Template Installation
The section will help you with steps to install JA Alpha template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Alpha template. There are 2 options to install.
- Quickstart installation: replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
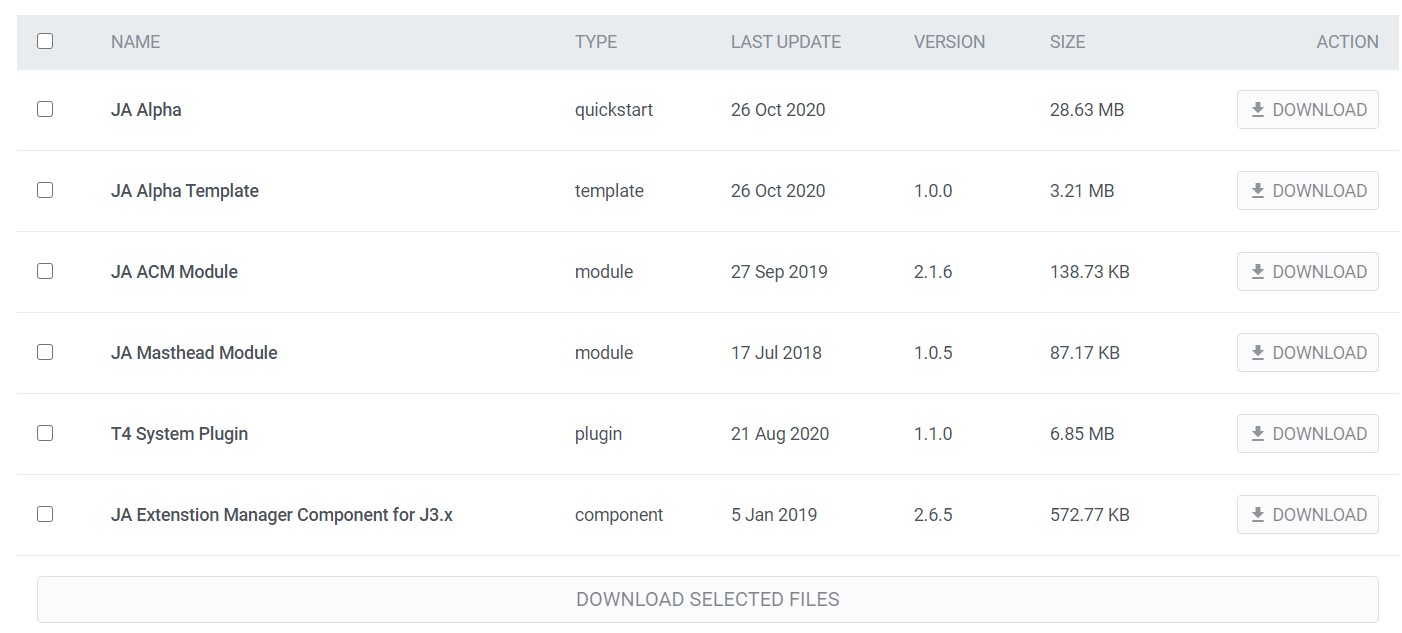
T4 Framework download section includes following files:
- Quickstart package
- JA Alpha template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module

Quickstart installation
Using quickstart installation allows you to replicate T4 demo to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions ? Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions ? Plugin Manager" then find T4 Plugin.

Step 2: Install JA Alpha template
From your back-end setting panel, go to "Extensions ? Extension Manager", browse JA Alpha template installation package then hit the "Upload and Install".
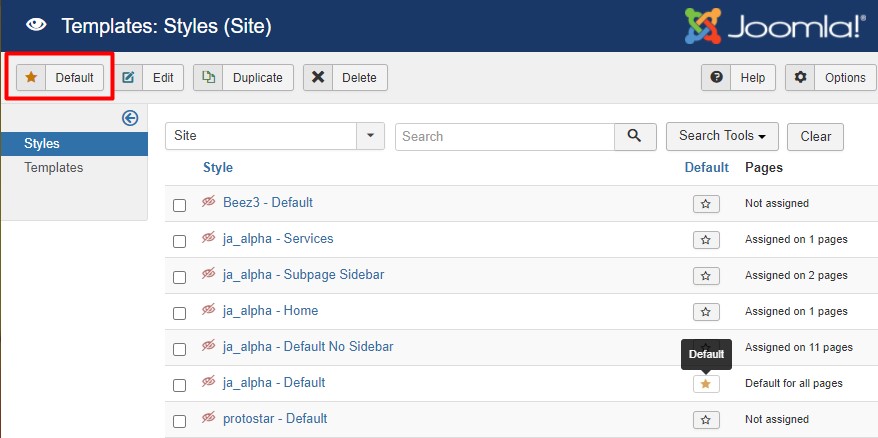
Go to: "Extensions ? Template Manager", set JA Alpha template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of JA Alpha template, where to find the files you want.
JA Alpha template
JA Alpha template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
/templates/ja_alpha/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_users/ ¦ +-- mod_masthead/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- ekko-lightbox.js ¦ +-- isotope.pkgd.min.js ¦ +-- template.js ¦ +-- owl-carousel/ ¦ +-- html5 lightbox/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the folder structure of T4 Framework at: http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_alpha folder
Build Demo pages
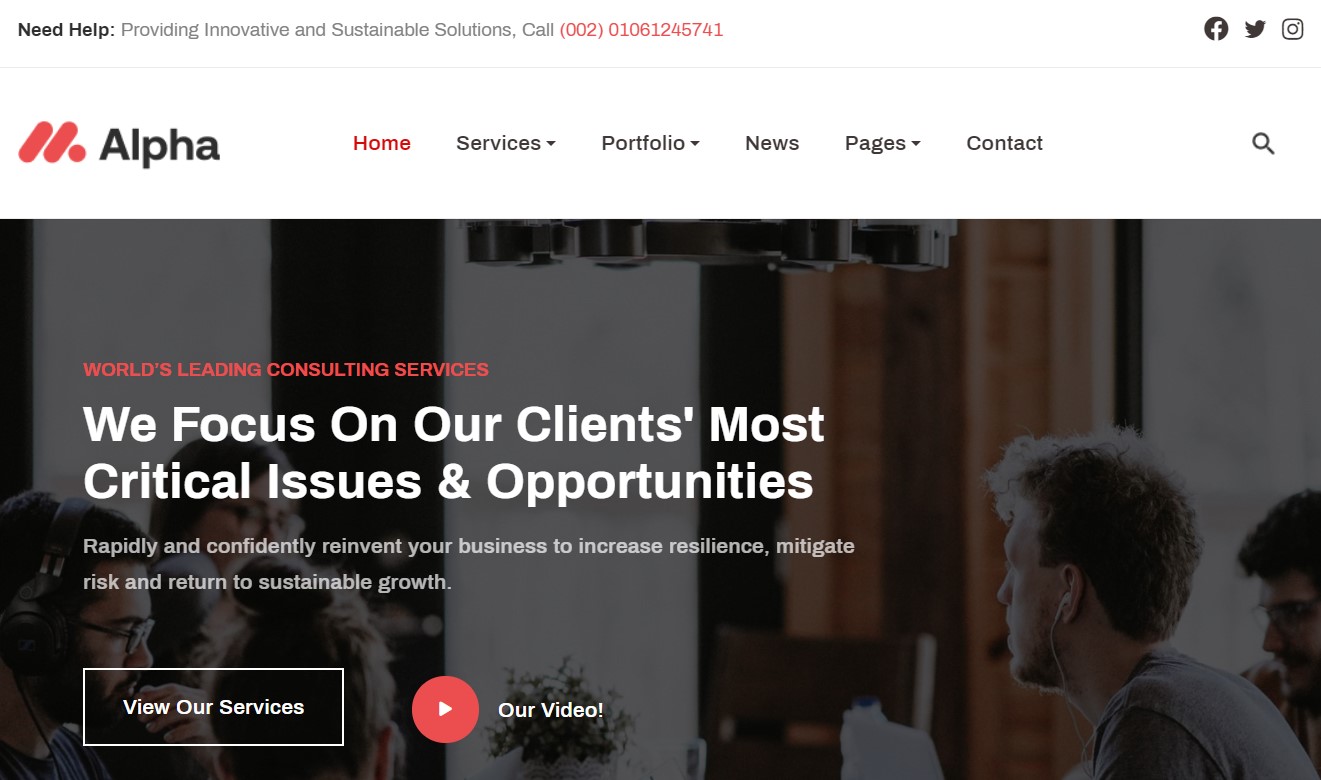
This section will help you build the pages the same as the JA Alpha demo site.
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
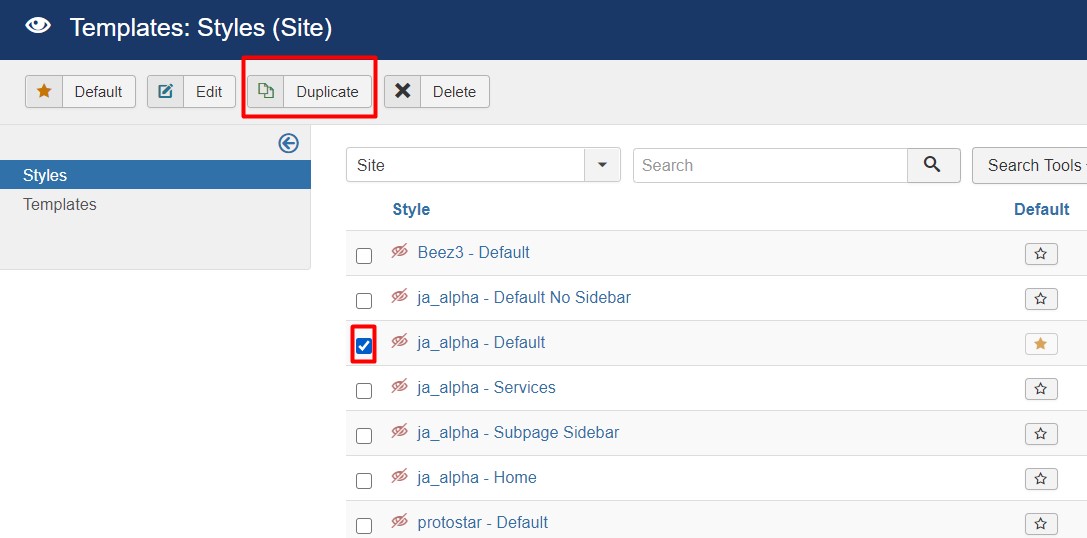
The page uses Home layout so we have to create template style. The best way to create the template is by cloning the JA Alpha default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
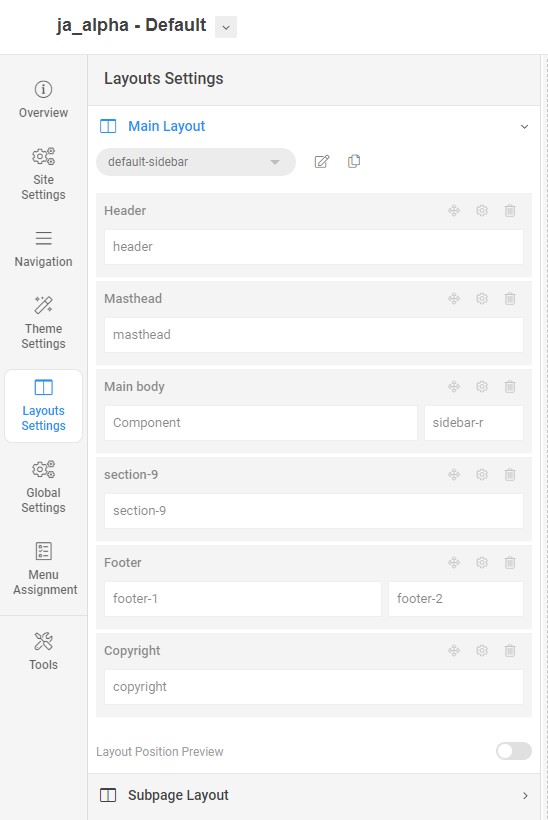
Here is the default layout structure of the template used for all other pages.

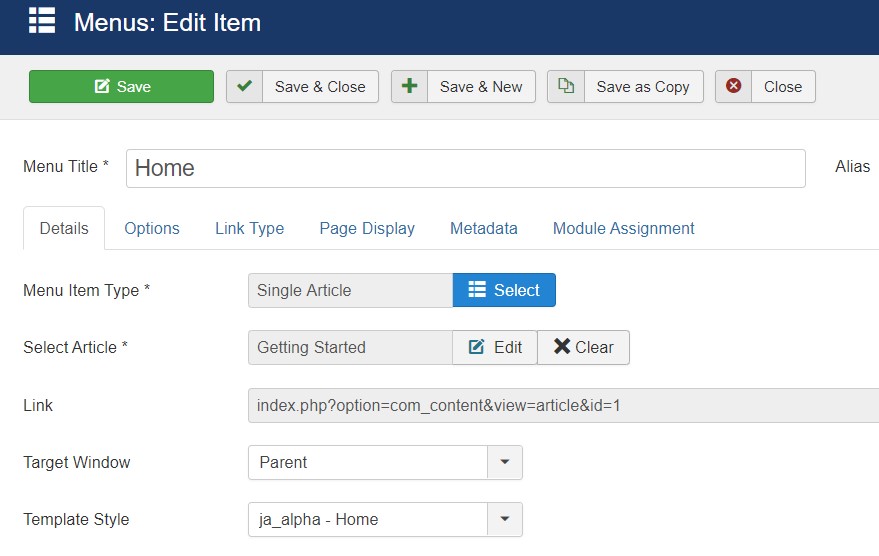
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Alpha- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with a topbar that contains the topbar left and right position with address details and social icons.
1.Need Help Module
- Module position: topbar-left
- Module Suffix: NOT USED
- Alternative layout: default
2.Need Help JA ACM Module
- Module position: topbar-right
- Module Suffix: NOT USED
- Alternative layout: default
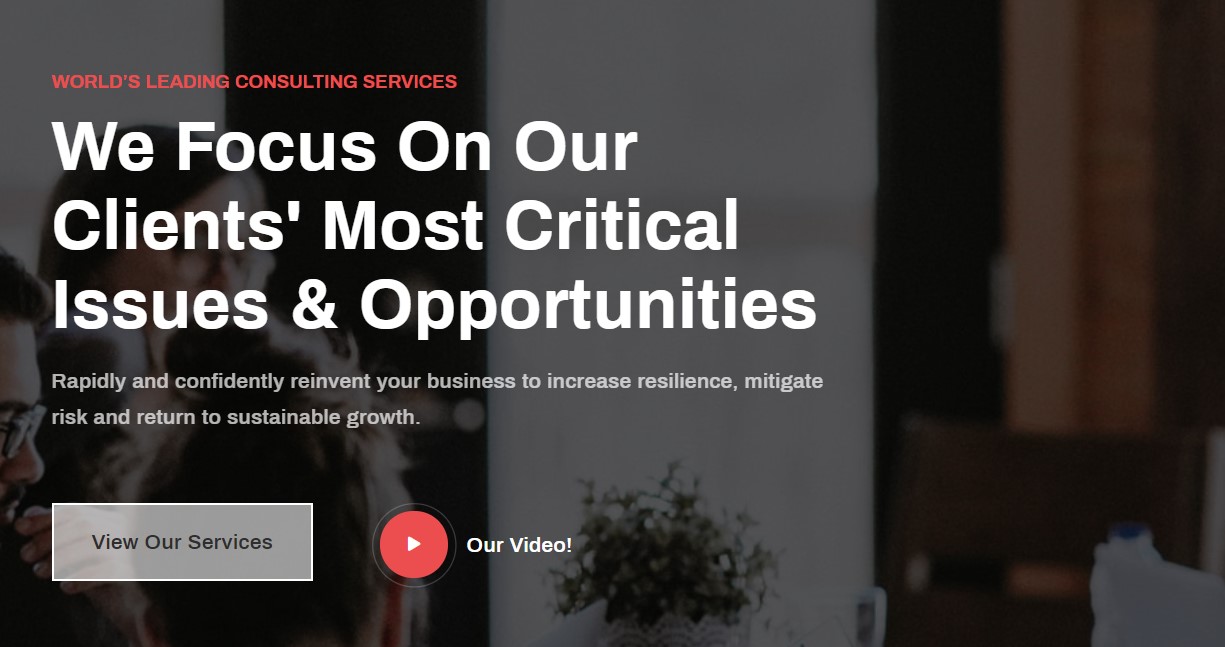
3.Hero JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
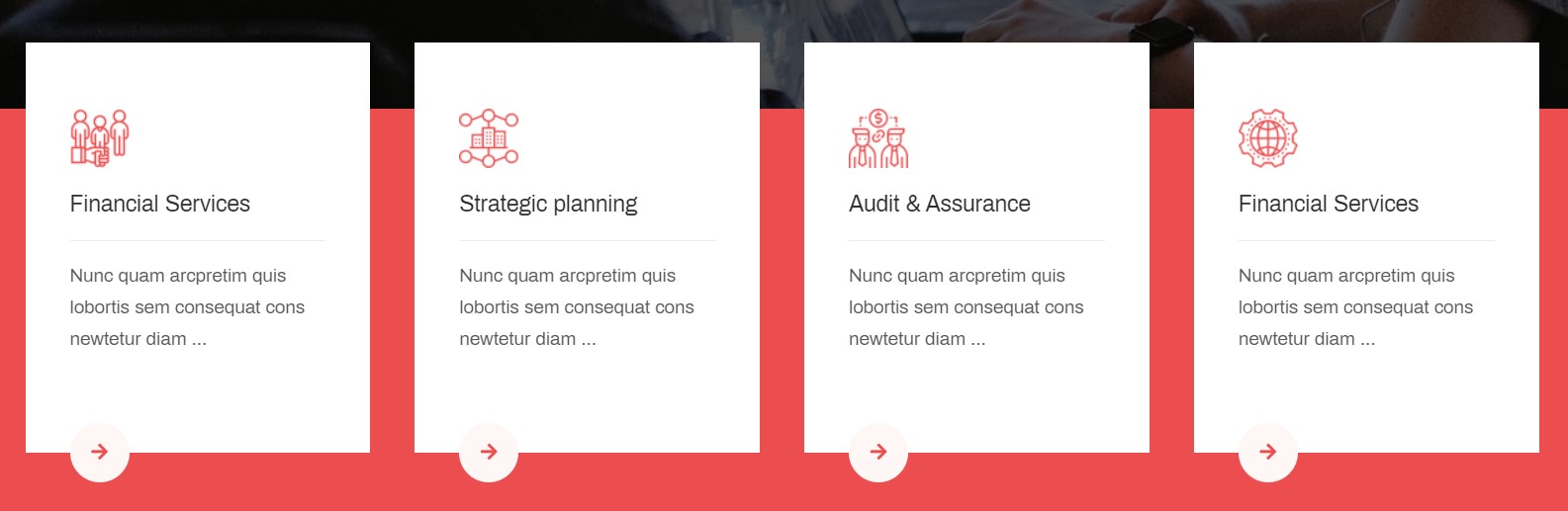
4.Features JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
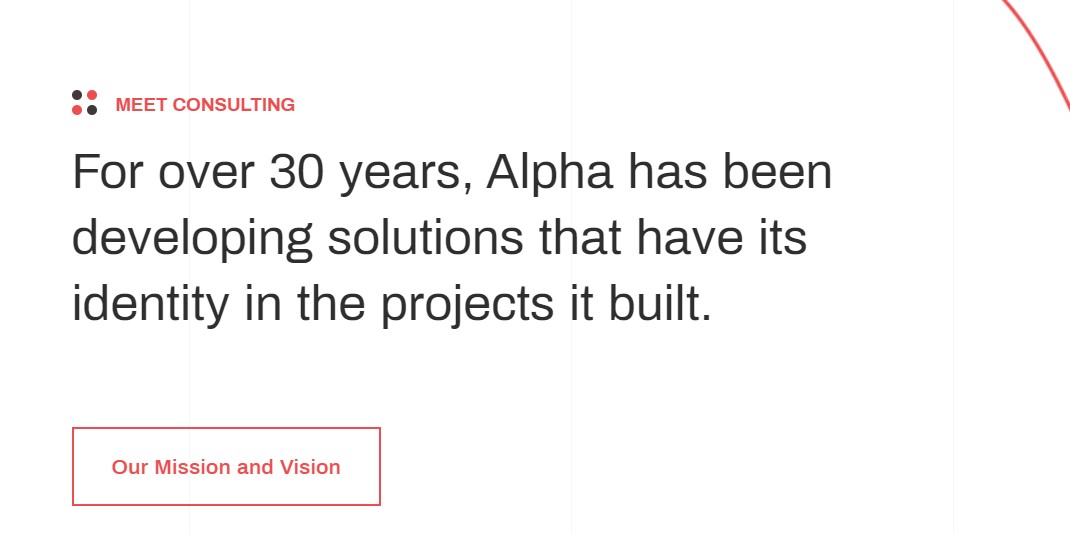
5. Meet Consulting JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
6. Clients JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
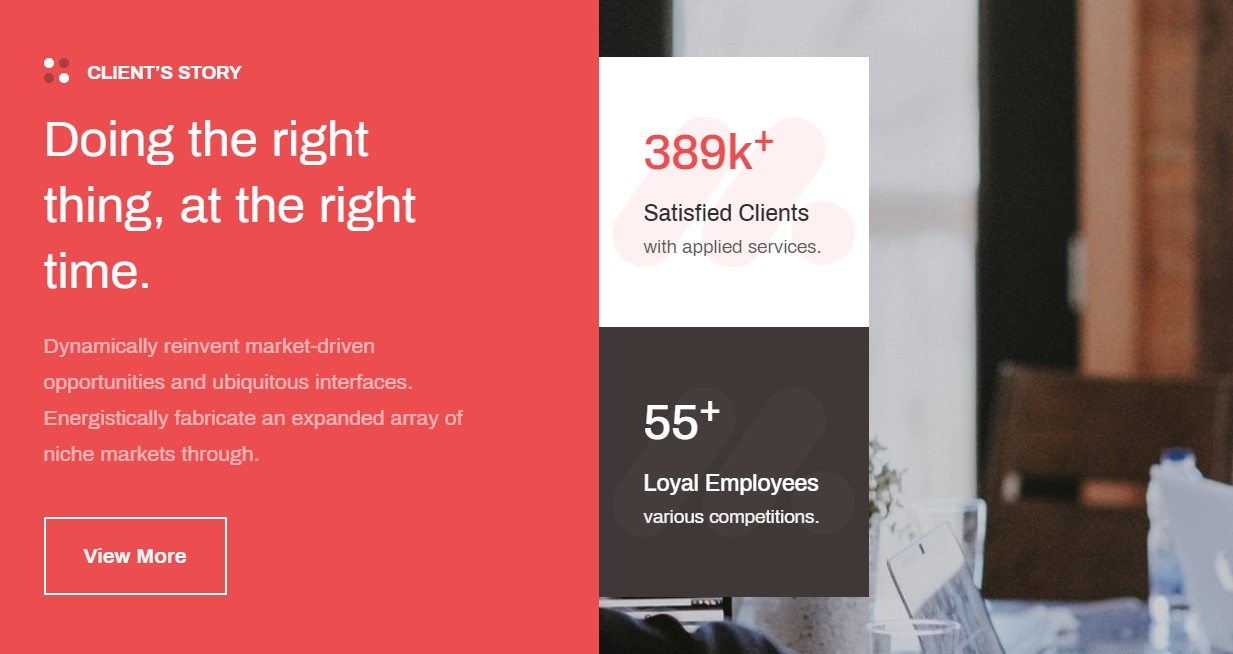
7. Clients story JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
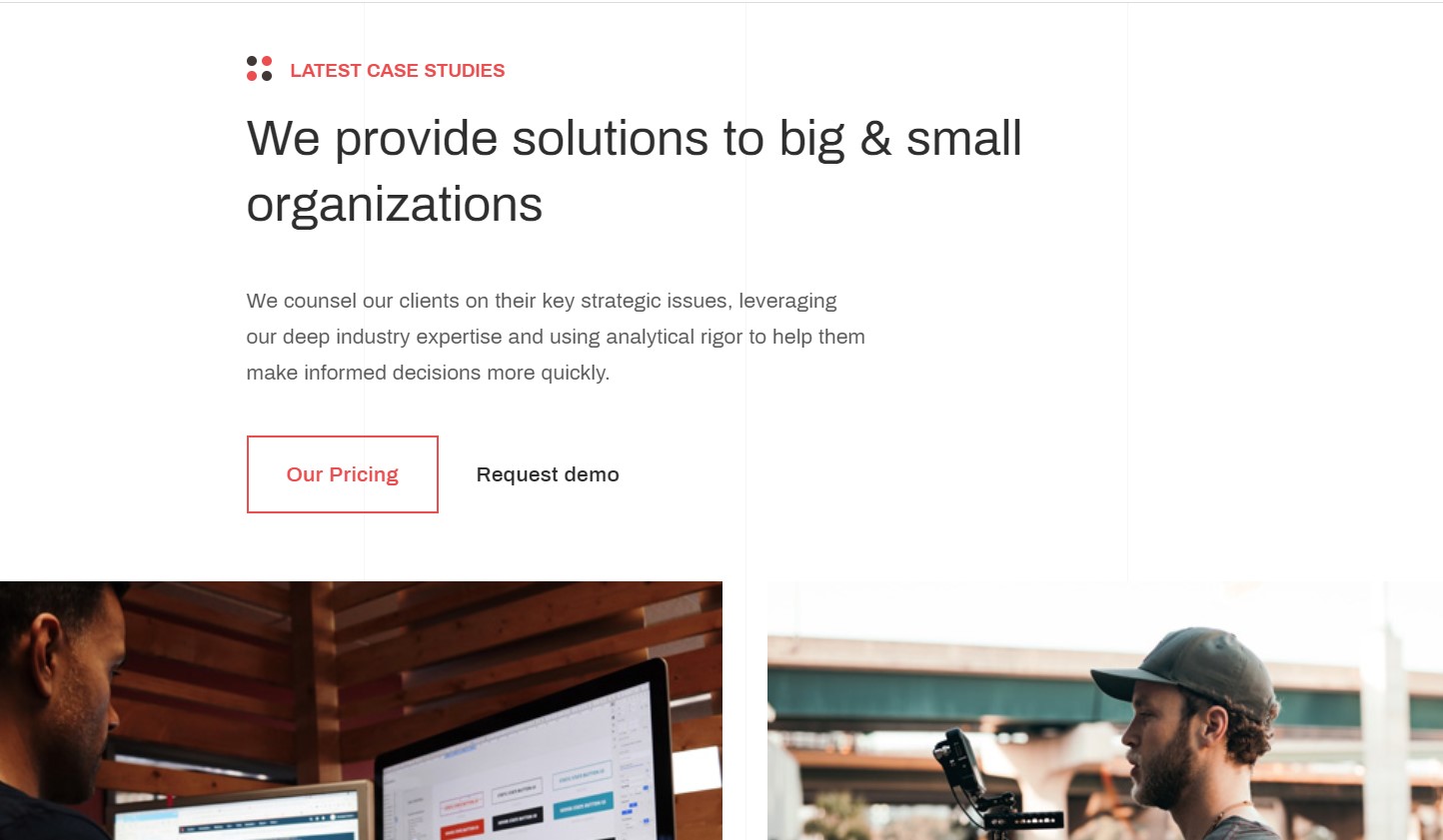
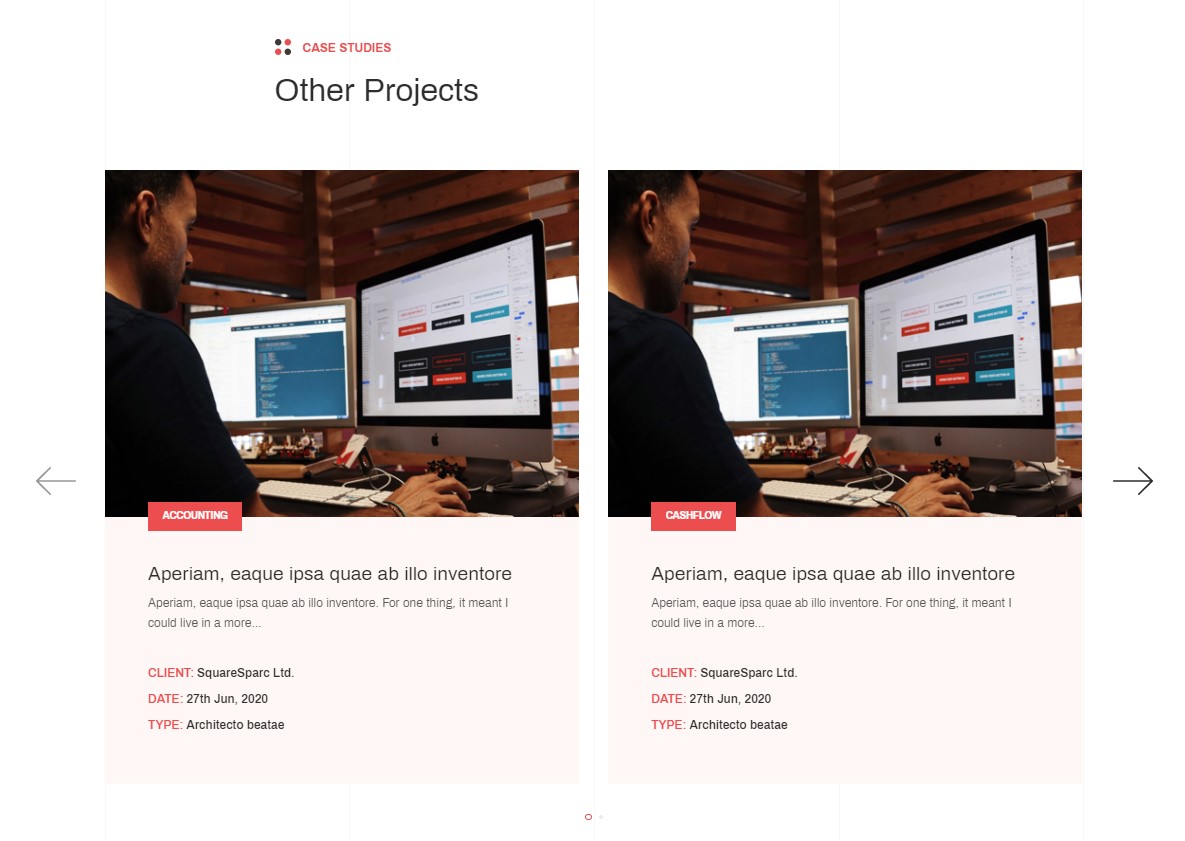
8.Latest Case Studies Articles category Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: slide
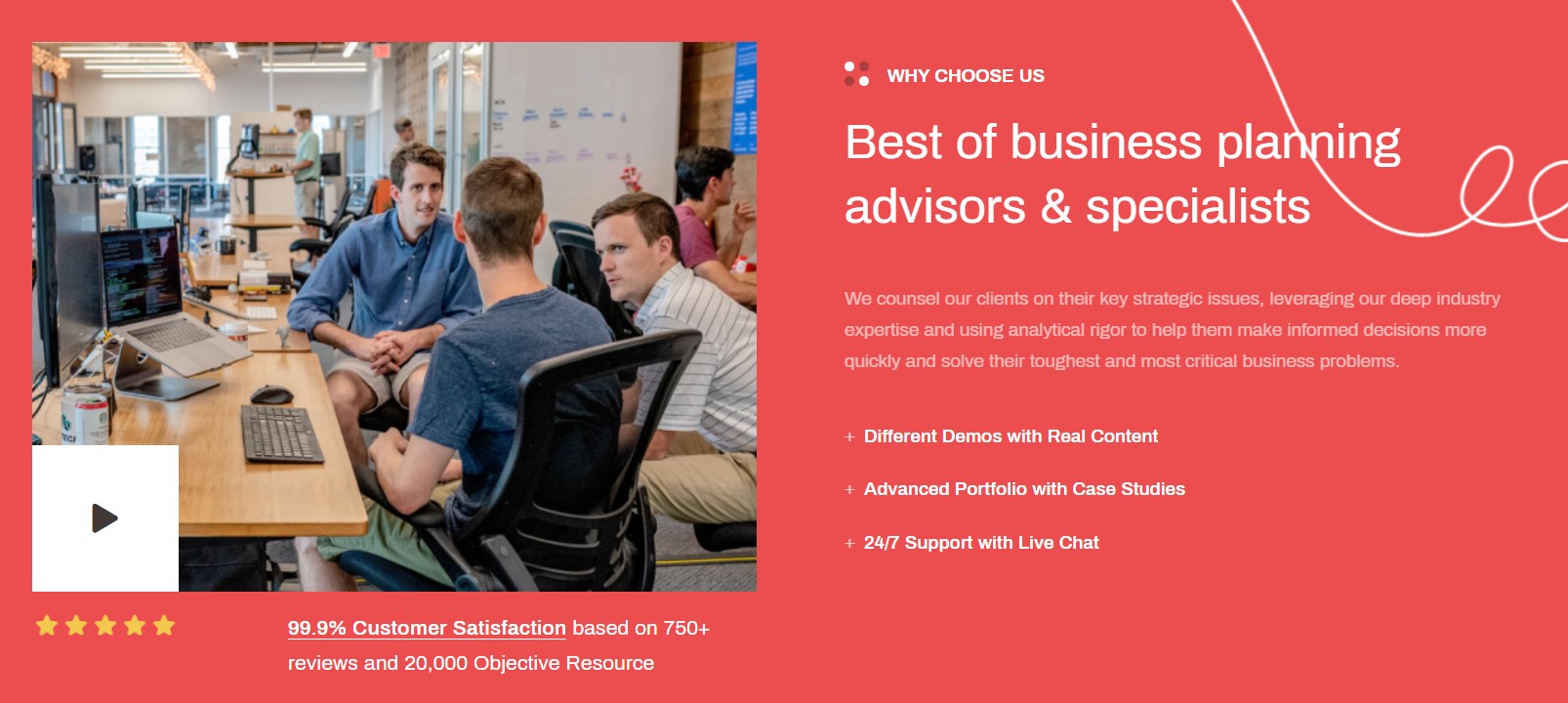
9. Why choose Us JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
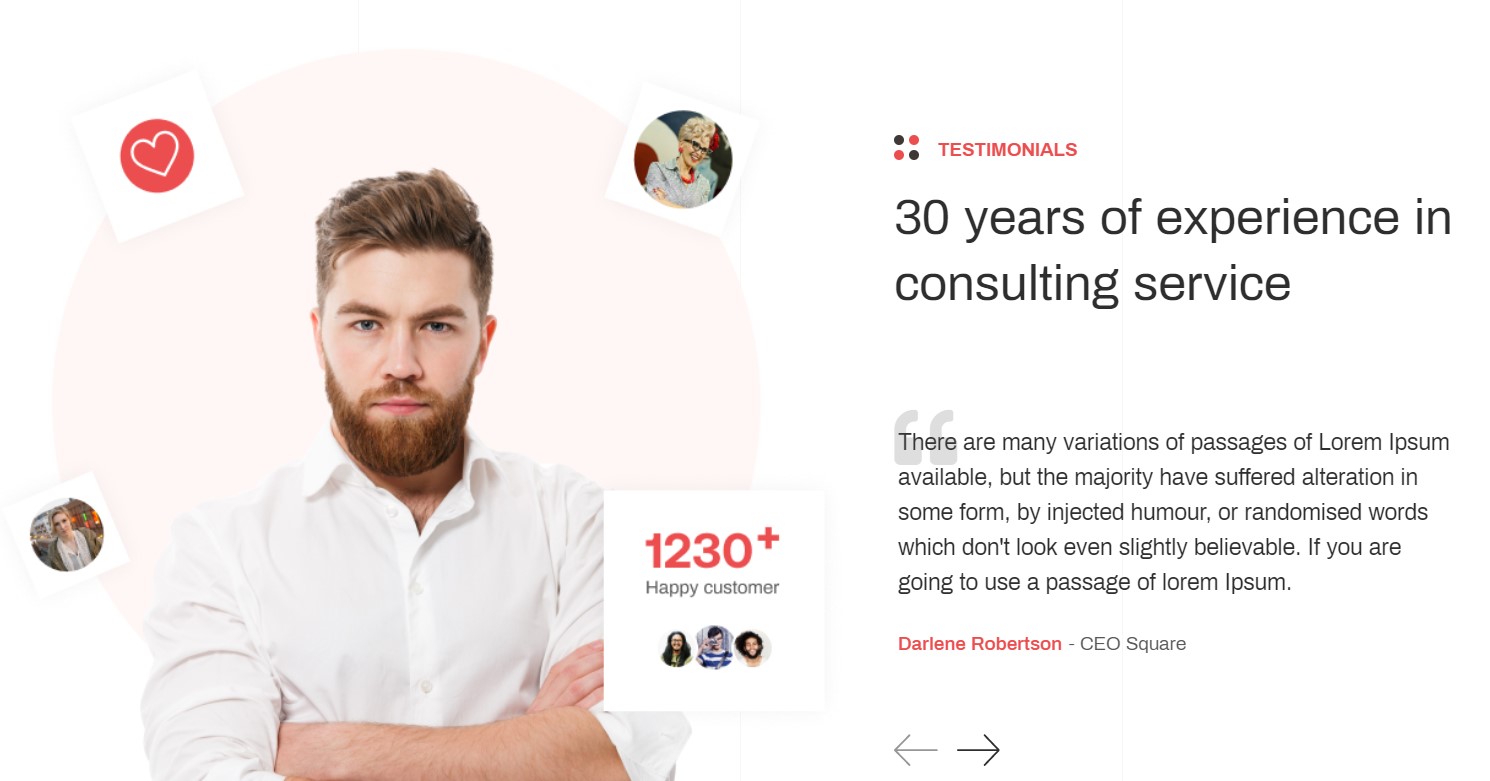
10. Testimonials JA ACM Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: default
11. CTA Footer JA ACM Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
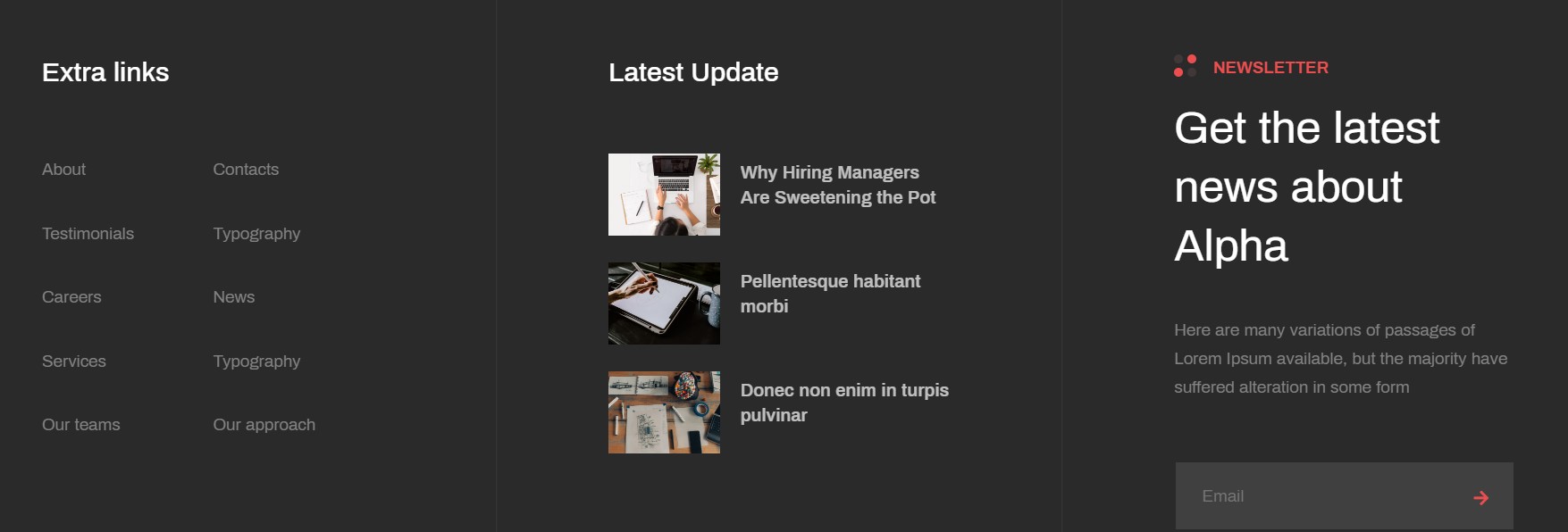
Footer Module
Template footer part consist multiple module position on footer 1 and footer 2 module

12. Contact Footer ACM Module
- Module position: footer-1
- Module Suffix: NOT USED
- Alternative layout: default
13. Extra links Menu Module
- Module position: footer-1
- Module Suffix: NOT USED
- Alternative layout: default
13. Latest Update Module
- Module position: footer-1
- Module Suffix: NOT USED
- Alternative layout: default
15. AcyMailing subscription Newsletter Module
- Module position: footer-2
- Module Suffix: NOT USED
- Alternative layout: default
2. Services Page
The services page is a category blog menu that will display the services articles. The submenu items under the Services Page are single article type menu that are under the services category.
Here is instruction to create the same Services page
Create Home page menu item
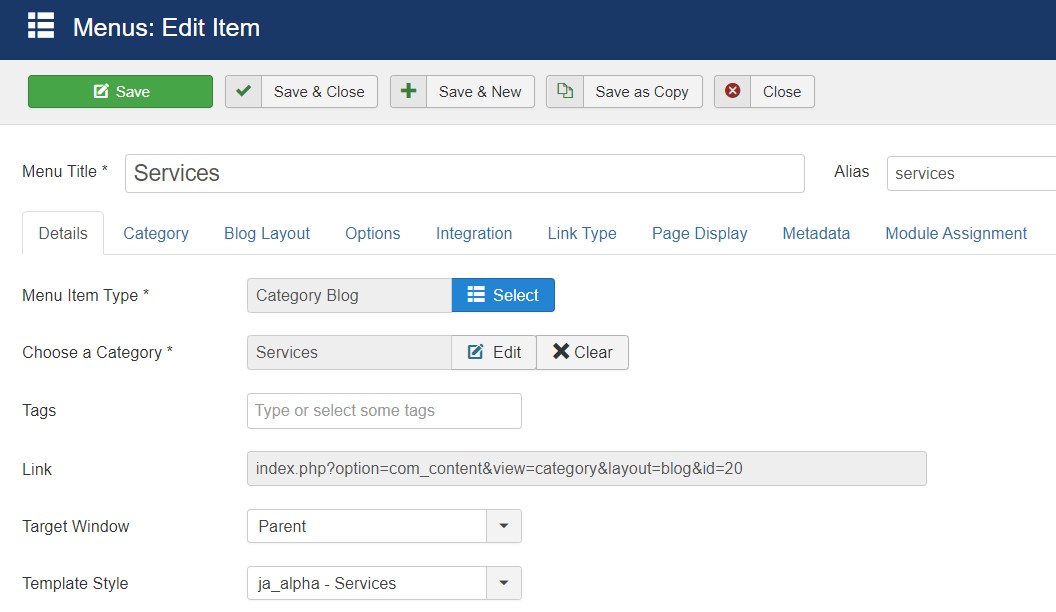
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Alpha- Services" template style.
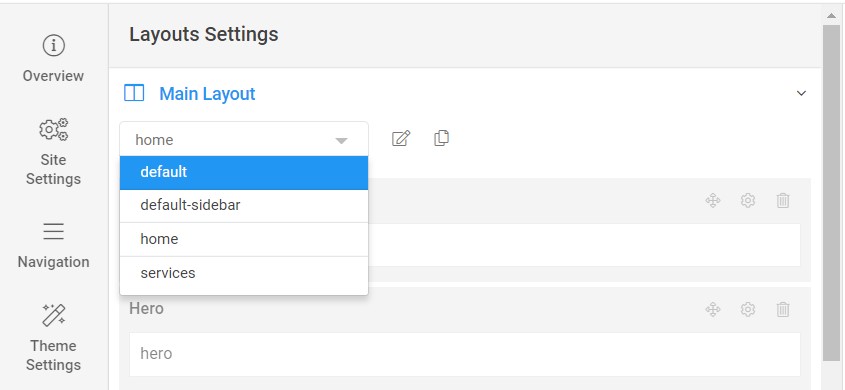
To create services template style just duplicate the default template style and assign services layout from layout tab.

Assign content to the services page
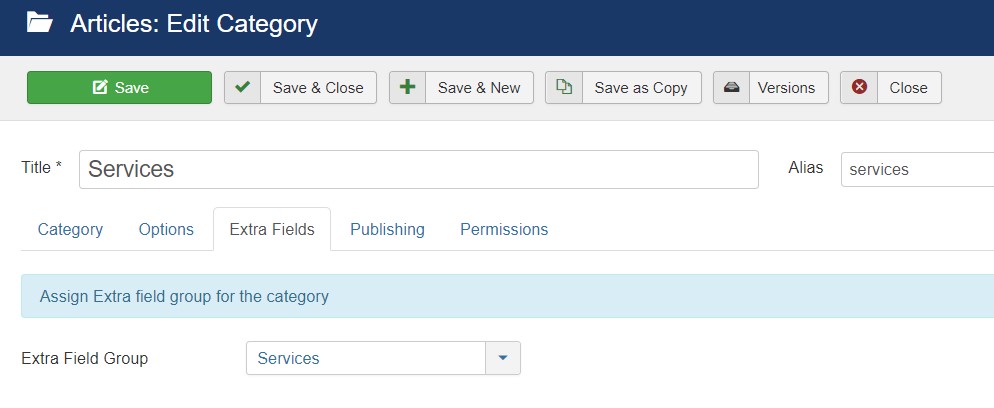
Service Articles: The Services type article used extra information to display the additional details about the services offered by the website. To use this option you must select the Service extra field for the services articles category.
2.1 Breadcrumbs Module

- Module position: breadcrumbs
- Module Suffix: NOT USED
- Alternative layout: default
2.2. Clients JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
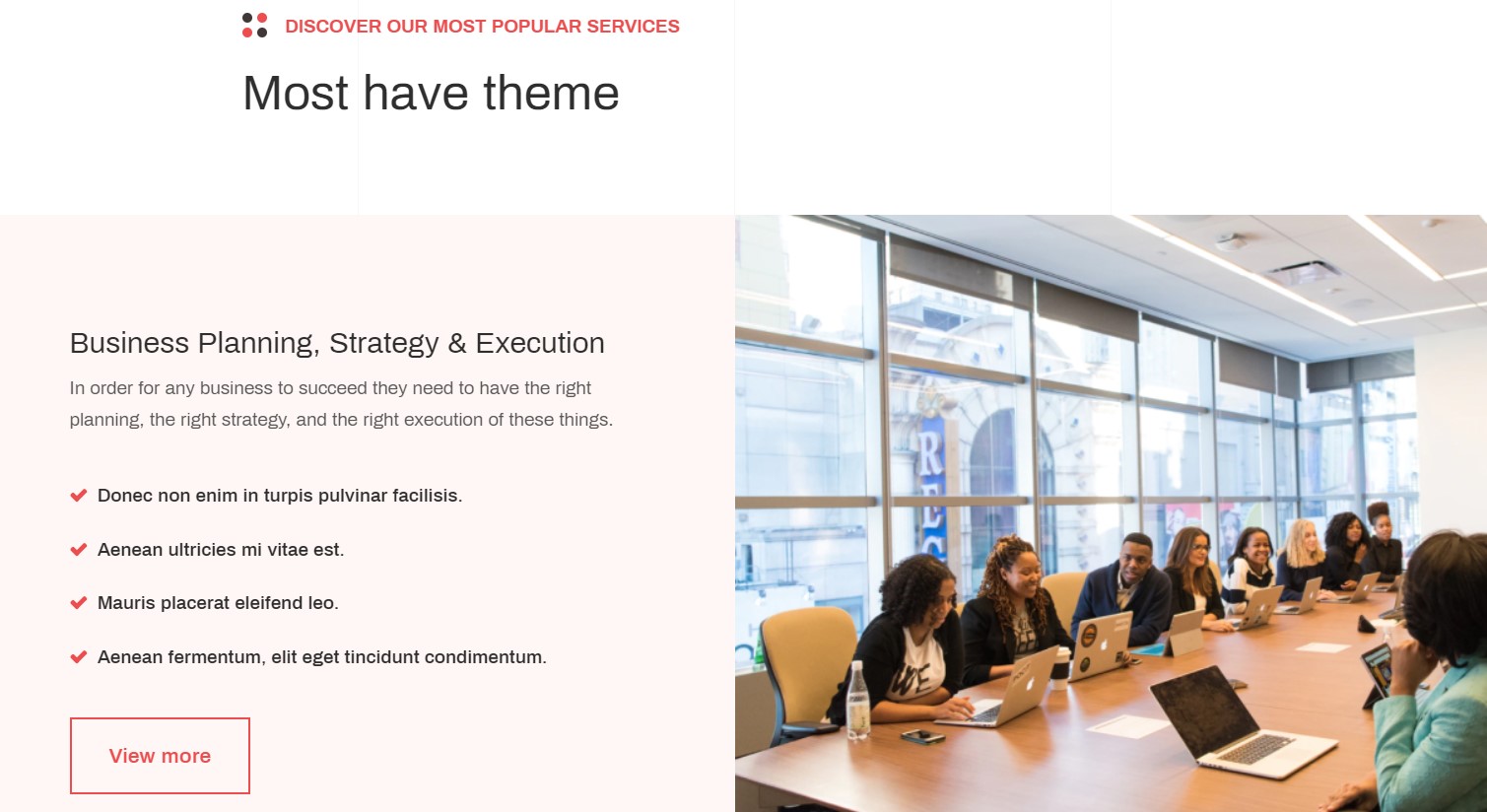
2.3. Discover our most popular services JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
2.4. Clients JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
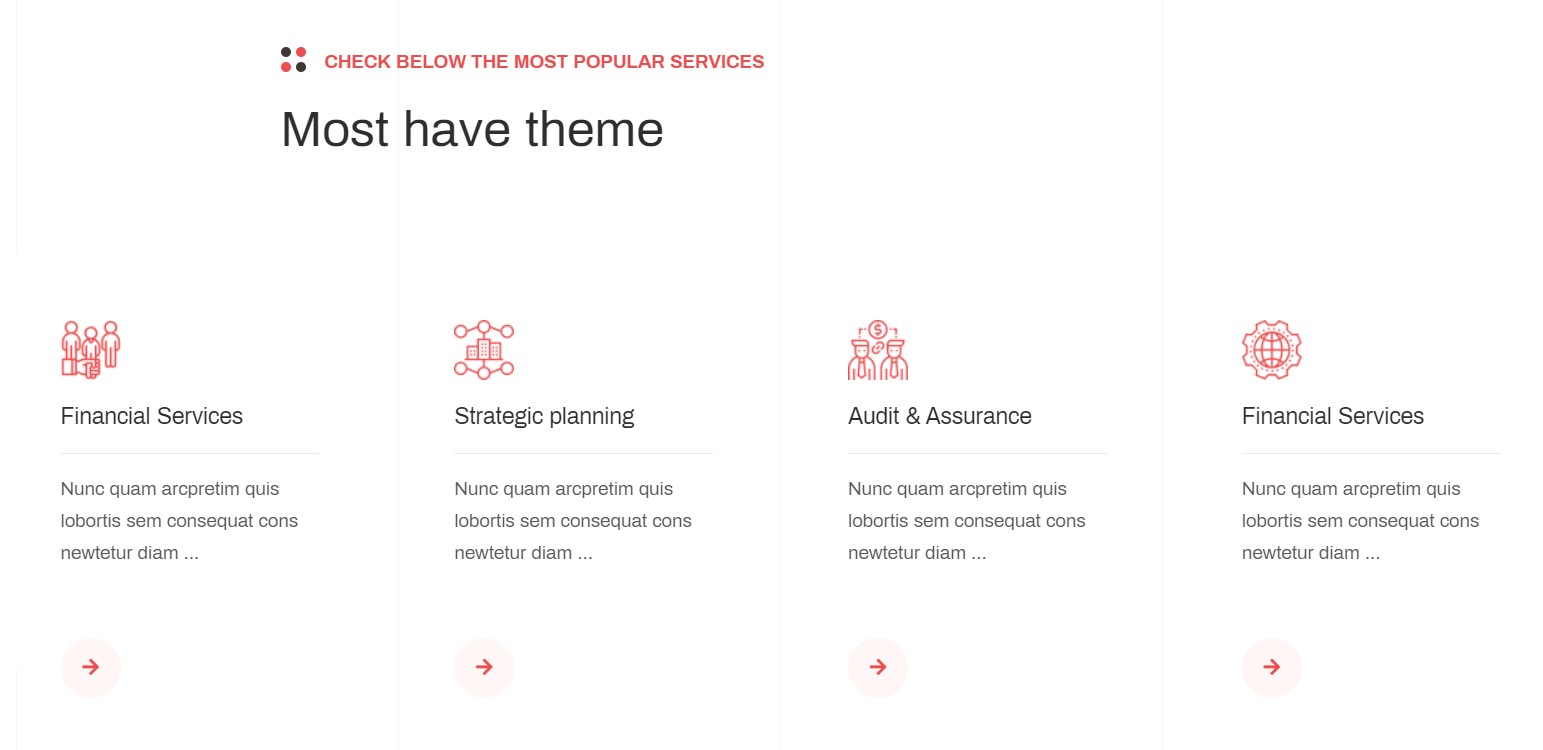
2.5. Check below the most popular services JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
2.6. CTA JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
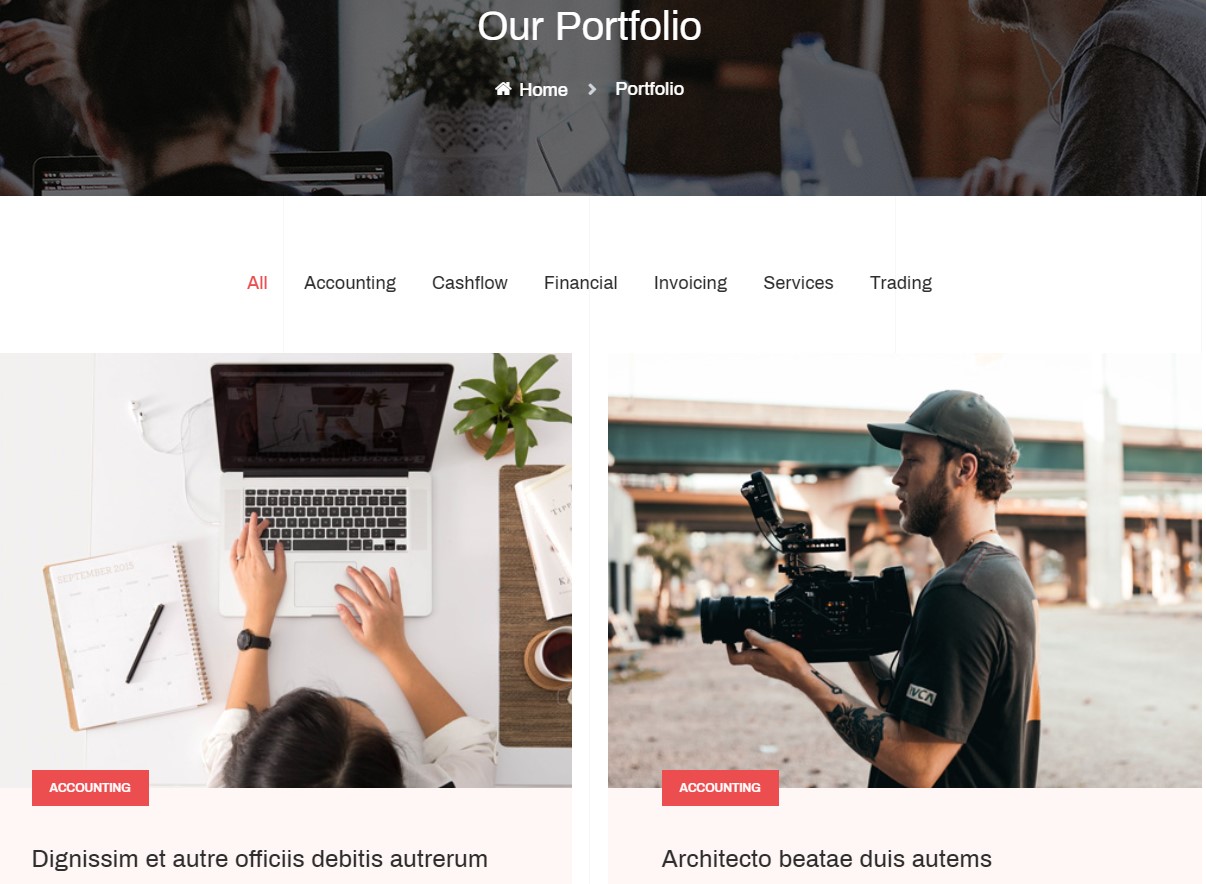
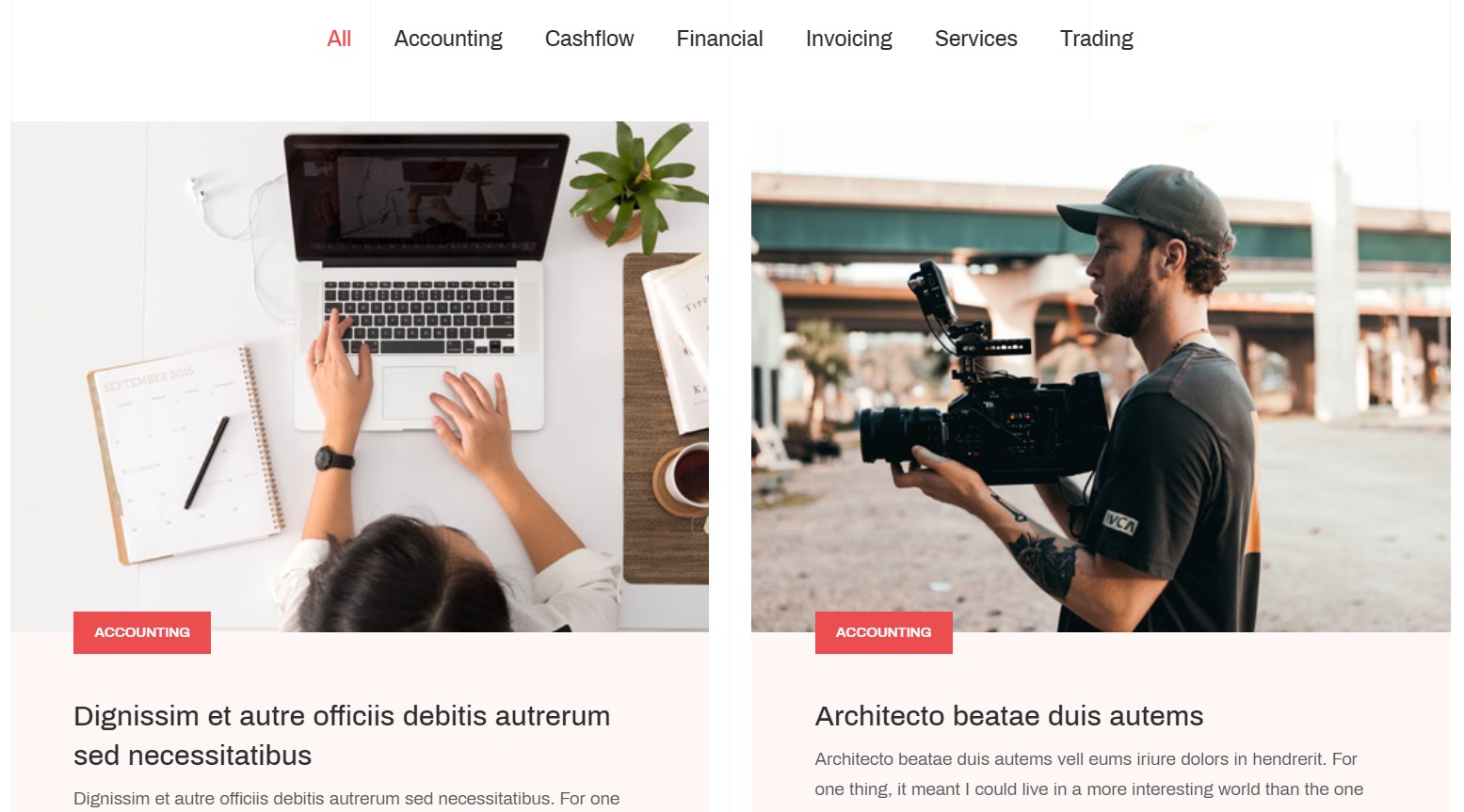
3.Portfolio Page
The portfolio page is a special page that displays different portfolio articles with category filters.
To create the similar page we used Articles category module and multiple category blog menu type for different category

Here is instruction to create the same page
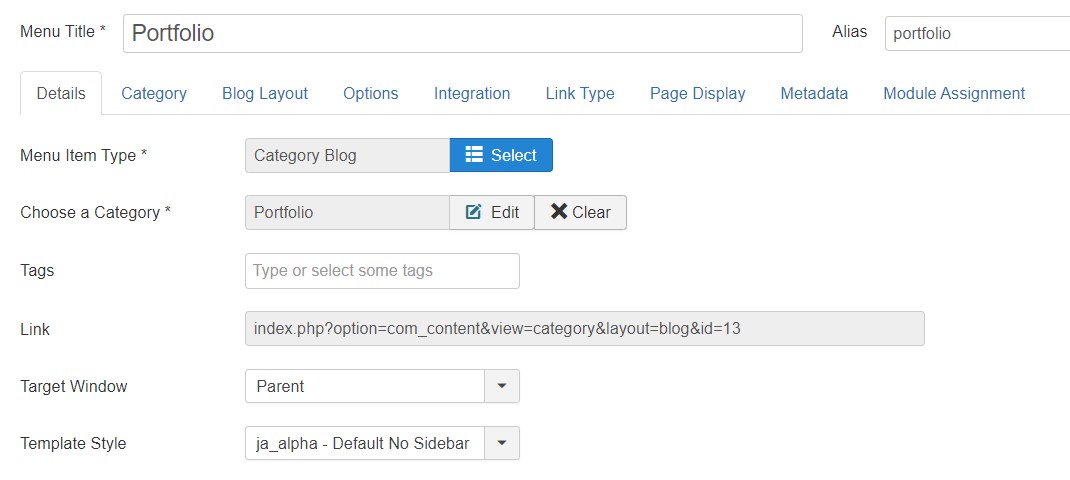
Create About us page menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Alpha- no-sidebar" template style.

Assign content to the Portfolio page
Create Portfolio submenu with same configuration for different category as category blog menu Portfolio
Content is loaded from modules. Here is the detailed configuration of each module.
3.1 Portfolio Categories Articles category Module

- Module position: main-top-1
- Module Suffix: NOT USED
- Alternative layout: portfolio
4. Financial Page
Just like the portfolio menu item the financial menu and all child menu item of the Portfolio menu use the same settings to show the Portfolio type articles
A Module loaded on the Portfolio Submenu items below :
4.1.Case Studies Articles category Module

- Module position: main-bottom-1
- Module Suffix: NOT USED
- Alternative layout: slide
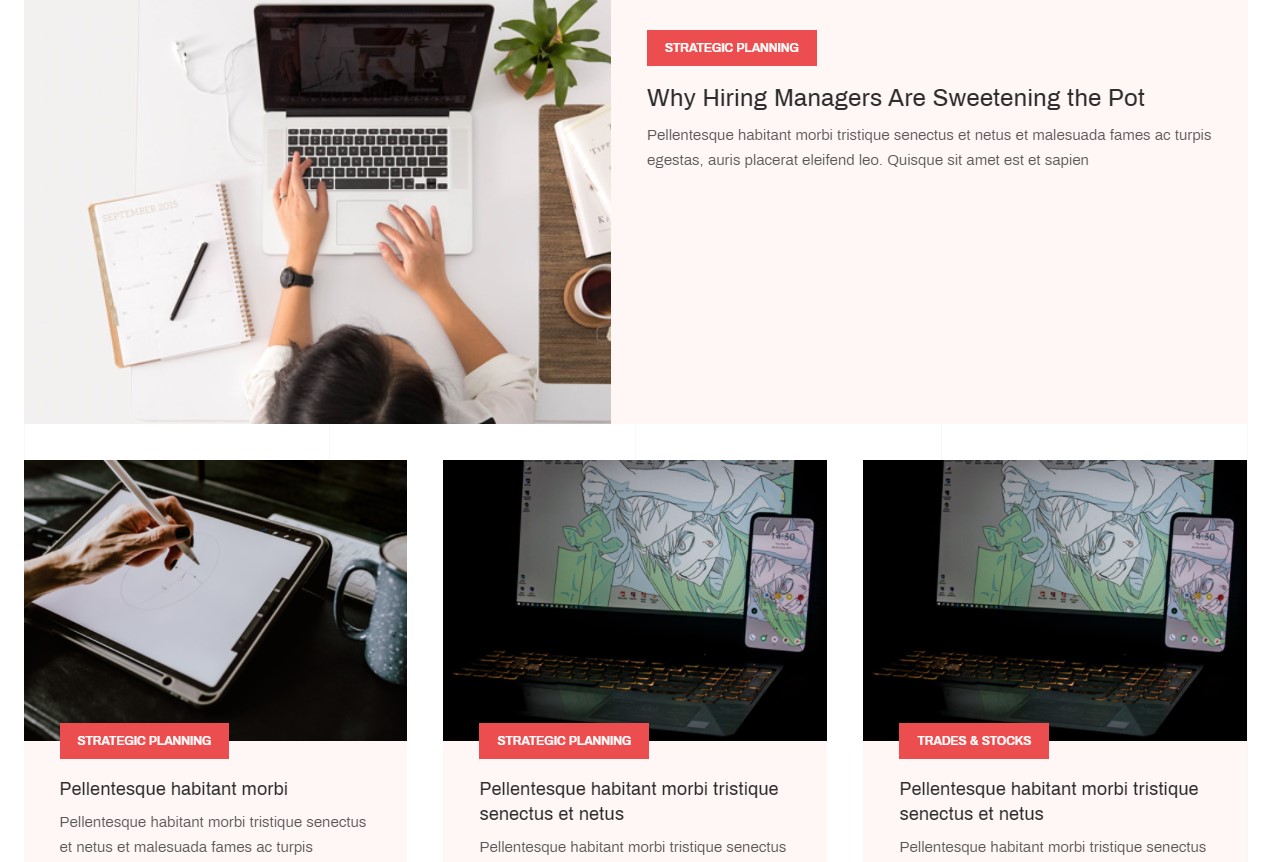
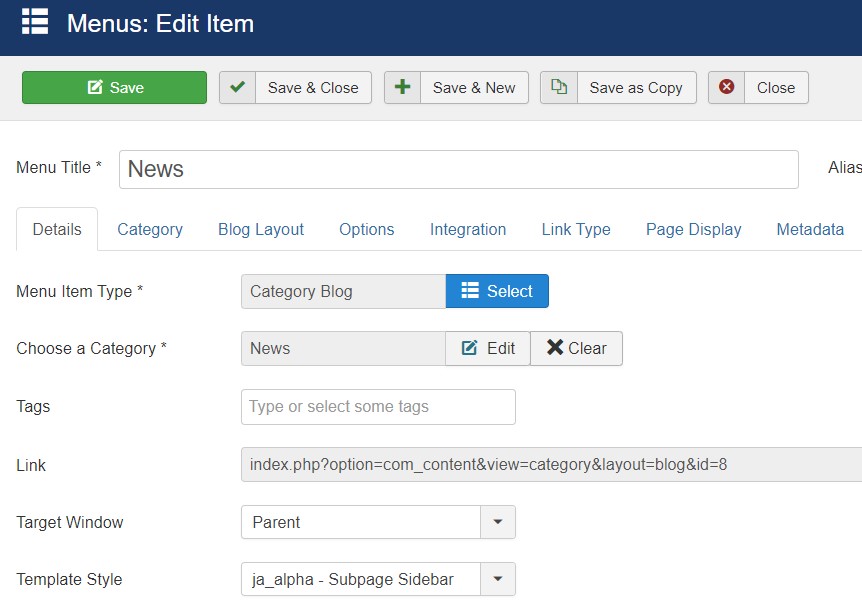
5. News Page
This menu type display the news section of website using Joomla articles.

Here is instruction to create the same News page
Create blog page menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Alpha- default" template style.

Here is module configuration loaded on News Page
1. Masthead Module
- Module position: masthead
- Module Suffix: NOT USED
- Alternative layout: default
2. Login Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
3. Latest Articles Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
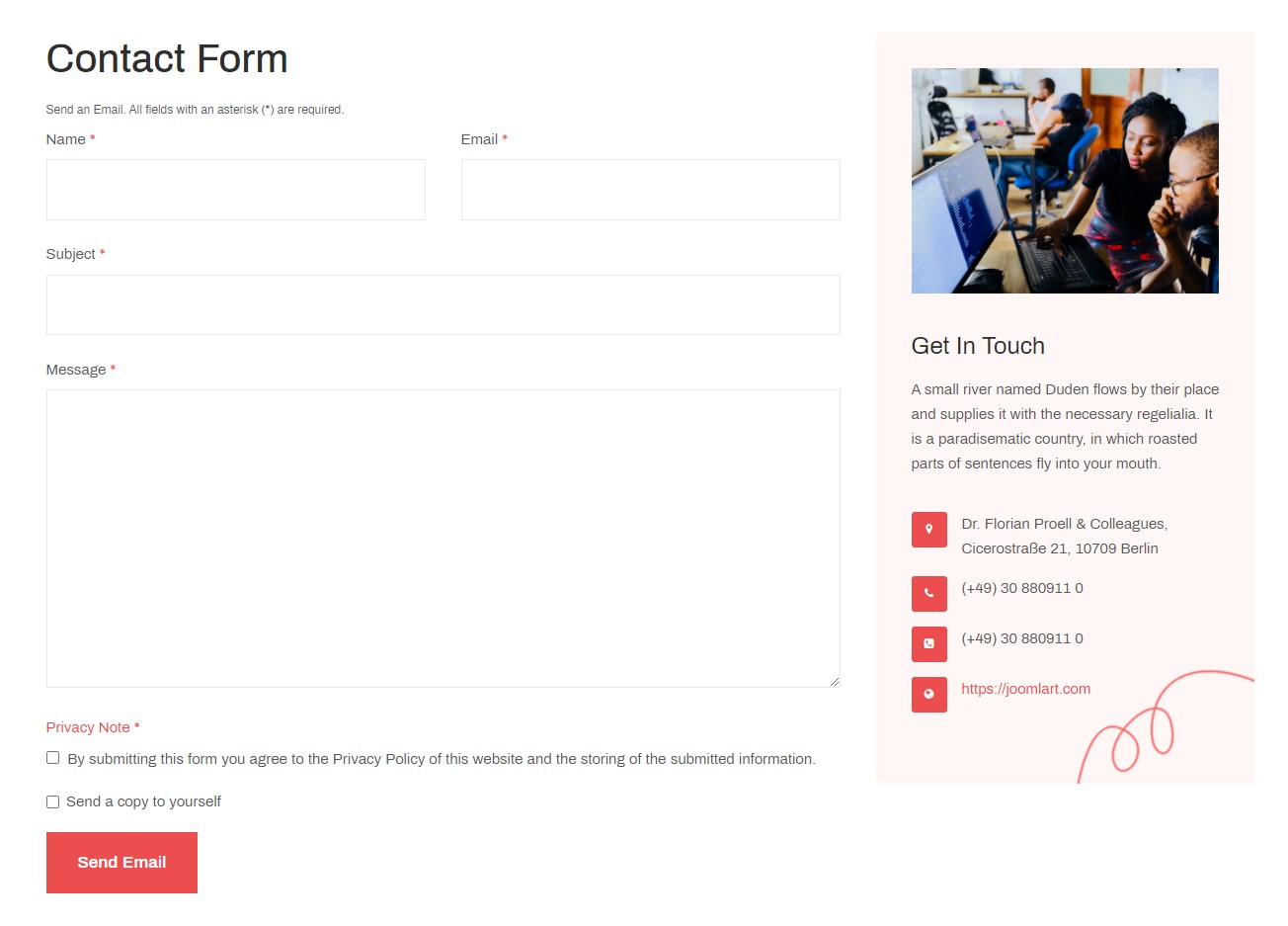
6. Contact page
A special Contact page for JA Alpha template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Alpha - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Extra Fields
Both Services and Portfolio type articles use this Extra field.
Service Articles Extra fields
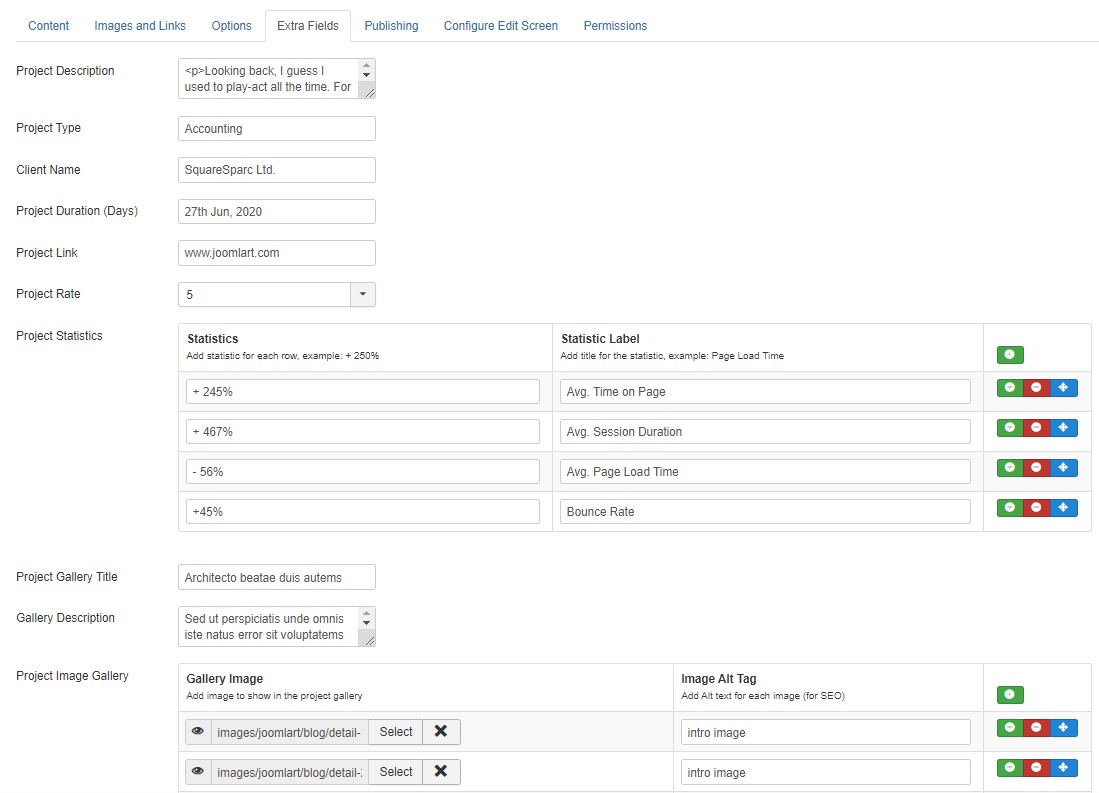
Portfolio Articles use Extra fields to provide more information inside the portfolio articles.

- Extra fields for Portfolio Information
- Gallery extra fields to add gallery in Article
- Portfolio statistics in Article

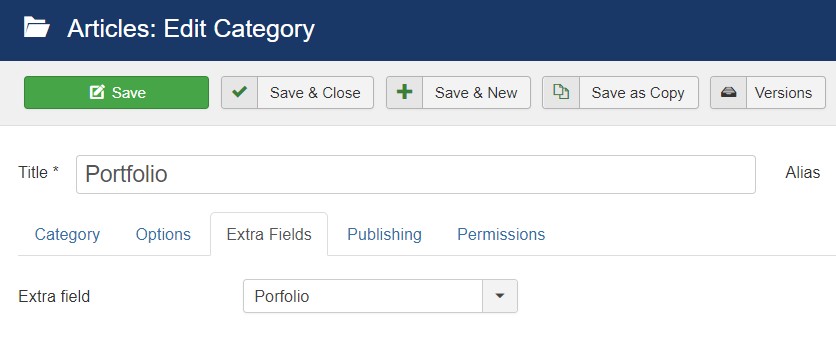
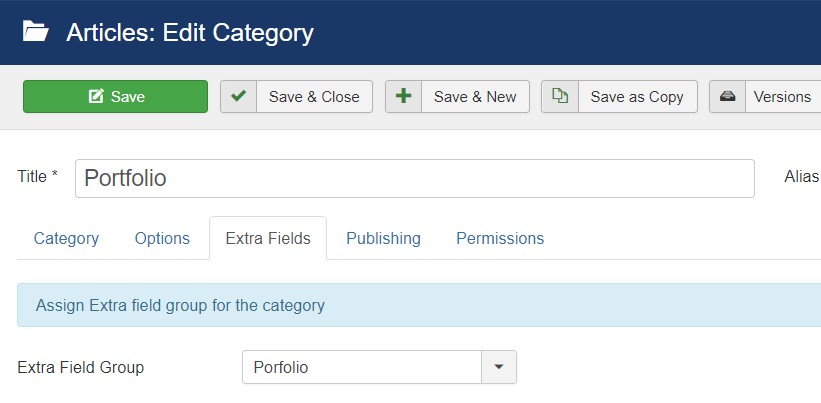
To show these extra fields in Portfolio article in Article open Article manager > Category > Open Category > Extra fields > Portfolio. save and check all articles under this category will have the extra fields.

Service Articles Extra fields
Services Articles used to show additional information for the services offered by the website.
- Extra fields for Logo, title, quota Information
- FAQ in Article
- Clients details and logo in Article
To show these options in Service Article open Article manager > Category > Open Category > Extra fields > Service. save and check all articles under this category will have the extra fields.

Note: The Fields will not show if JA Alpha template is not set as the default template in your Joomla website
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Alpha template: from back-end > Extensions > Templates > and open JA Alpha template style.
JA Alpha supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Alpha template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Alpha template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

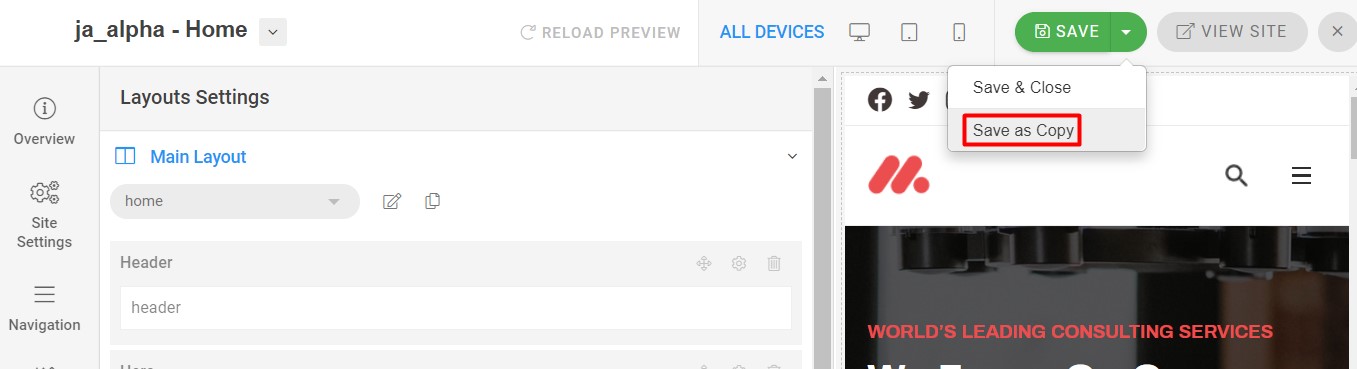
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
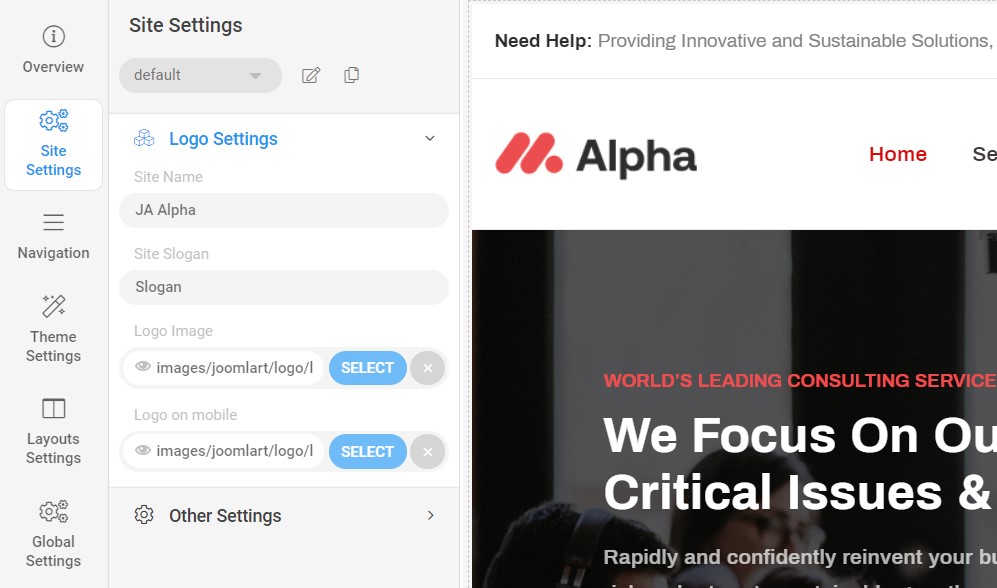
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
2. Menu Configuration
You can choose a different Mega Menu for different template styles in JA Alpha Joomla template. To change the Mega menu : Navigation to JA Alpha template style > Navigation > Mega menu.

You can enable Mega Menu to select different submenu items
Services and Portfolio Menu item loads module in the dropdown. Here are the settings to create same view as in the demo
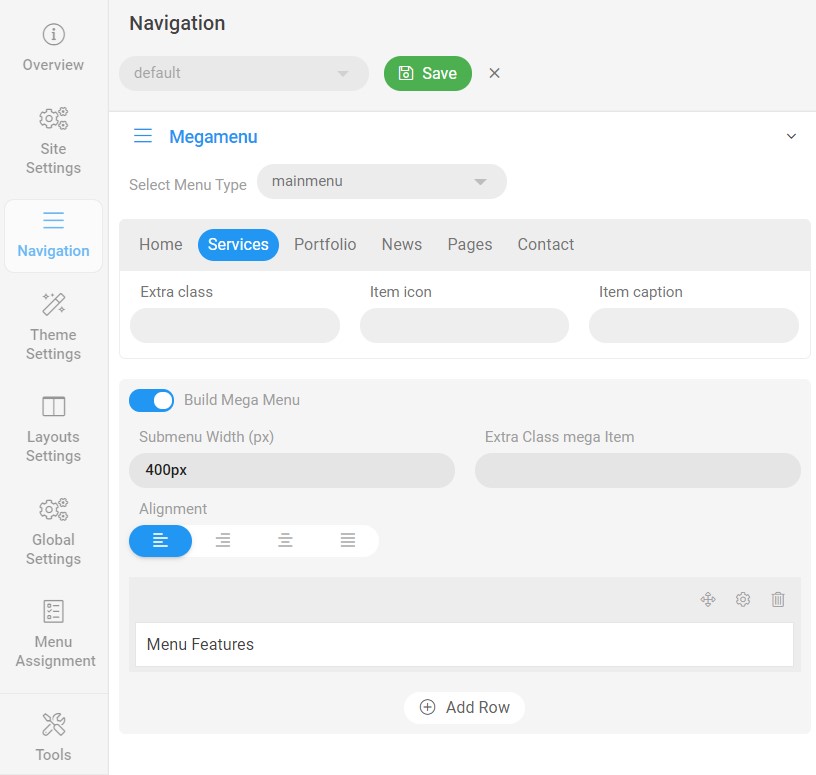
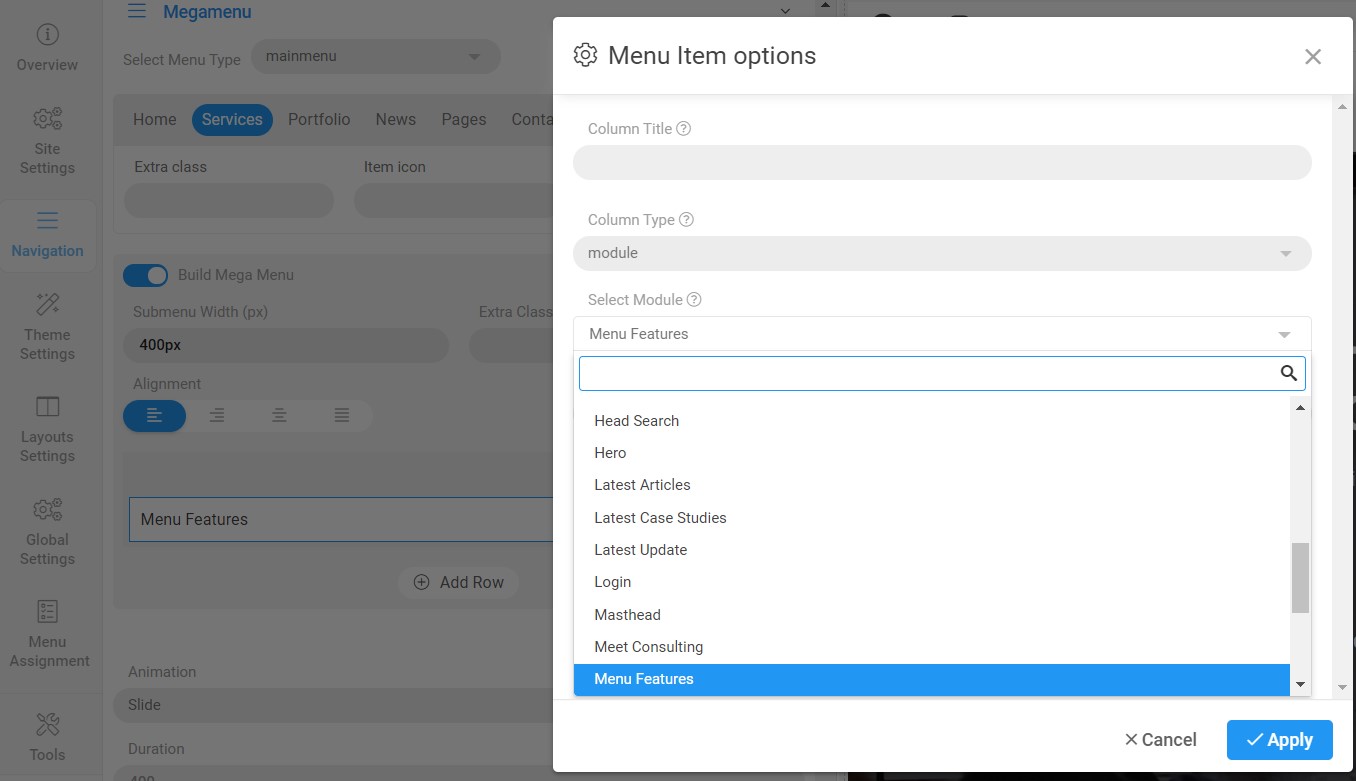
Services Mega menu item
This module loads the JA ACM Module in the dropdown. To create similar module first create a JA ACM Module with style Features intro 3
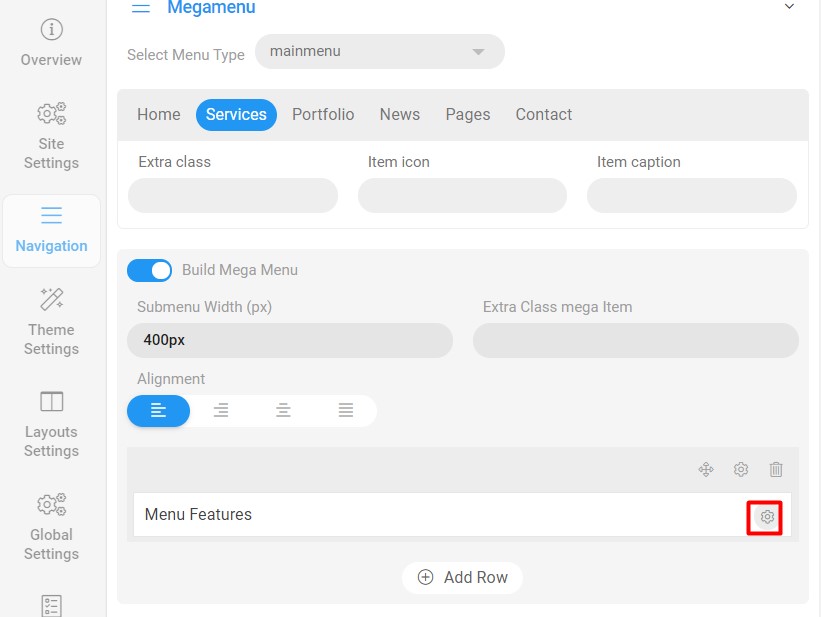
Once the module is created it's time to add the module as dropdown. Open template style Navigation options > Edit Mega menu item > services > Enable build Mega Menu as below

Select the module from Gear (setting) icon and save the settings
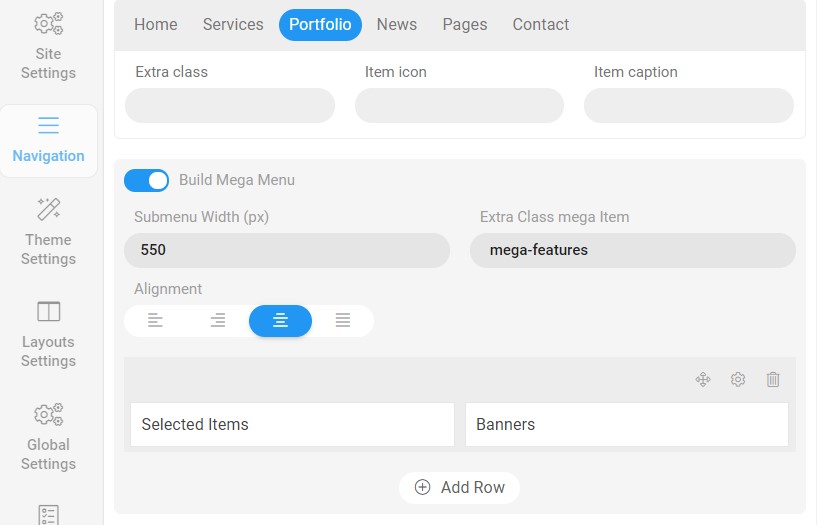
Portfolio Mega menu item
In the same way the Portfolio mega menu item use 2 columns dropdown once is used to show the child menu items and in another once there is banner module


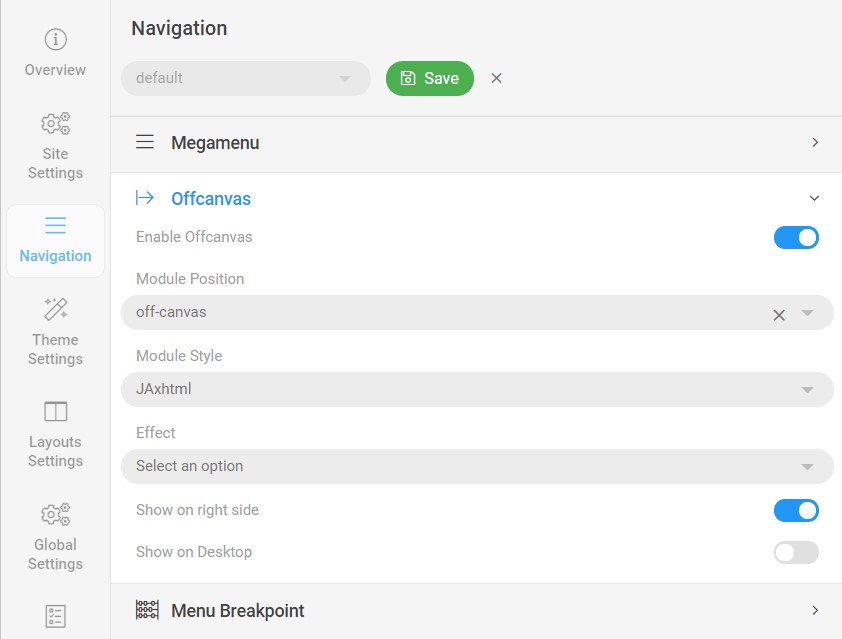
Off canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade , roll back, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components? JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

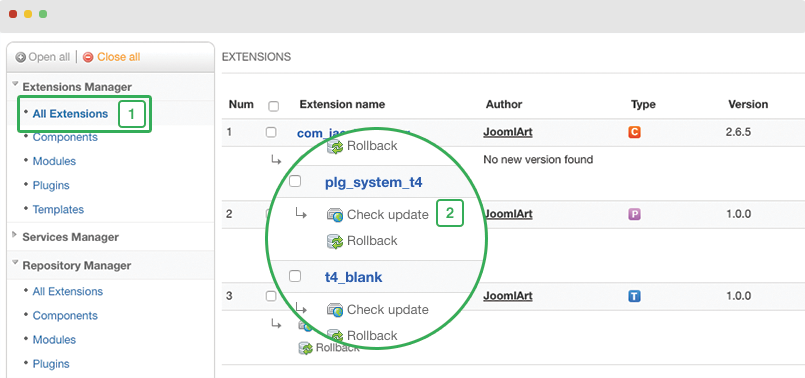
2. Upgrade T4 framework plugin and JA Alpha template
Check the new version of the T4 plugin template. Using the filter to find the JA Property template then hit the "Check Update" button.

3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Alpha template forum. We'll try to cover them all.