Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
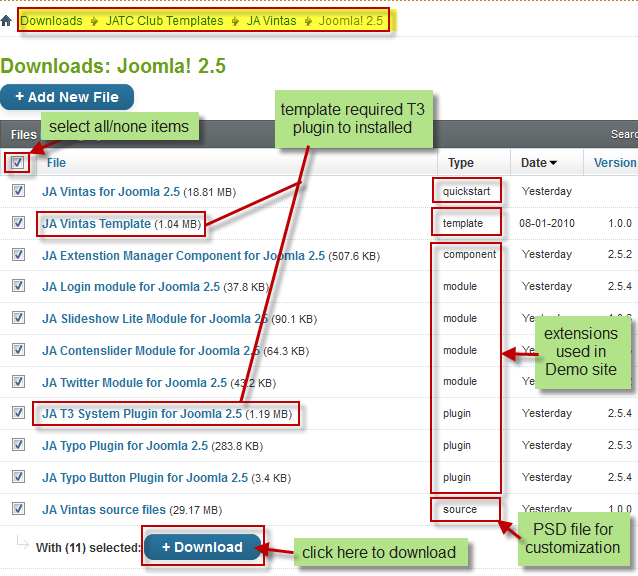
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your existing live-site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla
- Installing T3v2 Framework Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- Third Party Extensions Configuration
System requirement
JA Vintas is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install the Template
- Install the template that you download in your Joomla 2.5 system.
- We'll be installing JA Vintas template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and Joomla 3 system.
Detail documentationTemplate Configuration:
We'll be installing JA Vintas template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses K2 and Virtuemart component. For Virtuemart, it's a commercial extension so you have to buy and install to your site then add our virtuemart package to you site.
If you are new to Joomla installation procedure, please check the following documentation.
Detail documentationKnow your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA Vintas Template Demo :
- JA Login Module
- JA Contentslider Module
- JA Slideshow lite Module
- JA Twitter Module
- JA Typo Plugin
- JA Typo Button Plugin
Extensions Configuration
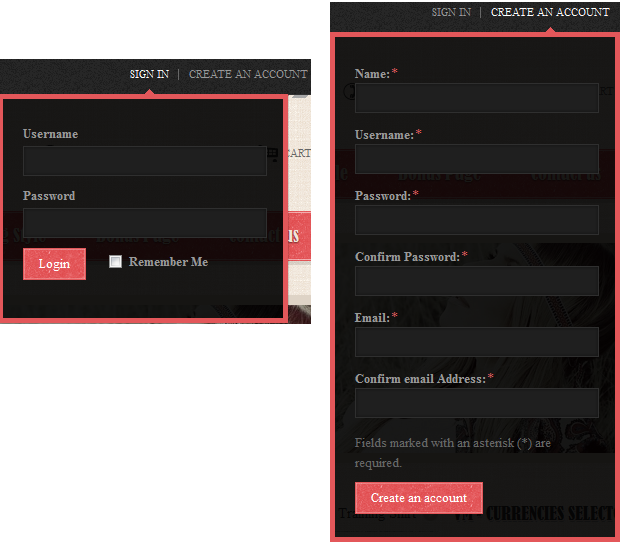
1. JA Login Module
Module Position : login Module Suffix : NO USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
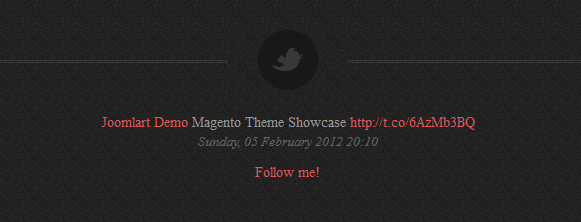
Detail documentation2. JA Twitter Module
Module Position : twitter Module Suffix : no-title mod_twitter
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation3. JA Content Slider Module
Module Position : banner Module Suffix : NO USED
- Back-end Settings
- Front-end Appearance

Important: JA Content Slider Module in Vintas have some cases needed to notice as below :
- Not support Show Tabs
- Slide Mode only supports Horizontal
For more detail, please check the documentation of the module.
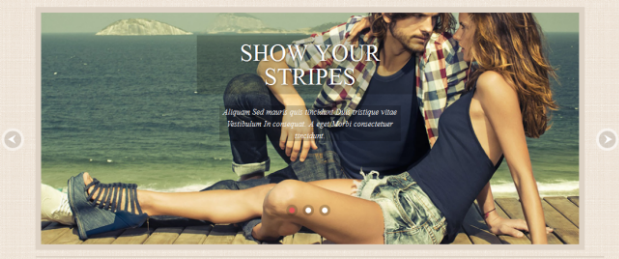
Detail documentation4. JA Slideshow Lite Module
Module Position : slideshow Module Suffix : NO USED
Slideshow's description: Add description for each slideshow item, the following is the sample code for description used in demo site.
HTML code:
[desc img="sl-1.jpg" url="#"] <h3>Show your stripes</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat. A eget Morbi consectetuer tincidunt.</p> [/desc] [desc img="sl-2.jpg" url="#"] <h3>Clear cut</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat.</p> [/desc] [desc img="sl-3.jpg" url="#"] <h3>Smart is beautiful</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat. A eget morbi consectetuer tincidunt.</p> [/desc]
- Back-end Settings
- Front-end Appearance

Important: JA Slideshow Lite Module in Vintas has some cases needed to notice below :
- Not support Slideshow type as Custom
- Support YES/NO show Thumbnail but not support Width & Height
- IE8 -9 Slideshow type only supports Fade & Slide
For more detail, please check the documentation of the module.
Detail documentation5. JA Typo and JA Typo Button Plugin
These plugins allow you to add a variety of typo to your article. After you install and enable 2 plugins, open article (in back-end) you want to enable the plugin then click on the JATypo button then select the typo type you want to add to the article.
Select typo style for articles

Front-end appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required to get a display like on demo.
1. Banner
Module Position : banner-top Module Suffix : NOT USED
<div class="custom-banner"><img src="/images/sampledata/ja_vintas/banner-1.jpg" border="0" alt="Sample banner" /> <div class="custom-text"> <p>Nulla elit urna neque donec elit sit ornare ut id. Laoreet amet elit ut gravida nam lorem elit neque.</p> </div> </div>
- Back-end Settings
- Front-end Appearance

2. All categories
Module Position : banner-top Module Suffix : NOT USED
<div class="custom-banner"><img src="/images/sampledata/ja_vintas/banner-1.jpg" border="0" alt="Sample banner" /> <div class="custom-text"> <p>Nulla elit urna neque donec elit sit ornare ut id. Laoreet amet elit ut gravida nam lorem elit neque.</p> </div> </div> <h3 class="title-hilite"><span>All categories</span></h3>
- Back-end Settings
- Front-end Appearance

3. Custom banner
Module Position : mega2 Module Suffix : NOT USED
<div style="margin-top: 25px;"><a href="#" title="Sample banner"><img src="/images/sampledata/ja_vintas/banner.jpg" border="0" alt="Sample banner" /></a></div>
- Back-end Settings
- Front-end Appearance

4. Hotline
Module Position : hotline Module Suffix : NOT USED
<div class="phone">Service client: <strong>(012) 345 6789</strong></div>
- Back-end Settings
- Front-end Appearance

5. Position 5
Module Position : position-5 Module Suffix : NOT USED
<p>Mauris Vestibulum tortor lorem Phasellus dapibus nisl dis ac ut cursus. Id quis tellus tortor dis nisl risus quam dui felis felis. Orci velit Nullam et risus euismod dolor aliquet Lorem consequat et. Metus tincidunt.</p>
- Back-end Settings
- Front-end Appearance

6. Position 7
Module Position : position-7 Module Suffix : _menu
<p>Mauris Vestibulum tortor lorem Phasellus dapibus nisl dis ac ut cursus. Id quis tellus tortor dis nisl risus quam dui felis felis. Orci velit Nullam et risus euismod dolor aliquet Lorem consequat et. Metus tincidunt.</p>
- Back-end Settings
- Front-end Appearance

7. About us
Module Position : position-5 Module Suffix : NOT USED
<p>Donec sed odio dui. Nulla itae elit libero, a pharetra augue. Nullam id dolor id ultricies ut. <a class="more-details" href="#">More detail ...</a></p>
- Back-end Settings
- Front-end Appearance

8. Social
Module Position : social Module Suffix : NOT USED
<div class="social"><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a> <a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a> <a class="ico-social ico-google" href="#" title="Google"><span>Google</span></a> <a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a></div>
- Back-end Settings
- Front-end Appearance

9. User 1
Module Position : user1 Module Suffix : NOT USED
<div class="border-image"><img src="/images/sampledata/ja_vintas/story-1.jpg" border="0" alt="Sample Image" /></div> <p class="img-content">Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

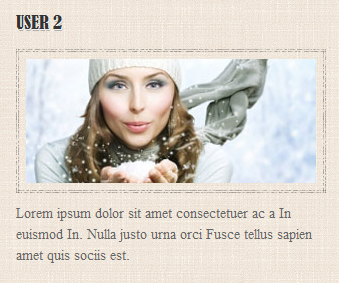
10. User 2
Module Position : user2 Module Suffix : _center
<div class="border-image"><img src="/images/sampledata/ja_vintas/story-2.jpg" border="0" alt="Sample Image" /></div> <p class="img-content">Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

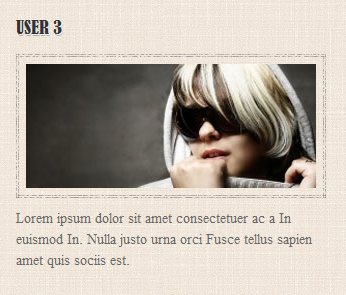
11. User 3
Module Position : user3 Module Suffix : NOT USED
<div class="border-image"><img src="/images/sampledata/ja_vintas/story-3.jpg" border="0" alt="Sample Image" /></div> <p class="img-content">Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

12. Location Store
Module Position : user4 Module Suffix : NOT USED
<p><span class="title-contact">Address store</span> Vestibulum sed et justo Vestibulum Vestibulum natoque orci porttitor Proin felis.</p> <ul class="contact-list"> <li class="telephone">+61-3-86271478</li> <li class="fax">+61-3-86271478</li> <li class="email"><a href="mailto:info@ja-vintas.com">info@ja-vintas.com</a></li> </ul>
- Back-end Settings
- Front-end Appearance

13. Customer services
Module Position : user5 Module Suffix : NOT USED
<ul class="useful-links"> <li><a href="#">Contact Us</a></li> <li><a href="#">Track Your Order</a></li> <li><a href="#">Shipping Information</a></li> <li><a href="#">Our Stores</a></li> <li><a href="#">Returns</a></li> <li><a href="#">Catalog Request</a></li> </ul>
- Back-end Settings
- Front-end Appearance

14. Top Events
Module Position : user6 Module Suffix : NOT USED
<ul class="list-events"> <li><span class="created">16.07.2012</span>Suspendisse in ipsum ut magna pharetra aliquet non sodales velit.</li> <li class="last"><span class="created">17.07.2012</span>Suspendisse in ipsum ut magna pharetra aliquet non sodales velit. Nam elit ligula elit sit ipsum netus.</li> </ul>
- Back-end Settings
- Front-end Appearance

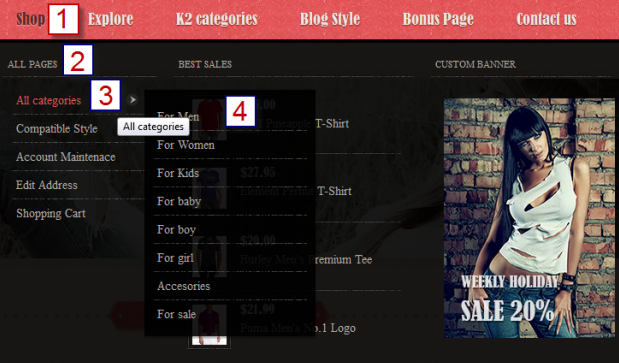
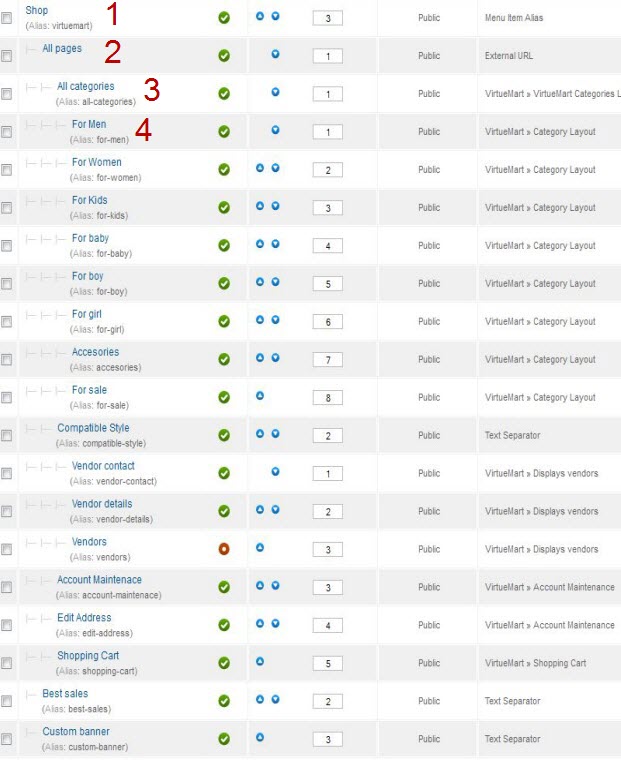
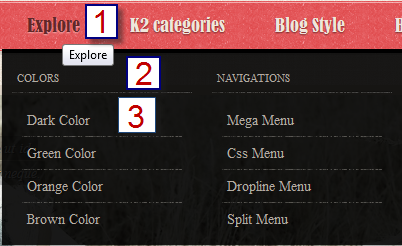
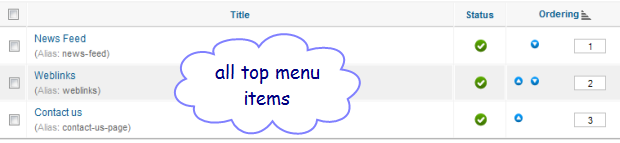
15. Top Menu Module
To display as Demo site, please follow step by step as below:
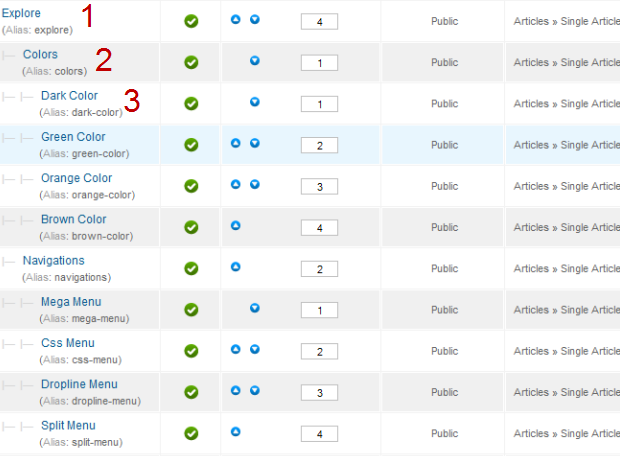
Step 1 Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type

Step 2 Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Module Position : top_menu Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

HTML Code:
<div class="local-map"><img src="/images/sampledata/ja_vintas/map.jpg" border="0" alt="Our head office" /></div> <p>Tincidunt tempor ut vitae et adipiscing justo magna interdum turpis et. Habitant mollis velit orci id augue urna orci purus lobortis Phasellus.<strong> The shop is open Monday-Friday from 8:30am - 5:30pm</strong> Nunc neque Duis id tempor sollicitudin Phasellus tempus Cum vel In.</p>
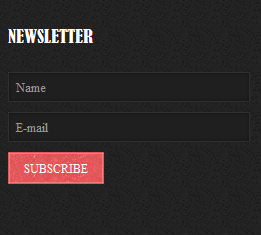
16. Newsletter Module
JA Vintas provides limited support for AcyMailing Component. The module has been styled to match the template concept.
Module Position : user7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Please note that you have to configure the Acymailing Component to get this module working.
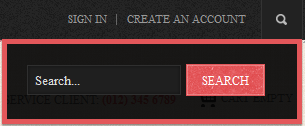
17. Search Module
Go to Module manager : Create new Module with module style is : Search
Module Position : search Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

18. Who's Online Module
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

19. Footer Module
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
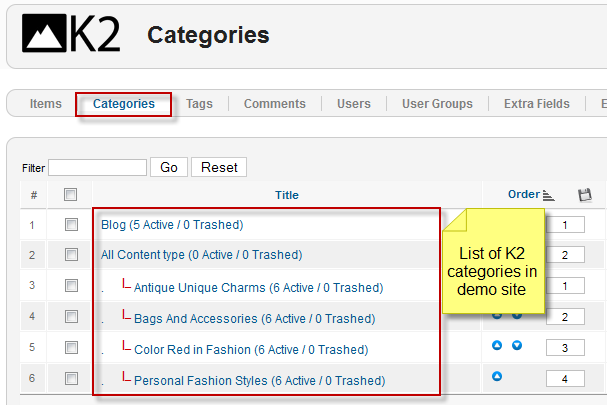
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Blog category
All Content Type category
Antique Unique Charms category
3. Configure for K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
3.1 K2 Users Module
Module Position : position-5 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 User Module
Module Position : position-5 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Comments Module
Module Position : position-5 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 K2 Tools Module
Module Position : position-5 Module suffix : _menu
- Back-end Settings
- Front-end Appearance

3.5 K2 Content Module
3.5.1 Latest Article
Module Position : position-5 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.2 Top Trends
Module Position : user1 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.3 Most read
Module Position : user2 Module suffix : _center
- Back-end Settings
- Front-end Appearance

3.5.4 Popular
Module Position : user3 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Virtuemart Configuration
1. Installation
If you are new to this Joomla component, please read this guide.
Virtuemart Installation Guide2. Configure Virtuemart component
2.1 Global Configuration:
Open Configuration page
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> Virtuemart >> Product Category and create Product & Category normally.
3. Configure Virtuemart Modules as on our Demo
3.1 VirtueMart Category Module
Module Position : position-5 Module suffix : _menu
- Back-end Settings
- Front-end Appearance

3.2 VirtueMart Currency Selector Module
Module Position : position-7 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 VirtueMart Products Module
3.3.1 Best sales
Module Position : mega1 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

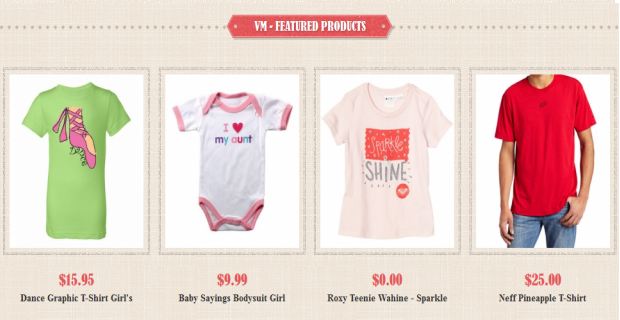
3.3.2 VM - Featured products
Module Position : vm-product Module suffix : title-hilite
- Back-end Settings
- Front-end Appearance

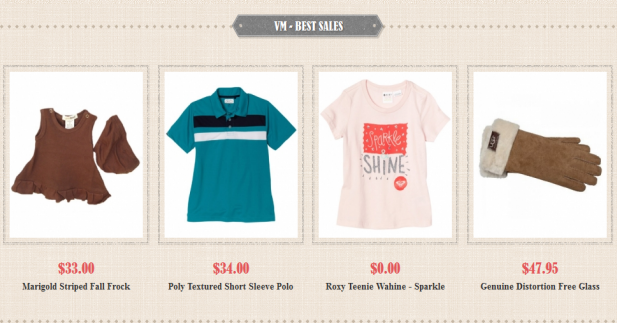
3.3.3 VM - Best Sales
Module Position : vm-product Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 VirtueMart Search Product Module
Module Position : position-7 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5 VirtueMart Shopping Cart Module
3.5.1 VM - Shopping cart 1
Module Position : position-5 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.2 VM - Shopping cart 2
Module Position : vm-cart Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Vintas comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on ...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.