Template Installation
The section will help you with steps to install JA Beauty template - Quickstart and Manual installation.
System requirement
JA Beauty template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Beauty template
- T4 Framework plugin
- JA Advanced Custom Module
- JA Quick contact Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Beauty demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Download JA Beauty quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Important:
1. JA Beauty template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use a stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
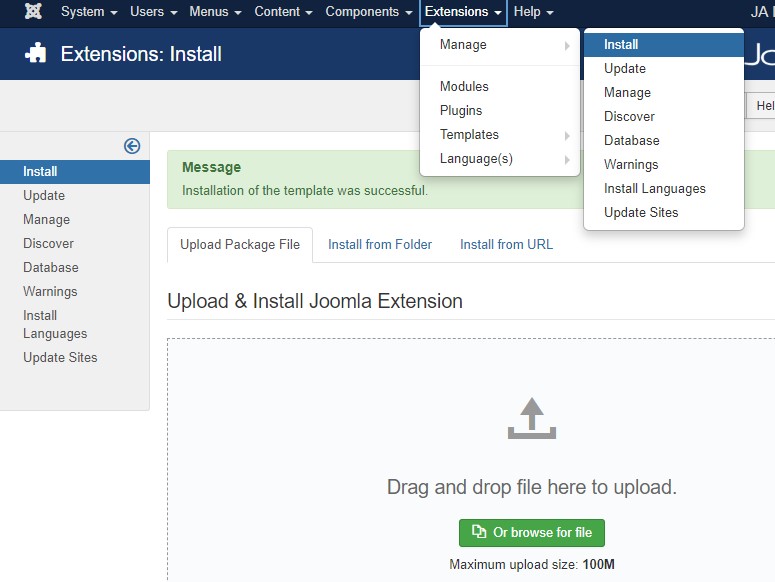
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Beauty template
Step 1 - Install JA Beauty template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Beauty template installation package then hit the "Upload and Install"

Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Beauty template style as your default template style.
Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Beauty template, where to find the files you want.
JA Beauty template
JA Beauty template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
/templates/ja_beauty/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- jomsocial.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jomsocial.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- social/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_search/ ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_footer/ ¦ +-- mod_jaquickcontact ¦ +-- mod_virtuemart_product/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- html5lightbox.js ¦ +-- isotope.pkgd.min.js.js ¦ +-- imagesloaded.pkgd.min.js.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framework at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_beauty folder
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Mixstore: Virtuemart and J2 store
Virtuemart Configuration
JA Mixstore template supports Virtuemart components. Here is the instruction to configure the extension as the demo site.
1. Install Virtuemart component
You will need to download it from Virtuemart. Download the package and install to your site.
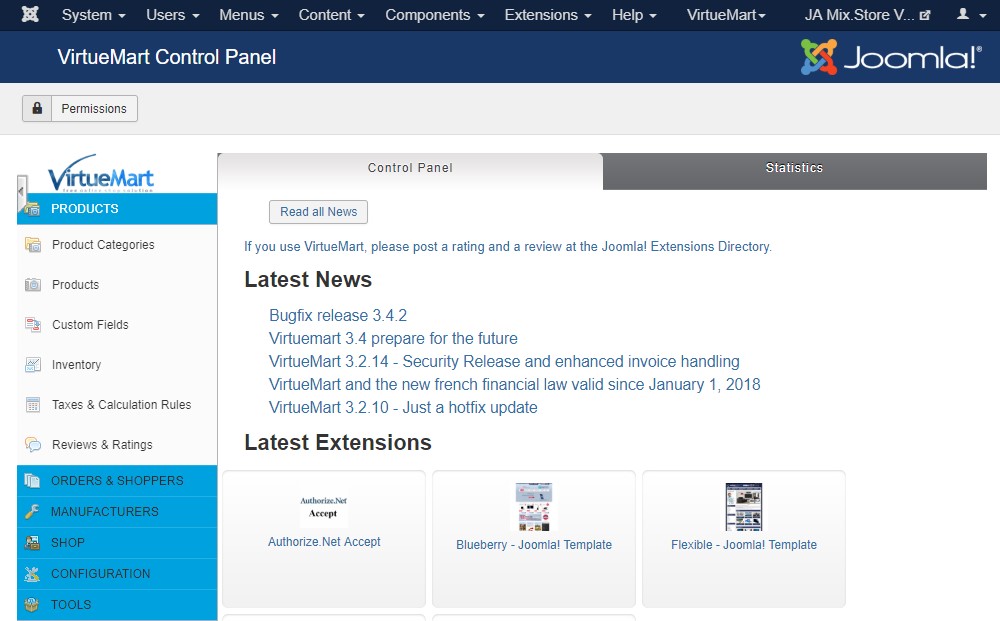
2. Configuration
Once the Configuration is done, go to Components » Virtuemart and you can configure the extension. In the JA Mixstore template demo, we use default settings.

Build Demo pages
This section will help you build the pages the same as the JA Beauty demo site. The demo site uses two homepages Light and dark and both the Homepage uses Different Template style for different themes and Layout.
1. Homepage 1
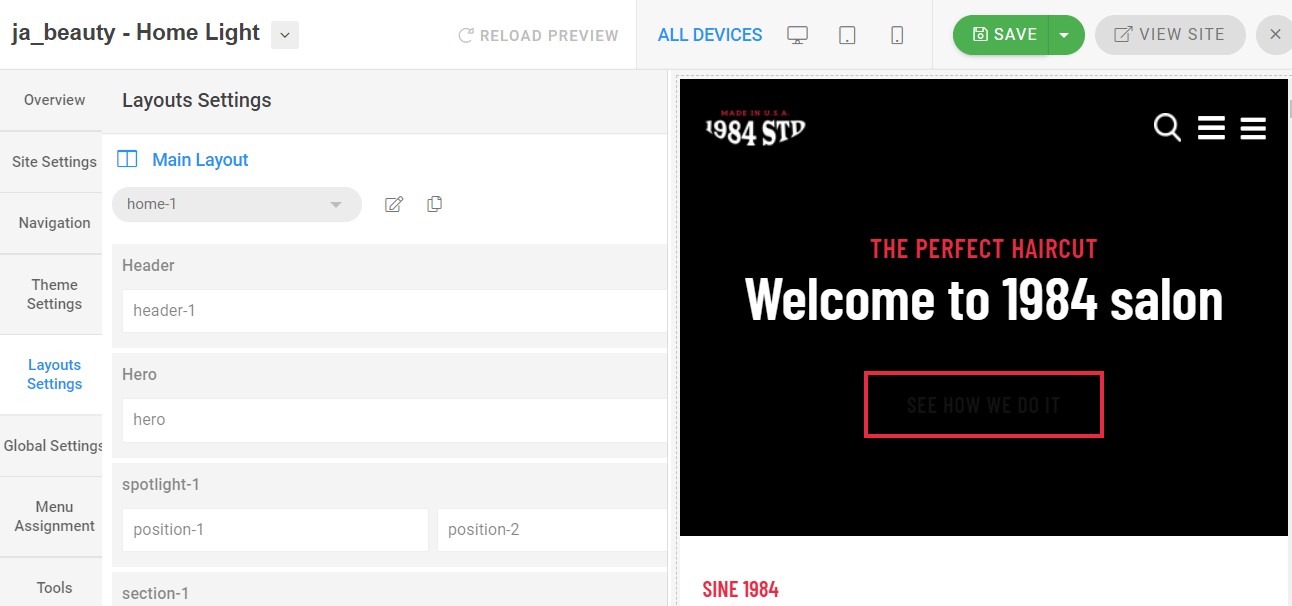
View homepage position layout:
Here is instruction to create the same Homepage page
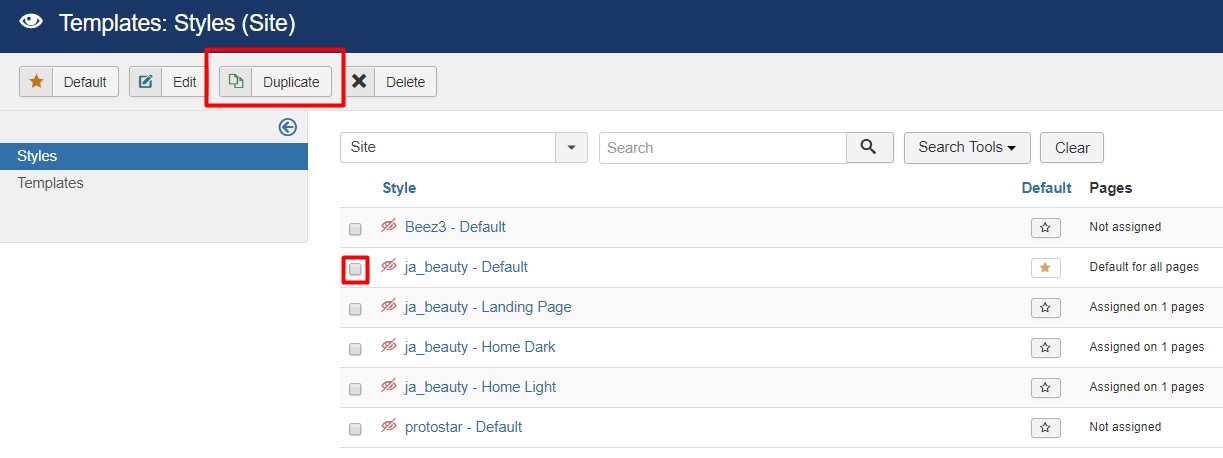
Step 1 - Create template style
The page uses Home layout so we need to create template style. The best way to create the template is by cloning the JA Beauty-default home template style. to create the different type of themes you need to duplicate the default template style and assign Themes from the Theme tab
Here is the layout structure of the page.

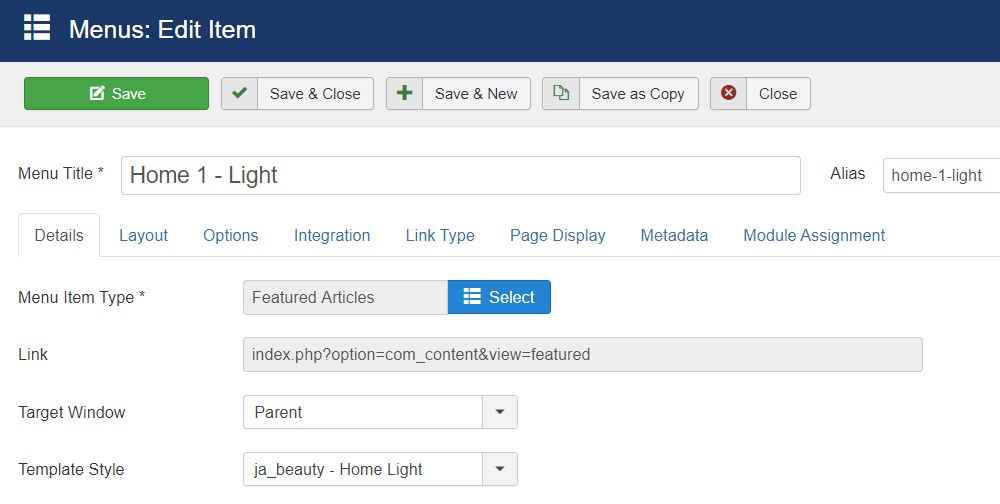
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Featured Article menu type and assign "JA Beauty- Home Light" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
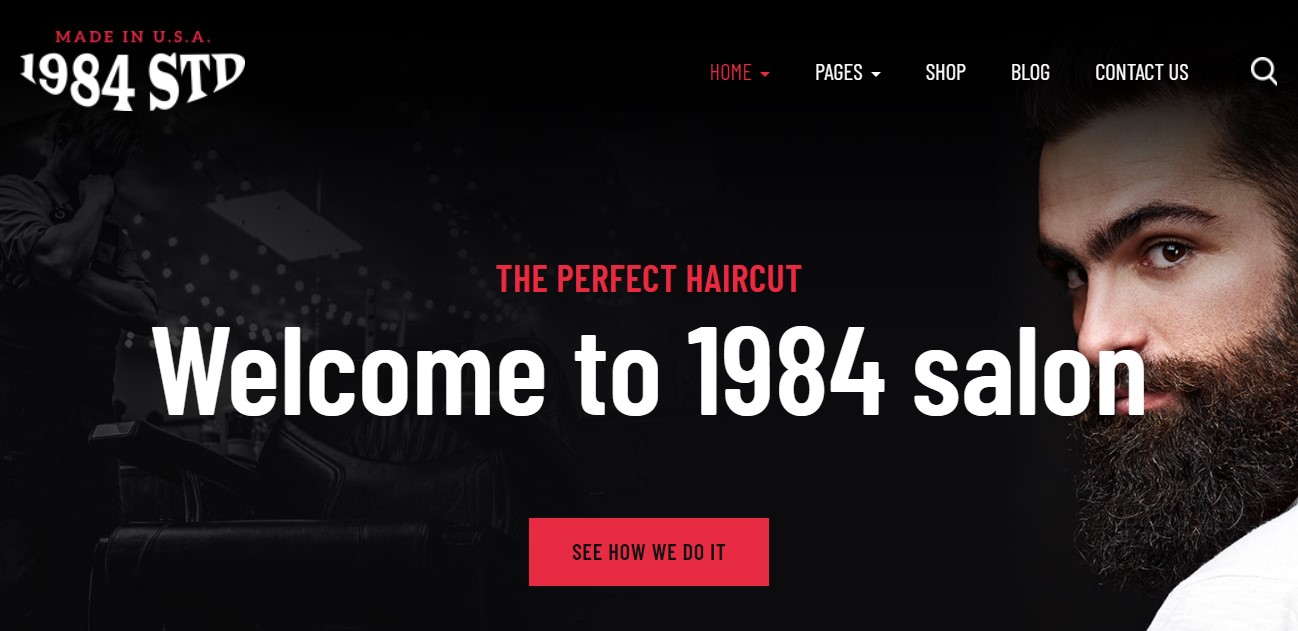
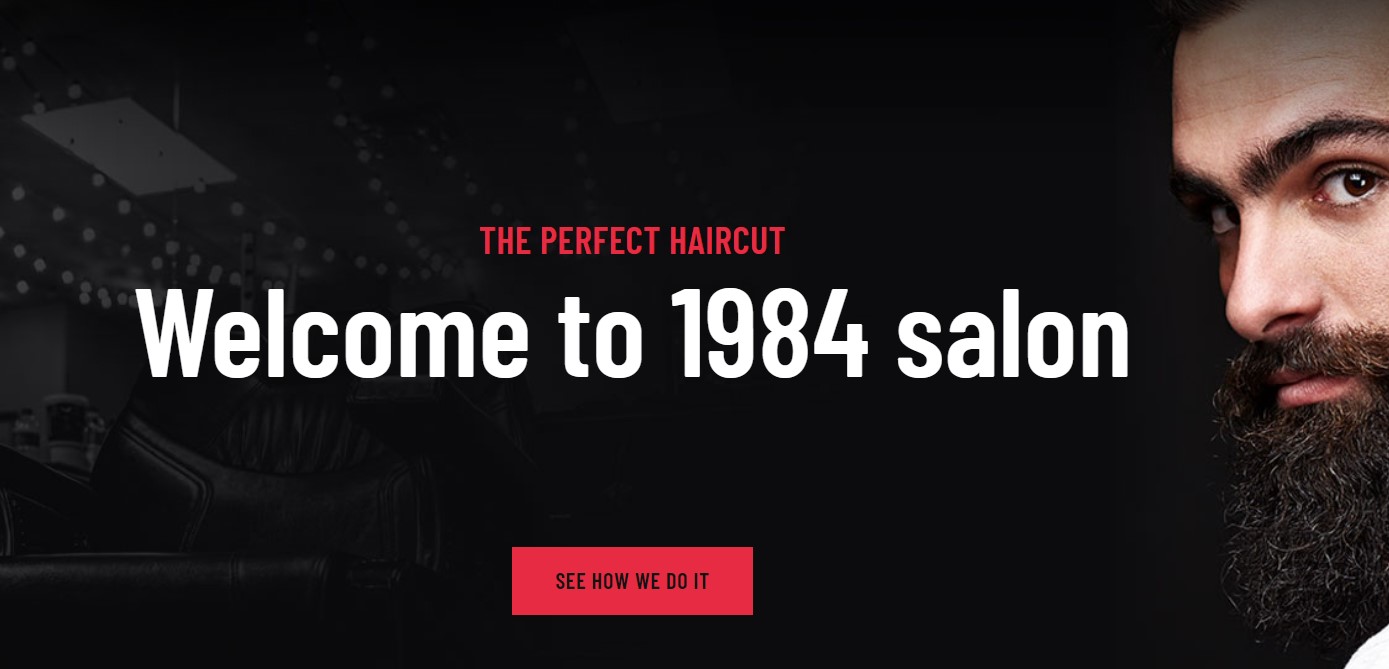
1.1 The Perfect Haircut - JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
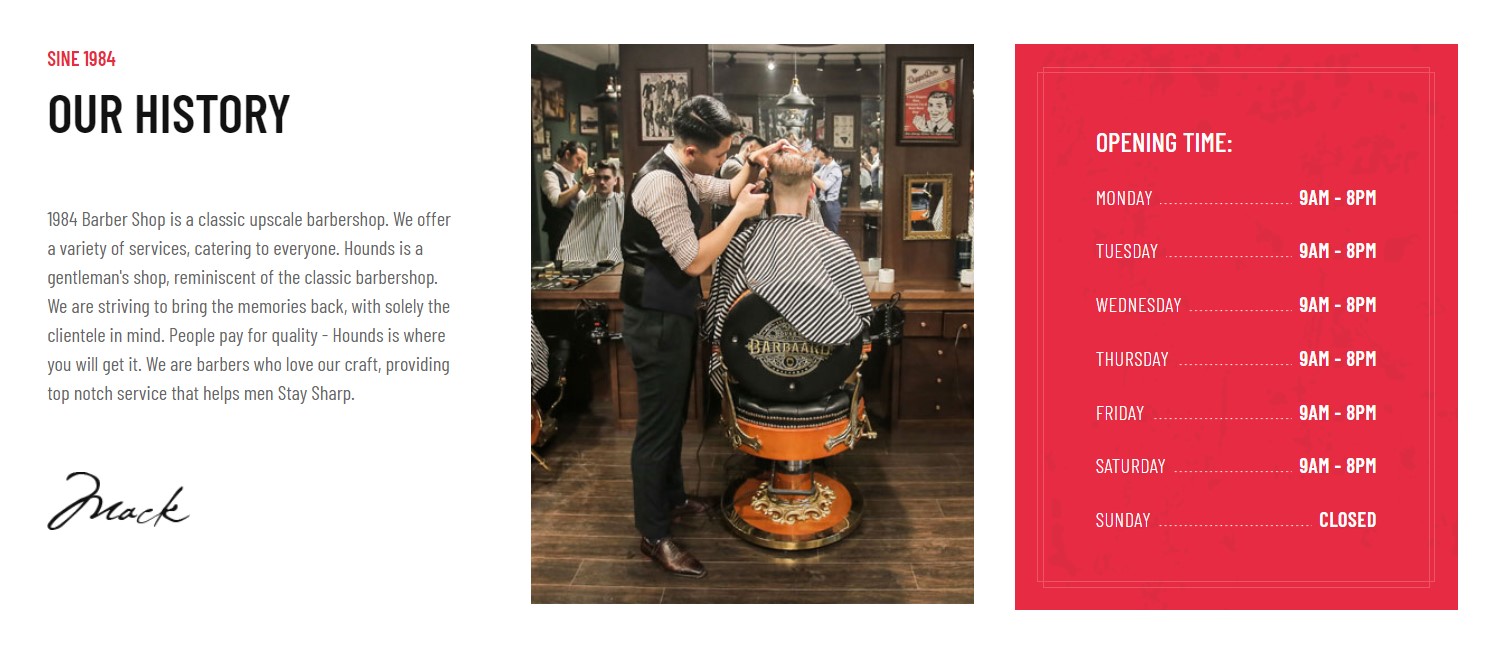
1.2 Since 1984 Module
- Module position: position-1
- Module Suffix: NOT USED
- Alternative layout: default

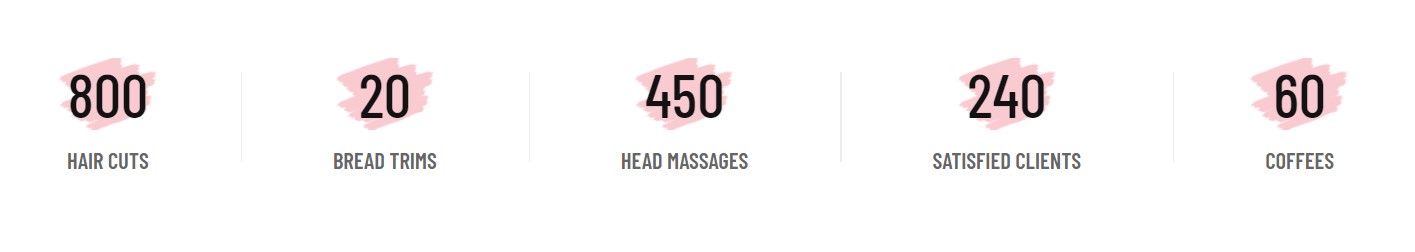
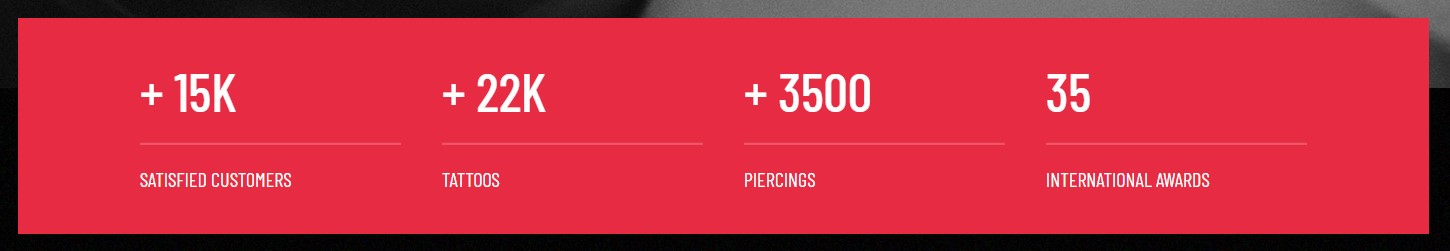
1.3 Statistics Module
- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default

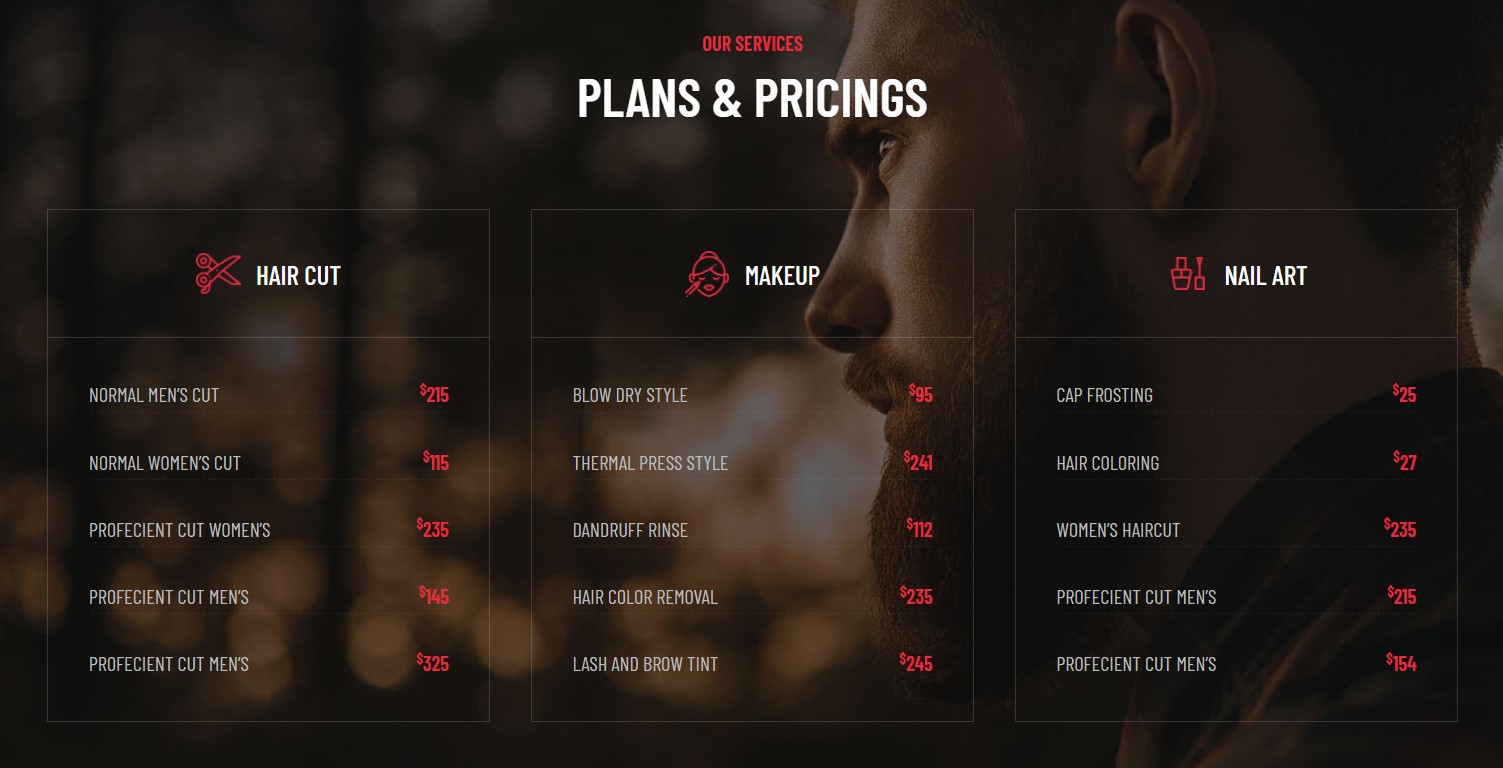
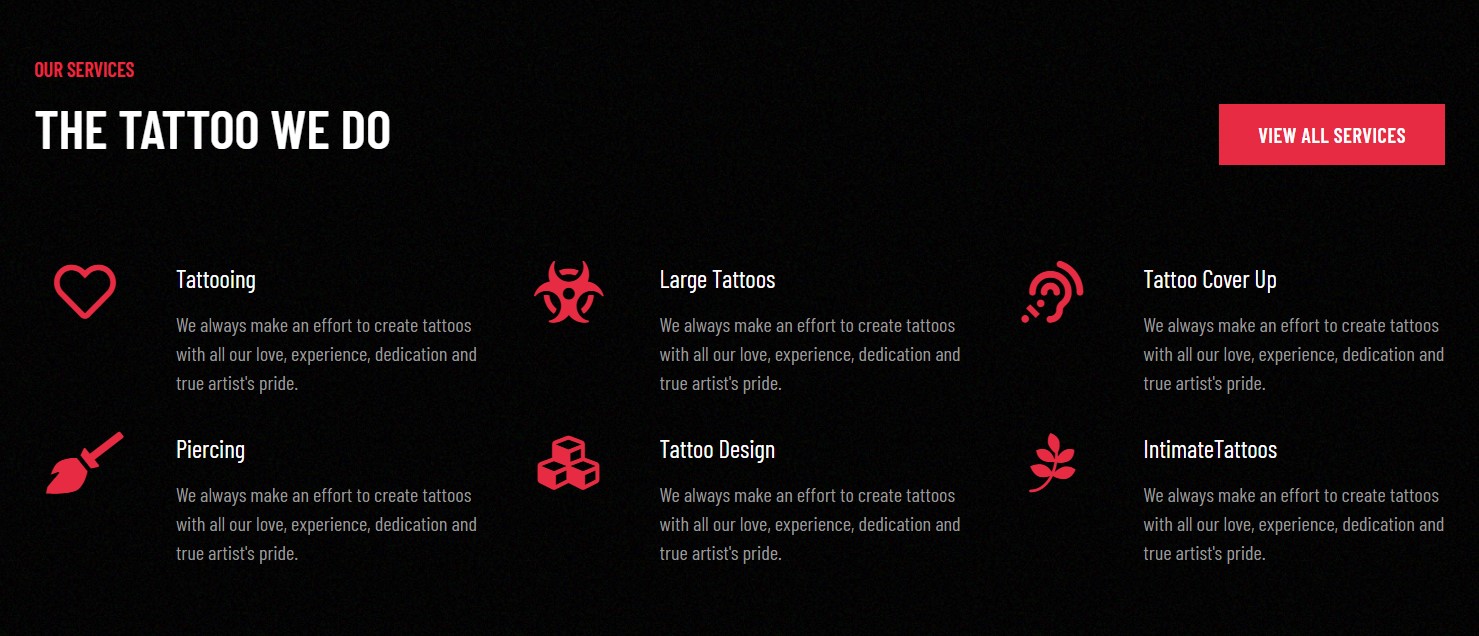
1.4 Our Services Module
- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default

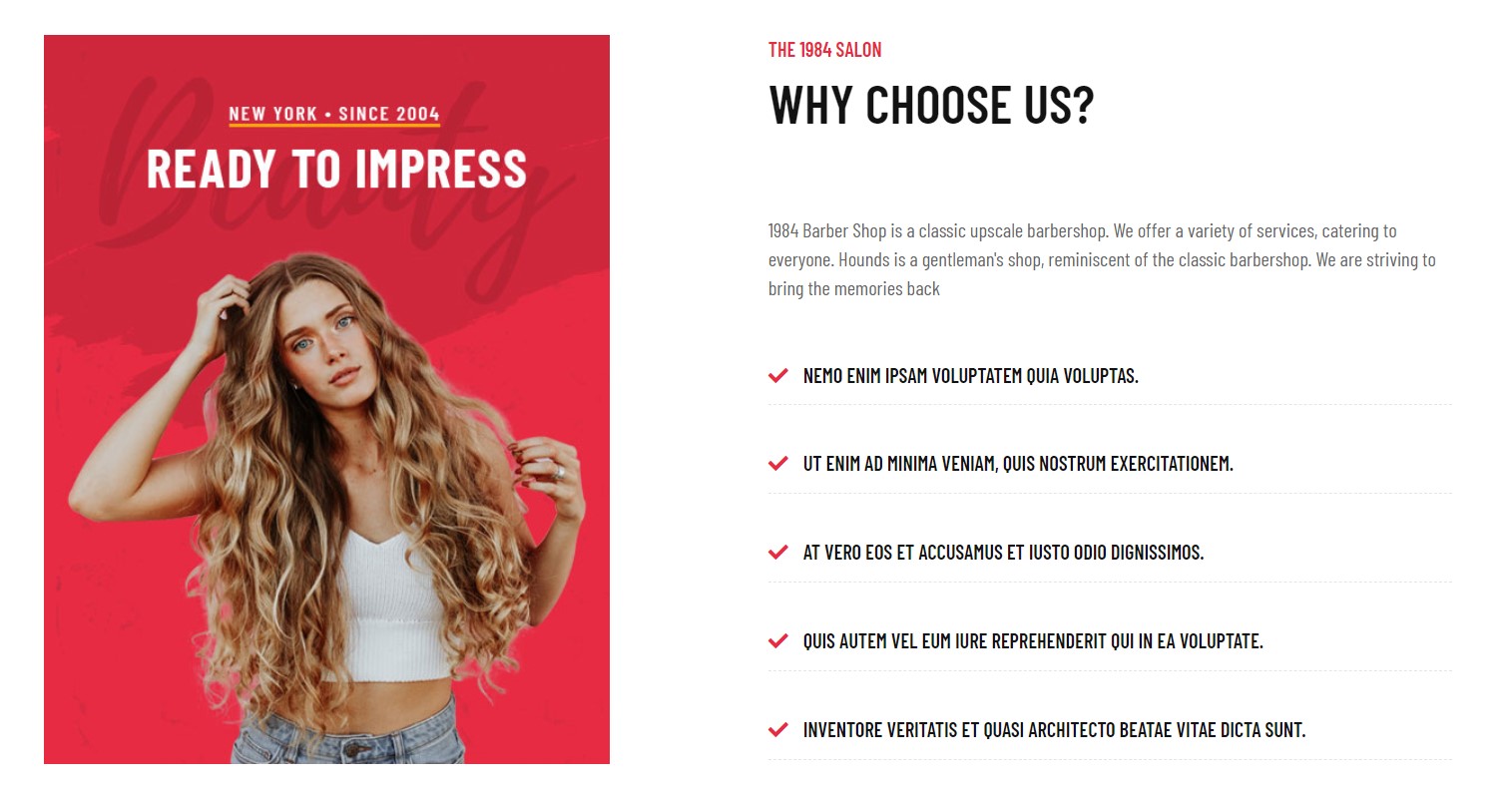
1.5 The 1984 salon Module
- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default

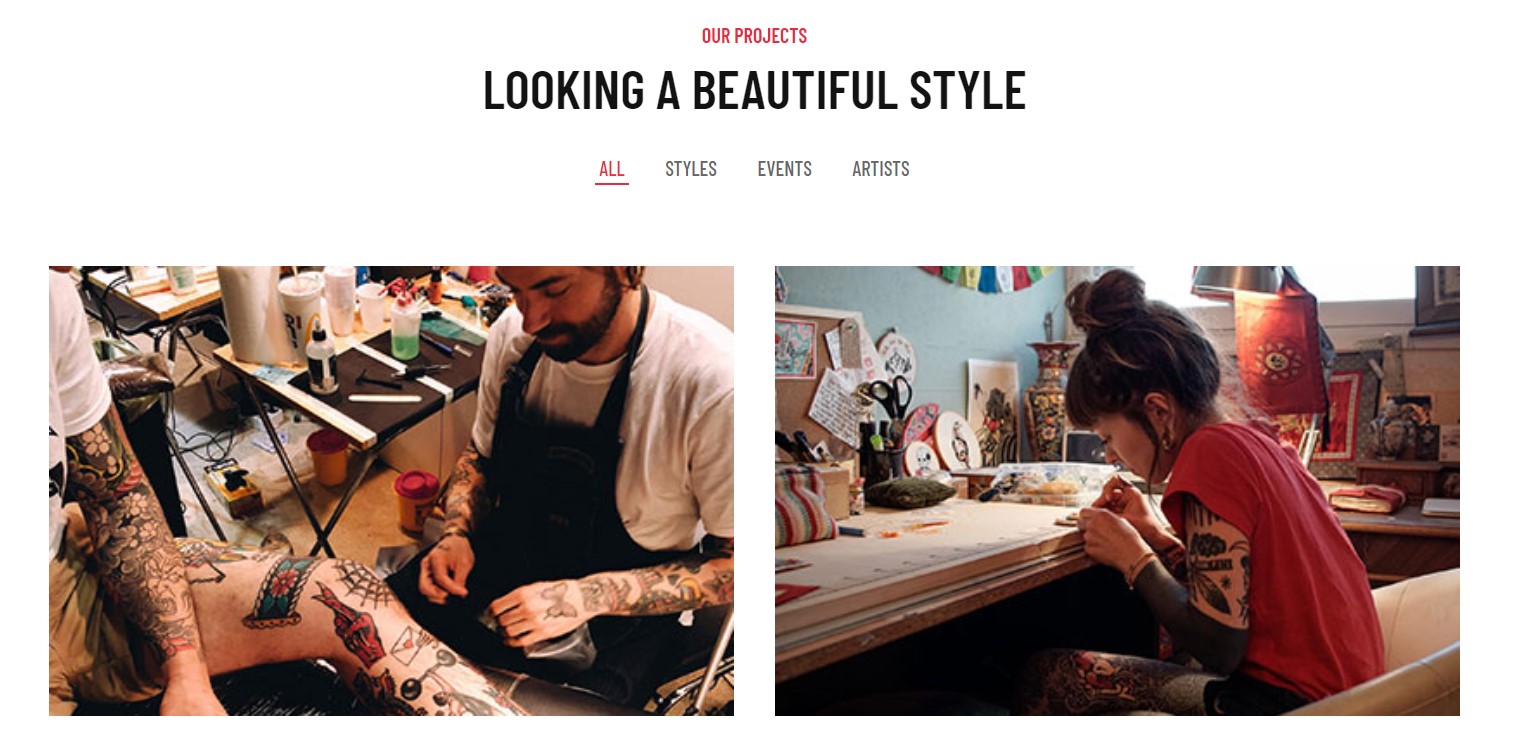
1.6 Our Projects - Articles category Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: isotope
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
1.7 Testimonial Module
- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default

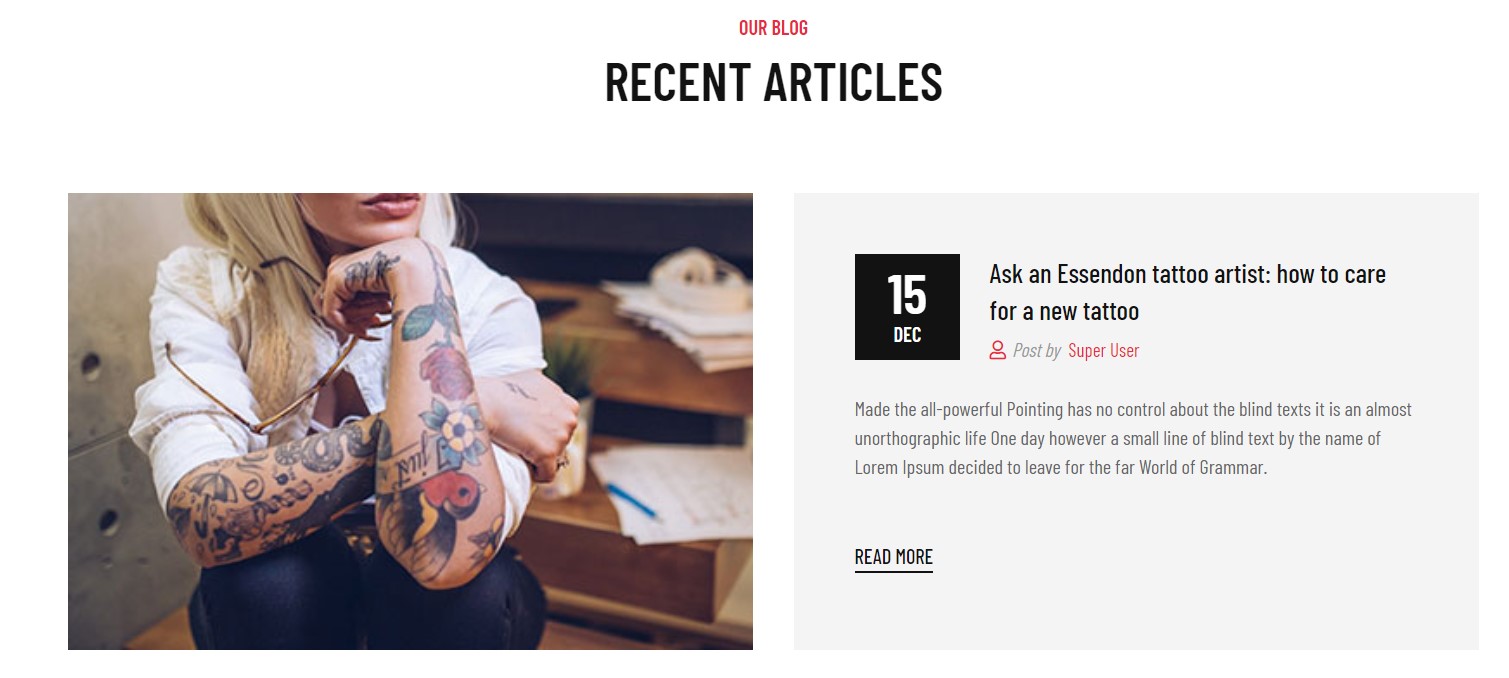
1.8 Our Blog Articles - Latest Module
- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: grid

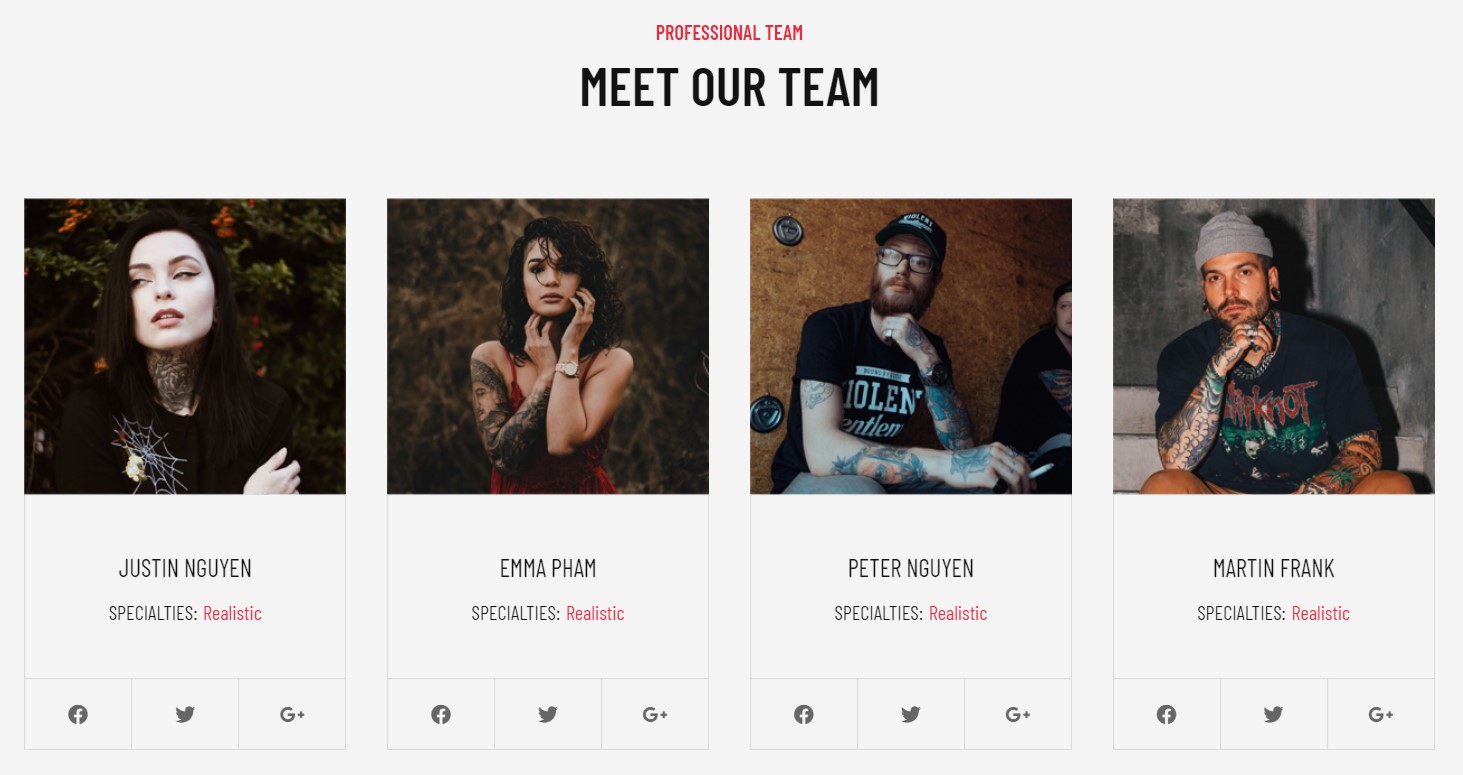
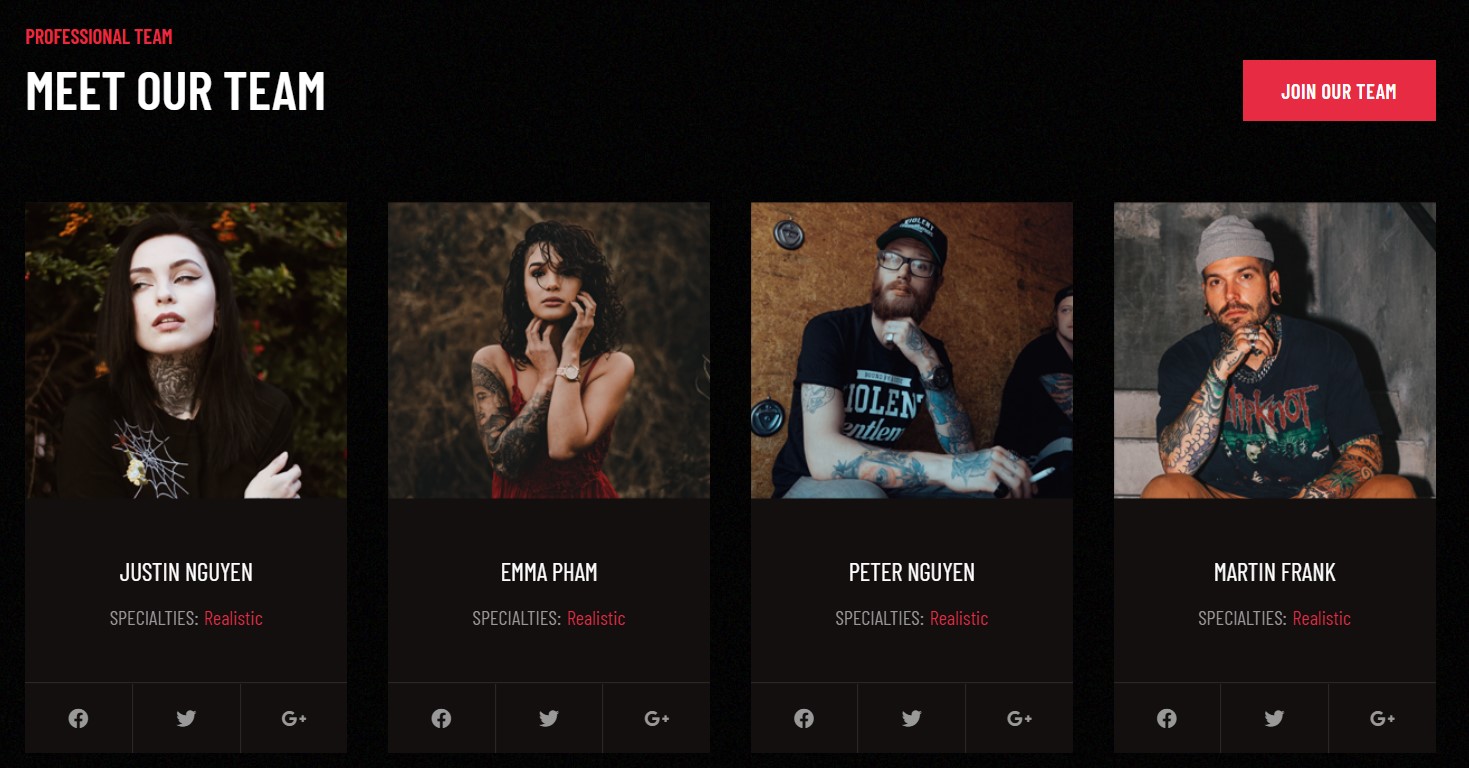
1.9 Professional team - JA ACM Module
- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: grid

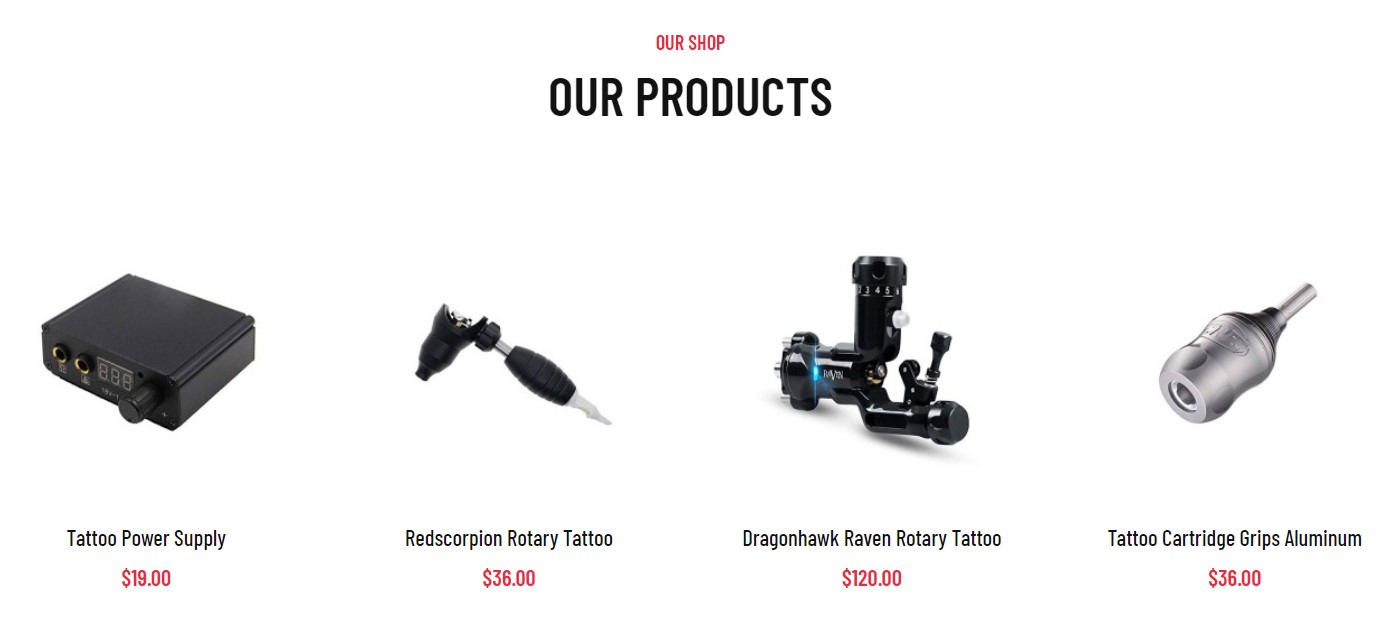
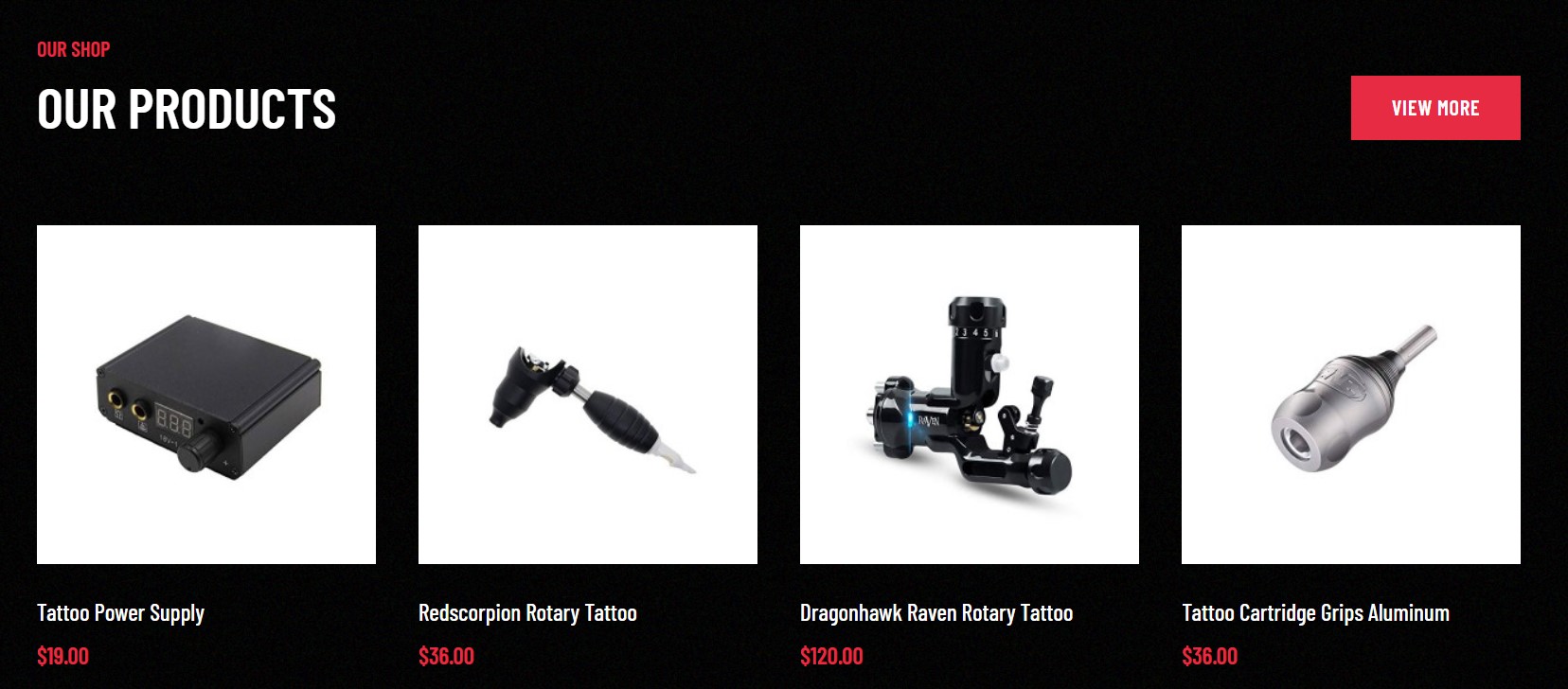
1.10 Our Shop - VirtueMart Products Module
- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: grid

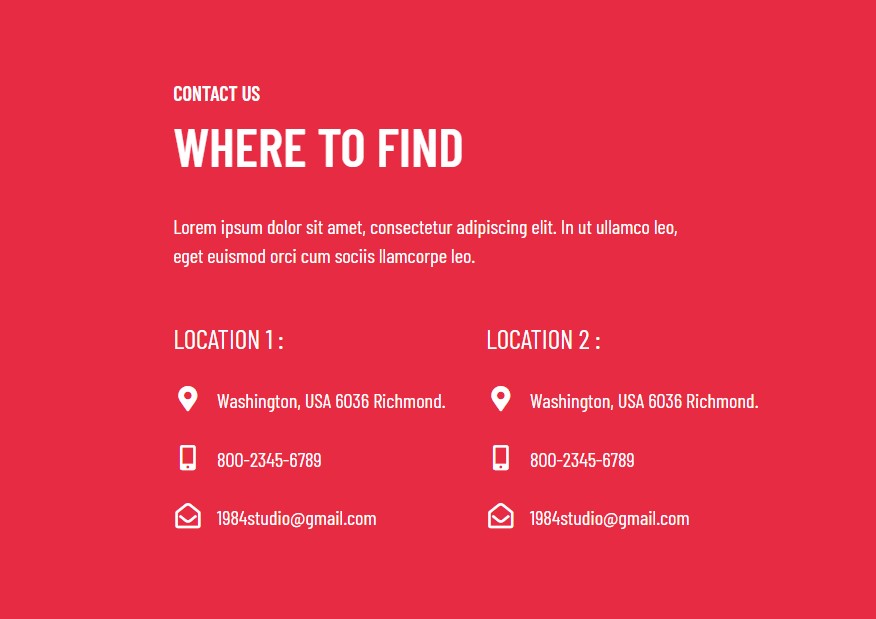
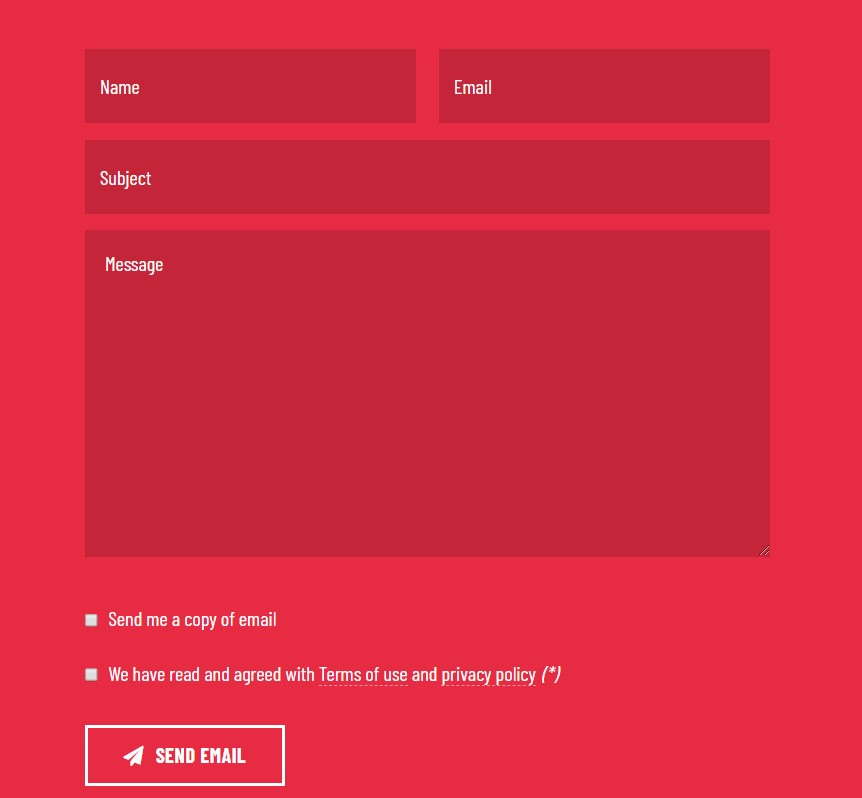
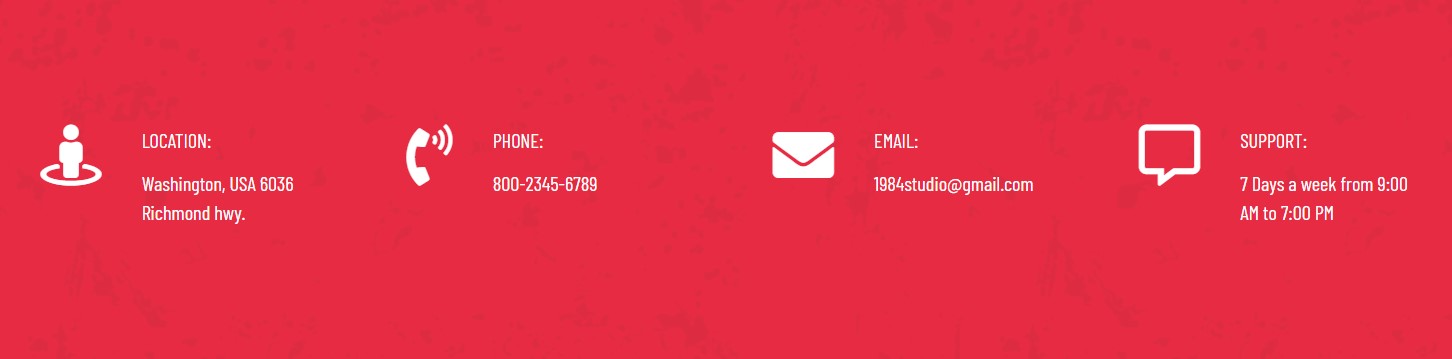
1.11 Contact us - Custom Module
- Module position: position-4
- Module Suffix: NOT USED
- Alternative layout: default

- <div class="ct-contact-info">
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ut ullamco leo,<br/>eget euismod orci cum sociis llamcorpe leo.</p>
- <div class="row">
- <div class="col-auto">
- <h3 class="text-uppercase mb-3">Location 1 :</h3>
- <ul>
- <li><span class="fas fa-map-marker-alt"></span>Washington, USA 6036 Richmond.</li>
- <li><span class="fas fa-mobile-alt"></span>800-2345-6789</li>
- <li><span class="far fa-envelope-open"></span>1984studio@gmail.com</li>
- </ul>
- </div>
- <div class="col-auto">
- <h3 class="text-uppercase mb-3">Location 2 :</h3>
- <ul>
- <li><span class="fas fa-map-marker-alt"></span>Washington, USA 6036 Richmond.</li>
- <li><span class="fas fa-mobile-alt"></span>800-2345-6789</li>
- <li><span class="far fa-envelope-open"></span>1984studio@gmail.com</li>
- </ul>
- </div>
- </div>
- </div>
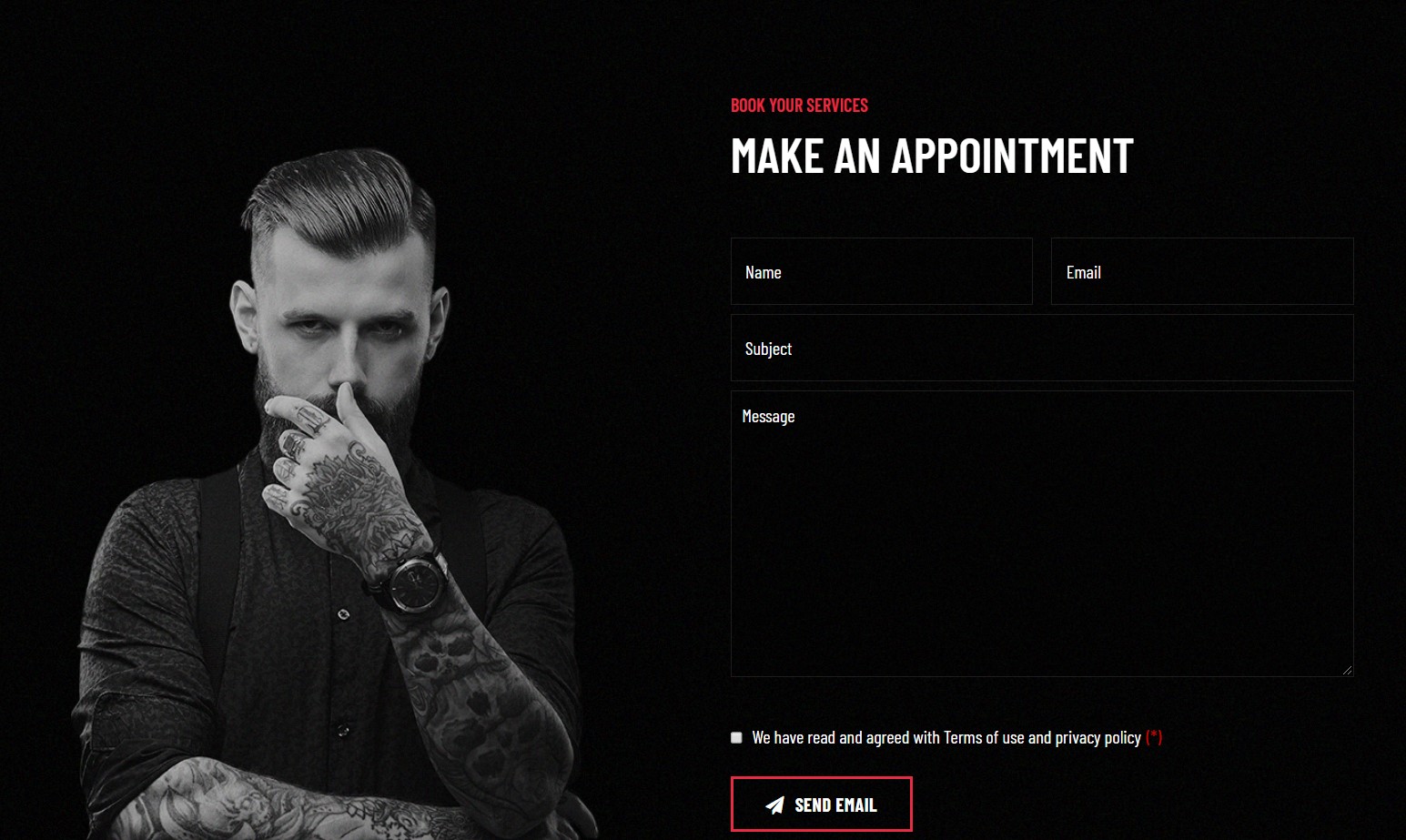
1.11 Book Your Services JA Quick contact Module
- Module position: position-5
- Module Suffix: NOT USED
- Alternative layout: grid

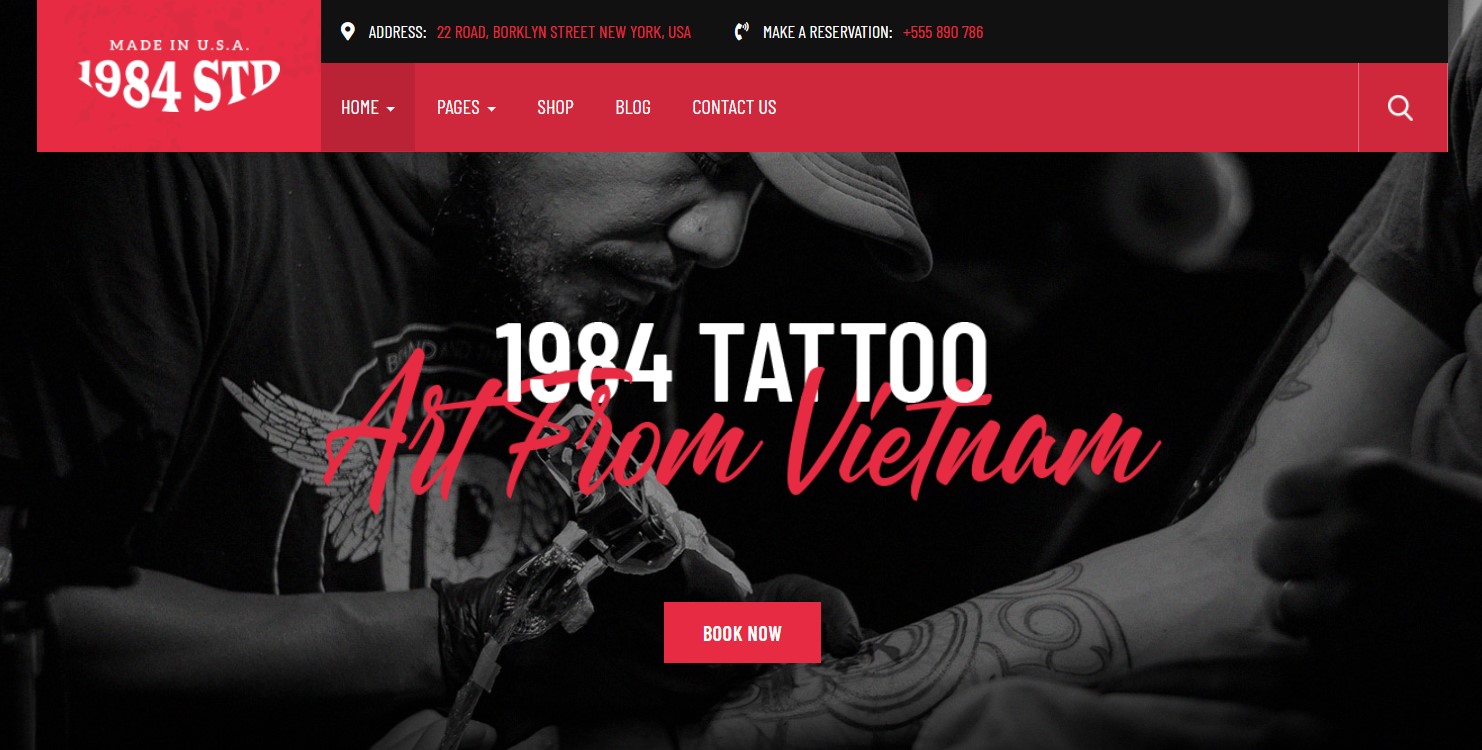
1. Homepage 2
View homepage position layout:

Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home layout so we need to create template style. The best way to create the template is by cloning JA Beauty-default home dark template style. to create the different type of themes you need to duplicate the default template style and assign Themes from the Theme tab
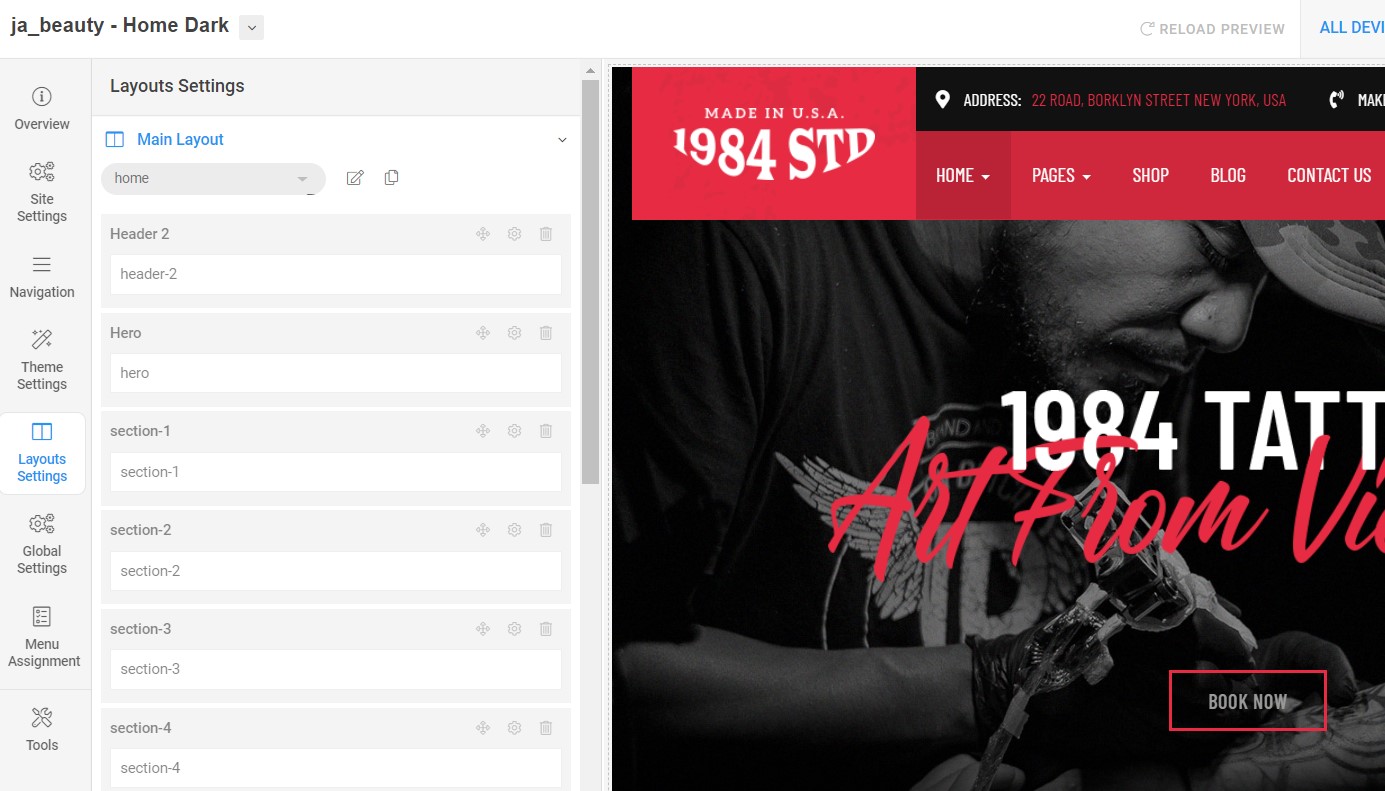
Here is the layout structure of the page.

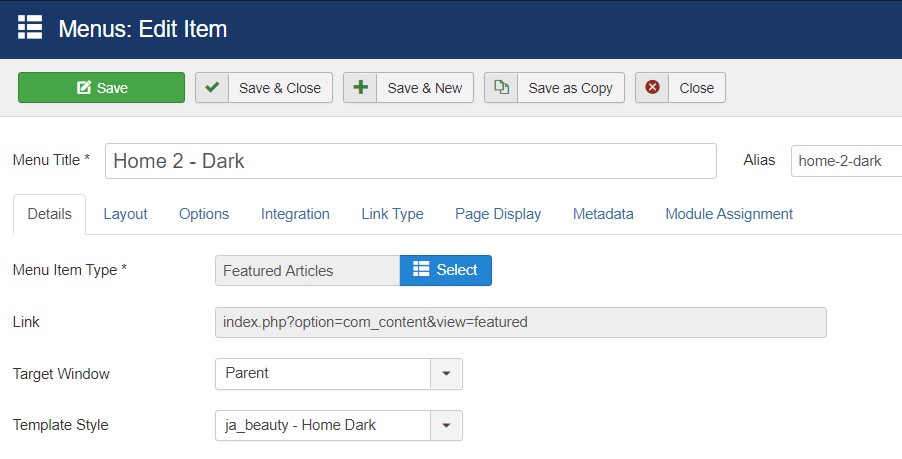
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Featured Article menu type and assign "JA Beauty- Home Light" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
2.1 TopBar Custom Module
- Module position: topbar
- Module Suffix: NOT USED
- Alternative layout: default
2.2 1984 Tattoo Custom Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
2.3 About our studio Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
2.3 Features Intro Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
2.4 WHETHER YOUR FIRST OR LAST, Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
2.5 Statistics JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
2.6 OUR SERVICES JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
2.6 OUR SERVICES JA ACM Module

- Module position: section-6r
- Module Suffix: NOT USED
- Alternative layout: default
2.7 Testimonials - JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
2.8 Professional team - JA ACM Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: default
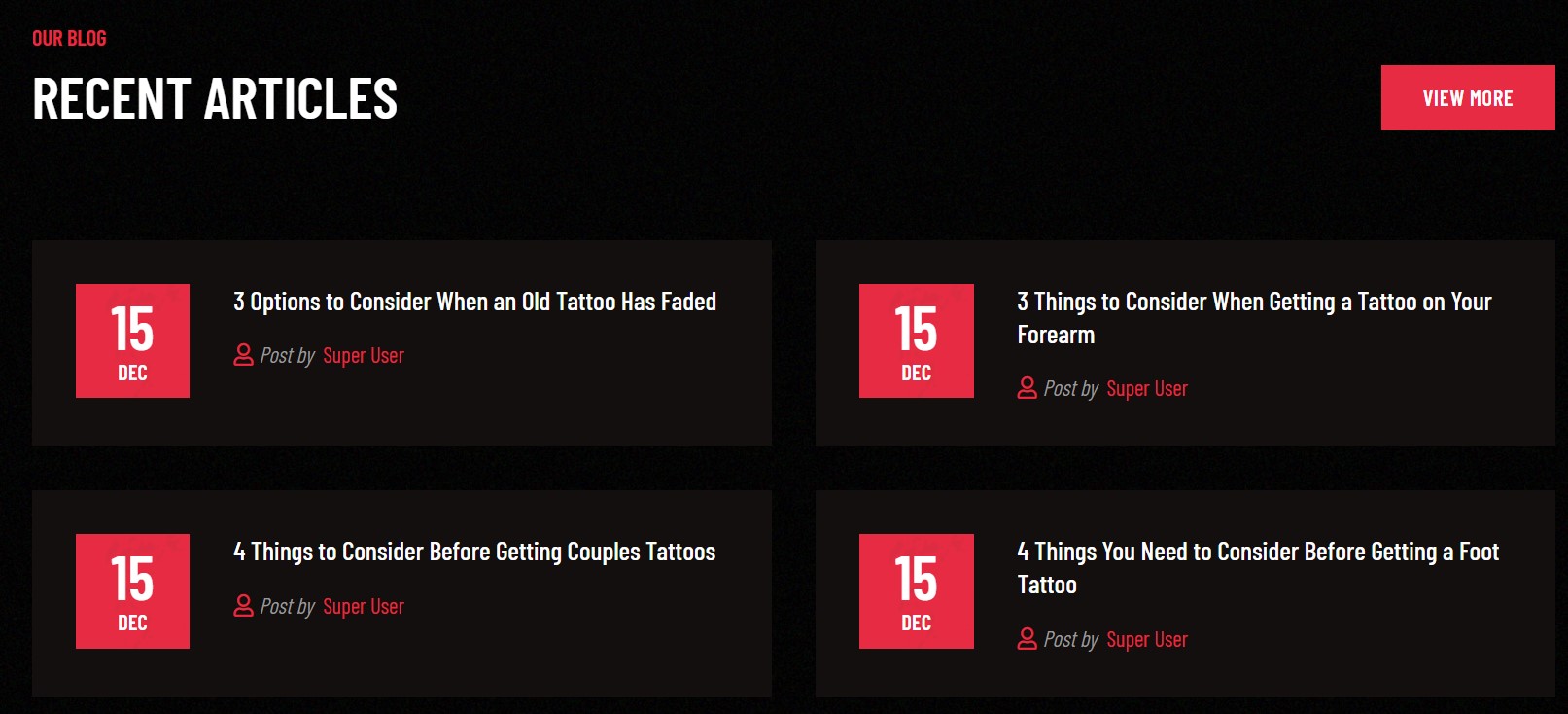
2.9 Our Blog - Articles category Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: blog
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
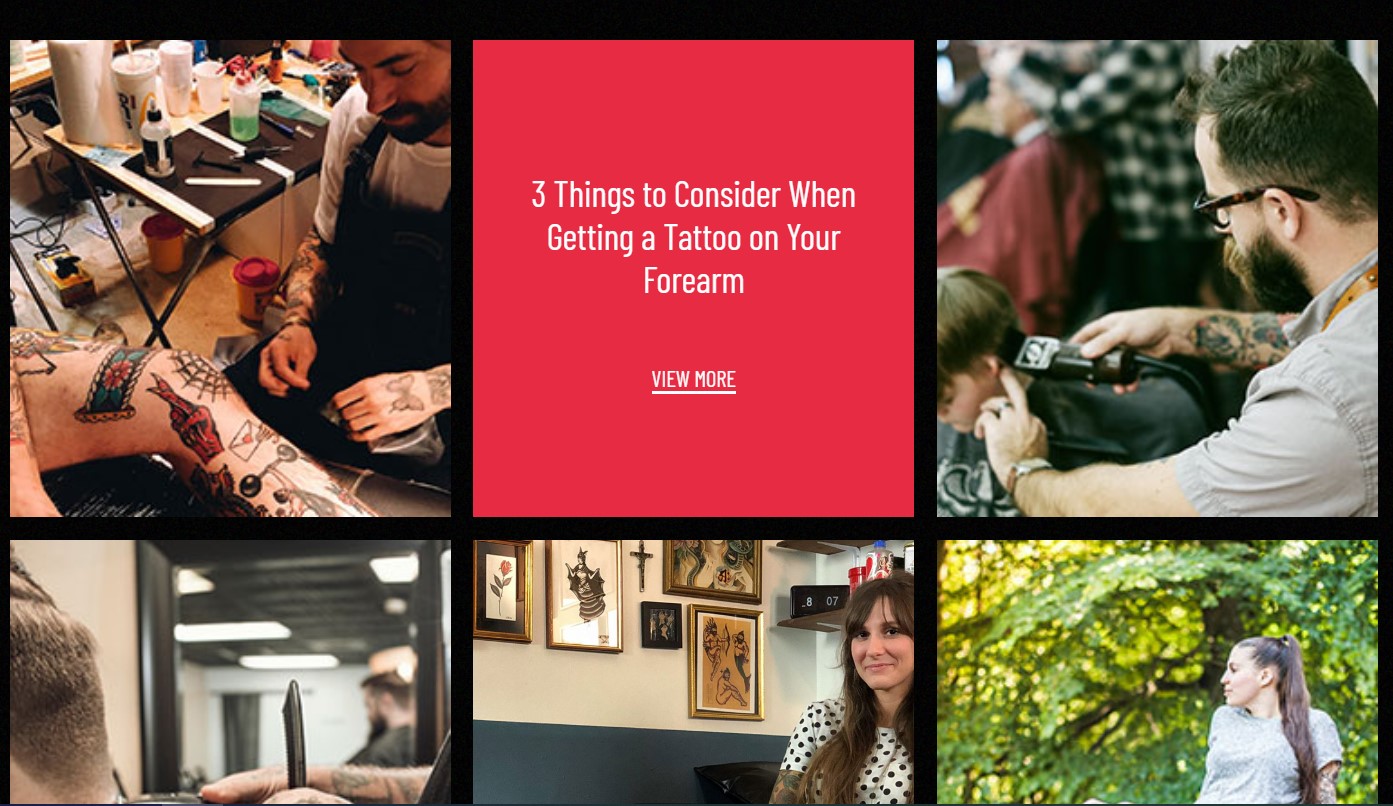
2.10 Our Projects - Articles category Module

- Module position: section-10
- Module Suffix: NOT USED
- Alternative layout: brick
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
2.11 OUR SHOP- JA VM Products Module

- Module position: section-11
- Module Suffix: NOT USED
- Alternative layout: default
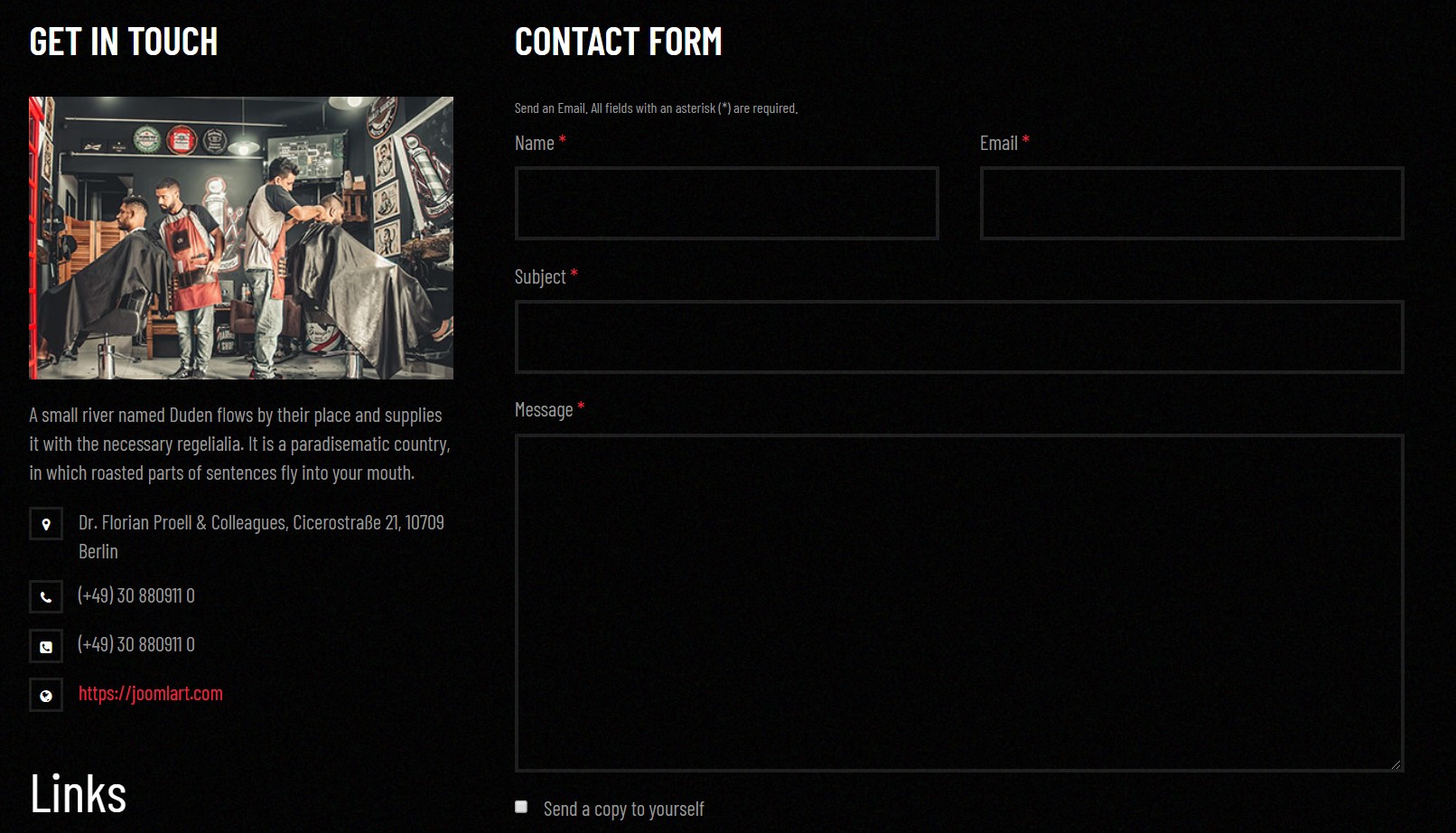
2.12 Get in touch - Custom Module

- Module position: section-11
- Module Suffix: NOT USED
- Alternative layout: default
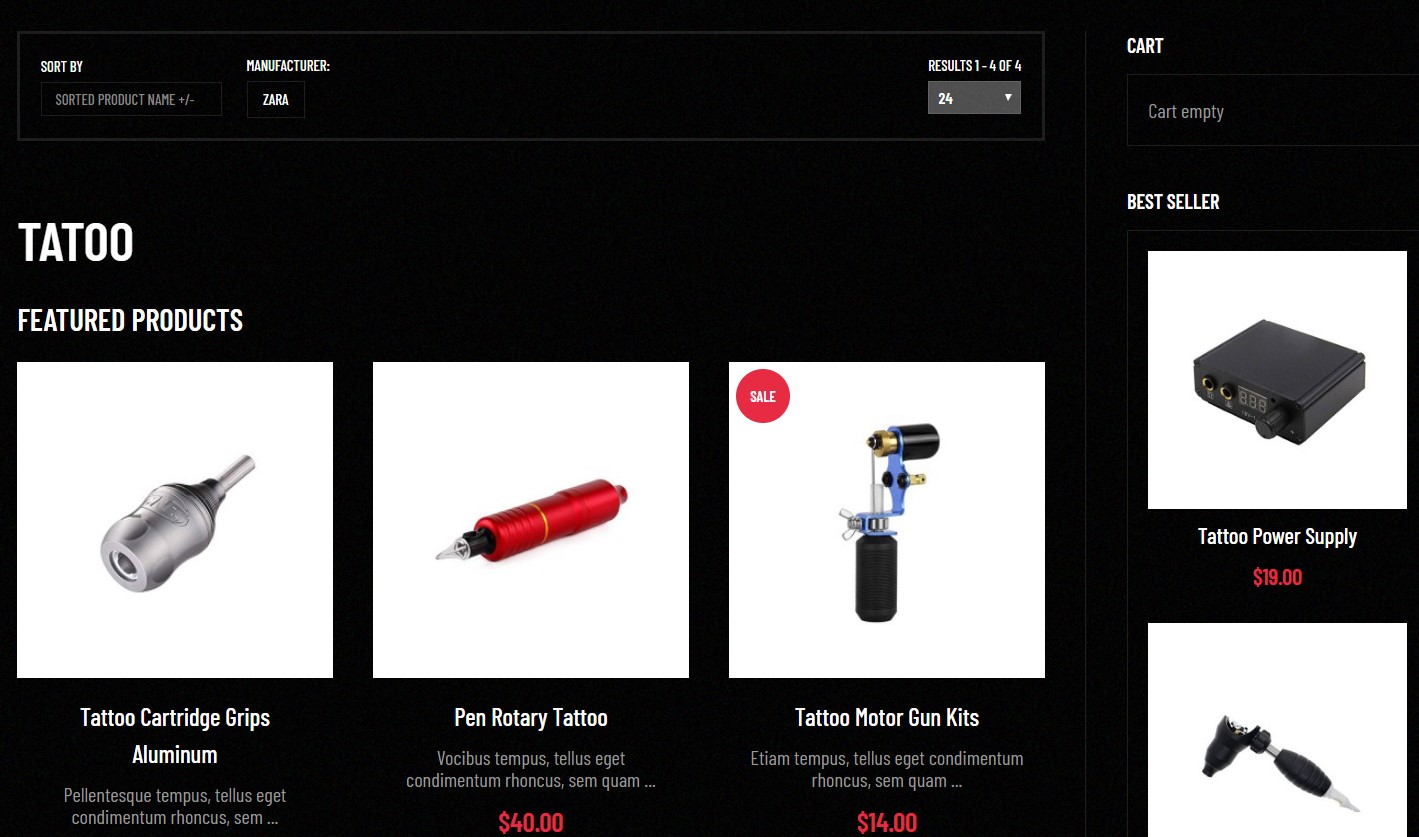
3. Shop page
A special page used to show products from VirtueMart » Category Layout.

Here is instruction to create the same page
- Create VirtueMart » Category Layout menu item
Go to Menu » Main menu, add new menu item, select VirtueMart » Category Layout menu type and assign "JA Beauty- default" template style.
There are modules placed in the sidebar, follow the below instruction to get the same view:
3.1 Cart - VirtueMart Shopping Cart Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
3.2 Best Seller - VirtueMart Shopping products Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
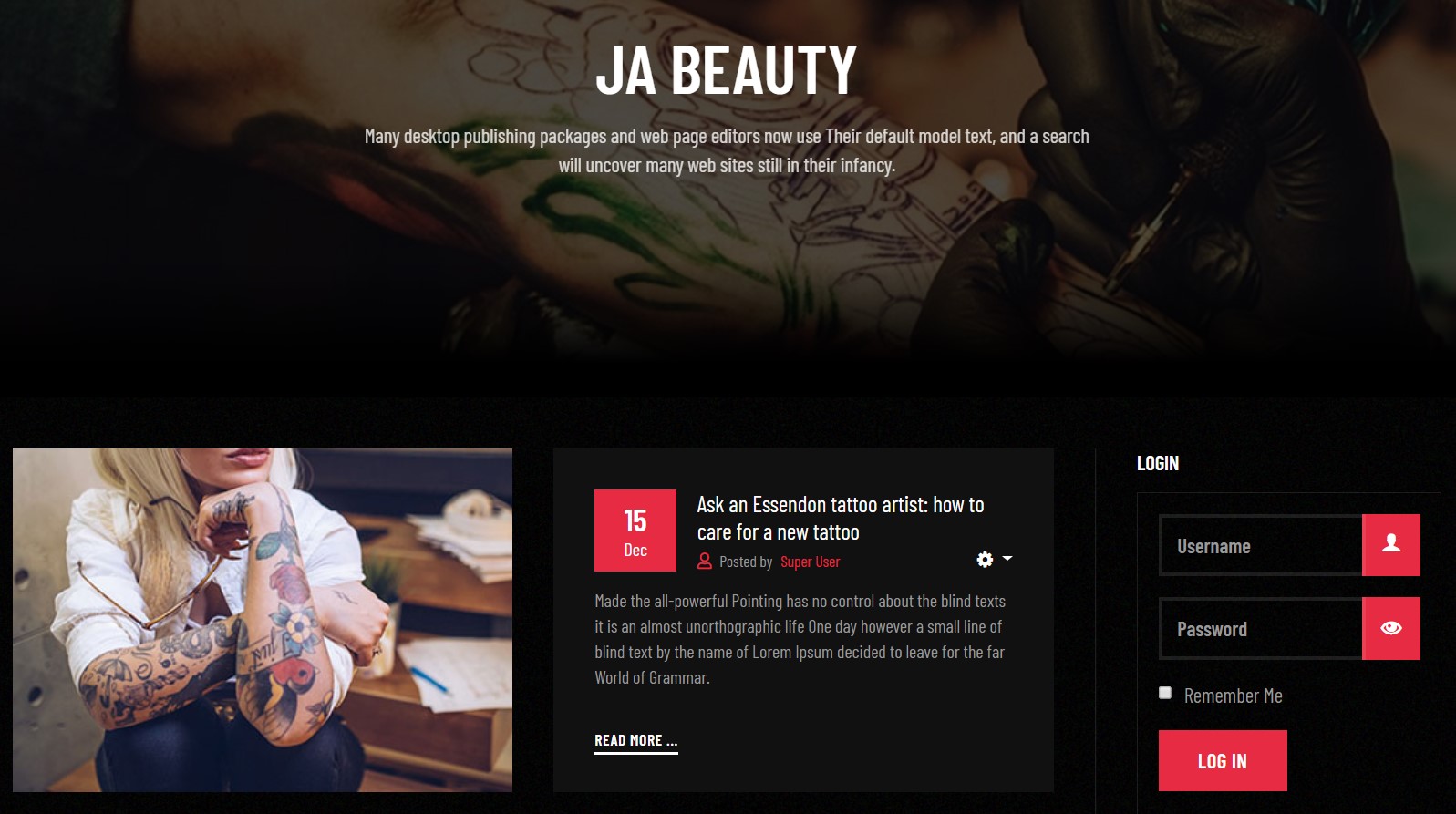
4. Blog page
A special Blog page helps you to display news articles It can be used for multipurpose content.

Here is instruction to create the same article page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Beauty- default sidebar right" template style.
This Menu use default sidebar right layout, You have to select the default layout for this template style
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
Login Form - Login Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
Latest Articles - Latest article Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
Popular Tags Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
5. Contact page
A special Contact page for JA Beauty template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Beauty - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Configuration
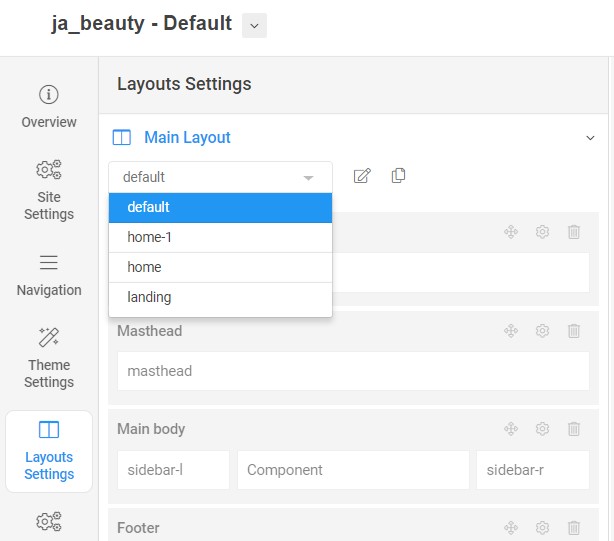
Supported Layouts
Access T4 working panel
Access working panel of JA Beauty template: from back-end > Extensions > Templates > and open JA Beauty template style.
JA Beauty supports default layouts by default for all content pages except the Home page and Project services page. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Beauty template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Beauty template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

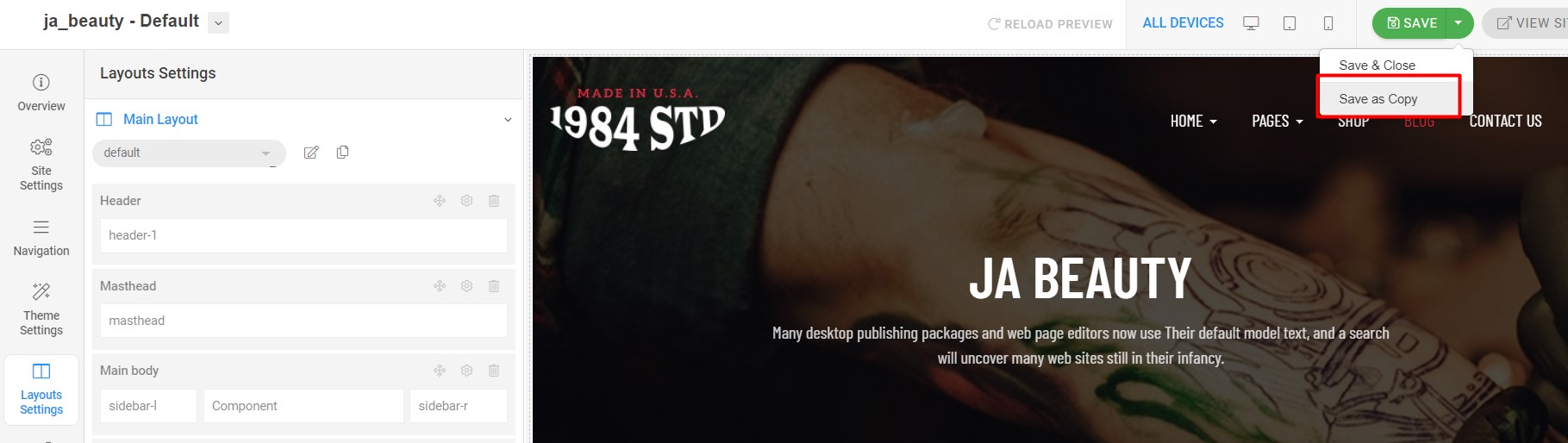
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
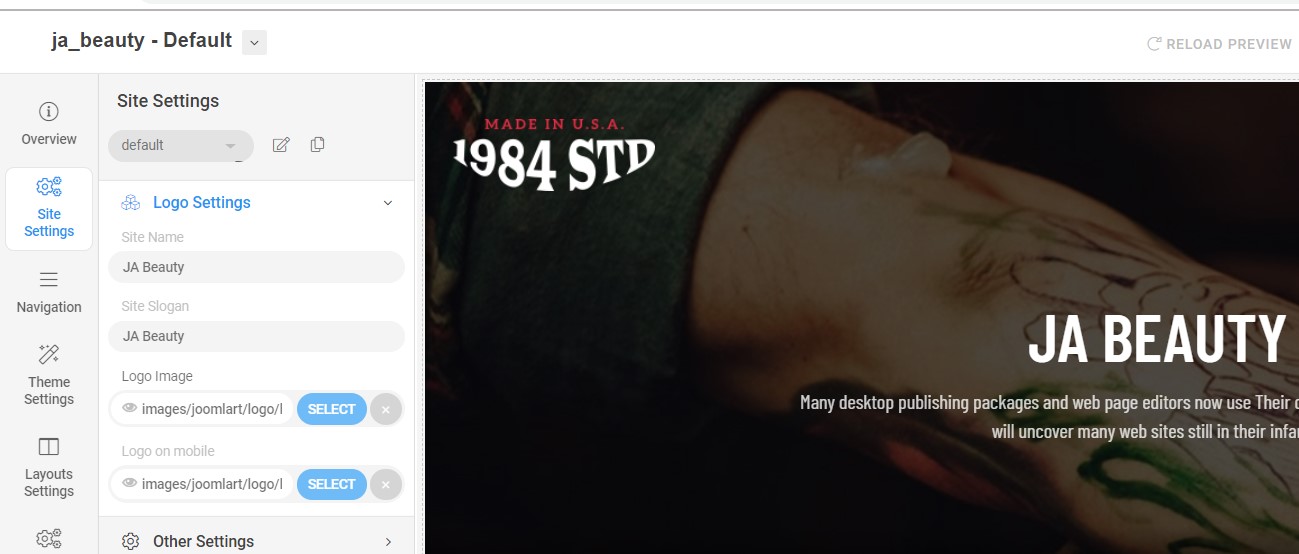
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
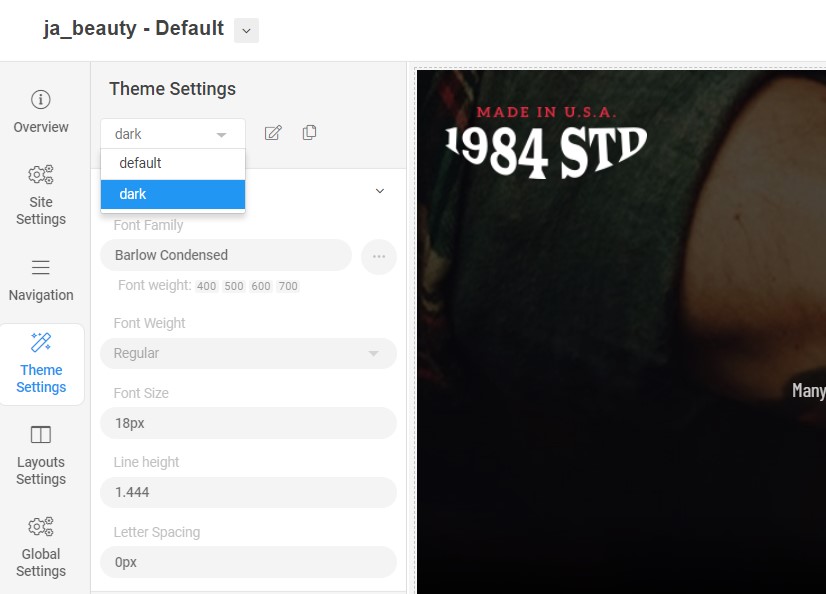
2. Theme Configuration
You can choose different themes for different template styles in JA Beauty Joomla template. To change the theme : Navigation to JA Beauty template style > Theme Settings > Theme.

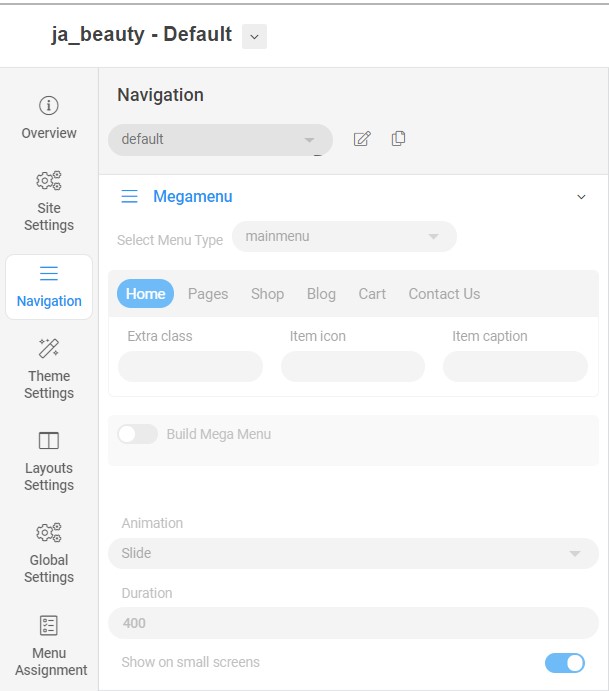
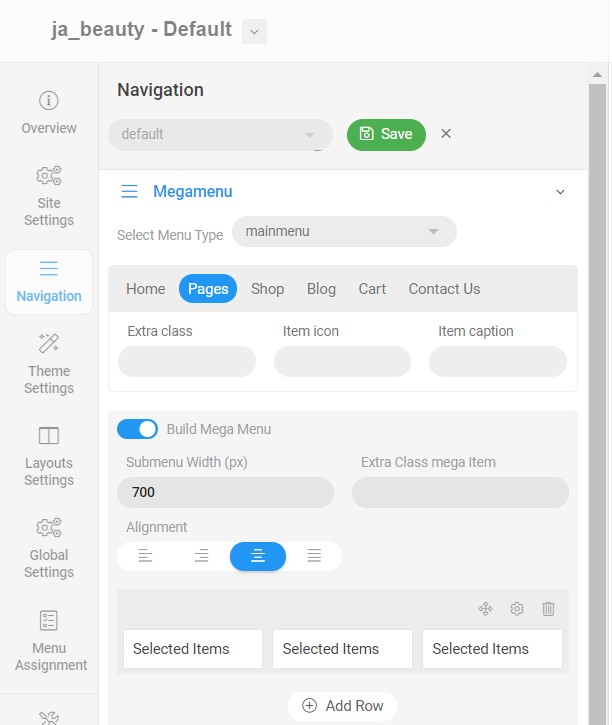
2. Menu Configuration
You can choose different Mega Menu for different template styles in JA Beauty Joomla template. To change the Mega menu : Navigation to JA Beauty template style > Navigation > Mega menu.

MegaMenu display dropdown modules under it, to get the same view, kindly follow below settings:

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Beauty template
Step 1 - check the new version of JA Beauty template. Using the filter to find the JA Beauty template then hit the "Check Update" button.
Step 2 - Upgrade JA Beauty template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, which means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Beauty template forum. We'll try to cover them all.