Template Installation
The section will help you with steps to install JA Educatsy template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Educatsy template. There are 2 options to install.
- Quickstart installation: Replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
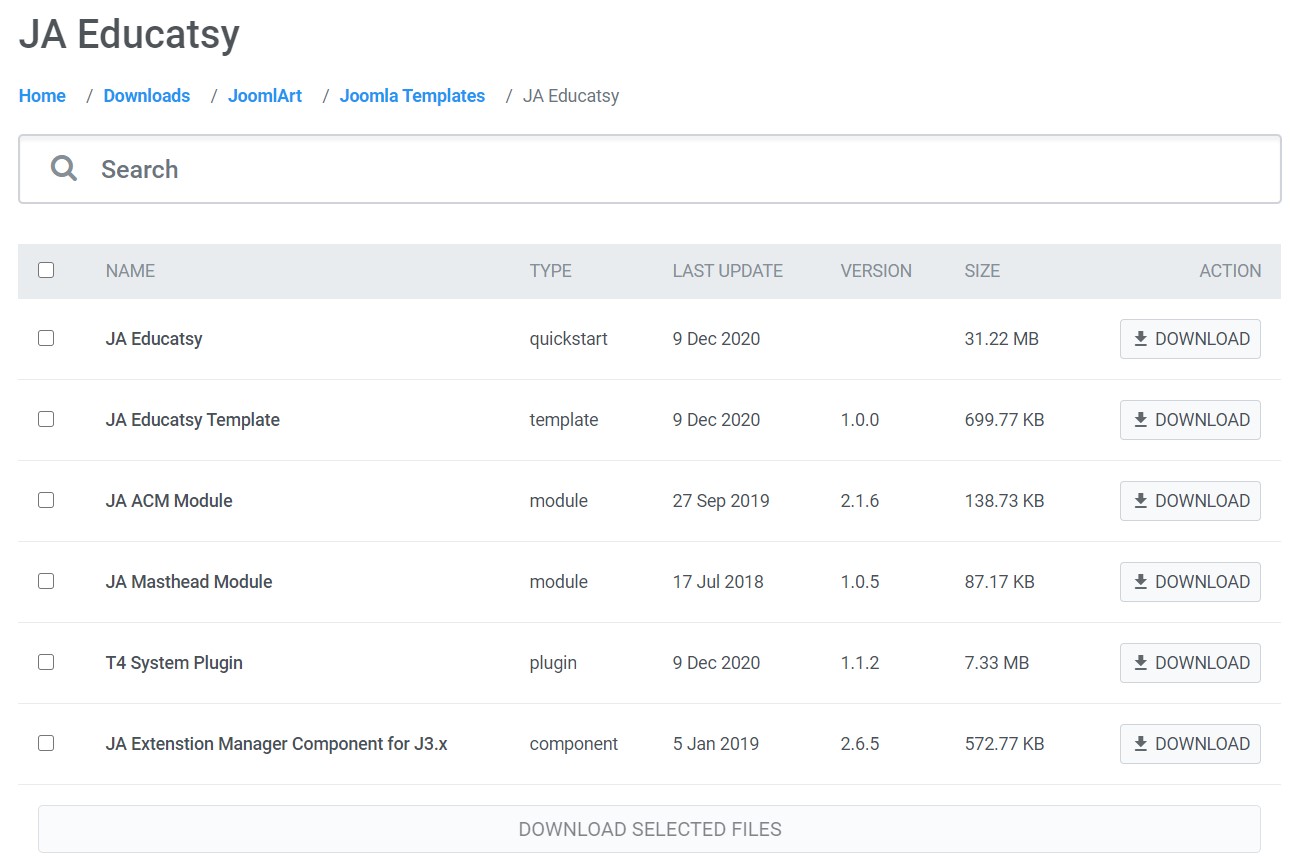
T4 Framework download section includes the following files:
- Quickstart package
- JA Educatsy template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
- Guru Pro LMS extension (commercial)

Quickstart installation
Quickstart installation allows you to replicate demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA Educatsy template
From your back-end setting panel, go to "Extensions > Extension Manager", browse JA Educatsy template installation package then hit the "Upload and Install".
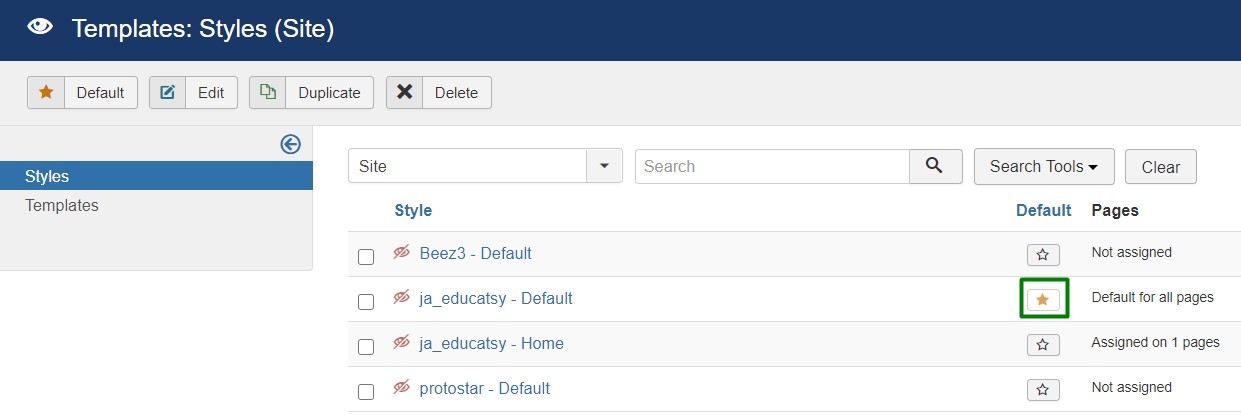
Go to: "Extensions > Template Manager", set JA Educatsy template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Educatsy template, where to find the files you want.
JA Educatsy template
JA Educatsy template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_alpha/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- guru.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ ¦ +-- guru.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- cta/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_users/ ¦ +-- com_tags/ ¦ +-- com_search/ ¦ +-- com_finder/ ¦ +-- mod_masthead/ ¦ +-- mod_articles_latest/ ¦ +-- mod_guru_courses/ ¦ +-- mod_guru_search/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_alpha folder
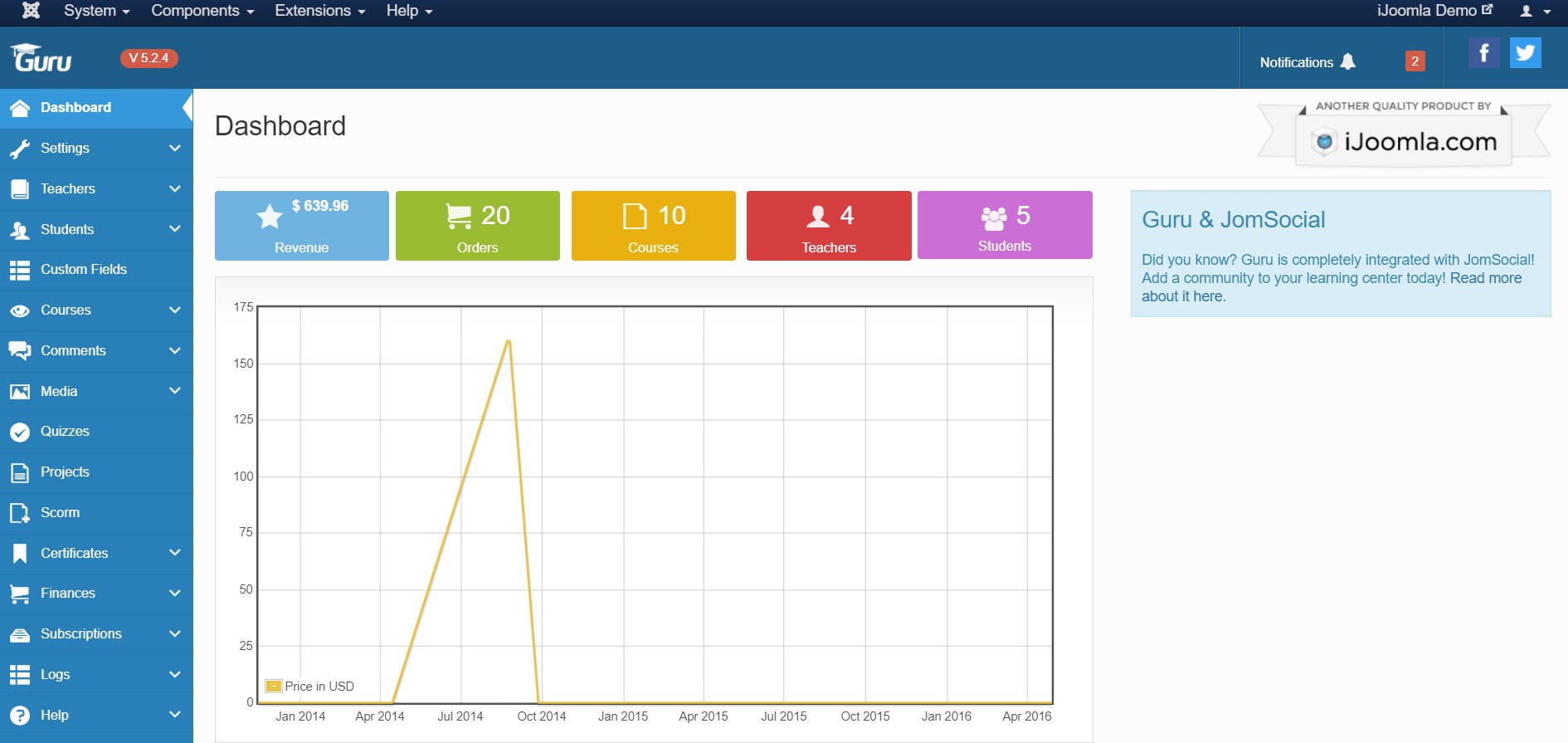
Commercial extensions
We used the default setting of Guru in the demo site

Important:
1. Guru is a commercial extension and required a separate membership of Guru. Buy Guru subscription from Here
2. Guru light is the free version of Guru comes with limited features and support.
Download Packages in Guru
The download package includes:
- Guru component package
- JomSocial plugin
- Guru SEF Plugins
- Guru Payment plugins
- Guru Bonuses
- Guru course module
Build Demo Pages
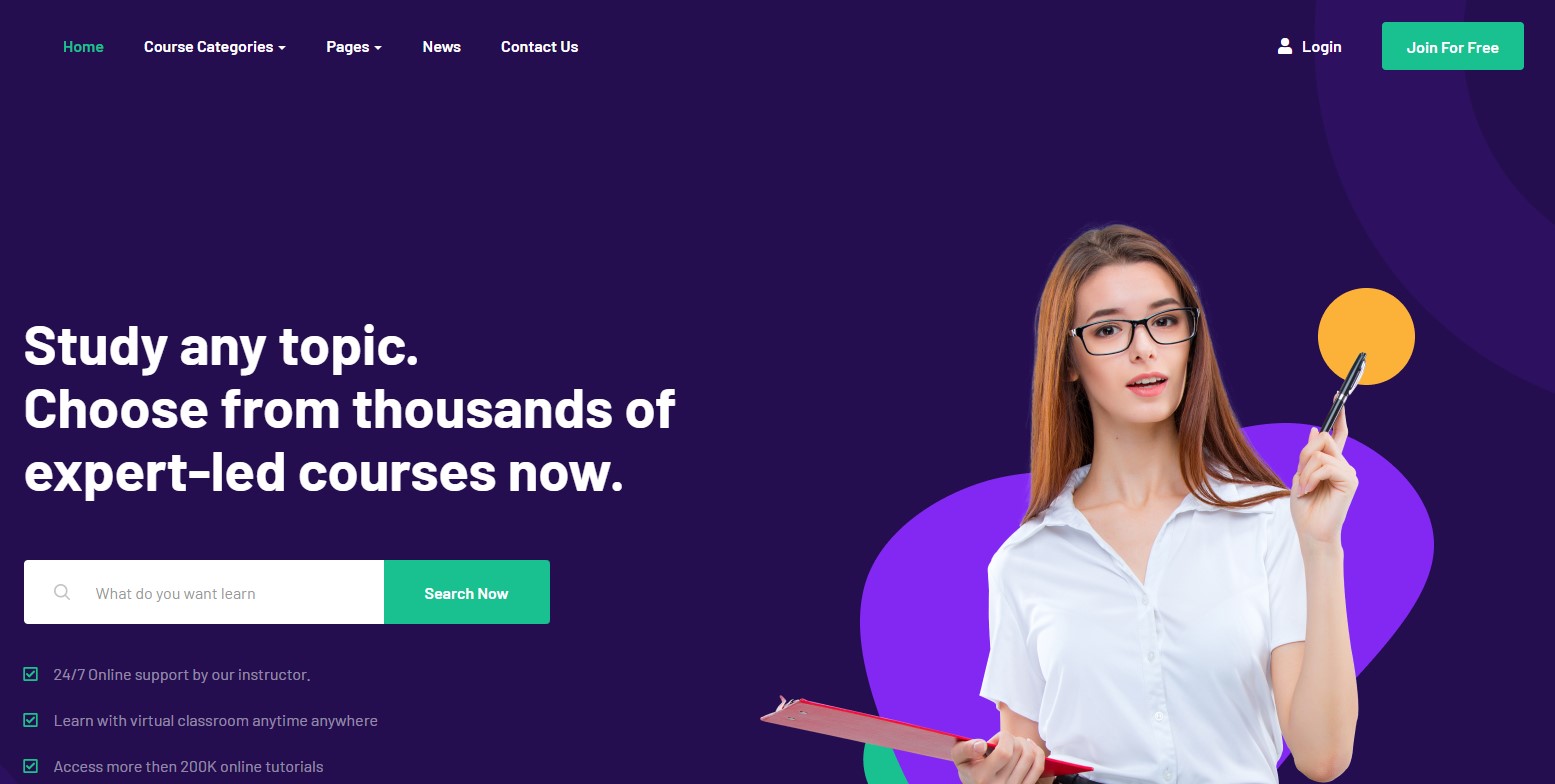
This section will help you build the pages the same as the JA Educatsy demo site.
The Demo site Use 2 types of Home Pages both use same Menu type and content except the Guru Pro courses module
1. Homepage Guru Pro
View homepage position layout:
Here is the instruction to create the same Homepage page
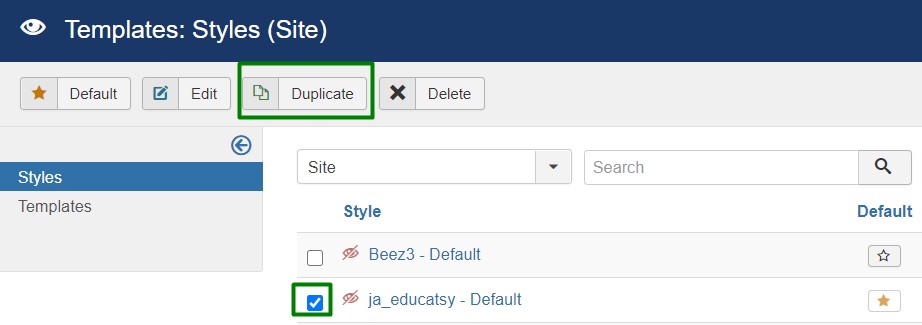
Step 1 - Create a template style
The page uses Home layout so we have to create a template style. The best way to create the template is by cloning the JA Educatsy default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
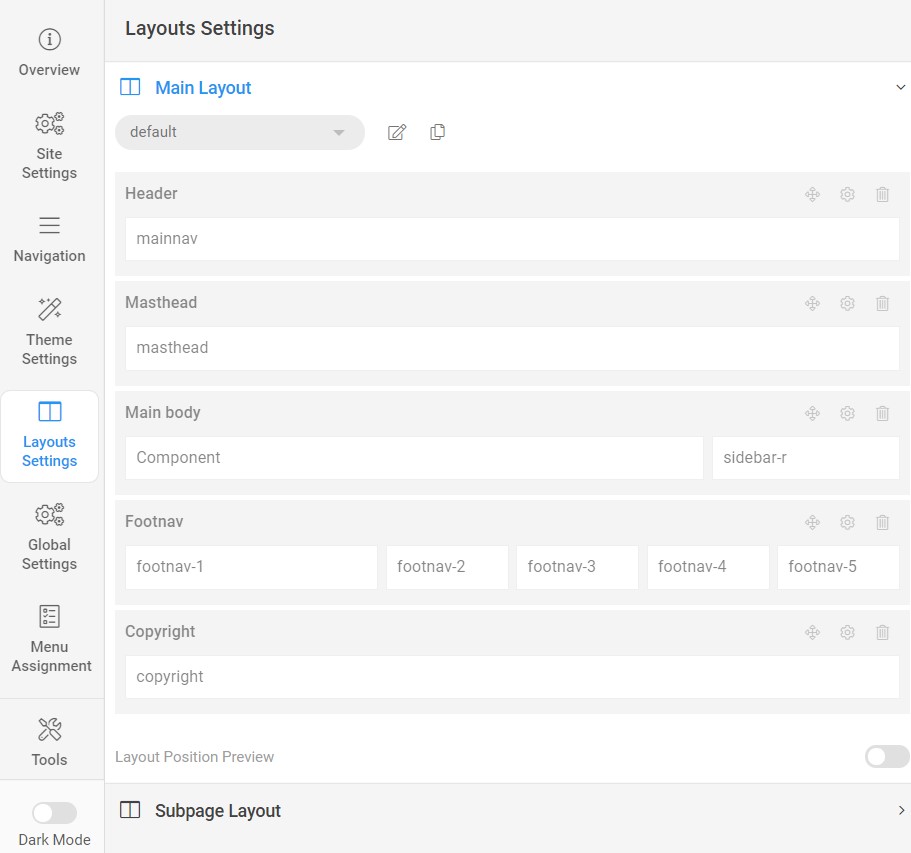
Here is the default layout structure of the template used for all other pages.

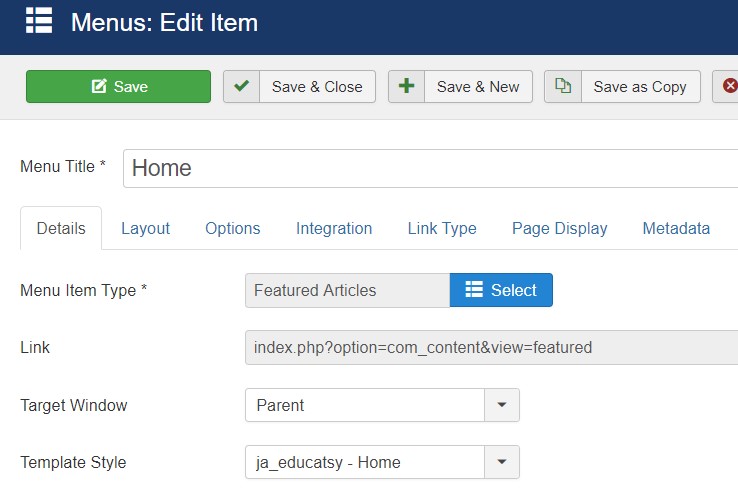
Step 2 - Create the Home page menu item
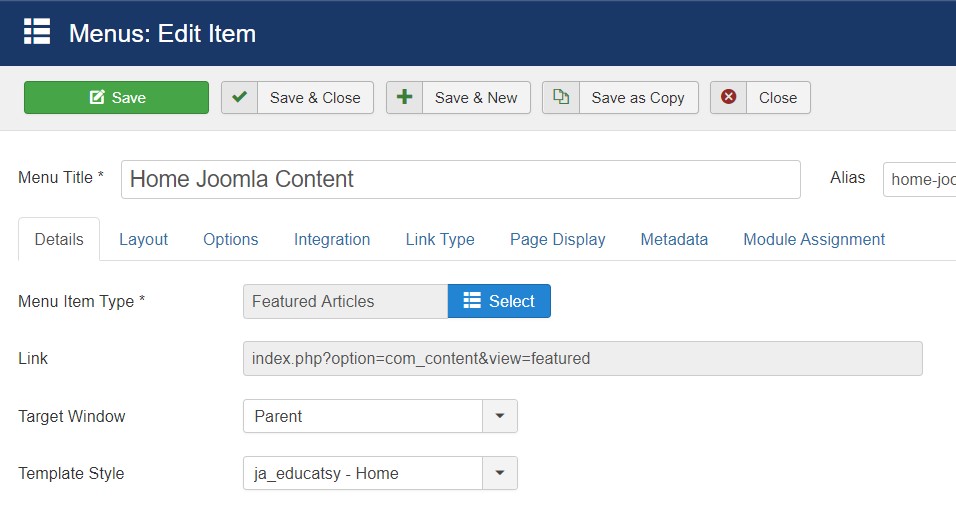
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Educatsy- Home" template style.

Home Menu does not display articles from the menu output. All content on the homepage is from the modules.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the menu a module on the right side of Main nav with Login and signup button.
1.Right Header Module
Module position: head-actions Module Suffix: NOT USED Alternative layout: default
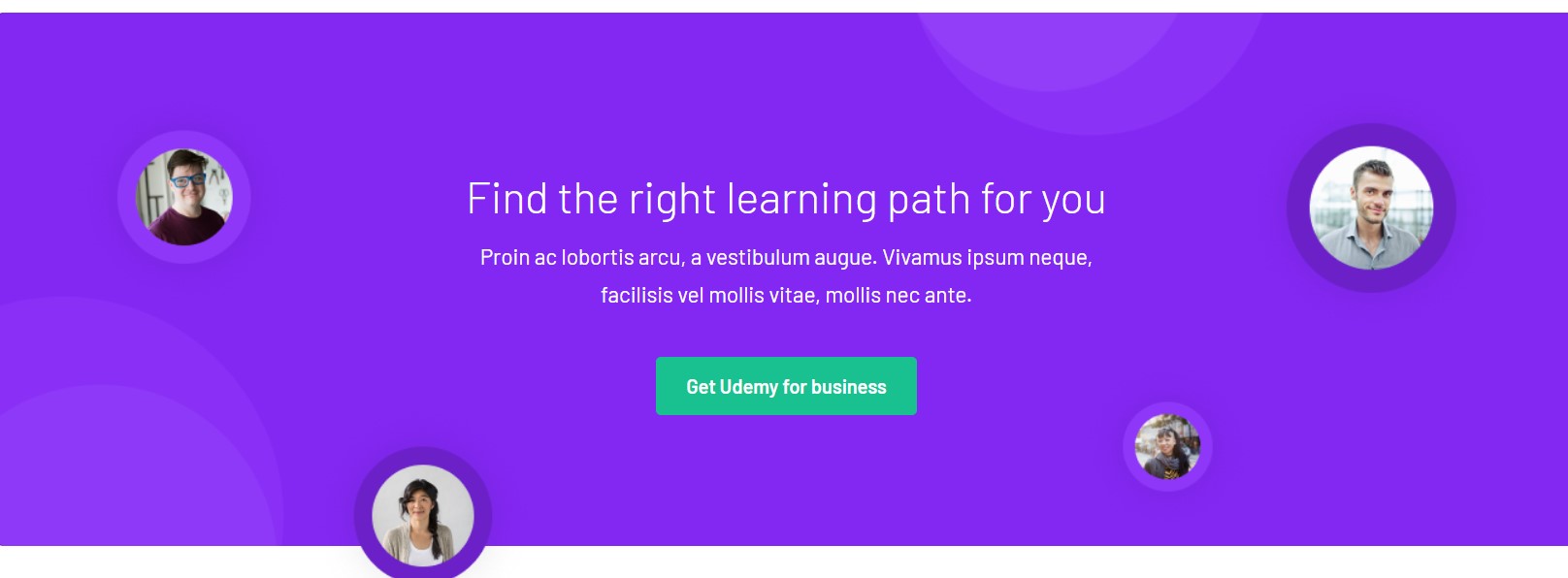
2. Lead Hero JA ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
Hero Module loads a Guru search module as well. Here are the configurations:
Hero Guru Search Module
Module position: hero-search Module Suffix: NOT USED Alternative layout: default
3.CASE STUDIES JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
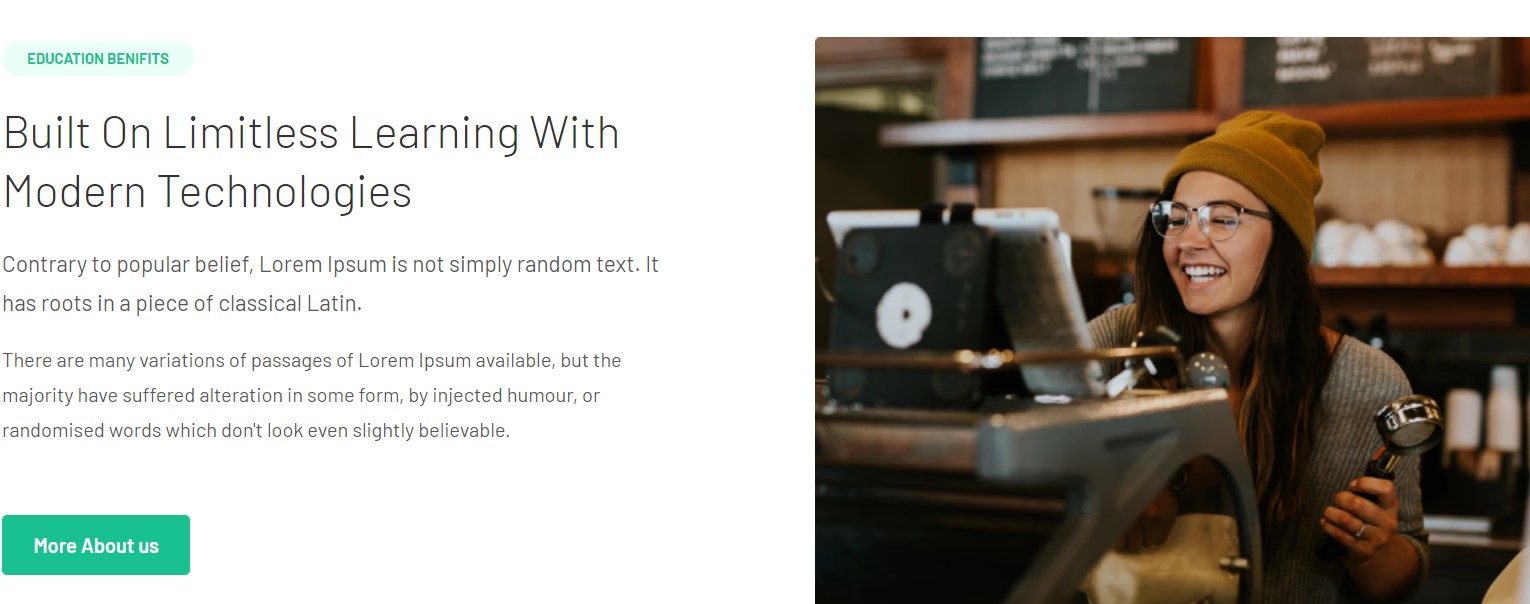
4. Education Benefits JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
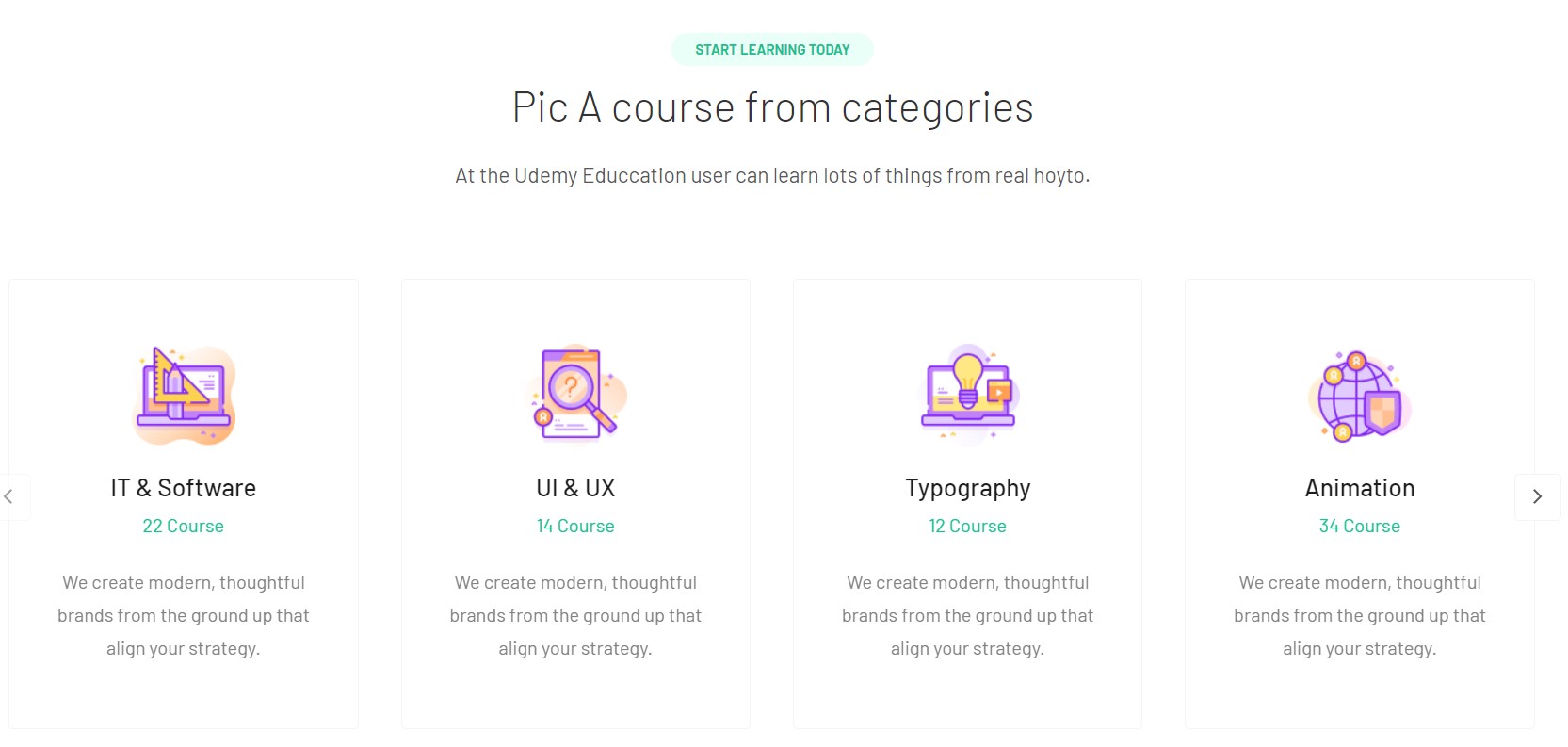
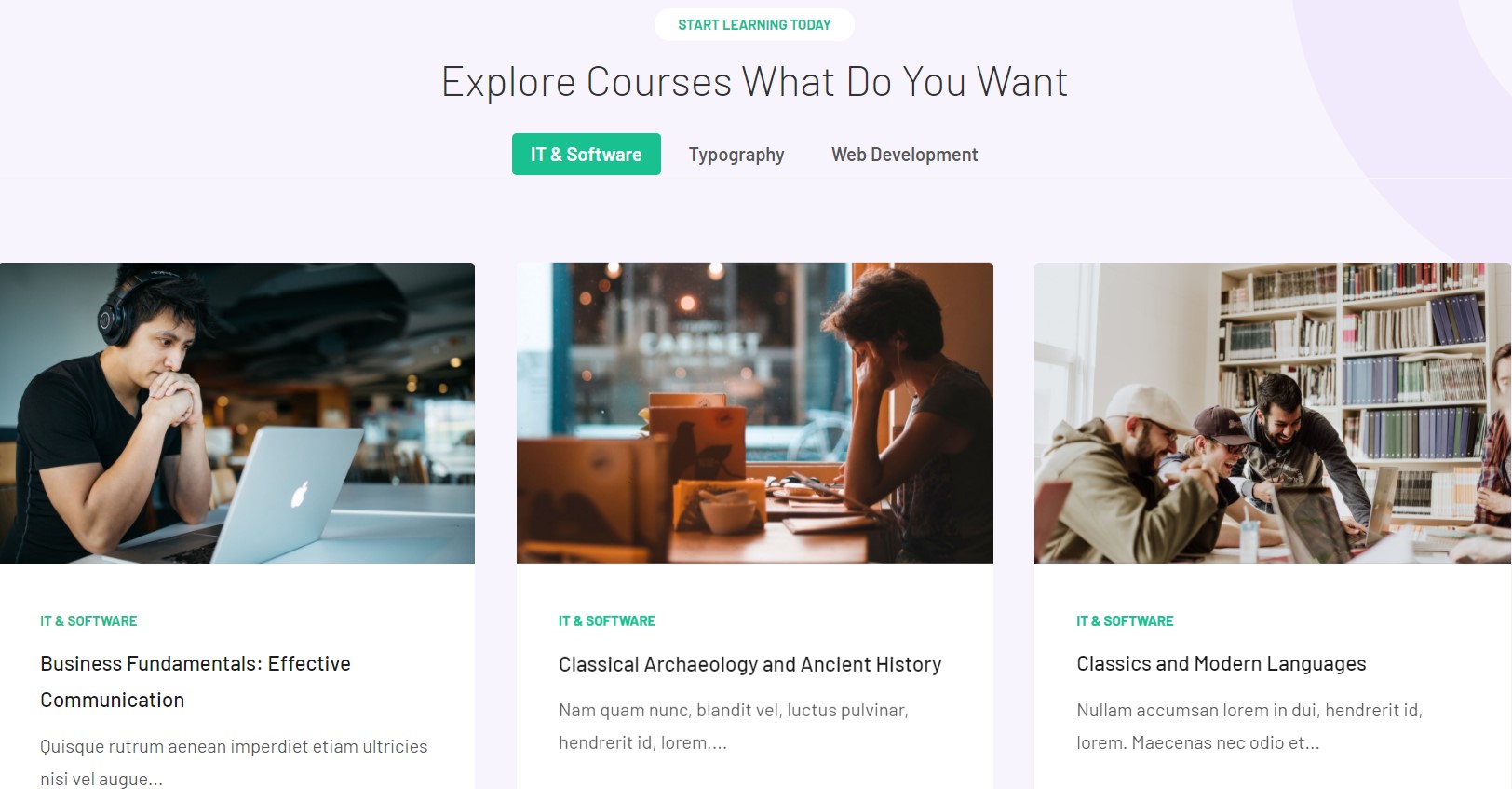
5. Start Learning Today JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
6. Start Learning Today JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
Start Learning Today Module different modules in it. To create the same view as in the demo site. Create a module with type > Guru courses. Publish it on positions: container-tabs
Each guru course module uses a different category to show the courses as below:
7. Marketing Module
Module position: container-tabs Module Suffix: NOT USED Alternative layout: grid
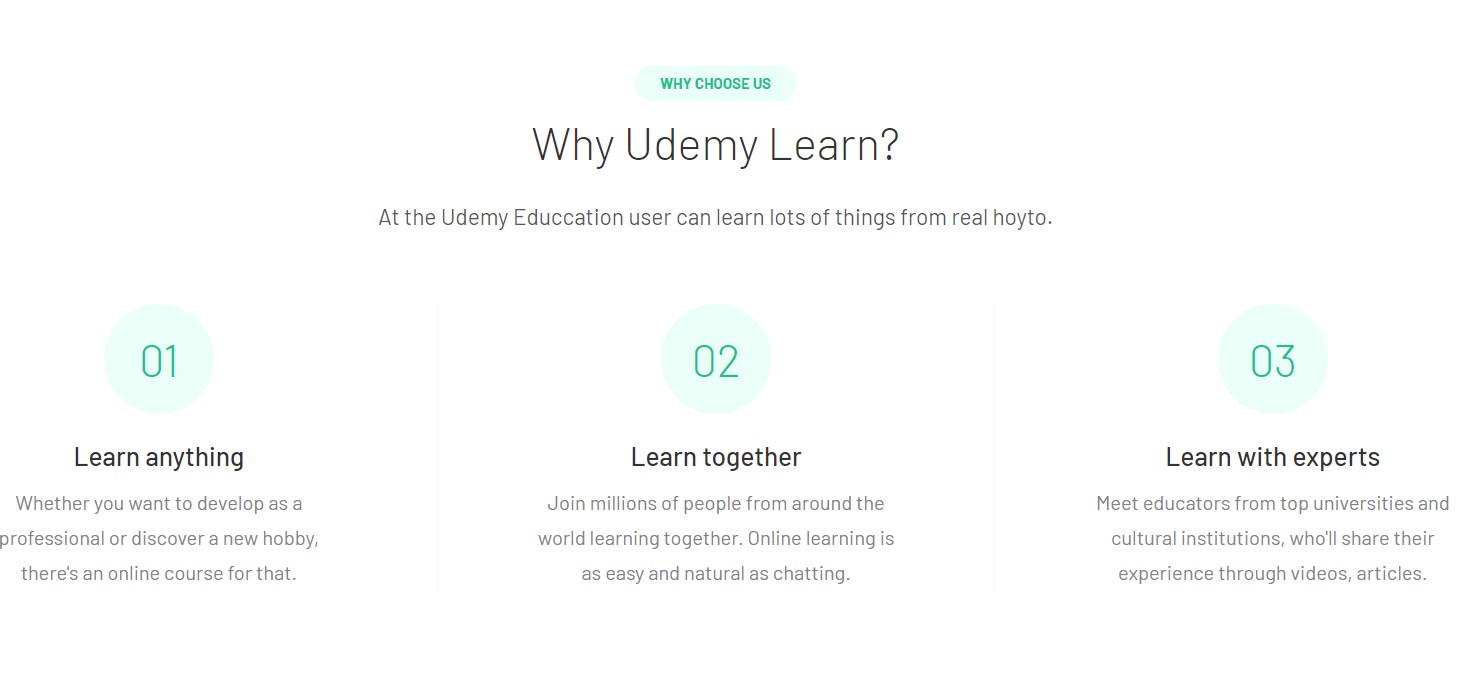
8. Why choose Us JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
9. CTA JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
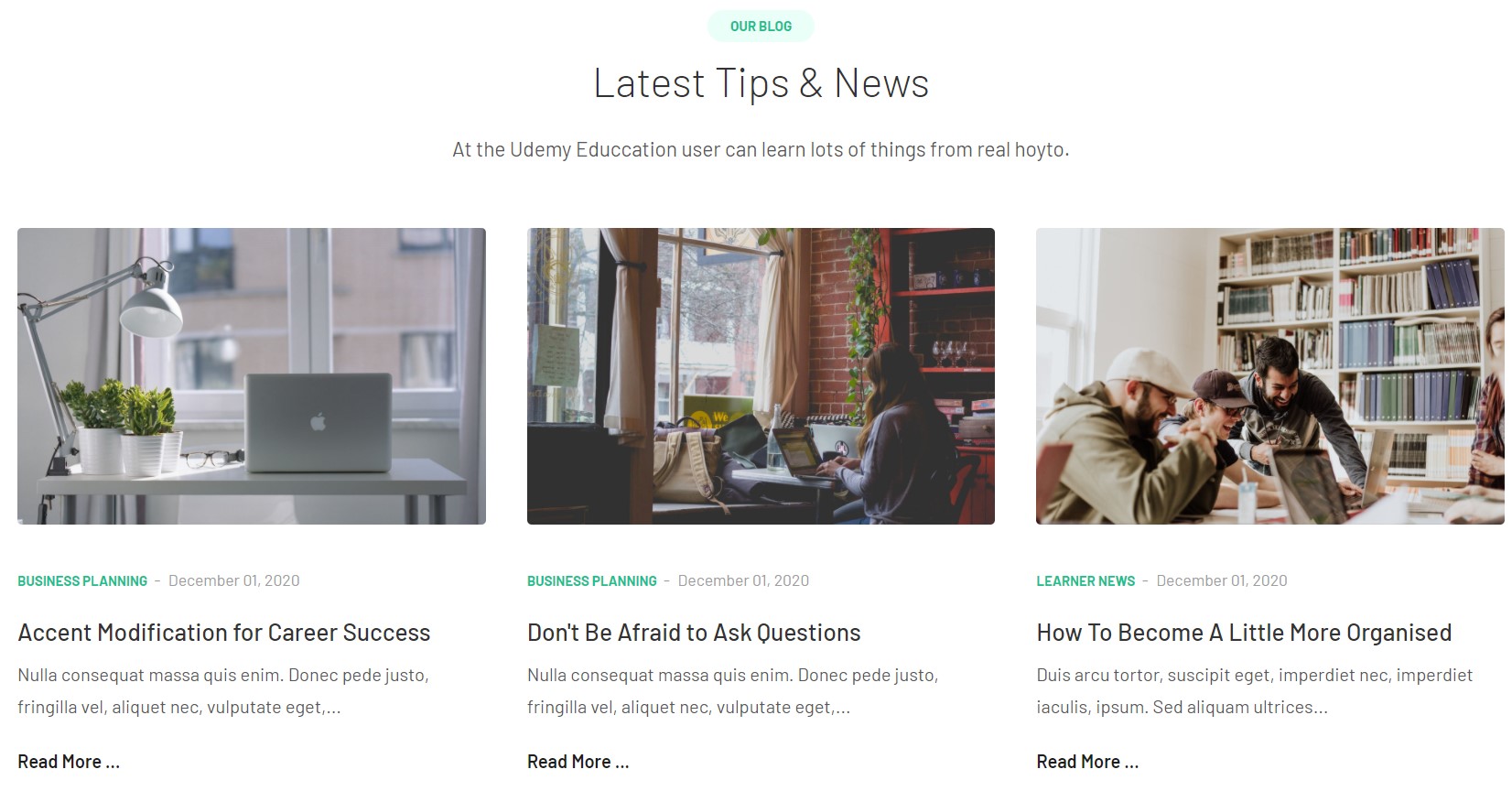
10.Our blog Articles category Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: article
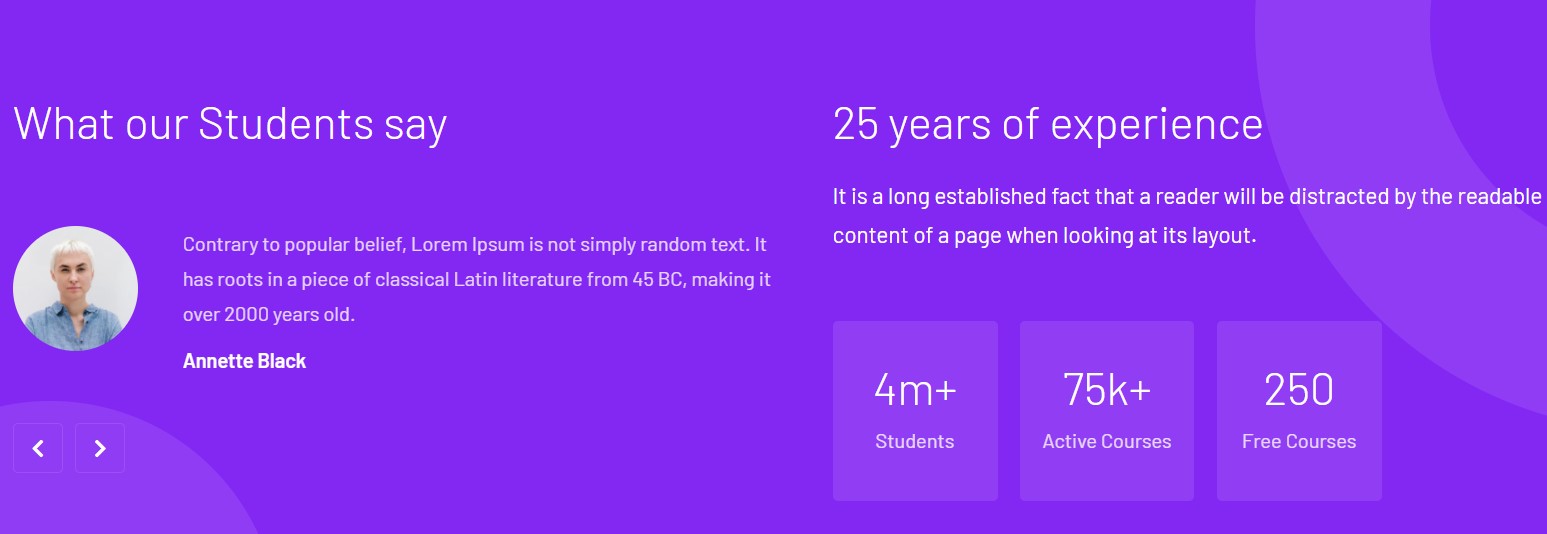
11. Testimonials JA ACM Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: default
Footer Module
Template footer part consists of multiple modules from position footnav 1 to footnav 5. This includes custom HTML modules and Joomla menu modules to show the footer menu items.

12. Follow US JA ACM Module
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
Home Page Joomla Content
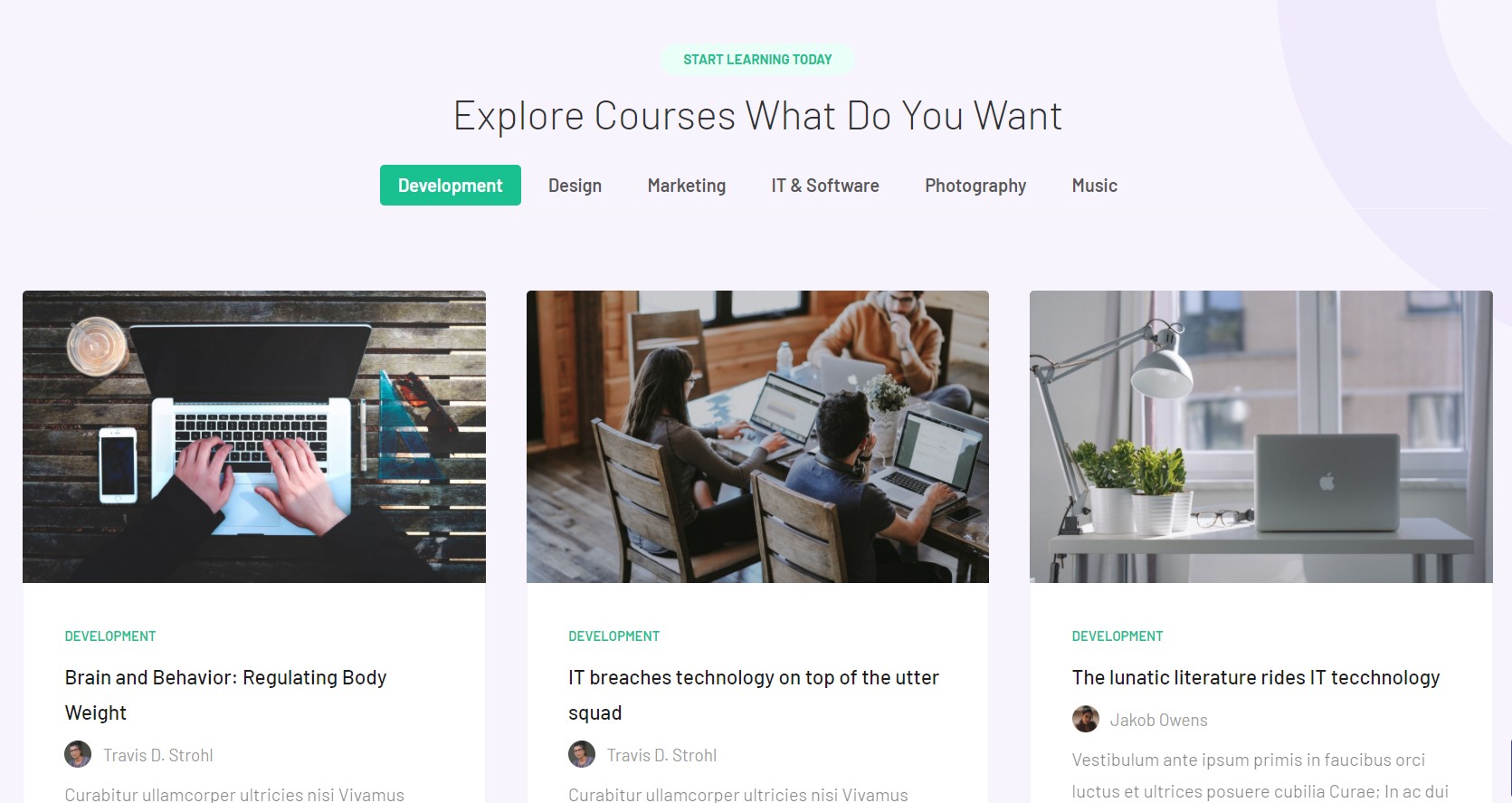
This menu type use featured Articles menu type to show the latest featured articles and Courses type articles.
Here is the instruction to create the same Home layout page
Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Articles menu type and assign "JA Educatsy- home" template style.

Kindly follow the Home Page Guru Menu settings to get exact same look for all the module configurations. The Home Joomla content use Articles category module to display the Start Learning Today module.
Start Learning Today JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
Start Learning Today Module different modules in it. To create the same view as in the demo site. Create a module with type > Guru courses. Publish it on positions: container-tabs
Each Articles category module uses a different category to show the courses as below:
IT & Development category Module
Module position: container-tabs Module Suffix: NOT USED Alternative layout: course
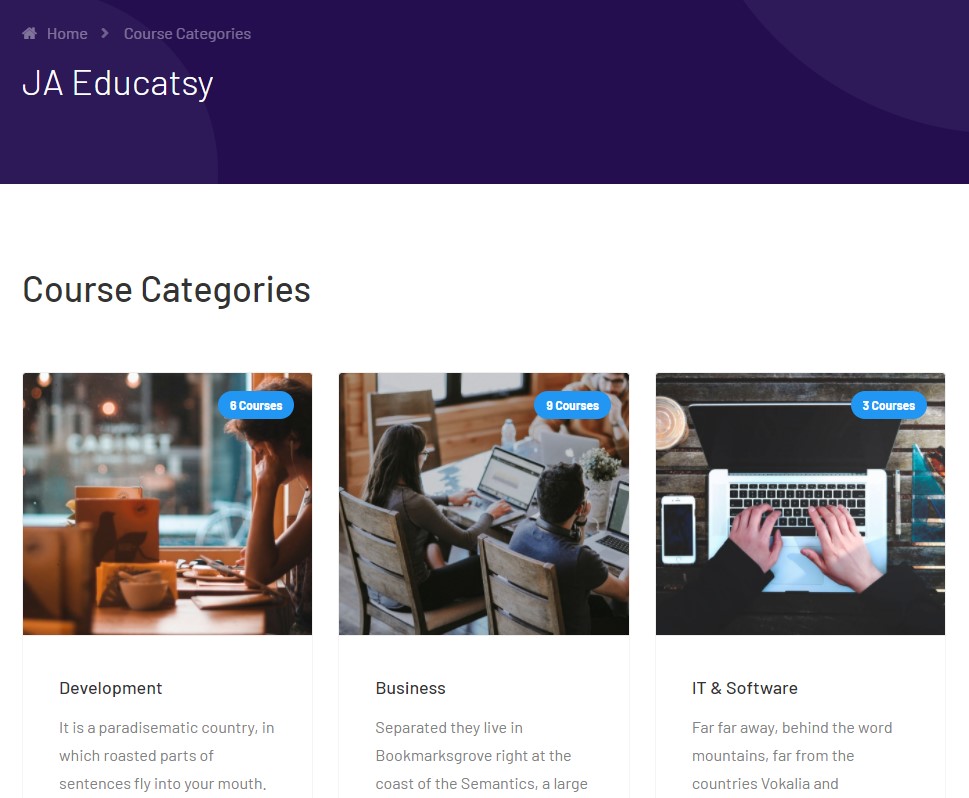
2. Course Categories Page
This menu type displays GuruPro course categories list.

Here is an instruction to create the same Course Categories page
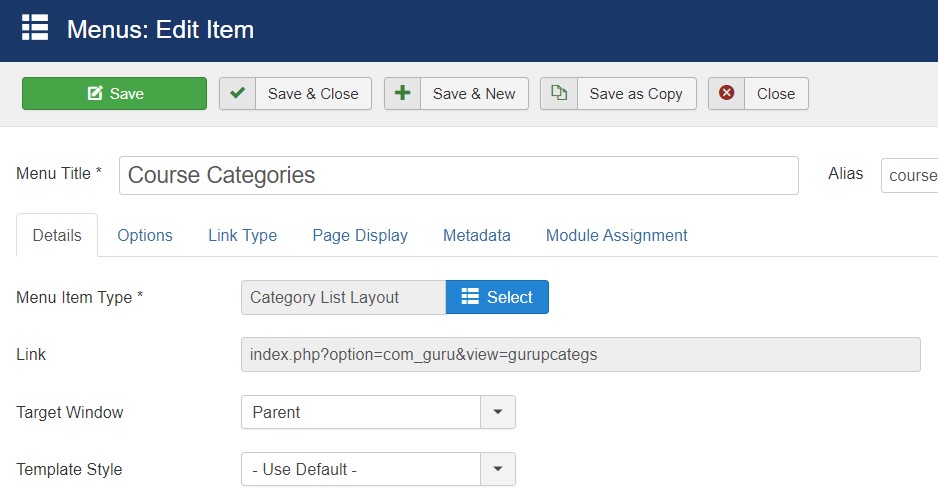
Create Category List Layout menu item
Go to Menu » Main menu, add new a menu item, select Guru » Category List Layout menu type and assign "JA Educatsy- default" template style.

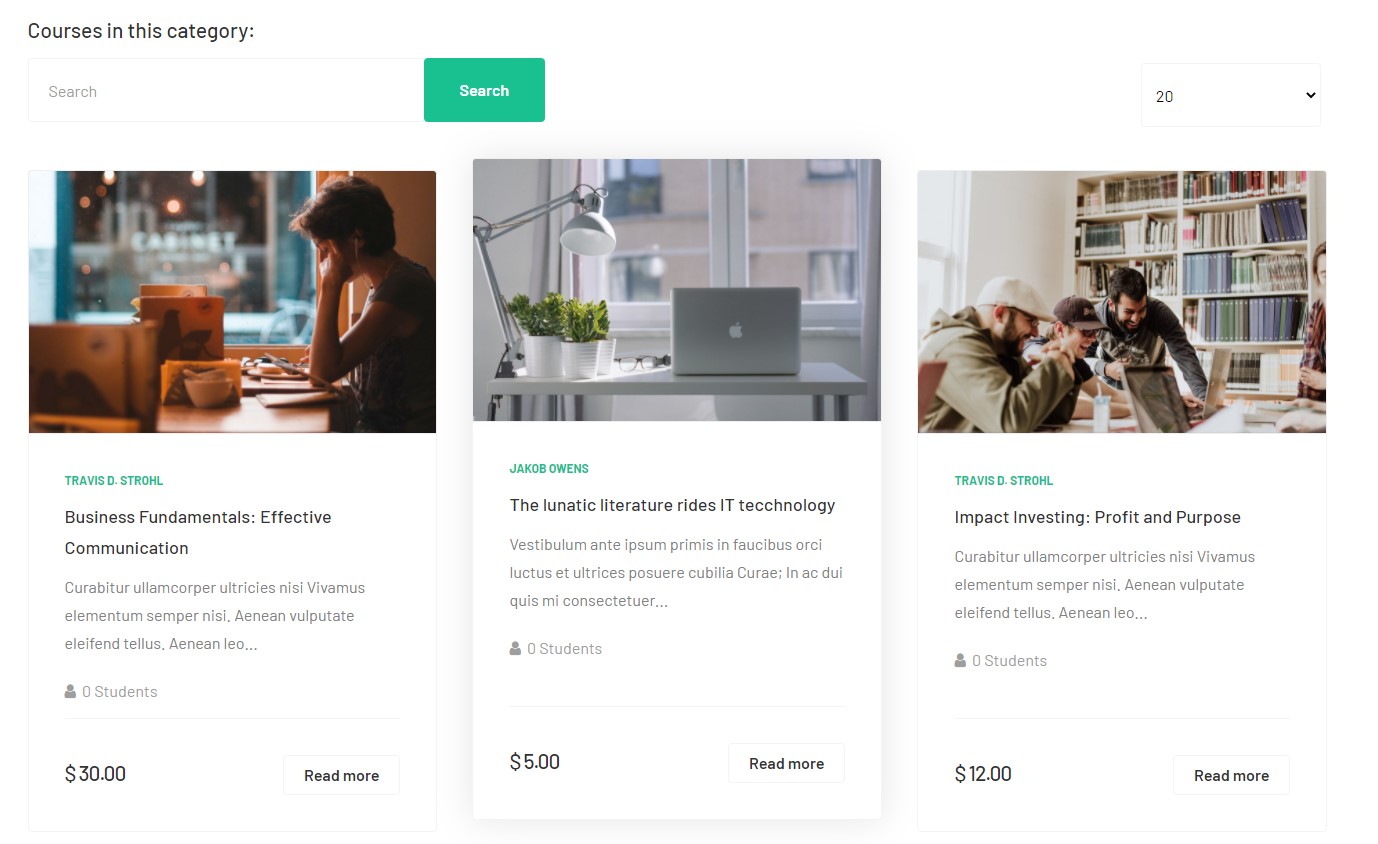
3. Development Page
This menu type display Guru courses from the selected category.

Here is the instruction to create the same Courses category layout page
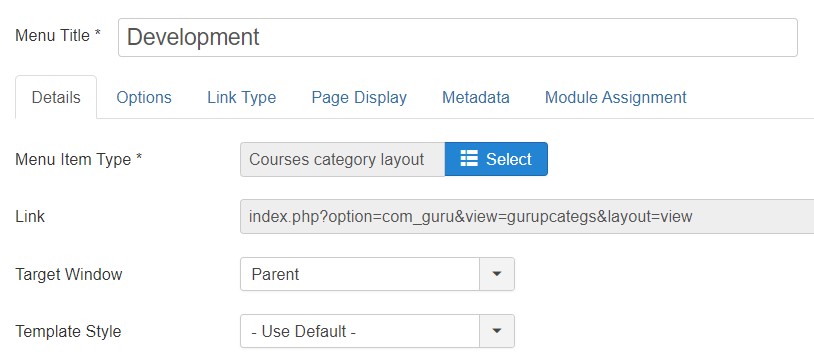
Create Courses category layout menu item
Go to Menu » Main menu, add a new menu item, select Guru » Courses category layout menu type and assign "JA Educatsy- default" template style.

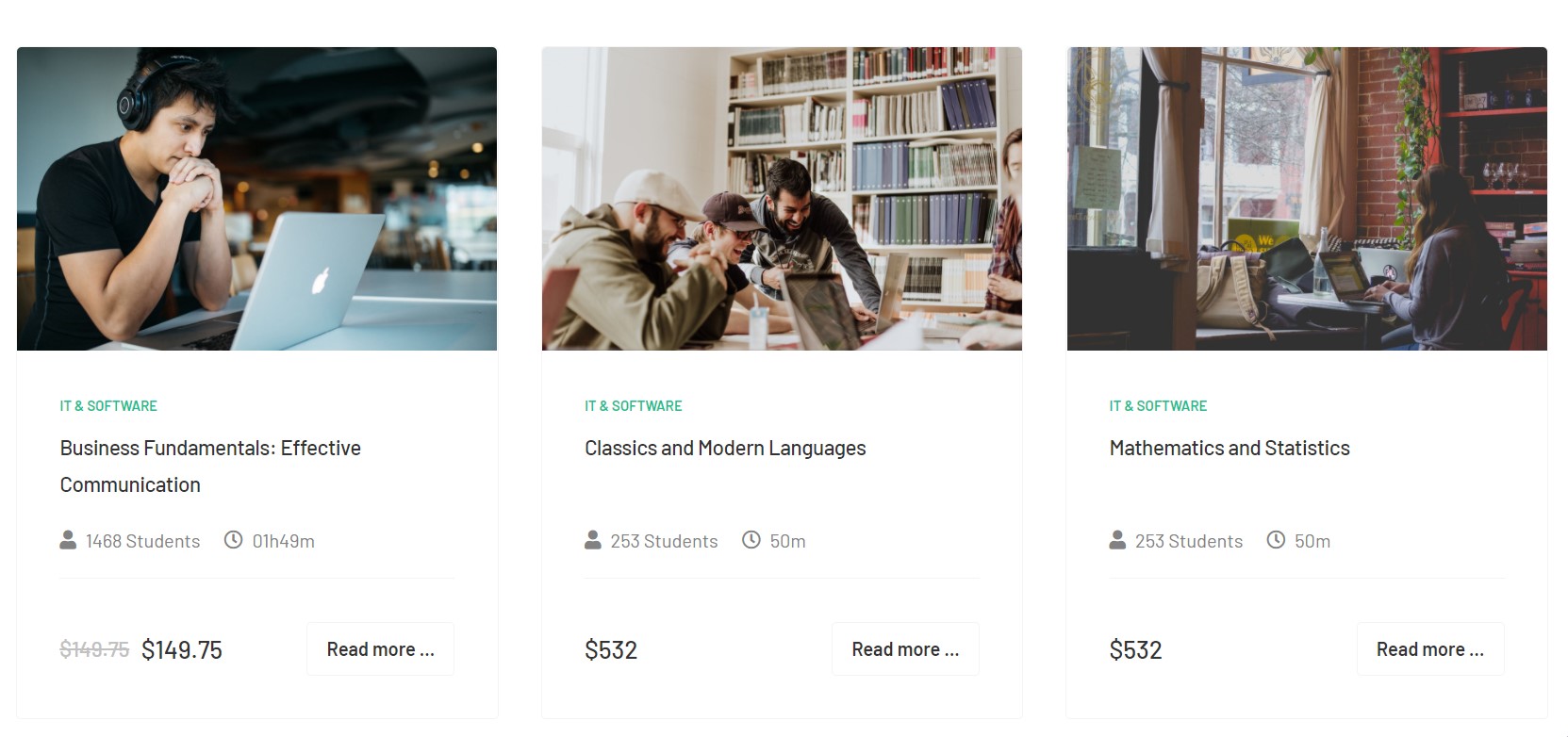
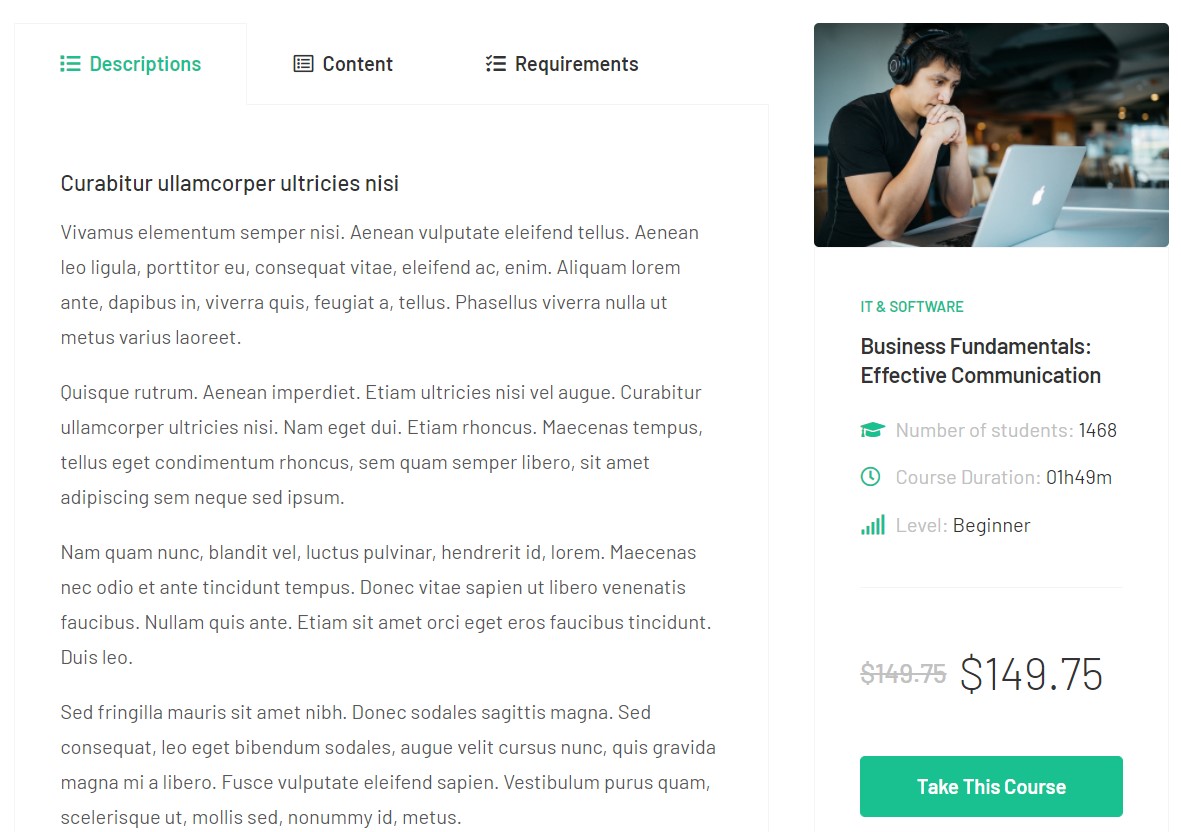
4. IT & software Page
This menu type display course type article using special blog menu type.
To get the same articles on a website the article must use Course extra fields

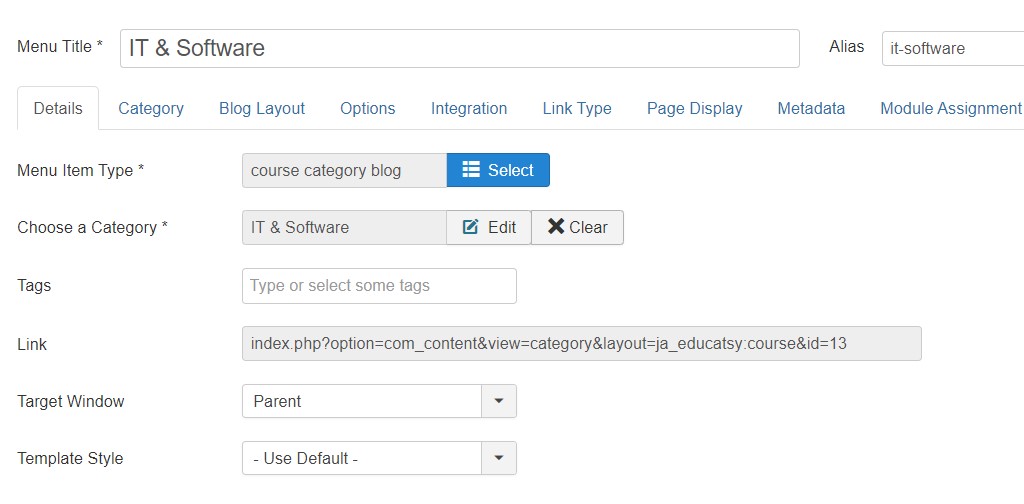
Here is the instruction to create the same Courses category layout page
Create Courses category layout menu item
Go to Menu » Main menu, add a new menu item, select Article » Courses category blog layout menu type and assign "JA Educatsy- default" template style.

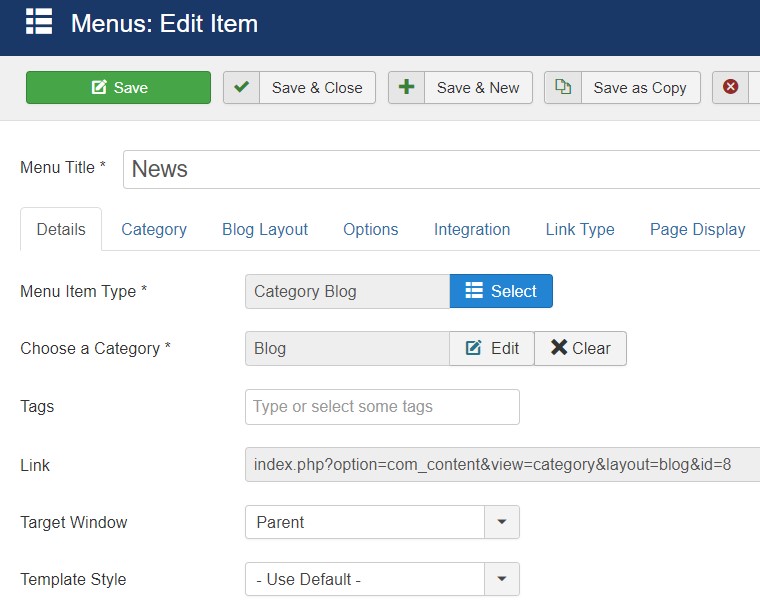
5. News Page
This menu type displays the news section of the website using Joomla articles.
Here is the instruction to create the same News page
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Educatsy- default" template style.

Here is module configuration loaded on News Page
1. Masthead Module
Module position: masthead Module Suffix: NOT USED Alternative layout: default
2. Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
3. Latest Articles Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
6. Contact page
A special Contact page for JA Educatsy template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Educatsy - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
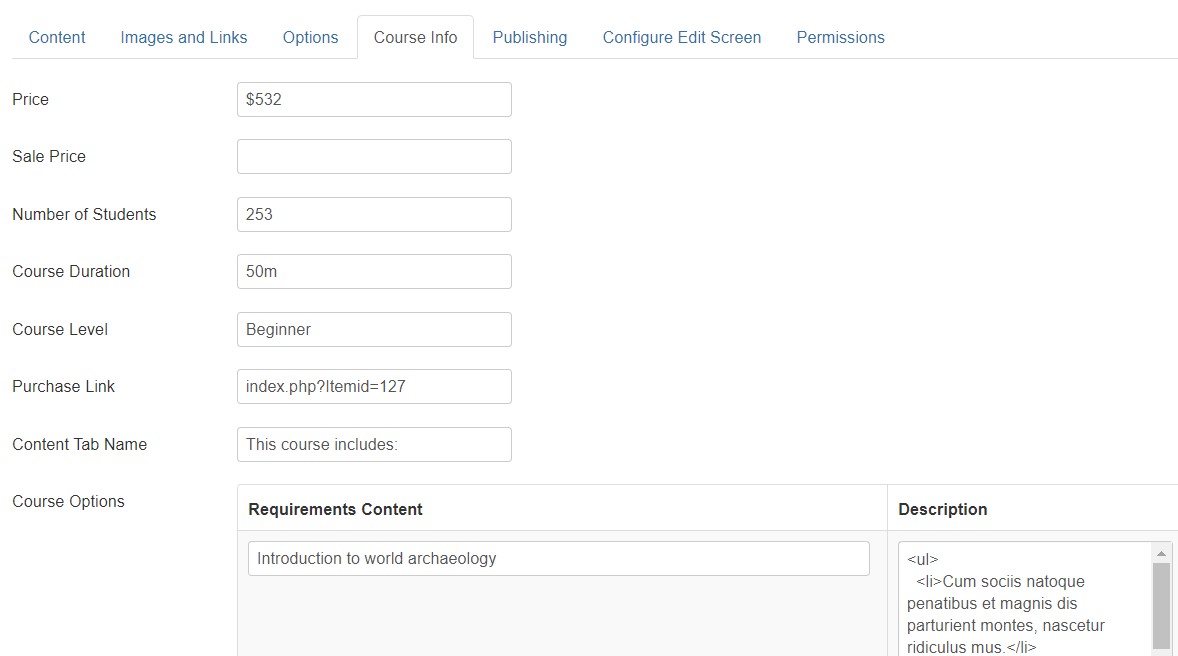
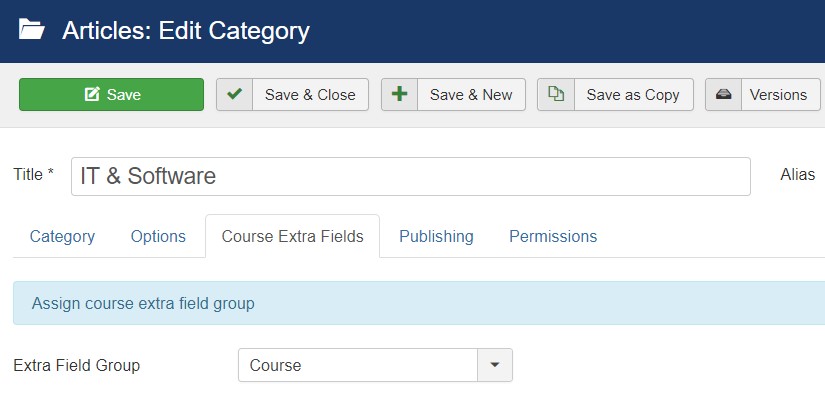
Extra Fields
Course type articles use this Extra field in the article to make the Joomla article as course.

Extra fields allow to add course information:
- Course Price
- Sale Price
- No. of students
- Course level
- Course duration
- Purchase link
- Course option to add course content

To show these extra fields in Course article in Article open Article manager > Category > Open Category > Extra fields > Course. save and check all articles under this category will have the extra fields.

Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Educatsy template: from back-end > Extensions > Templates > and open JA Educatsy template style.
JA Educatsy supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Educatsy template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Educatsy template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
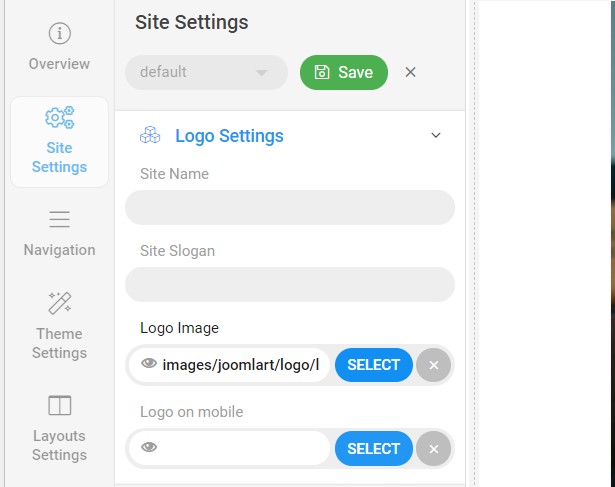
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/layout-builder
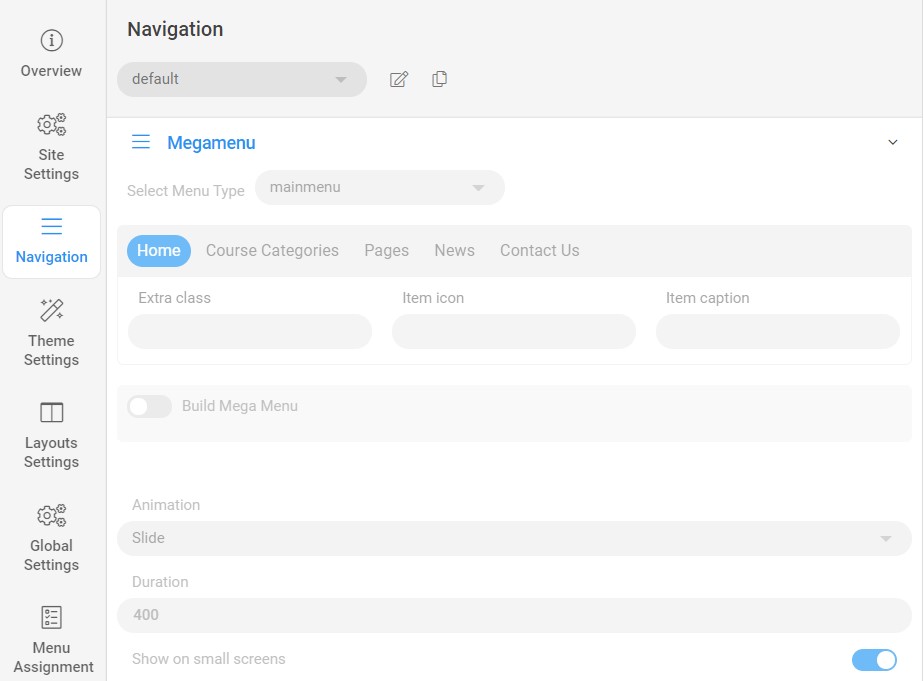
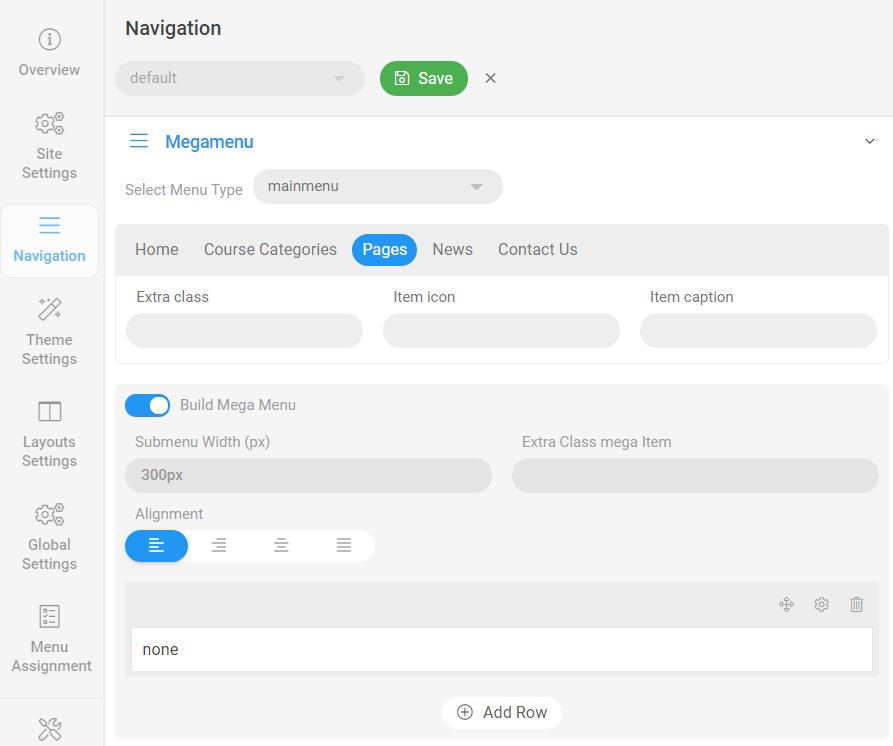
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Educatsy Joomla template. To change the Megamenu : Navigation to JA Educatsy template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

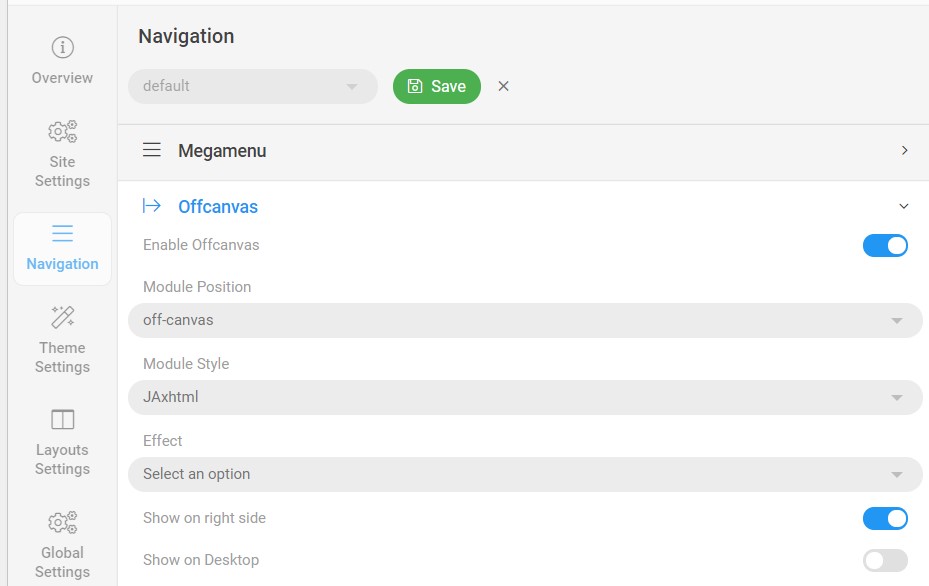
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Educatsy template
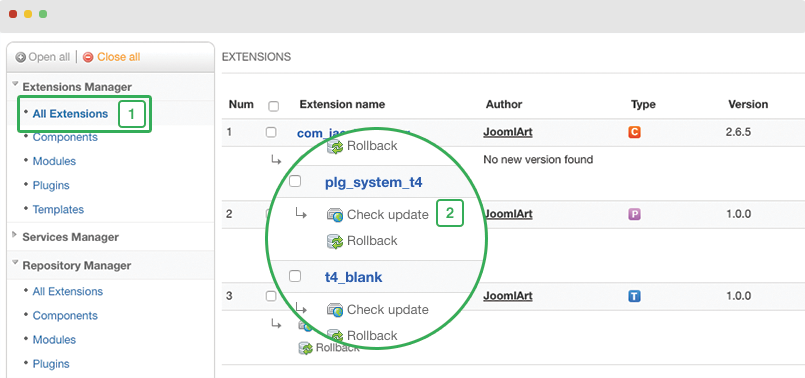
Check the new version of the T4 plugin template. Using the filter to find the JA Property template then hit the "Check Update" button.

3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Educatsy template forum. We'll try to cover them all.