Installation
The section will help you with steps to install the JA Impact quickstart or manual installation.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
JA Impact download section includes the following files:
- Quickstart package for Joomla 4
- JA Impact template
- T4 Framework plugin
- JA ACM Module
- JA Social Share plugin
- Smart Search Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Manual Installation
Installing the JA Impact, T4 framework, and other extensions on your existing Joomla website.
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the extension installation files then hit the "Upload and Install"
- T4 Framework plugin
- JA Impact template
- JA ACM module
- JA Extension manager component


By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
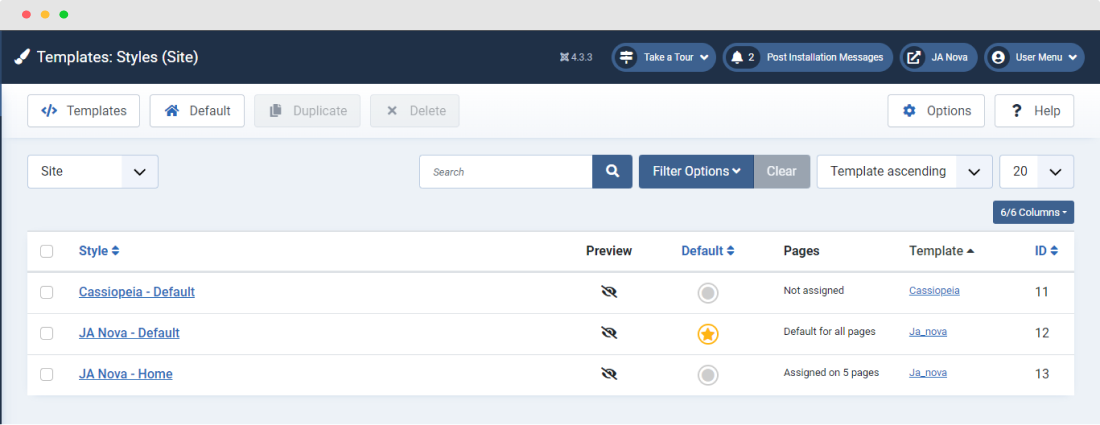
Set JA Impact as default template style
Joomla 4: Go to: "System > Site Template Styles", set JA Impact template style as your default template style.


Template folder structure
This section is to help you understand the folder structure of the JA Impact template, where to find the files you want.
JA Impact template
JA Impact template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_impact/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- _acm.scss ¦ +-- _all.scss ¦ +-- _offcanvas.scss ¦ +-- _styles.scss ¦ +-- _typo.scss ¦ +-- _utilities.scss ¦ +-- _variables.scss ¦ +-- _vars.scss ¦ +-- _virtuemart.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- theme.scss ¦ +-- _bootstrap.scss ¦ +-- _components.scss ¦ +-- _forms.scss ¦ +-- _global.scss ¦ +-- _joomla.scss ¦ +-- _megamenu.scss ¦ +-- _modules.scss ¦ +-- _navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel/ ¦ +--html5lightbox/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
CSS and SCSS customization
Any customization is not recommended in the t4 plugin.
To customize your site style, you can use either CSS or SCSS customization tool.

Template configuration
1. Layout configuration
JA Impact supports different layouts by default and you can create more layouts using layout builder.
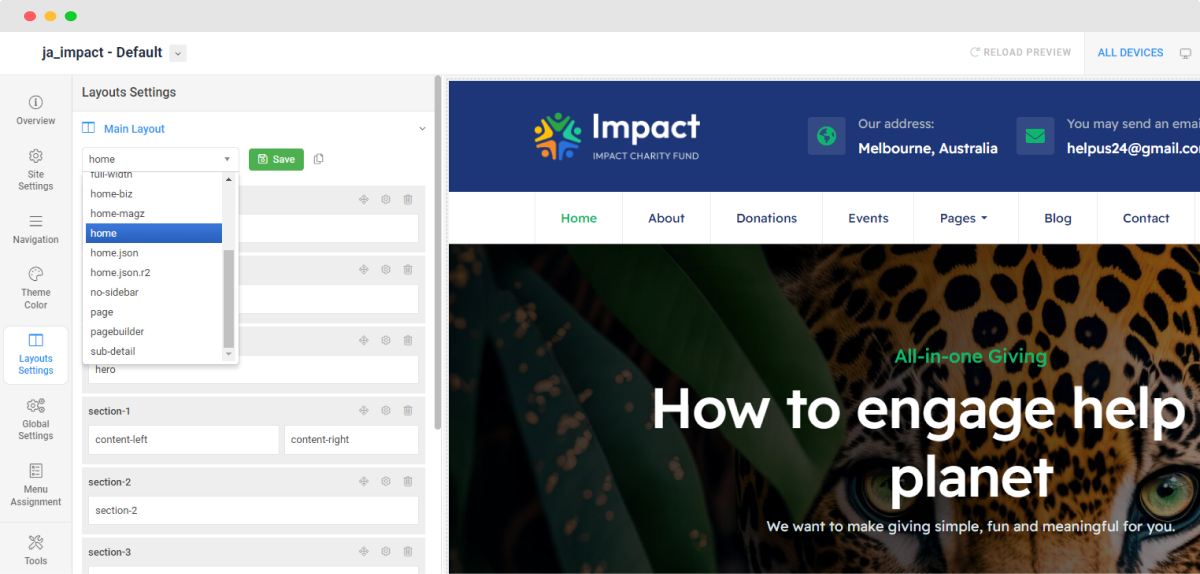
Assign Layout for a template style
To assign a layout for a JA Impact template style, open the template style » Layout setting panel » and assign a layout for the template style.

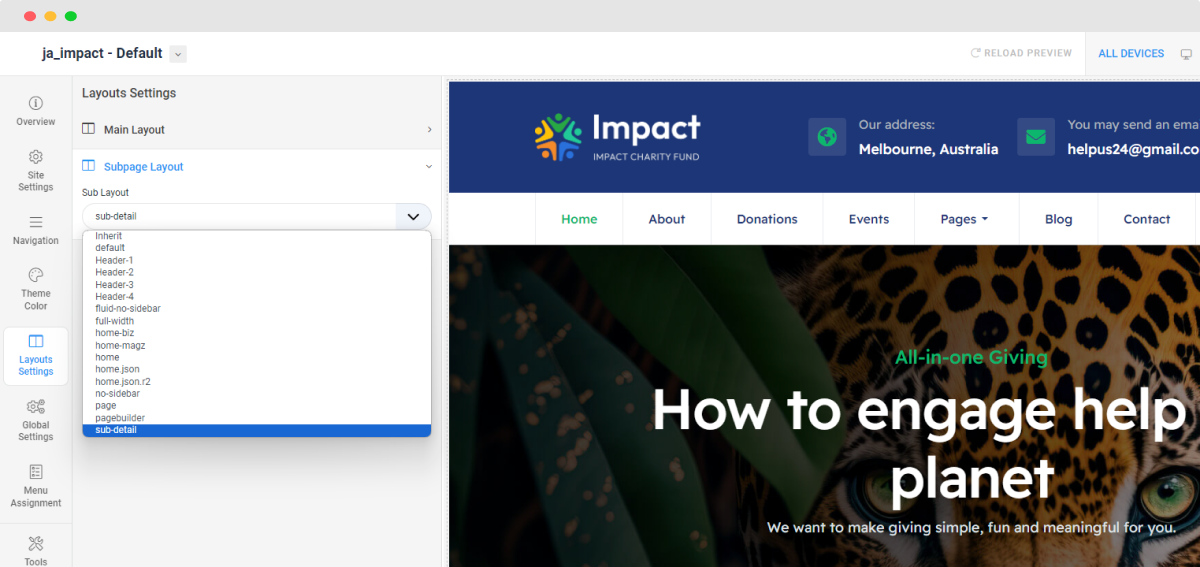
Set sub-layout
The sub layout is used for child pages. For example, if the Category page is assigned to the main layout, the article detail page is the child page of the Category page, and it will be using the sub-layout, in case the setting is active.
To configure the sub-layout, in the layout setting panel, scroll down and you will find the Sub Layout setting, assign a layout and save the layout setting.

Layout positions:
Note: You can create multiple template styles with different layouts assigned. Then assign each template style to specific pages.
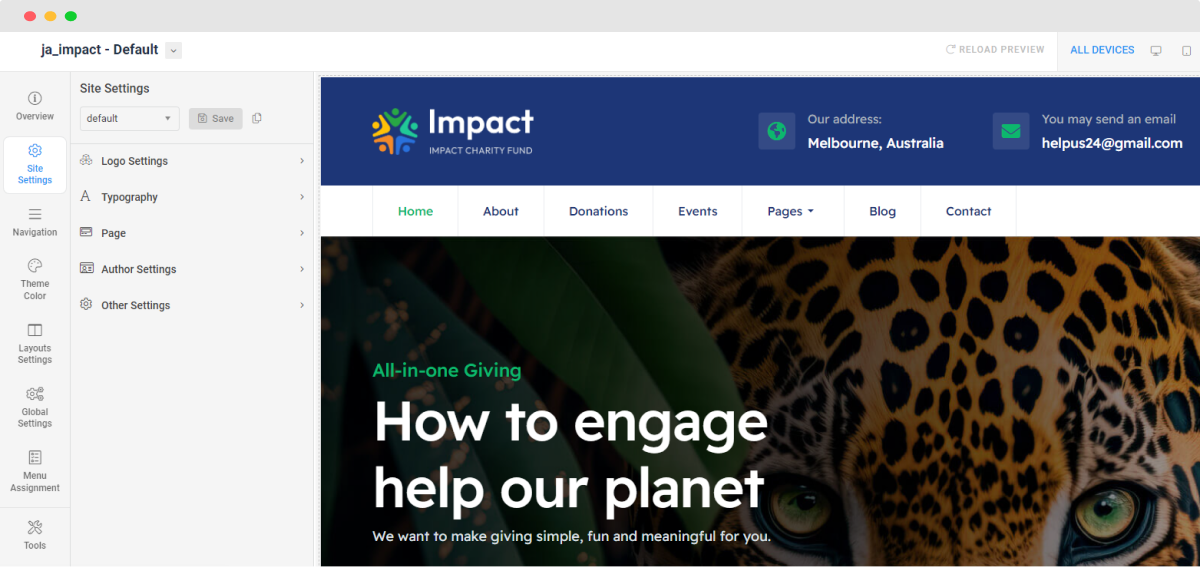
3. Site settings

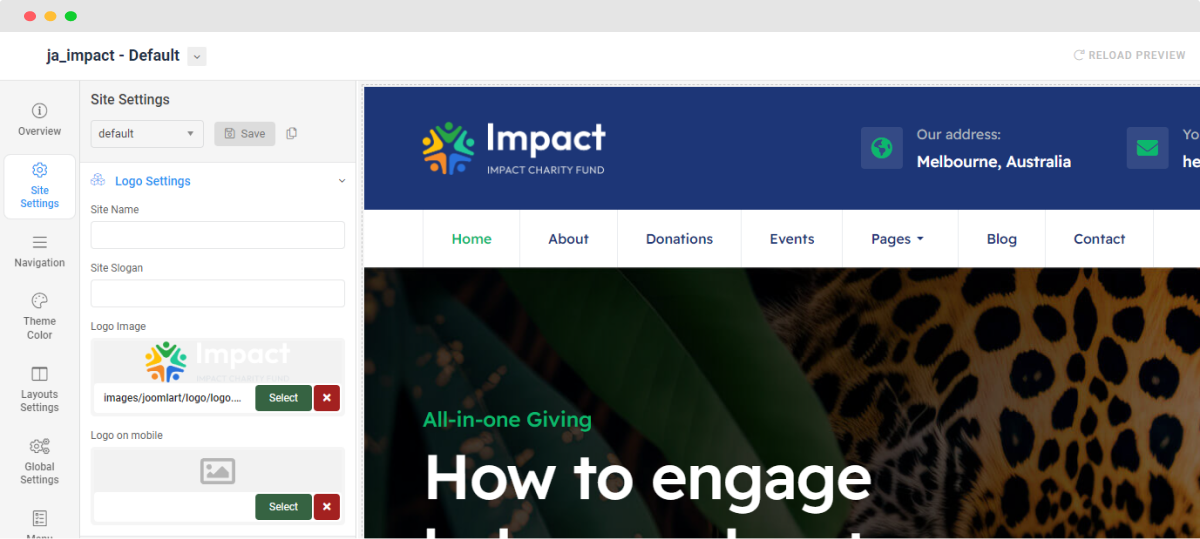
Logo settings
The Logo settings are present under Site configuration > Logo Settings.
For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view and dark theme logo

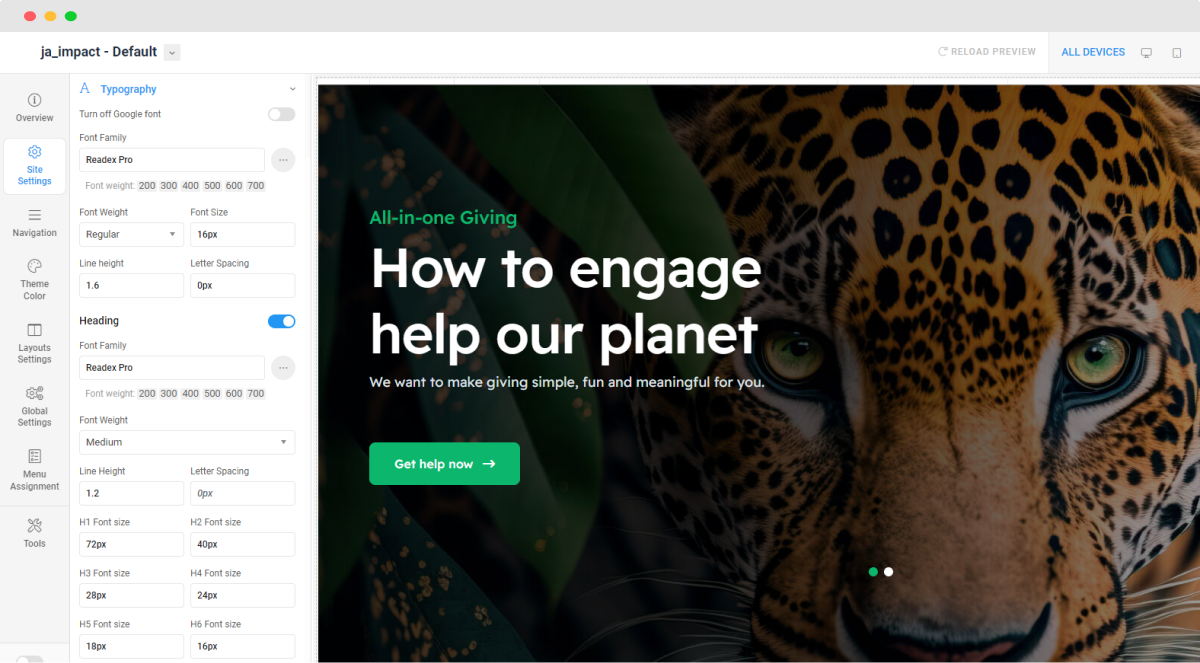
Typography settings
The typography includes the global settings for font family, font weight, and line height.
You can enable the custom font setting for heading and navigation (menu).

Local font supported: due to the GDPR issue, you can disable Google font, and use the local font that is already supported at core.
Other settings:
- Page: set page backgroud image and background style attributes
- Author Settings: show, hide the author block and link for the author
- Favicon setting: add custom favicon
4. Navigation configuration
JA Impact supports Megamenu for Desktop layout and dropdown or Off-canvas for Mobile layout.
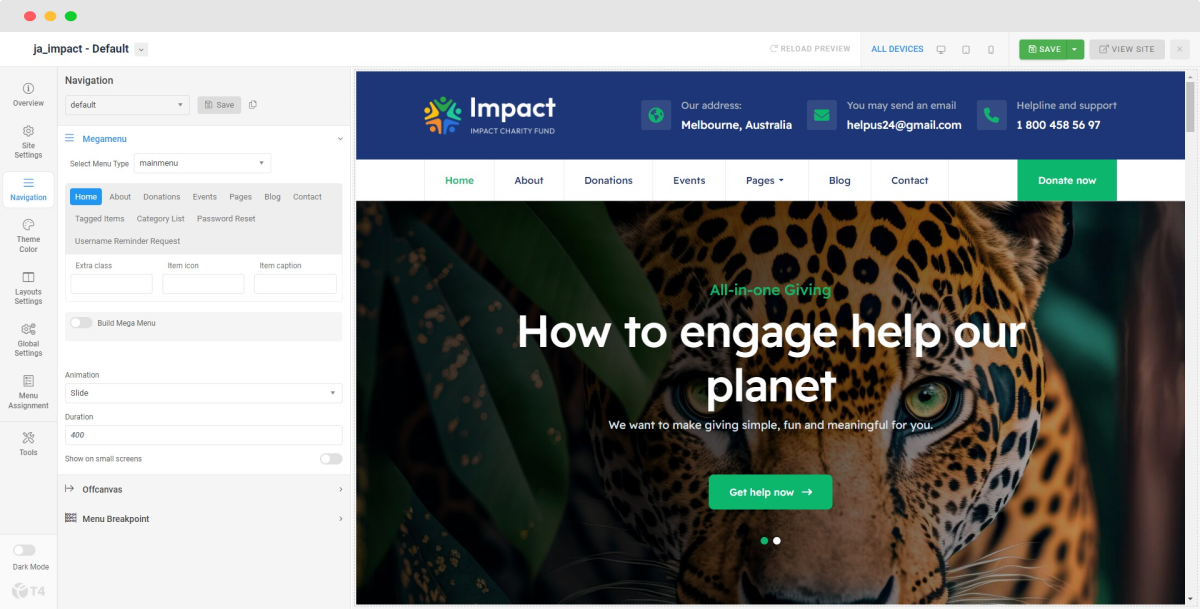
Megamenu setting
Go to Navigation > Megamenu, select a menu and configure the megamenu. You can build a mega menu with multiple rows, each row can include multiple columns. You can assign menu items, modules or a module position to each column.

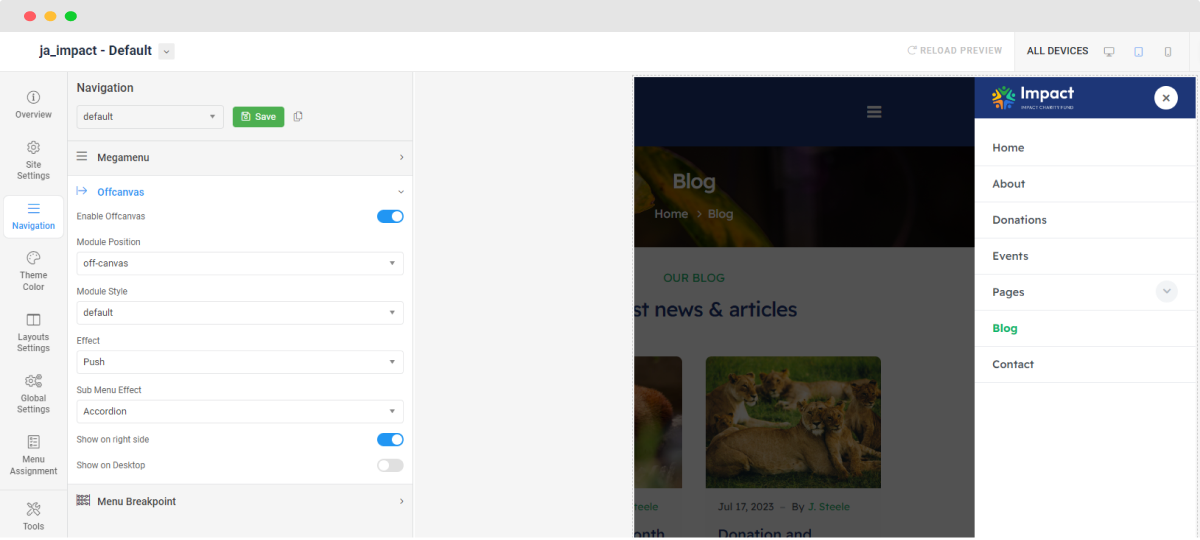
Off-canvas Menu setting
Enable Off-canvas (it is enabled by default), select module position, module style and other options.
Next, create a menu module, assign it to the position: off-canvas.

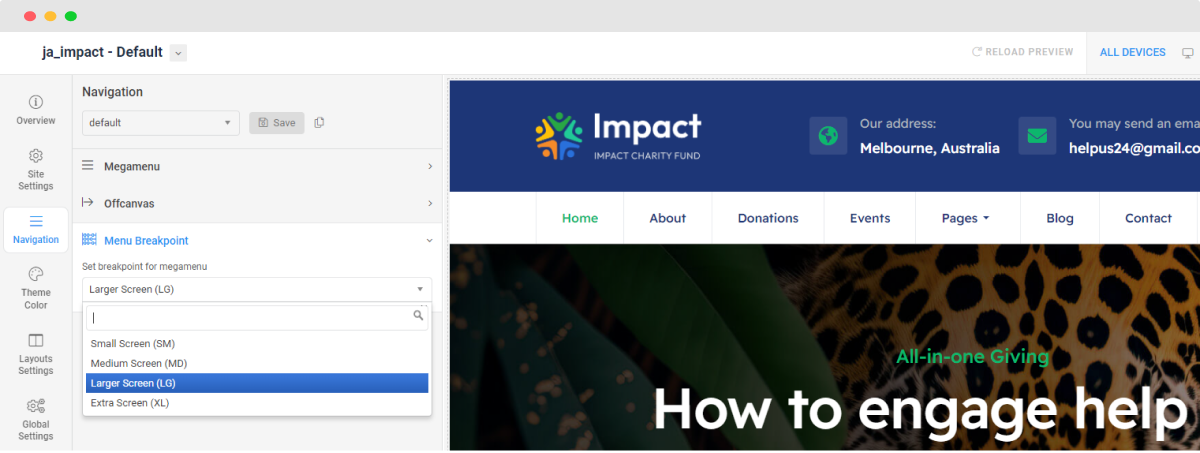
Menu Breakpoint setting
The Mobile Menu Breakpoint is an additional customization option. Using this feature, you can choose the screen width necessary for the Mobile Menu to be triggered. With a larger Breakpoint Width, you can make the mobile menu appear on the desktop.

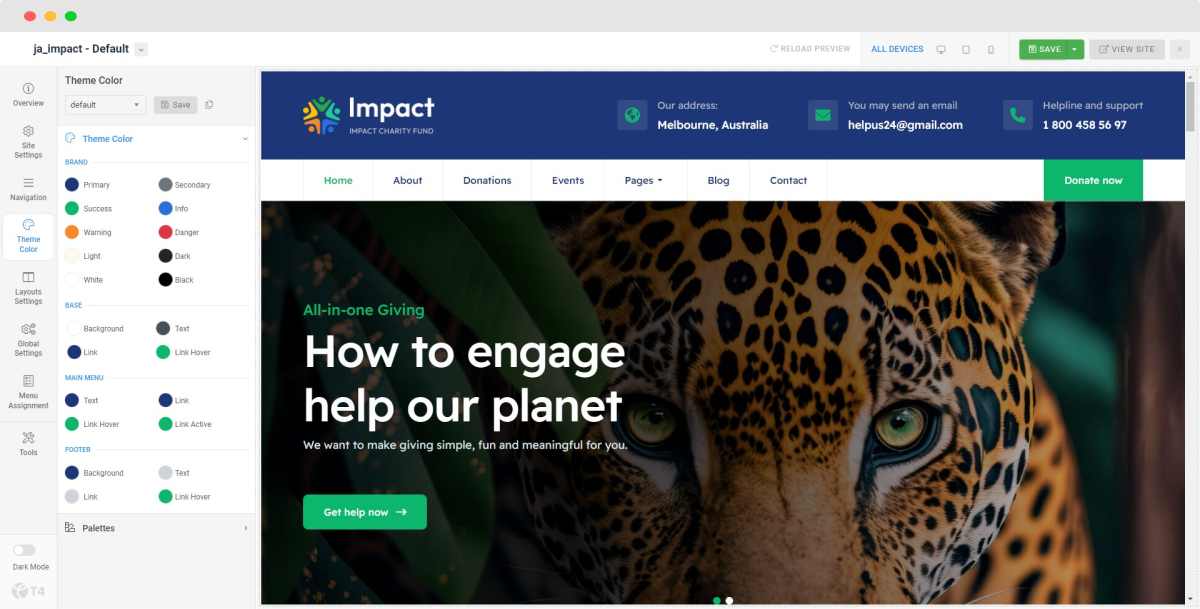
5. Theme color settings
The theme color allows you to use the color picker to change color for brand colors, base colors, main menu colors, and footer colors.

You can view the changes in the website preview on the right panel.
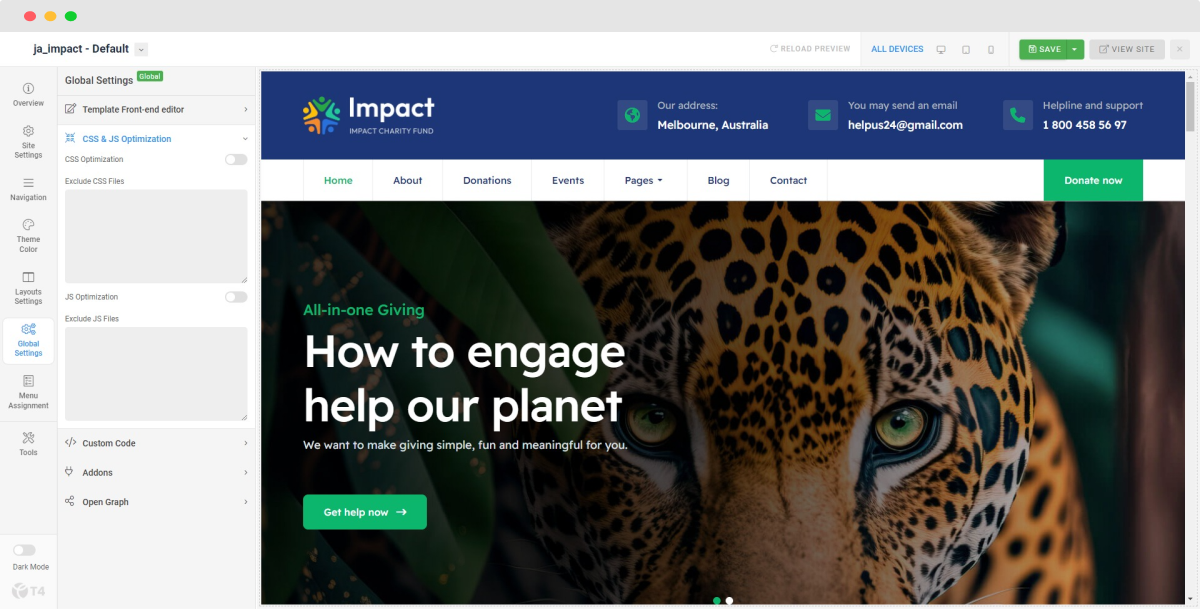
6. Global settings

JA Impact template global settings include:
- T4 edit layout: this is the front-end editor (article, module) layout setting, you can select to use clean layout or full position layout
- CSS & JS optimization: JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
- Custom Code: You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.
- Add-ons: includes settings to enable or disable font icons like Font Awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded on your website, this is to help keep your site clean and load faster.
- Open Graph: Open Graph Meta Tags are used to provide structured data to social media platforms, such as Facebook and Twitter, about a webpage's content. This helps these platforms to display the content in a more visually appealing and informative way, such as images, titles, and descriptions.
7. CSS & SCSS editor tool
Customizing style for your site is even simpler with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

You can override the default variables in the Variables customization editor, as well as the adding custom SCSS.

Home page set up
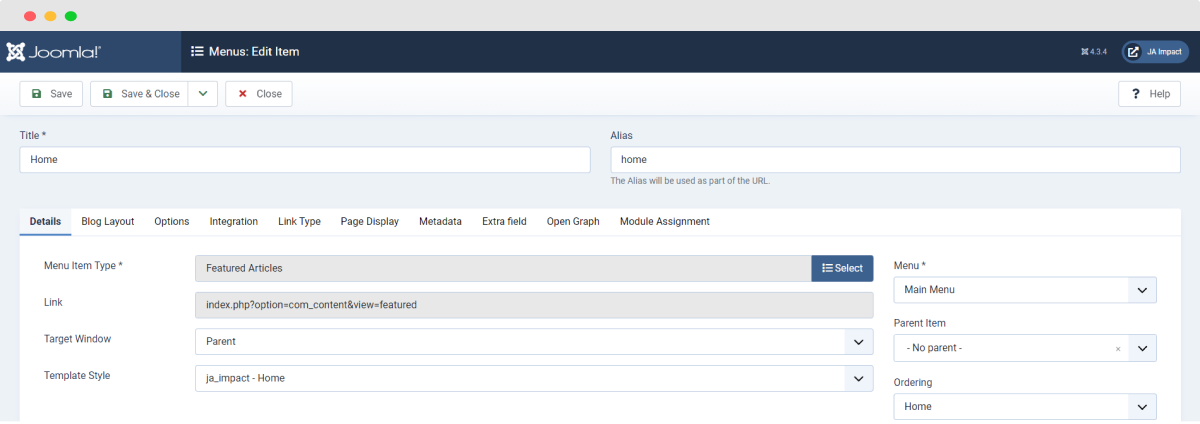
Step 1. Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured news menu type.

Step 2. Assign content to the Home page
The home page includes multiple sections, each section is a module.
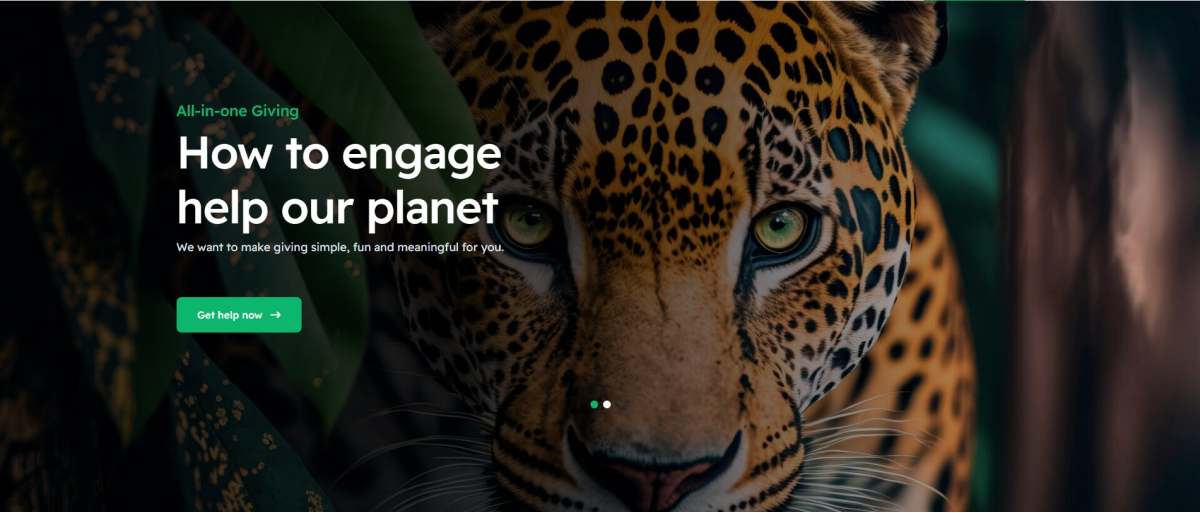
1. All-in-one Giving - How to engage help our planet: JA ACM Module

Hero : style-1
- Module position: hero
- Module Suffix: NOT USED
- Layout: Default
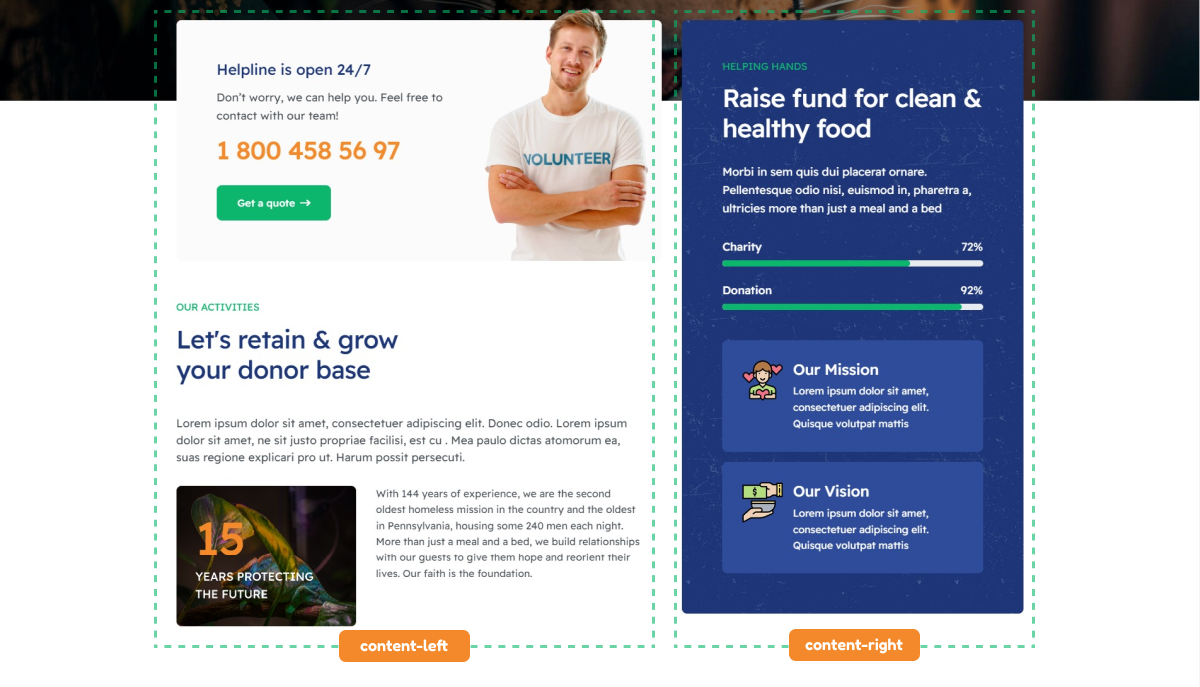
2. The section include content-left and content-right module positions

2.1. Helpline is open 24/7: JA ACM Module
CTA : style-1
- Module position: content-left
- Module Suffix: NOT USED
- Layout: Default
2.2. Let's retain & grow your donor base: JA ACM Module
Features : style-1
- Module position: content-left
- Module Suffix: NOT USED
- Layout: Default
2.3. Raise fund for clean & healthy food: JA ACM Module
Features : style-6
- Module position: content-right
- Module Suffix: NOT USED
- Layout: Default
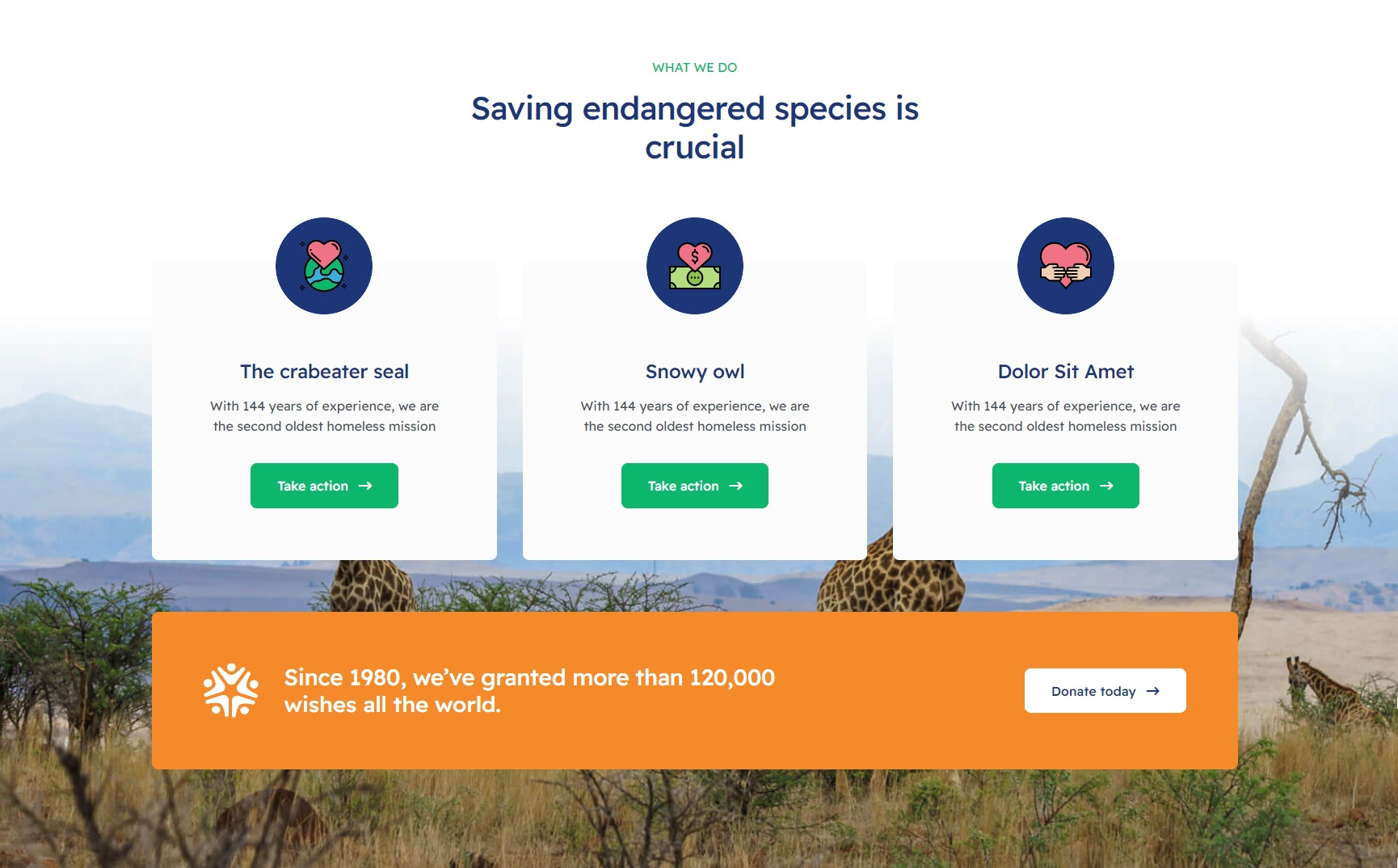
3. Saving endangered species is crucial: JA ACM Module

Features : style-3
- Module position: section-4
- Module Suffix: NOT USED
- Layout: Default
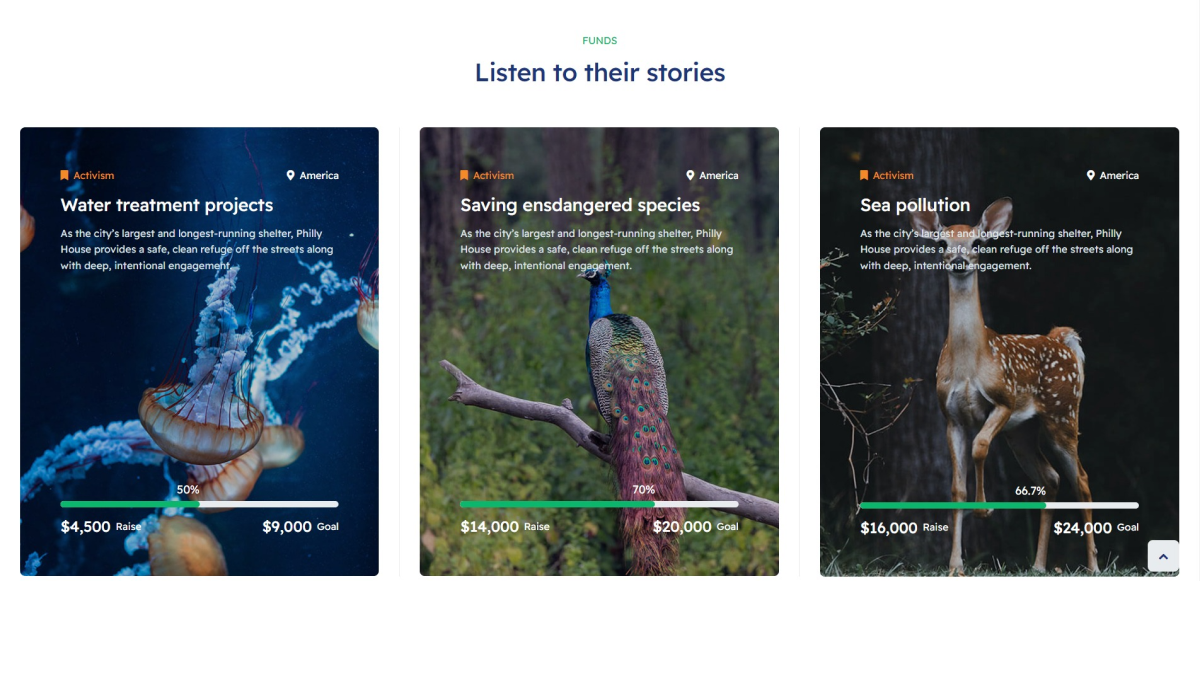
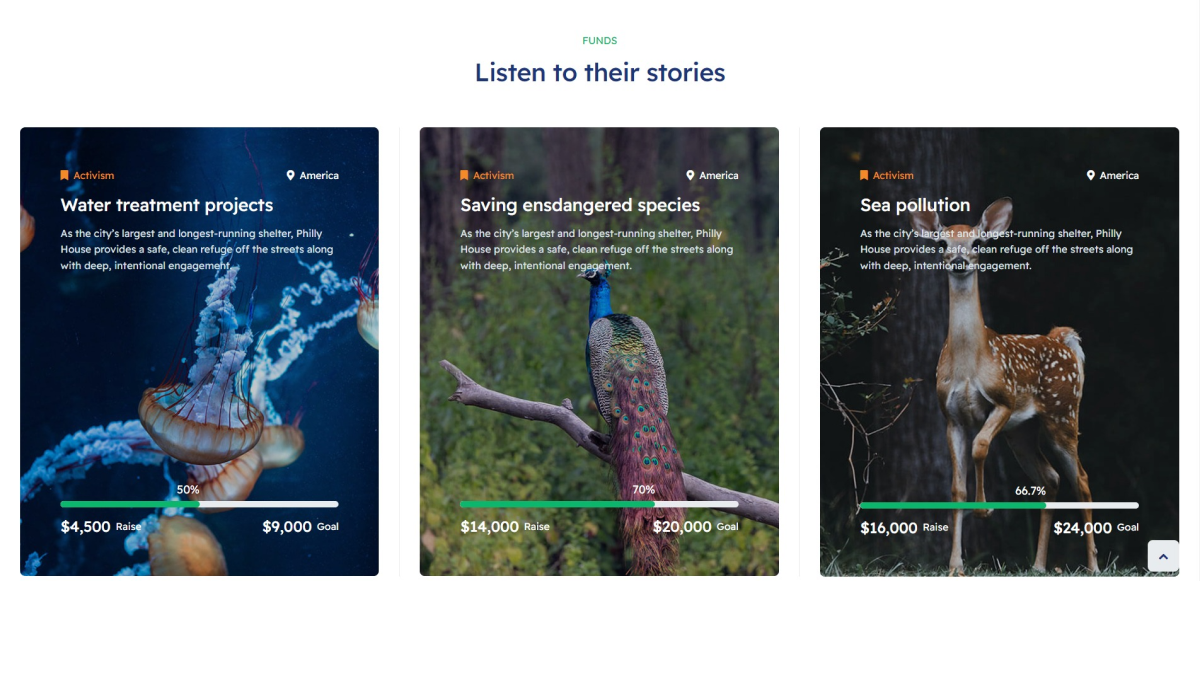
4. Listen to their stories: Articles - Category Module

- Module position: section-5
- Module Suffix: NOT USED
- Layout: Default
5. Key to a more eco-friendly world in 2023: JA ACM Module

Features : style-4
- Module position: section-6
- Module Suffix: NOT USED
- Layout: Default
6. You can check out our work our best events: Articles - Category Module

Clients : style-1
- Module position: section-7
- Module Suffix: NOT USED
- Layout: Default
7. Stay connected: JA ACM Module

Features : style-7
- Module position: section-8
- Module Suffix: NOT USED
- Layout: Default
8. Latest news & articles: Articles - Category Module

- Module position: section-9
- Module Suffix: NOT USED
- Layout: Default
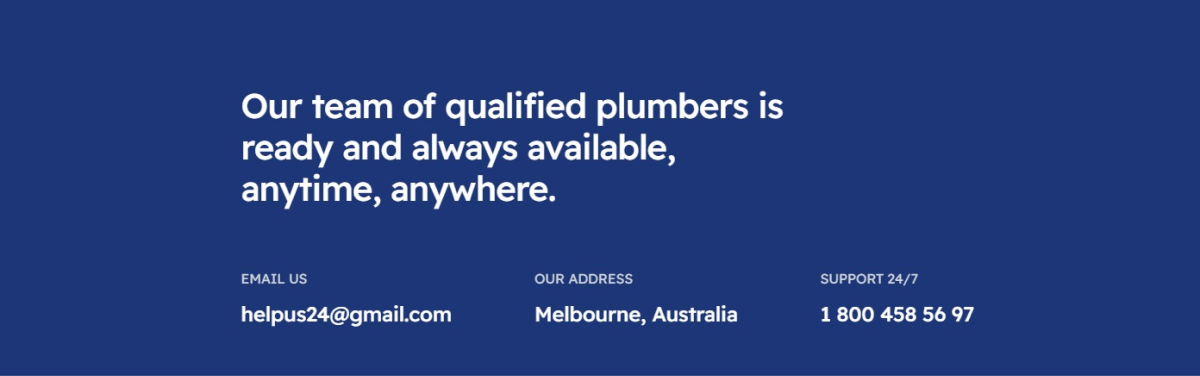
8. Our team of qualified plumbers...anytime, anywhere: JA ACM Module

Contact Info : style-2
- Module position: contact
- Module Suffix: NOT USED
- Layout: Default
Donations Article
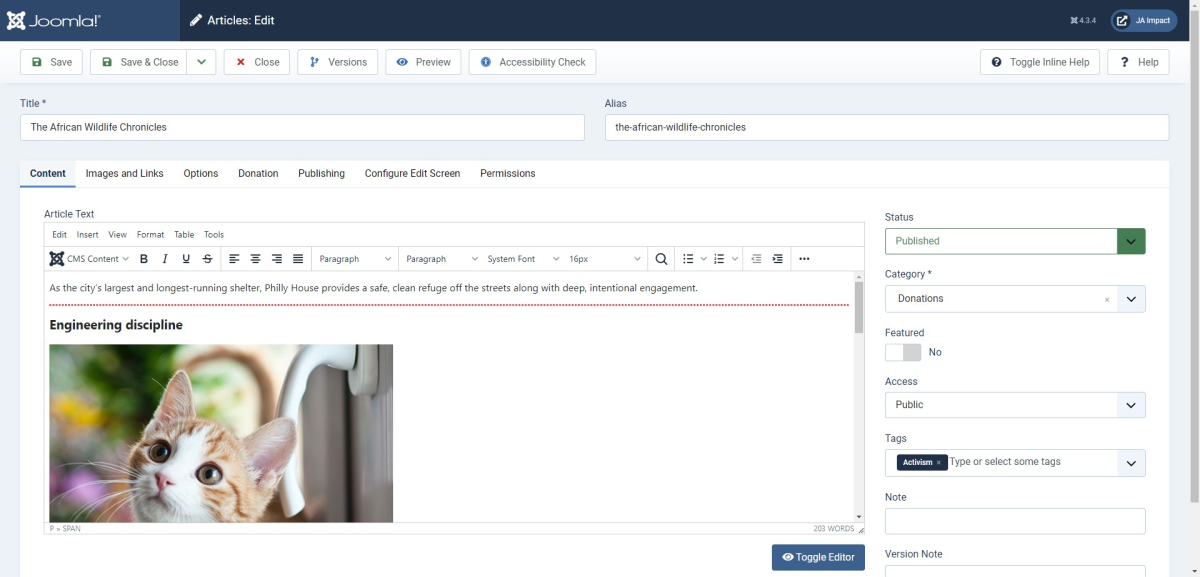
1. Create Donations article
The donations article is Joomla default articles with custom fields for donations info: location, Raise and Goal.

Create normal article, update title, description.

Each donations article has the author image (intro image) and background image (full article image) that is configured in the "Images and links" tab.
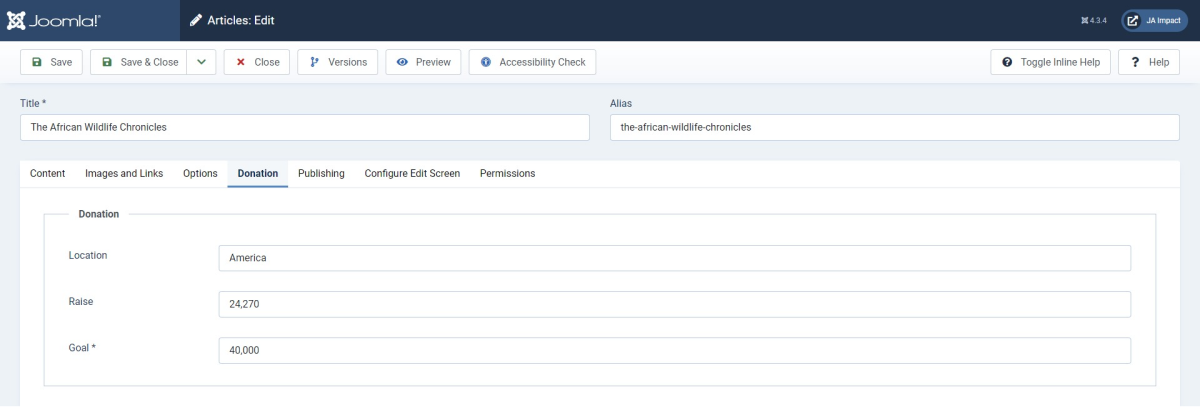
In the Donation tabs, you can:

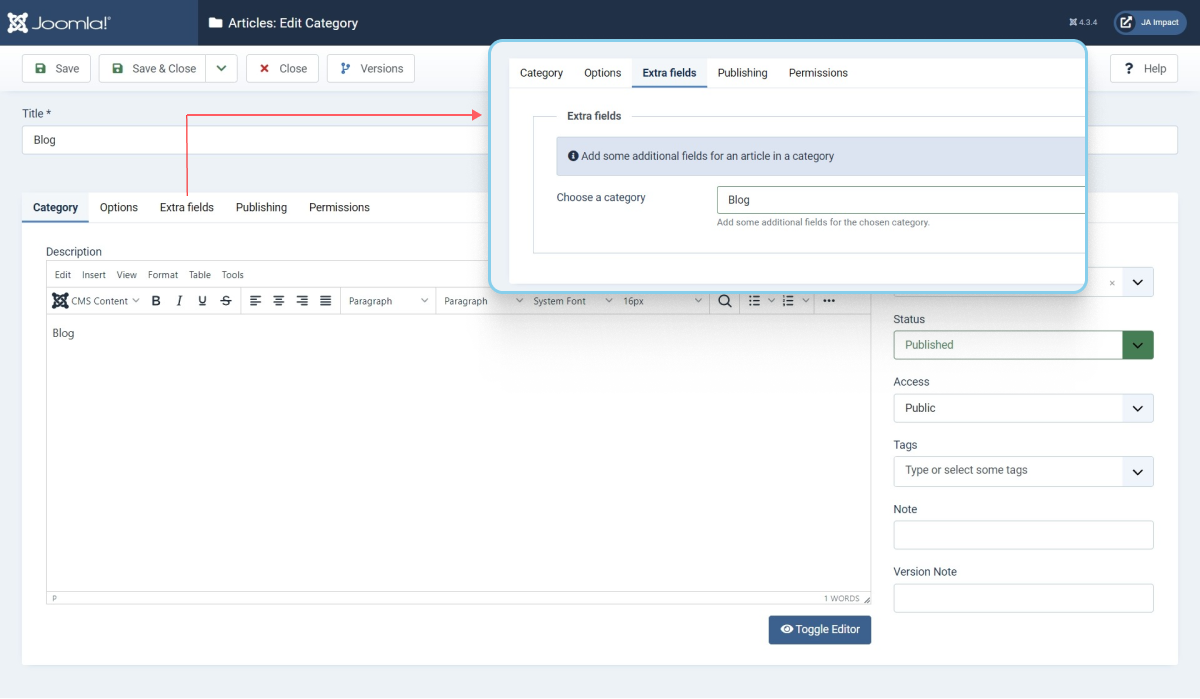
If the Donation tabs does not showing in the Article, you can go to the Backend » Content » Categories » Edit the Donation categories » Open Extra fields tabs and Choose Donation category.
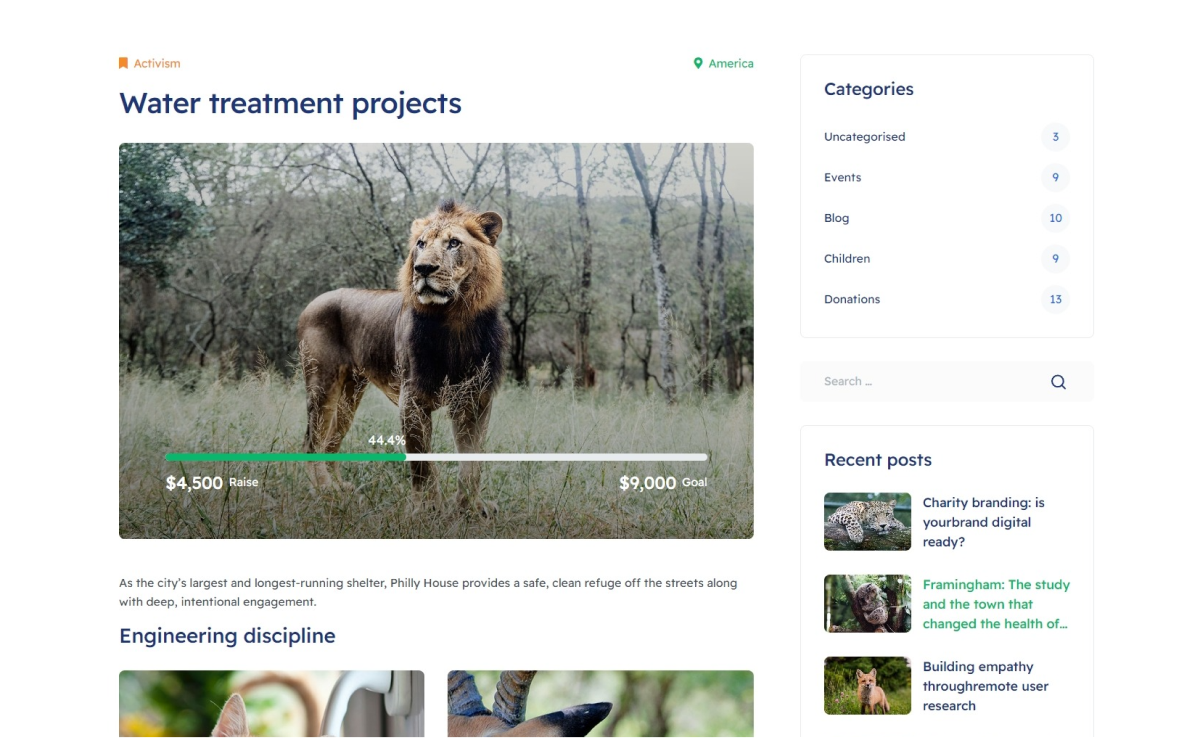
2. Show Donations in front-end
Donations list
Present a comprehensive list of donations in an organized grid layout, enhanced by intuitive filter tabs for effortless categorization.

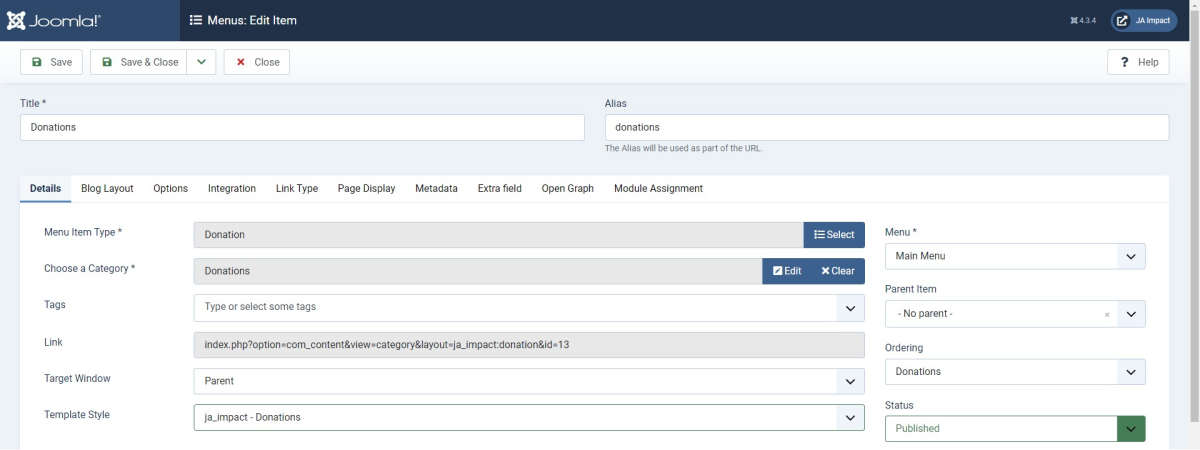
Step 1: Create Articles » Donation menu, select ja_impact - Donations in Template Style and Donations category.

Events Article
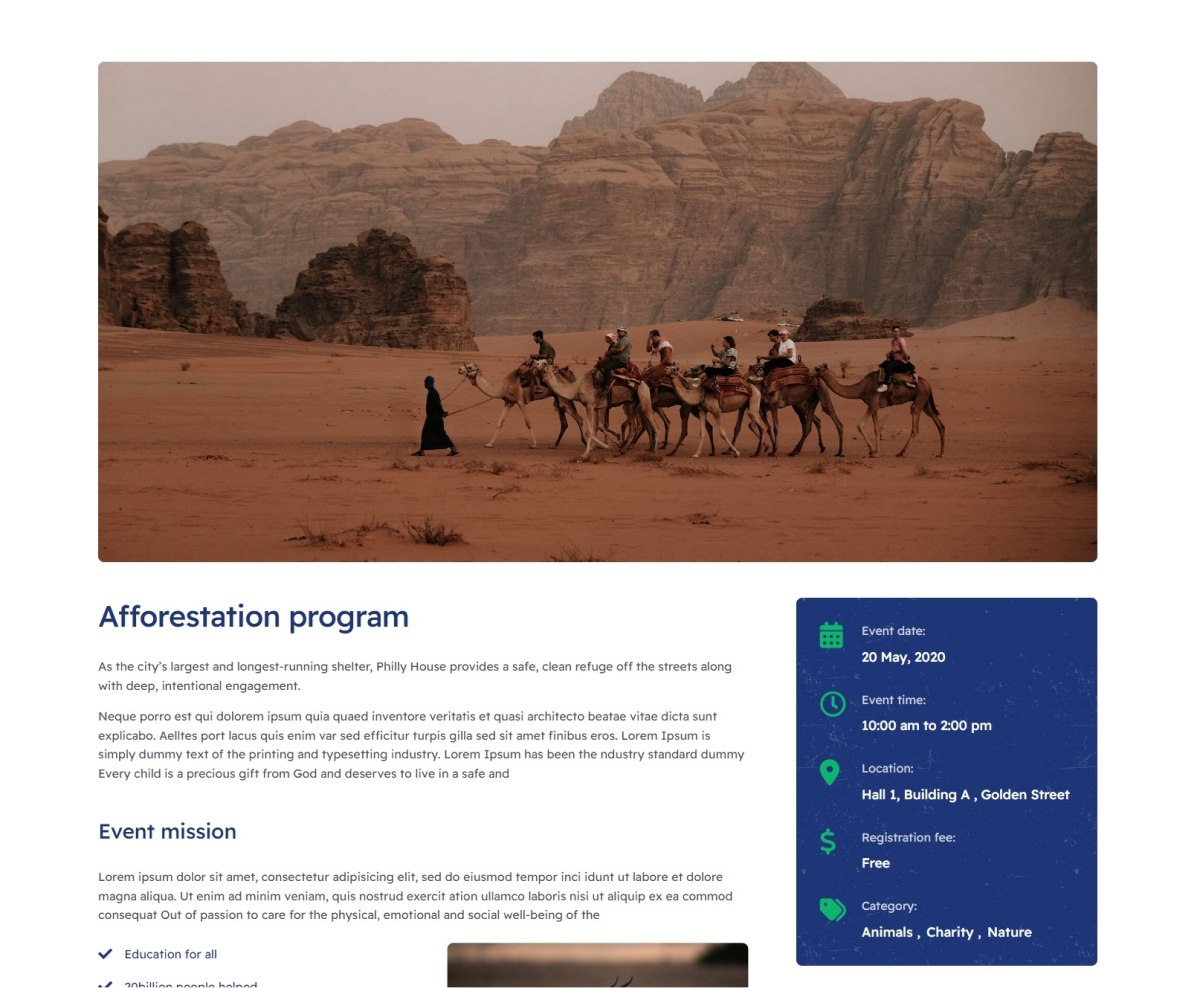
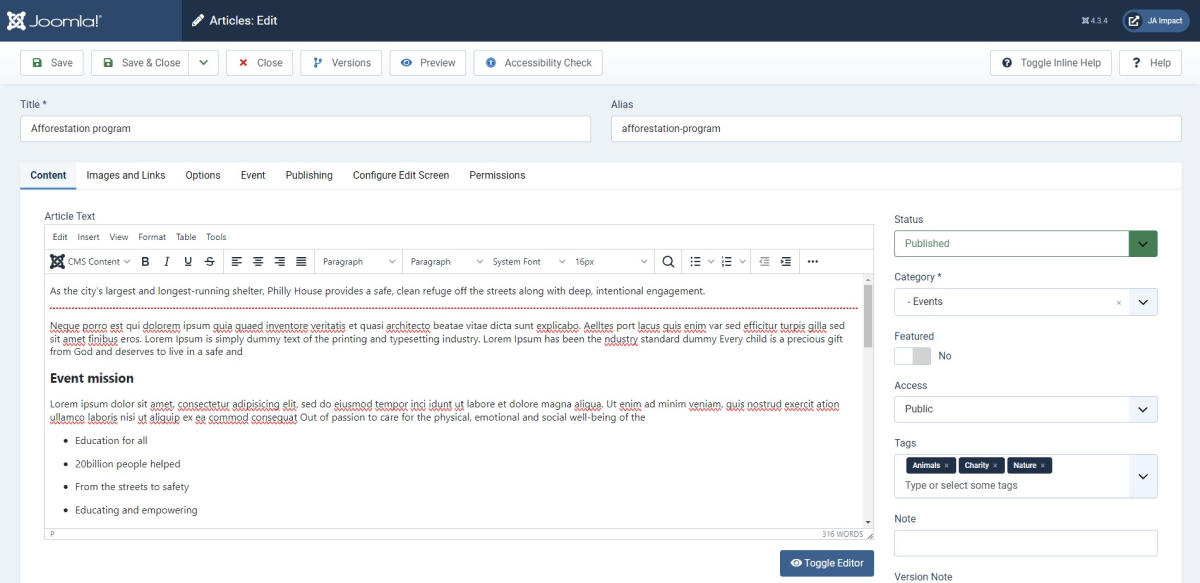
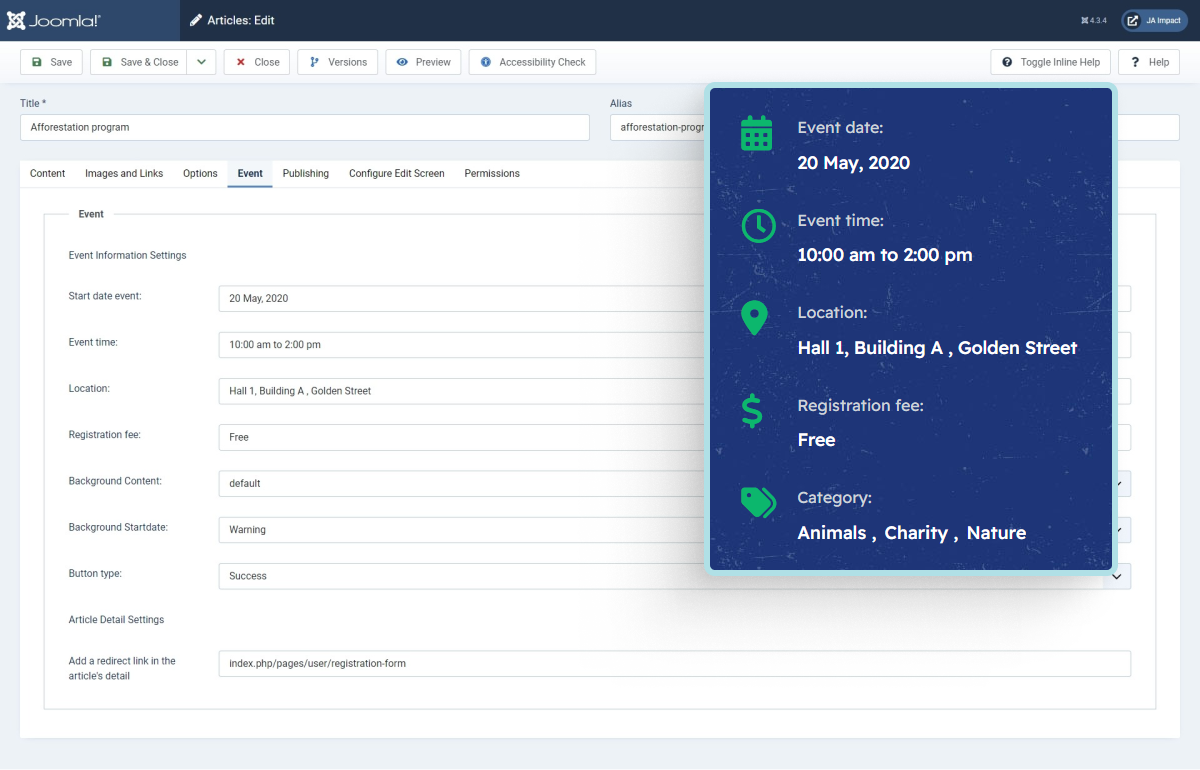
1. Create events article
The events article is Joomla default articles

Create normal article, update title, description.

Each events article has the author image (intro image) and background image (full article image) that is configured in the "Images and links" tab.
In Event tabs you can add the information:

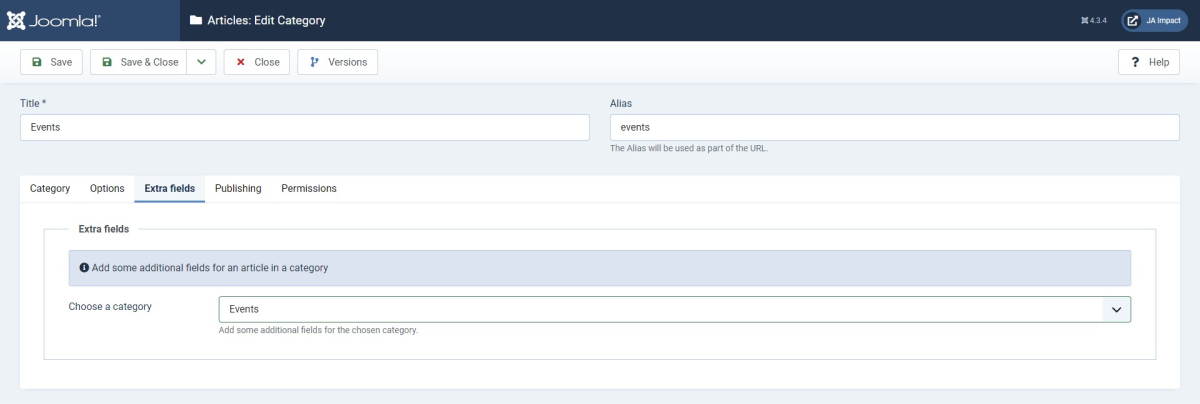
If the Event tabs does not showing in the Article, you can go to the Backend » Content » Categories » Edit the Event categories » Open Extra fields tabs and Choose Event category.

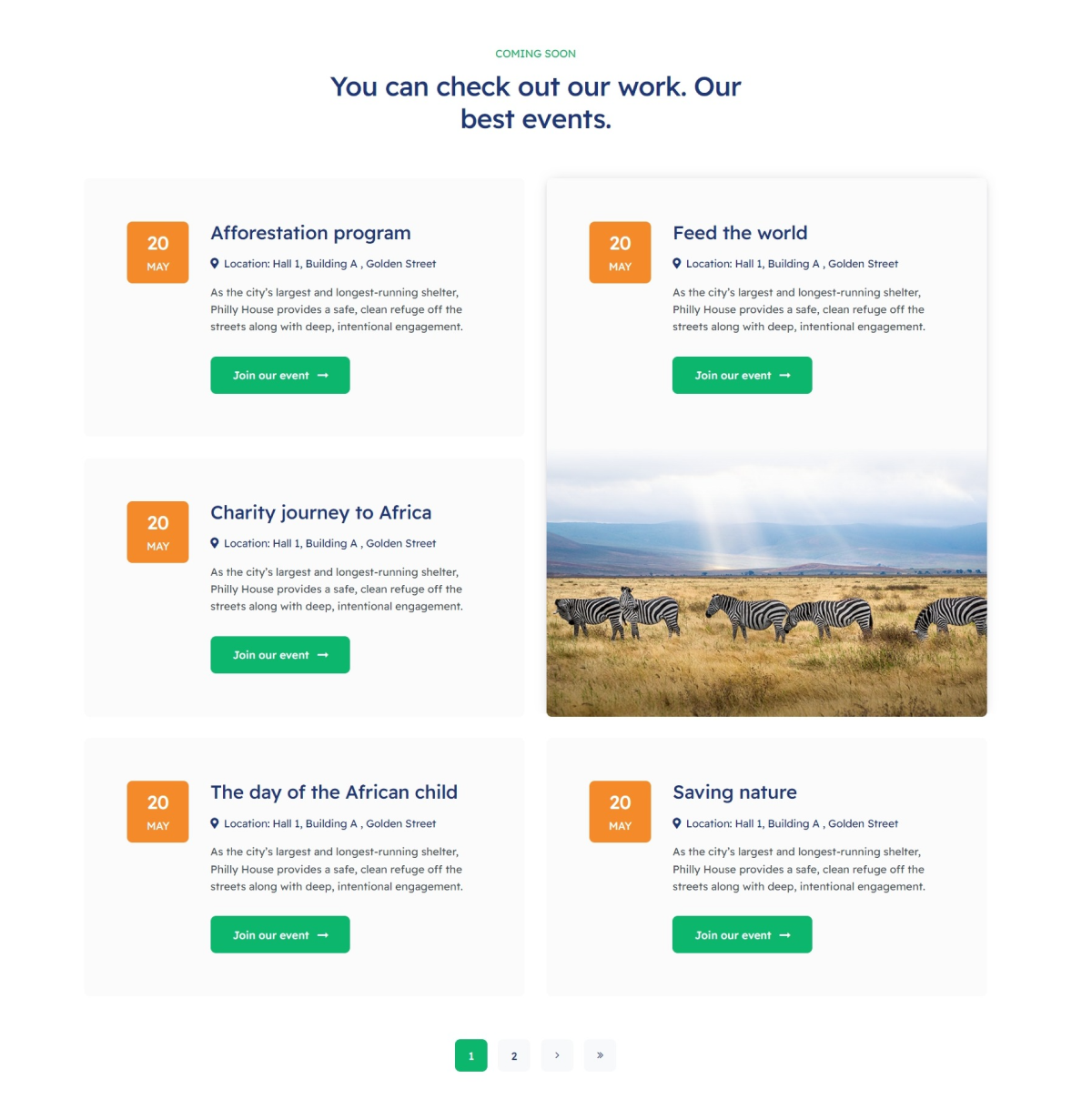
2. Show Events in front-end
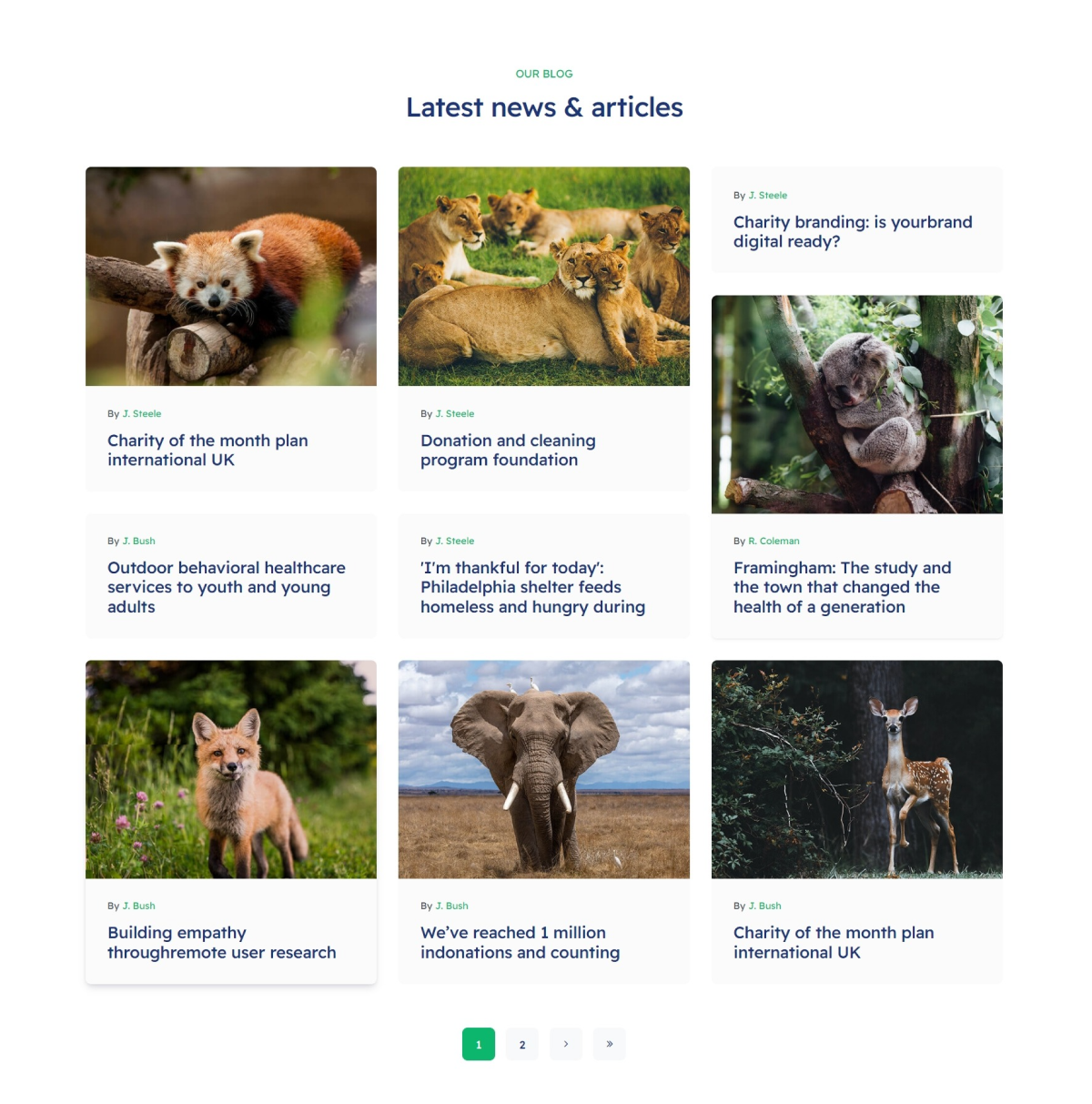
Events list
Present a comprehensive list of events in an organized grid layout.

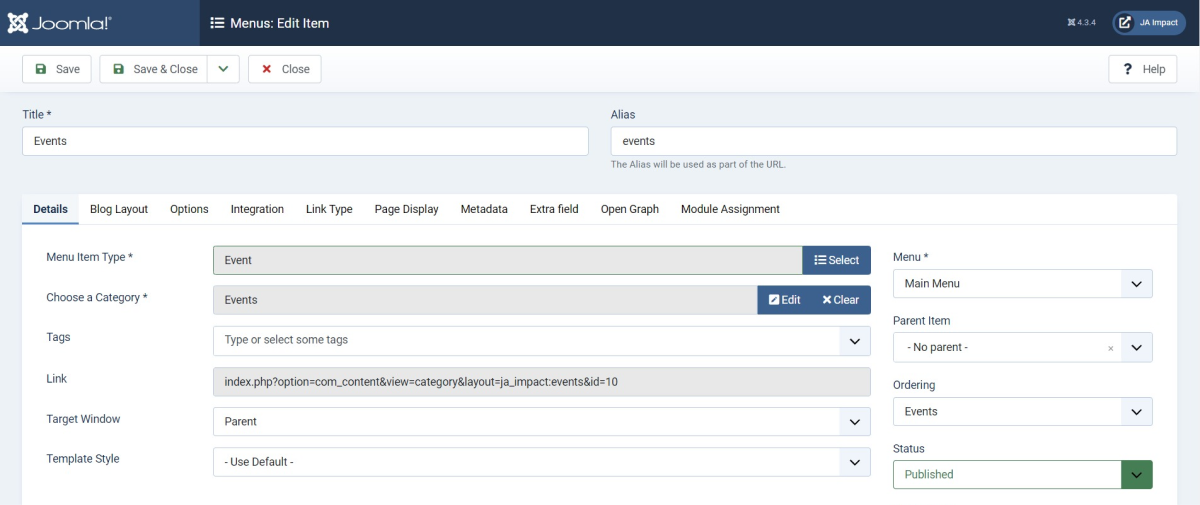
Step 1: Create Articles » Event menu, select Default in Template Style and Events category.

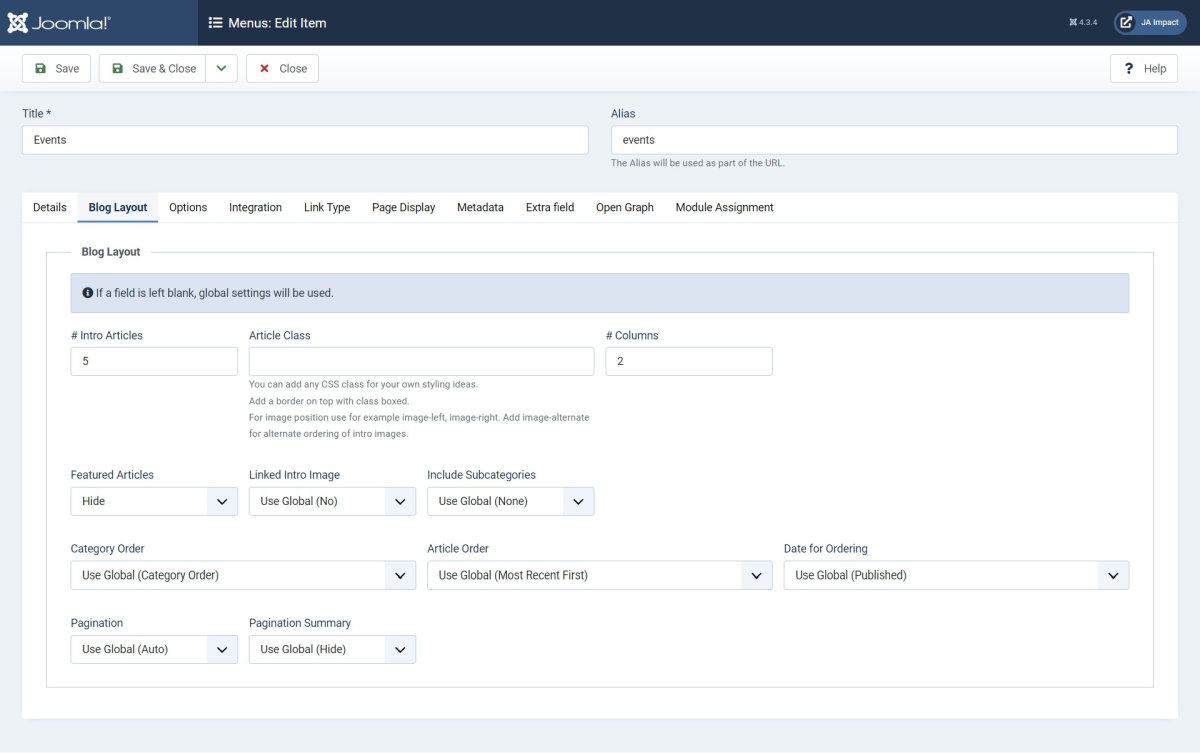
Step 2: Configure Blog layout Tabs

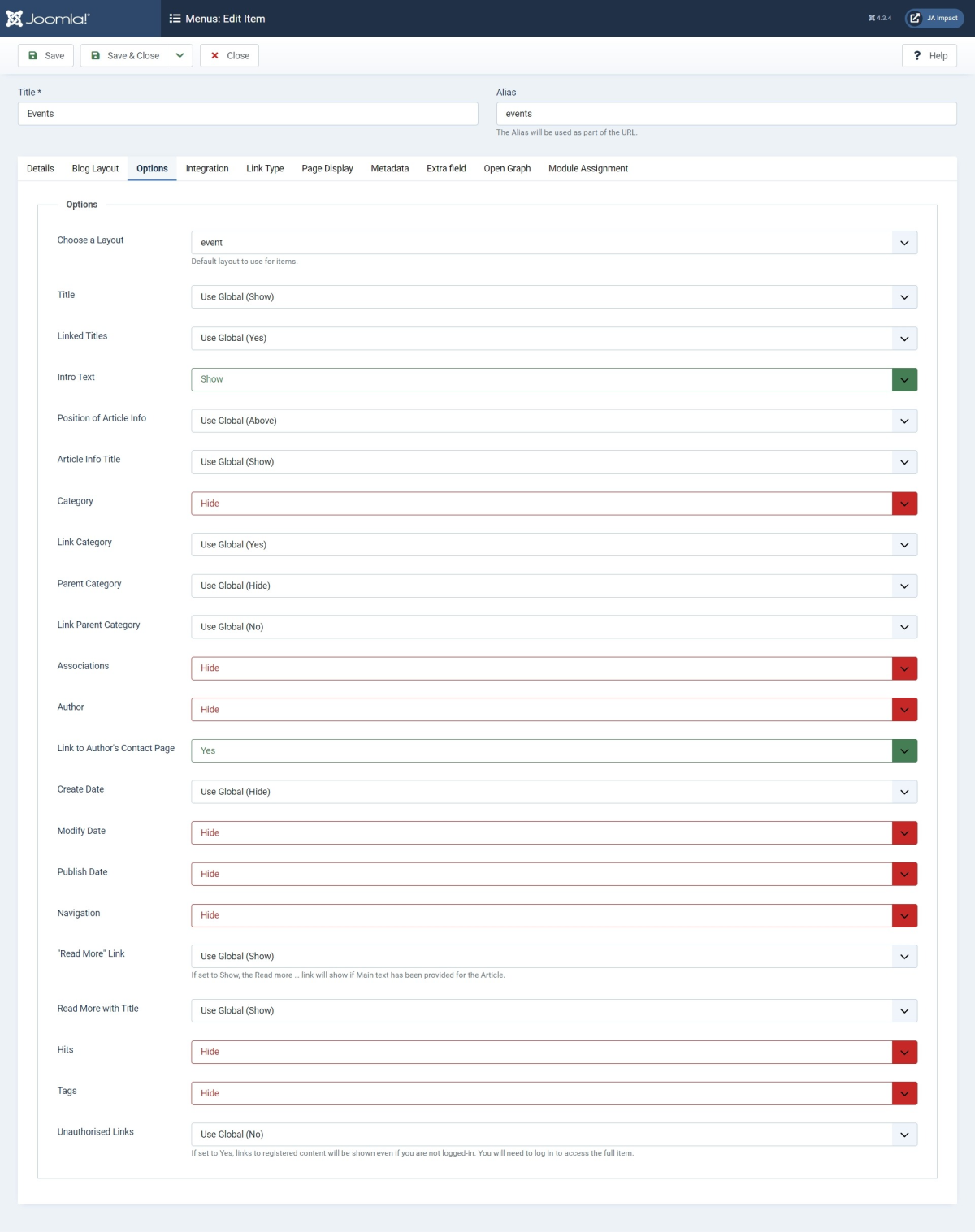
Step 3: Configure Options Tabs

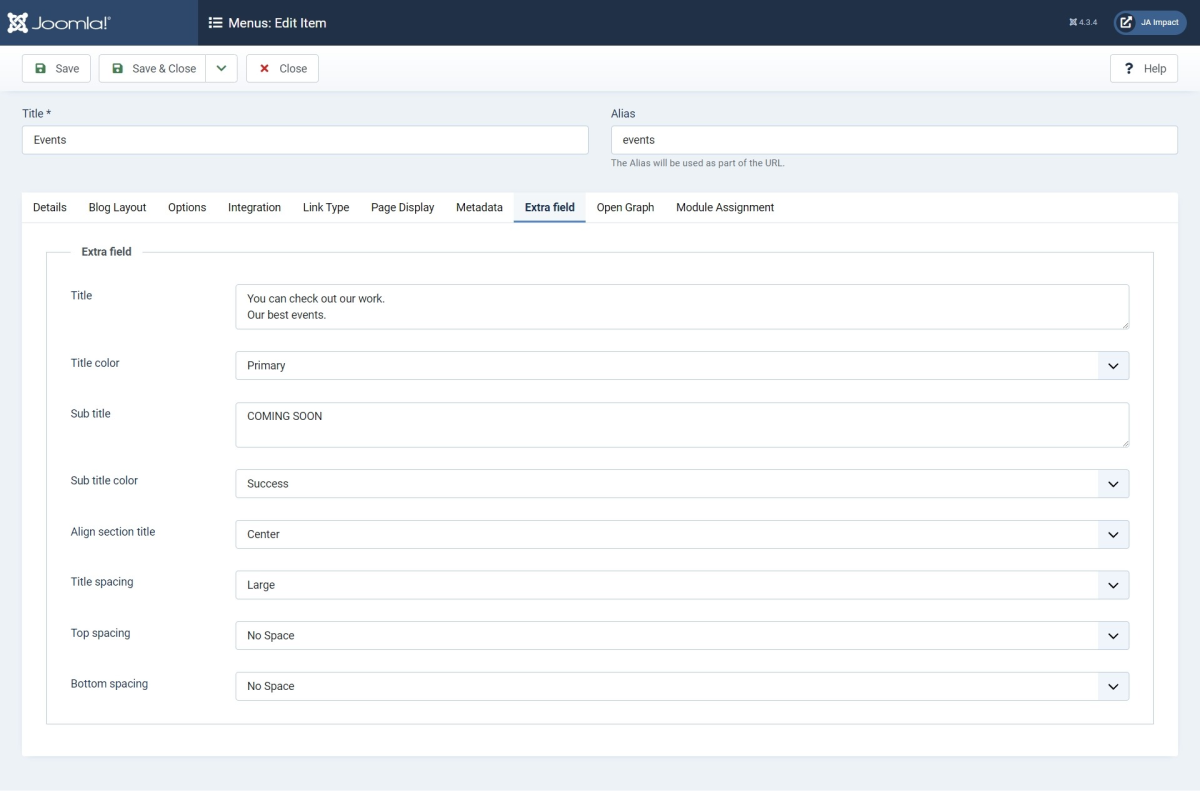
Step 4: Configure Extra Field Tabs

Category blog / article
1. Category blog layouts

Step 1: Create Category
Go to Content » Categories, add a new category.

Step 2. Assign category blog layout
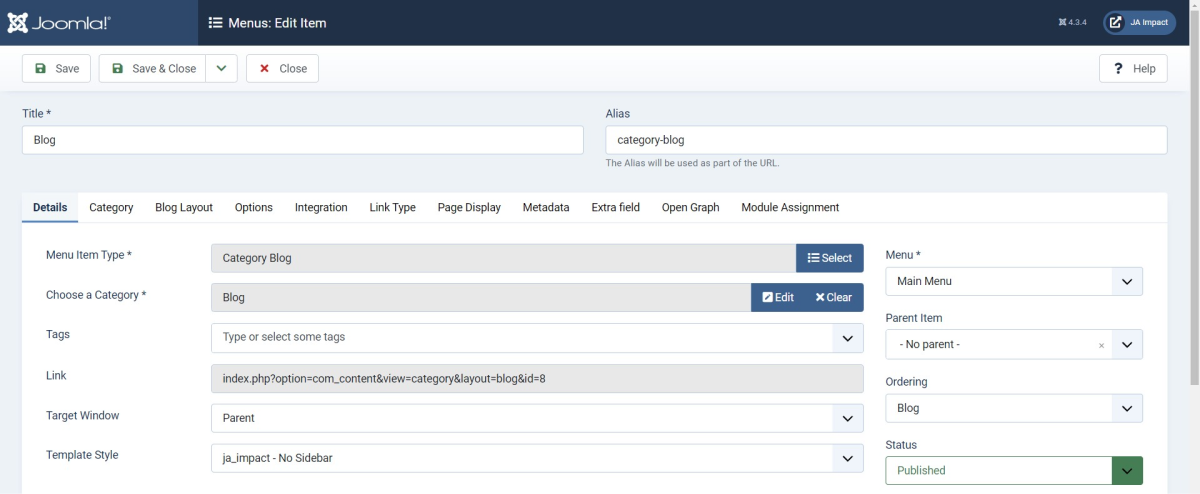
And Go to Menus » Add new menu item with the Category Blog type then configure the style of the categries in the Blog layout tabs.

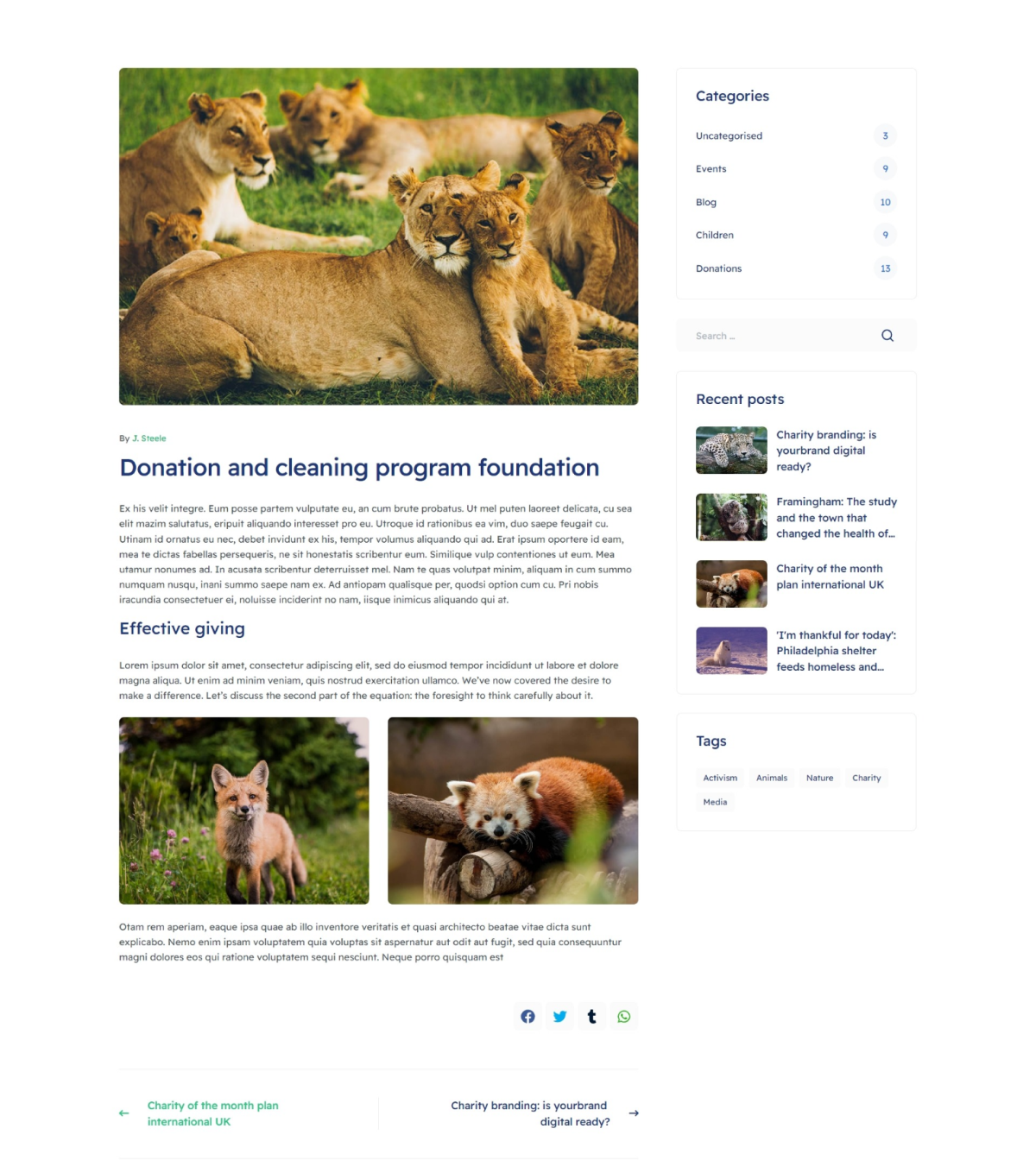
2. Article detail layouts

Configure the article layout for your site.
#1. Global setting: all articles in your site will be using the layout.
Go to System > Global configuration then select Articles. In the Articles setting, select the layout and save.
Footer set up

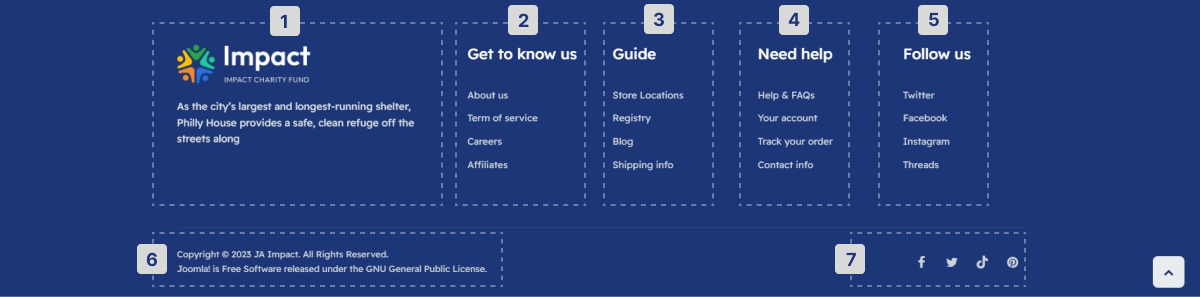
This section include 7 module position
1. Footer Info: Custom Module
- Module position: footnav-1
- Module Suffix: NOT USED
- Layout: Default
2. Footer Usefull Links: Menu Module
- Module position: footnav-2
- Module Suffix: NOT USED
- Layout: Default
3. Footer Community: Menu Module
- Module position: footnav-3
- Module Suffix: NOT USED
- Layout: Default
4. Footer Company: Menu Module
- Module position: footnav-4
- Module Suffix: NOT USED
- Layout: Default
5. Footer Company: Menu Module
- Module position: footnav-5
- Module Suffix: NOT USED
- Layout: Default
6. copyright information: Footer Module
The JA Impact template using the footer module and this module shows the Joomla! copyright information. If you want to remove it, you can Go to the Extensions > Module and hide the Copyright item. After hiding the Footer item, you can create a module and replace the Joomla! copyright information with your content you can Create Custom Module and select the footer position.
7. Follow us: JA ACM module
Social : style-1
- Module position: footer-r
- Module Suffix: NOT USED
- Layout: Default
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade JA Podcast template
Check the new version of the JA Podcast template. Use the filter to find the JA Podcast template then hit the "Check Update" button.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.

Check out more details about JA Extension manager
