Installation
The section will help you with steps to install the JA Athena quickstart or manual installation.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
JA Athena download section includes the following files:
- Quickstart package
- JA Athena template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
- JA Ajax - JA Content Type plugin
- System - JA Content Type plugin
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 tutorial Joomla 4 tutorial
Manual Installation
Installing the JA Athena, T4 framework, and other extensions on your existing Joomla website.
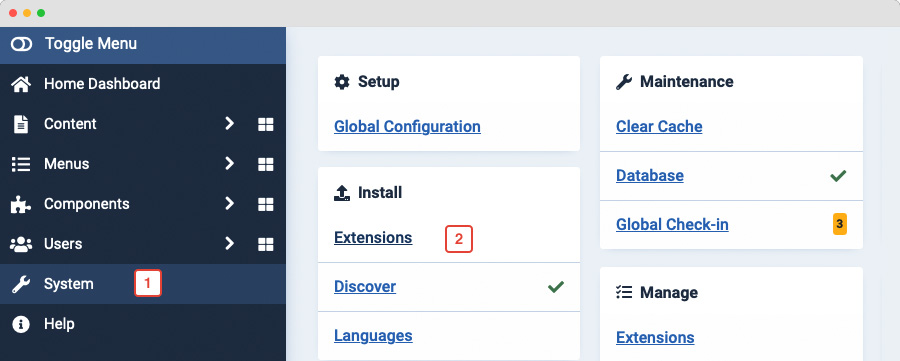
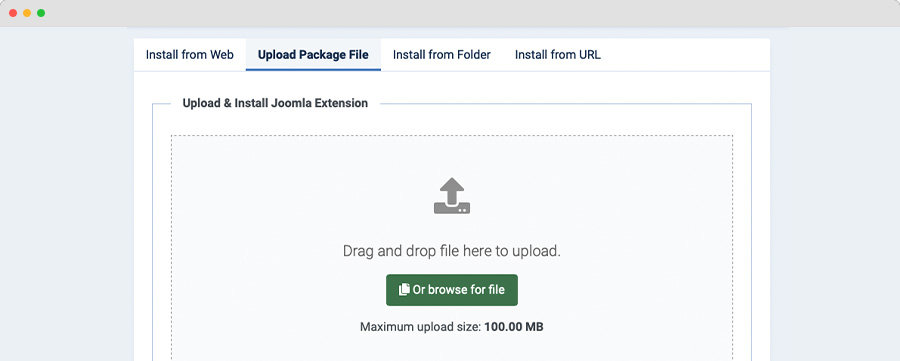
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the extension installation files then hit the "Upload and Install"
- T4 Framework plugin
- JA Athena template
- JA Masthead module
- JA Content type plugins


By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Set JA Athena as default template style
Joomla 3: Go to: "Extensions > Template Manager", set JA Athena template style as your default template style.
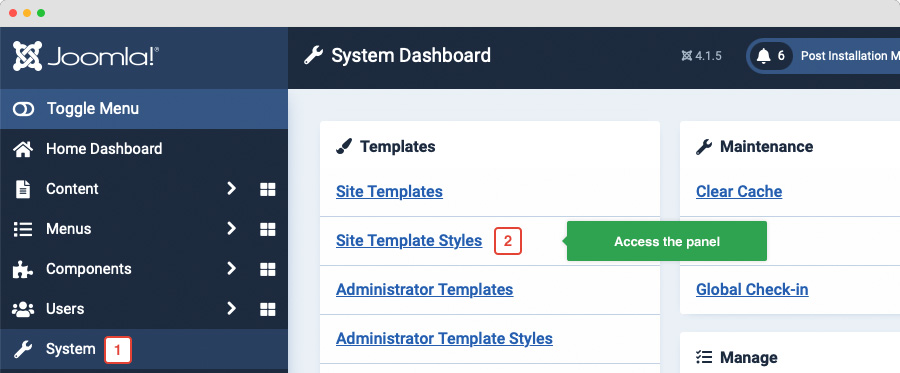
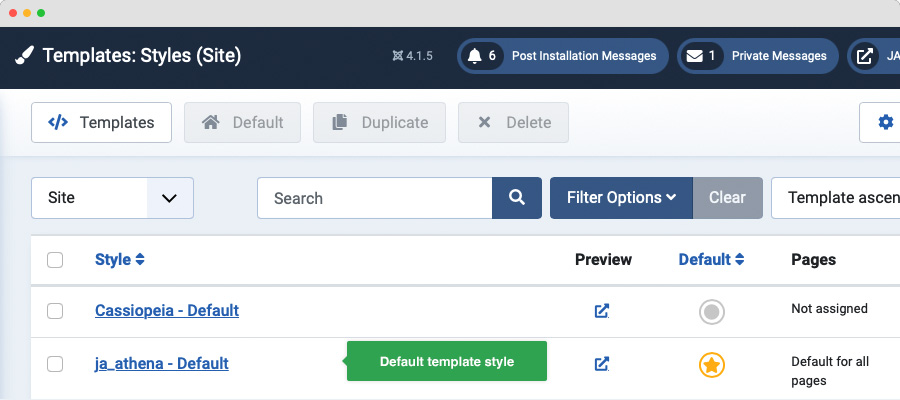
Joomla 4: Go to: "System > Site Template Styles", set JA Athena template style as your default template style.


Template folder structure
This section is to help you understand the folder structure of the JA Findus template, where to find the files you want.
JA Athena template
JA Athena template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_athena/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ ¦ +-- com_komento/ ¦ +-- mod_jamasthead/ ¦ +-- mod_acym/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
CSS and SCSS customization
Any customization is not recommended in the t4 plugin.
To customize your site style, you can use either CSS or SCSS customization tool.

Template configuration
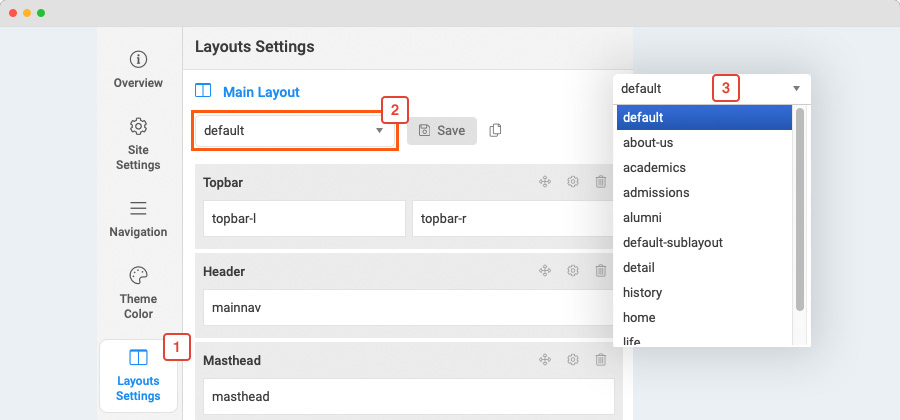
1. Layout configuration
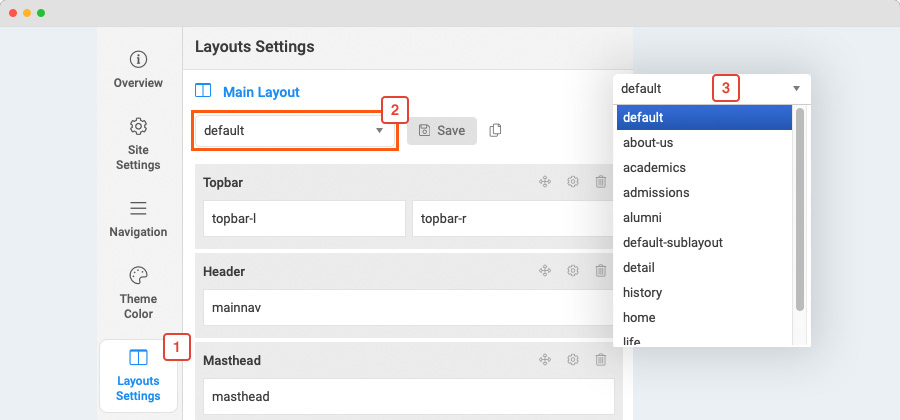
JA Athena supports different layouts by default and you can create more layouts using layout builder.
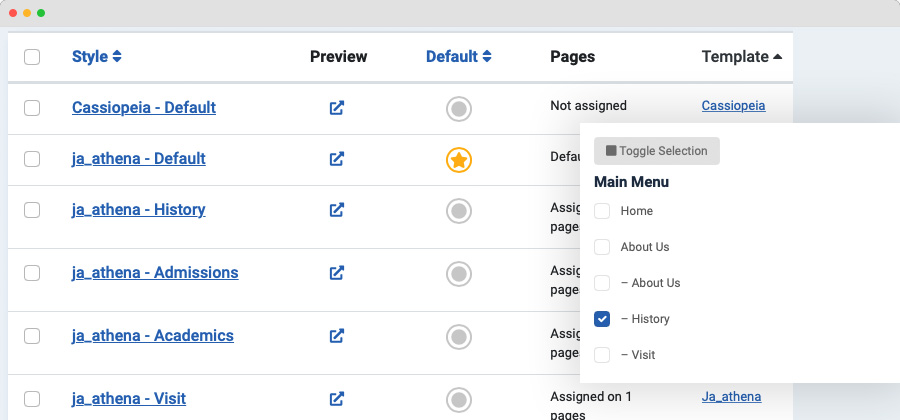
Assign Layout for a template style
To assign a layout for a JA Athena template style, open the template style » Layout setting panel » and assign a layout for the template style.

JA Athena supports multiple layouts for different landing page such as About Us, Admission, Alumni.
You can create multiple template styles with different layouts assigned. Then assign each template style to specific pages.

View layout builder detail docs
2. Site settings
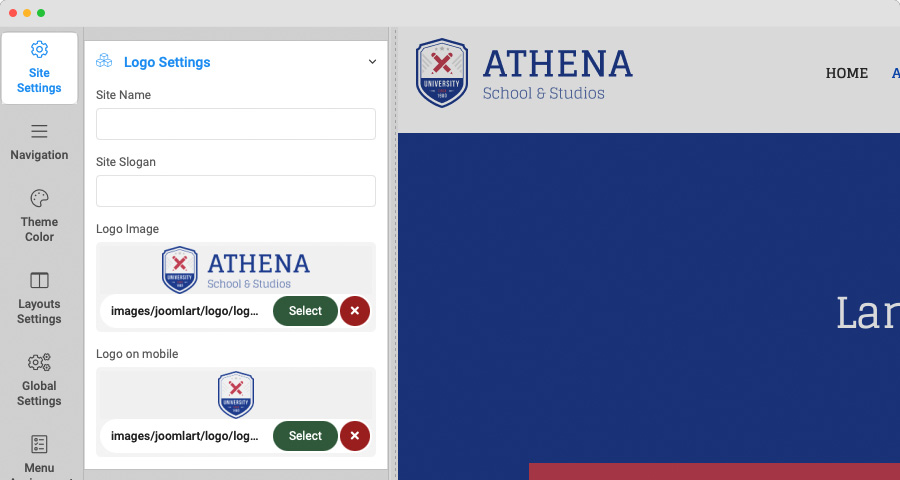
Logo settings
The Logo settings are present under Site configuration > Logo Settings.
For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.

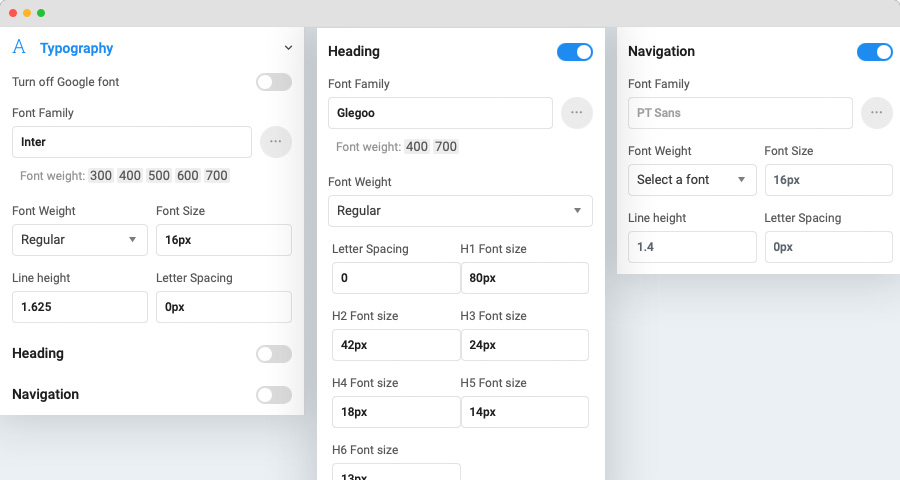
Typography settings
The typography includes the global settings for font family, font weight, line height.
You can enable the custom font setting for heading and navigation (menu).

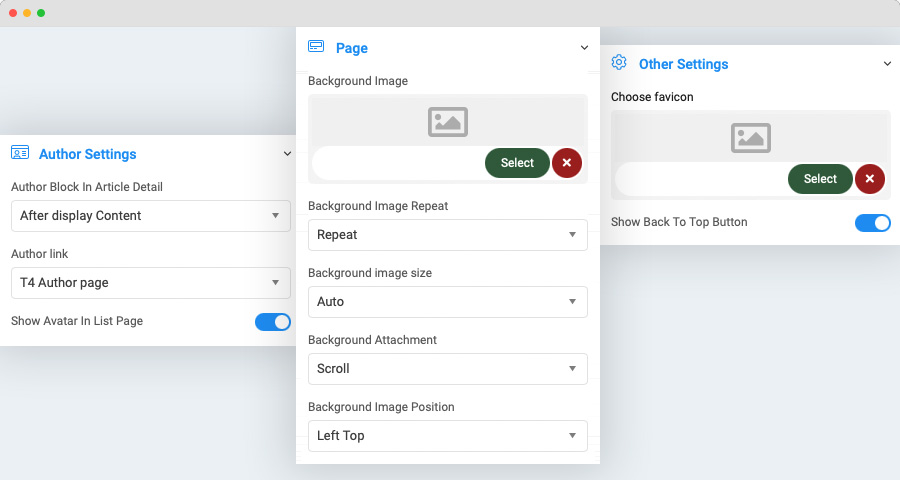
Other settings:

- Page: set page backgroud image and background style attributes
- Author Settings: show, hide the author block and link for the author
- Favicon setting: add custom favicon
3. Navigation configuration
JA Athena supports Megamenu for Desktop layout and dropdown or Off-canvas for Mobile layout.
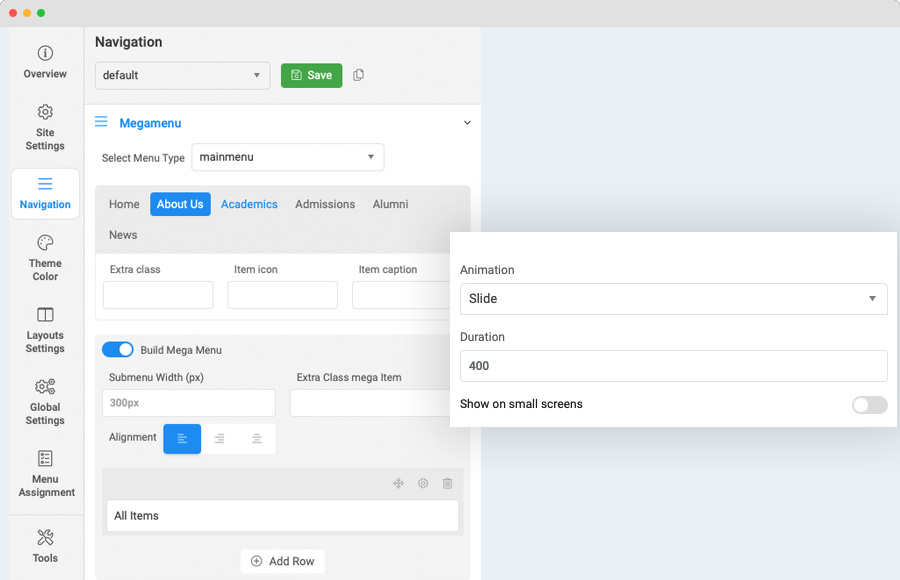
Megamenu setting
Go to Navigation > Megamenu, select a menu and configure the megamenu. You can build a mega menu with multiple rows, each row can include multiple columns. You can assign menu items, modules or a module position to each column.

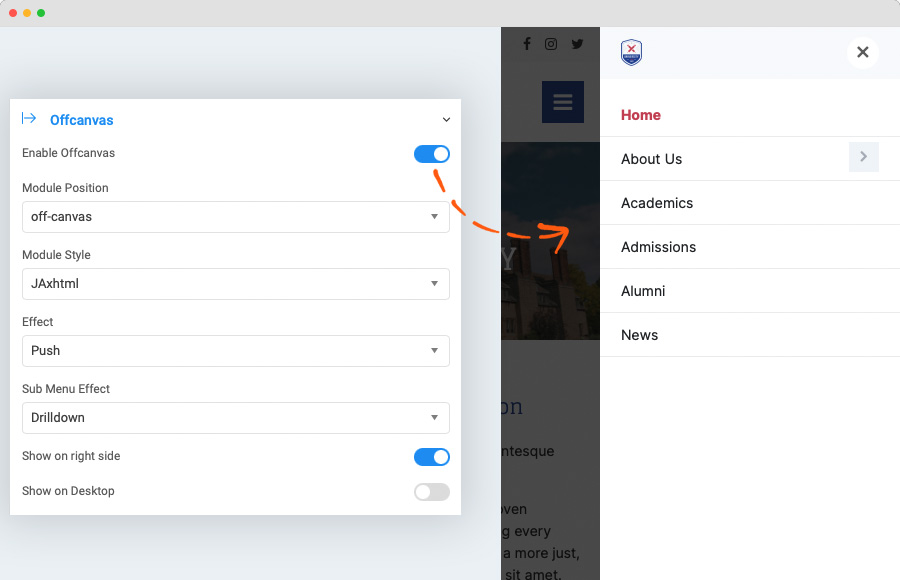
Off-canvas Menu setting
Enable Off-canvas (it is enabled by default), select module position, module style and other options.

Next, create a menu module, assign it to the position: off-canvas.
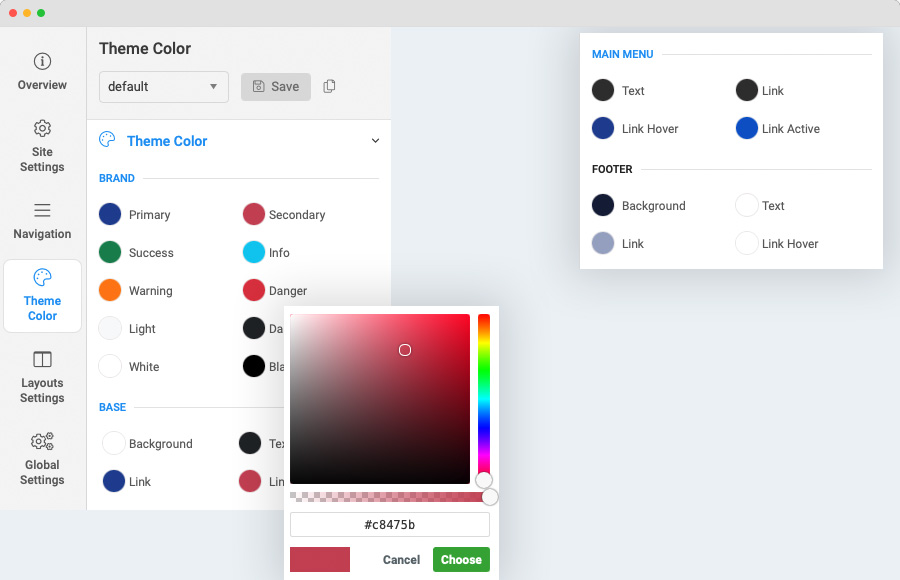
4. Theme color settings
The theme color allows you to use the color picker to change color for brand colors, base colors, main menu colors and footer colors.

You can view the changes in the website preview on the right panel.
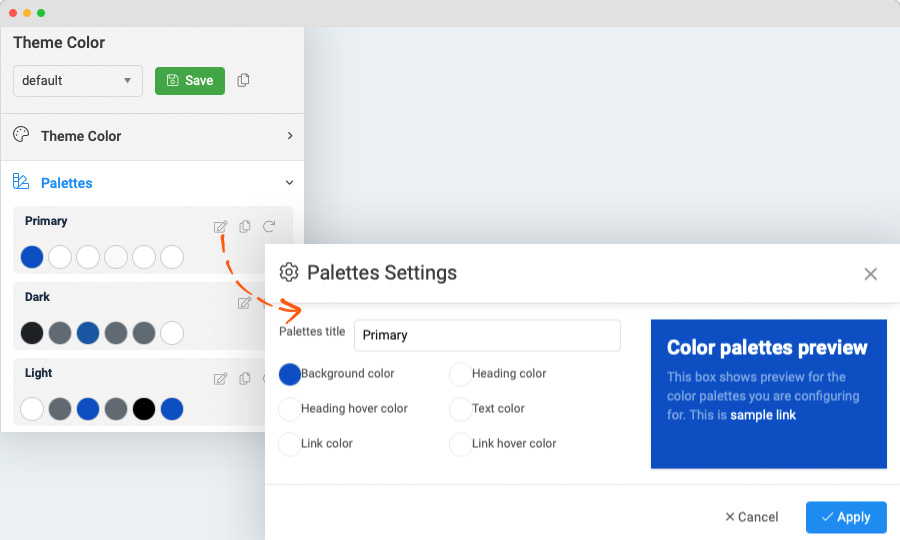
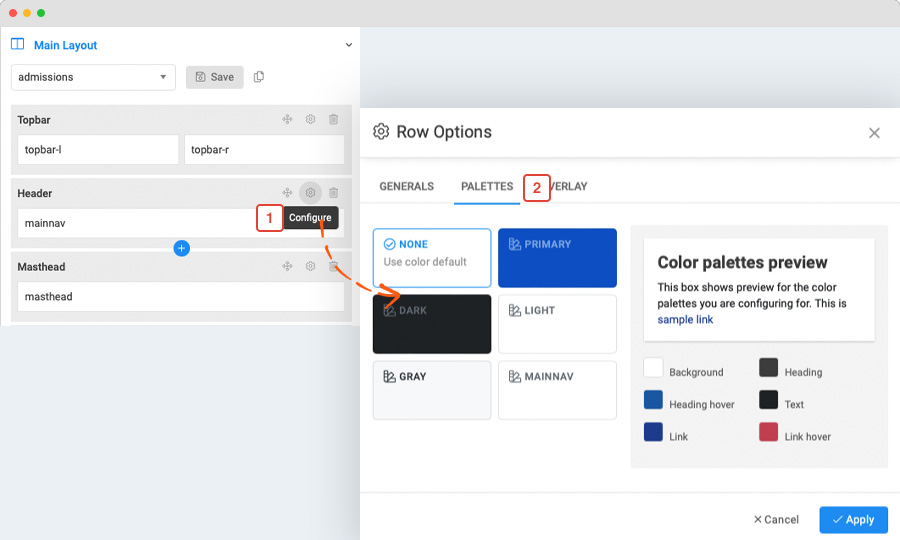
Color Palettes
The color palettes are pre-defined color sets to configure color palettes for sections faster, easier and more consistent.
In the Theme Color, open the Palettes and you can edit the default palettes, delete or add new.

In the layout setting panel, configure a section, select Palettes tab and assign a color palettes for the section.

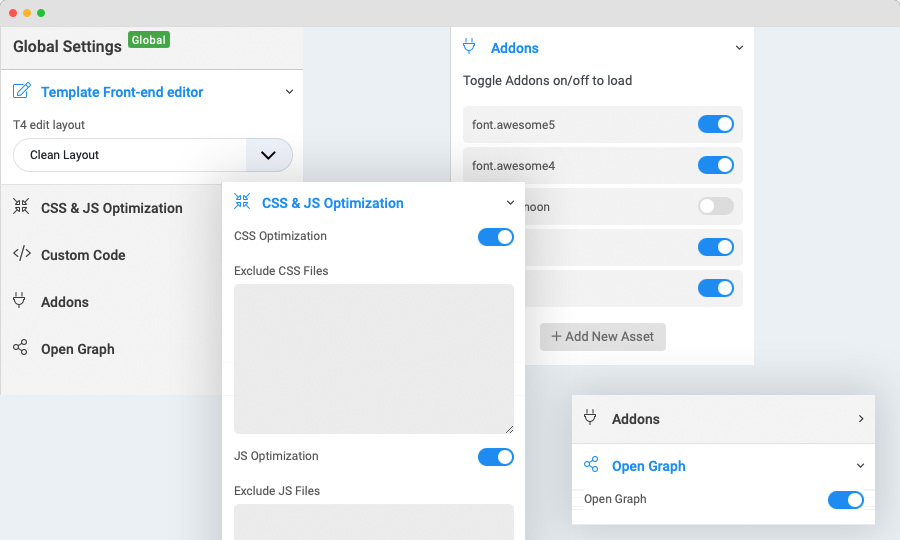
5. Global settings

JA Athena template global settings include:
- T4 edit layout: this is the front-end editor (article, module) layout setting, you can select to use clean layout or full position layout
- CSS & JS optimization: JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
- Custom Code: You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.
- Add-ons: includes settings to enable or disable font icons like Font awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded in your website, this is to help keep your site clean and load faster.
- Open Graph:
6. CSS & SCSS editor tool
Customizing style for your site is even simpler with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

You can override the default variables in the Variables customization editor, as well as the adding custom SCSS.

Build Demo Pages
Landing pages
This section will help you build the main pages - landing pages the same as the JA Athena demo site, that includes:
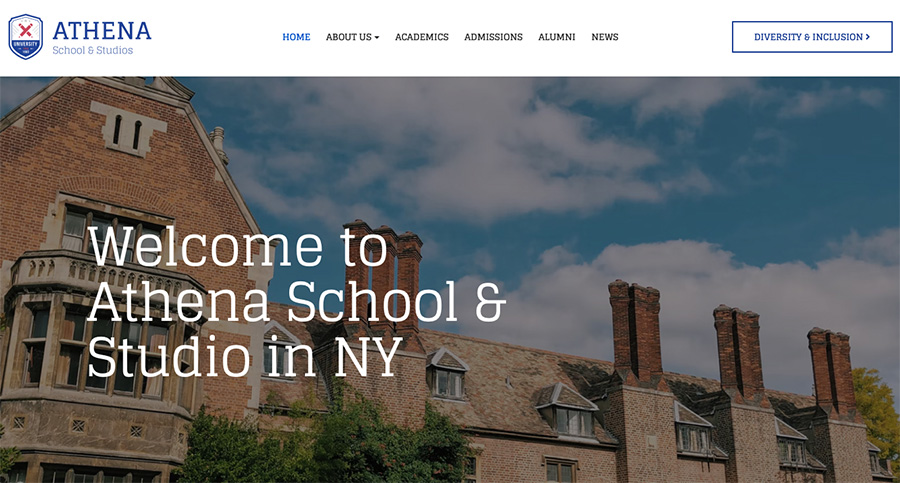
- Home page
- About Us
- Admissions
- Academics
- Alumni
- History
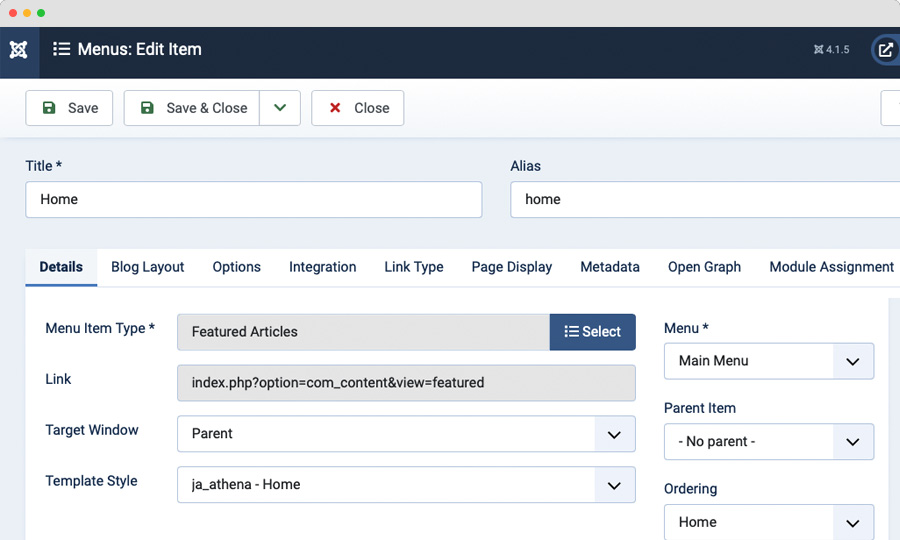
Step 1 - Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type.

You can keep other settings as default.
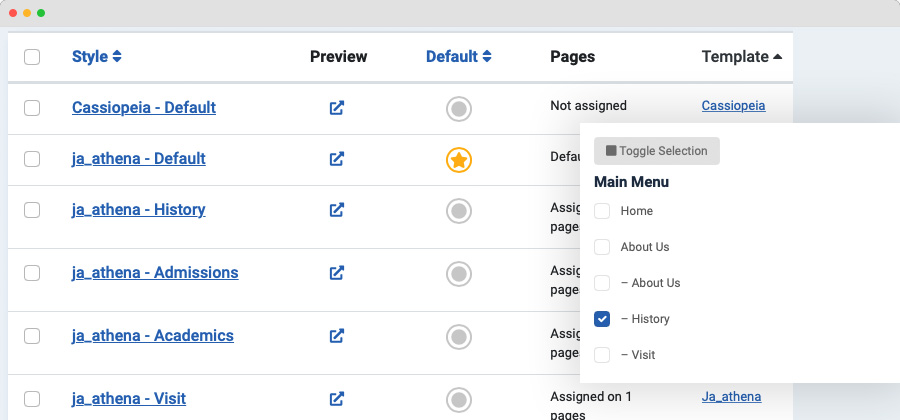
Step 2 - Create a template style
As the pages are landing page, its content is loaded from modules and its layout is a set of sections.
To create a new template style for JA Athena, you can duplicate JA Athena default template styles, rename it, assign the menu item created in step 1.

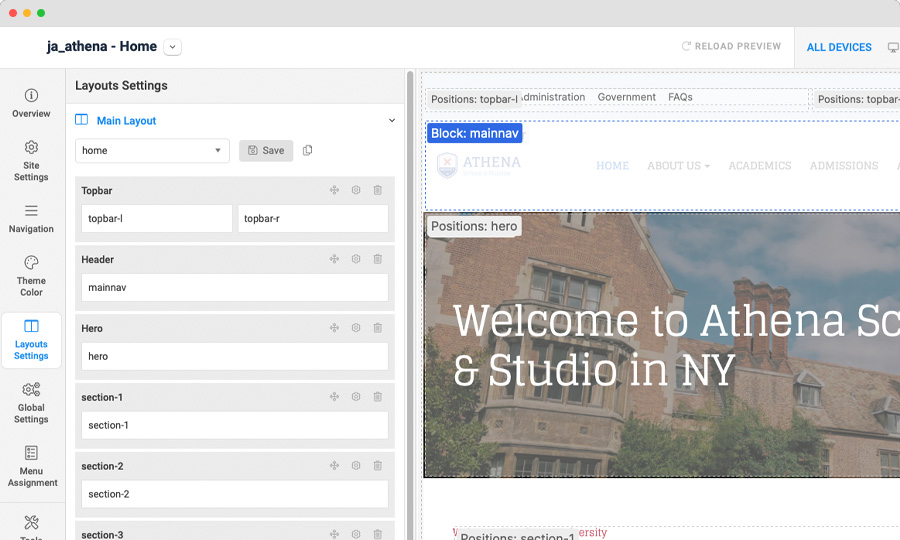
Assign layout for the template style

Here is the default layout structure of the Home Page.

Step 3 - Assign content to the landing page
Content of the landing pages are loaded from modules. Here is the detailed configuration of each module.
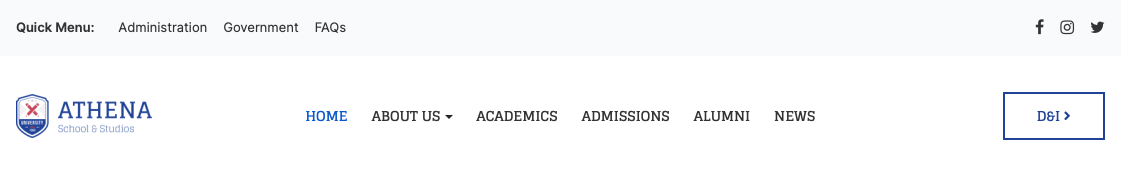
1. Header modules:

Quick Menu
- Module position: topbar-l
- Module Suffix: NOT USED
- Alternative layout: default
Social icons
- Module position: topbar-r
- Module Suffix: NOT USED
- Alternative layout: default
2. Hero module

JA ACM - Hero:style-1
- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
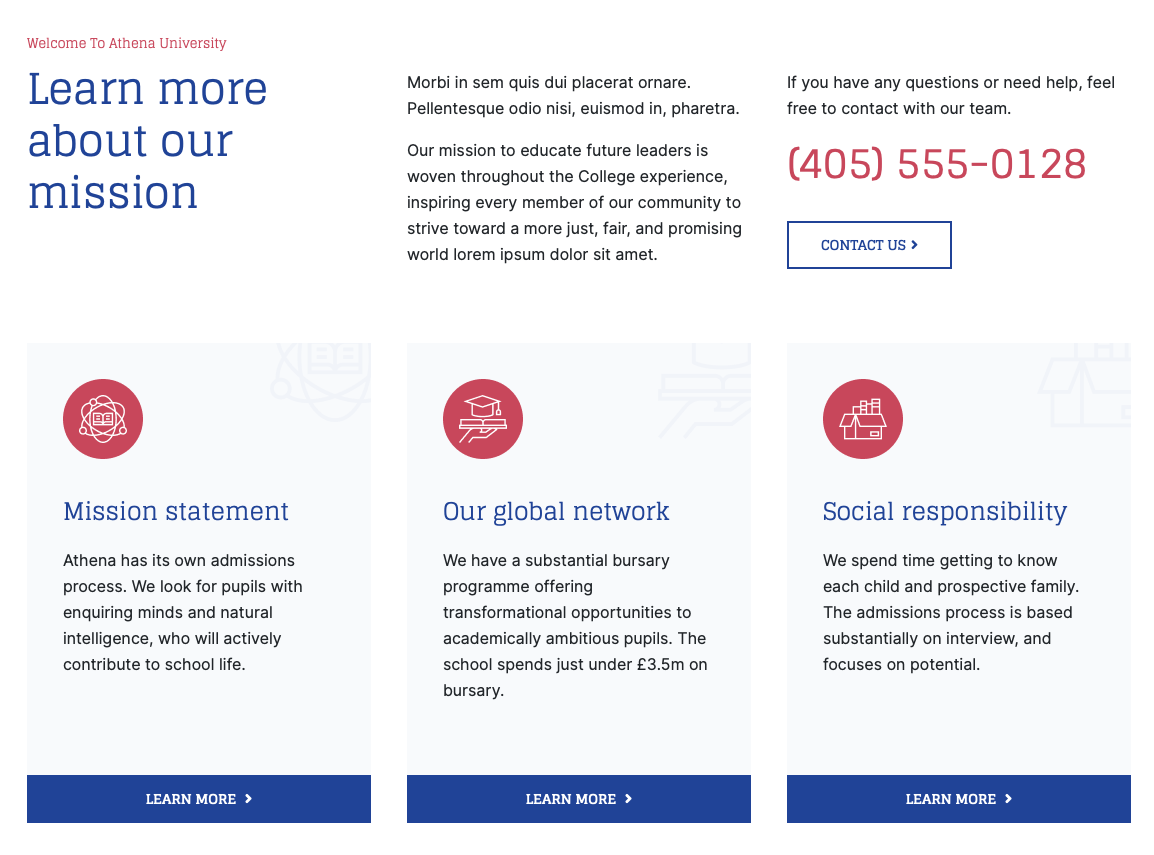
3. Welcome to Athena University

JA ACM - Features Intro : style-1
- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
Description HTML
- <div class="row row-cols-1 row-cols-md-2">
- <div>
- <p>Morbi in sem quis dui placerat ornare. Pellentesque odio nisi, euismod in, pharetra.</p>
- <p>Our mission to educate future leaders is woven throughout the College experience, inspiring every member of our community to strive toward a more just, fair, and promising world lorem ipsum dolor sit amet.</p>
- </div>
- <div>
- <p>If you have any questions or need help, feel free to contact with our team.</p>
- <p><a class="h2 text-secondary" href="tel:0000">(405) 555-0128</a></p>
- <a class="btn btn-outline-primary btn-arrow-right mt-3" href="index.php?Itemid=176">Contact us</i></a>
- </div>
- </div>
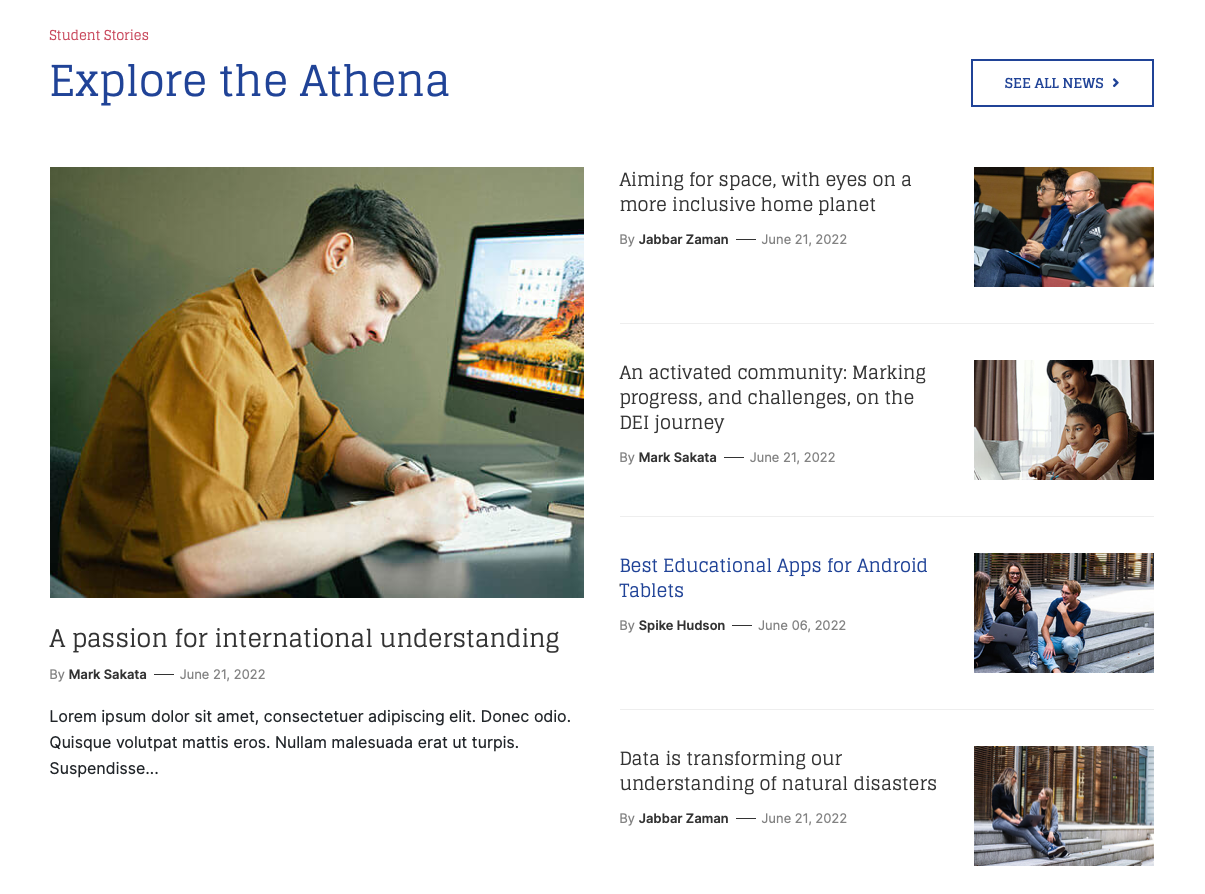
4. Student Stories

Articles - Category
- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: highlight
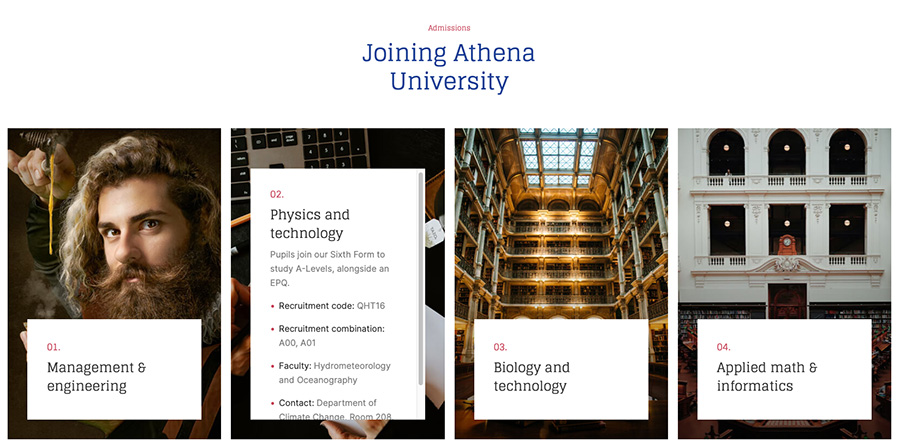
4. Admissions

JA ACM - Features Intro : style-2
- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
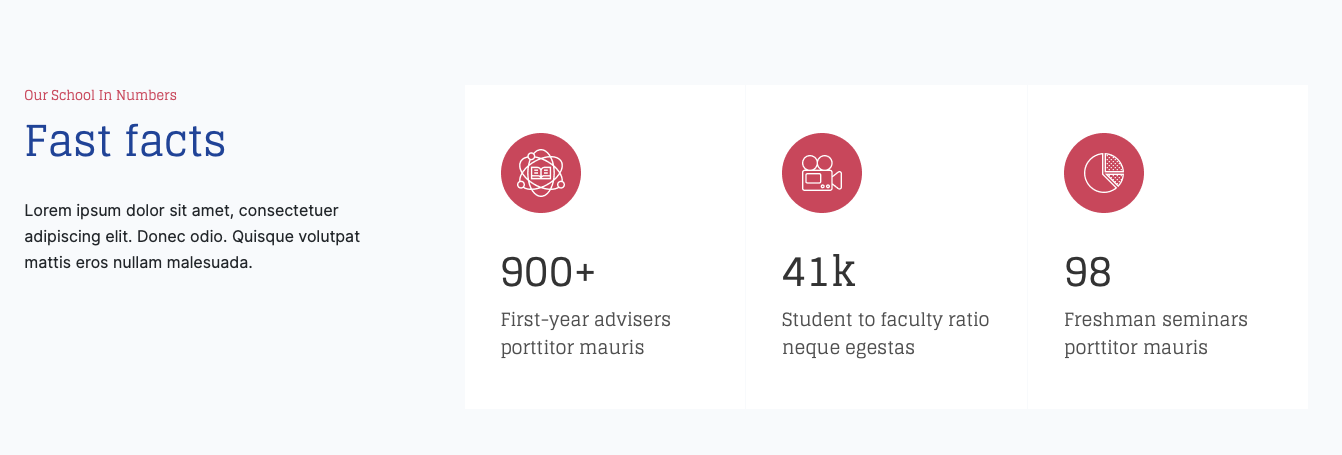
5. Our School In Numbers

JA ACM - Features Intro : style-3
- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
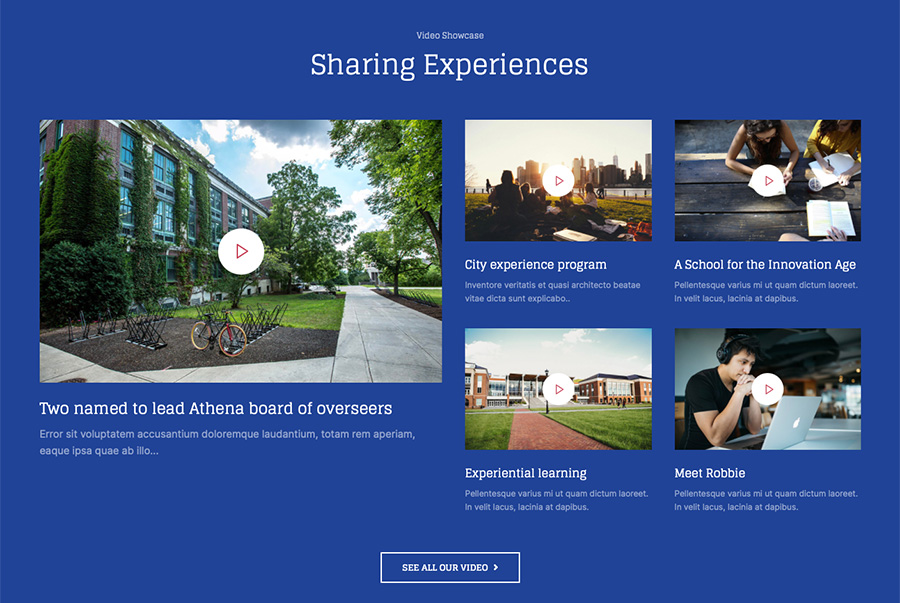
6. Video Showcase

Modules: Articles - Category module
- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: media-grid
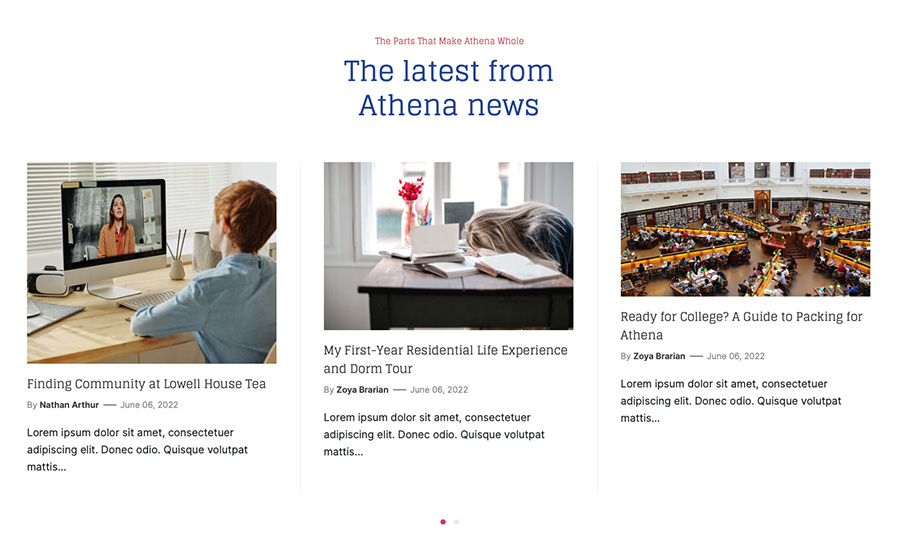
7. The Parts That Make Athena Whole

Modules: Articles - Category module
- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: slide
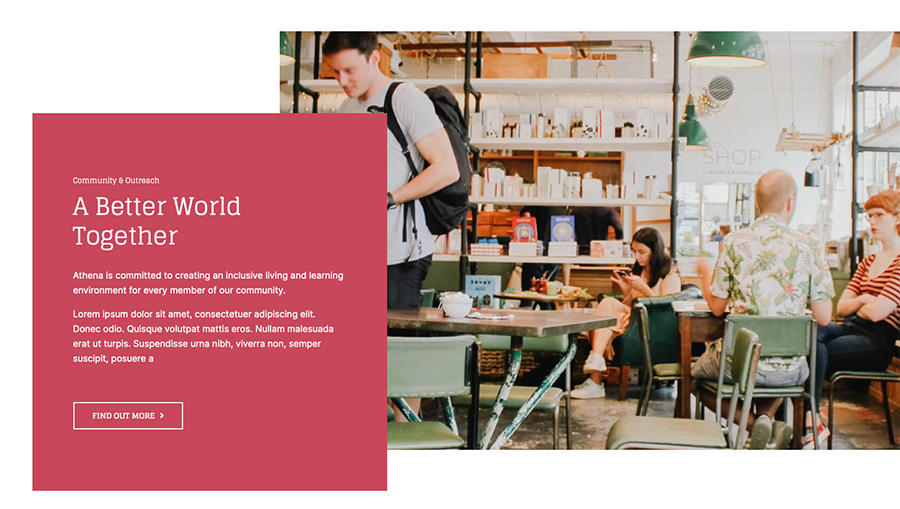
8. Community & Outreach

JA ACM - Features Intro : style-4
- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
9. Social Media Directory

JA ACM - Gallery : style-1
- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: default
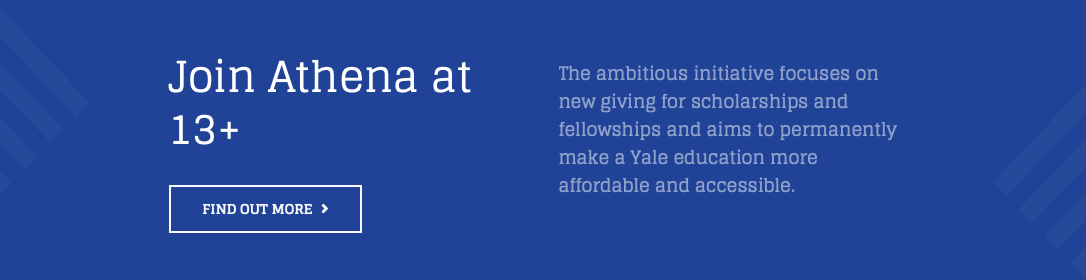
10. Join Athena at 13+

JA ACM - CTA : style-1
- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
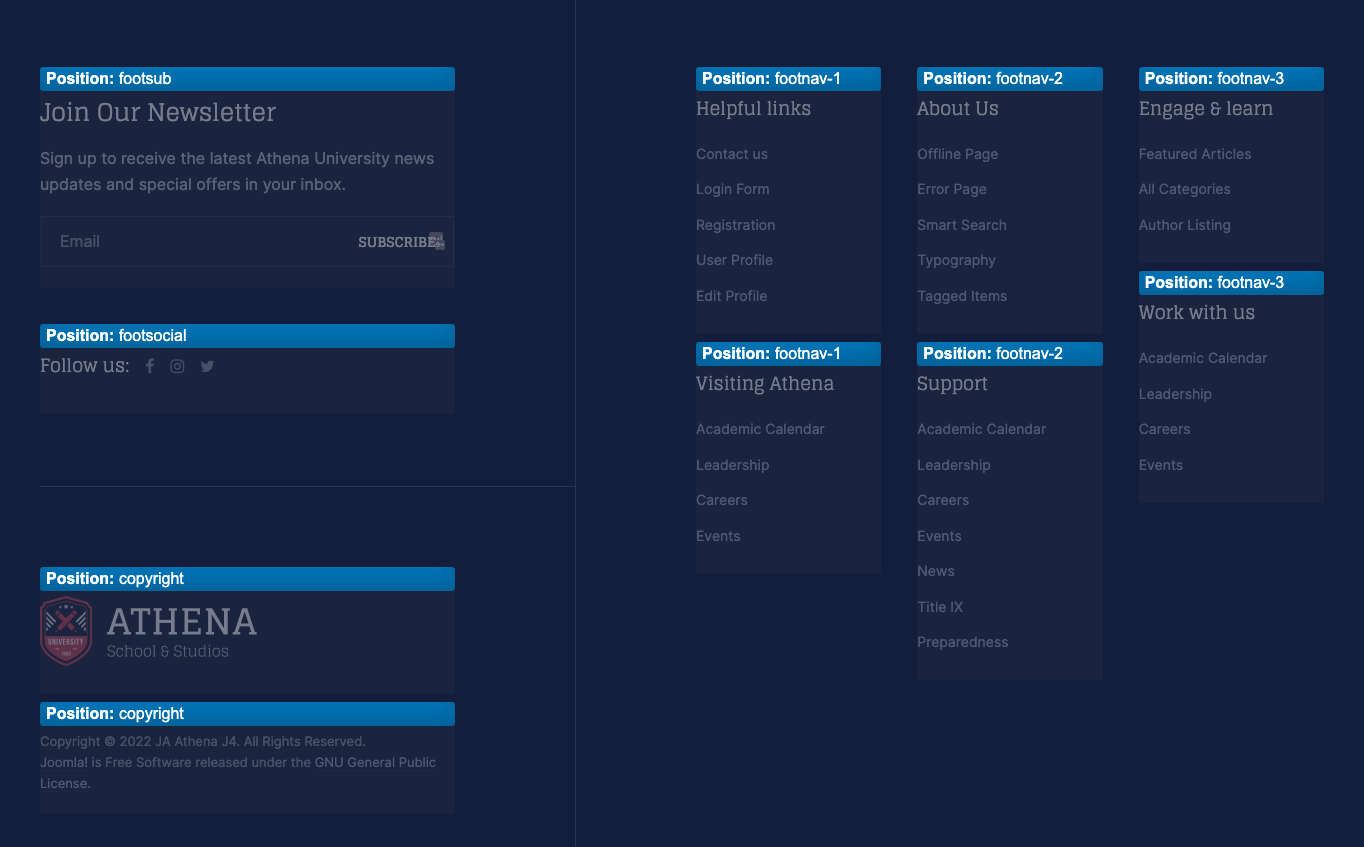
11. Footer modules
The footer section includes multiple modules.

Following is the module position layout of the footer section.

Module configuration:
11.1 AcyMailing subscription form
- Module position: footsub
- Module Suffix: NOT USED
- Alternative layout: default
11.2 Social icons - JA ACM (Social : style-1)
- Module position: footsocial
- Module Suffix: NOT USED
- Alternative layout: default
11.3 Footer logo - Custom HTML Module
- Module position: copyright
- Module Suffix: NOT USED
- Alternative layout: default
To edit this module always set the Joomla default Editor to None or CodeMirror
HTML mockup:
- <a href="index.php" class="mb-3 d-block">
- <img src="images/joomlart/logo/logo-2.png" alt=""/>
- </a>
11.4 Copyrights - Footer Module
- Module position: copyright
- Module Suffix: NOT USED
- Alternative layout: default
You can update content (copyrights) of the footer module in the templates/ja_athena/html/mod-footer/default.html
11.5 Menu module
- Module position: footnav-1
- Module Suffix: NOT USED
- Alternative layout: default
Joomla pages
This includes Blog, Contact, Tags, Search, Login and more.
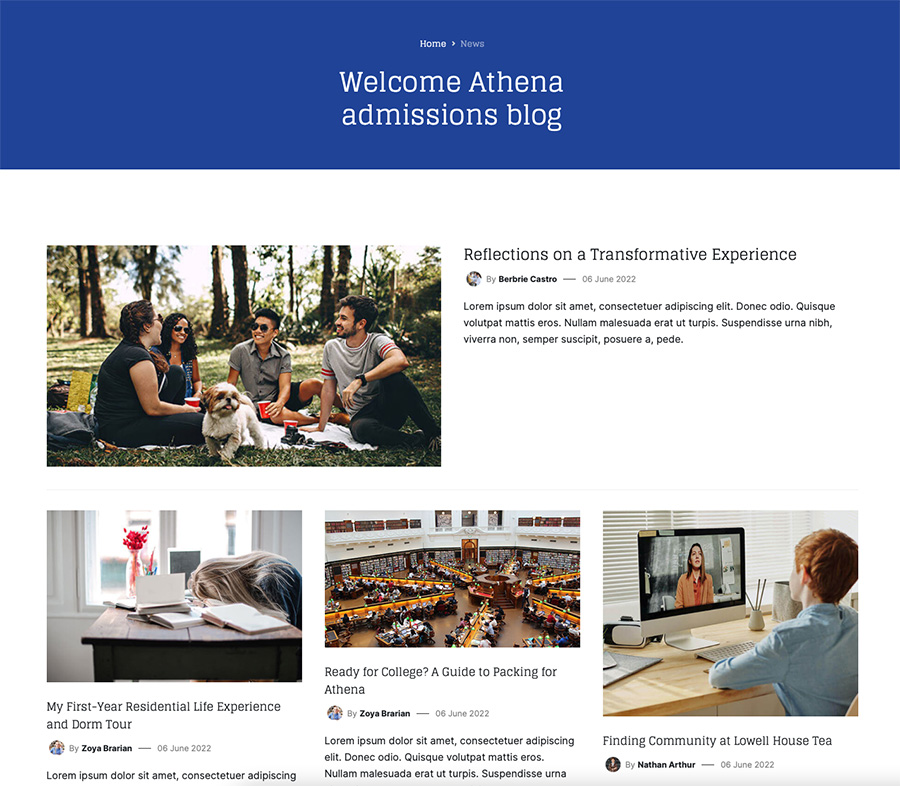
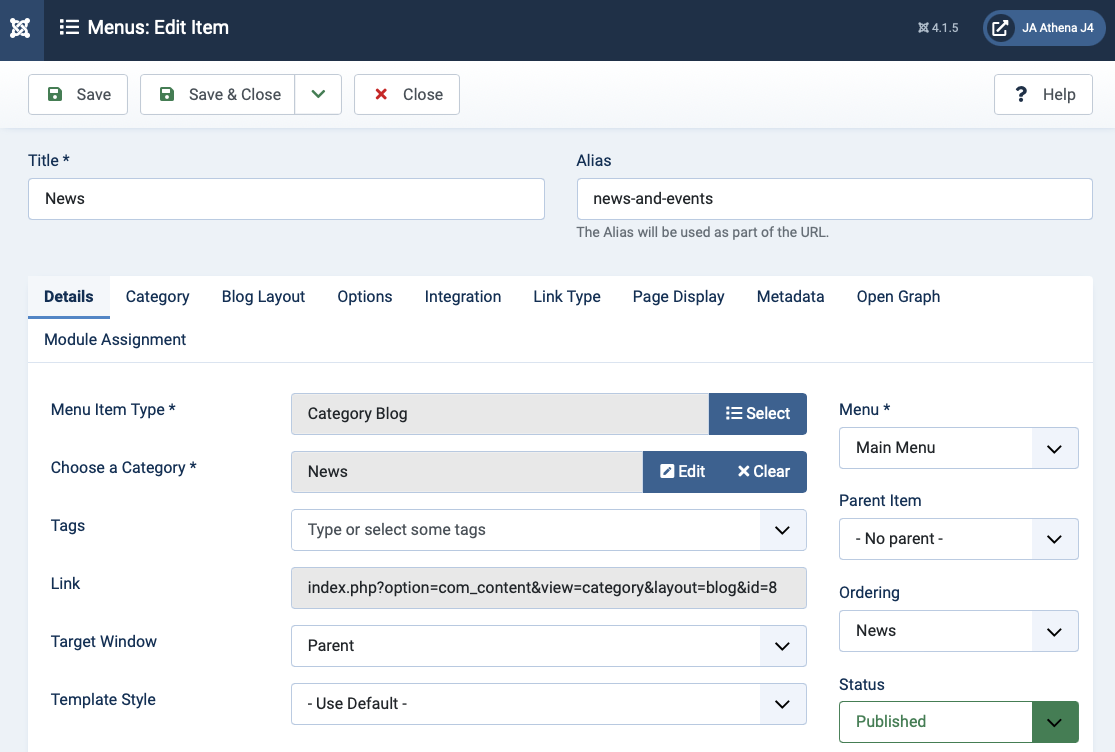
News page - Category Blog

Create News menu item: go to Menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Athena - Default" template style.

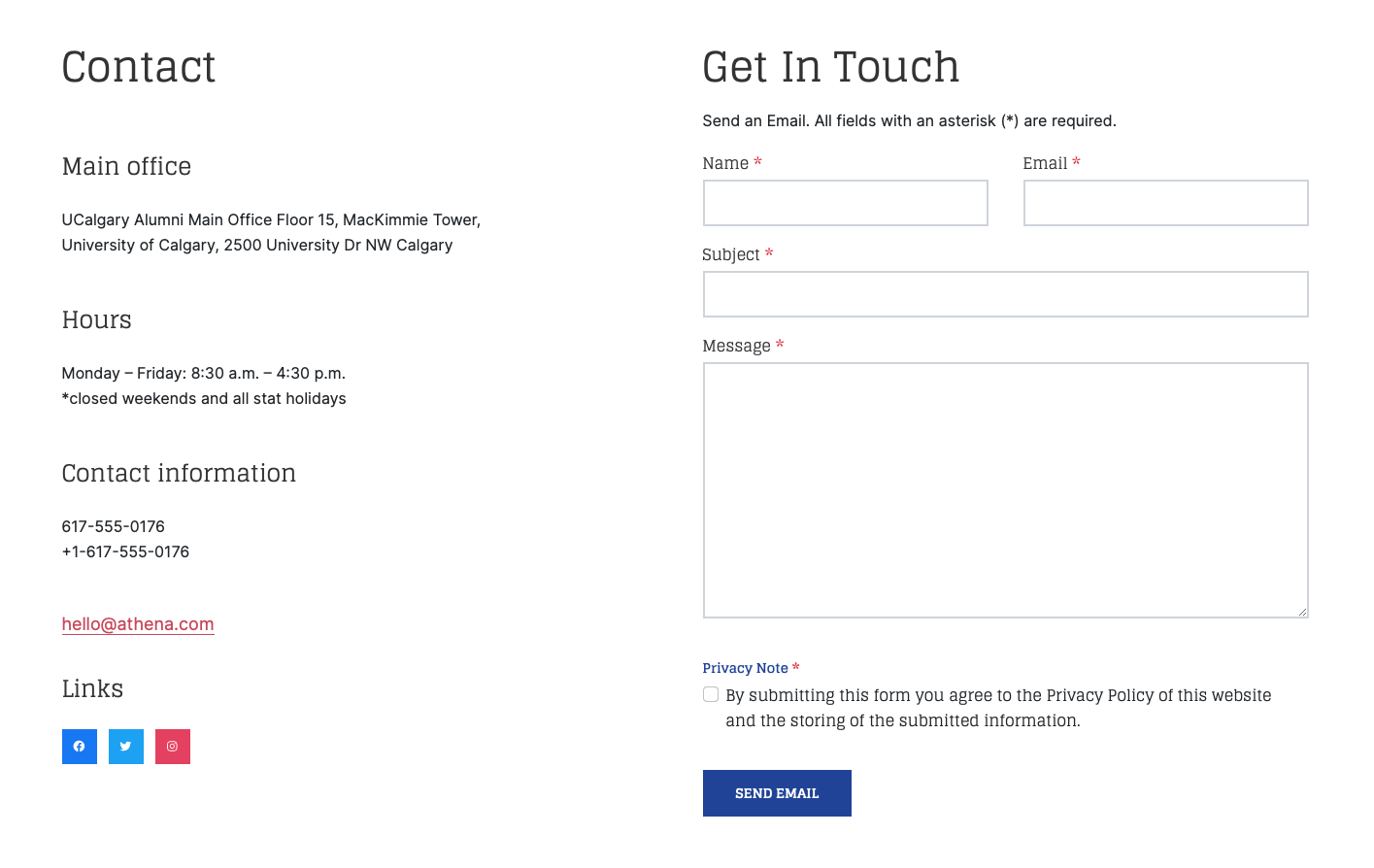
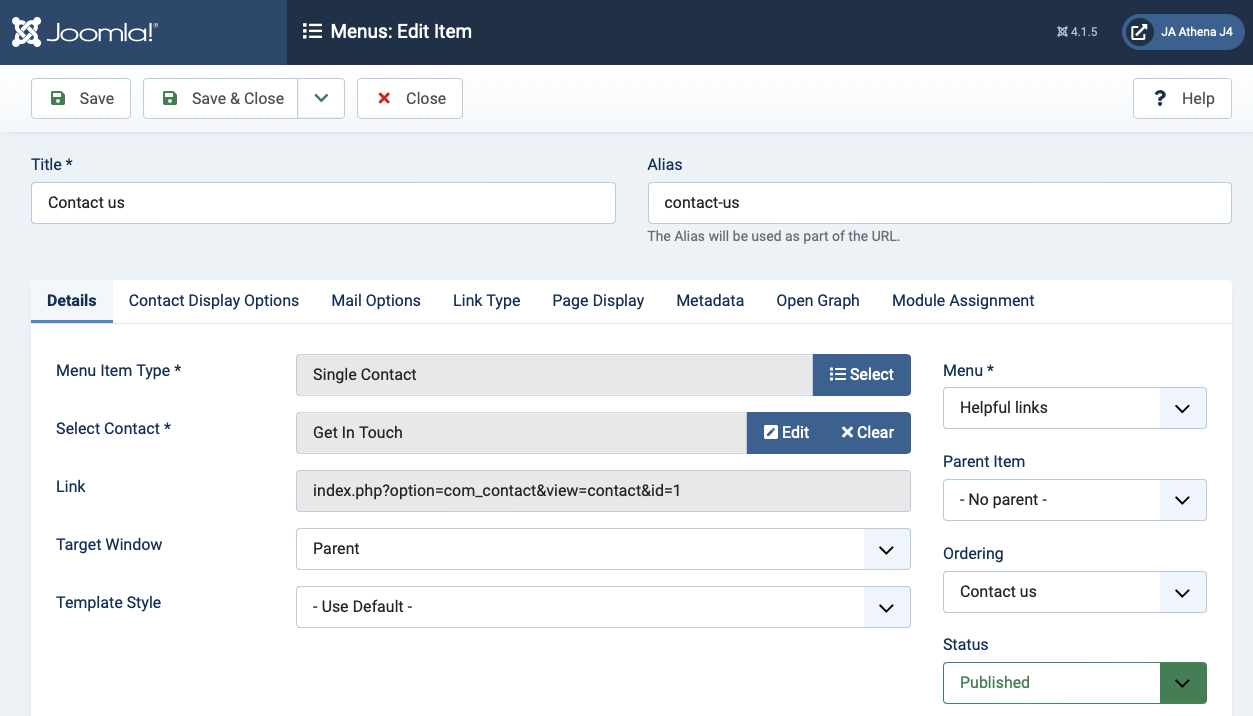
Contact page

Step 1: create contact: access "Component > Contact" and create a new contact item.
Create contact menu: Add a new menu item, select Contact » Single contact menu type and assign "JA Athena - Default" template style.
In the Contact component, assign the contact created in step 1.

Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

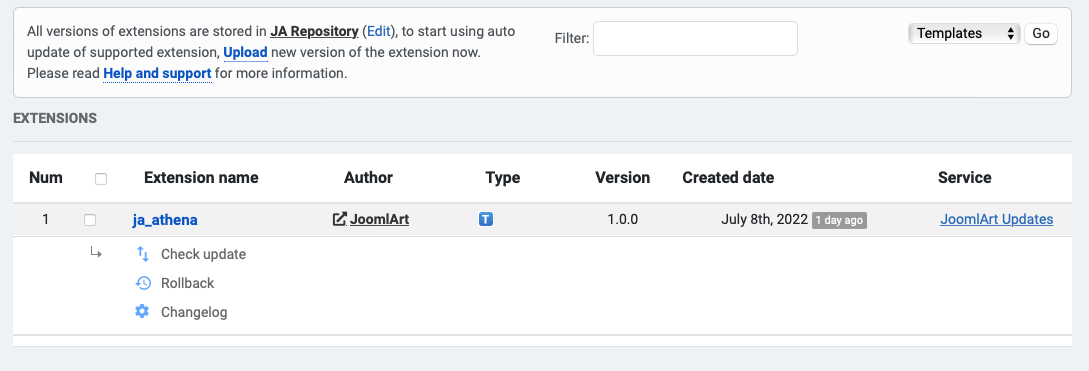
2. Upgrade JA Athena template
Check the new version of the T4 plugin template. Use the filter to find the JA Athena template then hit the "Check Update" button.

3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.

Check out more details about JA Extension manager
