Installation
The section will help you with steps to install the JA Podcast quickstart or manual installation.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
JA Podcast download section includes the following files:
- Quickstart package for Joomla 3 and Joomla 4
- JA Podcast template
- T4 Framework plugin
- JA ACM Module
- JA Extension manager component
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 tutorial Joomla 4 tutorial
Manual Installation
Installing the JA Podcast, T4 framework, and other extensions on your existing Joomla website.
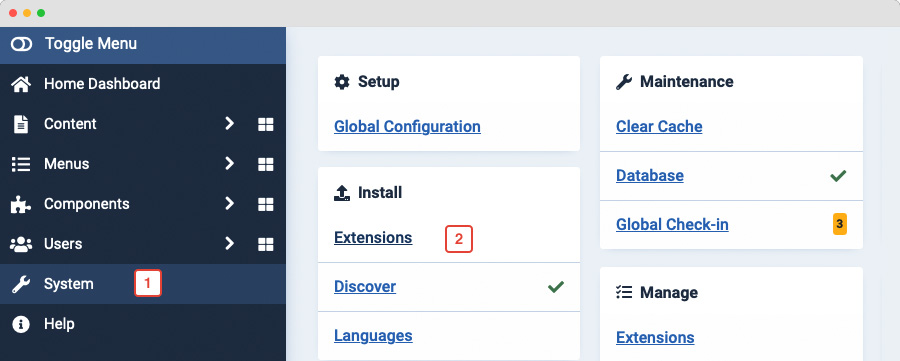
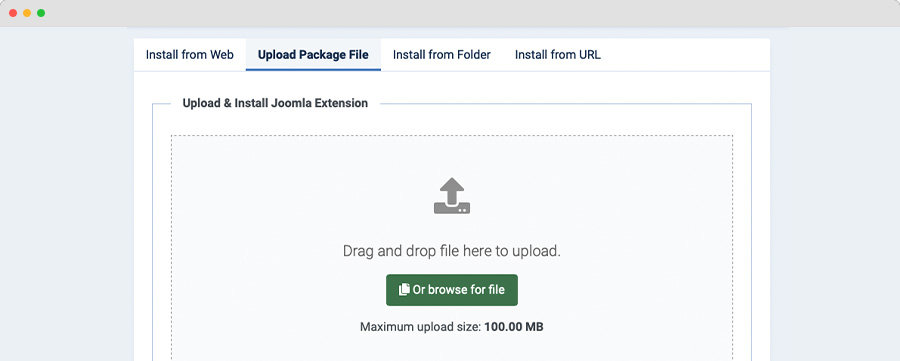
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the extension installation files then hit the "Upload and Install"
- T4 Framework plugin
- JA Podcast template
- JA ACM module
- JA Extension manager component


By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Set JA Podcast as default template style
Joomla 3: Go to: "Extensions > Template Manager", set JA Podcast template style as your default template style.
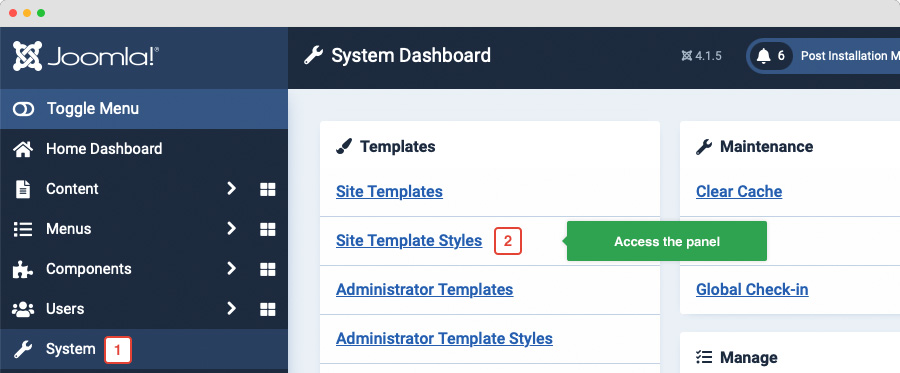
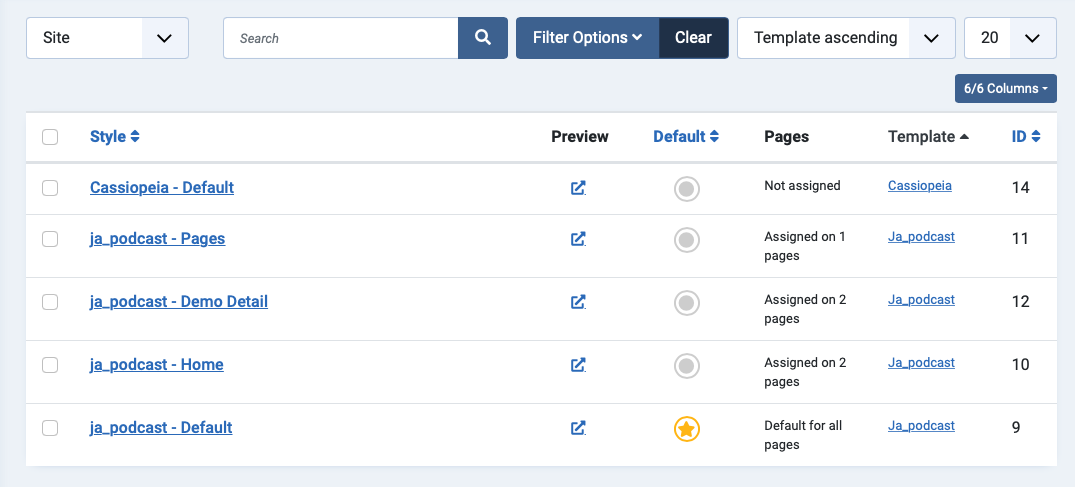
Joomla 4: Go to: "System > Site Template Styles", set JA Podcast template style as your default template style.


Template folder structure
This section is to help you understand the folder structure of the JA Podcast template, where to find the files you want.
JA Podcast template
JA Podcast template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_podcast/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- _acm.scss ¦ +-- _all.scss ¦ +-- _offcanvas.scss ¦ +-- _styles.scss ¦ +-- _type.scss ¦ +-- _utilities.scss ¦ +-- _variables.scss ¦ +-- _vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- _components.scss ¦ +-- _forms.scss ¦ +-- _global.scss ¦ +-- _joomla.scss ¦ +-- _megamenu.scss ¦ +-- _modules.scss ¦ +-- _navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel/ ¦ +--html5lightbox/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
CSS and SCSS customization
Any customization is not recommended in the t4 plugin.
To customize your site style, you can use either CSS or SCSS customization tool.

Template configuration
1. Layout configuration
JA Podcast supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
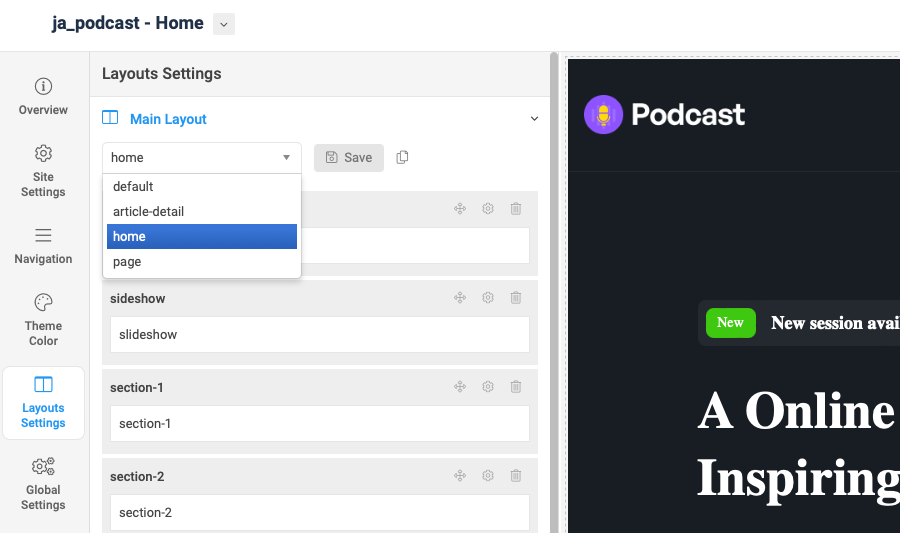
To assign a layout for a JA Podcast template style, open the template style » Layout setting panel » and assign a layout for the template style.

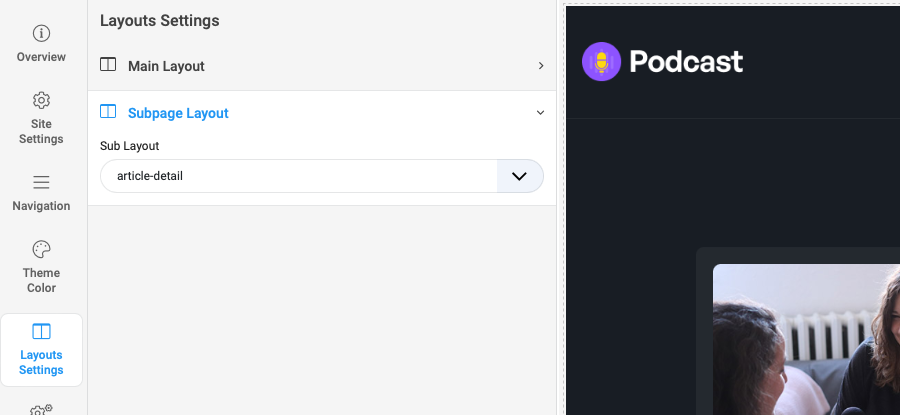
Set sub-layout
The sub layout is used for child pages. For example, if the Category page is assigned to the main layout, the article detail page is the child page of the Category page, and it will be using the sub-layout, in case the setting is active.
To configure the sub-layout, in the layout setting panel, scroll down and you will find the Sub Layout setting, assign a layout and save the layout setting.

Layout positions:
Note: You can create multiple template styles with different layouts assigned. Then assign each template style to specific pages.
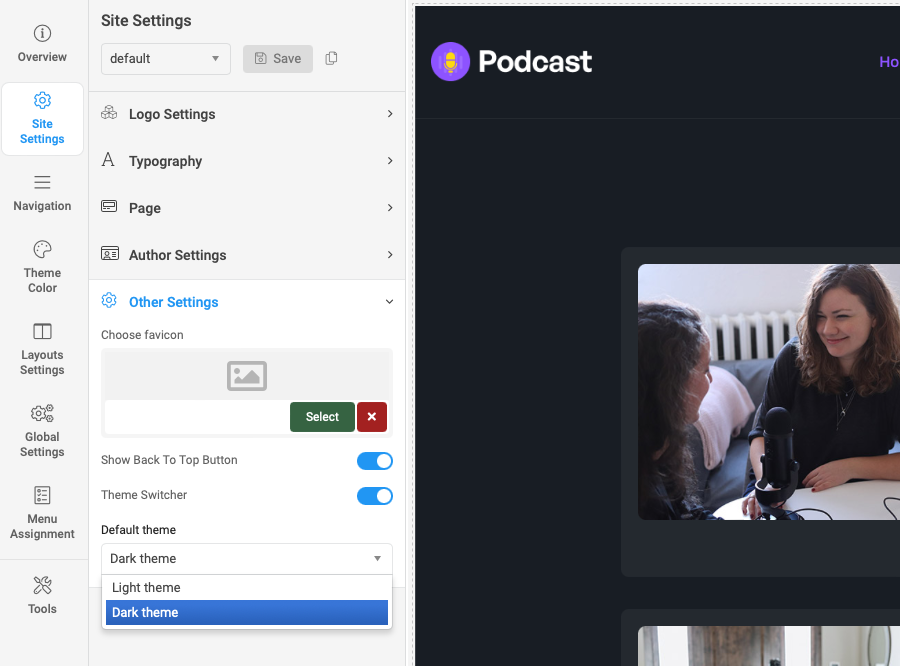
2. Dark theme settings
JA Podcast supports dark theme. To configure dark theme, access the JA Podcast template style, in the Site settings > Site settings, select the default theme Dark theme.

If you don't want show the theme color switcher, just disable the option Theme Switcher
3. Site settings
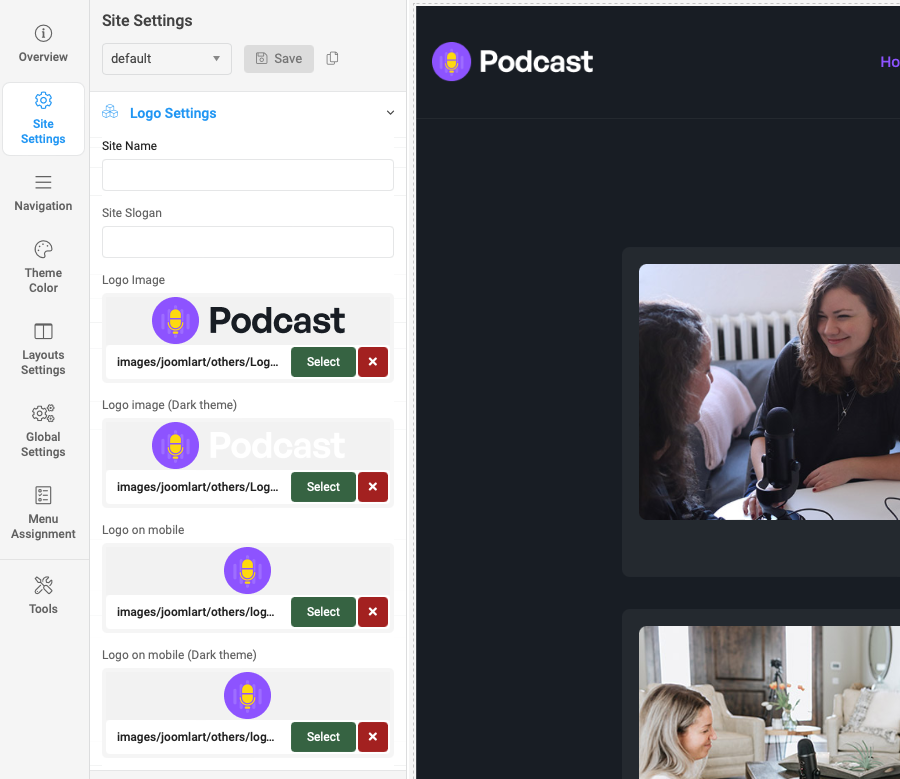
Logo settings
The Logo settings are present under Site configuration > Logo Settings.
For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view and dark theme logo

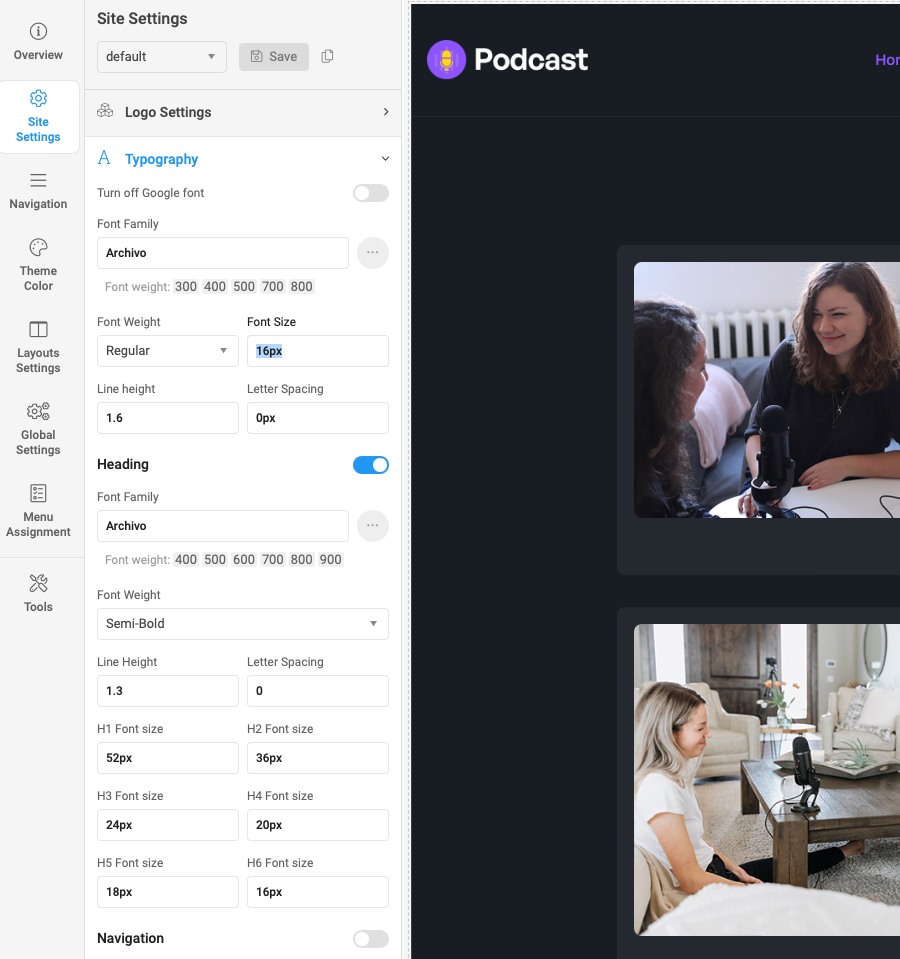
Typography settings
The typography includes the global settings for font family, font weight, and line height.
You can enable the custom font setting for heading and navigation (menu).

Local font supported: due to the GDPR issue, you can disable Google font, and use the local font that is already supported at core.
Other settings:
- Page: set page backgroud image and background style attributes
- Author Settings: show, hide the author block and link for the author
- Favicon setting: add custom favicon
4. Navigation configuration
JA Festival supports Megamenu for Desktop layout and dropdown or Off-canvas for Mobile layout.
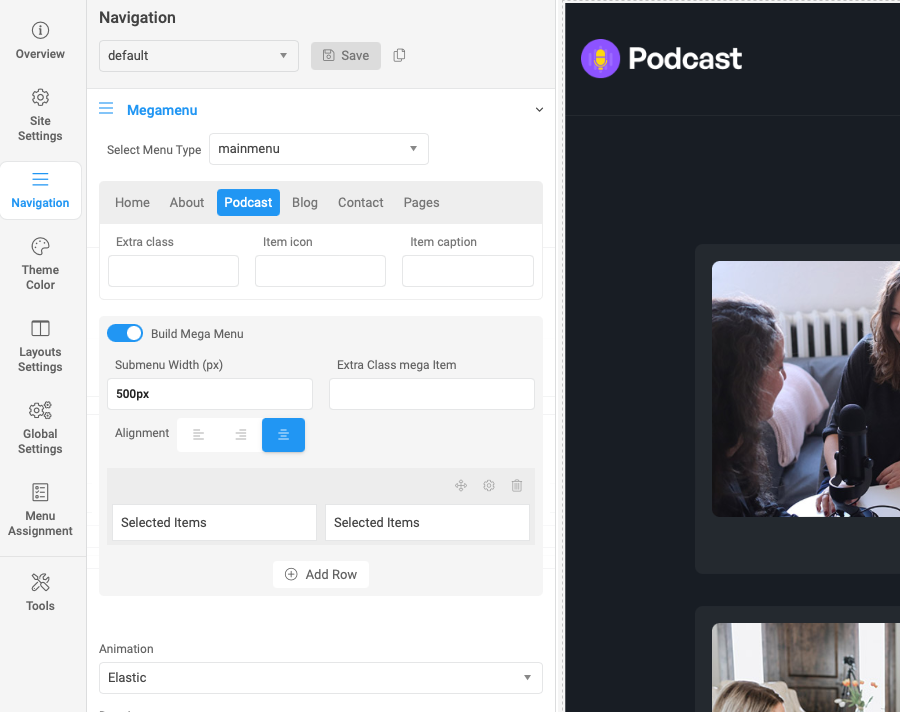
Megamenu setting
Go to Navigation > Megamenu, select a menu and configure the megamenu. You can build a mega menu with multiple rows, each row can include multiple columns. You can assign menu items, modules or a module position to each column.

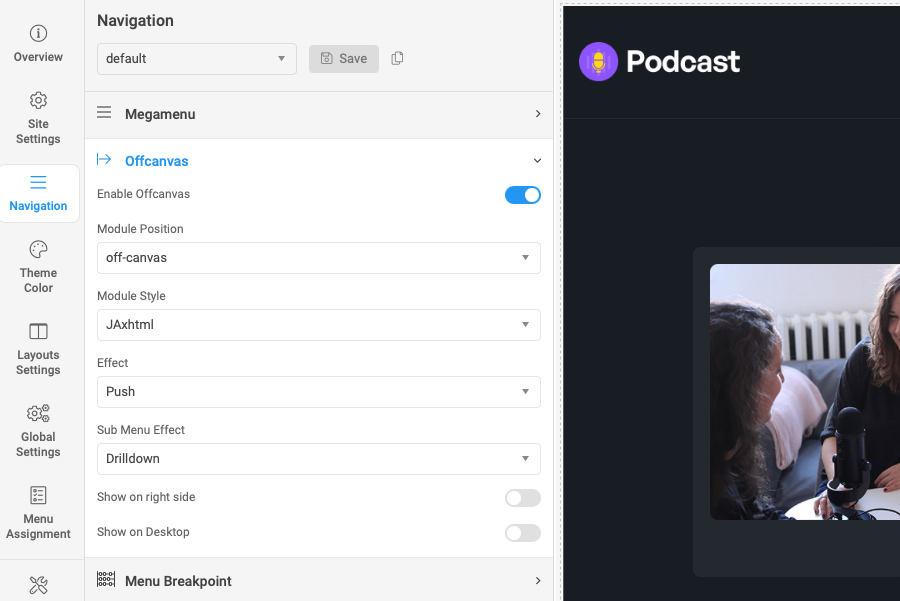
Off-canvas Menu setting
Enable Off-canvas (it is enabled by default), select module position, module style and other options.
Next, create a menu module, assign it to the position: off-canvas.

- centercomics
- Module settings
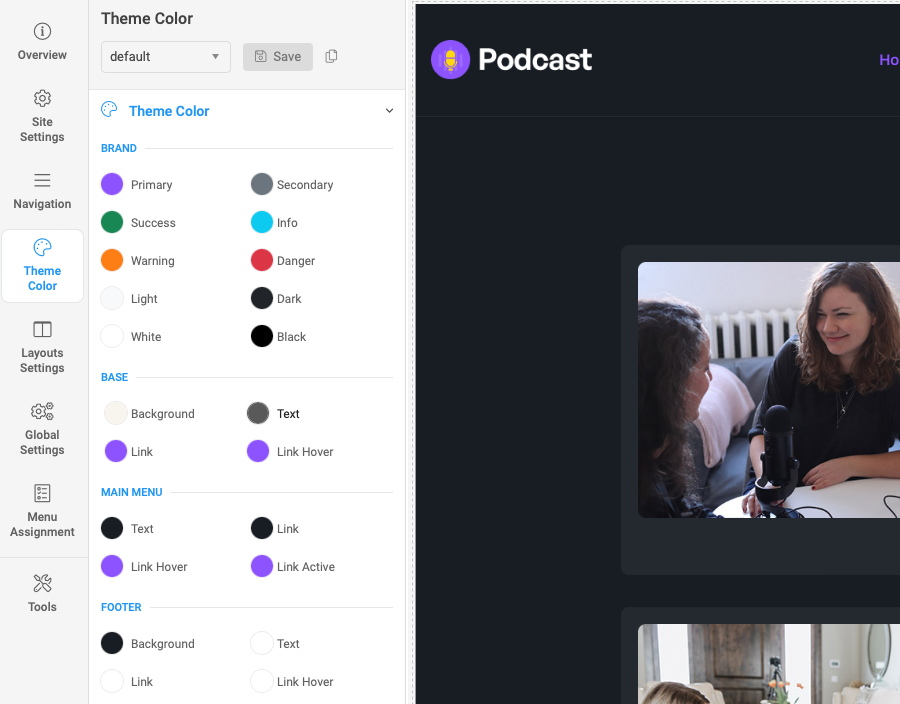
5. Theme color settings
The theme color allows you to use the color picker to change color for brand colors, base colors, main menu colors, and footer colors.

You can view the changes in the website preview on the right panel.
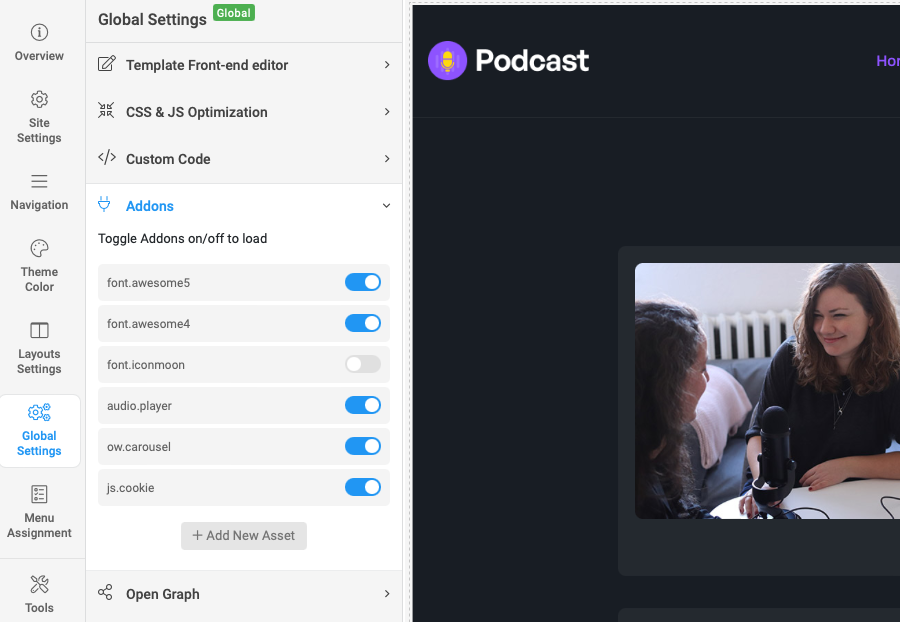
6. Global settings

JA Podcast template global settings include:
- T4 edit layout: this is the front-end editor (article, module) layout setting, you can select to use clean layout or full position layout
- CSS & JS optimization: JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
- Custom Code: You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.
- Add-ons: includes settings to enable or disable font icons like Font Awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded on your website, this is to help keep your site clean and load faster.
- Open Graph:
7. CSS & SCSS editor tool
Customizing style for your site is even simpler with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

You can override the default variables in the Variables customization editor, as well as the adding custom SCSS.

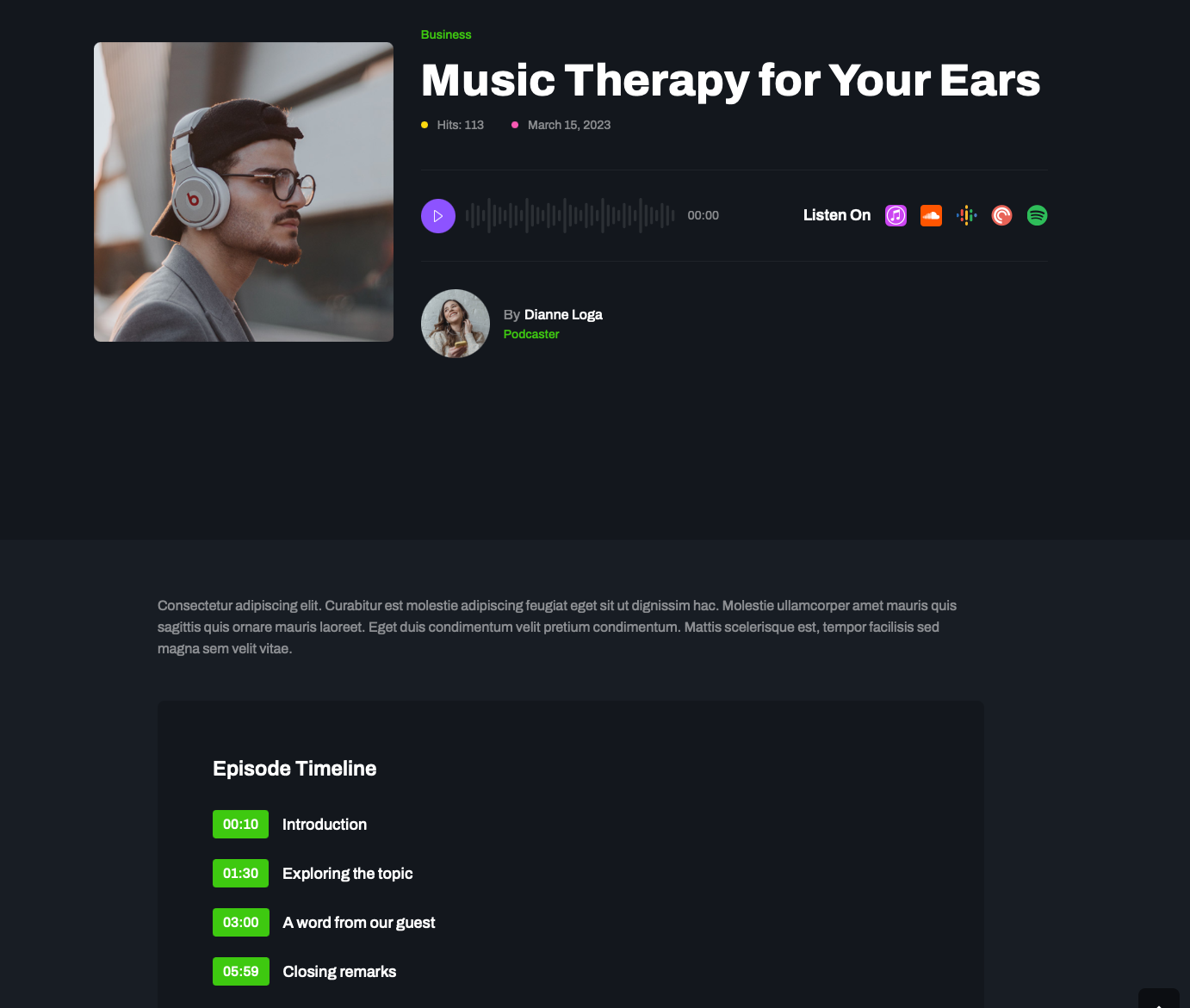
Podcast Article
1. Create audio article
The audio article is Joomla default articles with custom fields for audio info: audio file link, spotify link, Episode Timeline and more.

Create normal article, update title, description.

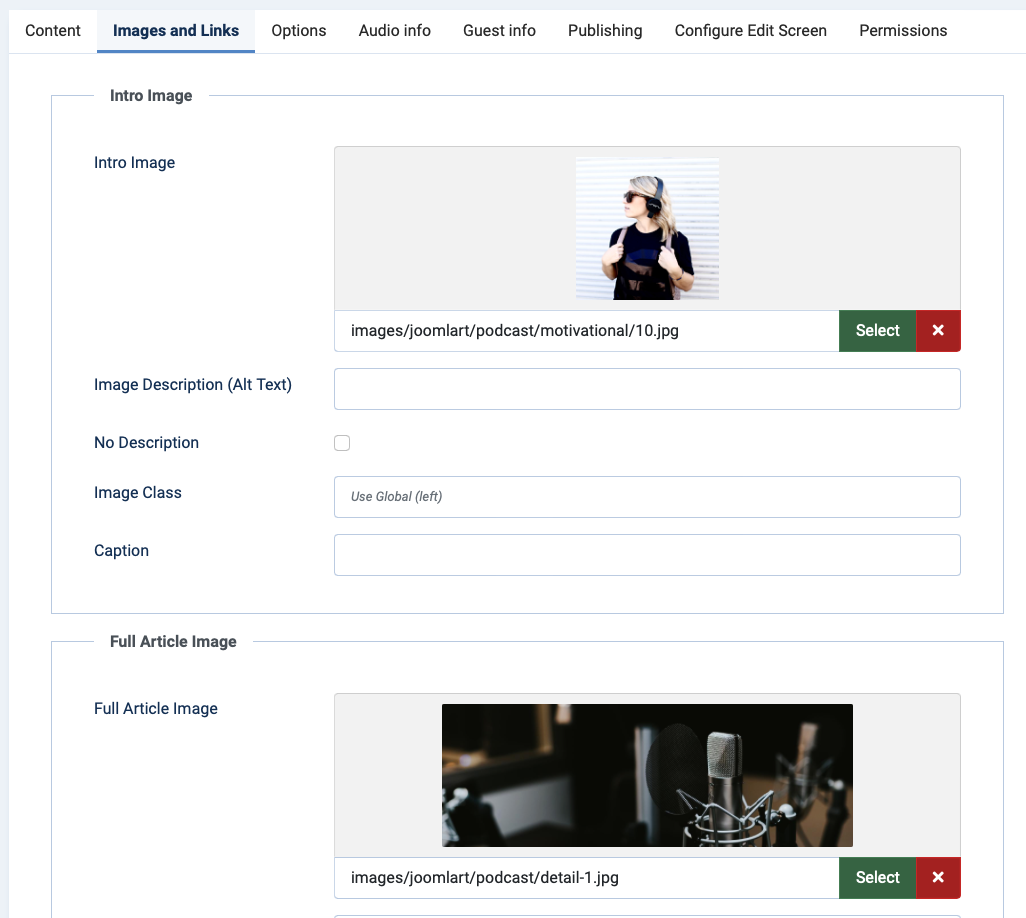
Each audio article has the author image (intro image) and background image (full article image) that is configured in the "Images and links" tab.

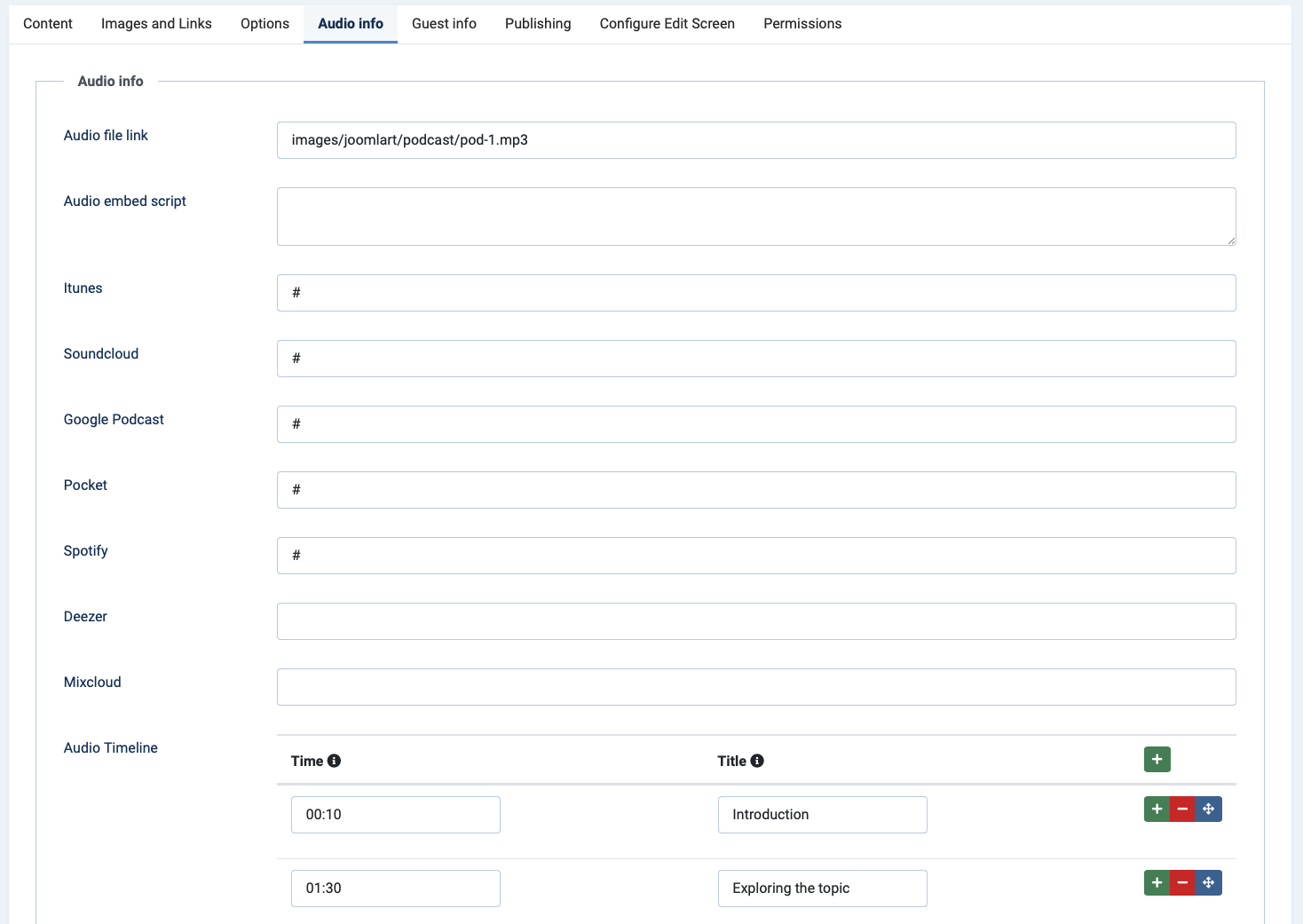
In the Audio info, you can:

- Audio file link: add your local video file path
- Audio embed script: Audio embed code such as soundcloud, spotfiy.
- Links to podcast platforms such as spotify, Google podcast ...
- Audio timeline
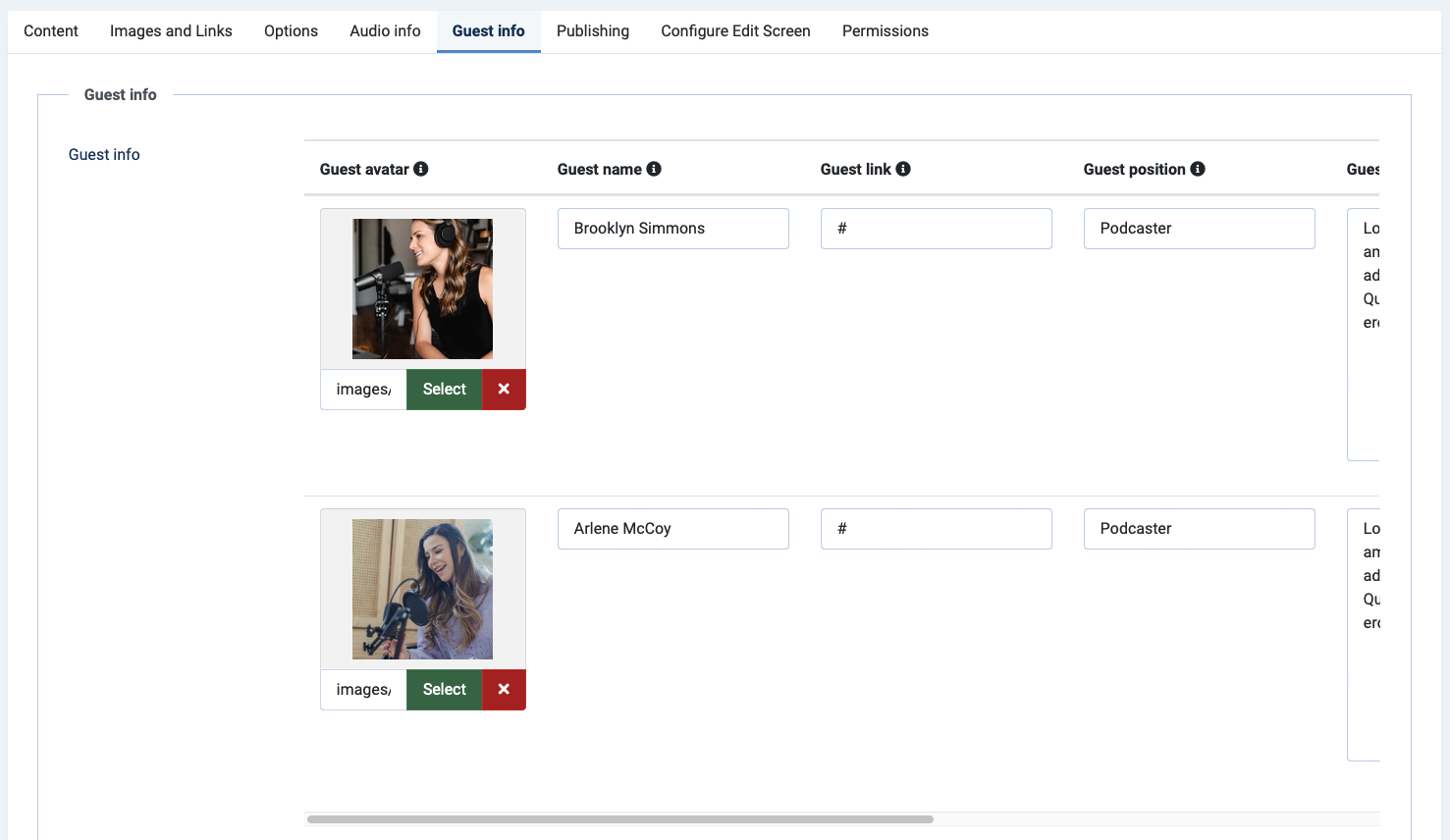
Guest section: In each audio article page, you can add one section for the Guests. Update the information in the Guest info tab.

2. Show podcast in front-end
JA Podcast supports multiple views to show the Podcast articles.
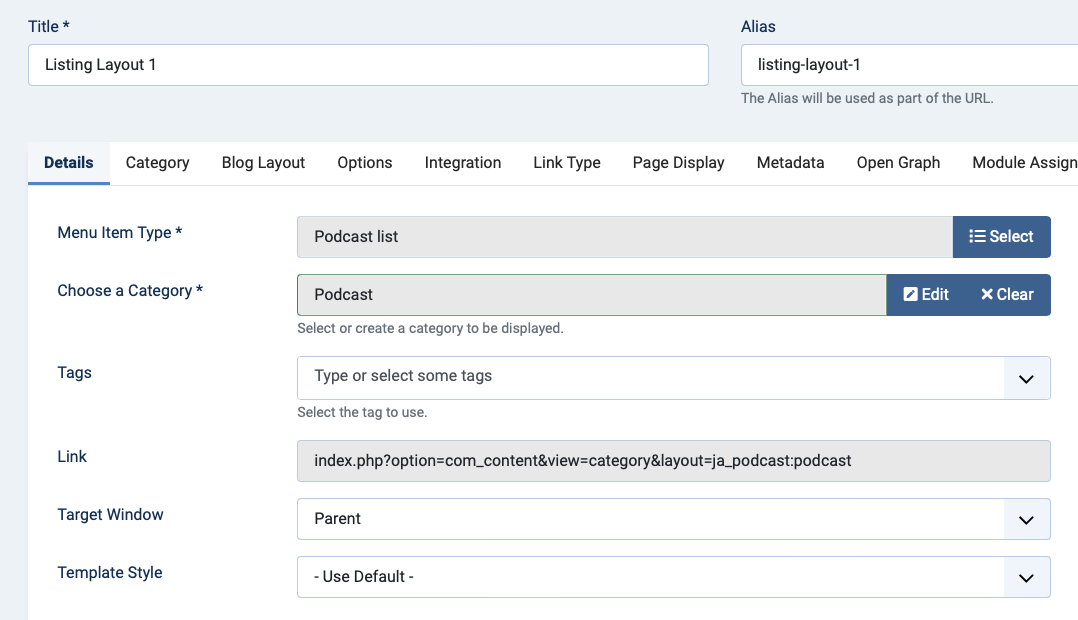
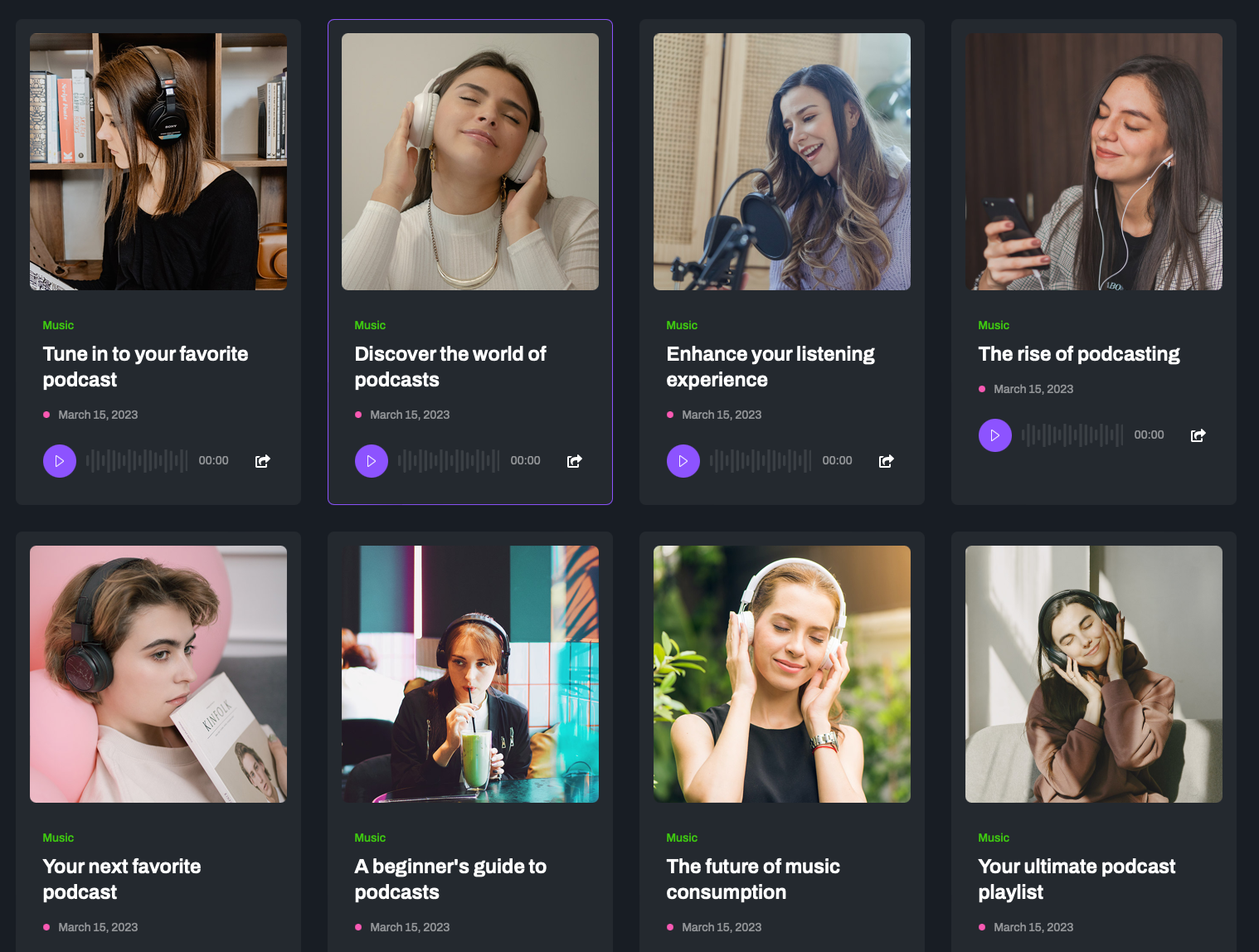
Podcast list
Display podcast list in grid layout.

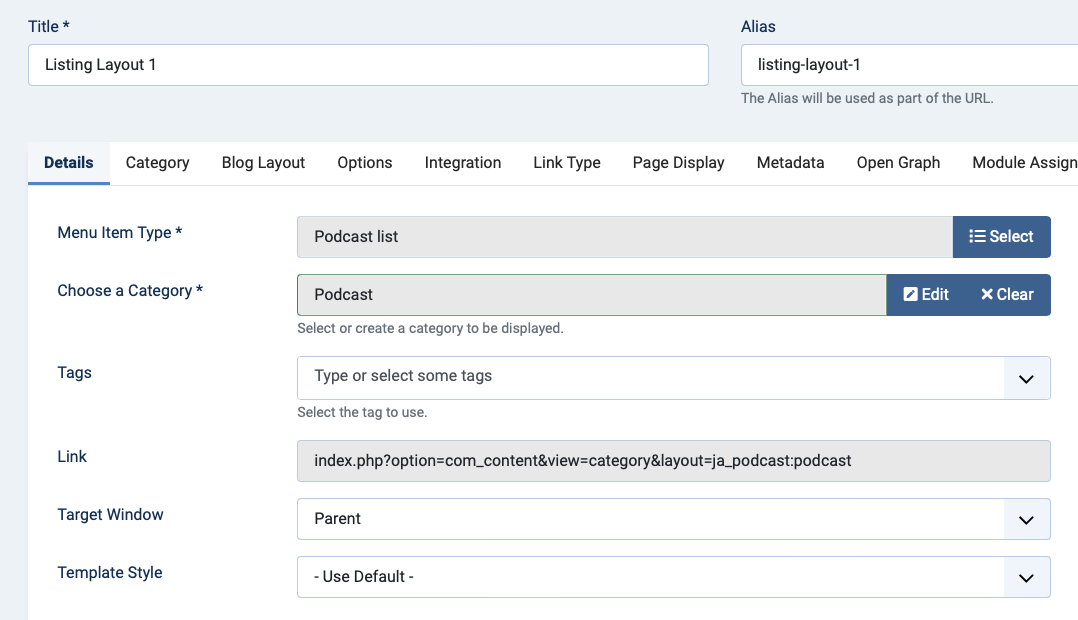
- Step 1: Create Articles » Podcast list menu, select a Podcast category to show podcast items.

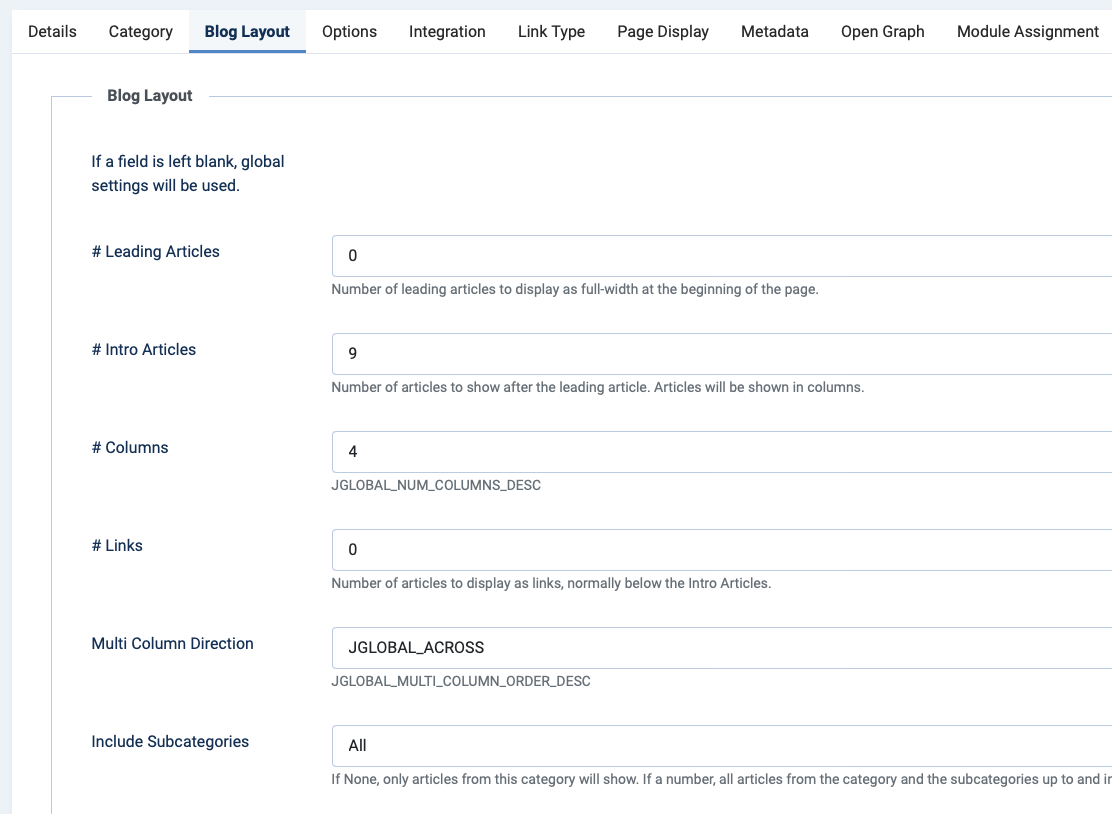
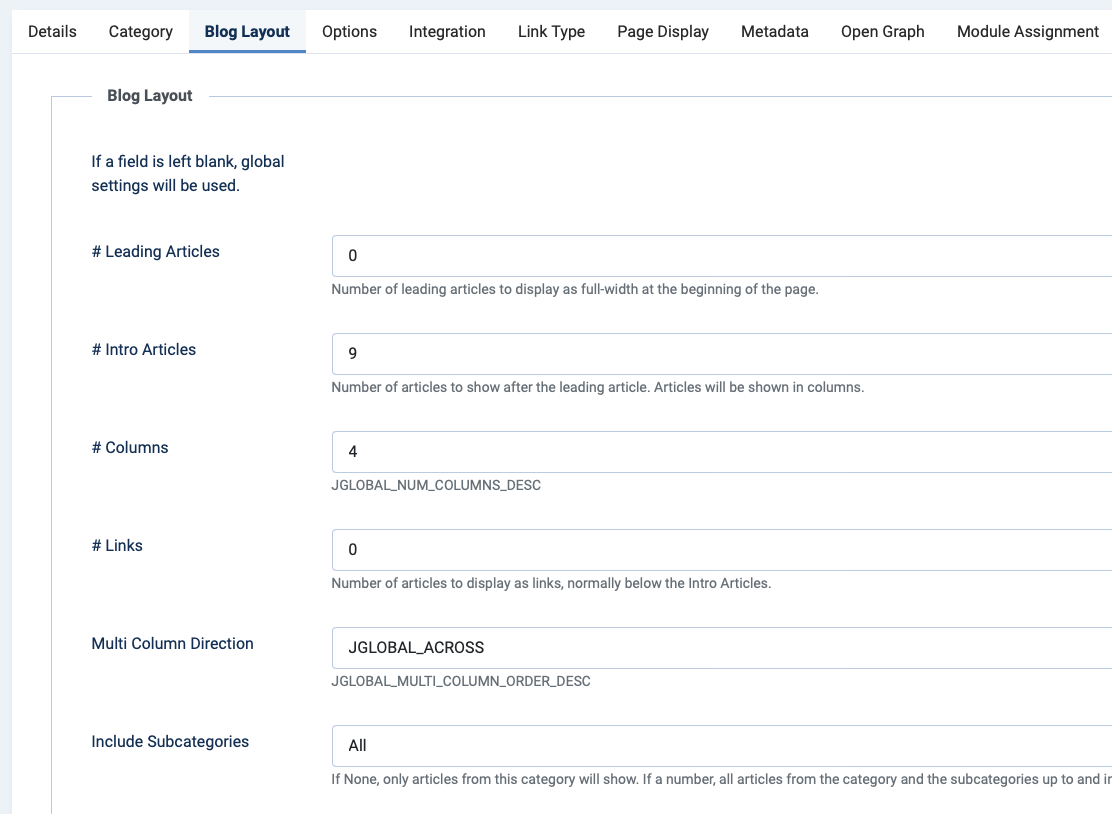
- Step 2: Configure the item number, columns in the Blog layout tab.

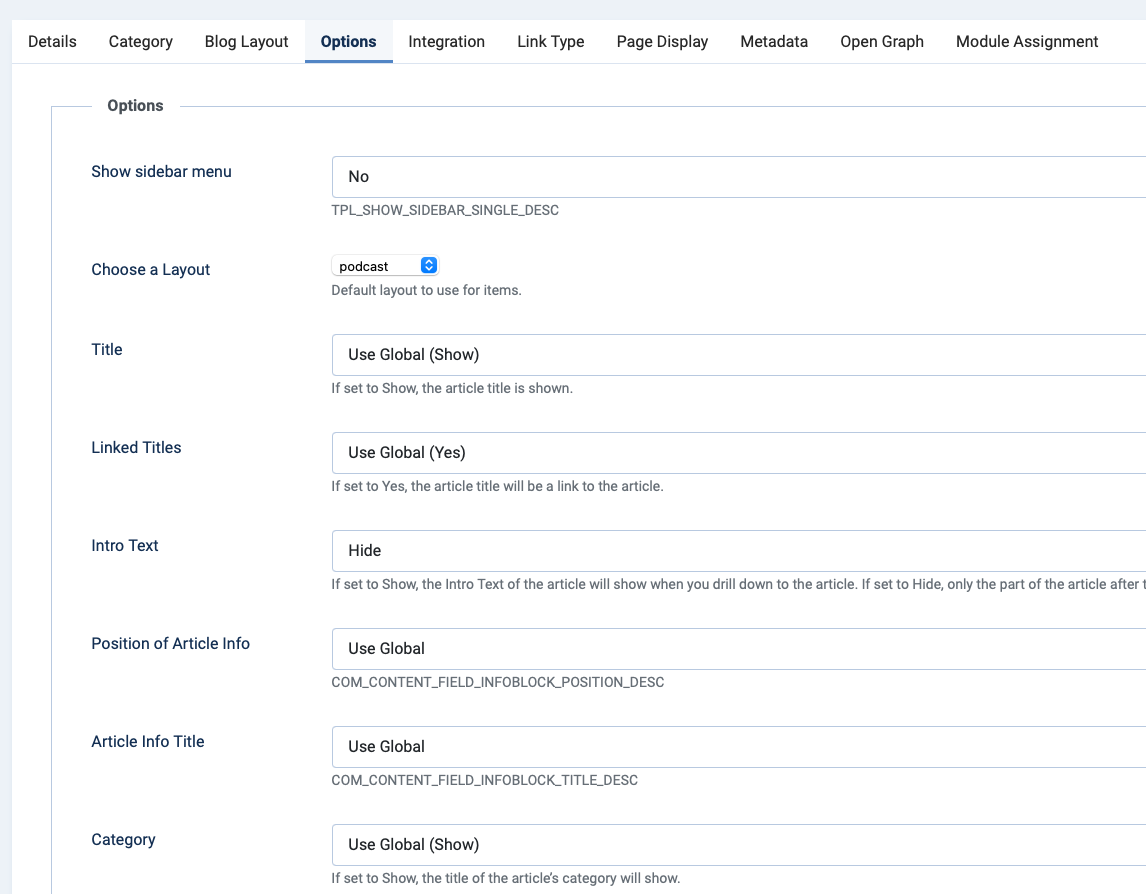
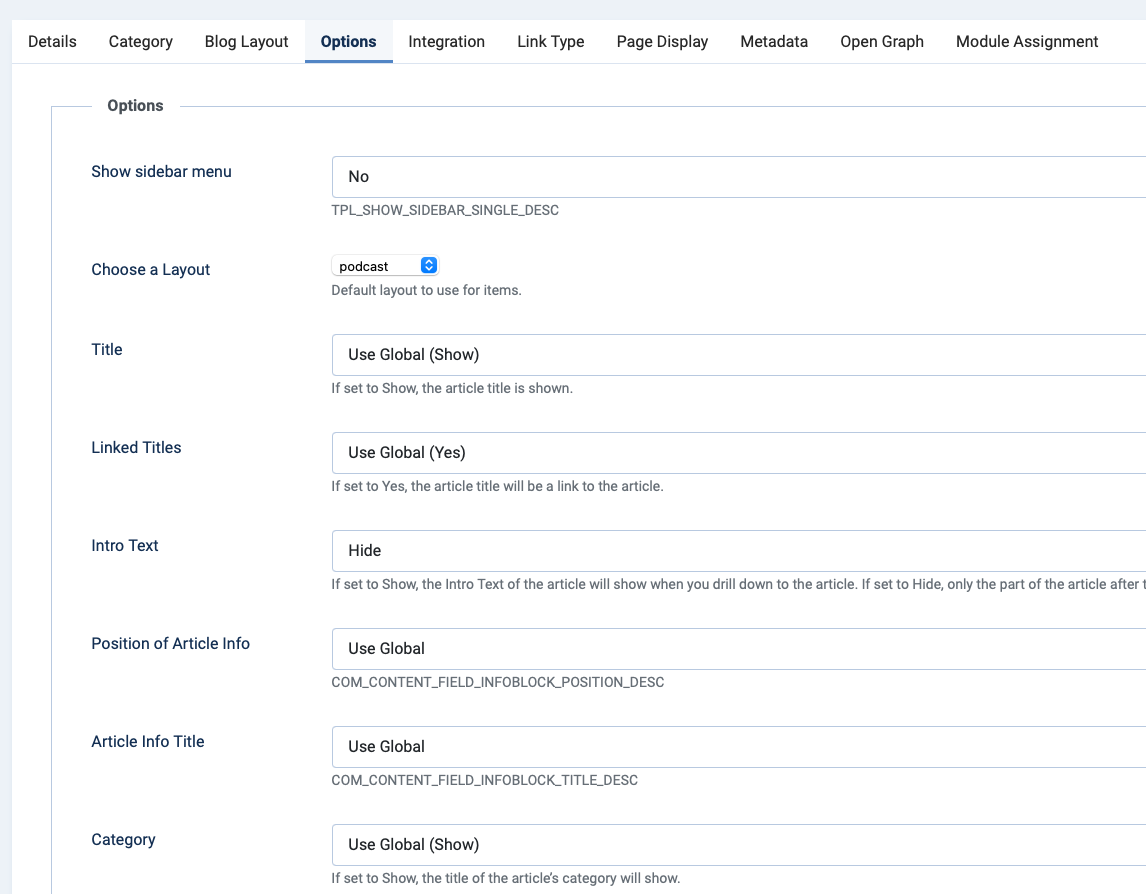
- Step 3: Then configure the Option to show/hide sidebar menu, podcast detail layout and more.

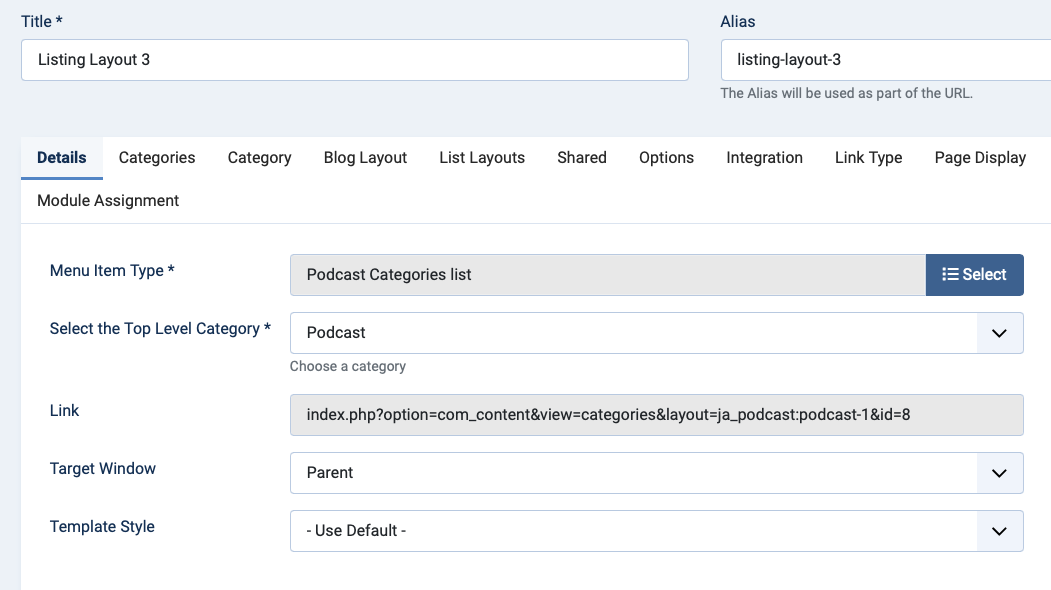
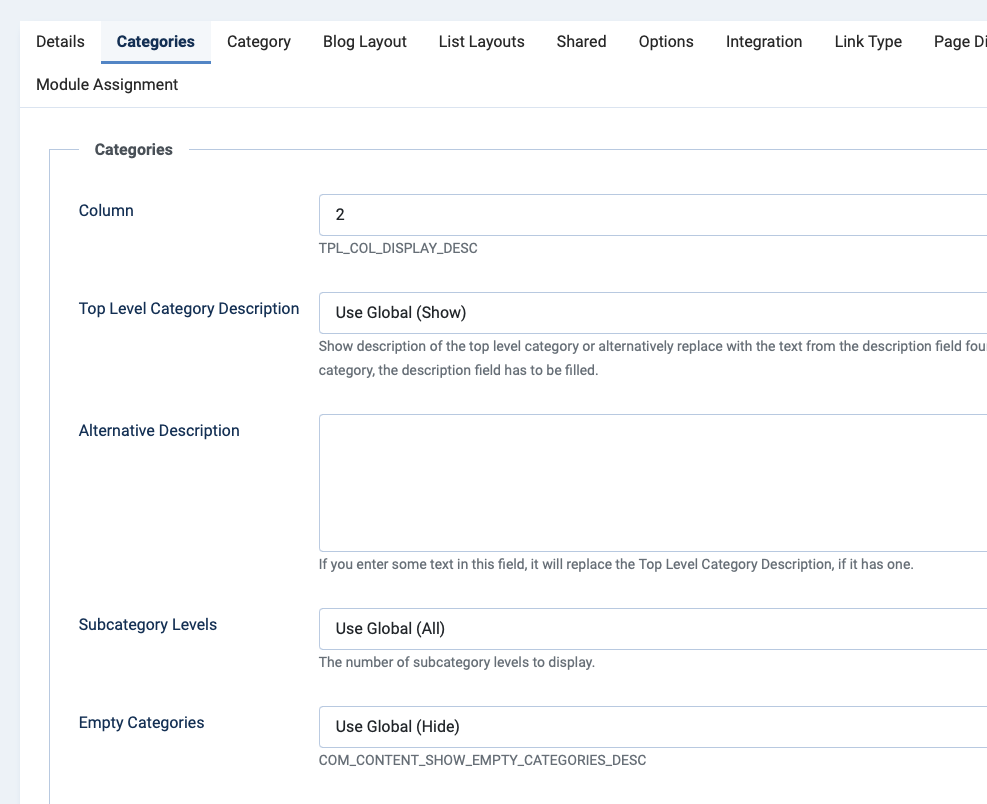
Podcast category list - layout 1
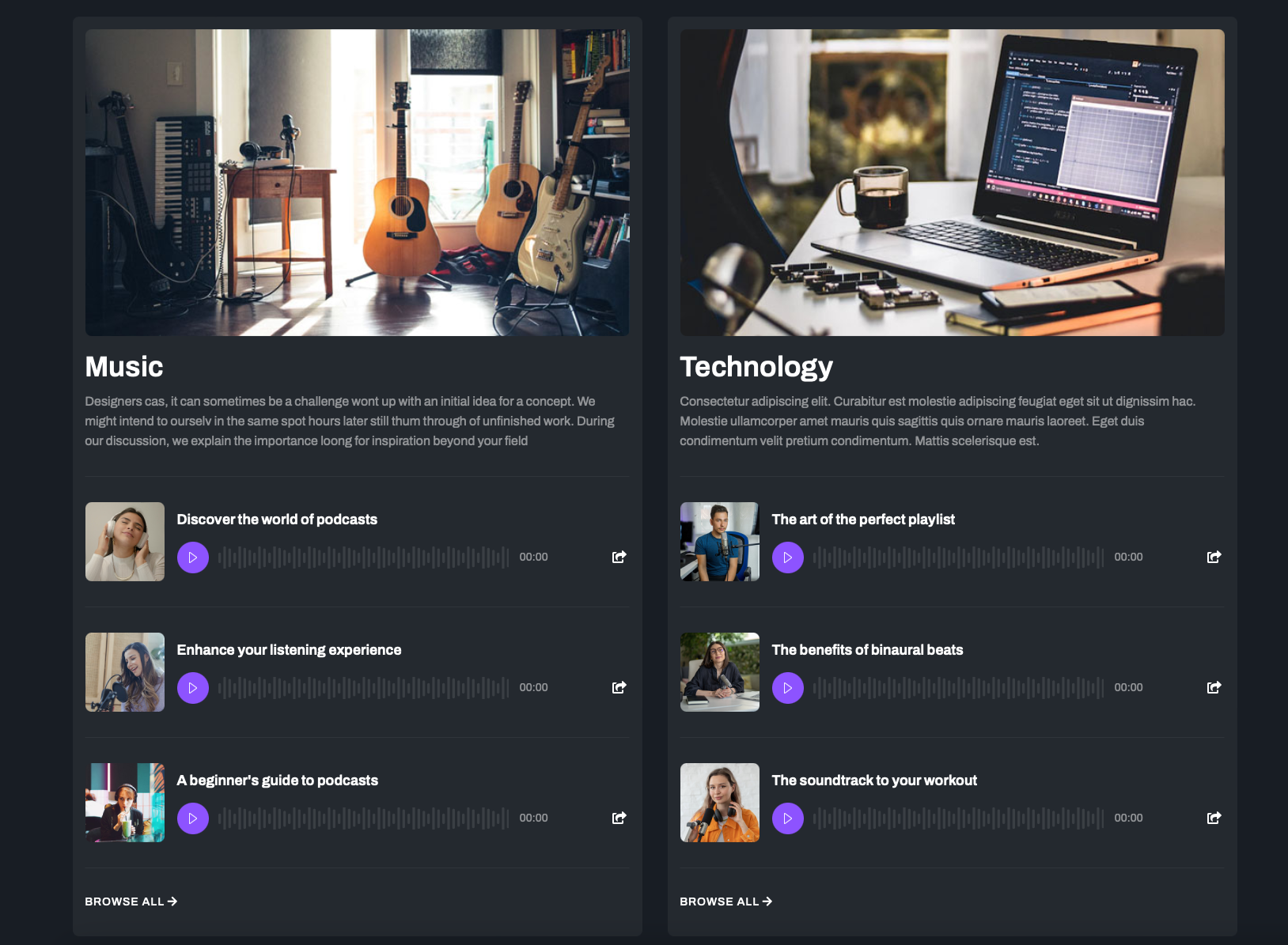
This page display category list with podcast in each category.

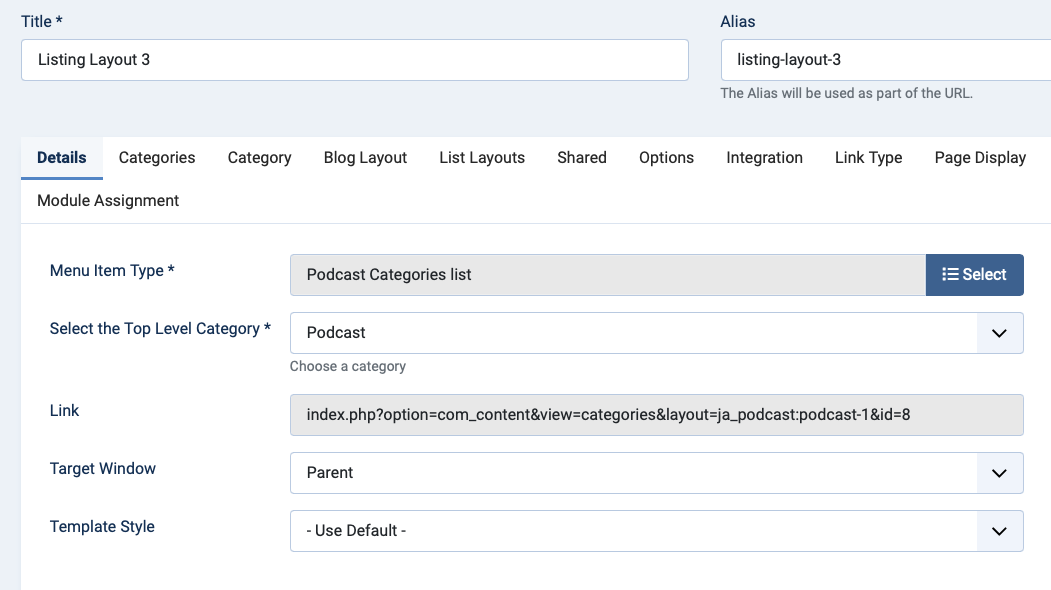
- Step 1: Create Articles » Show list of podcast categories menu, select a Podcast category to show podcast items.

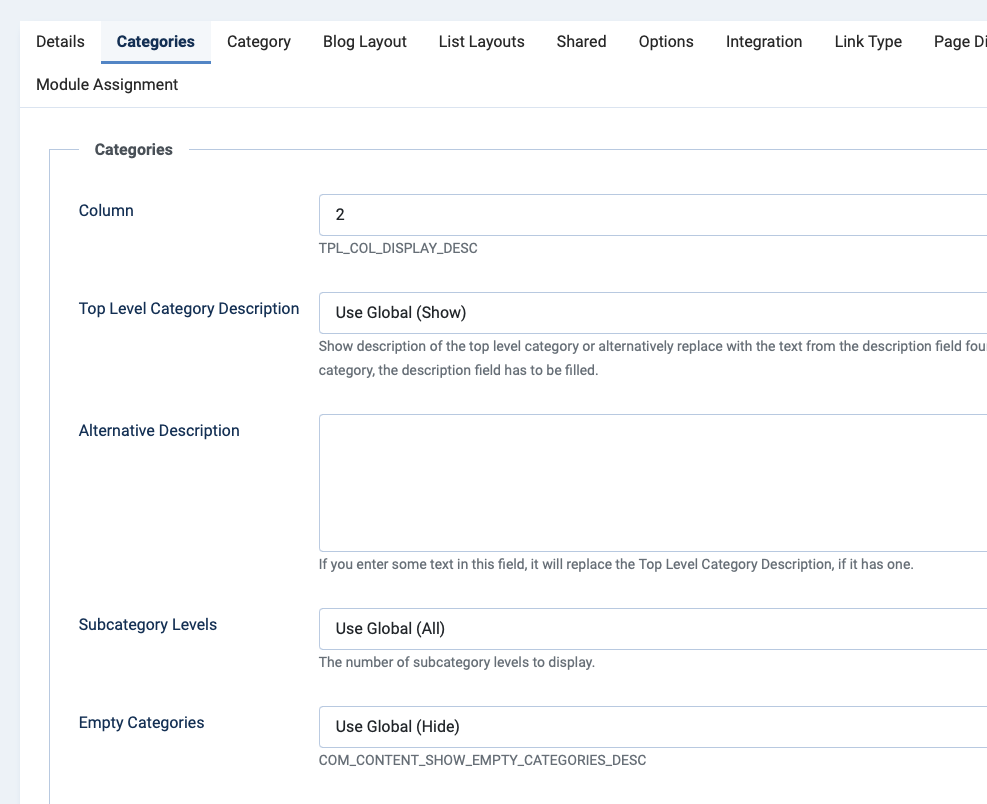
- Step 2: Configure column

- Step 3: configure item number and more

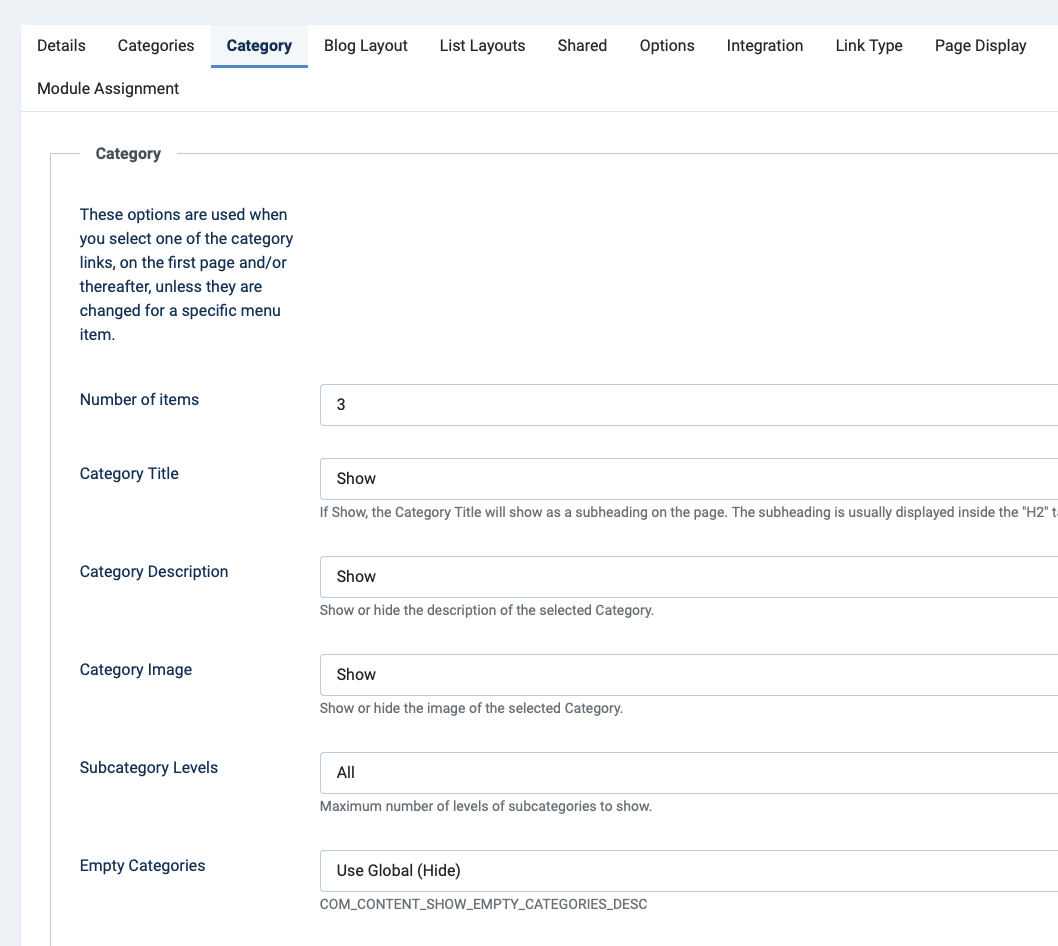
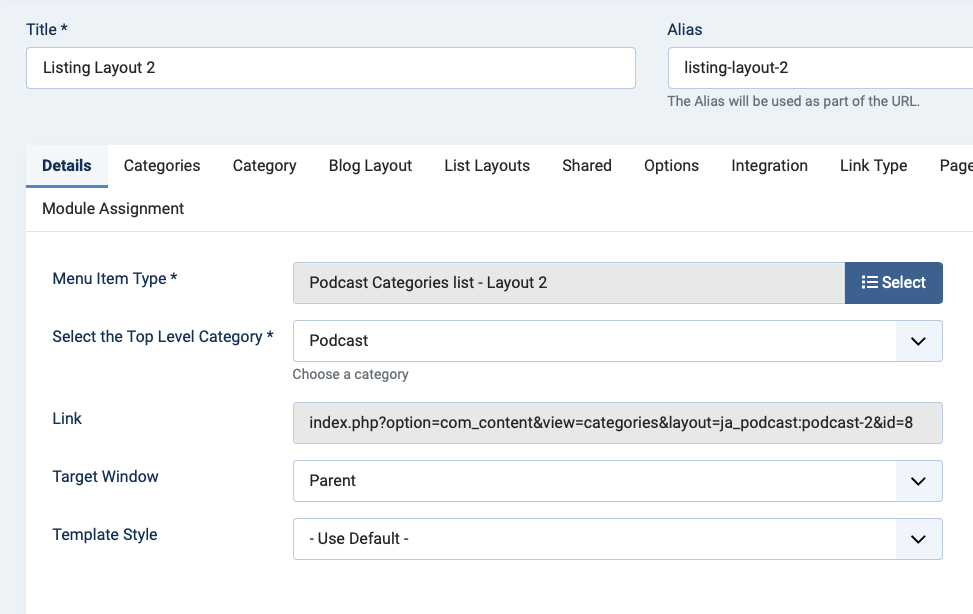
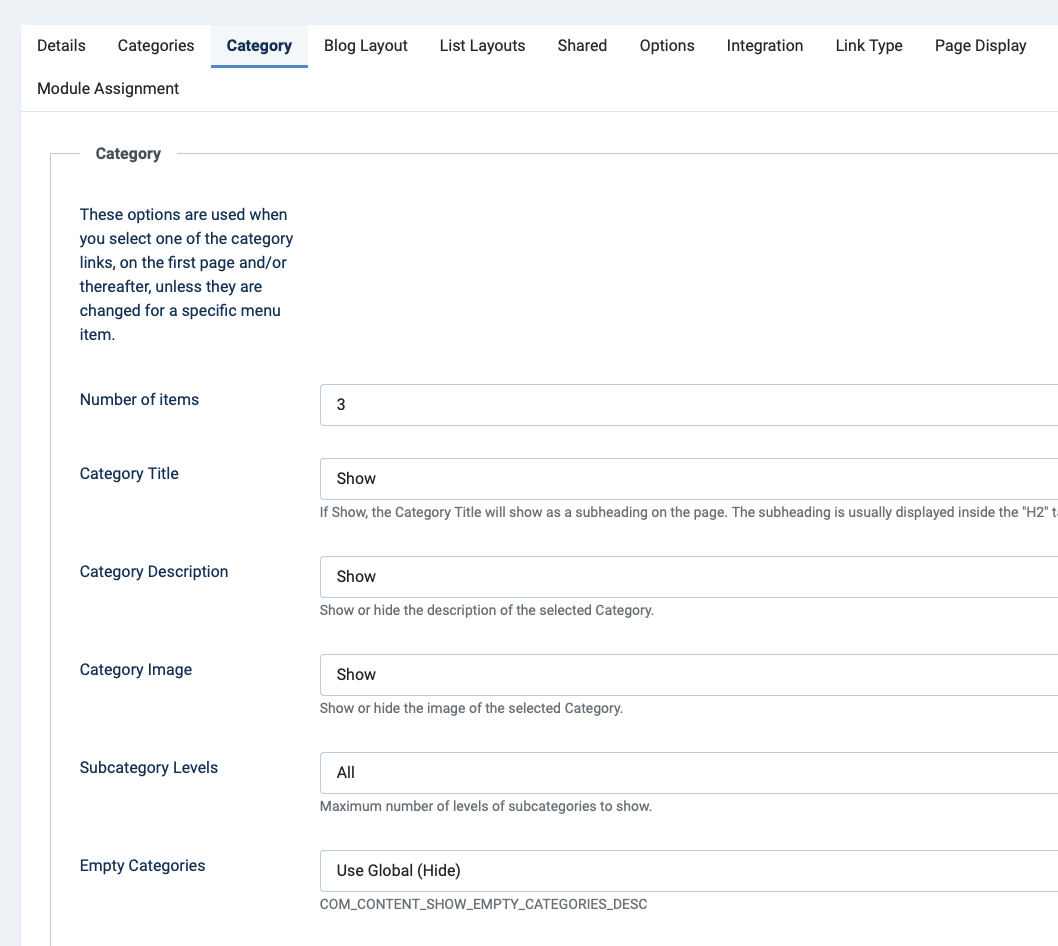
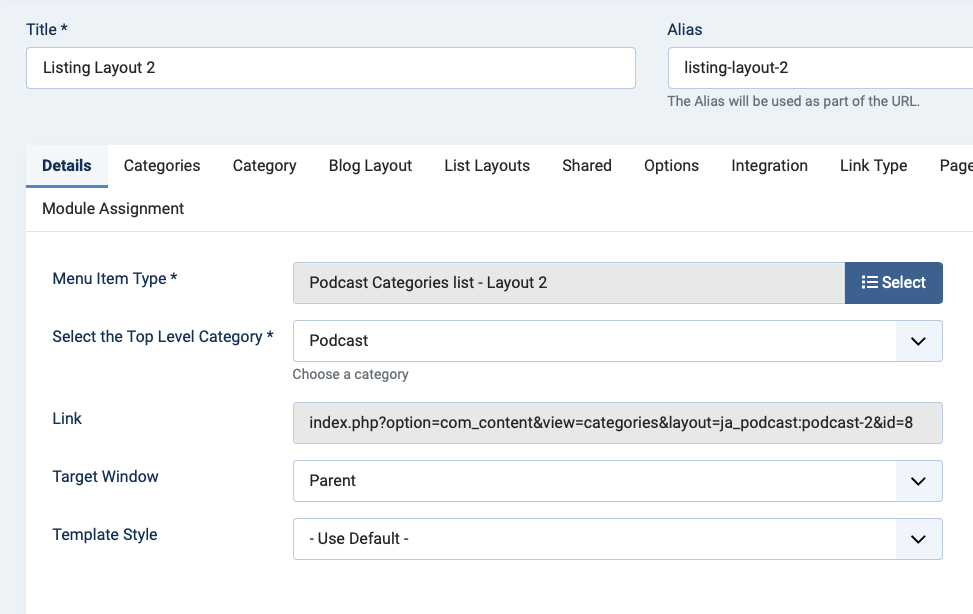
Podcast category list - layout 2
This page display category list with podcast in each category but with different layout.

- Step 1: Create Articles » Show list of podcast categories - Layout 2 menu, select a Podcast category to show podcast items.

- Step 2 and step 3 are the same with the layout 1 setting
Home page set up
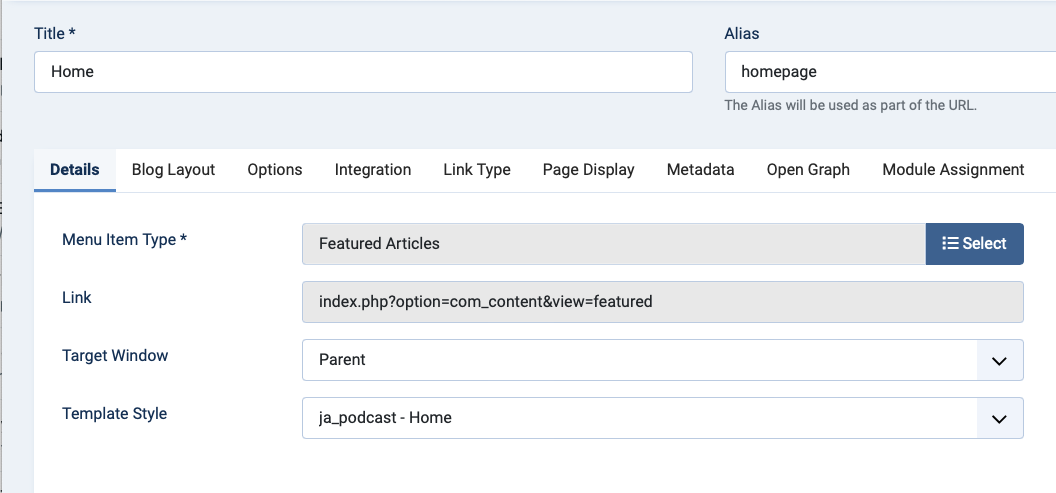
Step 1 - Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, or single article menu type.

Step 2 - Assign content to the Home page
The home page includes multiple sections, each section is a module.
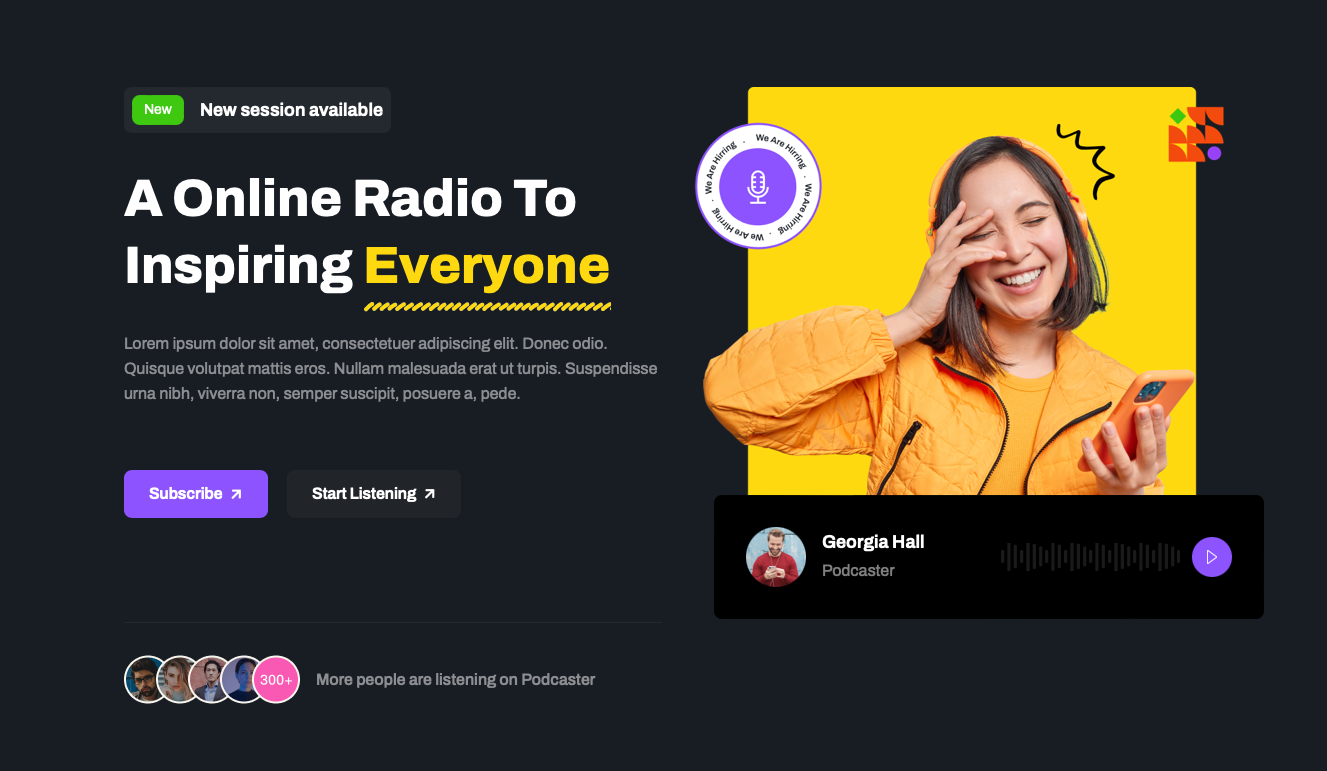
1. New session available: JA ACM Module

Features Intro : style-5
- Module position: section-1
- Module Suffix: NOT USED
- Layout: Default
2. Listen Our Podcast On: JA ACM Module

Clients : style-1
- Module position: section-2
- Module Suffix: NOT USED
- Layout: Default
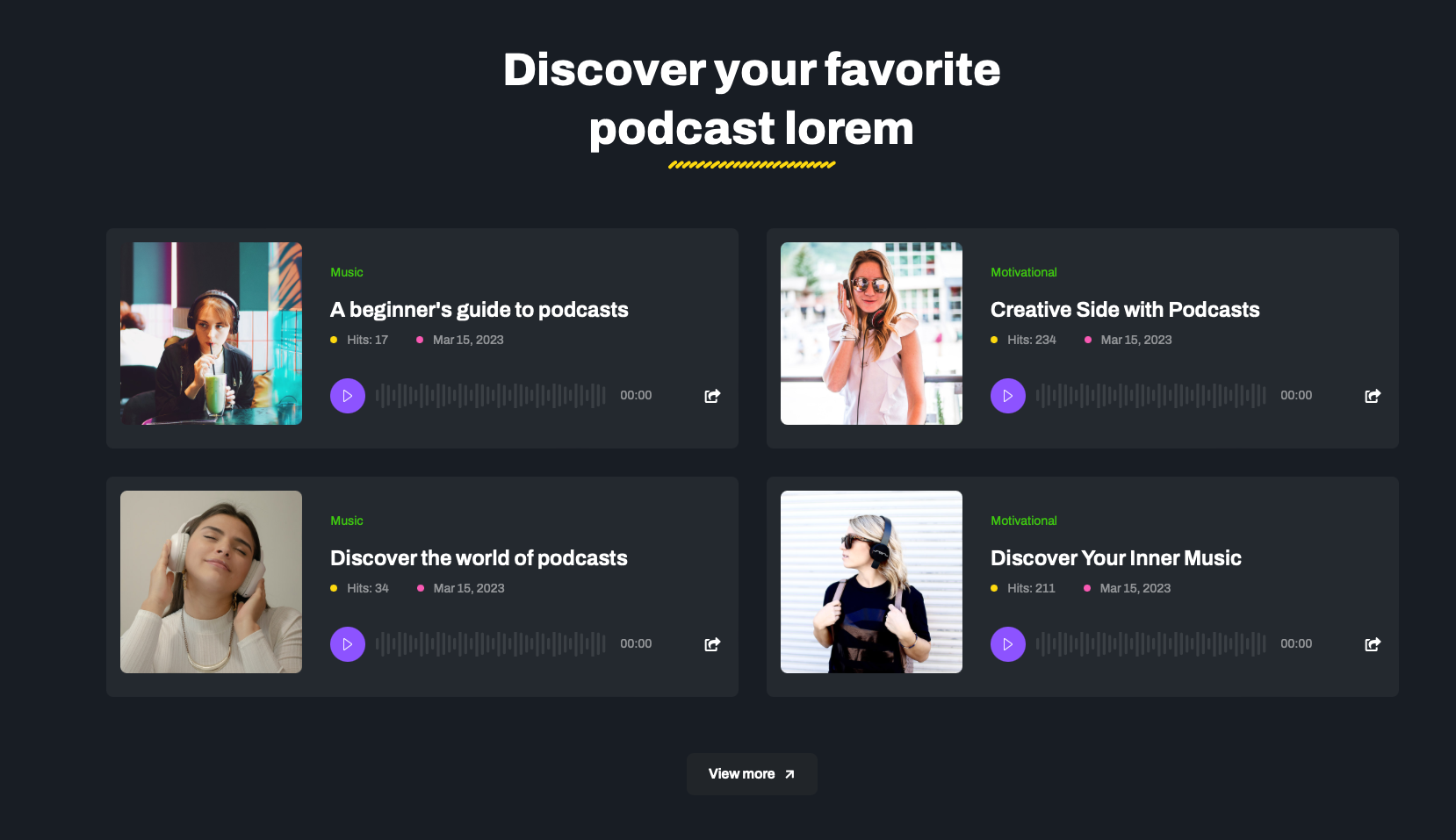
3. Discover your favorite podcast lorem: Articles - Category Module

- Module position: section-3
- Module Suffix: NOT USED
- Layout: podcast
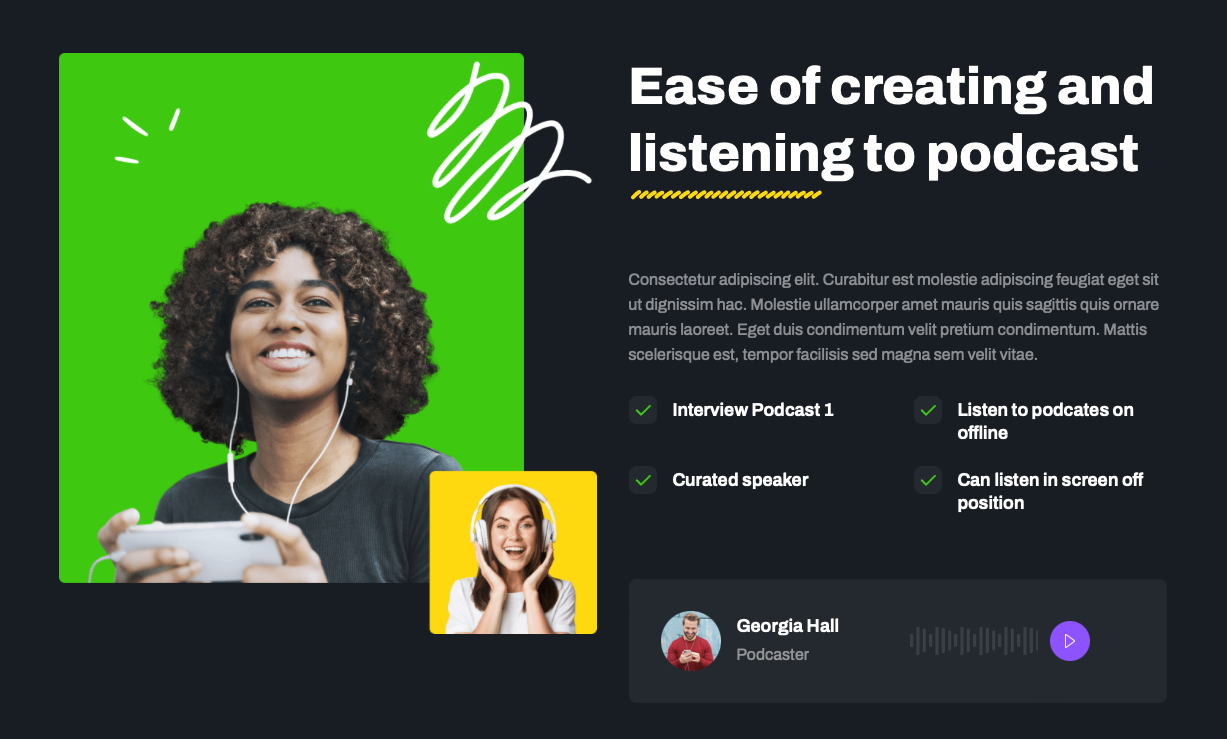
4. Ease of creating and listening to podcast: JA ACM Module

Features Intro : style-2
- Module position: section-4
- Module Suffix: NOT USED
- Layout: Default
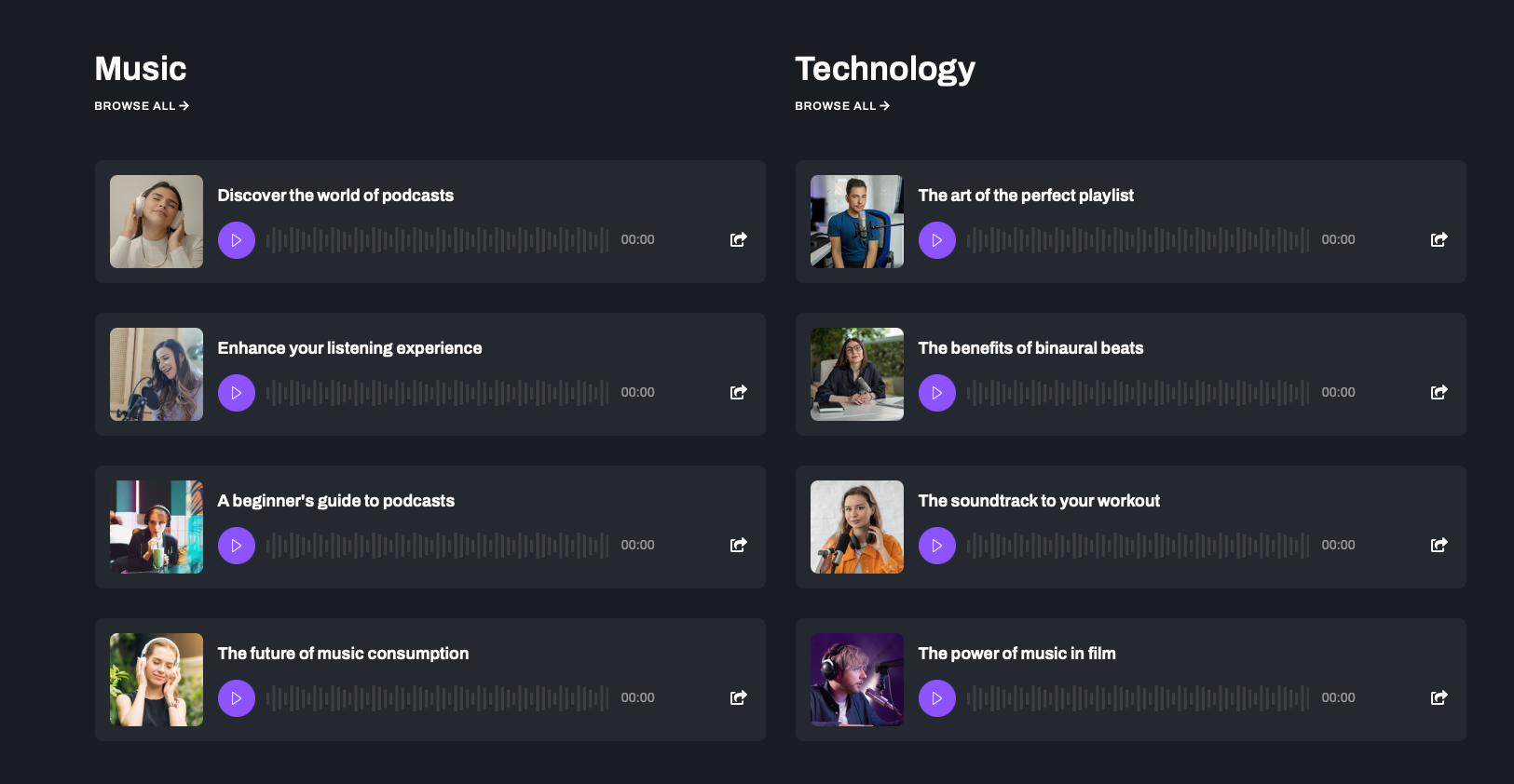
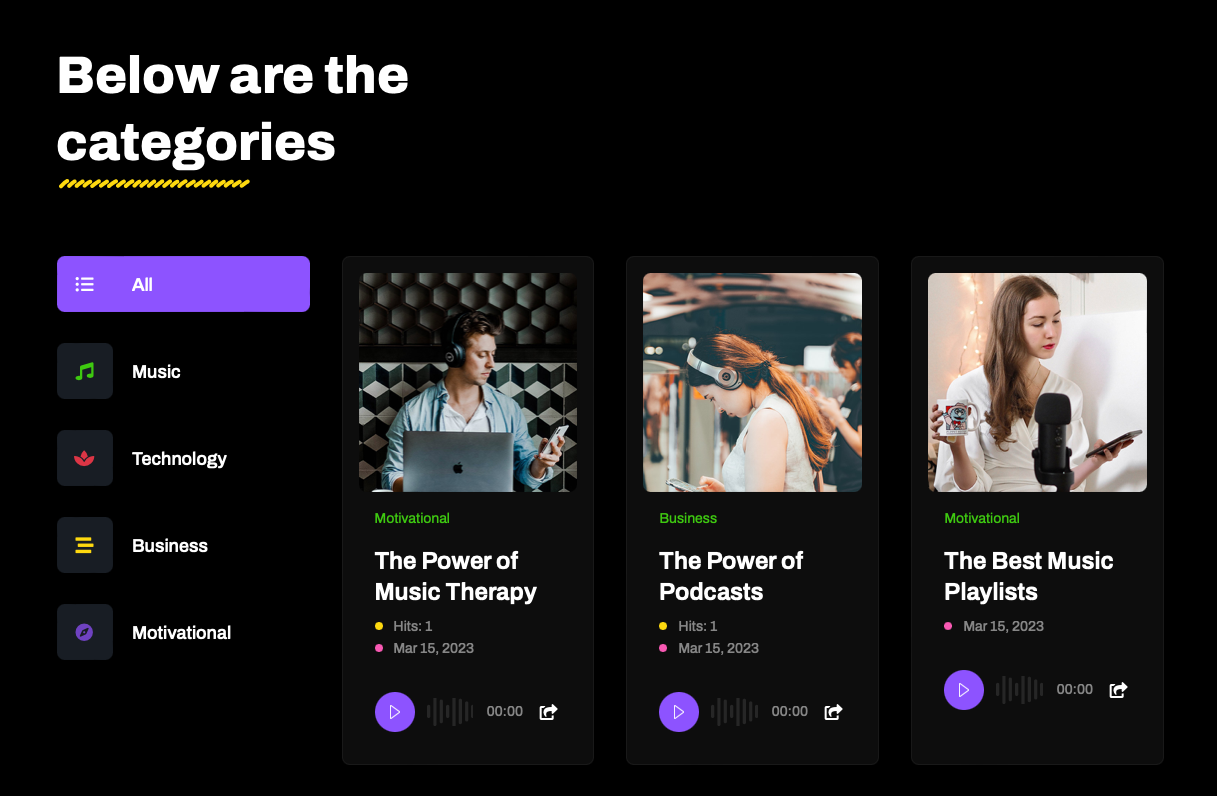
5. Below are the categories: JA ACM Module

[Container] Tabs : style-1
- Module position: section-5
- Module Suffix: NOT USED
- Layout: Default
Each tab in this section is one module in the position child-tab-1. Following is the sample setting of one module.
Articles - Category
- Module position: child-tab-1
- Module Suffix: NOT USED
- Layout: podcast-2
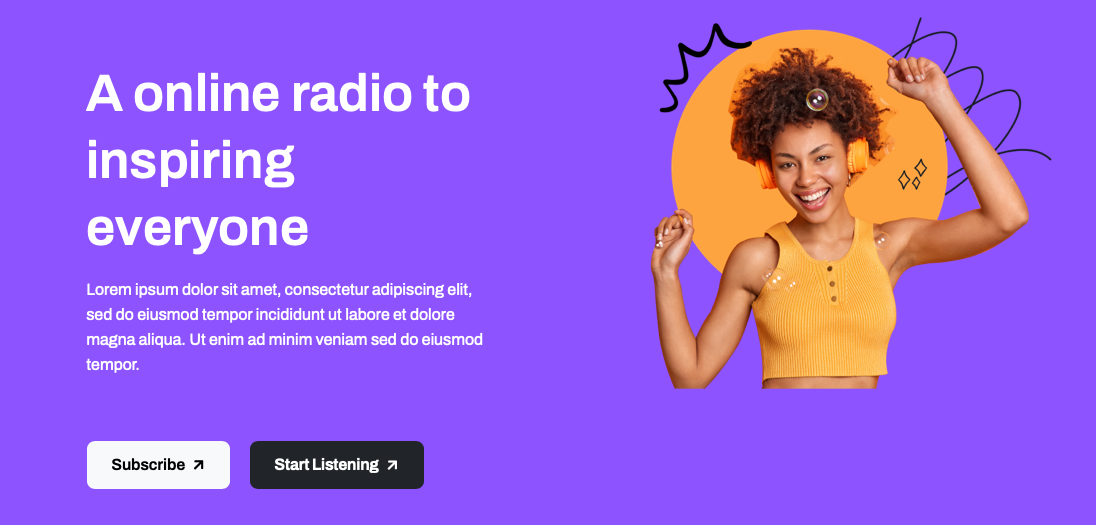
6. A online radio to inspiring everyone: JA ACM Module

CTA : style-1
- Module position: section-6
- Module Suffix: NOT USED
- Layout: Default
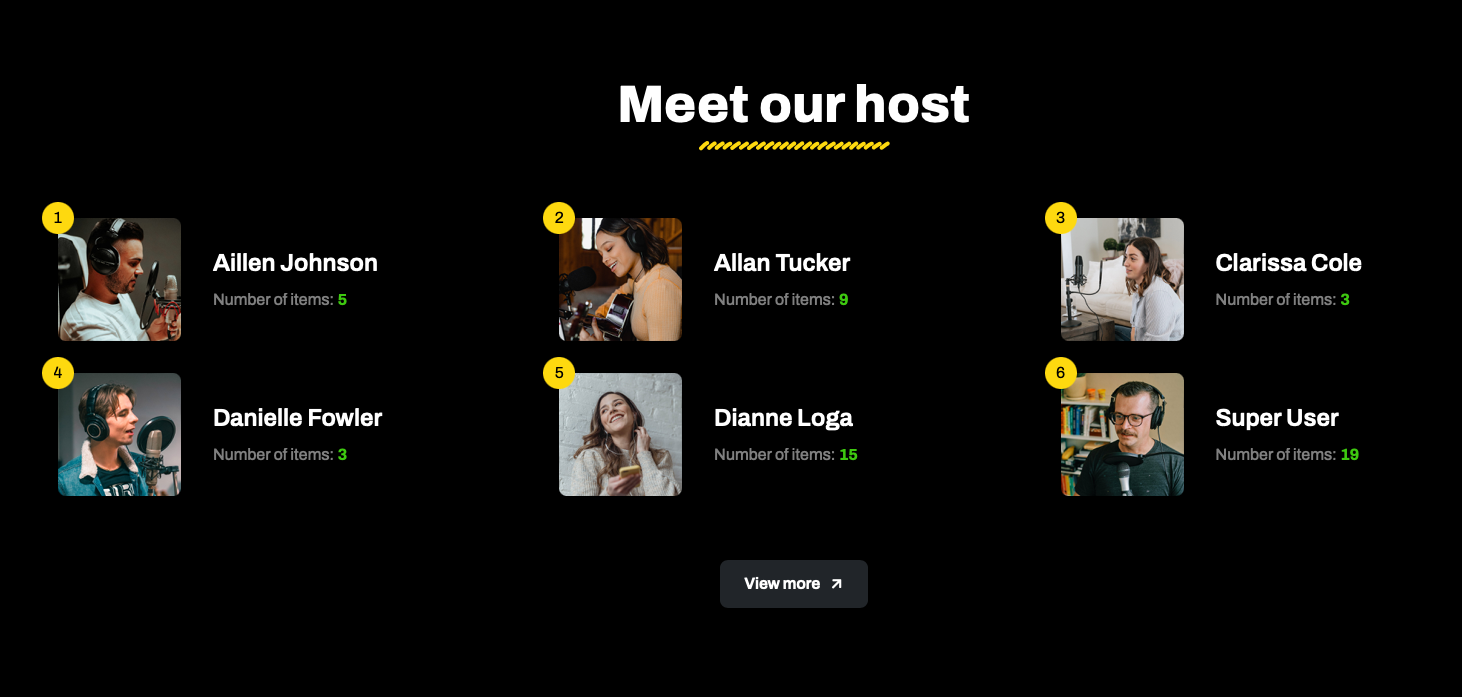
7. Meet our host: JA ACM Module

Features Intro : style-1
- Module position: section-7
- Module Suffix: NOT USED
- Layout: Default
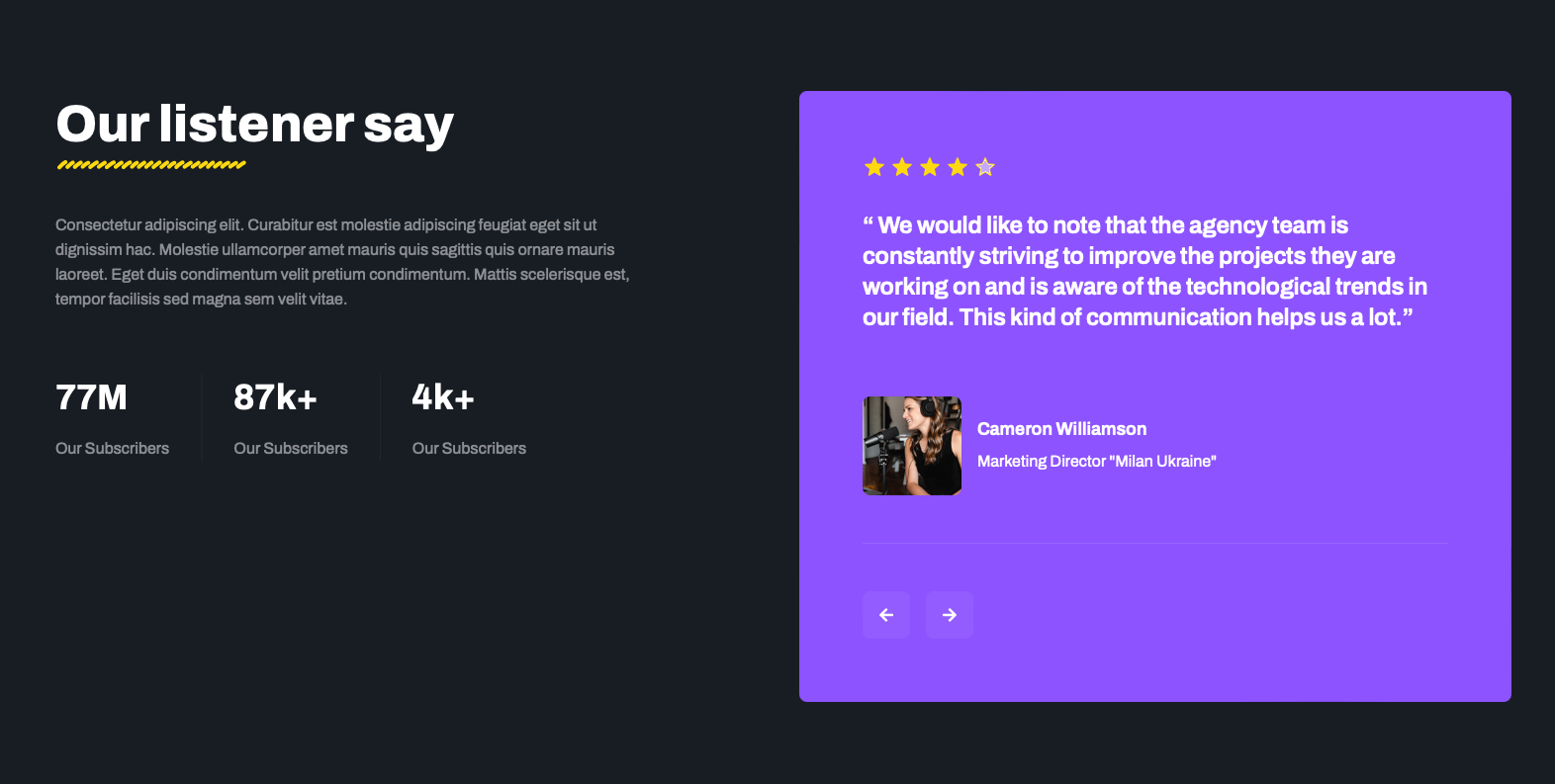
8. Our listener say: JA ACM Module

Testimonials : style-1
- Module position: section-8
- Module Suffix: NOT USED
- Layout: Default
9. AcyMailing subscription form Module

- Module position: acymailing
- Module Suffix: NOT USED
- Layout: Default
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade JA Podcast template
Check the new version of the JA Podcast template. Use the filter to find the JA Podcast template then hit the "Check Update" button.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.

Check out more details about JA Extension manager