Introduction
JA Open Street Map plugin is an advanced Joomla map extension to integrate FREE Open Street Map (free editable map of the world) into your Joomla website. The Open Streen Map Joomla extension will help you quickly setup beautiful responsive Open Street Map and embed to any place in your Joomla website: contact page, article, custom html module using simple short code {jaosmap}{/jaosmap}
Main features:
- Using Leaflet, the leading open-source JavaScript library for mobile-friendly interactive maps
- Support standard and humanitarian map type, more map types will be supported in next version
- Show unlimited places in one map
- Fully responsive map
- Embed map with customized parameters in any place in your website: article, custom html, contact form ... using short code {jaosmap}{/jaosmap}
- Preview map in back-end
- Easy to configure and setup with lots of supported parameters in the back-end panel.
- Code Generation Tool
Installation
Step 1: Download the plugin from the download page
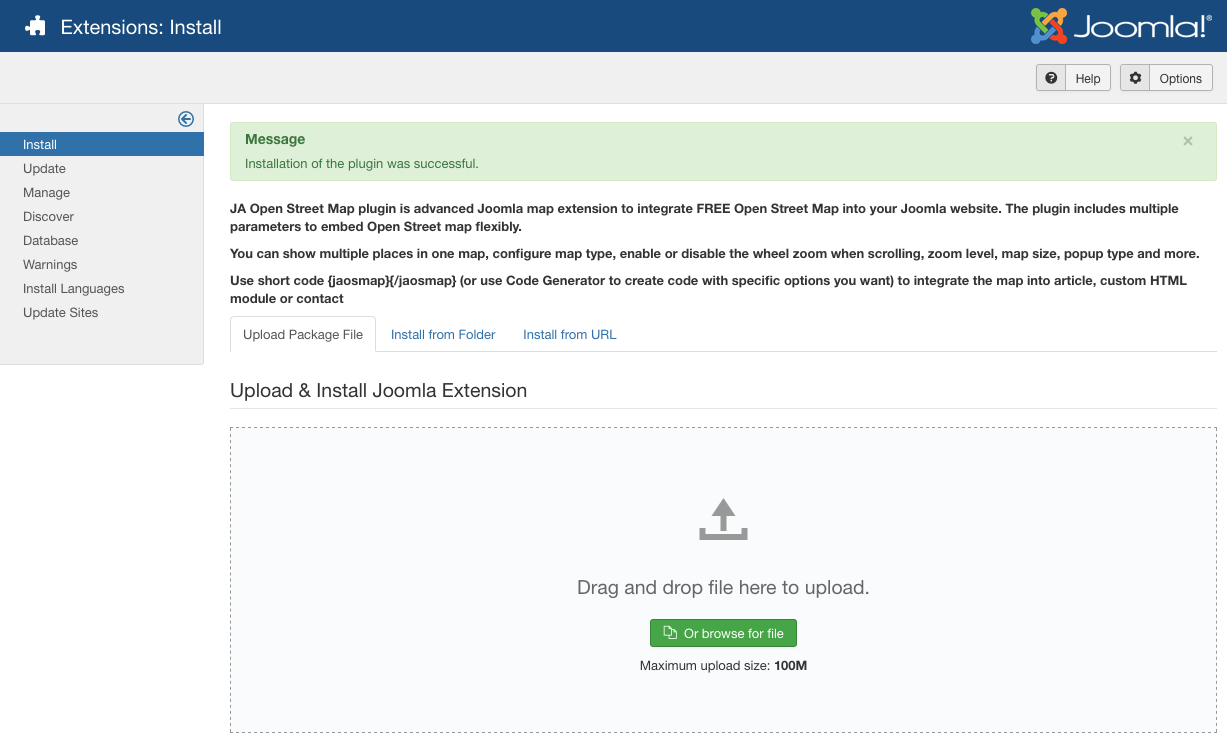
Step 2: Install the plugin, access your site back-end > Extensions > Extension Manager > browse installation package and install.

Install Joomla Open Street Map extension
Once the installation is done, enable and configure the plugin.

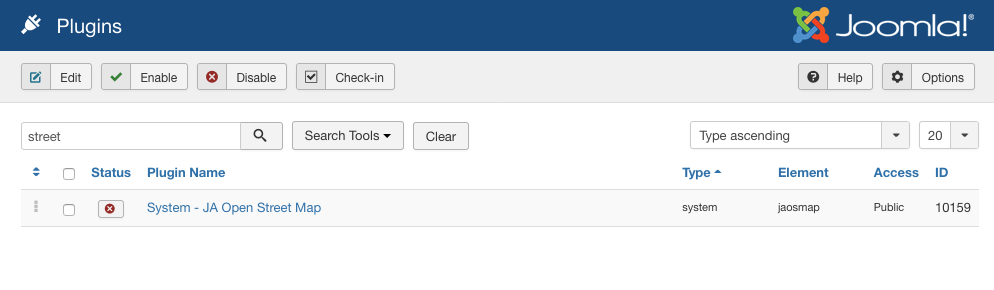
Enable JA Open Street Map plugin
Setup Open Street Map
Map Configuration
Go to : Extensions > Plugins and find JA Open Street Map plugin. Open the setting panel of the plugin to configure Open Street Map.

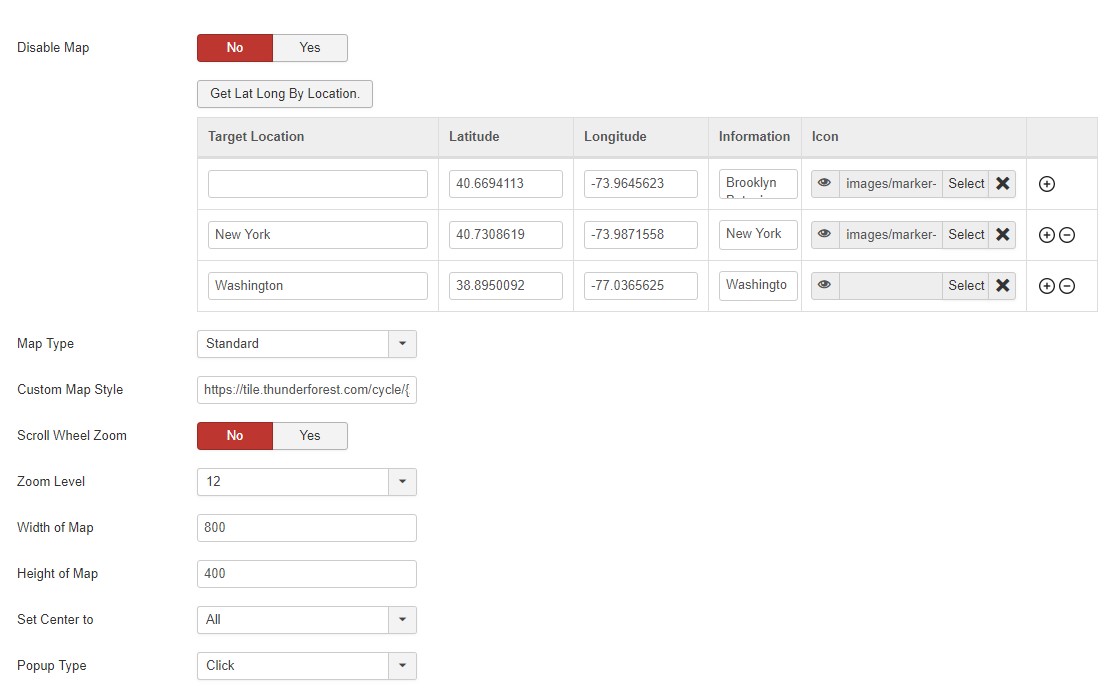
Configure JA Open Street Map plugin
To help the user quickly add places in the map, the Joomla OpenStreetMap extension supports the map longitude and latitude detection by location. You can add location name then hit the button Detect Long & Lat, the corresponding longitude and latitude of the place will be auto-generate.
1. Add places on map
You can add as many places as you want to show on the map, each place will have: Latitude, Longitude, and Information. The information of the place will be shown when user click on the place icon.

Open Street Map place information
2. Open Street Map types:
The plugin supports 2 map types: Standard and Humanitarian. More map types will be supported in next version.

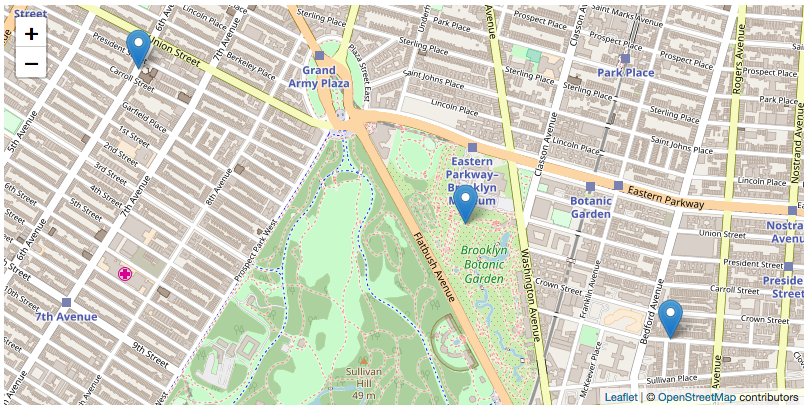
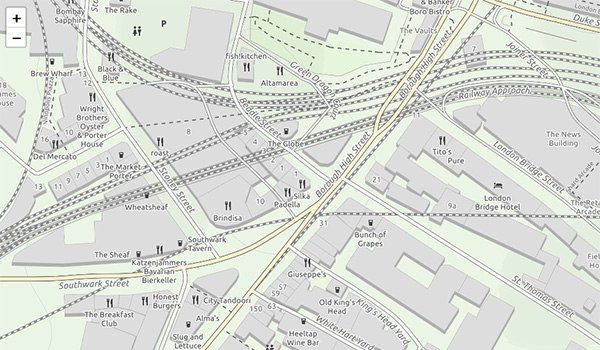
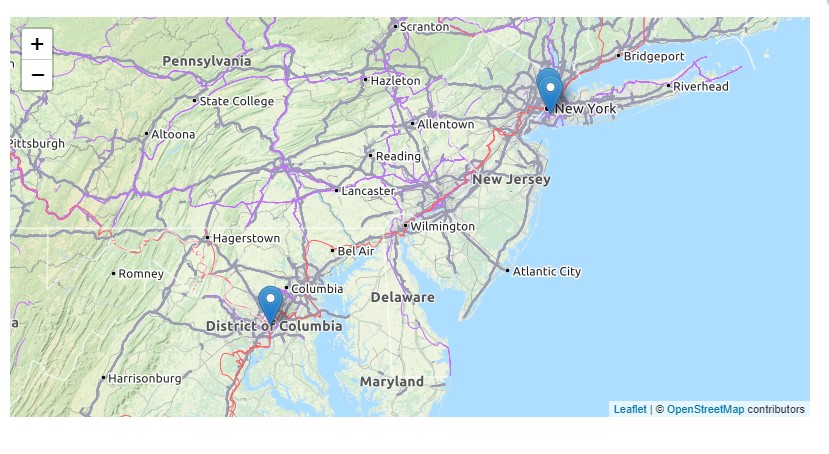
Standard Open Street Map type

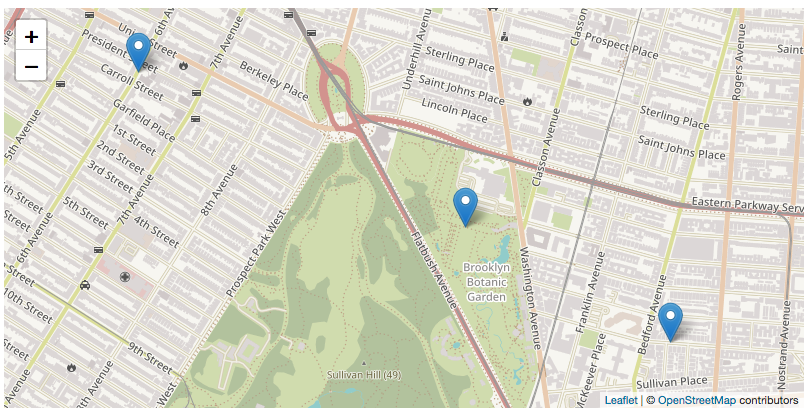
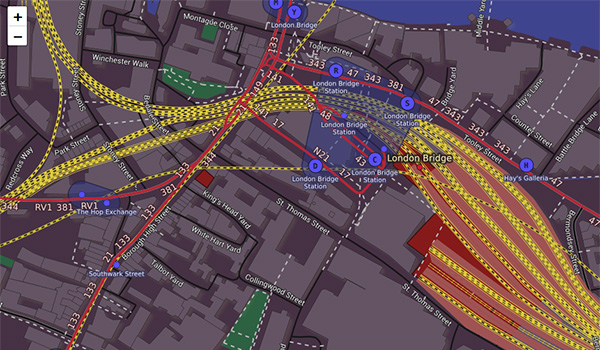
Humanitarian Open Street Map
3. Custom Map Style:
1. JA Open Street map support 9 styles
The plugin supports Custom map Style from Thunderforest To eable this feature, you must need to singnup on the Thunderforest website. The website offer different subscription plans that contains free subscription as well. You can choose a plan from this page and singup on site for custom map style on openstreetmap.

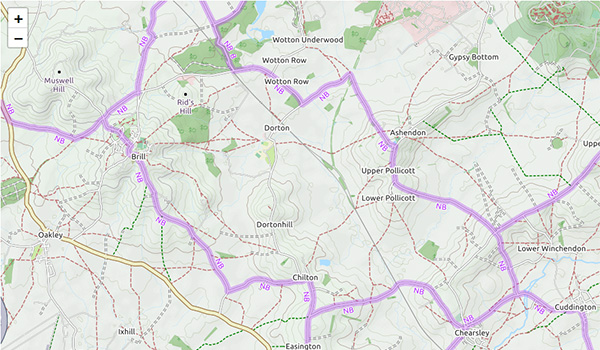
OpenCycleMap

Transport Map

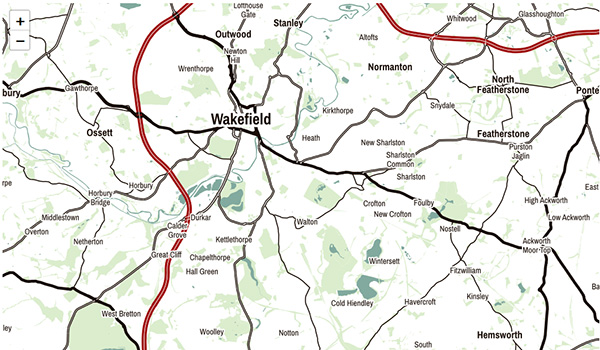
Landscape Map

Outdoor Map

Transport dark map

Spinal Map

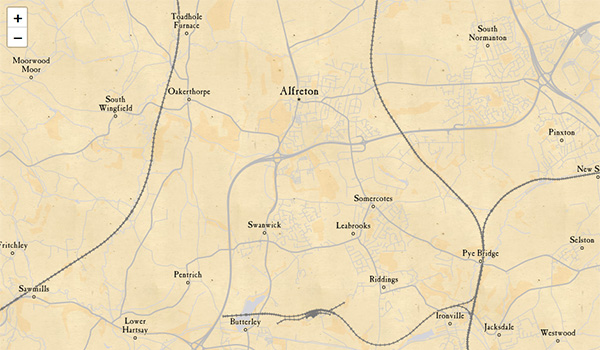
Pioneer map

Mobile Atlas Map

Neighbourhood Map

Custom Map style in Open Street Map
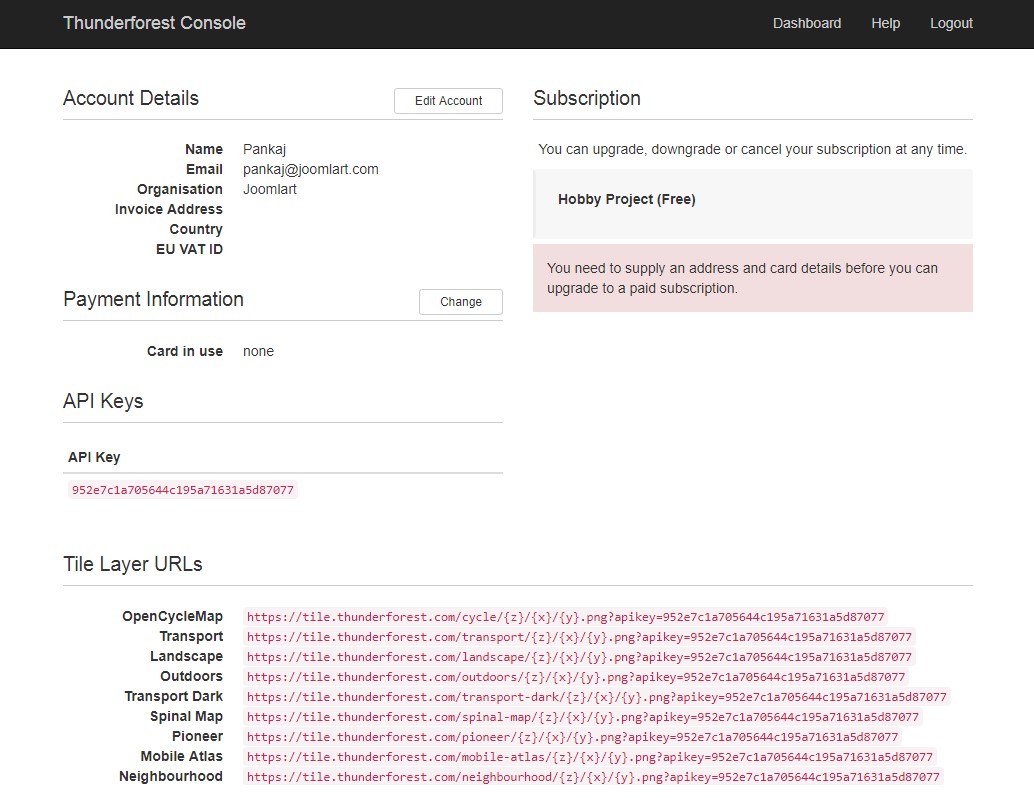
After Signup on the website Go to Dashbpard page to get the Tile layers URL. It will give multiple layer options you can use in the JA Open street map plugin.
Copy the Title layer OpenCycleMap https://tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=952e7c1a705644c195a71631a5d87077 and Add it in the JA Open Street Map plugin > Custom Map Style Field.

Thunderforest Account Seetup for Open Street Map
2. Custom marker / Pointer icon
JA Open Street Map Joomla plugin allows you to display multiple pointers in one map. Each pointer icon can be configured in the back-end.
Note: the map pointer icon size should be 16x16 px or 32x32 px.
Configure pointer icons

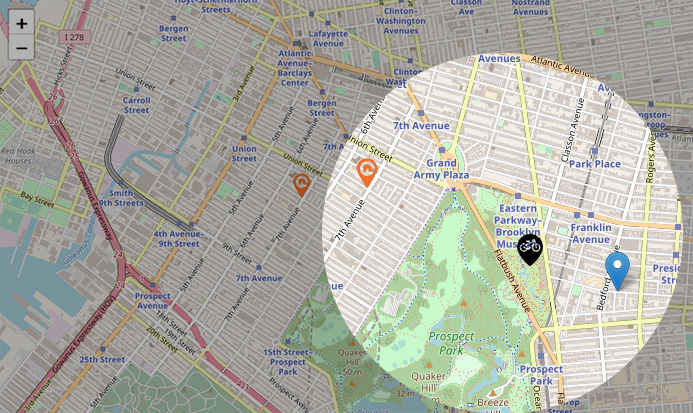
Custom pointer icons
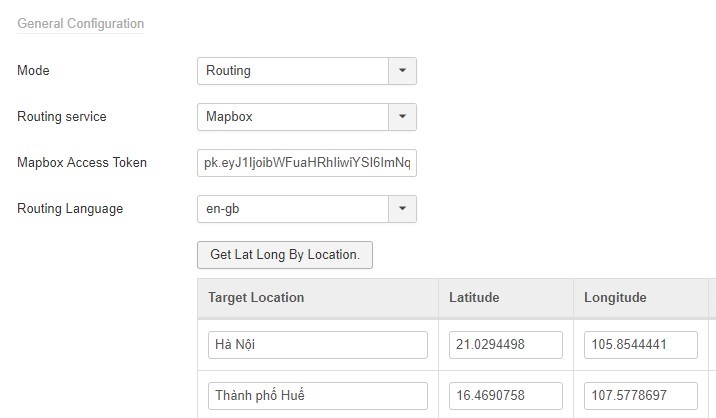
Guide for MapBox type Routing
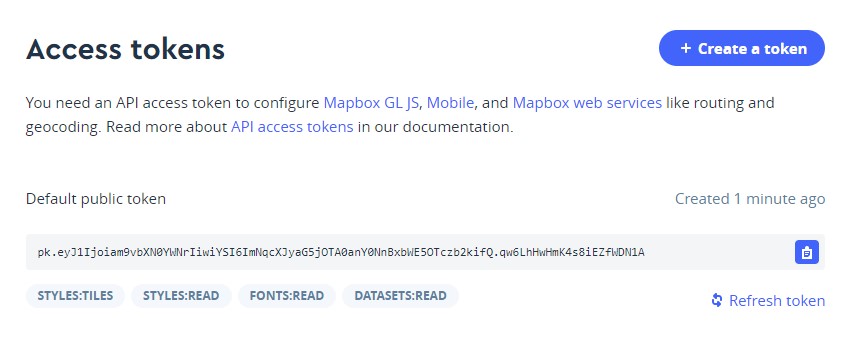
1. JA Open street map now support Mapbox for routing directions. You need to create an account on Mapbox

JA OpenStreetMap Plugin Mapbox Routing.
2. Copy the access token from Mapbox account and add it in JA Openstreet map plugin options > Routing Service Map box > Mapbox Access Token

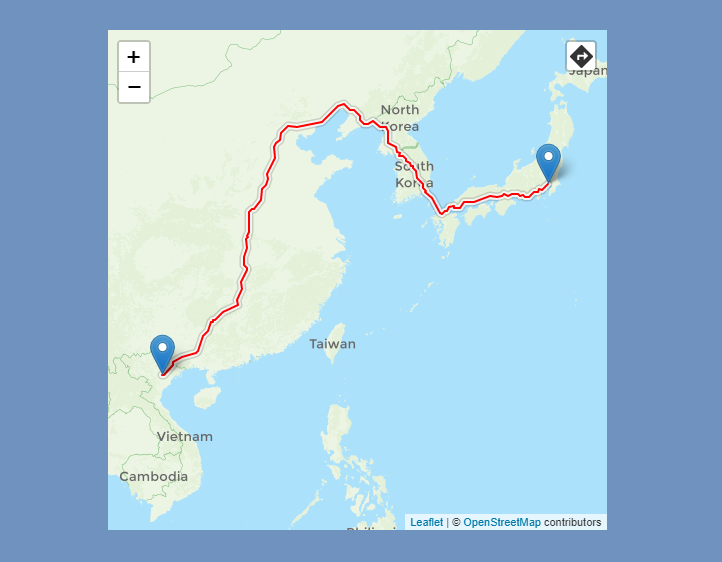
JA OpenStreetMap Plugin direction view.

JA OpenStreetMap Plugin direction view.
Guide for OSRM Routing
This type needs some work on the server. You need to build it on your own server by following the guide given here
You can configure settings for zoom, map size, popup type using the supported fields.
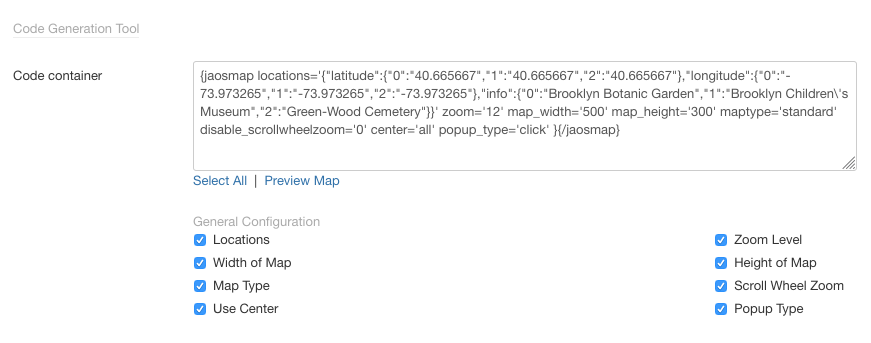
Code Generation Tool
The tool is to help generate short code to embed the defined Open Street Map to the article, custom HTML module, contact form ... Admin can change configuration values and select parameters then copy the code. You can have different configurations for each map by using the code generator. Change the default location to your desired location every time you generate code.
IF you configured the default settings, then DO NOT save the settings each time you create a new map, because the changed values may also be applied to your current maps. This is true incase your earlier maps CODEs do not have the override values in them.

Open Street Map code generation tool
Here is sample:
{jaosmap locations='{"latitude":{"0":"40.665667","1":"40.665667","2":"40.665667"},"longitude":{"0":"-73.973265","1":"-73.973265","2":"-73.973265"},"info":{"0":"Brooklyn Botanic Garden","1":"Brooklyn Children\'s Museum","2":"Green-Wood Cemetery"}}' zoom='12' map_width='500' map_height='300' maptype='standard' disable_scrollwheelzoom='0' center='all' popup_type='click' }{/jaosmap}
You can copy the code and add to Joomla content, custom html module, contact form to embed the map.
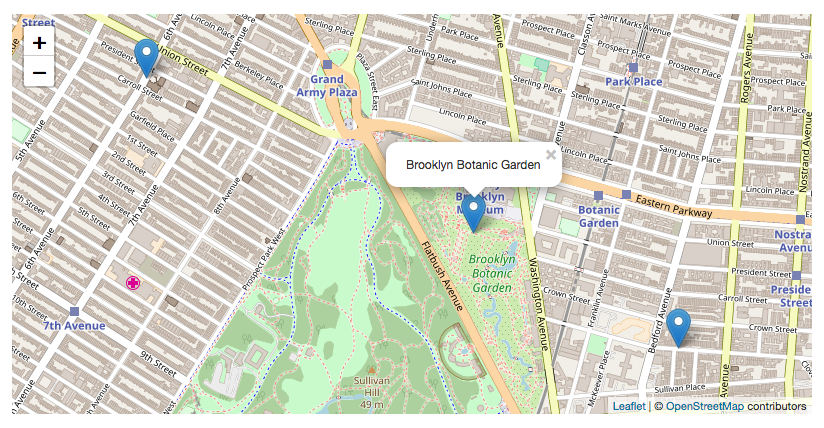
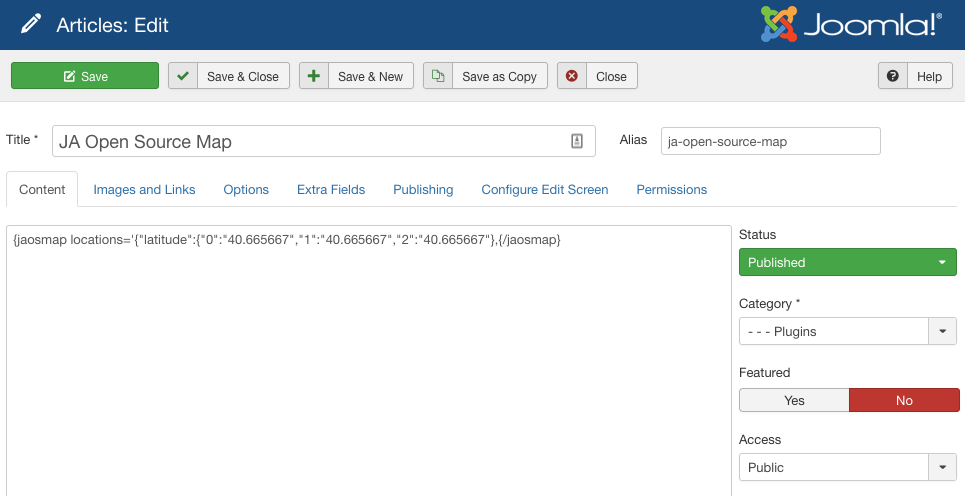
Embed Open street map into Joomla content
You can embed the Open street map into Joomla article, custom HTML module, contact form ... by using short code {jaosmap}{/jaosmap}.

Embed Open Street Map into Joomla article
You can embed different map with different settings using the parameters generated by the Code generation tool. Check sample below:
{jaosmap locations='{"latitude":{"0":"40.665667","1":"40.665667","2":"40.665667"}{/jaosmap}
And here is an other short code with more settings:
{jaosmap locations='{"latitude":{"0":"40.665667","1":"40.665667","2":"40.665667"},"longitude":{"0":"-73.973265","1":"-73.973265","2":"-73.973265"},"info":{"0":"Brooklyn Botanic Garden","1":"Brooklyn Children\'s Museum","2":"Green-Wood Cemetery"}}' zoom='12' map_width='500' map_height='300' maptype='standard' disable_scrollwheelzoom='0' center='all' popup_type='click' }{/jaosmap}
Upgrade instruction
There are 2 ways to do upgrade for the plugins:
#1 - Install new version: You can download new version of the plugin and install, the new version will override current version in your site.
#2 - Using JA Extension Manager: this is free extension to upgrade all JoomlArt products. Check out the references for more details: Download link - Detail documentation - Video tutorial
