-
AuthorPosts
-
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 19, 2016 at 9:50 pm #961520Hi,
I’m testing on localhost. My vertical menu has lots of menu items —- so many, in fact, that it exceeds the height of the viewport. Normally a scroll bar should appear on the right side of the vertical menu so that the user can scroll down to access the menu items that fall beneath the viewport. However, that scroll bar does not appear, so there is no way to access the menu items at the bottom of the vertical menu.
I’m using the default dashboard layout, but I set the menu to "Vertical" orientation in the T3 admin area.
How do I trigger the scroll bar so that the user can scroll down to see the menu items at the bottom of the long vertical menu that exceeds the height of the viewport?
Thanks in advance!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 22, 2016 at 8:20 am #961918@c45rs82wVm9y
I tried to create more items for the main menu and still can mouse scroll easily: http://prntscr.com/c8t1cg
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 23, 2016 at 12:23 pm #962369Hi,
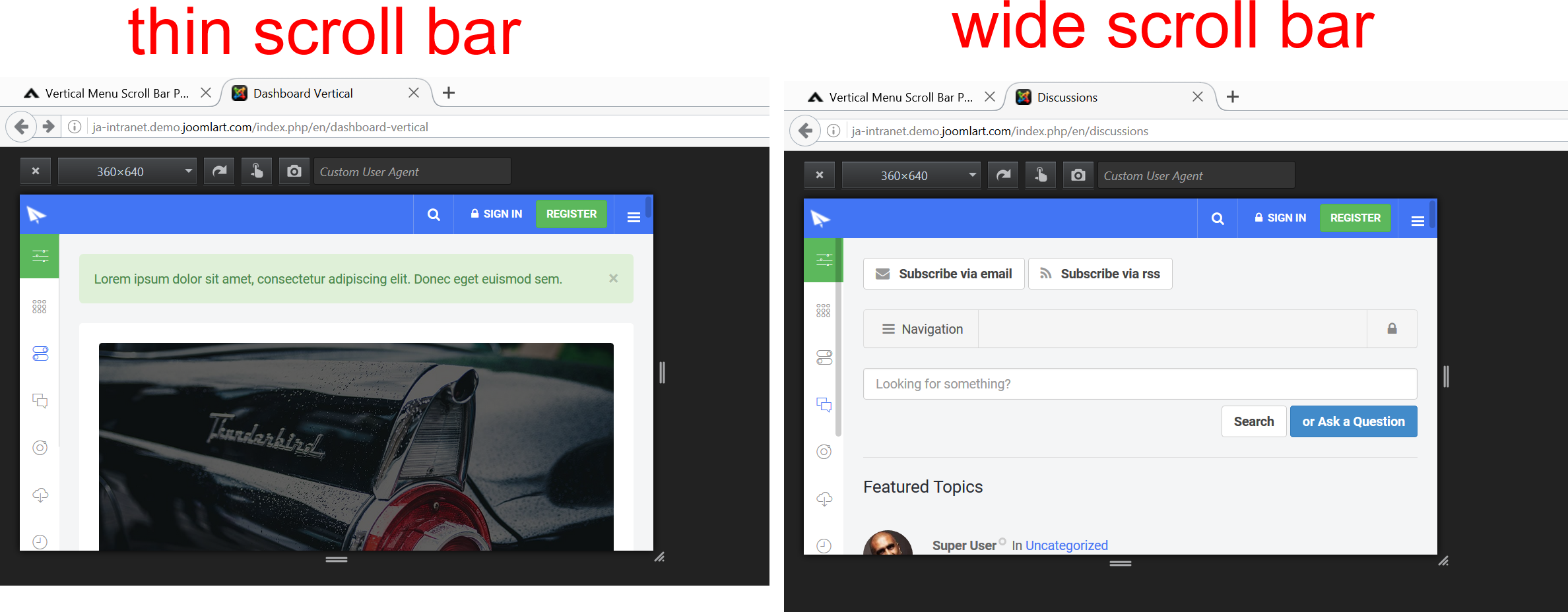
Thank you for your help. On some pages the scroll bar is "thin," as in your screenshot, and on other pages the scroll bar is "wide." When it is thin, I can’t click and drag (or touch and drag) it, and therefore cannot view the menu items below the viewport. I’m testing in Firefox. Is there a way to make sure it’s always wide?
PLEASE SEE ATTACHMENT
Please test in Firefox 360×640 orientation:
"Thin" example: http://ja-intranet.demo.joomlart.com/index.php/en/dashboard-vertical
"Wide" example: http://ja-intranet.demo.joomlart.com/index.php/en/discussions
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 24, 2016 at 7:48 am #962598We custom that scroll bar so it looks thin like that, if you don’t want to use, just go to the JS file: ROOT/templates/ja_intranet/js/script.js
At approx line 79, remove or comment this line of code:
$(".navbar-default-vertical").mCustomScrollbar();1 user says Thank You to Saguaros for this useful post
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 24, 2016 at 3:38 pm #962780Excellent! That worked very well 🙂
Thank you!
August 24, 2016 at 4:40 pm #962788How would you remove the text from the vertical menu so only the icons show?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 25, 2016 at 2:29 am #962862You can simply define the width for the navigation bar:
- Go to file: ROOT/templates/ja_intranet/css/custom.css (create this file if it doesn’t exist)
- Add this rule:
div.t3-wrapper.layout-vertical.navbar-hidden .navbar-default-vertical { width: 50px; }or change to your desired value
August 25, 2016 at 2:39 am #962866This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 25, 2016 at 2:56 am #962875You can use this:
div.t3-wrapper.layout-vertical .navbar-default-vertical { width: 50px; }it will apply to all view ports.
August 25, 2016 at 3:00 am #962876This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 25, 2016 at 3:23 am #962880You can send me the admin and ftp account of your site, I will check it further.
August 25, 2016 at 3:25 am #962881This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 25, 2016 at 3:37 am #962882Could you send screenshot highlighting the green button you’re referring to?
August 25, 2016 at 3:40 am #962883This reply has been marked as private.August 25, 2016 at 7:24 pm #963084This reply has been marked as private.AuthorPostsThis topic contains 27 replies, has 3 voices, and was last updated by
Saguaros 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum