Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
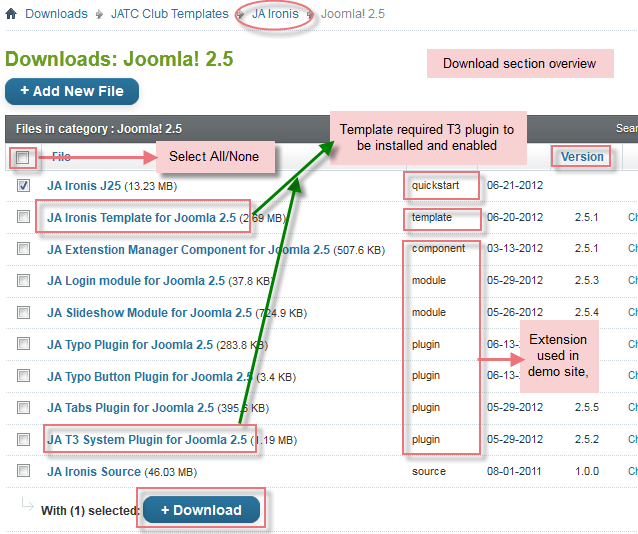
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your Website Development
- Making a New Website? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live Website? - If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
System requirement
JA Ironis is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
1. Installing Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Ironis template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and 3.x system.
Template Configuration:
JA Ironis template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 2.5 and above, so the above guide link is valid for both
Links to resources on JA T3v2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing complimentary / included extensions:
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Ironis Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
List of modules / plugins used in JA Ironis Template Demo :
- JA Slideshow Module
- JA Login Module
- JA Typo Plugin
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Janrain plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment System Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
3. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Extensions Configuration
1. JA Slideshow Module
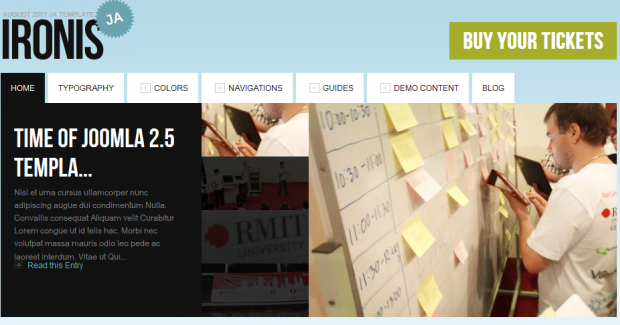
There is one Slideshow Module displayed in the demo JA Ironis's front-end: Slideshow Page. This one is bit tricky. Please read the following instructions carefully.
Module position: slideshow Module Suffix : NOT USED
As you see in the image above, the slideshow's source is from Article. Articles are retrieved from the SlideShow category. Choose your category and make sure the the article HTML markup is same as used on demo site.
a. Create slideshow content - 4 articles under your chosen category
Example Article - Overview HTML Code
b. Make 3 more such articles for your slideshow and it should look like the screenshot below :

For more detail, please check the documentation of the module.
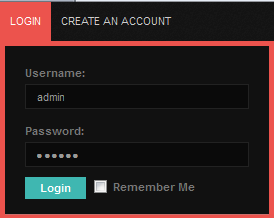
View Detail Documentation2. JA Login Module
Module position: topbar-left Module Suffix : NOT USED Page assignment: Home page
Front-end Appearance

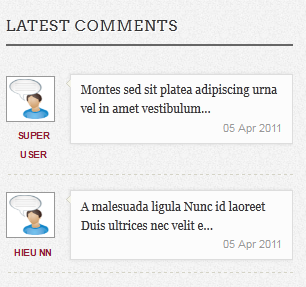
3. JA Latest Comment
Module position: Left Module Suffix : NOT USED
Front-end Appearance

4. JA Typo and JA Typo Button Plugin
This plugin allows you to add a variety of typo to your article. After you install and enable the plugin, open the article (in back-end) you want to enable the plugin then click on the JATypo button. After that, select the typo type you want to add to the article.
Front-end Appearance

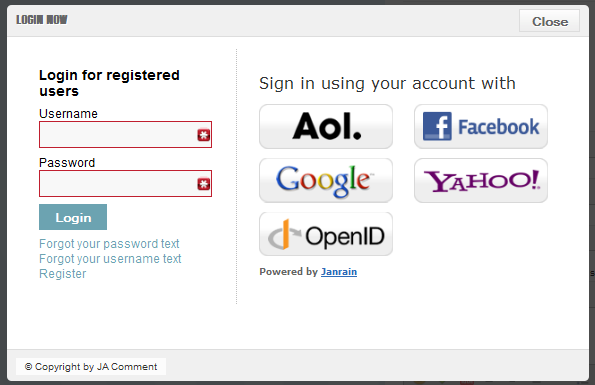
5. JA Nrain Plugin
Front-end Appearance

6. JA Comment Component and JA Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions on your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-comment
JA Comment plugin is included to work with JA Comment component, so it must be enabled and Back-end Settings for it
7. JA Tabs Module
There are 2 JA Tabs modules in JA Ironis Template named JA Tabs and JA Tabs Right.
JA Tabs module runs with default (Left-Right-Main) layout, and JA Tabs Right runs with Main-Left-Right layout.
7.1 JA Tabs plugin
Front-end Appearance

8. JA Comment On Plugin
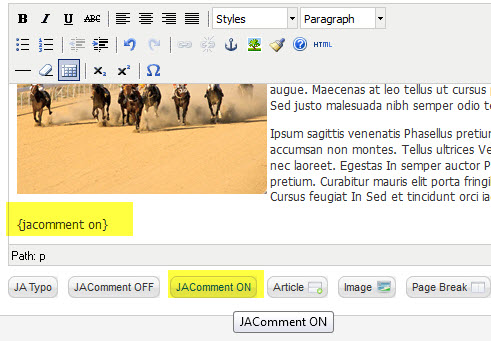
This plugin is to enable comment form in specific articles. To use to plugin, after you install and enable it, open article (in back-end) you want to enable the plugin then clicking on the JAComment On button or input the tag: {jacomment on} in the content field of the article

9. JA Comment Off Plugin
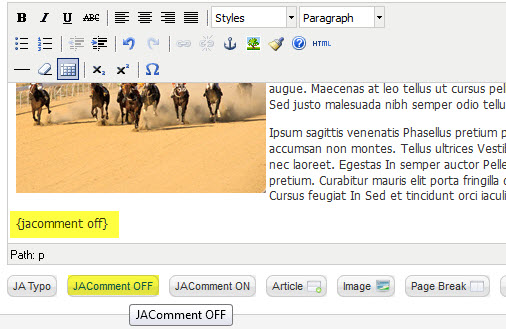
This plugin is to disable comment form in specific articles. To use to plugin, after you install and enable it, open article (in back-end) you want to enable the plugin then clicking on the JAComment Off button or input the tag: {jacomment off} in the content field of the article

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
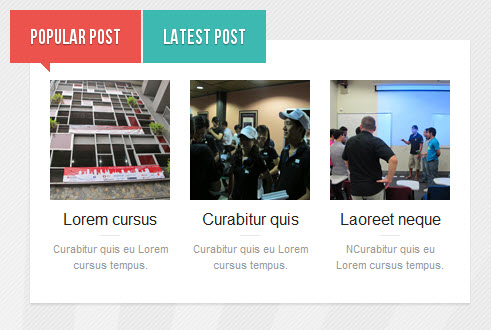
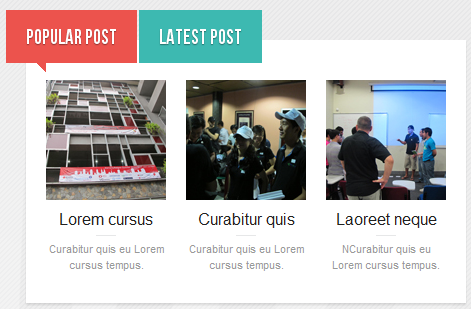
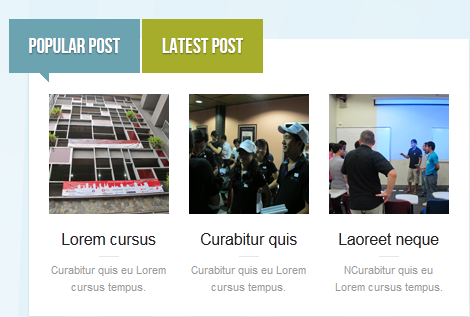
1. Popular Post
Module position : ja_tabs1 Module Suffix : NOT USED
<ul class="speaker-links clearfix"> <li class="link first"> <a class="link" href="#" title="Paul Boag"><img src="/images/stories/demo/sam-32.jpg" border="0" alt="Sample Image" /> </a> <h4>Lorem cursus</h4> <p class="text-content">Curabitur quis eu Lorem cursus tempus.</p> </li> <li class="link"> <a class="link" href="#" title="Dan Rubin"><img src="/images/stories/demo/sam-33.jpg" border="0" alt="Sample Image" /> </a> <h4>Curabitur quis</h4> <p class="text-content">Curabitur quis eu Lorem cursus tempus.</p> </li> <li class="link last"> <a class="link" href="#" title="Elliot Jay Stocks"><img src="/images/stories/demo/sam-34.jpg" border="0" alt="Sample Image" /> </a> <h4>Laoreet neque</h4> <p class="text-content">NCurabitur quis eu Lorem cursus tempus.</p> </li> </ul>
- Back-end Settings
- Front-end Appearance

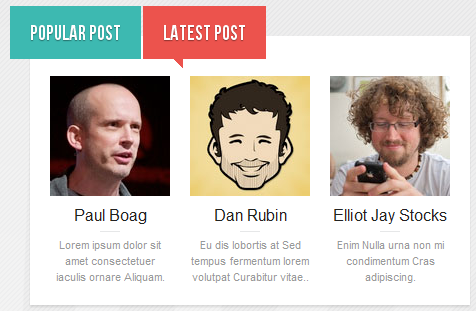
2.Latest post
Module position : ja_tabs1 Module Suffix : NOT USED
<ul class="speaker-links clearfix"> <li class="link first"> <a class="link" href="#" title="Paul Boag"><img src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample Image" /> </a> <h4>Paul Boag</h4> <p class="text-content">Lorem ipsum dolor sit amet consectetuer iaculis ornare Aliquam.</p> </li> <li class="link"> <a class="link" href="#" title="Dan Rubin"><img src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample Image" /> </a> <h4>Dan Rubin</h4> <p class="text-content">Eu dis lobortis at Sed tempus fermentum lorem volutpat Curabitur vitae..</p> </li> <li class="link last"> <a class="link" href="#" title="Elliot Jay Stocks"><img src="/images/stories/demo/sam-3.jpg" border="0" alt="Sample Image" /> </a> <h4>Elliot Jay Stocks</h4> <p class="text-content">Enim Nulla urna non mi condimentum Cras adipiscing.</p> </li> </ul>
- Back-end Settings
- Front-end Appearance

3.Most Read Post
Module position : ja_tabs2 Module Suffix : NOT USED
<ul class="speaker-links clearfix"> <li class="link first"> <a class="link" href="#" title="Paul Boag"><img src="/images/stories/demo/sam-32.jpg" border="0" alt="Sample Image" /> </a> <h4>Lorem cursus</h4> <p class="text-content">Curabitur quis eu Lorem cursus tempus.</p> </li> <li class="link"> <a class="link" href="#" title="Dan Rubin"><img src="/images/stories/demo/sam-33.jpg" border="0" alt="Sample Image" /> </a> <h4>Curabitur quis</h4> <p class="text-content">Curabitur quis eu Lorem cursus tempus.</p> </li> <li class="link last"> <a class="link" href="#" title="Elliot Jay Stocks"><img src="/images/stories/demo/sam-34.jpg" border="0" alt="Sample Image" /> </a> <h4>Laoreet neque</h4> <p class="text-content">NCurabitur quis eu Lorem cursus tempus.</p> </li> </ul>
- Back-end Settings
- Front-end Appearance

4.News post
Module position : ja_tabs2 Module Suffix : NOT USED
<ul class="speaker-links clearfix"> <li class="link first"> <a class="link" href="#" title="Paul Boag"><img src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample Image" /> </a> <h4>Paul Boag</h4> <p class="text-content">Lorem ipsum dolor sit amet consectetuer iaculis ornare Aliquam.</p> </li> <li class="link"> <a class="link" href="#" title="Dan Rubin"><img src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample Image" /> </a> <h4>Dan Rubin</h4> <p class="text-content">Eu dis lobortis at Sed tempus fermentum lorem volutpat Curabitur vitae..</p> </li> <li class="link last"> <a class="link" href="#" title="Elliot Jay Stocks"><img src="/images/stories/demo/sam-3.jpg" border="0" alt="Sample Image" /> </a> <h4>Elliot Jay Stocks</h4> <p class="text-content">Enim Nulla urna non mi condimentum Cras adipiscing.</p> </li> </ul>
- Back-end Settings
- Front-end Appearance

5. Demo Notice
Module Position : left Module Suffix : browntitle arroundtitle
<div>Hey! We opened our brand new Drupal Theme club! This and more themes are available.</div>
- Back-end Settings
- Front-end Appearance

6. Position left
Module Position : left Module Suffix : browntitle arroundtitle
<div class="content"> <p class="text-content"><img src="/images/stories/demo/sam-13.jpg" border="0" alt="Sample Image" width="160" height="80" /> Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

7. Multimedia
Module Position : left-mass-bottom Module Suffix : videos
<div class="img-photo clearfix"><span class="highslide-img first"><img src="/images/stories/highslide/thumb-1.jpg" border="0" alt="Sample Image" /> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <span class="highslide-img"><img src="/images/stories/highslide/thumb-2.jpg" border="0" alt="Sample Images" /> Nunc placerat mollis interdum. Aliquam cursus.</span> <span class="highslide-img last"><img src="/images/stories/highslide/thumb-3.jpg" border="0" alt="Sample Images" />Praesent imperdiet eros quis nisl semper in mattis.</span></div>
- Back-end Settings
- Front-end Appearance

8. Left mass bottom
Module Position : left-mass-bottom Module Suffix : videos
<div class="content"><img src="/images/stories/demo/sam-16.jpg" border="0" alt="Sample Image" width="400" height="150" /> <p class="text-content">Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse. Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id.<a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

9. Our Great Speakers
Module Position : left-mass-top Module Suffix : NOT USED
<ul class="speaker-links"> <li class="link first"> <a class="link" href="#" title="Paul Boag"><img src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample Image" /> </a> <h4>Paul Boag</h4> <p class="text-content">Nunc placerat mollis interdum. Aliquam cursus.</p> </li> <li class="link"> <a class="link" href="#" title="Dan Rubin"><img src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample Image" /> </a> <h4>Dan Rubin</h4> <p class="text-content">Nunc placerat mollis interdum. Aliquam cursus.</p> </li> <li class="link last"> <a class="link" href="#" title="Elliot Jay Stocks"><img src="/images/stories/demo/sam-3.jpg" border="0" alt="Sample Image" /> </a> <h4>Elliot Jay Stocks</h4> <p class="text-content">Nunc placerat mollis interdum. Aliquam cursus.</p> </li> </ul>
- Back-end Settings
- Front-end Appearance

10. Left mass top
Module Position : left-mass-top Module Suffix : NOT USED
<div class="content"><em style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=999999]#999999[/URL]">Eget sagittis non metus sapien leo Morbi non turpis at vel. Sit egestas orci cursus dis Lorem ante enim gravida Vivamus In. Neque velit pellentesque dui lacus diam porta sodales orci id Vivamus. Sit dui id pellentesque sed Lorem eu consequat porta id vitae. Quis auctor urna dolor habitasse quis cursus pede pede ligula vel. Accumsan at ipsum neque ac Morbi ipsum tristique Quisque..</em></div>
- Back-end Settings
- Front-end Appearance

11. Sample Module
Module Position : mega Module Suffix : NOT USED
<p><img class="img-border" src="/images/stories/demo/sample-module.jpg" border="0" alt="Sample Image" /></p> <h4 class="content-title"><span>Chelsea: Two goals in the first half did the job</span></h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque quam velit, elementum a auctor eu. Convallis consequat Aliquam velit Curabitur</p>
- Back-end Settings
- Front-end Appearance

12. Template Features
Module Position : right Module Suffix : greentitle arroundtitle
<div>Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus.</div>
- Back-end Settings
- Front-end Appearance

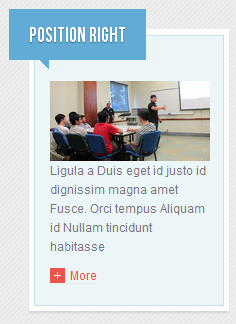
13. Position right
Module Position : right Module Suffix : greentitle arroundtitle
<div class="content"> <p class="text-content"><img src="/images/stories/demo/sam-17.jpg" border="0" alt="Sample Image" width="160" height="80" /> Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

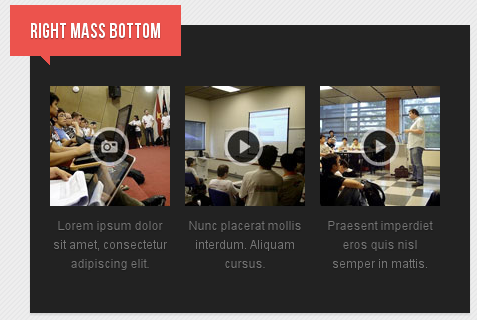
14. Right mass bottom
Module Position : right-mass-bottom Module Suffix : videos
<div class="img-photo clearfix"><span class="highslide-img first"><img src="/images/stories/highslide/thumb-1.jpg" border="0" alt="Sample Image" /> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <span class="highslide-img"><img src="/images/stories/highslide/thumb-2.jpg" border="0" alt="Sample Images" /> Nunc placerat mollis interdum. Aliquam cursus.</span> <span class="highslide-img last"><img src="/images/stories/highslide/thumb-3.jpg" border="0" alt="Sample Images" />Praesent imperdiet eros quis nisl semper in mattis.</span></div>
- Back-end Settings
- Front-end Appearance

15. Sponsored by
Module Position : slider Module Suffix : advertising
<ul class="adv-links"> <li class="link"><a class="adv-link icon_work" href="#" title="Workhabit">Workhabit</a></li> <li class="link"><a class="adv-link icon_phase" href="#" title="Phase">Phase</a></li> <li class="link"><a class="adv-link icon_trellon" href="#" title="Trellon">Trellon</a></li> <li class="link"><a class="adv-link icon_adyax" href="#" title="Adyax">Adyax</a></li> <li class="link"><a class="adv-link icon_nodeone" href="#" title="Twitter">Nodeone</a></li> </ul>
- Back-end Settings
- Front-end Appearance

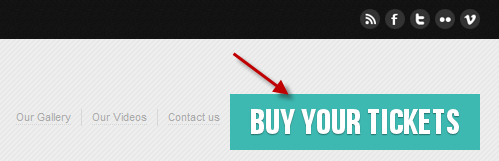
16. Buy your tickets
Module Position : top Module Suffix : buy-your-ticket
<div class="buy-your-tickets"><a href="#" title="Register now"><span>Buy your tickets</span></a></div>
- Back-end Settings
- Front-end Appearance

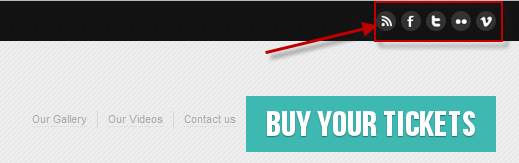
17. Topbar right
Module Position : topbar-right Module Suffix : NOT USED
<ul class="social-links"> <li class="link"><a class="icon-social icon_rss" href="#" title="RSS">RSS</a></li> <li class="link"><a class="icon-social icon_facebook" href="#" title="Facebook">Facebook</a></li> <li class="link"><a class="icon-social icon_twitter" href="#" title="Twitter">Twitter</a></li> <li class="link"><a class="icon-social icon_inner" href="#" title="Inner">Facebook</a></li> <li class="link"><a class="icon-social icon_vimeo" href="#" title="Twitter">Vimeo</a></li> </ul>
- Back-end Settings
- Front-end Appearance

18. User1
Module Position : user1 Module Suffix : _noborder
<div class="content"><img src="/images/stories/demo/sam-9.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

19. Template Features
Module Position : user10 Module Suffix : NOT USED
<p>Learn more about the T3 Framwork features</p> <ul> <li><a href="#" title="Sample link">Update notifications</a></li> <li><a href="#" title="Sample link">File verifications</a></li> <li><a href="#" title="Sample link">New Joomla Overrides</a></li> <li><a href="#" title="Sample link">Ajax Search</a></li> <li><a href="#" title="Sample link">CSS/JS/Image compresissons</a></li> <li><a href="#" title="Sample link">Color Presets</a></li> <li><a href="#" title="Sample link">Powerfull Menu System</a></li> <li><a href="#" title="Sample link">And much more...</a></li> </ul>
- Back-end Settings
- Front-end Appearance

20. User10
Module Position : user10 Module Suffix : NOT USED
<div class="content"> <p><img src="/images/stories/demo/sam-13.jpg" border="0" alt="Sample Image" width="190" height="100" /></p> <p class="text-content">Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

21. User14
Module position : user14 Module Suffix : NOT USED
<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href="#">More</a></p>
- Back-end Settings
- Front-end Appearance

22.Where it's happening
Module position : user11 Module Suffix : NOT USED
<p class="img-style-wrap clearfix"><img src="/images/stories/demo/sam-4.jpg" border="0" alt="Sample Image" />Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae quam lorem.</p> <dl class="contactus"> <dd><span class="title">Phone: </span>0261 211 112</dd> <dd><span class="title">Email: </span><a href="mailto: abc@yourdomain.com" title="Email"> ironis@gmail.com</a></dd> <dd><span class="title">Website: </span><a href="http://www.joomlart.com/" title="Website">www.ironis.com</a></dd> </dl>
- Back-end Settings
- Front-end Appearance

23. User11
Module position : user11 Module Suffix : NOT USED
<div class="content"> <p><img src="/images/stories/demo/sam-15.jpg" border="0" alt="Sample Image" width="190" height="100" /></p> <p class="text-content">Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

24. User15
Module position : user15 Module Suffix : NOT USED
<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom.<a href="#">More</a></p>
- Back-end Settings
- Front-end Appearance

25. Latest photo
Module position : user12 Module Suffix : NOT USED
<div class="img-photo clearfix"><span class="highslide-img"><img src="/images/stories/highslide/thumb-4.jpg" border="0" alt="Sample Image" /> </span> <span class="highslide-img"><img src="/images/stories/highslide/thumb-5.jpg" border="0" alt="Sample Images" /> </span> <span class="highslide-img"><img src="/images/stories/highslide/thumb-6.jpg" border="0" alt="Sample Images" /></span> <span class="highslide-img"><img src="/images/stories/highslide/thumb-7.jpg" border="0" alt="Sample Images" /> </span></div>
- Back-end Settings
- Front-end Appearance

26. User 12
Module Position : user12 Module Suffix : NOT USED
<div class="content"> <p><img src="/images/stories/demo/sam-17.jpg" border="0" alt="Sample Image" width="190" height="100" /></p> <p class="text-content">Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

27. User 16
Module Position : user16 Module Suffix : NOT USED
<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href="#">More</a></p>
- Back-end Settings
- Front-end Appearance

28. User 2
Module Position : user2 Module Suffix : _noborder
<div class="content"><img src="/images/stories/demo/sam-8.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

29. User 3
Module Position : user3 Module Suffix : _noboder
<div class="content"><img src="/images/stories/demo/sam-9.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

30. User 4
Module Position : user4 Module Suffix : _noborder
<div class="content"><img src="/images/stories/demo/sam-10.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

31. Must Read
Module Position : user5 Module Suffix : NOT USED
<div class="content"> <p><img src="/images/stories/demo/sam-7.jpg" border="0" alt="Sample Image" width="160" height="80" /></p> <h4>Harry Potter and the Deathly Hallows</h4> <p class="text-content">Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae . <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

32. User 5
Module Position : user5 Module Suffix : NOT USED
<div class="content"><img src="/images/stories/demo/sam-11.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

33. Let write
Module Position : user6 Module Suffix : bluetitle
<div class="content"> <p><img src="/images/stories/demo/sam-5.jpg" border="0" alt="Sample Image" width="160" height="80" /></p> <h4>Pirates of the Caribbean On Stran</h4> <p class="text-content">Nunc placerat mollis interdum. Aliquam cursus commodo lectus in molestie. Praesent imperdie.<a class="readmore more-color2" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

34. User 6
Module Position : user6 Module Suffix : browntitle
<div class="content"><img src="/images/stories/demo/sam-12.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore more-color3" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

35. Think Different
Module Position : user7 Module Suffix : blacktitle
<div class="content"> <p><img src="/images/stories/demo/sam-6.jpg" border="0" alt="Sample Image" width="160" height="80" /></p> <h4>Chelsea: Two goals in the first half did the job</h4> <p class="text-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque quam velit, elementum a auctor eu.<a class="readmore more-color1" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

36. User 7
Module Position : user7 Module Suffix : blacktitle
<div class="content"><img src="/images/stories/demo/sam-13.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore more-color1" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

37. User 8
Module Position : user8 Module Suffix : bluetitle
<div class="content"><img src="/images/stories/demo/sam-16.jpg" border="0" alt="Sample Image" width="160" height="80" /> <h4>Rock the VMAs Contest</h4> <p class="text-content">Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class="readmore more-color2" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

38. On the subject of us
Module Position : user9 Module Suffix : NOT USED
<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom.<a class="readmore" href="#"><span>More</span></a></p>
- Back-end Settings
- Front-end Appearance

39. Connect with us
Module Position : user9 Module Suffix : NOT USED
<div class="ja-box-ct clearfix"> <p>Subscribe to all rss or just section you care..</p> <div class="listicon clearfix"><a class="ico-social ico-rss" href="#" title="RSS">RSS</a> <a class="ico-social ico-facebook" href="#" title="Facebook">Facebook</a> <a class="ico-social ico-twitter" href="#" title="Twitter">Twitter</a> <a class="ico-social ico-inner" href="#" title="Inner">Facebook</a> <a class="ico-social ico-vimeo" href="#" title="Twitter">Vimeo</a></div> </div>
- Back-end Settings
- Front-end Appearance

40. User 9
Module Position : user9 Module Suffix : NOT USED
<div class="content"> <p><img src="/images/stories/demo/sam-14.jpg" border="0" alt="Sample Image" width="190" height="100" /></p> <p class="text-content">Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class="readmore" href="#"><span>More</span></a></p> </div>
- Back-end Settings
- Front-end Appearance

41. User 13
Module Position : user13 Module Suffix : NOT USED
<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href="#">More</a></p>
- Back-end Settings
- Front-end Appearance

42. JA Tabs
Module Position : content-mass-bottom Module Suffix : NOT USED
<div>{jatabs type="modules" module="ja_tabs1" position="top" mouseType="click"}{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

43. Search page module
Module Position : left-mass-top Module Suffix : _search notitle
- Back-end Settings
- Front-end Appearance

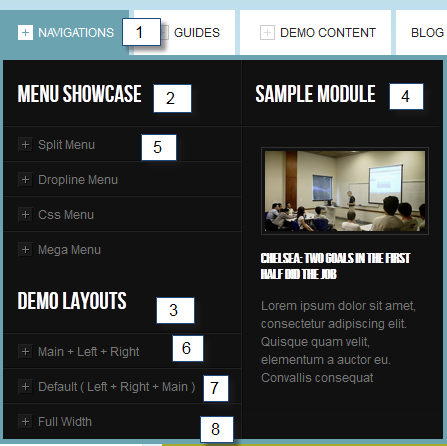
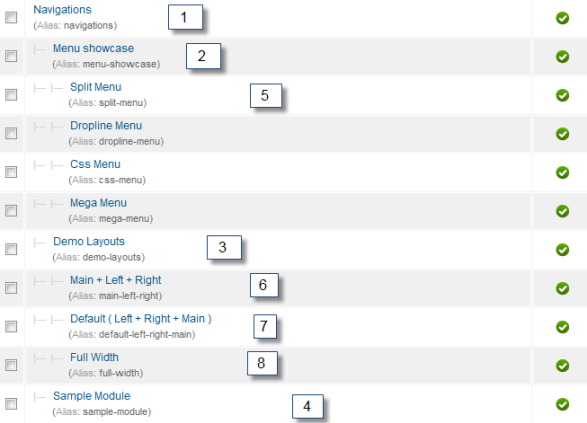
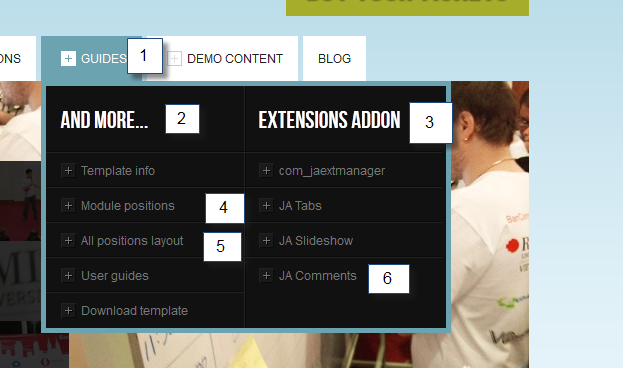
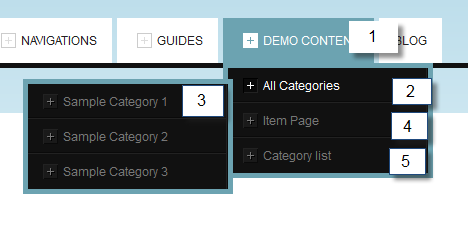
44. Navigations Menu
Module Position : user8 Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

45. Footer module
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

46. Footer menu
Module Position : footnav Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

47. Who's Online
Module Position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

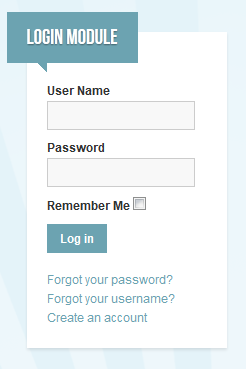
48. Login module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Ironis comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the >HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Third Party Extensions Configuration
K2 Component
1. Installing and Configuring K2
If you are new to this Joomla! component, please read this guide.
2 Configuring K2 component
All the settings of K2 component in the demo site are presented here with the screenshots.
2.1 Global Configuration: Click Parameter button on the right
Back-end Setting
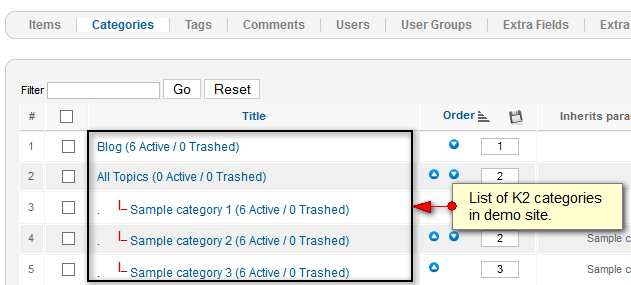
2.2 Category Configuration
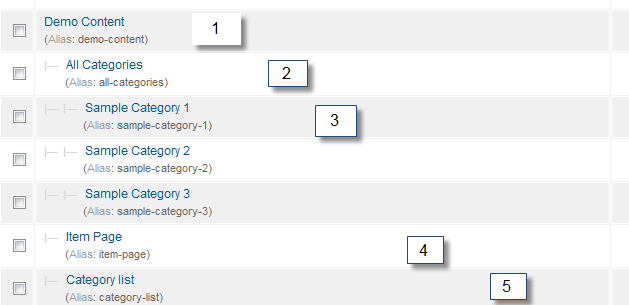
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

The Blog category uses ja_ironis_blog template. This is the K2 Blog template supported for the template only. Other categories use ja_ironis template.
- All Categories

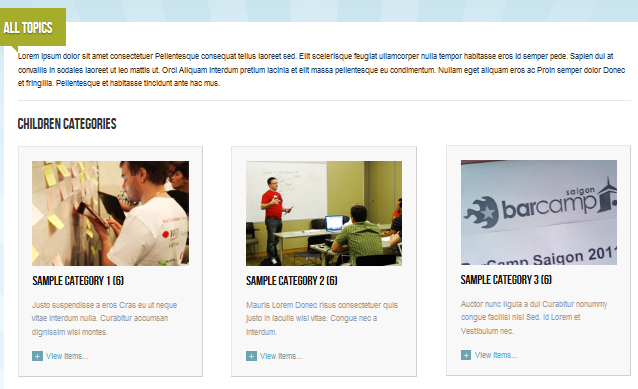
- K2 Item List Page

Blog category -> This category use ja_ironis_blog template
All categories category.
Sample Category 1 category.
3. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
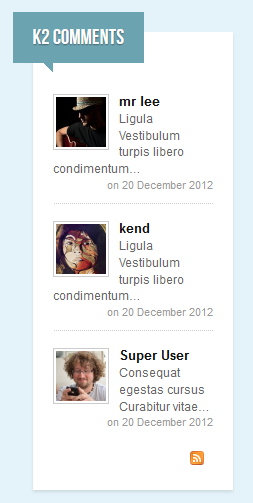
3.1 K2 Content Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Content Module
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Tool Module
3.2.1 Author list
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.2 Blog Archive
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.3 K2 Tools
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.4 K2 Tags
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 K2 User
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5 K2 Users
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.