Template Installation
The section will help you with steps to install JA Morgan template - Quickstart and Manual installation.
System requirement
JA Morgan template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Morgan template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Morgan demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Morganquickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Morgan template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
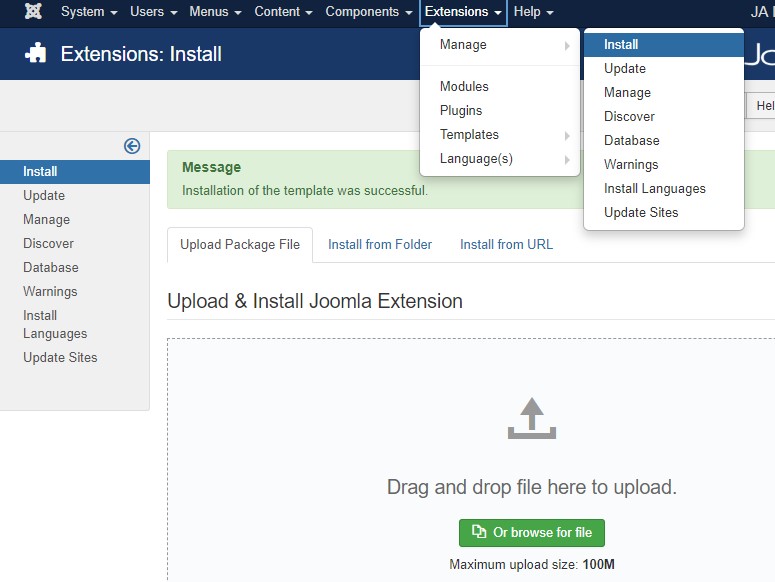
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Morgan template
Step 1 - Install JA Morgan template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Morgan template installation package then hit the "Upload and Install"

Step 2 - Set default template style
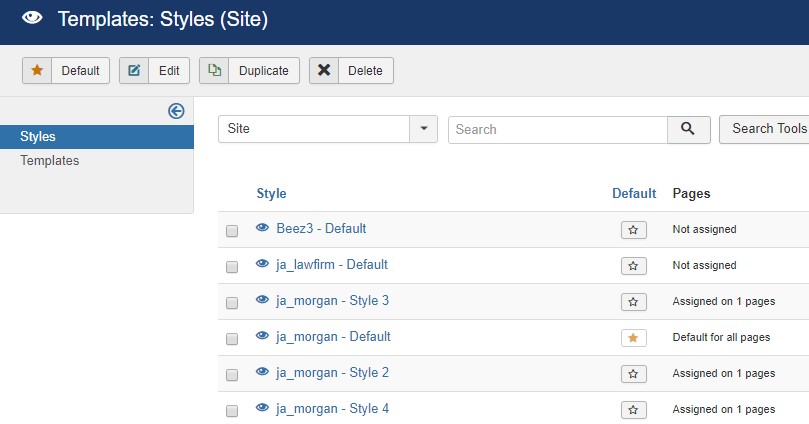
Go to: "Extensions → Template Manager", set JA Morgan template style as your default template style.

Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Morgan template, where to find the files you want.
JA Morgan template
JA Morgan template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_morgan/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home-2.php ¦ +-- home-3.php ¦ +-- home-4.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- topbar.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- hero.php ¦ ¦ +-- masthead.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- vertical-line.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- main body/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_popular/ ¦ +-- mod_jamasthead/ ¦ +-- mod_jaquickcontact/ ¦ +-- mod_footer/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- html5lightbox.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framework at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_morgan folder
Build Demo pages
This section will help you build the pages the same as the JA Morgan demo site.
1. Homepage
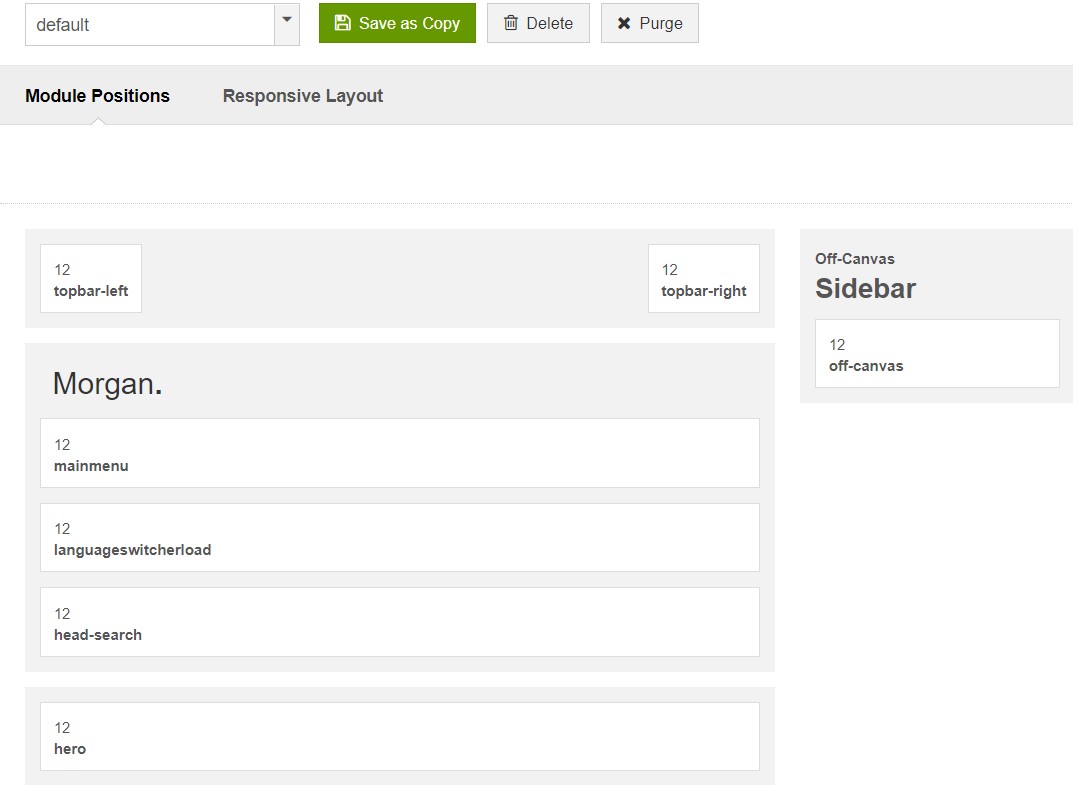
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses default layout so we do not need to create template style. The best way to create the template is cloning JA Morgandefault template style. to create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab

Here is the layout structure of the page.

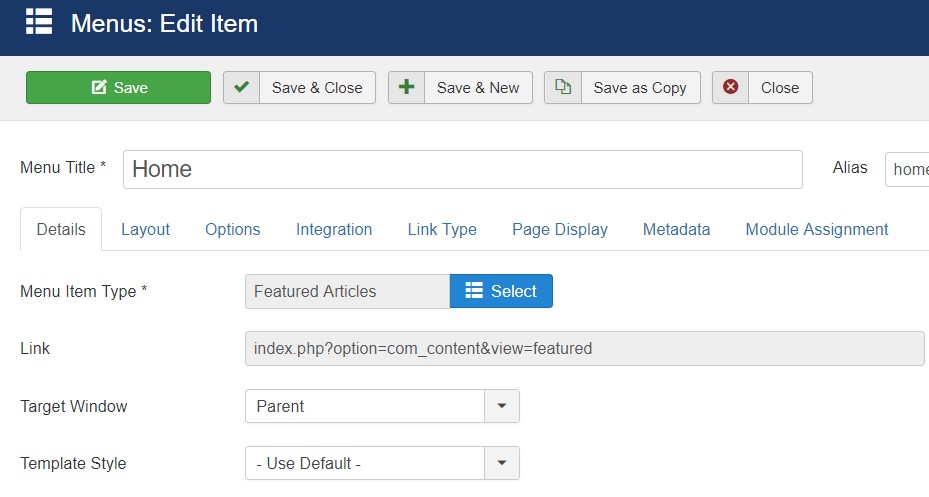
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Morgan- default" template style.

Add Page class landing In Home Menu page display options.
Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
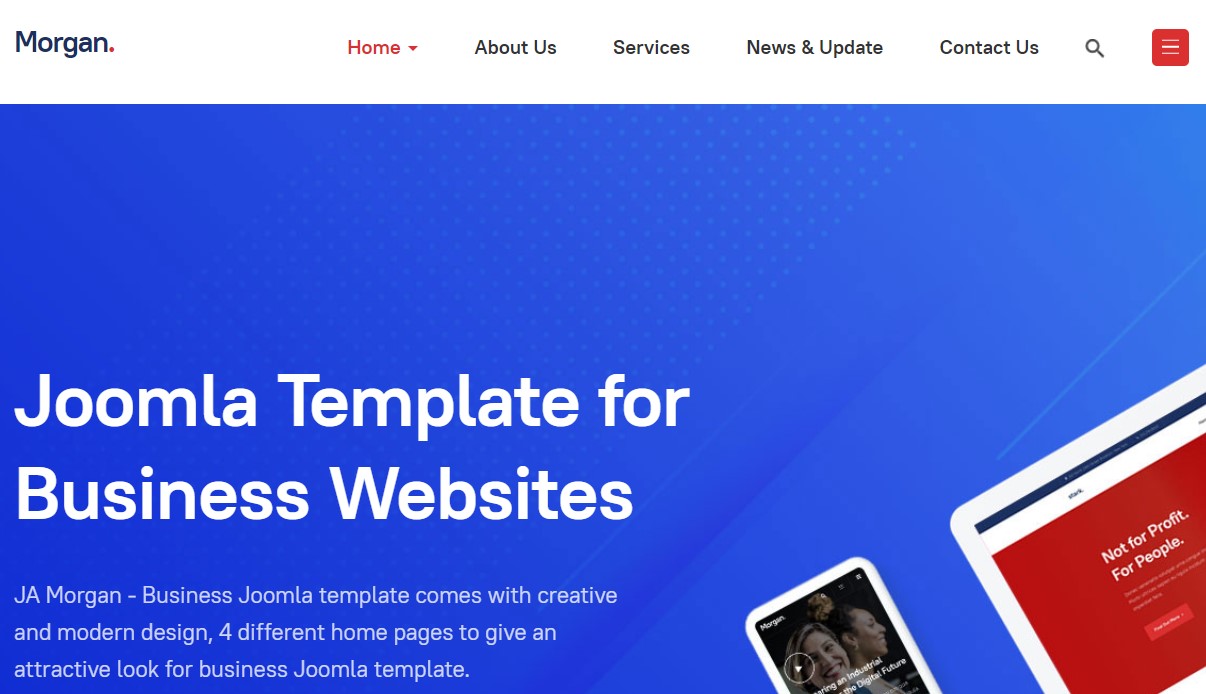
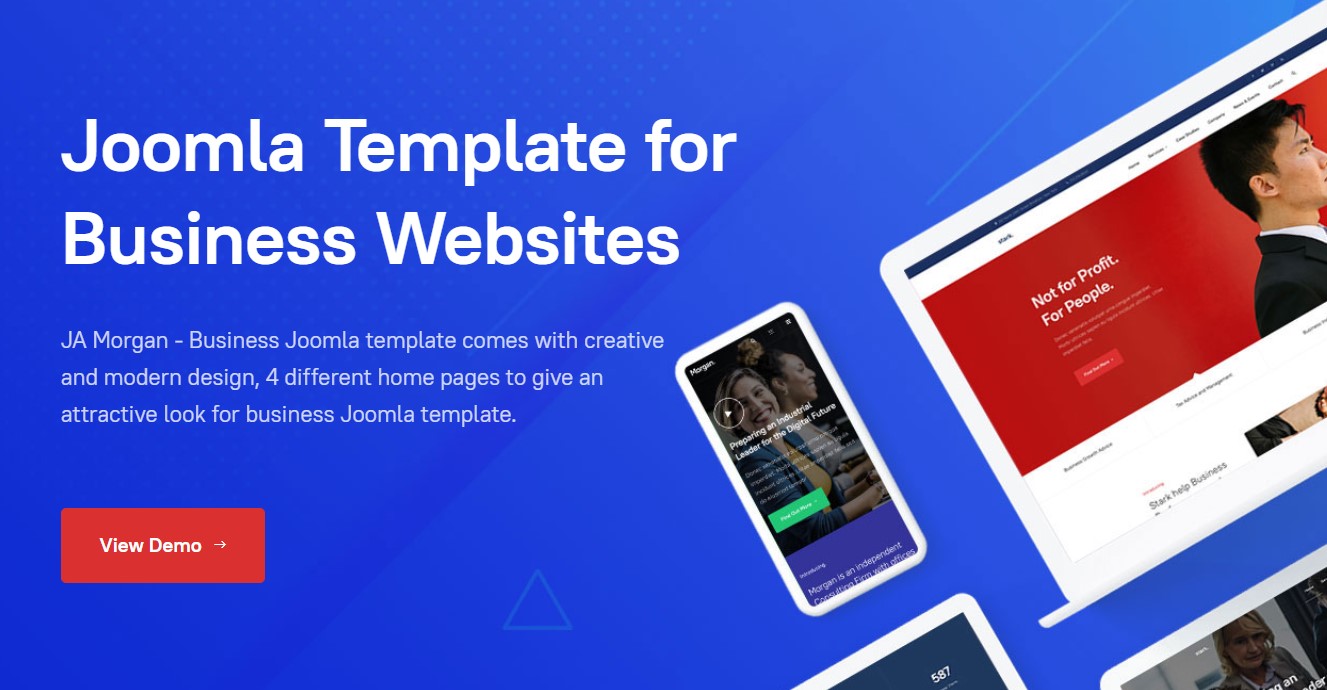
1.1 Joomla Template for Business Websites - JA ACM Module

- Module position: Hero
- Module Suffix: NOT USED
- Alternative layout: default
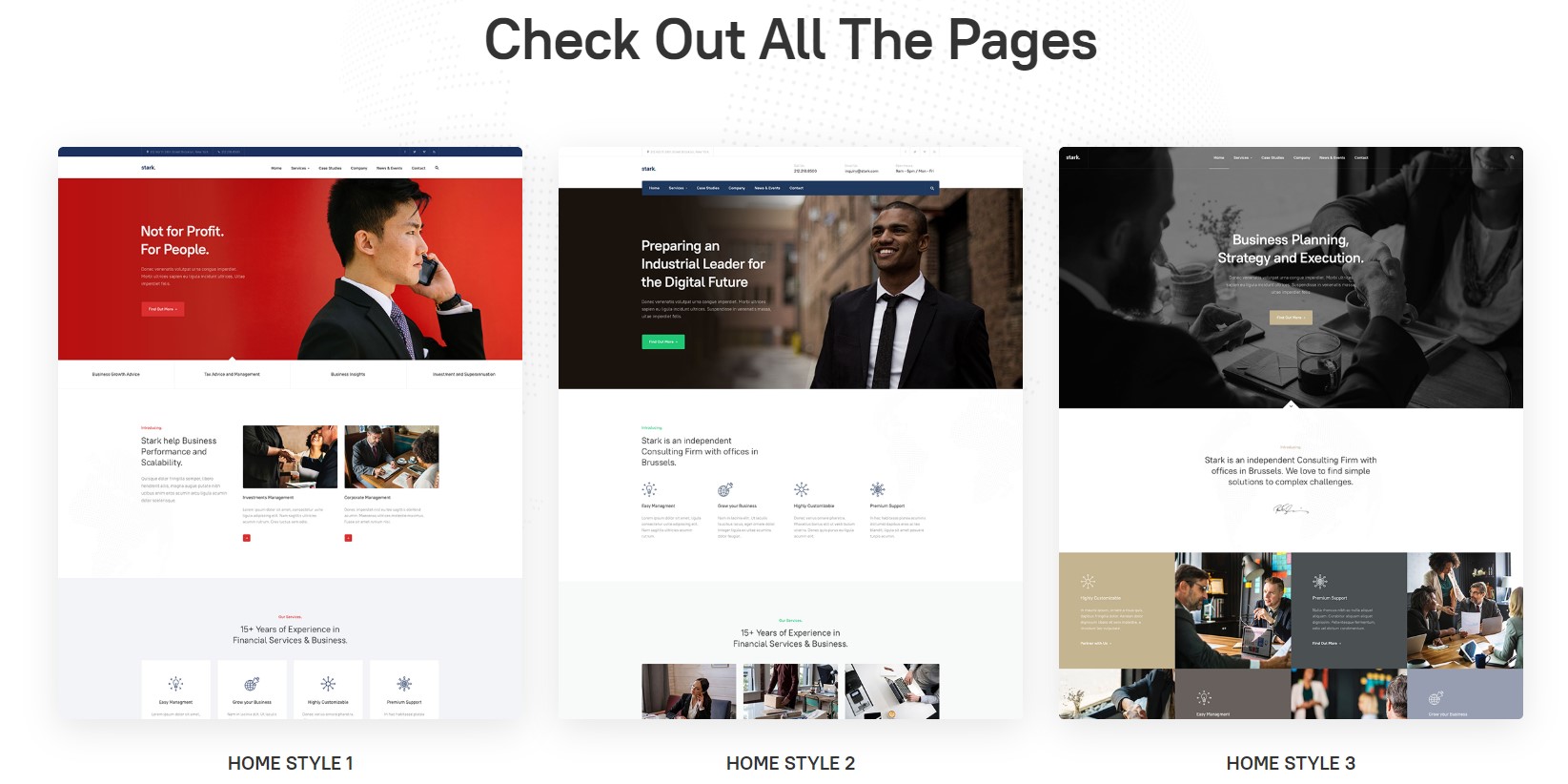
1.2 Check Out All The Pages - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
1.3 Features Template - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
1.4 Your Great-Looking Website Starts Right Here. - JA ACM Module

- Module position: section-bottom
- Module Suffix: NOT USED
- Alternative layout: default
Footer Area consist of Multiple Menu type module from position footer-1 tro footer-5. On footer-6 its social custom html module.

Social Module
- Module position: footer-6
- Module Suffix: NOT USED
- Alternative layout: default
2. Homepage Style-1
View homepage position layout:

Here is instruction to create the same Homepage page
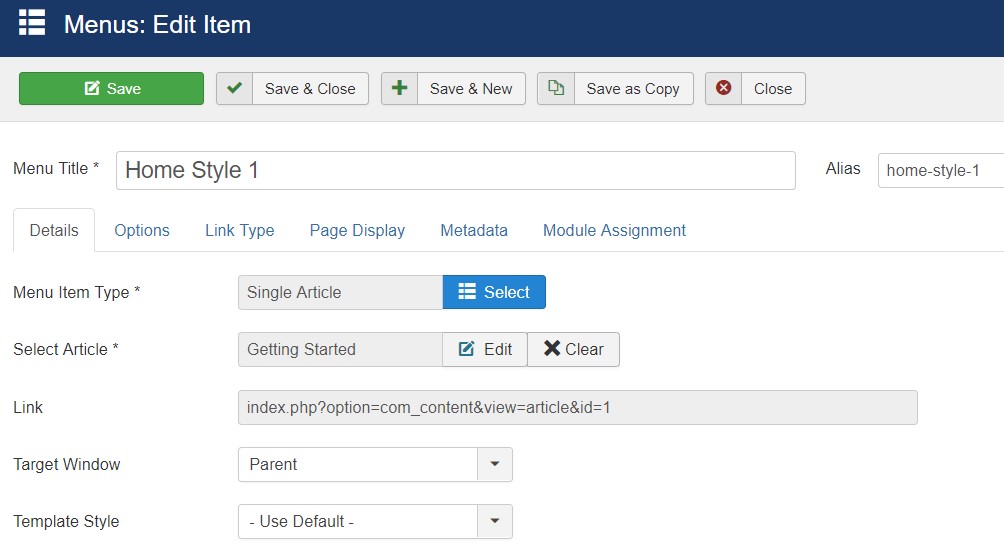
Step 1 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Morgan- default" template style.

Step 2 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
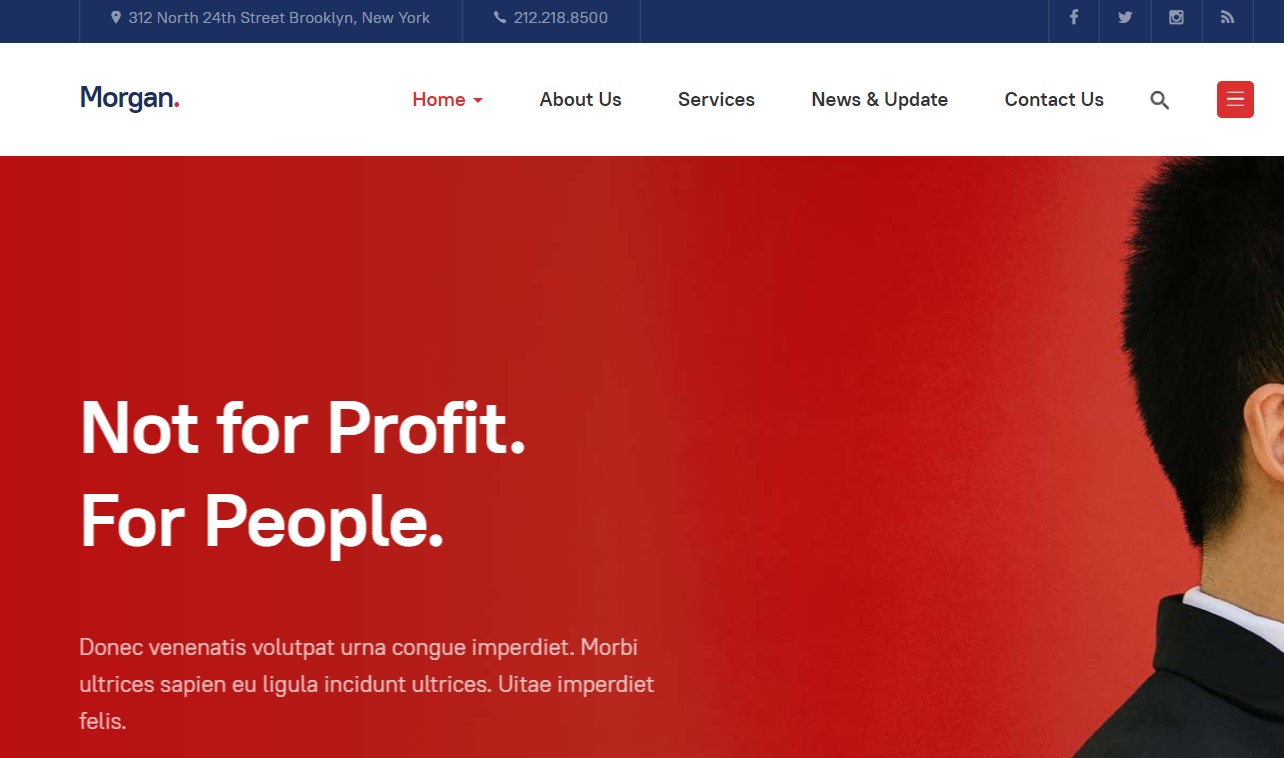
Topbar part consists of Two module position in the left and right side with custom HTML module
2.1 Topbar Left - Custom Module

- Module position: topbar-left
- Module Suffix: NOT USED
- Alternative layout: default
2.2 Topbar Right - Custom Module
- Module position: topbar-Right
- Module Suffix: NOT USED
- Alternative layout: default
- <ul class="list-info social">
- <li><a href="#" title="Facebook" class="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li>
- <li><a href="#" title="Twitter" class="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li>
- <li><a href="#" title="Instagram" class="instagram"><span class="fa fa-instagram" aria-hidden="true"></span></a></li>
- <li><a href="#" title="Rss" class="Rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li>
- </ul>
2.3 Slideshow - JA ACM Module

- Module position: slideshow
- Module Suffix: NOT USED
- Alternative layout: default
2.4 Morgan helps Business Performance and Scalability. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
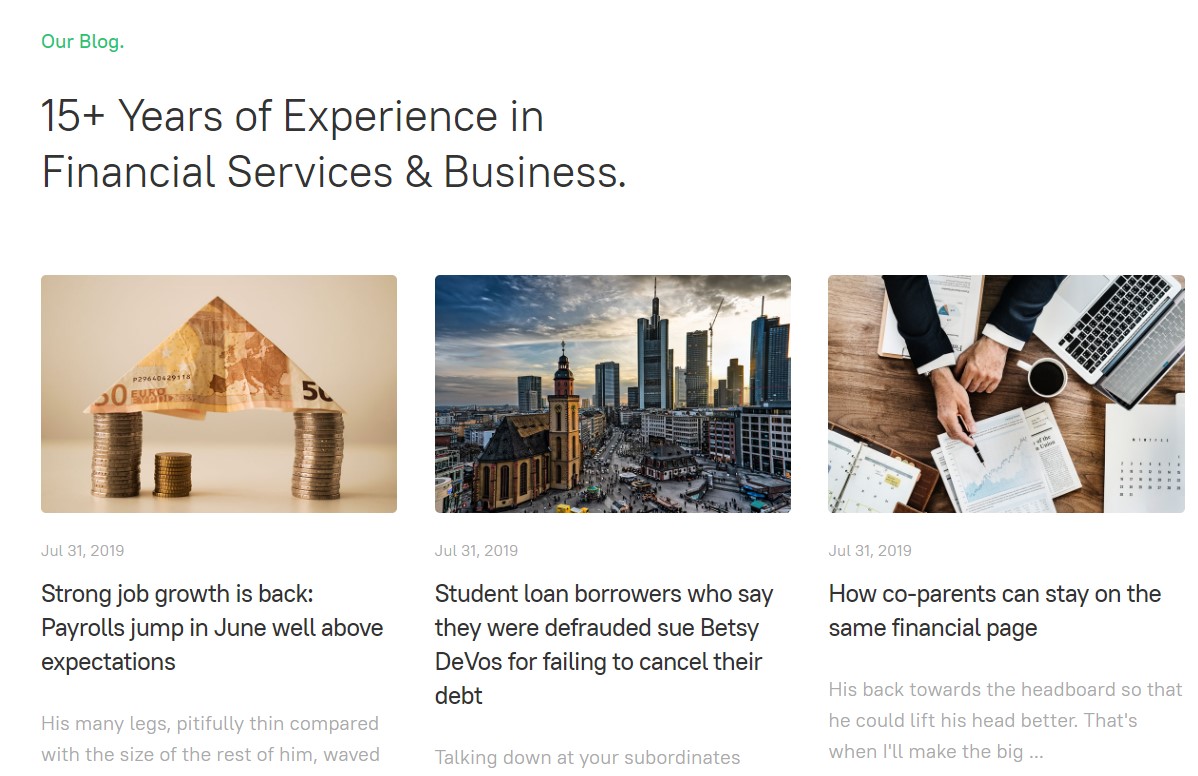
2.5 15+ Years of Experience in Financial Services & Business. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
2.6 Morgan Provides Services in the Financial Sector. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
2.7 Developing First Class Solutions for Our Smart Clients. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
2.8 Morgan helps Business Performance & Scalability. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
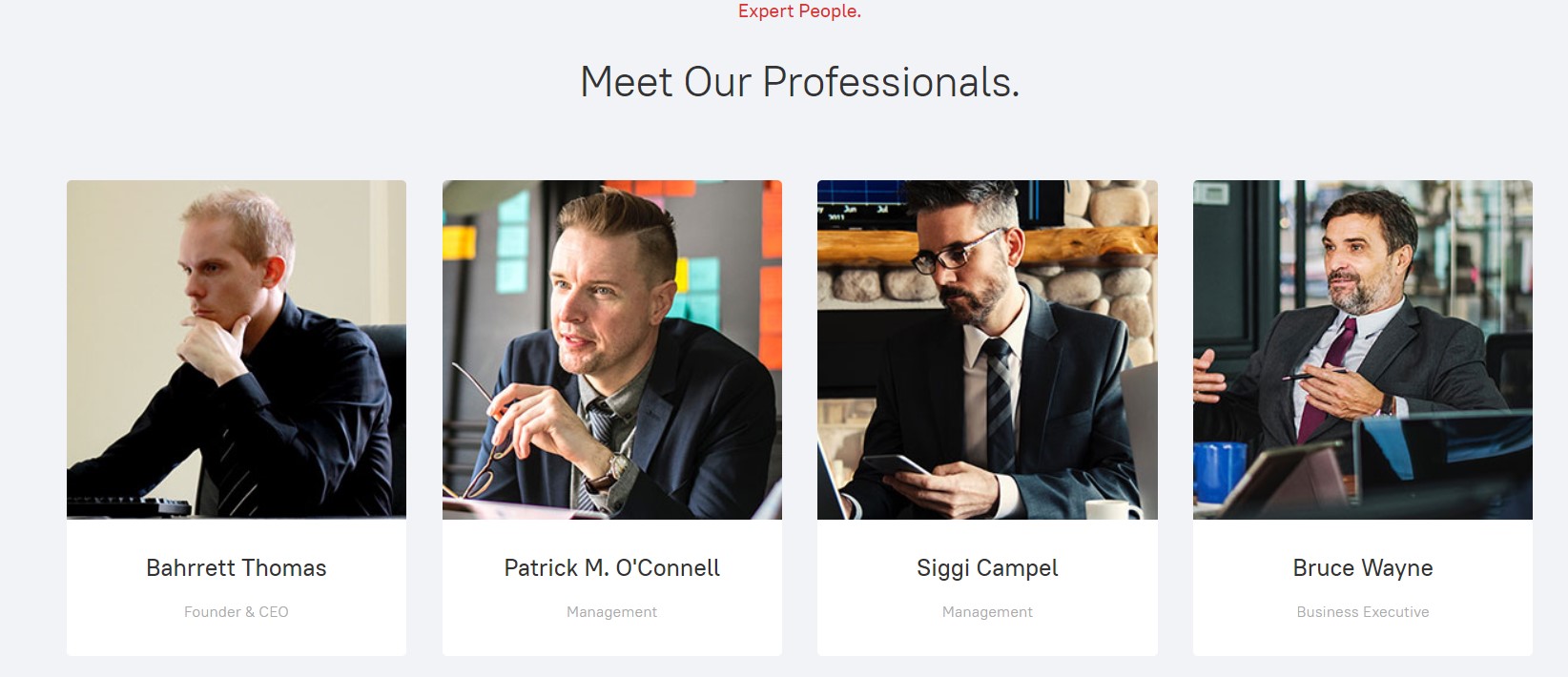
2.9 Meet Our Professionals. - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
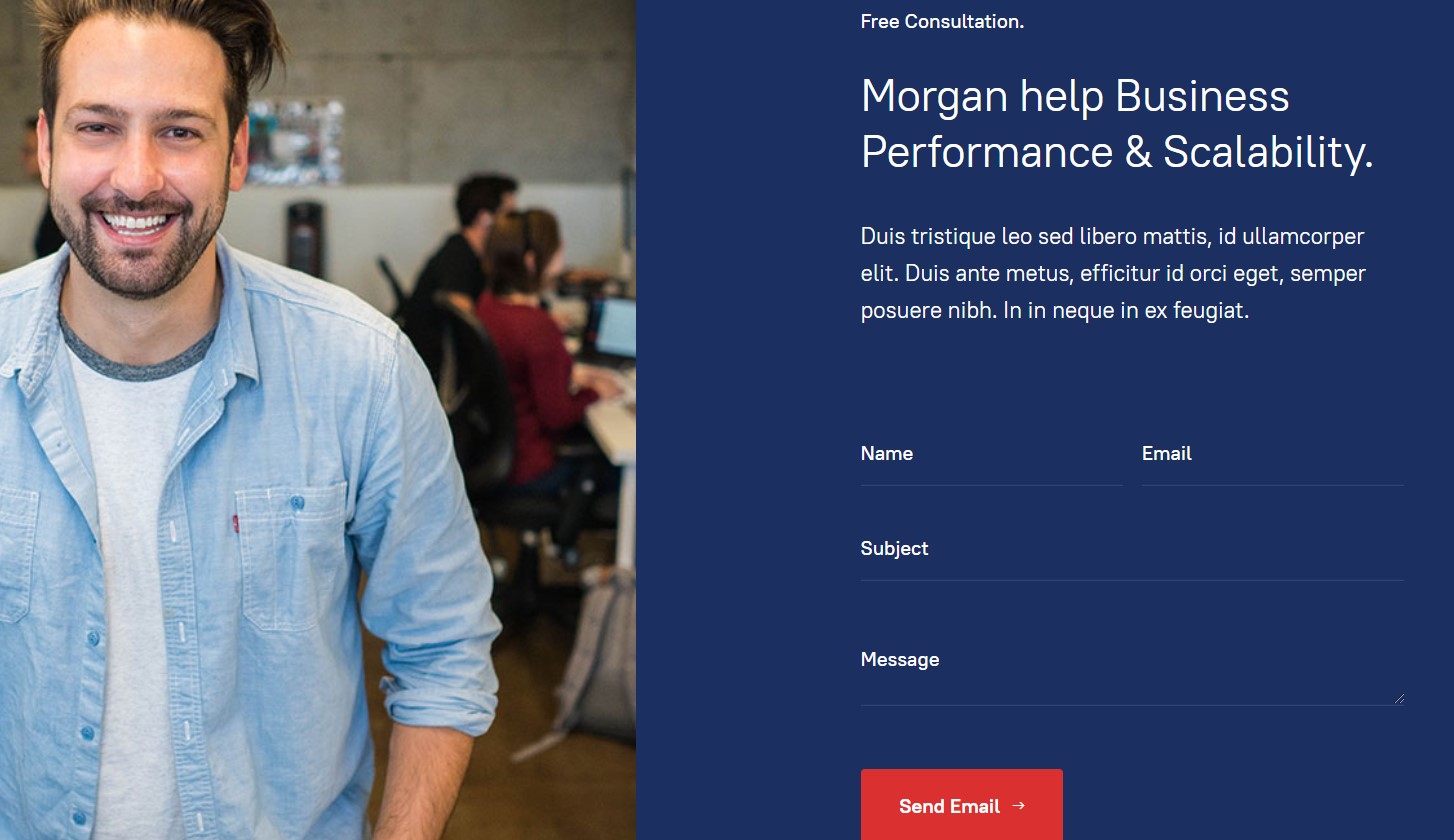
2.10 Morgan helps Business Performance & Scale ability.. - JA ACM Module

This module loads JA Quick contact module in its custom position
- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
2.11 clients. - JA ACM Module

This module loads JA Quick contact module in its custom position
- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
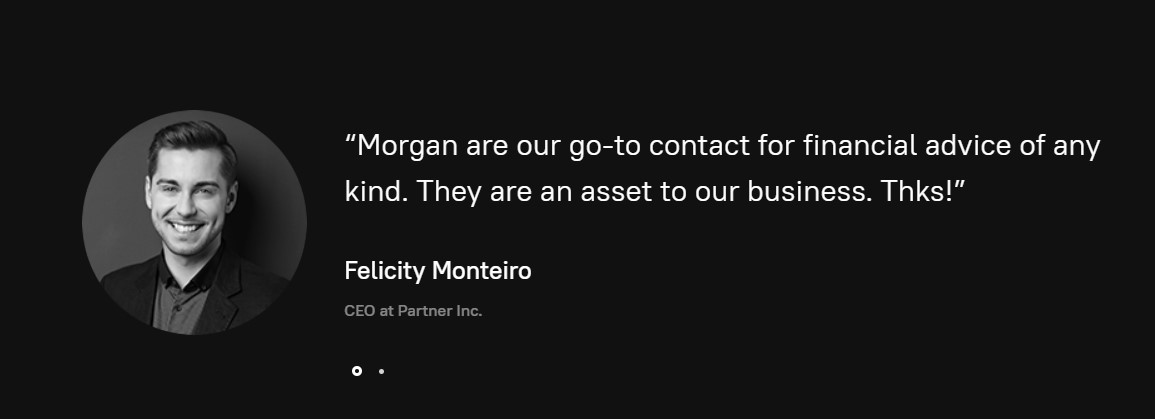
2.12 Testimonials. - JA ACM Module

This module loads JA Quick contact module in its custom position
- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
3. Homepage Style-2
View homepage position layout:

Here is instruction to create the same Homepage page
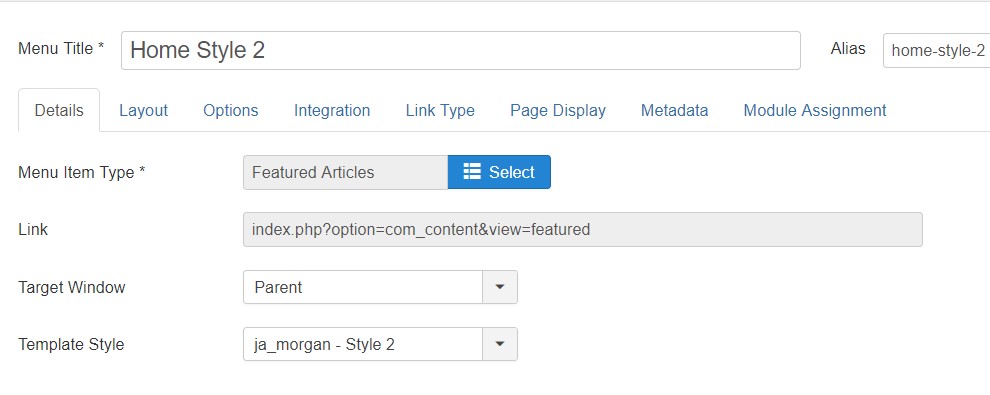
Step 1 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Article menu type and assign "JA Morgan- style-2" template style.

Step 2 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
Topbar part consists of Two module position in the left and right side with custom HTML module

These module are same like in Home style 2
3.1 Head Info - Custom Module
- Module position: header-right
- Module Suffix: NOT USED
- Alternative layout: default
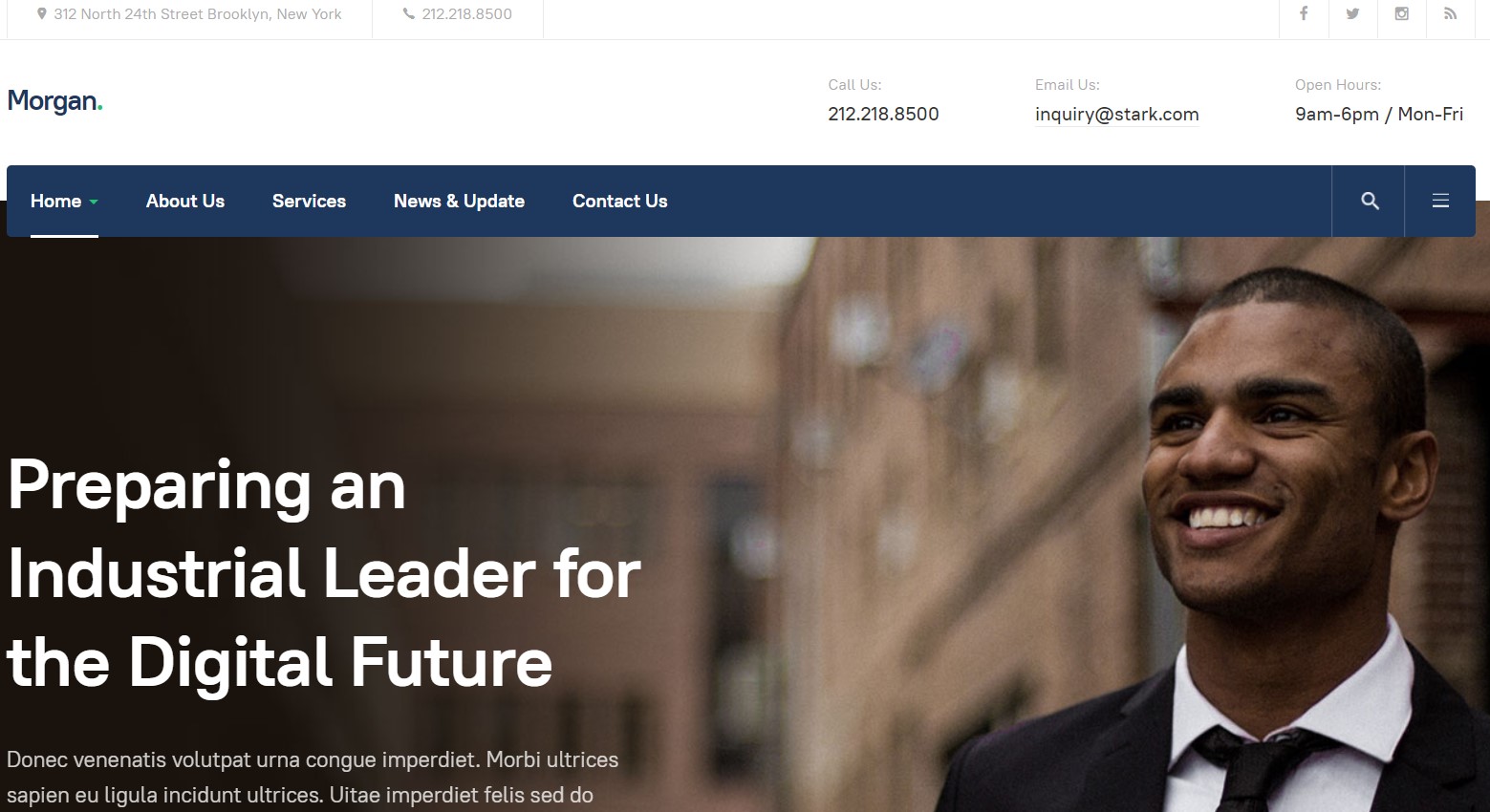
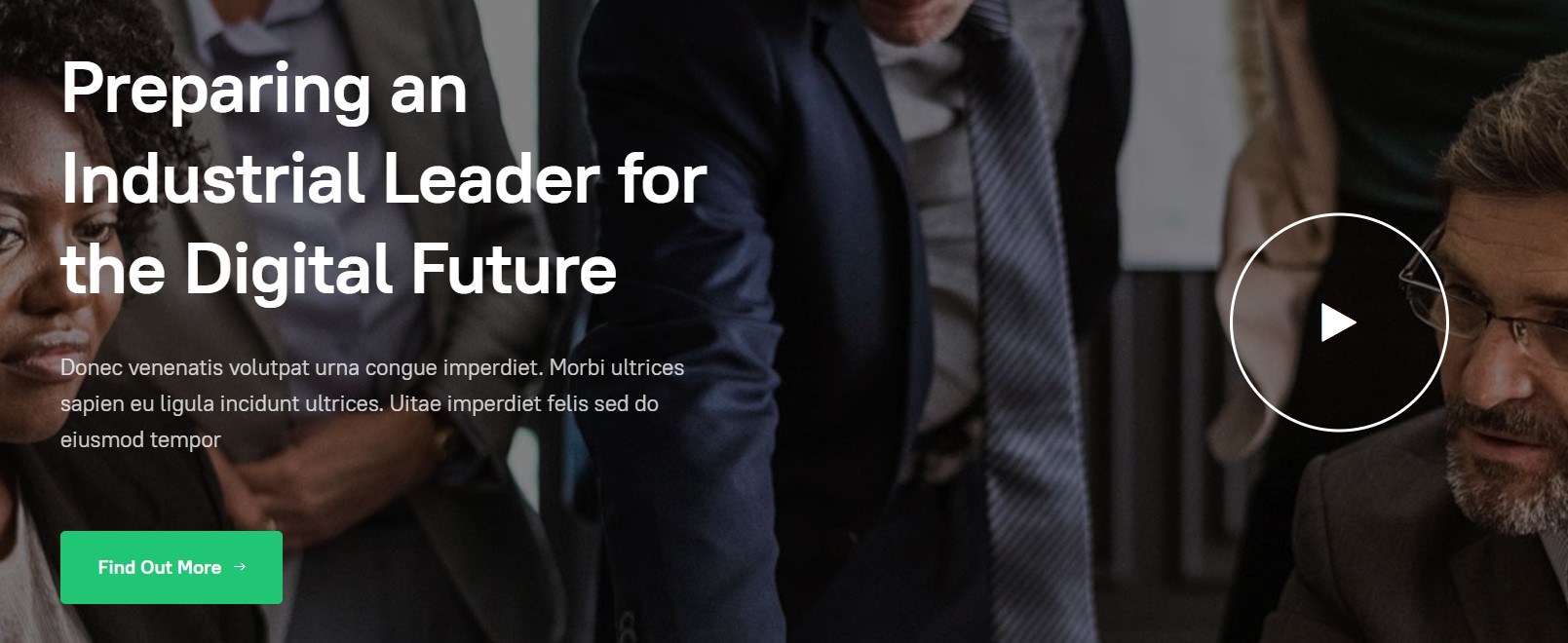
3.2 Preparing an Industrial Leader - JA ACM Module

- Module position: Hero
- Module Suffix: NOT USED
- Alternative layout: default
3.3 Morgon is independent - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
3.4 Number - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
3.5 Our Happy Clients - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
4. Homepage Style 3
View homepage position layout:

Here is instruction to create the same Homepage page
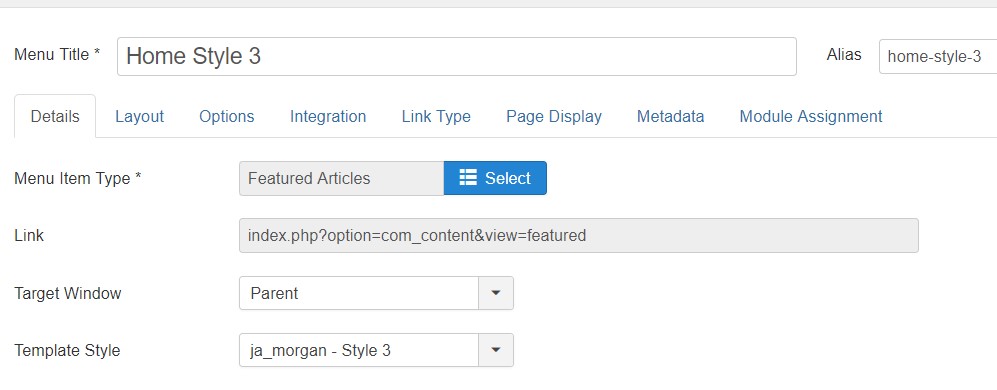
Step 1 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Article menu type and assign "JA Morgan- style-3" template style.

Step 2 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
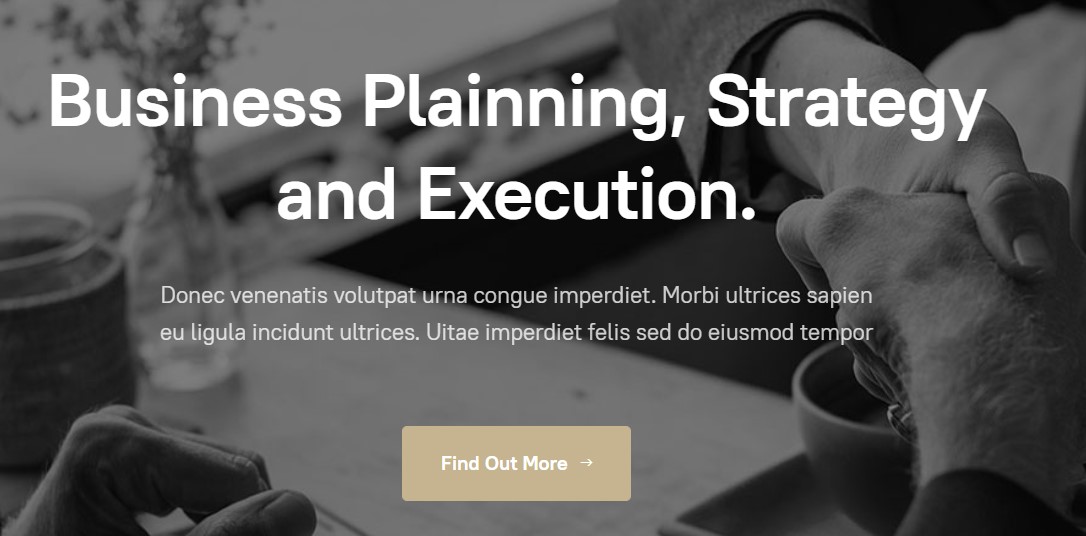
4.1 Business Planning, Strategy and Execution. - JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
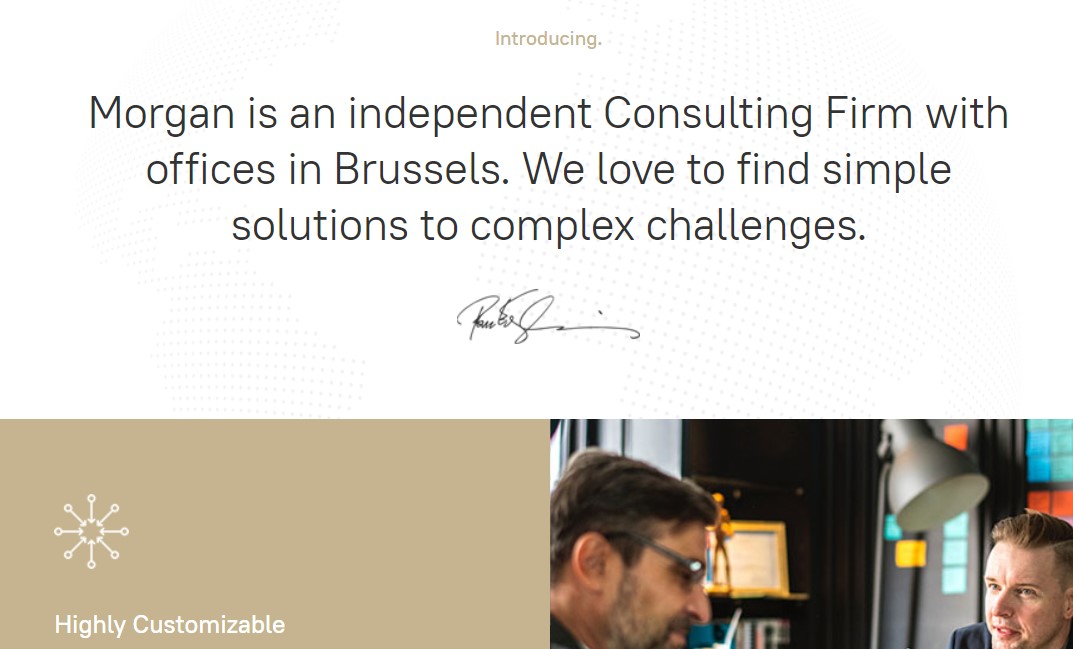
4.2 Introducing. - JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
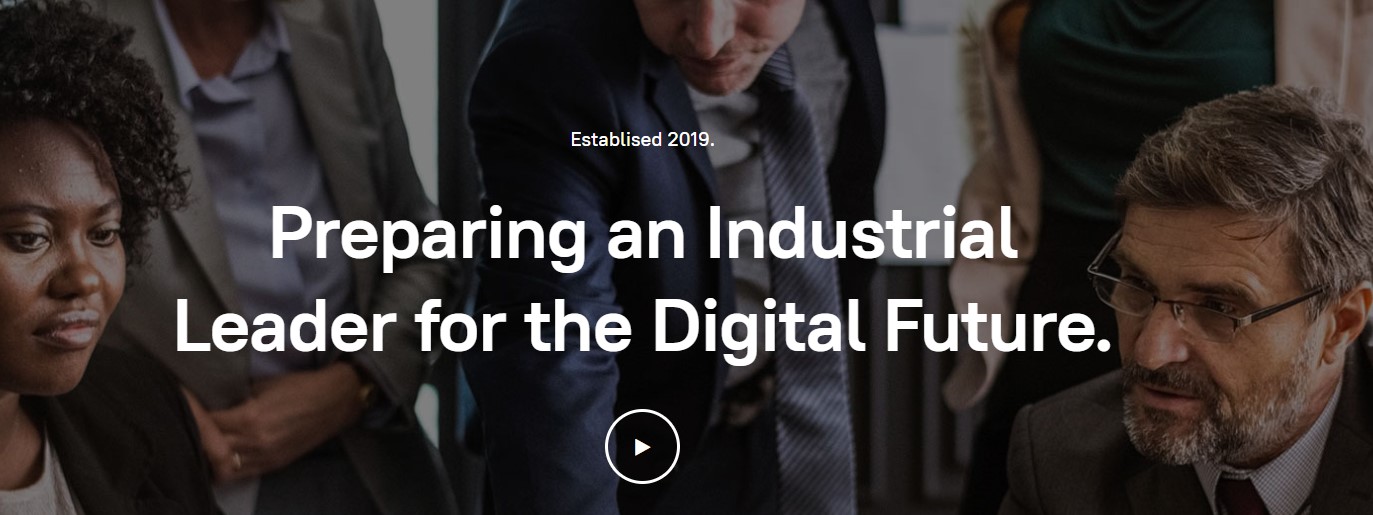
4.3 Preparing an Industrial Leader for the Digital Future.. - JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
5. Homepage Style 4
View homepage position layout:

Here is instruction to create the same Homepage page
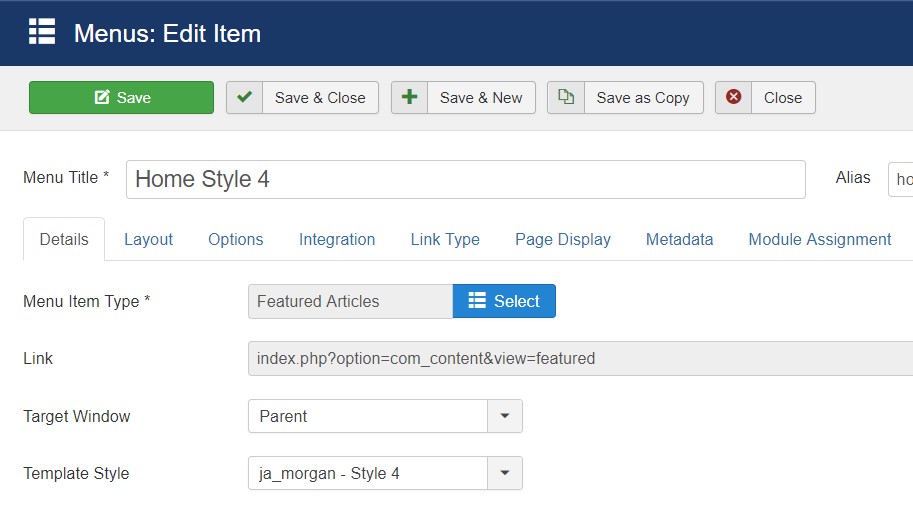
Step 1 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Article menu type and assign "JA Morgan- style-4" template style.

Step 2 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
5.1 Preparing an Industrial Leader for the Digital Future. - JA ACM Module
- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
5.2 Morgan is an independent Consulting Firm . - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
5.3 Morgan help Business Performance - JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
5.4 Morgan develop Digital Strategies- JA ACM Module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative layout: default
5.5 15+ Years of Experience in Financial Services & Business.- Articles - Latest Module

- Module position: section-bottom
- Module Suffix: NOT USED
- Alternative layout: default
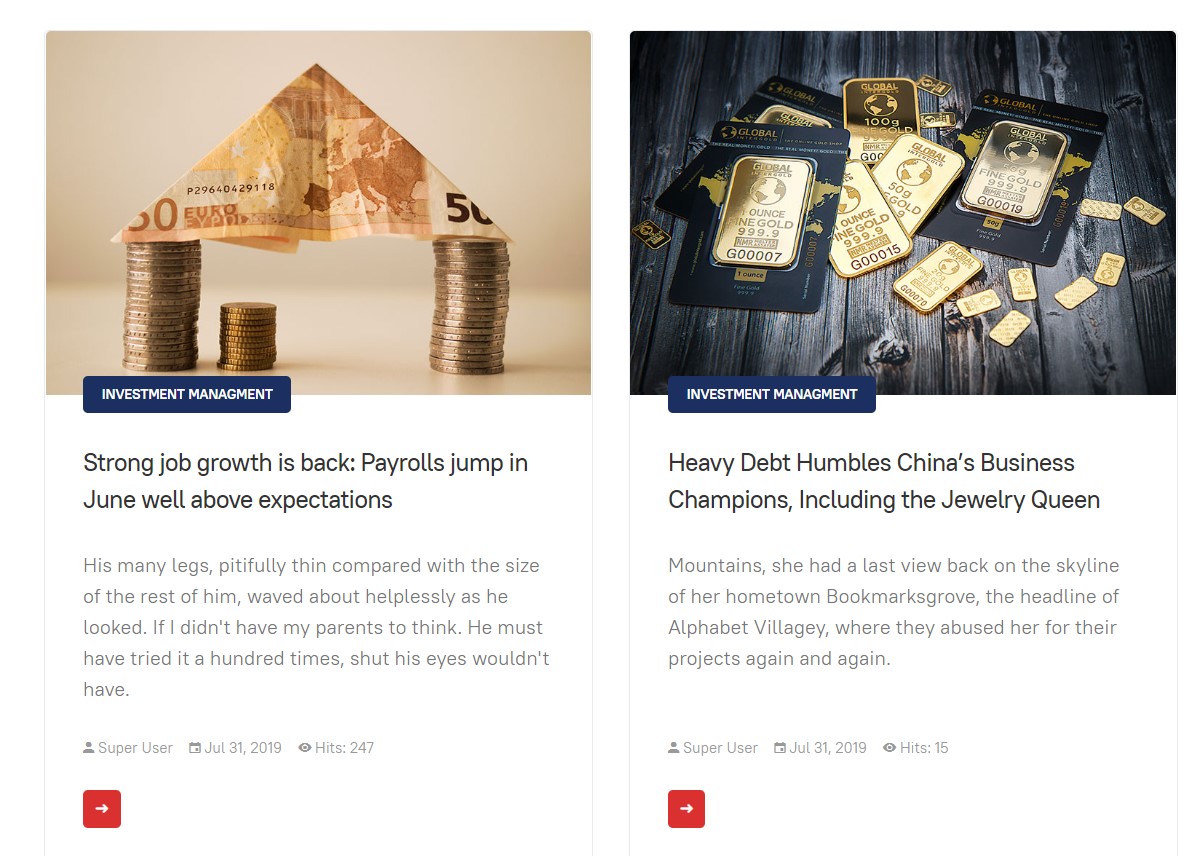
6. News and update page
A special page for JA Morgan template.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Morgan- Default" template style.
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
News and update- Articles - Most read Module
- Module position: sidebar-2
- Module Suffix: NOT USED
- Alternative layout: default
Categories - Articles - Categories Module
- Module position: sidebar-2
- Module Suffix: NOT USED
- Alternative layout: default
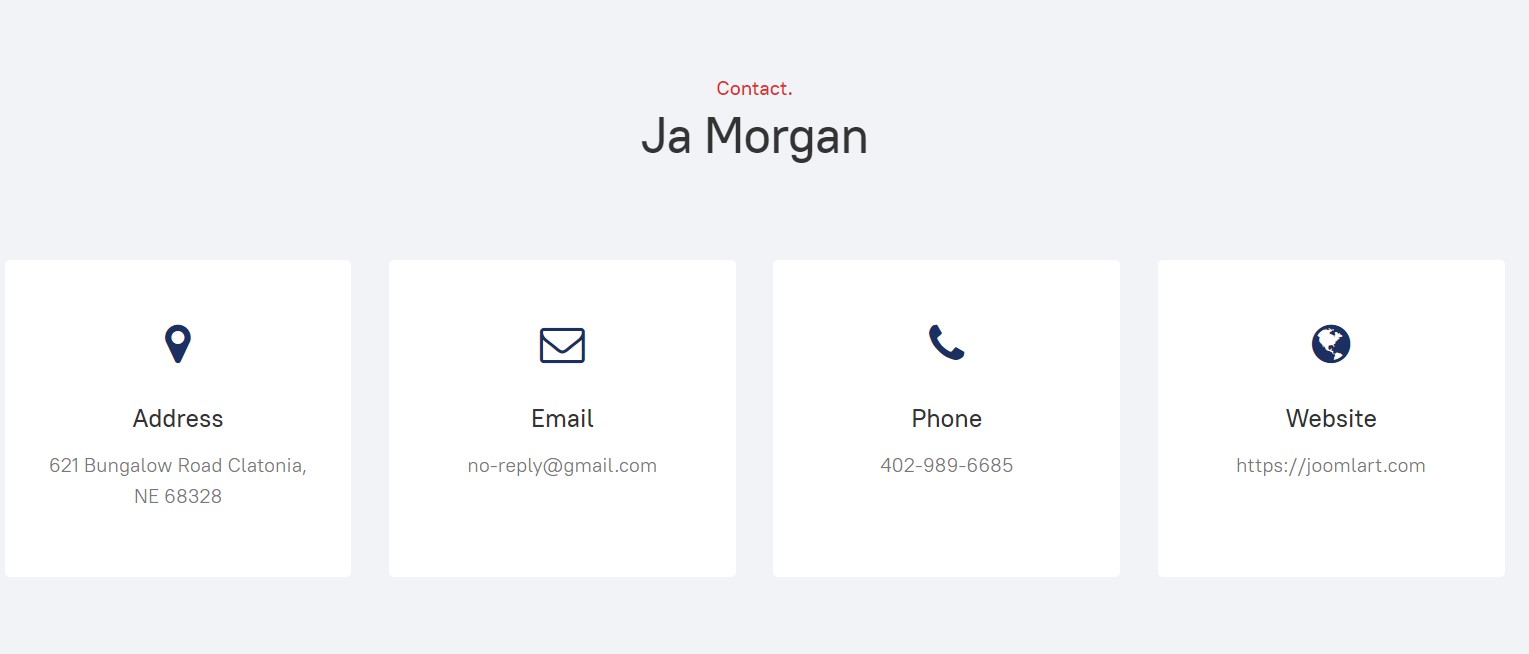
7. Contact page
A special Contact page for JA Morgan template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Morgan - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Configuration
Supported Layouts
JA Morgansupports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Morgan template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple template styles for JA Morgan template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different themes for different template styles.
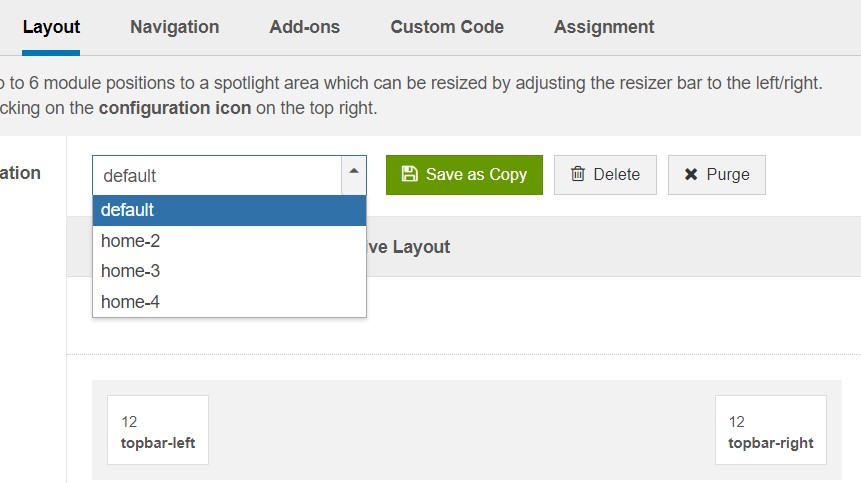
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
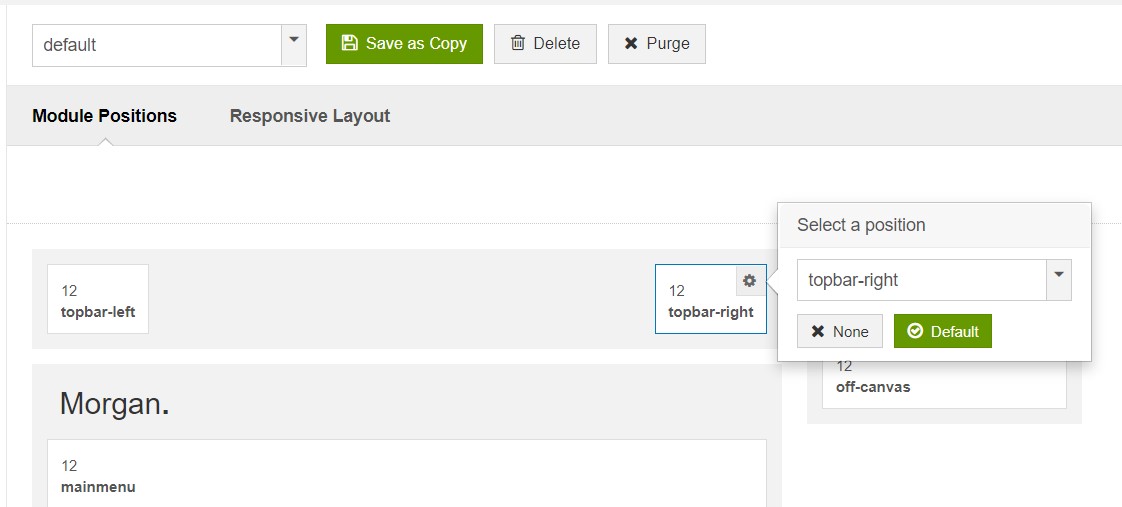
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in the spotlight block.

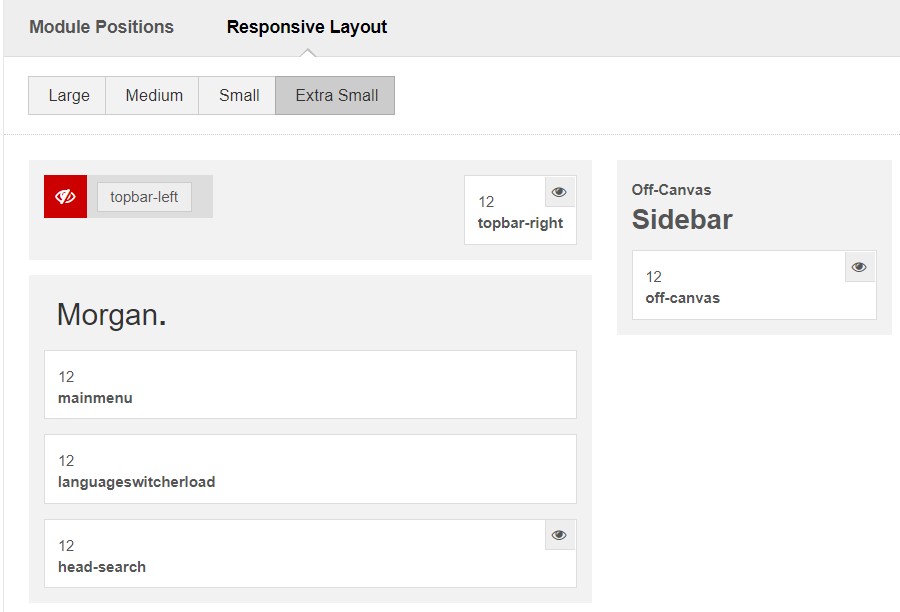
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

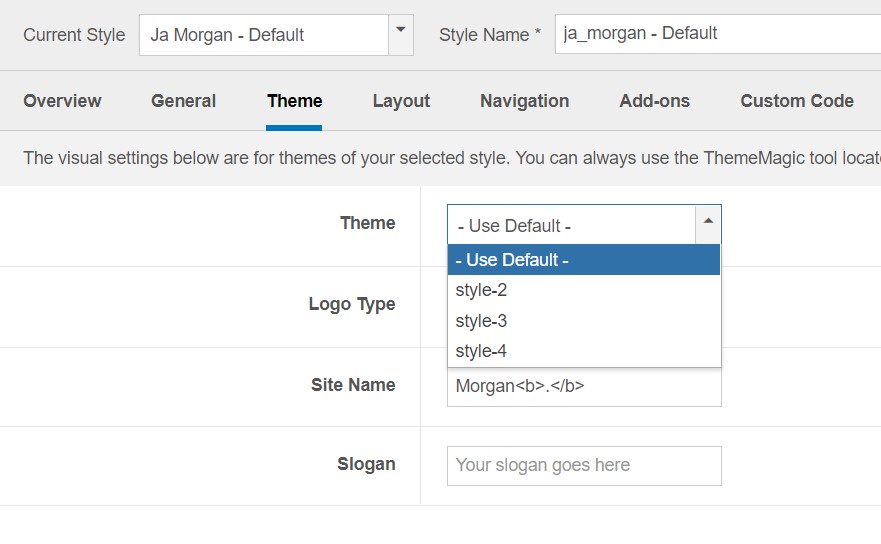
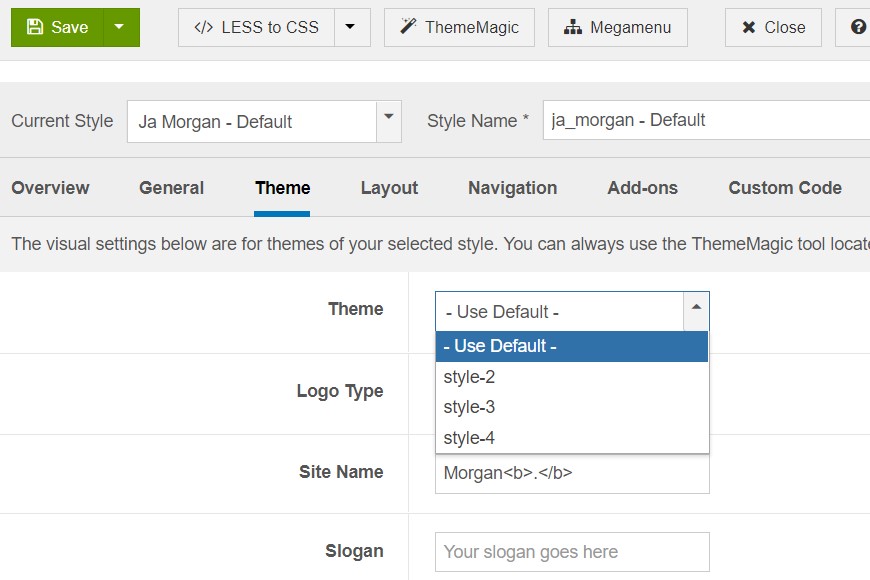
Theme Setting
The theme setting panel includes settings for the theme, logo and logo link.

For theme, JA Morgansupports multiple themes, you can select any theme for the template style.
For the logo, you can select to use image logo or text logo. You can also select the different logo for mobile view.
2. Menu Configuration
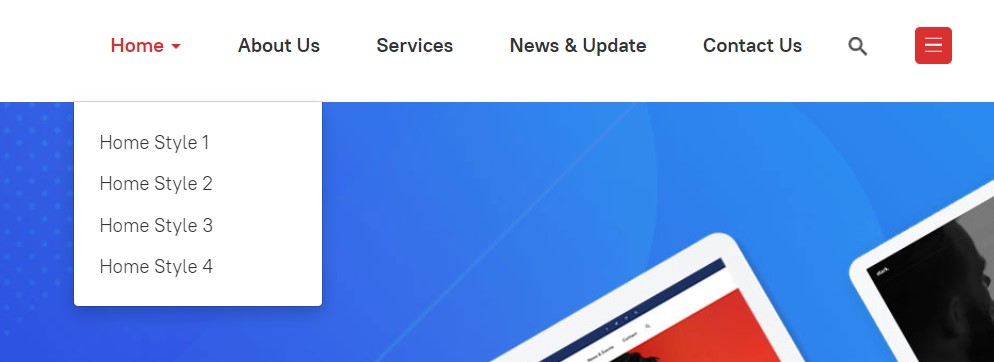
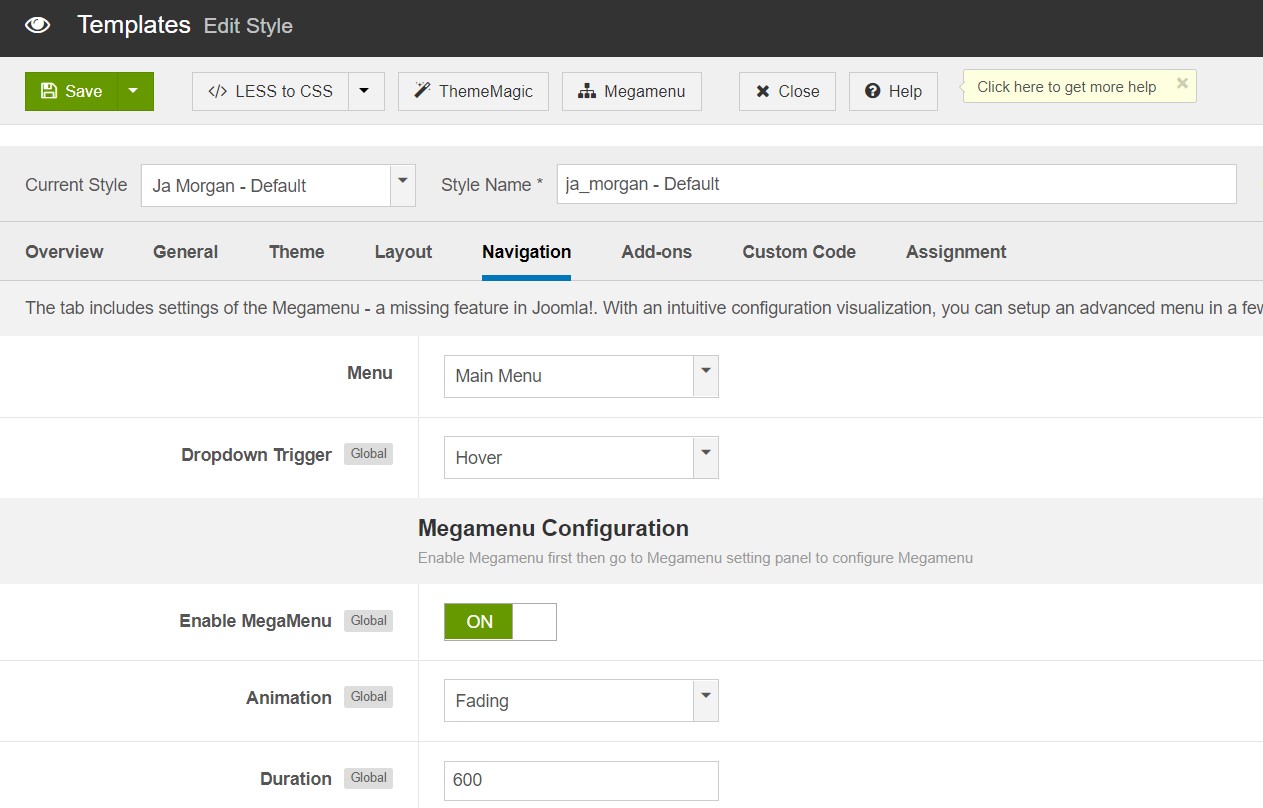
Desktop Menu configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Mega Menu and assign Menu.

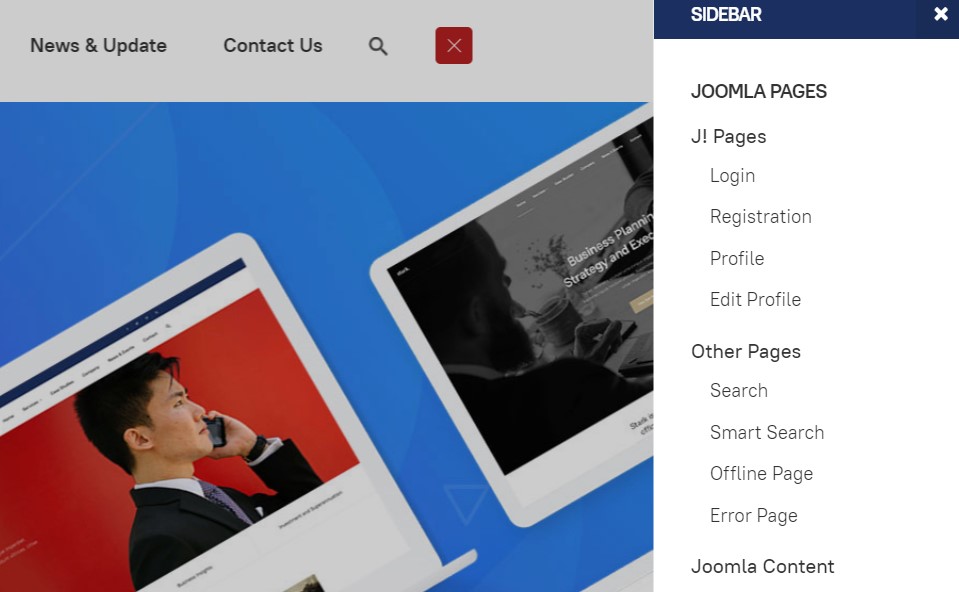
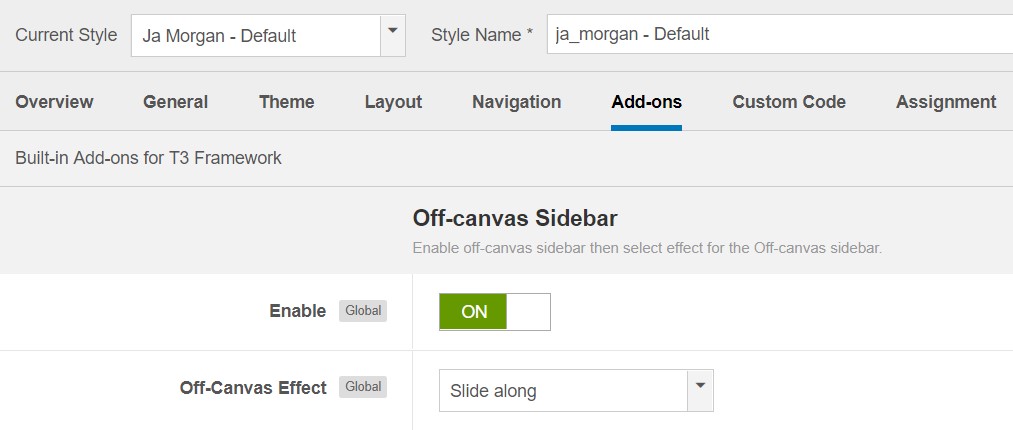
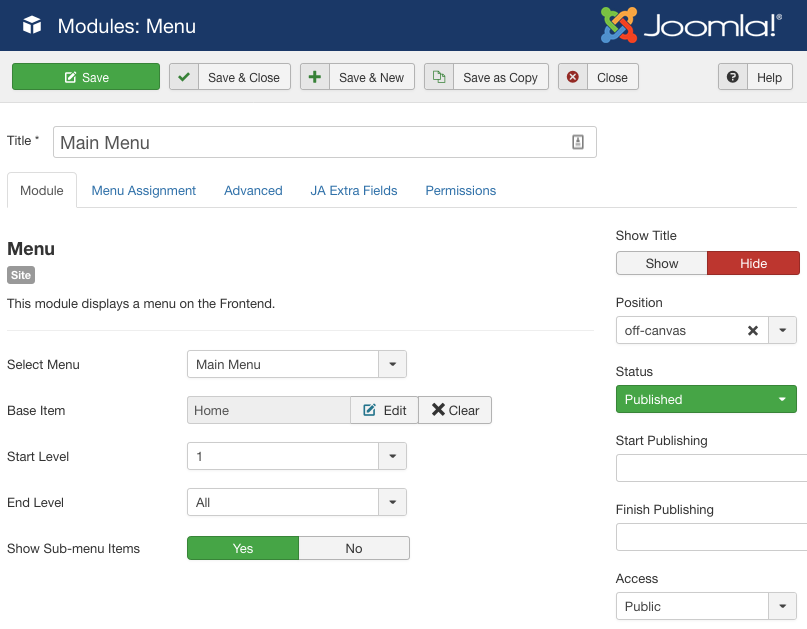
Off-canvas menu

Step 1. enable off-canvas option in template setting.

Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_morgan/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Morgan template
Step 1 - check the new version of JA Morgan template. Using the filter to find the JA Morgan template then hit the "Check Update" button.

Step 2 - Upgrade JA Morgan template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Morgan template forum. We'll try to cover them all.