-
AuthorPosts
-
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
November 7, 2012 at 1:49 pm #182018Hi.
I want to show my related products in 2 columns, not in 1 how it shows today.
Please, where I must to go to make the change?
Thanks
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 7, 2012 at 2:26 pm #472172
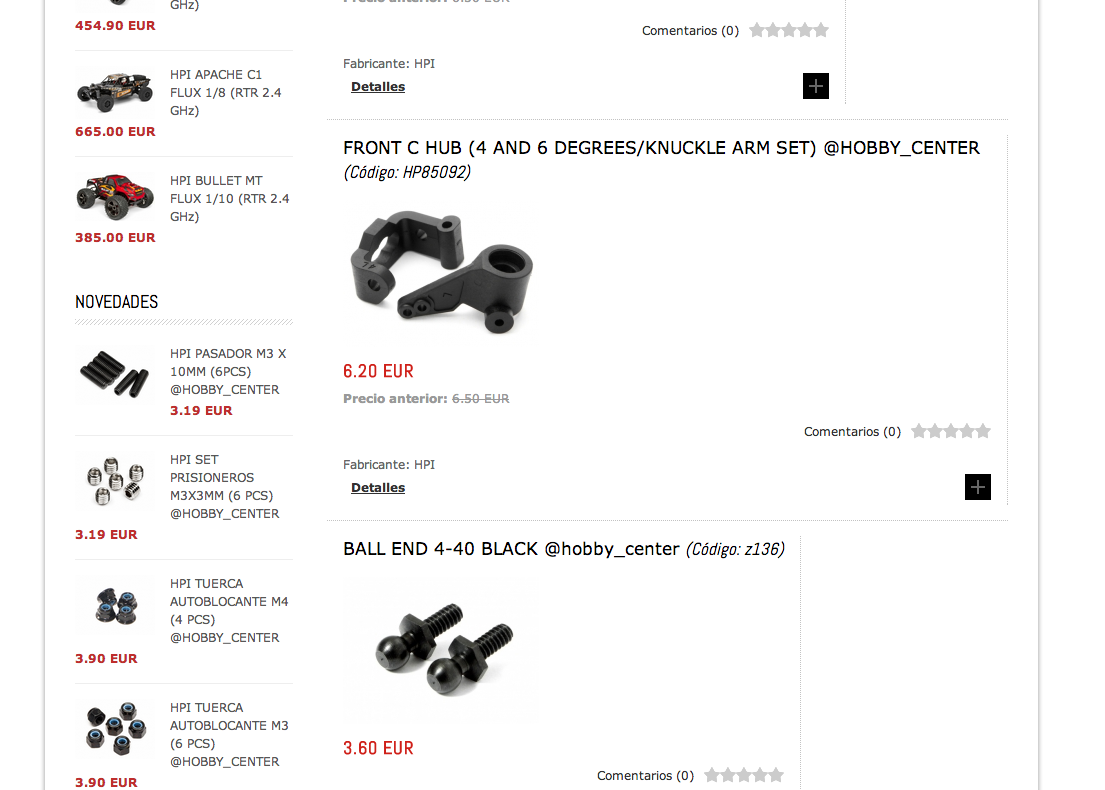
administrator/index.php?option=com_jshopping&controller=config&task=catprodscroll to bottom and see ‘Amount of related products in a row’
If that doesn’t work install the new template using joomshopping i.e. just pick this zip file in administrator/index.php?option=com_jshopping&controller=update
1 user says Thank You to swissa for this useful post
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
November 7, 2012 at 3:39 pm #472178Hi swissa:
It worked so good!
Thanks for your fast reply.
The joomlart staff should consider about to name you as a moderator!
Thanks a lot!
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
November 7, 2012 at 3:49 pm #472179Hi swisaa.
I Identified a new problem.
can you check it?
http://www.hobbycenter.es/tienda/coches-hpi-on-road-electricos/hpi-sprint-2-flux-bmw-m3-1-10-rtr-2-4ghz.htmlYou can see all the text in de right zone. How can I change it?
Thanks
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 7, 2012 at 4:12 pm #472183How did you load the video – into the description? Or did you load it under the Video tab in the product?
Needs the template to be adjusted I think.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 7, 2012 at 4:50 pm #472191Hi
First off you need to paste this into your Spanish language file – in /components/com_jshopping/lang/es-ES.php
define('_JSHOP_ZOOM_IMAGE', 'Zoom image');
and edit the right ‘Zoom image’ to what you want in Spanish.There are a couple of ways you can solve this without hacking the template. Or you can hack the template!! 🙂
Jshopping allows you to load videos about products so that it appears with the thumbnails on the product listing…You can load a placement picture instead of the cine reel. Keeps all media together but means you have to store the videos on your server.
Or you could use jce editor and insert a smaller image and have it play in a popup which looks good and allows you to use youtube and vimeo links – http://www.youtube.com/watch?v=IwtAbWt1izM
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
November 7, 2012 at 5:04 pm #472192I pasted the video trough youtube.
Before an upgrade, it shows all the information so good.
Now, erasing the video too, it shows the text in the right zone.
I don’t know how to proceed to avoid this wrong alignement…
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
November 7, 2012 at 5:11 pm #472193Swissa, I have erased this php lines to avoid this zoom image because you can make this clicking the image.
I have just erased this:
<div class=”text_zoom”>
<img src=”<?php print $this->path_to_image?>/search.png” alt=”zoom” /> <?php print _JSHOP_ZOOM_IMAGE?>
</div>The only thing I would like to solve is the text alignement.
I would like to have it aligned to the left, under the pictures.
Can you help me?
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 7, 2012 at 5:30 pm #472195<em>@davidsg3 345218 wrote:</em><blockquote>Can you help me?</blockquote>
It’s Tiris so hopefully I can!!! 😀
You can try this css
Go to /components/com_jshopping/css/ja_tiris.css and line 292
change
.productfull .product-detail { float: left;
width: 335px;
}
to
.productfull .product-detail { }Hopefully that will get you what you want?!
If you want it all under the images then use
.productfull .product-detail { float: left;}(I wouldn’t want to be a moderator but a free developer upgrade I gratefully accept!! :))
1 user says Thank You to swissa for this useful post
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 7, 2012 at 6:08 pm #472201<em>@davidsg3 345226 wrote:</em><blockquote>
Thanks very much! our problem is solved right now.Thanks!!!!!!</blockquote>
De nada. You are welcome. Good looking site – even has Swiss underground car parks! I hope you are doing regular akeeba backups! 🙂
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
swissa 12 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum