-
AuthorPosts
-
January 24, 2018 at 1:35 am #1088231
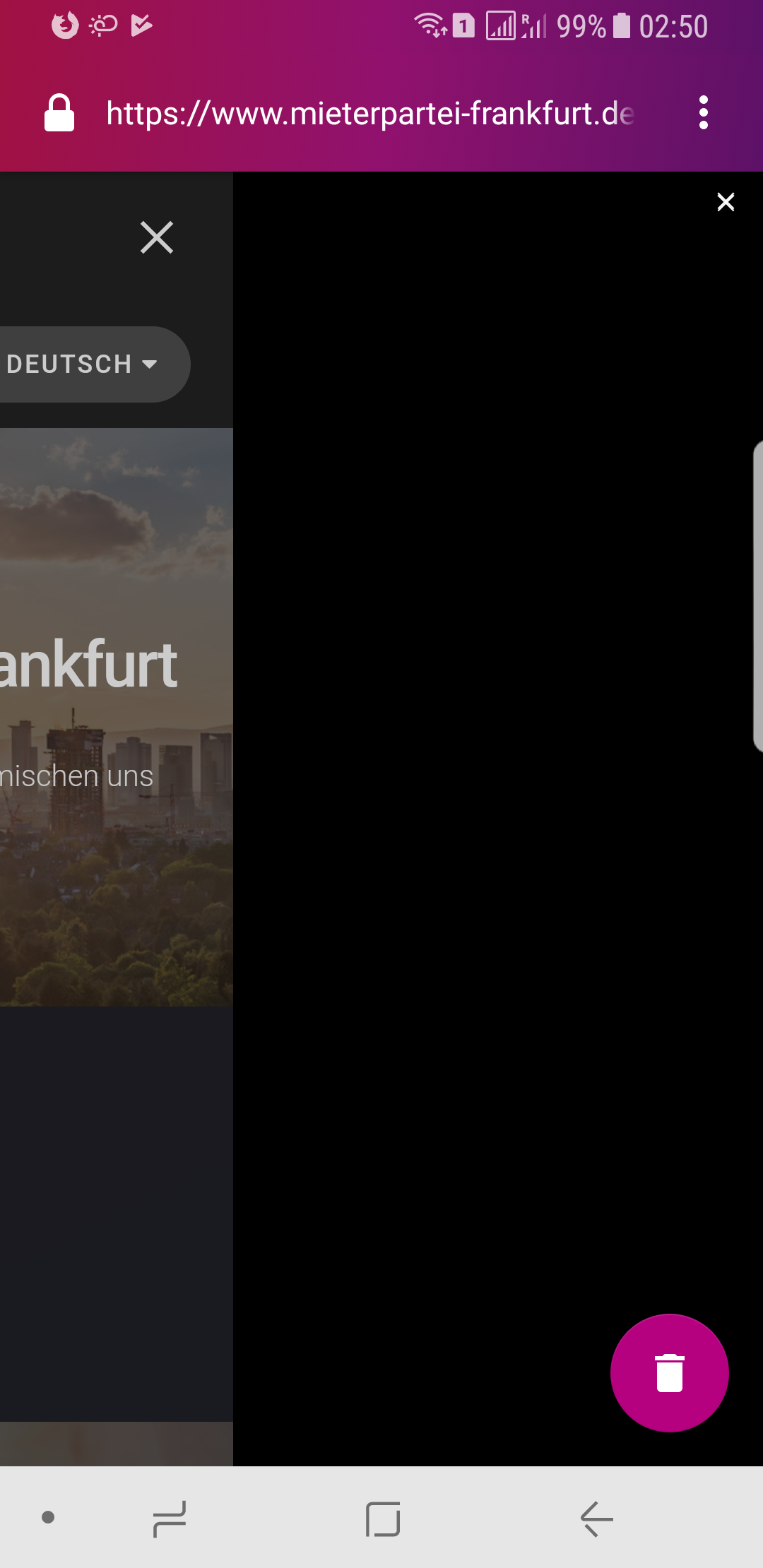
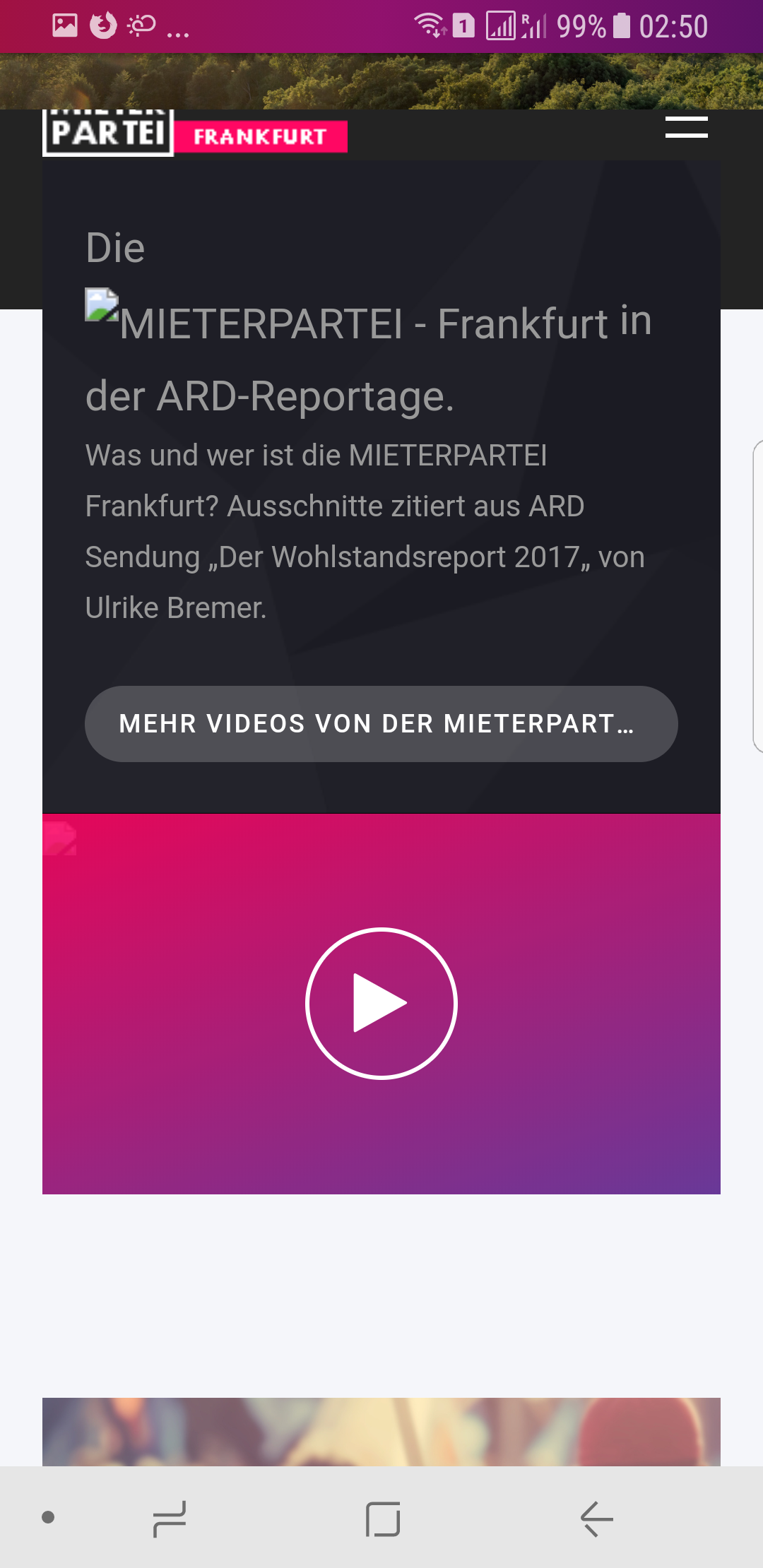
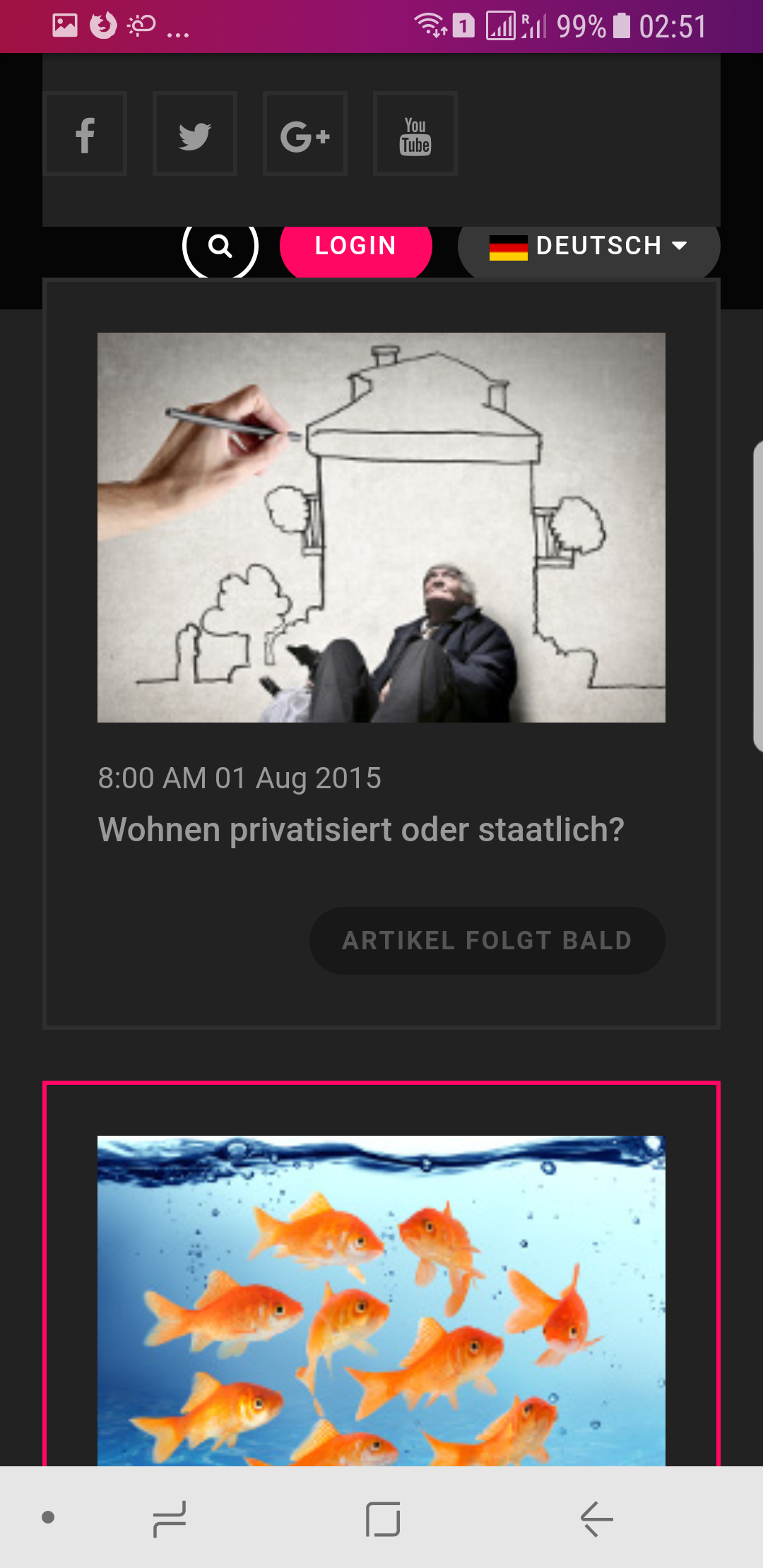
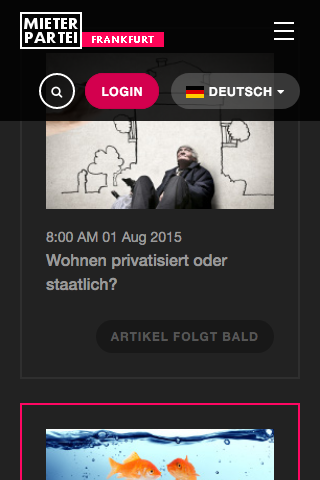
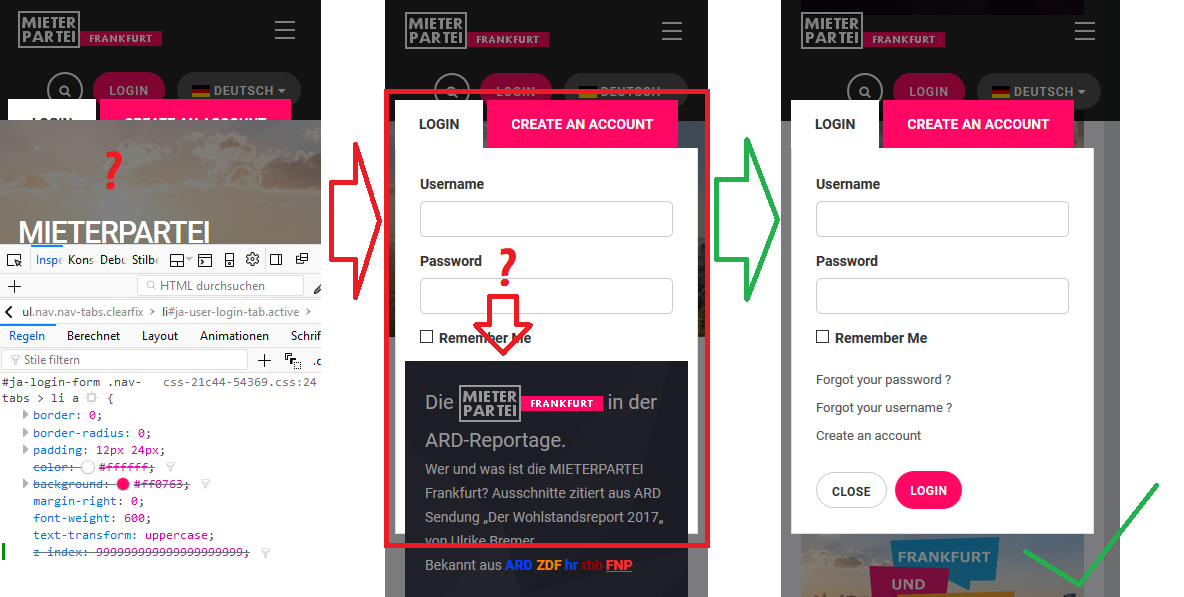
We found finally or template but on mobile version the menu (on top) is behind the content and if you are not on the home start screen, there is a black menu on the right side only (see attachments) 🙁
see screenprints
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 25, 2018 at 1:38 am #1088374Hi,
It seems that you set the header to be fixed position so it happens, do you want it looks like our demo, right?
January 25, 2018 at 3:30 am #1088408Hi, yes thats right – just the gray backround is better than the transparent background on the demo
January 25, 2018 at 4:46 pm #1088523But now i am confussed to, i have not set the header different from the quickstart installation, and the updates – but i liked the new design you guys offered with the gray background in the menu… header to be fixed position – can you please be so kind and tell me where i can change this?
-
This reply was modified 7 years ago by
bmxnskate.
January 25, 2018 at 10:42 pm #1088544.t3-mainnav {
border-left: 0;
border-right: 0;
margin-bottom: 0;
border-radius: 0;
padding-top: 12px;
padding-bottom: 12px;
position: static;
}Posisition is not fixed its static
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 26, 2018 at 8:01 am #1088610Do you mean that you want to have its sticky on mobile view?
January 26, 2018 at 9:12 pm #1088671Its will be just fine if its works and looks like on the DEMO from you, there is to an issue to with the JA LOGIN here https://mieterpartei.eu/de/programm-ziele/kurzprogramm its behind masshead. Can you please just fixed it like on the demo.
I fixed the mbile menu with this (.t3-header-wrap) and use the other stuff to style 2 other things addional:
- .t3-header-wrap {
- z-index: 99;
- }
- .nav-pills > li > a {
- background-color: rgba(0, 0, 0, 0.3);
- border-radius: 25px;
- color: #555555;
- margin-bottom: 5px;
- margin-right: 5px;
- }
- .nav-pills > li > a:focus {
- background-color: #b90045;
- border-radius: 25px;
- color: #fff;
- }
- .nav-pills > li > a:hover {
- background-color: #b90045;
- border-radius: 25px;
- color: #fff;
- }
- .joms-notifications
- {
- background: rgba(255,255,255,0.2);
- border-radius: 20px;
- color: #ffffff;
- width: 89%;
- display: inline-block;
- font-size: 12px;
- font-weight: 500;
- height: 36px;
- letter-spacing: 1px;
- line-height: 36px;
- text-transform: uppercase;
- margin-top: 12px;
- margin-left: 12px;
- padding: 0 15px;}
- .joms-icon {
- fill: #ffffff;
- padding-left: 3px;
- }
but i dont like to use z-index to much
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 29, 2018 at 8:21 am #1088897January 29, 2018 at 2:36 pm #1088967I solved it with an additional code, from my side:
.t3-header-wrap { z-index: 99; }
but should it not be fixed anyway in the template itself – for other customers for example? Like I told you its was a quick start installation and one update (provided from joomlart).
Anyway, I fixed it myself, but the Ja Login Module still disappears behind JA Masthead or other modules – even on not mobile screen. See attachment.

I have reinstall – but no success – its still so, even the fixed menu you talked before i can´t find, and i did not set anything up in the template or css. Just entered styling for to moduls that i will show here (+code where iI try to fix the template it self) under TEMPLATE – CUSTOM CODE – After , not more not less:
- .t3-header-wrap {
- z-index: 99;
- }
- .modal-dialog {
- z-index: 999000;
- }
- .nav-pills > li > a {
- background-color: rgba(0, 0, 0, 0.3);
- border-radius: 25px;
- color: #555555;
- margin-bottom: 5px;
- margin-right: 5px;
- }
- .nav-pills > li > a:focus {
- background-color: #b90045;
- border-radius: 25px;
- color: #fff;
- }
- .nav-pills > li > a:hover {
- background-color: #b90045;
- border-radius: 25px;
- color: #fff;
- }
- .joms-notifications
- {
- background: rgba(255,255,255,0.2);
- border-radius: 20px;
- color: #ffffff;
- width: 89%;
- display: inline-block;
- font-size: 12px;
- font-weight: 500;
- height: 36px;
- letter-spacing: 1px;
- line-height: 36px;
- text-transform: uppercase;
- margin-top: 12px;
- margin-left: 12px;
- padding: 0 15px;}
- .joms-icon {
- fill: #ffffff;
- padding-left: 3px;
- }
PLEASE BE SO KIND AND FIX IT LIKE ON YOUR DEMO – BEFORE WE CHAT JUST A MONTH WITH NO RESULTS. THANKS A LOT
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
-
This reply was modified 7 years ago by
bmxnskate.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 31, 2018 at 4:19 pm #1089421This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 2, 2018 at 2:18 am #1089694Let me check and will get back to you.
February 6, 2018 at 3:31 pm #1090373Hi Saguaros,
are there any News about it
February 13, 2018 at 6:46 pm #1091732Any update at all?
-
AuthorPosts
This topic contains 16 replies, has 2 voices, and was last updated by Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum