Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference which is full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
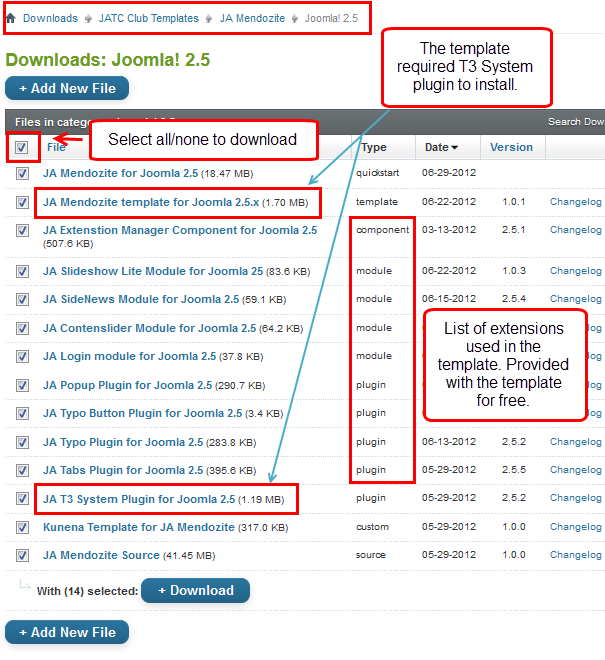
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Install Template on your Joomla
- Install T3 Framework 2 Plugin
- Install complimentary / included extensions.
- Custom HTML Modules
- Mega Menu configs
- K2 Configuration
System requirement
JA Mendozite is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- We'll be installing JA Mendozite template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
If you are new to Joomla installation procedure, please check the following documentation, this guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and Joomla 3 system.
Detail documentationTemplate Configuration:
We'll be installing JA Mendozite template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3v2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and Joomla 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Detail documentationModule Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA Mendozite Template Demo :
- JA Extensions manager Component
- K2 Component
- Acymailing Component (newsletter component )
- JA Slideshow Lite Module
- JA Login Module
- JA Sidenews Module
- JA Contentslider Module
- JA T3 Plugin
- JA Tabs Plugin
- JA Typo Plugin
Extensions Configuration
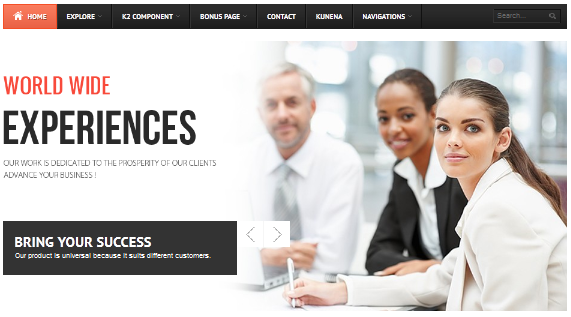
1. JA SlideShow Module
You are free to use this module in other templates too, but one would need to do the customization for styles on his/her own, we shall not provide any customization support for this module if used in other templates.
- Module Position: slideshow
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

Item's Description
- [desc img="sl-1.jpg" url="#"]
- Bring your Success
- Our product is universal because it suits different customers.
- [/desc]
- [desc img="sl-2.jpg" url="#"]
- Online service
- Fusce euismod consequat ante.
- [/desc]
For more detail, please check the documentation of the module.
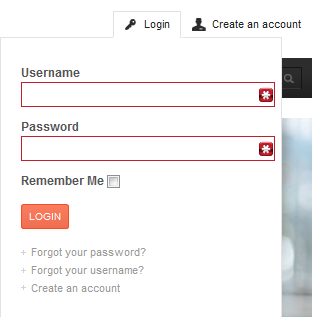
Detail documentation2. JA Login Module
- Module Position: jalogin
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation3. JA Content Slider Module
- Module Position: user8
- Module Suffix: NO USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation4. JA Tabs Plugin
To enable tabs, please follow the basic three steps.
Step 1: configure the plugin
To install and enable the JA Tabs plugin, follow the screenshot below:
- Back-end Settings
- Front-end Appearance

Step 2: Create custom Module to load tabs to display in a module position
Tabs Lens
- Module Position: right
- Module Suffix: NOT USED
HTML Code
- {jatabs type="modules" module="ja-tabs" position="top" mouseType="click"} {/jatabs}
Step 3: Assign content to display in tabs
For demo, we have assigned 2 modules to display in tabs.
For more detail, please check the documentation of the module.
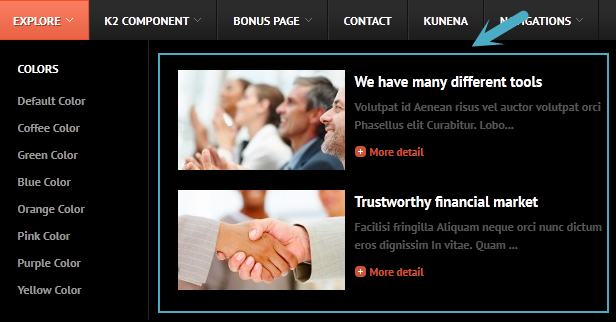
Detail documentation5. JA Side News Module.
- Module Position: mega
- Module Suffix: cols-1
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation6. JA Popup Plugin
Io install and enable the plugin, follow the back-end setting screenshot linked below.
For JA Mendozite the popup plugin supports only Fancy Box popup type. Greybox, Highslide, ThickBox and MultiBox type are not supported.
- Module Position: mega
- Module Suffix: cols-1
- Back-end Settings
- Front-end Appearance

Popup plugin is used in conjunction with the Tabs modules described above. If you are not using tabs on your site, you can disable / uninstall JA Popup Plugin.
7. Acymailing Module
JA Mendozite provides limited support for AcyMailing Component. The module has been styled to match the template concept.
- Module Position: right
- Module Suffix: white
- Back-end Settings
- Front-end Appearance

8. Breadcrumbs Module
- Module Position: position-2
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

9. Footer Module
- Module Position: position-2
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

10. Search
- Module Position: search
- Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Our Mission
Code
- Module Position: left
- Module Suffix: dark
HTML Code
- <p>Consectetuer eros tellus tincidunt sagittis Aenean. Urna malesuada feugiat In pede et habitant id nulla morbi totor...</p>
- <p class="readmore"><a href="#" title="More info">More info</a></p>
- Back-end Settings
- Front-end Appearance

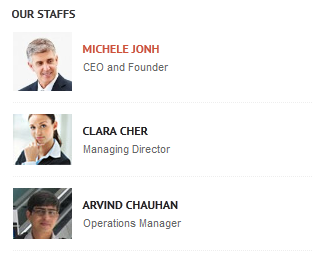
2. Our Staff
Code
- Module Position: left
- Module Suffix: NOT USED
HTML Code
- <div class="staffinfo ceo clearfix"><img src="/media/k2/users/1.jpg" border="0" alt="" />
- <h4>Michele Jonh</h4>
- <span>CEO and Founder</span></div>
- <div class="staffinfo clearfix"><img src="/media/k2/users/2.jpg" border="0" alt="" />
- <h4>Clara Cher</h4>
- <span>Managing Director</span></div>
- <div class="staffinfo clearfix"><img src="/media/k2/users/3.jpg" border="0" alt="" />
- <h4>Arvind Chauhan</h4>
- <span>Operations Manager</span></div>
- Back-end Settings
- Front-end Appearance

3. Service
Code
- Module Position: left
- Module Suffix: NOT USED
HTML Code
- <p class="ja-typo-icon mendozite-icon icon-chart"><span class="icon"> </span>Market finalcial checking out Lacinia quis dies</p>
- <p class="ja-typo-icon mendozite-icon icon-suitcase"><span class="icon"> </span>Lacinia quis diam dui felis cursus tempor</p>
- <p class="ja-typo-icon mendozite-icon icon-wallet"><span class="icon"> </span>Save your money and make money works</p>
- Back-end Settings
- Front-end Appearance

4. Online Banking
Code
- Module Position: user1
- Module Suffix: has-icon icon1
HTML Code
- <p>Lorem ipsum dolor sit amet consectetuer aliquet Morbi nec In Vivamus. Curabitur Lorem id laoreet nisl lorem in pellentesque pellentesque amet eget.</p>
- Back-end Settings
- Front-end Appearance

5. Employment & skills
Code
- Module Position: user2
- Module Suffix: has-icon icon2
HTML Code
- <p>Lobortis id et eleifend tellus Phasellus penataibaus est facilisis vel ac. Orci faucibus Curabitur cursus sed aufctor vel iaculis Proin pretium Fusce est facilisis .</p>
- Back-end Settings
- Front-end Appearance

6. Finance and grants
Code
- Module Position: user3
- Module Suffix: has-icon icon3
HTML Code
- <p>Neque nibh dictum feugiat ultrices tincidunt et vitae nisl Morbi consequat. Auctor et lacus odio vitae eros dignissim Vivamus gravida Nunc aliquet feugiat ultrices tincidunt.</p>
- Back-end Settings
- Front-end Appearance

7. Financial Services
Code
- Module Position: user4
- Module Suffix: has-icon icon4
HTML Code
- <p>Augue mollis montes eget tristique sed ullamcorper elit massa porttitor Praesent. Nibh id Vivamus lobortis interdum Sed eu Nam est congue Curabitur.</p>
- Back-end Settings
- Front-end Appearance

8. Notice
Code
- Module Position: user5
- Module Suffix: NOT USED
HTML Code
- <blockquote><span class="open">T</span>his is a sample <strong>Blockquote</strong>. Lorem ipsum dolor sit amet consectetuer rutrum dignissim et neque id. Interdum pharetra in a metus congue In Sed Pellentesque tincidunt pharetra.<span class="close">!</span></blockquote>
- <p><span class="author"><span class="name">Michel</span> ,CEO Mendozite Group</span></p>
- Back-end Settings
- Front-end Appearance

9. Connect with us
Code
- Module Position: user14
- Module Suffix: NOT USED
HTML Code
- <ul class="ja-social-list">
- <li class="facebook"><a href="#">Facebook</a></li>
- <li class="twitter"><a href="#">Twitter</a></li>
- <li class="rss"><a href="#">Rss Feed</a></li>
- <li class="flickr"><a href="#">Flickr</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

10. Our brand's address
Code
- Module Position: user17
- Module Suffix : NOT USED
HTML Code
- <div class="brandinfo-wrap">
- <div class="brandinfo"><a class="brand-point point-1" href="#">1</a>
- <div class="brandinfo-main">
- <h4>Brands at Buckingham, New York , America</h4>
- <span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
- </div>
- <div class="brandinfo"><a class="brand-point point-2" href="#">2</a>
- <div class="brandinfo-main">
- <h4>Brands at Buckingham, New York , America</h4>
- <span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
- </div>
- <div class="brandinfo"><a class="brand-point point-3" href="#">3</a>
- <div class="brandinfo-main">
- <h4>Brands at Buckingham, New York , America</h4>
- <span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

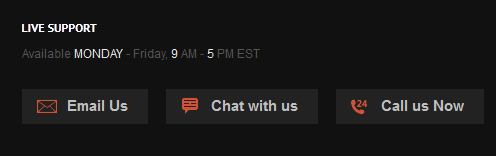
11. Live Support
Code
- Module Position: user12
- Module Suffix : NOT USED
HTML Code
- <div class="live-support">
- <p>Available <span>Monday</span> - Friday, <span>9</span> AM - <span>5</span> PM EST</p>
- <div class="live-support-actions"><a class="email" href="#">Email Us</a> <a class="chat" href="#">Chat with us</a> <a class="call" href="#">Call us Now</a></div>
- </div>
- Back-end Settings
- Front-end Appearance

12. User 1 - Icon 1
Code
- Module Position: user1
- Module Suffix: has-icon icon1
HTML Code
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est.</p>
- Back-end Settings
- Front-end Appearance

13. User 2 - Icon 2
Code
- Module Position: user2
- Module Suffix: has-icon icon2
HTML Code
- <p>Consectetuer vitae Quisque tincidunt eget vel amet ante condimentum adipiscing habitant.</p>
- Back-end Settings
- Front-end Appearance
14. User 3 - Icon 3
Code
- Module Position: user3
- Module Suffix : has-icon icon3
HTML Code
- <p>Consectetuer vitae Quisque tincidunt eget vel amet ante condimentum adipiscing habitant.</p>
- Back-end Settings
- Front-end Appearance
15. User 4 - Icon 4
Code
- Module Position: user4
- Module Suffix : has-icon icon4
HTML Code
- <p>Consectetuer vitae Quisque tincidunt eget vel amet ante condimentum adipiscing habitant.</p>
- Back-end Settings
- Front-end Appearance
16. Left Positon
Code
- Module Position: left
- Module Suffix: NOT USED
HTML Code
- <p>Lorem ipsum dolor sit amet consectetuer ac a In euismod In. Nulla justo urna orci Fusce tellus sapien amet quis sociis est. Laoreet rhoncus Morbi congue ac mus felis vitae pretium hendrerit orci.</p>
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
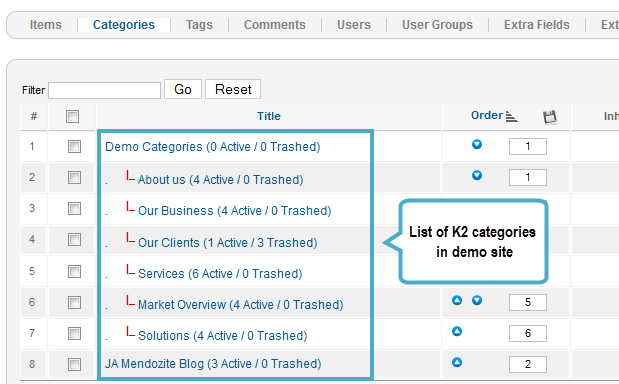
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

In the template, the Demo Categories category uses ja_mendozite template. This template divides layout into number of columns to display content due to screen size. The JA Mendozite Blog category uses ja_mendozite_blog template. The template has content block and right side to display modules. The content block is 720 pixel in wide.
Blog category
Demo categories
JA Mendozite Blog
3. Configurations for K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
3.1 K2 Content Module
3.1.1 About us
- Module Position : user10
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.1.2 Customer
- Module Position : user11
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.1.3 Service
- Module Position : user13
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.1.4 Bussines info
- Module Position : user15
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

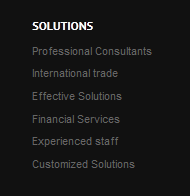
3.1.5 Solutions
- Module Position : user16
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Tools modules
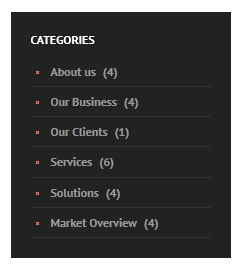
3.2.1 Categories
- Module Position : right
- Module suffix : dark
- Back-end Settings
- Front-end Appearance

3.2.2 K2 Tags
- Module Position : right
- Module suffix : dark
- Back-end Settings
- Front-end Appearance

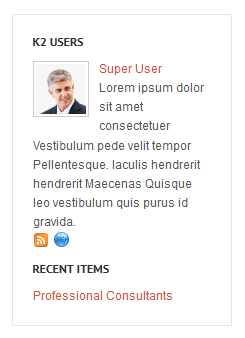
3.2.3 K2 Users Module
- Module Position : right
- Module suffix : white
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Mendozite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site at Typography Page.
Here is the Typo HTML code. You can use this HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.








