Template Installation
The section will help you with steps to install JA PlayStore template - Quickstart and Manual installation.
System requirement
JA PlayStore template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA PlayStore template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA PlayStore template
- T3 Framework plugin
- JA ACM Module
- JA Login Module
- Kunena custom theme
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA PlayStore demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA PlayStore quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
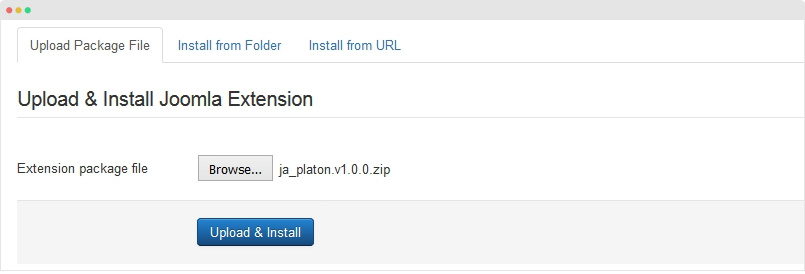
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA PlayStore template
Step 1 - Install JA PlayStore template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA PlayStore template installation package then hit the "Upload and Install"

Step 2 - Set default template style
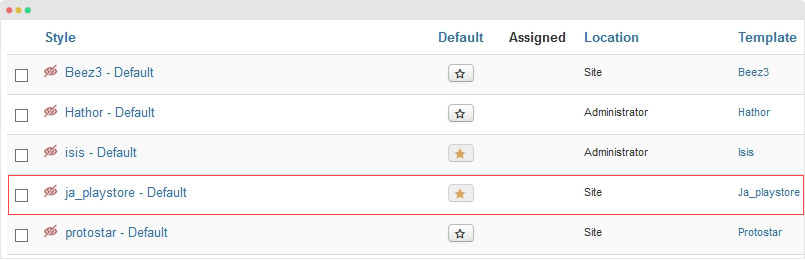
Go to: "Extensions → Template Manager", set JA PlayStore template style as your default template style.

Install all supported extensions
- JA ACM Module
- JA Login Module
- JA Masthead module
- Virtuemart component
- Kunena component (optional)
Template folder structure
This section is to help you understand the folder structure of JA PlayStore template, where to find the files you want.
JA PlayStore template
JA PlayStore template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_playstore/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- topbar.php ¦ ¦ +-- banner-1.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- ... +-- contenttype/ /*override modules and Joomla com_content*/ ¦ +-- types/ ¦ ¦ +-- video.xml ¦ ¦ +-- gallery.xml ¦ +-- forms/ ¦ ¦ +-- article_edit.xml ¦ +-- fields/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js ¦ +-- jquery.nicescroll.min.js ¦ +-- owl-carousel/ ¦ +-- slick/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_playstore/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA PlayStore template
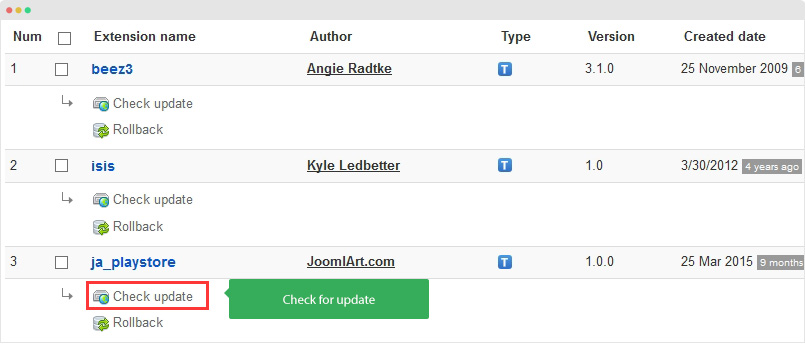
Step 1 - check the new version of JA PlayStore template. Using the filter to find the JA PlayStore template then hit the "Check Update" button.

Step 2 - Upgrade JA PlayStore template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
VirtueMart and Kunena configuration
JA PlayStore template supports Kunena and VirtueMart components. Here is the instruction to configure the extensions as the demo site.
Install Kunena and VirtueMart component
Kunena and Virtuemart are free, you can download it from the links:
- Download Kunena - Please select the Download Kunena 4.x Extensions (None Bootstrap) package.
- Download VirtueMart - Please select the DOWNLOAD VM3 NOW - VirtueMart 3 component (Core, AIO and TCPDF) package.
Once you have installation package of the 2 extensions, install it via installation panel: Extensions > Extension Manager.
Kunena Configuration
Step 1: Activate Kunena custom theme for JA PlayStore template
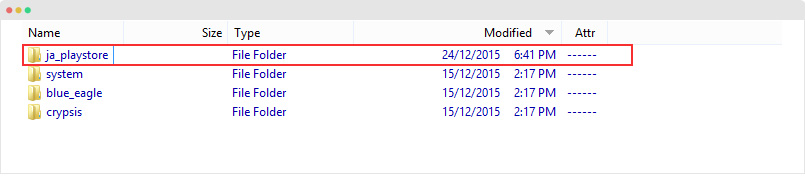
Download Kunena custom theme for JA PlayStore, extract it and copy to the folder: site_root_folder/components/com_kunena/template/.

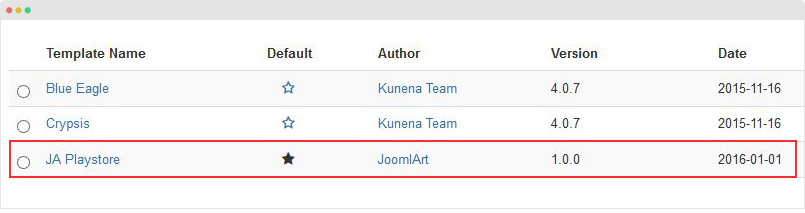
Next, go to Components > Kunena Forum > Template tab and set the JA PlayStore as default template.

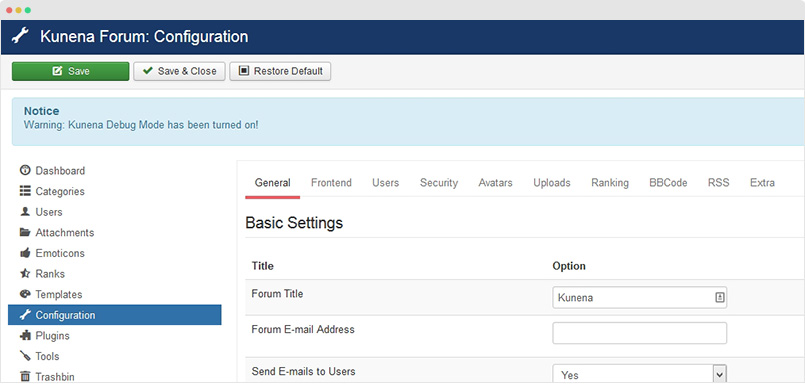
Step 2: configuration - Go to Configuration tab. In the demo site, we keep default settings.

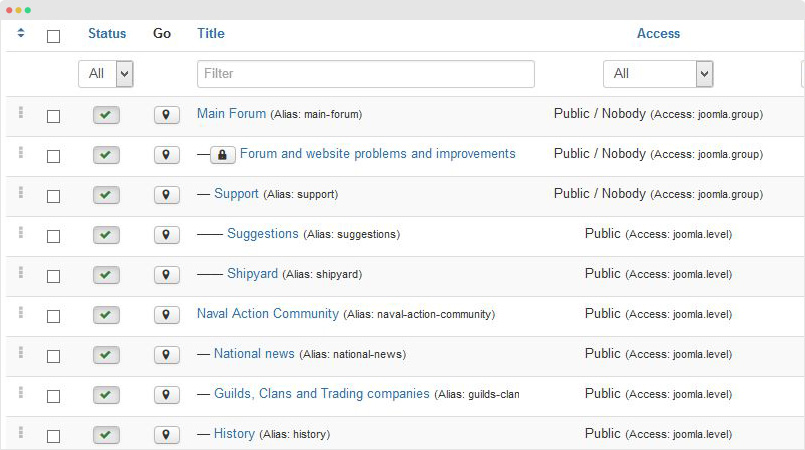
Step 3: create categories - Access the Categories tab and create new category. Here is the list of categories in JA PlayStore demo.

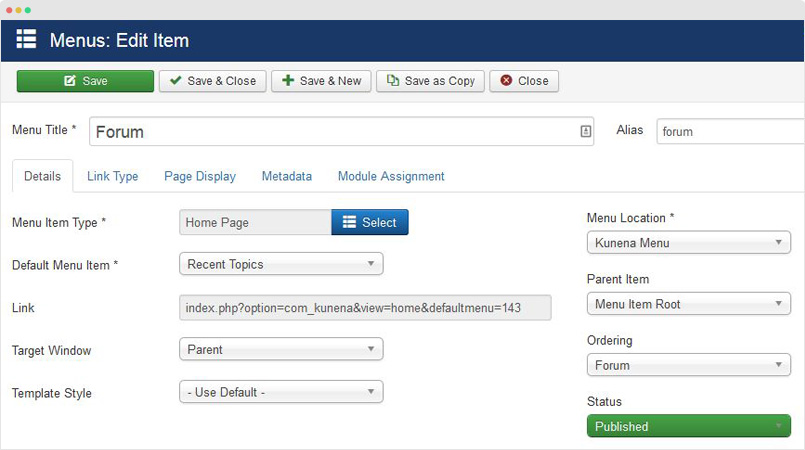
Step 4: create Kunena menu item - Create new menu item, select menu type Kunena Forum » home

VirtueMart Configuration
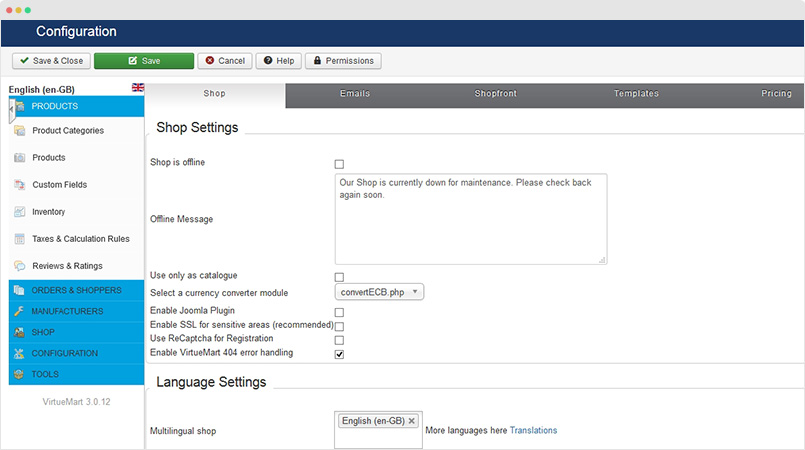
Step 1: configuration - Go to Configuration panel and select config tab to configure.

In the demo site, we keep default settings.
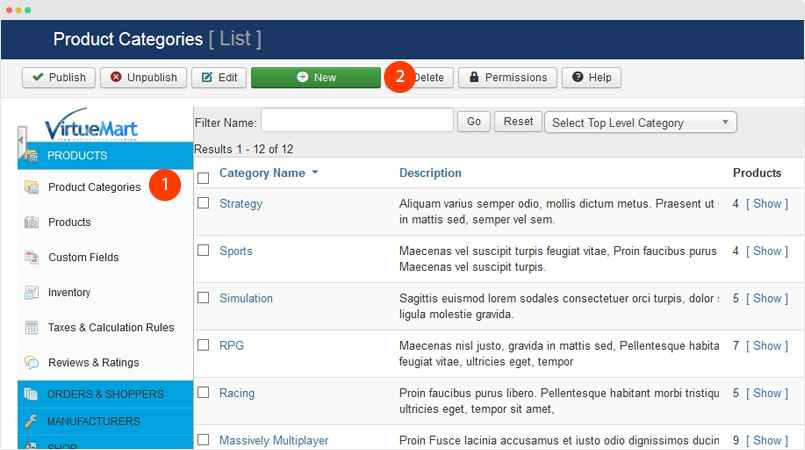
Step 2: create categories - Access the Product Categories tab and create new category.

Category setting:
Step 3: create Virtuemart menu item - Create new menu item, select menu type Kunena Forum » home

To create same Virtuemart Pages as Demo site, please refer to the section: Shop Page configuration
Build Demo Pages
This section will help you build default Joomla pages the same as JA PlayStore demo site.
Create template style
JA PlayStore has 1 layout only - default layout. So you don't need to create template style, just make sure the pages you want to use the template are assigned to JA Playstore template style.
In case you want to use multiple layouts, you can duplicate the default template style, assign the layout you want.

Next, assign it to the pages you want to apply the template style for.

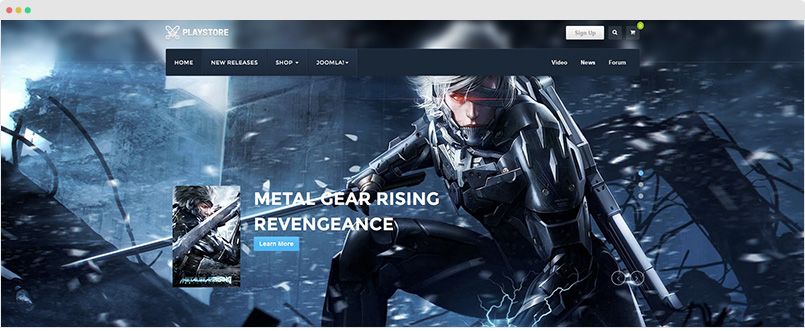
Home page
Here are steps to replicate the same Home page.
The homepage content is Virtuemart content so the very first step is to get the Virtuemart component installation.
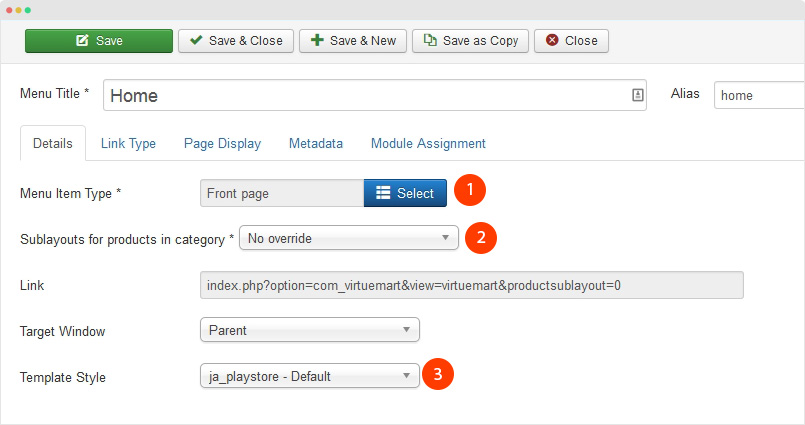
Step 1 - Create Home menu item
Go to Menu > Main menu, add new menu item, select VirtueMart » virtuemart menu type and assign the JA PlayStore default template style.

In the "Page Heading", add class homepage for the "Page Class" field, check out the screenshot
Step 2 - Assign content to the homepage
Content of Home page is loaded from modules. Here is the detail configuration of each module.
1. Slideshow - JA ACM Module

Create new module, select JoomlArt Advanced Custom Module, select Slideshow type and add slideshow items.
Module position: slideshow Module Suffix: NOT USED
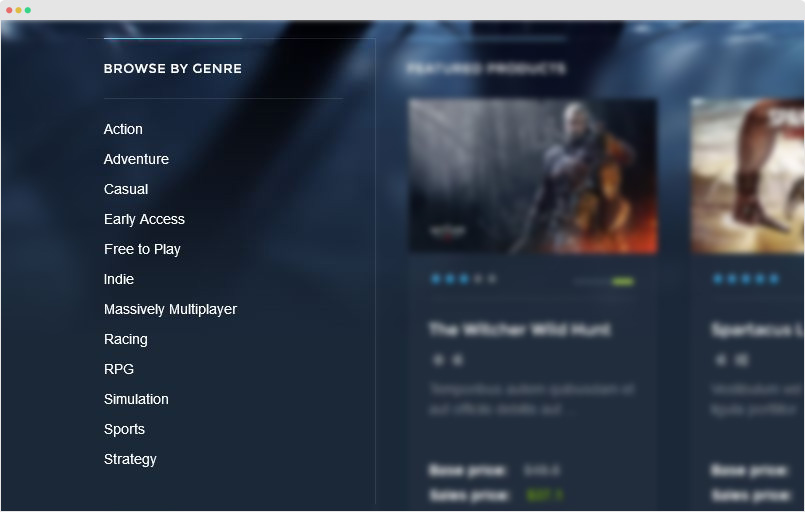
2. Browse by Genre - VirtueMart Category Module

Module position: sidebar-1 Module Suffix: NOT USED
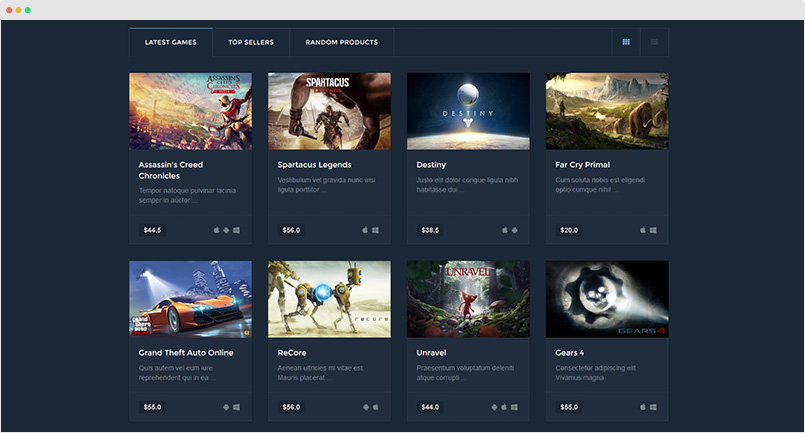
4. Virtuemart Products Module

Module position: content-mast-bottom Module Suffix: NOT USED
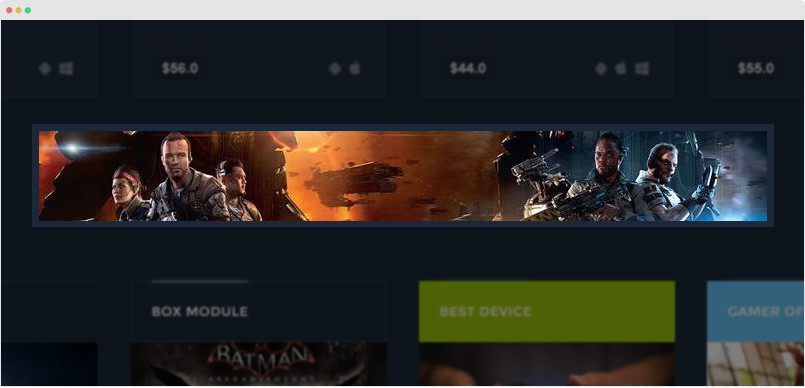
5. Custom HTML module

Module position: banner-1 Module Suffix: NOT USED
Custom HTML code:
<div style="text-align: center;"><img src="/images/joomlart/banner/banner-2.jpg" alt="" /></div>
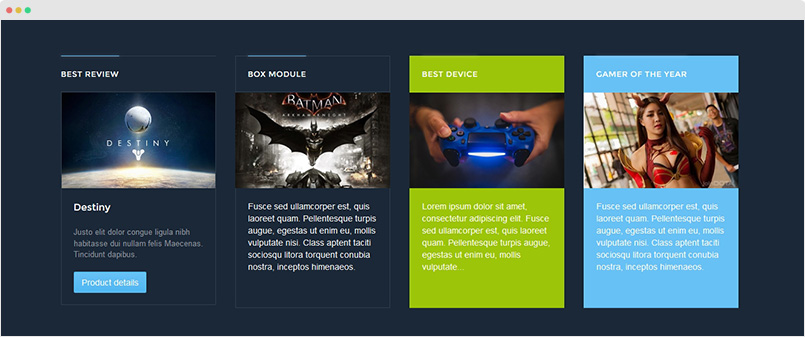
6. Spotlight section

The section includes 4 modules, here is the configuration of each module.
6.1 Best Review - Virtuemart Products Module
Module position: position-1 Module Suffix: normal-module
6.2 Box Module - Custom HTML module
Module position: position-2 Module Suffix: box-module
Custom HTML code:
<div class="img-full"><img src="/images/joomlart/other/sam-2.jpg" alt="Sample image" /></div>
<p>Fusce sed ullamcorper est, quis laoreet quam. Pellentesque turpis augue, egestas ut enim eu, mollis vulputate nisi. Class aptent taciti sociosqu litora torquent conubia nostra, inceptos himenaeos.</p>
6.3 Best device - Custom HTML module
Module position: position-3 Module Suffix: secondary-module
Custom HTML code:
<div class="img-full"><img src="/images/joomlart/other/device.jpg" alt="Sample image" /></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sed ullamcorper est, quis laoreet quam. Pellentesque turpis augue, egestas ut enim eu, mollis vulputate...</p>
6.4 Gamer of the year - Custom HTML module
Module position: position-4 Module Suffix: primary-module no-padding
Custom HTML code:
<div class="img-full"><img src="/images/joomlart/other/sam-3.jpg" alt="Sample image" /></div>
<p>Fusce sed ullamcorper est, quis laoreet quam. Pellentesque turpis augue, egestas ut enim eu, mollis vulputate nisi. Class aptent taciti sociosqu litora torquent conubia nostra, inceptos himenaeos.</p>
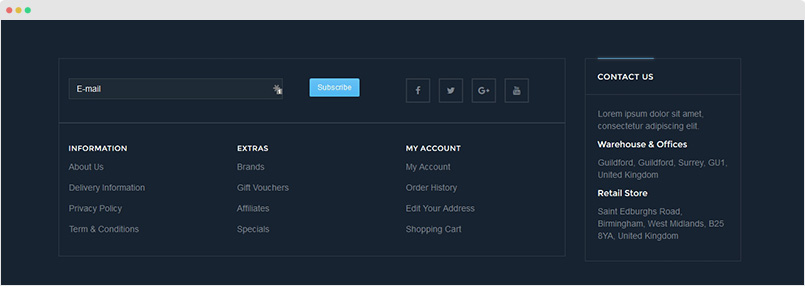
7. Footer section

The section includes 6 modules, here is the configuration of each module.
7.1 AcyMailing Module
Module position: footer-1 Module Suffix: NOT USED
7.2 Social - Custom HTML Module
Module position: footer-2 Module Suffix: NOT USED
Custom HTML code:
<ul class="social-list">
<li><a class="facebook" title="Facebook" href="https://www.facebook.com/joomlart"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="Twitter" href="https://twitter.com/JoomlArt"><i class="fa fa-twitter"></i></a></li>
<li><a class="google-plus" title="Google plus" href="http://www.joomlart.com/"><i class="fa fa-google-plus"></i></a></li>
<li><a class="youtube" title="Youtube" href="http://www.joomlart.com/"><i class="fa fa-youtube"></i></a></li>
</ul>
7.3 Information - Menu Module
Module position: footer-3 Module Suffix: NOT USED
The modules: "Extras" and "My Account" have same configuration.
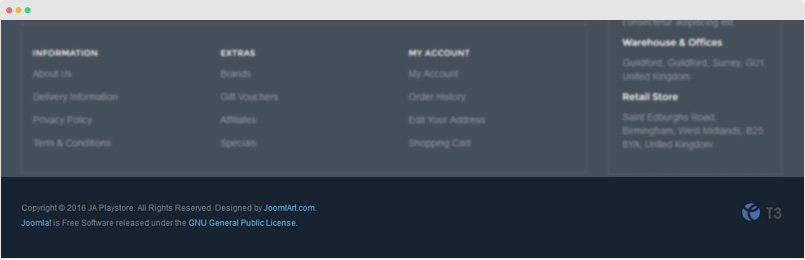
7.4 Contact Us - Custom HTML Module
Module position: footer-6 Module Suffix: NOT USED
Custom HTML code:
<div class="contact-us">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<h4>Warehouse & Offices</h4>
<p>Guildford, Guildford, Surrey, GU1, United Kingdom</p>
<h4>Retail Store</h4>
<p>Saint Edburghs Road, Birmingham, West Midlands, B25 8YA, United Kingdom</p>
</div>
Shop Page - Virtuemart Category page
The page displays list of products from assigned categories. The page also includes modules on left sidebar - sidebar-1 position.
Here are steps to replicate the same Shop page.
Step 1 - Create Virtuemart categories and products
From the back-end, go to Components > VirtueMart > Product Categories and create new category. Check the section for more detail instruction
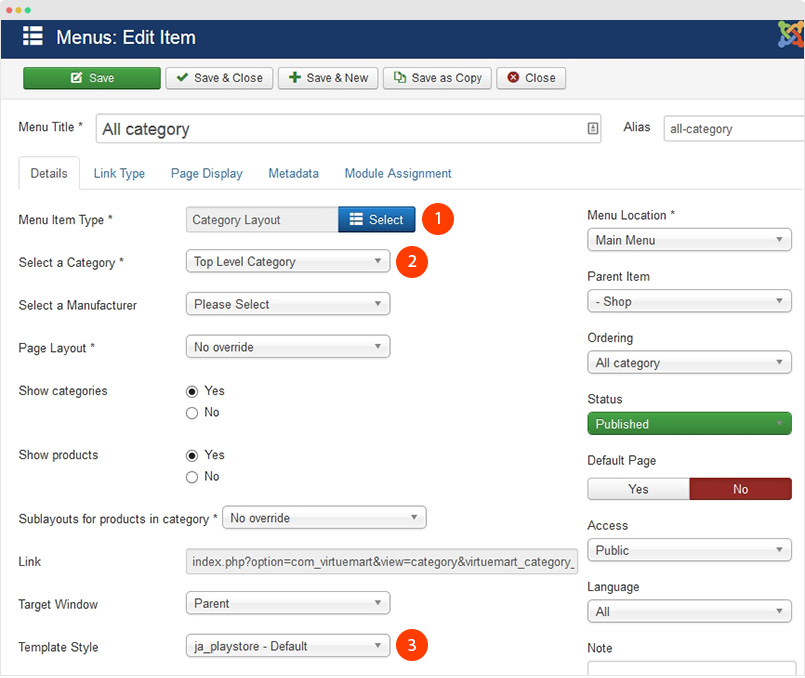
Step 2 - Create menu item
Go to Menu > Main menu, add new menu item, select VirtueMart » category menu type, assign category and assign the JA PlayStore default template style.

Step 3 - Create Masthead module
Module position: masthead Module Suffix: NOT USED
Select menu items, add title, description and background image for masthead section.
Step 4 - Create modules in sidebar-1 position
The position includes multiple modules, just create new module, assign to sidebar-1 position and the "Shop" menu item. Here is sample configuration of Virtuemart Category module.
Module position: sidebar-1 Module Suffix: NOT USED
New Releases - Category Blog page
The page displays list of articles from assigned category. The page also includes modules on masthead and sidebar-1 position.
Here are steps to replicate the same "New Releases" page.
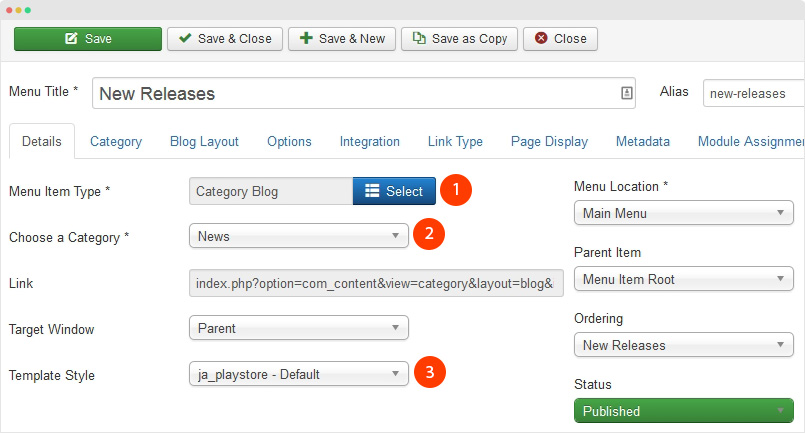
Step 1 - Create "New Releases" menu item
Go to Menu > Main menu, add new menu item, select Articles » Category Blog menu type, assign category and assign the JA PlayStore default template style.

Other settings:
Step 3 - Create Masthead module
Module position: masthead Module Suffix: NOT USED
Select menu items, add title, description and background image for masthead section.
Step 4 - Create modules in sidebar-1 position
The position includes multiple modules, just create new module, assign to sidebar-1 position and the "Shop" menu item. Here is sample configuration of Virtuemart Category module.
Module position: sidebar-1 Module Suffix: NOT USED
Configuration
Supported Layouts
JA PlayStore supports 1 layout by default: default. Here are the structure of the supported layouts.
Assign Layout for a template style
You can create multiple templates style for JA PlayStore template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
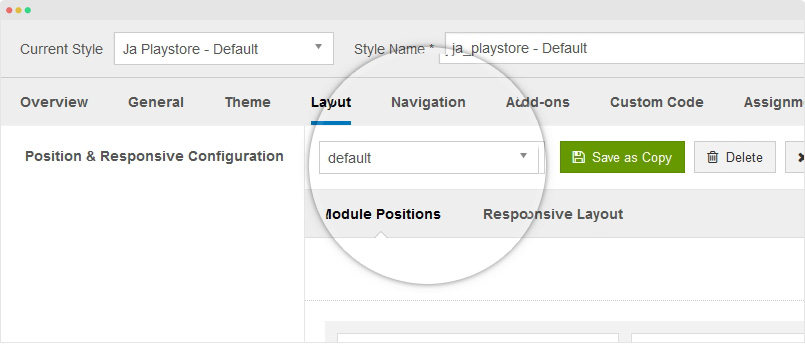
To assign a layout for a JA PlayStore template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
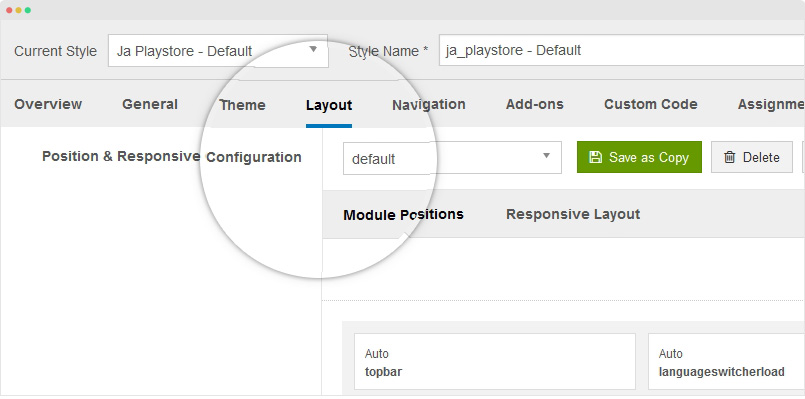
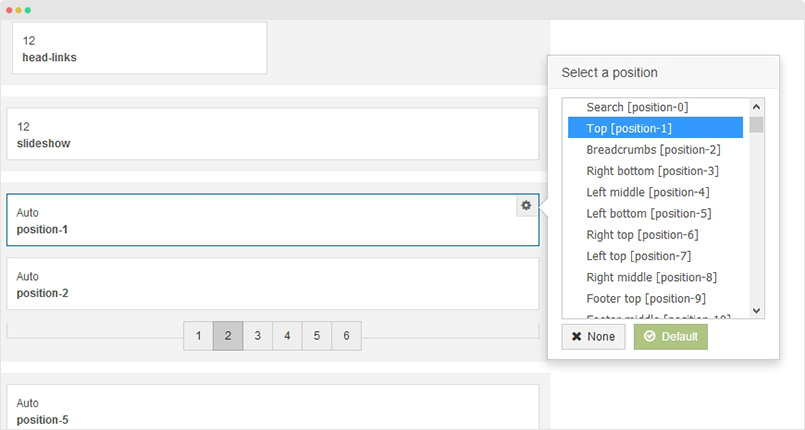
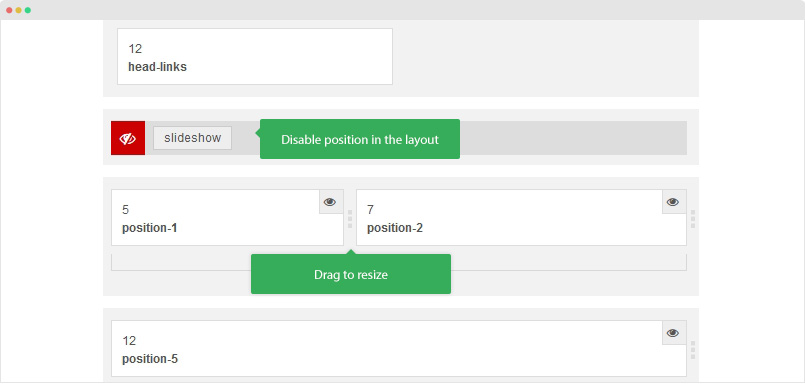
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

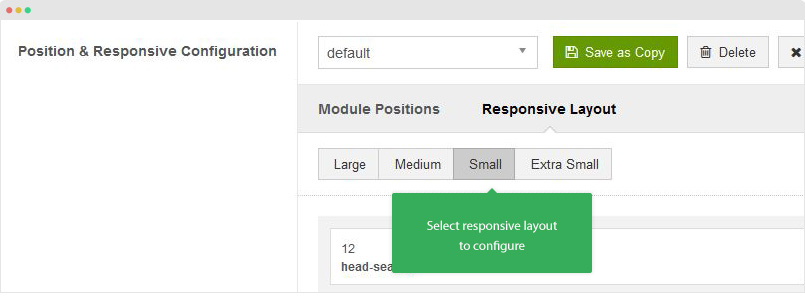
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

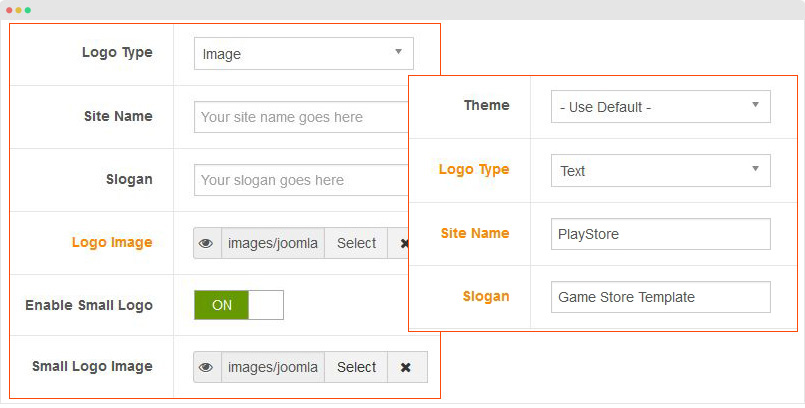
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
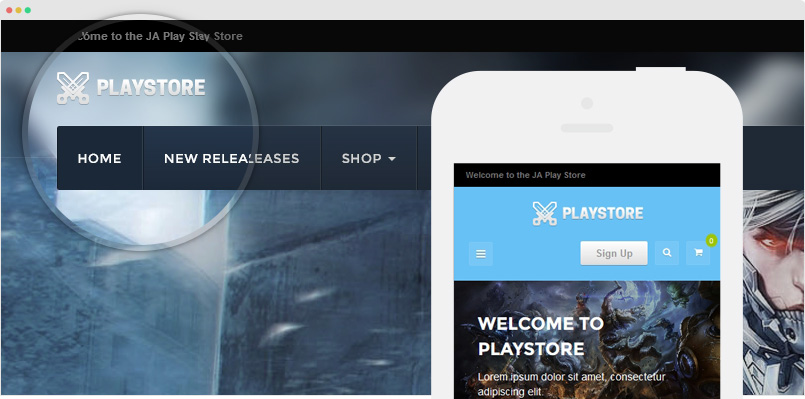
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
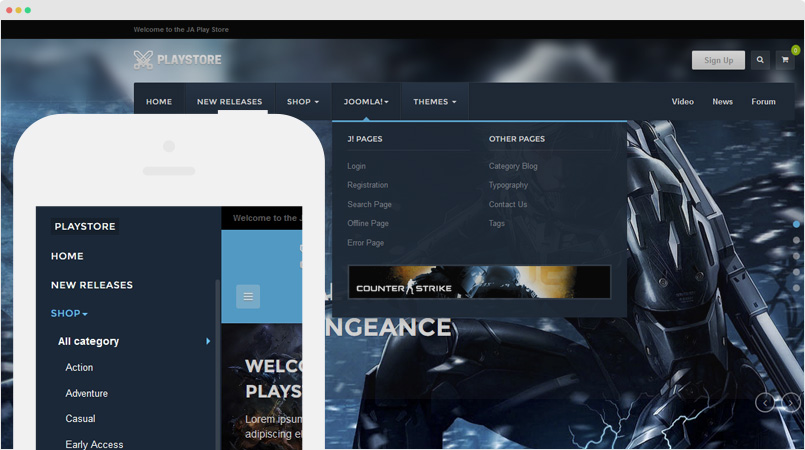
2. Megamenu and Mobile Menu Configuration
JA PlayStore supports 2 menu systems: Megamenu on Desktop layout and Off-canvas on collapsed layouts: Tablet and Mobile.

3.1 Megamenu Menu
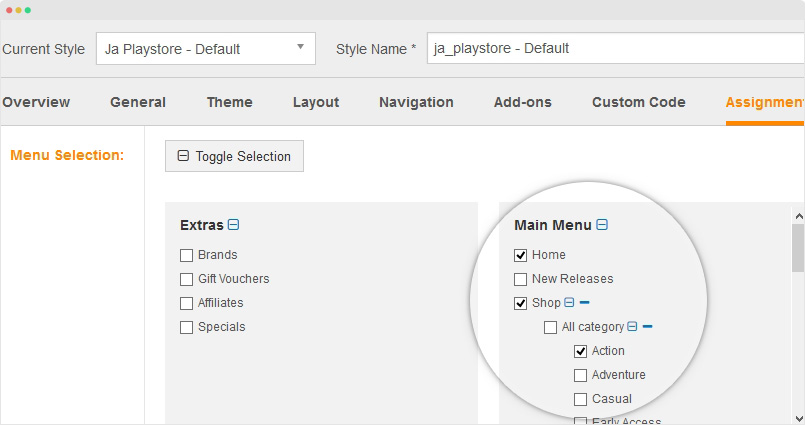
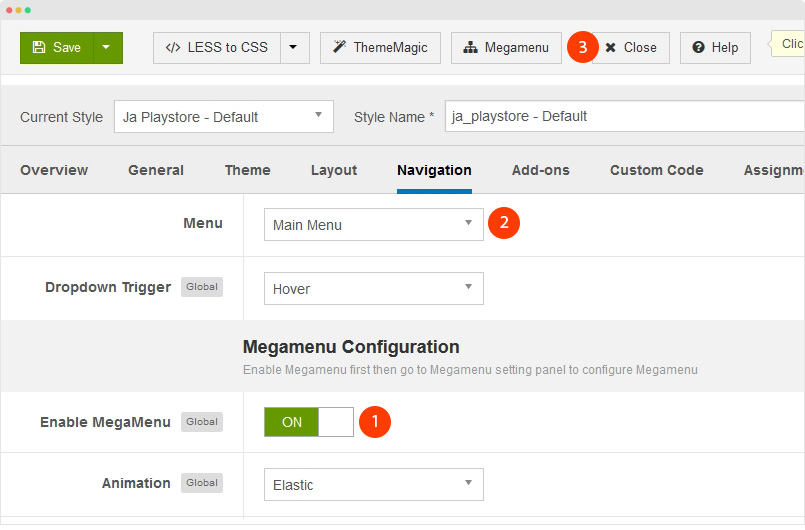
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

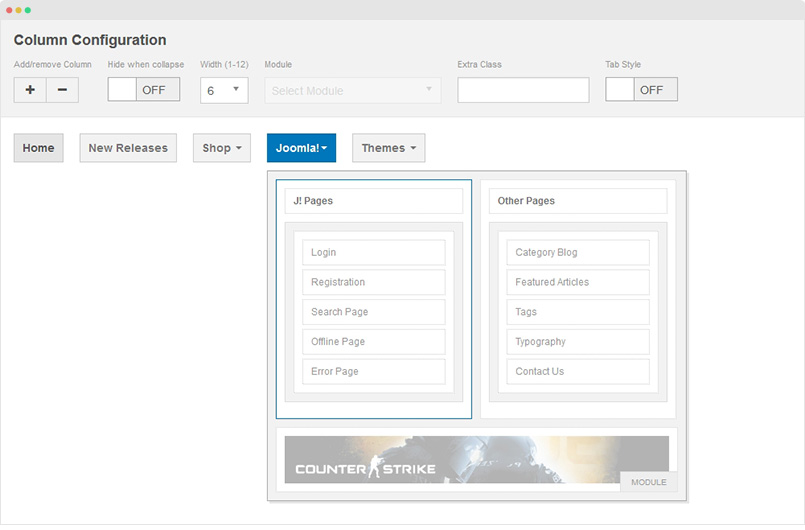
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

3.2 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
To enable Off-canvas sidebar, go to JA Playstore template style > Addon-ons and enable the Off-canvas sidebar option.

Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_playstore/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA PlayStore template forum. We'll try to cover them all.
