-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 4, 2016 at 1:17 am #926240Hi
Try below code in custom.css file.magazine-category .magazine-item { min-height: 300px!important; }Let me know if it helps .
 fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
 fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
May 4, 2016 at 10:48 am #926602Dear @pankaj Sharma,
I’m having a side problem:
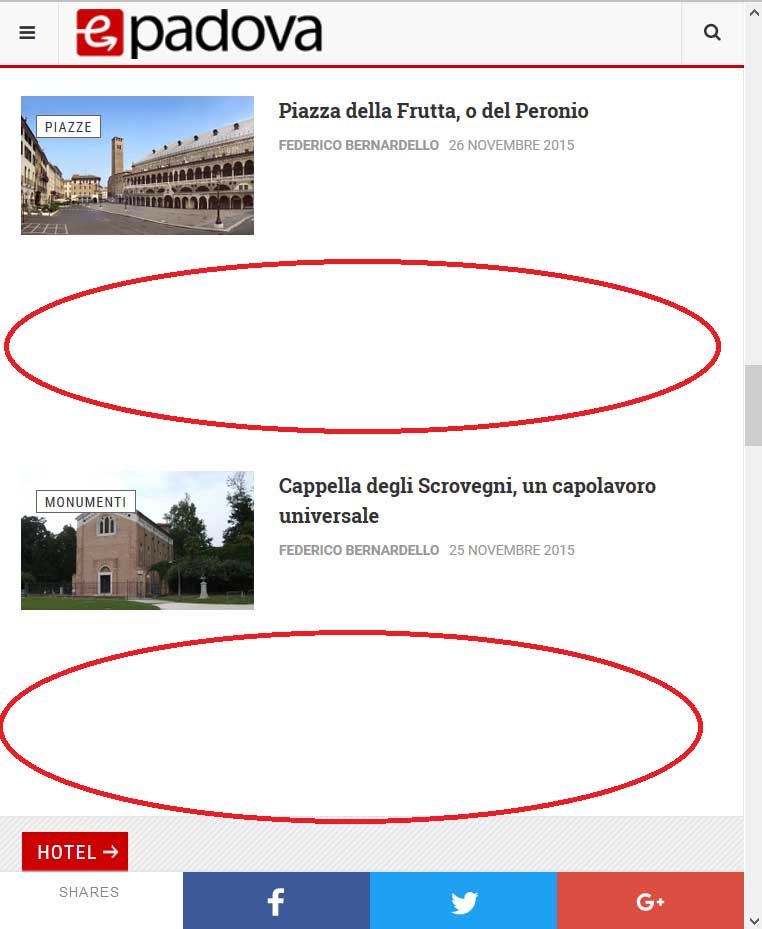
On JACM, set as "Events : list", I’m having a bad output in "Small" Responsive layout (all the others are ok).
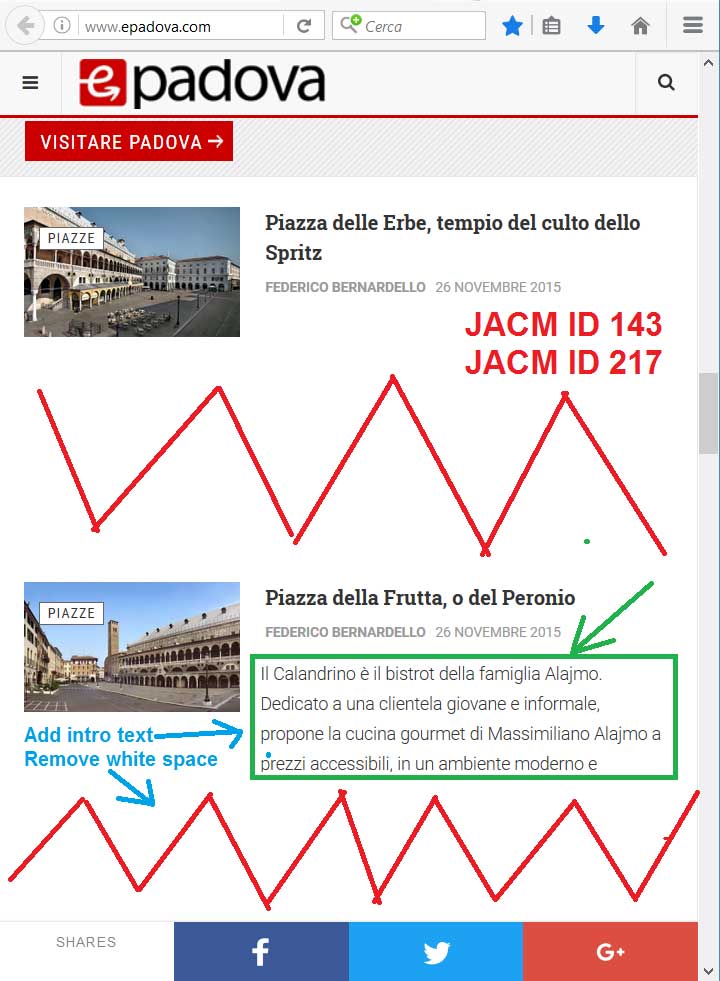
My articles are not showing the intro text, leaving a lot of white space (see attached example).
Is it possible to display them again in "Small" Responsive layout?Thanks in advance,
Federico
 fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 5, 2016 at 8:28 am #927021This reply has been marked as private. fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
May 5, 2016 at 9:32 am #927082Dear @pankaj Sharma,
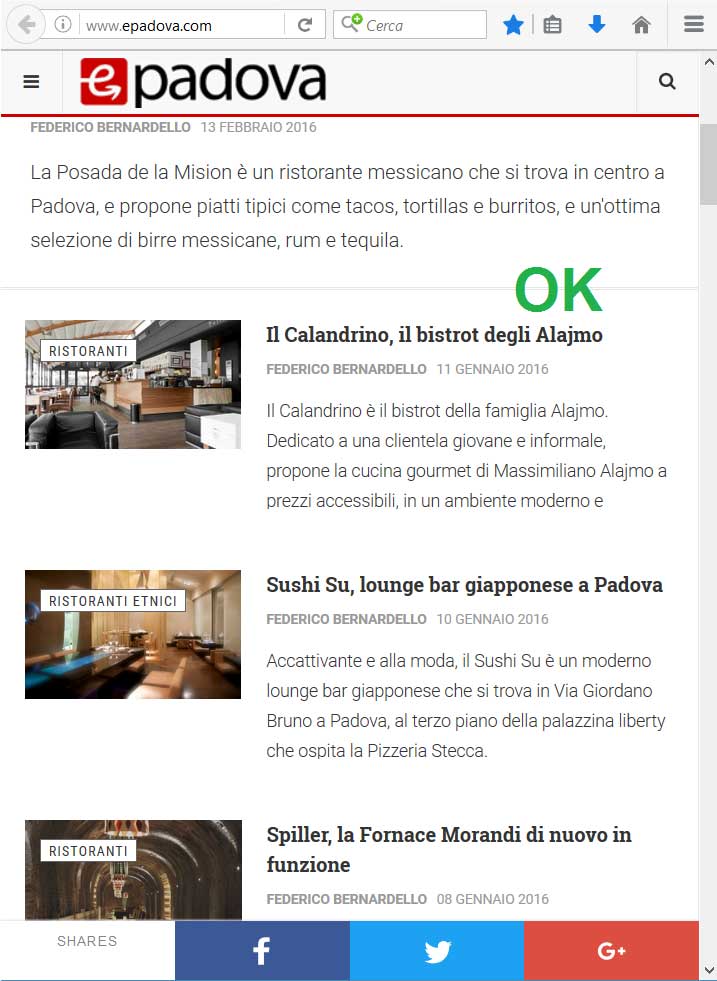
you can see it in homepage: http://www.epadova.com
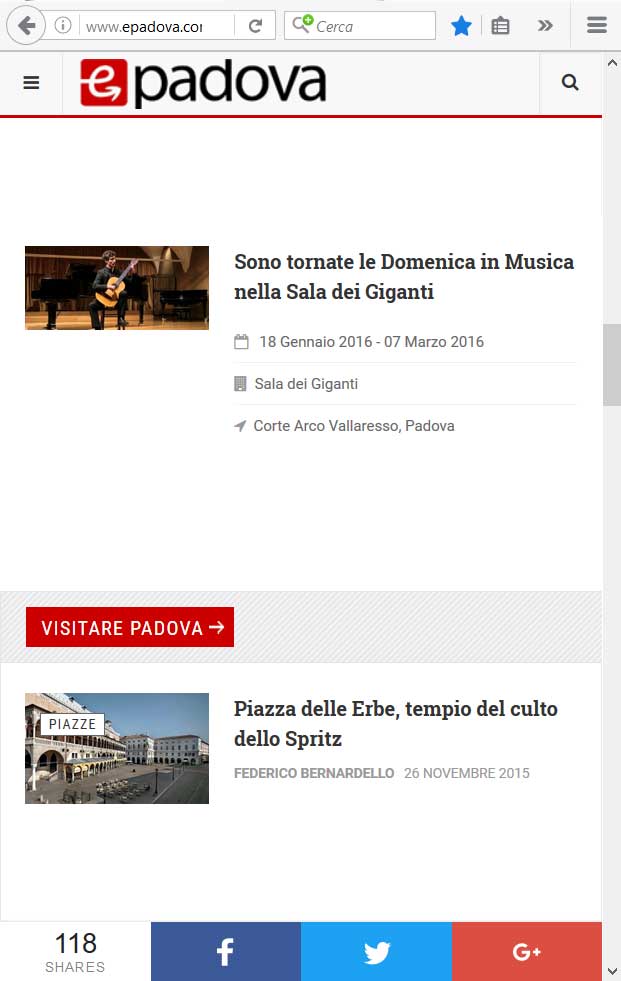
I have two JACM modules in it, set as "Events : list", with ID 143 and ID 217.I would like the articles in Small layout to be shown as the ones in module ID 142 (also in hompegage), with intro text, and less white space between them.
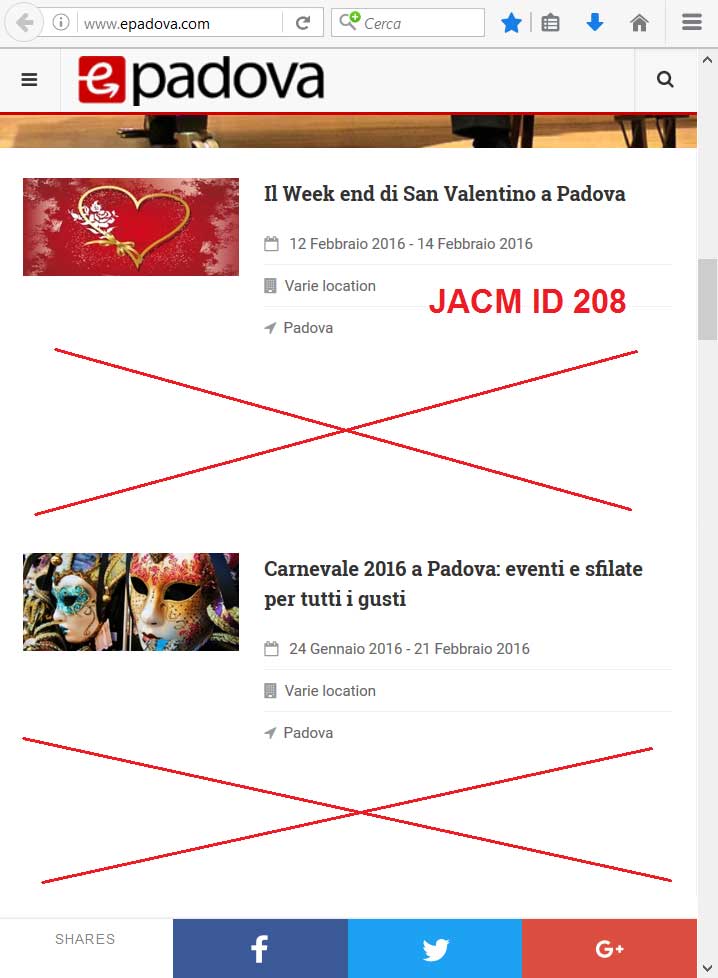
See as example the articles in homepage "Il Calandrino, il bistrot degli Alajmo", "Sushi Su, lounge bar giapponese a Padova", and "Spiller, la Fornace Morandi di nuovo in funzione".I noticed the same problem in this Small layout also for items in JACM module ID 208: there is too much space between them in Samll layout.
Thanks in advance for you help,
Federico Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 5, 2016 at 9:48 am #927086Hi
I checked the articles u mentioned in mobile and they are showing intro text in the mobiles
see this : http://prntscr.com/b0hy0r fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
May 5, 2016 at 10:09 am #927095Dear @pankaj Sharma,
the one attached is the full article, and it is ok.The problem is in homepage, with the preview of the articles.
See attachments.
Pay attention: you checkd it in "Extra-Small" layout: you need to enlarge it a little bit to see "Small" layout.Regards,
Federico
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 5, 2016 at 10:35 am #927119Hi
these article shows the event info only no intro text . Kindly check the same with large display view .
For the white gap add below code in custom.css file@media (max-width:768px) { #magazine-category-module-208 > div > .magazine-item { min-height: 180px!important; }}For intro text could u give me info after which change on site its not showing . Becuase i am not able to replicate this issue at my end .
 fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
May 5, 2016 at 11:23 am #927130Dear @pankaj Sharma, thanks: the code solved the problem on events news (of course, module 208).
About texts, you are right. They are not shown. Could you aslo suggest the code to reduce the white spaces on module ID 143 and ID 217?
I tried with this:
@media (max-width:768px) { #magazine-category-module-143 > div > .magazine-item { min-height: 180px!important; }}But it’s not working
Regards, Federico
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 5, 2016 at 11:46 am #927149This reply has been marked as private. fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
May 5, 2016 at 12:25 pm #927154Hi @pankaj Sharma,
I tried, but this is not working.I tried also to add a final "}"
@media (max-width:768px) { .magazine-item { min-height: 180px!important; }}And I also deleted the cache, but with no results…
Regards, F.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 5, 2016 at 12:30 pm #927158Hi
The code is not showing in your custom.css file .
see this : http://www.epadova.com/templates/ja_teline_v/css/custom.css
and when i add the code it works : http://prntscr.com/b0jmcncode :
`@media (max-width:768px) {.magazine-category .magazine-item {
min-height: 180px!important;
}}Hope it make sense. fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
 fbernardello 8 years, 6 months ago.
fbernardello 8 years, 6 months ago.The topic ‘White Spaces on JACM after update’ is closed to new replies.
Jump to forum
White Spaces on JACM after update
Viewing 14 posts - 1 through 14 (of 14 total)