Introducing JA Content listing module
Listing your content smartly will be a great means of communication to inspire your audience. Simply build your content blocks by loading content from one or multiple categories. With many options for layout and filtering content your ways, this module is all you need to organize your articles.
Highlighted features:
- Multiple layouts support
- Multiple article styles support
- 16 Heading styles
- Display content from one or multiple categories
- Flexible settings to sort and filter content
- Featured (highlighted) item
Installation
Install the JA Content listing module to your Joomla site with easy steps:
- Step 1: download the latest version of JA Content listing module from this page
- Step 2: install the module to your Joomla website. From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
Create JA Content Listing module
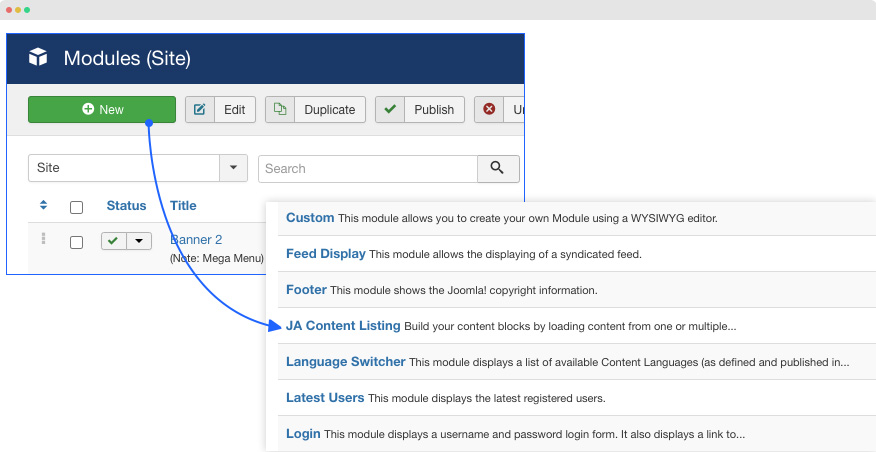
From your Joomla website administration page, go to Extensions » Module, add a new module then select JA Content listing module type.

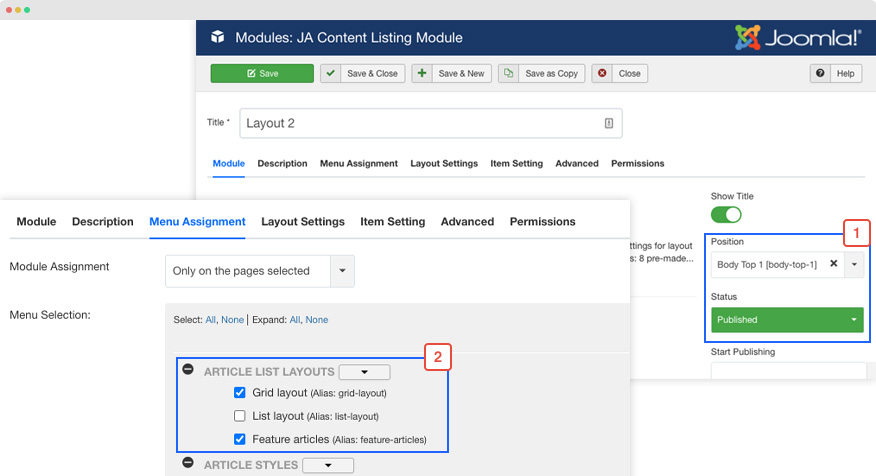
Assign the position and pages to show the module on.

The module includes the 3 main configuration panels
- Data source settings
- Layout settings
- Item settings
Module configuration
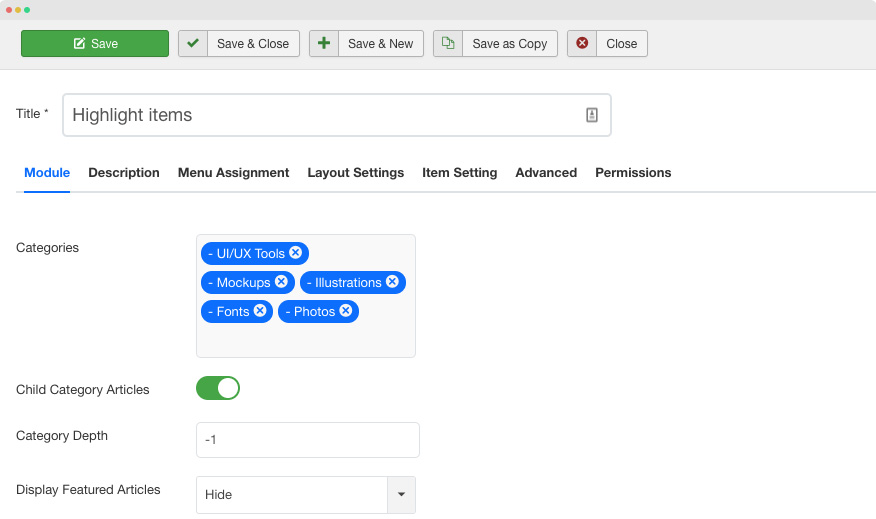
Content source settings:
JA Content Listing module allows you to display from one or multiple categories, simply select the categories you want to show content from.
In case the category has child categories, you can select the parent category and enable the showing content from children categories.

Settings for the content source configuration:
- Categories: assign one or multiple categories to show articles from
- Child Category Articles: Select Yes to include articles from child categories as well.
- Category Depth: set the category level.
- Display Featured Articles: select the option to show, hide or display only featured articles.
- Articles Sorted By: set the article ordering by hits, title, date or other.
- Ascending or Descending: set the ascending or descending order for articles (based on the sorted by settting above). Eg: If you set the sort by = 'Created Date' above and set this to 'DESC' then the newest created articles will be displayed first
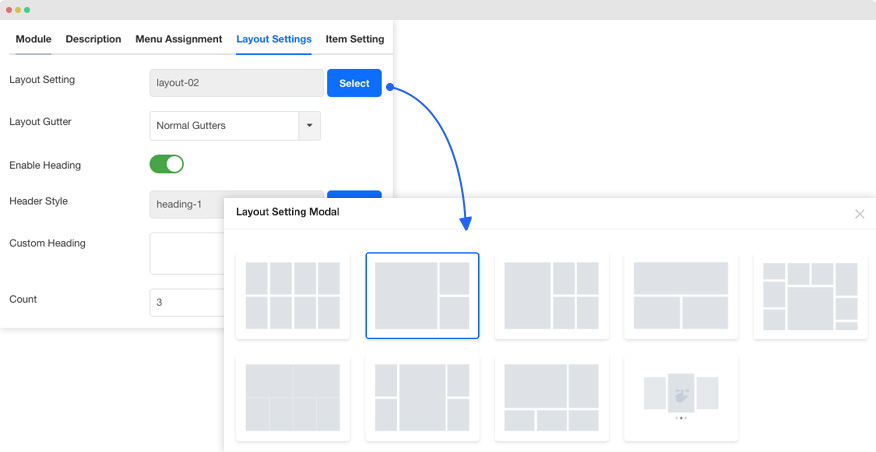
Layout settings
JA Content listing module supports 9 different layouts by default to show articles, and we plan to release more layouts in the next version.

- Layout Settings: Select a layout from pre-built layout options
- Layout Gutter: Set the gutter space (in pixel) - the space between items in the content block
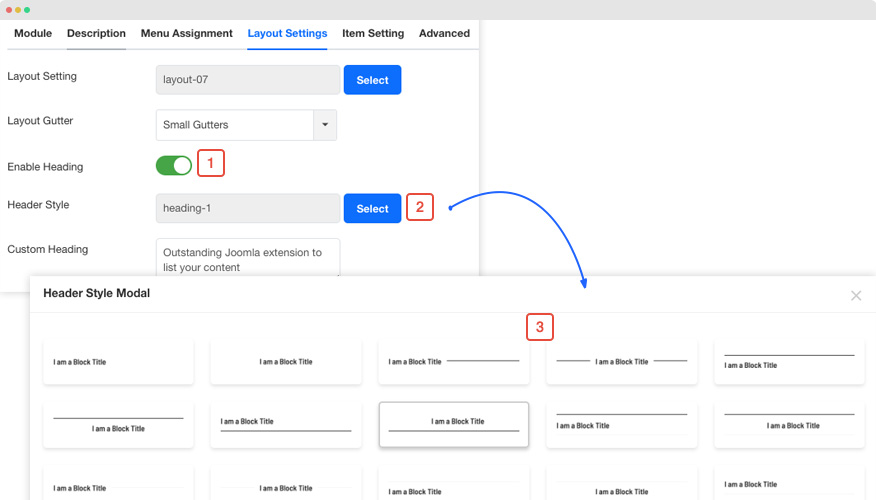
- Enable Heading: Enable this option to show the module title as the section heading
- Column Setting: Configure the no.column to show articles
- Tablet Column: Configure the no.column for tablet view
- Desktop Column: Configure the no.column for desktop view
- Highlight item: Select the article number that is set as featured (highlight) article.
- Show view more: Enable this option to display view more buttom
- Count: The number of items to display. The default value of 0 will display all articles.
Heading style

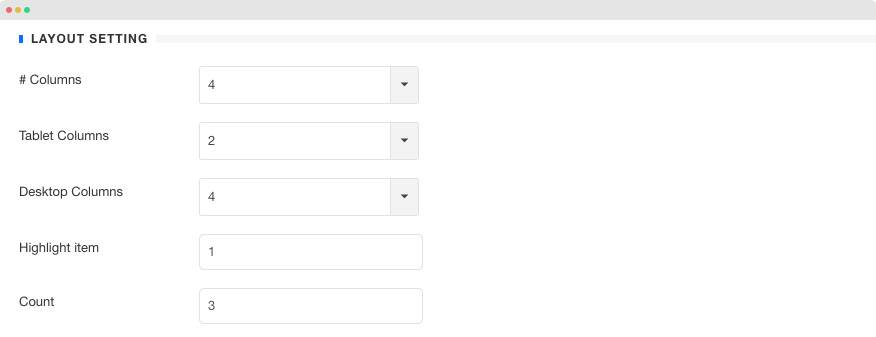
Column and other settings

For each layout you select, there will be different settings like column, article limits and more
- Column Setting: configure the column to show in the article listing block (not the featured item)
- Highlight item: select the article number that is set as featured (highlight) article.
- Count: The number of items to display. The default value of 0 will display all articles.
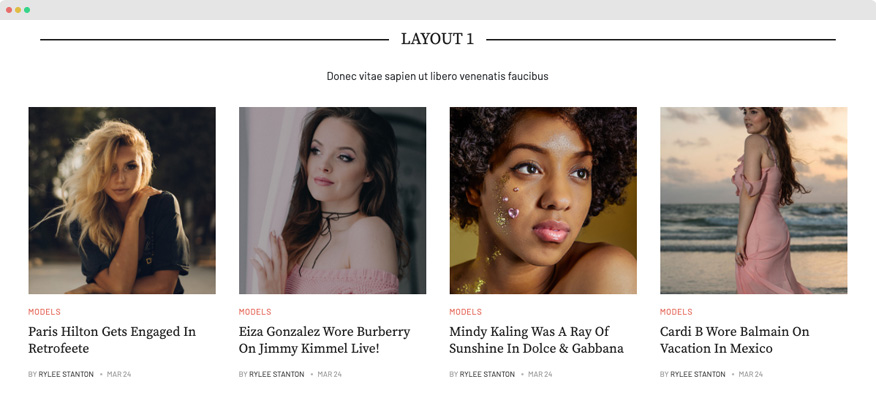
In front-end, you will get a section that list your content in a beautiful layout

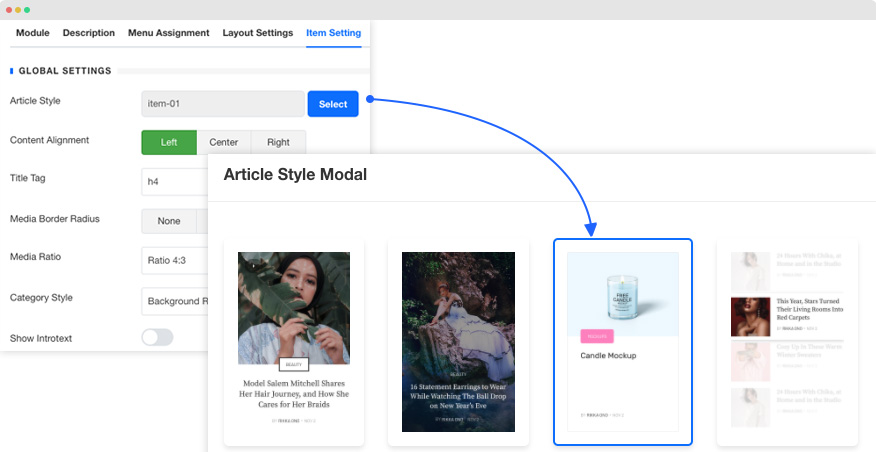
Item / Article style settings
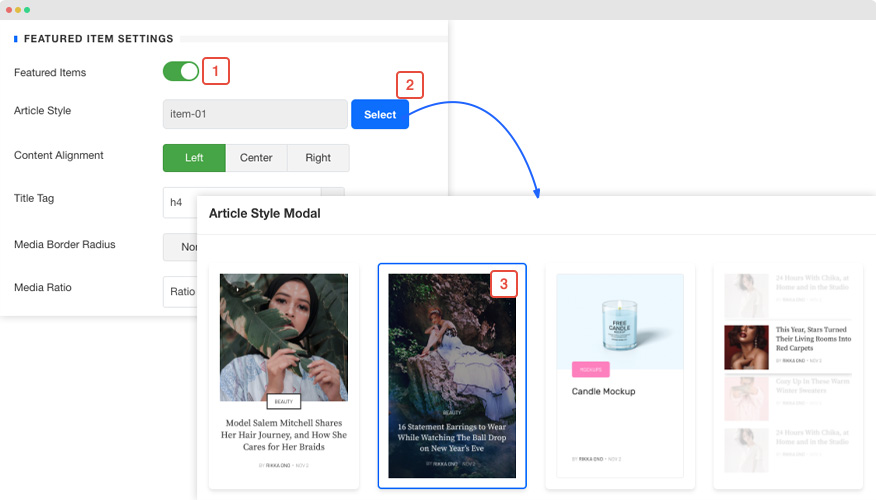
Same as layout, the modules comes with multiple styles for article, just simply select a style.

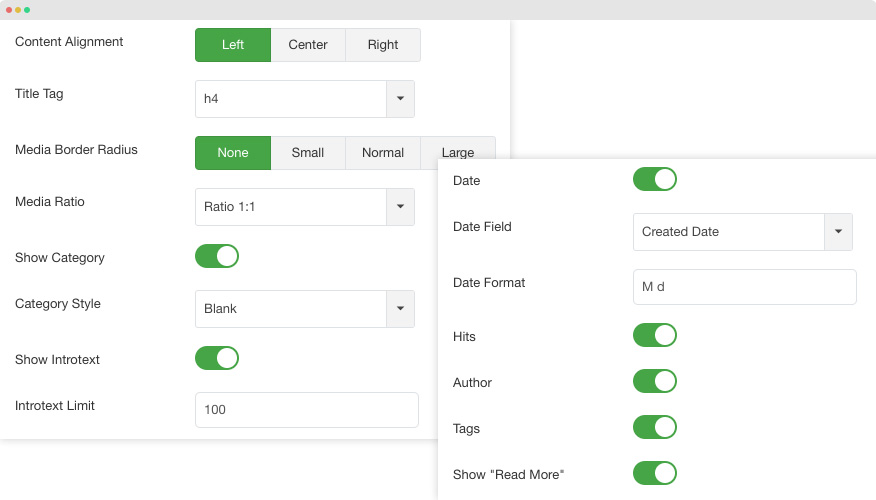
There are more settings to configure the article styles your way such as content alignment, media ratio, category link style, introtext limit and more.

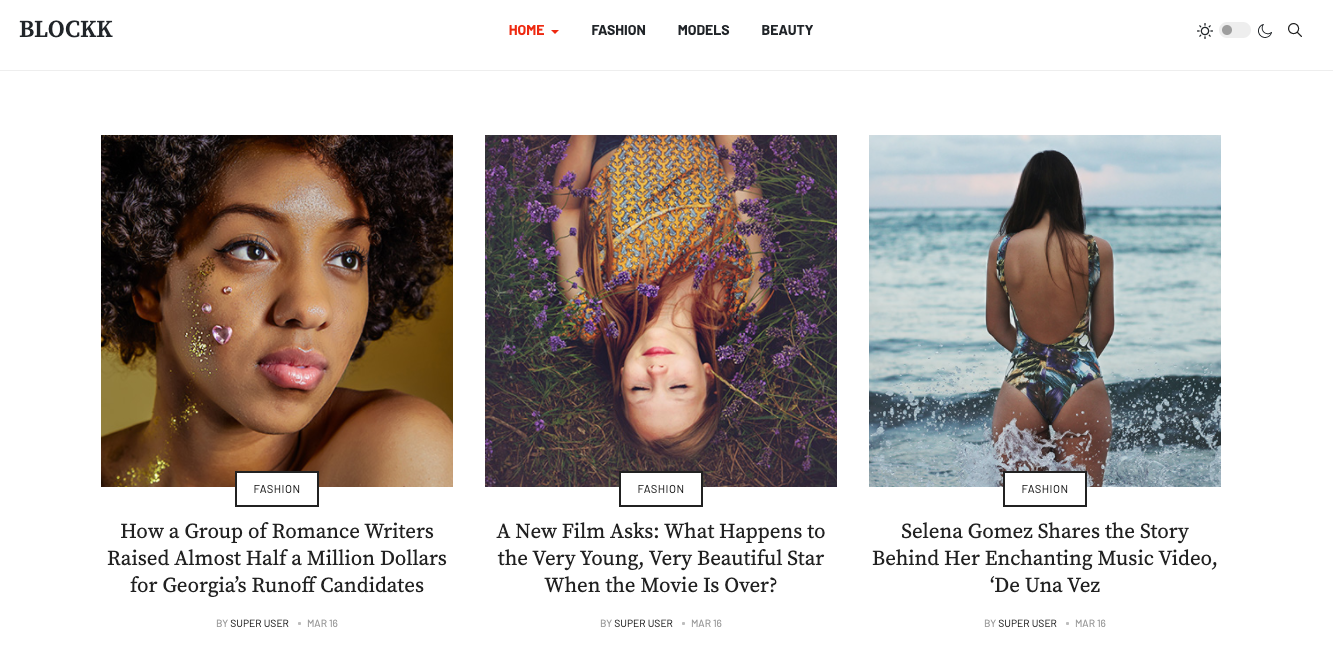
Here is an example of the front-end of the article style.

Featured item settings
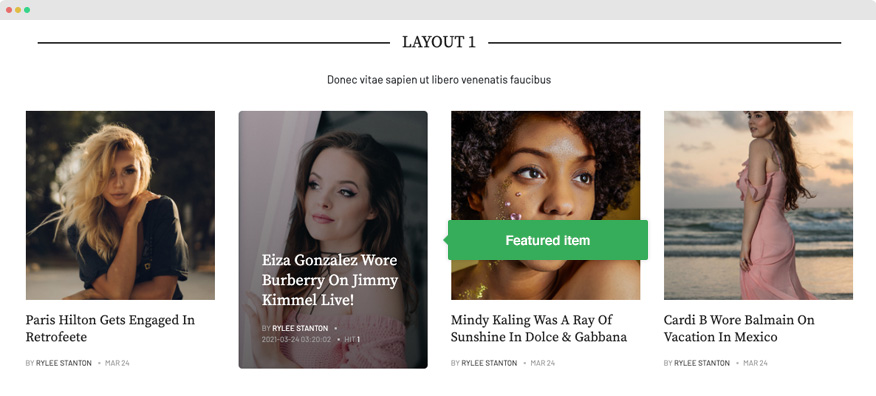
For each section, you can set an article as a highlighted (featured) article that has different style from normal items. Simply select a different article style from the Global settings and configure other settings if you want.

An example of featured item in front-end.

The featured item settings are the same with the global article settings to make the feature item style the way you want.
Customization
In this section, we will guide you how to customize the layout and style for JA Content listing in the way that your work is all fine when you upgrade the module.
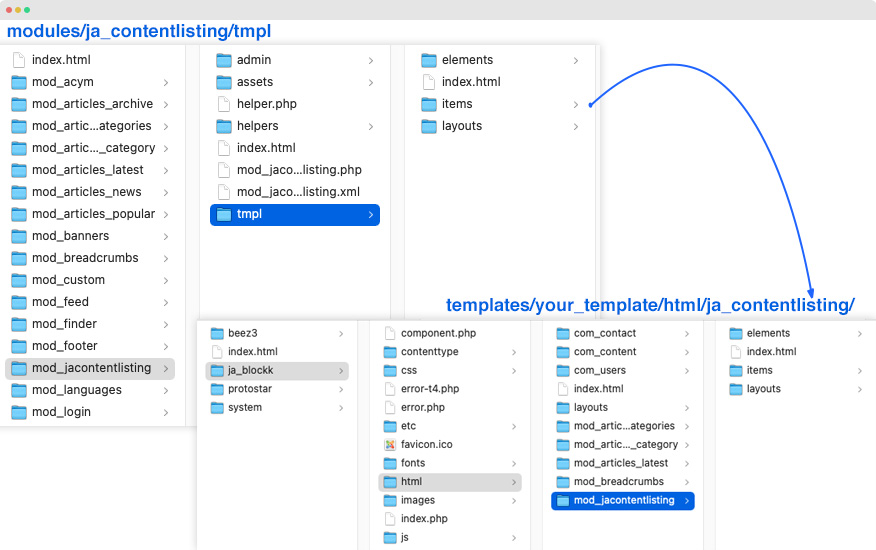
First, please check the file and folder structure of the JA Content listing module below:
/modules/mod_jacontentlisting/ +-- admin/ +-- assets/ +-- helpers/ +-- tmpl/ /* layout and style files that you can customize*/ ¦ +-- layouts/layout-01/ ¦ ¦ +-- index.php ¦ ¦ +-- info.xml ¦ ¦ +-- script.js ¦ ¦ +-- style.css ¦ ¦ +-- style.scss ¦ +-- layouts/layout-02/ ¦ +-- items/default/ ¦ ¦ +-- index.php ¦ ¦ +-- script.js ¦ ¦ +-- style.css ¦ ¦ +-- style.scss ¦ +-- items/item-01/ ¦ +-- elements/ ¦ ¦ +-- category.php ¦ ¦ +-- heading.php ¦ ¦ +-- introtext.php ¦ ¦ +-- introtext.php ¦ ¦ +-- media.php ¦ ¦ +-- readmore.php +-- helper.php/span>/ +-- mod_jacontentlisting.php +-- mod_jacontentlisting.xml/
Create overrides for layout and style
It is easy to create override for JA Content Listing module to any template, just follow the standard Joomla module override workflow.
Step 1: create JA Content listing module folder in "html" folder of template. It should be templates/your_template/html/ja_contentlisting/
Step 2: copy the folders inside the folder /modules/mod_jacontentlisting/tmpl/ to the new created folder in your template

Now, you can do any customization for the JA Content listing module. For each layout and item, it comes with its own .css file, you can customize style for layout and article using the file.
Upgrade Instruction
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade JA Content Listing module
Check the new version of the JA Content Listing module. Using the filter to find the JA Content Listing then hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
