System requirement
JA Methys is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download Template and Extensions
1. Get to Know Your Template:
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions:
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live website. Then you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
Installing Template
1. Installing the Template on your Joomla system:
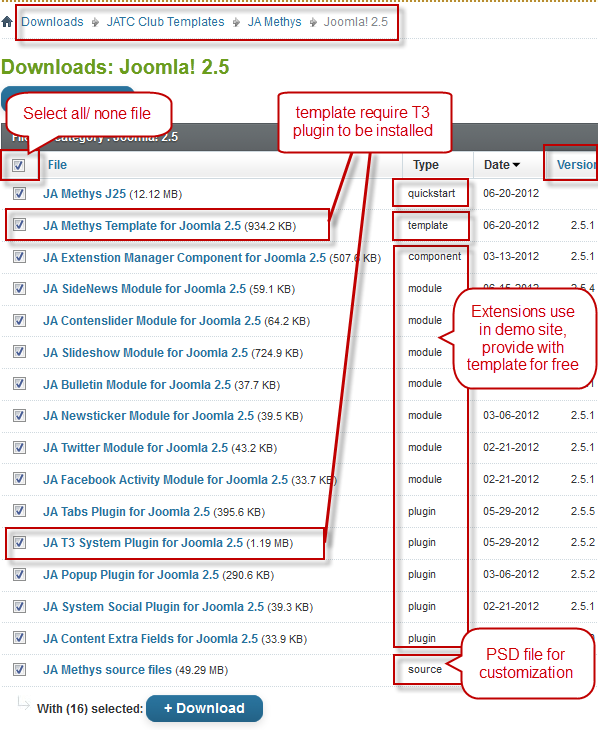
- Browse and Download: Go to the Download page of JA Methys and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template:
If you are new to Joomla installation procedure, please check the following documentation.
View Detail DocumentationTemplate Configuration:
JA Methys template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template.
Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
View Detail DocumentationLinks to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error ? - I see “Missing T3” error on the front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin):
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Installing Extensions
1. Installing complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
2. Installing and Configuring Included Extensions:
If you are new to Joomla installation procedure, please check the following documentation.
View Detail DocumentationList of modules / plugins used in JA Methys Template Demo:
- JA SlideShow Module
- JA Content slider module
- JA Twitter module
- JA Bulletin Module
- JA Sidenews Module
- JA Facebookactivity Module
- JA Newsticker module
- JA System Social plugin
- JA Content Extra Fields
- JA Tabs plugin
- JA Popup plugin
- JA Systems T3 Plugin
- JA System Janrain Plugin (Available to JAEC and JA Developer members only)
- JA Commentoff Extensions(Available to JAEC and JA Developer members only)
Extensions Configuration
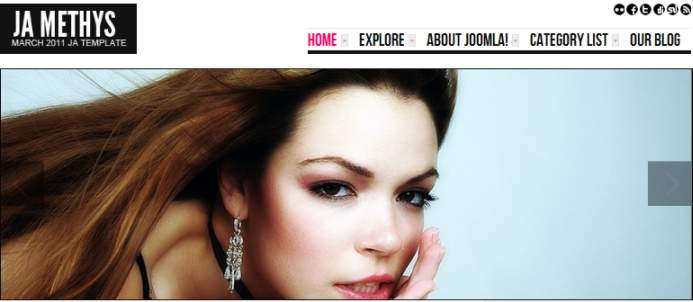
1. JA SlideShow Module:
Code:
Module Position: slideshow Module Suffix: NOT USED
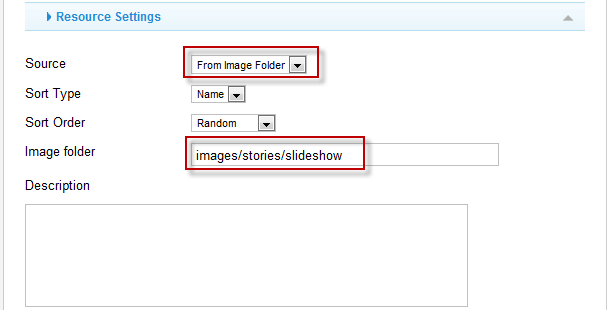
Back-end settings for Slideshow Module as in demo
Slideshow images should be in 960x320 pixels

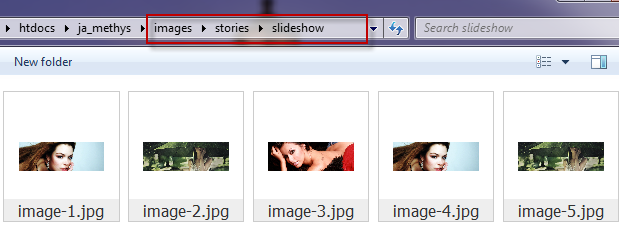
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshow

Front-end Appearance:

2. JA Content Slider Module:
This module on demo site is named: Other Entries
Code:
Module Position :content-mass-top Module Suffix : NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

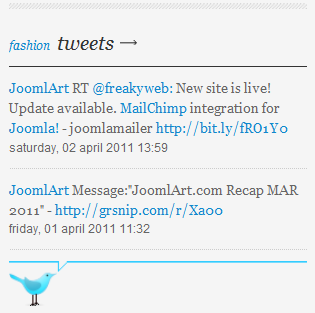
3. JA Twitter module:
In the Demo site, this module is named: Fashion Tweets
Code:
Module Position : right Module Suffix : no-padding blue no-line
Back-end settings for this module as in Demo
Front-end Appearance:

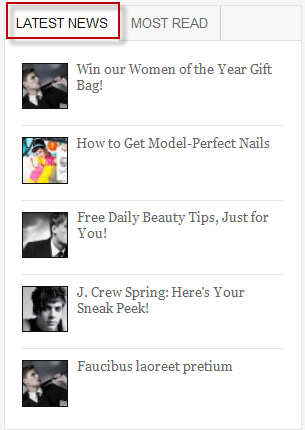
4. JA Bulletin Module:
There are 2 JA Bulletin modules used on demo site is named: Latest News and Most Read
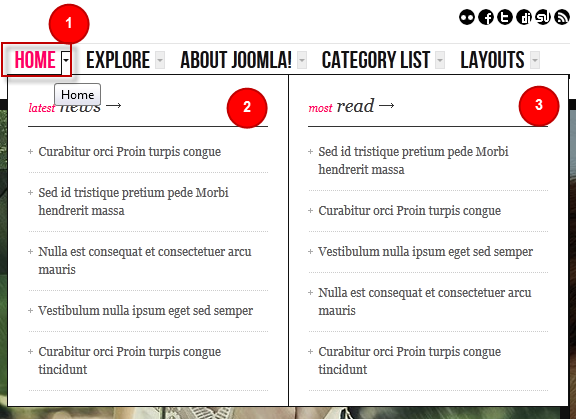
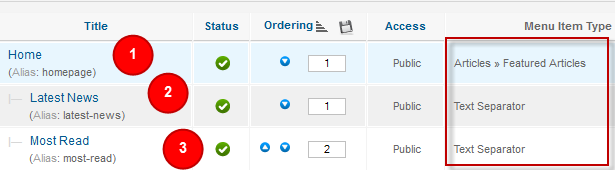
4.1 Latest News
Code:
Module Position: ja-tabs Module Suffix: NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

4.2 Most Read
Code:
Module Position: ja-tabs Module Suffix: NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

5. JA SideNews module:
There are 2 JA sidenews modules used in the Demo site named: Top trends and Popular products
5.1 Top trends
Code:
Module Position : left Module Suffix : badge-new
Back-end settings for this module as in Demo
Front-end Appearance:

5.2 Popular products
Code:
Module Position : right Module Suffix : NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

6. JA Facebookactivity Module:
Code:
Module Position : right Module Suffix : NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

7. JA Newsticker module:
Code:
Module Position : user7 Module Suffix : NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

8. JA System Social plugin:
Front-end Appearance:

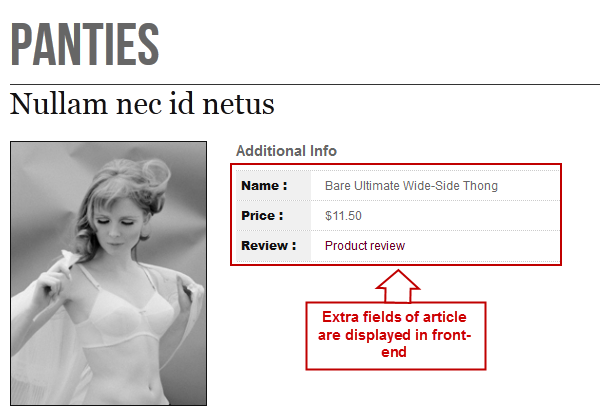
9. JA Content Extra Fields:
Front-end Appearance:

For more detail, please check the documentation of the plugin.
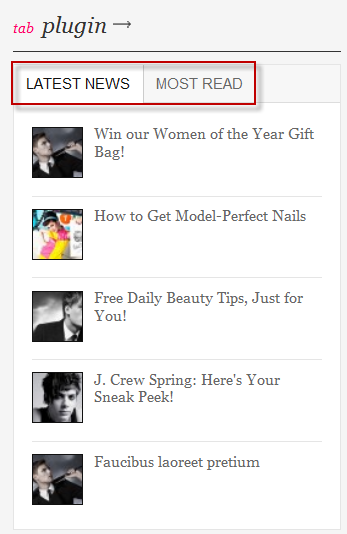
View Detail Documentation10. JA Tabs plugin:
Front-end Appearance:

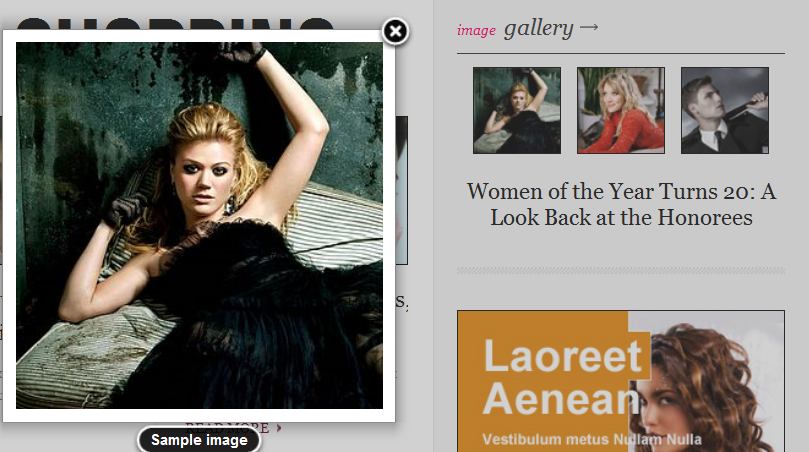
11. JA Popup plugin:
Front-end Appearance:

12. JA Component Extensions:
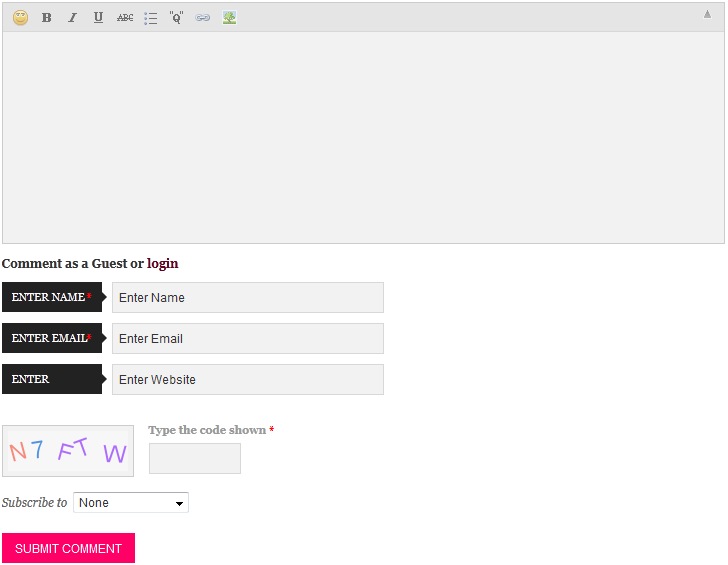
12.1. JA Comment Plugin:
Front-end Appearance:

12.2. JA Latest Comment Module:
Code:
Module position: right Module Class Suffix: NOT USED
Front-end Appearance:

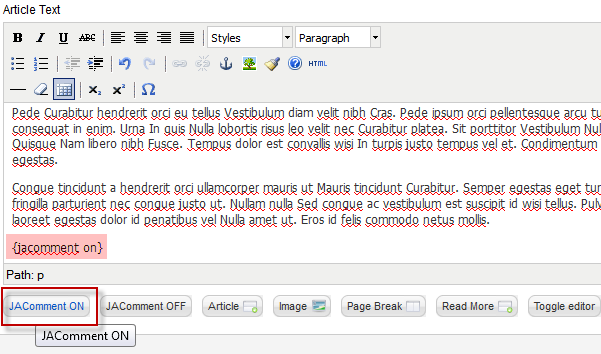
12.3. JA Comment ON Plugin:
This plugin is to enable comment form in specific articles. To use to this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JA Comment On button or input the tag:{jacomment on} in the content field of the article.

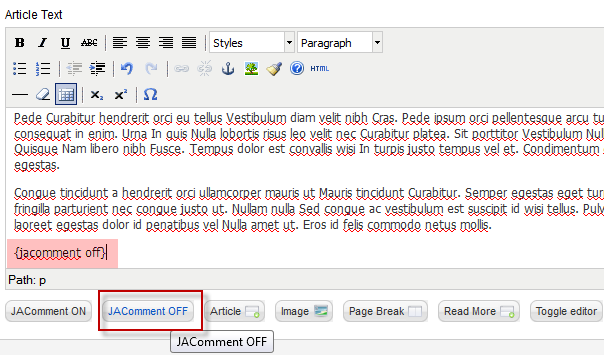
12.4. JA Comment OFF Plugin:
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JA Comment OFF button or input the tag:{jacomment on} in the content field of the article.

13. Joomla module:
13.1. Main menu Module
Code:
Module position: left Module class suffix: _menu
Back-end config for this module as in Demo
Front-end Appearance:

13.2. Login form Module
Code:
Module position: left Module class suffix: NOT USED
Back-end config for this module as in Demo
Front-end Appearance:

13.3. Latest News Module
13.3.1. Latest News Module
Code:
Module position: user6 Module class suffix: badge-hot
Back-end config for this module as in Demo
Front-end Appearance:

13.3.2. Latest News Module (Mega Menu)
Code:
Module position: mega Module class suffix: NOT USED
Back-end config for this module as in Demo
Front-end Appearance:

13.4. Most read Module
13.4.1. Most read Module
Code:
Module position: user7 Module class suffix: badge-top
Back-end config for this module as in Demo
Front-end Appearance:

13.4.2. Most Read (Mega Menu) Module
Code:
Module position: mega Module class suffix: NOT USED
Back-end config for this module as in Demo
Front-end Appearance:

13.5. Search Module
Code:
Module position: top-panel Module class suffix: NOT USED
Back-end config for this module as in Demo
Front-end Appearance:

13.6. Breadcrumbs Module
Code:
Module position: position-2 Module class suffix: NOT USED
Back-end config for this module as in Demo
Front-end Appearance:

Custom HTML Modules
We use a total of 9 Custom HTML Modules in JA Methys Template.
If you are not sure how to use Custom HTML Modules or how to access HTML Editor view, read this Guide.
View Detail DocumentationWe will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
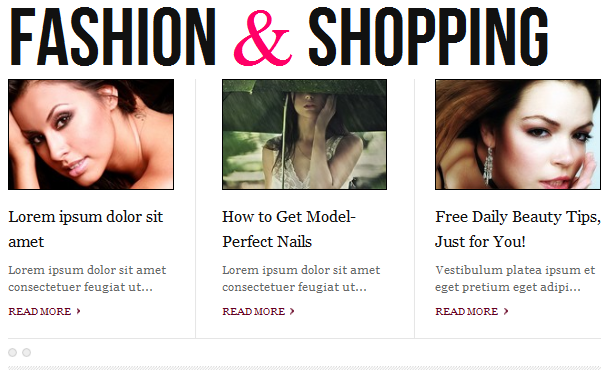
1. Content Mass Top Banner:
Code:
Module Position : content-mass-top Module Suffix : NOT USED
HTML Code:
<p><a class="ja-mass-top-banner" href="#" title="Fashion and Shopping">Fashion <span>&</span> Shopping</a></p>
Back-end Settings for this module as in Demo
Front-end appearance

2. Image Gallery:
Code:
Module Position : right Module Suffix : no-padding
HTML Code:
<div class="ja-photo-thumb">
{japopup type="image" content="images/stories/demo/gallery/gl-1.1.jpg" width="300" height="300" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.jpg" border="0" alt="Sample image" width="70" height="70" />{/japopup}
{japopup type="image" content="images/stories/demo/gallery/gl-2.2.jpg" width="300" height="300" title="Sample image" }<img src="images/stories/demo/gallery/gl-2.jpg" border="0" alt="Sample image" width="70" height="70" />{/japopup}
{japopup type="image" content="images/stories/demo/sam-5.jpg" width="700" height="700" title="Sample image"}<span style="color:#800080"><img src="images/stories/demo/gallery/gl-3.jpg" border="0" alt="Sample image" width="70" height="70" /></span>{/japopup}
<h2 class="ja-photo-title">Women of the Year Turns 20: A Look Back at the Honorees</h2>
</div>
Back-end Settings for this module as in Demo
Frontend appearance

3. Right Banner:
Code:
Module Position :right Module Suffix : no-padding no-line
HTML Code:
<p><img src="images/stories/demo/sam-4.jpg" border="0" alt="Sample Right Banner" /></p>
Back-end Settings for this module as in Demo
Frontend appearance

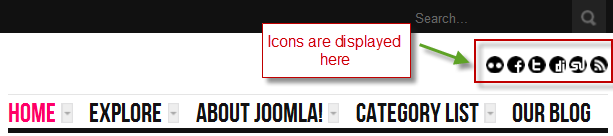
4. Social menu:
Code:
Module Position : top Module Suffix : no-padding no-line
HTML Code:
<div class="ja-social-list">
<a href="#" title="flickr"><img src="images/stories/icon-flickr.png" border="0" alt="flickr" /></a>
<a href="#" title="facebook"><img src="images/stories/icon-facebook.png" border="0" alt="facebook" /></a>
<a href="#" title="twitter"><img src="images/stories/icon-twitter.png" border="0" alt="twitter" /></a>
<a href="#" title="digg"><img src="images/stories/icon-digg.png" border="0" alt="digg" /></a>
<a href="#" title="stumbleupon"><img src="images/stories/icon-stumbleupon.png" border="0" alt="stumbleupon" /></a>
<a href="#" title="feed"><img src="images/stories/icon-feed.png" border="0" alt="feed" /></a></div>
Back-end Settings for this module as in Demo
Front-end appearance

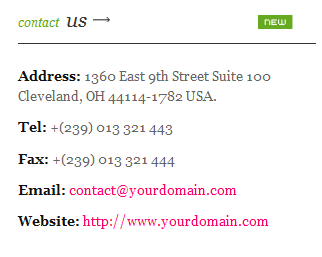
5. Contact Us:
Code:
Module Position : user10 Module Suffix : badge-new
HTML Code:
<ul class="ja-contacts-list">
<li><strong>Address:</strong> 1360 East 9th Street Suite 100 Cleveland, OH 44114-1782 USA.</li>
<li><strong>Tel:</strong> +(239) 013 321 443</li>
<li><strong>Fax:</strong> +(239) 013 321 444</li>
<li><strong>Email:</strong> <a href="#" title="Email">contact@yourdomain.com</a></li>
<li><strong>Website:</strong> <a href="#" title="Website">http://www.yourdomain.com</a></li>
</ul>
Back-end Settings for this module as in Demo
Front-end appearance

6. JA Methys:
Code:
Module Position : user9 Module Suffix : badge-pick
HTML Code:
<p><img src="images/stories/demo/sam-9.jpg" border="0" alt="sample image" /></p>
<p>Header One Ltorem emphasised ext dolor sit amet. Header One Lorem emphasised ext Lorem emphasised ext...</p>
Back-end Settings for this module as in Demo
Front-end appearance

7. Tab Plugin:
Code:
Module Position : right Module Suffix : NOT USED
HTML Code:
<p>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click"}{/jatabs}</p>
Back-end Settings for this module as in Demo
Front-end appearance

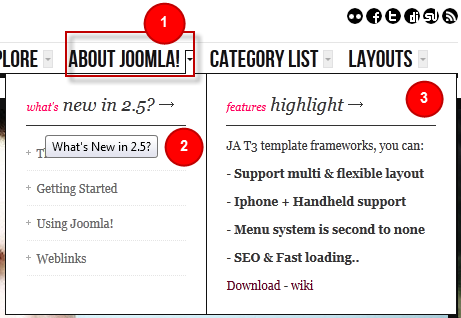
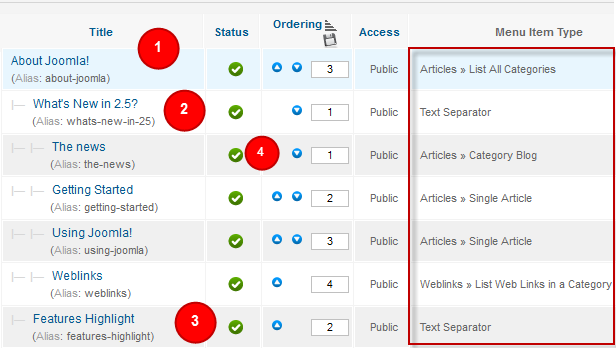
8. Feature Highlight:
Code:
Module Position : mega Module Suffix : NOT USED
HTML Code:
<p>JA T3 template frameworks, you can:</p>
<p><strong>- Support multi & flexible layout</strong></p>
<p><strong>- Iphone + Handheld support</strong></p>
<p><strong>- Menu system is second to none</strong></p>
<p><strong>- SEO & Fast loading..</strong></p>
<p><a href="#" title="download t3 framework">Download</a> - <a href="#" title="wiki">wiki</a></p>
Back-end Settings for this module as in Demo
Front-end appearance

9. Video:
Code:
Module Position : video Module Suffix : NOT USED
HTML Code:
<div class="left"> </div>
<div class="right">
<div class="inner">
<h4 class="ja-video-title">Win our Women of the Year Gift Bag!</h4>
<p>Header One Lorem emphasised ext dolor sit amet, ong ext consectetur adipisicing elit, abbreviated. Header One Lorem ipsum emphasised ext dolor sit met, strong ext.</p>
<a class="ja-video-commentslink" href="#">7 comments</a> / <a class="readmore" href="#"><span>View</span></a></div>
</div>
Back-end Settings for this module as in Demo
Front-end appearance

Template Typography
1. Typography Styles - Supported in JA Minisite Template:
JA Methys comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.