Template Installation
The section will help you with steps to install JA Kidscorner template - Quickstart and Manual installation.
System requirement
JA Kidscorner template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Kidscorner template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate the JA Kidscorner demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Kidscorner quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Kidscorner template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Kidscorner template
Step 1 - Install JA Kidscorner template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Kidscorner template installation package then hit the "Upload and Install"

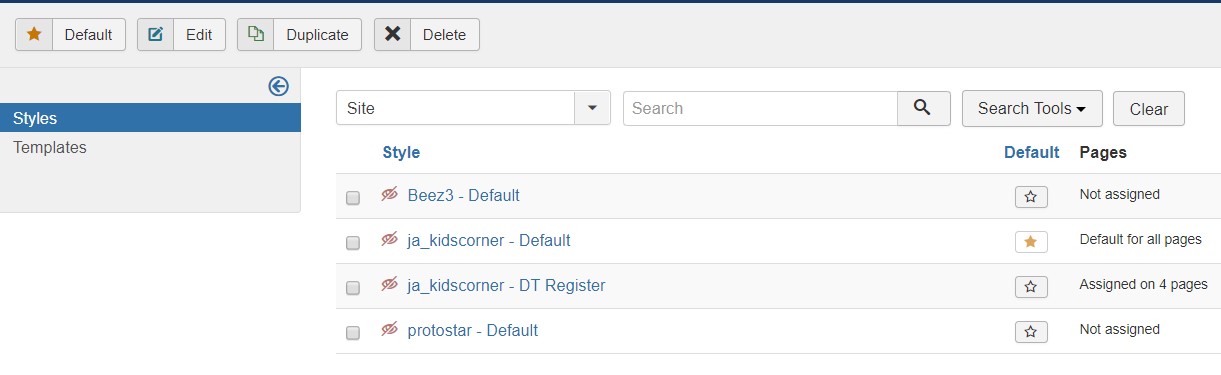
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Kidscorner template style as your default template style.

Install all supported extensions
- DT Register component (optional)
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of the JA Kidscorner template, where to find the files you want.
JA Kidscorner template
JA Kidscorner template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_kidscorner/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- masthead.php ¦ ¦ +-- topbar.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_dtregister/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- mod_articles_latest/ ¦ +-- mod_dt_upcoming_event/ ¦ +-- mod_footer/ ¦ +-- mod_language/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ +-- ionicons/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framework at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_kidscorner folder
3rd Extensions configuration
Instructions to configure supported 3rd extensions in JA Kidscorner: DT Register.
DT Register Component configuration
1. Install DT Register component
DT Register is commercial extension so you will need to buy it from DTHDevelopment. Download the package and install to your site.
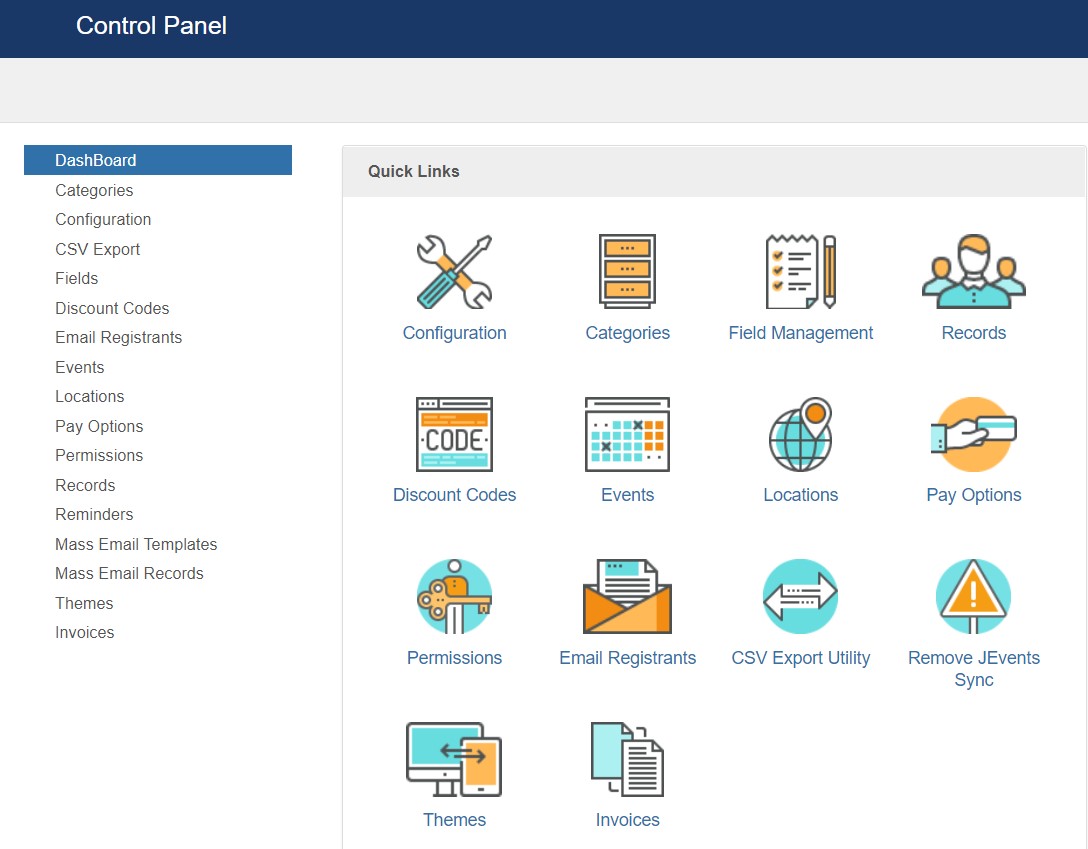
2. Configuration
Once the configuration is done, go to Components » DT Register and you can configure the extension. In JA Kidscorner template demo, we use default settings.

Customized style of 3rd extensions
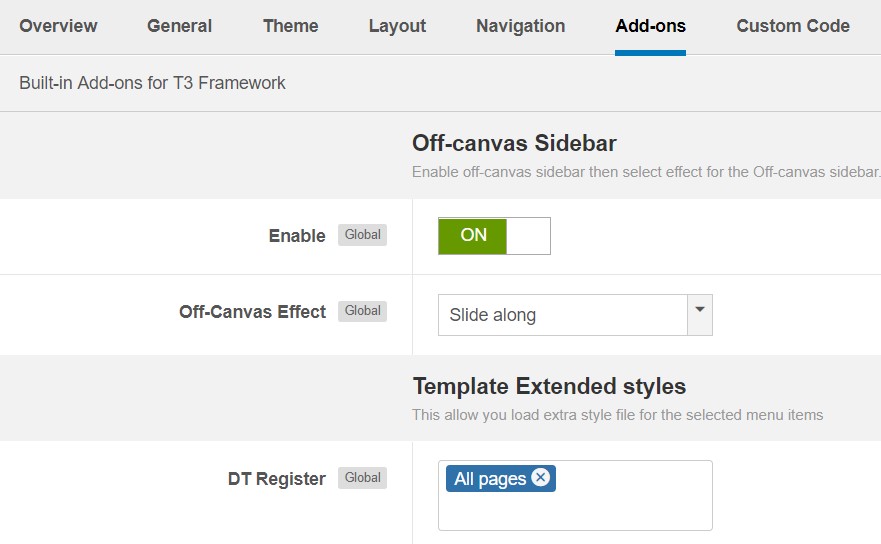
The custom style of DT Register is store in an independent .less file - templates/ja_kidscorner/less/extras/. That means, if you upgrade DT Register, the custom style will not be lost. use the .less file to do customization.
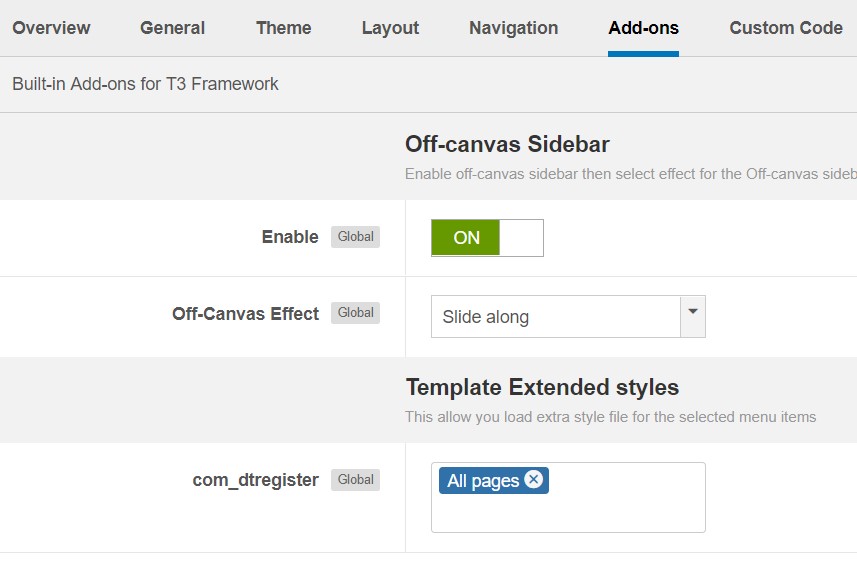
You can assign the custom style to the pages you want. In any JA Kidscorner template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Kidscorner demo site.
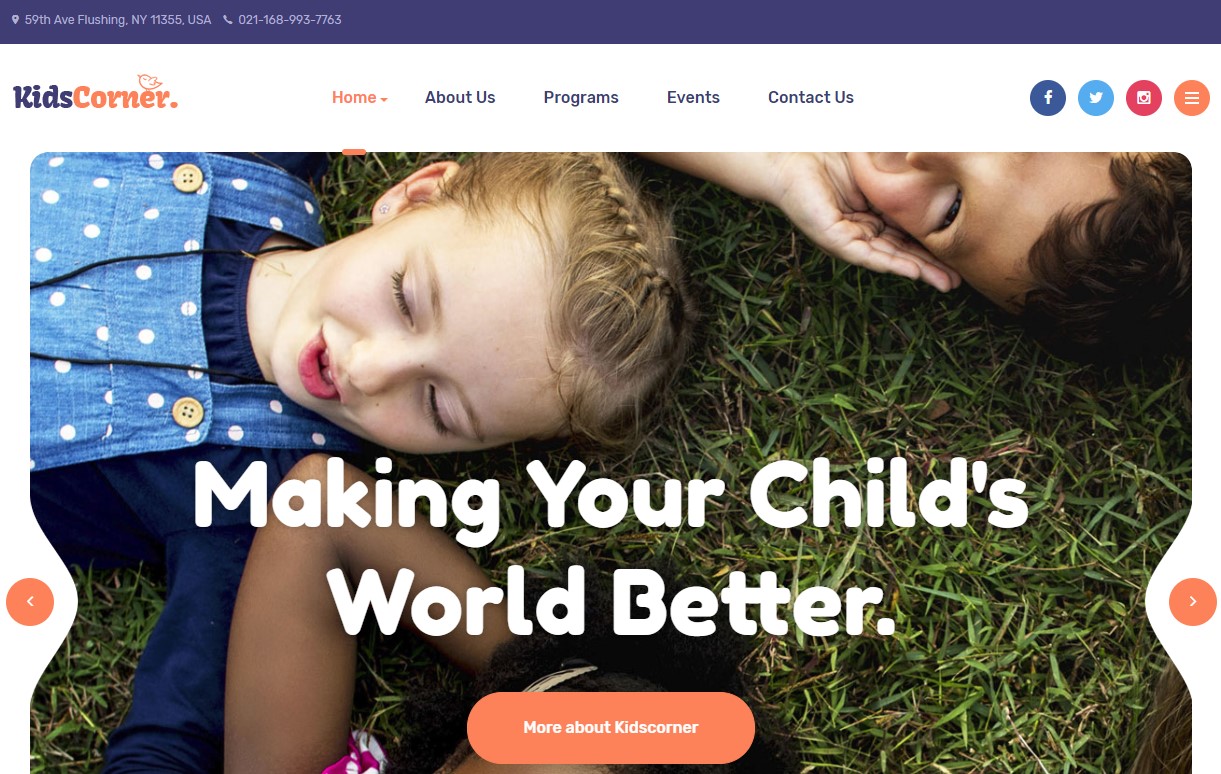
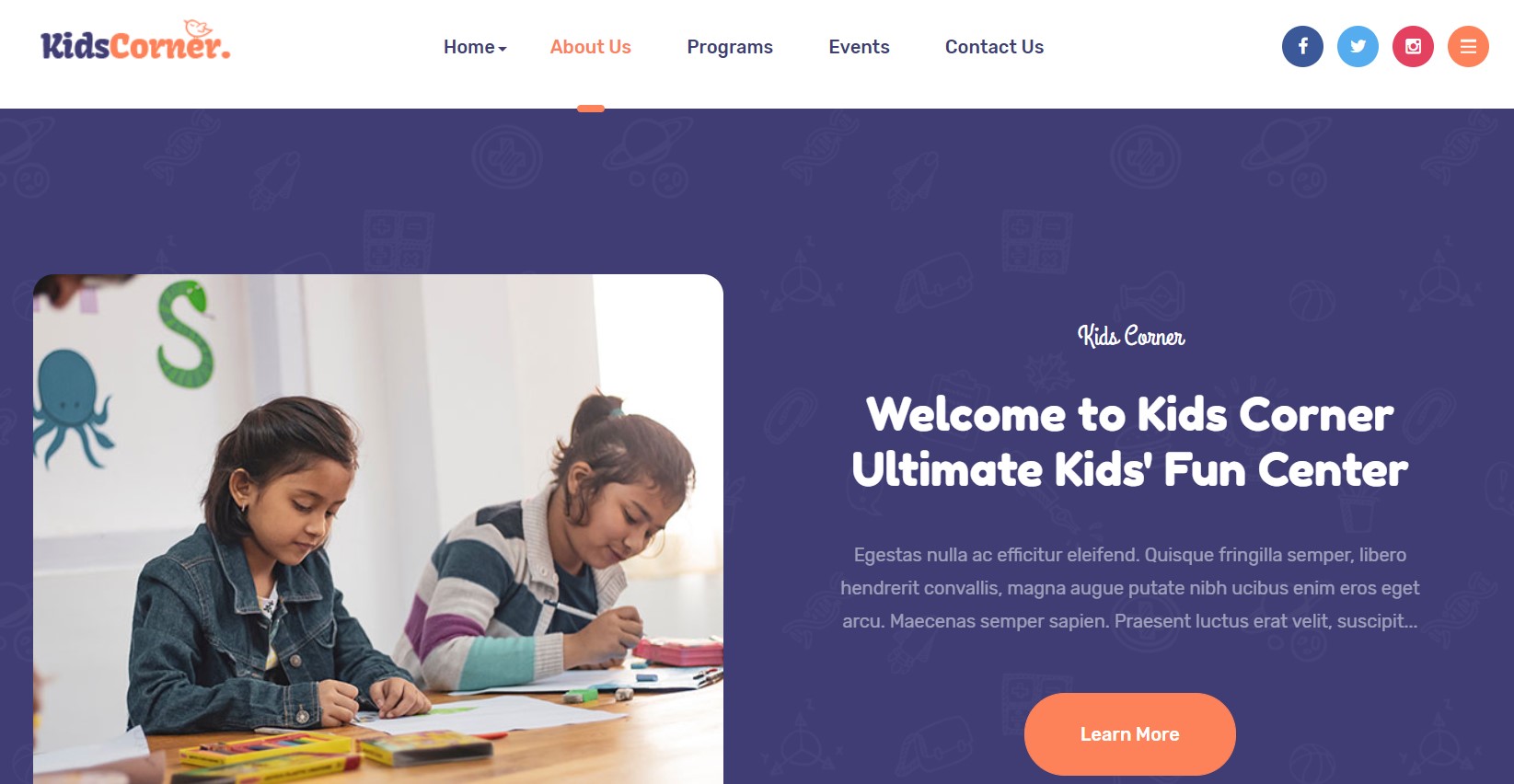
1. Homepage
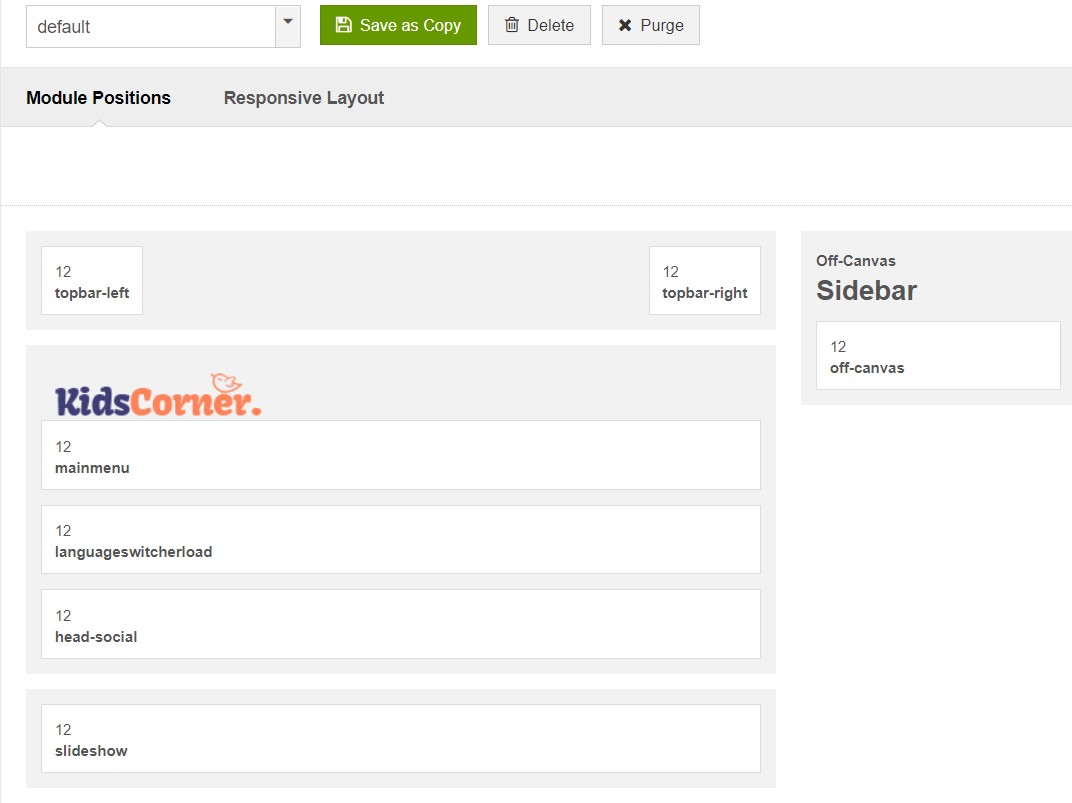
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses default layout so we have not need to create template style. The best way to create the template is cloning JA Kidscorner default template style. to create the different type of Homepages like in the demo you need to duplicate default template style and assign it to the different pages.
Here is the layout structure of the page.

Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » single Article menu type and assign "JA Kidscorner- default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
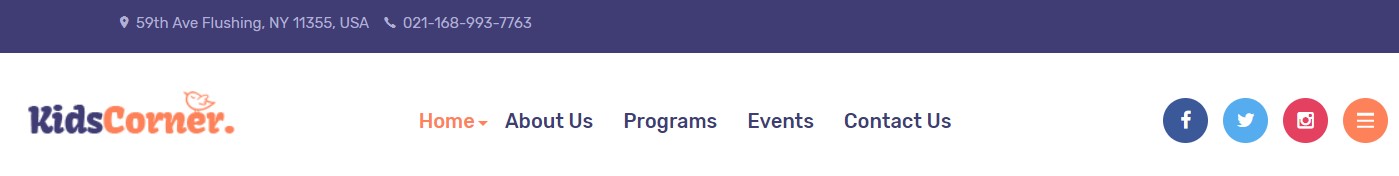
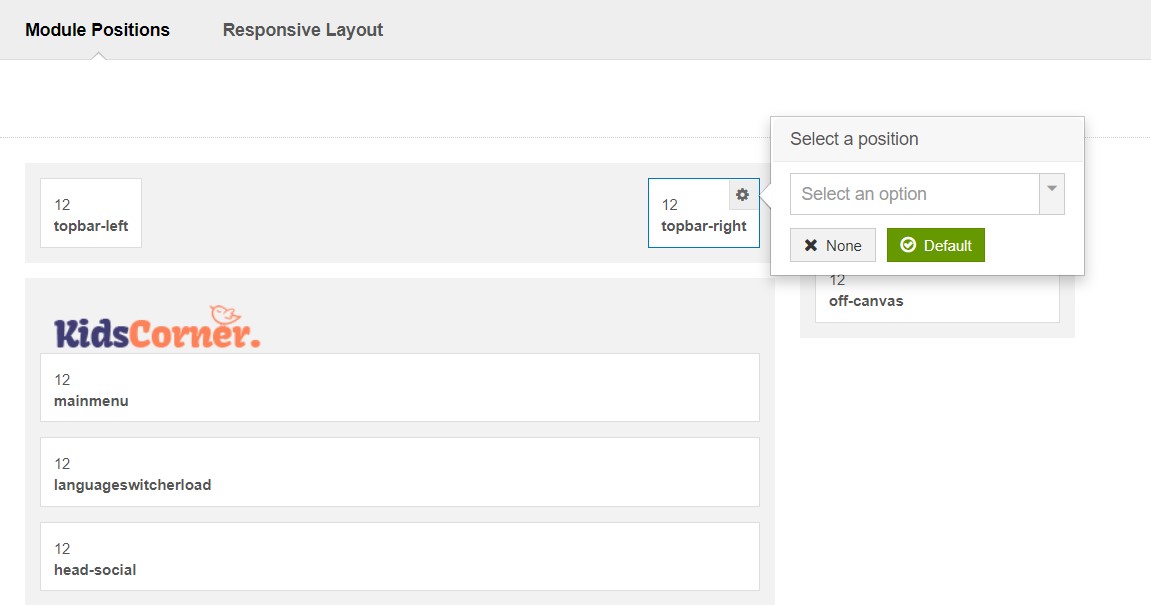
1. Modules on Header
The sections include multiple modules: Address and social buttons.

1.1 Info - custom HTML module
- Module position: topbar-left
- Module Suffix: NOT USED
<ul class="info-list"> <li class="hidden-xs">59th Ave Flushing, NY 11355, USA</li> <li>021-168-993-7763</li> </ul>
1.2 Social - Custom HTML Module
- Module position: head-social
- Module Suffix: NOT USED
- Alternative layout: default
<ul class="social-list"> <li><a href="#" title="Facebook" class="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="#" title="Twitter" class="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="#" title="Instagram" class="instagram"><span class="fa fa-instagram" aria-hidden="true"></span></a></li> </ul>
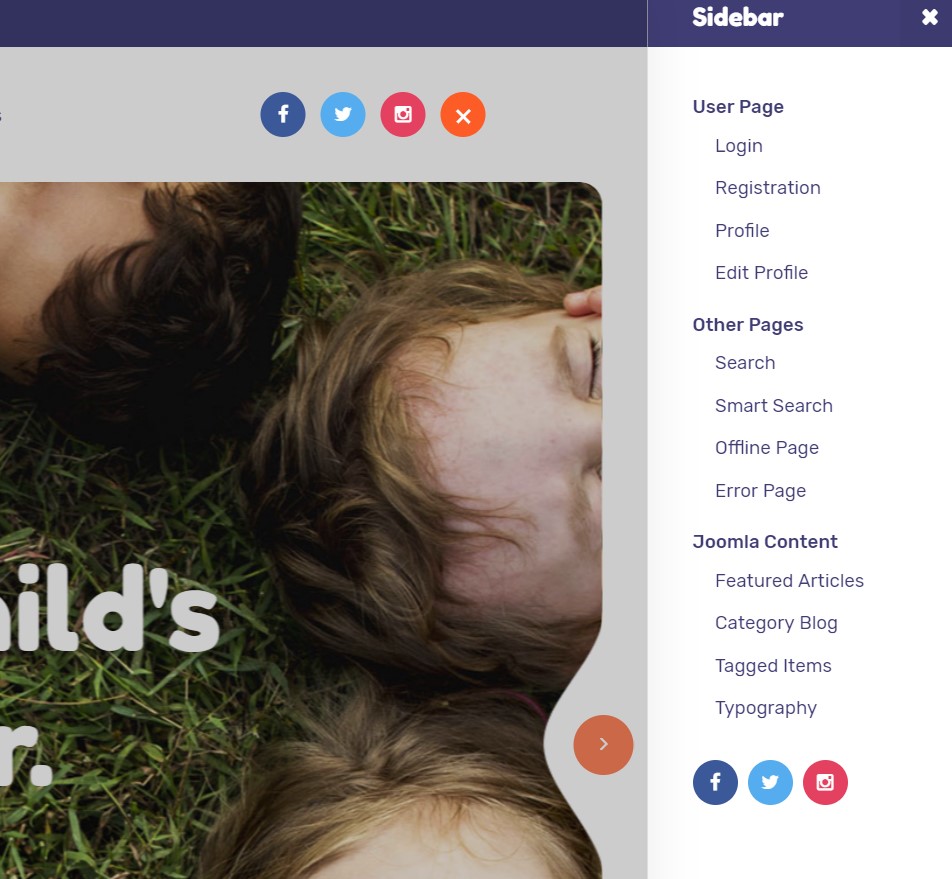
1.3 Off-canvas - Module
This is an off-canvas sidebar module that used to display menu items when you press the bar icon.
- Module position: off-canvas
- Module Suffix: NOT USED
- Alternative layout: default
1.4 Slideshow - JA ACM module

- Module position: slideshow
- Module Suffix: NOT USED
1.5 Welcome to Kidscorner - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
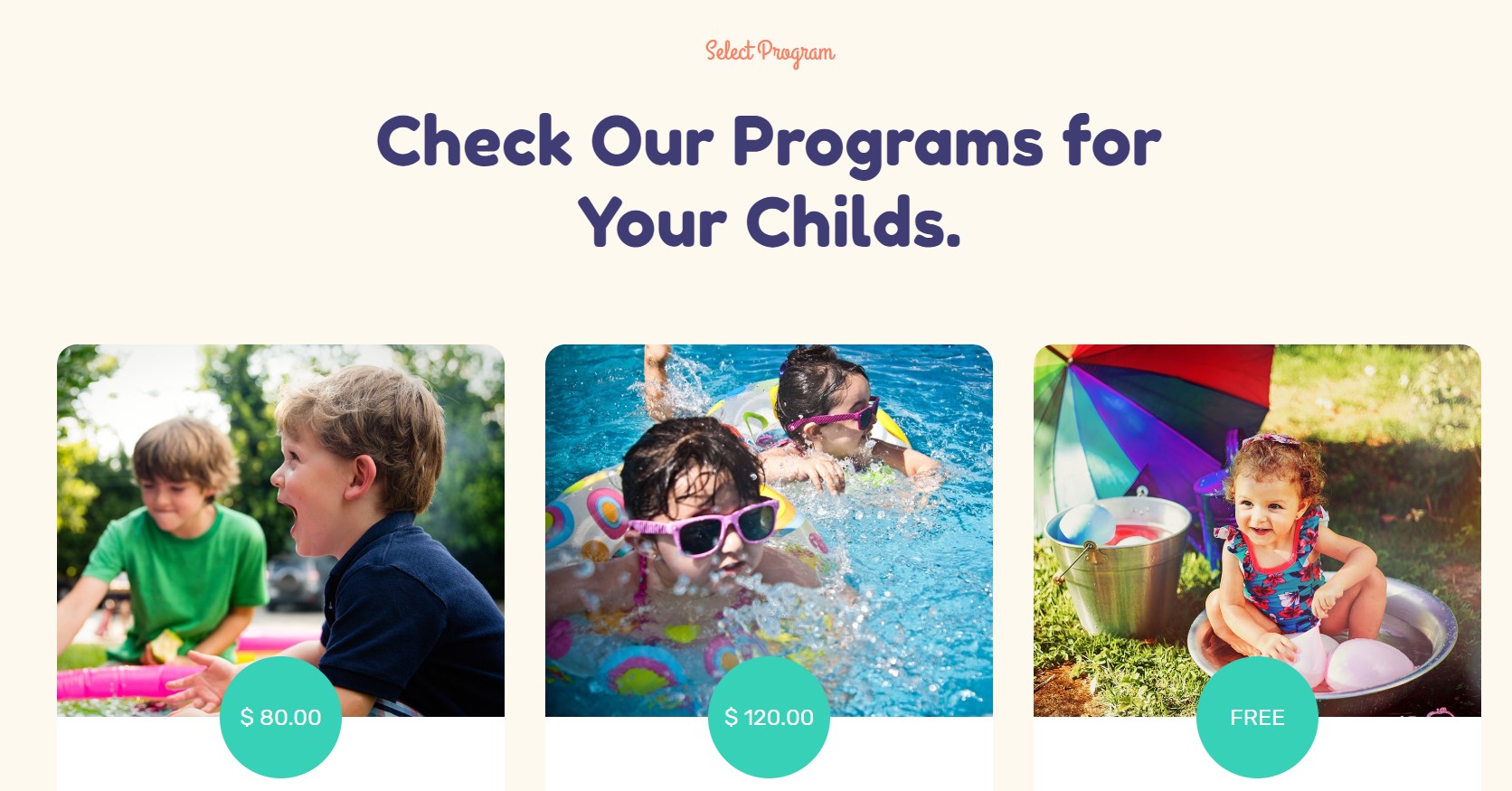
1.6 Check Our Programs for Your Childs. - Articles category module

- Module position: section-top
- Module Suffix: NOT USED
- Module settings
- Module Filter settings
- Module order settings
- Module group settings
- Module display settings
- Module Advance settings
- Extra fields options
1.7 The Largest Indoor Activity Centre. - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
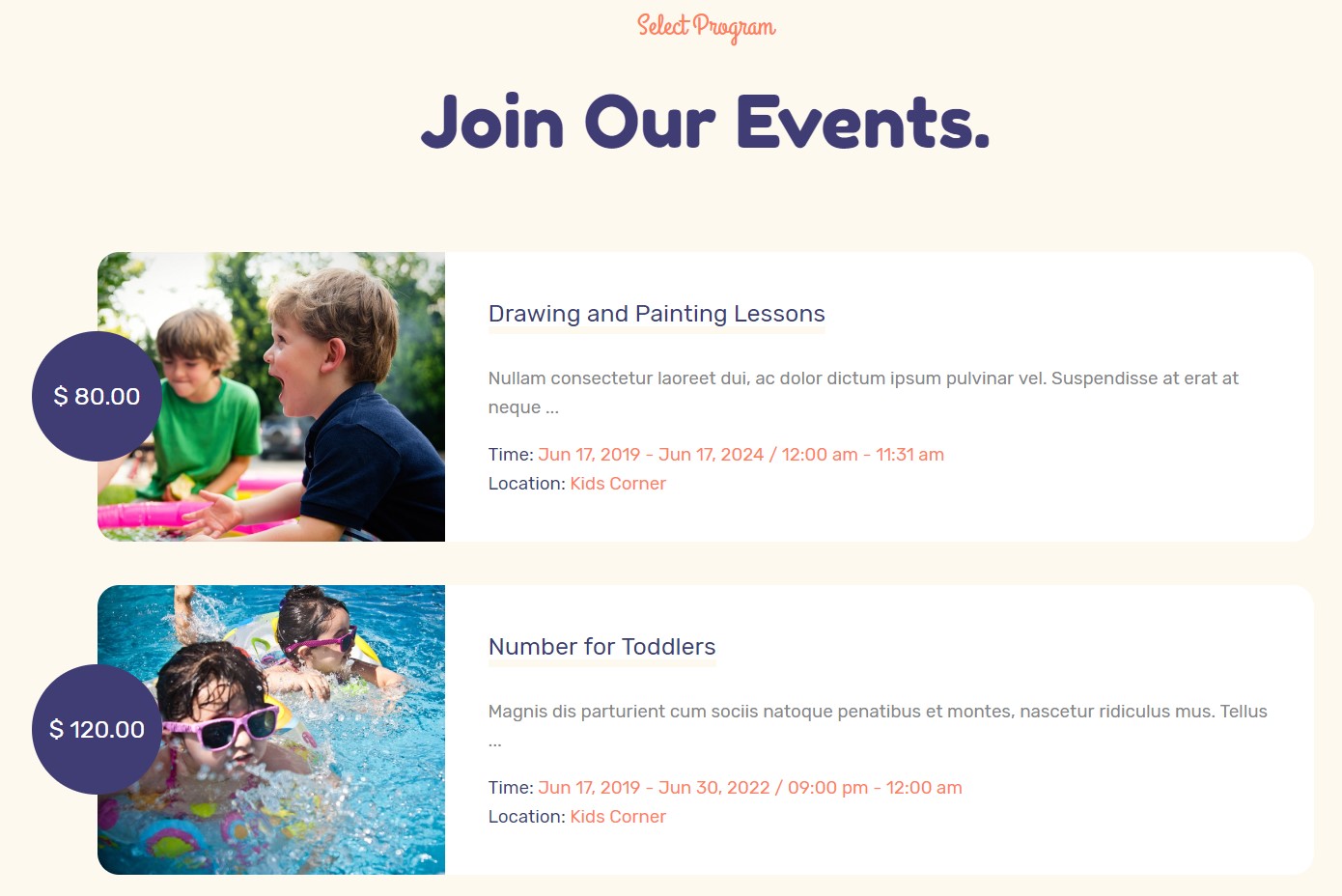
1.8 Join Our Events. - Articles latest module

- Module position: section-top
- Module Suffix: NOT USED
1.9 Meet our Qualified Staff of Kids Corner. - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
1.10 Recent Articles. - Articles latest module

- Module position: section-top
- Module Suffix: NOT USED
1.1 Gallery - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
1.11 Footer Section
Footer section has 3 custom html modules published on footer-1, footer-2, footer3.

2. DT Register Home Page
Dt Register Home menu in the demo site is similar to the default Homepage. On this page there are some modules used from DT Register with the same module layouts and style.
Here is instruction to create the same DT home page
Step 1 - Create template style
The page uses DT Register template style so we do not need to create template style. The best way to create the template is cloning JA Kidscorner default template style. to create the different type of home-DT pages like in the demo you need to duplicate default template style and assign it to the different pages.
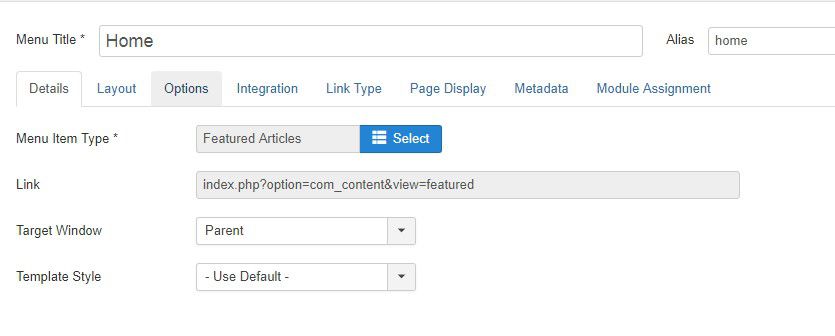
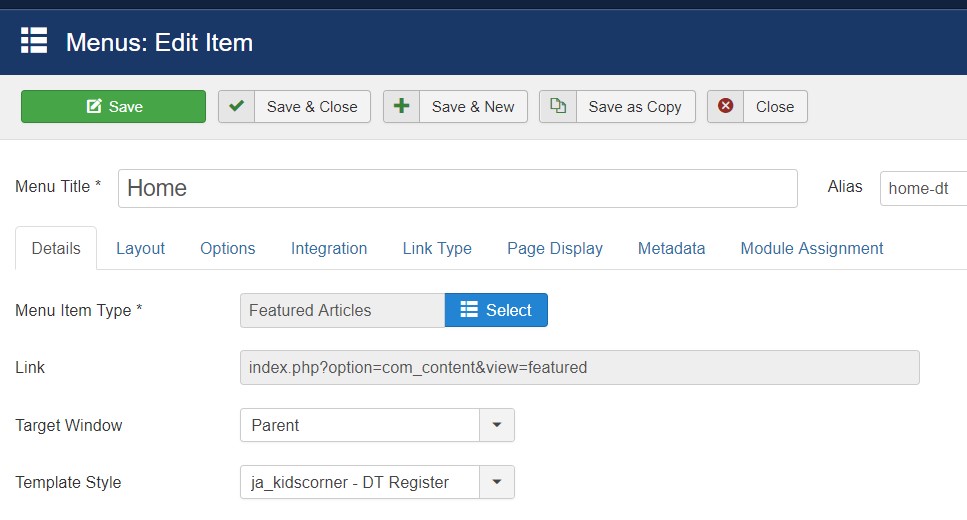
Step 2 - Create home-DT page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Article menu type and assign "JA Kidscorner- default" template style.

Step 3 - Assign content to the home-DT page
Content of the DT home page is loaded from modules. Here is the detailed configuration of each module.
2.1 Check Our Programs for Your Childs. - DT Register Upcoming Events

- Module position: section-top
- Module Suffix: NOT USED
2.1 Join Our Events.. - DT Register Upcoming Events

- Module position: section-top
- Module Suffix: NOT USED
2.Events Page
in demo there are two types of the events page One is on the default home menu that use Joomla content and on DT Register home its from DT Register
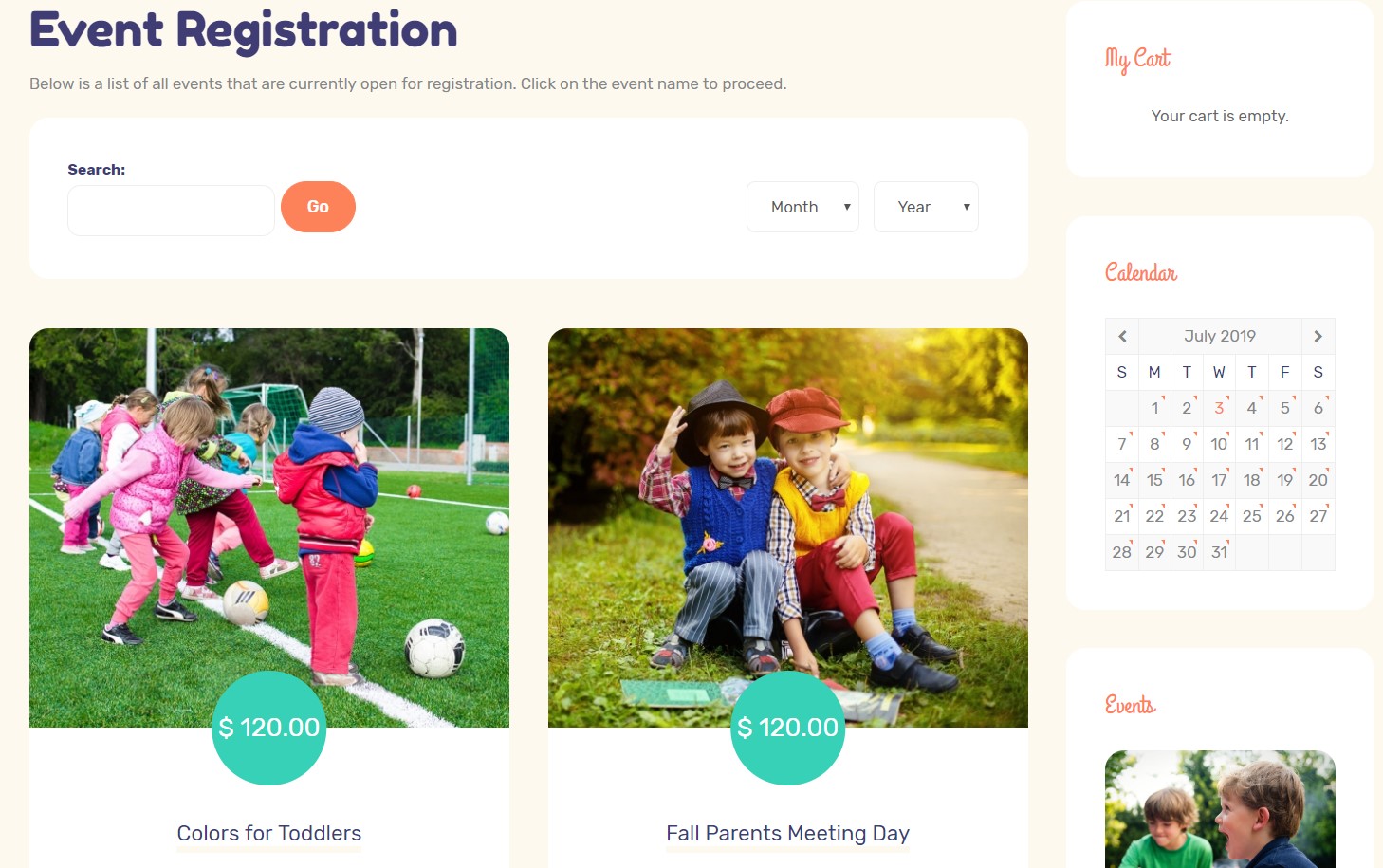
2.1 DT Register Events Page
A special page for JA Kidscorner template.

Here is the instruction to create the same Event page
- Create event menu item
Go to Menu » Main menu, add new menu item, select DT Register »Category List of Events menu type and assign "JA Kidscorner - DT Register" template style.
This page also contains module in the sidebar position like My cart module, event calendar and events items
p> My Cart.. - DT Register Cart modulep>Calendar.. -DT Register Mini-Cal Module
- Module position: sidebar-2
- Module Suffix: NOT USED
- Module position: sidebar-2
- Module Suffix: NOT USED
Events - DT Register Upcoming Events
- Module position: sidebar-2
- Module Suffix: NOT USED
2.2 Default homepage Events Page
A special page for JA Kidscorner template. This page uses the default Joomla category blog menu type.

Here is the instruction to create the same Event page
- Create event menu item
Go to Menu » Main menu, add new menu item, select Articles »Category Blog menu type and assign "JA Kidscorner - default" template style.
4. About us page

A special Article page with custom style to show team members, about the school, kids stories, In the demo, we used it single article menu to select this article
Here is instruction to create the same Article pages
- Create A menu item
Go to Menu » Main menu, add new menu item, select Articles » Single article menu type and assign "JA Kidscorner - Default" template style.
You can download the article content from here
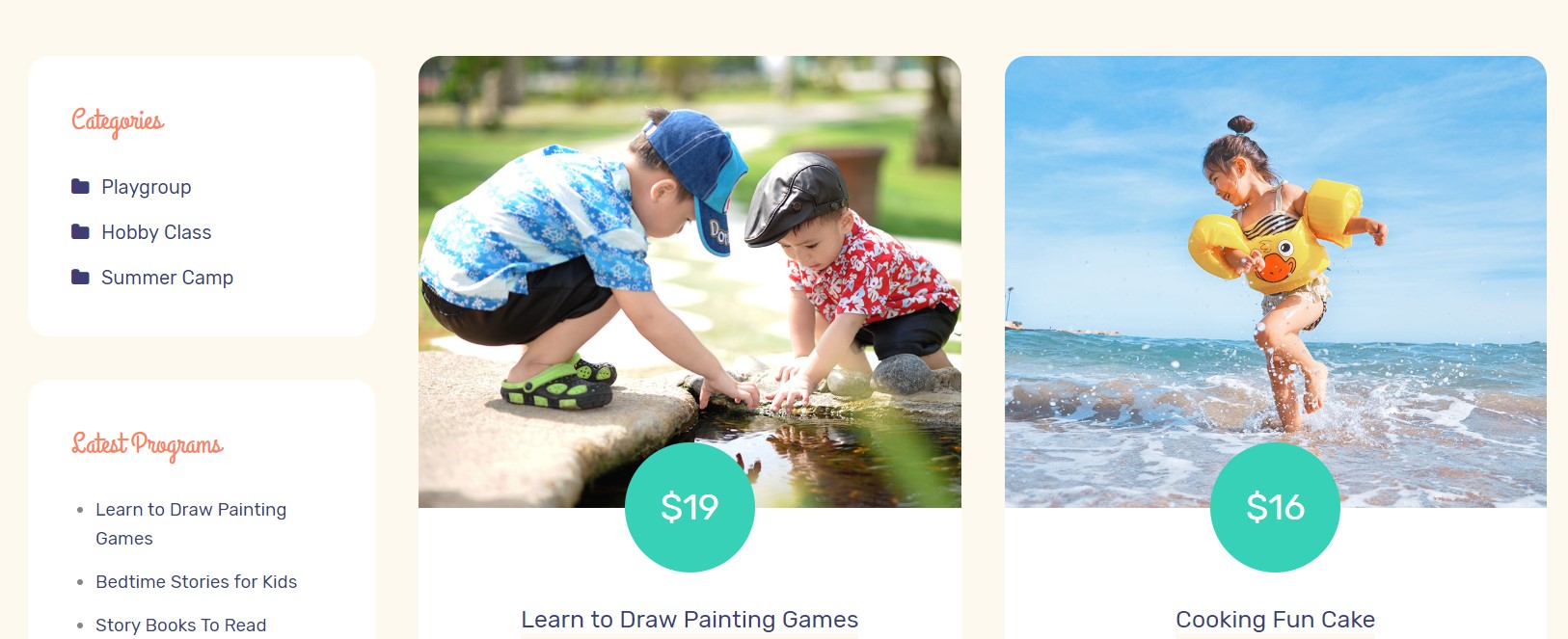
5. Program page
Here is the instruction to create the same program page

- Create event menu item
Go to Menu » Main menu, add new menu item, select Articles »Category Blog menu type and assign "JA Kidscorner - default" template style.
- Program menu settings
- Program menu category settings
- Program menu options
- Program menu blog layout options
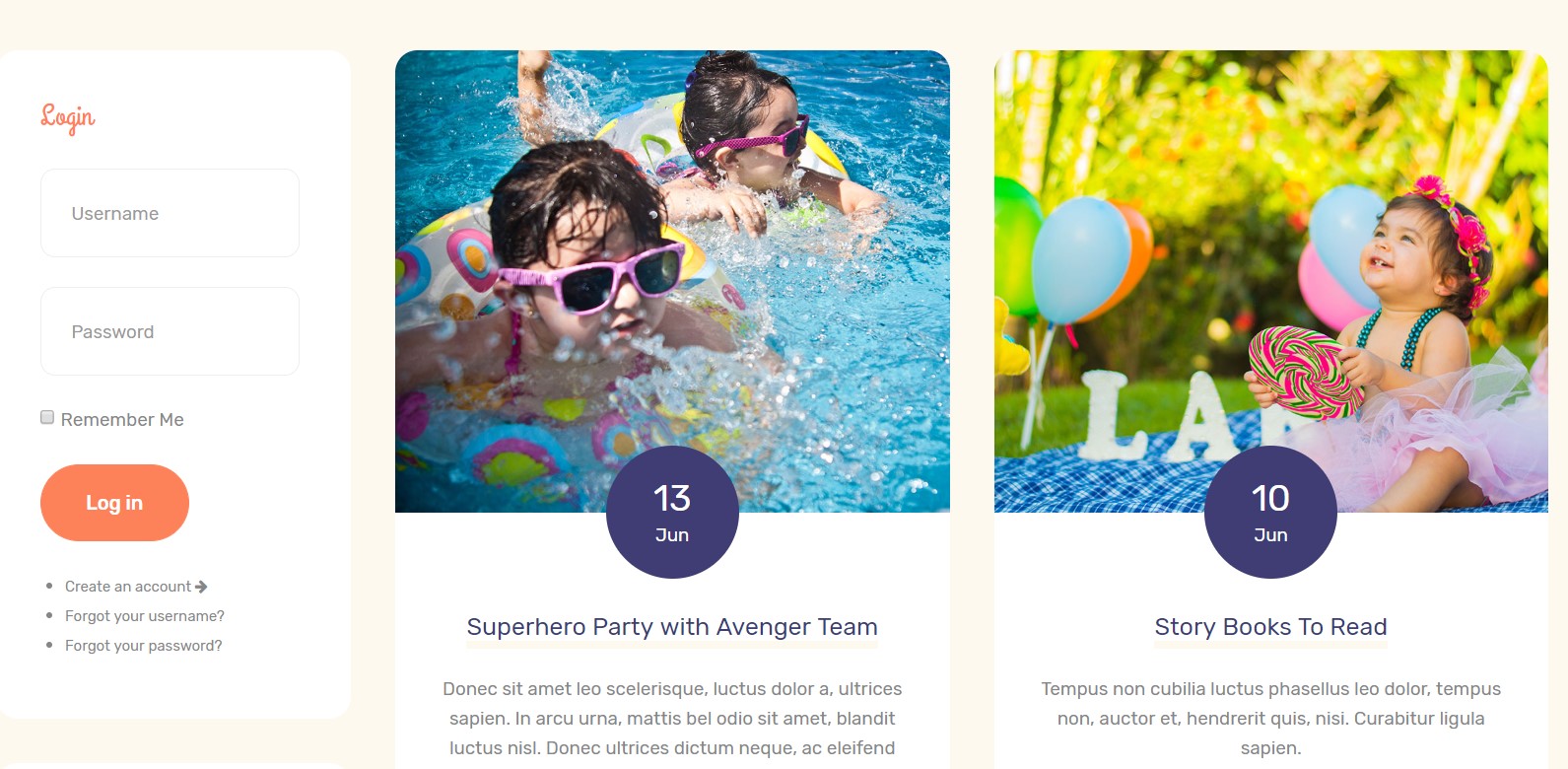
This page includes a sidebar with Masthead, categories module, latest Program, and a Login module.
Masthead - JA Masthead module
This module helps you to add masthead on every menu item, you can configure different masthead for different menu items via this module
- Module position: sidebar-1
- Module Suffix: NOT USED

Categories - Articles - Categories
- Module position: sidebar-1
- Module Suffix: NOT USED
Latest Programs- Articles - Latest
- Module position: sidebar-1
- Module Suffix: NOT USED
Login - Login module
- Module position: sidebar-1
- Module Suffix: NOT USED
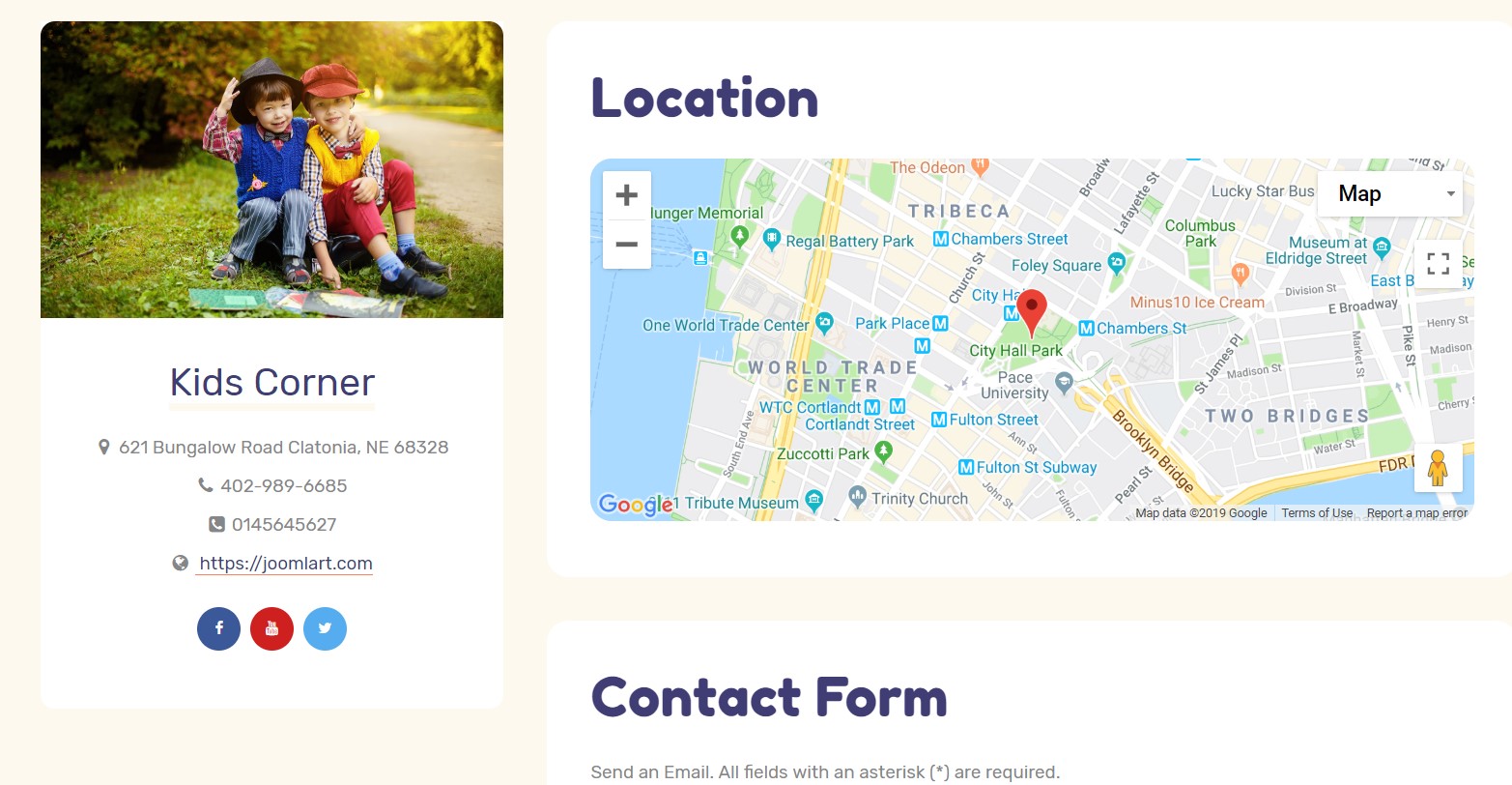
6. Contact page
A special Contact page for JA Kidscorner template.

Here is instruction to create the same contact page
In the Contact page to show map correctly, please make sure You have configured JA Google map plugin with your location
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Kidscorner - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
Configuration
Supported Layouts
JA Kidscorner supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Kidscorner template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Kidscorner template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.
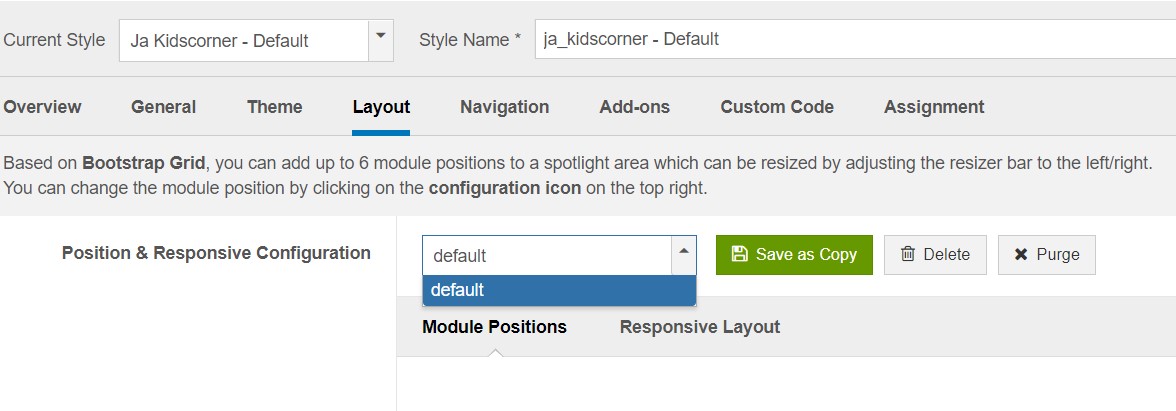
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in the spotlight block.

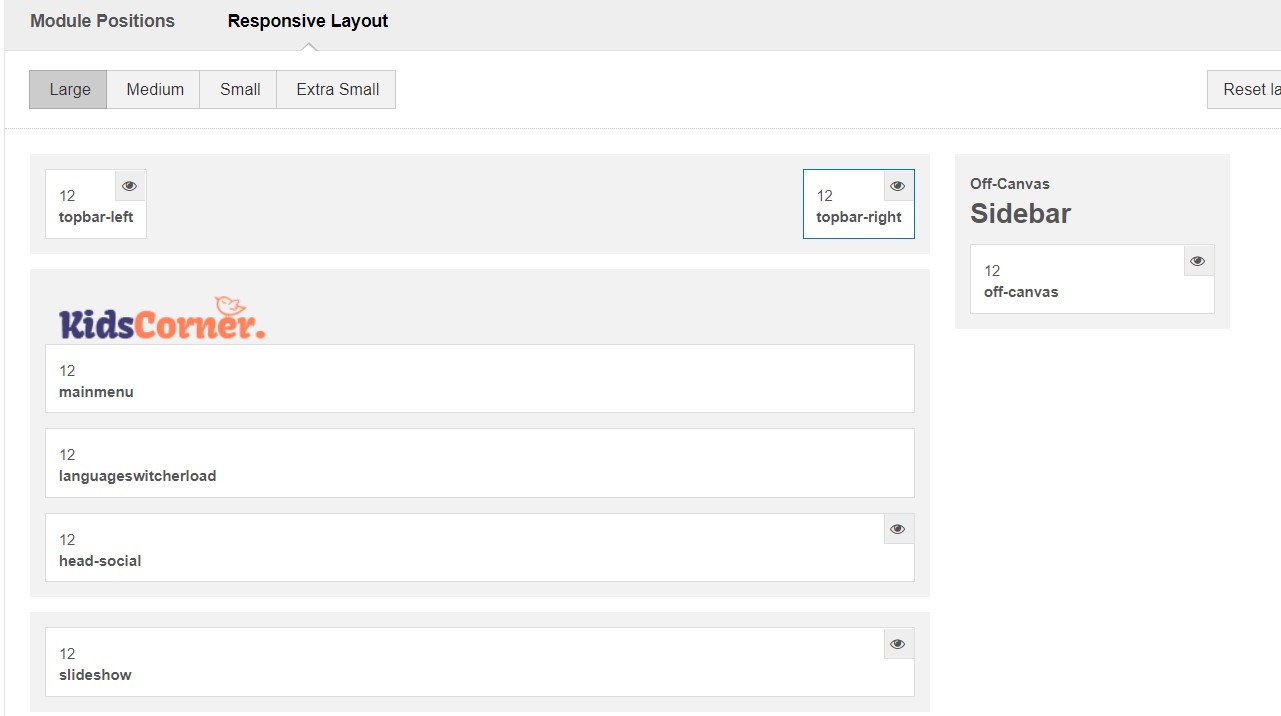
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

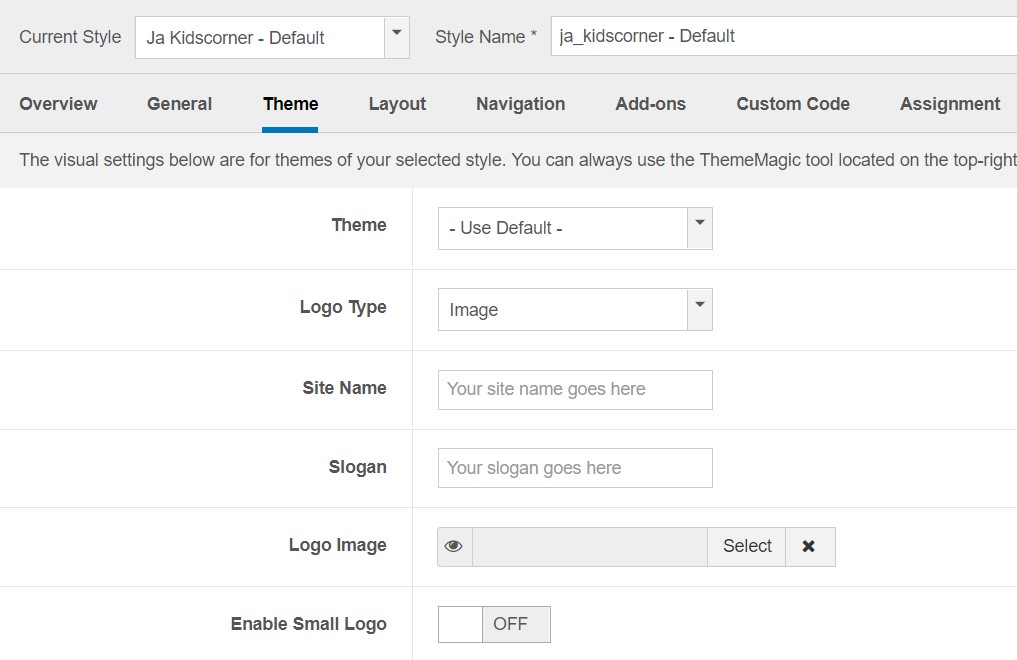
Theme Setting
The theme setting panel includes settings for the theme, logo and logo link.

For the theme, JA Kidscorner supports default themes, you can create a new theme from ThemeMagic options.
For the logo, you can select to use the image logo or text logo. You can also select the different logo for mobile view.
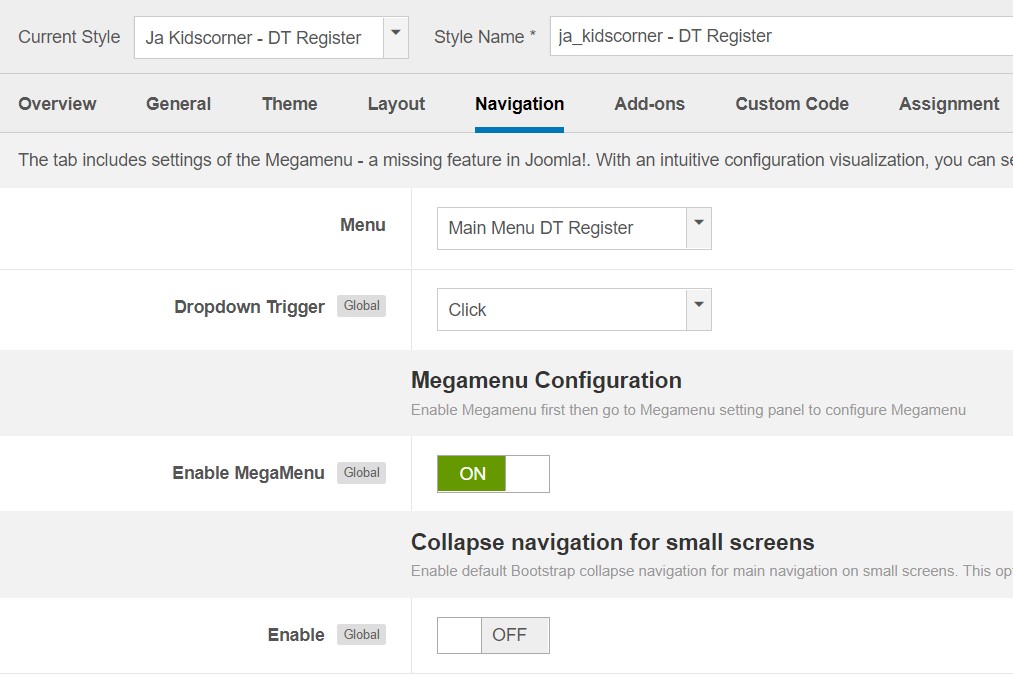
2. Menu Configuration
Desktop Menu configuration - Megamenu
Enable Megamenu option - open the Navigation setting panel, enable Mega Menu and assign Menu.

Off-canvas menu

Step 1. enable off-canvas option in template setting.

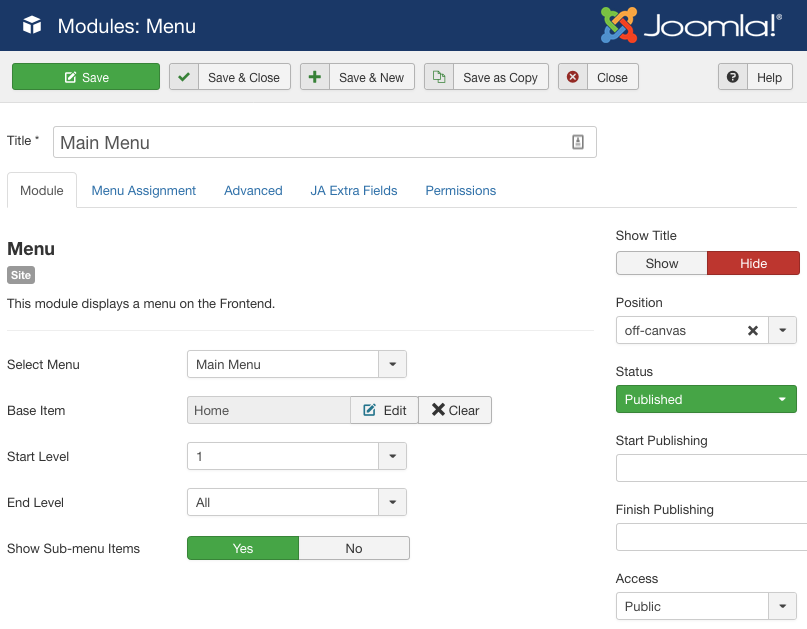
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_kidscorner/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

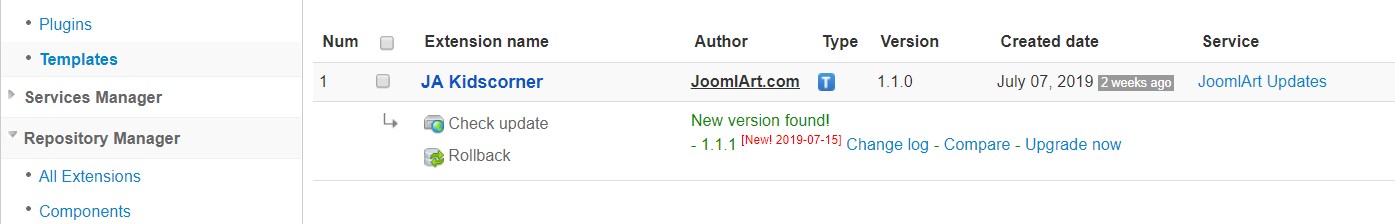
2. Upgrade JA Kidscorner template
Step 1 - check the new version of JA Kidscorner template. Using the filter to find the JA Kidscorner template then hit the "Check Update" button.

Step 2 - Upgrade JA Kidscorner template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Kidscorner template forum. We'll try to cover them all.