Template Installation
The section will help you with steps to install JA Blockk template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.6+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.5.3+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Blockk template. There are 2 options to install.
- Quickstart installation: replicate JA Blockk to your server.
- Manual installation: install template and extensions manually on your Joomla site
Download packages
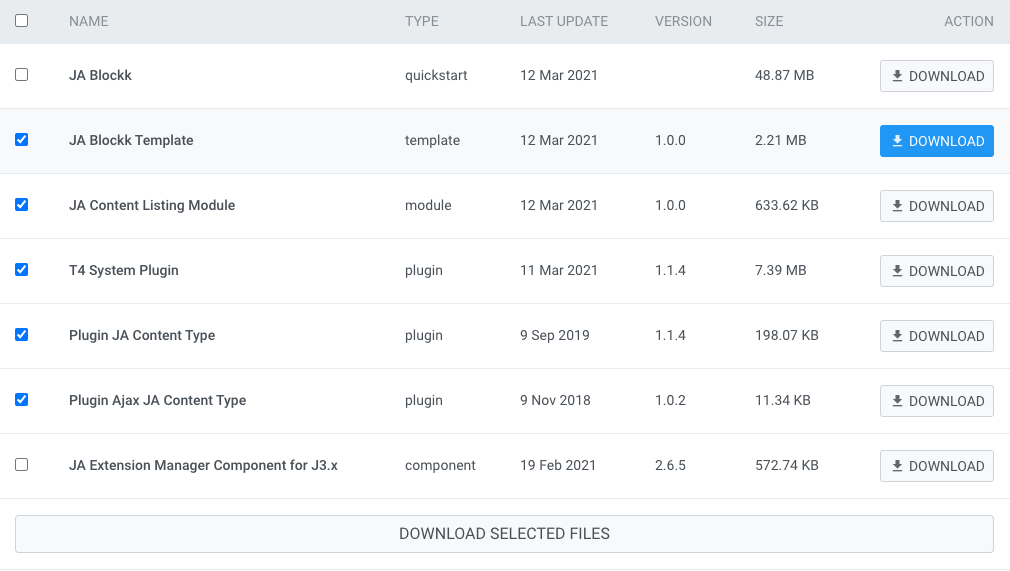
JA Blockk template download page includes the following files:
- Quickstart package
- JA Blockk template
- T4 Framework plugin
- JA Content listing module
- JA Content Type plugins

Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
JA Blockk template comes with 16 demos for different topics, so to simplify the quickstart installation process, we saperate the sample data for each demo site, and you can install any demo you want, instead of getting all demos in one website.
Simple steps:
- After the quickstart installation is done, access your website administrator
- Select a demo to install.
See how the 1-click demo installer works:
Set home page for your site
After the installation, the default page is the landing page with a list of layout it supports and template features. It's main menu is to show the supported pages, layouts, element and more. So the first step after the quickstart installation would be the home page setting.
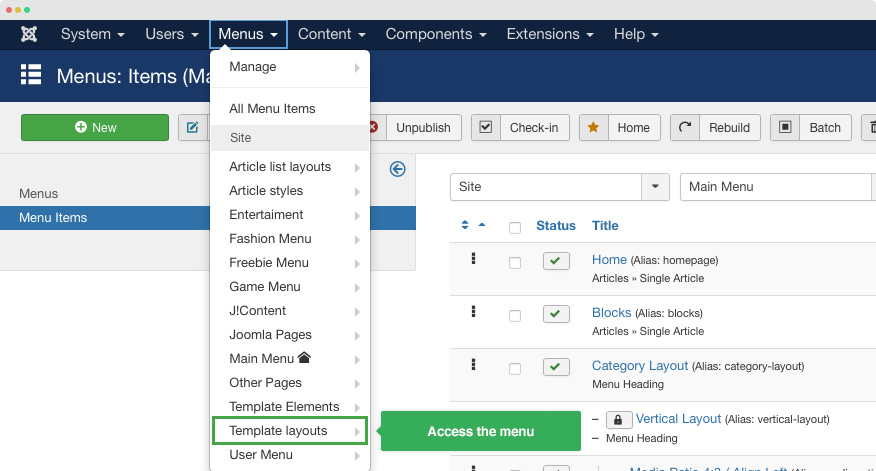
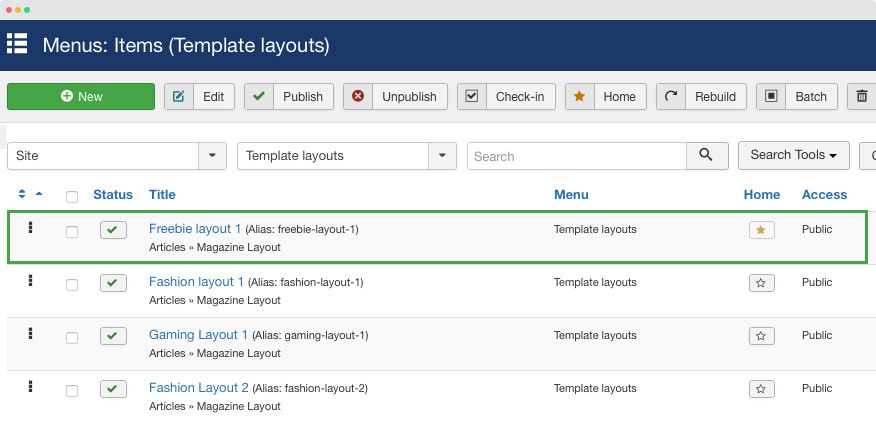
Go to Menus > Template layouts. This menu includes home pages for all supported layouts.

Now, set the home page you want for your website. In case you want to use fashion layout, select the menu item Fashion layout 1 as your default page.

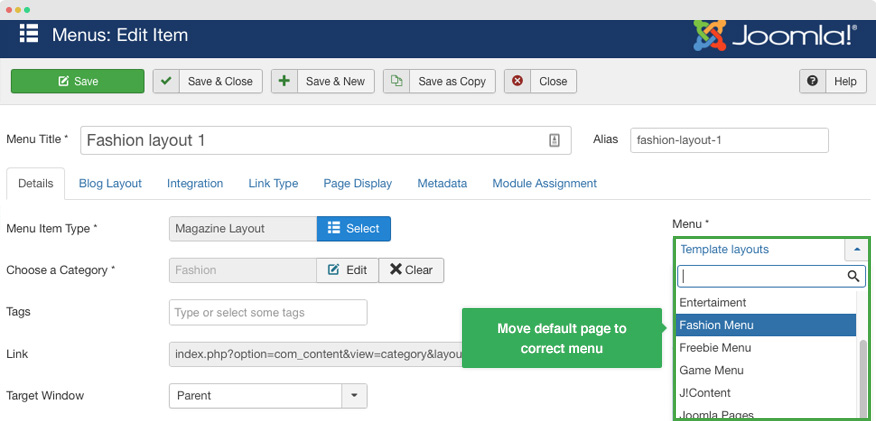
For each layout you see in the demo site, it has own menu, you should move the default page to the correct menu. For example, if you select fashion template, simply edit the Fashion layout 1 menu item and move it to the menu Fashion Menu

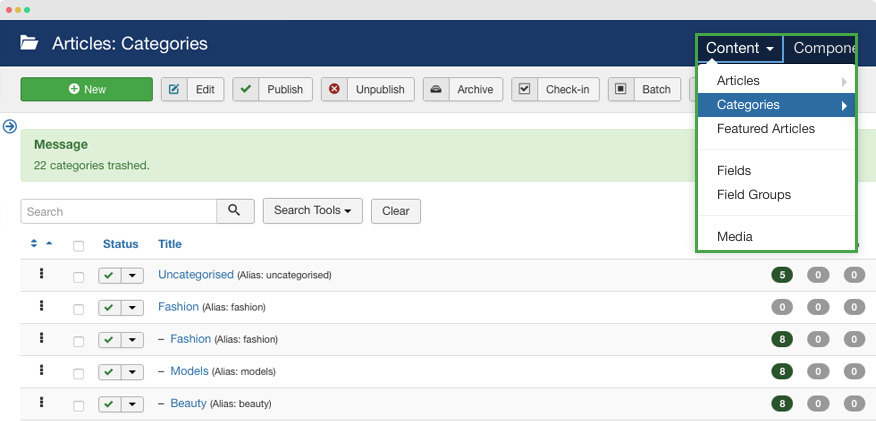
Next, you can clean up the articles and category, just keep the categories for your selected layouts. If you want to use fashion layout, keep the Fashion category and its sub-category then delete all other categories to keep your website clean.

Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

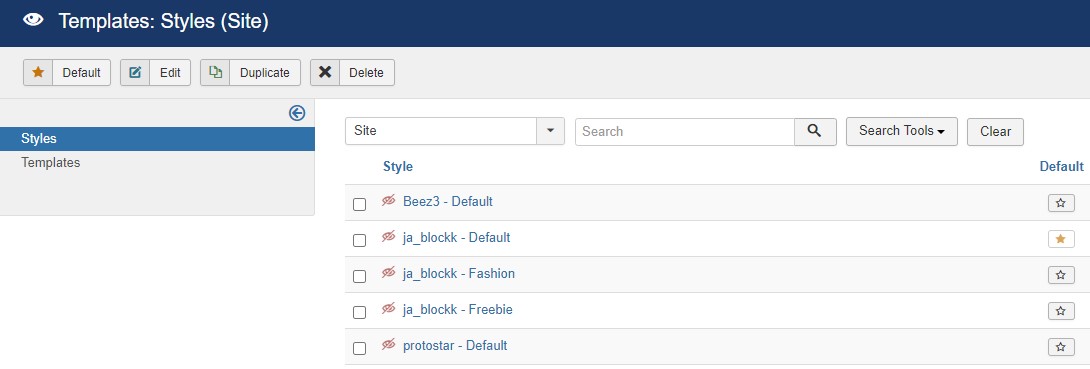
Step 2: Install JA Blockk template
From your back-end setting panel, go to "Extensions > Extension Manager", browse JA Blockk template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA Blockk template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Blockk template, where to find the files you want.
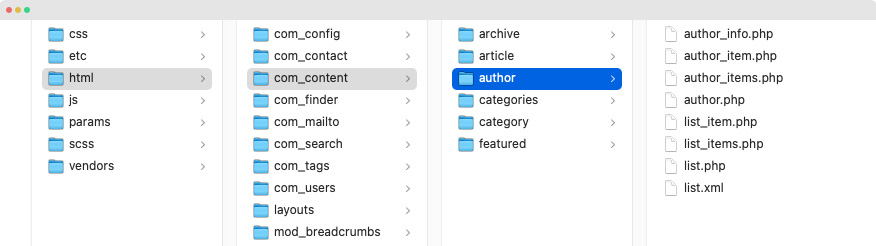
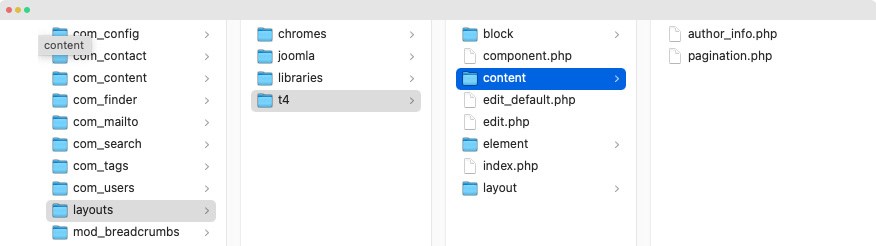
JA Blockk template
JA Blockk template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_blockk/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_users/ ¦ +-- mod_jacontentlisting/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- contenttype/ ¦ +-- fields ¦ +-- forms ¦ +-- types +-- js/ ¦ +--owl-carousel/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_blockk folder
Template configuration
Layout configuration
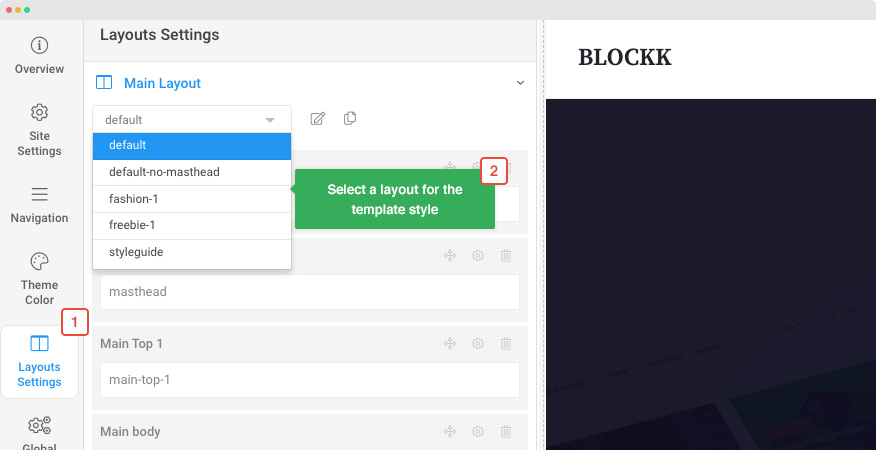
Access the working panel of JA Blockk template, go to back-end > Extensions > Templates > and open JA Blockk template style, then access the Layout setting panel.
JA Blockk template supports multiple layout by default, you can select a layout to assign for the current template style.

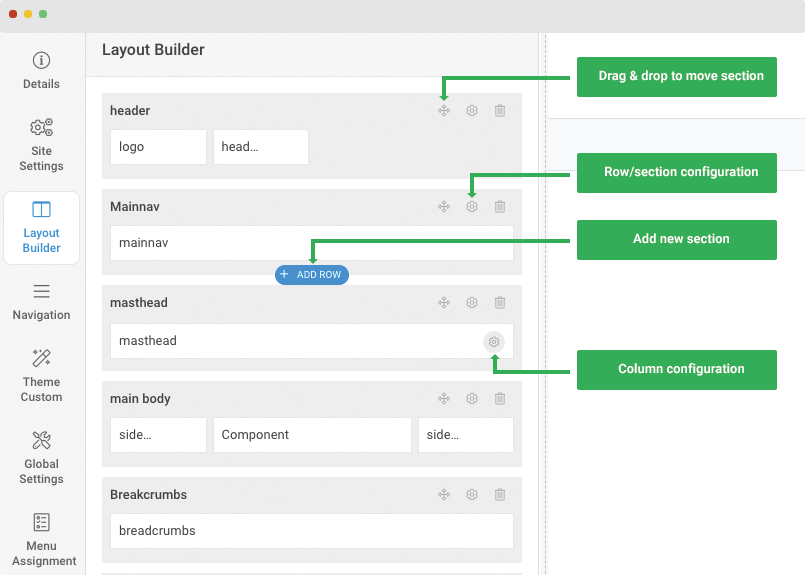
JA Blockk comes with a powerful layout builder to help you build from simple to complicated layout with ease based on module positions and to customize the existing template in almost any shape without code customization.
A layout is a set of sections (rows), each row can have different settings and include one or multiple columns.

Supported layouts screenshots:
View layout builder detailed docs
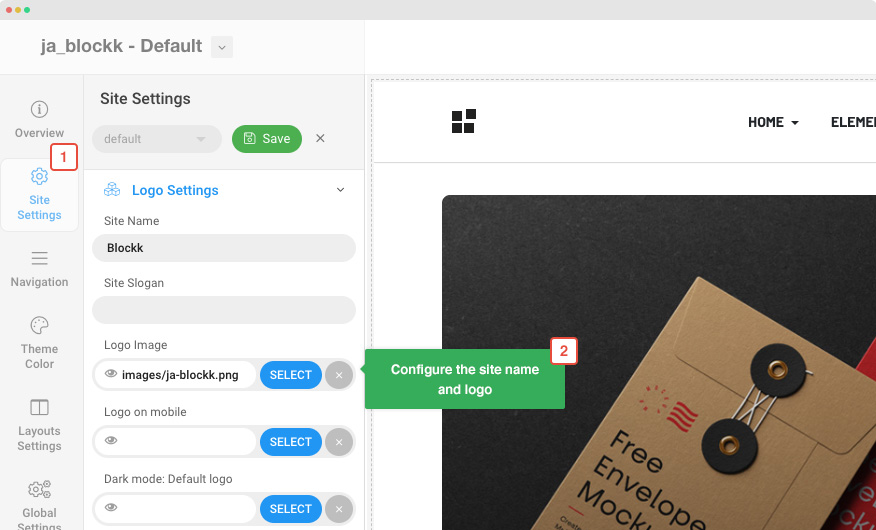
2. Logo settings
The logo settings are present under Site configuration > Logo Settings. In Logo settings, you can add a different logos for dark and light mode.

You can also select to use an image logo or text logo. You can also select the different logo for mobile view.
JA Blockk supports dark theme and light theme, each theme could use different color, default logo is for light theme and the Dark mode logo is for dark theme.
Get more details in Logo configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/site-settings
3. Navigation configuration
On one website, you may use different menus on different pages. The Navigation profile is designed to help manage your navigation system faster and easier.
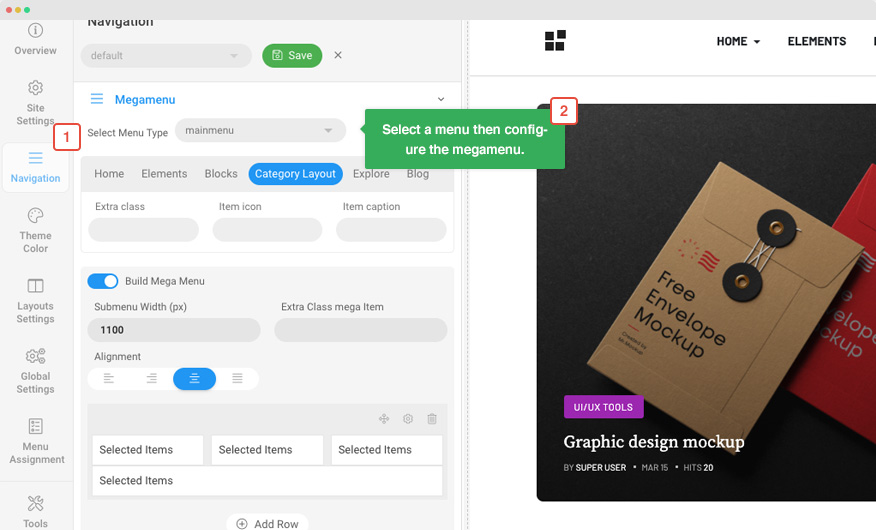
JA Blockk supports megamenu by default, you can select a menu then enable the Megamenu option and set it up.

Navigation and megamenu settings
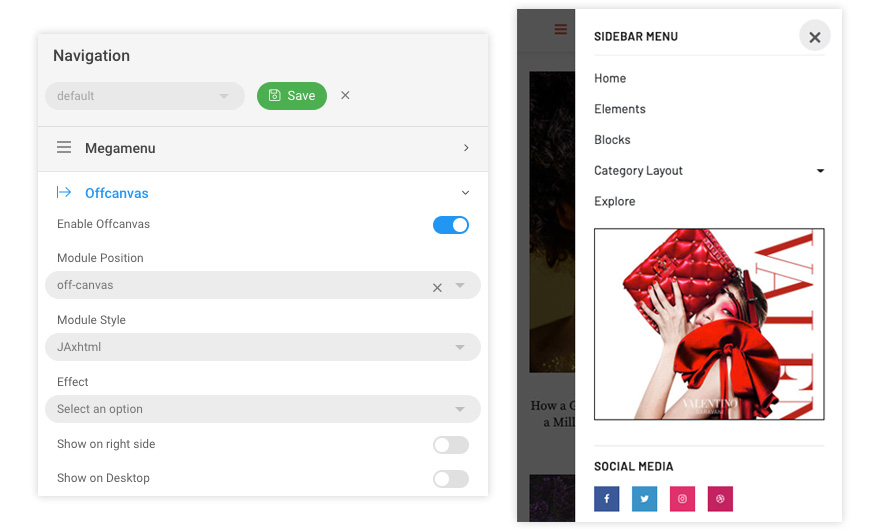
Off-canvas Menu settings
Off-canvas is a popular menu type and navigation for a website, it can be used for mobile menu or even in desktop layout. Off-canvas can also be used for other purposes like alternative menus, highlight content, banner, etc.
T4 Framework supports Off-canvas by default with an easy configuration panel. Simply assign a module position to load content from.

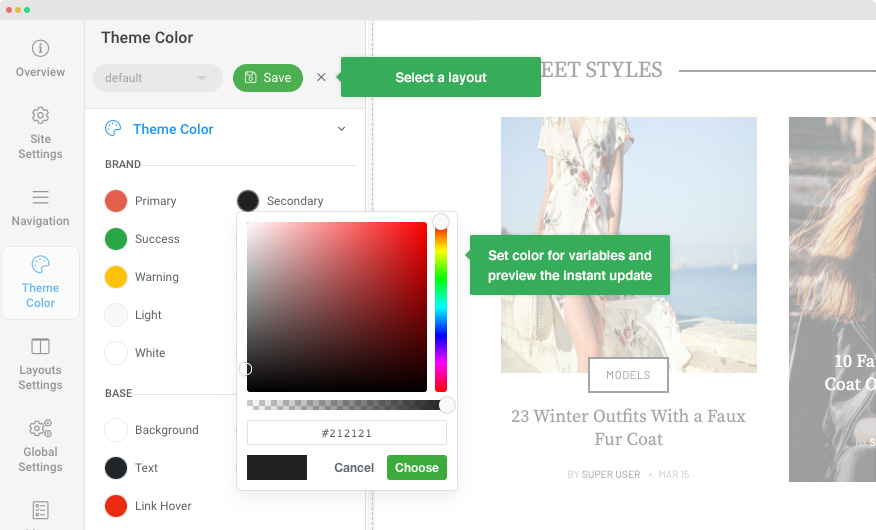
4. Theme configuration
You can choose a different Theme for different template styles in JA Blockk Joomla template. To change the Theme: Navigation to JA Blockk template style > Theme Color > select theme

You can create your own theme or select from a pre-built theme and apply it to different template styles.
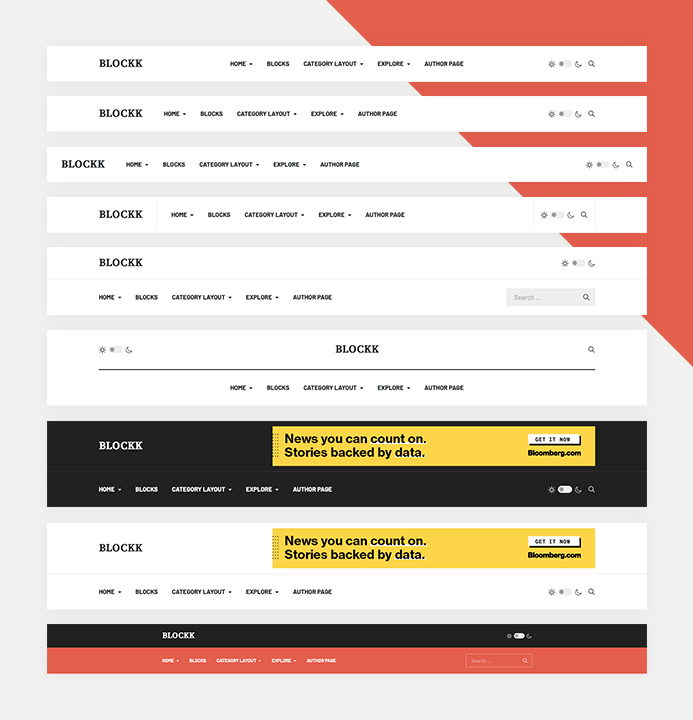
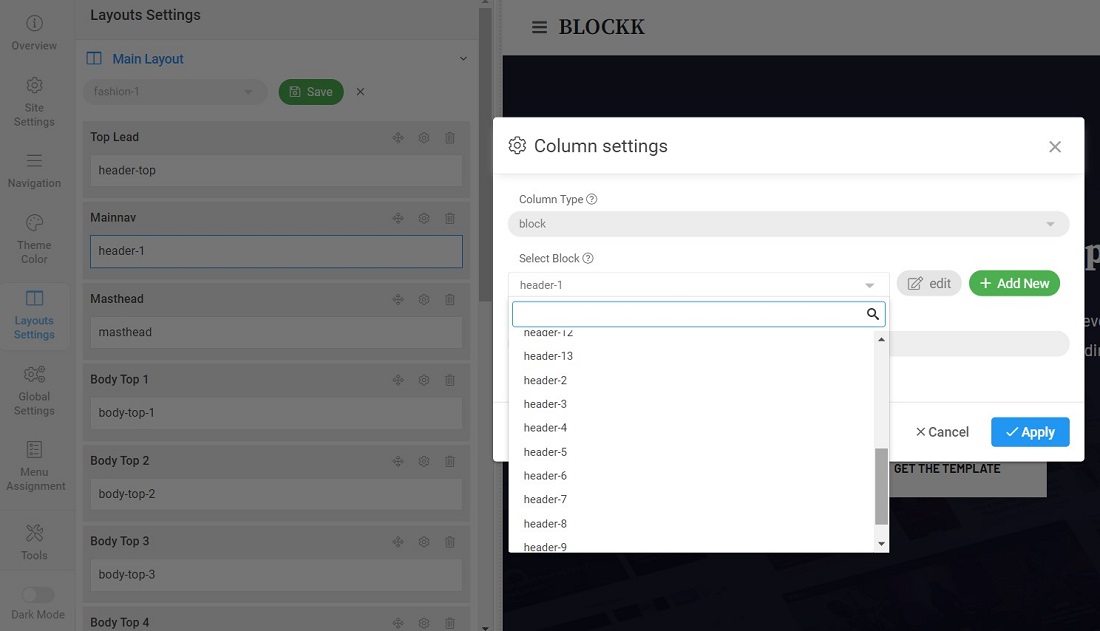
5. How to change header layout
JA Blockk template gives you option to select different type of headers for different layouts. You can select a new header layout in each layout.

To change a header style navigate to template style > Open JA Blockk template > Layout > Edit layout > Edit Header settings > Select the layout you want to choose and save.

You can also create your own Header layout in the template by click the Edit button in header setting. This will open the Edit code option.
Header layouts - View Demo
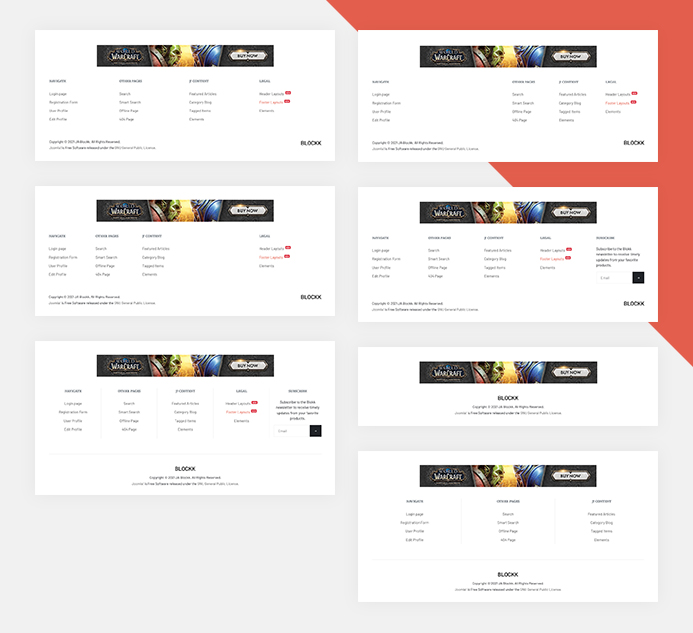
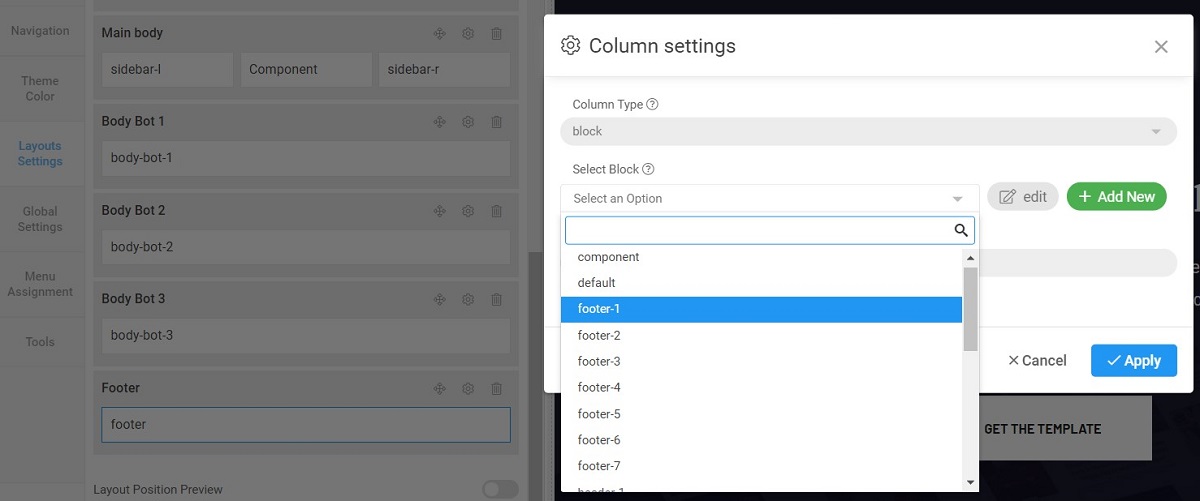
6. How to change Footer layout
JA Block template comes with pre-built footer layout blocks. There are pre-built layout for footer that can be selected for different layouts.


To change Footer block navigate to template style > Open JA Blockk template > Layout > Edit layout > Edit Footer settings > Select the layout you want to choose and save.
Footer layouts - View Demo
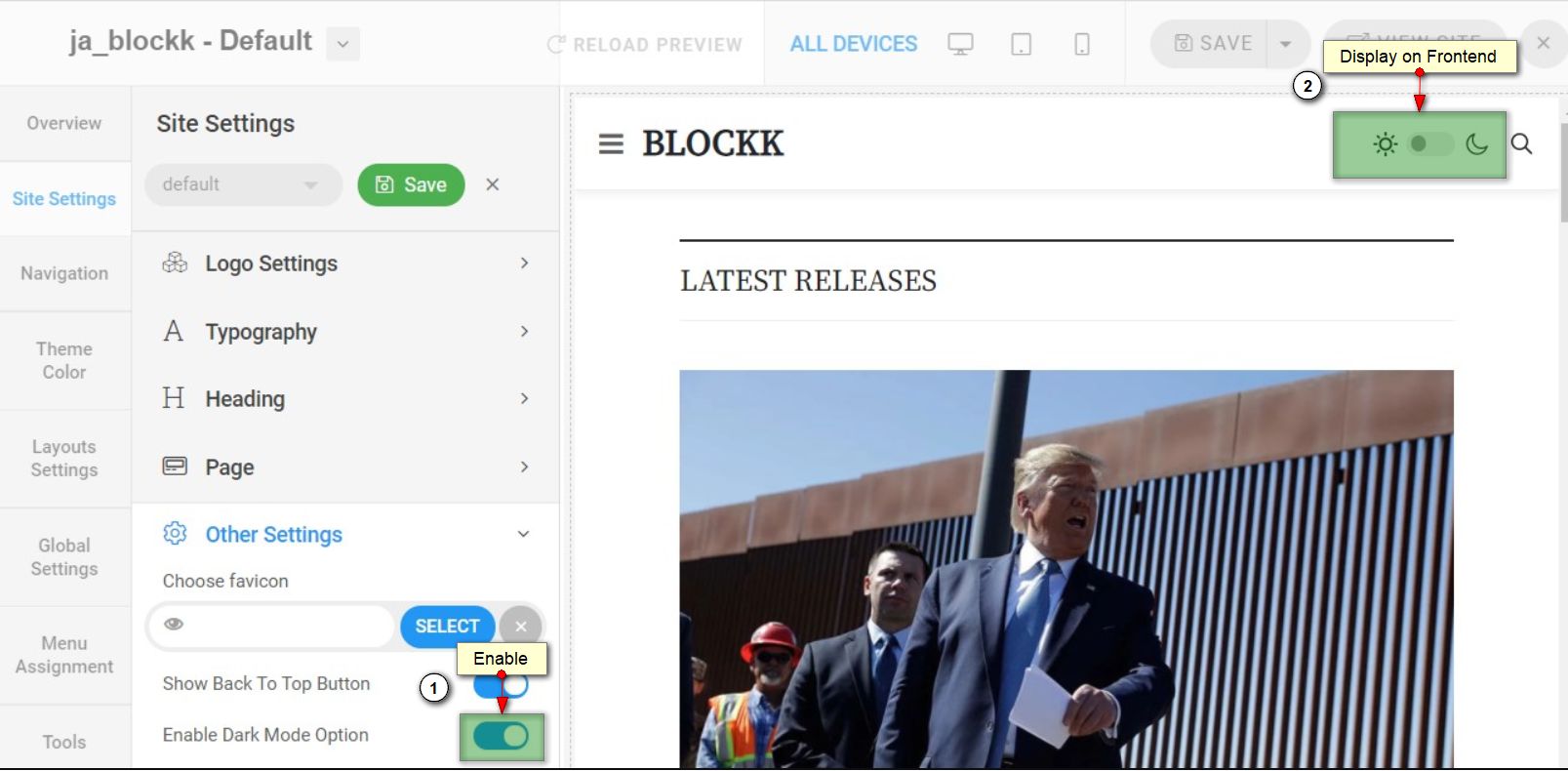
7. Dark Mode
The template support Theme Toggle button that will allows you to add a button on website to switch from Light and dark mode theme. To Enable this option Navigate to JA Blockk template style options > Site Settings > Other settings > Enable Dark Mode Option.

Once the option is enabled and saved you will see the Toggle switch on frontend.
Magazine layout settings
Besides all default Joomla pages, JA Blockk supports a special menu type to display articles from a category in beautiful list or mansory layout and supports many article styles with simple configurations.
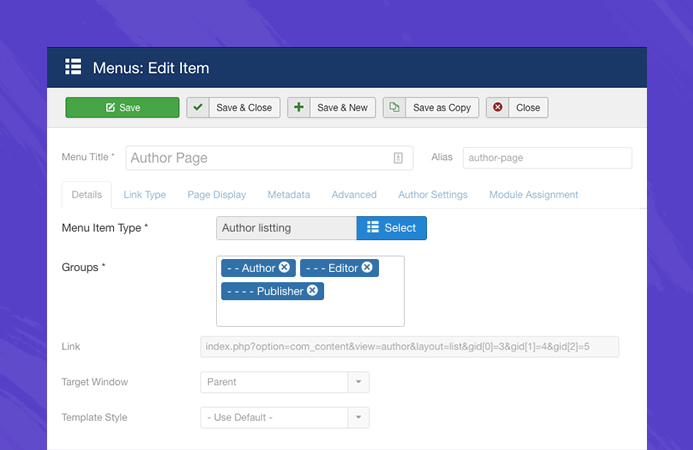
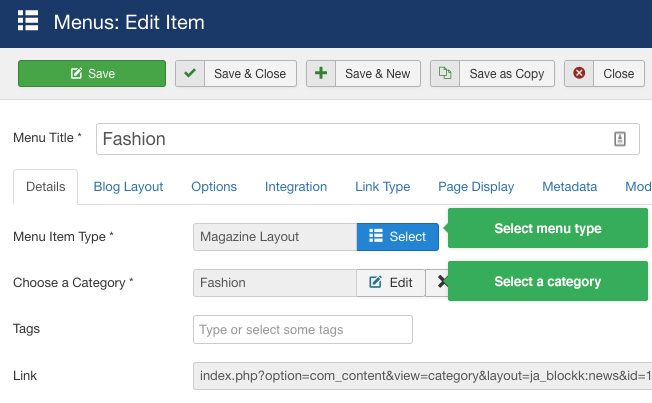
Create Magazine layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Magazine Layout menu type. You could assign any JA Blockk template style for the page.

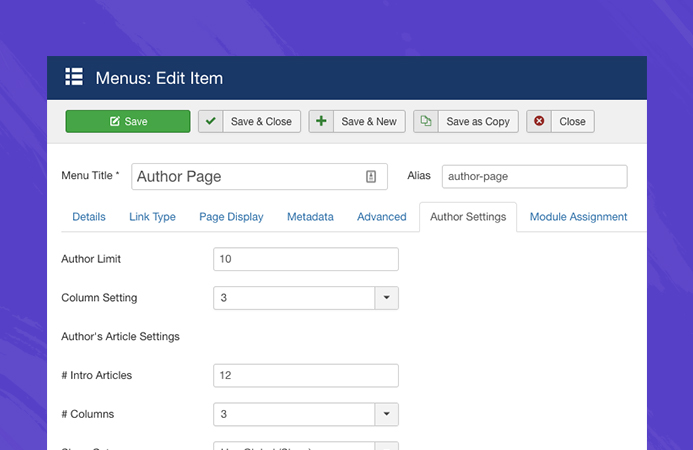
Blog layout settings
The blog layout includes the main settings of the magazine page like layout, columns, and article styles.
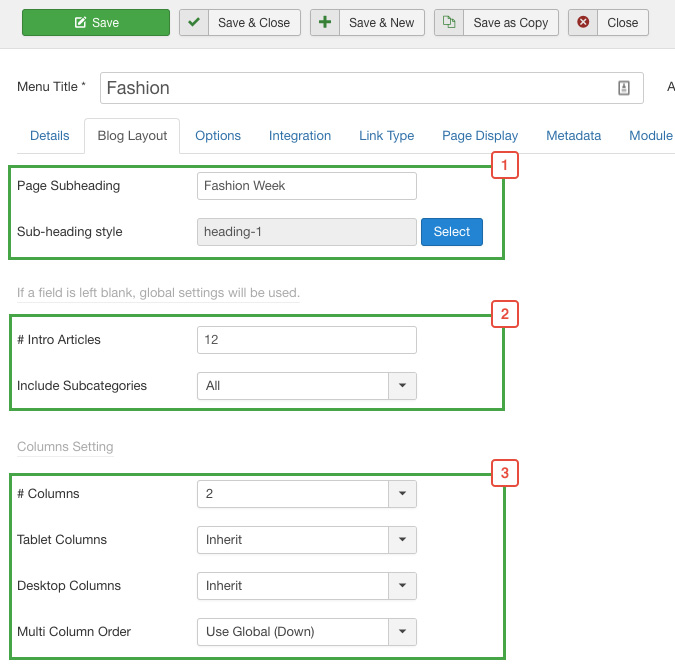
1. Layout settings

- Sub-heading: set the page sub-heading text and select a heading style for it.
- Article Limit: set the intro articles to show and include child categories or not
- Columns: set columns on specific responsive layout to show articles. The
# Columnis the default column and applied on mobile layout.
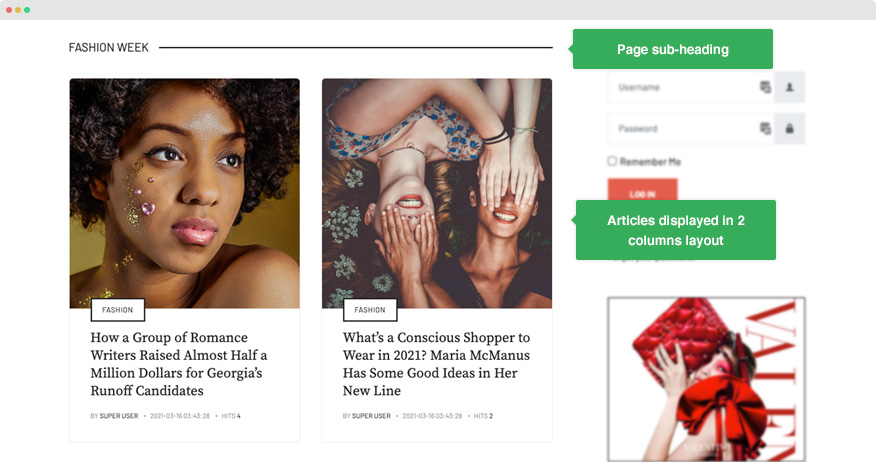
With such settings, we have a font-page like the screenshot below with a page sub-heading and articles listed in 2 columns layout.

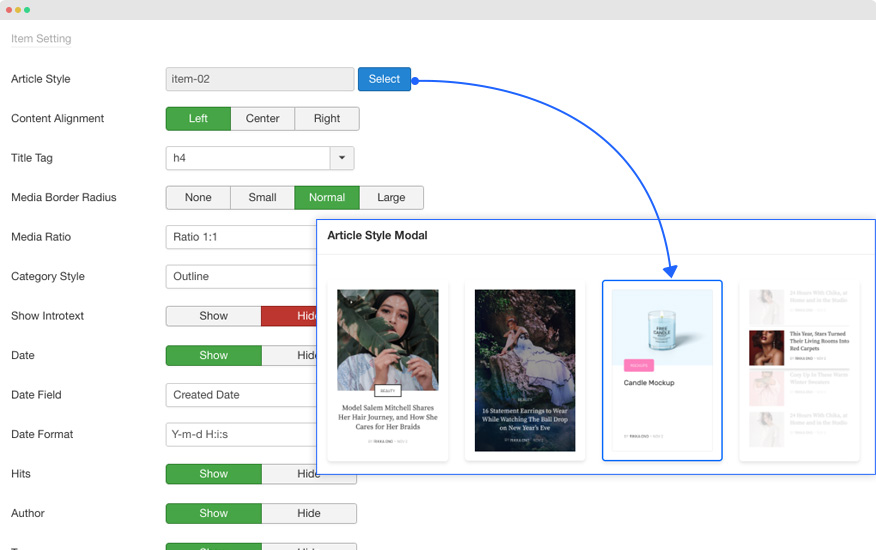
2. Item (Article) style settings
JA Blockk template supports many styles for article, simply select a style and configure other settings.

- Content Alignment: set article content block to be left, center or right aligned
- Title tag: set the heading tag for the article title
- Media border radius: set border radius level for the article intro image
- Media ratio: set the width and height ratio of the article media (image) and the item
- And more settings for category link style, introtext show or hide, date, author, ...
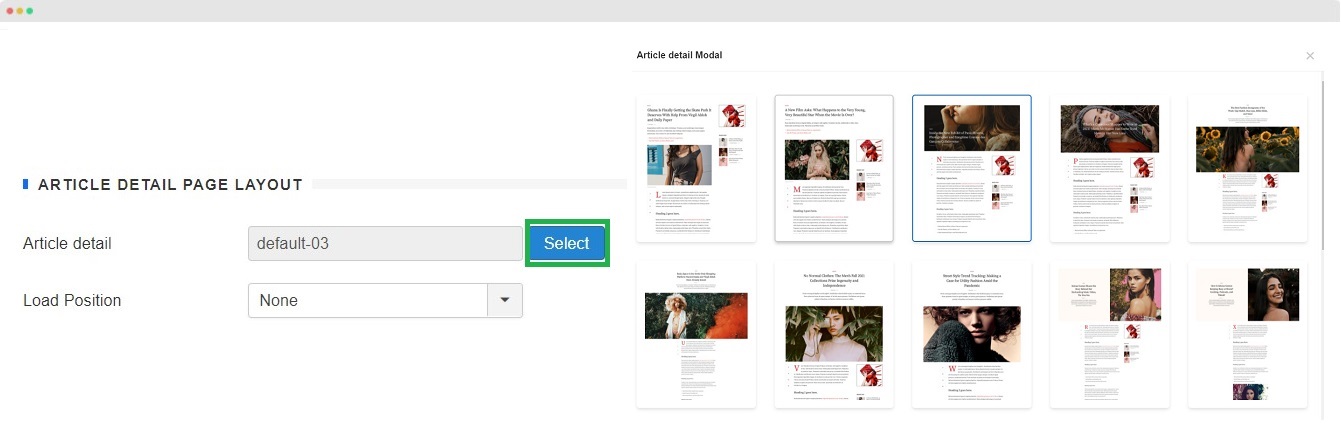
4. Article Detail Page layout
JA Block Magazine menu support custom layout option for article detail pages. You can choose own custom layout to display the article detailed page with a module position option.

- Article Detail: Select the layout from 16 pre built article detail layout to give new layout view.
- Load position: Select a module position to load n the article details layout view.
You can checkout the different article details layout used on the demo site here
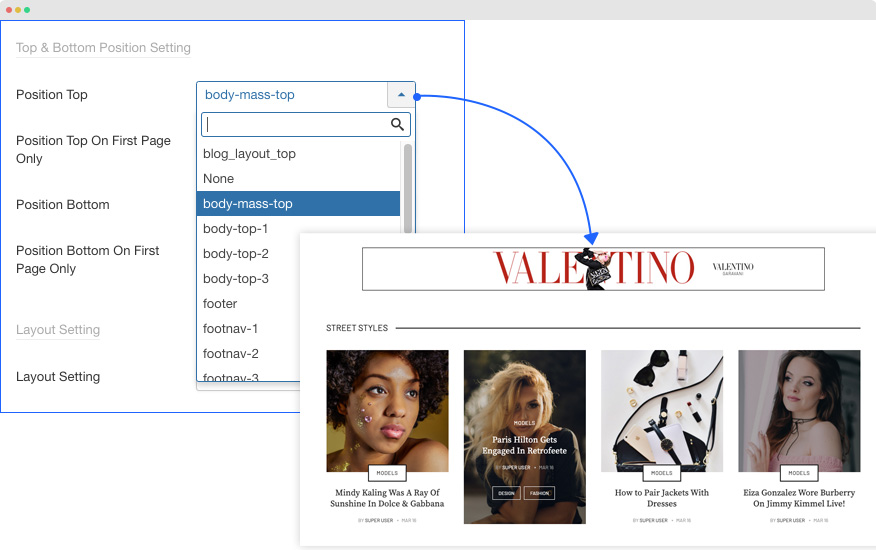
5. Top and bottom module position
You can load modules such as ads or banner module from a module position above or below the article list using the Top & bottom position setting.

Simply select a module position, then create a module, assign to this module and select to show on the page.
You can select to show the module on the first page only or show on all pages.
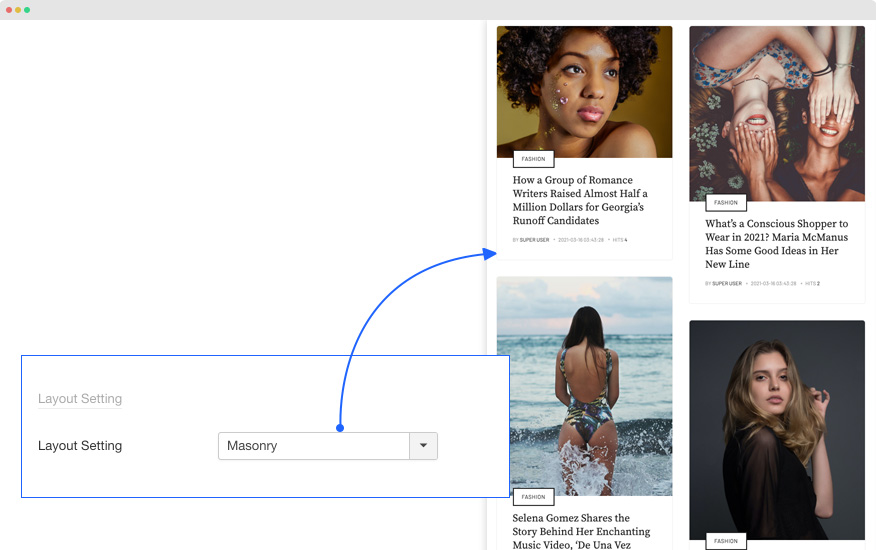
6. Mansory layout settings
You can show the magazine page in list view - when you set the column setting to 1, or grid view - when you set the column to 2 and more. Besides that, you can set the page to a mansory layout by selecting mansory in the layout setting field.

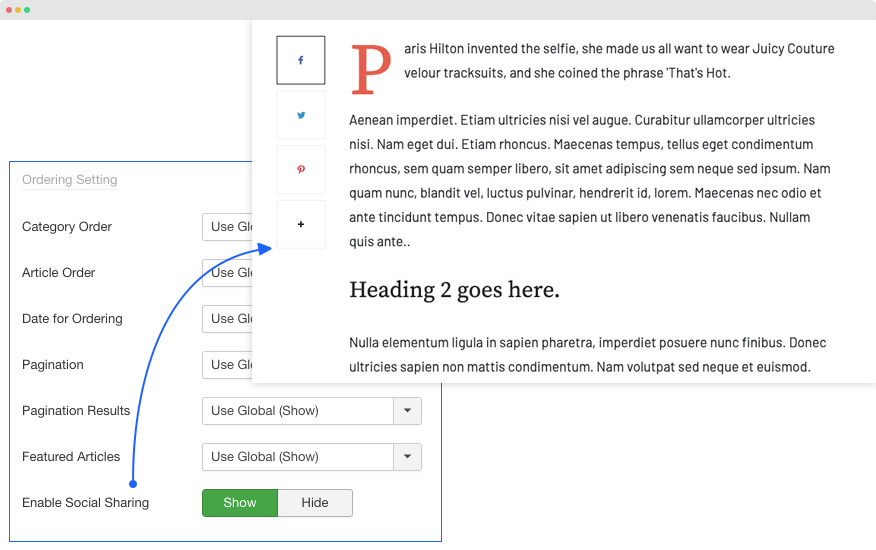
7. Enable social sharing and article ordering settings
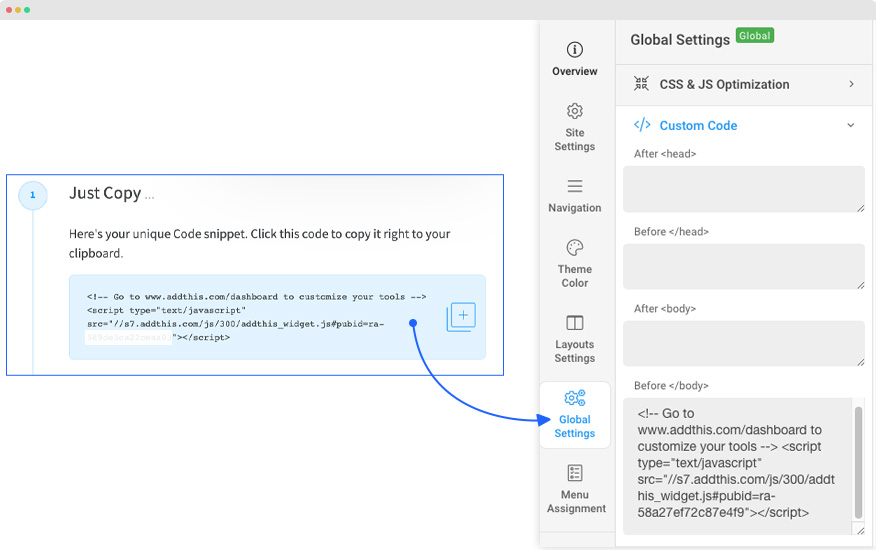
JA Blockk supports social sharing via popular social channels in the article detail page using Addthis. Follow the instructions below to enable the feature.
1. Simply enable the social sharing option in the menu setting.

2. Register a free Addthis account and setup your social sharing tools.
3. Copy your Addthis tools code and paste it in JA Block template style > Global settings > Before closing body tag

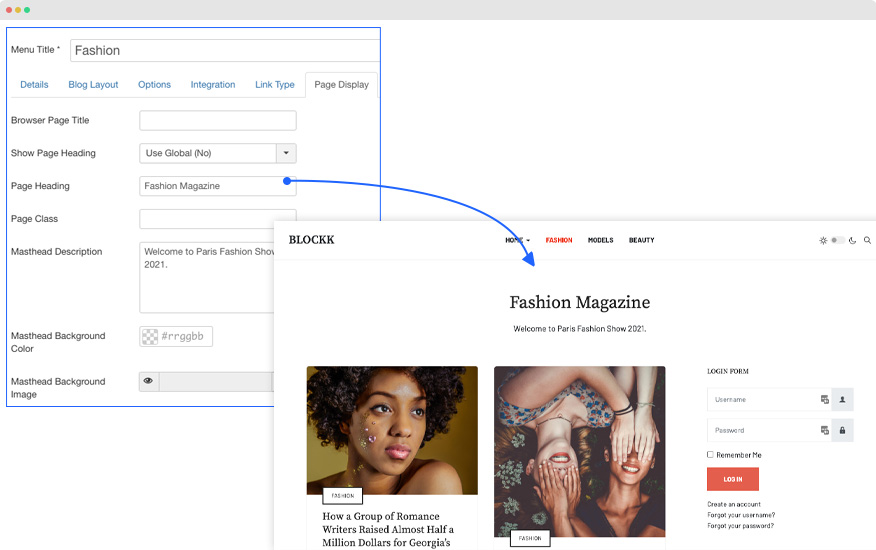
Page masthead settings
JA Blockk includes the inbuilt feature for page masthead. It uses page heading for the masthead title, Masthead description, and the masthead background color or background image.
The settings is applied to all menu types, not only the Magazine layout.

JA Content Listing Module
Listing your content smartly will be a great means of communication to inspire your audience. Simply build your content blocks by loading content from one or multiple categories. With many options for layout and filtering content your ways, this module is all you need to organize your articles.
Highlighted features:
- Multiple layouts support
- Multiple article styles support
- 16 Heading styles
- Display content from one or multiple categories
- Flexible settings to sort and filter content
- Featured (highlighted) item
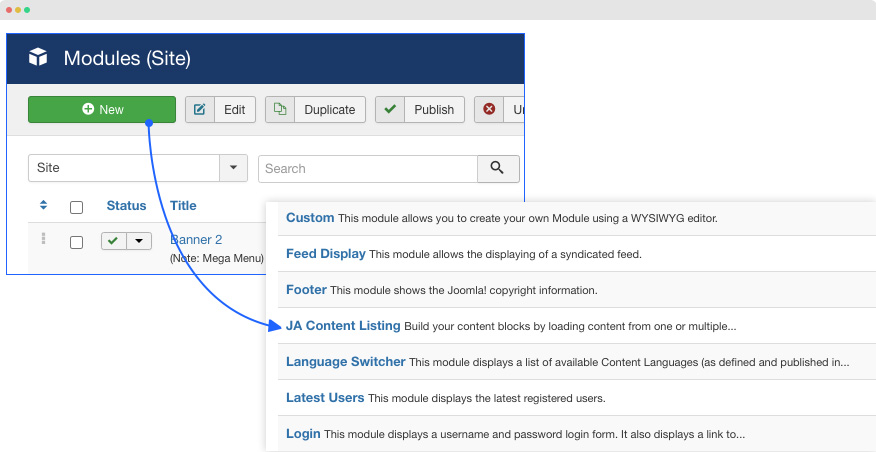
Create a new module
Go to Extensions » Module, add a new module then select JA Content listing module type.

The module includes the 4 main configuration panels
- Data source settings
- Basic settings
- Layout settings
- Item settings
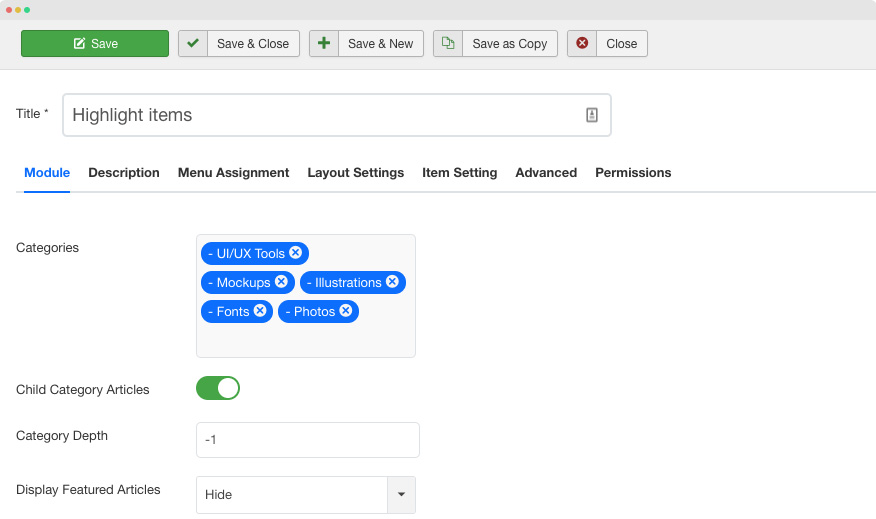
Basic settings:
In this section You have to select the categories from which the articles will display on the frontend with sorting options.

This panel includes 5 options :
- Categories: Assign one or multiple categories to show articles from Joomla categories.
- Child Category Articles : Select Yes to include articles from child categories as well.
- Display Featured Articles : Select the option if you want to show, hide to display only Featured articles.
- Articles Sorted By: Select the option depends on your choice for article sorting.
- Ascending or Descending: After the above order is meet, the article will also be sorted by this condition. Eg: If you choose sort by 'DATE' above and set this to 'DESC' then the newest article will be displayed first
Layout settings
JA Content listing module supports multiple layouts to show articles, more layouts will be added in the next version.

For each layout you select, there will be different settings:
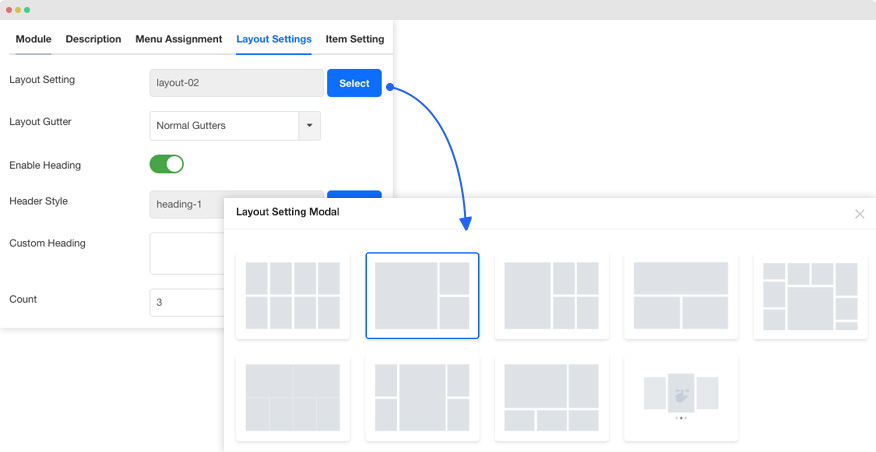
- Layout Settings: Select a layout from pre-built layout options
- Layout Gutter: Set the gutter space (in pixel) - the space between items in the content block
- Enable Heading: Enable this option to show the module title as the section heading
- Column Setting: Configure the no.column to show articles
- Tablet Column: Configure the no.column for tablet view
- Desktop Column: Configure the no.column for desktop view
- Highlight item: Select the article number that is set as featured (highlight) article.
- Show view more: Enable this option to display view more buttom
- Count: The number of items to display. The default value of 0 will display all articles.
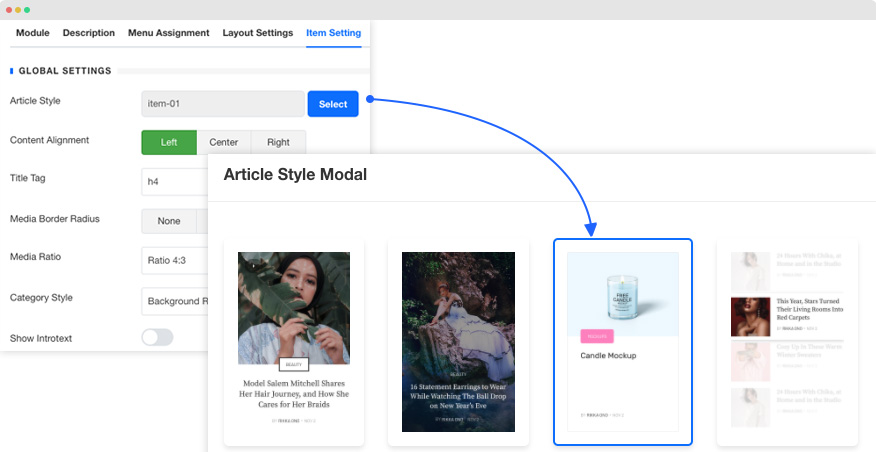
Item settings
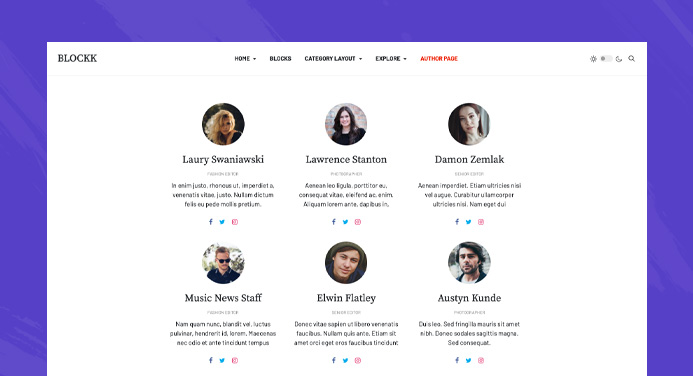
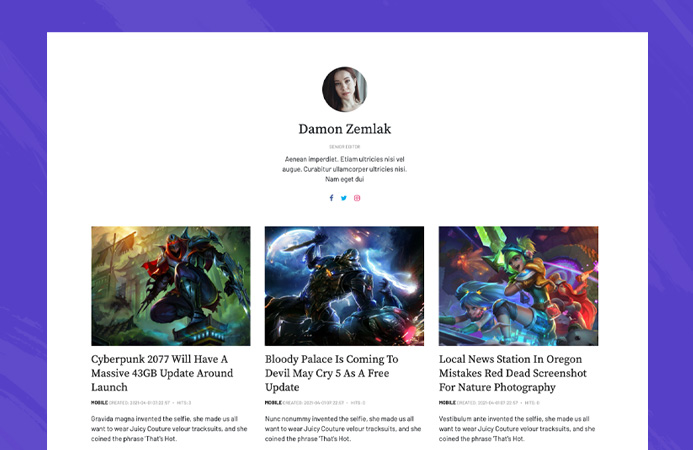
Same as layout, the modules comes with multiple styles for article, just simply select a style.

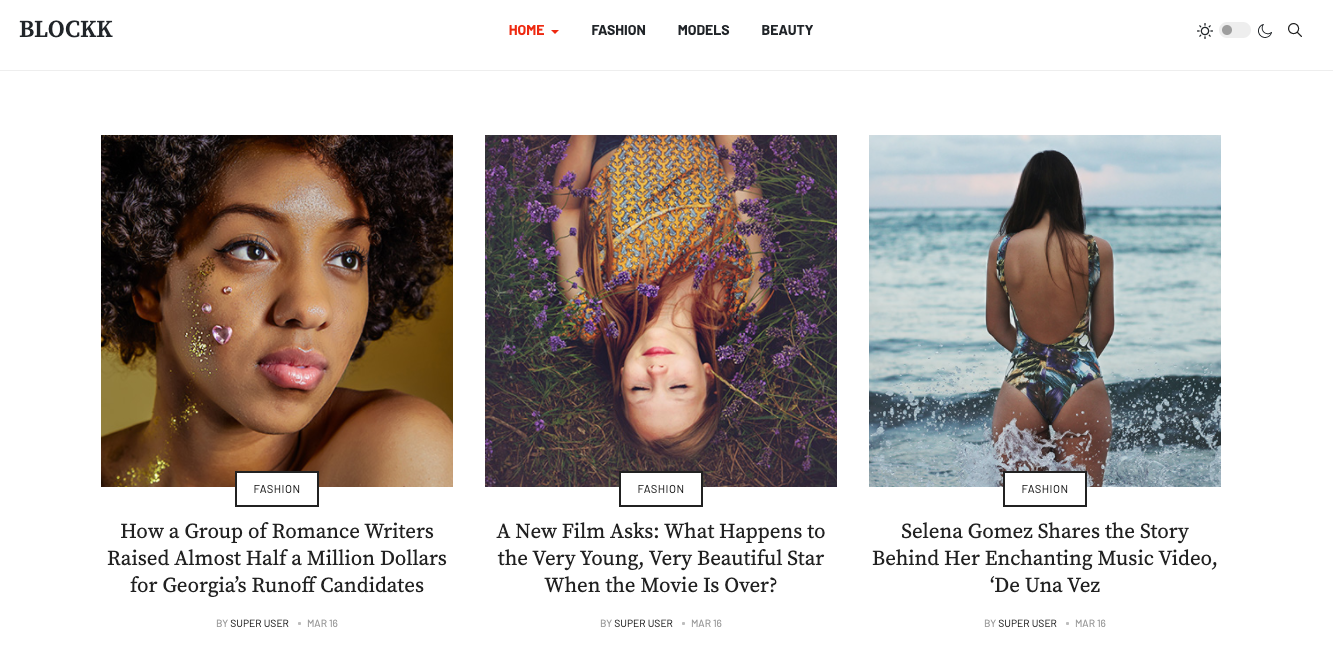
Here is an example of the front-end of the article style.

There are more settings to configure the article styles your way such as content alignment, media ratio, category link style, introtext limit and more.
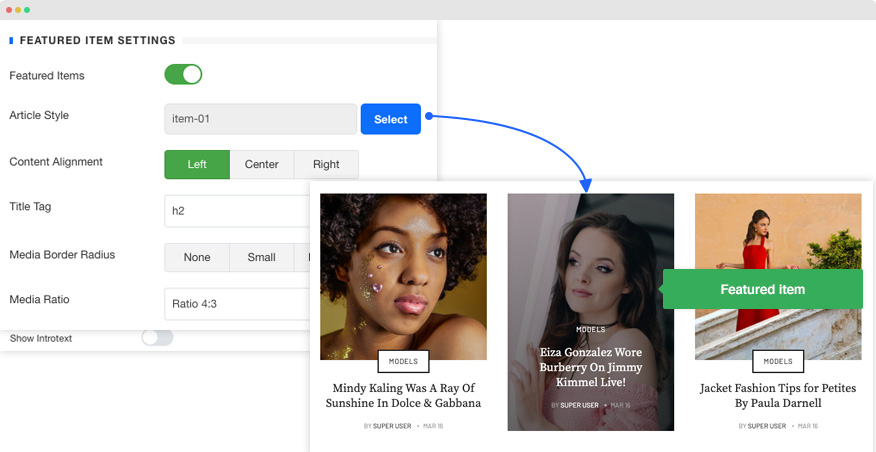
Featured item settings
For each section, you can set an article as a highlighted (featured) article that has different style from normal items. Simply select a different article style from the Global settings and configure other settings if you want.

Video and Gallery articles
JA Blockk allows you to create normal news article as well as image gallery and video news article with extended article fields.
Install JA Content type plugins
To make the content types available on your site, install JA Content Type System plugin and JA Content Type Ajax plugin and enable them.
Manage articles:
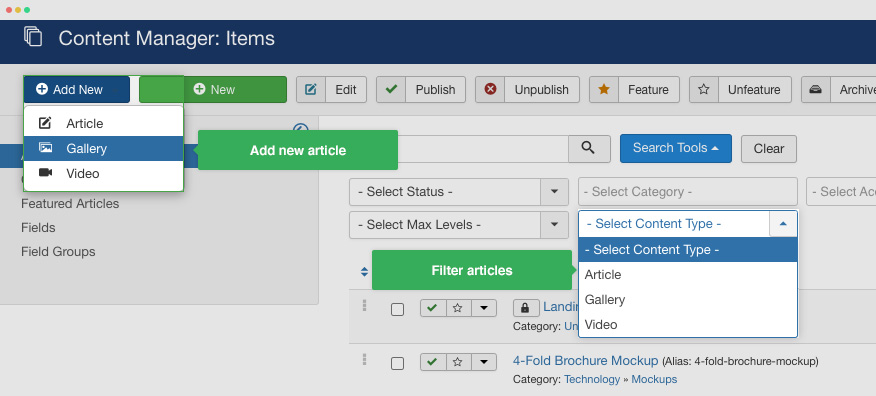
The content types are managed in the "Article Manager". You can add a new item by hitting the "Add New" button then select the content type you want.
- Image gallery
- Video article
To find the content to edit, you can filter by content type. Expand the Search tools by hitting the "Search Tools" button, select content type to filter.

Video articles
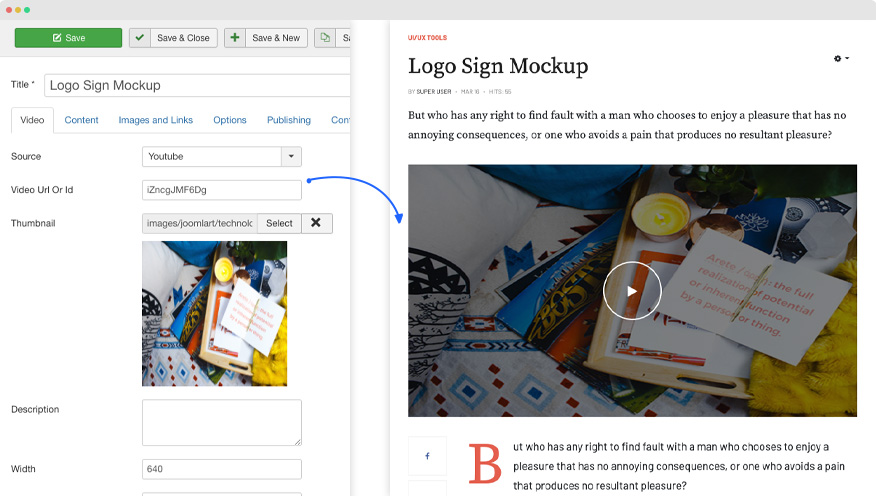
Create a video article, select a video source, based on the selected video source, add the video id or video link. It supports 5 video sources as below:
- Youtube
- Youku
- Vimeo
- Local upload: video and audio files
- Other uploads: embed iframe Code

You can add a thumbnail image for the video, add the video size (in pixel)
The video article is displayed as normal article but instead of showing the full article image, it will show the video.
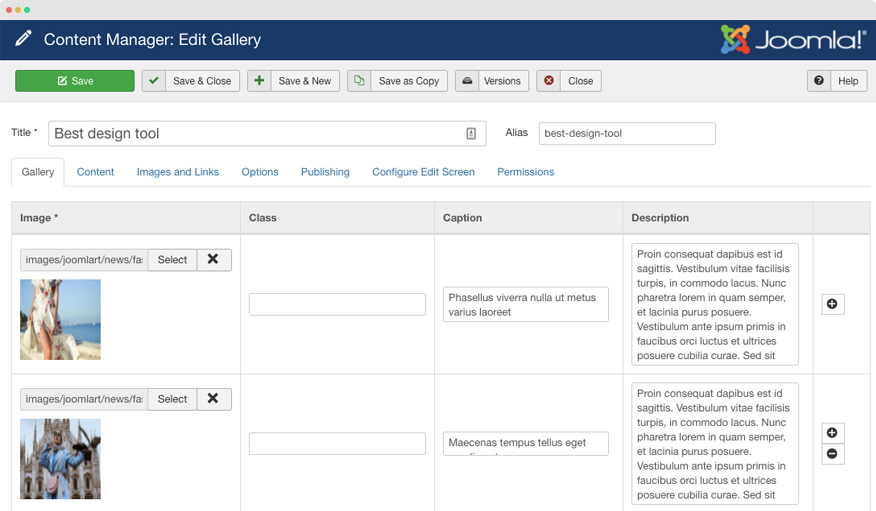
Image gallery article
The image gallery article allows you to add as many images as you want, each image item has caption and description.

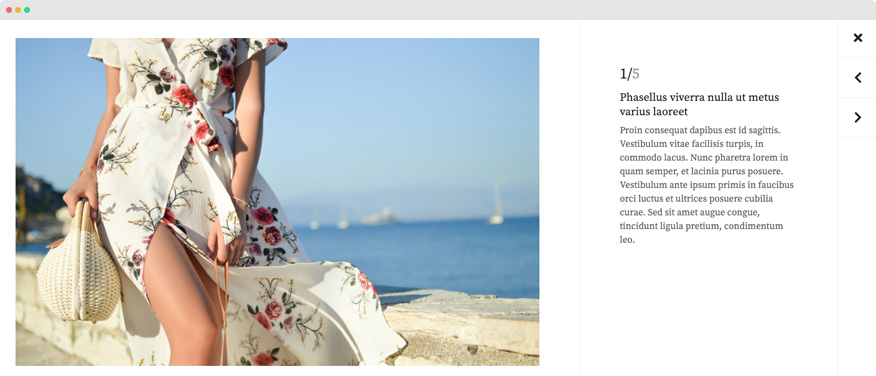
The image gallery article is displayed as normal article, the image gallery are listed below the article content. When click on any image, it show a full width screen to show the image with navigation to view other images in the gallery.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Blockk template
Check the new version of the T4 plugin template. Using the filter to find the JA Blockk template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Blockk template forum. We'll try to cover them all.