-
AuthorPosts
-
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
July 7, 2013 at 6:00 pm #188750phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
July 8, 2013 at 5:08 am #498219Hi amir00251,
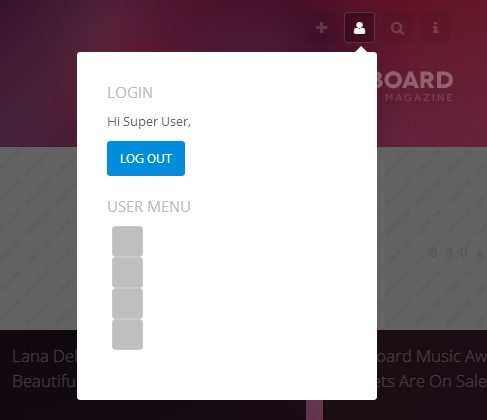
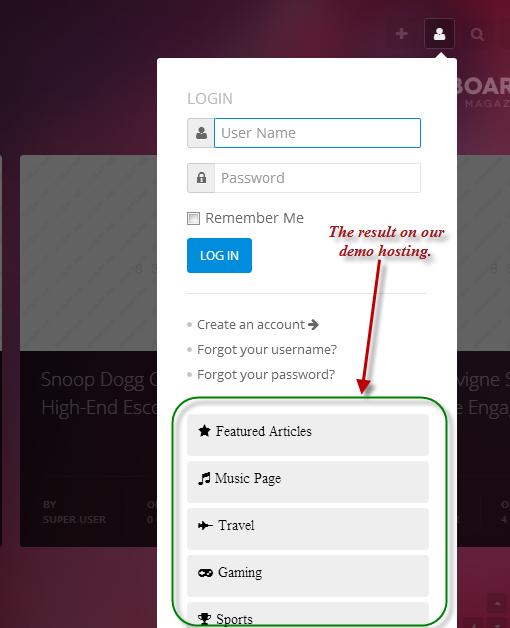
The menu module will load the head-social css styles by default, We just include the css style for mod_login module in “login” position only, that is why the menu items were invisible on your website. This concern is related to customization task so that we won’t include the overwritten styles of this menu module in the next update of JA Smashboard template. But, you can try to put the below css codes into templates/ja_smashboard/css/custom.css file, which make the menu items look better:
/*Menu module in login position*/#Mod113 .nav li > a {
font-size: 14px;
height: 30px;
width: 230px;
text-align: left;
margin: 5px 0 0 0;
background: #eee;
color: black;
padding: 10px 0 0 10px;
}#Mod113 .nav span.menu-title {
padding-left: 5px;
}#Mod113 .nav li > a:hover {
font-weight: bold;
color: #007dc5;
}Make sure that you defined the new custom.css file by adding:
<file>css/custom.css</file>
into templatesja_smashboardetcassets.xml file (before </stylesheets>)
* Pls use Firebug to find out the #Mod id of the menu module on your website. In addition, you should publish 4-5 menu items only since there is no js scripts for scrolling this module, so you can’t scroll for the rest menu items below.
-
1 user says Thank You to phong nam for this useful post
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
July 8, 2013 at 7:06 pm #498331Hi Leo, thanks for the great help, worked well.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
amir00251 11 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum