-
AuthorPosts
-
February 2, 2009 at 10:02 am #137722
Hi!
I would like to change the width of the right modules to be no more than 150 px – how and where do I find this?
Any help appreciated.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 3, 2009 at 8:22 am #289335Hi repoman,
You open file templates/ja_sanidineii_light/css/template.css:
+ For right column, you can change the width at about line 618:
#ja-col2 {
float:right;
overflow:hidden;
width:30%;
}+ For content body, you can change the width at about line 566:
#ja-mainbody {
float:left;
width:70%;
}February 7, 2009 at 5:19 pm #290038I will check this out later. Thank you! Will add thank to you if it works 🙂
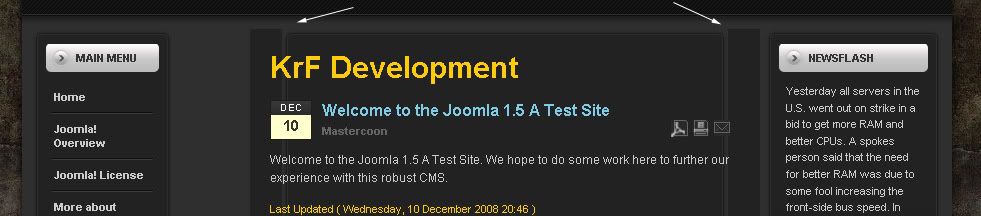
February 7, 2009 at 9:19 pm #290048Just checked it out. I found the lines you talked about, but it did not work as intended. I changed the mainbody to 80% and the ja-col2 to 20%. What happenend is that the middle part of the page (main) floated into the right column + the left blocks got wider than they were before.
Weird.
I did notice though that the template is JA_Sanidine Not JA_Sanidine II – I don’t know if that matters?
February 9, 2009 at 7:23 am #290217I hereby post an image of what the site looks like if I change the values to 80% width on the mainbody and 20% on the right module. Please any help is greatly appreciated.

 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 10, 2009 at 7:40 am #290391Hi repoman,
I saw your image, which you attached.
The website have changed a lot of code.Please send me your live url, i will help you to fix this issue.
February 14, 2009 at 12:29 am #291264Live site is: http://www.aocnorskefolk.com
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 16, 2009 at 8:39 am #291732I could not find the attached image in the website.
February 16, 2009 at 10:37 am #291746I’m not quite sure what you mean? I did remove the right modules because it made my site look crazy, the screenshot I posted was a screenshot that showed the problem. I could send you an admin login as i wrote in message to you or I could send you the template file. Whatever you need I will fix, I am very eager to get it fixed.
However I don’t want to leave the site with the “bugged out” look unless I know you are online and ready to take a look at it right then. You could even get my MSN adress so you can see when I am online and we can coordinate things 🙂
February 18, 2009 at 8:26 am #292306Is there anybody out there that would help me look into this further? I Did write you a PM “JA Developer” asking you what access you needed to my site.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 23, 2009 at 3:08 am #292941Hi repoman,
I am sorry but i could not find your PM.
Please send me again?March 2, 2009 at 7:45 am #294127Hi!
I did resend the PM to you a copuple of days ago, basically this is what I wrote:
“Hi again!
Thansk for answering me againI was wondering what YOU needed to help me fix the problem? Admin login to the site? Want me to send you a specific file? Whatever you need I will provide as long as I know what you need to help me.”
itgl72 Friend
itgl72
- Join date:
- March 2008
- Posts:
- 230
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 41
- Thanked:
- 10 times in 1 posts
March 2, 2009 at 4:52 pm #294192Well, lets look this over, from the CSS at /ja_sanidine/css/template.css
#ja-mainbody
width: 70%;
float: left;#ja-col1 {template.css (line 599)
float:left;
overflow:hidden;
width:30%;#ja-col2 {template.css (line 609)
float:right;
overflow:hidden;
width:30%;The problem is when you do what you suggest the template breaks. Look at my screenshot below:

I want this template to allow me a column on the left, and on the right OF THE SAME WIDTH. I also want the middle section to fill the page so we can have it not look broken in the middle of the page.
March 2, 2009 at 7:03 pm #294207Yeah thats right that is what happens. And I have the same settings as you posted now. However I see that you have no space between the syntaxes in col1 and col2 is it supposed to be without spaces?
itgl72 Friend
itgl72
- Join date:
- March 2008
- Posts:
- 230
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 41
- Thanked:
- 10 times in 1 posts
March 2, 2009 at 7:12 pm #294209Its not supposed to have spaces if I had my choice. I don’t believe this template was designed to have the left and right columns have and equal width. But I would still like to find an edit to it to make it so.
-
AuthorPosts
This topic contains 21 replies, has 4 voices, and was last updated by ![]() Minion 15 years, 8 months ago.
Minion 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

