Uber Picture Guide
Please check our PICTURE GUIDE, an improvement for documnetation that will help you find configuration for modules, sections easily.
Build landing page with Uber in existing Joomla site
You can build any page as our samples in Uber Demo site in an existing Joomla site. Here are the steps:
Step 1 - Install template, framework and module
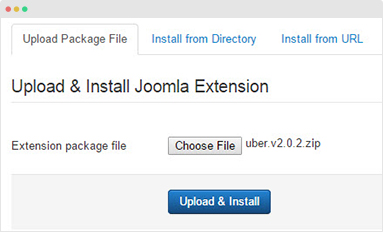
1. Install Uber template
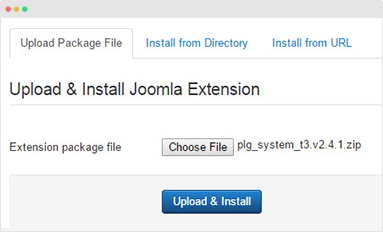
Download Uber template → then go to: "Extensions → Extension Manager", browse Uber template installation package then hit the "Upload and Install".

2. Install T3 Plugin
Download T3 Plugin → then go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
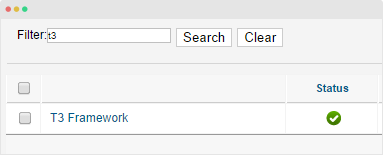
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.

3. Install JA ACM module
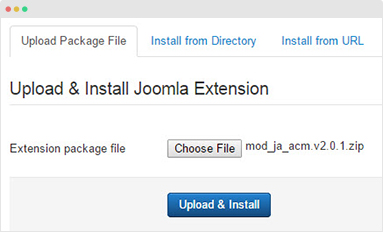
Download JA ACM Module → then go to: "Extensions → Extension Manager", browse JA ACM module installation package then hit the "Upload and Install"

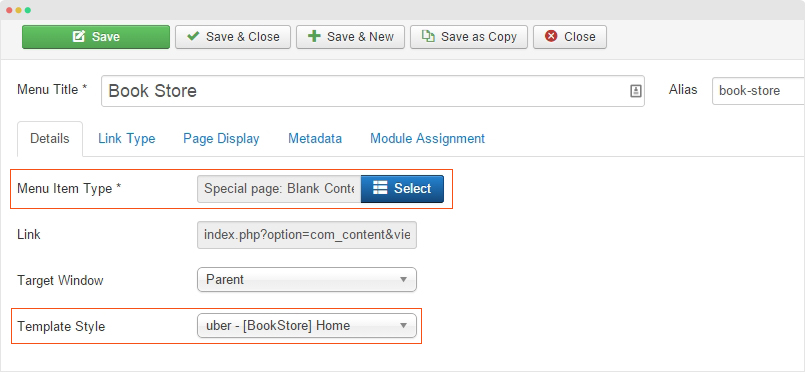
Step 2 - create menu item
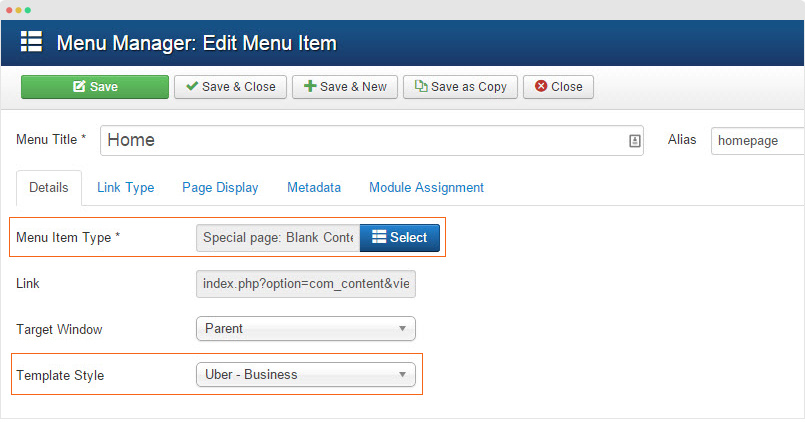
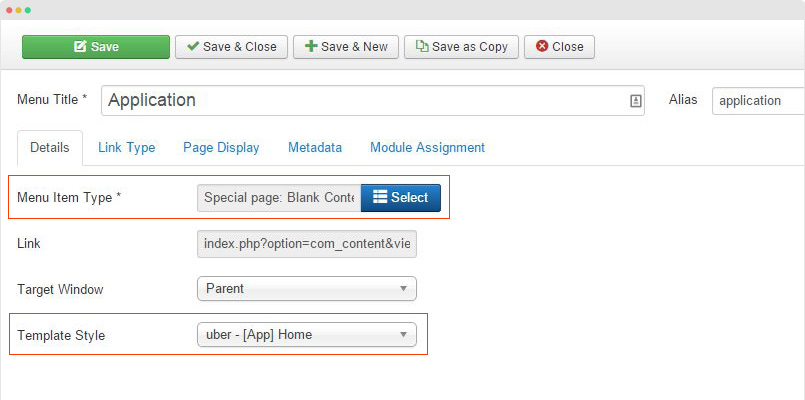
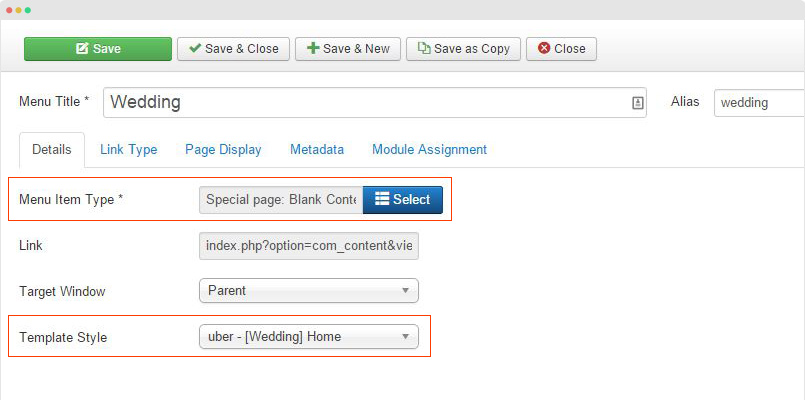
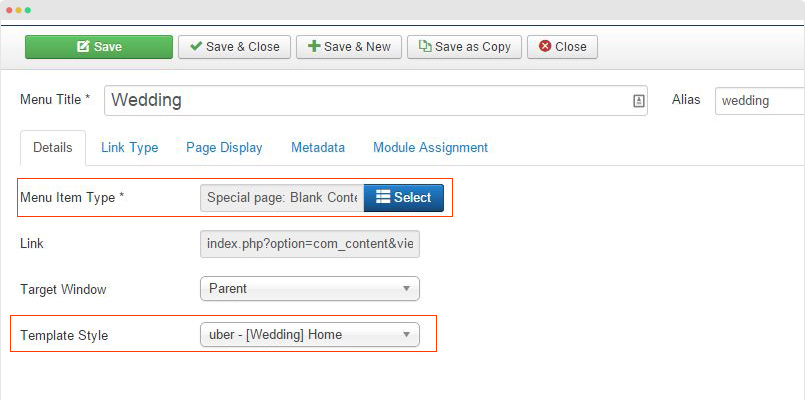
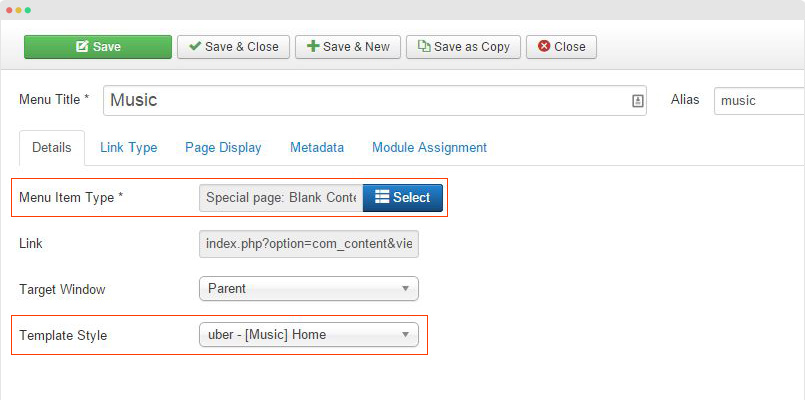
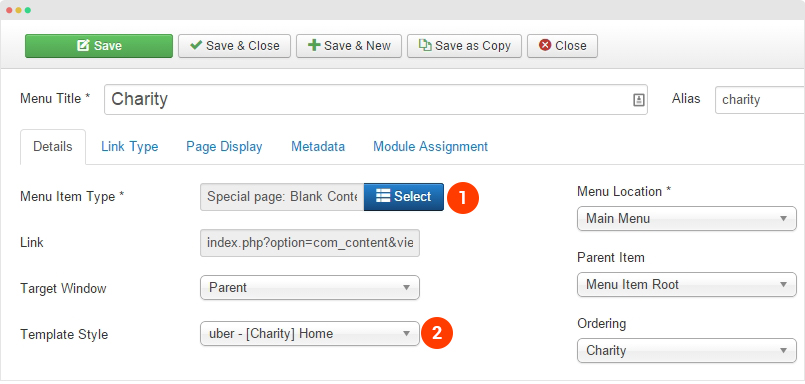
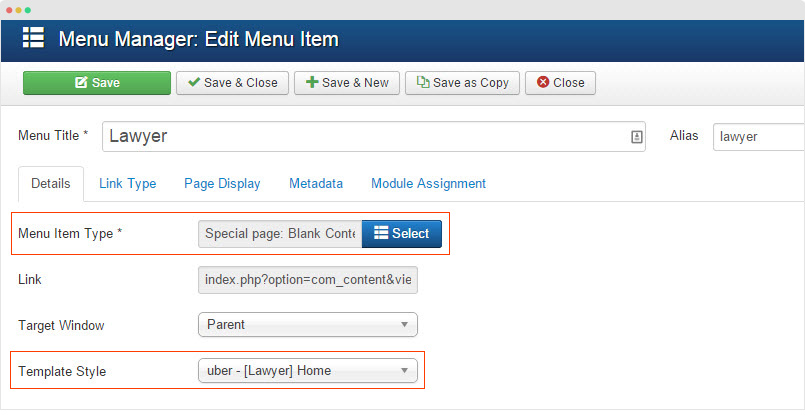
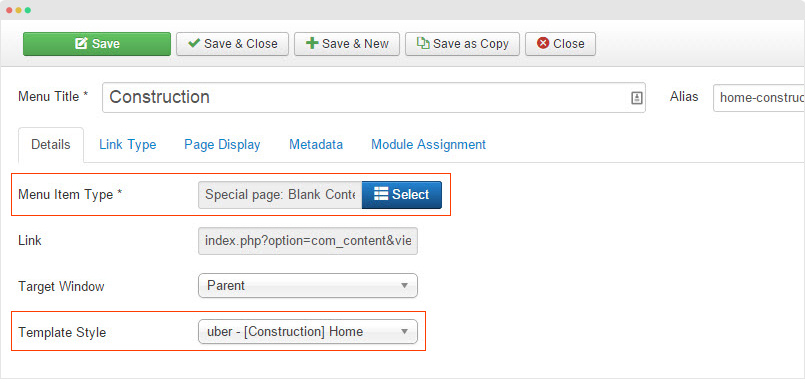
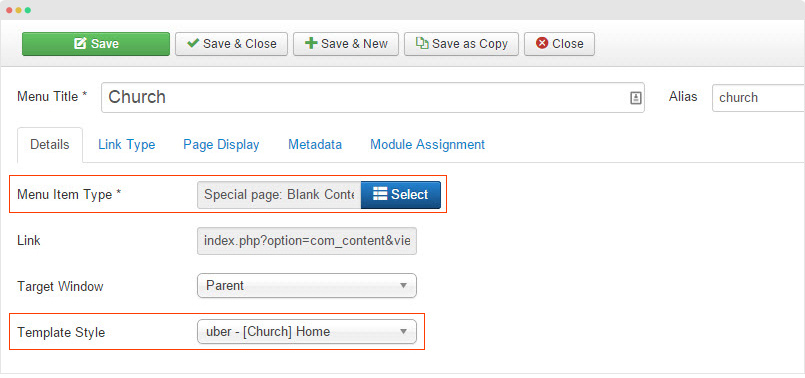
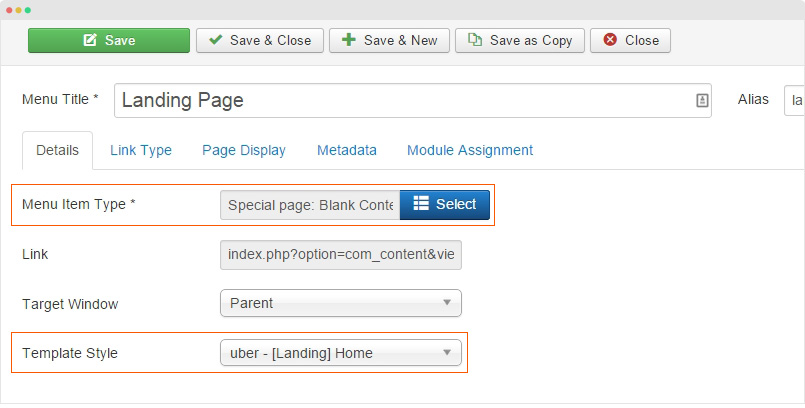
To build landing page with ACM modules, we suggest to select menu type: Articles » Special page: Blank Content.

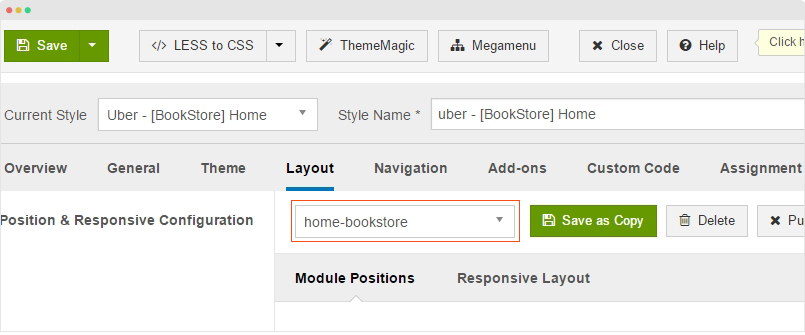
Step 3 - create Uber template style
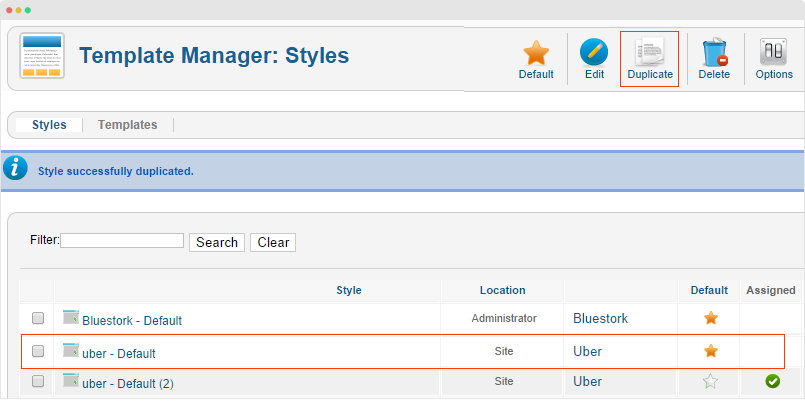
By default, once you install Uber template, there is only one template style: uber - Default, you should create new template style instead of configure the uber - Default template style. The best way to create new template style is cloning the uber - Default template style.
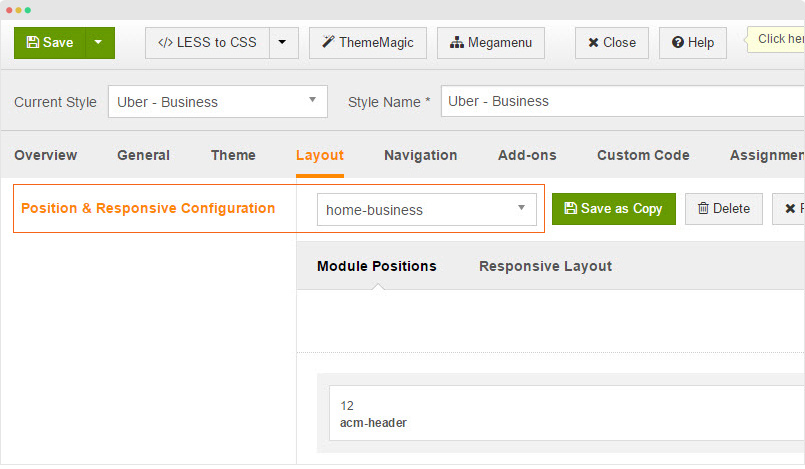
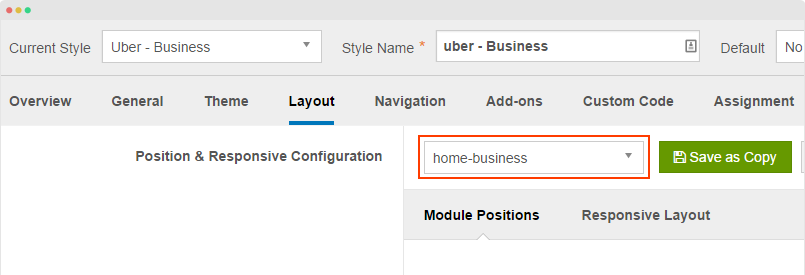
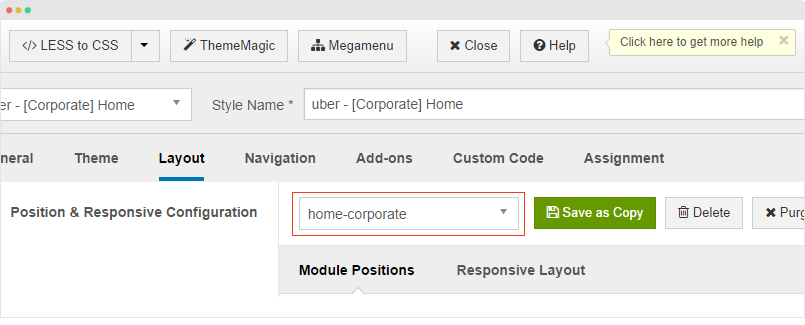
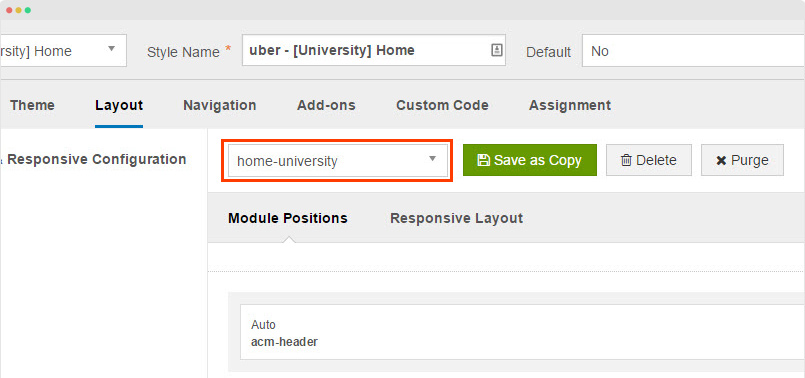
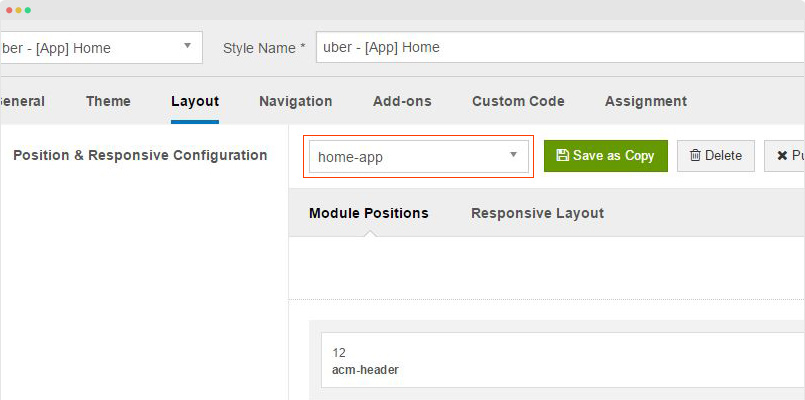
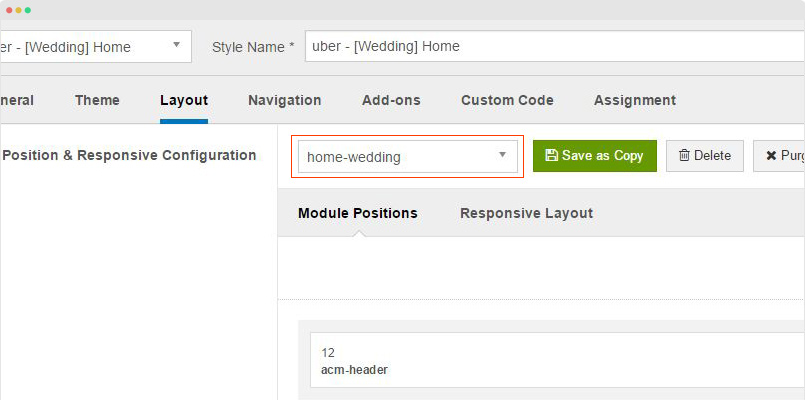
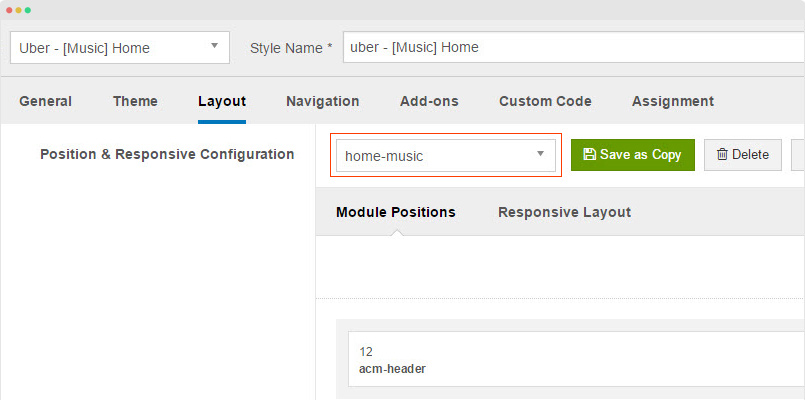
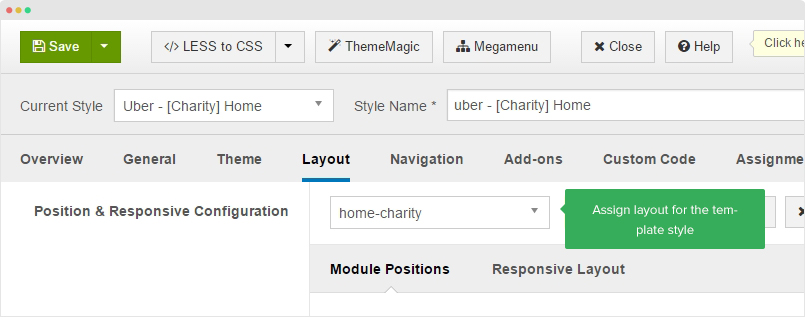
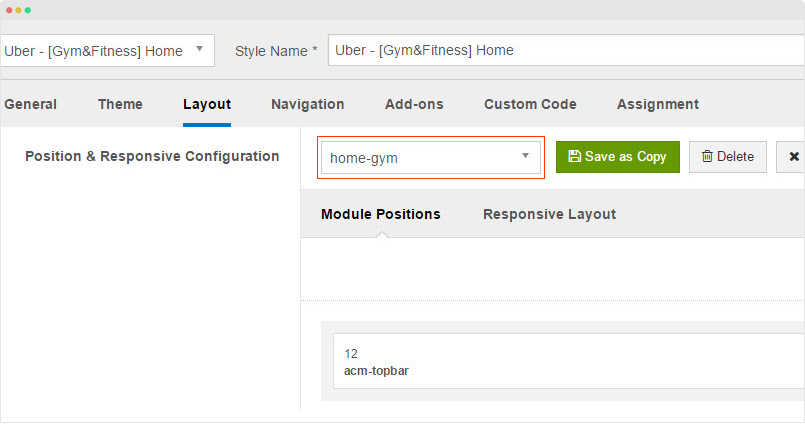
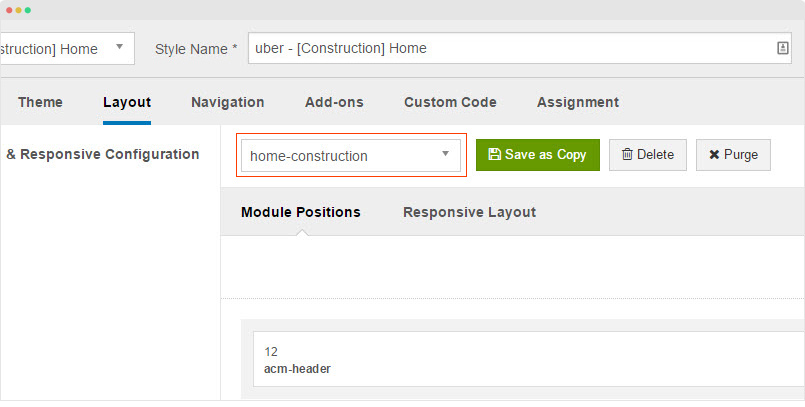
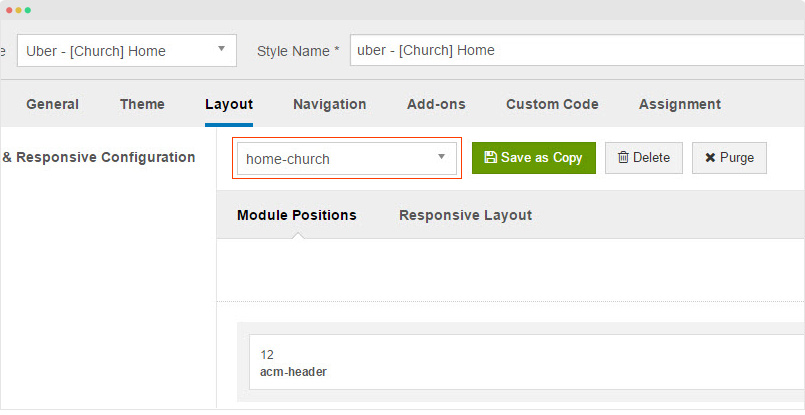
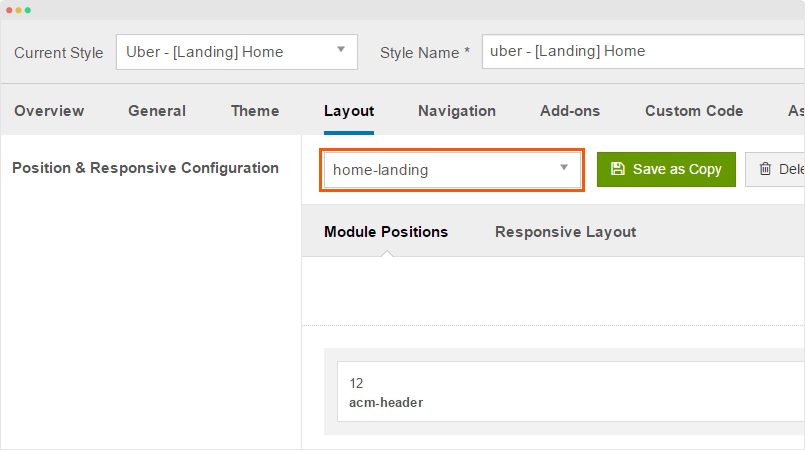
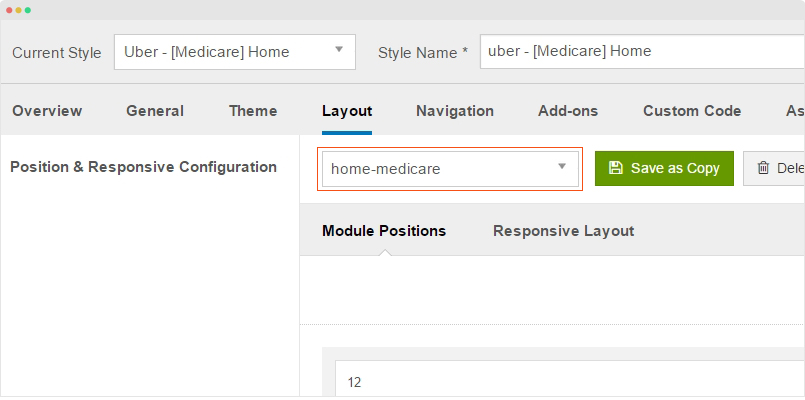
Open the cloned template style, in the layout tab, assign layout for the template style. For example, I want to create a business site so let's select the business layout.

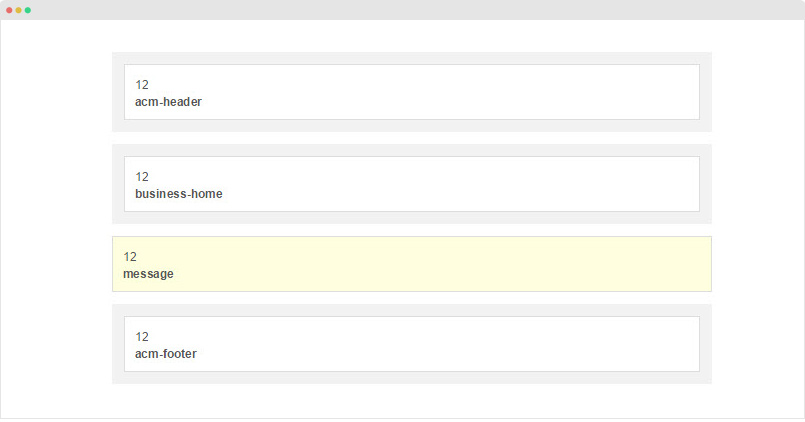
Please make sure you understand the layout structure so that you can easily assign content to the position you want. In the business layout, it includes positions: acm-header, business-home, message and acm-footer.

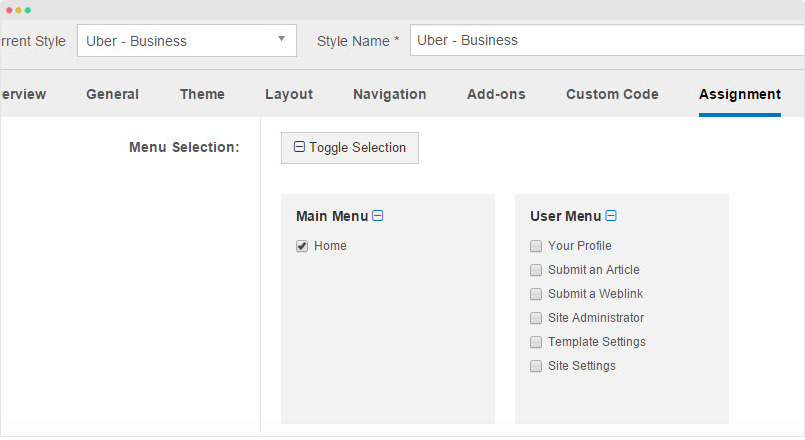
Assign the template style for the menu item we created in Step 2.

Step 4 - create ACM instances
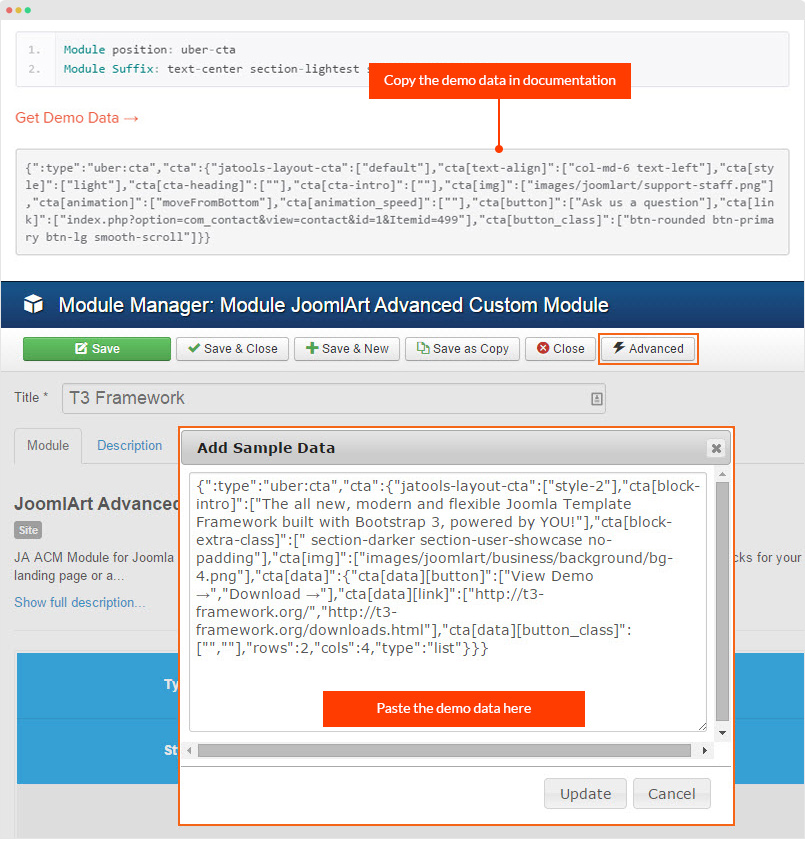
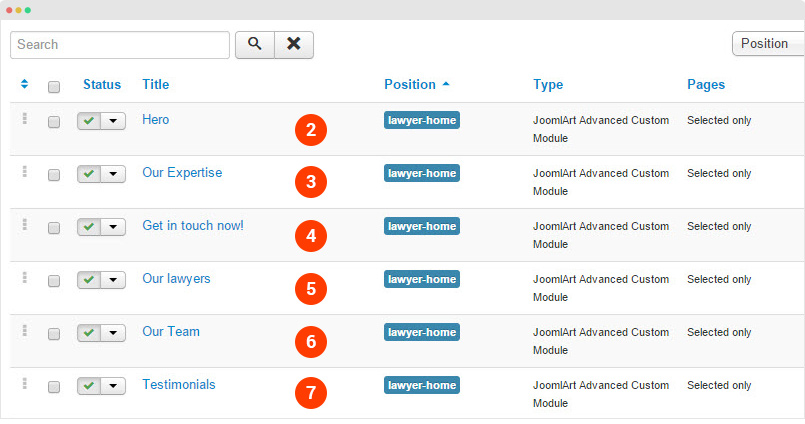
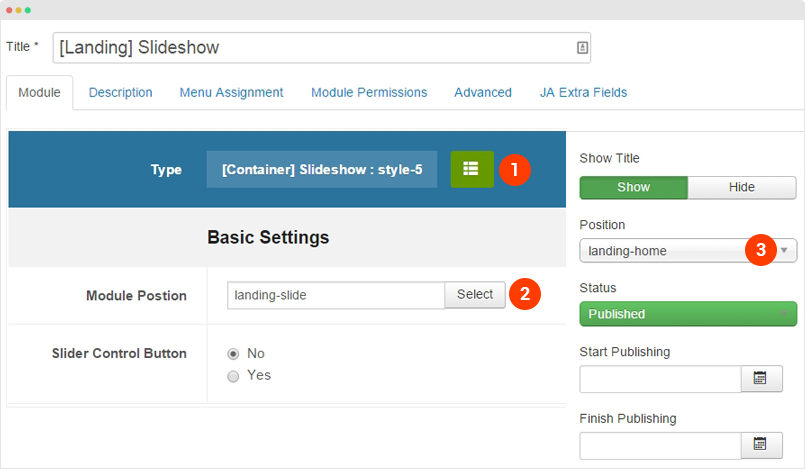
Go to: Extensions > Module manager, create new module and select "JoomlArt Advanced Custom Module" module. In the module configuration panel, select type and style then add corresponding info for the content block. Assign to the position you want to publish the module in: acm-header, business-home or acm-footer.

You can replicate any content block in Uber Demo site, check out the Uber documentation page, find the content block setting and copy the Get Demo Data then paste to the Module Advanced option.

For image fields, please configure the image path again.
Build Business Site
1. Create Template Style
The Business site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - Business" . You don't need to create "uber - Default" template style as it's the template style when you install Uber template, just make sure you set it as your default template style.
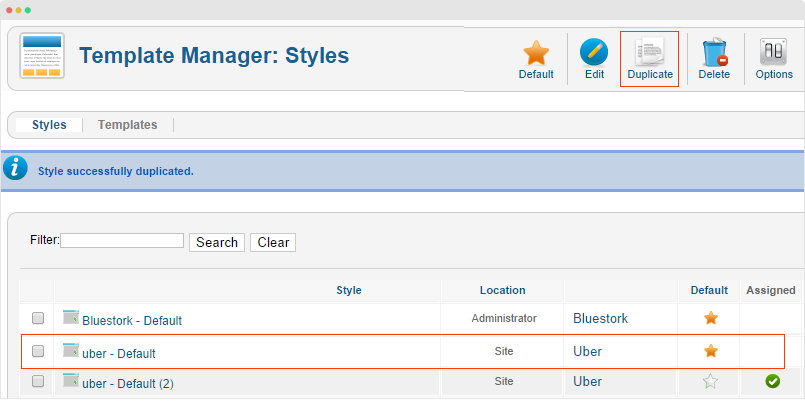
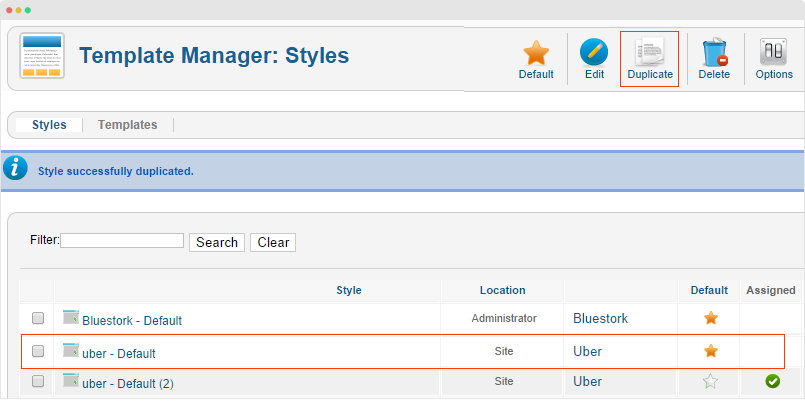
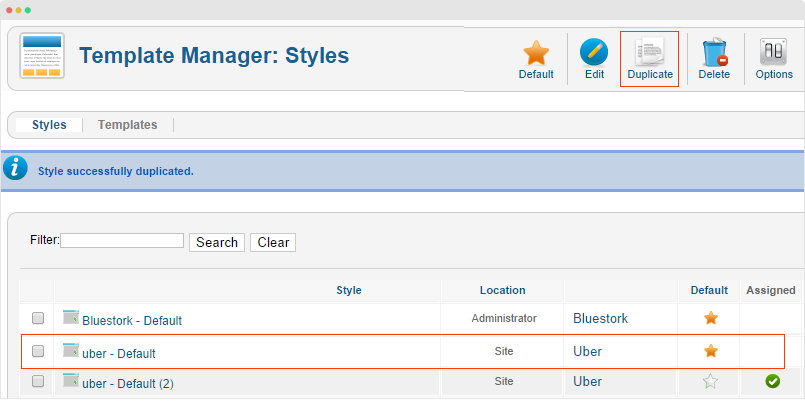
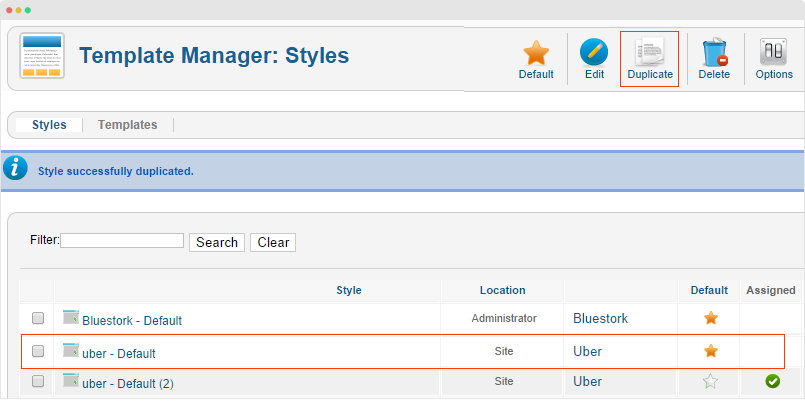
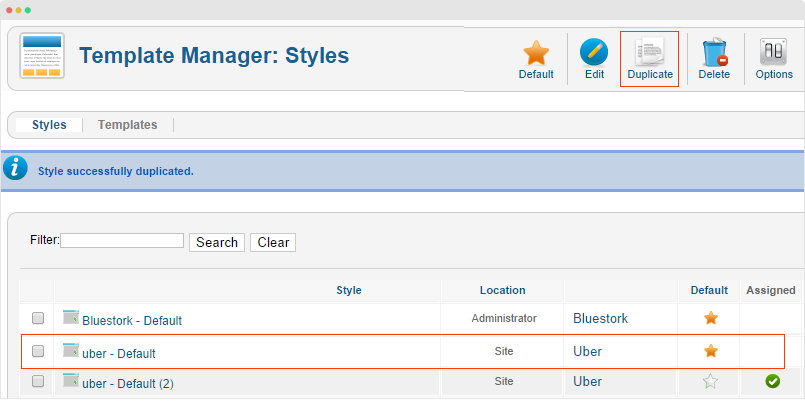
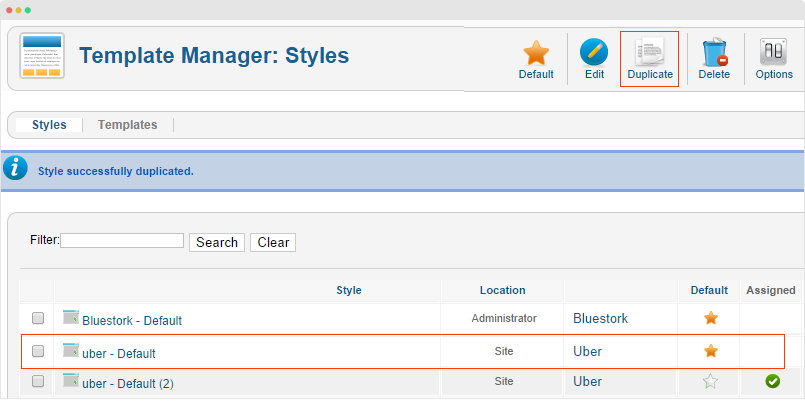
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions >> Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - Business" template style.
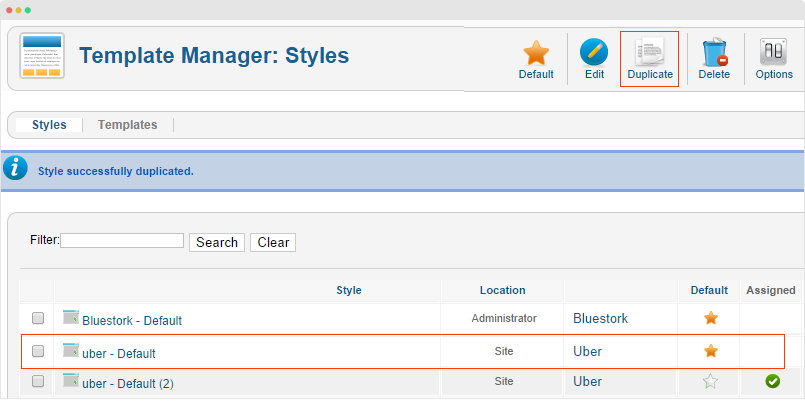
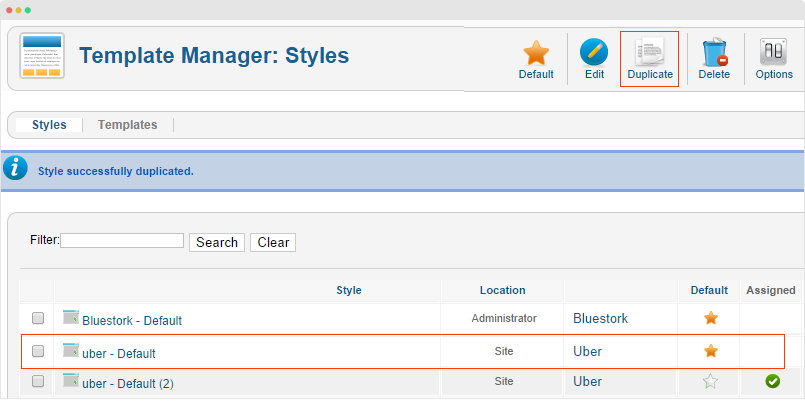
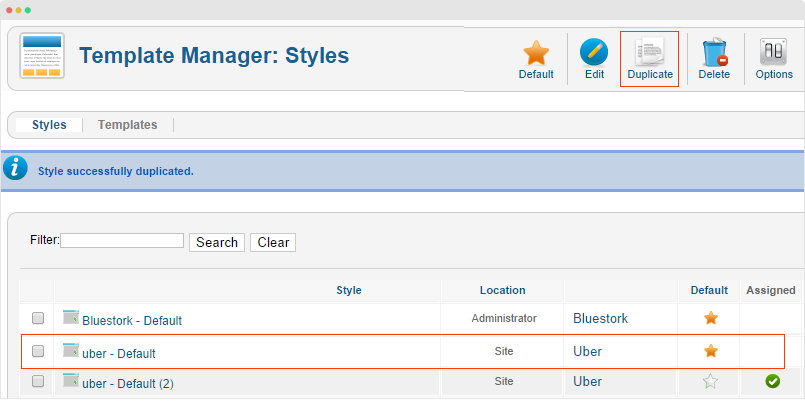
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

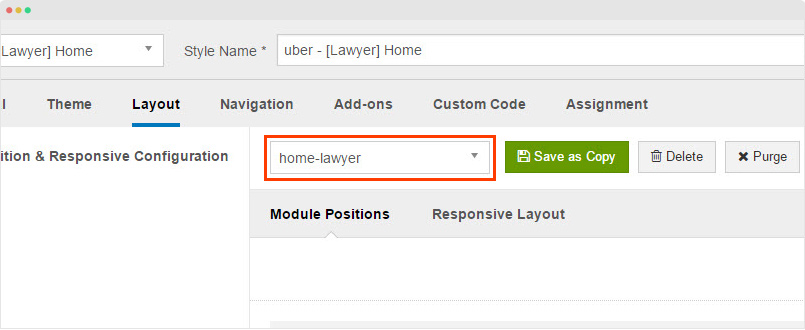
Step 3 - Assign layout for the duplicated template style

2. Homepage menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
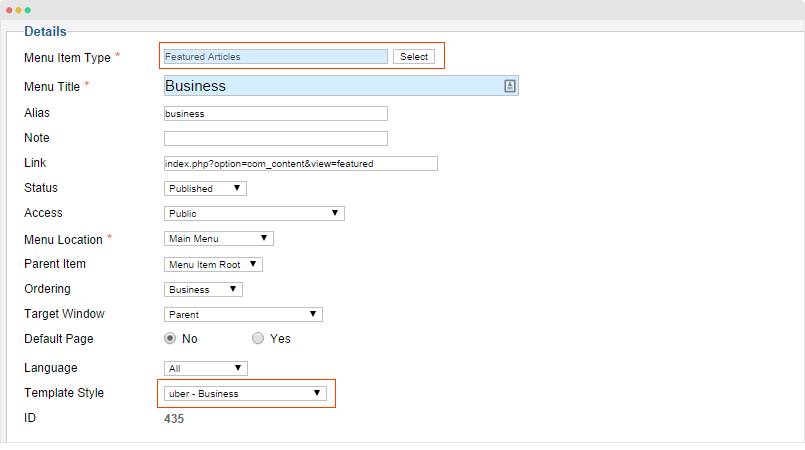
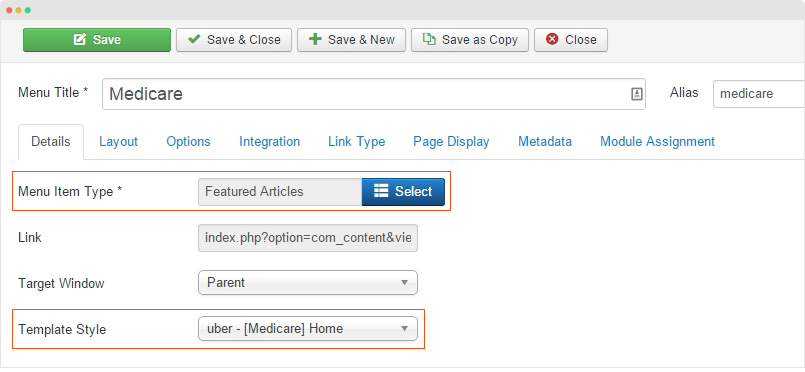
Create new menu, select Featured Articles menu type then assign uber - Business template style.

Step 2: Add content for the Home Menu
The Business Homepage content blocks are loaded from module content. All the modules are assigned to position business-home.
Here are the modules assigned to display in Business Homepage
1. Slideshow
The slideshow loads modules from position business-slide-items. Each module is a slideshow item.
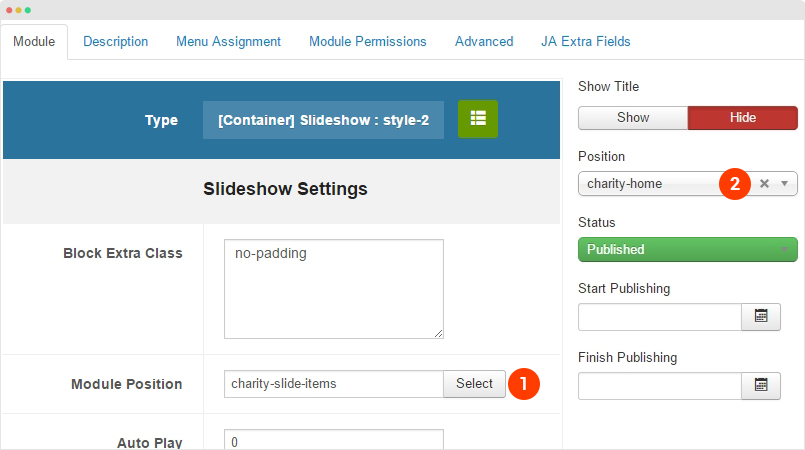
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-1"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["business-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["740"]}}
Step 2 - Create modules displayed in the slideshow.
All the modules used in slideshow are JA ACM modules and they are assigned to one position "hero-5".
1.1 Overview
- Module position: business-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":["In Brief "],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["All In One"],"hero-style[hero-heading-size]":["lg"],"hero-style[hero-intro]":["((span))Explore our largest collection of ((/span)) ((a href=\"index.php?option=com_content&view=category&layout=uber:products&id=79&Itemid=470\"))Templates((/a)) ((span))to create ROI on your website.((/span))"],"hero-style[hero-img]":["images/joomlart/uber/hero/joomla-wr.png"],"hero-style[hero-btn1-text]":["View Purchase Options"],"hero-style[hero-btn1-class]":["btn-rounded btn-rounded-inverse btn-lg"],"hero-style[hero-btn1-link]":["index.php?option=com_users&view=registration&Itemid=551"],"hero-style[hero-bg]":["images/joomlart/business/background/wall-01.jpg"]}}
1.2 Themes
- Module position: business-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":["Elegant & Flexible "],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["((strong))Create ((/strong)) your own website ((strong))in minutes((/strong))"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["((span))Become a member and download our entire theme collection.((/span))"],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Product Features"],"hero-style[hero-btn1-class]":["btn-rounded btn-primary btn-lg"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-bg]":["images/joomlart/business/background/wall-02.jpg"]}}
1.3 Functionality
- Module position: business-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":["Powerful"],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Cool Features added"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["The most powerful extensions to extend your Website. ((br))Cool features to add up to your site with easy integration steps following our guides. "],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Get Start"],"hero-style[hero-btn1-class]":["btn-rounded btn-warning btn-lg"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-bg]":["images/joomlart/business/background/wall-03.jpg"]}}
1.4 Insight
- Module position: business-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-3"],"hero-style[block-intro]":["Real-time"],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-right"],"hero-style[hero-heading]":["Use real-time analytics to gain better customer insight. "],"hero-style[hero-intro]":["Poweful marketing tool allows to connect with your customers. "],"hero-style[hero-bg]":["images/joomlart/business/background/wall-04.jpg"]}}
2. Our Premium Collection - Articles Category module
- Our Premium Collection – module detail configuration
3. Why join us
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-5"],"features-intro[block-intro]":["we create"],"features-intro[block-extra-class]":[" section-lighter section-introducing"],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/business/background/bg-3.png"],"features-intro[animation-delay]":[""],"features-intro[carousel-text]":["trend ","standard","values","quality"],"features-intro[data]":{"features-intro[data][font-icon]":["fa-picture-o","fa-cube","fa-magic","fa-flash"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design options","Powerful Yet Simple","Flexible Customization Options","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all.","We offer you a big number of customisable templates to suit your clients need, packed with both handy features and design. ","Our templates are updated each time a bug is discovered or there is new features. "],"rows":4,"cols":5,"type":"list"}}}
4. T3 Framework
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-2"],"cta[block-intro]":["The all new, modern and flexible Joomla Template Framework built with Bootstrap 3, powered by YOU!"],"cta[block-extra-class]":[" section-darker section-user-showcase no-padding"],"cta[img]":["images/joomlart/business/background/bg-4.png"],"cta[data]":{"cta[data][button]":["View Demo →","Download →"],"cta[data][link]":["http://t3-framework.org/","http://t3-framework.org/downloads.html"],"cta[data][button_class]":["",""],"rows":2,"cols":4,"type":"list"}}}
5. Spotlight Layout
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[" section-lighter"],"spotlight[block-bg]":[""],"spotlight[data]":{"spotlight[data][position]":["position-1","position-2"],"spotlight[data][xs]":["col-xs-12","col-xs-12"],"undefined":["","","","","","","",""],"spotlight[data][sm]":["col-sm-12","col-sm-12"],"spotlight[data][md]":["col-md-6","col-md-6"],"spotlight[data][lg]":["col-lg-6","col-lg-6"],"rows":2,"cols":6,"type":"list"}}}
The module loads modules from position: position-1 and position-2.
5.1 [Business] Testimonial
- Module position: position-1
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-3"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":[],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["I love the theme, it allows me to seek creativity. I set up my e-store without having to be a coding expert.","The theme design is very cool, very fresh and suitable with my company, I want to change my website with your theme. Thanks a lot."],"testimonials[data][author-name]":["Jane Banks Kerrigan, US","Micheal Yankey, UK"],"rows":2,"cols":3,"type":"list"}}}
5.2 [Business] Statistics
- Module position: position-2
- Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-1"],"statistics[block-intro]":[""],"statistics[block-extra-class]":[""],"statistics[block-bg]":[""],"statistics[stats-title]":["KEYNOTES"],"statistics[stats-description]":["Quick Snapshot"],"statistics[acm-style]":["style-light"],"statistics[full-width]":["1"],"statistics[data]":{"statistics[data][stats-count]":["6+","7+","3+","5+ ","7+","3+"],"statistics[data][stats-name]":["hero blocks","testimonials","CTA","galleries","slideshows ","pricing"],"statistics[data][stats-color]":["","","","","",""],"rows":6,"cols":4,"type":"list"}}}
6. From our blog - Articles Category Module
- Module position: business-home
- Module Suffix: section-blog
- Alternative Layout: blog
7. Instant Support
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-1"],"cta[block-intro]":["Our knowledgeable Specialists are available to answers all your questions. "],"cta[block-extra-class]":[" text-center section-lightest section-animate-img"],"cta[img]":["images/joomlart/uber/support-staff.png"],"cta[animation]":["fade"],"cta[animation_speed]":[""],"cta[data]":{"cta[data][button]":["Ask us a question"],"cta[data][link]":["index.php?option=com_contact&view=contact&id=1&Itemid=499"],"cta[data][button_class]":["btn-rounded btn-primary btn-lg smooth-scroll"],"rows":1,"cols":4,"type":"list"}}}
8. Join Our Theme Club!
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-1"],"cta[block-intro]":["Choose an option that suits your needs. 100% satisfaction guaranteed. "],"cta[block-extra-class]":[" text-center section-primary"],"cta[img]":[""],"cta[animation]":["fade"],"cta[animation_speed]":[""],"cta[data]":{"cta[data][button]":["Sign Up Today"],"cta[data][link]":["index.php?option=com_users&view=registration&Itemid=551"],"cta[data][button_class]":[" btn-rounded btn-rounded-inverse btn-lg open-login-modal sign-up"],"rows":1,"cols":4,"type":"list"}}}
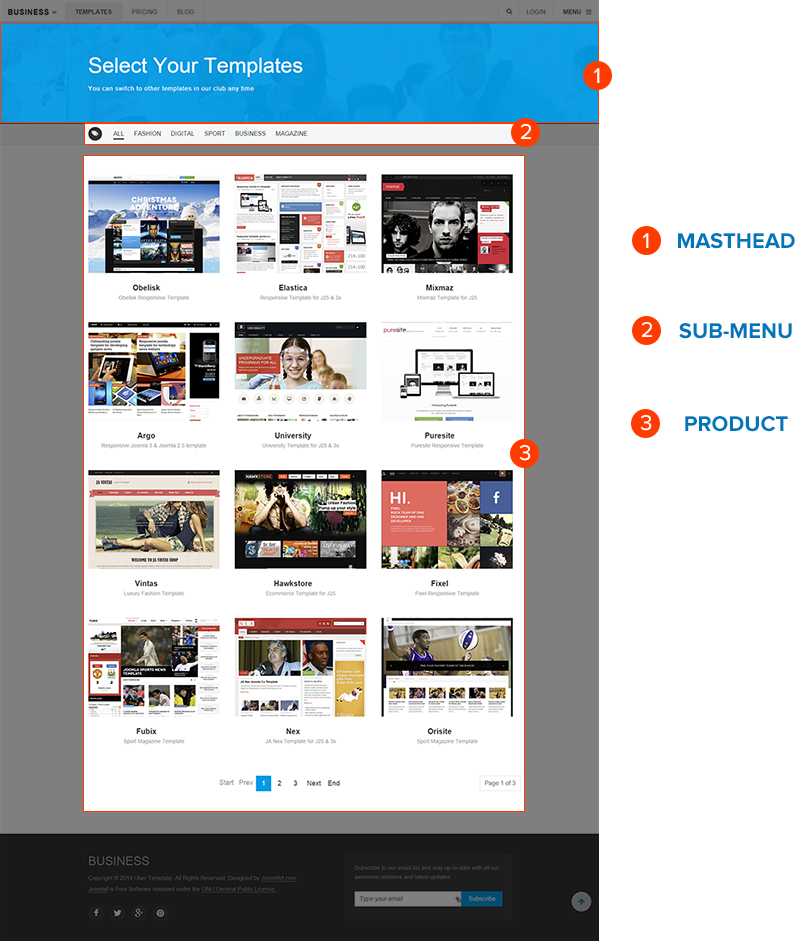
2. Template Menu

The page includes 3 main elements:
- Masthead module
- Sub-menu items
- Product list
Here is the steps to create such menu
Step - 1 create Template menu
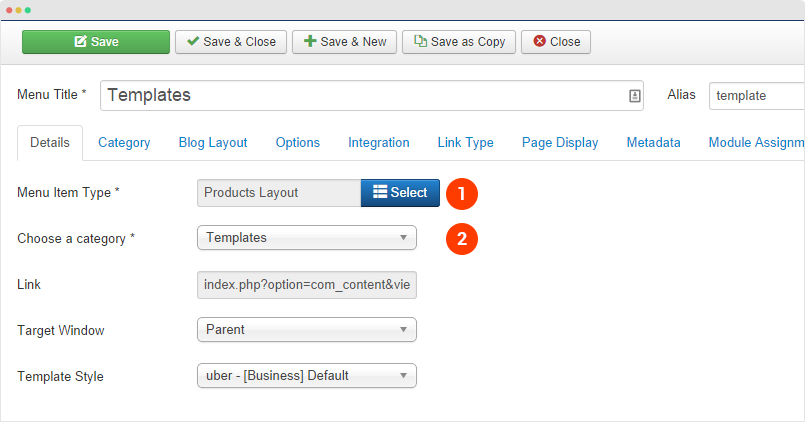
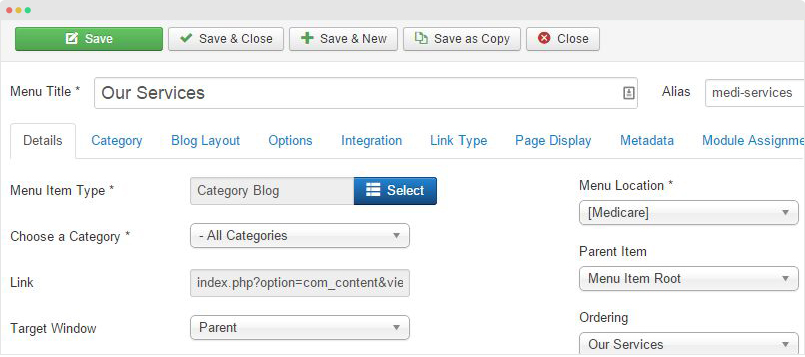
Create Template menu item in the main menu of Business site, select "Products Layout", assign content for the menu item.

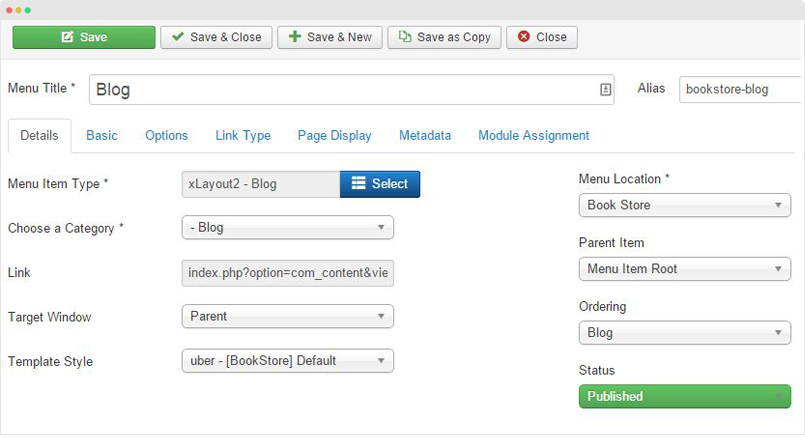
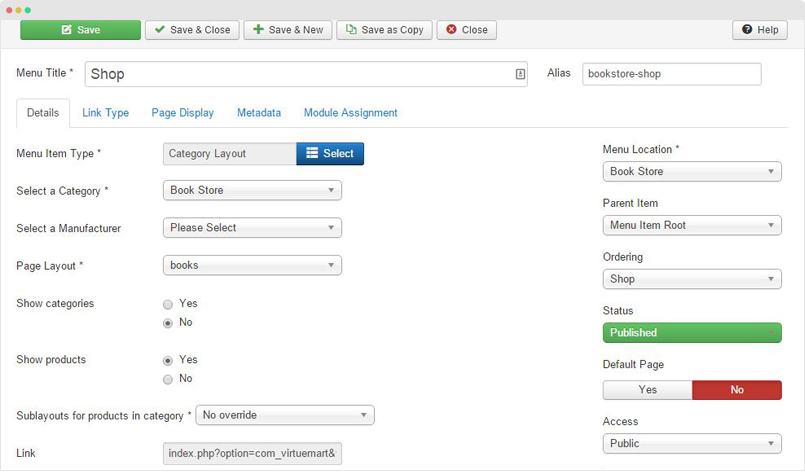
Menu setting screenshots
- Menu Detail settings
- Menu Category settings
- Menu Blog Layout settings
- Menu Options Setings
- Menu Display settings
There are some important notes in the menu item configuration.
1. In the Category setting panel, please make sure you select product for the Article Layout layout.
2. In the Page Display setting panel, please add class product-layout for the field Page Class.
Other settings use default settings
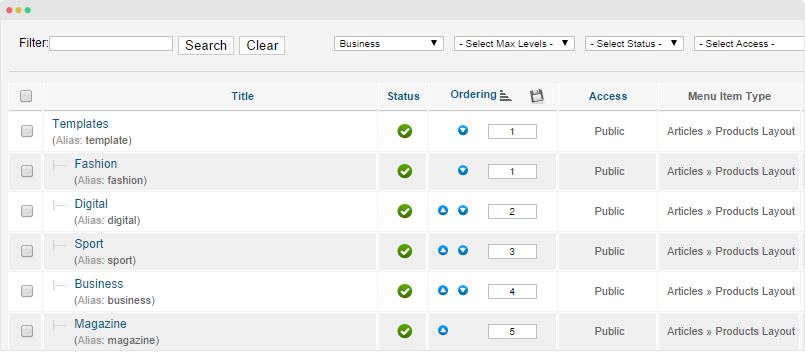
Step - 2 create sub-menu of "Template" menu item, the menu configuration is the same as the Template menu item.

The sub-menu items has same configuration as the Template menu item.
Step -3 create Masthead for the menu item
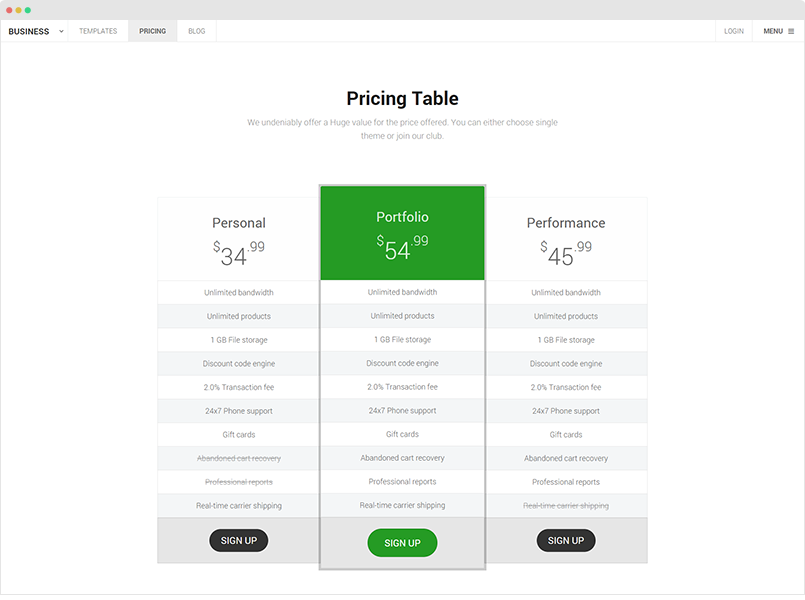
3. Pricing Menu

The page loads Pricing table content block built from JA ACM module.
Step 1 - Create Pricing menu item, assign to "uber - Business" template style.
Step 2 - Create JA ACM module
Module detail configuration
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:pricing","pricing":{"jatools-layout-pricing":["style-1"],"pricing[block-intro]":["We undeniably offer a Huge value for the price offered. You can either choose single theme or join our club."],"pricing[block-extra-class]":[" section-darker"],"pricing[block-bg]":["images/joomlart/business/background/wall-01.jpg"],"pricing[pricing-style]":["style-dark"],"pricing[data]":{"pricing[data][pricing-col-name]":["Personal","Portfolio","Performance"],"pricing[data][pricing-col-price]":["((sup))$((/sup))34((sup)).99((/sup))","((sup))$((/sup))54((sup)).99((/sup))","((sup))$((/sup))45((sup)).99((/sup))"],"pricing[data][pricing-col-featured]":["0","1","0"],"pricing[data][pricing-col-button]":["Sign Up","Sign Up","Sign Up"],"pricing[data][pricing-col-buttonlink]":["index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551"],"data":[["Unlimited bandwidth","b1","b1","b1"],["Unlimited products","b1","b1","b1"],["1 GB File storage","b1","b1","b1"],["Discount code engine","b1","b1","b1"],["2.0% Transaction fee","b1","b1","b1"],["24x7 Phone support","b1","b1","b1"],["Gift cards","b1","b1","b1"],["Abandoned cart recovery","b0","b1","b1"],["Professional reports","b0","b1","b1"],["Real-time carrier shipping","b1","b1","b0"]],"rows":10,"cols":3,"type":"table"}}}
Back-end setting
The module description is configured in the JA Extra Fields setting panel.
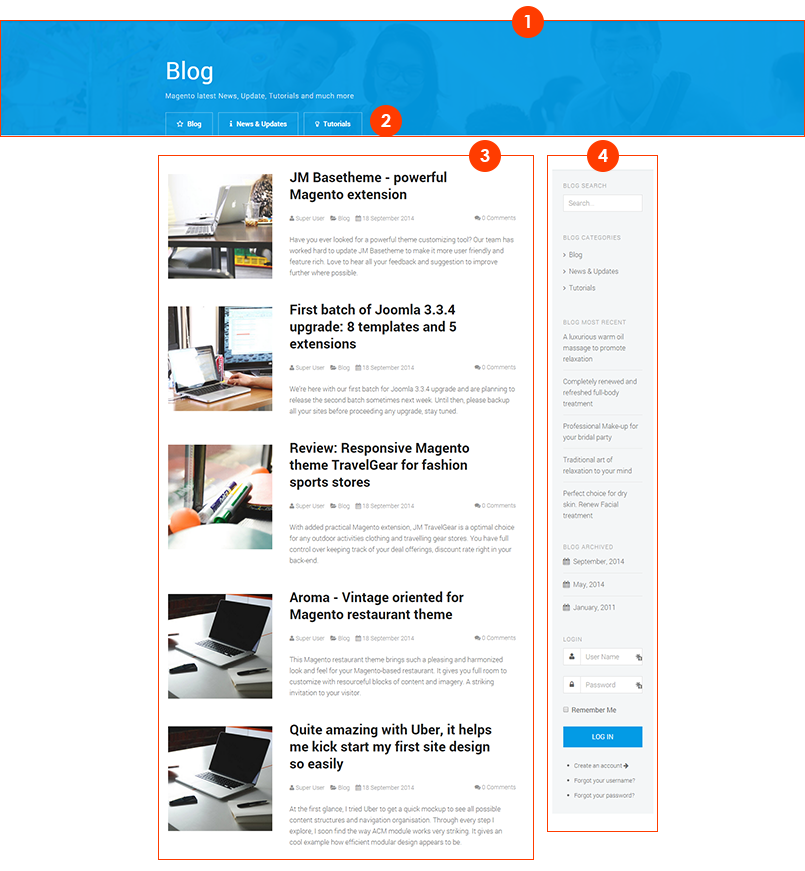
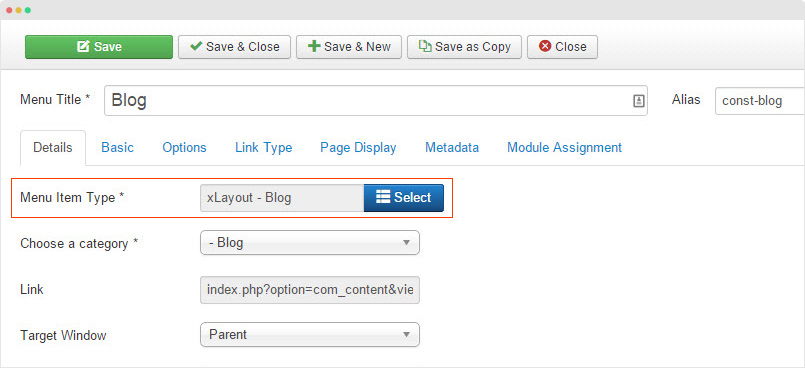
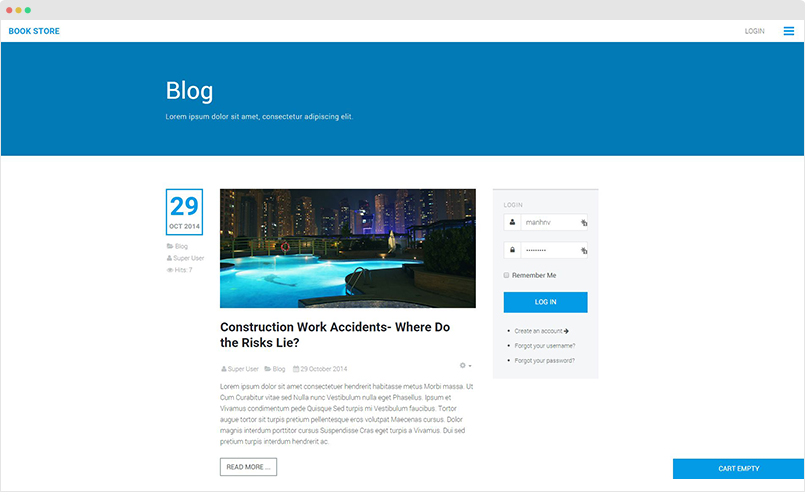
4. Blog Menu

The page includes 4 elements:
- Masthead module
- Sub-menu items
- Blog content
- Modules on Sidebar
Here is the steps to create such menu
Step - 1 create Blog menu item
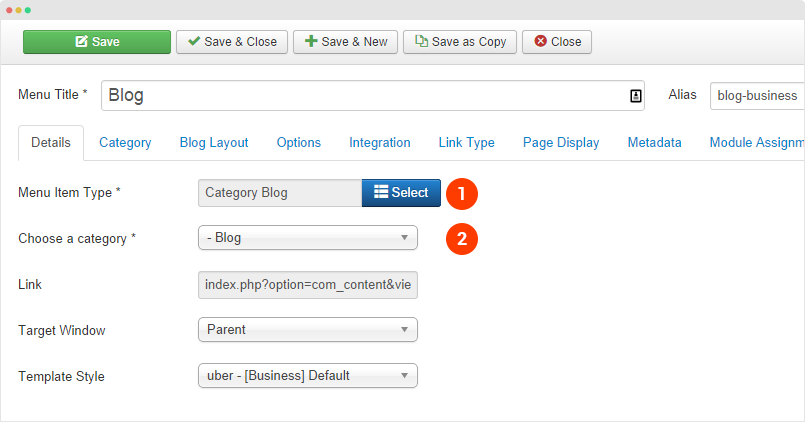
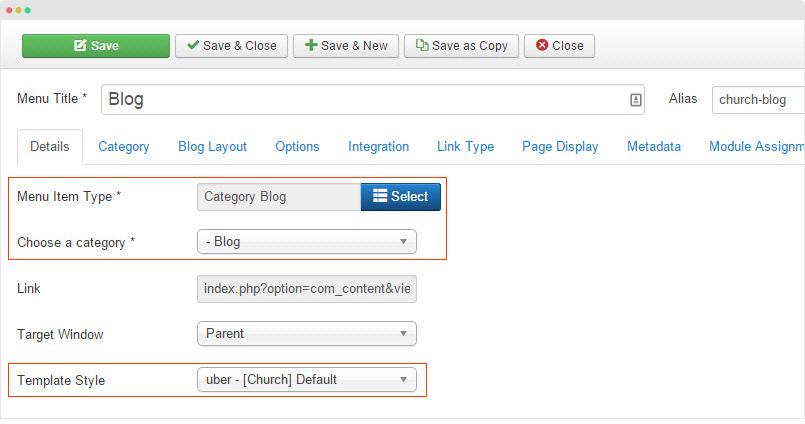
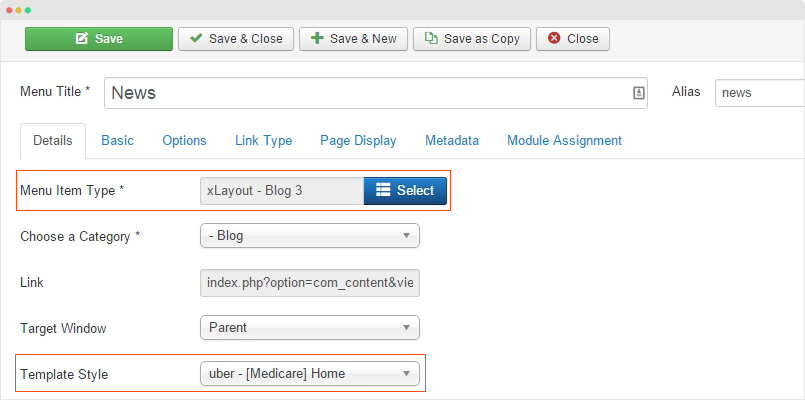
Create Template menu item in the main menu of Business site, select "Category Blog", assign content for the menu items.

Menu setting screenshots
Other settings use default settings
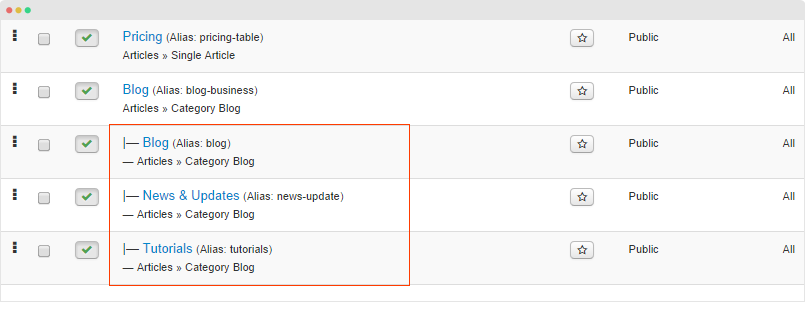
Step - 2 create sub-menu items of "Blog" menu item, the sub-menu item configuration is the same as the Blog menu item.

Step - 3 create Masthead for the menu item.
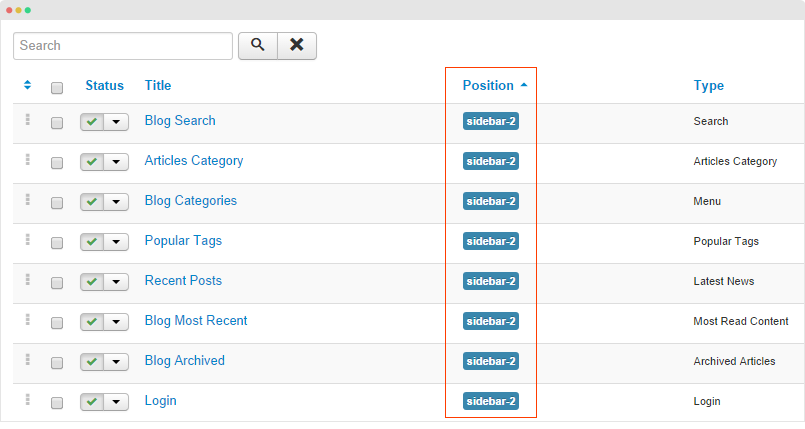
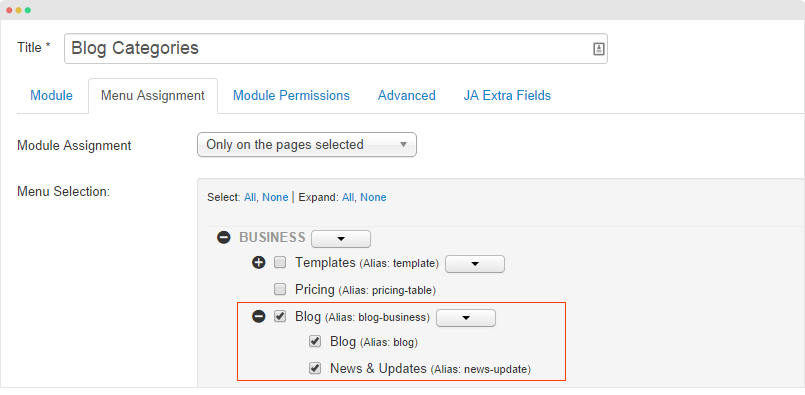
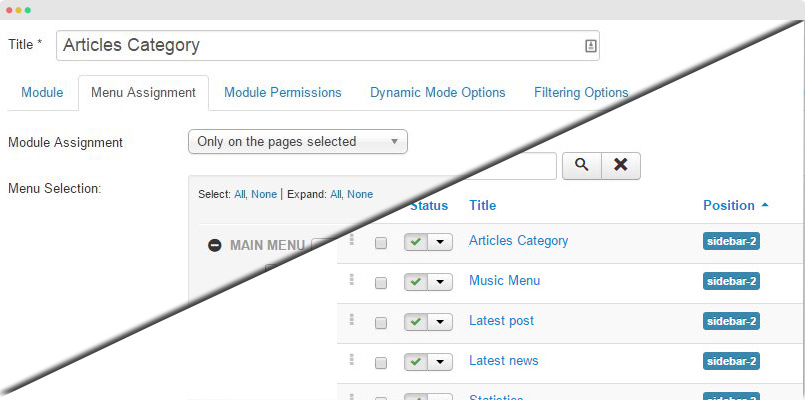
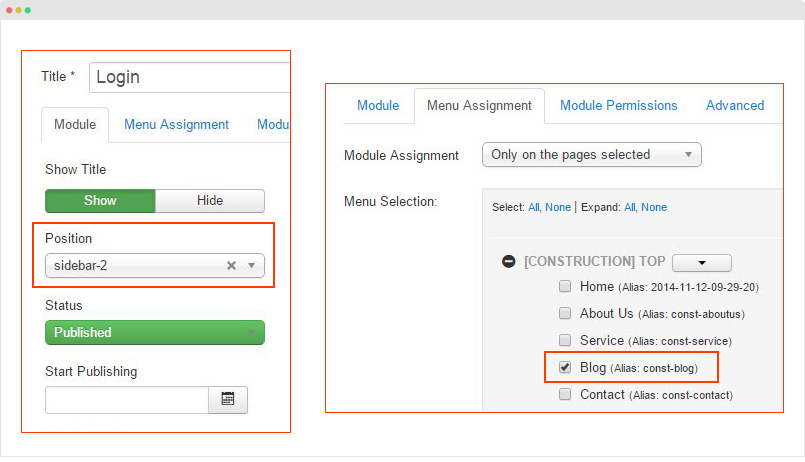
Step - 4 Create modules, assign to position sidebar-2

And select to display the module in Blog page

Corporate Site
1. Create Template Style
The Corporate site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Corporate] Home" . You don't need to create "uber - Default" template style as it's the template style when you install Uber template, just make sure you set it as your default template style.
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Corporate] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
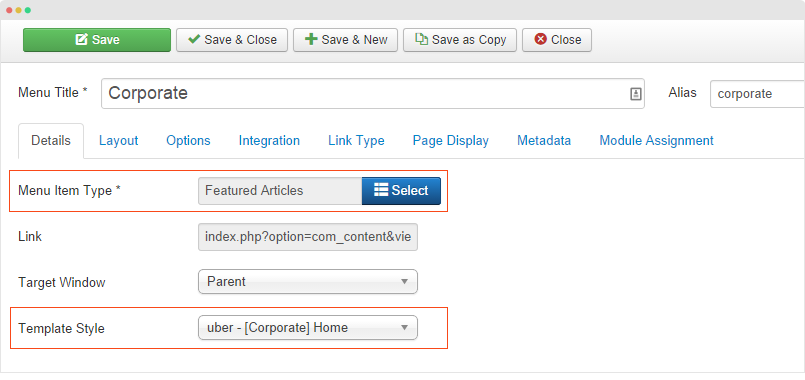
Step 1 - Create Home menu item
Create new menu, select Featured Articles menu type then assign uber - [Corporate] Home template style.

Step 2: Add content for the Home Menu
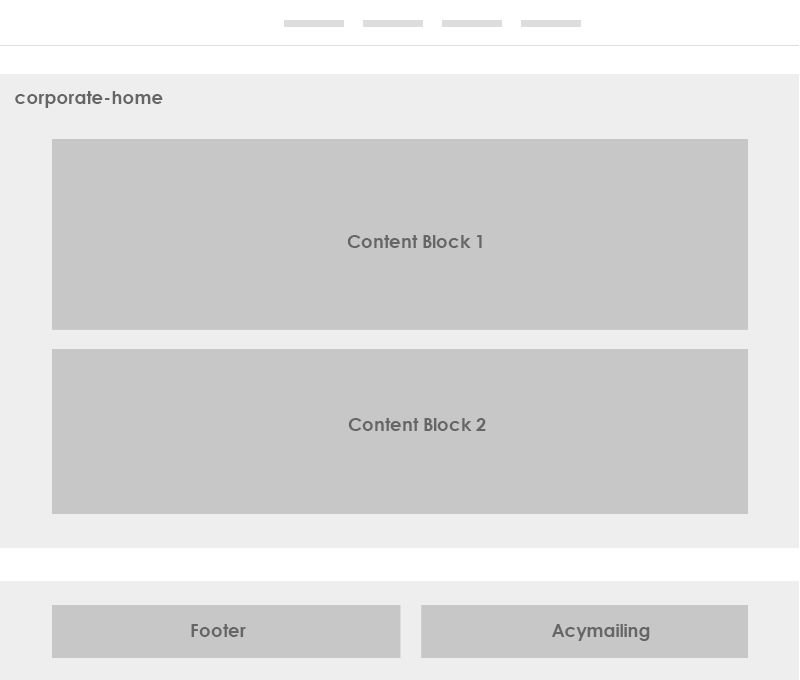
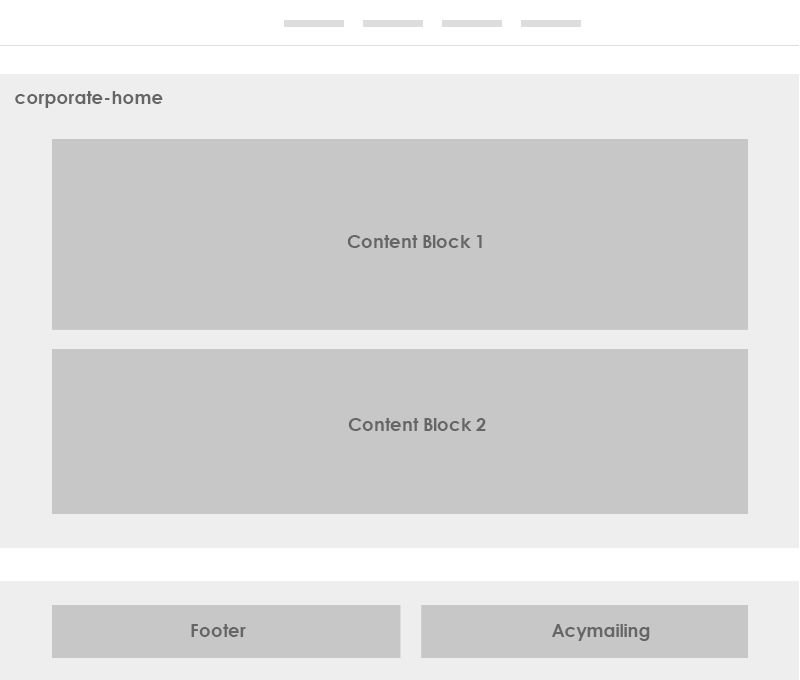
The Corporate Homepage content is content blocks that are loaded from module contents that are built with JA ACM module. All the modules are assigned to position corporate-home.
Here are the modules assigned to Corporate Homepage
1. [Corporate] Intro Images
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":[""],"isotope[block-extra-class]":[" full-screen no-padding"],"isotope[block-bg]":[""],"isotope[colmb]":["10"],"isotope[coltb]":["10"],"isotope[coldt]":["10"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["none"],"isotope[text-1]":["Each of us((br))\n((span))((b))smart((/b))((/span)) and ((span))((i))nice((/i))((/span))((br))Absolute integrity"],"isotope[gallery]":{"isotope[gallery][selectitem]":["2","1","1","2","1","1","1","2","1","1","1","2","1","1","1","1","2","1","1","1","2","1","1","2","1","1","1","2","1","1","1","2","1","1","1","1","2","1","1","2","1","1","1","2","1","1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/corporate/items/item-1.jpg","images/joomlart/corporate/items/item-10.jpg","images/joomlart/corporate/items/item-11.jpg","images/joomlart/corporate/items/item-12.jpg","images/joomlart/corporate/items/item-13.jpg","images/joomlart/corporate/items/item-14.jpg","images/joomlart/corporate/items/item-15.jpg","images/joomlart/corporate/items/item-16.jpg","images/joomlart/corporate/items/item-17.jpg","images/joomlart/corporate/items/item-18.jpg","images/joomlart/corporate/items/item-19.jpg","images/joomlart/corporate/items/item-2.jpg","images/joomlart/corporate/items/item-x9.jpg","images/joomlart/corporate/items/item-21.jpg","images/joomlart/corporate/items/item-22.jpg","images/joomlart/corporate/items/item-23.jpg","images/joomlart/corporate/items/item-24.jpg","images/joomlart/corporate/items/item-25.jpg","images/joomlart/corporate/items/item-26.jpg","images/joomlart/corporate/items/item-x5.jpg","images/joomlart/corporate/items/item-28.jpg","images/joomlart/corporate/items/item-3.jpg","images/joomlart/corporate/items/item-4.png","images/joomlart/corporate/items/item-5.jpg","images/joomlart/corporate/items/item-6.jpg","images/joomlart/corporate/items/item-7.jpg","images/joomlart/corporate/items/item-8.jpg","images/joomlart/corporate/items/item-9.jpg","images/joomlart/corporate/items/item-x1.jpg","images/joomlart/corporate/items/item-x2.jpg","images/joomlart/corporate/items/item-x3.jpg","images/joomlart/corporate/items/item-x4.jpg","images/joomlart/corporate/items/item-x5.jpg","images/joomlart/corporate/items/item-x9.jpg","images/joomlart/corporate/items/item-x7.jpg","images/joomlart/corporate/items/item-6.jpg","images/joomlart/corporate/items/item-x9.jpg","images/joomlart/corporate/items/item-18.jpg","images/joomlart/corporate/items/item-23.jpg","images/joomlart/corporate/items/item-x1.jpg","images/joomlart/corporate/items/item-15.jpg","images/joomlart/corporate/items/item-13.jpg","images/joomlart/corporate/items/item-28.jpg","images/joomlart/corporate/items/item-7.jpg","images/joomlart/corporate/items/item-10.jpg","images/joomlart/corporate/items/item-17.jpg","images/joomlart/corporate/items/item-6.jpg","images/joomlart/corporate/items/item-21.jpg","images/joomlart/corporate/items/item-11.jpg","images/joomlart/corporate/items/item-19.jpg","images/joomlart/corporate/items/item-22.jpg","images/joomlart/corporate/items/item-25.jpg","images/joomlart/corporate/items/item-8.jpg","images/joomlart/corporate/items/item-12.jpg"],"isotope[gallery][title]":["","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""],"rows":54,"cols":6,"type":"list"}}}
2. Testimonials Style 6
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-6"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-1]":["We create impact via design. ((br))\nOur team are"],"testimonials[data-carousel]":{"testimonials[data-carousel][color]":["#2980b9","#2ecc71"],"testimonials[data-carousel][carousel]":["Dedicated","Smart"],"rows":2,"cols":3,"type":"list"}}}
3. [Corporate] Tab Style Default
- Module position: corporate-home
- Module Suffix: section-lightest
{":type":"uber:tabs","tabs":{"jatools-layout-tabs":["style-1"],"tab[block-extra-class]":[" section-lightest"],"tab[block-bg]":[""],"tab[nav-tabs]":["Expertise","Selected Works","By Category","By Clients"],"tab[img]":["images/joomlart/corporate/mk_1.png","images/joomlart/corporate/mk_2.png","images/joomlart/corporate/mk_3.png","images/joomlart/corporate/mk_4.png"],"tab[intro]":["We are a strategic consultant firm committed to building world-class brands through powerful, flexible strategies. We deliver comprehensive service in research and digital media.","With partners around the globe, we deliver specialised services from an international perspective that also accounts for regional customs and preferences. ","We cover from technology, financial to non-profit, educational and government institutions. Our experience working with clients across industry all over the world gives us chance to optimise our solutions. ","We develop both simple and complex solutions to adapt to any client at different level. We are trusted by thousands of customers around the world. "],"tab[link]":["#","#","#","#"],"tab[text-btn]":["Explore Our Works","Explore Our Works","Explore Our Works","Explore Our Works"],"tab[icon-btn]":["fa fa-angle-right","fa fa-angle-right","fa fa-angle-right","fa fa-angle-right"],"tab[class-btn]":["btn btn-border","btn btn-primary btn-border","btn btn-primary btn-border","btn btn-primary btn-border"]}}
4. [Corporate] Testimonials
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-1"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["Wasn't sure where to compliment. I just wanted to say I am so happy to be your customer. You make my life so easy. I love the core values - totally fun and original. Thanks for your great service. "],"testimonials[data][author-name]":["- Paolo R. -"],"rows":1,"cols":3,"type":"list"}}}
5. Our Team and Culture
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-3"],"cta[block-intro]":["Diverse and talented workforce has helped to grow our capabilities and uphold our brand values. They solve the most complex problems with a forward-thinking power. "],"cta[block-extra-class]":["no-padding"],"cta[text-align]":["col-md-6 text-left"],"cta[style]":["light"],"cta[img]":["images/joomlart/corporate/demo-5.jpg"],"cta[data]":{"cta[data][button]":["More About Our Value"],"cta[data][link]":["#"],"cta[data][button_class]":["btn btn-border"],"rows":1,"cols":4,"type":"list"}}}
6. [Corporate-About] Features-intro
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[" text-center"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-heart-o","fa fa-lightbulb-o","fa fa-users"],"features-intro[data][img-icon]":["","",""],"features-intro[data][title]":["Passion","Intelligence","Commitment"],"features-intro[data][description]":["We are enthusiastic - as serious about play as we are about work - with diverse interests.","We believe \"Simple is smart'. All works we do is committed to the cause of simplicity and distinct creativity. ","Each and every of us strives to become critical thinker, over-achiever, with growing collection of capabilities. "],"rows":3,"cols":5,"type":"list"}}}
7. Your next career move?
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-3"],"cta[block-intro]":["In our office, opportunities abound with smart and nice people tackling high-impact projects and having fun doing it. If you can help make major impact on your clients, your colleagues and your career, we'd love to hear from you. "],"cta[block-extra-class]":["no-padding"],"cta[text-align]":["col-md-6 text-left"],"cta[style]":["light"],"cta[img]":["images/joomlart/corporate/demo-6.jpg"],"cta[data]":{"cta[data][button]":["Current Job Openings"],"cta[data][link]":["#"],"cta[data][button_class]":["btn btn-border"],"rows":1,"cols":4,"type":"list"}}}
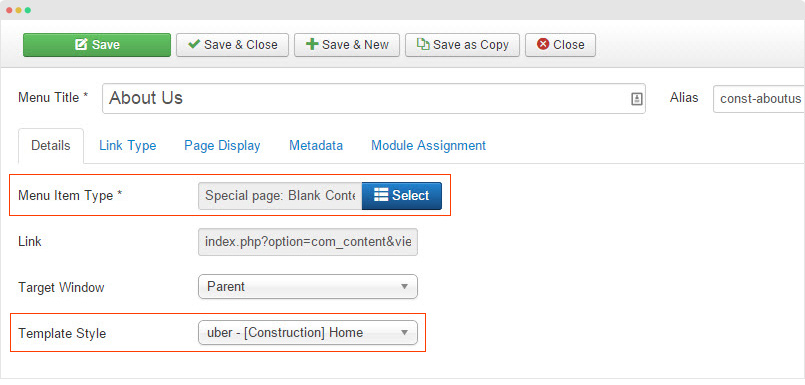
3. About Us Menu
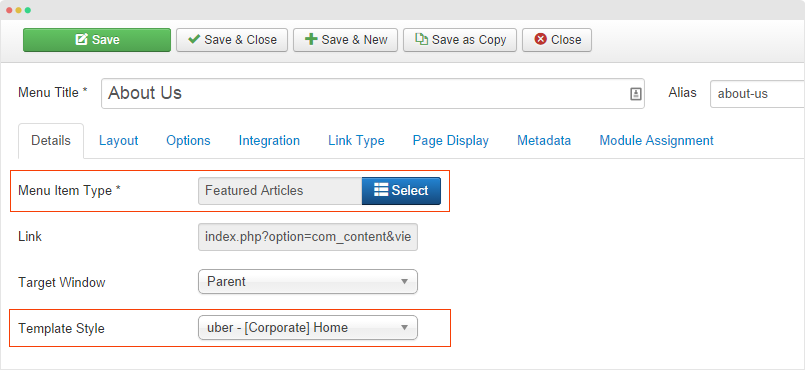
Step 1 - Create "About Us" menu item
Create new menu, select Featured Articles menu type then assign uber - [Corporate] Home template style.

Step 2: Add content for the About Us Menu

> PAGE STRUCTURE <
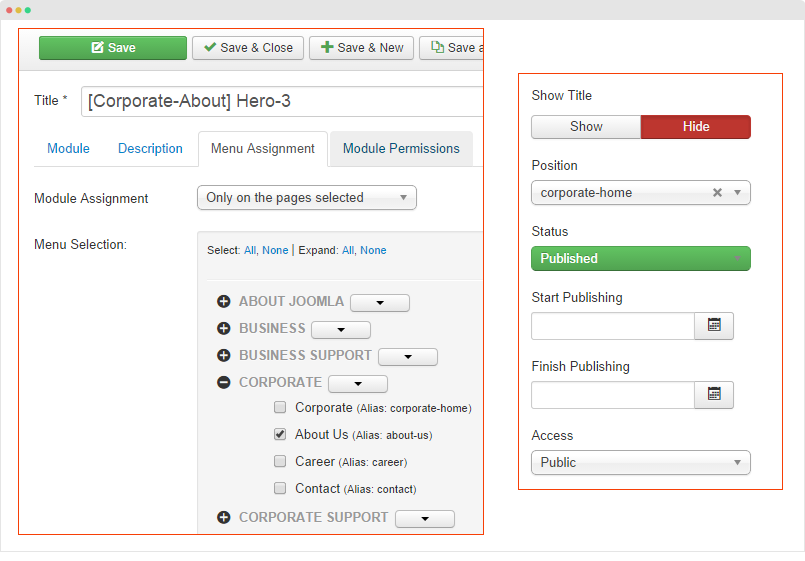
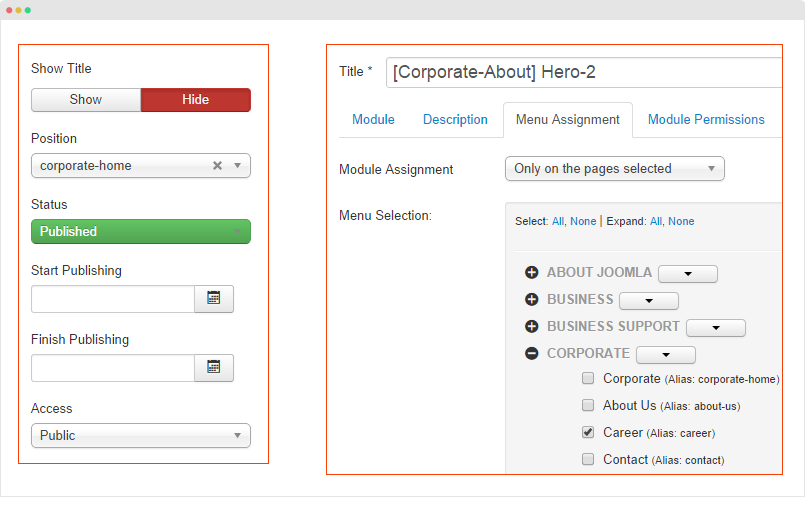
The Corporate Homepage content is content blocks that are loaded from module contents that are built with JA ACM module. All the modules are assigned to position corporate-home. In the Menu Assignment, please make sure you assigned the module to position corporate-home then select to display it in the "About Us" menu item.

Here are the modules assigned to Corporate Homepage
1. [Corporate-About] Hero-3
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-screen]":["full-screen"],"hero-style[hero-effect]":[" effect"],"hero-style[hero-heading]":["We embrace((br))\n((b))Simplicity((/b))\nto deliver((br))\n((b))great((/b))((br))\n((b))Experiences.((/b))"],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":[""],"hero-style[hero-btn1-link]":[""],"hero-style[hero-btn2-text]":[""],"hero-style[hero-btn2-link]":[""],"hero-style[hero-bg]":["images/joomlart/corporate/demo-7.jpg"]}}
2. Create meaningful, relevant solutions
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":["We know how to create top-notch design solutions. We have tried and tested our workflows, built around our 10 years experience in the field, enriched by creative tools designed to spark original ideas and new perspectives."],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","",""],"features-intro[data][img-icon]":["","",""],"features-intro[data][title]":["Who we are","What we do","Why we do it"],"features-intro[data][description]":["We are a team of the many dedicated, collaborative and professional workaholic people. We have clear thinking, restless creative passion, and the technical know-how which are the solid ground to create top-notch solutions. ","We deliver specialised services for clients in every industry, all over the world. Our extensive experience allow us to adapt regional customs and preferences, meanwhile help clients to solve the most complex problems. ","We are willing to make the hard choices necessary to achieve the best outcome. This focus allows to explore essential perspectives that solve your problems. Simple but timeless. Differentiate but relevant and meaningful.\n"],"rows":3,"cols":5,"type":"list"}}}
3. [Corporate-AboutUs] Slideshow-top
The slideshow loads modules from position corporate-slide-items. Each module is a slideshow item.
- Module position: business-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["corporate-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":[""]}}
Step 2 - Create modules displayed in the slideshow.
All the modules used in slideshow are JA ACM modules and they are assigned to one position "corporate-slide-items".
1.1 Retless creative
- Module position: corporate-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-2"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Retless creative"],"hero-style[hero-intro]":["Dedicated, collaborative ((br)) workaholic people"],"hero-style[hero-quote]":["Our Team"],"hero-style[hero-bg]":["images/joomlart/corporate/slideshow/slide-1.jpg"]}}
Do the same to create other modules.
4. At The Heart Of Our Brand
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[""],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["4"],"isotope[coldt]":["5"],"isotope[gutter]":["10"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","2","1","1","1","1","1","1","1","1","1","1","2","1","1","1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/corporate/items/item-x1.jpg","images/joomlart/corporate/items/item-x9.jpg","images/joomlart/corporate/items/item-x4.jpg","images/joomlart/corporate/items/item-x2.jpg","images/joomlart/corporate/items/item-x3.jpg","images/joomlart/corporate/items/item-10.jpg","images/joomlart/corporate/items/item-18.jpg","images/joomlart/corporate/items/item-24.jpg","images/joomlart/corporate/items/item-12.jpg","images/joomlart/corporate/items/item-9.jpg","images/joomlart/corporate/items/item-x16.jpg","images/joomlart/corporate/items/item-x17.jpg","images/joomlart/corporate/items/item-x5.jpg","images/joomlart/corporate/items/item-7.jpg","images/joomlart/corporate/items/item-2.jpg","images/joomlart/corporate/items/item-8.jpg","images/joomlart/corporate/items/item-28.jpg","images/joomlart/corporate/items/item-7.jpg","images/joomlart/corporate/items/item-10.jpg","images/joomlart/corporate/items/item-19.jpg","images/joomlart/corporate/items/item-8.jpg","images/joomlart/corporate/items/item-21.jpg","images/joomlart/corporate/items/item-26.jpg","images/joomlart/corporate/items/item-18.jpg"],"isotope[gallery][title]":["","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","","","","","","","","","","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","","","","","","","","","","","","","","","","",""],"rows":24,"cols":6,"type":"list"}}}
5. [Corporate-Aboutus] Teams
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-1"],"team_about[block-intro]":[""],"team_about[block-extra-class]":[" no-padding"],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["1"],"team_about[member-image]":["images/joomlart/corporate/bod-1.jpg","images/joomlart/corporate/bod-2.jpg","images/joomlart/corporate/bod-3.jpg","images/joomlart/corporate/bod-4.jpg"],"team_about[member-slogan]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit. He is our product hero.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","Has decade of helping international clients to solve their design challenges with her strategic mindset."],"team_about[member-name]":["Carol O'Neil","Chris Cavender","Keth Dixon","Daisy Ponte"],"team_about[member-position]":["CEO","CHIEF TECHNICAL OFFICE","DESIGN DIRECTOR","BUSINESS DIRECTOR"],"team_about[member-bg-color]":["#215ba6","#f27c38","#4e98d9","#f24535"]}}
6. Productive Working Space
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:slideshow","slideshow":{"jatools-layout-slideshow":["style-2"],"slideshow[block-intro]":["We pay careful attention to design a comfortable office environment, not just to create aesthetic but also give a boost to employee happiness. Our open and inspiring office space helps to enhance internal brand as well as productivity. The space can also evolve as the company does, without major new investments."],"slideshow[block-extra-class]":[""],"slideshow[block-bg]":["images/joomlart/corporate/aboutus-bg.png"],"slideshow[enable-controls]":["1"],"slideshow[data-s2]":{"slideshow[data-s2][img]":["images/joomlart/corporate/demo-11.jpg","images/joomlart/corporate/demo-12.jpg","images/joomlart/corporate/demo-13.jpg","images/joomlart/corporate/demo-14.jpg"],"rows":4,"cols":2,"type":"list"}}}
4. Career Menu
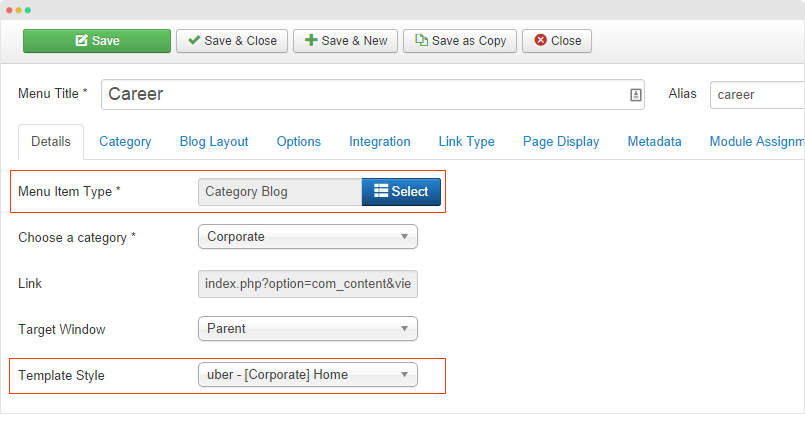
Step - 1: Create "Career" menu item
Create new menu, select Featured Articles menu type then assign uber - [Corporate] Home template style.

Keep default settings for all other fields.
Step - 2: Add content for the About Us Menu

> PAGE STRUCTURE <
The Corporate Homepage content is content blocks that are loaded from module contents that are built with JA ACM module. All the modules are assigned to position corporate-home. In the Menu Assignment, please make sure you assigned the module to position corporate-home then select to display it in the "Career" menu item.

Here are the modules assigned to Corporate Career page
1. [Corporate-About] Hero-2
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding welcome-top"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-screen]":["full-screen"],"hero-style[hero-effect]":[" effect"],"hero-style[hero-heading]":["Be towards((br))\n((b))Creative and analytic((/b))((br))\nand\n((b))Enthusiastic((/b)) to solve((br))\n((b))Complex Problems((/b))"],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":[""],"hero-style[hero-btn1-link]":[""],"hero-style[hero-btn2-text]":[""],"hero-style[hero-btn2-link]":[""],"hero-style[hero-bg]":["images/joomlart/corporate/demo-8.jpg"]}}
2. Ready for a challenge?
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:slideshow","slideshow":{"jatools-layout-slideshow":["style-1"],"slideshow[block-intro]":[""],"slideshow[block-extra-class]":[""],"slideshow[block-bg]":[""],"slideshow[img-bg]":["images/joomlart/corporate/demo-9.jpg"],"slideshow[enable-controls]":["1"],"slideshow[data]":{"slideshow[data][title]":["Distinction","Different","Focused","Experienced","Efficient"],"slideshow[data][description]":["We service our clients in every industry, all over the world, thus give us chance to explore from distinct viewpoints. ","Our creative process is driven by our clients need. Always start from clients' data and our in-depth research. ","We believe in focus. Our single most dedicated priority is to provide functional, aesthetic pleasing solution.","For more than 10 years, we developed the right process, the right people and the right resources so that we deliver the best.","We invest heavily in developing knowledge across projects together with hard working, effective strategic tools. "],"rows":5,"cols":3,"type":"list"}}}
3. Your next career move?
- Module position: corporate-home
- Module Suffix: job-layout no-padding
- Alternative Layout: job
The articles loaded in the module use extra fields (the job info block). Please refer to the Articles Category Module detail configuration → for more info.
4. [Corporate-Career] info
- Module position: corporate-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding ft-info"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["\n\n\n\n"],"hero-style[hero-intro]":["“You make the tough decision to consult the different approach, but help us move forward with bold steps. Huge thanks for your high-profile service and professional team behind. ”\n((h3))CAROL O'NEIL((/h3))\n((p class=\"small\"))MANAGING DIRECTOR((/p))"],"hero-style[hero-btn1-text]":[""],"hero-style[hero-btn1-link]":[""],"hero-style[hero-btn2-text]":[""],"hero-style[hero-btn2-link]":[""],"hero-style[hero-bg]":["images/joomlart/corporate/demo-10.jpg"]}}
Beauty Spa Site
1. Create Template Style
The Spa site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Spa] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Spa] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

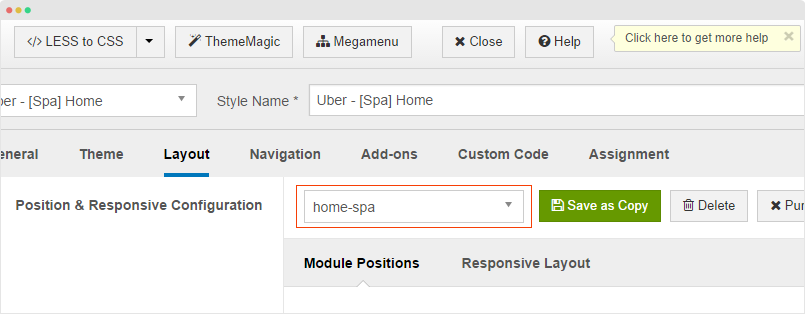
Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
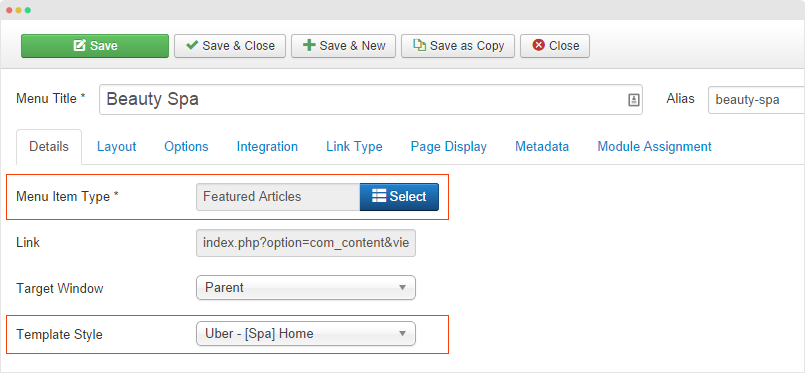
Create new menu, select Featured Articles menu type then assign uber - [Spa] Home template style.

Step 2: Add content for the Home Menu
The Spa Homepage content is content blocks from modules that are built with JA ACM module. All the modules are assigned to position spa-home.
Here are the modules assigned to Spa Homepage
1. [Spa] Slideshow
- Module position: spa-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-1"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["spa-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["730"]}}
The slideshow loads modules in spa-slide-items position.
Here is a sample module to display in slideshow.
1.1 Heat Treaments
- Module position: corporate-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":["Inside and Out"],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Transform you inside and out"],"hero-style[hero-intro]":["Heat treatments in the form of either warm, dry air or warm help to relax your body, boosting moisture in your skin. "],"hero-style[hero-btn1-text]":["Book Now"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-btn2-text]":["Discover More"],"hero-style[hero-btn2-link]":["#"],"hero-style[hero-bg]":["images/joomlart/spa/slideshow/bg-2.jpg"]}}
Do the same to create other slideshow items
2. Our services
- Module position: spa-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-3"],"features-intro[block-intro]":["Perfect for entertaining clients, social celebrations, company retreats, or incentives."],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["2"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-trophy"," fa fa-plus-square","fa fa-medkit","fa fa-hospital-o"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Body Treatments","Facial Rituals","Hair","Make up"],"features-intro[data][description]":["A full body massage with sea salts & herbal body lotion. The healing synergy remains on the skin to help purify & cleanse during a steam bath. ","Enjoy a deep cleansing session enriched with a custom blend of seasonal fruits, vegetable, and herbs nourish the skin. A relaxing massage completes this all organic facial.","Bring you the highest grade of natural hair extensions. Our service creates luxurious tangle free extensions to customise a perfect haircut for your desired look and needs. ","Begin with a professional consultation to guide you in what will work best for your skin type. Our creative touch is subtle to bring out the best in you. "],"rows":4,"cols":5,"type":"list"}}}
3. Virtual Spa Tour
- Module position: spa-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["Our treatments represent the powerful union of deep and soulful relaxation. "],"isotope[block-extra-class]":[" sbg-image image-dark"],"isotope[block-bg]":["images/joomlart/spa/home/mod-spa-bg-1.jpg"],"isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["5"],"isotope[gutter]":["10"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["2","1","1","1","1","2","1","1","1"],"undefined":["","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/spa/gallery/gl-7.jpg","images/joomlart/spa/gallery/gl-9.jpg","images/joomlart/spa/gallery/gl-8.jpg","images/joomlart/spa/gallery/gl-6.jpg","images/joomlart/spa/gallery/gl-3.jpg","images/joomlart/spa/gallery/sample-banner-1.jpg","images/joomlart/spa/gallery/gl-11.jpg","images/joomlart/spa/gallery/gl-2.jpg","images/joomlart/spa/gallery/gl-4.jpg"],"isotope[gallery][title]":["","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","",""],"rows":9,"cols":6,"type":"list"}}}
4. Customers Testimonials
- Module position: spa-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-5"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":[],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["Very relaxing and thorough. Friendly staff will bring you awesome relaxation feeling the the moment you enter…Great prices as well. ","I can't believe the warm decor and calmness you'll get from beginning to end. I don't want to leave and face the real world outside after being in this spa. ","Wow, what a beautiful place!! Absolutely love them and your staff is very professional and experienced in permanent makeup. Try this place.....you will love it.","I enjoy all your services, especially facial ritual. Your staff cater to all my beauty and wellness needs. Definitely help me maintain a healthy lifestyle. "],"testimonials[data-special][author-name]":["Marsh W. ","Karen H.","Janell Bento","Sarah G."],"testimonials[data-special][author-title]":["Executive Producer","School Editing","Consulting","Recording Artist"],"testimonials[data-special][author-img]":["images/joomlart/spa/misc/avt-1.jpg","images/joomlart/spa/misc/avt-2.jpg","images/joomlart/spa/misc/avt-3.jpg","images/joomlart/spa/misc/avt-4.jpg"],"rows":4,"cols":5,"type":"list"}}}
5. Our Blog - Articles Category Module
- Module position: spa-home
- Module Suffix: sbg-image image-dark
- Alternative Layout: blog2
- Module Details setting
- Module Filtering setting
- Module Display setting
- Module Advanced setting
- JA Extra Fields setting
6. We partner with the best
- Module position: spa-home
- Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[block-intro]":["To deliver to you a diverse range of the best services"],"clients[block-extra-class]":[""],"clients[block-bg]":[""],"clients[columns]":["6"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["1"],"clients[img-opacity]":["30"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/spa/clients/partner-1.png","images/joomlart/spa/clients/partner-2.png","images/joomlart/spa/clients/partner-3.png","images/joomlart/spa/clients/partner-4.png","images/joomlart/spa/clients/partner-5.png","images/joomlart/spa/clients/partner-6.png"],"clients[client-item][client-name]":["Nivea","Biore","Rmi","","",""],"clients[client-item][client-link]":["","","","","",""],"rows":6,"cols":4,"type":"list"}}}
7. Support - Custom HTML module
- Module position: spa-home
- Module Suffix: no-padding bg-dark
<div class="container open-time"> <div class="row"> <div class="col-md-4"> <div class="bubble"> <img src="/images/joomlart/spa/avt.jpg" alt="Avatar" /> <h4>We are here for you!</h4> <span class="phone"><i class="fa fa-phone-square"></i> (+18) 1234 9876</span> </div> </div> <div class="col-md-8"><div class="row"> <div class="col-sm-12"><h2>Opening Times:</h2></div> <div class="col-sm-4"> <h3>Monday to Friday</h3> <time>7:00 a.m. to 12:00 a.m.</time> </div> <div class="col-sm-4"> <h3>Saturday</h3> <time>7:00 a.m. to 10:00 p.m.</time> </div> <div class="col-sm-4"> <h3>Sunday</h3> <time>8:00 a.m. to 10:00 p.m.</time> </div> </div></div> </div> </div>
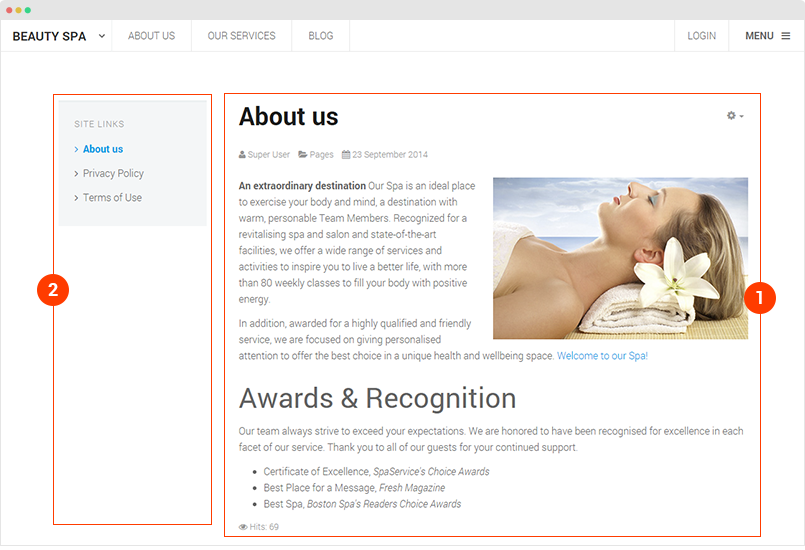
3. About Us Menu

The page includes 2 elements: the article content and module on sidebar-1 position.
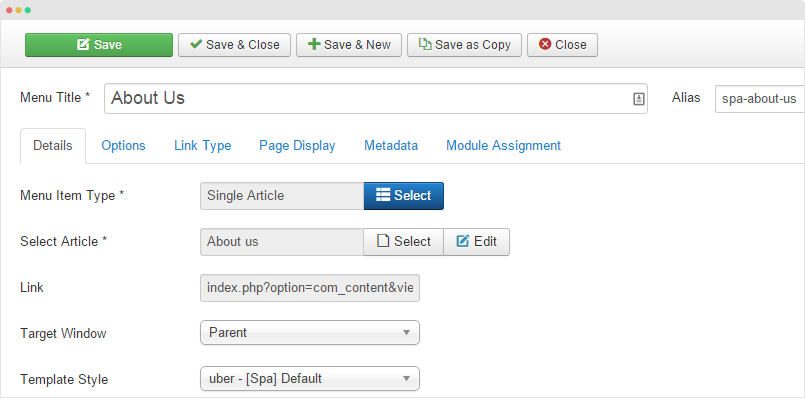
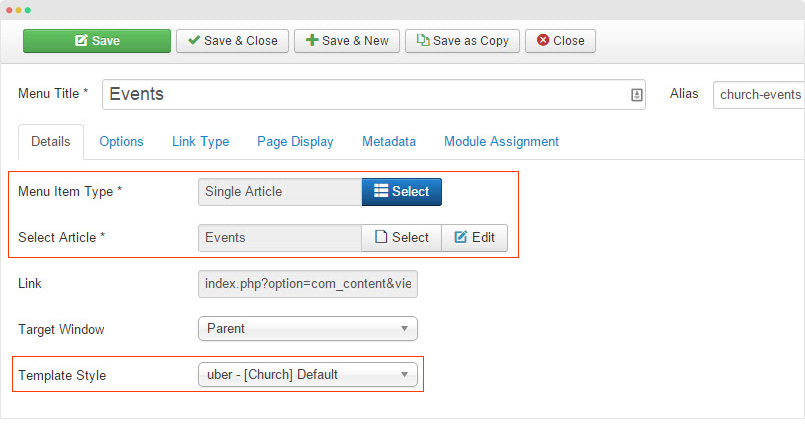
Step 1 - create new menu, select Single Article menu type then assign article.

Step 2 - create module, assign to position sidebar-1 and select to display in the "About Us" page.
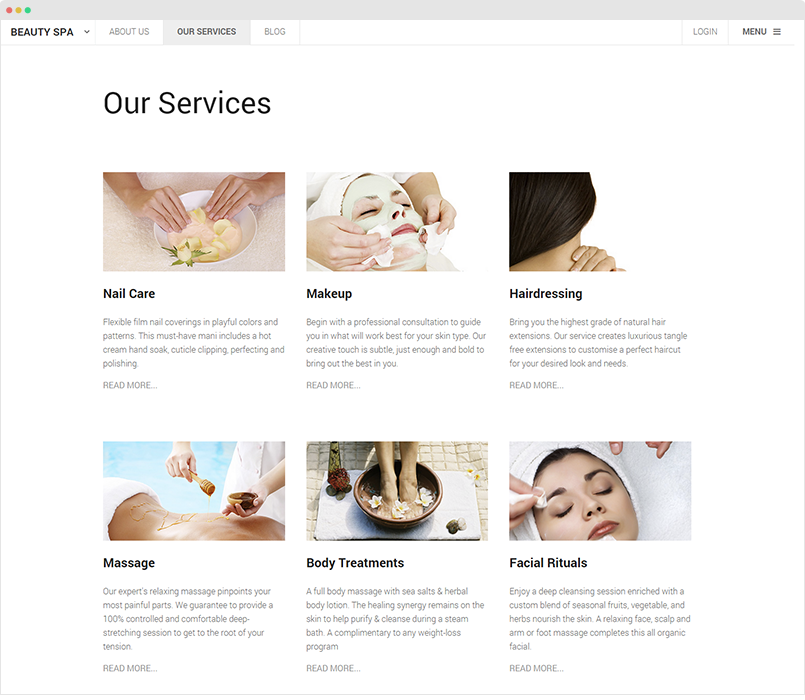
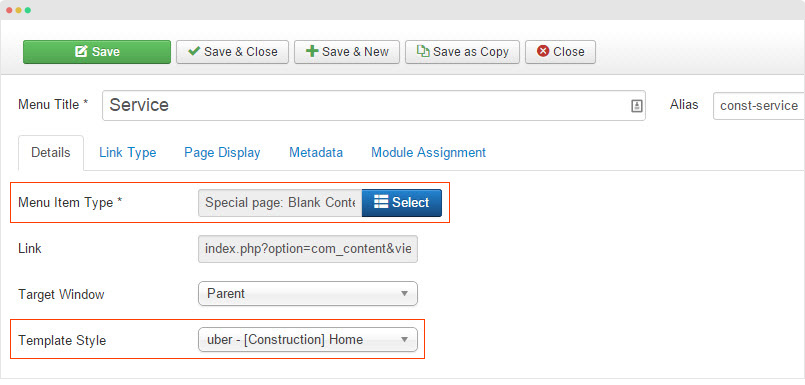
4. Our Services Menu

The page loads articles from a selected category.
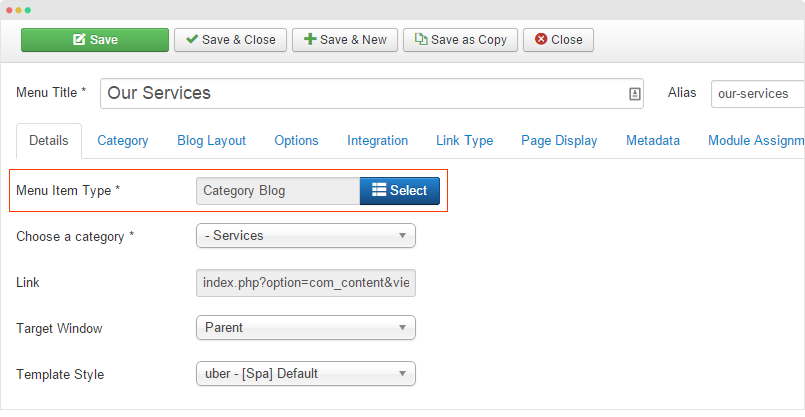
Step 1 - create new menu, select Category Blog menu type then assign category that the menu loads content from.

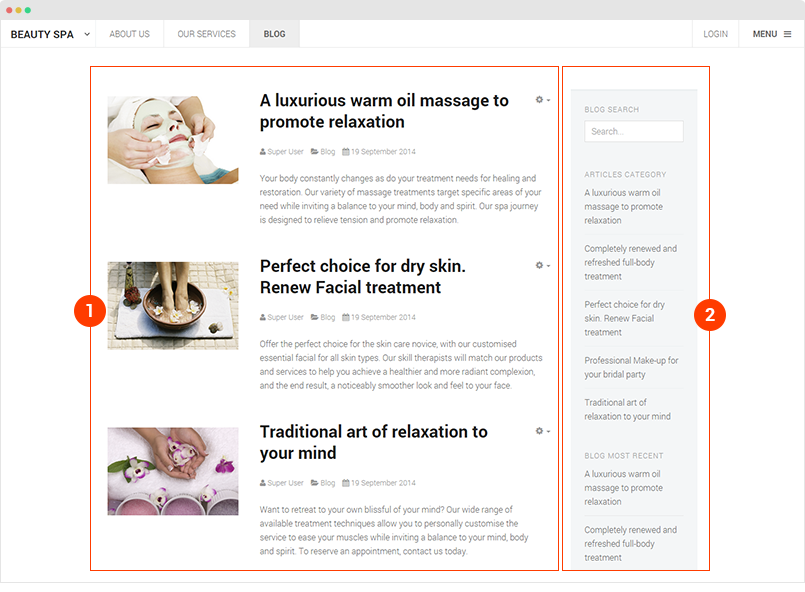
5. Blog Menu

The page includes 2 elements:
- Blog content
- Modules on sidebar-2 position
Here is the steps to create such menu
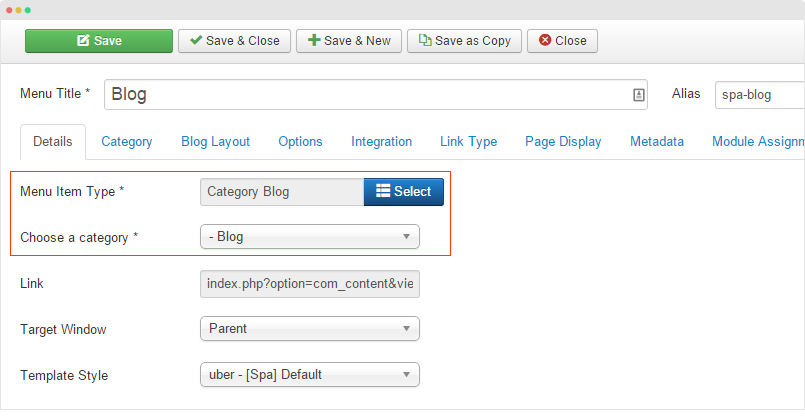
Step - 1: create Blog menu item
Create Template menu item in the main menu of Spa site, select "Category Blog", assign content for the menu items.

Menu setting screenshots
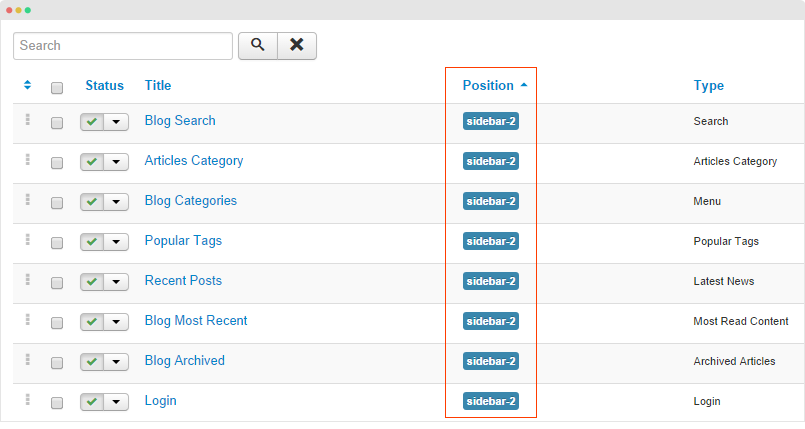
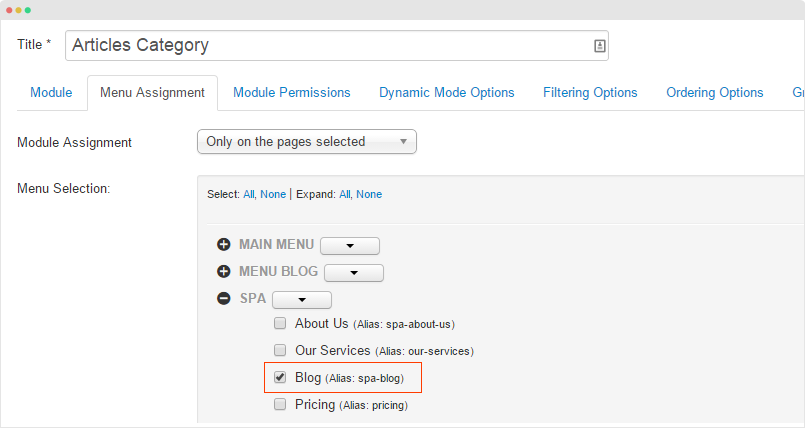
Step - 2: create modules, assign to position sidebar-2

And select to display the module in Blog page

University Site
1. Create Template Style
The University site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [University] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [University] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
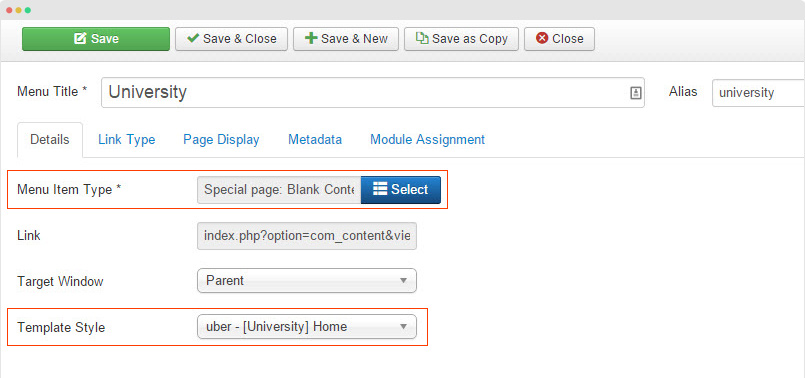
Create new menu, select Special page: Blank Content menu type then assign uber - [University] Home template style.

Step 2: Add content for the Home Menu
The University Homepage content is loaded from modules built with JA ACM module. All the modules are assigned to position university-home.
Here are the modules assigned to University Homepage
1. University Slideshow
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["university-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["727"]}}
The slideshow items are loaded from modules in position "university-slide-items". Here is a sample module in the position.
1.1 [University] Slide item 1
[University] Slide item 1
- Module position: university-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Chance to get individualised teaching from world-leading experts. "],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":["Learn More"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-btn2-text]":["View our degress"],"hero-style[hero-btn2-link]":["#"],"hero-style[hero-bg]":["images/joomlart/university/slideshow/bg-1.jpg"]}}
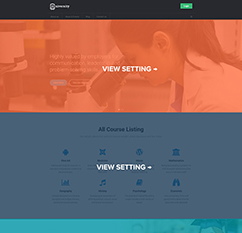
2. All Course Listing
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Get details about the units of course weight, class structure and fee index. "],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-android","fa fa-joomla","fa fa-wordpress","fa fa-institution","fa fa-bar-chart-o","fa fa-music","fa fa-book","fa fa-binoculars"],"features-intro[data][img-icon]":["","","","","","","",""],"features-intro[data][title]":["Fine Art","Medicine","Music","Mathematics","Geography","History","Psychology","Economic"],"features-intro[data][description]":["Making and study of visual art. It educates and prepares students to become artists. ","Great choice for one who strive to improve the lives of the patients in their care. ","Music can be studied from a wide variety of perspectives, including study by 'listening'","Being fascinated by numbers? Or wish to explain phenomena that occur in the real world? ","A broad education on a diverse discipline that bridges the arts, social and natural sciences. ","Developing an awareness of differing political, cultural, social and economic structure. ","The science of mental life and its scope includes a wide variety of issues.","How consumers, firms and governments determine the resources to be allocated. "],"rows":8,"cols":5,"type":"list"}}}
3. Spotlight 1
- Module position: university-home
- Module Suffix: mod-gray
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[data]":{"spotlight[data][position]":["university-sl-1"],"spotlight[data][xs]":["col-xs-12"],"undefined":["","","",""],"spotlight[data][sm]":["col-sm-12"],"spotlight[data][md]":["col-md-8"],"spotlight[data][lg]":["col-lg-8"],"rows":1,"cols":6,"type":"list"}}}
The module content is loaded from modules assigned in position "university-sl-1". Here is the setting of the module loaded in the Spotlight 1 content block
- Module position: university-sl-1
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-3"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["1"],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["It turned out to be one of the most important and valuable experience I had at the college. The course truly helped me to make better decisions in my role as a manager. ","The program gave me a broader perspective on the daily challenges. The participation of the world-class leaders did make this program special. "],"testimonials[data][author-name]":["Daisy Ponte , Usa","Keth Dixon , UK"],"rows":2,"cols":3,"type":"list"}}}
4. Spotlight 2
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[""],"spotlight[block-bg]":[""],"spotlight[data]":{"spotlight[data][position]":["university-sl-news","university-sl-blog","university-sl-banner"],"spotlight[data][xs]":["col-xs-12","col-xs-12","col-xs-12"],"undefined":["","","","","","","","","","","",""],"spotlight[data][sm]":["col-sm-6","col-sm-6","col-sm-6"],"spotlight[data][md]":["col-md-4","col-md-4","col-md-4"],"spotlight[data][lg]":["col-lg-4","col-lg-4","col-lg-4"],"rows":3,"cols":6,"type":"list"}}}
Content in the module is loaded from 3 modules in position: "university-sl-news", "university-sl-blog" and "university-sl-banner".
4.1 Latest news - Articles Category Module
- Module position: university-sl-news
- Module Suffix: NOT USED
Back-end setting
4.2 From blog - Articles Category Module
- Module position: university-sl-blog
- Module Suffix: NOT USED
Back-end setting
4.3 Upcoming Events - Custom HTML Module
- Module position: university-sl-banner
- Module Suffix: NOT USED
5. Reference resources
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-6"],"features-intro[block-intro]":["Reference resources, such as handbooks, dictionaries are great starting points for research on any subject. "],"features-intro[block-extra-class]":[" no-padding mod-gray"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[align]":["1"],"features-intro[img-features]":["images/joomlart/university/misc/feature-intro-1.jpg"],"features-intro[data-s6]":{"features-intro[data-s6][title]":["Handbooks","Dictionaries","Encyclopedias"],"features-intro[data-s6][title-link]":["","",""],"features-intro[data-s6][img-icon]":["images/joomlart/university/misc/sam-5.jpg","images/joomlart/university/misc/sam-6.jpg","images/joomlart/university/misc/sam-7.jpg"],"features-intro[data-s6][description]":["A type of reference work, or other collection of instructions, that is intended to provide ready reference","Collection of words in one or more specific languages, described with ordering information. ","Contain articles and definitions of thousands of words and terms, including historical references."],"rows":3,"cols":5,"type":"list"}}}
6. Our Partners
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[block-intro]":[""],"clients[block-extra-class]":[""],"clients[block-bg]":[""],"clients[columns]":["5"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["1"],"clients[img-opacity]":["30"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/university/misc/logo-1.png","images/joomlart/university/misc/logo-2.png","images/joomlart/university/misc/logo-3.png","images/joomlart/university/misc/logo-4.png","images/joomlart/university/misc/logo-5.png"],"clients[client-item][client-name]":["Nivea","Biore","Rmi","",""],"clients[client-item][client-link]":["#","#","#","#","#"],"rows":5,"cols":4,"type":"list"}}}
7. Contact us
- Module position: university-home
- Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-2"],"contact-info[block-intro]":[""],"contact-info[block-extra-class]":[" section-lighter no-padding"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/university/misc/map.jpg"],"contact-info[contact-info-position]":["top-right"],"contact-info[full-width]":["1"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail","Web"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
3. News & Events page
> PAGE STRUCTURE <
Step 1 - Create News & Events menu item
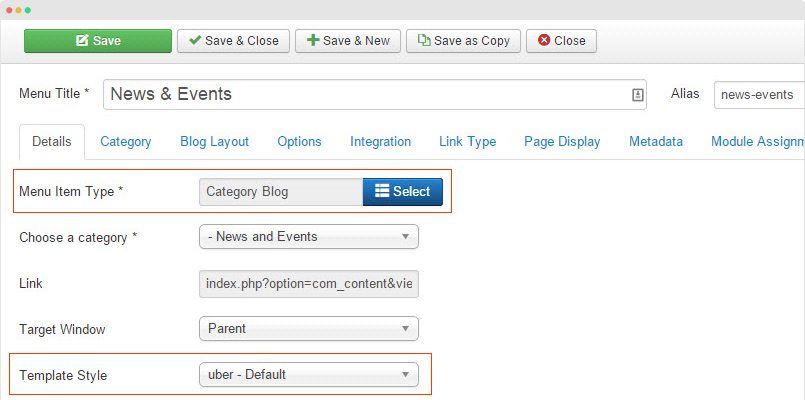
Create new menu, select Articles > Category Blog menu type then assign uber - Default template style.

Step 2: Add Masthead for the page
Step 3: Create modules on sidebar
Create modules and assign to position "sidebar-2" and select to display in the "News & Update" menu item.

Application Site
1. Create Template Style
The Application site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [App] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [App] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [App] Home template style.

Step 2: Add content for the Home Menu
The Application Homepage content is loaded from modules built with JA ACM module. All the modules are assigned to position app-home.
Here are the modules assigned to Application Home page
1. Hero Intro
- Module position: app-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-4"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":["full-screen"],"hero-style[hero-heading]":["A full-service mobile app"],"hero-style[hero-intro]":["Thinking of starting a business in mobile applications? Here's a glimpse of some of our favourites. Create mobile app for your business. "],"hero-style[hero-video]":["youtube=95XP_8Wygg4"]}}
2. App Features
- Module position: app-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-7"],"features-intro[block-intro]":["As apps become more powerful, small business owners are relying on this tools to help their business grow and run more smoothly. Our handy suite of brilliant tools allow to create, edit mobile apps in a simple and affordable manner"],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/application/icon-iphone.png"],"features-intro[data]":{"features-intro[data][font-icon]":["","","","","",""],"features-intro[data][img-icon]":["images/joomlart/application/icon-1.png","images/joomlart/application/icon-2.png","images/joomlart/application/icon-3.png","images/joomlart/application/icon-4.png","images/joomlart/application/icon-5.png","images/joomlart/application/icon-6.png"],"features-intro[data][title]":["HTML5 First-class","Trusted by Fortune 100","Business-ready Apps","Cost saving","Pro Features","Build for Mobile"],"features-intro[data][description]":["A first-class platform based on latest HTML5 and advanced web technologies ","We have been a leading provider to over 60% of Fortune 1000 companies","Cross-platform is at our core. Powerful desktop and mobile apps, all in one","Open-source framework allows us to reduce costs associated with multi-device app dev","Have all features you need. Easy customisation of your content. No tech skills required","Our SDK is handy to build touch-based apps in a single, integrated package "],"rows":6,"cols":5,"type":"list"}}}
3. Testimonials
- Module position: app-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-7"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":["images/joomlart/application/bg-module.jpg"],"testimonials[text-color]":["#fff"],"testimonials[author-info-color]":["#fff"],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["1"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["Highly recommend to small business. Its a good start to create a quick mobile version of your site, with cost-saving solutions. ","Thanks you guys, I now can easily create beautiful apps in minutes, with full of business-minded features that I need for my shop."],"testimonials[data-special][author-name]":[" Marsk W. via Twitter, ","Krista Michel,"],"testimonials[data-special][author-title]":["Co-Founder ","Manager"],"testimonials[data-special][author-img]":["images/joomlart/application/user/avt-3.jpg","images/joomlart/application/user/avt-10.jpg"],"rows":2,"cols":5,"type":"list"}}}
4. Tabs
- Module position: app-home
- Module Suffix: NOT USED
{":type":"uber:tabs","tabs":{"jatools-layout-tabs":["style-1"],"tab[block-extra-class]":[" no-padding-bottom"],"tab[block-bg]":[""],"tab[nav-tabs]":["Expertise","Featured Works"],"tab[img]":["images/joomlart/application/tab/tab-2.gif","images/joomlart/application/tab/tab-1.gif"],"tab[intro]":["Over the years we have gained deep expertise in both technical and process to build scalable and custom solutions on user experience and applications, with proven skills. ","We have gained deep expertise in both technical and process to build scalable and custom solutions on user experience and applications, with proven skills. "],"tab[link]":["#","#"],"tab[text-btn]":["Explore Our Works","Explore Our Works"],"tab[icon-btn]":["fa fa-angle-right","fa fa-angle-right"],"tab[class-btn]":["btn btn-rounded btn-primary btn-border","btn btn-rounded btn-primary btn-border"]}}
5. App Market
- Module position: app-home
- Module Suffix: no-padding
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":[""],"isotope[block-extra-class]":[" no-padding"],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["2"],"isotope[coldt]":["4"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1"],"undefined":["","","",""],"isotope[gallery][img]":["images/joomlart/application/gallery/gl-1.jpg","images/joomlart/application/gallery/gl-2.jpg","images/joomlart/application/gallery/gl-3.jpg","images/joomlart/application/gallery/gl-4.jpg"],"isotope[gallery][title]":["App Store","Windows Store","SkyDrive","Dropbox"],"isotope[gallery][link]":["#","#","#","#"],"isotope[gallery][details]":["","","",""],"rows":4,"cols":6,"type":"list"}}}
6. Statistics
- Module position: app-home
- Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-2"],"statistics[block-intro]":[""],"statistics[block-extra-class]":[" bg-image"],"statistics[block-bg]":["images/joomlart/application/bg-module-2.jpg"],"statistics[stats-title]":[""],"statistics[stats-description]":[""],"statistics[acm-style]":["style-dark"],"statistics[full-width]":["0"],"statistics[data-style-2]":{"statistics[data-style-2][font-icon]":["fa fa-cogs","fa fa-pie-chart","fa fa-twitter","fa fa-users"],"statistics[data-style-2][stats-count]":["280","1585","5369","8360"],"statistics[data-style-2][stats-name]":["TOTAL APPS","HOURS OF WORK","DOWNLOADS","USERS"],"statistics[data-style-2][stats-color]":["#fff","#fff","#fff","#fff"],"rows":4,"cols":5,"type":"list"}}}
Wedding Site
1. Create Template Style
The Application site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Wedding] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Wedding] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Wedding] Home template style.

Step 2: Add content for the Home Menu
The Wedding Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position wedding-home.
Here are the modules assigned to Wedding Home page
1. Wedding Slideshow
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["wedding-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["727"]}}
Each slideshow item is a module loaded from modules in position "wedding-slide-items". Here is a sample module loaded in the slideshow
1.1 [Wedding] Slide item 1
- Module position: wedding-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Manage every aspect of your wedding, all in one place."],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":["Planning"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-btn2-text]":["Learn More"],"hero-style[hero-btn2-link]":["#"],"hero-style[hero-bg]":["images/joomlart/wedding/slideshow/bg-1.jpg"]}}
2. The Ultimate Guide
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-10"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[" section-border mod-gray"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[align]":["2"],"features-intro[img-features]":["images/joomlart/wedding/misc/welcome.png"],"features-intro[data-s10]":{"features-intro[data-s10][title]":["The Ultimate Guide"],"features-intro[data-s10][description]":["Get wedding tips, ideas and our brilliant suite of free application todays, making your big day stress free. Get a comprehensive overview of your tasks, then you always know exactly what you need to do next. "],"features-intro[data-s10][button]":[""],"features-intro[data-s10][title-link]":[""],"rows":1,"cols":5,"type":"list"}}}
3. Perfect Planning
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-7"],"features-intro[block-intro]":["Everything you need to plan your perfect day. So never miss a beat."],"features-intro[block-extra-class]":[" section-border no-padding-bottom"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/wedding/misc/double.png"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-calendar","fa fa-heart","fa fa-check-circle-o","fa fa-suitcase"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["To-do list","Guest Manager","Honeymoon Plan","Budget Tracker"],"features-intro[data][description]":["Our slick wedding checklist shows you what and when you need to do each item.","Stay in contact with your guests with our Guest Manager. It's so simple.","Thousands of useful articles to help guide and inspire you while planning your wedding.","Let us help you get things organised for this special plan, give you that perfect stress free day."],"rows":4,"cols":5,"type":"list"}}}
4. Get Organised
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Here are tasks every bride-to-be needs to pile up with the big day nearing. "],"features-intro[block-extra-class]":[" mod-gray section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-home","fa fa-car","fa fa-plane","fa fa-birthday-cake"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Handy To-do List","Wedding Photos","Wedding Dresses","Honeymoon"],"features-intro[data][description]":["Cover everything you need to plan your perfect day. So never miss a beat. ","Keep track of all your to-dos with our planning checklist. See 25,000+ Wedding photos. ","It's important to choose a wedding dress you love! See 3000+ dresses to pick the best. ","Search for the perfect honeymoon destinations. We have a list of hot pots, check them out. "],"rows":4,"cols":5,"type":"list"}}}
5. The Perfect Moments
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["This is just a small selection but beautiful shots that make you smile always."],"isotope[block-extra-class]":[" sbg-image image-dark"],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["5"],"isotope[gutter]":["20"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["2","1","1","1","1","2","1","1","1"],"undefined":["","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/wedding/gallery/sam-1.jpg","images/joomlart/wedding/gallery/sam-2.jpg","images/joomlart/wedding/gallery/sam-3.jpg","images/joomlart/wedding/gallery/sam-4.jpg","images/joomlart/wedding/gallery/sam-5.jpg","images/joomlart/wedding/gallery/sam-6.jpg","images/joomlart/wedding/gallery/sam-8.jpg","images/joomlart/wedding/gallery/sam-9.jpg","images/joomlart/wedding/gallery/sam-10.jpg"],"isotope[gallery][title]":["","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","",""],"rows":9,"cols":6,"type":"list"}}}
6. Blog Post - Articles Category Module
- Module position: wedding-home
- Module Suffix: sbg-image style-dark
- Alternative Layout: blog2
Back-end setting
7. Our friends say
- Module position: wedding-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-7"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["1"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["I want to say a huge thanks to all your staff. You really make our day very special for us, the quality of food and service was second to none. ","What can I say, we owe so much for such an incredible wedding weekend. We really had such a magical day that we are never going to forget. "],"testimonials[data-special][author-name]":[" Marsh W."," Marsh W."],"testimonials[data-special][author-title]":["Executive Producer","Executive Producer"],"testimonials[data-special][author-img]":["images/joomlart/wedding/misc/avt-1.jpg","images/joomlart/wedding/misc/avt-2.jpg"],"rows":2,"cols":5,"type":"list"}}}
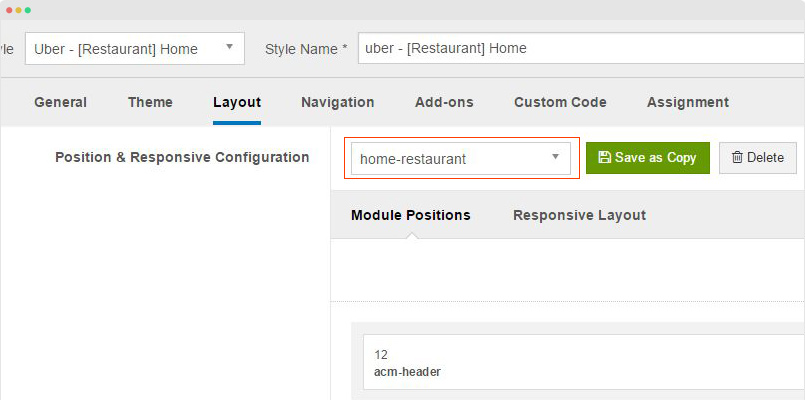
Restaurant Site
1. Create Template Style
The Application site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Restaurant] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Restaurant] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Restaurant] Home template style.

Step 2: Add content for the Home Menu
The Restaurant Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position restaurant-home.
Here are the modules assigned to Restaurant Home page
1. Restaurant Slideshow
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["restaurant-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["727"]}}
Each slideshow item is a module loaded from modules in position "restaurant-slide-items". Here is a sample module loaded in the slideshow
1.1 [Food] Slide item 1
- Module position: restaurant-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Find recipes from your favourite chefs, or browse by ingredient or dish."],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":["Join Now"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-btn2-text]":["Learn More"],"hero-style[hero-btn2-link]":["#"],"hero-style[hero-bg]":["images/joomlart/restaurant/slideshow/bg-3.jpg"]}}
2. Our Food Network
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-10"],"features-intro[block-intro]":["Our 300,000+ recipes from around the world - reviewed by home cooks like you. "],"features-intro[block-extra-class]":[" section-border no-padding-bottom"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[align]":["0"],"features-intro[img-features]":["images/joomlart/restaurant/misc/sam-1.jpg"],"features-intro[data-s10]":{"features-intro[data-s10][title]":["Find exactly the recipe you want"],"features-intro[data-s10][description]":["Get started with the list of our best recipes. Narrow down those great options using our customised recipe filters. One you find the perfect dish, print & share your finds with friends. Sure you can make your meal planning a success. "],"features-intro[data-s10][button]":[""],"features-intro[data-s10][title-link]":[""],"rows":1,"cols":5,"type":"list"}}}
3. Featured Dishes
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Save your favourite. Easy to make at home and customise your favourite flavours."],"features-intro[block-extra-class]":[" mod-gray"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["","","",""],"features-intro[data][img-icon]":["images/joomlart/restaurant/misc/icon-1.png","images/joomlart/restaurant/misc/icon-2.png","images/joomlart/restaurant/misc/icon-3.png","images/joomlart/restaurant/misc/icon-4.png"],"features-intro[data][title]":["Healthy Eating","Holidays & Parties","Easy Meals","DIY How-to"],"features-intro[data][description]":["In search of the healthiest dish? You are at the right place. Stay healthy just got easier","Save your favourite recipes to use on the go. Check out our app to get better help","Get an easy recipe delivered to you daily. Or just print your favourite recipes","Get recipe inspiration and plan your meals stress free with our how-to videos"],"rows":4,"cols":5,"type":"list"}}}
4. Menu of the day
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Save time with this menu plan for a week's worth of delicious recipes. "],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":["images/joomlart/restaurant/misc/mod-bg-3.jpg"],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["","","",""],"features-intro[data][img-icon]":["images/joomlart/restaurant/misc/sam-2.jpg","images/joomlart/restaurant/misc/sam-3.jpg","images/joomlart/restaurant/misc/sam-4.jpg","images/joomlart/restaurant/misc/sam-5.png"],"features-intro[data][title]":["DIY How-to","Easy Meals","Holidays and Parties","Healthy Eating"],"features-intro[data][description]":["Get recipe inspiration and plan your meals stress free with our how-to videos","Get an easy recipe delivered to you daily. Or just print your favourite recipes","Save your favourite recipes to use on the go. Check out our app to get better help","In search of the healthiest dish? You are at the right place. Stay healthy just got easier"],"rows":4,"cols":5,"type":"list"}}}
5. Day to day menu planner
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:menu","menu":{"jatools-layout-menu":["style-1"],"menu[block-intro]":["Don't have to skip meals, easy recipes to get you through even when time is tight. "],"menu[block-extra-class]":[" style-dark"],"menu[block-bg]":["images/joomlart/restaurant/misc/mod-bg-2.jpg"],"menu[number_col]":["3"],"menu[full-width]":["0"],"menu[menu-style]":["style-dark"],"menu[data]":{"menu[data][dish-name]":["Chili Chicken","Calamari Fritti ","Japanese Gyoza","Trio of Dips","Szechuan Edamame","Cheeseburger Sliders","Lettuce Wraps","Pesto Shrimp Flatbread","Tandoori Chicken Flatbread","Hot Wings","Yam Fries & Truffle Lemon Aioli"],"menu[data][dish-description]":["tempura style, cool cucumbers, chili sauce","tempura vegetables, spicy aioli","pork dumplings with hot mustard","smoked trout dip, cheese dip, hummus, fresh sliced baguette","wok tossed with chilies, garlic, soy sauce","secret sauce & American cheese + additional sliders $4/each","toasted peanuts, crispy noodles, fresh cilantro + chicken or shrimp $3","whole milk mozzarella, sundried tomatoes, chipotle aioli","chutney, red onion, cilantro, yogurt","Frank's hot sauce, creamy blue cheese dip","grated Grana Padano, truffle lemon aioli"],"menu[data][dish-price]":["$30","$47","$56","#33","$47","$58","$89","$29","$30","$30","$30"],"menu[data][dish-image]":["","","","","","","","","","",""],"rows":11,"cols":5,"type":"list"}}}
6. Best New Chefs
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-4"],"team_about[block-intro]":["What makes a good chef the best in the world? Here are a few best chefs recommended by their peers in the field. "],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/restaurant/misc/chef-1.jpg","images/joomlart/restaurant/misc/chef-3.jpg","images/joomlart/restaurant/misc/chef-2.jpg","images/joomlart/restaurant/misc/chef-4.jpg"],"team_about[member-desc]":["","","",""],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Darren Klein"],"team_about[member-position]":["Featured Chef","Featured Chef","Featured Chef","Featured Chef"],"team_about[member-link-icon1]":["fa fa-facebook","fa fa-facebook","fa fa-linkedin","fa fa-facebook"],"team_about[member-link1]":["http://www.facebook.com","http://www.facebook.com","http://www.linked-in.com","http://www.facebook.com"],"team_about[member-link-icon2]":["fa fa-twitter","fa fa-twitter","fa fa-twitter","fa fa-linkedin"],"team_about[member-link2]":["http://www.twitter.com","http://www.twitter.com","http://www.twitter.com","http://www.linked-in.com"],"team_about[member-link-icon3]":["fa fa-linkedin","fa fa-google-plus","fa fa-google-plus","fa fa-pinterest"],"team_about[member-link3]":["http://www.linked-in.com","http://www.google.com","http://www.google.com","http://www.pinterest.com"],"team_about[member-link-icon4]":["fa fa-google-plus","","",""],"team_about[member-link4]":["http://www.google.com","","",""],"team_about[member-link-icon5]":["fa fa-dribbble","","",""],"team_about[member-link5]":["http://www.dribbble.com","","",""]}}
7. Food in the News - Articles Category Module
- Module position: restaurant-home
- Module Suffix: sbg-image style-dark
- Alternative Layout: blog2
Back-end setting
8. Restaurant address
- Module position: restaurant-home
- Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-2"],"contact-info[block-intro]":[""],"contact-info[block-extra-class]":[" section-lighter no-padding"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":["{jamap}"],"contact-info[contact-info-image]":[""],"contact-info[contact-info-position]":["top-right"],"contact-info[full-width]":["1"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail","Web"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
Music Site
The section is in working progress, it's expected to be done by 21st, October, 2014
1. Create Template Style
The Application site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Music] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Music] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Music] Home template style.

Step 2: Add content for the Home Menu
The Music Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position music-home.
Here are the modules assigned to Music Home page
1. Music Slideshow
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["music-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["727"]}}
1.1 [Music] Slide item 1
- Module position: music-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["EXPERIENCE GOD'S ((/br))\nUNCEASING PROVISION"],"hero-style[hero-intro]":[""],"hero-style[hero-btn1-text]":["Join Us"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-btn2-text]":[""],"hero-style[hero-btn2-link]":[""],"hero-style[hero-bg]":["images/joomlart/music/slideshow/slide-1-bg.jpg"]}}
2. The music you love
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Get an exclusive listen to all top hits hand-picked at Uber."],"features-intro[block-extra-class]":[" mod-gray"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["","","",""],"features-intro[data][img-icon]":["images/joomlart/music/intro/intro1.png","images/joomlart/music/intro/intro2.png","images/joomlart/music/intro/intro3.png","images/joomlart/music/intro/intro4.png"],"features-intro[data][title]":["Dance Remix Music","Piano Cover Songs","Music Mp3 Songs","Classical Instrumental"],"features-intro[data][description]":["Explore the biggest names in dance, remix and electronic music on the go.","A largest compilation of piano covers taken from songs in the last 12 months.","Here you can find and download your favorite song for free, including super hit video.","Engage with the music repertoire from the 19th century to the present day."],"rows":4,"cols":5,"type":"list"}}}
3. Upcoming Event
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":[""],"isotope[block-extra-class]":[" no-padding"],"isotope[block-bg]":[""],"isotope[colmb]":["3"],"isotope[coltb]":["3"],"isotope[coldt]":["3"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["sadie"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":["http://www.joomlart.com/"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1"],"undefined":["","",""],"isotope[gallery][img]":["images/joomlart/music/events/event1.jpg","images/joomlart/music/events/event2.jpg","images/joomlart/music/events/event3.jpg"],"isotope[gallery][title]":["Jimmy and Dre ","Republik 2014","Hamburg Crash Fest "],"isotope[gallery][link]":["#","#","#"],"isotope[gallery][details]":["\nWith a visionary gift from music-industry((/br))\nlead Jimmy, both have built something phenomenal.","Famous music specialists host a pre-party featuring((/br))\nthe best in DJ talent at tonight outdoor event. ","The charm music festival this summer in Hamburg. ((/br))\nLet's kick off with something really fun this month."],"rows":3,"cols":6,"type":"list"}}}
4. Spotlight
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[""],"spotlight[block-bg]":[""],"spotlight[data]":{"spotlight[data][position]":["music-sl-1","music-sl-2","music-sl-3"],"spotlight[data][xs]":["col-xs-12","col-xs-12","col-xs-12"],"undefined":["","","","","","","","","","","",""],"spotlight[data][sm]":["col-sm-6","col-sm-6","col-sm-12"],"spotlight[data][md]":["col-md-4","col-md-4","col-md-4"],"spotlight[data][lg]":["col-lg-4","col-lg-4","col-lg-4"],"rows":3,"cols":6,"type":"list"}}}
The spotlight block loads modules from position: music-sl-1, music-sl-2 and music-sl-3. Here are the module configuration used in the block.
4.1 Listings - Custom HTML module
- Module position: music-sl-1
- Module Suffix: NOT USED
<ul class="list-music"> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Anything Can Happen</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Apocalypse</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Bubblegoose</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Guantanamera</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>To All The Girls</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Bolero for Violin and Orchestra</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Emerald Tiger</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Sabre Dance</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Tango De Los Exilados</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>The Havana Slide</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> <li class="clearfix"><a href="#"><i class="fa fa-play-circle"></i>Good Feeling</a><a href="#" class="download"><i class="fa fa-download"></i></a></li> </ul>
4.2 Latest News - Articles Categories Module
- Module position: music-sl-2
- Module Suffix: NOT USED
- Alternative Layout: news
Back-end Setting
4.3 Artist - JA ACM Module
- Module position: music-sl-3
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":[""],"isotope[block-extra-class]":[""],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["2"],"isotope[coldt]":["3"],"isotope[gutter]":["10"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/music/artist/adele.jpg","images/joomlart/music/artist/beyonce.jpg","images/joomlart/music/artist/kenhirai.jpg","images/joomlart/music/artist/m2m.jpg","images/joomlart/music/artist/mariah.jpg","images/joomlart/music/artist/pierre.jpg","images/joomlart/music/artist/robyn.jpg","images/joomlart/music/artist/stefani.jpg","images/joomlart/music/artist/taylor.jpg","images/joomlart/music/artist/tracy.jpg","images/joomlart/music/artist/tramar.jpg","images/joomlart/music/artist/wyclef.jpeg"],"isotope[gallery][title]":["Adele","Beyonce","Kenhirai","M2M","Mariah Carey","Pierre","Robyn","Stefani","Taylor Swift","Tracy","Tramar","Wyclef"],"isotope[gallery][link]":["#","#","#","#","#","#","#","#","#","#","#","#"],"isotope[gallery][details]":["Singer","Singer","Singer","Band","Singer","Singer","Singer","Singer","Singer","Singer","Singer","Singer"],"rows":12,"cols":6,"type":"list"}}}
5. Event
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-2"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["INTO THE WILD"],"hero-style[hero-intro]":["Solo exhibition at the tate gallery. London, UK"],"hero-style[hero-quote]":["November 19th"],"hero-style[hero-bg]":["images/joomlart/music/events/events-bg-2.jpg"]}}
6. Testimonials
- Module position: music-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-7"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["1"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["Wish to let you know how thanksful I am that I met you. Your music portrait helps me move through my sadness, embraced my pain, danced with joy and freedom...","A Brilliant collection! It really calms the mind and spirit, I've been listening to it every night. I can't wait for your next volumne. "],"testimonials[data-special][author-name]":["Marsk W. via Twitter","Alex G"],"testimonials[data-special][author-title]":["",""],"testimonials[data-special][author-img]":["images/joomlart/music/artist/robyn.jpg","images/joomlart/music/artist/taylor.jpg"],"rows":2,"cols":5,"type":"list"}}}
Charity Site
> LAYOUT STRUCTURE <
Step 1. Create Template Style
The Charity site uses 1 template styles: "uber - [Charity] Home"
#1 - Create "uber - [Charity] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

#2 - Assign layout for the duplicated template style.

2. Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Charity] Home template style.

Step 3. Create Content in the sample site
Uber Charity sample site content is loaded from modules built with JA ACM module. All the modules are assigned to position charity-home.

1. Slideshow
- Module position: charity-home
- Module Suffix: NOT USED

The slideshow loads modules in position charity-slide-items, each module in the position is a slideshow item. Here is a slideshow item configuration, for other slideshow items, you can do the same.
[Charity] Hero Block 1
- Module position: charity-slide-items
- Module Suffix: NOT USED
2. With the love of open heart, we can end poverty together
- Module position: charity-home
- Module Suffix: NOT USED
3. How you can help
- Module position: charity-home
- Module Suffix: NOT USED
4. Testimonials Style 2
- Module position: charity-home
- Module Suffix: NOT USED
5. Blog Update
- Module position: charity-home
- Module Suffix: sbg-image style-dark
- Alternative Layout: blog2
- Module Details setting
- Module Filtering setting
- Module Display setting
- Module Advanced setting
- Module Extra Fields setting
The background image is configured in the JA Extra Field group settings.
6. Statistics Style
- Module position: charity-home
- Module Suffix: NOT USED
7. Statistics Style
- Module position: charity-home
- Module Suffix: NOT USED
Uber Lawyer Site - Onepage site
> LAYOUT STRUCTURE <
Step 1. Create Template Style
The Lawyer site uses 1 template styles: "uber - [Lawyer] Home"
#1 - Create "uber - [Lawyer] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.

#2 - Assign layout for the duplicated template style.

2. Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Lawyer] Home template style.

Step 3. Create Content in the sample site
Uber Lawyer sample site is an onepage site, each menu item links to a content block, each content block is a ACM instance.

1. Hero
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Great legal skill and massive compassion for our clients. Integrity & dedication are at our core."],"hero-style[hero-intro]":["Dewey Hall, CEO"],"hero-style[hero-btn1-text]":[""],"hero-style[hero-btn1-link]":[""],"hero-style[hero-btn2-text]":[""],"hero-style[hero-btn2-link]":[""],"hero-style[hero-bg]":["images/joomlart/lawyer/background/hero-2.jpg"]}}
2. Our Expertise
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-6"],"features-intro[block-intro]":["\n\nOne of the first law firms established in 1900. We take advantage of our world-class layer networks, with 10 premium partners and over 50 attorneys and counsels. We provide integrated services in complex and various advisory services in all areas of business law, including Corporate & Commercial Law, Capital Markets, Banking, M&A, Privatization etc.\n"],"features-intro[block-extra-class]":[" no-padding section-lighter"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[align]":["2"],"features-intro[img-features]":[""],"features-intro[data-s6]":{"features-intro[data-s6][title]":["Our litigators","Our business","Our personal"],"features-intro[data-s6][title-link]":["","",""],"features-intro[data-s6][img-icon]":["images/joomlart/lawyer/expertise/expertise-1.jpg","images/joomlart/lawyer/expertise/expertise-2.jpg","images/joomlart/lawyer/expertise/expertise-3.jpg"],"features-intro[data-s6][description]":["Our firm's extensive experience in arbitration and mediation can fully support all forms of dispute resolution. Our well-trained and highly experienced litigators in this field will provide cost-effective and proficiency on litigation strategy. ","We are one of the most renowned and valued law firm in business law sector, with leading advisory services. Our portfolio comprises over 100 clients covering various complex international transactions. ","Our class action lawyers are widely respected throughout the legal community and highly specialised in litigation and arbitration. They have gained broad experience in complex settlement negotiations and dispute resolute skills. "],"rows":3,"cols":5,"type":"list"}}}
3. Get in touch now!
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-4"],"cta[block-intro]":[""],"cta[block-extra-class]":[" no-padding"],"cta[cta-bg]":["brand-primary"],"cta[cta-icon]":["fa fa-chevron-right"],"cta[link]":["index.php?Itemid=761"]}}
4. Our Team
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-2"],"team_about[block-intro]":["We could not reach this far without such a hero team. Dedicated, collaborative and professional workaholic people."],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/lawyer/teams/team-5.jpg","images/joomlart/lawyer/teams/team-2.jpg","images/joomlart/lawyer/teams/team-3.jpg","images/joomlart/lawyer/teams/team-6.jpg"],"team_about[member-slogan]":["","","",""],"team_about[member-desc]":["ACCA member and certified tax adviser. Dewey has built his experience in a broad range of tax services, especially indirect taxation. ","ACCA member and certified tax adviser. Dewey has built his experience in a broad range of tax services, especially indirect taxation. ","ACCA member and certified tax adviser. Dewey has built his experience in a broad range of tax services, especially indirect taxation. ","ACCA member and certified tax adviser. Dewey has built his experience in a broad range of tax services, especially indirect taxation. "],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Pedro Frank"],"team_about[member-position]":["Senior Tax Consultant ","Lawyer","Lawyer","Receptionist"]}}
5. Our Lawyers
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-4"],"team_about[block-intro]":[""],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/lawyer/teams/team-5.jpg","images/joomlart/lawyer/teams/team-2.jpg","images/joomlart/lawyer/teams/team-3.jpg","images/joomlart/lawyer/teams/team-4.jpg","images/joomlart/lawyer/teams/team-1.jpg","images/joomlart/lawyer/teams/team-6.jpg"],"team_about[member-desc]":["","","","","",""],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Darren Klein","Caleb Phillips","Pedro Frank"],"team_about[member-position]":["CEO, Co-Founder","Lawyer","Lawyer","Lawyer","Lawyer","Receptionist"],"team_about[member-link-icon1]":["fa fa-facebook","fa fa-facebook","fa fa-linkedin","fa fa-facebook","fa fa-facebook","fa fa-twitter"],"team_about[member-link1]":["http://www.facebook.com","http://www.facebook.com","http://www.linked-in.com","http://www.facebook.com","http://www.facebook.com","http://www.twitter.com"],"team_about[member-link-icon2]":["fa fa-twitter","fa fa-twitter","fa fa-twitter","fa fa-linkedin","fa fa-linkedin","fa fa-linkedin"],"team_about[member-link2]":["http://www.twitter.com","http://www.twitter.com","http://www.twitter.com","http://www.linked-in.com","http://www.linked-in.com","http://www.linkedin.com"],"team_about[member-link-icon3]":["fa fa-linkedin","fa fa-google-plus","fa fa-google-plus","fa fa-pinterest","fa fa-twitter","fa fa-pinterest"],"team_about[member-link3]":["http://www.linked-in.com","http://www.google.com","http://www.google.com","http://www.pinterest.com","http://www.twitter.com","http://www.pinterest.com"],"team_about[member-link-icon4]":["fa fa-google-plus","","","","",""],"team_about[member-link4]":["http://www.google.com","","","","",""],"team_about[member-link-icon5]":["fa fa-dribbble","","","","",""],"team_about[member-link5]":["http://www.dribbble.com","","","","",""]}}
6. Our blog - Articles Category Module
- Module position: lawyer-home
- Module Suffix: section-lighter
- Alternative Layout: blog2
Back-end setting
7. Testimonials
- Module position: lawyer-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-2"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[" section-primary"],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["I would recommend your professional service anytime. It is the best way to keep legal matters in order, extremely thorough and fairly priced. ","Just want to let you know how I was pleased to use your legal service. Your great depth of understanding give us further protection against uncovered issues. ","It is the best way to keep legal matters in order, extremely thorough and fairly priced. I would recommend your professional service anytime. ","Your team are all-talent and skill, compassion for your clients. You are excellent and competent at obtaining maximum recoveries for your clients. ","Your great depth of understanding give us further protection against uncovered issues. Just want to let you know how I was pleased to use your legal service. "],"testimonials[data-special][author-name]":["Marsk","Dave Thomas","John Burns","Donna Bader","Dan Vigil"],"testimonials[data-special][author-title]":["CEO & Founder","Creative Director","Defense Attorney","JoomlArt's Member","Senior Partner"],"testimonials[data-special][author-img]":["","","","",""],"rows":5,"cols":5,"type":"list"}}}
8. [Lawyer] Footer
- Module position: acm-footer
- Module Suffix: section-primary
{":type":"uber:footer","footer":{"jatools-layout-footer":["style-2"],"footer[footer-background]":["light-color"],"footer[img]":[""],"footer[enable-breadcrumbs]":["0"],"footer[enable-backtotop]":["0"],"footer[footer-left-position]":["footer-1"],"footer[footer-right-position]":[""],"footer[full-width]":["0"],"footer[facebook]":[""],"footer[google-plus]":[""],"footer[twitter]":[""],"footer[pinterest]":[""],"footer[linkedin]":[""],"footer[data]":{"footer[data][position]":["footnav-1","footnav-2","footnav-3","footnav-4","footnav-5"],"footer[data][xs]":["col-xs-12","col-xs-12","col-xs-12","col-xs-12","col-xs-12"],"undefined":["","","","","","","","","","","","","","","","","","","",""],"footer[data][sm]":["col-sm-6","col-sm-6","col-sm-6","col-sm-6","col-sm-12"],"footer[data][md]":["col-md-2","col-md-2","col-md-2","col-md-2","col-md-4"],"footer[data][lg]":["col-lg-2","col-lg-2","col-lg-2","col-lg-2","col-lg-4"],"rows":5,"cols":6,"type":"list"}}}
Step 4. Create header and link menu item with module
- Module position: acm-header
- Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-8"],"header[enable-sticky]":["1"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/lawyer/logo.png"],"header[data]":{"header[data][menu-name]":["Home","Our Expertise","Our lawyers","Blogs","Testimonials"],"header[data][menu-link]":["","","","",""],"header[data][module-id]":["591","603","639","604","607"],"rows":5,"cols":4,"type":"list"}}}
Add menu item and Module ID of the ACM instances we just created above that the menu item is linked to.

Uber Gyms & Fitness Site
1. Create Template Style
The Gyms & Fitness site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Gyms&Fitness] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Gyms&Fitness] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Gyms&Fitness] Home template style.

Step 2: Add content for the Home Menu
The Gyms & Fitness Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position gyms-home.
Here are the modules assigned to Home page
1. [Gym&Fitness] Top Bar
- Module position: acm-topbar
- Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["green-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["1"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
2. [Gym&Fitness] Header
- Module position: acm-header
- Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-5"],"header[enable-sticky]":["1"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/gym/gym-logo.png"]}}
3. [Gym&Fitness] Main Home Slideshow
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["gym-home-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["600"]}}
The slideshow loads modules from position gym-home-slide-items. Each module is a slideshow item. Here is a sample slideshow item.
3.1 [Gym&Fitness] Slideshow Item 1
- Module position: gym-home-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["Enjoyment in fitness experience"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["((span))See how ((strong)) Gym((/strong)) can help you achieve your ((strong)) fitness((/strong))goals. Visit today!((span)) \n((/p))"],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Get started today!"],"hero-style[hero-btn1-class]":["btn-border"],"hero-style[hero-btn1-link]":["http://www.joomlart.com/"],"hero-style[hero-bg]":["images/joomlart/gym/slideshow/slide-2.jpg"]}}
Other instances have same configuration.
4. Incoming Events
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:events","events":{"jatools-layout-events":["style-1"],"events[block-intro]":[""],"events[block-extra-class]":[" bg-image"],"events[block-bg]":["images/joomlart/gym/bg-event.jpg"],"events[number_col]":["2"],"events[full-width]":["0"],"events[event-style]":["style-light"],"events[data]":{"events[data][event-date]":["19","20","21","22","23","24"],"events[data][event-month]":["Nov","Nov","Nov","Nov","Nov","Nov"],"events[data][event-year]":["2014","2014","2014","2014","2014","2014"],"events[data][event-time]":["","","","","",""],"events[data][event-title]":["Train with a pro","Strong man event","Gym Climbers","Life-time fitness","Obstacle Course race","Fitness Journey"],"events[data][event-description]":["Come and try one of our special offer. Tailored with top tips from the best.","The most recognizable and widely watched competition. Annually since 1980. ","Wish to break the world speed climbing? Chance to win gold in the event. ","The endurance obstacle course races - running event. Join the fun!","An extreme obstacle course event. Grab the shoes and take part in. ","Major obstacle race to fundraise for charity. A great contribution to the community."],"events[data][event-link]":["#","#","#","#","#","#"],"rows":6,"cols":8,"type":"list"}}}
5. Featured Exercises and Workouts
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","","","","",""],"features-intro[data][img-icon]":["images/joomlart/gym/course-1.jpg","images/joomlart/gym/course-2.jpg","images/joomlart/gym/course-3.jpg","images/joomlart/gym/course-5.jpg","images/joomlart/gym/course-2.jpg","images/joomlart/gym/course-6.jpg"],"features-intro[data][title]":["Stretching","Gym Fitness","Weightloss","Boxing","Pilates","Aerobic"],"features-intro[data][description]":["All-new stretches for a balanced, lean body. Flexible and relaxed.","Convenient 24 hour health clubs near your place. Affordable and fun.","Way to make fitness fun, while continue to build strength and slim down.","Get started sport boxing for fitness. Everything you need to know. ","A functional approach to improve your body's strength as a kinetic chain.","Aerobic exercise to burn calories at a high rate, with premier fitness instructor. \n"],"rows":6,"cols":5,"type":"list"}}}
6. [Gym&Fitness] Hero
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding bg-image"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Our 24/7 local gym clubs"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["((span))The ((strong)) right((/strong)) coach will lead you to your ((strong))best((/strong)) physique.((span)) "],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Get started today"],"hero-style[hero-btn1-class]":["btn-border"],"hero-style[hero-btn1-link]":["http://www.joomlart.com/"],"hero-style[hero-bg]":["images/joomlart/gym/bg-darkviolet.jpg"]}}
7. Coaches & Trainners
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-4"],"team_about[block-intro]":[""],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/gym/coach/1.jpg","images/joomlart/gym/coach/2.jpg","images/joomlart/gym/coach/3.jpg","images/joomlart/gym/coach/4.jpg"],"team_about[member-desc]":["I graduated from University with a degree in Sport, and have worked for past two years as a professional, building sports specific program. ","I graduated from University with a degree in Sport, and have worked for past two years as a professional, building sports specific program. ","I graduated from University with a degree in Sport, and have worked for past two years as a professional, building sports specific program. ","I graduated from University with a degree in Sport, and have worked for past two years as a professional, building sports specific program. "],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Dewey Hall","Dewey Hall"],"team_about[member-position]":["Qualified Private Coach","Qualified Private Coach","Qualified Private Coach","Qualified Private Coach"],"team_about[member-link-icon1]":["","","",""],"team_about[member-link1]":["","","",""],"team_about[member-link-icon2]":["","","",""],"team_about[member-link2]":["","","",""],"team_about[member-link-icon3]":["","","",""],"team_about[member-link3]":["","","",""],"team_about[member-link-icon4]":["","","",""],"team_about[member-link4]":["","","",""],"team_about[member-link-icon5]":["","","",""],"team_about[member-link5]":["","","",""]}}
8. [Gym&Fitness] sl2
- Module position: gym-home
- Module Suffix: bg-image home-gym-sl-2
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[" bg-image home-gym-sl-2"],"spotlight[block-bg]":["images/joomlart/gym/bg-green.jpg"],"spotlight[data]":{"spotlight[data][position]":["home-gym-sl-2-1"],"spotlight[data][xs]":["col-xs-12"],"undefined":["","","",""],"spotlight[data][sm]":["col-sm-12"],"spotlight[data][md]":["col-md-12"],"spotlight[data][lg]":["col-lg-12"],"rows":1,"cols":6,"type":"list"}}}
The spotlight block content is loaded module in position home-gym-sl-2-1. Here is the configuration of the module.
8.1 [Gym&Fitness] Highlight Statistic 2
- Module position: home-gym-sl-2-1
- Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-4"],"statistics[block-intro]":[""],"statistics[block-extra-class]":[""],"statistics[block-bg]":[""],"statistics[stats-title]":[""],"statistics[stats-description]":[""],"statistics[acm-style]":["style-dark"],"statistics[full-width]":["0"],"statistics[data]":{"statistics[data][stats-count]":["18","122","42","2899"],"statistics[data][stats-name]":["Clubs","Course","Coaches","Member"],"statistics[data][stats-color]":["white","white","white","white"],"rows":4,"cols":4,"type":"list"}}}
9. Our Partners
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[block-intro]":[""],"clients[block-extra-class]":[""],"clients[block-bg]":[""],"clients[columns]":["6"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["1"],"clients[img-opacity]":["30"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/gym/client/client-9.png","images/joomlart/gym/client/client-8.png","images/joomlart/gym/client/client-2.png","images/joomlart/gym/client/client-3.png","images/joomlart/gym/client/client-3.png","images/joomlart/gym/client/client-5.png"],"clients[client-item][client-name]":["Partner 1","Partner 6","Partner 5","Partner 2","Partner 3","Partner 4"],"clients[client-item][client-link]":["#","","","#","#\n",""],"rows":6,"cols":4,"type":"list"}}}
10. [Gym&Fitness] Footer
- Module position: acm-footer
- Module Suffix: home-gym-schedule-featured
{":type":"uber:footer","footer":{"jatools-layout-footer":["style-3"],"footer[footer-background]":["dark-color"],"footer[img]":[""],"footer[enable-breadcrumbs]":["0"],"footer[enable-backtotop]":["1"],"footer[footer-left-position]":["footer-1"],"footer[footer-right-position]":["footer-2"],"footer[full-width]":["0"],"footer[facebook]":["joomlart"],"footer[google-plus]":["joomlart"],"footer[twitter]":["joomlart"],"footer[pinterest]":["joomlart"],"footer[linkedin]":["joom-solutions"],"footer[data]":{"footer[data][position]":["footnav-1","footnav-2","footnav-3","footnav-4","footnav-5"],"footer[data][xs]":["col-xs-12","col-xs-12","col-xs-12","col-xs-12","col-xs-12"],"undefined":["","","","","","","","","","","","","","","","","","","",""],"footer[data][sm]":["col-sm-6","col-sm-6","col-sm-6","col-sm-6","col-sm-12"],"footer[data][md]":["col-md-2","col-md-2","col-md-2","col-md-2","col-md-4"],"footer[data][lg]":["col-lg-2","col-lg-2","col-lg-2","col-lg-2","col-lg-4"],"rows":5,"cols":6,"type":"list"}}}
3. About Us Menu
> PAGE STRUCTURE <
Step 1 - Create About Us menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Gyms&Fitness] Home template style.

Step 2: Add content for the About Us Menu
The About Us page content is loaded from modules built with JA ACM module. All the modules are assigned to position gyms-home.
Here are the modules assigned to About Us page
1. About Us
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-3"],"cta[block-intro]":["Adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."],"cta[block-extra-class]":[" no-padding"],"cta[text-align]":["col-md-6 text-left"],"cta[style]":["light"],"cta[img]":["images/joomlart/gym/cta/headers-2.jpg"],"cta[data]":{"cta[data][button]":["Explorer Now!"],"cta[data][link]":["#"],"cta[data][button_class]":["btn btn-border"],"rows":1,"cols":4,"type":"list"}}}
2. About Features Intro
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-10"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[align]":["0"],"features-intro[img-features]":["images/joomlart/gym/image-5.jpg"],"features-intro[data-s10]":{"features-intro[data-s10][title]":["Morbi lectus purus"],"features-intro[data-s10][description]":["Morbi lectus purus, dapibus in nunc eget, tincidunt placerat diam. Duis sit amet rutrum dui, ac sollicitudin nisl."],"features-intro[data-s10][button]":["Get Started!"],"features-intro[data-s10][title-link]":["#"],"rows":1,"cols":5,"type":"list"}}}
3. Get In Touch With Us
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-4"],"cta[block-intro]":[""],"cta[block-extra-class]":[" no-padding"],"cta[cta-bg]":["brand-secondary"],"cta[cta-icon]":[""],"cta[link]":["#"]}}
4. Featured Exercises and Workouts
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","","","","",""],"features-intro[data][img-icon]":["images/joomlart/gym/course-1.jpg","images/joomlart/gym/course-2.jpg","images/joomlart/gym/course-3.jpg","images/joomlart/gym/course-5.jpg","images/joomlart/gym/course-2.jpg","images/joomlart/gym/course-6.jpg"],"features-intro[data][title]":["Stretching","Gym Fitness","Weightloss","Boxing","Pilates","Aerobic"],"features-intro[data][description]":["All-new stretches for a balanced, lean body. Flexible and relaxed.","Convenient 24 hour health clubs near your place. Affordable and fun.","Way to make fitness fun, while continue to build strength and slim down.","Get started sport boxing for fitness. Everything you need to know. ","A functional approach to improve your body's strength as a kinetic chain.","Aerobic exercise to burn calories at a high rate, with premier fitness instructor. \n"],"rows":6,"cols":5,"type":"list"}}}
4. Our Clubs Menu
> PAGE STRUCTURE <
Step 1 - Create Our Clubs menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Gyms&Fitness] Home template style.

Step 2: Add content for the About Us Menu
The About Us page content is loaded from modules built with JA ACM module. All the modules are assigned to position gyms-home.
Here are the modules assigned to About Us page
1. Clubs
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-3"],"cta[block-intro]":["Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."],"cta[block-extra-class]":[" no-padding"],"cta[text-align]":["col-md-6 text-left"],"cta[style]":["light"],"cta[img]":["images/joomlart/gym/cta/headers-3.jpg"],"cta[data]":{"cta[data][button]":["Explorer Now!"],"cta[data][link]":["#"],"cta[data][button_class]":["btn btn-border"],"rows":1,"cols":4,"type":"list"}}}
2. Galleries
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team."],"isotope[block-extra-class]":[""],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["4"],"isotope[coldt]":["6"],"isotope[gutter]":["5"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["sadie"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","2","1","1","2","1","1","1","2","1","1","1","1","1"],"undefined":["","","","","","","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/gym/club/2.jpg","images/joomlart/gym/club/1.jpg","images/joomlart/gym/club/3.jpg","images/joomlart/gym/club/4.jpg","images/joomlart/gym/club/5.jpg","images/joomlart/gym/club/6.jpg","images/joomlart/gym/club/7.jpg","images/joomlart/gym/club/8.jpg","images/joomlart/gym/club/10.jpg","images/joomlart/gym/club/6.jpg","images/joomlart/gym/club/5.jpg","images/joomlart/gym/club/11.jpg","images/joomlart/gym/club/14.jpg","images/joomlart/gym/club/13.jpg","images/joomlart/gym/club/12.jpg"],"isotope[gallery][title]":["","","","","","","","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","","","","","","","",""],"rows":15,"cols":6,"type":"list"}}}
3. Schedule & Time table
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:menu","menu":{"jatools-layout-menu":["style-2"],"menu[block-intro]":[""],"menu[block-extra-class]":[" gym-timetable-menu"],"menu[block-bg]":[""],"menu[number_col]":["2"],"menu[full-width]":["0"],"menu[menu-style]":["style-light"],"menu[data]":{"menu[data][dish-name]":["Bodybuilding for Girls","Muscular Strength Fitness","Morning Stretching","Muscular Strength Fitness","Morning Stretching","Bodybuilding for Girls"],"menu[data][dish-description]":["((i class=\"fa fa-location-arrow\"))((/i)) Bates Brothers Road\nColumbus, OH","((i class=\"fa fa-location-arrow\"))((/i)) \nSan Bernardino, CA","((i class=\"fa fa-location-arrow\"))((/i)) Rosewood Lane\nNew York, NY","((i class=\"fa fa-location-arrow\"))((/i)) Confederate Drive\nUtica, NY","((i class=\"fa fa-location-arrow\"))((/i)) Walton Street\nSalt Lake City, UT ","((i class=\"fa fa-location-arrow\"))((/i)) Logan Lane\nGreenwood Village, CO"],"menu[data][dish-price]":["((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm","((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm","((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm","((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm","((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm","((i class=\"fa fa-clock-o\"))((/i)) 12:00 pm—9:00 pm"],"menu[data][dish-image]":["","","","","",""],"rows":6,"cols":5,"type":"list"}}}
4. Tricks & Guides - Articles Category Module
- Module position: gym-home
- Module Suffix: section-lighter
- Alternative Layout: blog2
Back-end settings:
- Module Detail setting
- Module Filtering setting
- Module Display setting
- Module Advanced setting
- Module JA Extra Fields setting
5. What they say
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-1"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["Wasn't sure where to compliment. I just wanted to say I am so happy to be your customer. You make my life so easy, thanks for your great service. ","We love the theme, it allows me to seek creativity. I set up my e-store without having to be a coding expert."],"testimonials[data][author-name]":["Marsk W. via Twitter","Trung Chu"],"rows":2,"cols":3,"type":"list"}}}
6. [Gym&Fitness] Contact Info
- Module position: gym-home
- Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-3"],"contact-info[block-intro]":[""],"contact-info[block-extra-class]":[""],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/uber/map/map-1.jpg"],"contact-info[contact-info-description1]":["((h4))Uber Support Community((/h4))\n((p))Connect with our Uber users to find and share the solutions on numerous use cases ((/p))"],"contact-info[full-width]":["0"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home"],"contact-info[contact-info-item][contact-info-name]":["Address"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043"],"rows":1,"cols":4,"type":"list"}}}
5. Training Guides Menu
> PAGE STRUCTURE <
Step 1 - Create Training Guides menu item
Create new menu, select Article > Category Blog menu type then assign uber - Default template style.
Back-end settings:
Step 2 - Add Modules
1. Module on Sidebar position
Create module, assign it to position sidebar-2 and select to display in the "Training Guides" menu.

2. [Gym&Fitness] Article Coaches
- Module position: full-width
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-2"],"team_about[block-intro]":[""],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/gym/coach/1.jpg","images/joomlart/gym/coach/3.jpg","images/joomlart/gym/coach/4.jpg","images/joomlart/gym/coach/1.jpg"],"team_about[member-slogan]":["","","",""],"team_about[member-desc]":["","","",""],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Dewey Hall","Dewey Hall"],"team_about[member-position]":["Trainner","Trainner","Trainner","Trainner"]}}
Uber Construction Site
1. Create Template Style
The Construction site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Construction] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Construction] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Construction] Home template style.

Step 2: Add content for the Home Menu
The Construction Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position construction-home.
Here are the modules assigned to Home page
1. [Construction] Bar
- Module position: acm-header
- Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["light-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
2. [Construction] Header
- Module position: acm-header
- Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-5"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/construction/logo.png"]}}
3. [Construction] Intro
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["const-slide-home"],"container-slideshow[enable-autoplay]":["4000"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["740"]}}
The slideshow loads modules from position const-slide-home. Each module is a slideshow item. Here is a sample slideshow item.
[Construction] Hero 1
- Module position: const-slide-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Extensive Experience"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["Advisory from initial concept to final completion of projects. "],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Learn More"],"hero-style[hero-btn1-class]":["btn btn-rounded btn-border"],"hero-style[hero-btn1-link]":["http://www.joomlart.com/"],"hero-style[hero-bg]":["images/joomlart/construction/slideshow/sl-1.jpg"]}}
4. [Construction] Feature
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[" mod-gray no-padding home-ft"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","",""],"features-intro[data][img-icon]":["images/joomlart/construction/features/fea-1.jpg","images/joomlart/construction/features/fea-2.jpg","images/joomlart/construction/features/fea-3.jpg"],"features-intro[data][title]":["Keep project costs down","Master construction schedule","Optimize field administration"],"features-intro[data][description]":["Quality contractors help to maintain project schedule, supervise during the design and construction phases. ","Highlights a detailed plan to monitor weekly construction progress. Activity for each subcontracts.","Access the ease or difficulty of constructing. Foresee circumstances that lead to delays in delivery. "],"rows":3,"cols":5,"type":"list"}}}
5. Top services
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Variations of effective construction management service"],"features-intro[block-extra-class]":[" mod-gray"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["","","",""],"features-intro[data][img-icon]":["images/joomlart/construction/icon/icon-1.png","images/joomlart/construction/icon/icon-3.png","images/joomlart/construction/icon/icon-2.png","images/joomlart/construction/icon/icon-4.png"],"features-intro[data][title]":["Constructability Reviews","Value Engineering","Cost Estimating","Management"],"features-intro[data][description]":["Have the combined knowledge, experience and capability from design to completion. ","Our project managers and estimators work together to review each construction project. ","Estimates for the cost of construction project from different perspectives are a major part. ","Overall planning and control of a project during the design and construction phases. "],"rows":4,"cols":5,"type":"list"}}}
6. Recent Projects
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["We have the following current projects"],"isotope[block-extra-class]":[""],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["1"],"isotope[coldt]":["3"],"isotope[gutter]":["40"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["none"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/construction/gallery/ga-1.jpg","images/joomlart/construction/gallery/ga-2.jpg","images/joomlart/construction/gallery/ga-3.jpg","images/joomlart/construction/gallery/ga-4.jpg","images/joomlart/construction/gallery/ga-5.jpg","images/joomlart/construction/gallery/ga-6.jpg","images/joomlart/construction/gallery/ga-7.jpg","images/joomlart/construction/gallery/ga-8.jpg","images/joomlart/construction/gallery/ga-9.jpg"],"isotope[gallery][title]":["Club Golf Clubhouse","The northeast tower","Club tennis center ","Fort Creek Building","Station Building 23","The School of Management Building ","Campus Parking Building","Blue River Bridge ","Lake Rest Area "],"isotope[gallery][link]":["","","","","","","","",""],"isotope[gallery][details]":["Construct a parking garage to accommodate apron 200 cars.","Widening the highway. Reconstructing 16 miles of road.","Upgrade interior and utilities of meeting rooms with 150 seats. ","Improve intersection and utilities at floor 15th and floor 21st. ","Reconstruct single lane in campus. Upgrade pedestrian accessibility. ","Reconstruct center and bypass lanes. Micro surfacing. ","Replace existing utilities. Improve south frontage road","Resurface 10 miles of road, lane shifts and bypass. ","Replace 10 miles of pavement and culverts, widen shoulders "],"rows":9,"cols":6,"type":"list"}}}
7. [Construction] Testimonials
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-7"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":["images/joomlart/construction/background/bg-1.jpg"],"testimonials[text-color]":["#fff"],"testimonials[author-info-color]":["#fff"],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["1"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["Your team were extremely professional throughout the project. We value so much all your attention to detail. We will certainly contract with you again. ","Look forward to working with your team again in the future. I enjoyed working with your team during construction of our project. "],"testimonials[data-special][author-name]":["Marsk W. via Twitter","Dave Thomas"],"testimonials[data-special][author-title]":["Homeowner","Manager"],"testimonials[data-special][author-img]":["images/joomlart/construction/teams/bod-1.jpg","images/joomlart/construction/teams/bod-2.jpg"],"rows":2,"cols":5,"type":"list"}}}
8. [Construction] Footer
- Module position: acm-footer
- Module Suffix: NOT USED
{":type":"uber:footer","footer":{"jatools-layout-footer":["style-3"],"footer[footer-background]":["dark-color"],"footer[img]":["images/joomlart/application/bg-module-7.jpg"],"footer[enable-breadcrumbs]":["0"],"footer[enable-backtotop]":["0"],"footer[footer-left-position]":["footer-1"],"footer[footer-right-position]":[""],"footer[full-width]":["0"],"footer[facebook]":["joomlart"],"footer[google-plus]":["joomlart"],"footer[twitter]":["joomlart"],"footer[pinterest]":["joomlart"],"footer[linkedin]":["joom-solutions"],"footer[data]":{"footer[data][position]":[""],"footer[data][xs]":["col-xs-12"],"undefined":["","","",""],"footer[data][sm]":["col-sm-12"],"footer[data][md]":["col-md-12"],"footer[data][lg]":["col-lg-12"],"rows":1,"cols":6,"type":"list"}}}
3. About Us menu
> PAGE STRUCTURE <
Step 1 - Create About Us menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Construction] Home template style.

Step 2: Add content for the Home Menu
The Construction About page content is loaded from modules built with JA ACM module. All the modules are assigned to position construction-home.
Here are the modules assigned to Home page
1. [Construction-AboutUs] Intro
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-6"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":["images/joomlart/construction/background/bg-2.jpg"],"testimonials[text-1]":["We create impact via design. \nOur team are"],"testimonials[data-carousel]":{"testimonials[data-carousel][color]":["#38b775","#1abc9c","#3498db"],"testimonials[data-carousel][carousel]":["Standard","Dedicated","Smart"],"rows":3,"cols":3,"type":"list"}}}
2. [Construction] About us
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[""],"spotlight[block-bg]":[""],"spotlight[data]":{"spotlight[data][position]":["const-about-1","const-about-2"],"spotlight[data][xs]":["col-xs-12","col-xs-12"],"undefined":["","","","","","","",""],"spotlight[data][sm]":["col-sm-12","col-sm-12"],"spotlight[data][md]":["col-md-12","col-md-12"],"spotlight[data][lg]":["col-lg-4","col-lg-8"],"rows":2,"cols":6,"type":"list"}}}
The spotlight block loads modules from position const-about-1 and const-about-2. Here is the configuration for the modules.
2.1 WHY US
- Module position: const-about-1
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-3"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["1"],"features-intro[data]":{"features-intro[data][font-icon]":["","",""],"features-intro[data][img-icon]":["images/joomlart/construction/icon/icon-5.png","images/joomlart/construction/icon/icon-6.png","images/joomlart/construction/icon/icon-7.png"],"features-intro[data][title]":["Luctus non turpis","Aliquam tincidunt","Praesent viverra"],"features-intro[data][description]":["Sed ante mauris aliquam ac fermentum at gravida.","Sed ante mauris aliquam ac fermentum at gravida.","Sed ante mauris aliquam ac fermentum at gravida."],"rows":3,"cols":5,"type":"list"}}}
2.2 Our history - Custom HTML Module
- Module position: const-about-2
- Module Suffix: NOT USED
<p><b>Fusce euismod consequat ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Pellentesque sed dolor. Aliquam congue ferm.</b></p> <p>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem. Maecenas tristique orci ac sem. Duis ultricies pharetra magna. Donec accumsan malesuada orci. Donec sit amet eros. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris fermentum dictum magna. Sed laoreet aliquam leo. Ut tellus dolor, dapibus eget, elementum vel, cursus eleifend, elit.</p> <p>Quisque ullamcorper purus sit amet congue placerat. Morbi nec libero tincidunt, sagittis lectus rutrum, aliquet felis. Integer rutrum ornare magna, et luctus dui tempus non. Quisque at ligula non felis lacinia aliquam. Mauris rutrum egestas mi, vel malesuada arcu ornare vel. Phasellus et eros ac nisl ultricies scelerisque vitae a magna. Mauris faucibus ipsum massa, molestie mollis metus fermentum eget. Nam sagittis sit amet felis id feugiat. Cras varius libero et turpis vehicula dignissim. </p>
3. [Construction-AboutUs] Statistics
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-6"],"statistics[block-intro]":[""],"statistics[block-extra-class]":[" section-lightest background-responsive"],"statistics[block-bg]":["images/joomlart/construction/background/bg-3.png"],"statistics[stats-title]":["Core Values"],"statistics[stats-description]":["Bum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut isi nim ad minim beniam."],"statistics[acm-style]":["style-light"],"statistics[full-width]":["0"],"statistics[acm-col-offset]":["col-lg-offset-4"],"statistics[data]":{"statistics[data][stats-count]":["80","90","85","100"],"statistics[data][stats-name]":["Service","Quality","Support","Prestige"],"statistics[data][stats-color]":["","","",""],"rows":4,"cols":4,"type":"list"}}}
4. Our Team
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-2"],"team_about[block-intro]":["Vestibulum ante ipsum primis in faucibus"],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/construction/teams/bod-1.jpg","images/joomlart/construction/teams/bod-2.jpg","images/joomlart/construction/teams/bod-3.jpg","images/joomlart/construction/teams/bod-4.jpg"],"team_about[member-slogan]":["","","",""],"team_about[member-desc]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit."],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Caleb Phillips","Darren Klein"],"team_about[member-position]":["CEO, Co-Founder","Director","Chief Creative Officer","Leader"]}}
5. Client
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[block-intro]":["Nam a turpis non orci imperdiet gravida"],"clients[block-extra-class]":[" section-darkenblue text-center"],"clients[block-bg]":[""],"clients[columns]":["4"],"clients[acm-style]":["style-dark"],"clients[full-width]":["0"],"clients[img-gray]":["1"],"clients[img-opacity]":["30"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/construction/clients/client-1.png","images/joomlart/construction/clients/client-2.png","images/joomlart/construction/clients/client-3.png","images/joomlart/construction/clients/client-4.png"],"clients[client-item][client-name]":["","","",""],"clients[client-item][client-link]":["","","",""],"rows":4,"cols":4,"type":"list"}}}
4. Service menu
> PAGE STRUCTURE <
Step 1 - Create Service Menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Construction] Home template style.

Step 2: Add content for the Service menu
The Construction Service page content is loaded from modules built with JA ACM module. All the modules are assigned to position construction-home.
Here are the modules assigned to Service page
1. [Construction-Service] Intro
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-2"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["Create products. "],"hero-style[hero-intro]":["((span))Start your ((strong))coding career((/strong)) and build things we are all ((strong))proud of((/strong)).((span)) \n((/p))"],"hero-style[hero-quote]":["Our Service"],"hero-style[hero-bg]":["images/joomlart/construction/background/bg-5.jpg"]}}
2. What we offer
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":["In ut accumsan odio, dignissim sollicitudin velit. Curabitur malesuada turpis elementum dictum pulvinar. Morbi imperdiet lacus id urna porttitor porttitor. Ut molestie dignissim metus, eget convallis eros tempor quis."],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","",""],"features-intro[data][img-icon]":["","",""],"features-intro[data][title]":["Nam a turpis","Vestibulum ante","Curabitur viverra"],"features-intro[data][description]":["Donec in faucibus ex, et tempor nisl. Sed imperdiet vitae nibh vitae imperdiet. Donec nisi nulla, pretium ac tempor sed, ultricies luctus est. ","Donec in faucibus ex, et tempor nisl. Sed imperdiet vitae nibh vitae imperdiet. Donec nisi nulla, pretium ac tempor sed, ultricies luctus est. ","Donec in faucibus ex, et tempor nisl. Sed imperdiet vitae nibh vitae imperdiet. Donec nisi nulla, pretium ac tempor sed, ultricies luctus est. "],"rows":3,"cols":5,"type":"list"}}}
3. [Construction-Service] Customer
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding service-bt"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["24/7"],"hero-style[hero-heading-size]":["lg"],"hero-style[hero-intro]":["Customer Services"],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":[""],"hero-style[hero-btn1-class]":[""],"hero-style[hero-btn1-link]":[""],"hero-style[hero-bg]":["images/joomlart/construction/intro.jpg"]}}
4. Services list
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-3"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[data]":{"features-intro[data][font-icon]":["","","","","",""],"features-intro[data][img-icon]":["images/joomlart/construction/icon/icon-8.png","images/joomlart/construction/icon/icon-9.png","images/joomlart/construction/icon/icon-10.png","images/joomlart/construction/icon/icon-11.png","images/joomlart/construction/icon/icon-12.png","images/joomlart/construction/icon/icon-13.png"],"features-intro[data][title]":["Nulla maximus","Vivamus mollis","Fusce rhoncus","Integer aliquet","Donec vestibulum","Maecenas vel"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","We deliver a wide variety of block layouts which add endless personalisation.","We deliver a wide variety of block layouts which add endless personalisation.","We deliver a wide variety of block layouts which add endless personalisation.","We deliver a wide variety of block layouts which add endless personalisation.","We deliver a wide variety of block layouts which add endless personalisation."],"rows":6,"cols":5,"type":"list"}}}
5. [Construction-Service] Gallery
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":[""],"isotope[block-extra-class]":[" no-padding-bottom"],"isotope[block-bg]":["images/joomlart/construction/background/bg-4.jpg"],"isotope[colmb]":["1"],"isotope[coltb]":["1"],"isotope[coldt]":["2"],"isotope[gutter]":["0"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["sadie"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1"],"undefined":["","","",""],"isotope[gallery][img]":["images/joomlart/construction/gallery/ga-10.jpg","images/joomlart/construction/gallery/ga-11.jpg","images/joomlart/construction/gallery/ga-12.jpg","images/joomlart/construction/gallery/ga-13.jpg"],"isotope[gallery][title]":["Aliquam malesuada","Nam a turpis non","Donec in","Curabitur malesuada"],"isotope[gallery][link]":["","","",""],"isotope[gallery][details]":["Nunc ullamcorper malesuada lorem nec aliquet. Aliquam malesuada ultricies ligula ut porttitor. ","Nunc ullamcorper malesuada lorem nec aliquet. Aliquam malesuada ultricies ligula ut porttitor. ","Nunc ullamcorper malesuada lorem nec aliquet. Aliquam malesuada ultricies ligula ut porttitor. ","Nunc ullamcorper malesuada lorem nec aliquet. Aliquam malesuada ultricies ligula ut porttitor. "],"rows":4,"cols":6,"type":"list"}}}
6. [Construction-Service] CTA
- Module position: construction-home
- Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-4"],"cta[block-intro]":[""],"cta[block-extra-class]":[" no-padding"],"cta[cta-bg]":["brand-success"],"cta[cta-icon]":["fa fa-chevron-right"],"cta[link]":["index.php?option=com_content&view=featured&layout=uber:blank&Itemid=716"]}}
5. Blog menu
> PAGE STRUCTURE <
Step 1 - Create Blog Menu item
Create new menu, select Article > xLayout - Blog menu type.

Step 2: Add modules to sidebar
Create modules, assign to position sidebar-2 and select to display in the "Blog" menu item.

Uber Church Site
1. Create Template Style
The Uber Church site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Church] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Church] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Church] Home template style.

Step 2: Add content for the Home Menu
The Church Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position construction-home.
Here are the modules assigned to Home page
1. [Church] Header
- Module position: acm-header
- Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-4"],"header[enable-sticky]":["1"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":[""]}}
2. Church Slideshow
- Module position: church-home
- Module Suffix: NOT USED
{":type":"uber:container-slideshow","container-slideshow":{"jatools-layout-container-slideshow":["style-2"],"container-slideshow[block-extra-class]":[" no-padding"],"container-slideshow[position]":["church-slide-items"],"container-slideshow[enable-autoplay]":["0"],"container-slideshow[enable-controls]":["1"],"container-slideshow[desktop-height]":["747"]}}
The slideshow loads modules from position church-slide-items. Each module is a slideshow item. Here is a sample slideshow item.
2.1 [Church] Slide item 1
- Module position: church-slide-items
- Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[""],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["wisdom is found only in truth"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["Through experience, insight and reflection. The only true wisdom."],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["JOIN US"],"hero-style[hero-btn1-class]":["btn-primary btn-lg"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-bg]":["images/joomlart/church/slideshow/slidebg-1.jpg"]}}
3. Upcoming Event - Custom HTML Module
- Module position: church-home
- Module Suffix: section-lighter no-padding upcoming-event
<div class="container clearfix"> <a class="btn btn-warning">Program details ?</a> <h4>Upcoming Event</h4> <h3>"The real act of marriage is in the heart" - Hall J.</h3> </div>
4. News Spotlight
- Module position: church-home
- Module Suffix: section-lighter no-padding upcoming-event
{":type":"uber:spotlight","spotlight":{"jatools-layout-spotlight":["style-1"],"spotlight[block-extra-class]":[""],"spotlight[block-bg]":[""],"spotlight[data]":{"spotlight[data][position]":["church-sl-1","church-sl-2"],"spotlight[data][xs]":["col-xs-12","col-xs-12"],"undefined":["","","","","","","",""],"spotlight[data][sm]":["col-sm-7","col-sm-5"],"spotlight[data][md]":["col-md-8","col-md-4"],"spotlight[data][lg]":["col-lg-9","col-lg-3"],"rows":2,"cols":6,"type":"list"}}}
The spotlight block loads modules from 2 positions church-sl-1 and church-sl-2. Here are the modules configuration in the 2 positions.
4.1 Latest Bulletin - Articles Category Module
- Module position: church-sl-1
- Module Suffix: NOT USED
- Alternative Layout: news
Back-end Settings:
- Module Details Setting
- Module Filtering Options Setting
- Module Display Setting
- Module Advanced Setting
4.2 Recent Sermons - Custom HTML Module
- Module position: church-sl-2
- Module Suffix: NOT USED
<div class="recent-sermons"> <div class="thumbnail"><img src="/images/joomlart/church/video-thumb.jpg" alt="#" /></div> <ul class="list-video"> <li> <a href="#"><i class="fa fa-play"></i> Heavens and the earth <span>24:15 mins</span></a> </li> <li> <a href="#"><i class="fa fa-play"></i> Prayer and petition <span>12:00 mins</span></a> </li> <li> <a href="#"><i class="fa fa-play"></i> Fruit of the Spirit <span>30:25 mins</span></a> </li> <li> <a href="#"><i class="fa fa-play"></i> Do not be afraid; keep on... <span>17:00 mins</span></a> </li> </ul> </div>
5. Church event calendar
- Module position: church-home
- Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-5"],"features-intro[block-intro]":["Join us"],"features-intro[block-extra-class]":[" section-lighter section-introducing section-border"],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/church/ft-1.png"],"features-intro[animation-delay]":["200"],"features-intro[carousel-text]":["daily","weekly","monthly"],"features-intro[data]":{"features-intro[data][font-icon]":["fa-slideshare","fa-plus-square","fa-child","fa-gift"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Show me your faith","Perseravance of the saints","God's irresistable grace","Weekly meeting & prayer"],"features-intro[data][description]":[" JUL 29, Thursday 02:00 PM"," JUL 19, Thursday 02:00 PM","OTC 14, Sunday 11:00 AM","JULY 16,Monday 07:00 AM"],"rows":4,"cols":5,"type":"list"}}}
6. Bible Quotes
- Module position: church-home
- Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-2"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["1"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["For God so loved the world that he gave his one and only begotten Son, that who ever believes in him shall not perish but have eternal life. ","For God did not send his Son into the world to condemn the world, but to save the world through him. ","For if, by the trespass of the one man, death reigned through that one man, how much more will those who receive God's abundant provision of grace!\n"],"testimonials[data-special][author-name]":["John 3:16 (KJV)","John 3:17","Romans 5:17 (NIV)"],"testimonials[data-special][author-title]":["","",""],"testimonials[data-special][author-img]":["images/joomlart/church/member/kenhirai.jpg","images/joomlart/church/member/tracy.jpg","images/joomlart/church/member/pierre.jpg"],"rows":3,"cols":5,"type":"list"}}}
7. Blog Update - Articles Category Module
- Module position: church-home
- Module Suffix: bg-image style-dark
- Alternative Layout: blog2
Back-end Settings:
- Module Details Setting
- Module Filtering Options Setting
- Module Display Setting
- Module Advanced Setting
8. Our Gallery
- Module position: church-home
- Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["Art is necessary for a healthy and vital community."],"isotope[block-extra-class]":[""],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["4"],"isotope[coldt]":["4"],"isotope[gutter]":["20"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1"],"undefined":["","","","","","","",""],"isotope[gallery][img]":["images/joomlart/church/gallery/gal1.jpg","images/joomlart/church/gallery/gal2.jpg","images/joomlart/church/gallery/gal3.jpg","images/joomlart/church/gallery/gal4.jpg","images/joomlart/church/gallery/gal5.jpg","images/joomlart/church/gallery/gal6.jpg","images/joomlart/church/gallery/gal7.jpg","images/joomlart/church/gallery/gal8.jpg"],"isotope[gallery][title]":["","","","","","","",""],"isotope[gallery][link]":["","","","","","","",""],"isotope[gallery][details]":["","","","","","","",""],"rows":8,"cols":6,"type":"list"}}}
9. Church address
- Module position: church-home
- Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-2"],"contact-info[block-intro]":[""],"contact-info[block-extra-class]":[" section-lighter no-padding"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":["{jamap}"],"contact-info[contact-info-image]":[""],"contact-info[contact-info-position]":["top-right"],"contact-info[full-width]":["1"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail","Web"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
10. [Church] Footer
- Module position: acm-footer
- Module Suffix: NOT USED
{":type":"uber:footer","footer":{"jatools-layout-footer":["style-1"],"footer[footer-background]":["dark-color"],"footer[img]":[""],"footer[enable-breadcrumbs]":["0"],"footer[enable-backtotop]":["0"],"footer[footer-left-position]":["footer-1"],"footer[footer-right-position]":["footer-2"],"footer[full-width]":["0"],"footer[facebook]":["joomlart"],"footer[google-plus]":["joomlart"],"footer[twitter]":["joomlart"],"footer[pinterest]":["joomlart"],"footer[linkedin]":["joom-solutions"]}}
3. Events Menu
> PAGE STRUCTURE <
Step 1 - Create Events article
The page loads content from a single article so please create an article first with the HTML markup:
- <div class="church-events">
- <div class="row">
- <div class="col-md-4 col-sm-5">
- <div class="highlight-bg event-highlight">
- <h5 class="eh-title">EVENT DETAILS</h5>
- <div class="eh-content">
- <i class="fa fa-calendar"></i>23 August 2014 <br>
- <i class="fa fa-clock-o"></i>10:00 am - 02:00 pm <br>
- <i class="fa fa-map-marker"></i>Melbourne
- </div>
- </div>
- </div>
- <div class="col-md-8 col-sm-7 event-details">
- <h4 class="ad-heading">Perseverance of the Saints </h4>
- <p class="ad-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla convallis egestas rhoncus. Donec facilisis fermentum sem.</p>
- <a role="button" href="#" class="btn btn-sm btn-primary">Join Us ?</a>
- </div>
- </div>
- <hr>
- <div class="row">
- <div class="col-md-4 col-sm-5">
- <div class="highlight-bg event-highlight">
- <h5 class="eh-title">EVENT DETAILS</h5>
- <div class="eh-content">
- <i class="fa fa-calendar"></i>23 August 2014 <br>
- <i class="fa fa-clock-o"></i>10:00 am - 02:00 pm <br>
- <i class="fa fa-map-marker"></i> Melbourne
- </div>
- </div>
- </div>
- <div class="col-md-8 col-sm-7 event-details">
- <h4 class="ad-heading">Perseverance of the Saints </h4>
- <p class="ad-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla convallis egestas rhoncus. Donec facilisis fermentum sem.</p>
- <a role="button" href="#" class="btn btn-sm btn-primary">Join Us ?</a>
- </div>
- </div>
- <hr>
- <div class="row">
- <div class="col-md-4 col-sm-5">
- <div class="highlight-bg event-highlight">
- <h5 class="eh-title">EVENT DETAILS</h5>
- <div class="eh-content">
- <i class="fa fa-calendar"></i>23 August 2014 <br>
- <i class="fa fa-clock-o"></i>10:00 am - 02:00 pm<br>
- <i class="fa fa-map-marker"></i>Melbourne
- </div>
- </div>
- </div>
- <div class="col-md-8 col-sm-7 event-details">
- <h4 class="ad-heading">Perseverance of the Saints </h4>
- <p class="ad-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla convallis egestas rhoncus. Donec facilisis fermentum sem.</p>
- <a role="button" href="#" class="btn btn-sm btn-primary">Join Us ?</a>
- </div>
- </div>
- <hr>
- <div class="row">
- <div class="col-md-4 col-sm-5">
- <div class="highlight-bg event-highlight">
- <h5 class="eh-title">EVENT DETAILS</h5>
- <div class="eh-content">
- <i class="fa fa-calendar"></i>23 August 2014<br>
- <i class="fa fa-clock-o"></i>10:00 am - 02:00 pm<br>
- <i class="fa fa-map-marker"></i>Melbourne
- </div>
- </div>
- </div>
- <div class="col-md-8 col-sm-7 event-details">
- <h4 class="ad-heading">Perseverance of the Saints </h4>
- <p class="ad-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla convallis egestas rhoncus. Donec facilisis fermentum sem.</p>
- <a role="button" href="#" class="btn btn-sm btn-primary">Join Us ?</a>
- </div>
- </div>
- </div>
Step 2 - Create Events menu item
Create new menu, select Articles > Single Article menu type, select the "Events" article that we just created in step 1.

Step 3 - Create modules to display in the page sidebar
Create modules, assign to position sidebar-2 and select to display in the "Events" menu item.
4. Blog Menu
> PAGE STRUCTURE <
The Blog page includes 3 elements: Masthead, Blog items, and modules on sidebar.
4.1 Masthead module
Please refer to the Masthead module documentation.
4.2 Blog Menu item configuration
Create new menu, select Articles > Category Blog menu type.

Menu settings:
4.3 Create modules on sidebar
Create modules, assign to position sidebar-2 and select to display in the "Events" menu item.
Uber Landing Page
1. Create Template Style
The Uber Landing site uses 1 template style, we call it "uber - [Landing] Home".
Step 1 - Create "uber - [Landing] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 2 - Assign layout for the duplicated template style

2. Create Menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Landing] Home template style.

3. Add content
Step 1: Create "[Container] Slideshow : style-5" ACM instance
- Module position: landing-home
- Module Suffix: NOT USED

The content block loads modules from position: landing-slide, each module in the position is a slider item. In Uber demo, there are 5 slide items, it mean, there are 5 modules assigned to position: landing-slide
Step 2: Create modules and assign to position "landing-slide"
1. Slide item 1

- Module position: landing-slide
- Module Suffix: NOT USED
2. Slide item 2

- Module position: landing-slide
- Module Suffix: NOT USED
3. Slide item 3

- Module position: landing-slide
- Module Suffix: NOT USED
4. Slide item 4

- Module position: landing-slide
- Module Suffix: NOT USED
5. Slide item 5

- Module position: landing-slide
- Module Suffix: NOT USED
Uber Medicare
1. Create Template Style
The Uber Medicare site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Medicare] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Medicare] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 3 - Assign layout for the duplicated template style

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Medicare] Home template style.

Step 2: Add content for the Home Menu
The Medicare Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position medicare-home.
Here are the modules assigned to Home page
1. [Medicare] Header
- Module position: acm-header
- Module Suffix: NOT USED
2. [Medicare] Slideshow
- Module position: medicare-home
- Module Suffix: NOT USED
3. [Medicare] Home Features Intro
- Module position: medicare-home
- Module Suffix: NOT USED
4. [Medicare] Home Features Intro 2
- Module position: medicare-home
- Module Suffix: NOT USED
5. Health Insurance
- Module position: medicare-home
- Module Suffix: NOT USED
6. [Medicare] Hero
- Module position: medicare-home
- Module Suffix: NOT USED
3. News Menu
> PAGE STRUCTURE <
The page includes the main content section and the modules on right sidebar - sidebar-2 position.
Step 1 - Create Home menu item
Create new menu, select Articles » xLayout - Blog 3 menu type, as the page use Uber default template style, so you don't need to assign it to any template style, just leave it Default setting.

Step 2: Create modules on right sidebar
The Medicare Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position medicare-home.
Here are the modules assigned to Home page
1. [Medicare] Accordion
- Module position: sidebar-2
- Module Suffix: NOT USED
4. Our Service Menu

The page includes the main content section and the modules on right sidebar - sidebar-2 position.
Step 1 - Create Home menu item
Create new menu, select Articles » Category Blog menu type, as the page use Uber default template style, so you don't need to assign it to any template style, just leave it Default setting.

Step 2: Create modules on right sidebar
The Medicare Home page content is loaded from modules built with JA ACM module. All the modules are assigned to position medicare-home.
Here are the modules assigned to Home page
1. [Medicare] Accordion
- Module position: sidebar-2
- Module Suffix: NOT USED
Uber Bookstore
Quickstart Installation
1 Install Uber quickstart with Bookstore package
To replicate JA Bookstore demo site, you have to use the quickstart package, once the quickstart is installed successfully, go to Extensions > Extensions Manager > JoomlArt Installer then install the Uber Bookstore package.

Once you run the operation,
Install Virtuemart compoenent

You need to install Viruemart component and the Virtuemart aio component.
- Viruemart Component
- Virtuemart vio
Manual Installation
1. Install and configure Virtuemart
The Uber Bookstore uses Vituemart content so you have to install the component to your Joomla system first. Check out the Install third party Extensions guide
Add new content and configure
Once the installation is done, go to: Components > Virtuemart. You can add category, products. Once done, check the configuration if it meets your requirement. There are tons of settings in the panel so we can not give you instruction of the configuration. We show you the settings that we changed in the comparision with default settings.
1. Create Template Style
The Uber Bookstore site uses 2 template styles: template style that use default layout, we call it "uber - Default" and an other template style for Home page, we call it "uber - [Bookstore] Home".
Step 1 - set the "uber - Default" template style as your default template style. Go to Extensions > Template Manager, select "uber - Default" then hit the "Default" icon.

Step 2 - Create "uber - [Bookstore] Home" template style.
The best way to create a new template style is duplicating the "uber - Default" template style. Tick on the "uber - Default" then hit the duplicate button.
Step 3 - Assign layout for the duplicated template style

Step 4 - Assign customized style to the Virtuemart pages: go to "Add-on" tab, fine the Virtuemart field then assign the pages you want to apply customized style we created for Mijoshop.

2. Home Menu
> PAGE STRUCTURE <
Step 1 - Create Home menu item
Create new menu, select Special page: Blank Content menu type then assign uber - [Bookstore] Home template style.

Step 2: Add content for the Home Menu
The Bookstore Home page content is loaded from modules built with JA ACM module. Here is the module configuration of the modules used in the Homepage.
Here are the modules assigned to Home page
1. [Medicare] Header
- Module position: acm-header
- Module Suffix: NOT USED

The menu style is special, when click on the menu icon on the top right corner, you would see the menu like this:

Create Menu module and assign it to position: fullscreen-overlay-module.
Module configuration details:
- Module position: fullscreen-overlay-module
- Module Suffix: NOT USED
2. [BookStore] Home Slideshow
- Module position: bookstore-content
- Module Suffix: NOT USED
3. [BookStore] Welcome
- Module position: bookstore-content
- Module Suffix: NOT USED
Custom HTML code
- <div class="container text-center">
- <h3>Welcome to Uber BookStore</h3>
- <p style="padding: 0 20%;">Quisque eget diam nibh. Etiam sodales in risus non venenatis. Nullam ut viverra tellus. Quisque porttitor, tortor vel tempor fringilla, lectus arcu facilisis risus, ac ornare diam orci ac ex. Mauris pulvinar sapien eu varius imperdiet.</p>
- </div>
4. [BookStore] Container Tabs
- Module position: bookstore-content
- Module Suffix: NOT USED
The content block loads modules from assigned position: bookstore-tabs to display in tabs, each module is in one tab.
Next, create modules and assign to position: bookstore-tabs. In the Bookstore demo, we use VirtueMart Products product module.
4.1 Featured Books
- Module position: bookstore-tabs
- Module Suffix: NOT USED
Do the same to create other modules.
5. [Bookstore] Text banner - Custom HTML module
- Module position: bookstore-content
- Module Suffix: NOT USED
Custom HTML code
- <div class="container">
- <div class=" banner-text">
- <div class="text">
- <h4>Free shipping</h4>
- <p>Free shipping over $125 for international orders.</p>
- </div>
- <a href="#" class="btn btn-success">Get a book now</a>
- <img src="/images/joomlart/bookstore/background/banner-bg.png" alt="Banner background" />
- </div>
- </div>
6. [Bookstore] Spotlight
- Module position: bookstore-tabs
- Module Suffix: NOT USED
The content block allows you to add modules to display in each position in spotlight and define the width of each position in specific responsive layout. In the Bookstore demo, we add 2 module position: blog-home and bookstore-sl-2 so that the modules in the positions will be displayed in the spotlight block.
6.1 Our blog - Module Articles - Category
- Module position: blog-home
- Module Suffix: NOT USED
- Alternative Layout: news
6.2 Author of the month - JA ACM Module
- Module position: bookstore-sl-2
- Module Suffix: NOT USED
7. [BookStore] Testimonials
- Module position: bookstore-content
- Module Suffix: NOT USED
8. Our Partners
- Module position: bookstore-content
- Module Suffix: NOT USED
3. Shop Menu
> PAGE STRUCTURE <
Create Shop menu item
Create new menu, select VirtueMart » category menu type, the page will use Uber default template style so we don't need to assign template style for it.

3. Blog Menu

Create Blog menu item
Create new menu, select Articles » xLayout2 - Blog menu type, the page will use Uber default template style so we don't need to assign template style for it.