Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
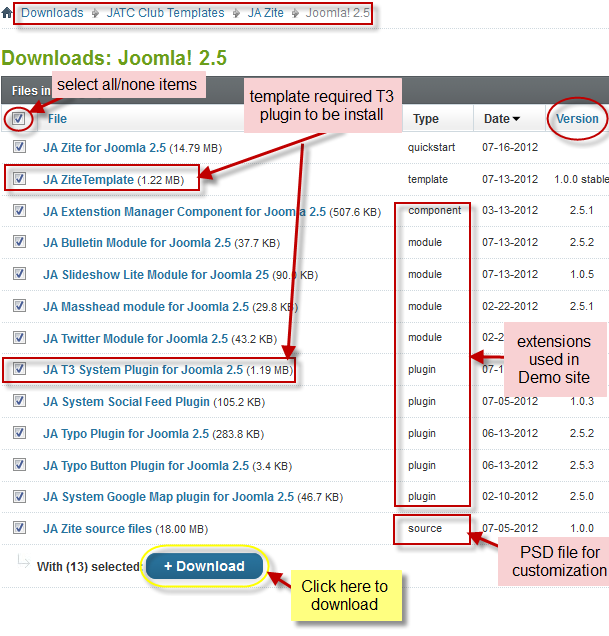
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your existing live-site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Install Template on your Joomla
- Install T3v2 Framework Plugin
- Install complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- Third Party Extensions Configuration
System requirement
JA Zite is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Zite template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
Detail documentationTemplate Configuration:
We'll be installing JA Zite template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Install complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Zite Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA Zite Template Demo:
- JA Slide Show Lite Module
- JA Bulletin Module
- JA Twitter Module
- JA Masshead Module
- JA Social Feed Plugin
- JA Typo Plugin
- JA Typobutton Plugin
- JA System Google Map Plugin
- JA T3 framework 2.0 Plugin
- JA Extension Manager Component
We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Extensions Configuration
1. JA SlideShow Lite Module
- Module Position: slideshow
- Module Suffix: NOT USED
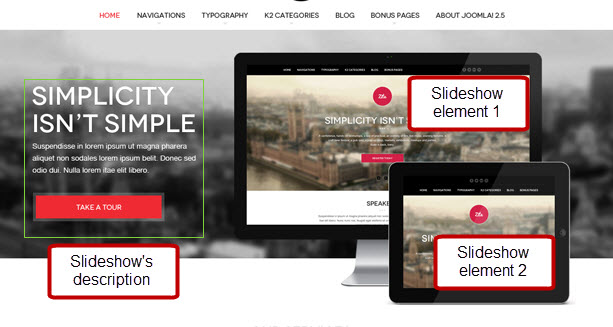
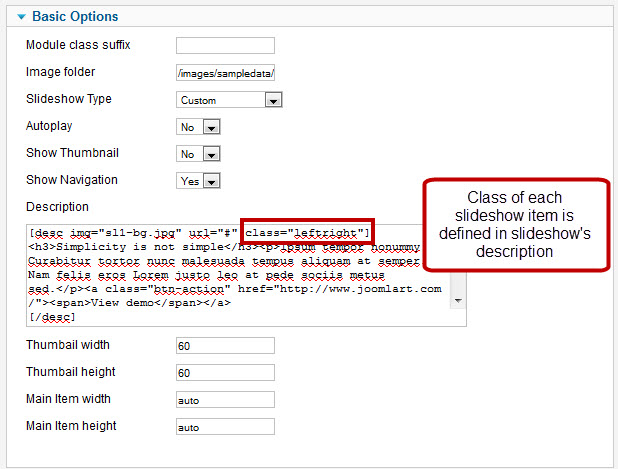
JA Slideshow Lite module is developed for JA Zite template. The slideshow item has 4 elements: Main image, slideshow's description, slideshow element 1, slideshow element 2.
- Back-end Settings
- Front-end Appearance

How to configure module and how the module works:
- Slideshow's description: Add description for each slideshow item, the following is the sample code for description used on demo site.
- [desc img="sl1-bg.jpg" url="#" class="rupup"]
- <h3>Simplicity is not simple</h3><p>Ipsum tempor nonummy Curabitur tortor nunc malesuada tempus aliquam at semper. </p><a class="btn-action" href="http://www.joomlart.com/"><span>View demo</span></a>
- [/desc]
- [desc img="sl2-bg.jpg" url="#" class="leftright"]
- <h3>JA Elastica</h3><p>First responsive template and is completely free licensed under GNU/GPL V3.</p><a class="btn-action" href="http://www.joomlart.com/"><span>View demo</span></a>
- [/desc]
- [desc img="sl3-bg.jpg" url="#" class="rupdown"]
- <h3>JA Puresite</h3><p>Glad to release another Responsive joomla template - JA Puresite. We had earlier released JA Elastica</p><a class="btn-action" href="http://www.joomlart.com/"><span>View demo</span></a>
- [/desc]
- [desc img="sl4-bg.jpg" url="#" class="downdown"]
- <h3>JA Lens</h3><p>JA Lens has added style support for K2 Component and Acymailing component</p><a class="btn-action" href="http://www.joomlart.com/"><span>View demo</span></a>
- [/desc]

The supported class including:
- rupdown
- rupup
- leftleft
- rightright
- downdown
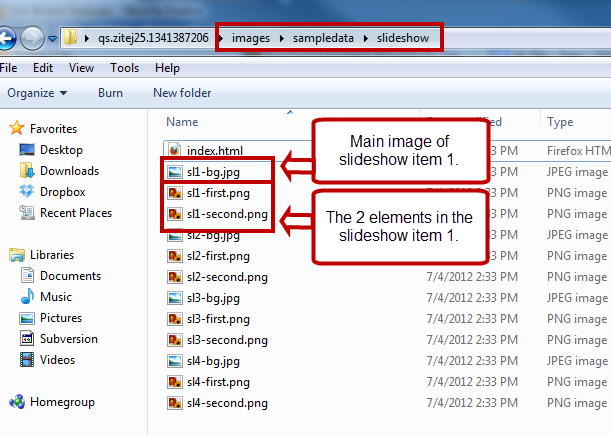
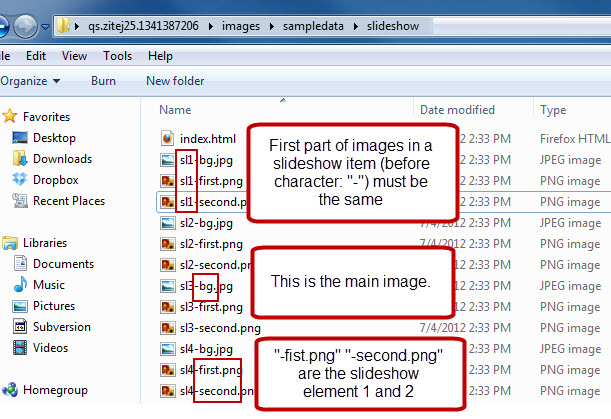
Slideshow's Images: There are 3 images in a slideshow item, we call it: main image, slideshow element 1 and slideshow element 2. All the images are stored in the folder that is defined in the back-end of the module.

How to name slideshow images: You have to name the images with right format so that the module can get right images to display in each slideshow item. We suggest you to name images as we do on the demo site (in the image below). For example, for the slideshow item 1, the image: sl1-bg.jpg is the main image, sl1-first.png is the slideshow element 1, sl1-second.png is the slideshow element 2.

- Not support Slideshow type as Custom
- In Thumbnail settings, select Yes, thumbnail image will turn into cycle
- IE8 -9 & Opera : Slideshow type only supports Fade & Slide
For more detail, please check the documentation of the module.
Detail documentation2. JA Bulletin Module
- Module Position: user6
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

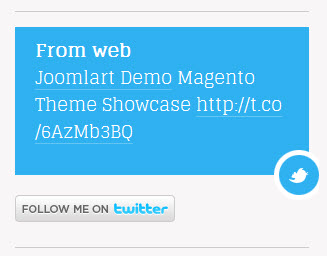
3. JA Twitter Module
- Module Position: position-5
- Module Suffix: twitter
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
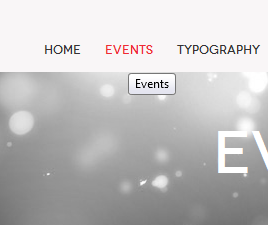
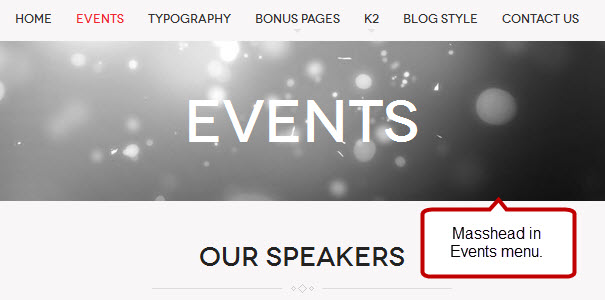
Detail documentation4. JA Masshead Module
- Module Position: masshead
- Module Suffix: NOT USED
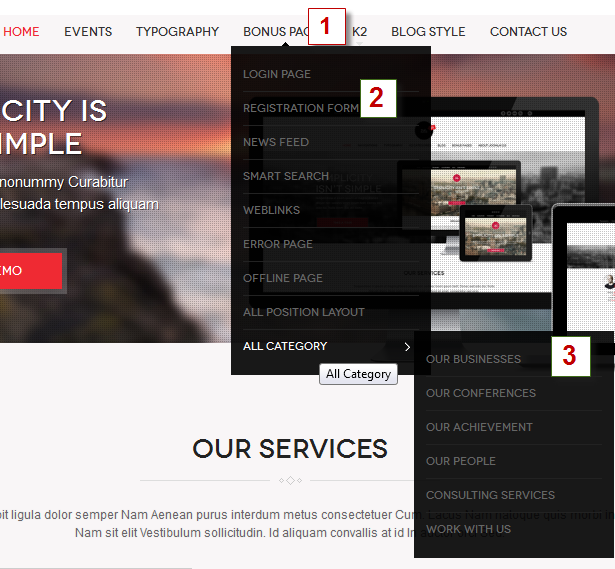
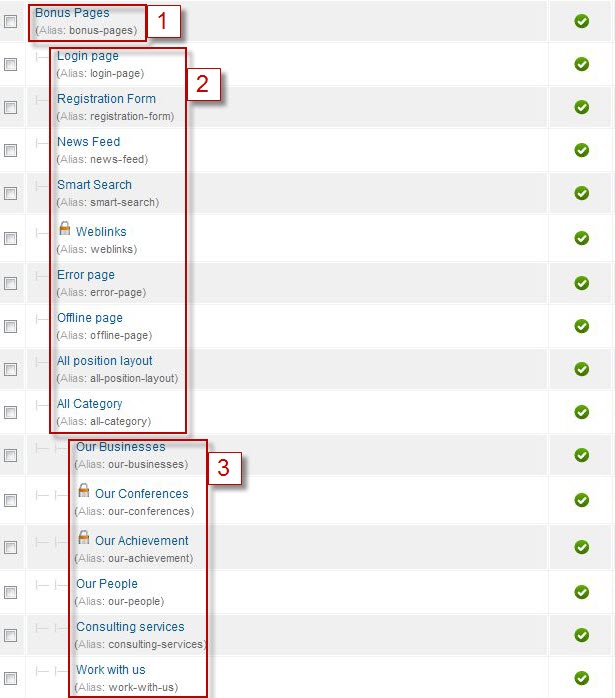
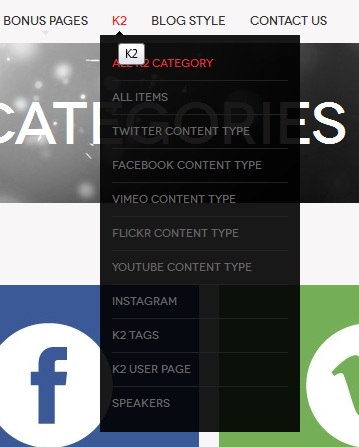
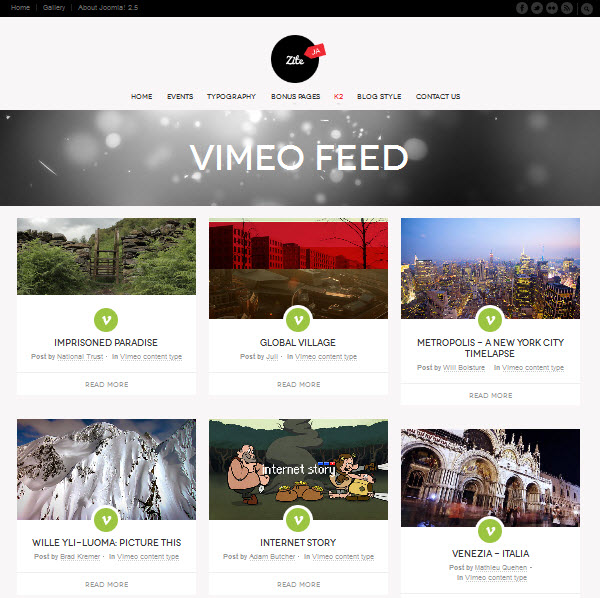
- [Masshead Itemid="529" title="Events" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="531" title="Schedule" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="532" title="Speakers" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="491" title="Typography" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="493" title="Bonus pages" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="233" title="Login page" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="294" title="News Feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="290" title="Smart Search" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="438" title="Weblinks" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="438" title="Weblinks" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="503" title="Error page" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="504" title="Offline page" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="492" title="About K2" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="494" title="K2 Component" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="496" title="K2 All categories" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="497" title="Twitter feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="498" title="Facebook feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="499" title="Vimeo feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="501" title="Flickr feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="502" title="Youtube feed" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="507" title="Instagram" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="495" title="Our blog" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="524" title="K2 Tags" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="526" title="User Page" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="255" title="Search Page" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="406" title="Username Reminder" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="201" title="Your Profile" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="409" title="Password Reset" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="530" title="Registration Form" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="403" title="User Profile" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="404" title="Edit User Profile" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="439" title="Contact us" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="506" title="All Category" background="images/sampledata/ja_zite/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="508" title="Our Businesses" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="509" title="Our Conferences" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="510" title="Our Achievement" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="511" title="Our People" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="512" title="Consulting services" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="513" title="Work with us" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="523" title="All position layout" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="551" title="Demo contents" background="images/sampledata/ja_zite/masshead/mh-2.jpg"][/Masshead]

For more detail, please check the documentation of the module.
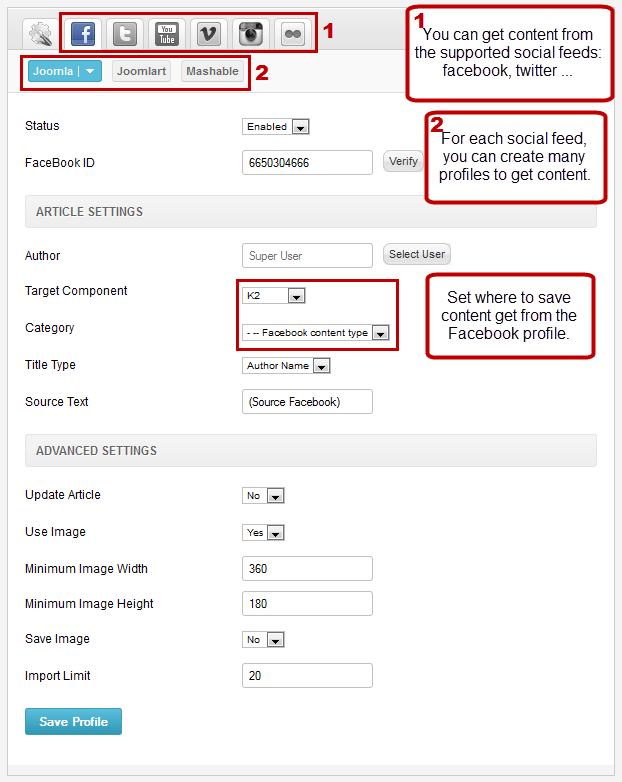
Detail documentation5. JA Social Feed Plugin
- Module Position: content-mass-top
- Module Suffix: NOT USED
Back-end Settings

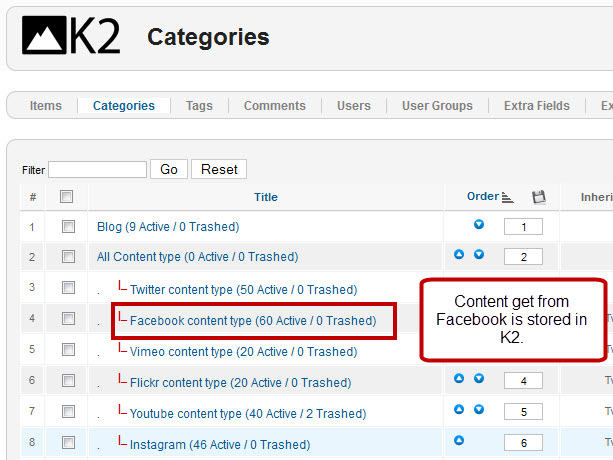
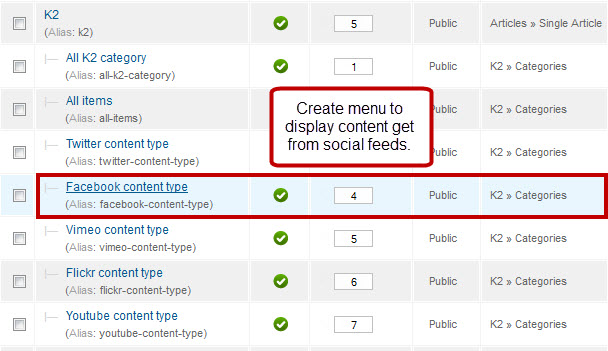
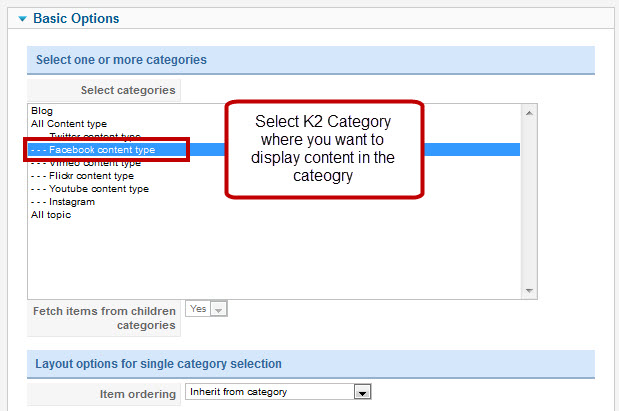
When content get from social feeds, it is stored as Joomla article or K2 item.

After that, you create menu to display the items to front-end. The menu type K2 >>> Categories.



For more detail, please check the documentation of the module.
Detail documentation6. JA Google Map Plugin
- Back-end Settings
- Front-end Appearance

7. JA Typo and JA Typo Button Plugin
This plugin allows you to add a variety of typo to your article. Once it is installed, you should enable the plugin in order to use it. Once you open the article you would like to add the typo to (in the back-end), you'll see the JA Typo button next to the Read more button. Click on this JA Typo button and then select the typo type as you wish.
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required to get a display like on demo.
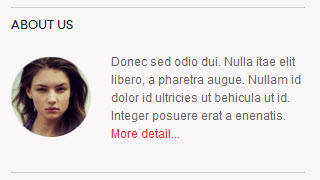
1. About Us
- Module position: position-5
- Module Suffix : NOT USED
- <p><img class="img-author" src="images/sampledata/ja_zite/author.jpg" border="0" alt="Author" align="left" /> Donec sed odio dui. Nulla itae elit libero, a pharetra augue. Nullam id dolor id ultricies ut behicula ut id. Integer posuere erat a enenatis. <a class="More detail" href="#">More detail...</a></p>
- Back-end Settings
- Front-end Appearance

2. Position 5
- Module position: position-5
- Module Suffix : NOT USED
- <p>Mauris Vestibulum tortor lorem Phasellus dapibus nisl dis ac ut cursus. Id quis tellus tortor dis nisl risus quam dui felis felis. Orci velit Nullam et risus euismod dolor aliquet Lorem consequat et. Metus tincidunt.</p>
- Back-end Settings
- Front-end Appearance

3. Position 7
- Module position: position-7
- Module Suffix : NOT USED
- <p>Mauris Vestibulum tortor lorem Phasellus dapibus nisl dis ac ut cursus. Id quis tellus tortor dis nisl risus quam dui felis felis. Orci velit Nullam et risus euismod dolor aliquet Lorem consequat et. Metus tincidunt.</p>
- Back-end Settings
- Front-end Appearance

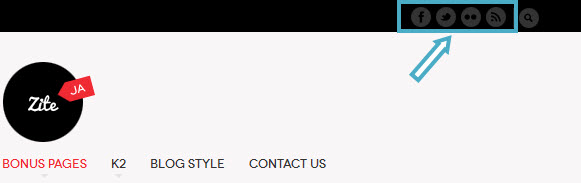
4. Social
- Module position: social
- Module Suffix : NOT USED
- <p>Mauris<div class="social"><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a> <a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a> <a class="ico-social ico-linker" href="#" title="Linker"><span>Linker</span></a> <a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a></div> Vestibulum tortor lorem Phasellus dapibus nisl dis ac ut cursus. Id quis tellus tortor dis nisl risus quam dui felis felis. Orci velit Nullam et risus euismod dolor aliquet Lorem consequat et. Metus tincidunt.</p>
- Back-end Settings
- Front-end Appearance

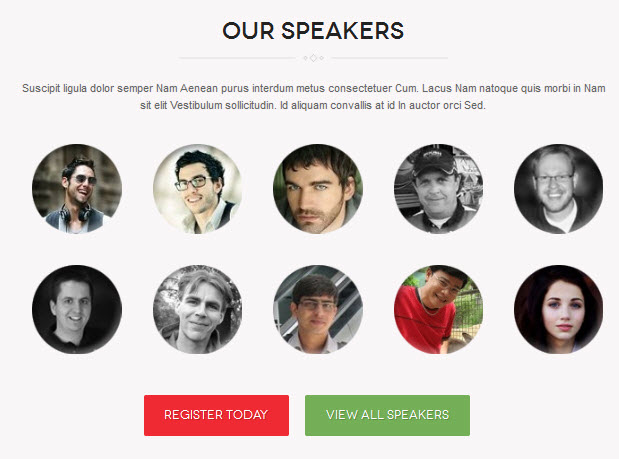
5. Our speakers
- Module position: user1
- Module Suffix : NOT USED
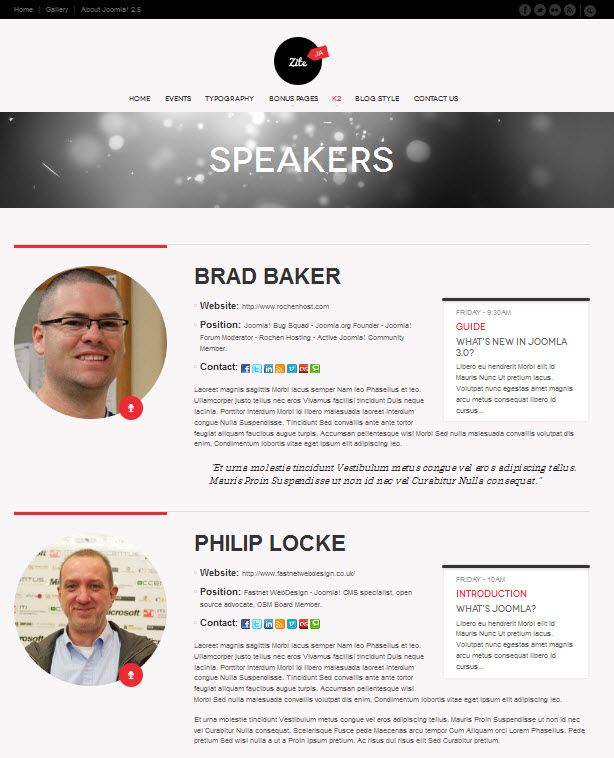
- <p class="intro">Suscipit ligula dolor semper Nam Aenean purus interdum metus consectetuer Cum. Lacus Nam natoque quis morbi in Nam sit elit Vestibulum sollicitudin. Id aliquam convallis at id In auctor orci Sed.</p> <div class="clearfix"> <ul class="user-list clearfix"> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user1.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user2.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user3.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user4.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user5.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user6.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user7.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user8.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user9.jpg" border="0" alt="Sample Avatar" /> </a></li> <li class="avatar"><a href="#" title="Sample link"> <span class="mask"> </span> <img src="images/sampledata/ja_zite/avatar/user10.jpg" border="0" alt="Sample Avatar" /> </a></li> </ul> <div class="button-avartar clearfix"><a class="ja-typo-btn btn-red ja-typo-btn-big btn-big-red" href="#"><span>Register today</span></a> <a class="ja-typo-btn btn-green ja-typo-btn-big btn-big-green" href="#"><span>View all speakers</span></a></div> </div>
- Back-end Settings
- Front-end Appearance

6. CMS
- Module position: user1
- Module Suffix : cms
- <ul class="cms clearfix"> <li> <div class="has-icon icon1"> <h4>Joomla</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon2"> <h4>Magento</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon3"> <h4>Drupal</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon4"> <h4>Wordpress</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> </ul>
- Back-end Settings
- Front-end Appearance

7. Our services
- Module position: user1
- Module Suffix : NOT USED
- <p class="intro">Suscipit ligula dolor semper Nam Aenean purus interdum metus consectetuer Cum. Lacus Nam natoque quis morbi in Nam sit elit Vestibulum sollicitudin. Id aliquam convallis at id In auctor orci Sed.</p>
- Back-end Settings
- Front-end Appearance

8. User 1
- Module position: user1
- Module Suffix : NOT USED
- <p style="padding-top: 15px; padding-bottom: 15px; text-align: center;">Proin Vivamus Nunc tincidunt Nullam augue felis Curabitur aliquet mauris sed. Vestibulum dapibus tellus adipiscing Nunc Nam et nisl semper elit feugiat. Justo eu odio malesuada lacinia dui eros odio dui ac justo.</p> <ul class="cms clearfix"> <li> <div class="has-icon icon1"> <h4>Joomla</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon2"> <h4>Magento</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon3"> <h4>Drupal</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> <li> <div class="has-icon icon4"> <h4>Wordpress</h4> <span>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. </span></div> </li> </ul>
- Back-end Settings
- Front-end Appearance

9. Thanks for scrolling
- Module position: user10
- Module Suffix : NOT USED
- <p class="intro">That's Slizer 2013 so far. We think you're going to love it.Stay tuned for the full schedule and website.</p> <div class="align-center"><a class="ja-typo-btn btn-red ja-typo-btn-big btn-big-red" href="#"><span>Register now</span></a></div>
- Back-end Settings
- Front-end Appearance

10. User 2
- Module position: user2
- Module Suffix : NOT USED
- <p style="text-align: center;">Proin Vivamus Nunc tincidunt Nullam augue felis Curabitur aliquet mauris sed. Vestibulum dapibus tellus adipiscing Nunc Nam et nisl semper elit feugiat. Justo eu odio malesuada lacinia dui eros odio dui ac justo. Vel pretium et wisi elit ipsum Pellentesque Aenean Vestibulum sed quis. Congue orci dictumst velit orci vitae justo magna non auctor justo. Tortor justo metus Lorem ut sed vel nisl venenatis urna semper.</p>
- Back-end Settings
- Front-end Appearance

11. Sponsors
- Module position: user3
- Module Suffix : NOT USED
- <p class="intro">Suspendisse in ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio dui. Nulla itae elit libero. Nunc nunc nisl, feugiat eget eleifend sit amet, consectetur sed eros.</p>
- <h4 class="title-logo"><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ef2a33]#ef2a33[/URL]">Gold Sponsors</span></h4>
- <div class="clearfix">
- <ul class="partners-list">
- <li class="logo"><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo9.png" border="0" alt="Sample logo" /></a></li>
- <li class="logo"><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo10.png" border="0" alt="Sample logo" /></a></li>
- <li class="logo"><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo11.png" border="0" alt="Sample logo" /></a></li>
- </ul>
- </div>
- <h4 class="title-logo"><span>Sliver Sponsors</span></h4>
- <div class="clearfix">
- <ul class="partners-list">
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo1.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo2.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo3.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo4.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo5.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo6.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo7.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo8.png" border="0" alt="Sample logo" /></a></li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

12. Our clients
- Module position: user3
- Module Suffix : NOT USED
- <p class="intro">Suspendisse in ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio dui. Nulla itae elit libero. Nunc nunc nisl, feugiat eget eleifend sit amet, consectetur sed eros.</p>
- <div class="clearfix">
- <ul class="partners-list">
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo1.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo2.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo3.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo4.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo5.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo6.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo7.png" border="0" alt="Sample logo" /></a></li>
- <li><a href="#" title="Sample link"><img src="images/sampledata/ja_zite/logos/sam-logo8.png" border="0" alt="Sample logo" /></a></li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

13. User 3
- Module position: user3
- Module Suffix : NOT USED
- <div style="margin-top: 15px;">Proin Vivamus Nunc tincidunt Nullam augue felis Curabitur aliquet mauris sed. Vestibulum dapibus tellus adipiscing Nunc Nam et nisl semper elit feugiat. Justo eu odio malesuada lacinia dui eros odio dui ac justo. Vel pretium et wisi elit ipsum Pellentesque Aenean Vestibulum sed quis. Congue orci dictumst velit orci vitae justo magna non auctor justo. Tortor justo metus Lorem ut sed vel nisl venenatis urna semper.</div>
- Back-end Settings
- Front-end Appearance

14. User 4
- Module position: user4
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

15. User 5
- Module position: user5
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

16. About Company
- Module position: user5
- Module Suffix : NOT USED
- <p>Pretium Praesent ut Vivamus Curabitur Donec tellus consequat Quisque tempus felis. Metus neque Cum augue sed nibh lacinia augue.</p>
- <p>Donec sed odio dui. Nulla itae elit libero. Nunc nunc nisl, feugiat eget eleifend sit ame. <a href="#" title="More info">More info...</a></p>
- Back-end Settings
- Front-end Appearance

17. User6
- Module position: user6
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

18. User7
- Module position: user7
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

19. Quick contact
- Module position: user7
- Module Suffix : NOT USED
- <p>Vestibulum sed et justo Vestibulum Vestibulum natoque orci porttitor Proin felis.</p>
- <ul class="contact-list">
- <li><strong>Add: </strong> 249A - Thuy Khue - Tay Ho</li>
- <li><strong>Tel: </strong> (844) 000 900 9098</li>
- <li><strong>Email: </strong>info@jazite.com</li>
- </ul>
- Back-end Settings
- Front-end Appearance

20. Location
- Module position: user8
- Module Suffix : NOT USED
- <p class="intro">Suscipit ligula dolor semper Nam Aenean purus interdum metus consectetuer Cum. Lacus Nam natoque quis morbi in Nam sit elit Vestibulum sollicitudin. Id aliquam convallis at id In auctor orci Sed.</p>
- <div class="clearfix">
- <ul class="map-list">
- <li>
- <h4>Where it's at</h4>
- <a href="#" title="Sample link">Zite Hotel</a>
- <p>IT-Technology 0312 Peanut Street, London, United Kingdom</p>
- </li>
- <li>
- <h4>Where to stay</h4>
- <a href="#" title="Sample link">Zite University</a>
- <p>IT-Technology 0312 Peanut Street, London, United Kingdom</p>
- </li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

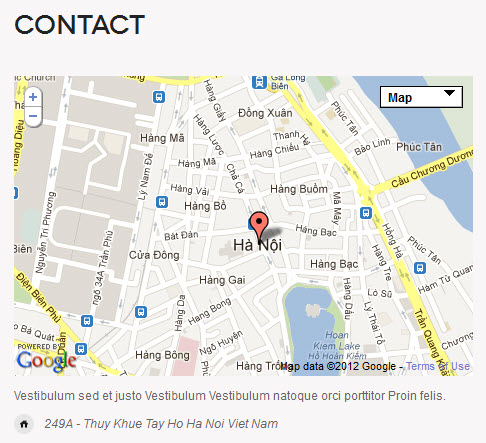
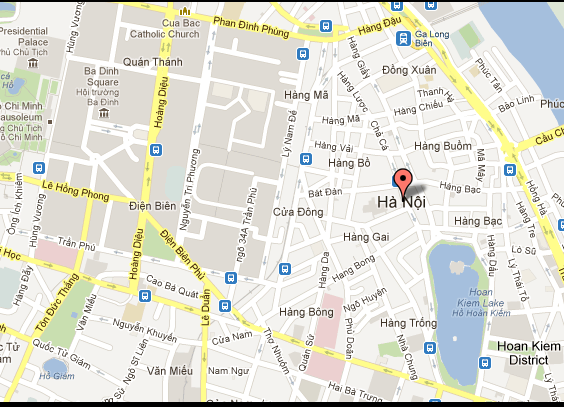
21. Map
- Module position: user9
- Module Suffix : NOT USED
- <p>{jamap}</p>
- Back-end Settings
- Front-end Appearance

22. Top Menu Module
Create a new Menu with name is TOP : Top Menu
- Item 1 : Home
- Item 2 : Gallery
- Item 3 : About Joomla 2.5
Go to Module manager : Create new Module with module style is : Menu :
- Module position: top_menu
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

23 . Footer Module
Go to Module manager : Create new Module with module style is : Footer
- Module position: footer
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Footer navigation Module
Create a new Menu with the name as "Foot nav" : Foot nav Menu
Go to Module manager : Create new Module with module style as : Menu
- Module position: footnav
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

25 . Search Module
Go to Module manager : Create new Module with module style is : Search
- Module position: search
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

26. Newsletter Module
JA Zite provide limited support for AcyMailing Component. The module has been styled to match the template concept.
- Module Position: user4
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

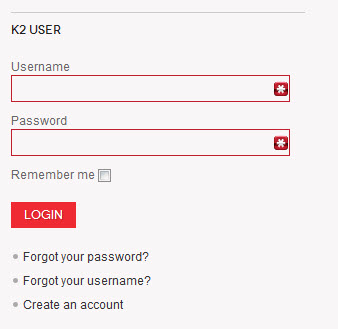
27 . Login Module
Go to Module manager : Create new Module with module style as : Login
- Module position: position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla component, please read this guide.
2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
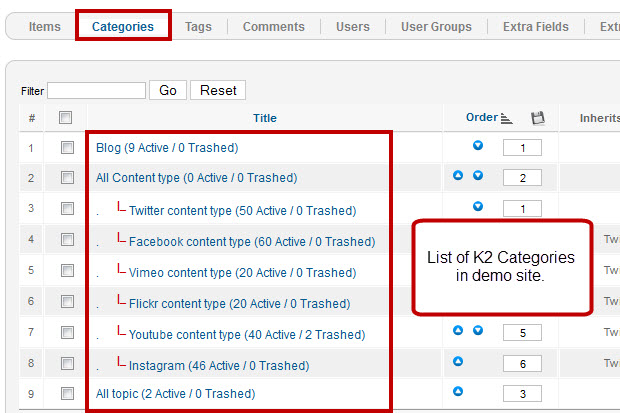
2.2 Category Configuration
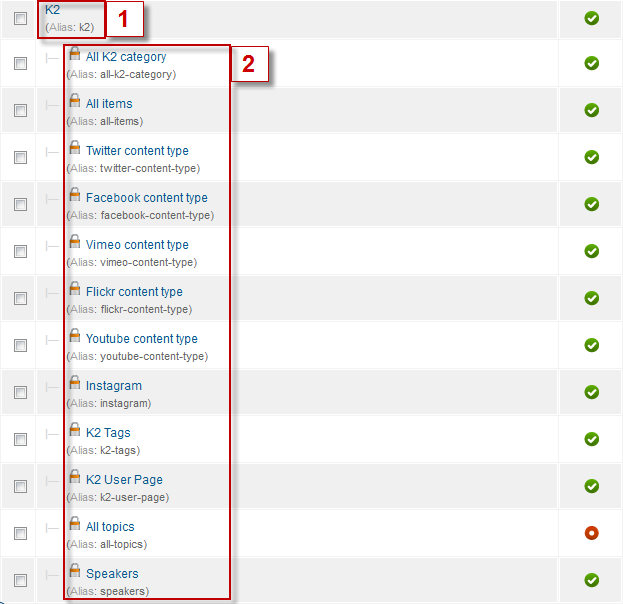
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

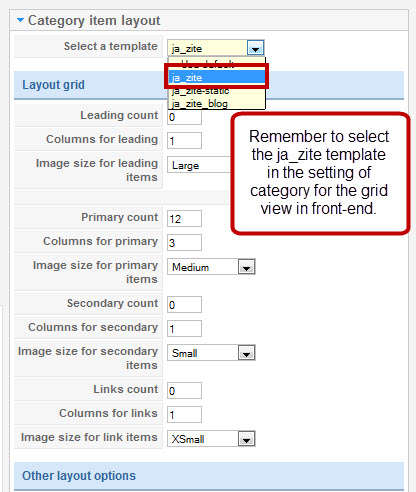
As you can see on our Demo, each parent category uses different template: Blog uses ja_zite_blog template while All Content type use ja_zite template. The template has content block and right side to display modules.
Front-end appearance
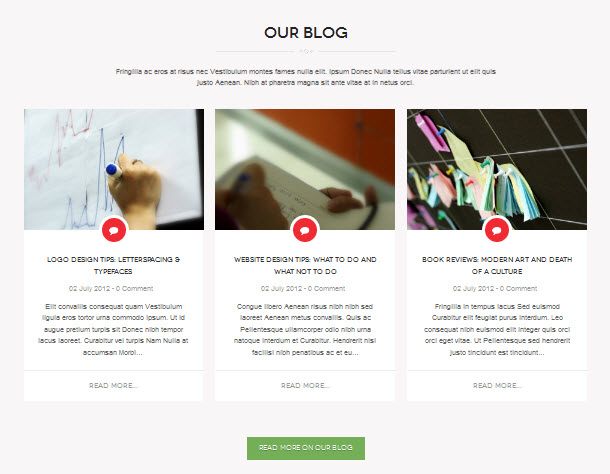
- ja_zite template:
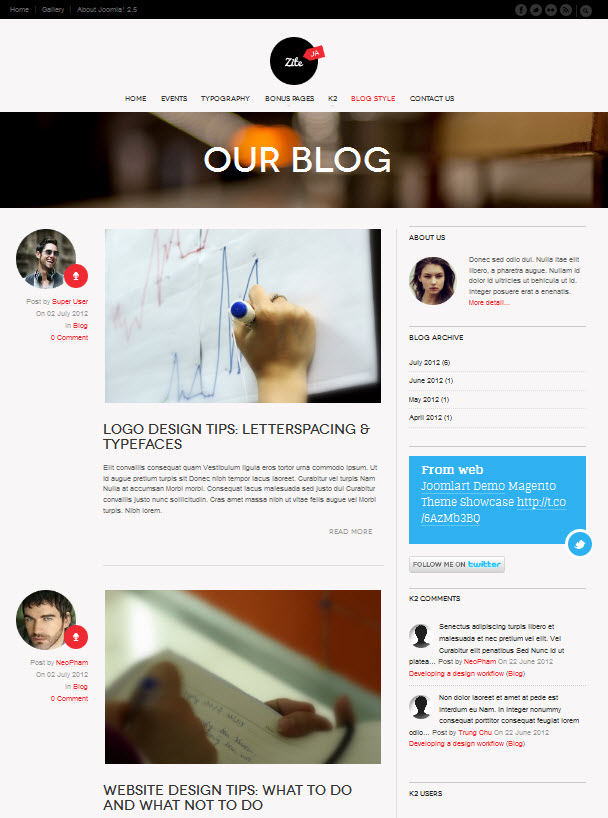
- ja_zite_blog template:
- Menu style = K2 » User page (blog)



Blog category
All Content type category
Twitter content type category
3. Configurations for K2 Modules
This instruction is a reference for developers using manual installation as well as a guide on how to set up K2 Component like on the demo website and the Quickstart package.
Please refer to the official documentation on how to install and set up K2.
There are 3 modules of K2 component being used in JA Zite.
3.1 K2 Comment Module
- Module Position : position-5
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Content Module
- Module Position : user2
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Tools Module
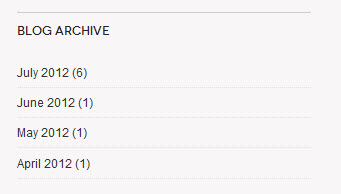
3.3.1 Blog Archive
- Module Position : position-5
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.2 K2 Tags
- Module Position : position-5
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 K2 User Module
- Module Position : position-5
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

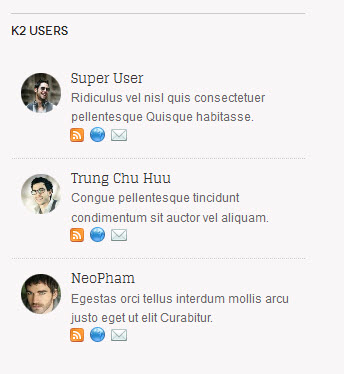
3.5 K2 Users Module
- Module Position : position-5
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Zite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site at Typography Page.
Here is the Typo HTML code. You can use this HTML code to make the same Typography for your website.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.