Template Installation
The section will help you with steps to install JA Fit template - Quickstart and Manual installation.
System requirement
JA Fit template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Fit template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- JA Google map plugin
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Fit demo to your server. It means, after installs the quickstart, you will have a site exactly the same as the demo site.
Download JA Fit quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Fit template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Fit template
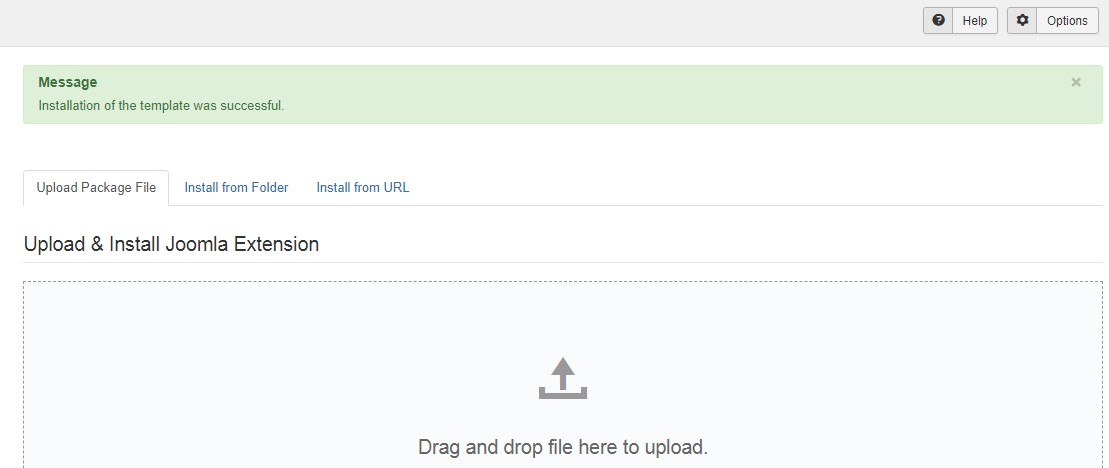
Step 1 - Install JA Fit template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Fit template installation package then hit the "Upload and Install"

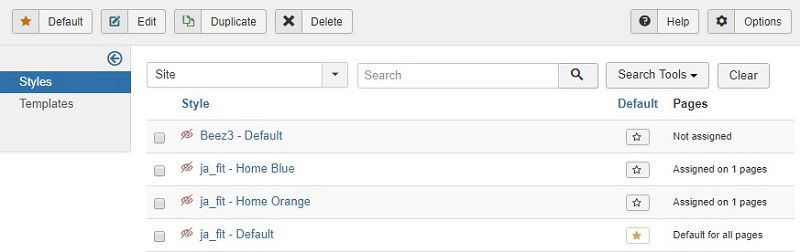
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Fit template style as your default template style.

Install all supported extensions
- DT Register component (optional)
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Fit template, where to find the files you want.
JA Fit template
JA Fit template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_fit/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- topbar.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- sideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_dtregsiter ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_footer ¦ +-- mod_jamasthead ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- jquery.paroller.min.js.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_fit folder
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Fit: DT Register
DT Register Configuration
JA Fit template supports DT Register component. Here is the instruction to configure the extension as the demo site.
1. Install DT Register component
DT Register is commercial extension so you will need to buy it from DT Register. Download the package and install to your site.
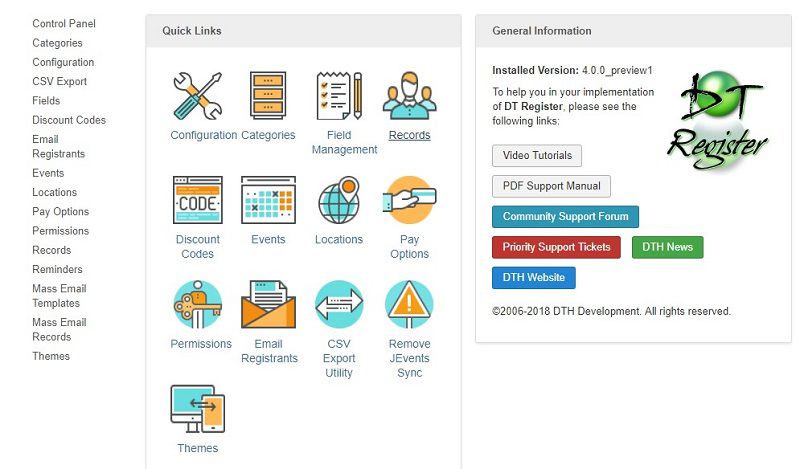
2. Configuration
Once the Configuration is done, go to Components » Event Booking and you can configure the extension. In JA Fit template demo, we use default settings.

Customized style of 3rd extensions
The custom style of DT Register in an independent .less file - templates/ja_Fit/less/extras/. That means, if you upgrade DT Register, the custom style will not be lost. use the .less file to do customization.
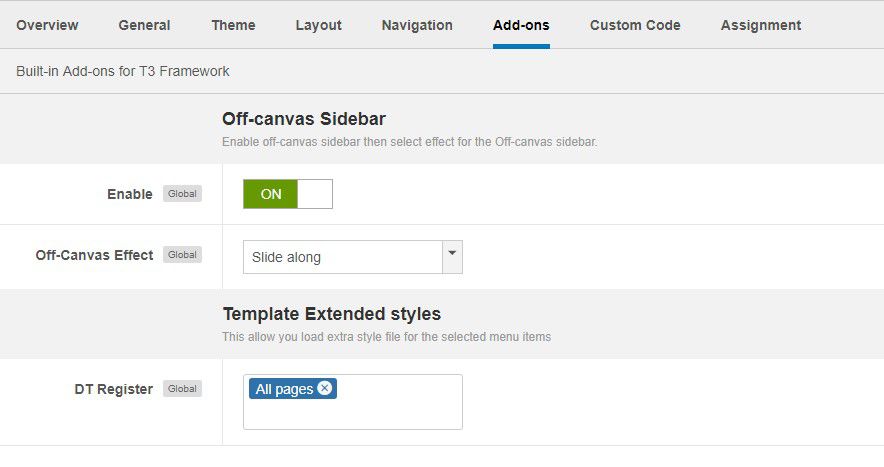
You can assign the custom style to the pages you want. In any JA Fit template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Fit demo site.
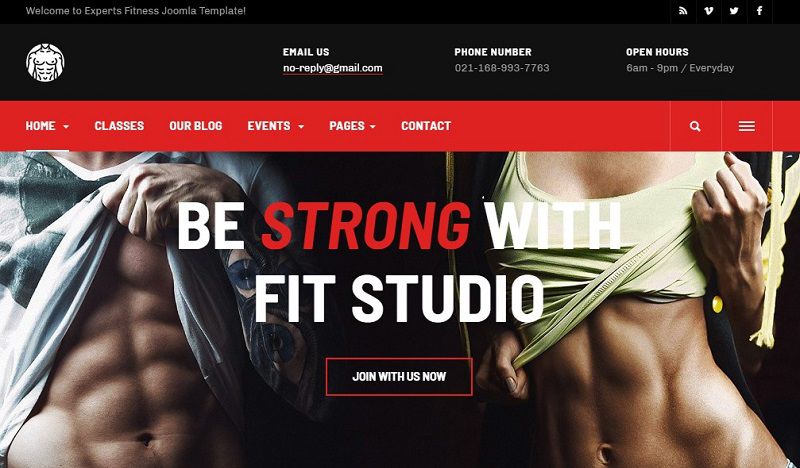
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses default layout so we have not need to create template style. The best way to create the template is cloning JA Fit default template style. To Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab

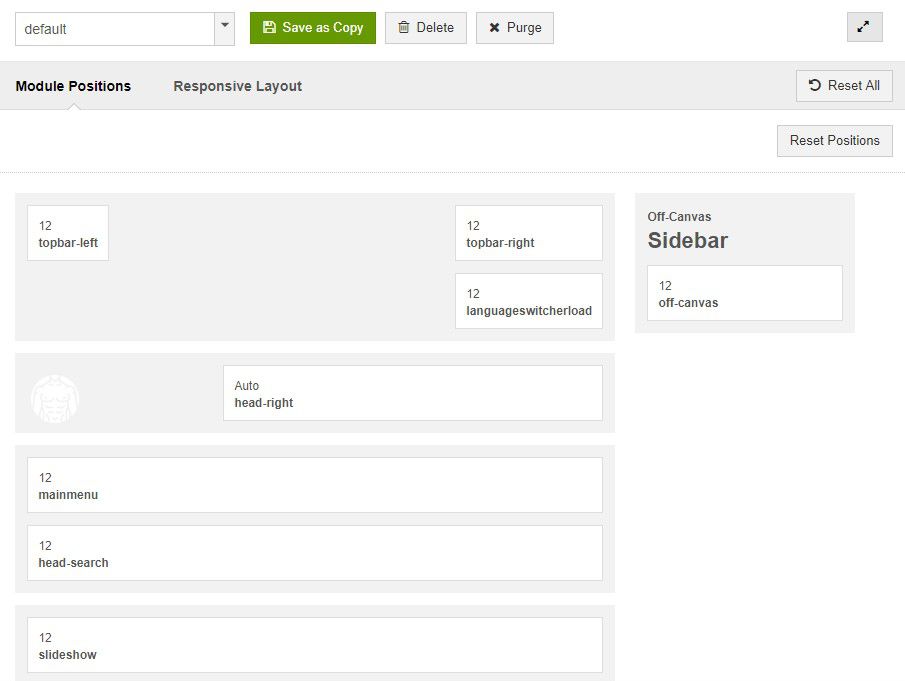
Here is the layout structure of the page.

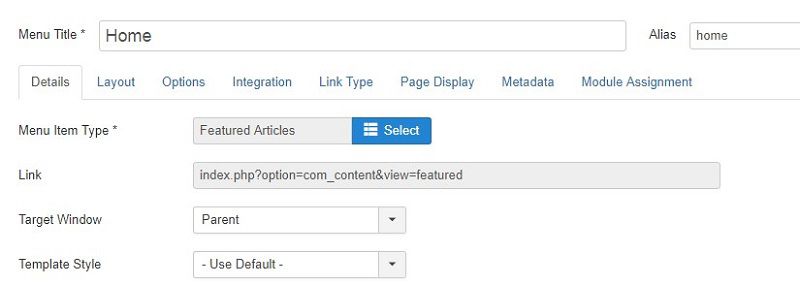
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Fit - default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail Configuration of each module.
1. Modules on Header
The sections include multiple modules: search and create account.

1.1 Welcome - custom HTML module
Module position: topbar-left Module Suffix: NOT USED
1.2 Social - custom HTML module
Module position: topbar-right Module Suffix: NOT USED
<ul class="social-list"> <li><a href="index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul>
1.3 Social - custom HTML module
Module position: head-right Module Suffix: NOT USED
<div class="other-info"> <div class="row"> <!-- Item Detail --> <div class="col-sm-4"> <div class="info-item"> <span class="title-small"> Email Us </span> <a href="mailto:no-reply@gmail.com" title="Send Mail">no-reply@gmail.com</a> </div> </div> <!-- Item Detail --> <div class="col-sm-4"> <div class="info-item"> <span class="title-small"> Phone Number </span> <p>021-168-993-7763</p> </div> </div> <!-- Item Detail --> <div class="col-sm-4"> <div class="info-item"> <span class="title-small"> Open Hours </span> <p>6am - 9pm / Everyday</p> </div> </div> </div> </div>
1.4 Slideshow - JA ACM Module
Module position: slideshow Module Suffix: NOT USED Alternative layout: default

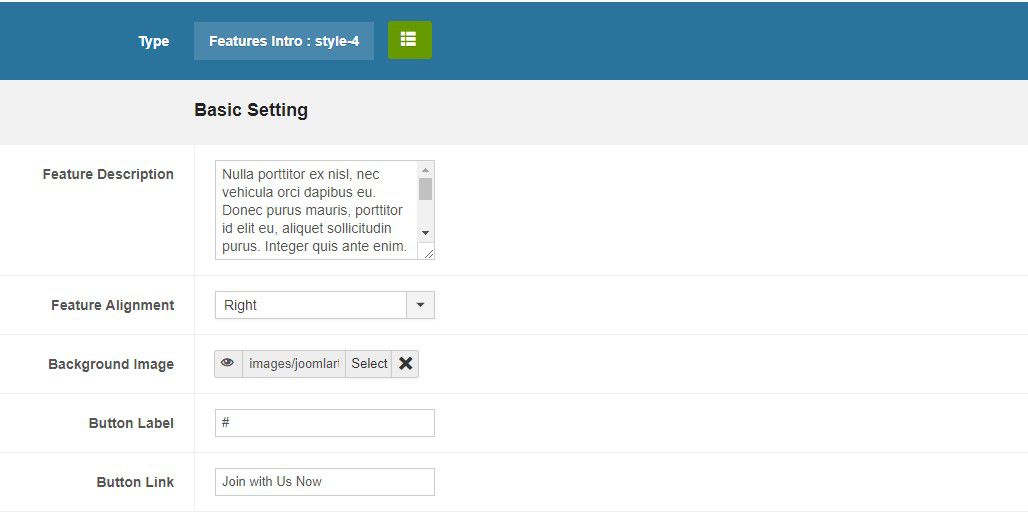
1.5 Features Intro - JA ACM module

Module position: section-top Module Suffix: NOT USED
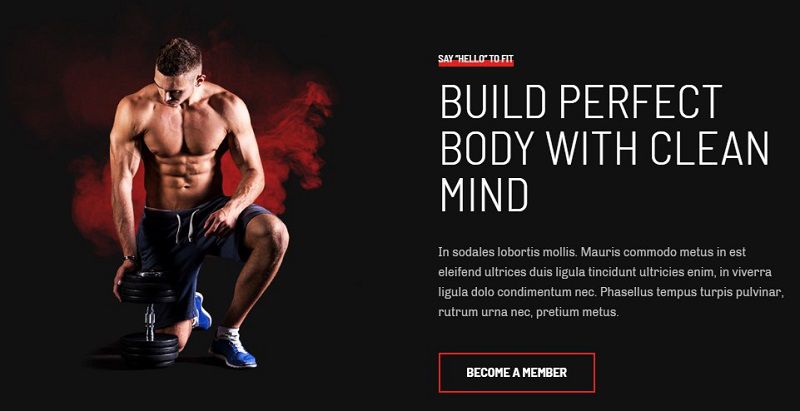
1.6 Build Perfect body with clean mind - JA ACM module

Module position: section-top Module Suffix: NOT USED
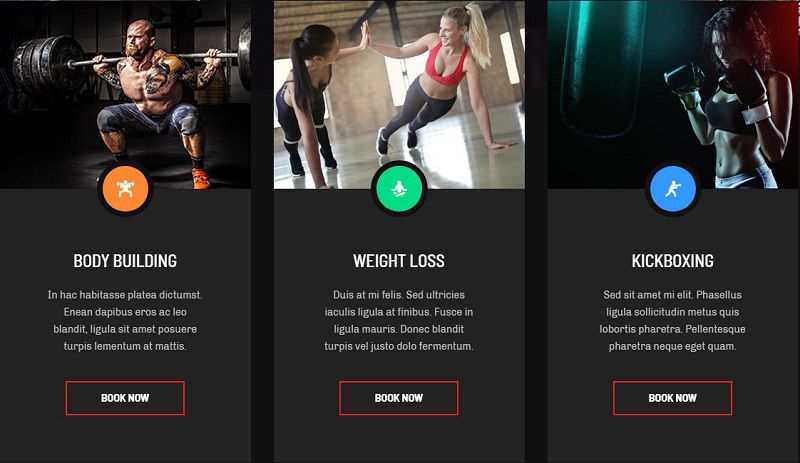
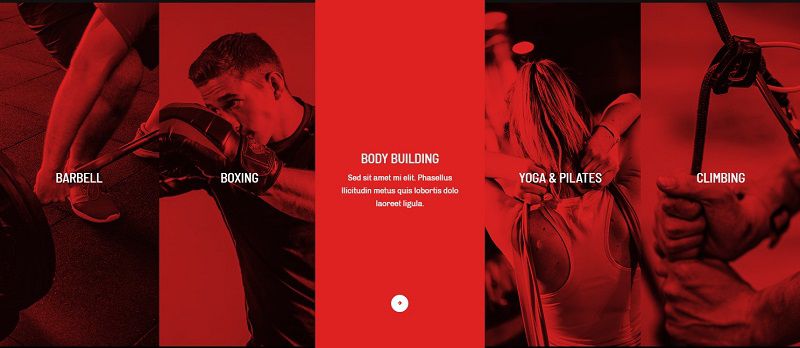
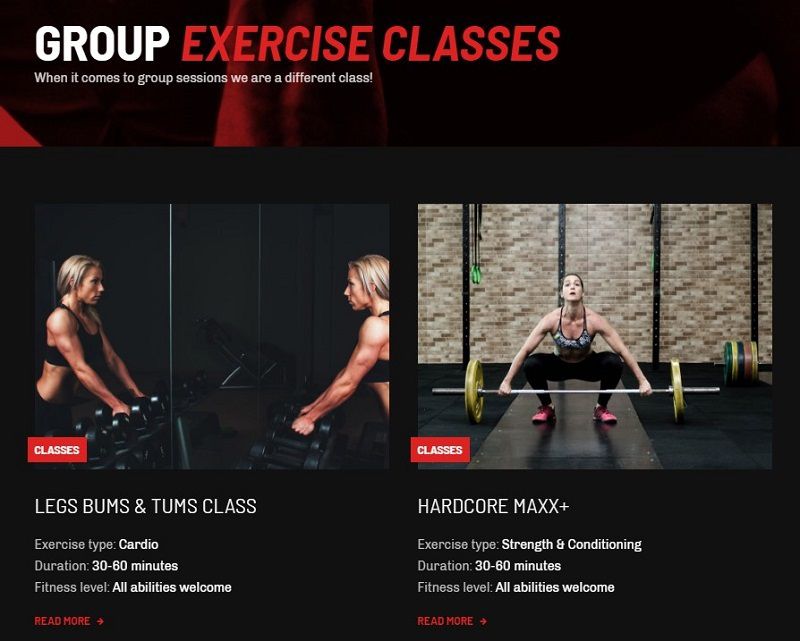
1.7 Classes - JA ACM module

Module position: section-top Module Suffix: NOT USED
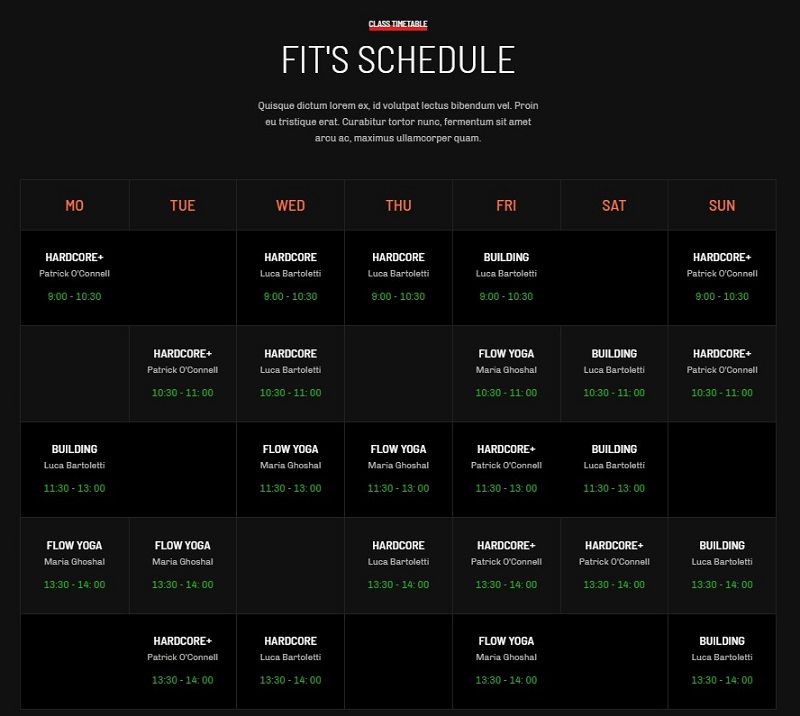
1.8 FIT'S SCHEDULE. - JA ACM module

Module position: section-top Module Suffix: NOT USED
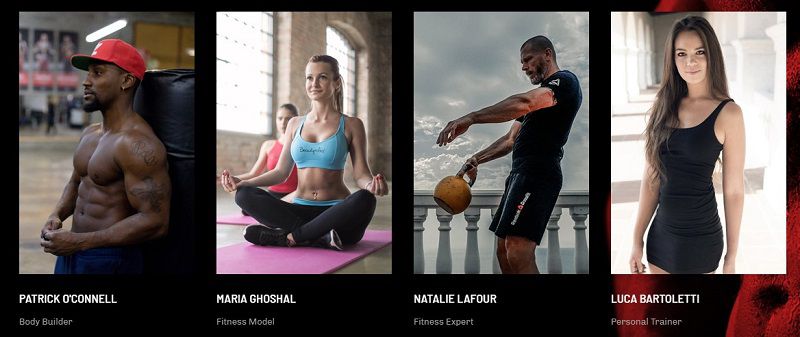
1.9 Meet with the trainers . - JA ACM module

Module position: section-top Module Suffix: NOT USED
1.10 20% Discount for Body Building Classes. - JA ACM module

Module position: section-top Module Suffix: NOT USED
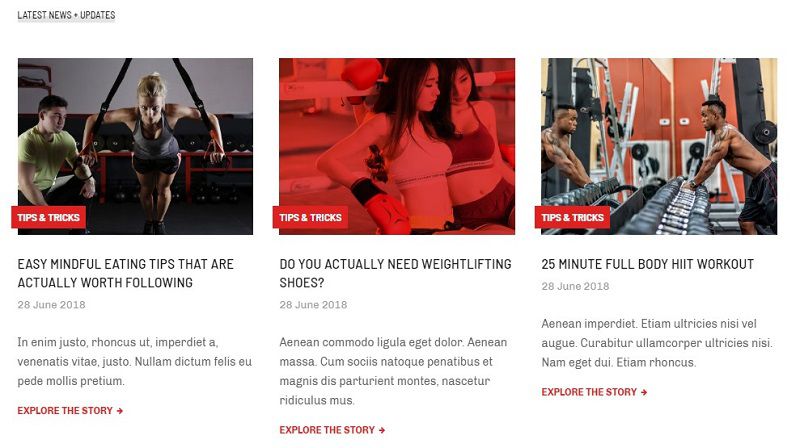
1.11 Latest News + updates - Article Latest module

Module position: section-bottom Module Suffix: NOT USED
1.12 CTA Background JA ACM Module

Module position: section-bottom Module Suffix: NOT USED
In the Footer section there are 3 custom html modules use to show contact information

1.13 Location - custom HTML module
Module position: Position-1 Module Suffix: NOT USED
<div class="box-info">
<p>
4 5th Avenue at St. Marks Place, <br/>Cathedral District Brooklyn, NY 11217
</p>
<a href="#" title="View on Google Map">View on Google Map</a>
</div>
1.14 contact - custom HTML module
Module position: Position-2 Module Suffix: NOT USED
<div class="box-info">
<p>
Phone: (084) 555-0110<br/>Mobile: (084) 168-993-7763
</p>
Email: <a href="#" title="View on Google Map">info@fitstudio.com</a>
</div>
1.15 open Hours - custom HTML module
Module position: Position-3 Module Suffix: NOT USED
<div class="box-info">
<p>
Monday - Thursday: 9 AM - 8 PM<br/>Friday - Saturday: 10 AM - 9 PM<br/>Sunday: 10 AM – 4 PM
</p>
</div>
2. Classes page
A special Category blog page for JA Fit template.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Fit - Default" template style.
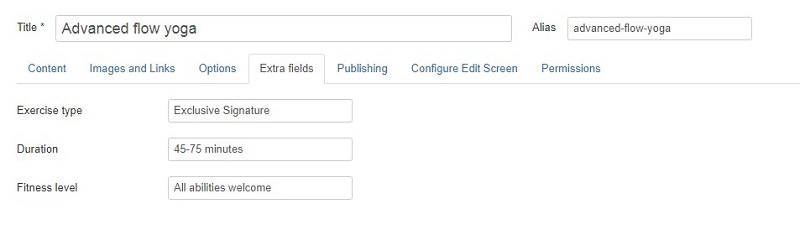
Please Note Classes Menu Articles Use Extra fields. To use the Extra fields open the category > Extra fields > Project. In Article settings The extra files will appear after saving the article in that category

2.1 JA Masthead - Module
Module position: masthead Module Suffix: NOT USED
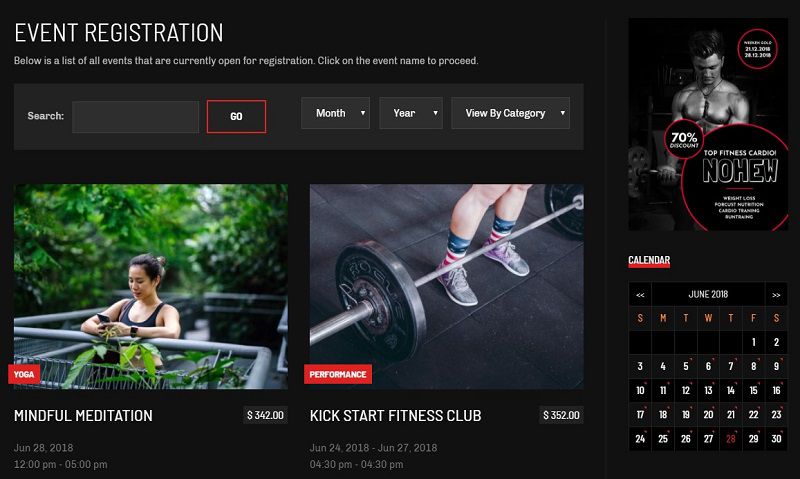
3. Events page
A special Event page for JA Fit template.This menu need DT Regsiter extension installation.

Here is instruction to create the same Event page
- Create Event menu item
Go to Menu » Main menu, add new menu item, select DT Regsiter » List of events menu type and assign "JA Fit - Default" template style.
In the DT Register, please make sure you already created events to display on them on site. Here is complete documentation of DT Regsiter.
3.1 Banner1 - Custom html module
Module position: sidebar-2 Module Suffix: NOT USED
3.2 Calender - DT Register Mini-Cal Module
Module position: sidebar-2 Module Suffix: NOT USED
3.3 Upcoming events - DT Register upcoming events Module
Module position: sidebar-2 Module Suffix: NOT USED
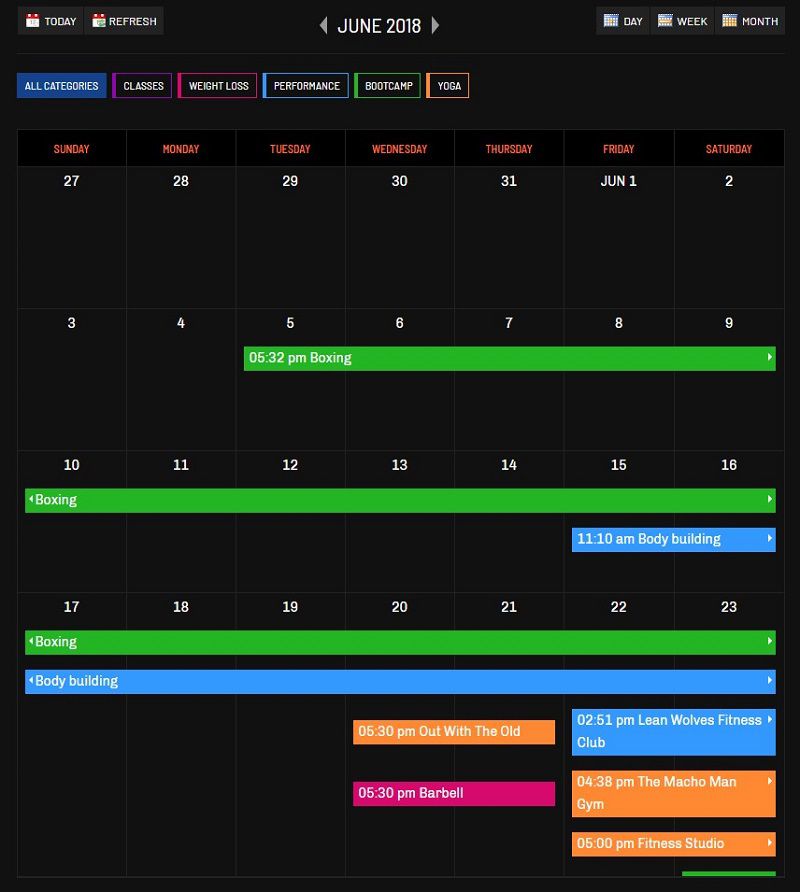
4. Schedule page
A special Event Calender page for JA Fit template.

Here is instruction to create the same Speaker page
Create Event menu item
Go to Menu » Main menu, add new menu item, select DT Register » Calender View menu type and assign "JA Fit - Default" template style.
In the Articles, please make sure You have created Extra fields for event info and assigned to Event category So that you can select extra information for event using extra fields
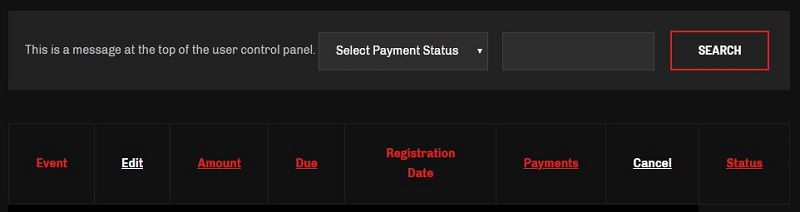
4. User panel
A special User page for events to manage the registration and payments for events.

Here is instruction to create the same Speaker page
Create Event menu item
Go to Menu » Main menu, add new menu item, select DT Register » User Panel menu type and assign "JA Fit - Default" template style.
In the Articles, please make sure You have created Extra fields for event info and assigned to Event category So that you can select extra information for an event using extra fields
5. Our Blog page
A special List all Categories page for JA Fit template.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » List all categories menu type and assign "JA Fit - Default" template style.
Configuration
Supported Layouts
JA Fit supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Fit template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Fit template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.
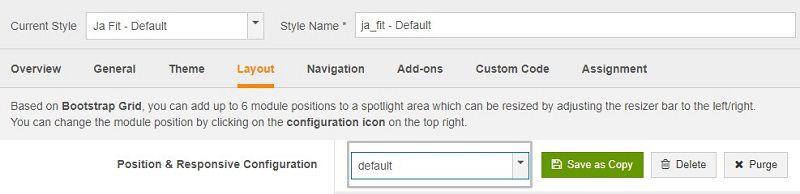
Layout Configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 Configuration panels: Layout Structure Configuration and responsive layout Configuration.
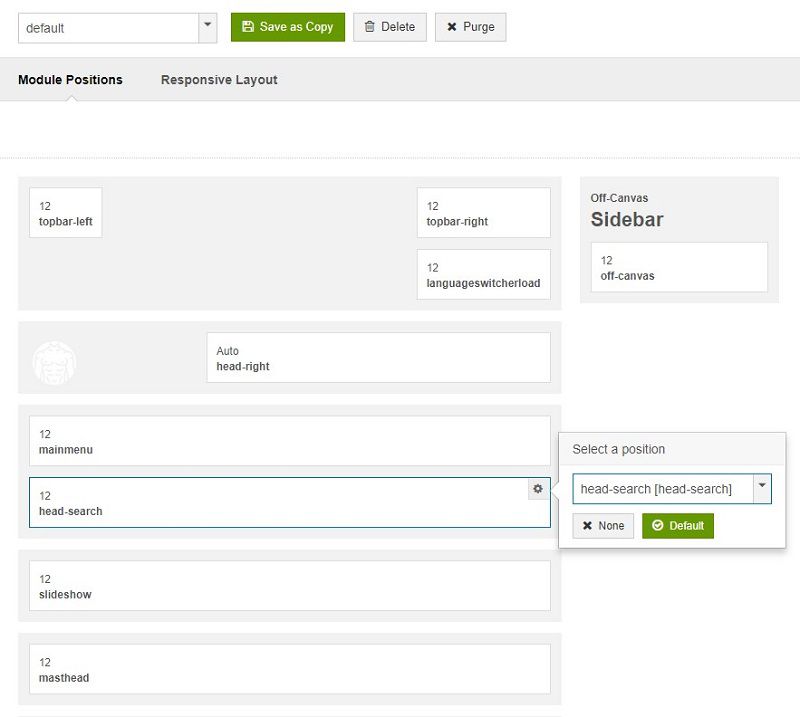
1. Layout Structure Configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in spotlight block.

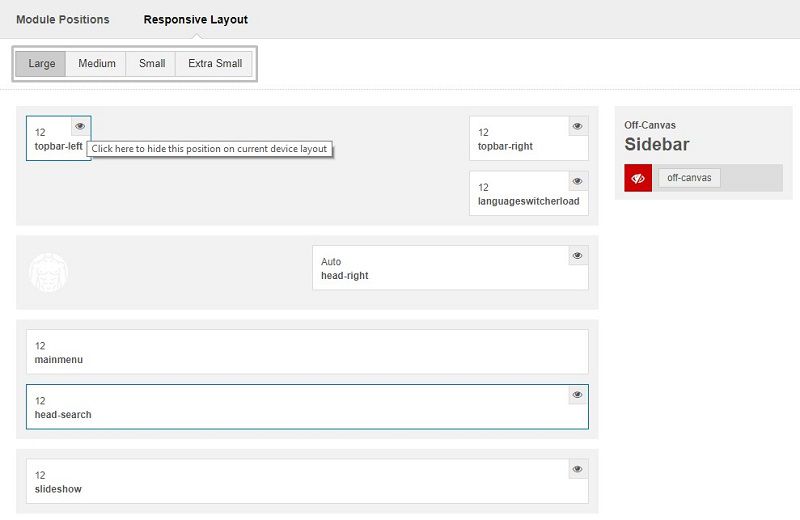
2. Responsive Layout Configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

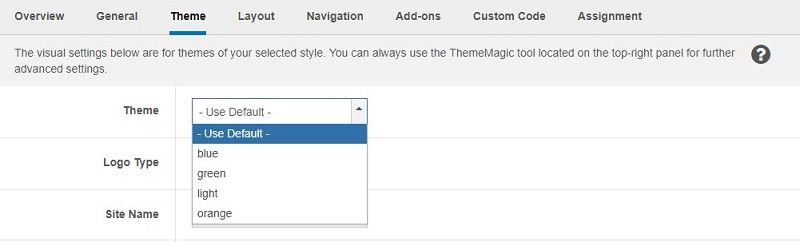
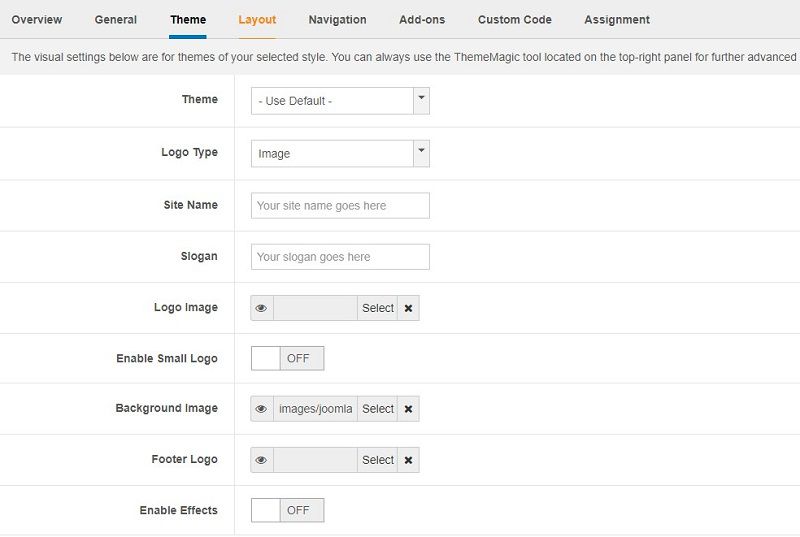
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For the theme, JA Fit supports multiple themes, you can select any theme for the template style.
For the logo, you can select to use image logo or text logo. You can also select a different logo for mobile view.
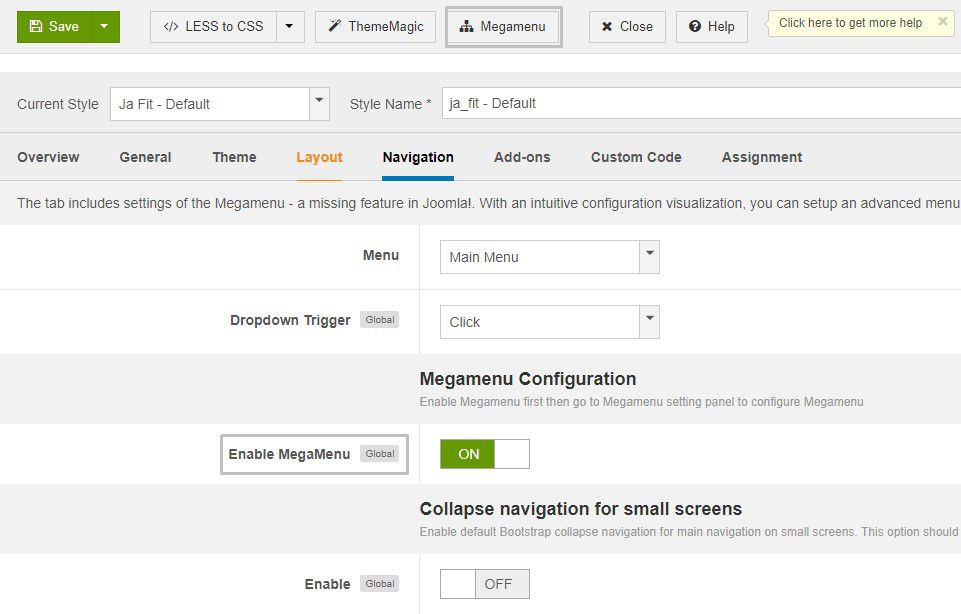
2. Menu Configuration
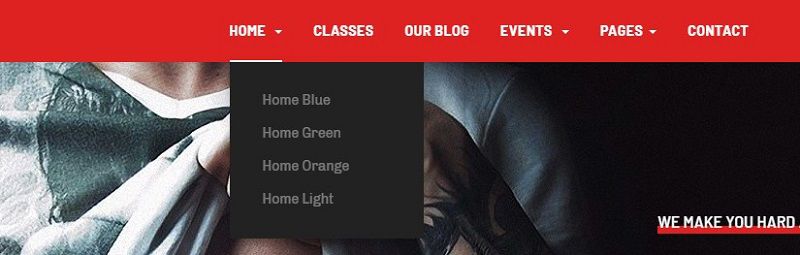
Desktop Menu Configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

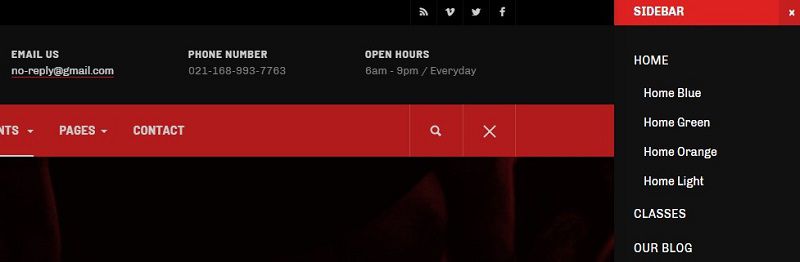
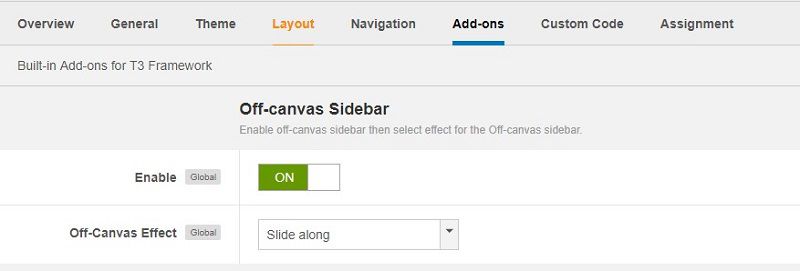
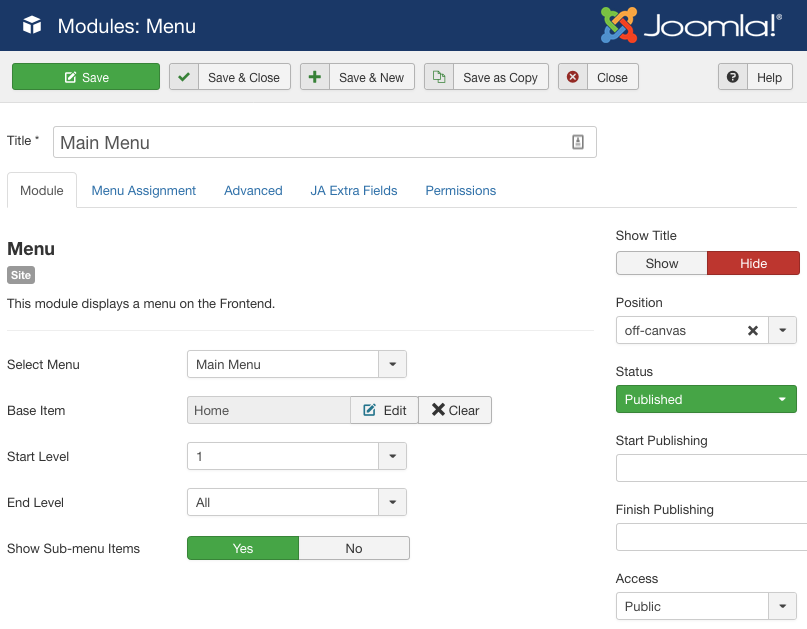
Off-canvas menu

Step 1. enable off-canvas option in template setting.

Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_fit/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Fit template
Step 1 - check the new version of JA Fit template. Using the filter to find the JA Fit template then hit the "Check Update" button.

Step 2 - Upgrade JA Fit template to latest version. You should compare the changes before upgrading. We only pay attention to confict files - files that have been modified by both user and developer. When upgrading, the Fitlicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Fit template forum. We'll try to cover them all.