Template style override
Template style feature (version 2.5 and above) is to assign different template styles to individual menu items. The default template style can be partially or completely overridden by assigning different template styles to the desired menu items in order to obtain a different look for their respective pages.
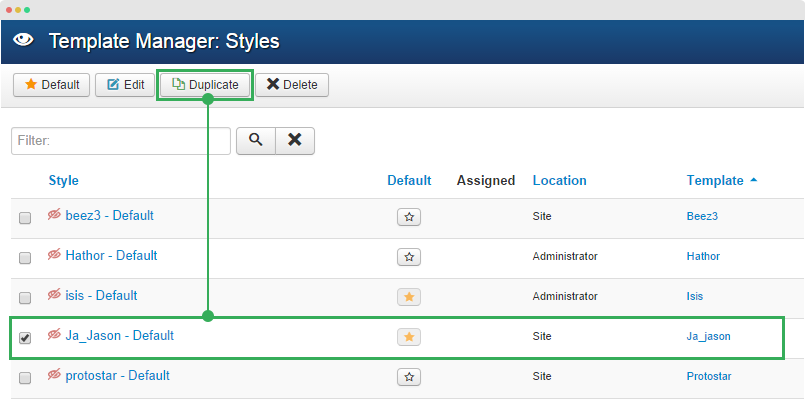
Step 1: duplicate the default template style
From back-end setting, go to: Extensions >> Template manager. Select the "ja_jason - Default" template style then hit the "Duplicate" button to clone the template style.

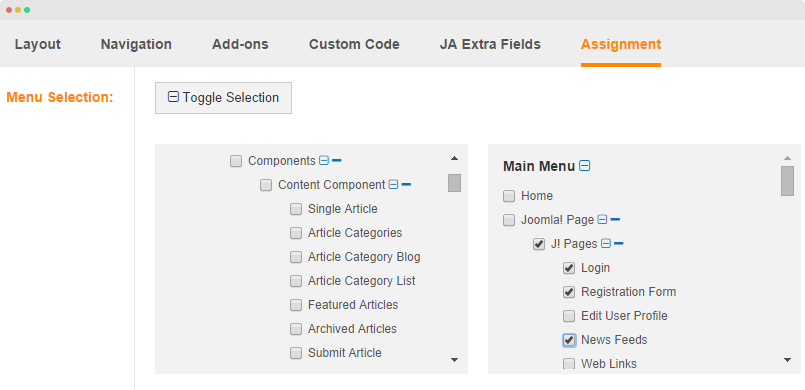
The duplicated template style inherits all settings from its parent template style except the menu assignment (the cloned template style is not assigned to any menu items). Open the cloned template style, configure theme, layout, etc then assign the template style to the menu items. Those menu items will have template style overridden the default template style.

Theme configuration
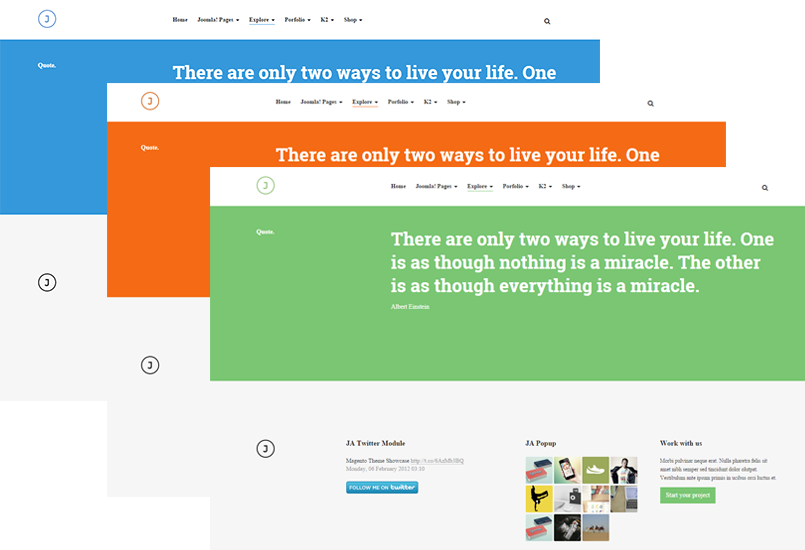
JA Jason template supports 4 color themes: default, green, blue and orange. You can view live demo of each theme.

- Default theme color
- Green theme color
- Blue theme color
- Oranage theme color
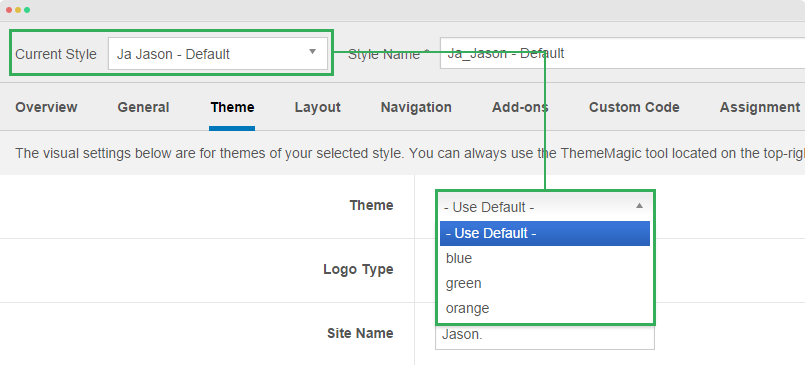
Switch theme for a template style
You can use multiple color themes simultaneously in a site by creating template styles, assign different color themes for different template styles.
Open template style you want to change theme, in the "Theme" tab, select the theme you want to switch to.

The color theme is only applied for current template style only.
Layout configuration
1. Layout configuration
Open the template style you want to configure layout then go to "Layout" tab.
The layout is applied for the template style only.
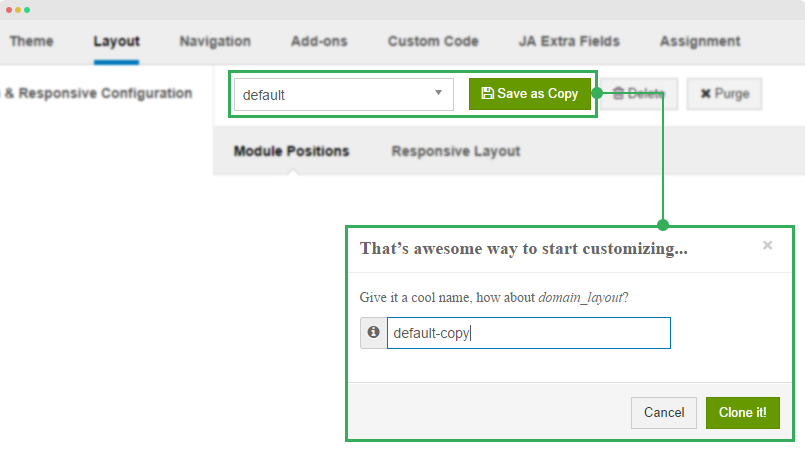
1.1 Clone layout
To quickly create new layout, clone layout in the layout setting panel, all you have to do is hit the "Save as Copy" button.

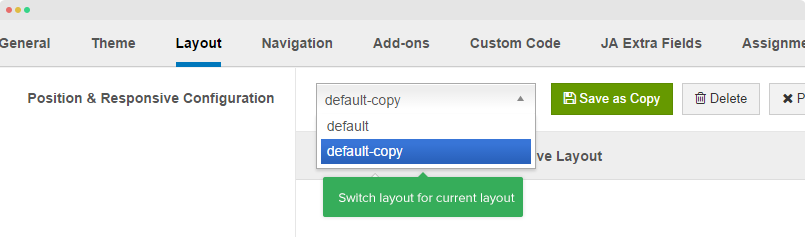
1.2 Switch layout for any template style
Open any template style, go to "Layout" tab, switch layout for current template style.

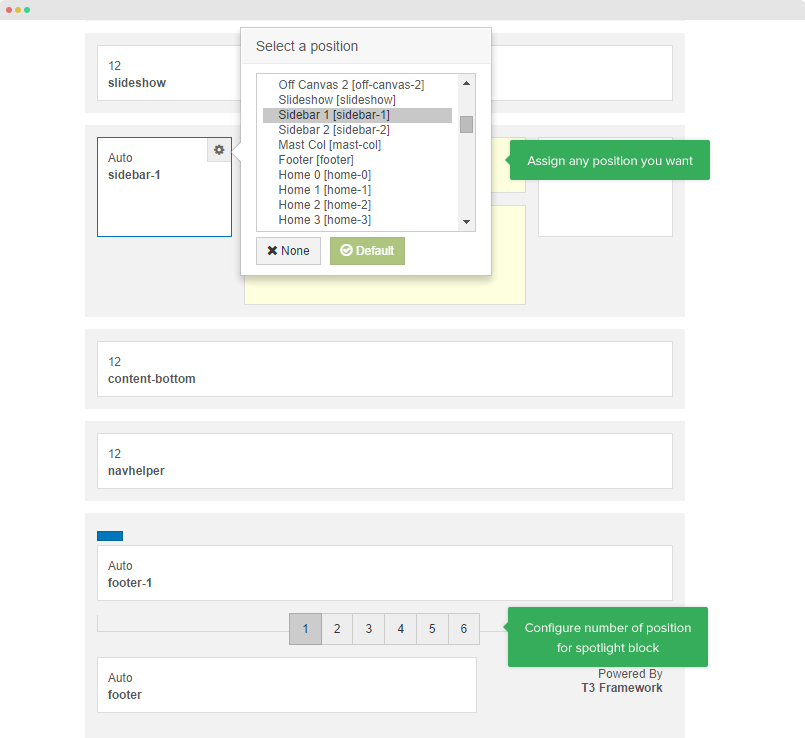
1.3 Layout structure configuration
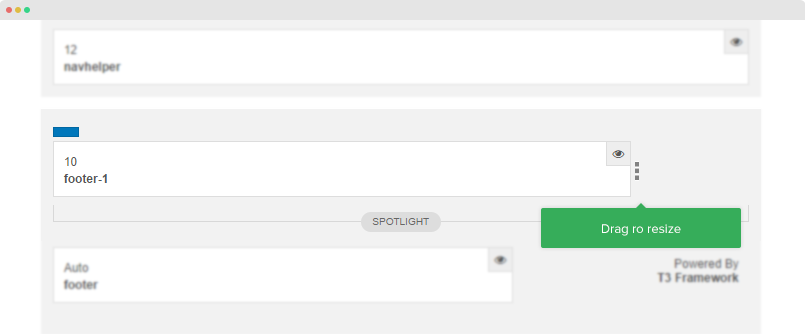
The layout structure configuration allows you to assign module position, change number of positions for spotlight block.
To assign module position, hover the position you want to change, hit the setting icon then select position. To change number of positions for spotlight block, just select number of position in the spotlight block.

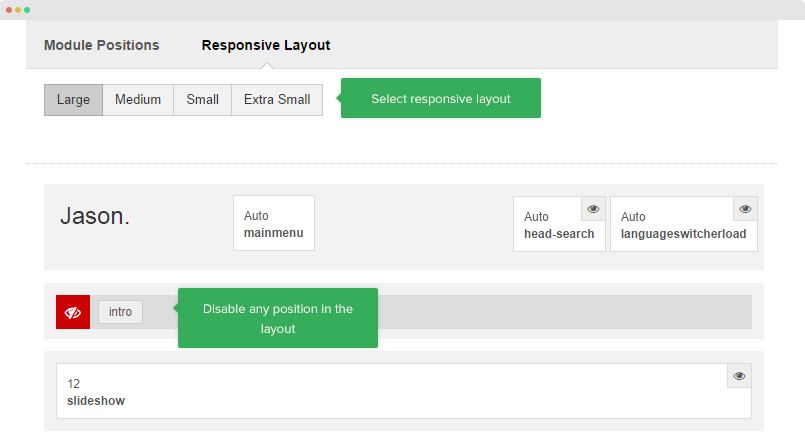
1.4 Responsive layout configuration
In configuration panel, you will see supported responsive layouts: Large, Medium, Small and Extra Small, select responsive layout to configure, enable or disable any position in the layout.

For positions in spotlight blocks, you can resize its width size.

2. Layout customization
JA Jason template is built with T3 Framework, you can refer to T3 documentation for more detail:
ThemeMagic configuration
ThemeMagic is to customizing your themes based on pre-define parameters without changing any style file.
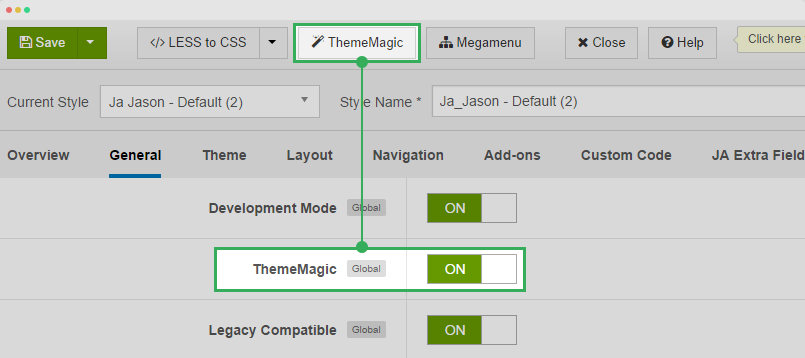
Firstly, you have to enable the "ThemeMagic" feature. Open any template style manager, in the General tab, enable the ThemeMagic option. Next, hit the "ThemeMagic" button on the top bar list to open the ThemeMagic working panel.

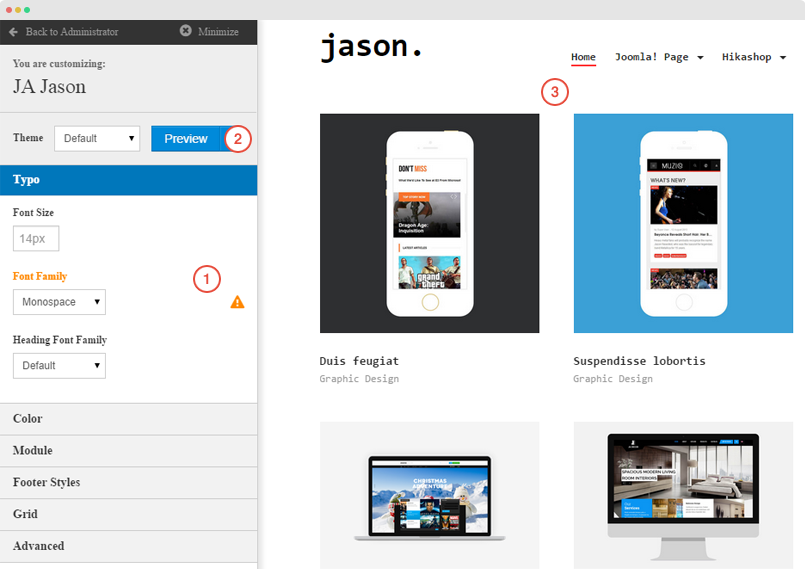
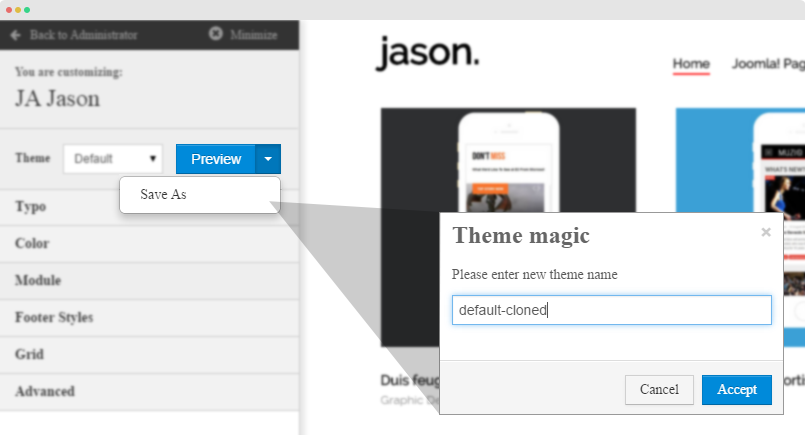
In the setting bar, open the parameter group you want to configure, change value for the pre-defined parameters then hit the "Preview" button to see how front-page changes.

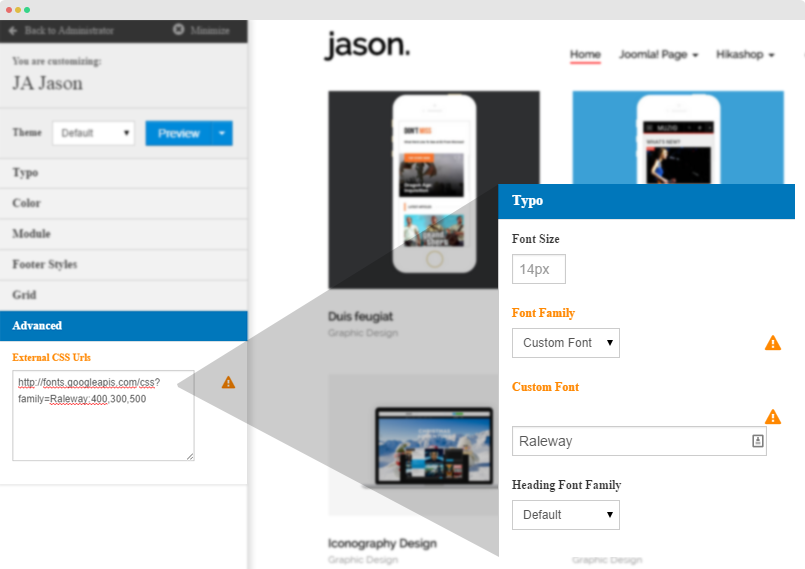
You can add External CSS Urls to import and use for ThemeMagic. It's very useful to load web fonts such as Goggle fonts. You can add many external CSS urls, just make sure each external CSS url is in one line. Opening the "Advanced" group, adding your external CSS url, change setting of pre-defined parameters then save as the theme.

Once you're done with theme customization, save as the theme. You can not save the changes to current theme as it's the based theme and you switch back if you want.

Adding new group and parameters to ThemeMagic
If you want to add new group, parameters to ThemeMagic to customize your themes, please refer to T3 documentation.
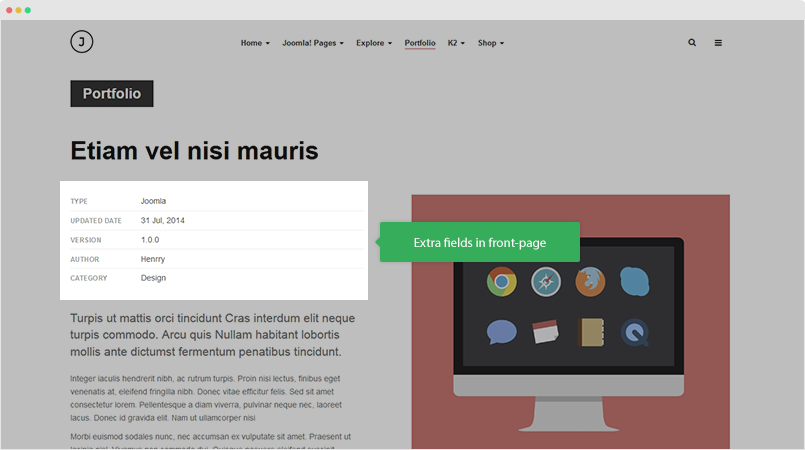
Extra fields for article
In JA Jason, you can use extra fields for articles: item type, category, etc. You can also add more extra fields easily.

How to use the extra fields ?
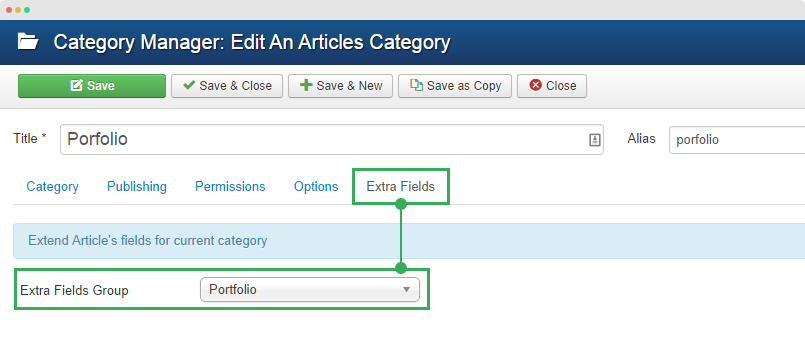
First, assign the extra field group for categories that you want to use extra fields for. Open the category setting panel, in the JA Extra Fields, select extra field group.

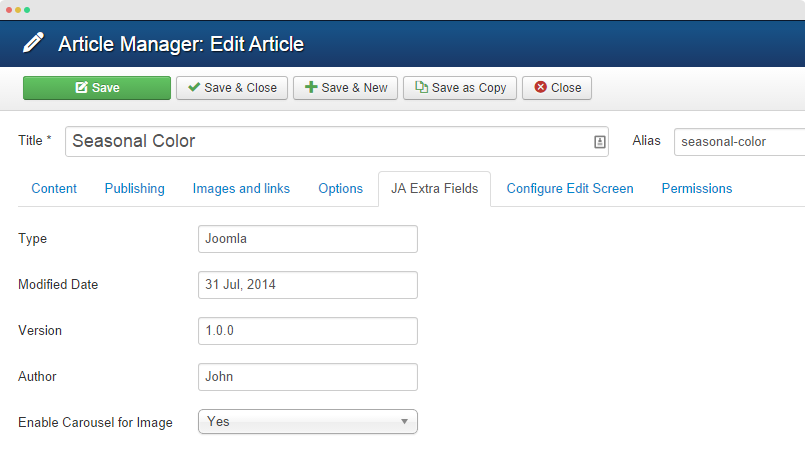
Next, open article editing panel of the categories that we assigned extra field group for, in the JA Extra Fields tab, add content for extra fields.

How to add new extra fields
All the extra fields are defined in the templates/ja_jason/etc/extrafields file.
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="attribs">
<fieldset name="extra-fields" label="TPL_GROUP_EXTRA_FIELDS_LABEL" description="" group="extrafields">
<field
name="jcontent_type"
type="text"
label="TPL_CONTENT_TYPE_LABEL"
description="TPL_CONTENT_TYPE_DESC"
/>
<field
name="jcontent_updateon"
type="text"
label="TPL_CONTENT_UPDATEON_LABEL"
description="TPL_CONTENT_UPDATEON_DESC"
/>
<field
name="jcontent_version"
type="text"
label="TPL_CONTENT_VERSION_LABEL"
description="TPL_CONTENT_VERSION_DESC"
/>
<field
name="jcontent_author"
type="text"
label="TPL_CONTENT_AUTHOR_LABEL"
description="TPL_CONTENT_AUTHOR_DESC"
/>
</field>
</fieldset>
</fields>
</form>
You can add more extra fields to the file, using the format above.
Language of extra fields in back-end is added to the file: en-GB.tpl_ja_jason.sys.ini and for front-page, please add to the file: en-GB.tpl_ja_jason.ini.
;Article extrafields TPL_GROUP_EXTRA_FIELDS_LABEL = "JA Extra Fields" TPL_CONTENT_TYPE_LABEL = "Type" TPL_CONTENT_TYPE_DESC = "Item type" TPL_CONTENT_UPDATEON_LABEL = "Modified Date" TPL_CONTENT_UPDATEON_DESC = "Date that article is updated" TPL_CONTENT_VERSION_LABEL = "Version" TPL_CONTENT_VERSION_DESC = "Version of item" TPL_CONTENT_AUTHOR_LABEL = "Author" TPL_CONTENT_AUTHOR_DESC = "Add article Author"
Header Style setting
Supported header styles
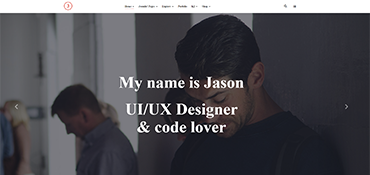
JA Jason template supports 6 header styles. Each header style is assign for one Homepage option.

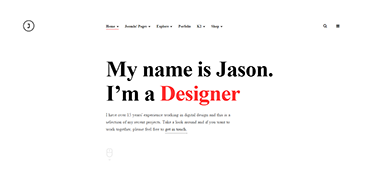
Header style 1

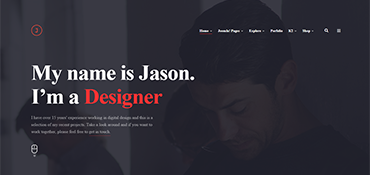
Header style 2

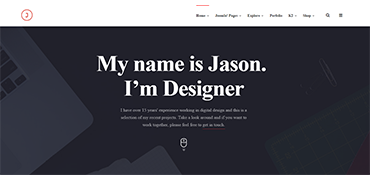
Header style 3

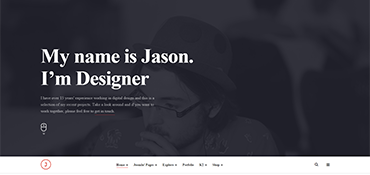
Header style 4

Header style 5

Header style 6
How to change Header style ?
Each header style is in independent block stored in folder: templates/ja_jason/tpls/blocks.
- header-1.php
- header-2.php
- header-3.php
- header-4.php
- header-5.php
- header-6.php
To change header style for a layout, open the layout file (templates/ja_jason/tpls/) then change header block.
<?php $this->loadBlock('header-1') ?>
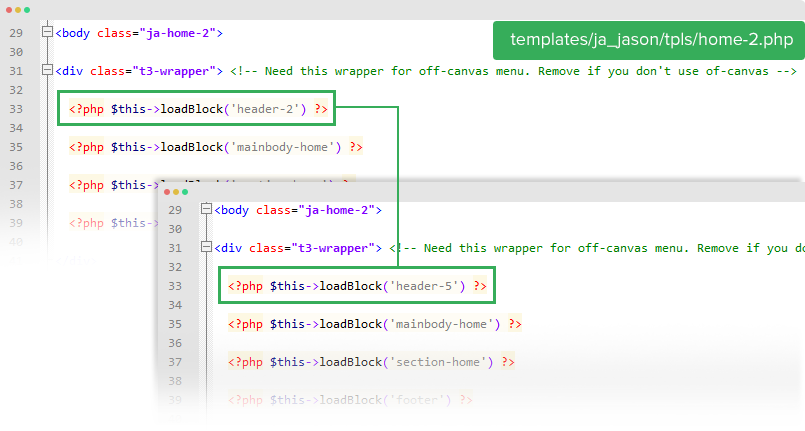
For example, I want to use header style 5 in the home-2 layout, what I have to do is opening the home-2 layout file: templates/ja_jason/tpls/home-2 then change:
<?php $this->loadBlock('header-2') ?>
to:
<?php $this->loadBlock('header-5') ?>

How to change header background ?
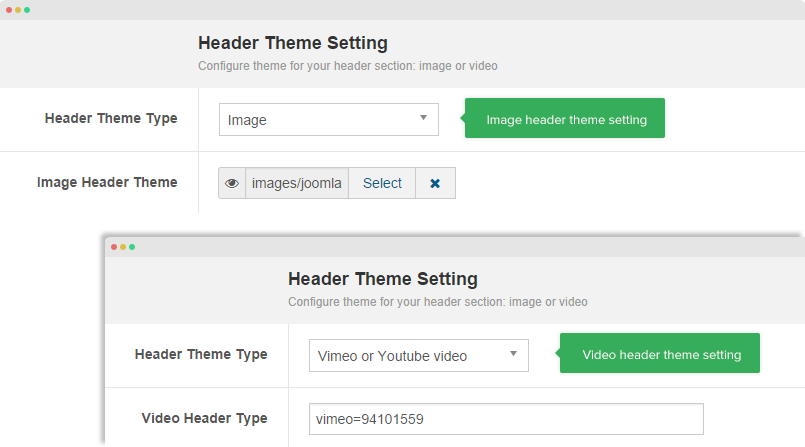
You can set the background for header section: image or video. From your site back-end, go to: Extensions → Template Manager → open JA Jason template style that you want to configure header background for. In the Theme panel, you will see the Header Theme Setting.

Image header theme | Live demo →
You can display any image as the background image of the header section. To do that, in the Header Theme Setting:
- 1. Select Image for Header Theme Type
- 2. Browse image that will be displayed as Header section background, in the Header Theme Setting
Video header theme | Live demo →
You can display any Youtube or Vimeo video as the header section background. To do that, in the Header Theme Setting:
- 1. Select "Vimeo or Youtube video" for Header Theme Type
- 2. Add video in the "Video Header Type" using format: vimeo=video-id or youtube=video-id.
Example:
vimeo=94101559
Or:
youtube=NnD2n_NBGMg