Introduction
JA Fixel is our August 2013 responsive Joomla template for business, portfolio or personal blog. It includes support for EasyBlog and JoomShopping component and also supports RTL language layouts by default.
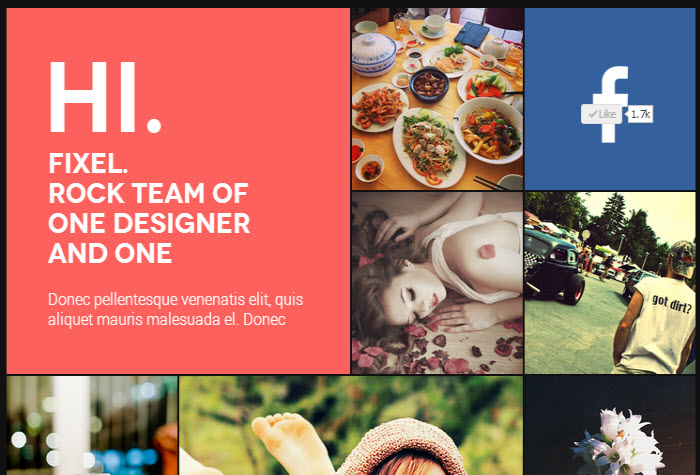
Fixel has an innovative design with Grid View homepage for images, texts, galleries and videos display. The template supports lively animations for each grid which will amaze your viewers.
Built on the robust T3 Framework, the template is fully responsive and supports RTL language layout. JA Fixel features sticky mega menu, EasyBlog, Filter Tag Cloud (applied for Joomla 3 only).
Note:
- JA Fixel RTL language layout is ready.
- Support both Joomla 2.5 & Joomla 3
1. Main Features
- Filter Tag Cloud (applied for Joomla 3 only)
- Developed with T3 Framework & Bootstrap
- Supports Joomla 2.5 and Joomla 3.0
- Infinity scroll (auto load items when scrolling down)
- Default Joomla pages supported
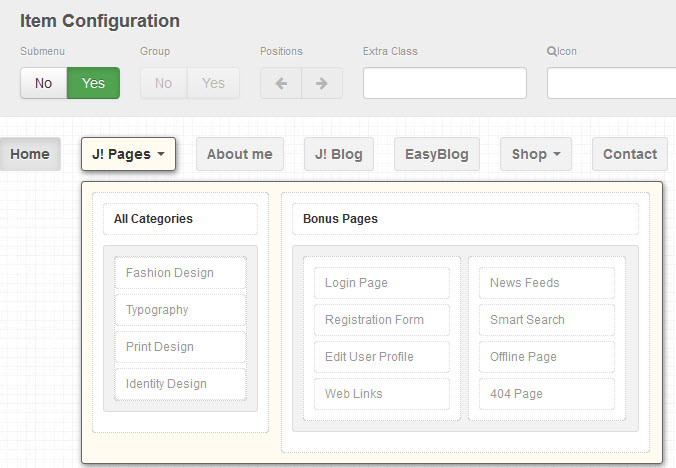
- Supports Mega Menu
- Filter Tag Cloud (applied for Joomla 3.x only)
- Supports multiple layouts
- Supports multiple themes
- Supports RTL language
- Supports JoomShopping
- Supports EasyBlog
2. JA Extensions Supported
- JA Slideshow Lite module
- JA Twitter module
- JA Masshead module
- JA Google Map plugin
- JA Bookmark plugin
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions Supported
- JoomShopping Component
- EasyBlog Component
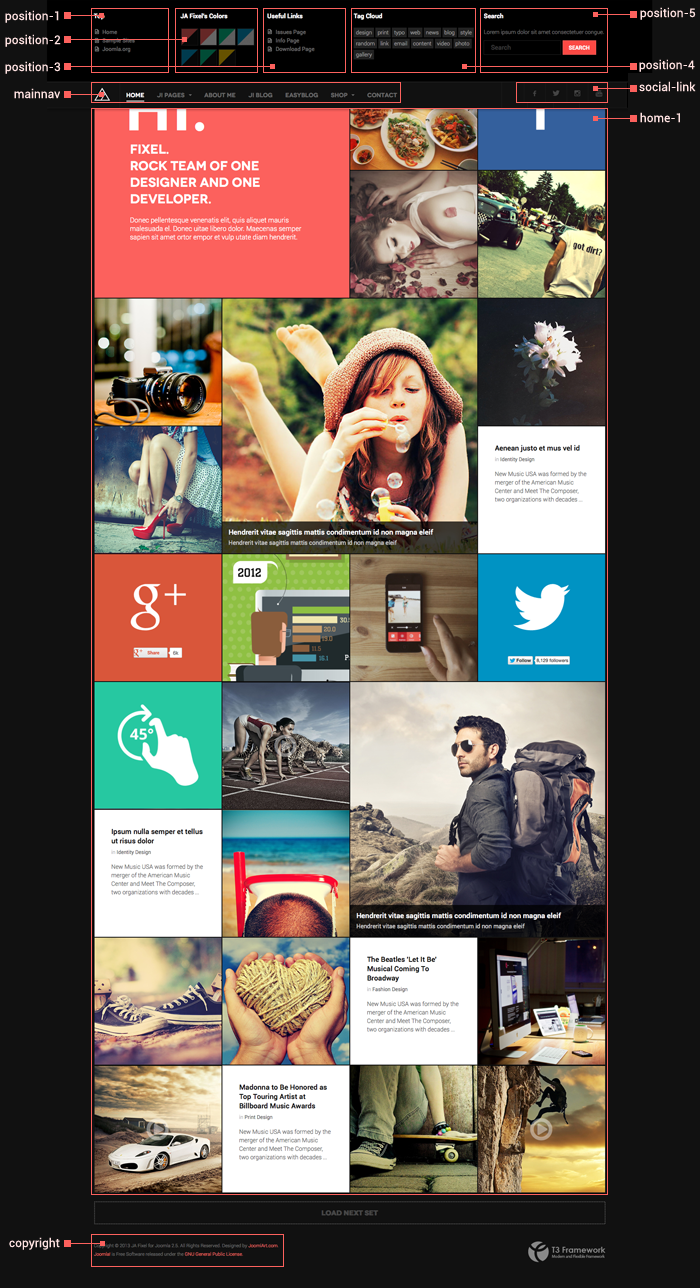
4. Layout and Module Positions
Please check the image below to know the structure, layout, module positions of JA Fixel.
System requirement
JA Fixel is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Browse and Download: Go to the Download page of JA Fixel and download the template zip file.
3. Install Template
Install the template: Now install the template on your Joomla 2.5 & Joomla 3.0 system. Follow This Guide if you are not familiar with the installation procedure.
4. Install Extensions
JA Fixel template will install with settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Note:
Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
1. JA Slideshow Lite Module
Module position: home-1 Module Suffix : grid-3x2 grid-pos-1 slideshow

2. JA Twitter Modules
Module position : home-1 Module Suffix : grid1x1 grid-pos-13 mod-twitter

3. JA Masshead module
Module position : home-1 Module Suffix : grid-2x2 grid-pos-1 highlight big-padding

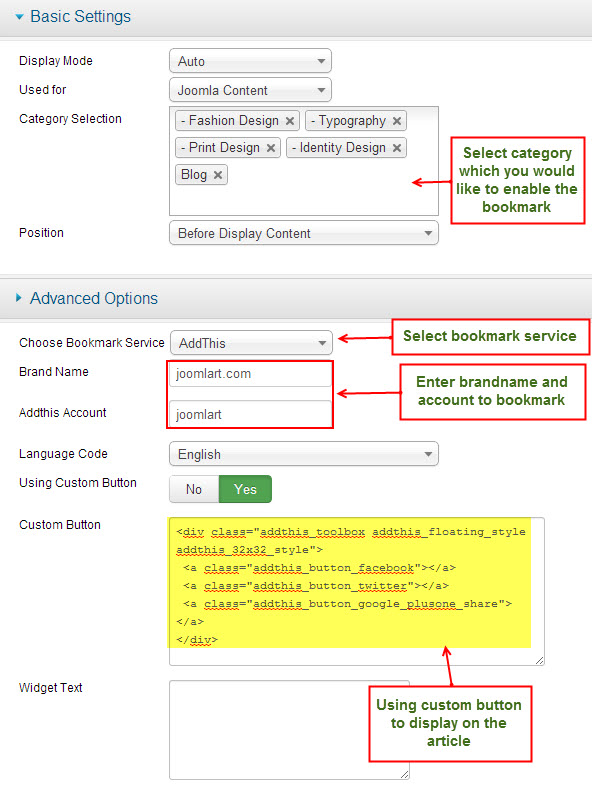
4. JA Bookmark Plugin
This plugin helps your visitors to promote your site and allows visitors to bookmark your pages easily with many popular services like: Facebook, Twitter, Pinterest ....
- Back-end Settings
- Front-end Appearance

You can add more share buttons for your social media profiles on Facebook, Twitter, and other popular social networks by getting the code via www.addthis.com site.

For more detail, please check the documentation of the module.
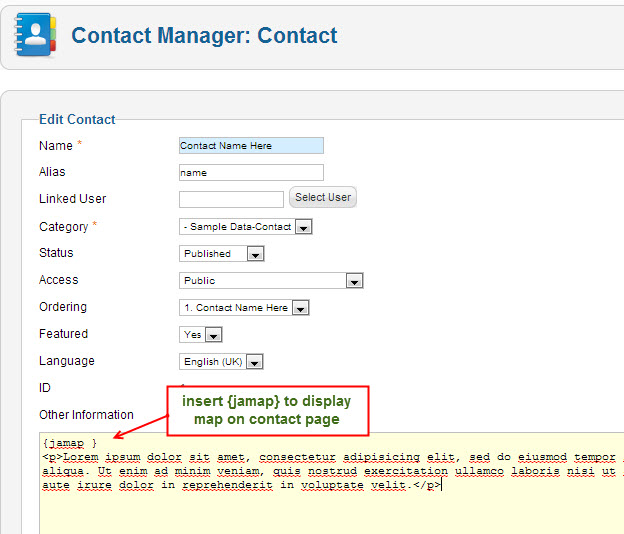
View Detail Documentation5. JA Google Map Plugin
- Back-end Settings
- Front-end Appearance
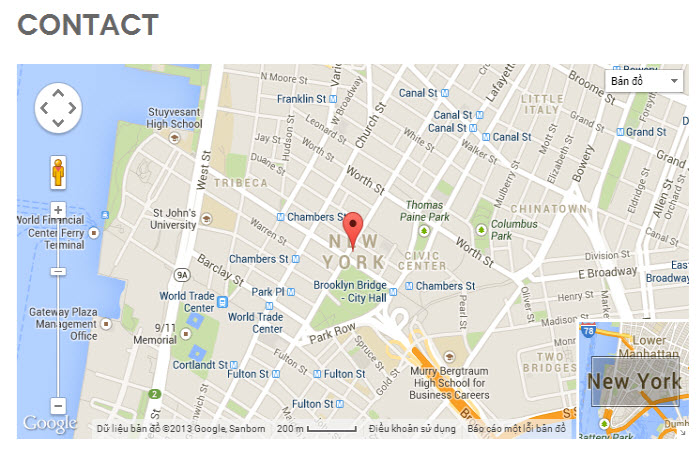
To display jamap on contact page, please go to Components >> Contacts >> Contact Name Here: Add {jamap} tag into the Other information as below:


6. Banner module
There are 3 Banner Modules used in the template:6.1 Adv1
Module Position : home-1 Module Suffix : grid-1x1 grid-pos-2
To display as Demo site, please follow step by step as below:
Step 1: Create New Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create New Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create New Banner module
Back-end SettingsFront-end Appearance

6.2 Adv2
Module Position : home-1 Module Suffix : grid-1x1 grid-pos-3
To display as Demo site, please follow step by step as below:
Step 1: Create New Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create New Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create New Banner module
Back-end SettingsFront-end Appearance

6.3 Adv3
Module Position : sidebar-2 Module Suffix : no-padding
To display as Demo site, please follow step by step as below:
Step 1: Create New Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create New Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create New Banner module
Back-end SettingsFront-end Appearance

7. Article Categories module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : sidebar-2 Module Suffix : Not Used

8. Footer module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : footer Module Suffix : Not Used

9. Language Switcher module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : position-1 Module Suffix : Not Used

10. Login Form module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : sidebar-2 Module Suffix : Not Used

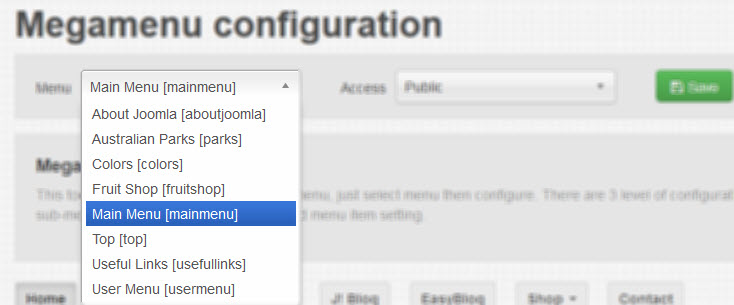
11. Menu module
11.1 Top Menu module
To display as Demo site, please follow step by step as below:
Step 1: Create "Top" menu
Go to: Administrator >> Menus >> Menu Manager >> Add New Menu: Top. Then go to Administrator >> Menus >> Top >> Add New Menu Items for the Menu.

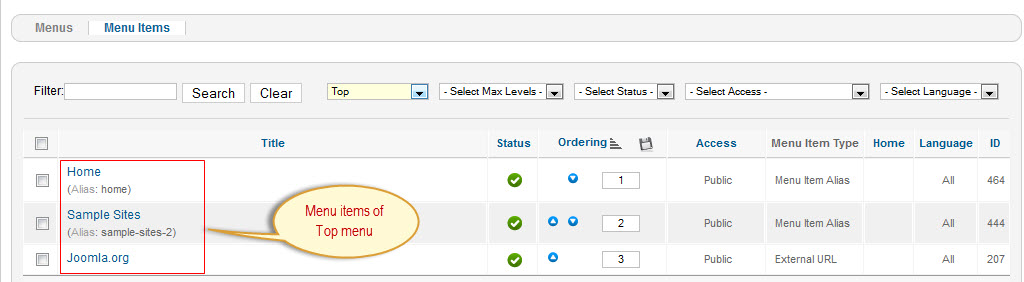
Back-end setting for the menu items
Step 2: Create new "Top" module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Go to Administrator >> Module Manager >> Add new Menu Module
Module position : position-1 Module Suffix : Not Used

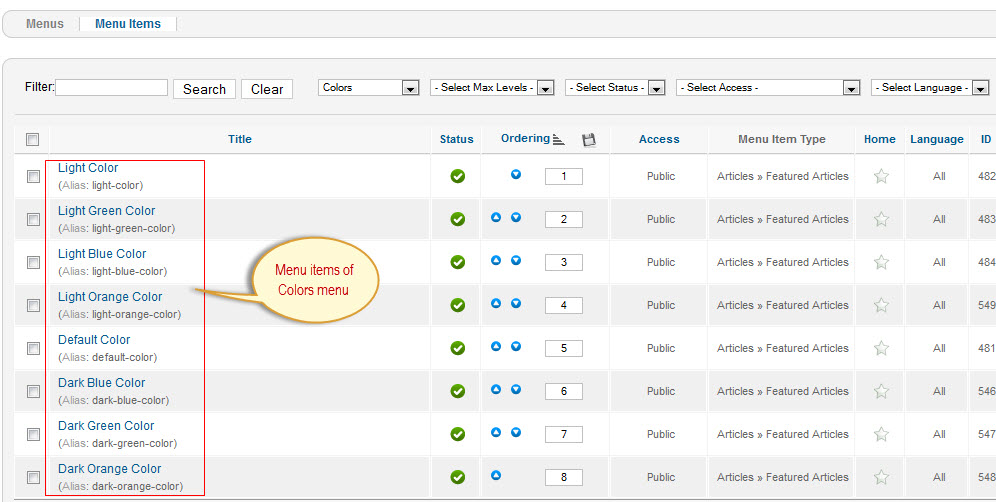
11.2 Colors Menu module
Step 1: Create "info" menu and create menu items under the menu

Step 2: Create new "JA Fixel's Colors" module
Module position : position-2 Module Suffix : Not Used

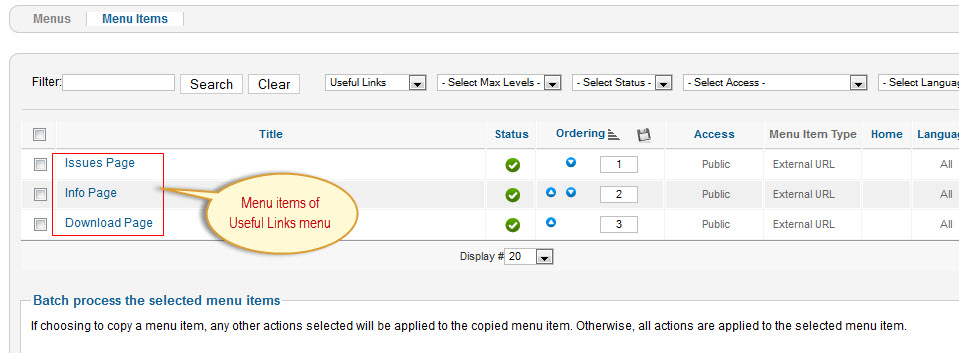
11.3 Useful Links Menu module
Step 1: Create "Useful Links" menu and create menu items under the menu

Step 2: Create new "Useful Links" module
Module position : position-3 Module Suffix : Not Used

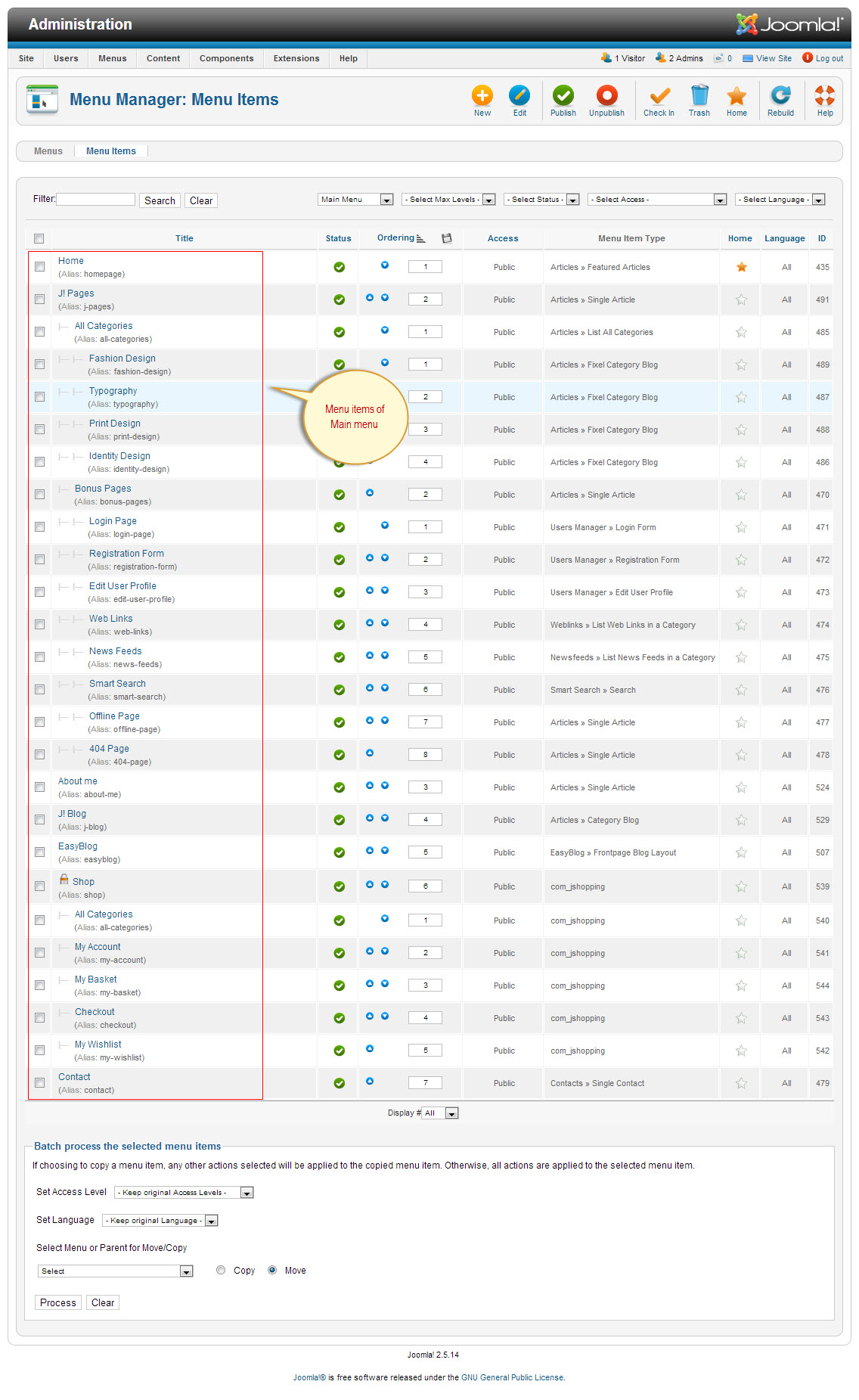
11.4 Menu Example Menu module
Step 1: Create "Main Menu" menu and create menu items under the menu

Step 2: Create new "Menu Example" module
Module position : sidebar-2 Module Suffix : Not Used

12. Search module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : position-5 Module Suffix : Not Used

13. Who's Online module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Module position : sidebar-2 Module Suffix : blue

14. Tag Cloud module
This module is Joomla default module 3.x, that means when you install Joomla fresh, this module is ready to use.
Module position : position-4 Module Suffix : NOT USED

IV. Custom HTML Modules
1. Social Link JoomShopping
Module position : bookmark-JooomShopping Module Suffix : NOT USED
<!-- AddThis Follow BEGIN --> <div class="addthis_toolbox addthis_floating_style addthis_32x32_style"> <a class="addthis_button_facebook"></a> <a class="addthis_button_twitter"></a> <a class="addthis_button_google_plusone_share"></a> </div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-51fbcd3a05926764"></script> <!-- AddThis Follow END -->
You can add more follow buttons for your social media profiles on Facebook, Twitter, and other popular social networks by getting the code via www.addthis.com site.
- Back-end Settings
- Front-end Appearance

2. Google plus
Module position : home-1 Module Suffix : grid1x1 grid-pos-10
Custom Output
<div class="google-plus"><!-- Place this tag in your head or just before your close body tag. --> <!-- Place this tag where you want the share button to render. --> <div class="g-plus" data-action="share" data-annotation="bubble" data-height="24" data-href="http://www.joomlart.com"> </div> </div>

4. Tag Cloud
Module position : position-4 Module Suffix : grid1x1 grid-pos-3 blue
Custom Output
<div class="tagssimilar"> <ul class="tags-list"> <li><a href="#">design</a></li> <li><a href="#">print</a></li> <li><a href="#">typo</a></li> <li><a href="#">web</a></li> <li><a href="#">news</a></li> <li><a href="#">blog</a></li> <li><a href="#">style</a></li> <li><a href="#">random</a></li> <li><a href="#">link</a></li> <li><a href="#">email</a></li> <li><a href="#">content</a></li> <li><a href="#">video</a></li> <li><a href="#">photo</a></li> <li><a href="#">gallery</a></li> </ul> </div>

5. Search
Module position : position-5 Module Suffix : NOT USED
Custom Output
<p>Lorem ipsum dolor sit amet consectetuer congue.</p>

6. About Fixel
Module position : sidebar-2 Module Suffix : grid-normal highlight
Custom Output
<p>Ipsum nulla semper et tellus ut risus dolor Sed amet tincidunt. Sed vestibulum felis vitae pretium Nam scelerisque leo aliquet est laoreet. Tempus lacus Phasellus eu vestibulum ipsum.</p>

7. Social Link
Module position : social-link Module Suffix : NOT USED
<!-- AddThis Follow BEGIN --> <div class="addthis_toolbox addthis_32x32_style addthis_default_style"> <a class="addthis_button_facebook_follow" addthis:userid="joomlart"></a> <a class="addthis_button_twitter_follow" addthis:userid="joomlart"></a> <a class="addthis_button_instagram_follow" addthis:userid="joomlart"></a> <a class="addthis_button_youtube_follow" addthis:userid="joomlart"></a> </div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-51fbcd3a05926764"></script> <!-- AddThis Follow END -->
You can add more follow buttons for your social media profiles on Facebook, Twitter, and other popular social networks by getting the code via www.addthis.com site.
- Back-end Settings
- Front-end Appearance

Third Party Extensions Configuration
1. JoomShoppping Component
1.1 Installing and Configuring JoomShopping Component
If you are new to this Joomla! component, please read this guide.
JoomShopping component is a third party extension, thus you need to download it from Joomla Extensions .
- Step 1: Install JoomShopping component
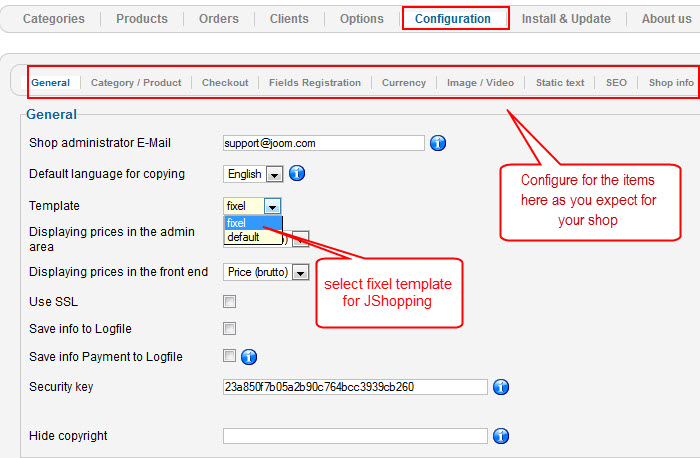
- Step 2: Download JA Fixel theme for Jshopping
- Step 3: Extract zip file and upload folder Components to your Joomla_site_path. It is right, if you see folder fixel in Joomla_site_path/components/com_jshopping/templates.
- Step 4: Go to admin site >> Components >> JoomShopping >> Configuration >> General tab >> Choose fixel and set parameter for your site
1.1.1 Reference
1.1.2 Component Configuration
After installing the component successfully, you need to configure the component as you expect for your shop. If you have trouble, back to the Reference section where you can find the link to the support center and get support or find the answer for your trouble because you may have trouble that many others also have. Remember to select fixel template for JoomShopping as the default style.

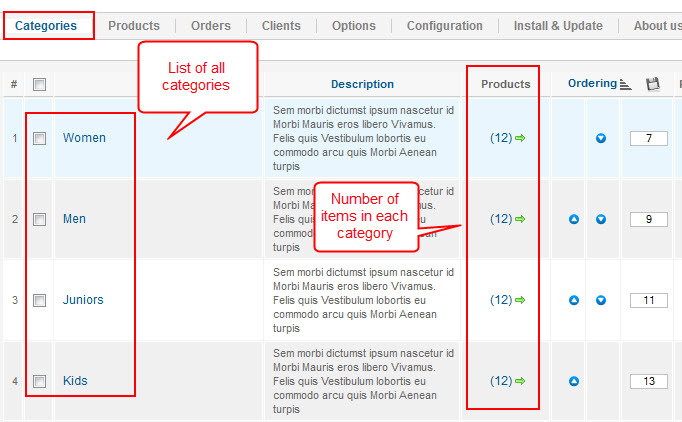
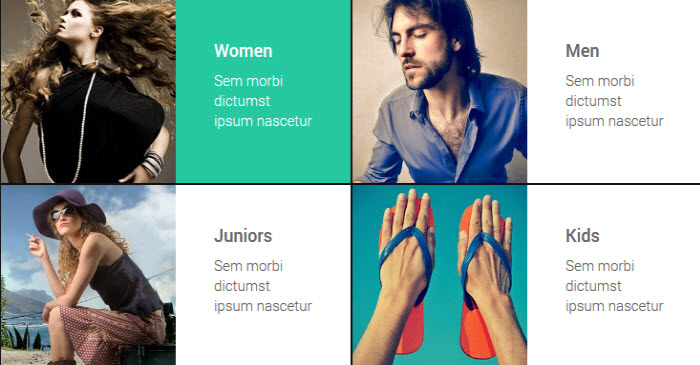
1.1.3 Category Configuration
It is easy to create a new category, from the backend panel of JoomShopping component, navigate to the Categories section and click on New button on the top right corner.


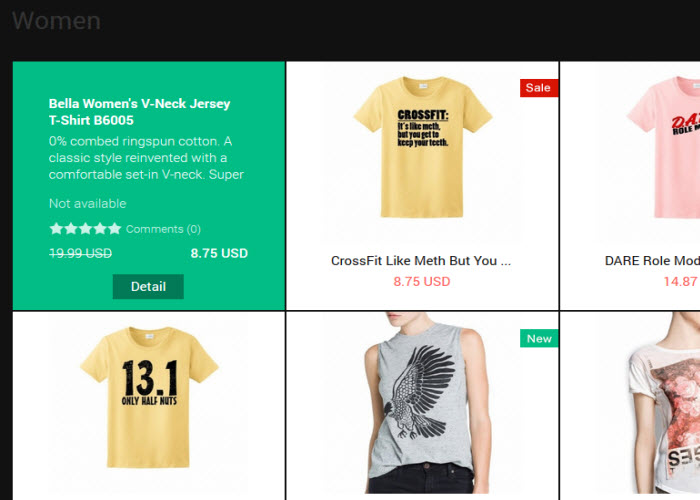
1.1.4 Product Configuration
When you create new products, remember to assign category for it so that it will be displayed in front-end and you also manage your products easier. To create new products, access the Products section from the back-end of the component then click on the New button on the top right corner.

1.2 Configurations for JoomShopping Modules as on our Demo
1.2.1 JoomShopping Cart module
Module position : mycart Module Suffix : NOT USED

1.2.2 JoomShopping Categories module
Module position : sidebar-2 Module Suffix : NOT USED

1.2.3 JoomShopping Last Products module
Module position : sidebar-2 Module Suffix : NOT USED

1.2.4 JoomShopping Login module
Module position : sidebar-2 Module Suffix : NOT USED

1.2.5 JoomShopping Top Rating module
Module position : sidebar-2 Module Suffix : NOT USED

2. EasyBlog Component
2.1 Installing Easyblog component
If you are new to this Joomla! component, please read this guide
Easyblog component is a commercial product, thus you need to purchase it from Joomla Extensions . This component is built in the template for demo purpose only.
- Step 1: Install Easyblog component
- Step 2: Download JA Fixel theme for Easyblog
- Step 3: Extract zip file and upload folder Components to your Joomla_site_path. It is right, if you see folder ja_fixel in Joomla_site_path/components/com_easyblog/themes.
- Step 4: Go to admin site >> Components >> Easyblog >> Themes >> choose ja_fixel and set parameter for your site
2.2 Configuring Easyblog component
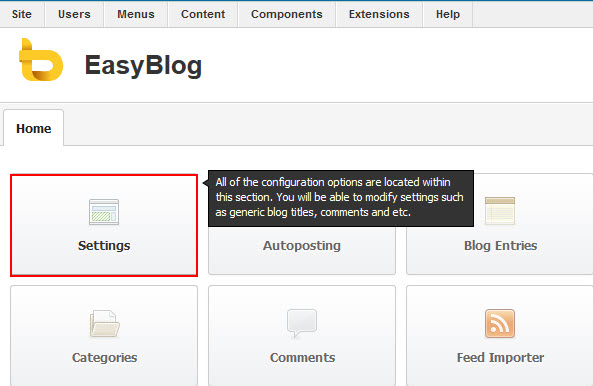
2.2.1 Component Settings
After installing the component successfully, you need to configure the component as you expect. Go to Administrator >> Components >> Easyblog >> Settings , all of configurations options are located within this section.

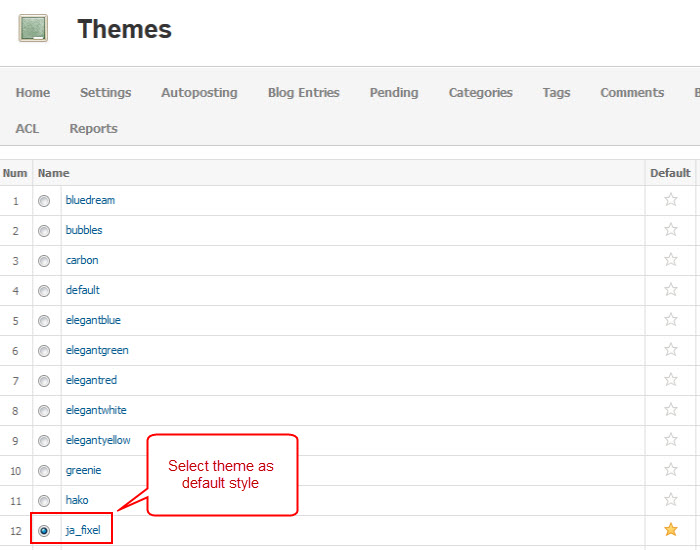
2.2.2 Themes Settings
Go to Administrator >> Components >> Easyblog >> Themes
Select ja_fixel theme for Easyblog as the default style to display as our demo site

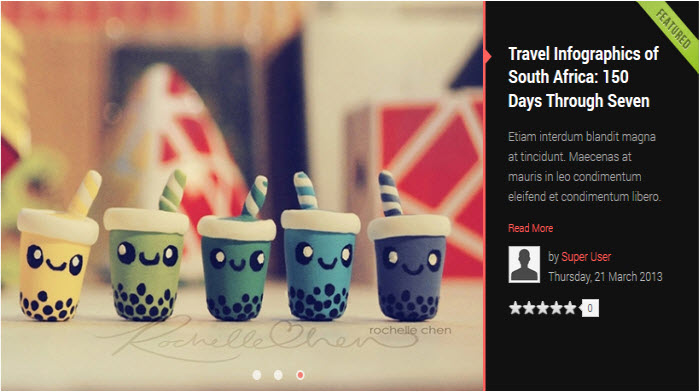
2.2.3 How to create featured slide on Easyblog page
To create slide on easyblog page, you must set featured for blog entries which you want to display on the slide.
Go to Administrator >> Components >> Easyblog >> Blog Entries

2.3 Configurations for Easyblog Modules as on our Demo
2.3.1 Blog Categories module
Module position : sidebar-2 Module Suffix : NOT USED

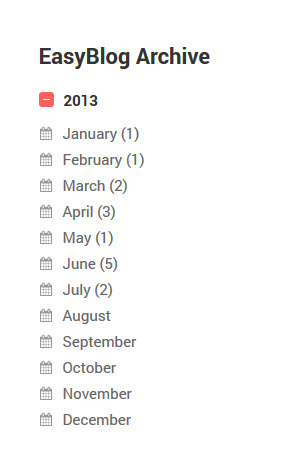
2.3.2 EasyBlog Archive module
Module position : sidebar-2 Module Suffix : NOT USED

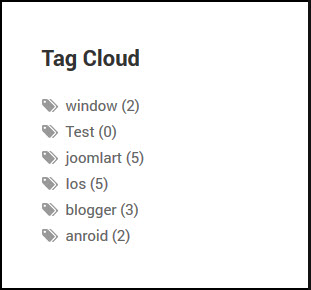
2.3.3 Tag Cloud module
Module position : sidebar-2 Module Suffix : NOT USED

Template Customization
1. Template Override
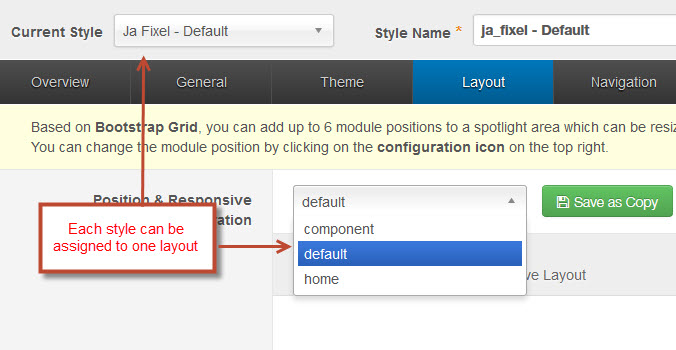
In summary, to override template, you clone a style then edit as you wish. After all, assign the cloned style to specific menus. The assigned menus will override the same menus in the default style.
Each style can be configured to use one theme and one layout so in one website, you can have menus with different themes and layouts.
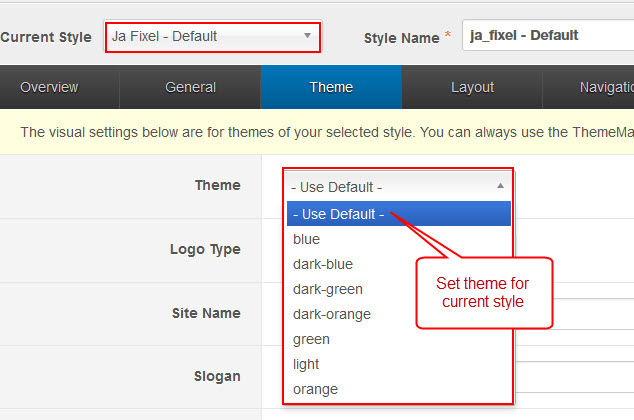
2. Themes Settings
JA Fixel supports up to 9 themes, the themes are available when you install the JA Fixel template.

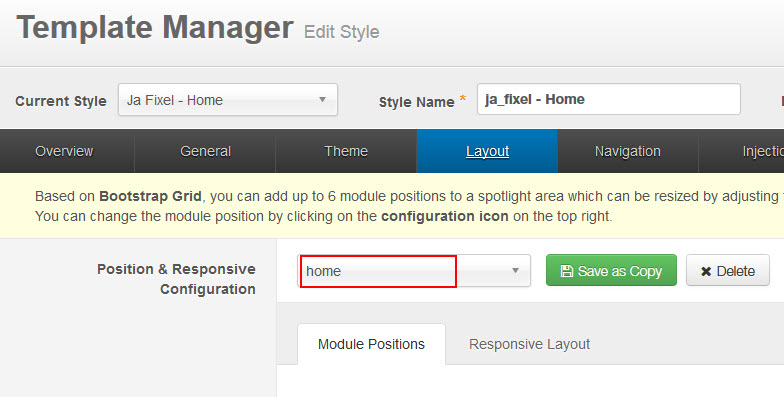
3. Layout Settings
JA Fixel supports 3 layouts:

As you can see on our Demo, some pages use multiple grids layout . For example Home page, Sub Categories page, Shopping page, these pages use Home layout.


The following video tutorials will show you how to work with Layouts: Configure and Customize.
Layout Configuration
T3 comes with ease of layout customization. The visual layout configuration is easier than ever before.
Layout Customization
The video tutorial guides you on how to customize the layouts, add new layout, and customize blocks in a layout.
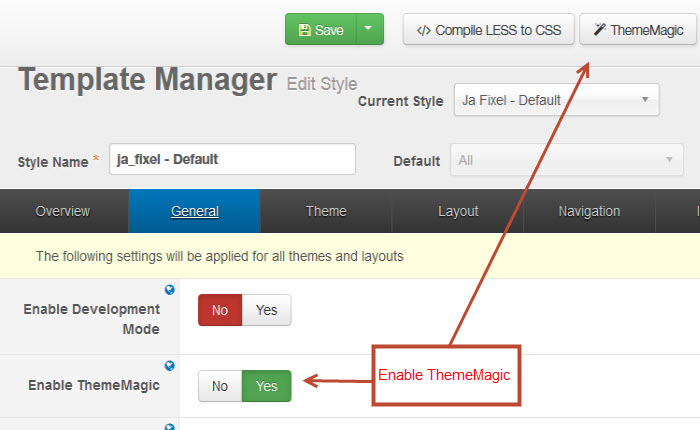
4. ThemeMagic Settings
JA Fixel is developed with T3 so you can customize themes with ThemeMagic.
To customize themes with the feature, firstly, you have to enable the option.

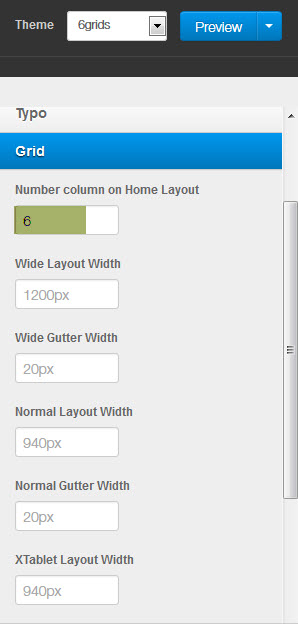
In the setting panel, you can customize all the themes. The left panel is the setting area while the right panel is your site front-end. Each time you change settings, click on "Preview" button to view the change in front-end on the right panel.
As you know, this template supports style for 4 columns as our demo but you can customize number of columns on Home layout in ThemeMagic.

Please check the image below after customizing.
The following video tutorials will show you how to customize themes and customize ThemeMagic.
ThemeMagic Customization
After watching the tutorial, you can be able to customize your theme quickly using ThemeMagic as well as know how to add new group and parameters to ThemeMagic.
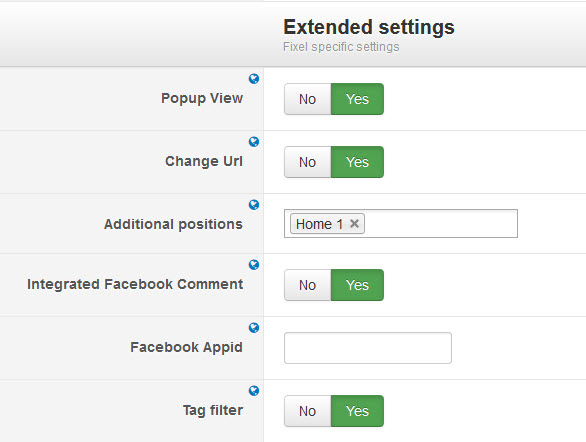
5. Extended Settings
JA Fixel template uses some specific settings as below:
Go to Administrator --> Extensions --> Template Manager --> JA Fixel Template --> General tab

Besides, JA Fixel template supports infinity pagination, it allows to use infinity button instead of classic pagination.
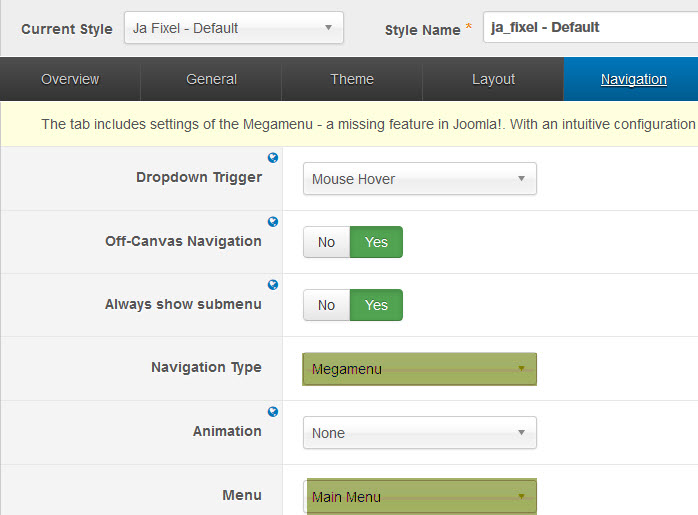
Go to Administrator --> Extensions --> Template Manager --> JA Fixel Template --> Navigation tab

6. Content Type Settings
As you can see our demo, Homepage displays multiple content types and grid type in each article. To do that, please follow steps as below:
Go to Administrator--> Content --> Article Manager --> Add New Article
6.1 Gallery type

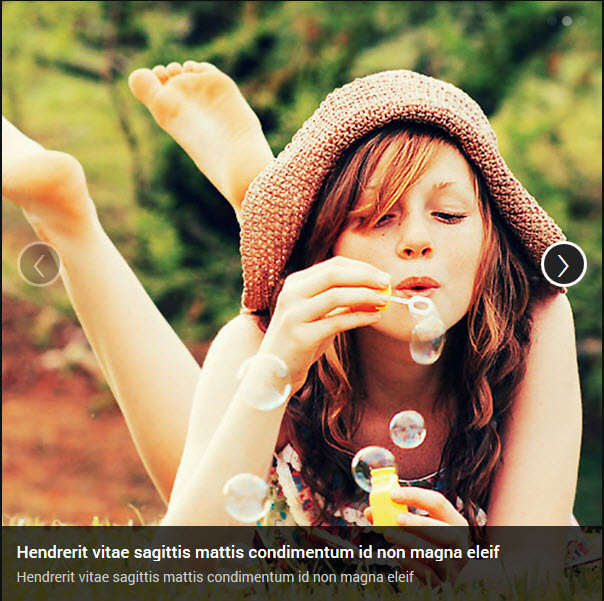
6.2 Image type

Note: Content animation works only for image content type.
6.3 Text type

6.4 Video type

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.