-
AuthorPosts
-
benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 4, 2007 at 10:34 pm #121247I made a site for a friend, so I’m using her site to “test-drive” JA templates. I tested the new Olyra today, and I was under the assumption that this was a very bright coloured template…and that in the “pinned” menu there were icons, not just text…and that the logo was not split. Now, it’s highly possible that it was something I did ( or didn’t do), but I would love some advice if possible please. The site is: Becky’s Beauties. I’ve set it to the narrow width hoping it would help..it hasn’t.
Thanks in advance for any help/suggestions.instantinlaw Friend
instantinlaw
- Join date:
- February 2007
- Posts:
- 1646
- Downloads:
- 6
- Uploads:
- 28
- Thanks:
- 68
- Thanked:
- 210 times in 62 posts
July 5, 2007 at 3:28 am #223462Well your first problem is that you are using rhuk_solarflare_ii as your template. :confused:
lehoai Friend
lehoai
- Join date:
- January 2007
- Posts:
- 158
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 13
- Thanked:
- 7 times in 7 posts
July 5, 2007 at 9:36 am #223488Hi benarmeriii,
The template you using is not JA templates. It’s is rhuk_solarflare_ii template. You can change to Olyra template by your admin cp now:
– the first, you have to install Olyra template.
– Then, chose Site >> Template manger >> Site template
– You will see a list of template installed on you site. Now you chose Olyra template and chose “Default” on the toolbar. And now you customize Olyra template for your site.Thanks for reading and goodluck.
benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 5, 2007 at 3:07 pm #223522Yes, sorry about that, I put her old template back.
I’ve put the olyra one back now, and will leave it there until I know what the problems are ( hopefully).
I really like olyra a lot, and would love to be able to use it for MY site.
Thanks for your replies, and sorry I had to waste anyone’s time.
Here’s the link again: http://www.beckysbeauties.com/instantinlaw Friend
instantinlaw
- Join date:
- February 2007
- Posts:
- 1646
- Downloads:
- 6
- Uploads:
- 28
- Thanks:
- 68
- Thanked:
- 210 times in 62 posts
July 5, 2007 at 4:07 pm #223525Hi benarmeriii,
The first thing you need to fix is that you have too many items in the main menu. you will have to choose one of the other available menus JA Split Menu, JA Suckerfish Menu and JA Transmenu and assign some of the existing menu items to a parrent item. You can learn how to do this by reading this Manual
I have not used this template, but it looks like the icon menu is either the top menu or the other menu. I would have to say seeing that the user guide does not mention anything about it, that you need to asign the image via the menu item parameters in your controll pannel. The setting will be to the right of the menu name when you click on the menu item.
Hope this helps.July 5, 2007 at 4:19 pm #223526As far as the menu goes, I would suggest Creating a fewer top-level main menu items and creating sub-menu items. For example, take Jewlery, Handbags, quilts etc and make them child menu items under our catalog, Take contact us and make it a child of About me etc. That would fix your menu issue if you are using transmenu (my personal favorite).
Just looked a bit more, you could actually get rid of some of the main menu links as they are repeated in the iconic menu.Like Instant inlaw said in ref to the icons, add an image to the menu and that will probably fix it. It’s not documented in the manual though.
Might want to consider adding some module class suffixes to the right hand modules also. Again not documented but I would assume -green and -orange would be options. That would make it a bit more colorful.
benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 5, 2007 at 8:02 pm #223558Thank you both so much for all that advice/help!
I’ve worked out almost all of the problems now…except the image that is still split by where the 3 styles of menu go. I tried every style of the 3 menus, I shortened the menu list by making sub menus….the image remains split…..also, no matter what colour template I choose, the only change that happens is the colouring in that split image.
It’s certainly looking MUCH better, though it’s not quite right yet.
Once again, thanks for all the help.instantinlaw Friend
instantinlaw
- Join date:
- February 2007
- Posts:
- 1646
- Downloads:
- 6
- Uploads:
- 28
- Thanks:
- 68
- Thanked:
- 210 times in 62 posts
July 5, 2007 at 9:44 pm #223569Hi
I am not able to duplicate your problem, but I did notice something that may be it. Check to make sure that you are using either menu option 2 or 3 in the index.php. It looks like option 1 does not work with this template and it may be showing where the sub menu items should be. Hence splitting the image. And don’t forget to clear your cache before previewing again.benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 6, 2007 at 1:00 pm #223677Well, I tried it using menu option 2 and menu option 3….no go still. Mind you, it does work on another site of mine! Very weird! ( On the other site I tested it on, I could add the module class suffix to the modules on the right, but none of the left modules showed any changes. Yes, “clear the cache” has long since become my middle name. LOL I’ll just leave this template alone for the moment, and test some others.
Thank you to all who helped…and you all sure did help!:)ShannonN Friend
ShannonN
- Join date:
- July 2006
- Posts:
- 1947
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 16
- Thanked:
- 172 times in 49 posts
July 6, 2007 at 1:10 pm #223679benarmeriii;20235Well, I tried it using menu option 2 and menu option 3….no go still. Mind you, it does work on another site of mine! Very weird! ( On the other site I tested it on, I could add the module class suffix to the modules on the right, but none of the left modules showed any changes. Yes, “clear the cache” has long since become my middle name. LOL I’ll just leave this template alone for the moment, and test some others.
Thank you to all who helped…and you all sure did help!:)Hi Ben
I’d really suggest you try Ja Quillaja for this type of site the graphics are easy to change and I’m sure our resident shopping cart guru Instantinlaw could offer tips on setting up virtuemart on it etcDid you know instantinlaw (Bill) has been nominated the last three months in a row for his tutorials, hints tips and shopping cart expertise? But missed out by a couple of votes
benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 6, 2007 at 3:52 pm #223692🙂 Well, I’ll make sure I add MY vote next time!
Well, you’re not going to believe this! Not 2 minutes after I submitted this post, I had the thought that maybe I needed to publish something at User6 for the whole Highlight thing to work ( the same as you have to publish something in the Top position for the slideshow in the Pariiti template to work…..and IT WORKED! I now have the Highlight thingy! Though I still haven’t worked out the module class problem on the left side….but, hey! One less problem now though!
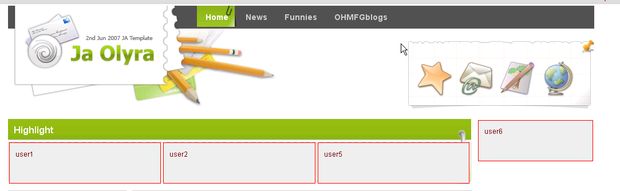
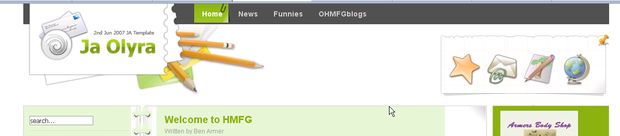
( I guess I also should state that Ben is actually my husband…he does the “financial” site stuff, and I do the donkey work.;) ….my name is Julie:)Okay, I like this template so much, and I’m trying it on the site I actually want it for. When I do “preview, inline, with positions”, I see what shows in the attached screenshot…..I have the 3 modules at 1,2,3 published, but they do not show( see screenshot2). The “highlight” thing, I have no idea how to implement it( I used FF webdev tool and found its ID, but that doesn’t mean I know where/how to implement it. lol)
This site won’t have a cart, and Olyra really is the template I want to use.
I acknowledge I am still a learner with all this website stuff, but I AM learning
I think the solution to this, and to the being unable to apply any module class suffix to any left side modules, are probably something ridiculously simple…but both of these problems elude me.-
July 6, 2007 at 4:46 pm #223700
Some modules won’t allow you to apply a suffix to them. I’m not sure of the reasoning behind this but thats just the way it is.
benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 6, 2007 at 5:13 pm #223702Well dang! So I have mamaged to unconsciously choose all the modules that don’t allow a suffix to be applied and put them all on the left?? LOL
Further update….now that the Highlight is working….one of the original problems on Becky’s site has turned up:(( i.e. the logo….it no longer has the “additional” graphics….please see attached shots) And what’s really annoying is that logo WAS displaying perfectly before.:((
( goes for more coffee, and ponders adding a shot of scotch lol)
Edited to add further update:
I just experimented with swapping modules …… that have module suffix, and it shows – on the right- and moved them to the left…and moved modules from the left that also have module suffix- but were not showing it on the left- to the right…..every single time the modules from the right that WERE displaying the module suffix, do NOT display it when moved to the left…and vice versa….right side modules DO display their siffix when moved to the right.
“curioser and curioser” to quote Alice-
instantinlaw Friend
instantinlaw
- Join date:
- February 2007
- Posts:
- 1646
- Downloads:
- 6
- Uploads:
- 28
- Thanks:
- 68
- Thanked:
- 210 times in 62 posts
July 6, 2007 at 6:27 pm #223711Hi benarmeriii,
I would suggest holding off on this template untill they iron out the bugs it has from the get go. Sorry my suggestions did’nt help, but I was unable to recreate your problem.Hey Shannon,
Thanks for the plug. 😉benarmeriii Friend
benarmeriii
- Join date:
- July 2007
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
July 6, 2007 at 6:39 pm #223714No worries…I’m trying some work-arounds as far as the logo goes.
The module thing is, I think, connected to the “1 Column” “2 Column” thing….it’s as if because the main body AND the left side are all just 1 column ( i.e. the “left”), then the suffixes don’t apply.
I’m sorta having fun, and I am definitely learning a LOT! So, thank YOU for making the old brain work!;)
( When/how do I vote?)
So for the nonce, I guess this thread is “finished”….I’ll just keep pottering along with this template, and will check back here regularly to see if there are any “bug fixes” later.:D -
AuthorPosts
This topic contains 16 replies, has 5 voices, and was last updated by
instantinlaw 17 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum