-
AuthorPosts
-
johnyan73 Friend
johnyan73
- Join date:
- March 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
February 16, 2012 at 7:50 pm #173957Hi,
I tried to use some other modules on ja-slider or vm-fp positions of the middle area, but the module title style is different from other modules on left or right positions.
How to fix it so that those new modules on the middle area will show the same title style as those left/right ones?
http://www.cantri.ca/zeolite2/index.php
Thanks!
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
February 19, 2012 at 2:12 pm #438897I don’t understand what you mean clearly. Could you give me a snapshot with your annotation to illustrate your problem?
johnyan73 Friend
johnyan73
- Join date:
- March 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
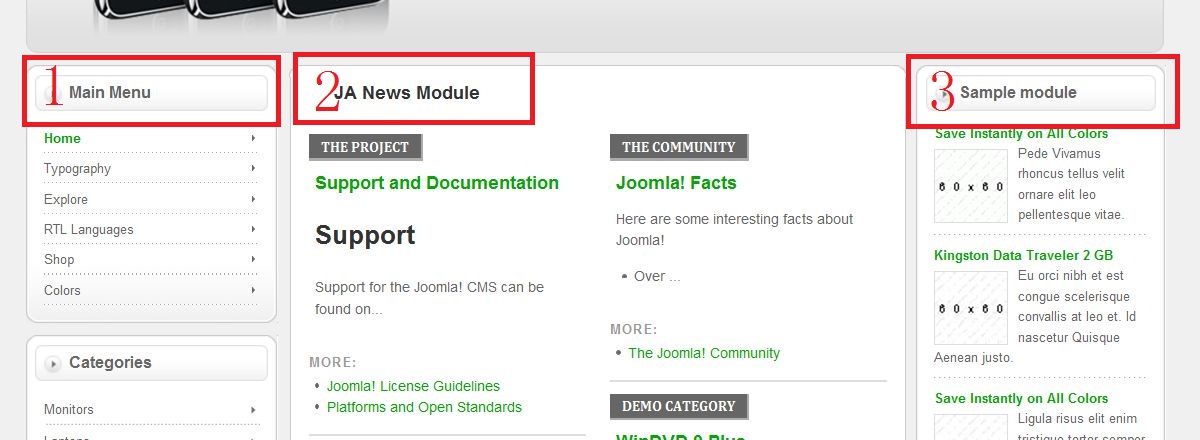
February 19, 2012 at 9:01 pm #438945I have installed the JA-News module on the ja-slider position of the middle area, but its title stytle is different from left module’s or right one’s.
You can see, on the picture, the style of 2 is different from 1 and 3 (rounded rectangle).
How can I make the style of 2 is same as 1 and 3 (rounded rectangle) ?
Thanks!
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
February 20, 2012 at 6:04 pm #439077– You replace the code from /templates/ja_zeolite_ii/css/template.css
div.module h3 span, div.module_text h3 span, div.module_menu h3 span, div.module_hilite h3 span, div.module_blank h3 span {
background: url(../images/h3-l.gif) no-repeat left top;
height: 30px;
padding-left: 28px;
display: block;
}
with
div.moduletable h3 span, div.module h3 span, div.module_text h3 span, div.module_menu h3 span, div.module_hilite h3 span, div.module_blank h3 span {
background: url(../images/h3-l.gif) no-repeat left top;
height: 30px;
padding-left: 28px;
display: block;
}
– You replace another code
div.module h3, div.module_text h3, div.module_menu h3, div.module_hilite h3 {
background: url(../images/h3-r.gif) no-repeat right top;
margin: 0 8px 10px;
padding: 0;
font-size: 125%;
line-height: 30px;
color: #666;
}
with
div.moduletable h3, div.module h3, div.module_text h3, div.module_menu h3, div.module_hilite h3 {
background: url(../images/h3-r.gif) no-repeat right top;
margin: 0 8px 10px;
padding: 0;
font-size: 125%;
line-height: 30px;
color: #666;
}
– You must increase width of http://www.cantri.ca/zeolite2/templates/ja_zeolite_ii/images/h3-r.gif to suite for JA-News modulejohnyan73 Friend
johnyan73
- Join date:
- March 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
February 20, 2012 at 10:39 pm #439140Hello khoand,
Thank you for you reply.
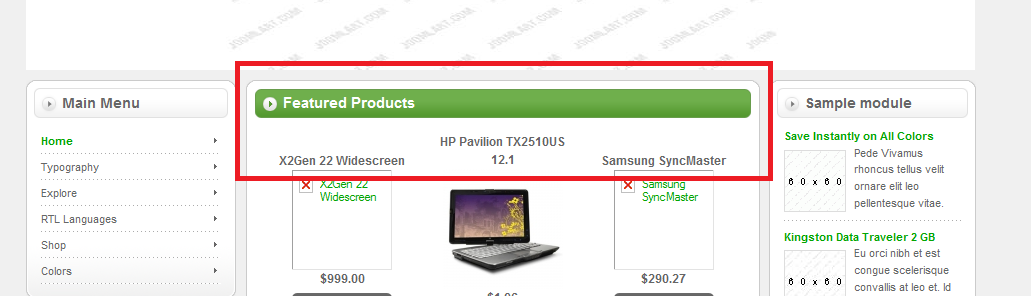
Even I don’t modify the css file, but if I use the Featured Product module which comes with Zeolite2 on the ja-slider position, it’s title style (rounded rectangle) is the same as the ones on left or right positions.
Why this happens?
Should I modify something inside ja-news module instead?
Thanks!
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
February 21, 2012 at 11:15 am #439243You’re right. To achieve that, you edit JA News module, you set Module Class Suffix is _hilite
johnyan73 Friend
johnyan73
- Join date:
- March 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
February 21, 2012 at 6:34 pm #439329<em>@khoand 301823 wrote:</em><blockquote>You’re right. To achieve that, you edit JA News module, you set Module Class Suffix is _hilite</blockquote>
That works perfect!
Thank you khoand! 🙂
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
johnyan73 12 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum