-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 28, 2018 at 4:44 am #1094334Hi,
Kindly share the screenshot highlighting the issue, I will take a look.
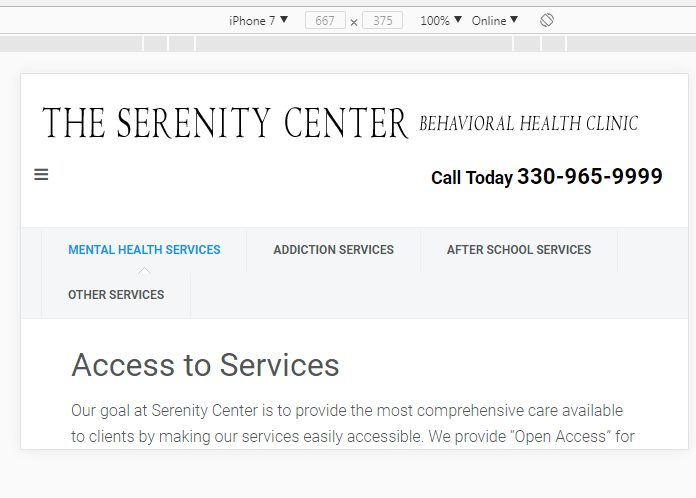
February 28, 2018 at 3:12 pm #1094457Attached are two screen shots. One of them is entitled "services_page_vertical.png". It shows the services webpage on the simulator for an iPhone 7 device in vertical position. The device width is 375px. I am able to scroll to the right on this simulator. The attached image shows half of the page because I scrolled to right. This happens because the width of the page is larger than the width of the screen, which, as seen in the attached picture, is 375px. This is a problem. I should not be able to scroll to the right or left. The site width should be the same as the width of the device at all time. I need help to solve this problem.
The second screen shot is entitled "services_page_horizontal.png". In this picture, the device on the simulator is rotated to a horizontal positioning. The simulator shows the device in horizontal position. Inthis picture, the width of the screen is 667px, and I am not able to scroll to the right or left because the width of the site is the same as the width of the device.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 1, 2018 at 2:51 am #1094563Hi,
It due to some Youtube module on that page, the iframe is not responsive so it has larger width than the viewed screen.
You can try this custom CSS code:
@media (max-width: 480px) { .acm-container-tabs .tab-content .custom.youtube iframe { width: 100%; } }put into the file: root/templates/uber (your default template)/css/custom.css (create this file if it doesn’t exist).
Regards
March 5, 2018 at 3:08 pm #1095331This solved the issue. Thanks so much.
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
unidigisol 6 years, 11 months ago.
The topic ‘Web site width When viewed on a browser less than 375px in width’ is closed to new replies.
Jump to forum
melih