
Extending your Joomla com_content
What is CCK?
CCK stands for Content Construction Kits has its root in the Drupal CMS and been embraced by Drupal core. In this blog, we are going to focus on Joomla CCK itself and not other CCK system. A typical CCK in Joomla will generally allow you to:
- Define the content types (content can be a blog entry, a recipe, a poll, etc.) along with modifying numerous custom fields.
- The layout for each content type.
Warning:
This blog can be a bit technical. If you got lost along the way, just take your time.
Joomla CCK core seems to be limited
It all started in Joomla version 1.5 where the concept of overriding core layouts using the template override system was first introduced. This concept was later followed up in Joomla 2.5 as a set of features were added into the core. This had put more control into the administrator hand over the display of articles, contacts, news feeds, and web links.In short, there are four types of alternative layouts that can be overridden:
- Module
- Component
- Category
- Menu Item
The limitation here is the capabilities to create additional extra fields for Joomla articles and the ability to get a specific content type to display these extra fields accordingly. That’s when everyone start to jump over to other CCKs such as K2, Fabrik, Cobalt, Seblod, etc. to fulfill these needs without actually trying to work it out in the Joomla core. We decide to put Purity III in the challenge to extending the Joomla com_content.
How Purity III using Joomla com_content as a real CCK?
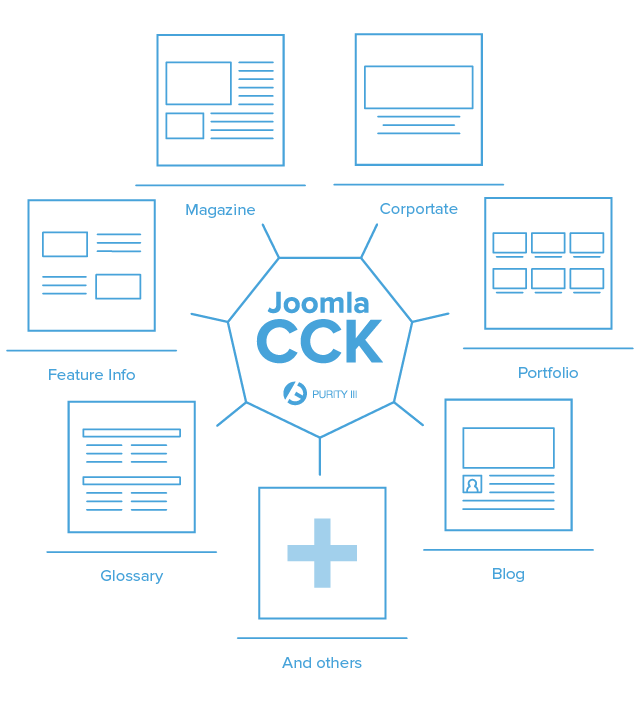
Purity III provides a variety of custom layouts for Joomla com_content such as: Blog, Magazine, Portfolio, Features Intro, Glossary, and etc. These layouts mainly use the default article content type, except the Portfolio layout, which uses the additional extra fields: Special of state and Demo link apart from all the original field from a standard article.
Basically, this consists the following steps:
- Create a content type
- Preparing extra fields for the new content type
- Create a content category
- Assign articles to the category
- Create a custom layout
- Create Menu items - a Layout overrides type
- Get the Extra Fields displayed
I. Portfolio content type
So, how can Purity add different type of content type into com_content? This can be done by adding additional parameters in any form of T3 Framework. These are the how-to steps in creating Portfolio content type in Purity III:
1. Prepare extra fields for new content type
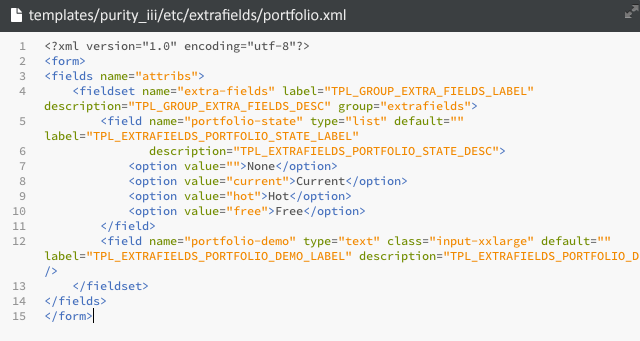
Create a file named portfolio.xml in the templates/purity_iii/etc/extrafields/ folder. This xml file will declare these extra fields for Portfolio content type:

The code in portfolio.xml file
- <?xml version="1.0" encoding="utf-8"?>
- <form>
- <fields name="attribs">
- <fieldset name="extra-fields" label="Extra Fields" description="Extra Fields">
- <field name="portfolio-state" type="list" default="" label="Special State"
- description="Product Special State">
- <option value="">None</option>
- <option value="current">Current</option>
- <option value="hot">Hot</option>
- <option value="free">Free</option>
- </field>
- <field name="portfolio-demo" type="text" class="input-xxlarge" default="" label="Demo Link" description="Product demo link" />
- </fieldset>
- </fields>
- </form>
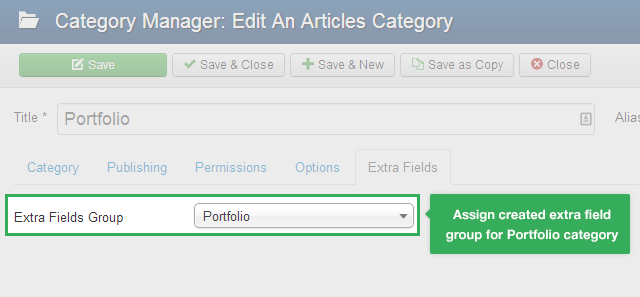
2. Create a content category name Portfolio
In the tab Extra fields, select Portfolio for option Extra field group.

Assigning the extra fields
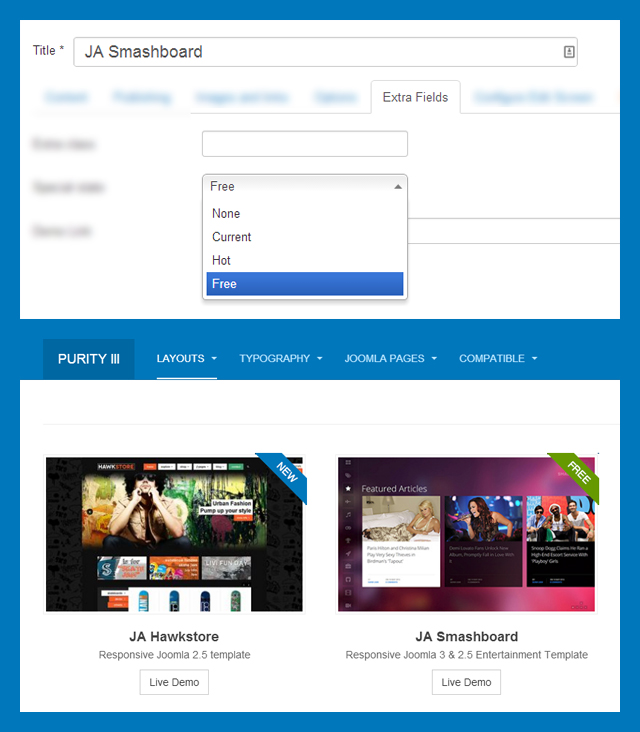
3. Extra fields showing in Extra fields tab
When create an article, after assigning to Portfolio category for this newly created article, these extra fields then appears under the tab Extra fields.

Extra fields then appears under the Extra fields tab
II. Portfolio layout
In this section, I’ll introduce you how to create the Portfolio layout for the category view using Menu Items Layout Overrides type. On the side note, I’ll also be showing you how to get these Extra Fields of the Portfolio content type display as we planned.
To create 1 Layout Overrides type Menu Items, we need a xml file and a php file with the same name. In this case, we need to create 2 portfolio.xml and portfolio.php file under the templates/purity_iii/html/com_content/category folder. The portfolio.xml file will consist all the info on Portfolio layout and the parameters for this layout, meanwhile, the portfolio.php is a template layout file.
1. portfolio.xml
This file has the similar structure with the default.xml file or blog.xml under the components/com_content/view/category/tmpl folder.
- <?xml version="1.0" encoding="utf-8"?>
- <metadata>
- <layout title="xLayout - Portfolio" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION">
- <help
- key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG"
- />
- <message>
- <![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]>
- </message>
- </layout>
- <!-- Add fields to the request variables for the layout. -->
- <fields name="request">
- <fieldset name="request"
- >
- <field name="id" type="category"
- description="JGLOBAL_CHOOSE_CATEGORY_DESC"
- extension="com_content"
- label="JGLOBAL_CHOOSE_CATEGORY_LABEL"
- required="true"
- />
- </fieldset>
- </fields>
- <!-- Add fields to the parameters object for the layout. -->
- <fields name="params">
- <fieldset name="basic" label="Basic">
- <!-- use layout type list, default layout type of view category -->
- <field name="layout_type" type="hidden" default="list" />
- <field name="display_num" type="text"
- description="Number of items"
- label="# Items"
- size="3"
- default="12"
- />
- ….
- </fieldset>
- <fieldset name="article" label="COM_CONTENT_ATTRIBS_FIELDSET_LABEL">
- ….
- </fieldset>
- ….
- </fields>
- </metadata>
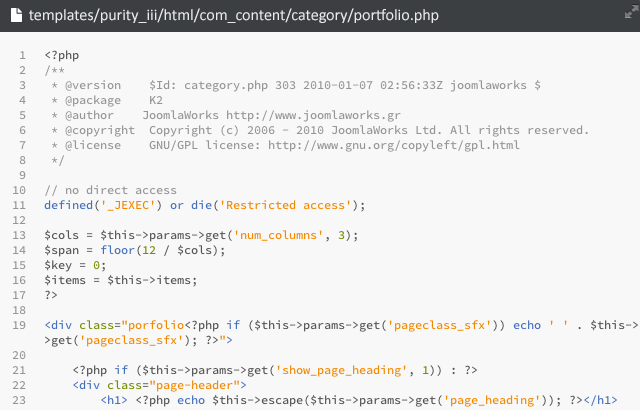
2. portfolio.php
Similarly, the layout default of the view category, layout portfolio will display these items in a category. In this section, I’ll mainly explain how the data in the Extra fields of the Portfolio content type.

portfolio.php
The extra fields data used to display an item in Portfolio, in sub layout portfolio_item.php. While creating a Portfolio item, these extra fields will be stored in the article field attributes and we can access as follow:
From here, we can use these extra fields as other fields in the article.
- <?php
- $attribs = new JRegistry($this->item->attribs);
- // get extra fields
- $state = $attribs->get('portfolio-state');
- $demo_link = $attribs->get('portfolio-demo');
- ?>
3. Template style Portfolio
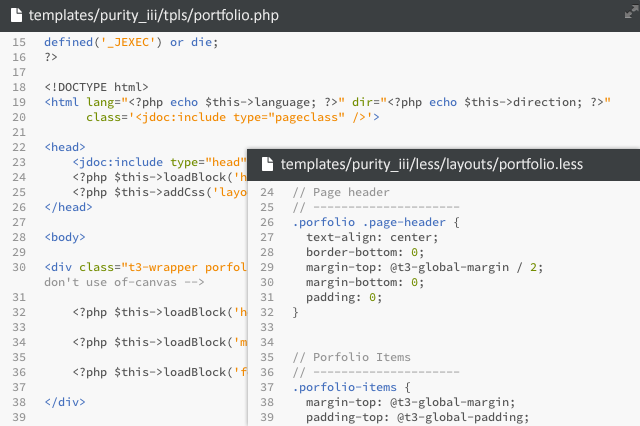
Step 1 & 2: create a content type: Portfolio and layout Portfolio for view category of com_content. Purity III has already styled the Portfolio layout, those styles are stored under these files here from the templates/purity_iii folder:
tpls/portfolio.phpless/layouts/portfolio.less(while compile less to css, it will become thecss/layouts/portfolio.cssfile)

Portfolio layout
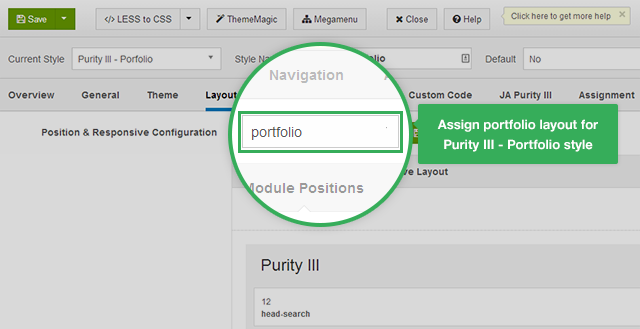
Step 3: In template manager, create Purity III - Portfolio style, assign the Portfolio layout for this style under the Layout tab.

Assigning the layout
Step 4: Using the Portfolio layout:
After creating a category named Portfolio and successfully assigned the content type Portfolio for this category, we have to create a menu item using this Portfolio layout.
- Create new menu item
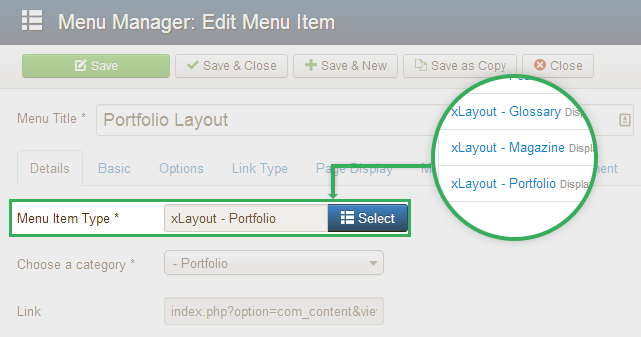
- Select menu type Article, then select xLayout - Portfolio

Menu settings
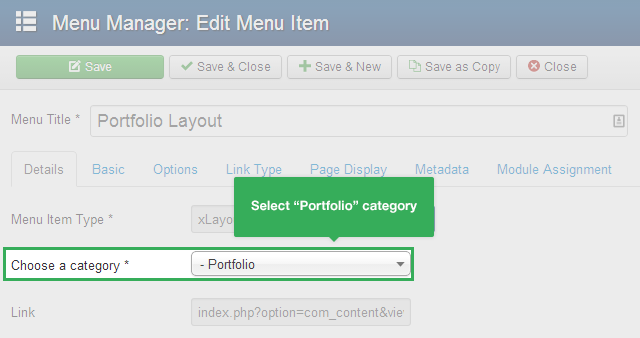
- Select category Portfolio

Select the category
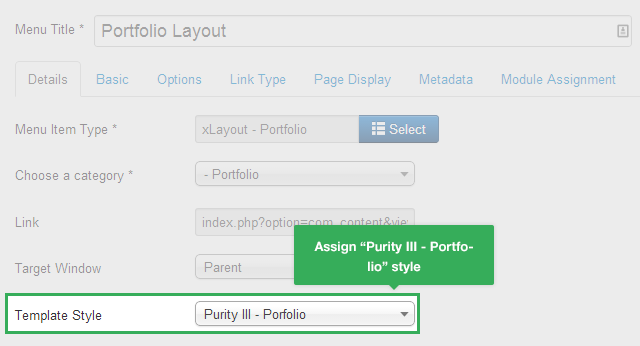
- Select template style Purity III - Portfolio for this menu item

Select template style
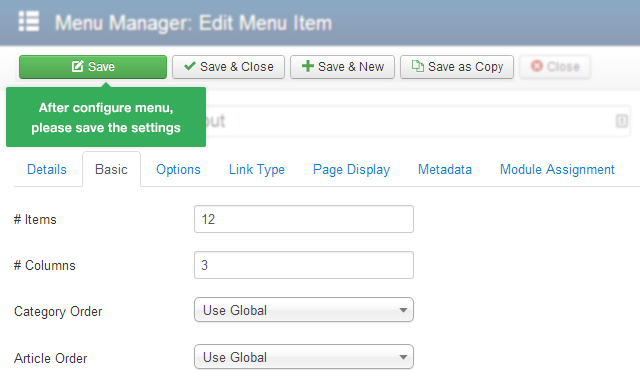
- Configure other options, other fields then click Save

Configure other options as needed
Other layouts
Similar to the Portfolio layout, Purity III provides other layouts such as Magazine, Blog, Feature-intro, Glossary, etc. These layouts using the same content type: Article, default content type of Joomla com_content.
I. Layout Magazine:
Layout magazine consists those following files in the Purity III template (templates/purity_iii):
- html/layouts
- html/com_content/category/magazine.xml
- html/com_content/category/magazine.php
- html/com_content/category/magazine_featured.php
- html/com_content/category/magazine_list.php
- html/com_content/category/magazine-sub.php
- tpls/magazine.php
- less/layouts/magazine.less
- helper.php (is used to query data for Magazine layout)
II. Layout Blog:
Layout Blog consists those files in the Purity III template (templates/purity_iii):
- html/layouts
- html/com_content/category/xblog.xml
- html/com_content/category/xblog.php
- html/com_content/category/xblog_item.php
- tpls/blog.php
- less/layouts/blog.less
III. Layout Feature-intro:
Layout Feature-intro includes those following files in the Purity III template (templates/purity_iii):
- html/layouts
- html/com_content/category/features-intro.xml
- html/com_content/category/features-intro.php
- html/com_content/category/features-intro_item.php
- tpls/features-intro-1.php
- less/layouts/features-intro.less
IV. Layout Glossary:
Layout Glossary includes those following files in thje Purity III template (templates/purity_iii):
- html/com_content/category/glossary.xml
- html/com_content/category/glossary.php
- html/com_content/category/glossary_group.php
- less/extras/glossary.less

