-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 26, 2016 at 10:16 am #963243You can try opening this file: ROOT/templates/ja_intranet/tpls/dashboard.php
Look for this line of code (approx line 31):
<div class="t3-wrapper layout-<?php echo $menuPosition; ?>">change it to:
<div class="t3-wrapper layout-<?php echo $menuPosition; ?> navbar-hidden">August 26, 2016 at 12:54 pm #963256Hi, this hid the text and showed the icons, but the green the green "SHOW ICONS ONLY" is still not showing. I would like to get all views and affect to show how it does in mobile view.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 29, 2016 at 2:08 pm #963823Could you illustrate the modification you expect via screenshot?
August 29, 2016 at 2:14 pm #963826Basically, if you just view the site in mobile, you get the icon only sidebar with the green button above the menu.
I am just trying to make this the default and only menu for the whole site, no matter what device or computer.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 30, 2016 at 9:29 am #964194That green button is hidden in large screen, you can open the file: ROOT/templates/ja_intranet/tpls/blocks/mainnav.php
Look for this line of code:
<div class="navbar-control hidden-lg"><i class="ion-ios-settings"></i><?php echo JText::_('TPL_SHOW_ICON_ONLY');?></div>Remove the ‘hidden-lg’ class
August 30, 2016 at 11:57 am #964239All that did was add the "Show Icons Only" text. Ugh.
All I am trying to accomplish is for the the same menu that shows in mobile and tablet view to also show in desktop view as well.
I am not sure how else I can explain this, but the answers provided are not working.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 7, 2016 at 3:06 am #966236You can send me the Admin and FTP login info so I will have a look.
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
December 27, 2016 at 5:25 pm #997663Hi,
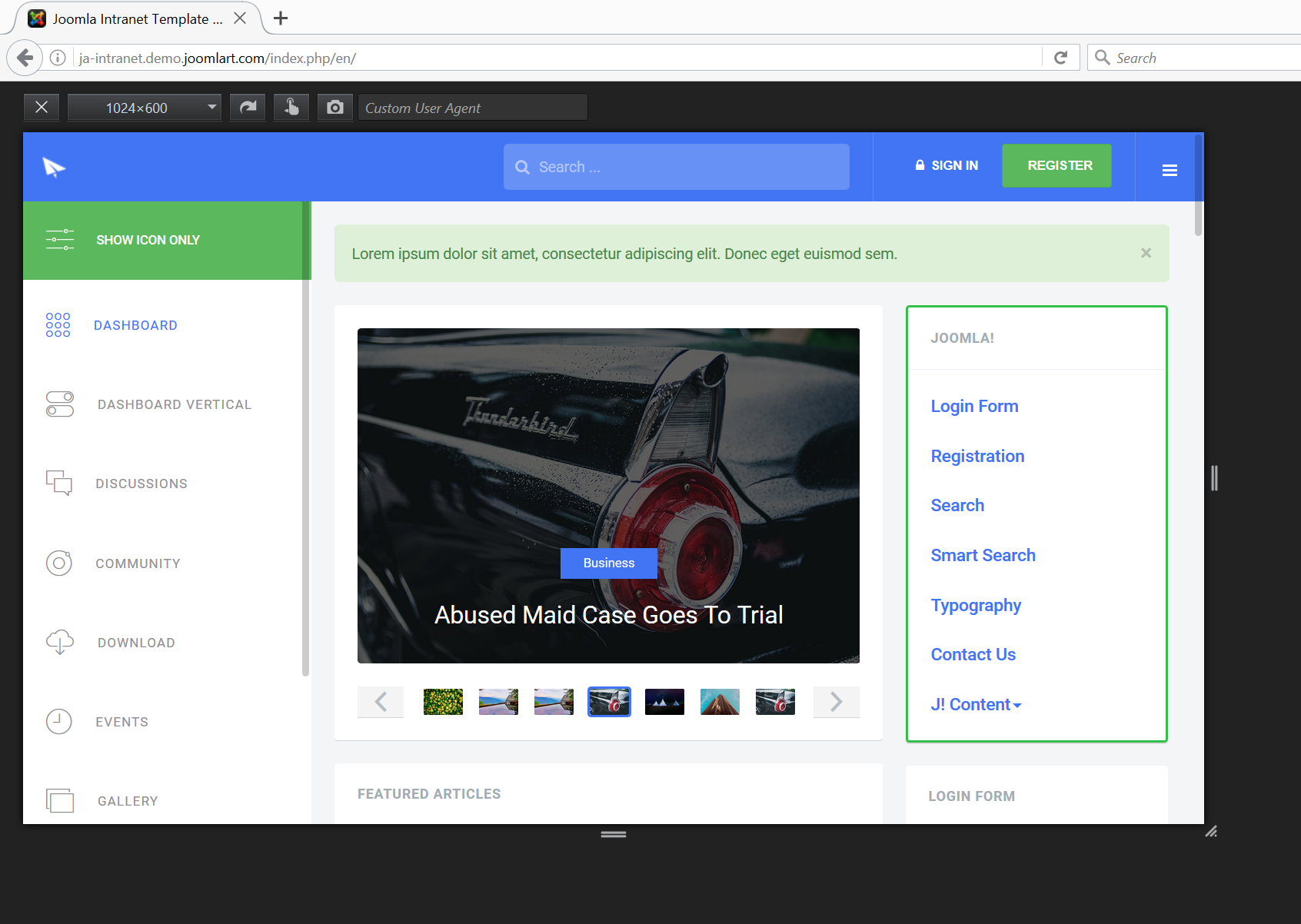
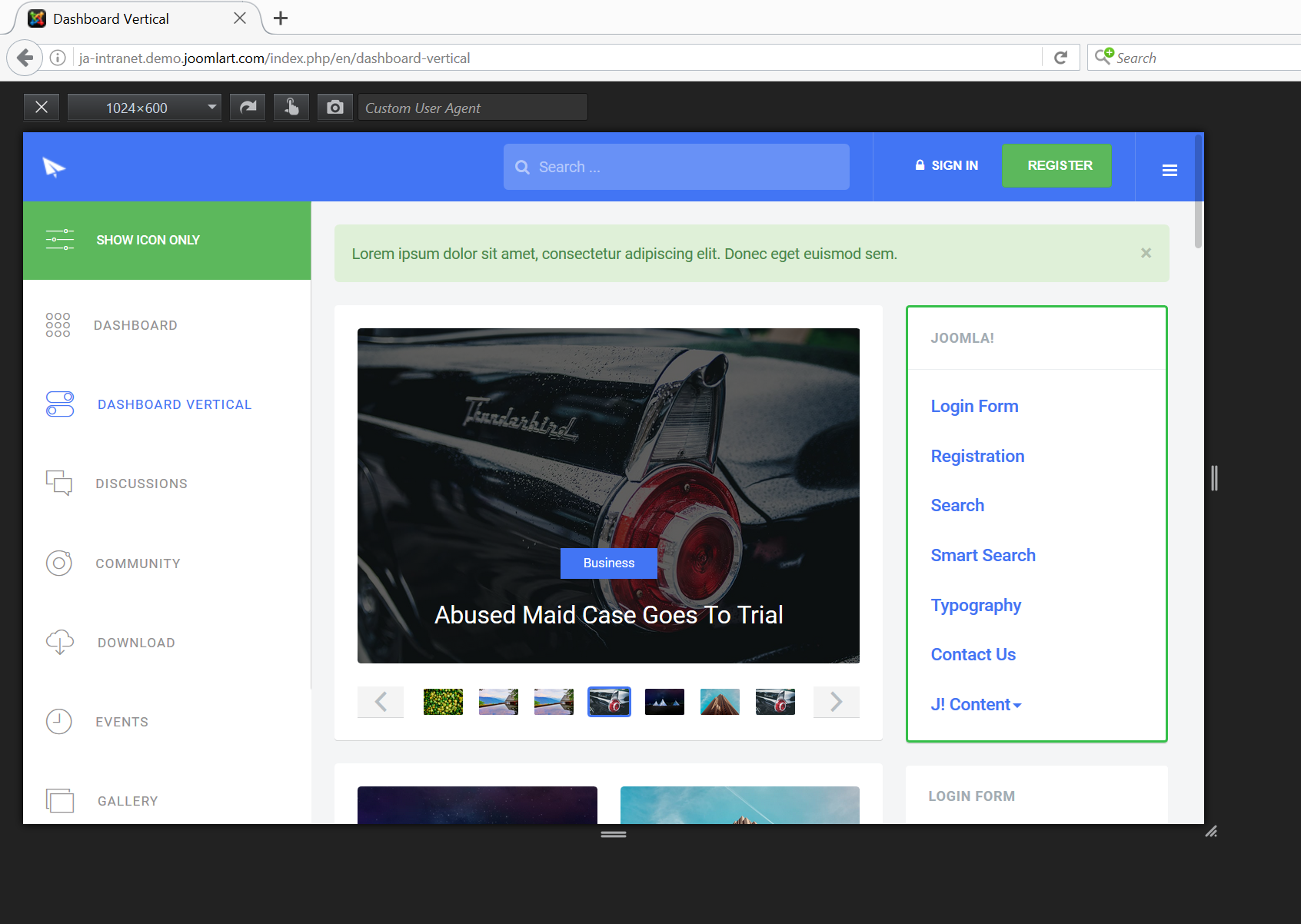
Would you please fix the bug in the scrollbar when Menu Position is set to Vertical (Administrator –> Templates –> Intranet Default –> Theme –> Menu Position = Vertical)? The bug can be replicated in the Intranet demo, as illustrated in the following screenshots:
PLEASE SEE SCREENSHOTS ATTACHED
Thank you
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 28, 2016 at 9:03 am #997800Kindly check out demo site with this url: http://ja-intranet.demo.joomlart.com/index.php/en/dashboard-vertical
As I can see that it’s still working properly.
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
December 29, 2016 at 7:23 am #998076Hi,
Thank you for helping me. Unfortunately, I checked the demo site and it doesn’t work correctly for me.
Please check your link (http://ja-intranet.demo.joomlart.com/index.php/en/dashboard-vertical) using smaller screensize 1024×600, as illustrated in my second screenshot (vertical.png) above in my last post
Please see my screenshots in my last post.
Please notice that in my screenshot the resolution is 1024×600. When the Menu Position is set to Horizontal, the scrollbar works correctly, as you can see in the first screenshot. But when the Menu Position is set to Vertical, the scrollbar does not work correctly at 1024×600 (for example), as you can see in the second screenshot. You can test this at 1024×600 using the link you provided for the vertical dashboard, and you will see that the scrollbar doesn’t work correctly, compared with when the Menu Position is set to Horizontal (the default dashboard in the demo) at 1024×600.
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 29, 2016 at 8:51 am #998105I still can mouse scroll or use scroll bar, checked with Firefox, Chrome and Safari browsers.
In which browser can I replicate issue?
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
December 29, 2016 at 6:32 pm #998239Hi,
I’m using Firefox 50.1.0. However, I’ve noticed this problem for a couple of months. Please let me try to be precise about the problem:
When the Mega Menu’s "Menu Position" is set to "Vertical" (Administrator –> Templates –> Intranet Default –> Theme –> Menu Position = Vertical), and I test responsive design view in Firefox (CTRL + SHIFT + M), and I reduce the height to a dimension that triggers the scrollbar (For example, 1024×600 in the demo (http://ja-intranet.demo.joomlart.com/index.php/en/dashboard-vertical)), the following problems occur:
- The scrollbar appears very thin and cannot be "grabbed."
- The vertical menu itself cannot be "swiped" up and down.
- Therefore, the menu items that flow off the bottom of the screen cannot be accessed, because there is no way to scroll down.
Importantly, if menu position is set to Horizontal (as in the default dashboard view in the Intranet demo), and the dimensions are reduced to 1024×600, the scrollbar is thicker and functions correctly. You can see this in the horizontal.png screenshot provided in my previous post above. Compare the scrollbars in horizontal.png and vertical.png above. Not only can you see the difference in the screenshots, if you test you will notice that the scrollbar in vertical.png doesn’t scroll when swiped.
In other words, at 1024×600 (for example), the scrollbar only works if the Menu Position is set to Horizontal. It doesn’t work if the Menu Position is set to vertical.
Please see the two screenshots above in my prior post.
In my previous post above, I included two screenshots to the Intranet demo: horizontal.png and vertical.png. If you look at the url in the horizontal.png screenshot you will see that it goes to the default dashboard in the Intranet demo. If you look at the url in the vertical.png screenshot you will see that it goes to the vertical dashboard in the Intranet demo.
Compare the scrollbars in the two screenshots. You will notice that the scrollbar in the vertical.png screenshot is very thin compared to the scrollbar in the horizontal.png screenshot. If you replicate this on your computer, you will see that the scrollbar in vertical.png does not function properly. When the menu position is set to vertical it doesn’t swipe/scroll. This problem only occurs when Menu Position is set to Vertical. It works correctly when Menu Position is set to Horizontal. You can test the difference by setting the dimensions to 1024×600 and comparing the scrollbars in the default horizontal dashboard with the vertical dashboard in the demo, as illustrated in my two screenshots, horizontal.png and vertical.png, above.
I hope you understand what I’m trying to say. It’s a little bit difficult to describe 🙂
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 3, 2017 at 1:52 am #999088For the scroll bar, I suggested in this topic and you confirmed it worked, it doesn’t work now?
I also try with FF, scroll up / down still works normally. For the responsive, it’s recommended to use real device to test, resizing browser sometime doesn’t bring expected result.
-
AuthorPosts
This topic contains 27 replies, has 3 voices, and was last updated by
Saguaros 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum