-
AuthorPosts
-
May 22, 2012 at 5:59 pm #177409
I would like to change the spacing between positions in the “left-center-right” template profile so that there is less space between the left and center; and center and right. Additionally, would like to make the right position for modules a little wider.
Thanks in advance!
Craig
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 22, 2012 at 6:33 pm #454323So that I can try to best assist you, please provide the url of the site you’re working on –
as well as set “Optimize CSS” to “No” within your Template Manager–General Settings.May 22, 2012 at 6:57 pm #454332TomC,
The url is http://whitakerweb.net/hen2
Optomize CSS is off.
I want to be able to reclaim the space between the left , center, and right columns on the front page, mostly to use the space to increase the “right” module space so the facebook and twitter modules fit.
Thank you!
May 23, 2012 at 2:15 am #454395Hi TomC,
You will see changes on the site. I was able to find some of what I needed in template.css. So now the margins are tighter like I was seeking. Now I need help figuring out how to make the sidebar modules wider (actually just the right sidebar space, where the Facebook Like Box is located. I suppose in order to make it all fit, I will need to make the article section in the center, not as wide as well. If you can help with that also I would appreciate it.
Thanks again!
CraigMay 23, 2012 at 6:06 pm #454567Hello,
Are you able to get to the site and check it out? I have two remaining formatting issues:
1) the right sidebar – would like to make the column larger so the Facebook module will fit.
2) The left and right sidebars do not start at the same height. I would like them to start at the same template height.Thank you!
CraigWall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
May 24, 2012 at 9:23 am #454667Hi Craig
1. You can follow this tutorial to enhance right sidebar width
http://wiki.joomlart.com/wiki/JA_T3_Framework_2/Guides#Middle_column_width2. You could put this block code in the end of footer block
<script type="text/javascript">
window.addEvent('domready', function() {
equalHeight(['ja-left','ja-height']);
});
</script>
However I see the left & right sidebar are having background-color = white, so you can not read once this code run.
I hope it helps!
May 24, 2012 at 3:58 pm #454733Hello,
Thank you for you reply.
1) Checking out the wiki, it mentions a “middle.php” for the settings. I do not have a middle.php file anywhere. I did find the code the wiki mentions in the “left-center-right.xml” layout file. When I changed it to make the colwidth percentage wider, it had no effect. Do I need the middle.php file?
Here is the code in “etclayoutsleft-center-right.xml”:<blocks name="middle" colwidth="21.5">
<block name="left1">left</block>
<block name="right2">right</block>
</blocks>
I changed it to:
<blocks name="middle" colwidth="30">
<block name="left1">left</block>
<block name="right2">right</block>
</blocks>
Tried even “40” just to verify I would see something, but nothing changed on page.
2) I put the suggested code in the ja-community-plusblocksfooter.php, but it made no difference. The left and right sidebars have a light gray background, so I can see.
Thanks for your help!
May 24, 2012 at 5:45 pm #454742Ok, number (1) is solved. I was in the right file – left-center-right.xml – I had not cleared the T3 cache. That solve the problem.
Thank you!
Craig
May 25, 2012 at 1:44 am #454803<em>@Do Ha 321822 wrote:</em><blockquote>Hi Craig
1. You can follow this tutorial to enhance right sidebar width
http://wiki.joomlart.com/wiki/JA_T3_Framework_2/Guides#Middle_column_width2. You could put this block code in the end of footer block
<script type="text/javascript">
window.addEvent('domready', function() {
equalHeight(['ja-left','ja-height']);
});
</script>
However I see the left & right sidebar are having background-color = white, so you can not read once this code run.
I hope it helps!</blockquote>
As I stated in previous post – you solved question #1. Thank you!
For question #2, did you mean for me to put that code in the footer.php file? That seems an odd place since I want my left and right sidebars to start at the same height. (Currently, the left sidebar starts a little lower than the right sidebar.)
Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
May 25, 2012 at 4:11 am #454834<blockquote>For question #2, did you mean for me to put that code in the footer.php file?</blockquote>
Yes, you put that code in the footer.php file.
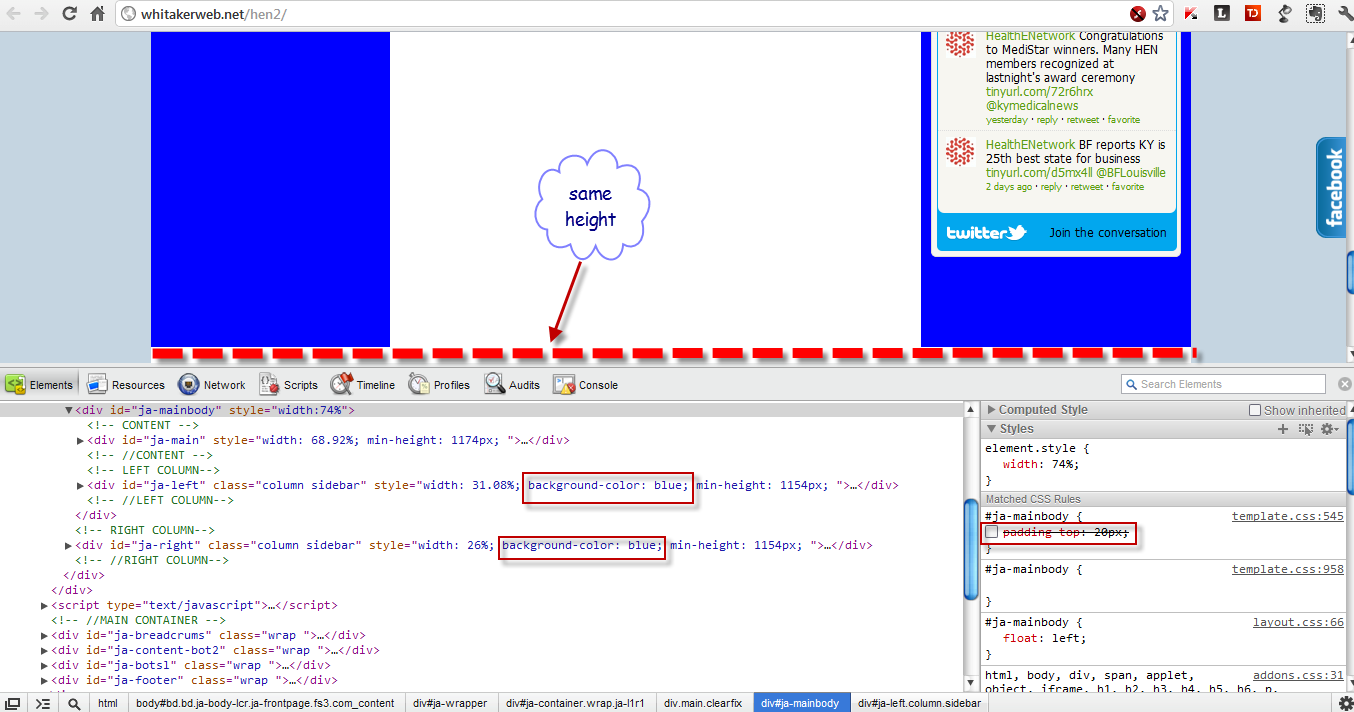
I tried to inspect your site and customize it by Chrome Dev Tools, now left and right bar are of same height.
May 25, 2012 at 5:16 pm #454908Do Ha,
I want to make the top of the sidebars start at the same point, not the bottoms. See the Chrome Dev Tools pic attached. It looks like “ja-mainbody, as part of the left-center div, makes the left sidebar start lower. Sorry if I confused what I meant, and I appreciate your time.
Craig
Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 3 voices, and was last updated by
Wall Crasher 12 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum