-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 28, 2017 at 2:57 am #1083576Hi,
It due to the menu class: nav-pills and _menu class suffix you put for that menu module.
I updated the settings as our demo site for you: http://prntscr.com/ht6bgr
And it displays vertically now.
Kindly check.
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 28, 2017 at 2:57 am #1083577did, please explain me so i can do it! thanks
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 28, 2017 at 3:05 am #1083578where to change the background color of the navbar?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 28, 2017 at 3:06 am #1083580Which navbar are you referring to? Kindly share screenshot highlighting it.
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 28, 2017 at 3:11 am #1083581Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 28, 2017 at 3:22 am #1083583You can try to add this CSS:
.t3-header { background-color: #de5757; /*change to your desired color*/ }to the file: root/templates/uber/css/custom.css (create this file if it doesn’t exist)
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
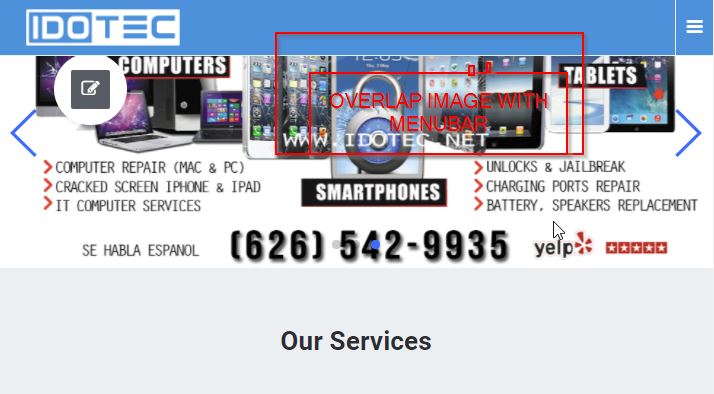
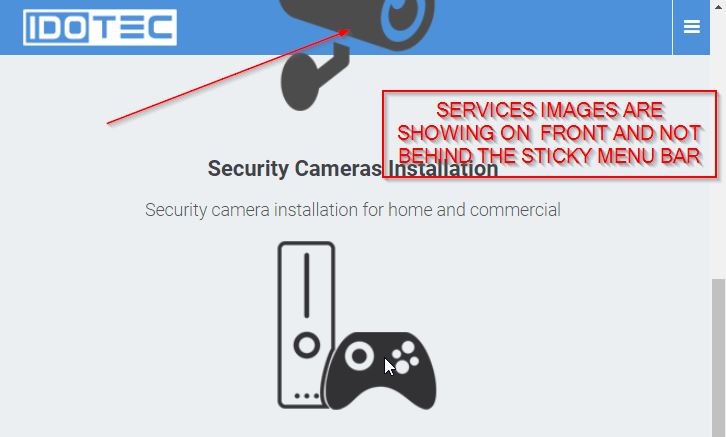
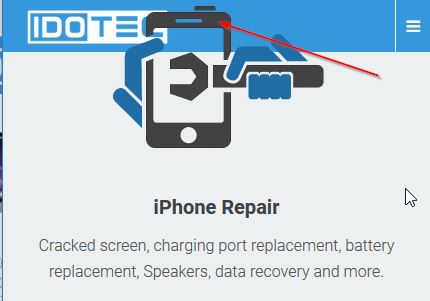
December 29, 2017 at 2:00 am #1083750Hi saguaros, got another questions. im using a slider that i published on slideshow position, however the image of the slider doenst show correctly when shrinking the image to a mobile view, see image attached, also i have a ACM call Our services, the images of it are going above the sticky menu bar, it should be behind when scrolling down, see attachments. hope you can help me. thanks
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 29, 2017 at 7:29 pm #1083888thank you saguaros, that fix the overlap issue on mobile, now the second question was how to fix the images and text of the "Our Services" going over the sticky bar, see the attachment!
thank you saguaros
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 30, 2017 at 6:26 pm #1083940hello, would you please look at it?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 31, 2017 at 2:10 am #1083973Hi,
Basically, it relates to the z-index, you can increase above value for z-index, it will show fine.
I just checked your site on mobile and it looks fine now, did you get it solved?
Cheers!
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
December 31, 2017 at 3:50 am #1083988i put bunch of codes examples from another custom.css, but i want the right one, i primarily use
clsHeader {
z-index: 99;}
but it didnt solved it, check it outcrossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
crossix 6 years, 10 months ago.
The topic ‘Vertical main menu on offcanvas’ is closed to new replies.
Jump to forum