Customize template guideline
Here is the steps when you customize template style.
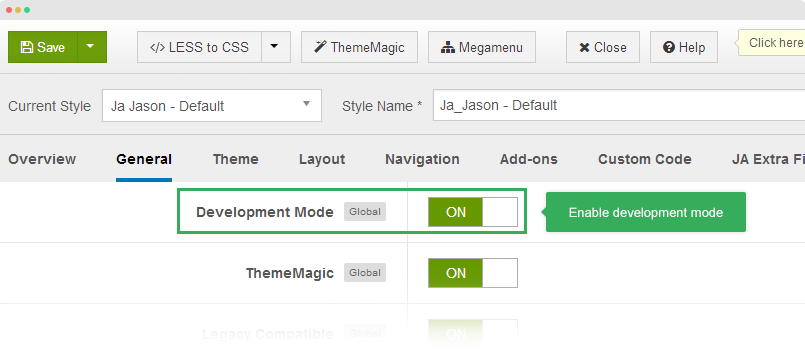
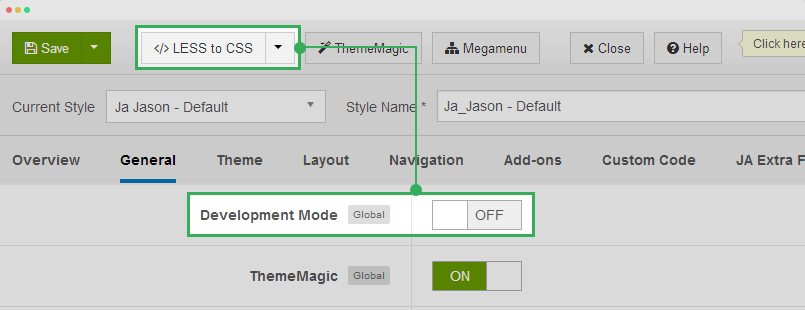
Enable Development mode
JA Jason is developed with LESS. When customizing template style, it's recommended to use .less files in templates/ja_jason/less. When you enable development mode, your site is running on LESS so that it's easy to debug to customize template style.

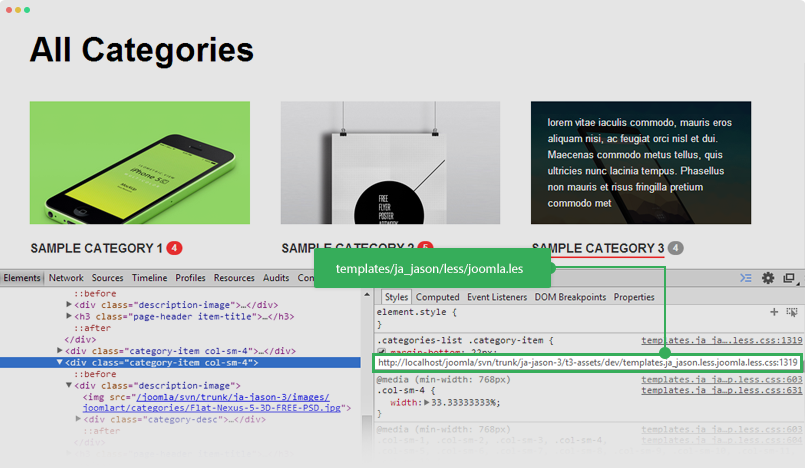
Customize your template style
Firebug is a good tool to debug. You can customize style of template, track file to add the style to.

Disable Development mode and compile LESS to CSS
After customizing your template, please disable Development mode, save the settings and compile LESS to CSS so that your customization will be compiled to CSS.

You should optimize JS and CSS to improve performance of your site. The optimization is only applied for non-development mode >> Detail documentation
Customize template with CSS
If you are not familiar with LESS, you can customize your template with CSS. Add the customization style to the templates/ja_nuevo/css/custom.css. The file is not overridden when compiling LESS to CSS and it works on both Development mode status: enabled and disabled.
Logo configuration and customization
Change logo image
JA Jason template uses image logo, the logo is used for both desktop and mobile.

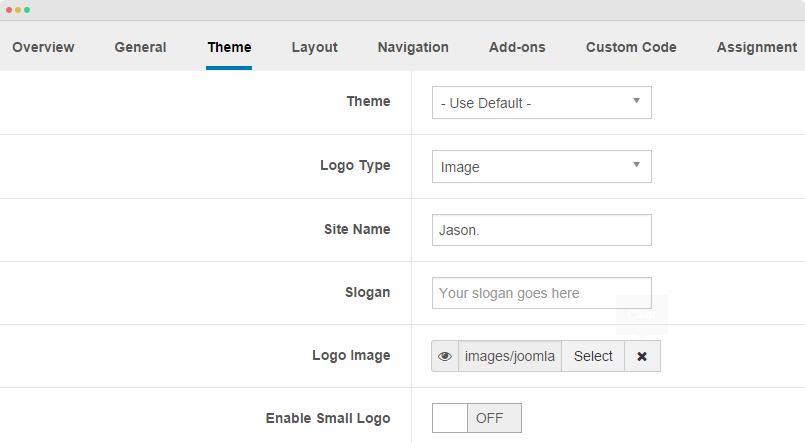
To change logo, please open the template style. In the "Theme" setting, select logo type. T3 supports 2 logo types: image and text.

Please note that the changes are only applied for CURRENT template style only. If you want to change for all, you have to make changes for all template styles.
An other way to change logo image globally is replacing the logo images: templates/ja_jason/images/logo.png
Logo customization
1. Changing logo image path
To change logo image path, please open the file: templates/ja_jason/less/variables.less, find the following code:
// T3 LOGO
// --------------------------------------------------
@t3-logo-image: "@{t3-image-path}/logo/logo.png";
2. Changing logo style: alignment, padding, etc
The style of logo is in the file: templates/ja_jason/less/style.less, find the code and customize as you expect.
// Logo
// ----
.logo {
text-align: left;
a {
display: block;
margin: 0;
}
}
// Logo Image
// ----------
.logo-image {
// Hide sitename and slogan
span, small {
display: none;
}
}
// Logo Text
// ----------
.logo-text {
a {
text-decoration: none;
font-size: (@font-size-h3 * 1.5);
font-weight: bold;
}
&:hover a,
a:hover,
a:active,
a:focus {
text-decoration: none;
}
// Taglines
.site-slogan {
display: block;
}
}
3. Customize logo image style
Open the file: style.less again, find the code and customize as you expect.
// Logo Image
.logo-image {
a {
height: @t3-logo-image-height;
line-height: 1;
padding-right: (@t3-global-padding / 2);
margin-top: @t3-global-margin/4;
@media (min-width: @screen-sm-min) {
margin-top: 0;
}
}
img {
max-width: 100%;
}
}
4. Customize text logo style
Open the file: style.less again, find the code and customize as you expect.
// Logo text
.logo-text {
height: (@navbar-height * 2);
position: relative;
//Control screen tablet/ desktop
@media screen and (min-width: @screen-sm-min) {
height: @navbar-height;
}
a {
color: @black;
display: inline-block;
line-height: (@navbar-height * 2);
text-transform: lowercase;
//Control screen tablet/ desktop
@media screen and (min-width: @screen-sm-min) {
line-height: @navbar-height;
margin: -4px 0;
}
}
// Slogan
.site-slogan {
bottom: 2px;
color: @navbar-default-link-color;
position: absolute;
line-height: 1;
font-size: @font-size-base - 4;
margin-left: (@t3-global-margin / 2);
}
5. Change logo position size
Open the file: templates/ja_jason/tpls/blocks/header.less, find the code and customize as you expect.
$logosize = 'col-lg-3 col-sm-2 col-xs-5';
When changing size of the logo position, you should change the size of other positions in header block such as mainnav to fit total size of header block.
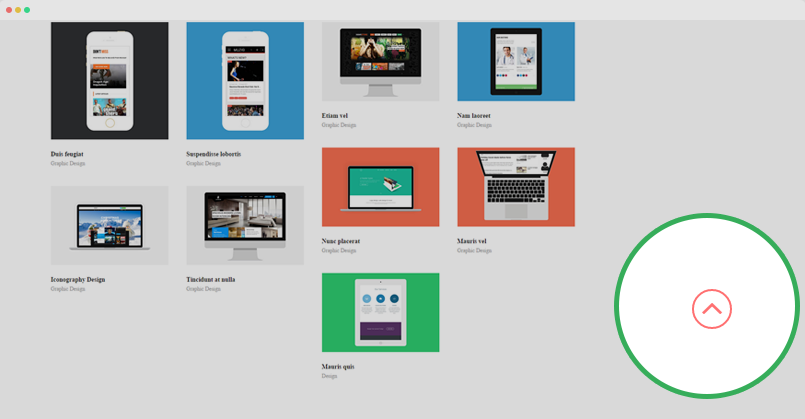
Customize "back-to-top" button
The "Back to top" button allows you to quickly navigate to the top of your site. In JA Jason, it's supported by default and you can customize it like changing icon, changing style, etc.

To customize the Back To Top button, please open the templates/ja_jason/tpls/blocks/footer.php and find the following code:
<!-- BACK TOP TOP BUTTON -->
<div id="back-to-top" data-spy="affix" data-offset-top="300" class="back-to-top hidden-xs hidden-sm affix-top">
<button class="btn btn-primary" title="Back to Top"><i class="fa fa-angle-up"></i></button>
</div>
<script type="text/javascript">
(function($) {
// Back to top
$('#back-to-top').on('click', function(){
$("html, body").animate({scrollTop: 0}, 500);
return false;
});
})(jQuery);
</script>
<!-- BACK TO TOP BUTTON -->
Remove the code above to delete the Back To Top button in your site.
You can change the Back To Top icon with any Font awesome 4 icon, just replace the icon class with fa fa-angle-up.
To customize style of the Back To Top button, please open the templates/ja_jason/less/style.less file and find the style rule:
// Back to Top
// -----------
#back-to-top {
position: fixed;
right: @t3-global-margin;
top: auto;
z-index: 999;
display: none;
bottom: -60px;
@media (min-width: @screen-sm-min) {
display: block;
}
.btn {
background: none;
border: 2px solid @brand-primary;
color: @brand-primary;
height: 40px;
width: 40px;
border-radius: 50%;
line-height: 1;
padding: 0;
text-align: center;
.opacity(0.7);
.transition(0.2s);
&:hover, &:active, &:focus {
background: none;
outline: none;
.opacity(1);
}
}
&.affix {
bottom: @t3-global-margin * 2;
}
a {
outline: none;
}
i {
font-size: @font-size-large + 10;
line-height: 22px;
}
}
Customize the style as you wish then save the file and compile LESS to CSS.