Template Installation
The section will help you with steps to install the JA Coach template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Coach template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Coach template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing the T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA Coach template
From your back-end setting panel, go to "Extensions > Extension Manager", browse the JA Coach template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA Coach template style as your default template style.
Template folder structure
This section is to help you understand the folder structure of the JA Coach template, where to find the files you want.
JA Coach template
JA Coach template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_coach/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- com_users/ ¦ +-- mod_jamasthead/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_coach folder
Build Demo Pages
This section will help you build the pages the same as the JA Coach demo site.
1. Home Business
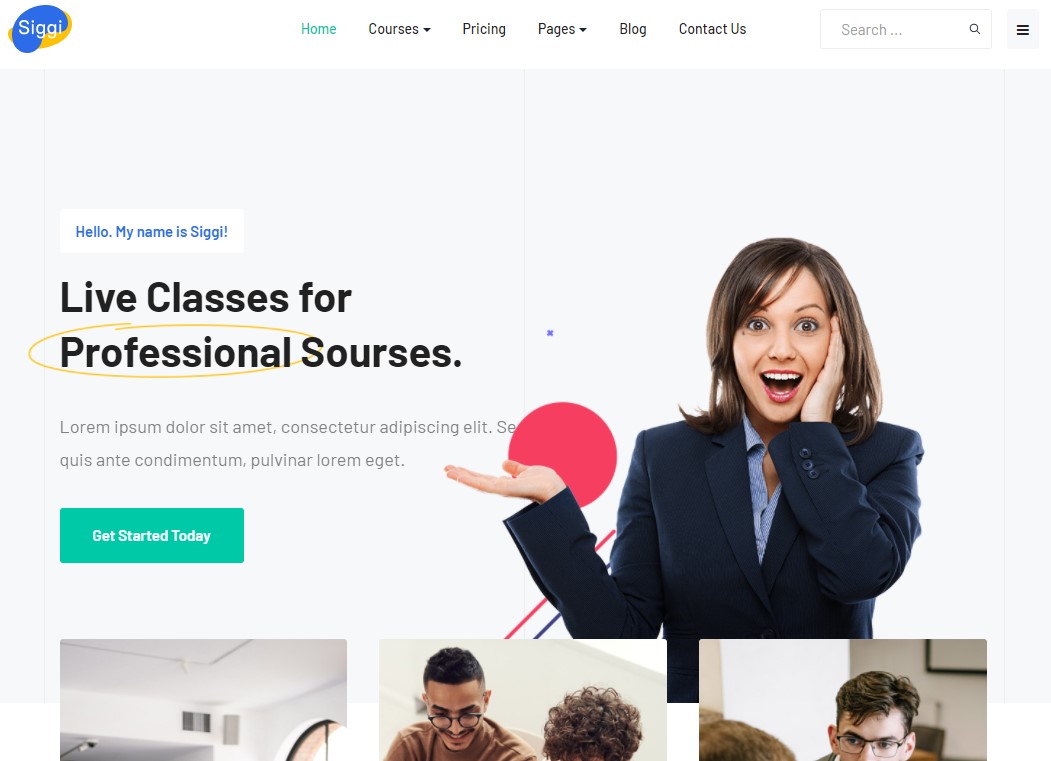
View homepage layout view on frontend:

Steps to Create the Home demo menu items
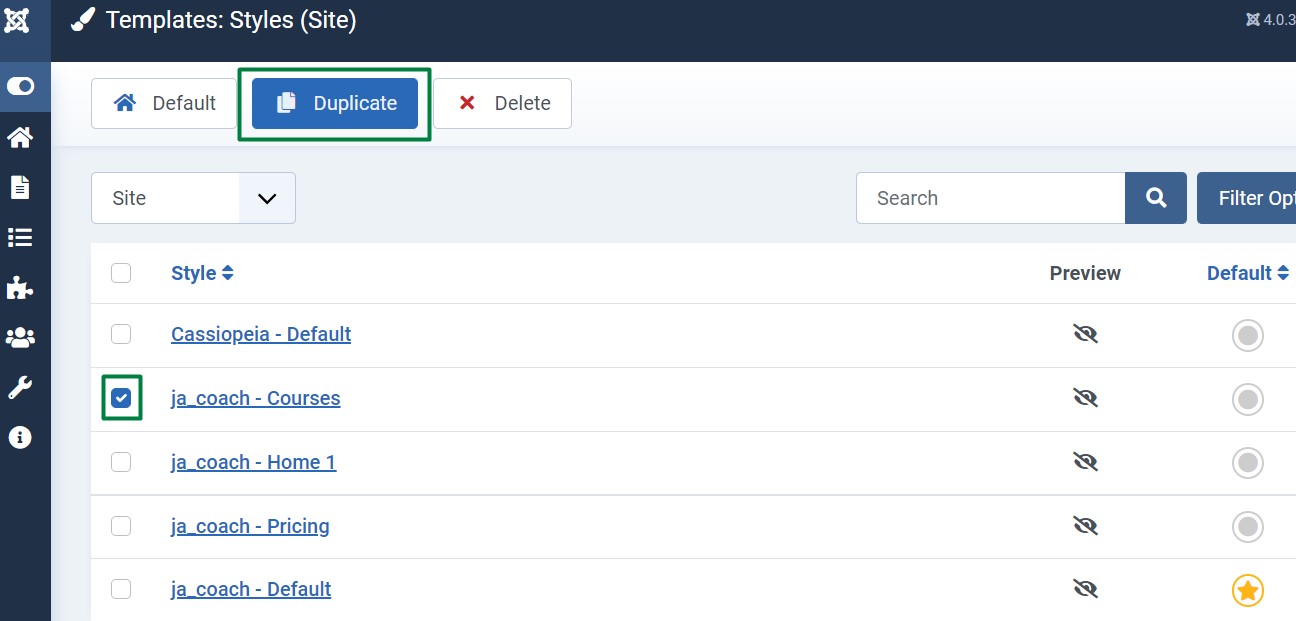
Step 1 - Create a template style
The page uses a Home 1 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
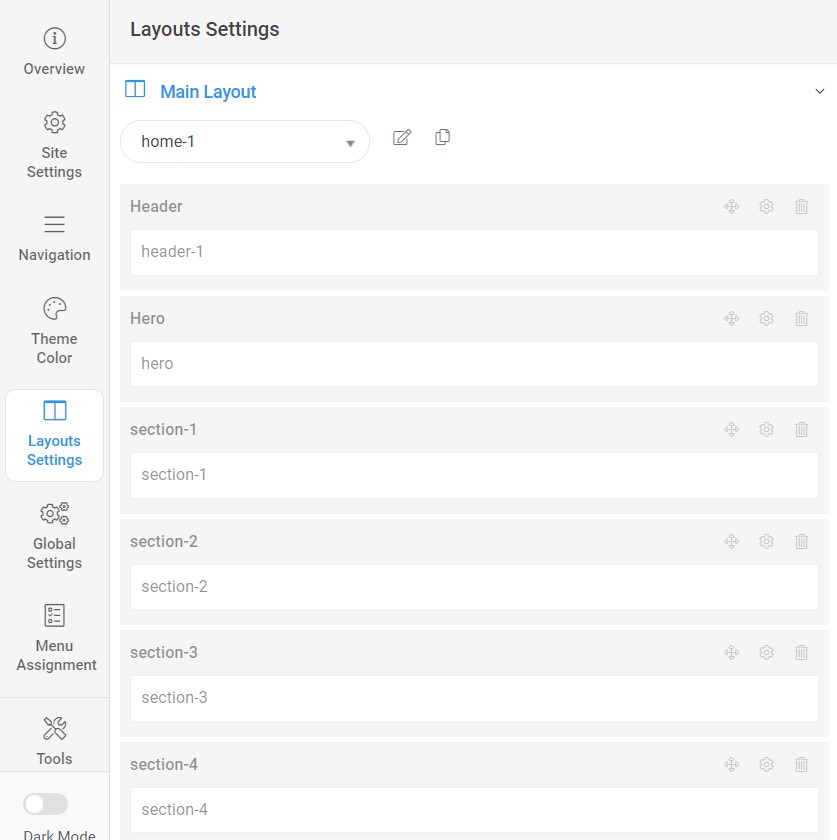
Here is the default layout structure of the Home Page.

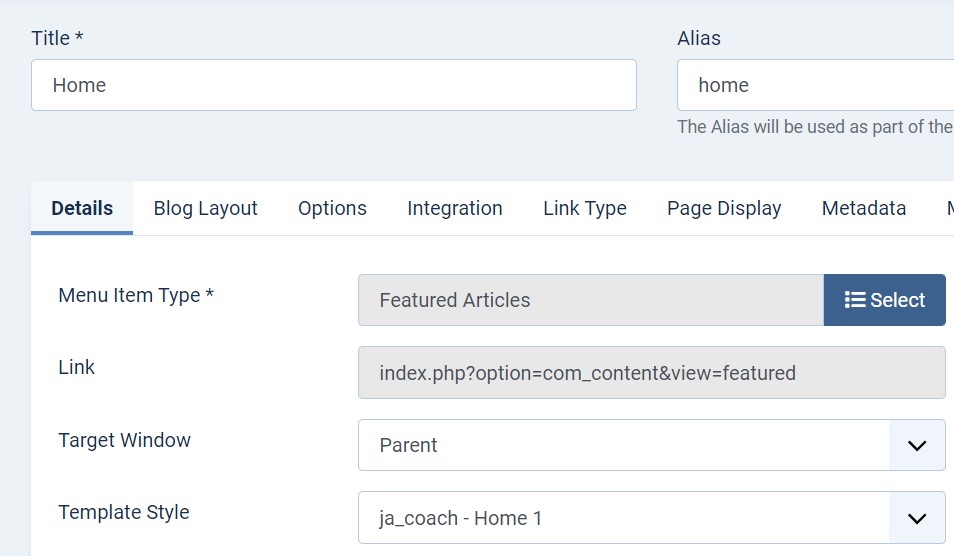
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
- Module position: header-r
- Module Suffix: NOT USED
- Alternative layout: default
2. Off canvas menu module
- Module position: off-canvas
- Module Suffix: NOT USED
- Alternative layout: default
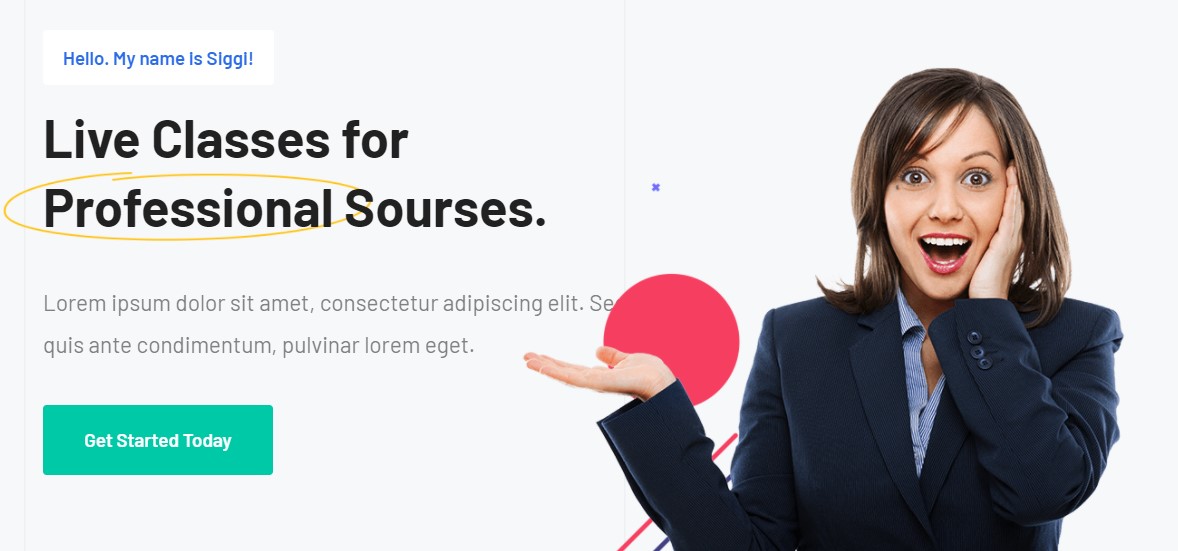
3. Hero JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
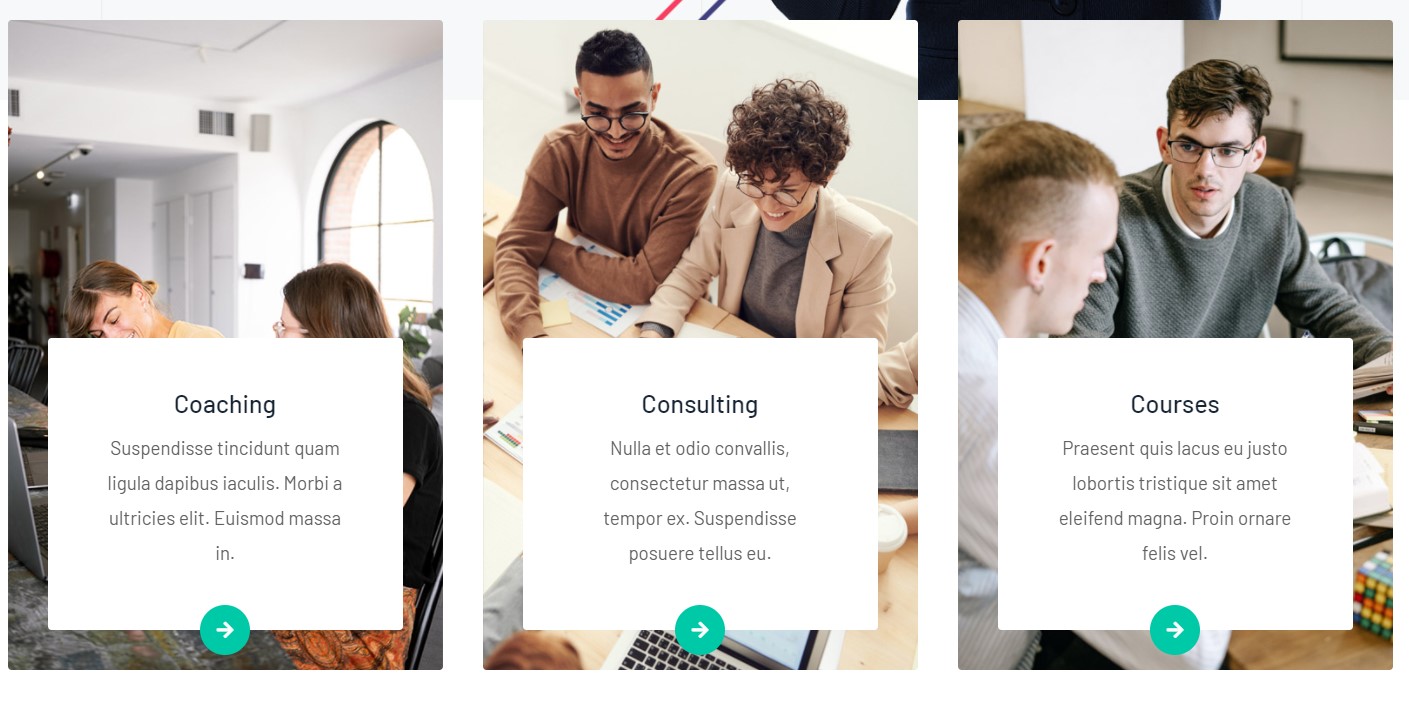
4. Coaching JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
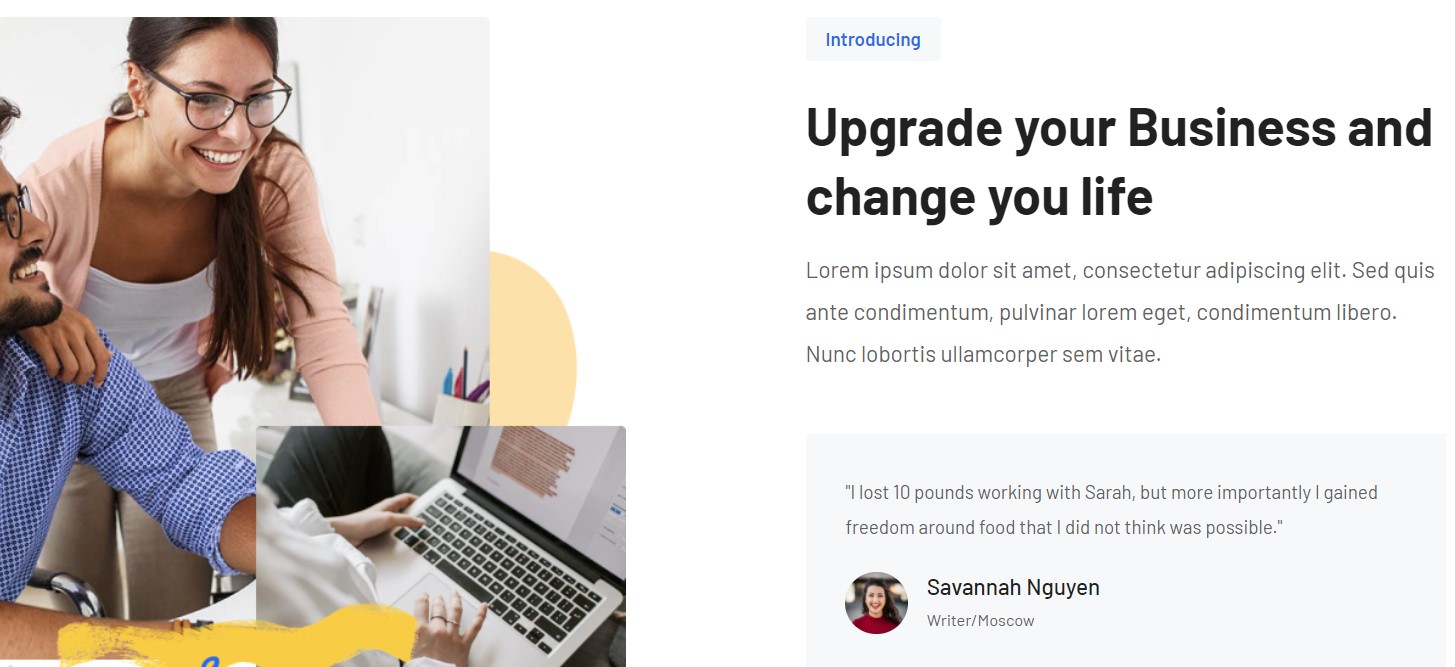
5. Introducing custom Html Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
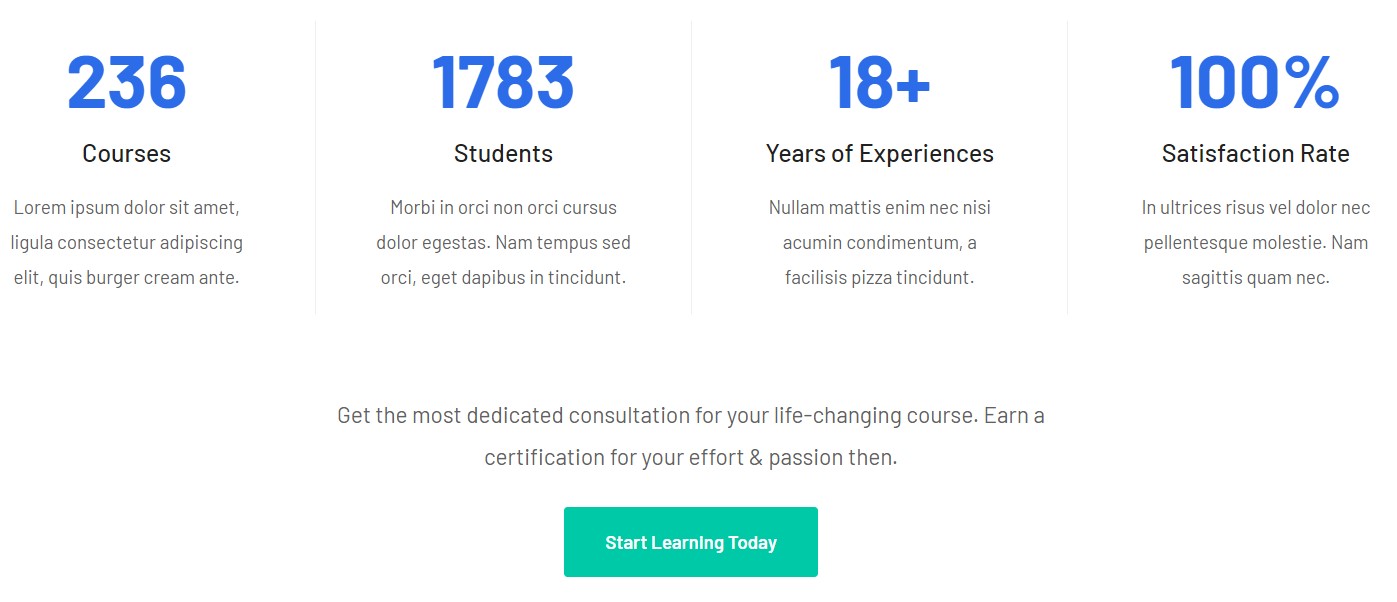
6. Statics JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
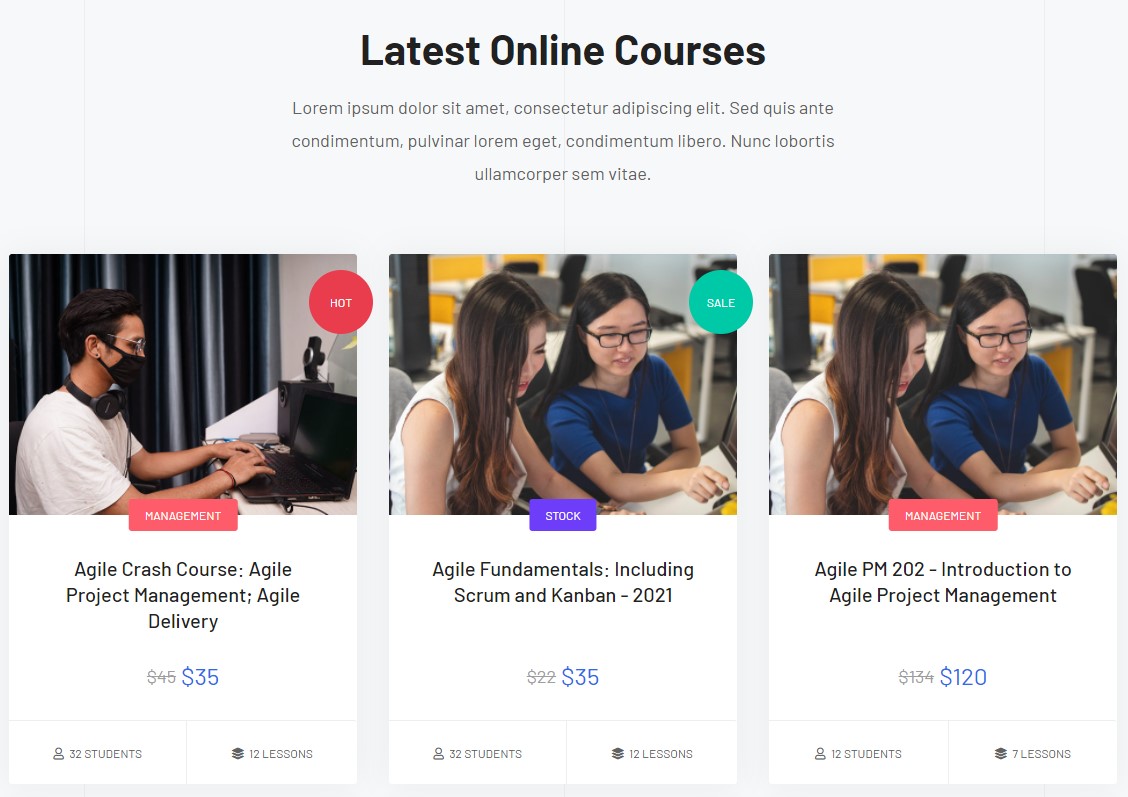
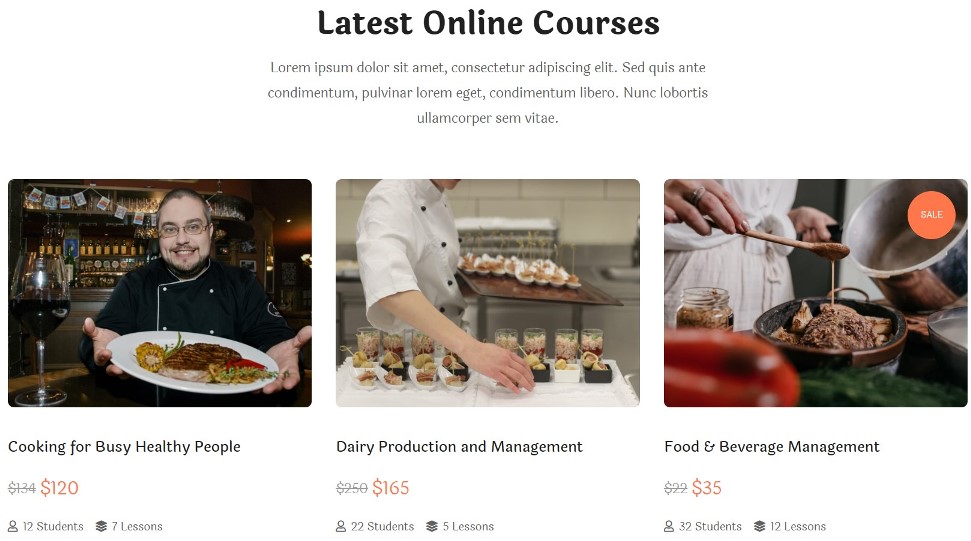
7. Let’s become a Business Master! Articles category Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: list-course
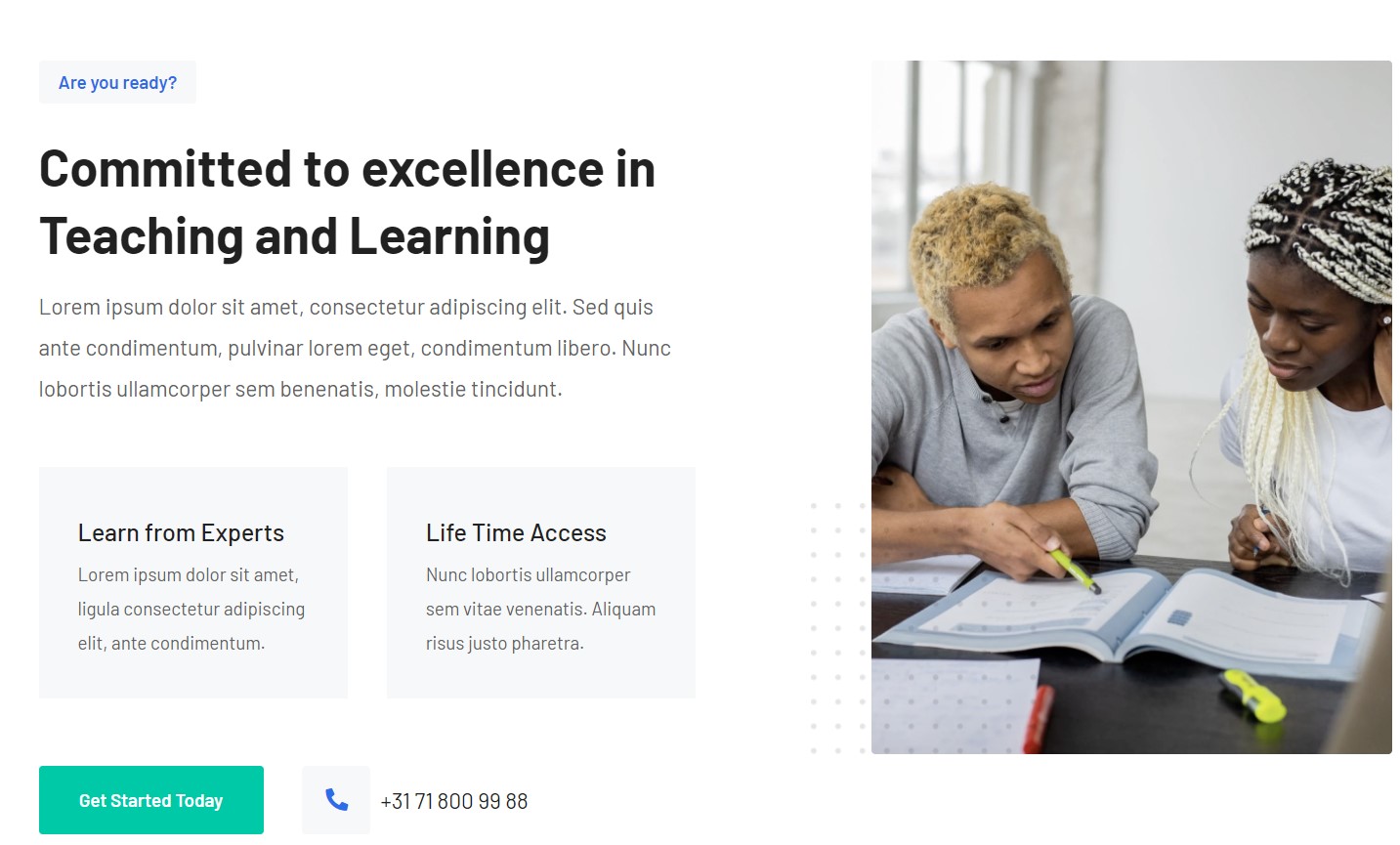
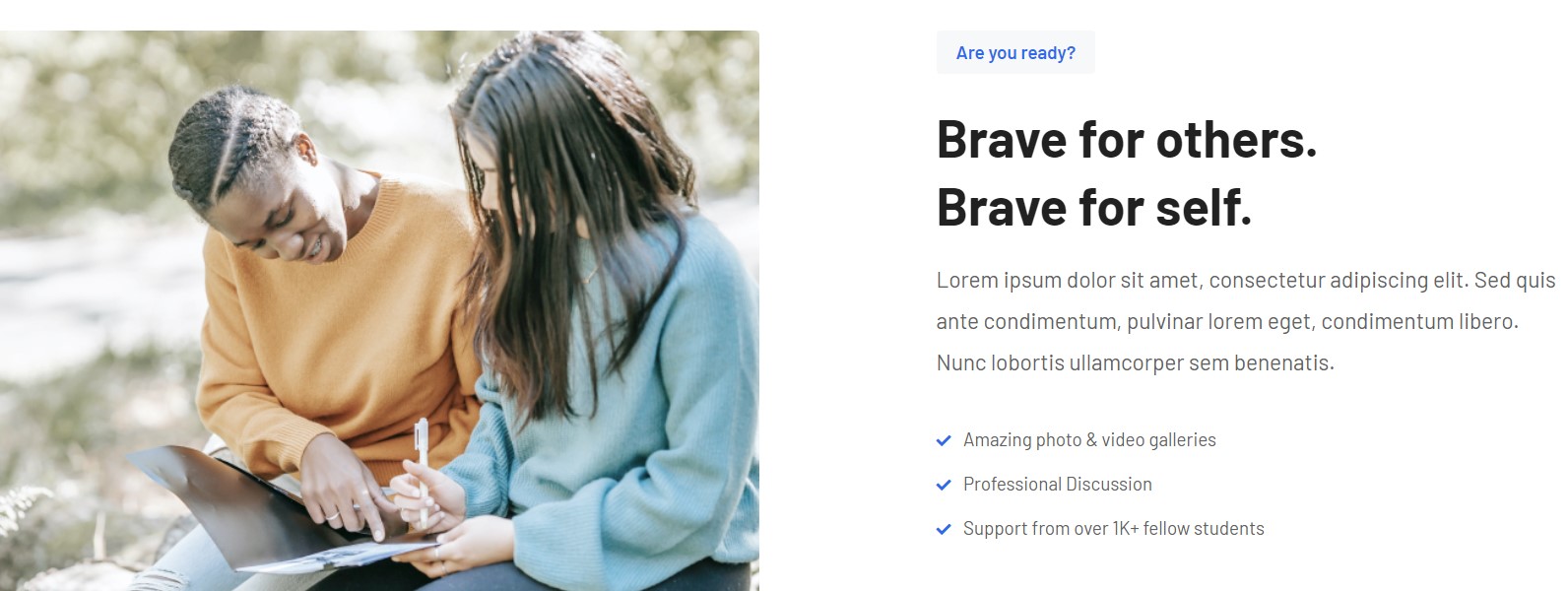
8. Are you ready? JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
9. Are you ready? JA ACM Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: default
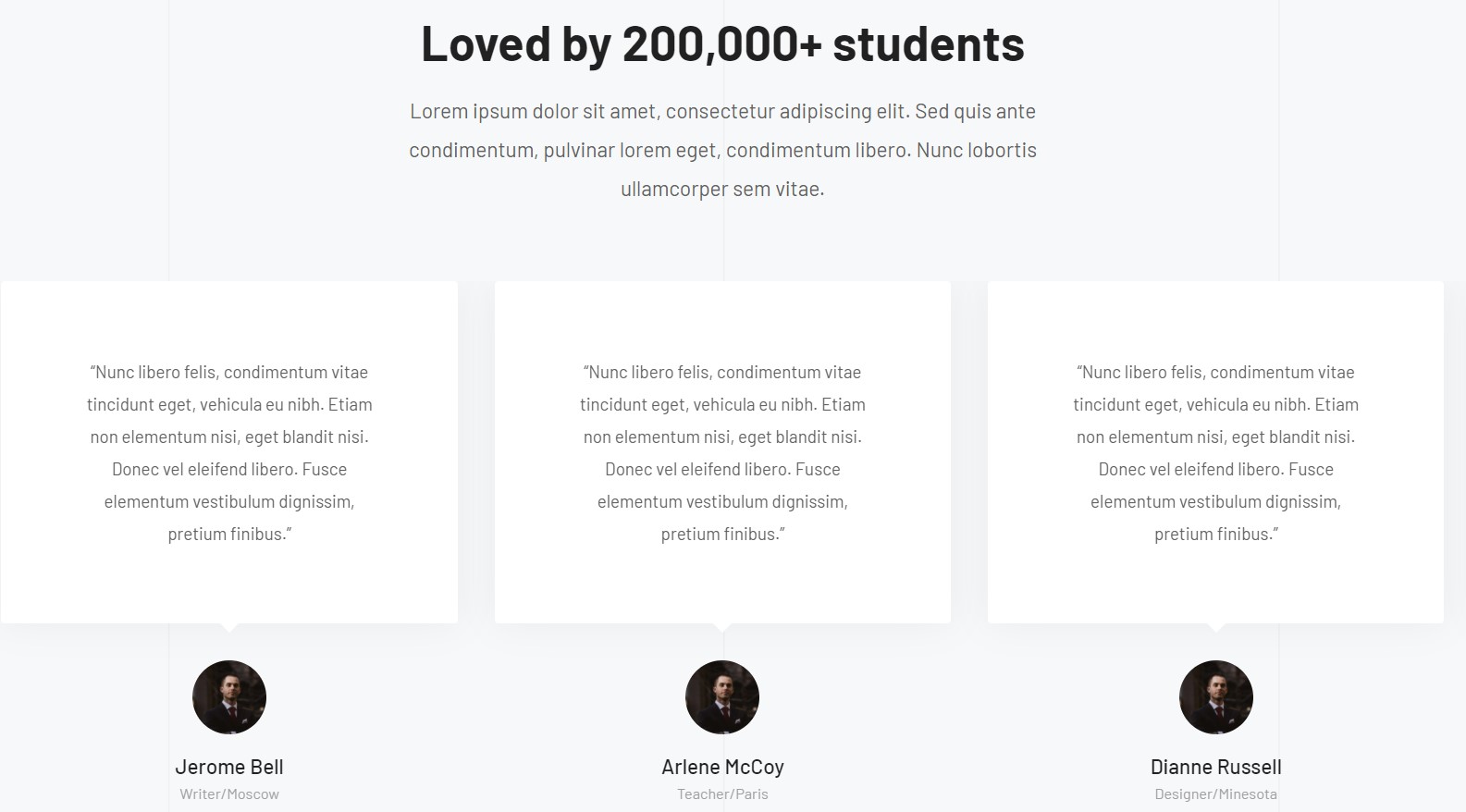
10. Testimonials JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
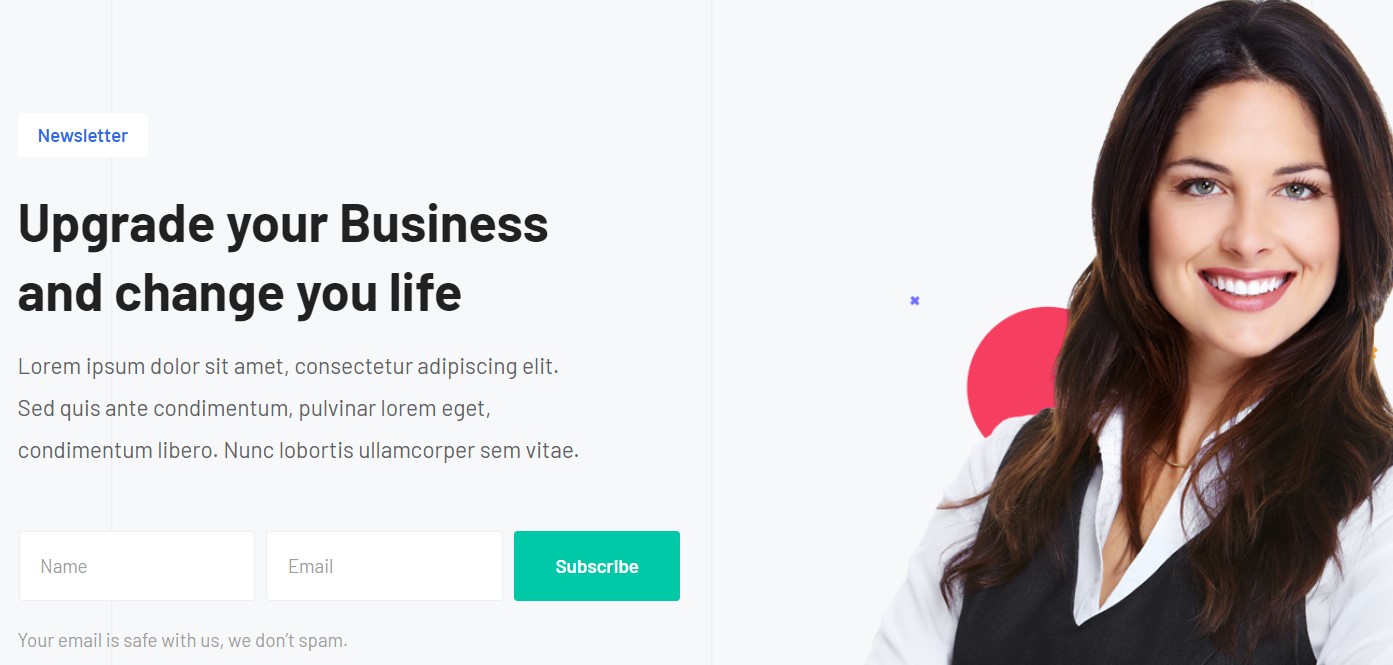
11. Newsletter JA ACM Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
Now publish the module on the newsletter position.
Newsletter AcyMailing Module
- Module position: newsletter
- Module Suffix: NOT USED
- Alternative layout: default
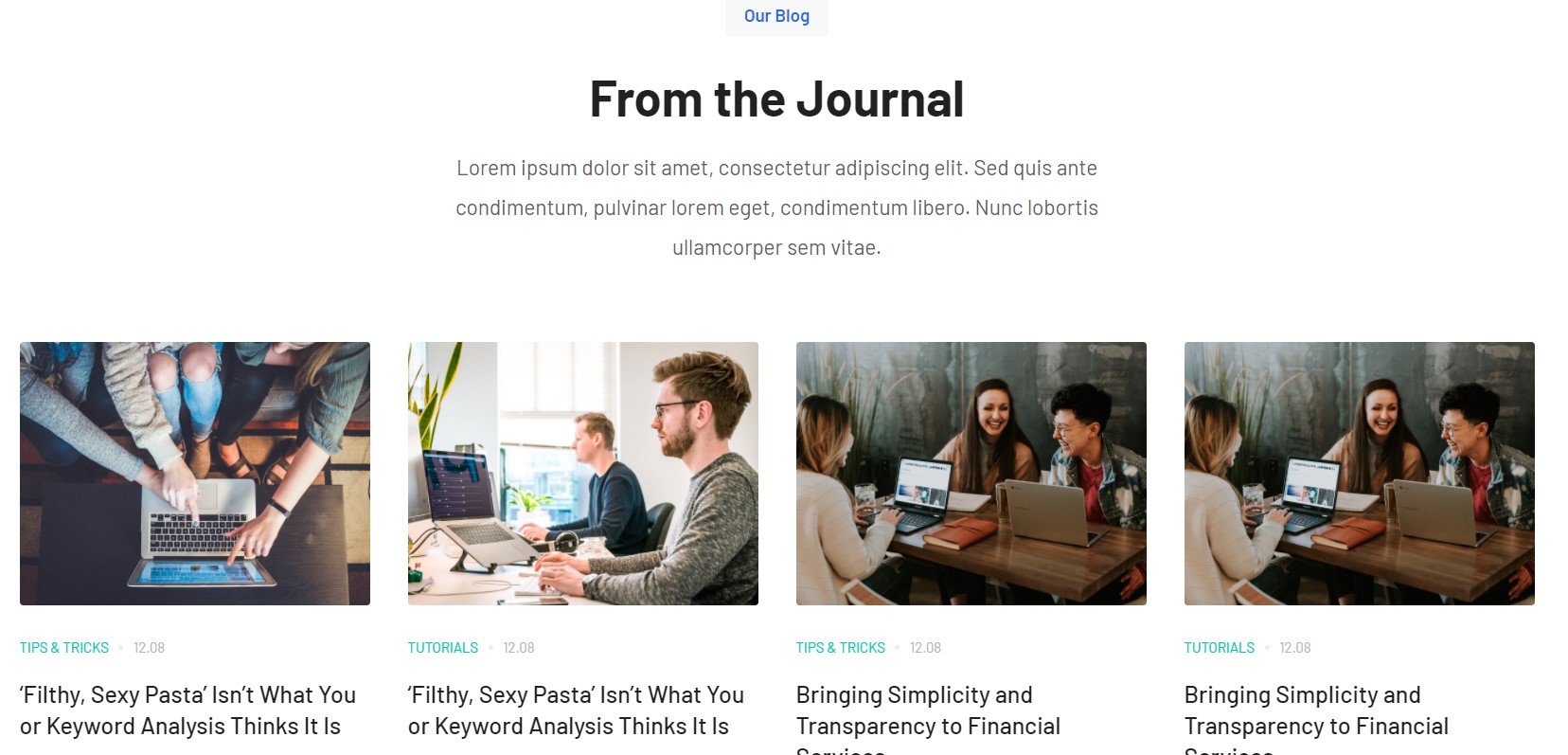
12. Our Blog Articles category Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: slide
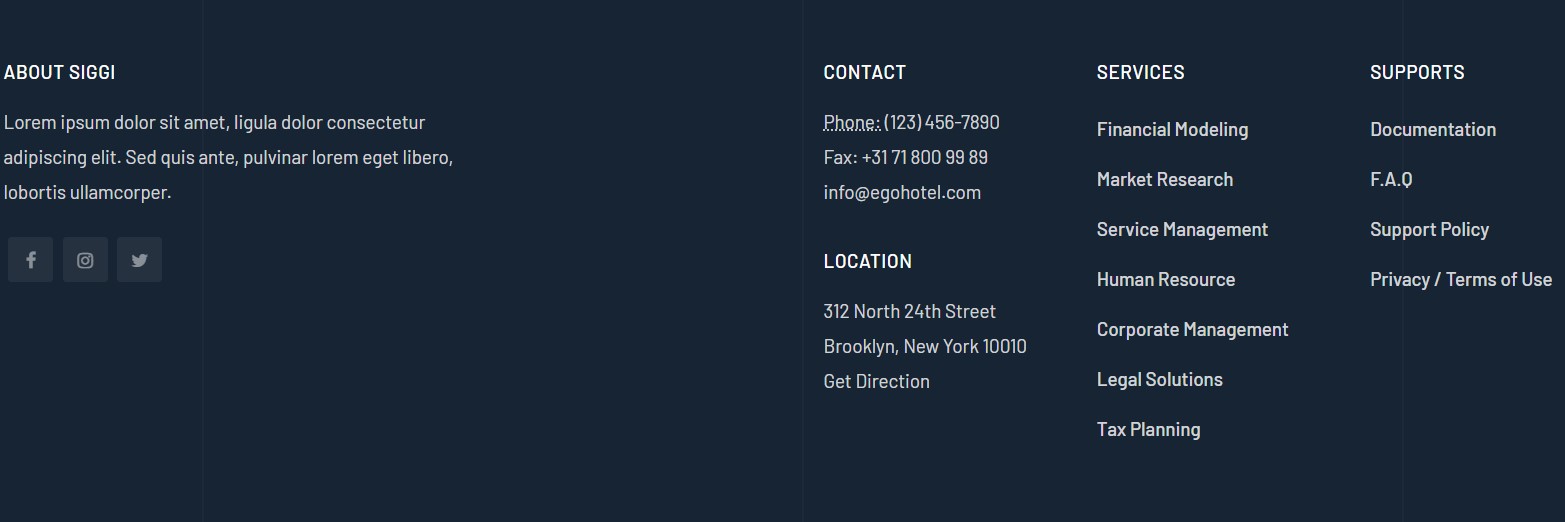
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 4. This includes Joomla menu modules and social modules.

12. About Siggi Custom Html Module
- Module position: footnav-1
- Module Suffix: NOT USED
- Alternative layout: default
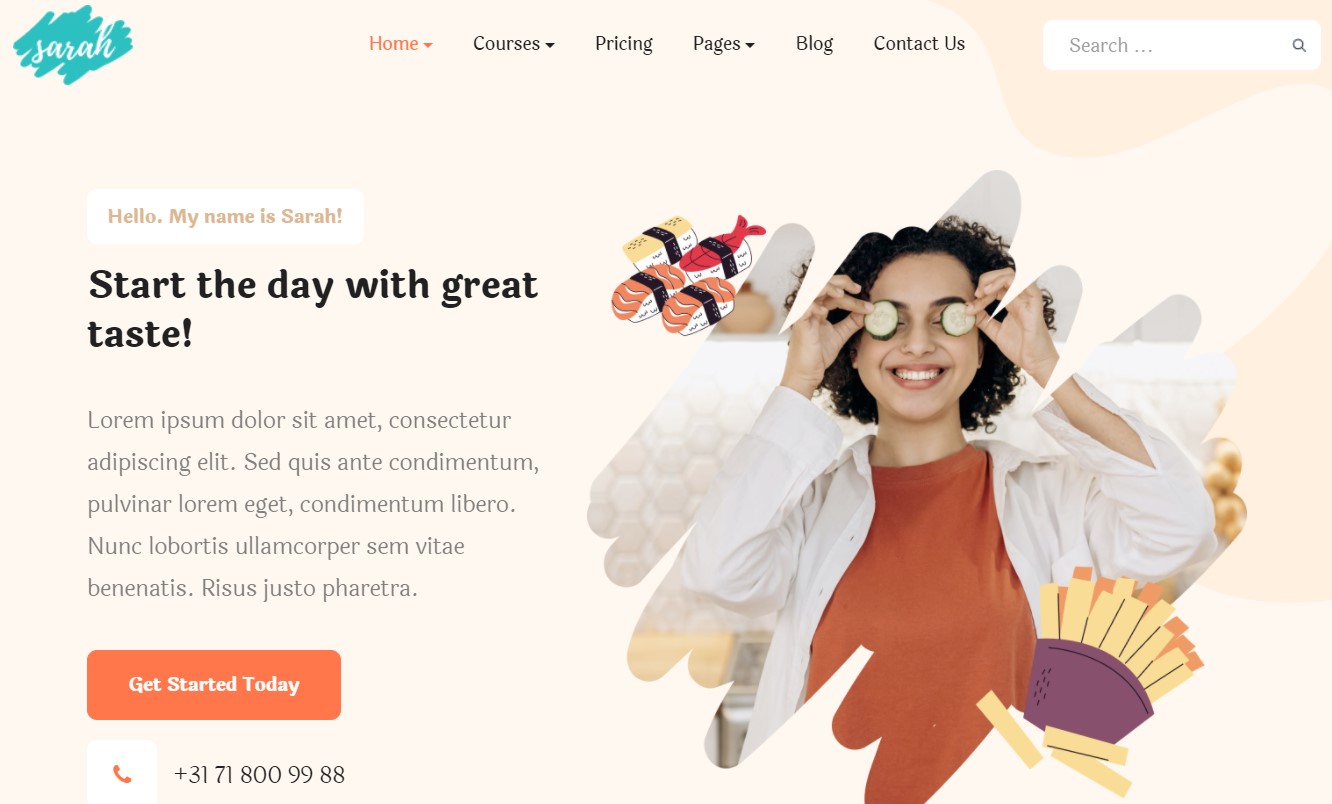
1.2 Home Food
View homepage layout view on frontend:

Steps to Create the Home Food demo menu items
Step 1 - Create a template style
The page uses a Home 2 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
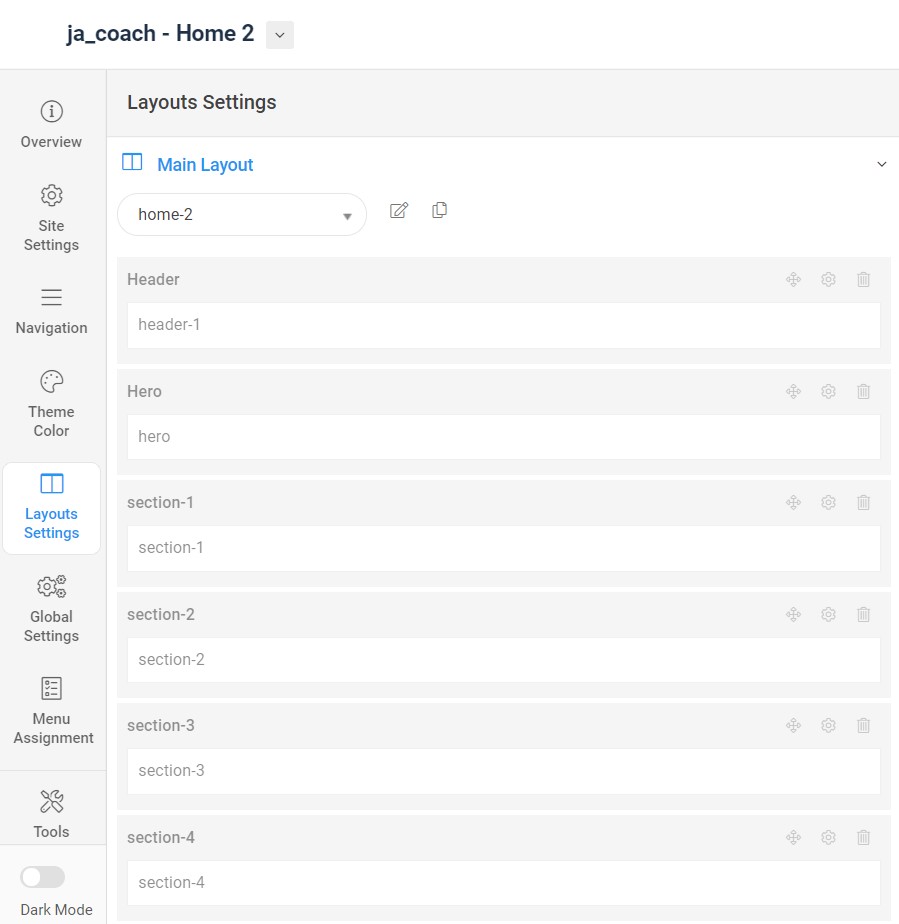
Here is the default layout structure of the Home Page.

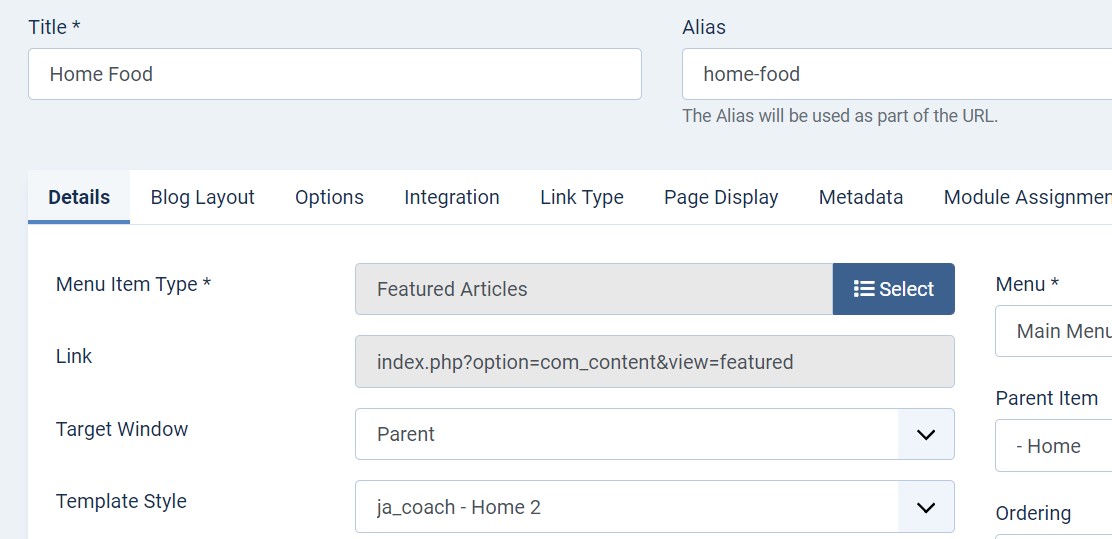
Step 2 - Create the Home Food page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home Food page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
- Module position: header-r
- Module Suffix: NOT USED
- Alternative layout: default
2. Off canvas menu module
- Module position: off-canvas
- Module Suffix: NOT USED
- Alternative layout: default
3. Hero JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
4. Welcome to my Kitchen! JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
5. Welcome to my Kitchen! JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
6. Nutrition & Health Coaching Articles category Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: list-course
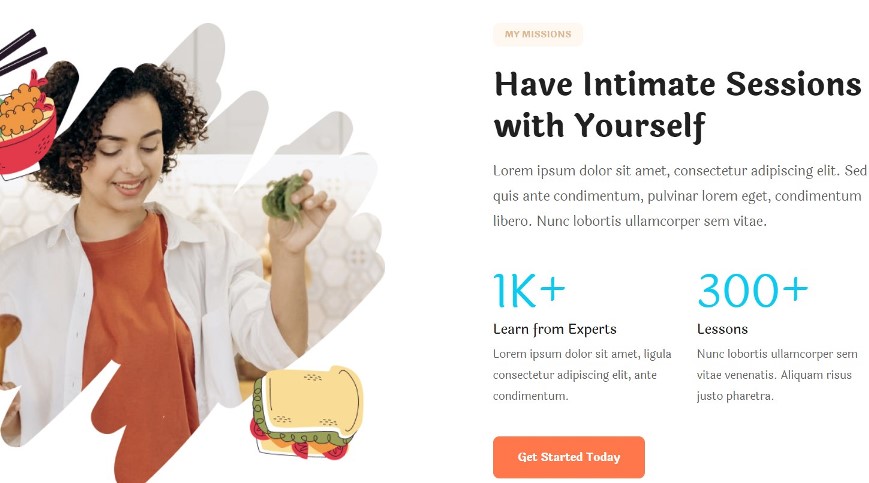
7. My Missions JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
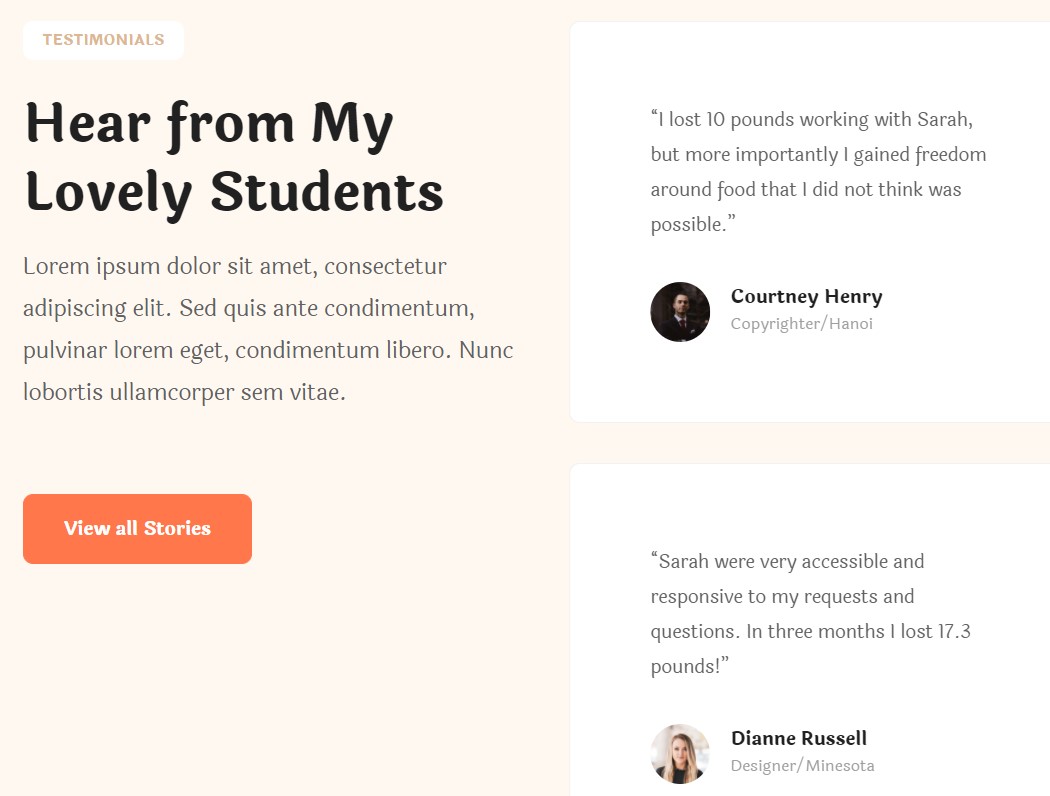
8. Testimonials JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
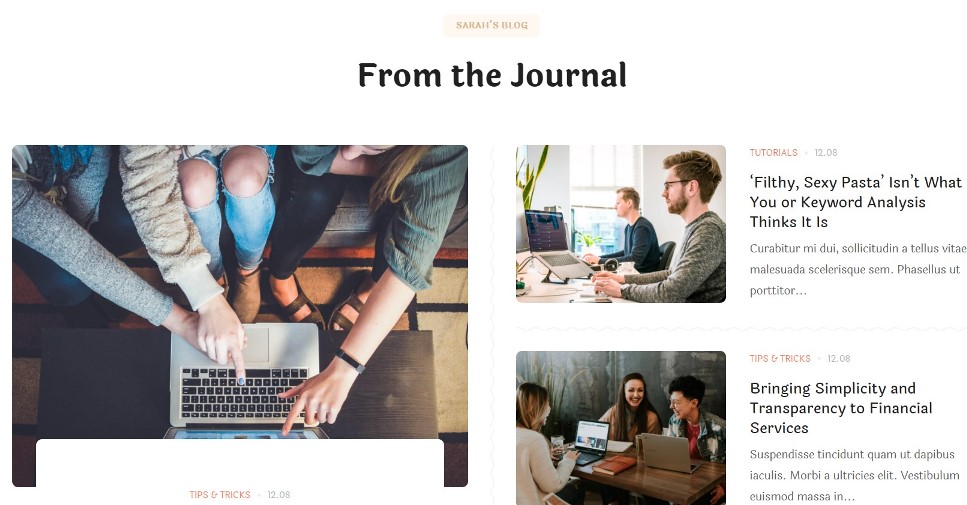
9. Sarah’s Blog Articles category Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: highlight
10. Follow me JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
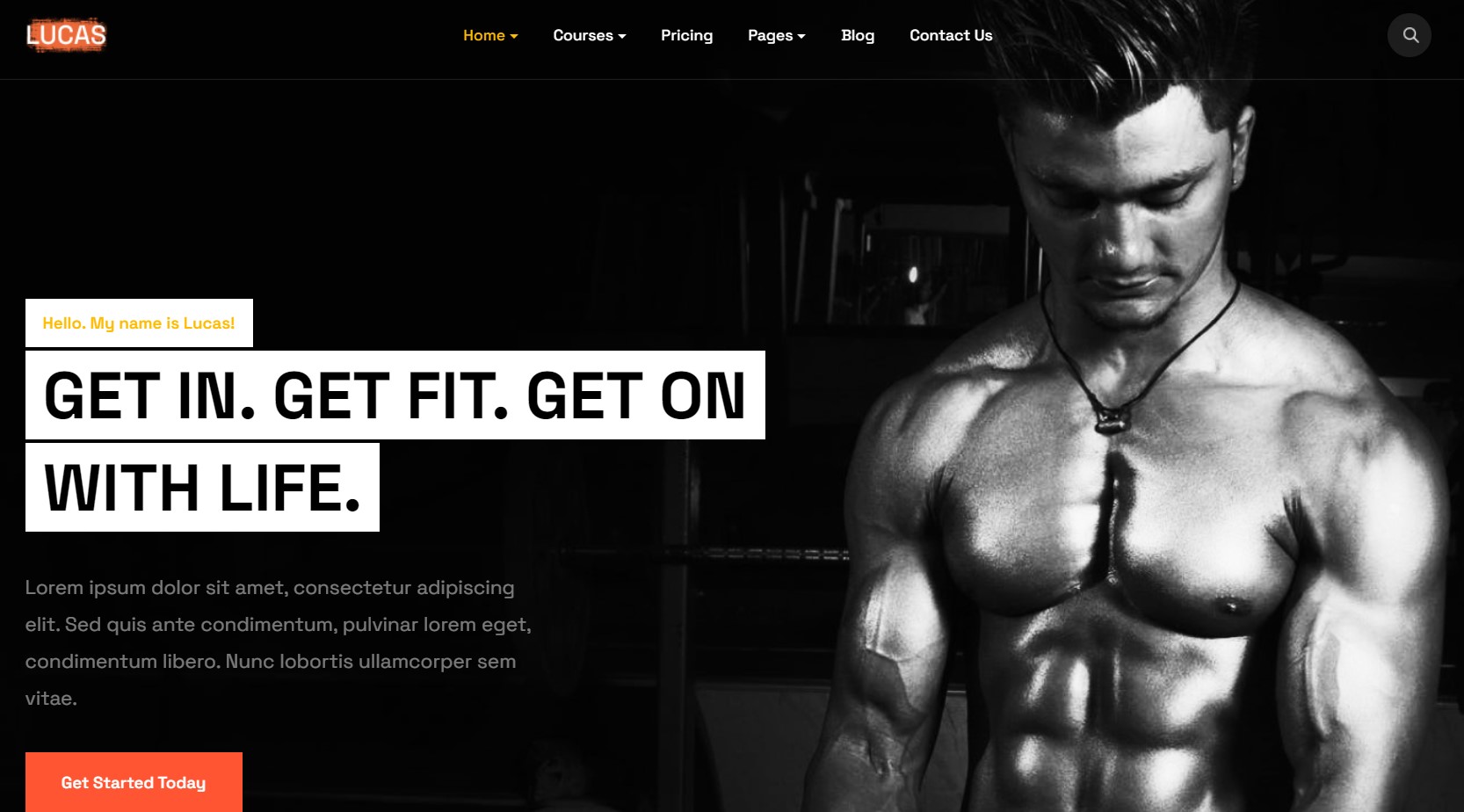
1.3 Home Gym
View homepage layout view on frontend:

Steps to Create the Home gym demo menu items
Step 1 - Create a template style
The page uses a Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
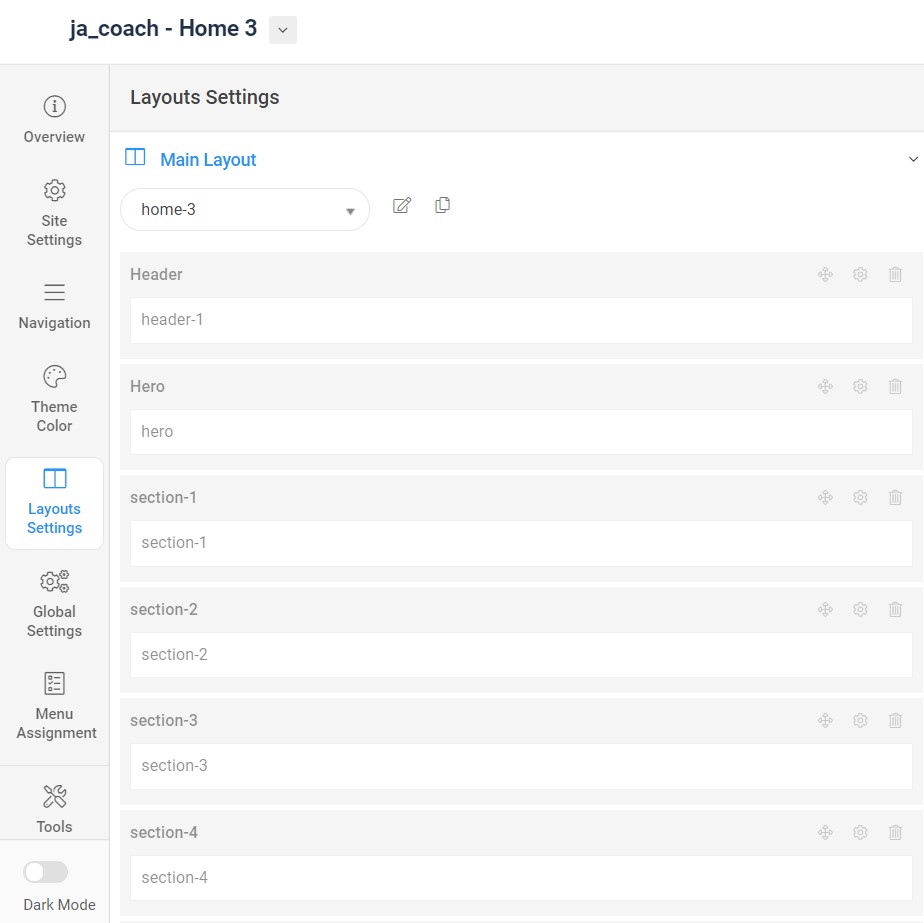
Here is the default layout structure of the Home Page.

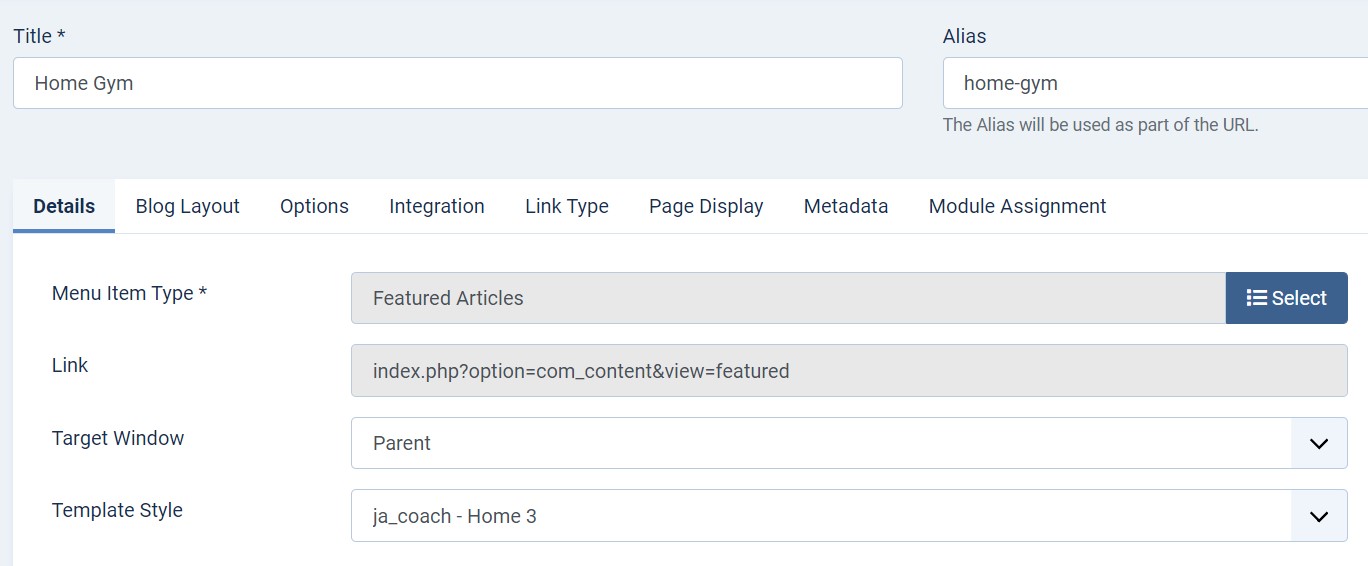
Step 2 - Create the Home gym page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home gym page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
- Module position: header-r
- Module Suffix: NOT USED
- Alternative layout: default
2. Off canvas menu module
- Module position: off-canvas
- Module Suffix: NOT USED
- Alternative layout: default
3. Hero JA ACM Module
- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
4. Stats JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
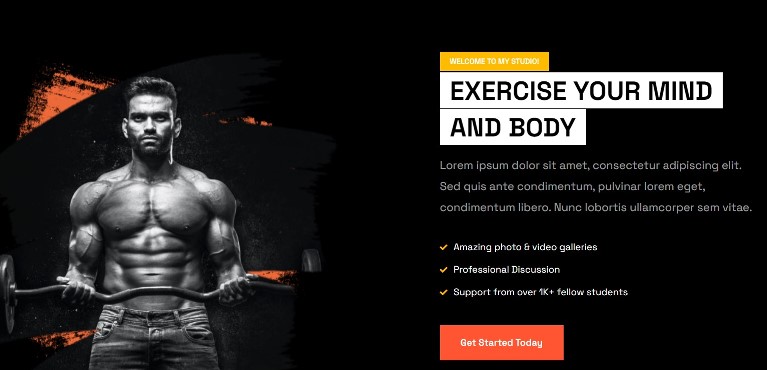
5. Welcome to my Studio! JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
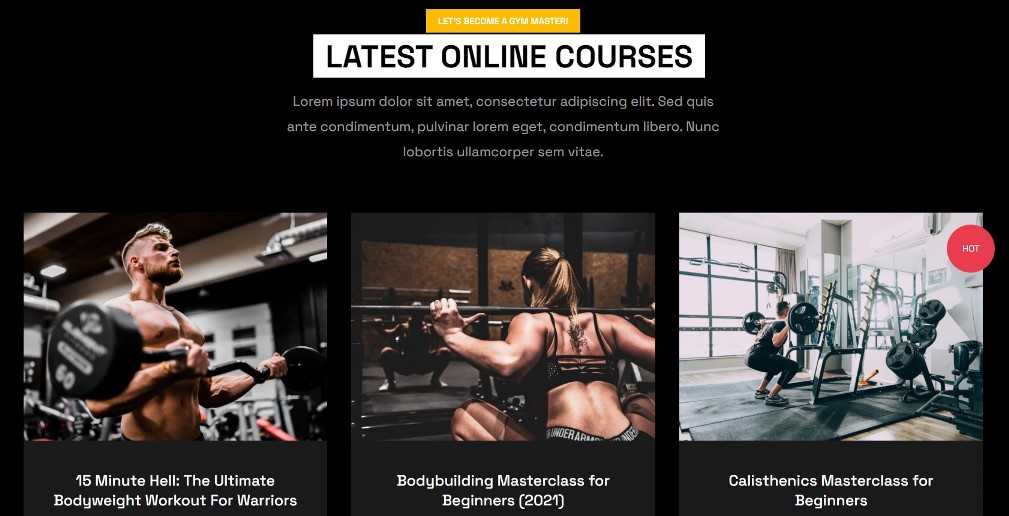
6. Let’s become a Gym Master! category Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: list-course
7.Are you ready? JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
8.Testimonials JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
- ACM Style - Testimonials style 1
9. Let’s become a Gym Master! category Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: highlight
10.Newsletter JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
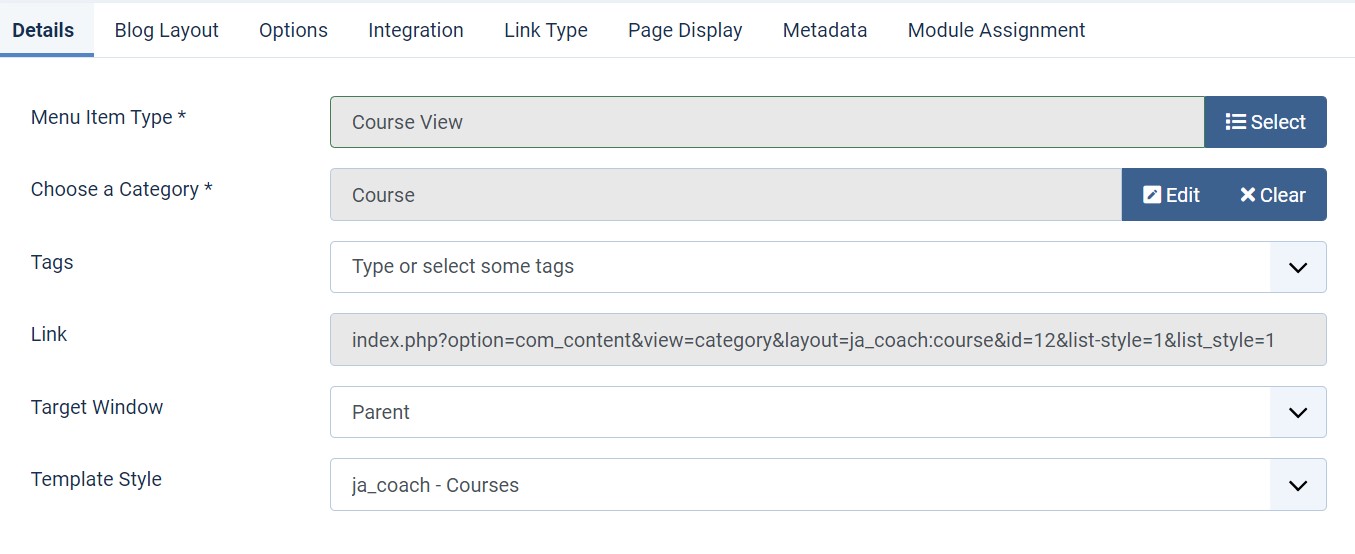
2. courses Page
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

In the Options tab you must select the Article layout to courses and use style 1 in the Blog layout > course list style.
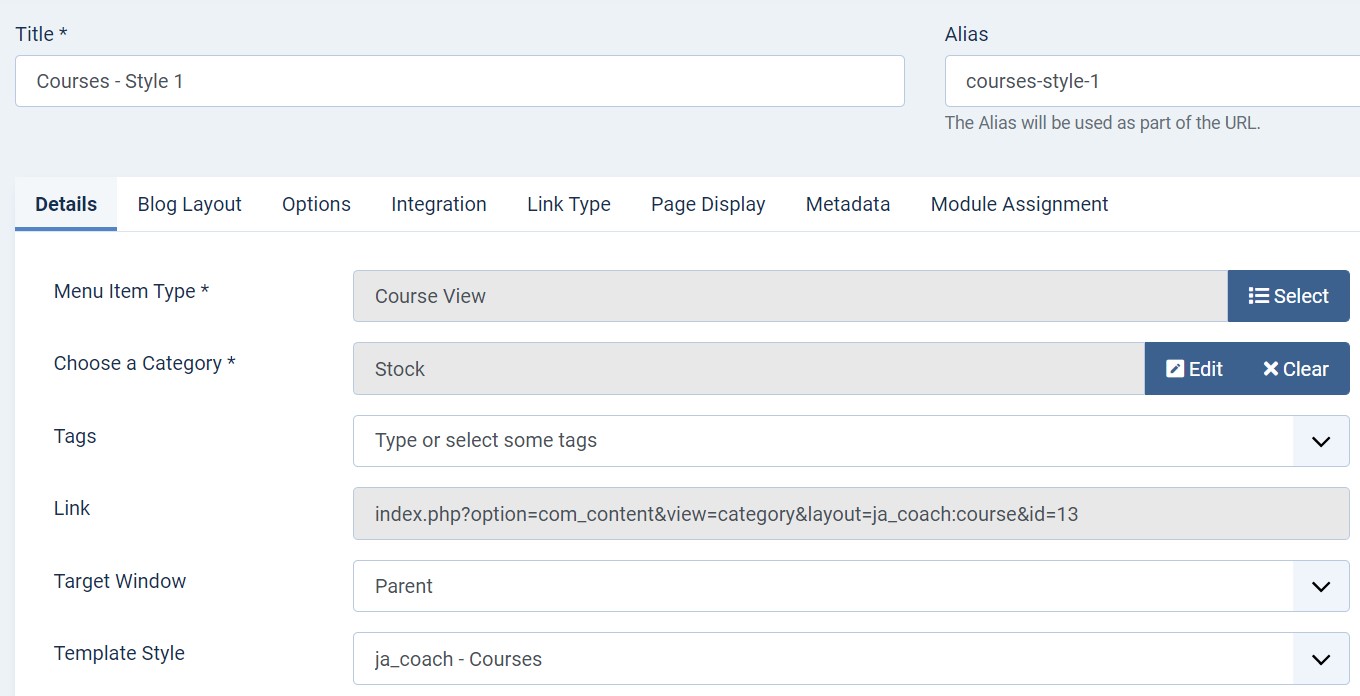
3. Style 1
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

In the Options tab you must select the Article layout to courses and use style 1 in the Blog layout > course list style.
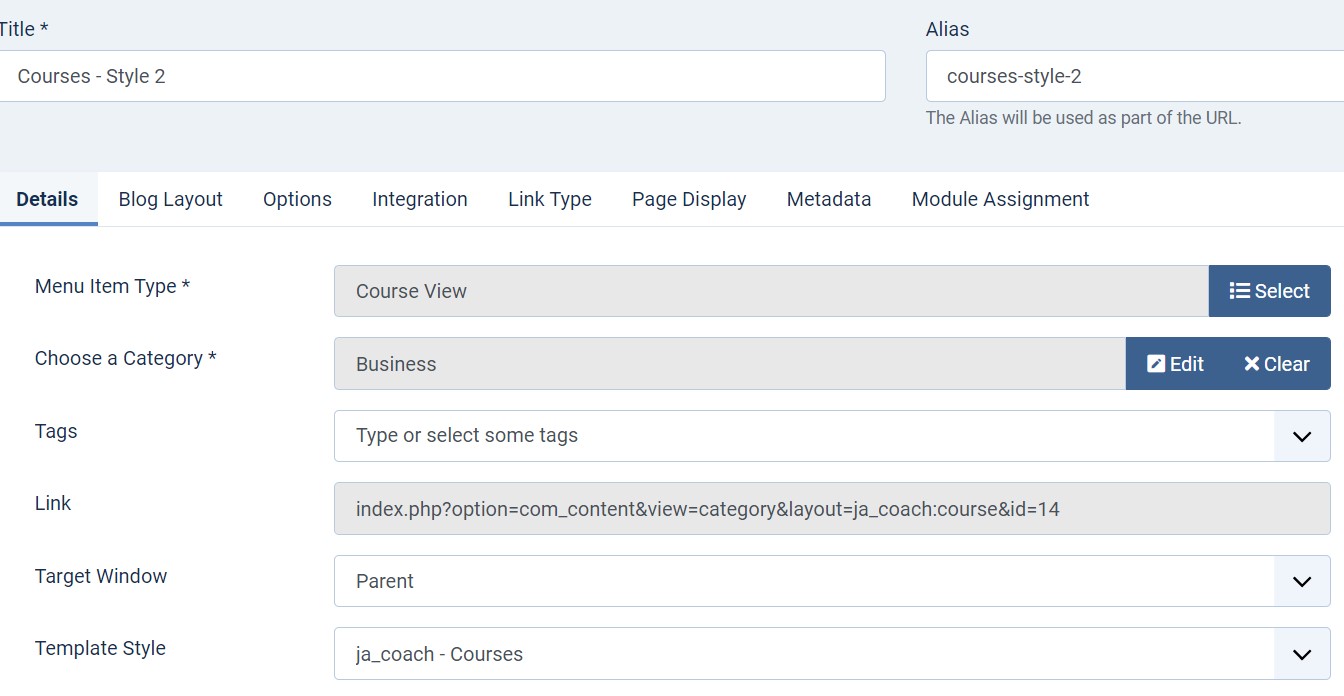
4. Style 2
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

In the Options tab you must select the Article layout to courses and use style 2 in the Blog layout > course list style.
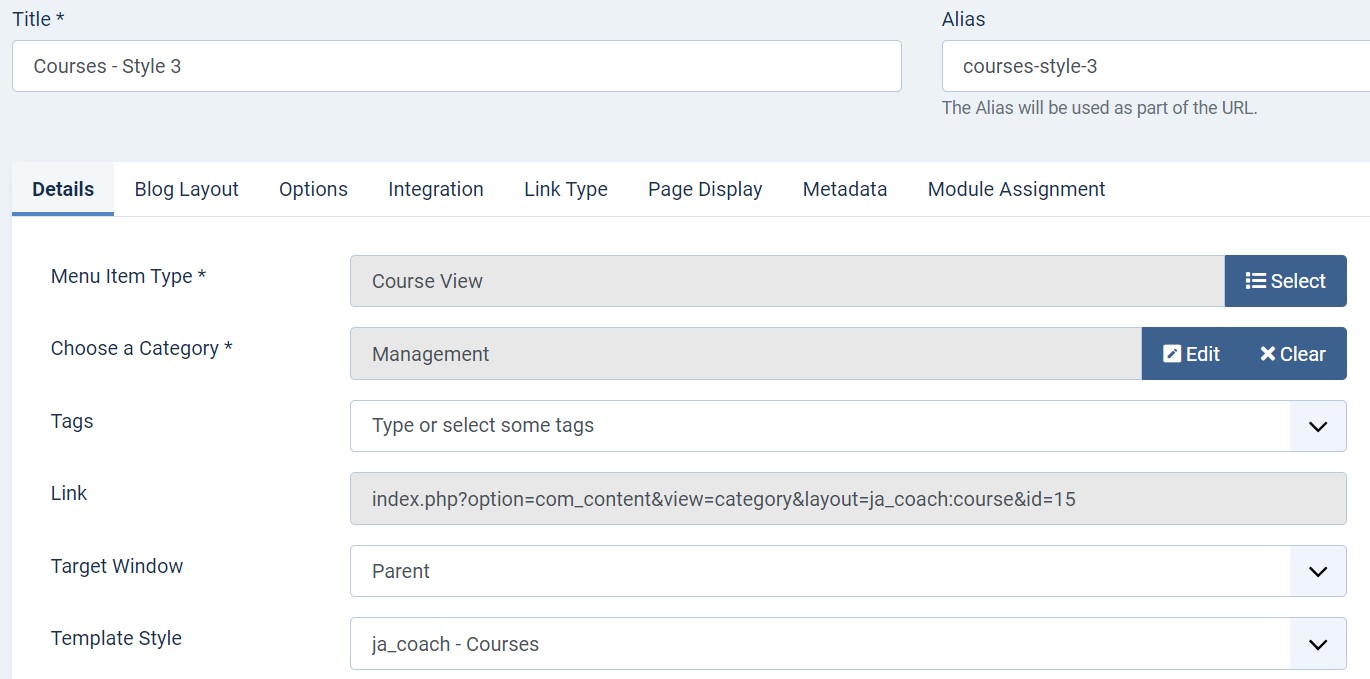
5. Style 3
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type and assign "JA Coach- courses" template style.

In the Options tab you must select the Article layout to courses and use style 3 in the Blog layout > course list style.
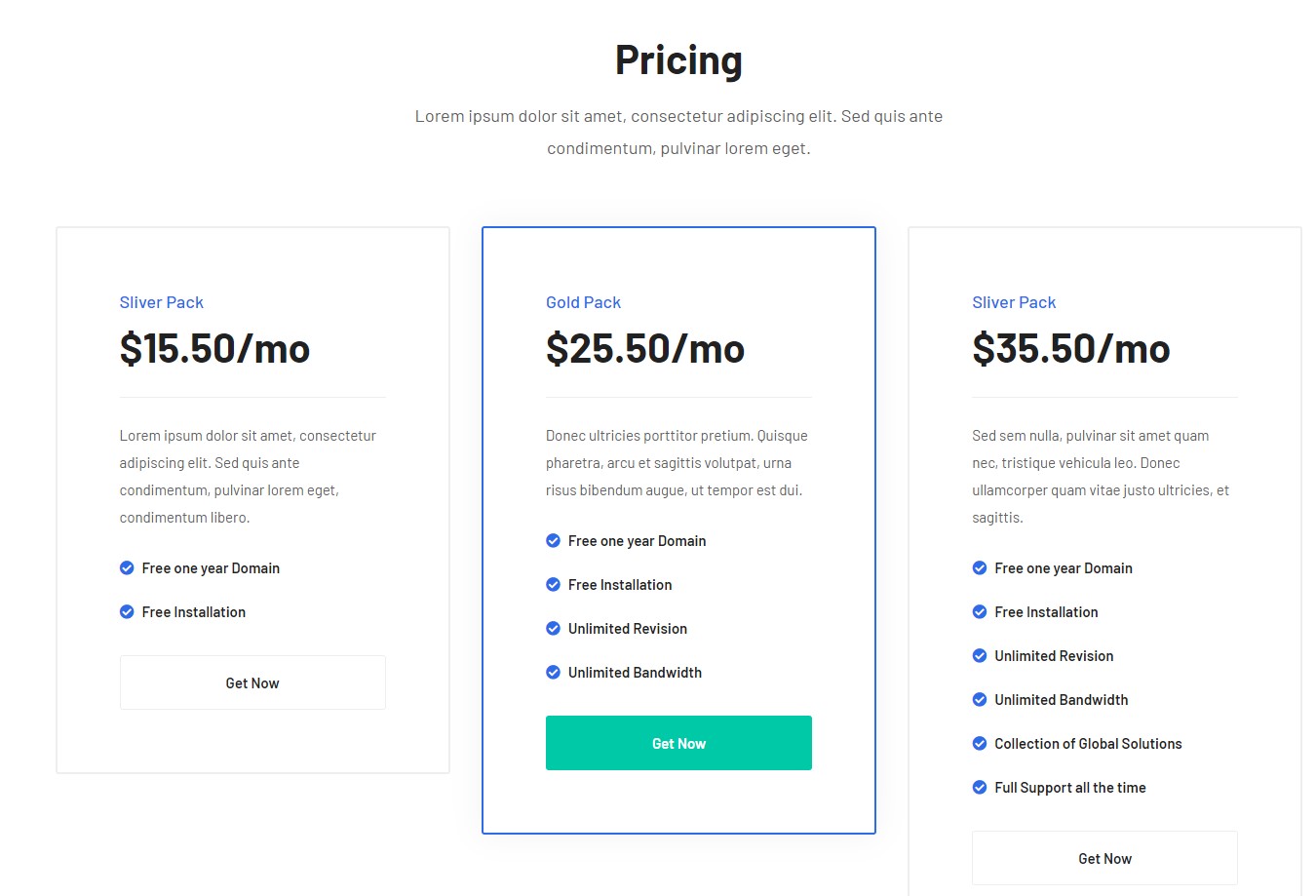
7. Pricing Page
This menu type displays the Pricing of the website using Joomla articles.
Here is the instruction to create the same page
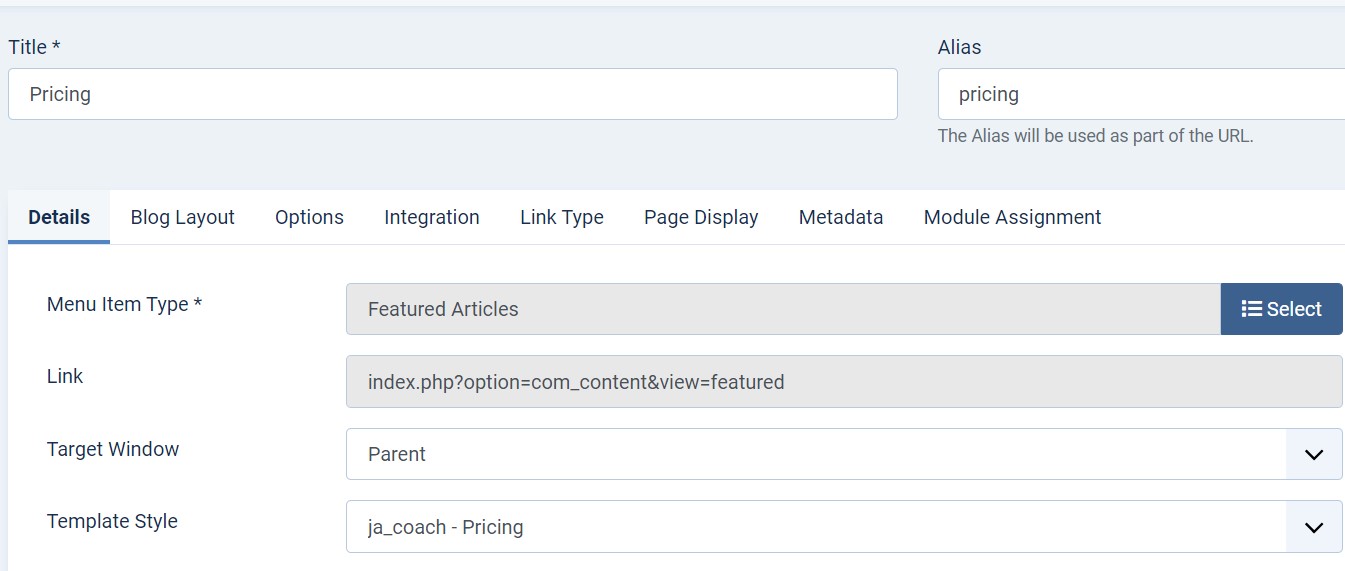
Create Price page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Coach- pricing" template style.

In Pricing page is used to show the module on the page and needs to build modules as below.
Pricing JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
8. Blog Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
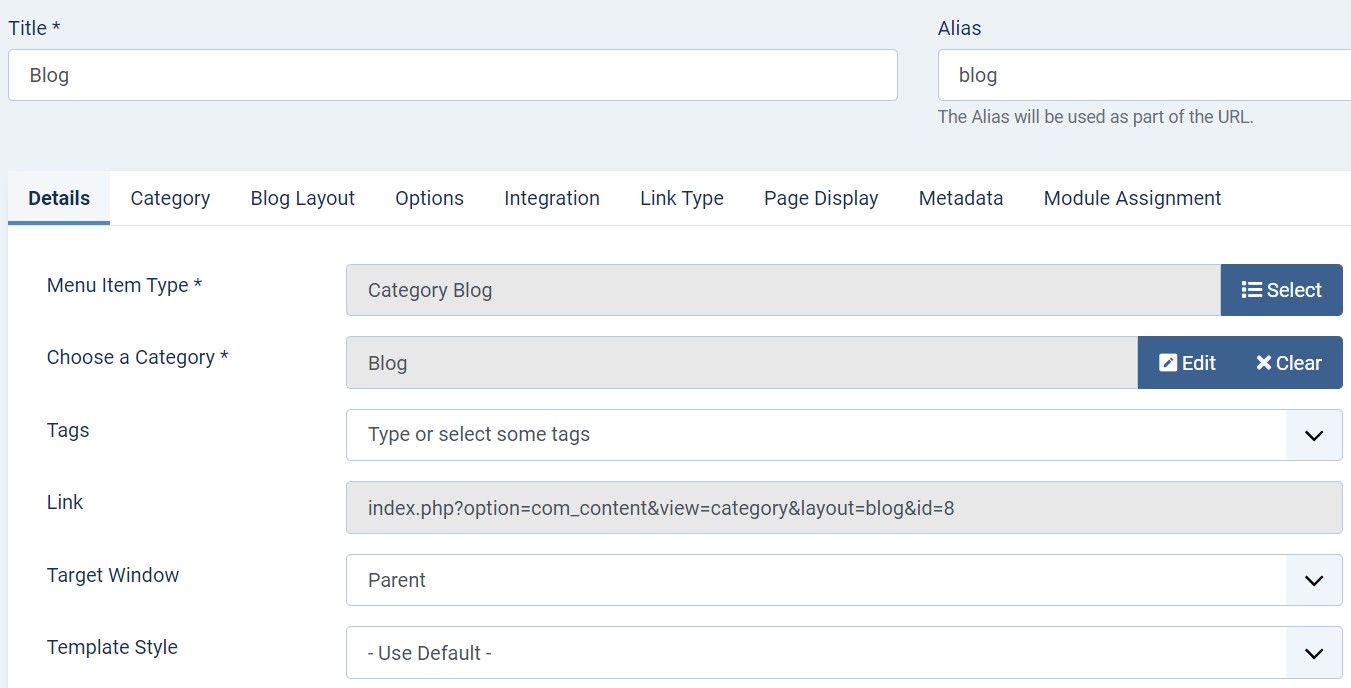
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Coach- default" template style.

9. Contact page
A special Contact page for JA Coach template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Coach - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
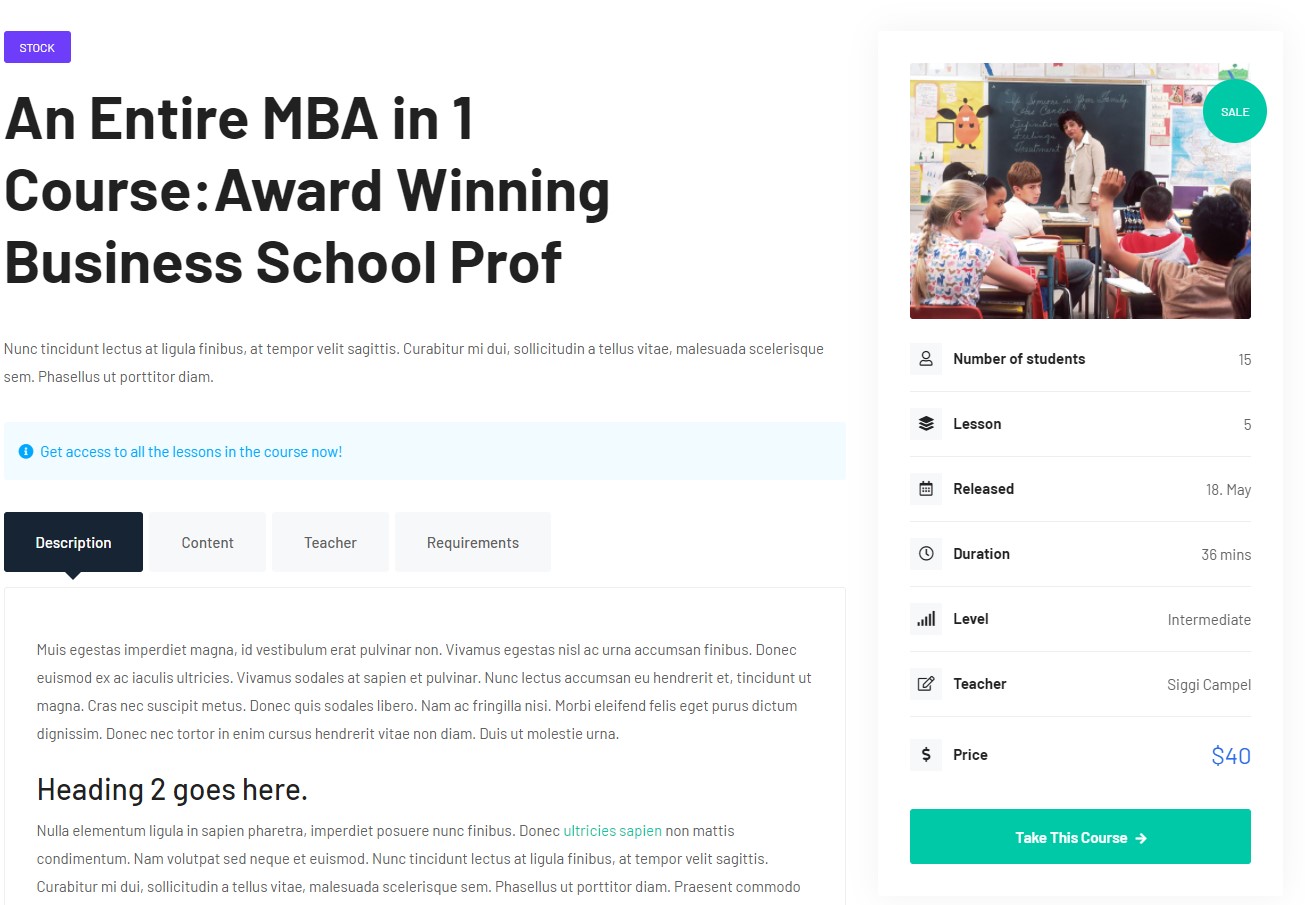
10. Articles fields
JA Coach supports extra fields for Joomla article to show extra information in Course type articles.
Course Custom Fields

The course type article has extra fields option to show course data like course information, course content, and course requirements. To add the same fields in the article you have to create Article fields in Joomla as follow:
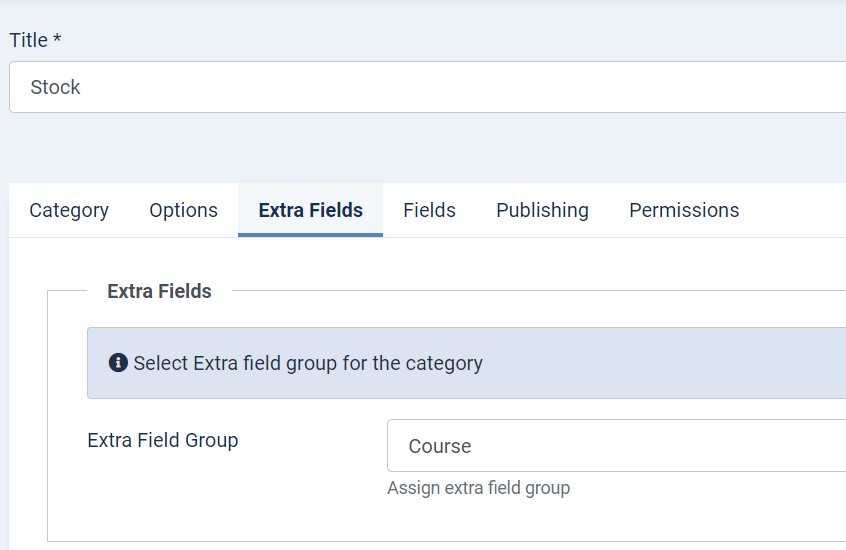
Navigate to Content > Category > open the course category on which you want the extra fields option will display on the backend so you can put the extra information.

Assign the Fields to a Course category so it will display for course type articles
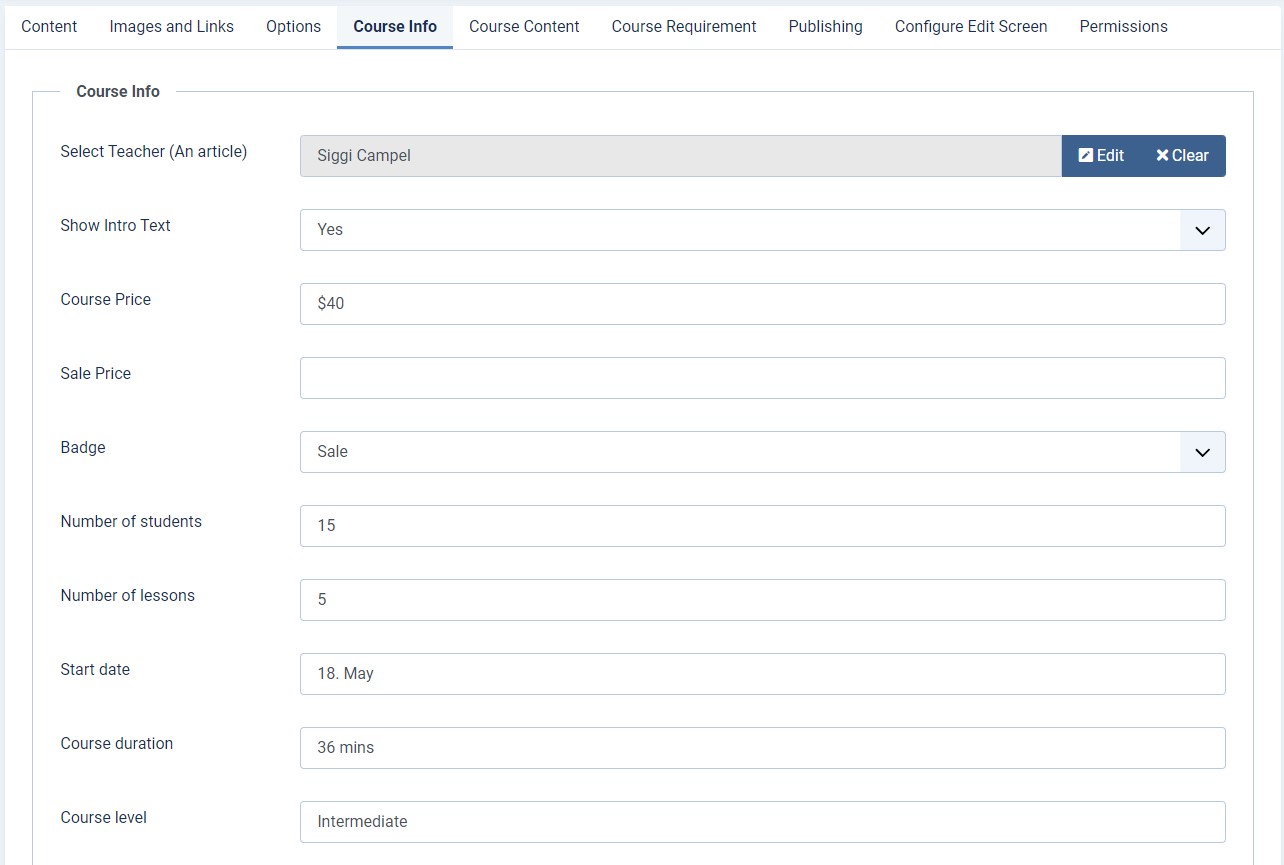
Now add a new article on site > Content > Add new article > select category course and save, Once the article saves you will see a new tab to add the course details as below:

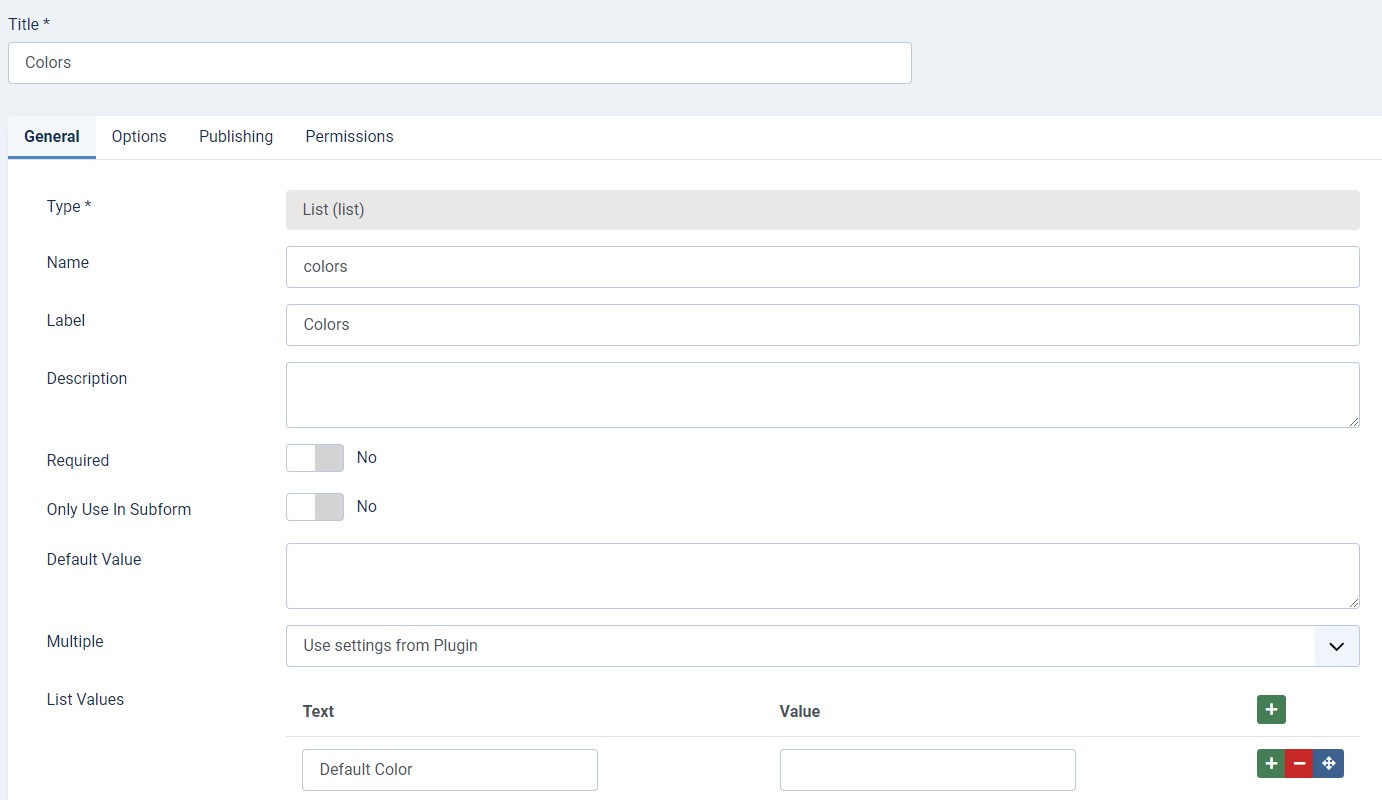
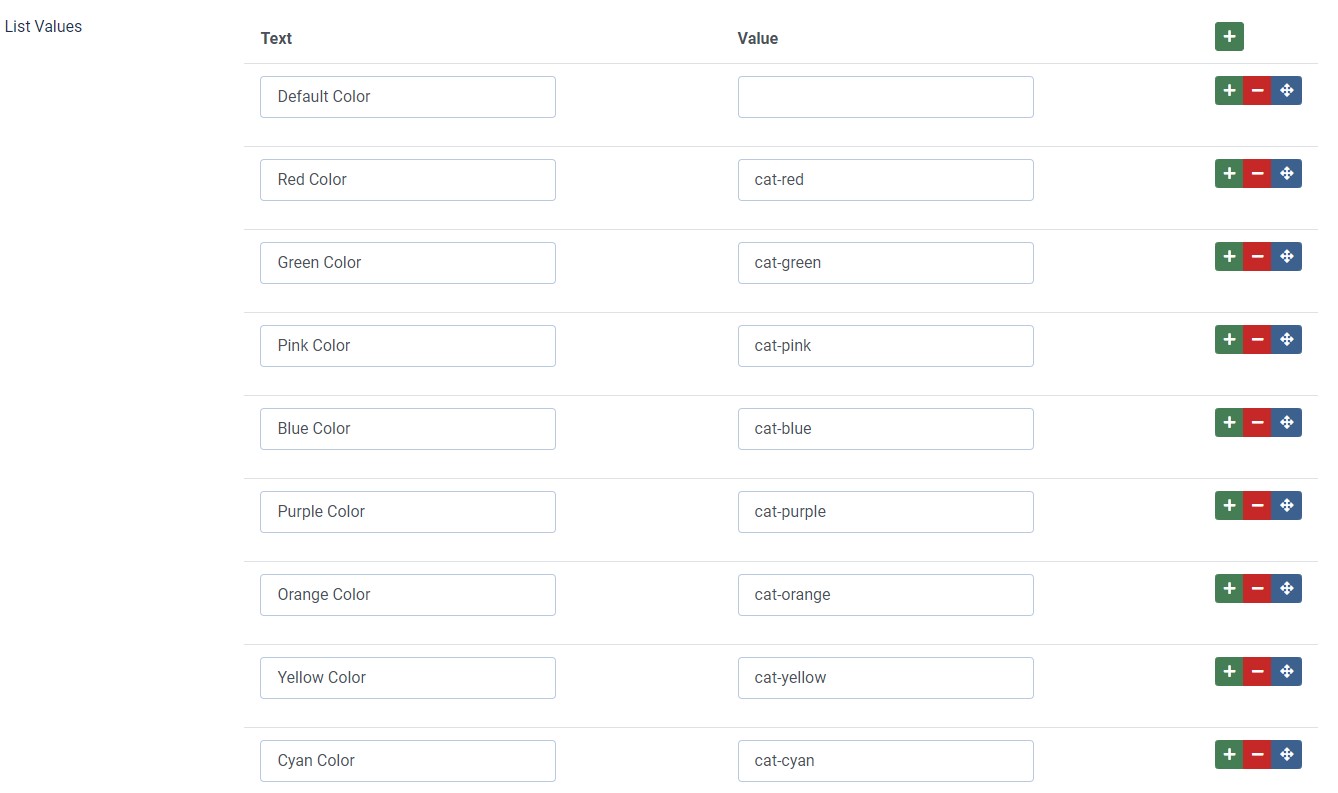
11. Category color
The template support custom color support for the course articles category that you can see in the demo site for the course menu. To assign a different color for each category it required Joomla content custom fields as follow:

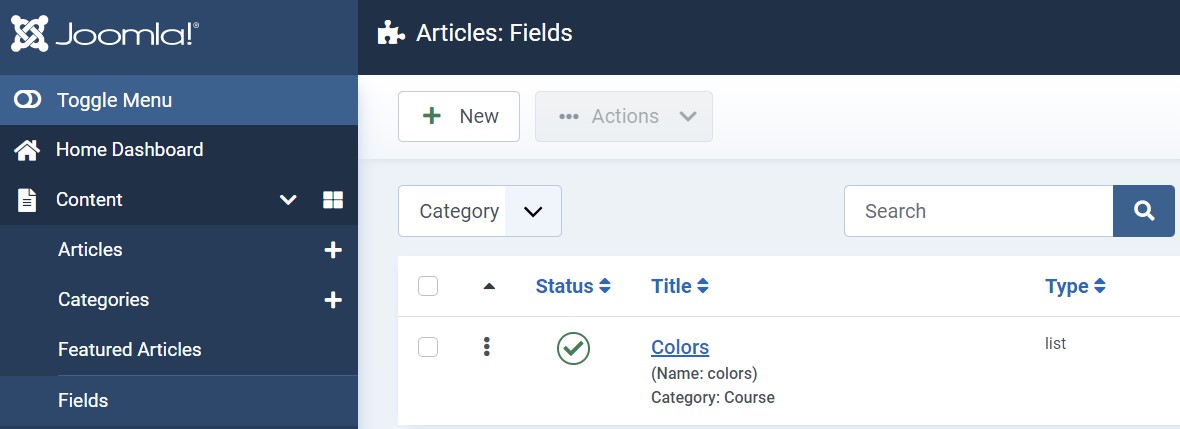
Navigate to Content > Fields > Select category from filter options. If you are using a quickstart package the fields will be there by default.
To add the color fields click > New button > Type > list > add details as following :


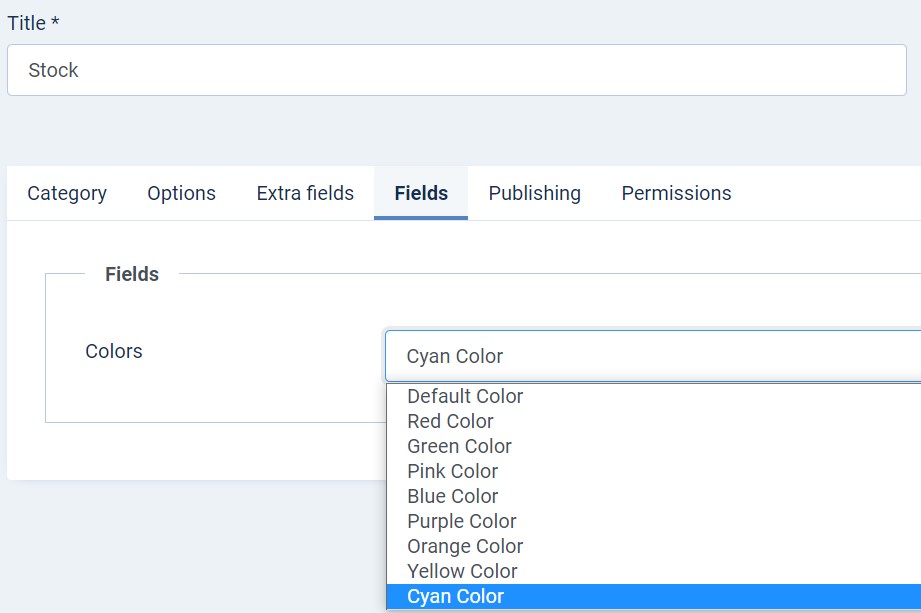
Once the fields are added for the category you can see the option to set the category color when you will save or edit a category as below:

As we selected the color cyan on the list, on the frontend the category name background color will be cyan.
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Coach template: from back-end > Extensions > Templates > and open JA Coach template style.
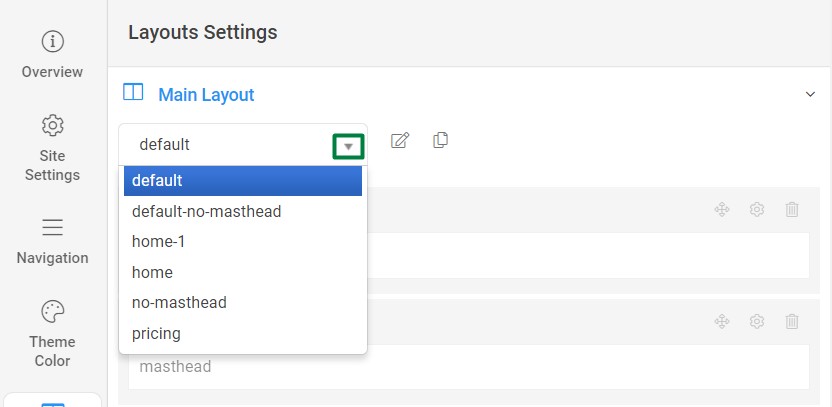
JA Coach supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA Coach template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for the JA Coach template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

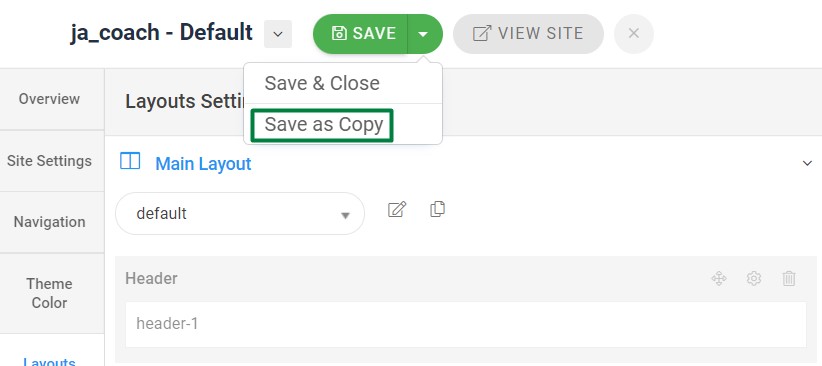
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
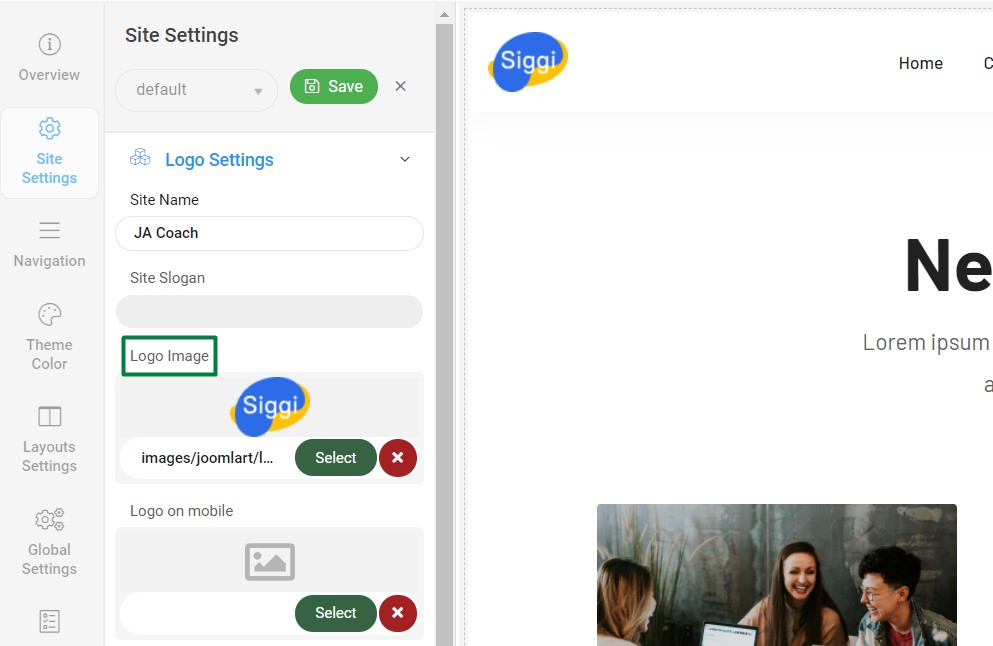
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
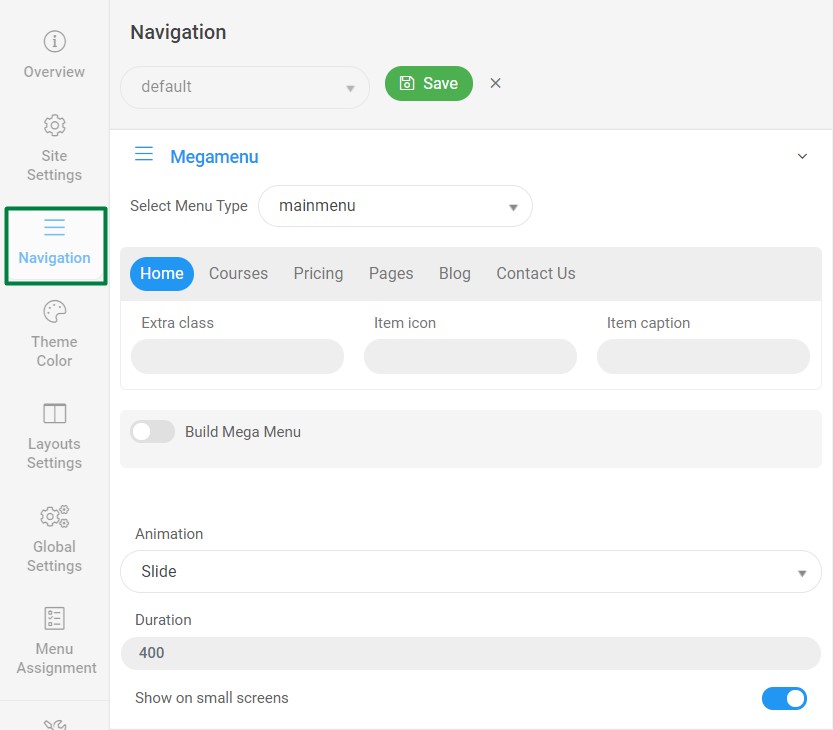
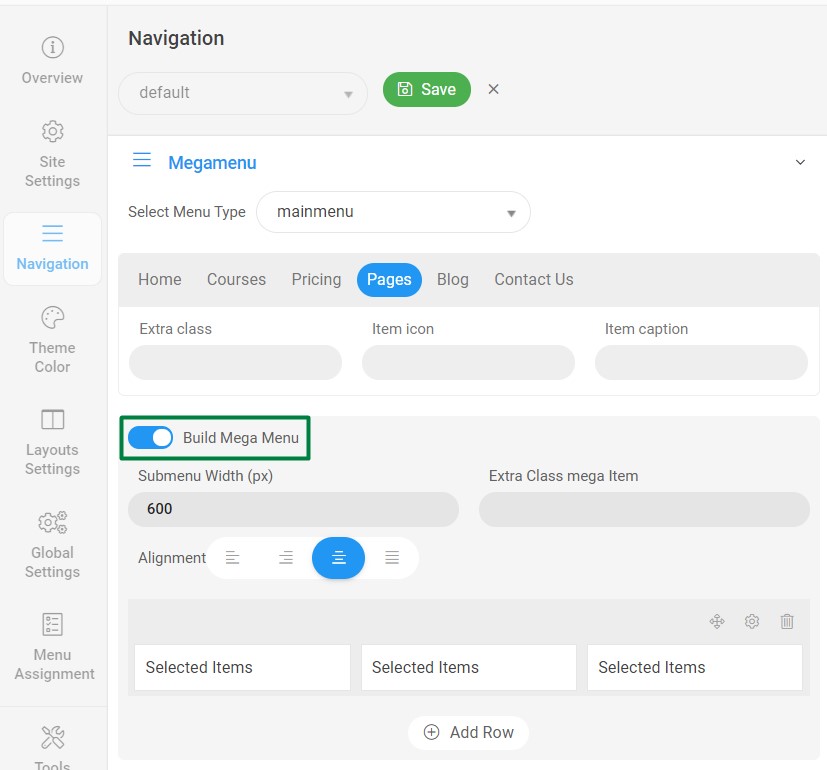
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Coach Joomla template. To change the Megamenu : Navigation to JA Coach template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

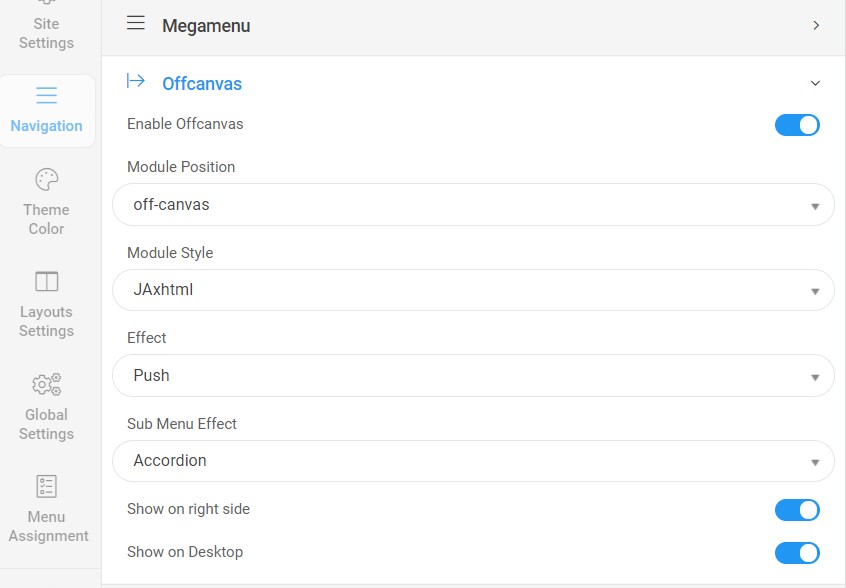
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Coach template
Check the new version of the T4 plugin template. Using the filter to find the JA Coach template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Coach template forum. We'll try to cover them all.
