-
AuthorPosts
-
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
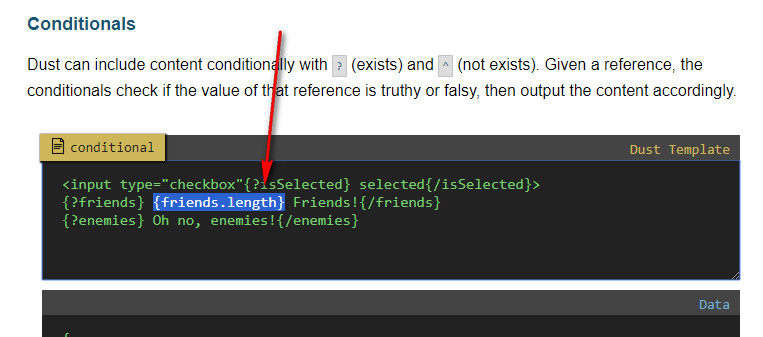
November 6, 2017 at 4:10 am #1072539This is build in function of dustjs. You can access value of object by using syntax javascript.
You can see an example about it on dustjs site.
And we can’t use actual field name because it can’t help us to access the data of object.
-
This reply was modified 7 years ago by
 Mr.Cat.
Mr.Cat.
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
November 6, 2017 at 11:22 am #1072651Hello, I see, I made a mistake.
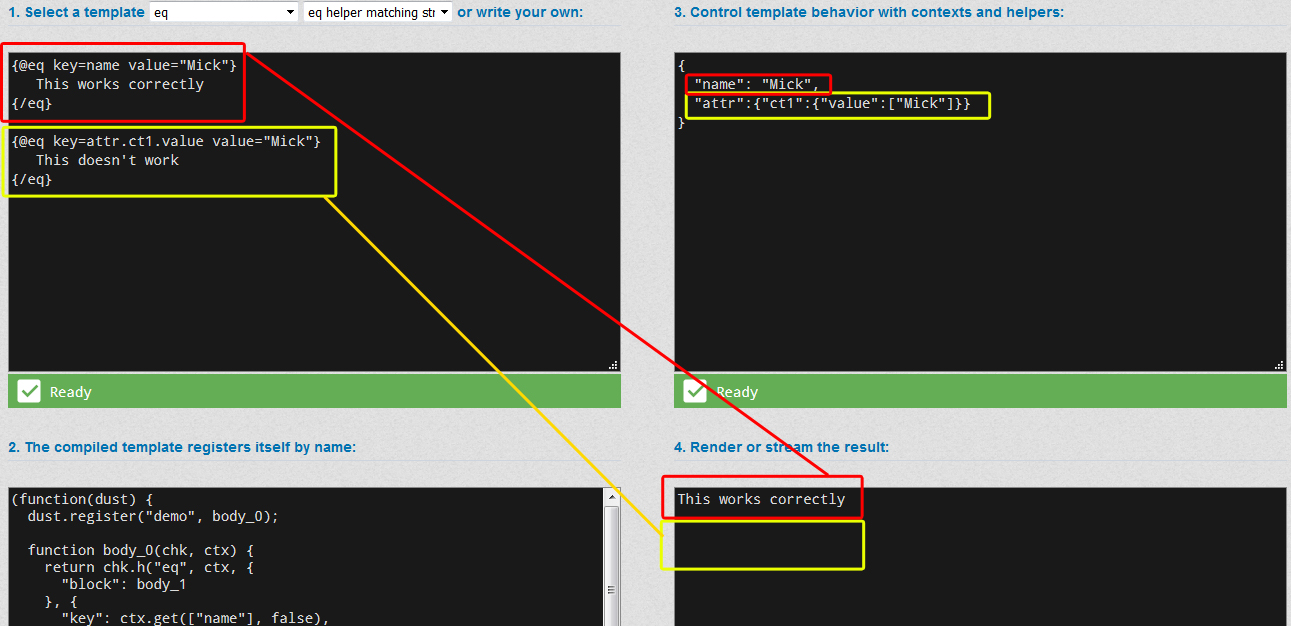
However, the issue that I described does exist. If you try to use dust.js helpers (http://www.dustjs.com/guides/dust-helpers/ – they have been added to Megafilter in the 1.10 update). If you try to use dust.js helpers in your layout template override for the product-item.php, they don’t work correctly when you use them for a custom field.
See screenshot example attached below. (I used this page to test/demo: http://www.dustjs.com/test/test.html?q=helpers)
It works correctly when the key doesn’t have a dot (for example "name"), but when you put a key with dots (for example "attr.ct1.value"), it doesn’t work.
Do you think this is a dust.js bug?
-
This reply was modified 7 years ago by
thesdhotel.
-
This reply was modified 7 years ago by
thesdhotel.
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
November 7, 2017 at 3:28 am #1072799You can try this one:
{#attr} {#tag} {@eq key=value value="3"} nice {:else} wow {/eq} {/tag} {/attr}You have to access object properties step by step.
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
November 8, 2017 at 9:41 am #1073095Hey man, Just tried that but it didn’t work.
But I don’t think it’s your fault… Why? Because I tried it with {gt} and {gte} and it works correctly (even by writing the key all at once like "attr.ct1.value"). It only doesn’t work with {eq}.
So I think this is a Dust.js bug? When trying to access a object property inside another object, {eq} doesn’t seem to work, but the others like {gt} and {gte} etc. seem to work.
-
This reply was modified 7 years ago by
thesdhotel.
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
November 9, 2017 at 3:12 am #1073253May be some thing is not consistent. You can report to dustjs team on github. I think you’ll get the good answer 🙂
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
November 9, 2017 at 2:04 pm #1073356Or maybe not… I see that they’re very inactive…
https://github.com/linkedin/dustjs/issues
https://github.com/linkedin/dustjs-helpers/issuesI’ll try 😀
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
November 16, 2017 at 8:33 am #1074692@Mr. Cat
We have an answer…
https://github.com/linkedin/dustjs-helpers/issues/145In your ctx value is an array. You’re trying to compare the values between a string and an array. Your ctx should be something like this:
{"attr":{"ct1":{"value":"Mick"}}}and not this:
{"attr":{"ct1":{"value":["Mick"]}}}So I think it’s something we need to fix in Megafilter? Is it possible for you to fix that if the array only contains one value, then don’t show the [parenthesis]?
If it contains multiple values then it should be an array, but if it doesn’t contain multiple values it should be a single value. Does that make sense? Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
November 16, 2017 at 9:50 am #1074711You can use this code. It works with single value.
{#attr} {#ct1} {#value} {@eq key=. value="Mick"} It should be true {:else} But it's false {/eq} {/value} {/ct1} {/attr}Your idea is possible, but we have to change a lot of code to check array or not. It’s gonna create unaware bugs. 🙁
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
1 user says Thank You to Mr.Cat for this useful post
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
November 16, 2017 at 10:07 am #1074724GENIUS!
It works!
Or even more simplified also works:
{#attr.ct1.value} {@eq key=. value="Mick"} It should be true {:else} But it's false {/eq} {/attr.ct1.value}Thanks, you’re the man!
-
This reply was modified 7 years ago by
thesdhotel.
1 user says Thank You to thesdhotel for this useful post
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
thesdhotel 7 years ago.
The topic ‘Why do you use . (dots) in your dust.js variable keys?’ is closed to new replies.
Jump to forum