I. Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
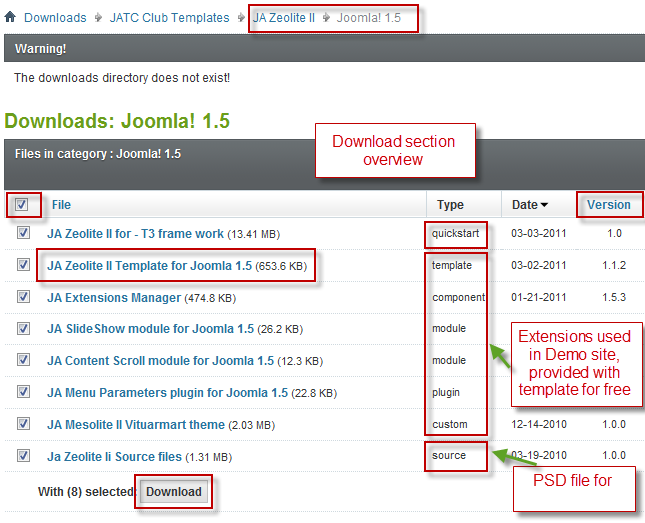
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your website Development
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to learn about the steps involved.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing complimentary / included extensions
- Custom HTML Modules
- Third Party Extensions Configuration
- Mega Menu configs
4. Installing the Template
- Browse and Download: Go to the Download Folder of JA JA Zeolite and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system.
Template Configuration
JA Zeolite II template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Template Config Guide for options on how to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs :
Installing T3 Framework Plugin for Joomla 1.5.x
(T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin) and enable it.
Follow this guide to learn to install plugins in Joomla.
6. Installing complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
Know your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
Now install exntensions on your Joomla 2.5 system.
View Detail DocumentationJA Sidenews Module
- JA SlideShow module
- JA Content Scroll module
- JA Menu Parameters plugin
- JA Extensions Manager component
IMPORTANT : We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
II. Modules Configuration
1. JA SlideShow Module
Code
Module Position : ja-slideshow Module Suffix : NOT USED
Front-end Appearance

2. JA Content Scroll
On the Demo site, this module is named: Popular products
Code:
Module Position : ja-slider Module Suffix :_blackBack-end Settings
Front-end appearance

3. JA Menu Parameters Plugin
4. JA VirtueMart component
5. Virtuemart Featureprod Module
On the demo site, this module is named: Featured Products
Code
Module Position : vm-fp Module Suffix : NOT USED
Front-end appearance

6. Virtuemart Cart Module
On the demo site, this module is named: Your Shopping Cart
Code
Module Position : vm-cart Module Suffix : NOT USED
Front-end appearance

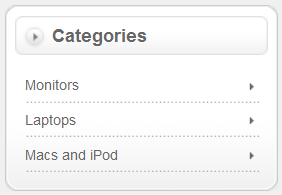
7. Product Categories Module
On the demo site, this module is named: CategoriesCode
Module Position : left Module Suffix : NOT USED
Front-end appearance

III. Custom HTML Modules
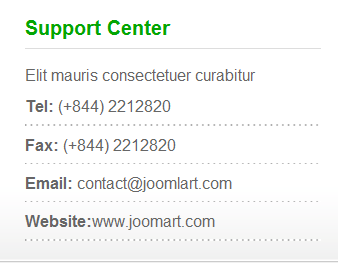
1. Support Center
Code:
Module Position : user8 Module Suffix :NOT USED
HTML Code
<p>Elit mauris consectetuer curabitur</p> <ul> <li><strong>Tel:</strong> (+844) 2212820</li> <li><strong>Fax:</strong> (+844) 2212820</li> <li><strong>Email:</strong> contact@joomlart.com</li> <li><strong>Website:</strong>www.joomart.com</li> </ul>
Front-end Appearance

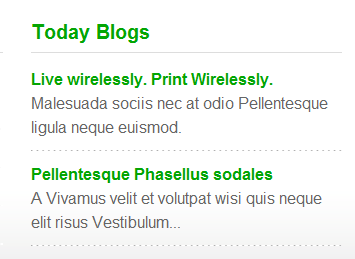
2. Today Blogs
Code
Module Position : user9 Module Suffix :NOT USEDHTML Code
<div class="ja-innerdiv clearfix" style="padding-top: 0 !important;"><strong><a href="#" title="Sample link">Live wirelessly. Print Wirelessly.</a></strong> Malesuada sociis nec at odio Pellentesque ligula neque euismod.</div> <div class="ja-innerdiv clearfix"><strong><a href="#" title="Sample link">Pellentesque Phasellus sodales</a></strong> A Vivamus velit et volutpat wisi quis neque elit risus Vestibulum...</div>Back-end Settings
Front-end Appearance

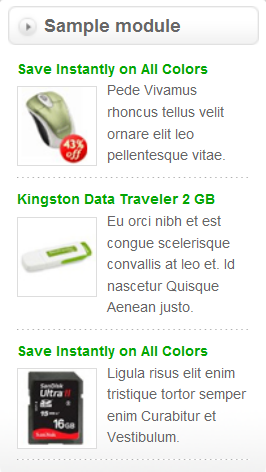
3. Sample Module
CodeModule Position : right Module Suffix :NOT USEDHTML Code
<div class="ja-innerdiv clearfix" style="padding-top: 0 !important;"><span class="title"><a href="#" title="Sample link">Save Instantly on All Colors</a></span> <img src="/images/stories/demo/sam-12.gif" border="0" align="left" /> Pede Vivamus rhoncus tellus velit ornare elit leo pellentesque vitae.</div> <div class="ja-innerdiv clearfix"><span class="title"><a href="#" title="Sample link">Kingston Data Traveler 2 GB</a></span> <img src="/images/stories/demo/sam-13.jpg" border="0" align="left" /> Eu orci nibh et est congue scelerisque convallis at leo et. Id nascetur Quisque Aenean justo.</div> <div class="ja-innerdiv clearfix"><span class="title"><a href="#" title="Sample link">Save Instantly on All Colors</a></span> <img src="/images/stories/demo/sam-14.jpg" border="0" align="left" /> Ligula risus elit enim tristique tortor semper enim Curabitur et Vestibulum.</div>Back-end Settings
Front-end Appearance

IV. Typography Styles
JA Zeolite II comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages on the Demo site: Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Zeolite II template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in the future.
Recommended
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided as above, you should read them carefully to take the maximum advantage of our products.