Custom HTML module
Custom HTML Module: We have styled (CSS) for several Custom HTML modules using different div classes. You should check out the HTML codes in these module and follow the same format in order to get it displayed correctly. We do also provide the HTML code for your references.
Turn off Editor
Go to: "System → Global configuration", select "Editor - None" for the "Default Editor" field. If you does not turn off editor, it can strip some HTML.
1. Get In Touch

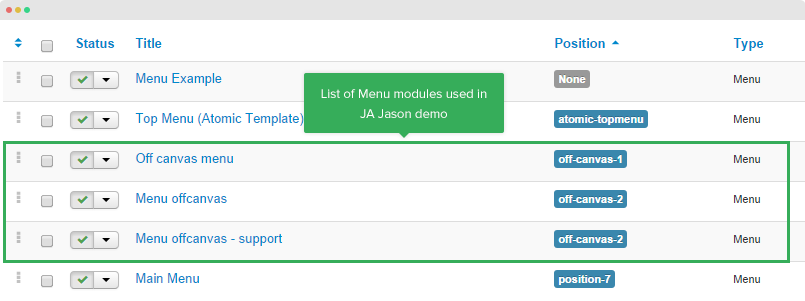
- Module position: off-canvas-2
- Module Suffix: NOT USED
Custom HTML
- <div class="get-touch"><a class="button" href="/Custom-Work"> Get In Touch </a></div>
2. Follow

- Module position: off-canvas-2
- Module Suffix: NOT USED
Custom HTML
- <!-- AddThis Follow BEGIN -->
- <div class="addthis_toolbox addthis_32x32_style addthis_default_style">
- <a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
- <a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
- <a class="addthis_button_google_follow" addthis:userid="joomlart"><i class="fa fa-google-plus"></i></a>
- </div>
- <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-525b746c4d879b01"></script>
- <!-- AddThis Follow END -->
This is the embed code from AddThis service. You can sign up for free and get your own social follow code.
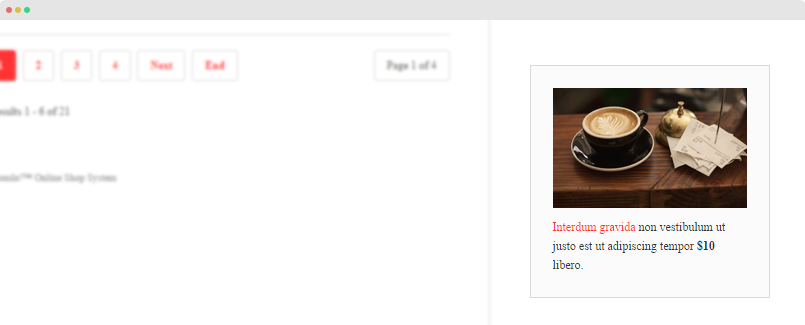
3. Gray module

- Module position: sidebar-2
- Module Suffix: grey
Custom HTML
- <img src="/images/joomlart/sample-adv-1.jpg" alt="Sample image" />
- <a href="#" title="Sample link">Interdum gravida</a> non vestibulum ut justo est ut adipiscing tempor <strong>$10</strong> libero.
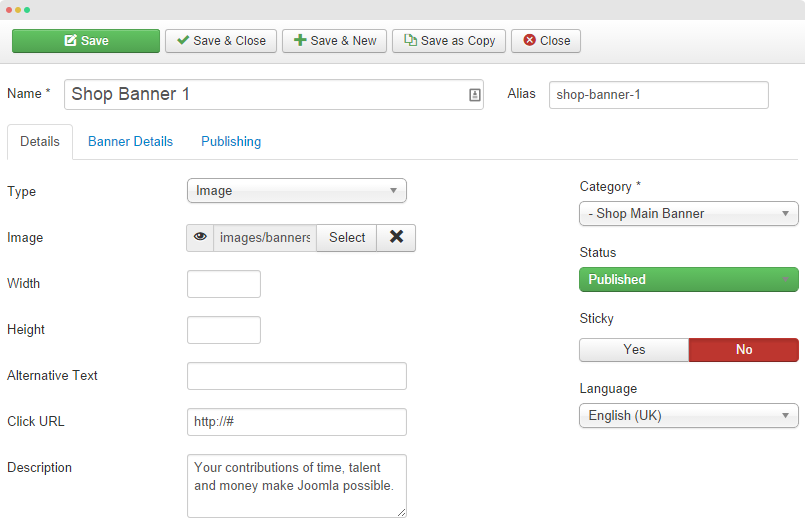
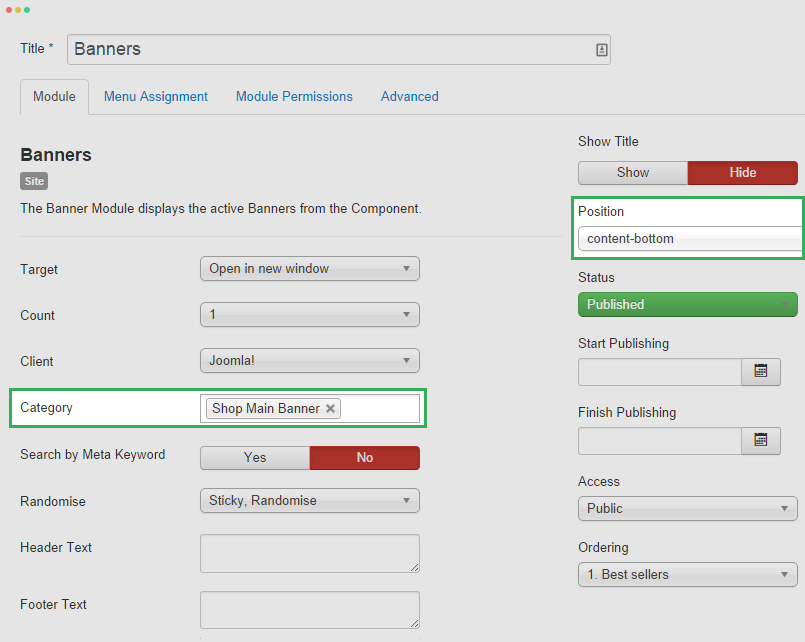
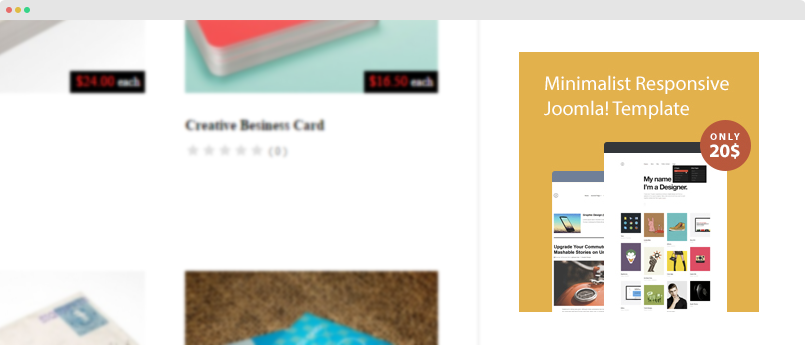
4. Banner module

- Module position: sidebar-2
- Module Suffix: NOT USED
Custom HTML
- <a href="#" title="Sample banner"><img src="/images/joomlart/sample-adv-2.jpg" alt="Sample banner" /></a>
5. Highlight module

- Module position: sidebar-2
- Module Suffix: hilite
Custom HTML
- Suspendisse nibh penatibus semper ante quis risus nibh curabitur ut eu. Sagittis sapien eget tortor ut nam dui Nullam elit augue elit. Phasellus phasellus venenatis elit magnis nulla nulla eu nisl.
6. Black module

- Module position: sidebar-2
- Module Suffix: black
Custom HTML
- <div class="big-typo">
- <i class="fa fa-joomla"></i>
- <p>How to install the JA Jason</a> on your website?</p>
- </div>
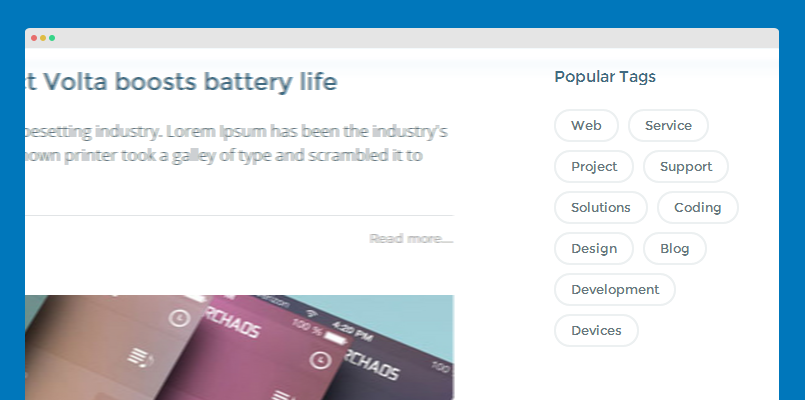
Popular tags module
This Module displays tags used on the site in a list or a cloud layout. Tags can be ordered by title or by the number of tagged items and limited to a specific time period.
The module is only for Joomla 3 as Joomla 2.5 does not support tags at core.

Back-end setting
- Module position: sidebar-2
- Module Suffix: NOT USED
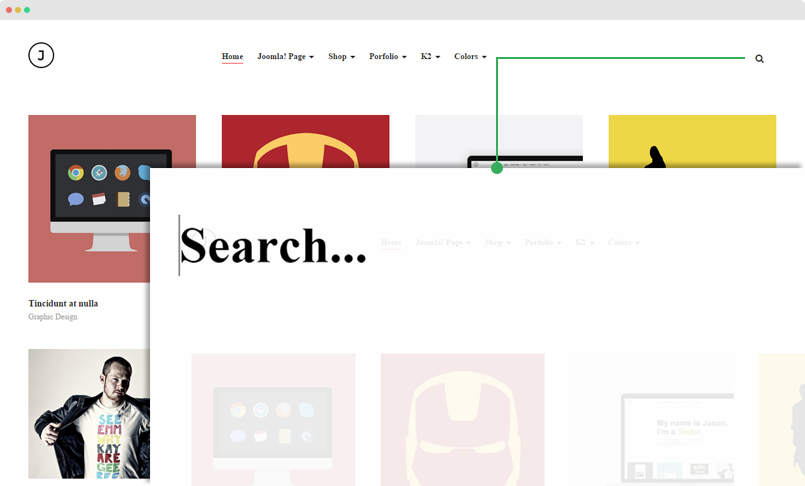
Search module
This module will display a search box in assigned position.

Here is the setting of the module in JA Jason demo site
- Module position: head-search
- Module Suffix: NOT USED
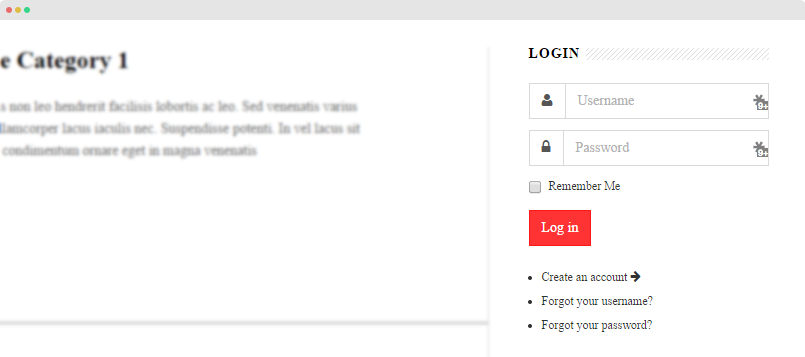
Login module
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled, another link will be shown to enable self-registration for users.

Here is the setting of the module in JA Jason demo site
- Module position: head-search
- Module Suffix: NOT USED