I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference full of tips on how to quickly find template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
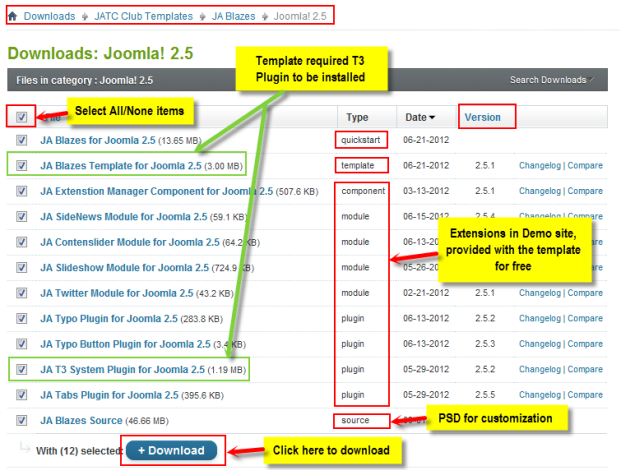
Check Download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the user guide below.
The user guide covers the following aspects
- Install Template on your Joomla
- Install T3v2 Framework Plugin
- Install complimentary / included extensions
- Custom HTML Modules
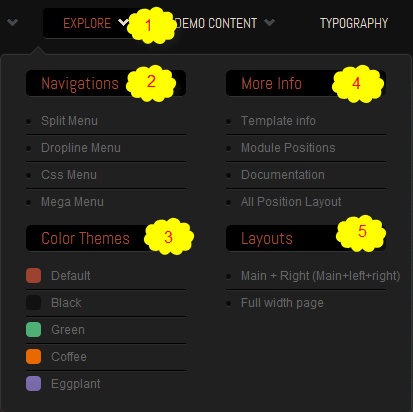
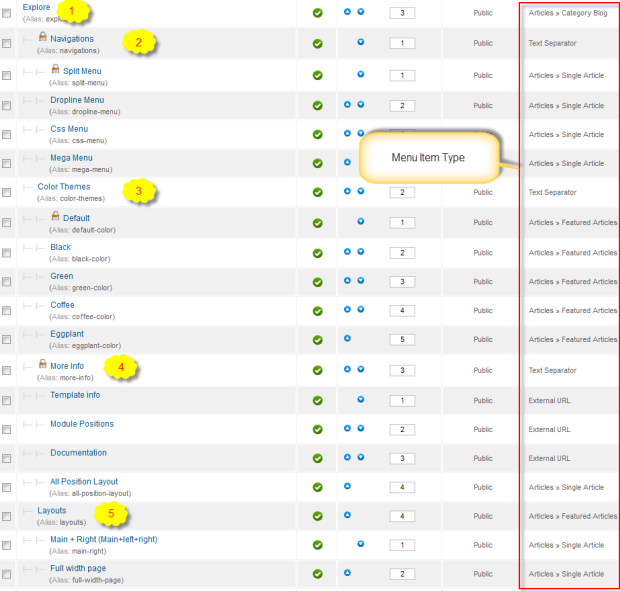
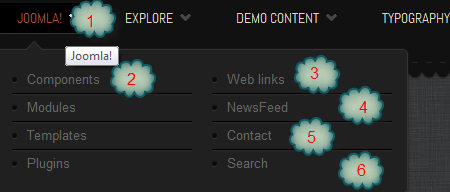
- Mega Menu configs
System requirement
JA Blazes is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
II. Template Installation
1. Install the Template on your Joomla system
- Browse and Download: Go to the Download page of JA and download the Template zip file. Refer to this screenshot for an overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow This Guide if you are not familiar with the installation procedure.
Now install the Template on your Joomla 2.5 system.
View Detail DocumentationTemplate Configuration:
JA Blazes template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
III. Extension Installation
Install complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Blazes Joomla 2.5 and Joomla 3. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Install and Configure Included Extensions
Now install the Template on your Joomla 2.5 system. Follow if you are not familiar with the installation procedure.
View Detail DocumentationList of modules / plugins used in JA BlazesTemplate Demo
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA Twitter Module
- JA Typo Plugin
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Nrain plugin (Available to JAEC and JA Developer members only)
- JA Latest comment module (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment System Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
IV. Extension Configuration
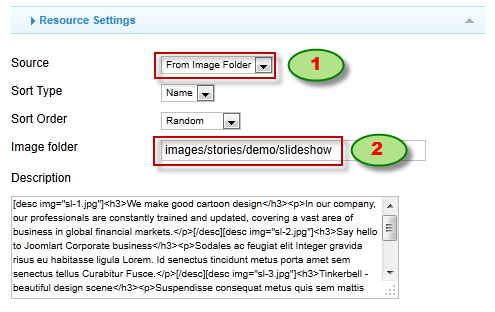
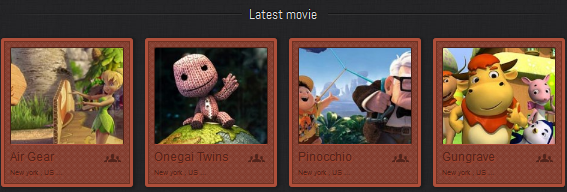
1. JA Slideshow Module
Module Position : top-intro Module Suffix : -slideshow

Create slideshow image directory
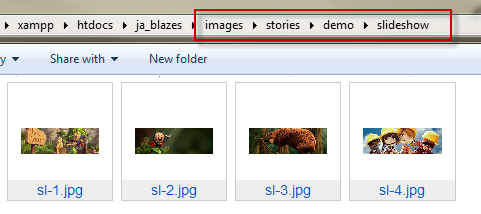
Go to: yoursite/images/stories/demo, create the slideshow directory there and then copy images that will be used for the slideshow.
Dimensions of the Slideshow images should be 920x300 px.


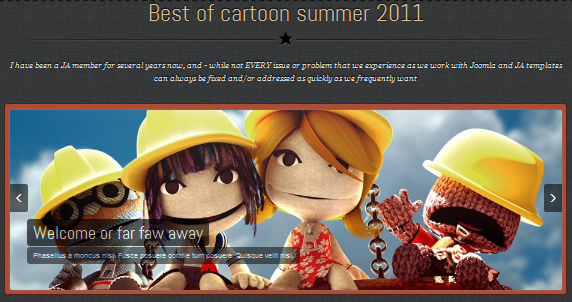
For more detail, please check the documentation of the module.
View Detail Documentation2. JA Contenslider Module
Module Position : position-special1 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3. JA Twitter module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

4. JA Side news module
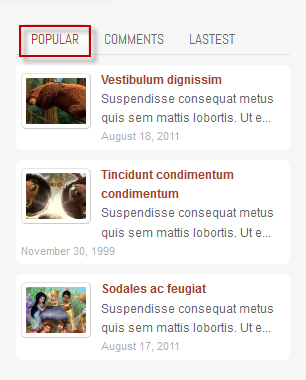
4.1 Popular
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

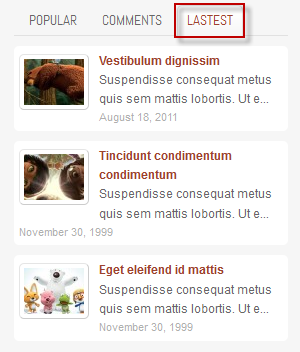
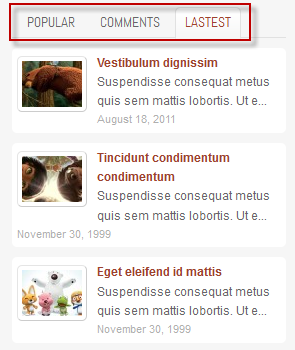
4.2 Lastest
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

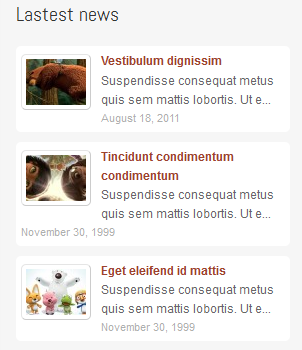
4.3 Latest news
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation5. JA Typo Plugin
This plugin allows you to add a variety of typo styles to your article. Once installed the plugin, open the article in back-end and click on the JATypo button then select the typo type you want to add to the article.
Front-end Appearance

6. JA Tabs Plugin
- Back-end Settings
- Front-end Appearance

7. JA Nrain Plugin
- Back-end Settings
- Front-end Appearance

8. JA Comment Extensions
8.1 JA Comment Plugin
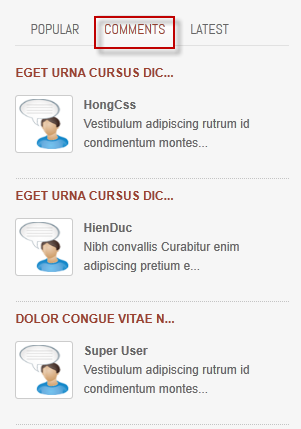
8.1.1 Comments
Module Position : ja_tabs Module Suffix : NOT USED
- Back-end Settings
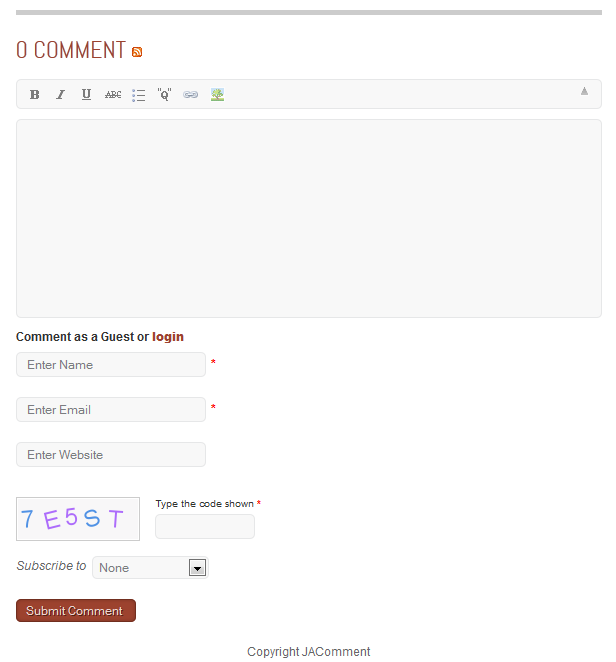
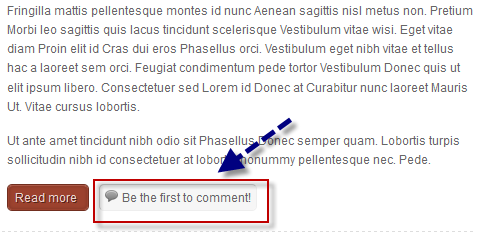
- Front-end Appearance

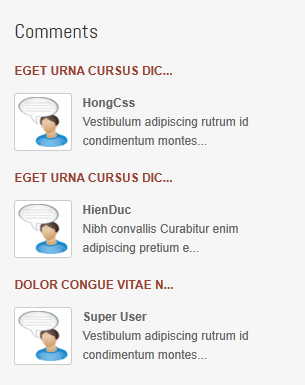
8.1.2 Comments
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

8.2 JA Comment Plugin
- Back-end Settings
- Front-end Appearance

8.3 JA Comment System Plugin
- Back-end Settings
- Front-end Appearance

8.4 JA CommentOn Plugin
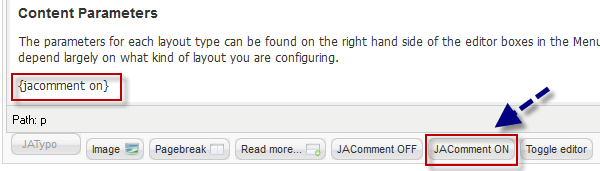
This plugin is to enable comment form in specific articles. Once installed and enabled the plugin, open the article (in back-end) and click on the JAComment On button or input the tag {jacomment on} in the content field of the article.

8.5 JA CommentOff Plugin
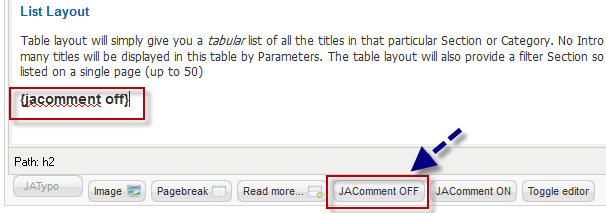
This plugin is to disable comment form in specific articles. Once installed and enabled the plugin, open the article (in back-end) and click on the JAComment Off button or input the tag {jacomment off} in the content field of the article.

For more detail, please check the documentation of the module.
View Detail Documentation9. Footer Module
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

10. Search Module
Module Position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

11. Who's Online? Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12. Main Menu Module
Module Position : right Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

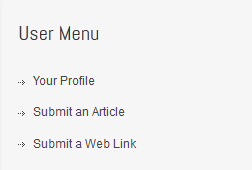
13. User Menu Module
Module Position : right Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor, please read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Content Mass Bottom
Module Position : content-mass-bottom Module Suffix : NOT USED
<p><img class="img-border" src="/images/stories/demo/banner.jpg" border="0" alt="Sample Banner" /></p>
- Back-end Settings
- Front-end Appearance

2. Left Position + Right Position
Module Position : left Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

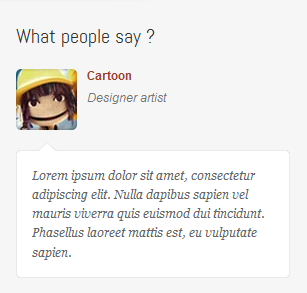
3. What people say ?
Module Position : right Module Suffix : NOT USED
<div class="avatar"><img src="/images/stories/demo/avatar.jpg" border="0" alt="Sample image" align="left" /> <h4>Cartoon</h4> <p>Designer artist</p> </div> <div class="ja-typo-bubble bubble-up bubble-7"><span class="ja-typo-bubble-arrow"> </span> <div class="ja-typo-bubblect">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien.</div> </div>
- Back-end Settings
- Front-end Appearance

4. Best of cartoon summer 2011
Module Position : top-intro Module Suffix : -intro
<p>JA Blazes is a Joomla 2.5 template for creative designers, agencies to show their portfolio. Using Joomla 2.5 is easy and quick to set-up a website. Install JA Blazes and there you go!</p>
- Back-end Settings
- Front-end Appearance

5. Class Suffix "-intro"
Module Position : top-intro Module Suffix : -intro
<p>I have been a JA member for several years now, and - while not EVERY issue or problem that we experience as we work with Joomla and JA templates can always be fixed and/or addressed as quickly as we frequently want</p>
- Back-end Settings
- Front-end Appearance

6. Creative People Working
Module Position : user1 Module Suffix : -icon
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>
- Back-end Settings
- Front-end Appearance

7. User 1 - Class Suffix "-icon"
Module Position : user1 Module Suffix : -icon
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

8. User 10
Module Position : user10 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

9. Videos
Module Position : user11 Module Suffix : NOT USED
<ul> <li><a href="#" title="Music">Music</a></li> <li><a href="#" title="Full Episodes">Full Episodes</a></li> <li><a href="#" title="Movie Trailers">Movie Trailers</a></li> <li><a href="#" title="Disney Channel">Disney Channel</a></li> <li><a href="#" title="Radio Disney">Radio Disney</a></li> <li><a href="#" title="Galleries">Galleries</a></li> </ul>
- Back-end Settings
- Front-end Appearance

10. User 11
Module Position : user11 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

11. Games
Module Position : user12 Module Suffix : NOT USED
<ul> <li><a href="#" title="Multiplayer">Multiplayer</a></li> <li><a href="#" title="All Games">All Games</a></li> <li><a href="#" title="Book">Book</a></li> <li><a href="#" title="Video Games">Video Games</a></li> <li><a href="#" title="3D Wars">3D Wars</a></li> <li><a href="#" title="Design Games">Design Games</a></li> <li><a href="#" title="2D Games">2D Games</a></li> </ul>
- Back-end Settings
- Front-end Appearance

12. User 12
Module Position : user12 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

13. User 13
Module Position : user13 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

14. Live Events
Module Position : user13 Module Suffix : NOT USED
<ul> <li><a href="#" title="At the park">At the park</a></li> <li><a href="#" title="Our tour">Our tour</a></li> <li><a href="#" title="On Broadway">On Broadway</a></li> <li><a href="#" title="Stars wars">Stars wars</a></li> <li><a href="#" title="Ticket on sale">Ticket on sale</a></li> <li><a href="#" title="The magics">The magics</a></li> <li><a href="#" title="Workout">Workout</a></li> </ul>
- Back-end Settings
- Front-end Appearance

15. User 14
Module Position : user14 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

16. Movies
Module Position : user14 Module Suffix : NOT USED
<ul> <li><a href="#" title="Cartoon">Cartoon</a></li> <li><a href="#" title="Walt Disney">Walt Disney</a></li> <li><a href="#" title="Movie Rewards">Movie Rewards</a></li> <li><a href="#" title="New Movies">New Movies</a></li> <li><a href="#" title="Lion King">Lion King</a></li> <li><a href="#" title="Other Movie">Other Movie</a></li> </ul>
- Back-end Settings
- Front-end Appearance

17. User 15
Module Position : user15 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

18. Links
Module Position : user15 Module Suffix : NOT USED
<ul> <li><a href="#" title="Support center">Support center</a></li> <li><a href="#" title="Customer Support">Customer Support</a></li> <li><a href="#" title="About Us">About Us</a></li> <li><a href="#" title="Copyright">Copyright</a></li> <li><a href="#" title="Privacy Policy">Privacy Policy</a></li> <li><a href="#" title="Contact">Contact</a></li> </ul>
- Back-end Settings
- Front-end Appearance

19. User 16
Module Position : user16 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

20. Newsletter
Module Position : user16 Module Suffix : _newsletter
<form action="#" method="post"> <fieldset><input class="inputbox" name="email" type="text" value="Your email address" /> <input class="button" title="Sign up" name="btnSubmit" type="submit" value="Sign up" /> </fieldset> </form>
- Back-end Settings
- Front-end Appearance

21. User 17
Module Position : user17 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

22. User 18
Module Position : user18 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

23. User 19
Module Position : user19 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

24. We are Professionals
Module Position : user2 Module Suffix : -icon2
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit</p>
- Back-end Settings
- Front-end Appearance

25. User 2 - Class Suffix "-icon2"
Module Position : user2 Module Suffix : -icon2
<p>Justo leo Aenean neque pede elit turpis id ridiculus Maecenas pulvinar. Consequat vitae hendrerit enim quis metus convallis Proin nec tincidunt eu.</p>
- Back-end Settings
- Front-end Appearance

26. Quality & Beautiful Work
Module Position : user3 Module Suffix : -icon3
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>
- Back-end Settings
- Front-end Appearance

27. User 3 - Class Suffix "-icon3"
Module Position : user3 Module Suffix : -icon3
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>
- Back-end Settings
- Front-end Appearance

28. User 4
Module Position : user4 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>
- Back-end Settings
- Front-end Appearance

29. User 5
Module Position : user5 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>
- Back-end Settings
- Front-end Appearance

30. User 6
Module Position : user6 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

31. User 7
Module Position : user7 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

32. User 8
Module Position : user8 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

33. User 9
Module Position : user9 Module Suffix : NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

34. Position Special
Module Position : position-special1 Module Suffix : NOT USED
<p>Sed Curabitur Nam Suspendisse adipiscing pede In Nullam id Morbi porta. Enim venenatis vitae vitae tincidunt Pellentesque Sed id id felis odio. Amet orci mattis est at elit purus ac pellentesque id ipsum. Vel a nec semper a morbi pellentesque a tellus ut ullamcorper. Porttitor quis feugiat hac tempus tincidunt diam Nam.</p> <p>Fusce Sed Nullam justo tempus justo convallis enim sem ac fringilla. Id nulla Duis In risus a id tincidunt nec consectetuer tincidunt. Nibh Quisque turpis mollis Quisque porttitor vel non sapien non malesuada. Commodo tristique Aliquam vitae consectetuer Vivamus condimentum laoreet mauris pulvinar et. Congue magna lacinia turpis pede est Pellentesque mauris pretium vitae cursus. Sed et semper id pretium ipsum sed et sagittis pede metus.</p>
- Back-end Settings
- Front-end Appearance

35. JA Tabs
Module Position : right Module Suffix : NOT USED
<div>{jatabs type="modules" module="ja_tabs" position="top" mouseType="click"}{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Blazes comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site: Typography Page.
Here is the HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configurations. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.