Tagged: slideshow, video size
-
AuthorPosts
-
December 22, 2017 at 7:00 am #1082841
Hi,
How to adjust the linked video to the playback frame, of the slideshow?
because the size of the video is not 100%.Greetings and thanks for answering
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 25, 2017 at 1:59 am #1083082Hi,
It’s padding of video part, you can add this CSS rule:
.slideshow .video-action .videoWrapper { padding-top: 0px; }into the file: root/templates/ja_company/css/custom.css
Regards
December 27, 2017 at 12:20 am #1083294It does not work, I want the video published on the slider to be proportional to 100% of its size.
Do not cut the size of the video.
greetings and thanks.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 27, 2017 at 7:29 am #1083357Hi,
This is what I can see how the video displays on your site: http://prntscr.com/hsrpqv
Is that not correct?
December 27, 2017 at 9:12 am #1083376This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 28, 2017 at 2:32 pm #1083655Hi,
Could you share the ftp account also?
December 28, 2017 at 9:55 pm #1083724This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 29, 2017 at 8:09 am #1083795Hi,
It looks like the ratio of images on the slideshow is different from our demo site, could you try to use images with resolution of 1600×900 ?
The video will show fine.
December 30, 2017 at 7:19 pm #1083947Hello, verifying your "solution", I noticed that in your joomlart site the demo has a resolution in the images of 1600 x 800 as shown in the images, also in its demo it cuts the video and it is not appreciated well at 100 %
On the other hand, your "solution" makes that section of the slider look very extended due to the increase in the size of the images, and although the video can be seen well at 100, it is not the aesthetic solution of the website, and said "solution" does not resolve that the video is 100% appreciated on a mobile device, because it cuts the video.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 2, 2018 at 9:36 am #1084245As I can see that the video shows full now, is that ok now?
January 2, 2018 at 9:01 pm #1084338No, because they are not giving the solution well, the design of the page is distorted, especially the area of the slider, and in the mobile screen mode the video is cut.
in the previous post, indicate that on your demo web page, the video is also cut. the video is not appreciated at 100%
I want you to give a solution well, without altering the design or the aesthetics of the website.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 3, 2018 at 3:03 am #1084376Hi,
Due to concept of this template, that slideshow section has height of 800px so the video is cut a bit. There are 2 solutions here:
1) You use the images for slideshow which has same resolution with the video (as I mentioned above)
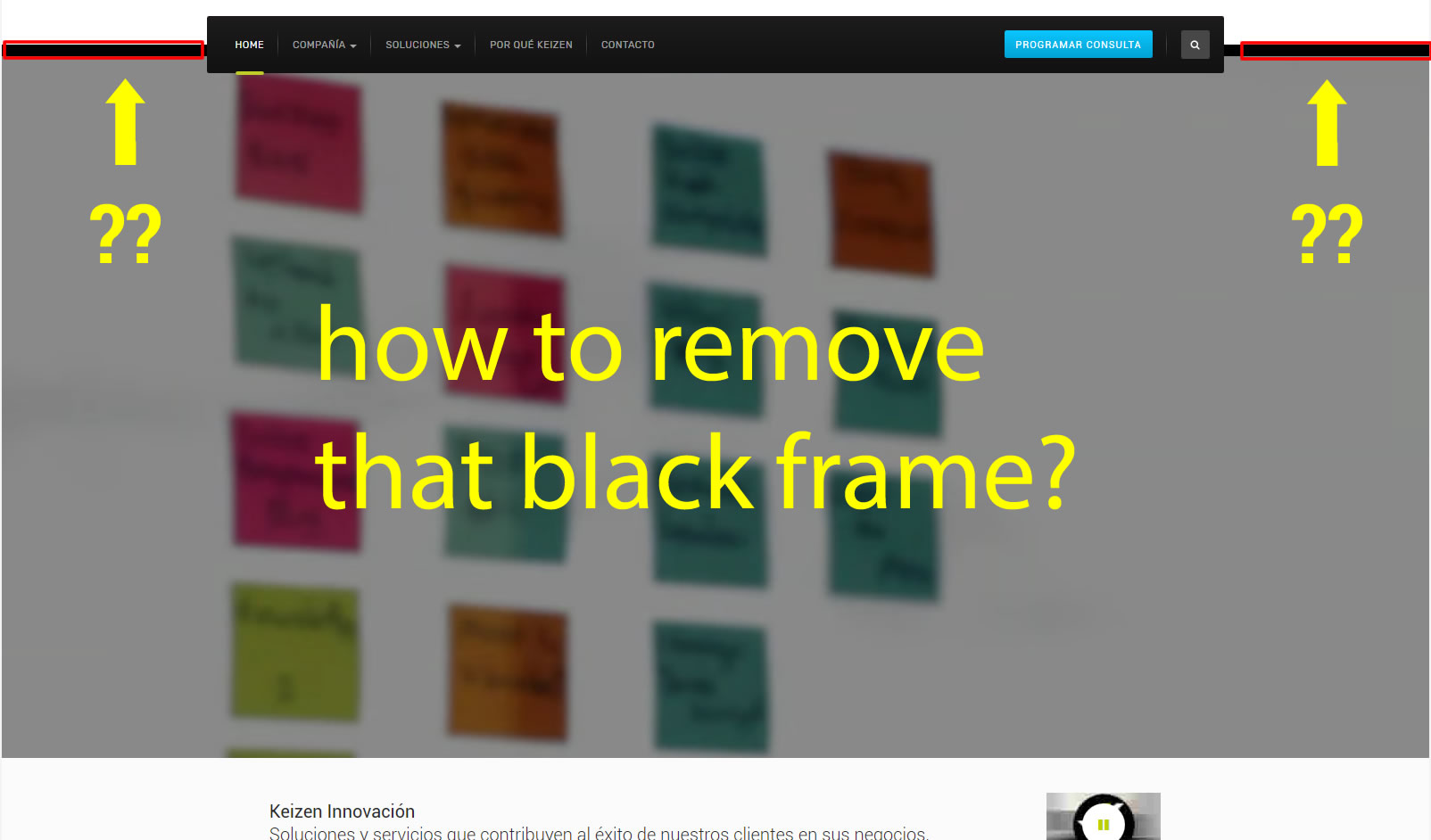
2) Add some style to make the video shows fully but there will be black section of video displays also. To achieve this, you add below CSS:.videoWrapper { padding-bottom: 48.25%; }into the css file: root/templates/ja_company/css/custom.css (create this file if it doesn’t exist)
For the mobile view, I guess you test with web browser from PC as when you click to open video on mobile, it will show fully within app video on your mobile device, kindly check again.
Regards
January 4, 2018 at 5:38 am #1084695Thanks, however on the screen of a phone is not 100% appreciated
I close the post, but it is open to you. to the solution in future updates.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 5, 2018 at 3:33 am #1084940Hi,
For this point: on the screen of a phone is not 100% appreciated
Could you share the screenshot highlighting it on mobile phone view port? I will take a look.
January 5, 2018 at 6:04 pm #1085119Screenshot Desktop / Screenshot Movil
-
AuthorPosts
This topic contains 17 replies, has 2 voices, and was last updated by
Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-