Template Installation
The section will help you with steps to install JA Ego template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Ego template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Ego template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA Ego template
From your back-end setting panel, go to "Extensions > Extension Manager", browse JA Ego template installation package then hit the "Upload and Install".
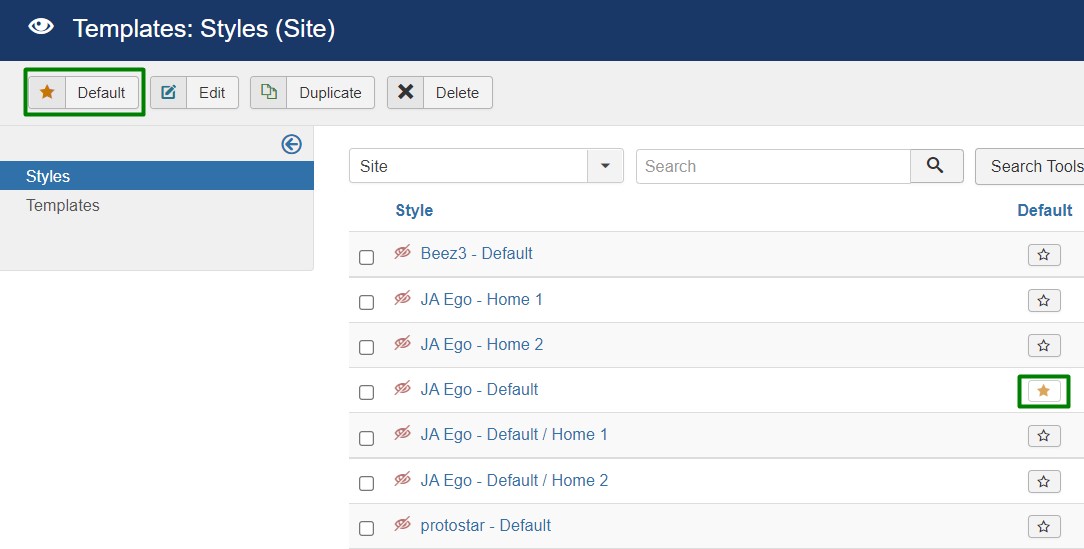
Go to: "Extensions > Template Manager", set JA Ego template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Ego template, where to find the files you want.
JA Ego template
JA Ego template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_ego/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_user/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- com_users/ ¦ +-- mod_related_articles/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_ego folder
Build Demo Pages
This section will help you build the pages the same as the JA Ego demo site.
The Demo site Use 4 types of Home Pages using different module config.
1. Home
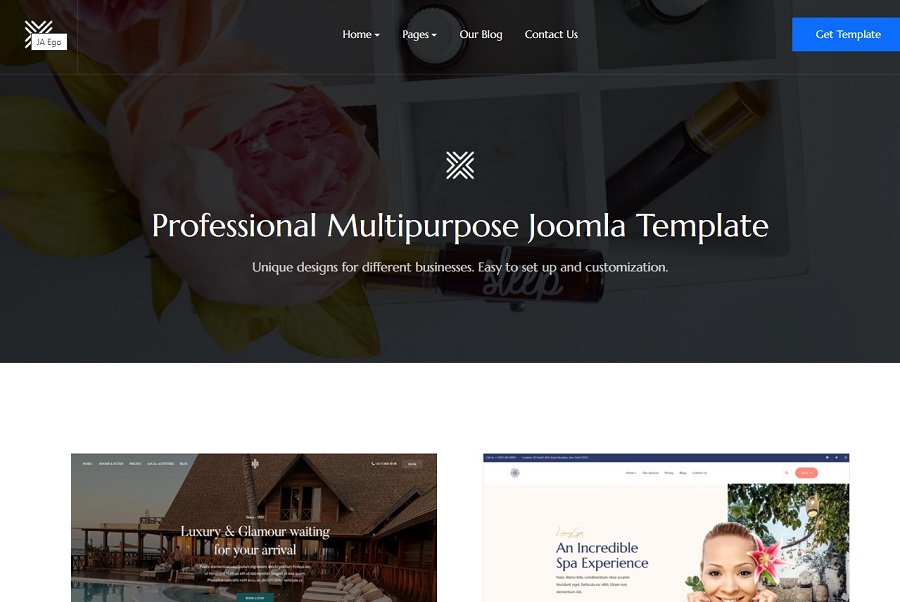
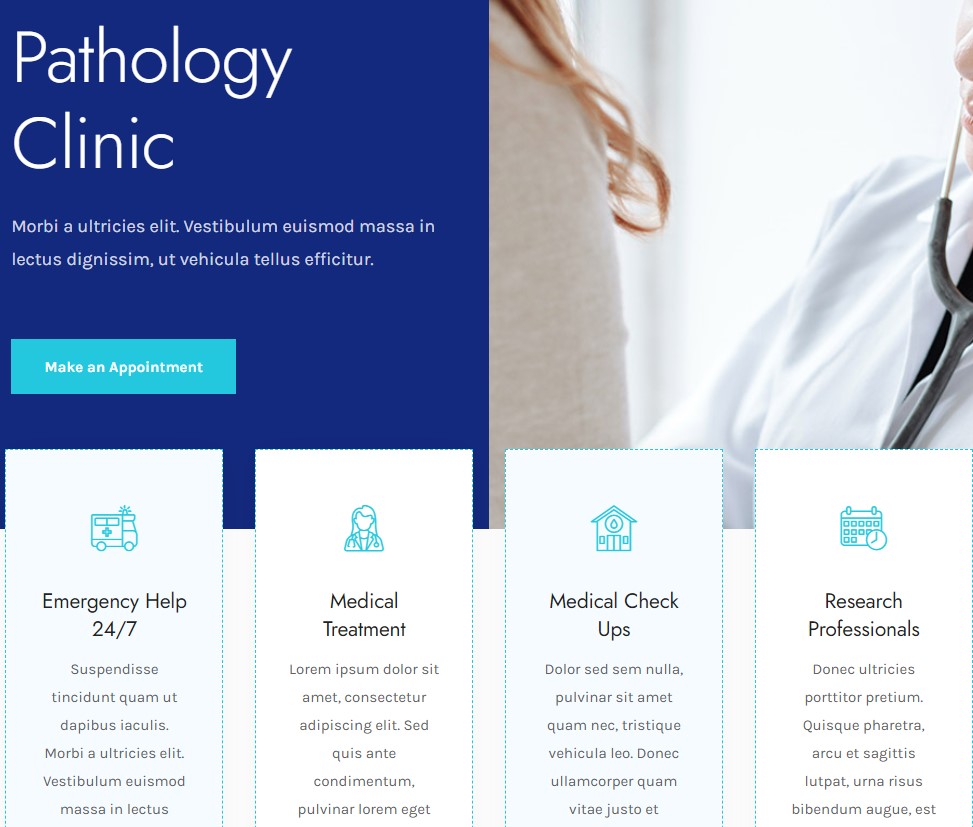
View homepage layout view on frontend:

Demo home use the default layout and further Home Hote and Beauty Use separate layouts.
View Full backend default layout ImageSteps to Create the Home demo menu items
The Main Home page on the demo site uses custom HTML content in a Single article to display the Template thumbnail and links.
Here is a guide to create Home hotel and beauty Pages.
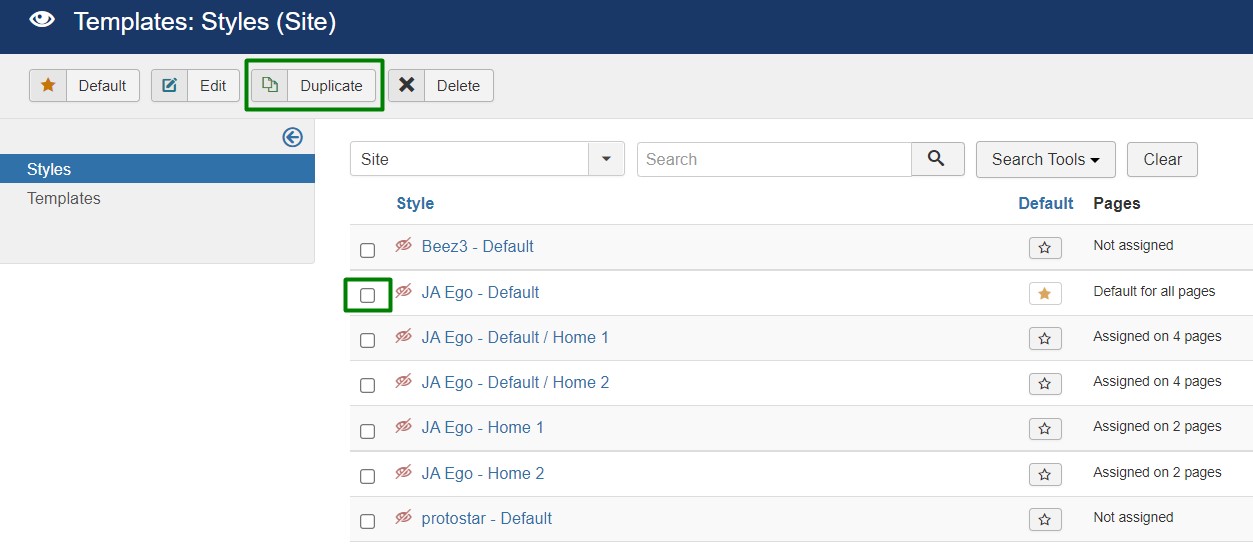
Step 1 - Create a template style
The page uses Home 1 layout so we have to create a template style. The best way to create the template is by cloning the JA Ego default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
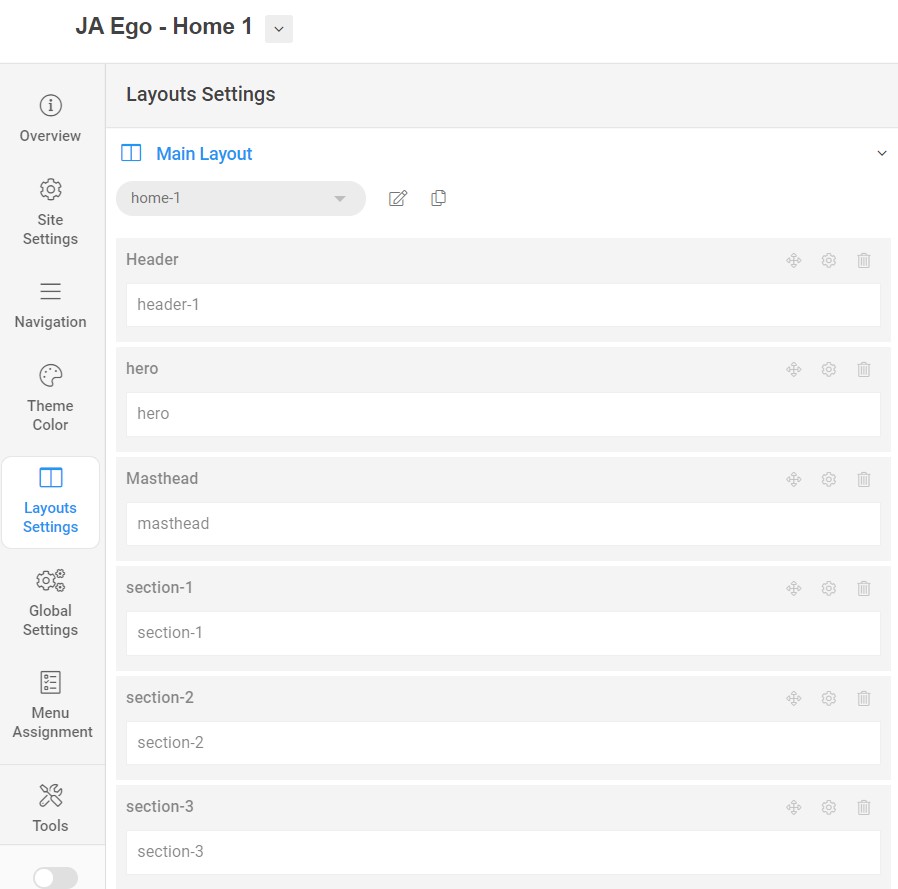
Here is the default layout structure of the Home Hotel Page.

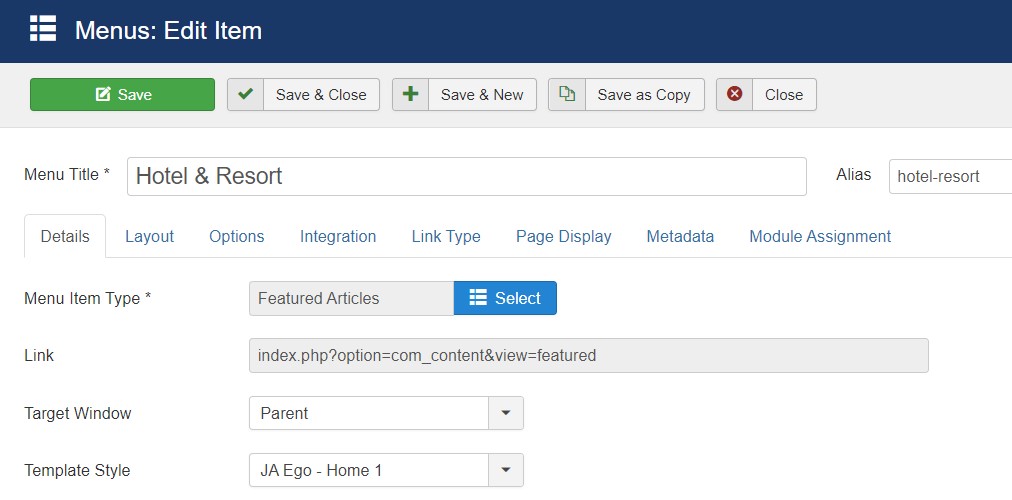
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Articles menu type and assign "JA Ego- home 1" template style.

The page shows the module loaded content. So you can select any single article or blank article to create the page.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Phone Module
Module position: head-r Module Suffix: NOT USED Alternative layout: default
2.Hero JA ACM Module

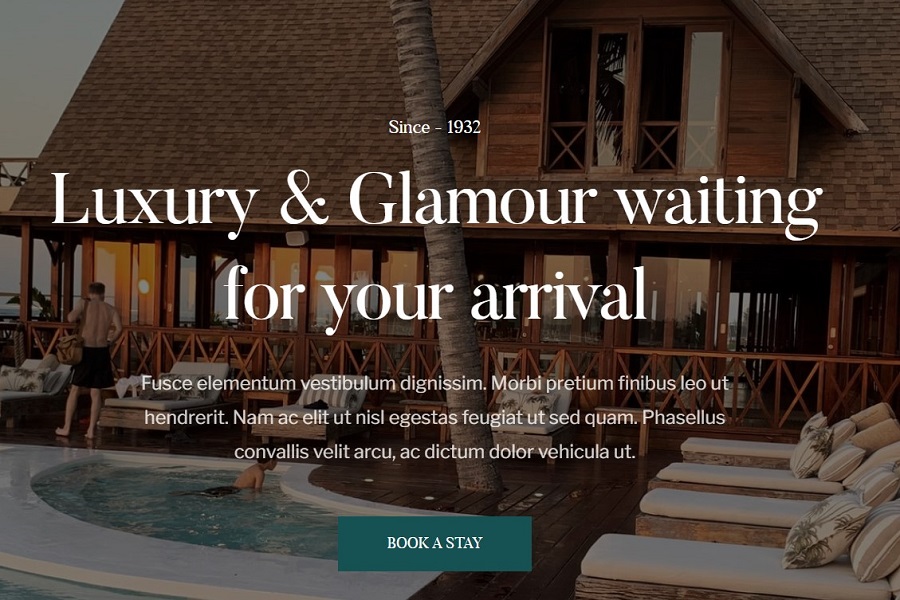
Module position: hero Module Suffix: NOT USED Alternative layout: default
3. Intro JA ACM Module

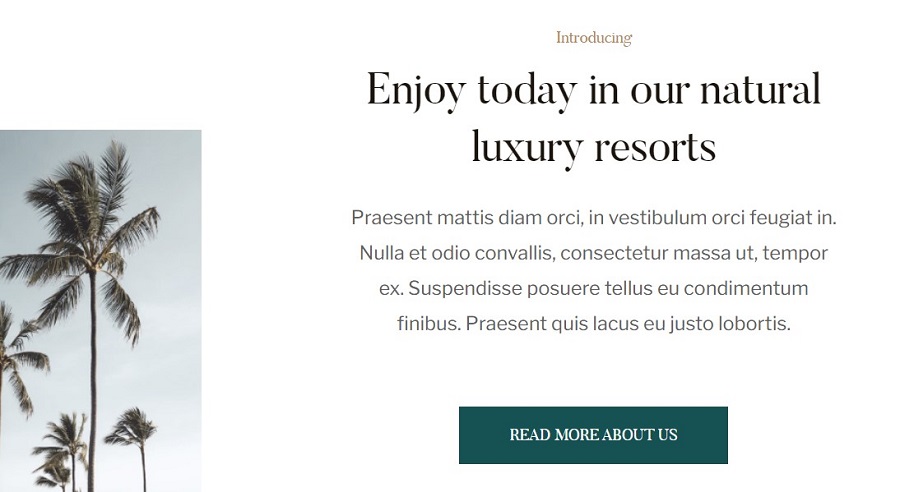
Module position: section-1 Module Suffix: NOT USED Alternative layout: default
4. Choose Us JA ACM Module

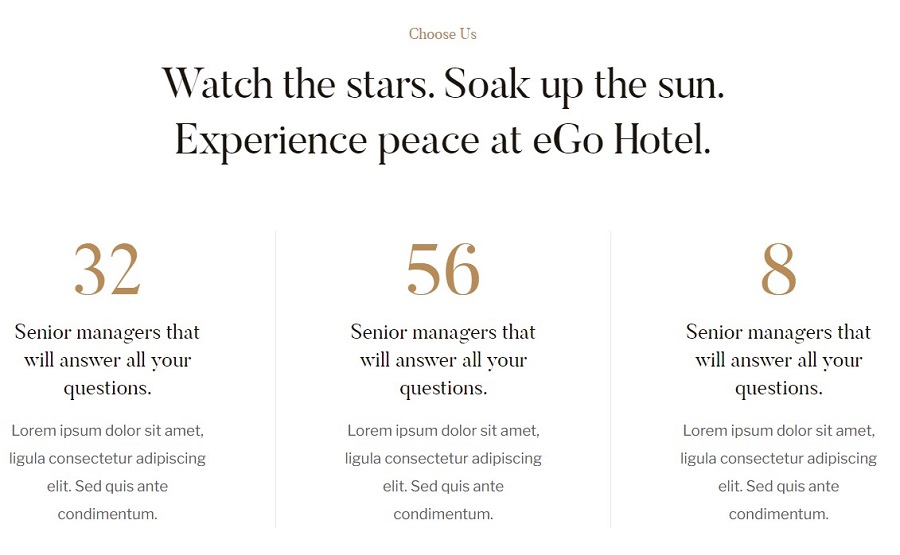
Module position: section-2 Module Suffix: NOT USED Alternative layout: default
4. Rooms & Suites Articles category Module

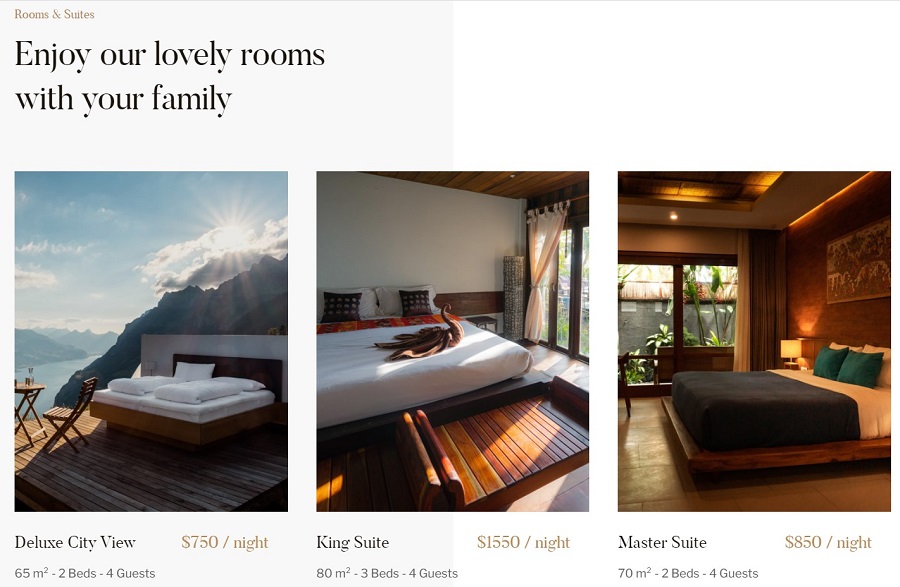
Module position: section-3 Module Suffix: NOT USED Alternative layout: slide
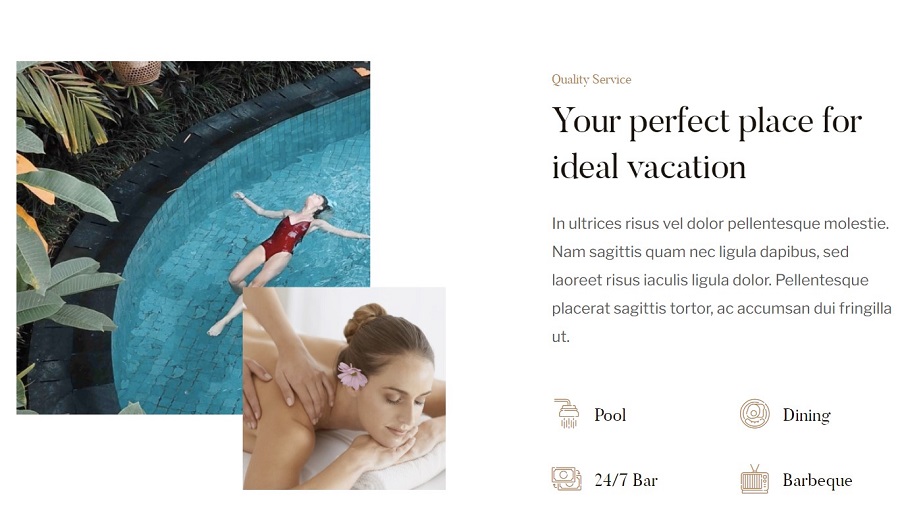
5. Quality Service JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
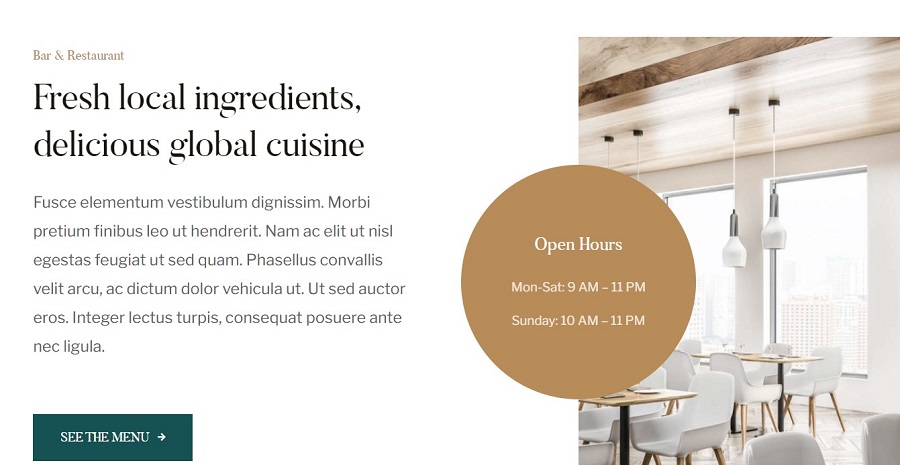
6. Bar & Restaurant JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
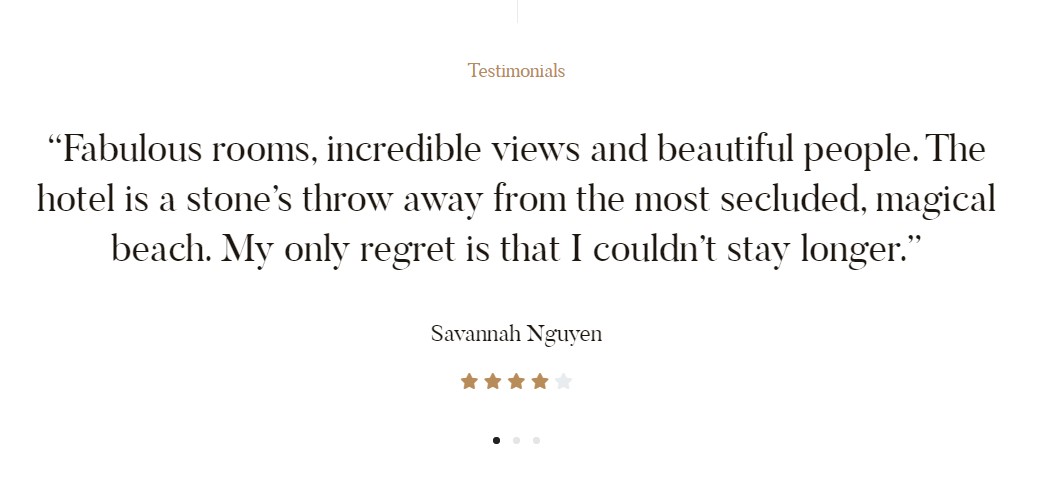
7. Testimonials JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
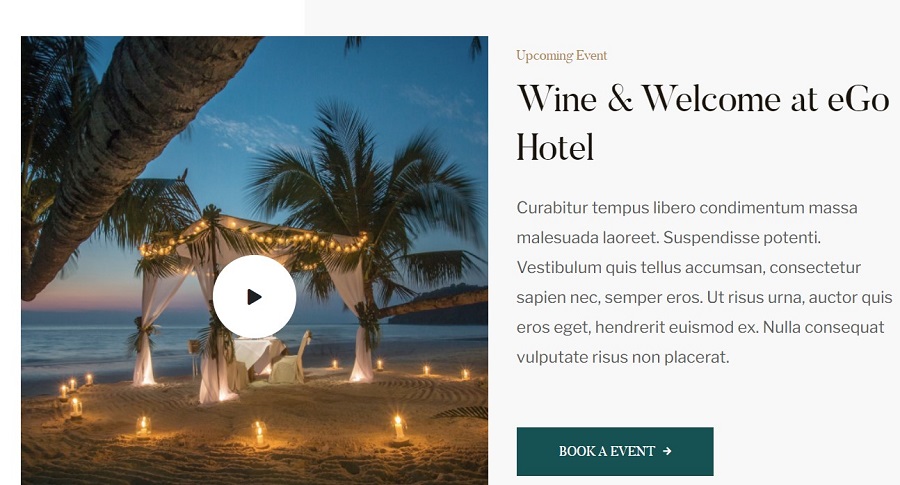
8. Upcoming Event JA ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
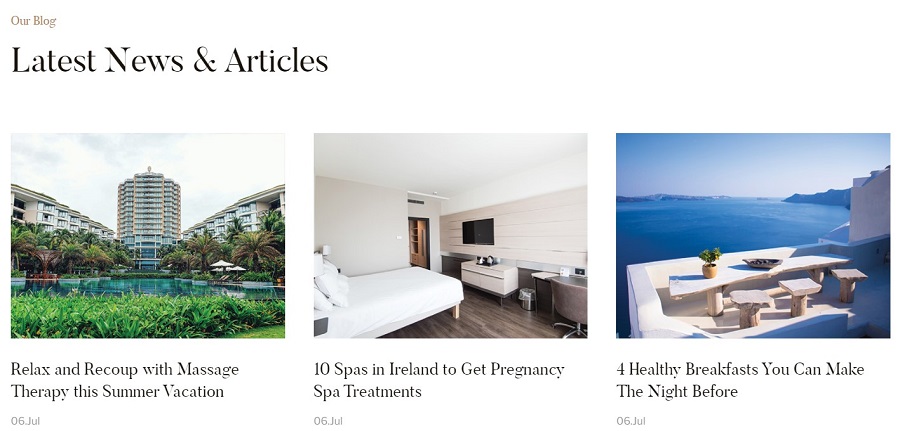
9. Our blog Articles category Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: slide
Footer Module
Template footer part consists of multiple modules from position footnav 1 to footnav 3. This includes Joomla menu modules and Logo.

Rooms & Suites
This menu type displays the Room type of Joomla articles with extra fields support that will give you option to add additional details.
Here is the instruction to create the same room page
Create room page menu item
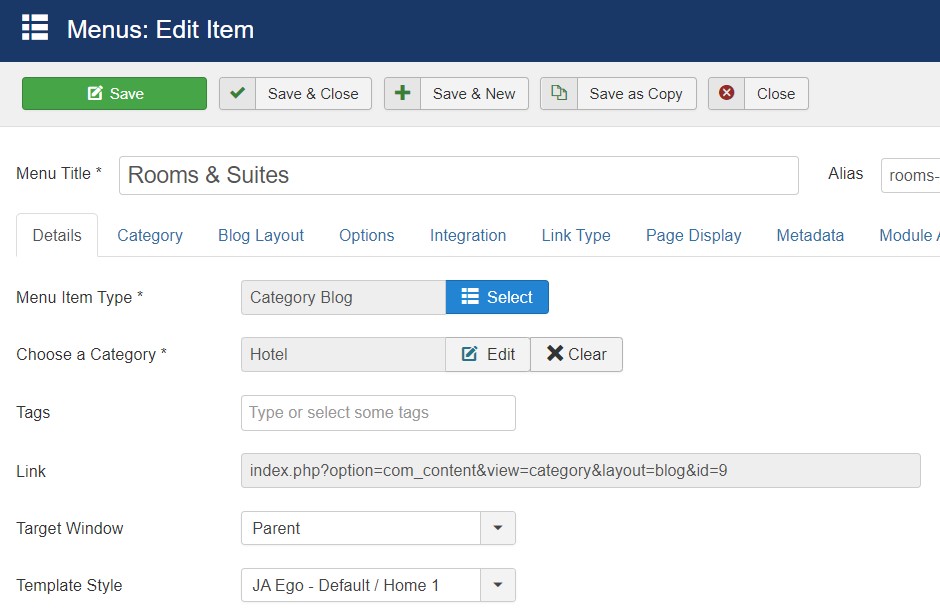
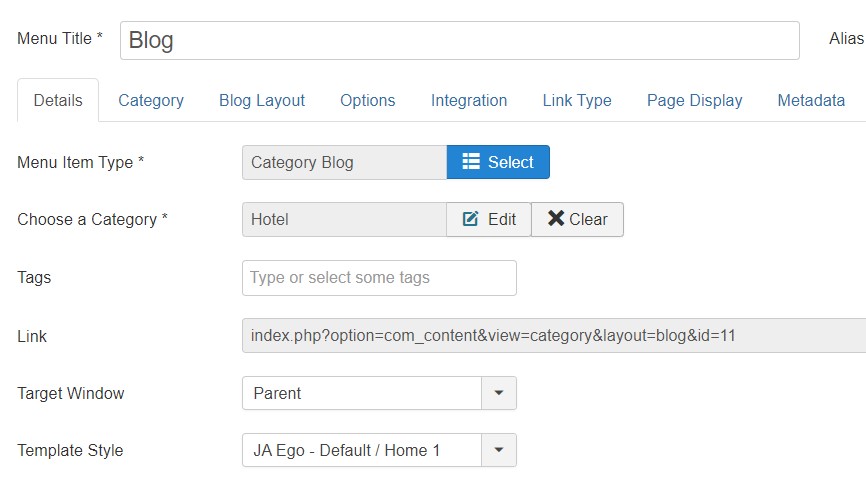
Go to Menu » Main menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Ego- default / Home 1" template style.

In the room Blog menu items option you must select the Article layout to detail-hotel to get the same view as on the demo site.
Module Assigned on The Rooms Article pages
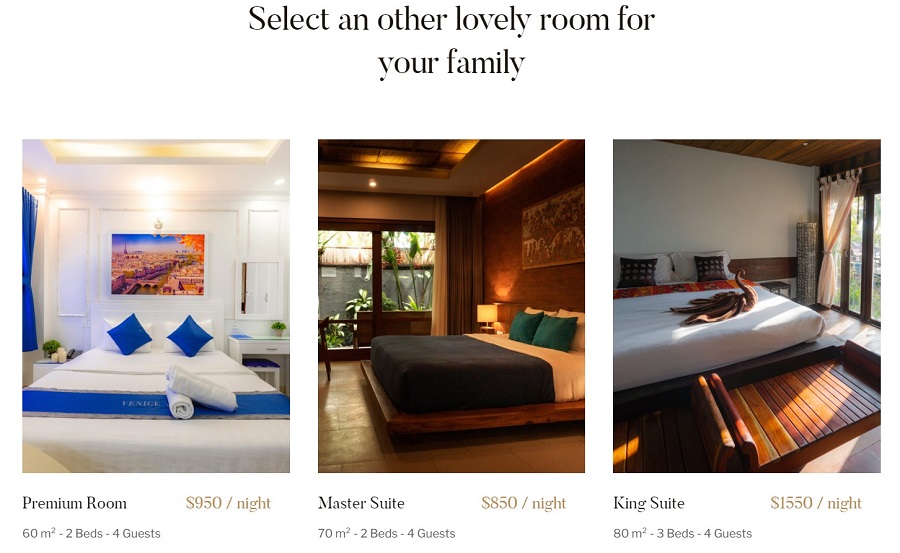
Other Rooms Article related Module

Module position: main-bottom-1 Module Suffix: NOT USED Alternative layout: hotel
Gallery ACM Module

Module position: main-bottom-2 Module Suffix: NOT USED Alternative layout: default
Pricing
This menu used to show the Pricing and FAQ Module.
Here is the instruction to create the same page
Create Price page menu item
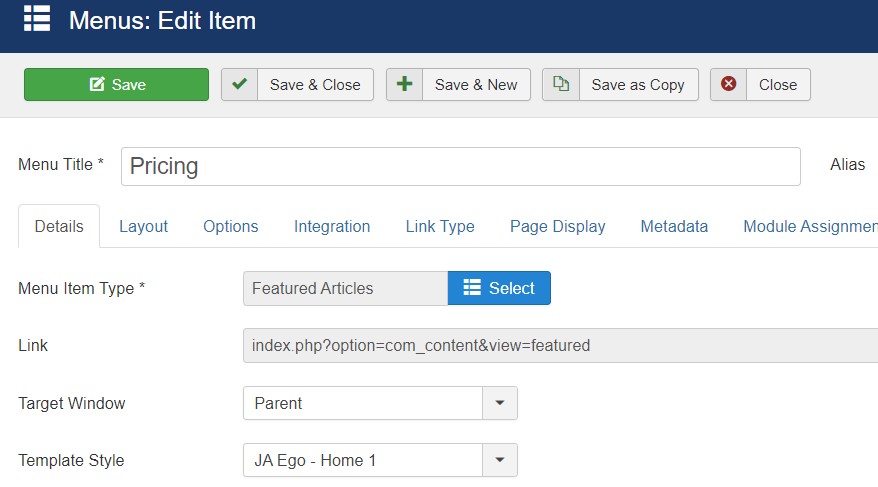
Go to Menu » Main menu, add a new menu item, select Articles » Featured Articles menu type and assign "JA Ego- Home 1" template style.

There is no article output on this page, It is used to display Modules.
Pricing ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
FAQ ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
Local Activities
Here is the instruction to create the same page
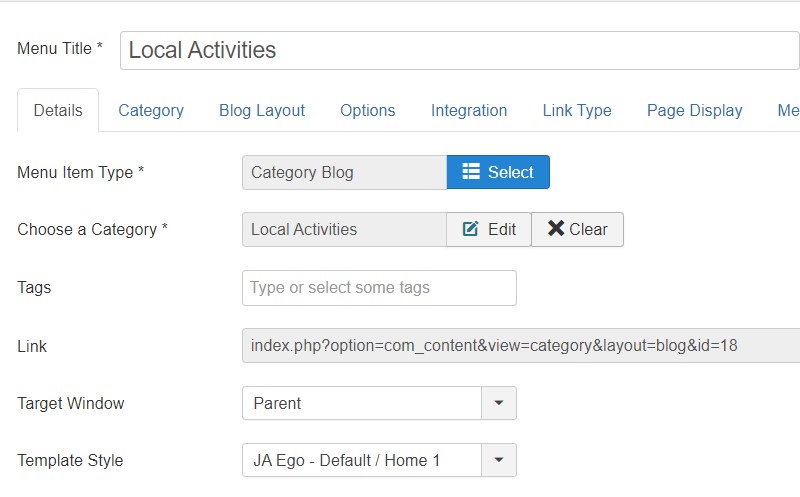
Create Local page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Ego- default Home 1" template style.

Intro Blog Local Activities Module

Module position: blog-items-top Module Suffix: NOT USED Alternative layout: default
Blog Page
Here is the instruction to create the same page
Create blog-hotel page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Ego- default Home 1" template style.

Beauty Salon
This is another version of the template for Beauty salon and spa services websites. To create the same site as in the demo kindly follow the below steps :
2. Home Beauty Salon
Here is the instruction to create the same Home Beauty Salon layout page
Step 1 - Create a template style
The page uses Home 2 layout so we have to create a template style. The best way to create the template is by cloning the JA Ego default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
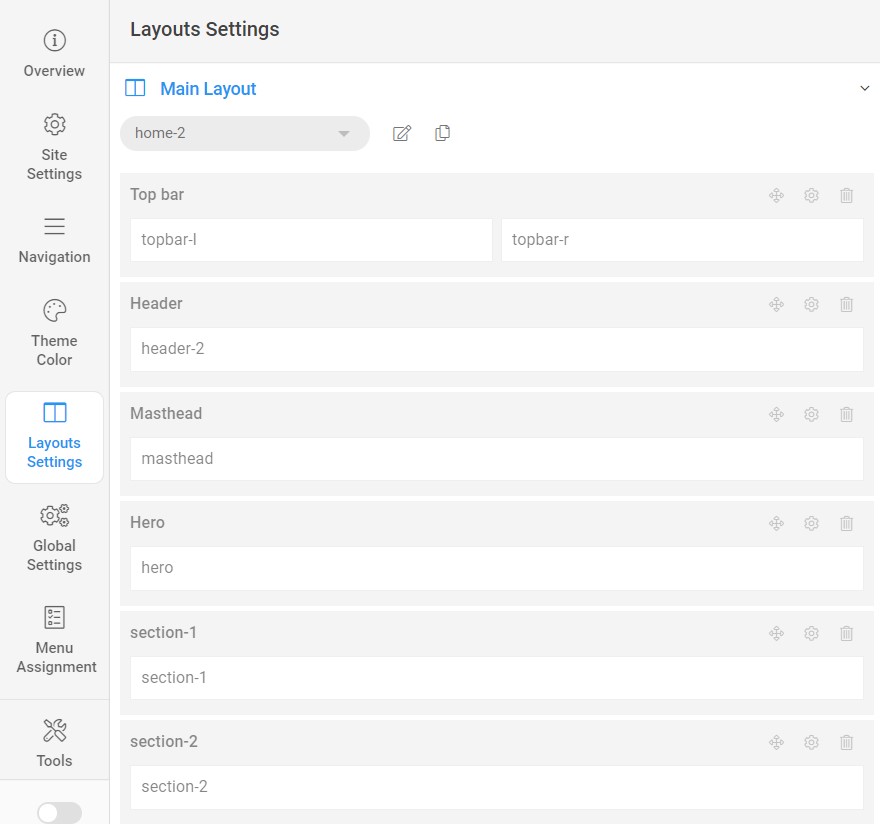
Here is the default layout structure of the Home 2 Page.

Step 2 Create Home Joomla Content layout menu item
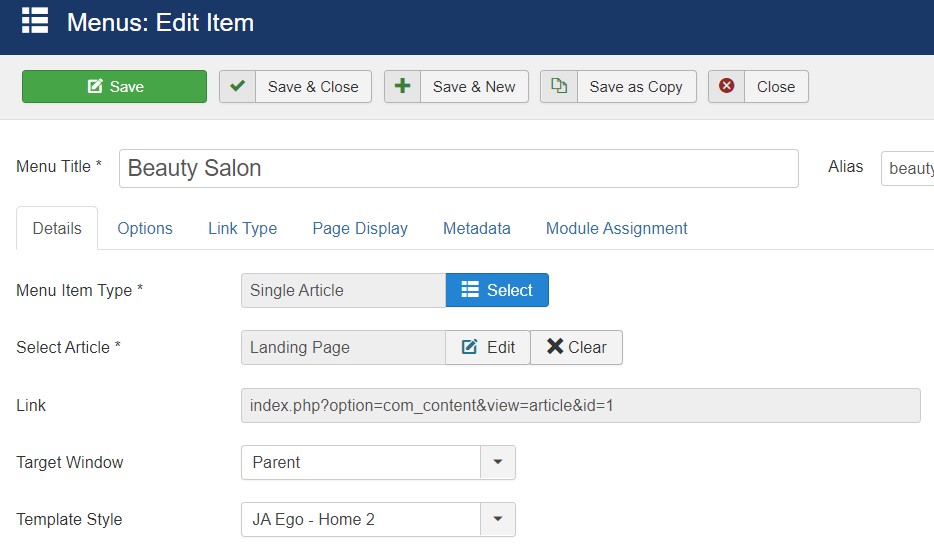
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assigns "JA Ego- home 2" template style.

Step 3 Assign Content to Home Beauty salon Page
2.1. Top Bar Left Module

Module position: topbar-l Module Suffix: NOT USED Alternative layout: default
2.2. Social ACM Top Bar Right Module
Module position: topbar-r Module Suffix: NOT USED Alternative layout: default
2.3. Head Actions Module

Module position: header-r Module Suffix: NOT USED Alternative layout: default
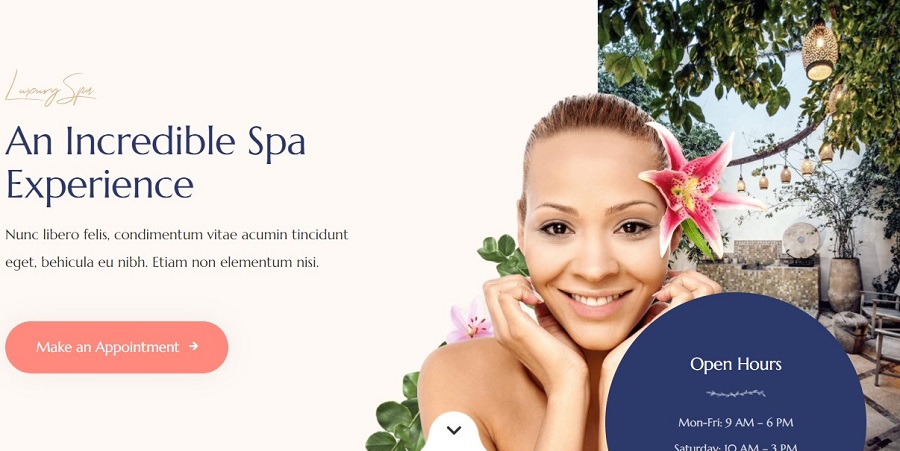
2.4. Luxury Spa JA ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
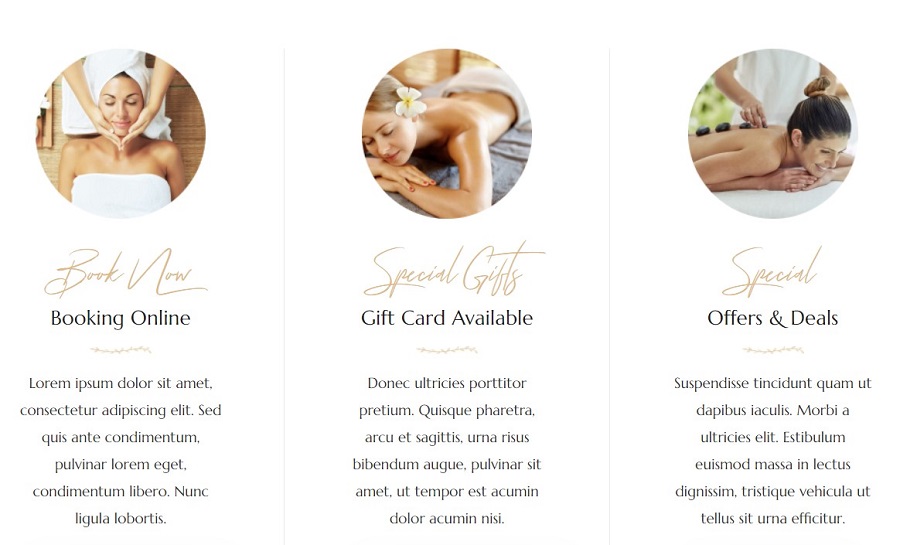
2.5. Booking Online JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
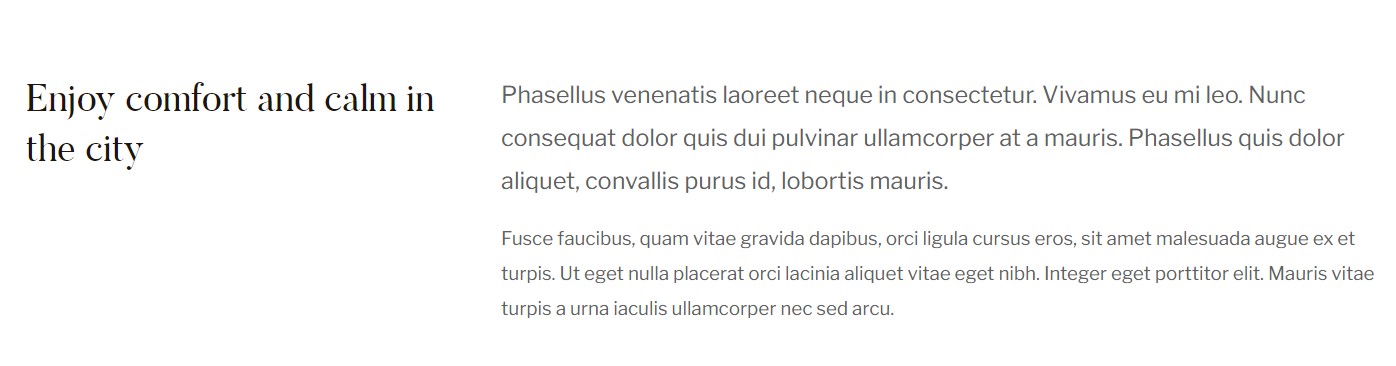
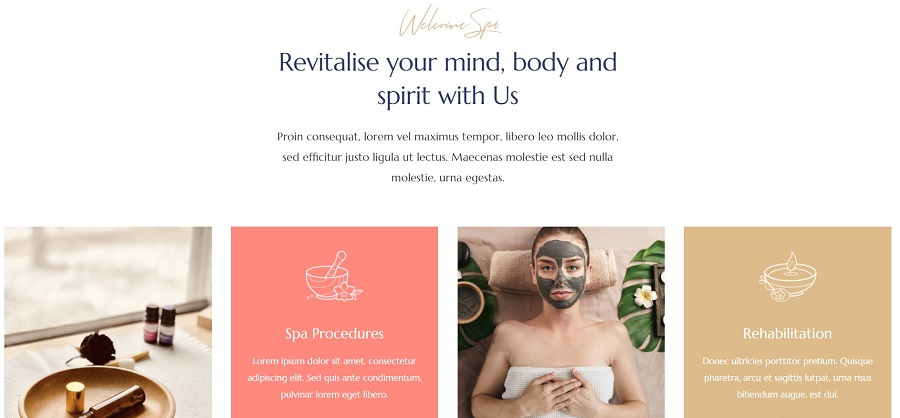
2.6 Welcome Spa JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
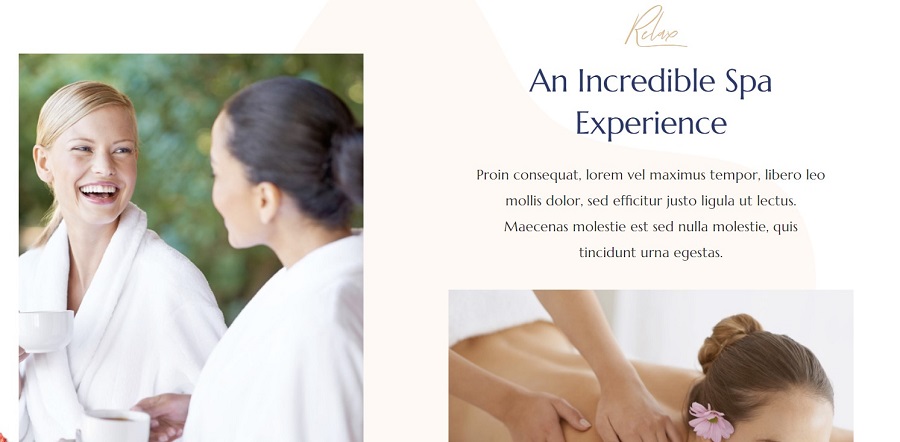
2.7 Relax JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
2.7 Service Plans JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
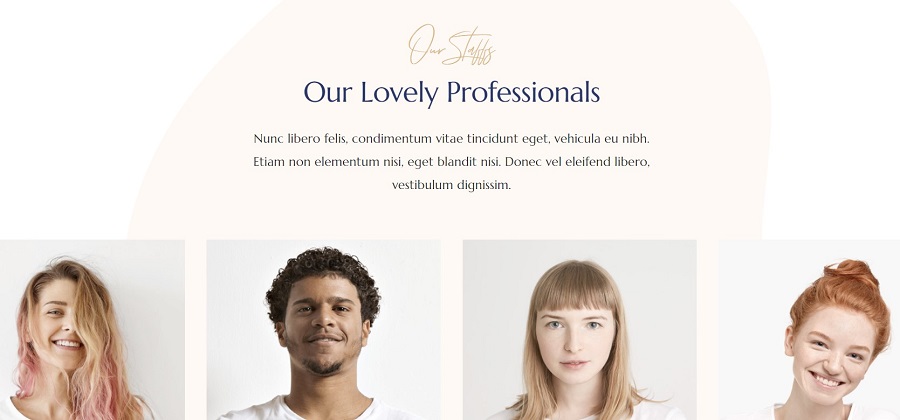
2.8 Our Staffs JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
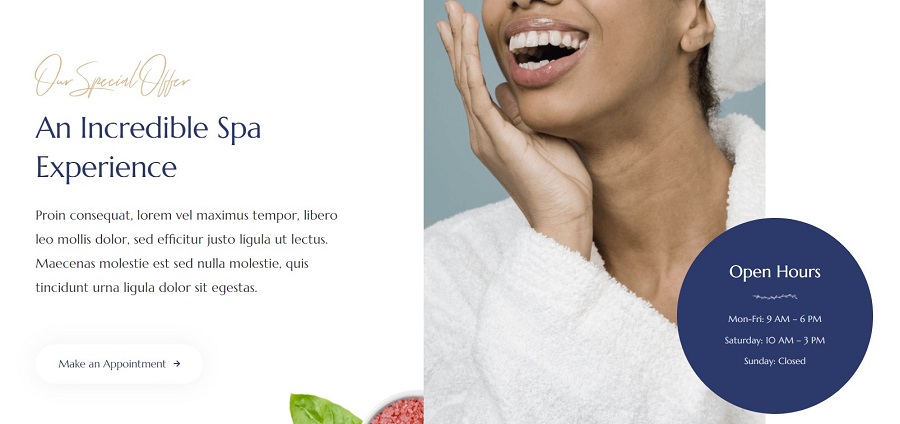
2.9 Our Special Offers JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
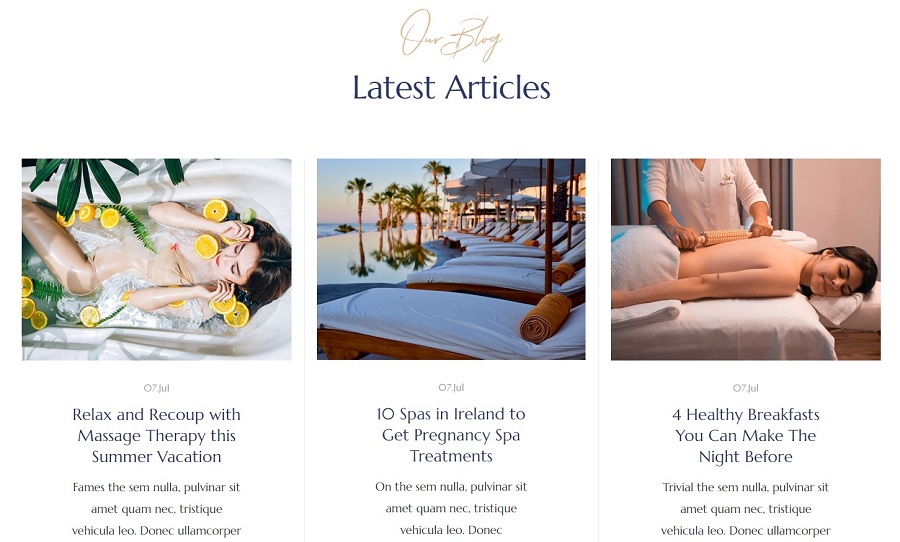
2.10. Our blog Articles category Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: list
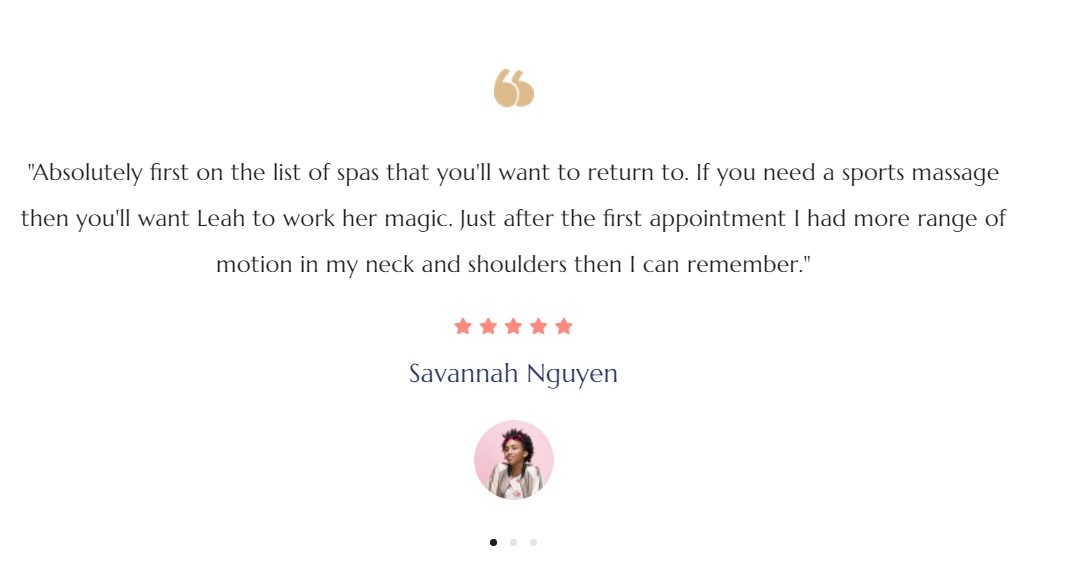
2.11 Testimonials JA ACM Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: default
2.12 Gallery JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
Our Services Page
This menu type displays the Our Services Spa services in type of Joomla articles with extra fields support that will give you option to add additional details.
Here is the instruction to create the same Our Services page
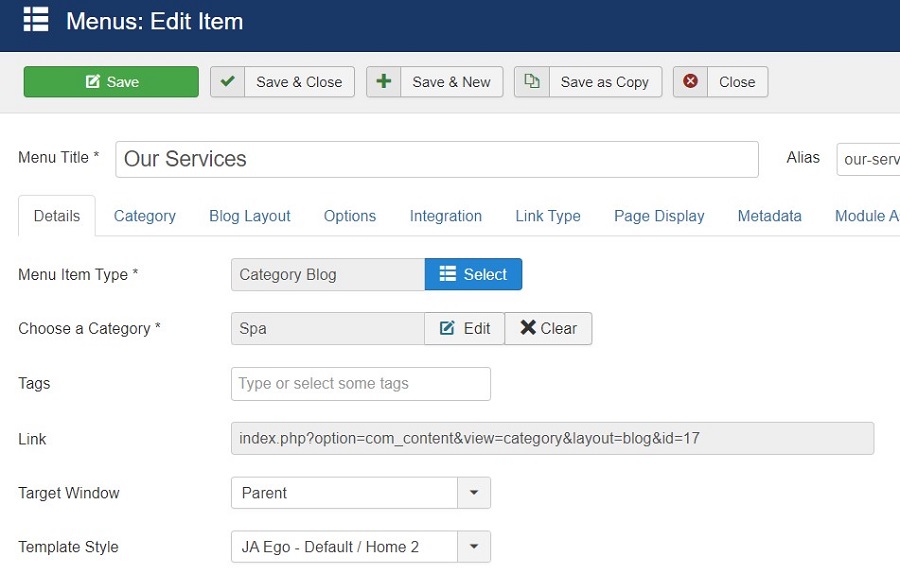
Create Our Services page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Ego- default/Home2" template style.

In the Our Services Blog menu items option you must select the Article layout to detail-spa to get the same view as on the demo site.
Pricing Page
The Pricing page of the Beauty salon version use the same setting as used in the Hotel Pricing page here
Assign JA Ego default Home layout and template style for Pricing page.
Blog Page
This menu type displays the news section of the website using Joomla articles.
Here is the instruction to create the same page
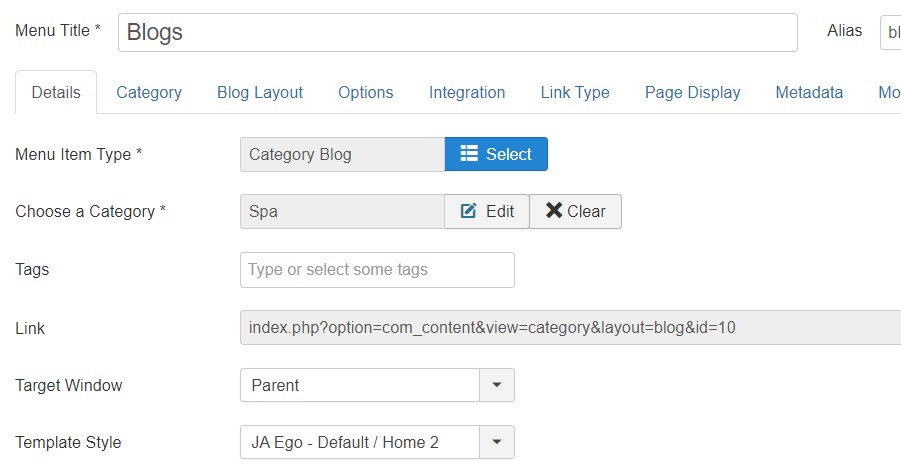
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Ego- default" template style.

Pet Service
This is another version of the template for Pet Service websites. To create the same site as in the demo kindly follow the below steps :
3. Home Pet Service
Here is the instruction to create the same Home Pet Service layout page
Step 1 - Create a template style
The page uses Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Ego default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
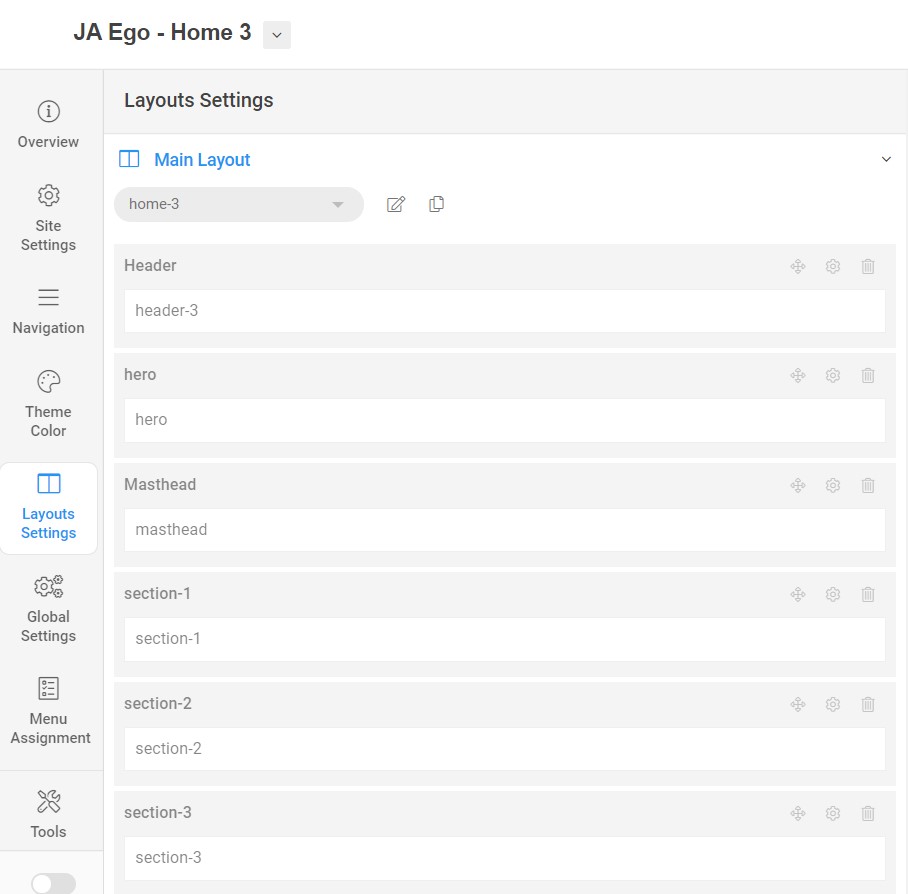
Here is the default layout structure of the Home 3 Page.

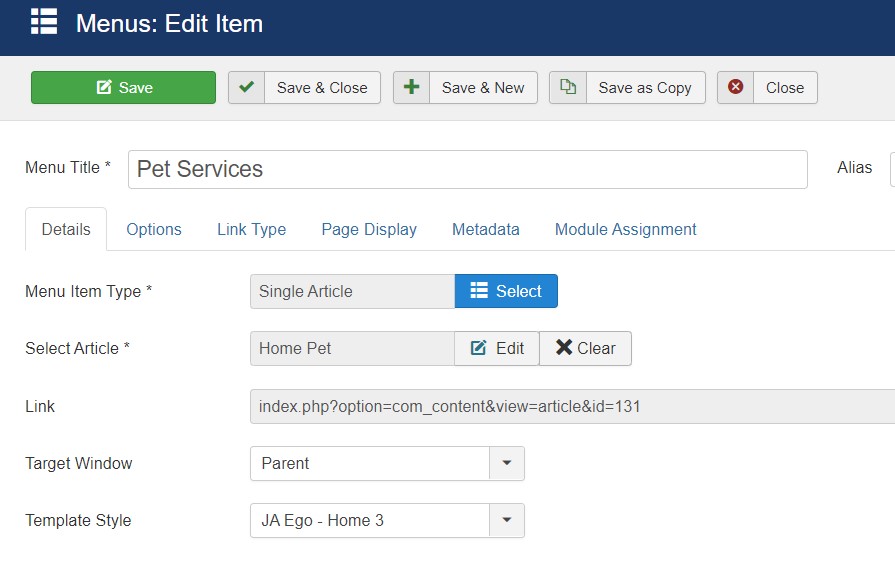
Step 2 Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assigns "JA Ego- home 3" template style.

Step 3 Assign Content to Home Pet Service Page
3.1. Header Book Module

Module position: header-r Module Suffix: NOT USED Alternative layout: default
3.2. Hero ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
3.3. Quality Service ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
3.4. Keep Pets custom html Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
3.5. Our Missions ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
3.6. Our Missions ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
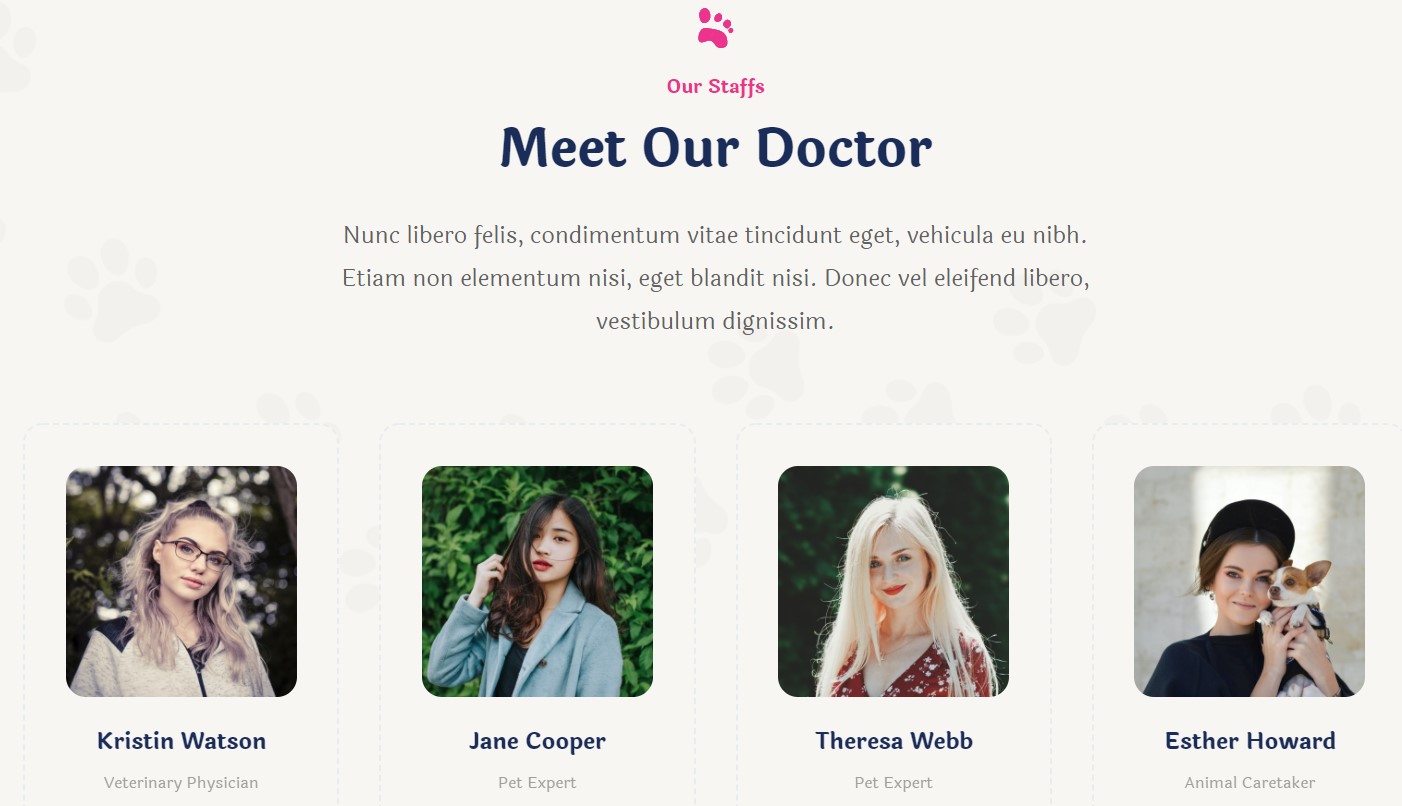
3.7. Our Staff ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
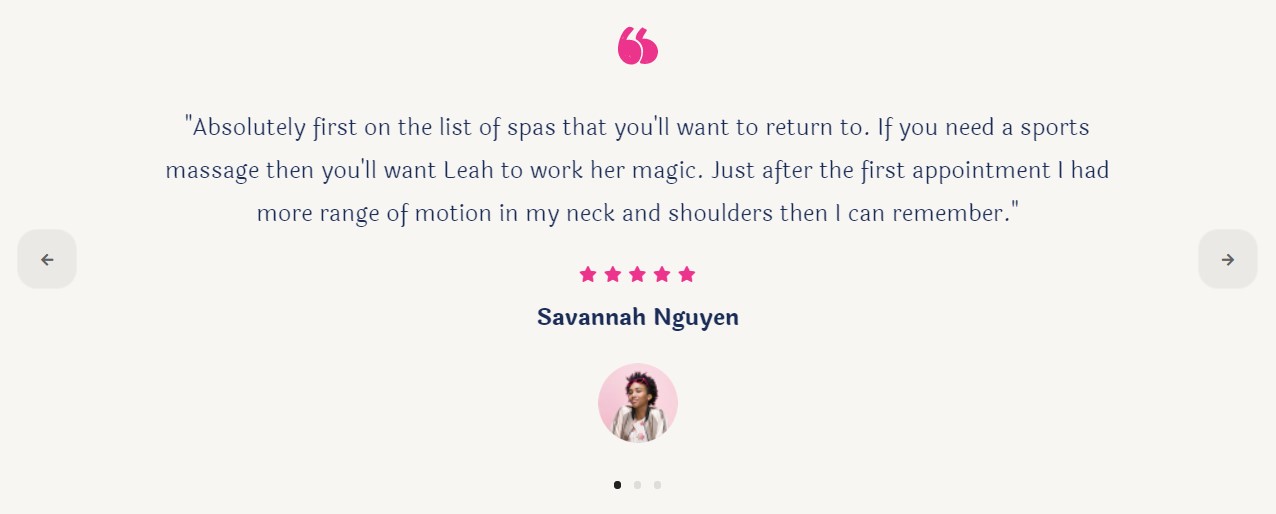
3.8. Testimonials ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
3.9. Let Your Pets ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
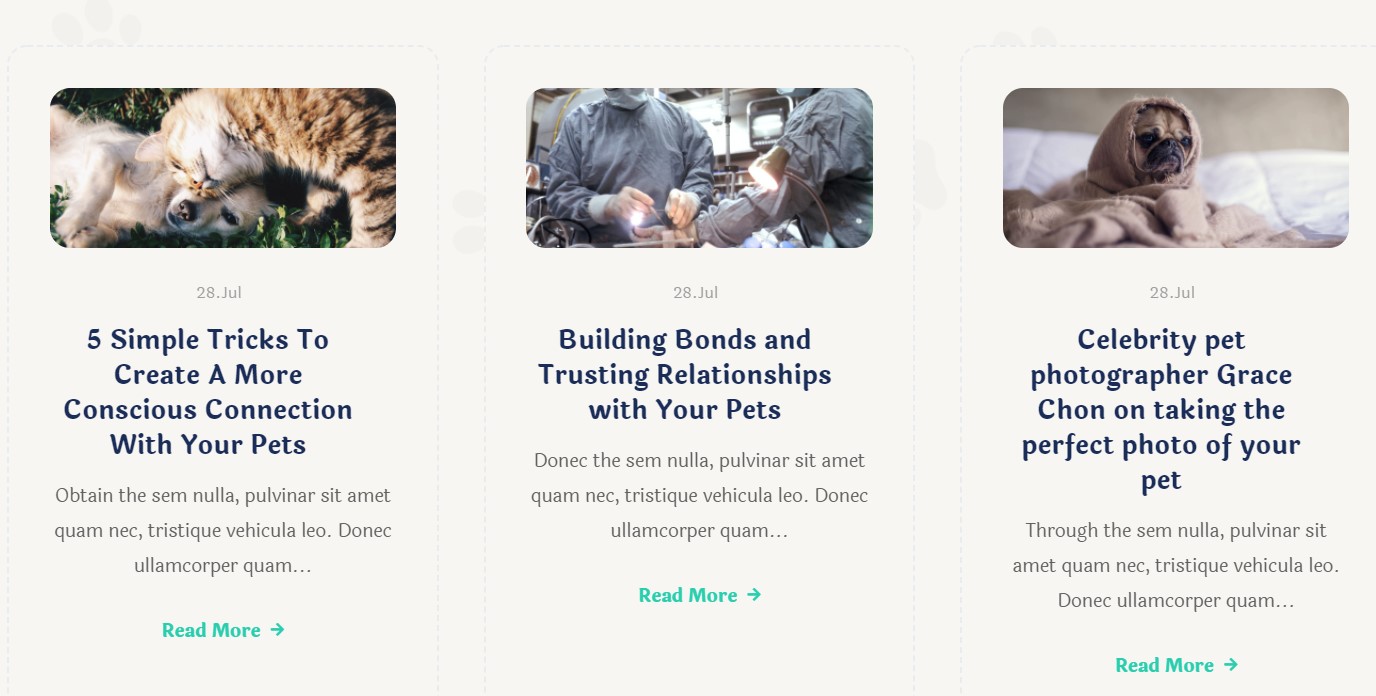
3.10. Our blog Articles category Module

Module position: section-8 Module Suffix: style-home-3 Alternative layout: slide
Pet Services Page
This menu type displays the pet services pet services in type of Joomla articles with extra fields support that will give you option to add additional details.
Here is the instruction to create the same Pet Services page
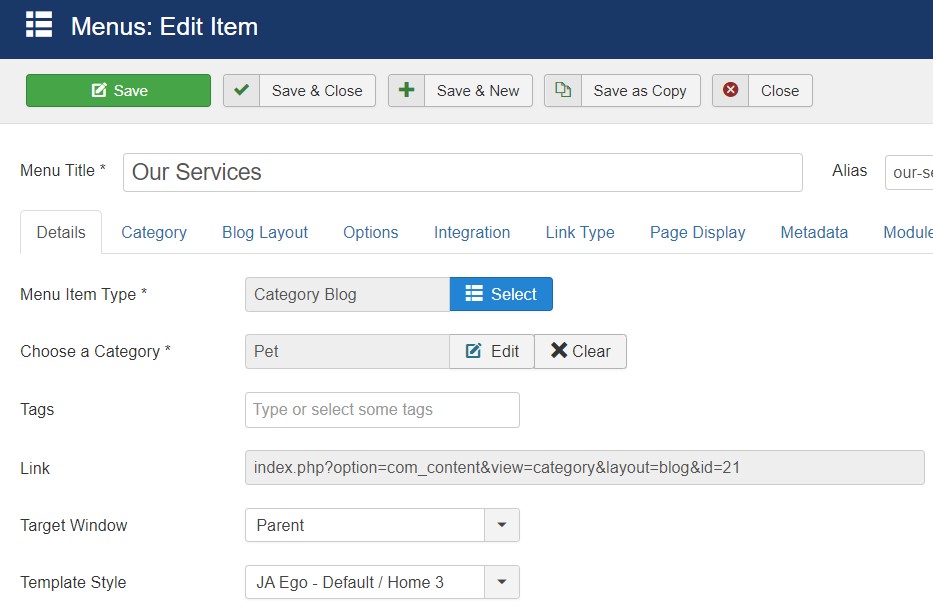
Create pet services page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Ego- default/Home3" template style.

In the pet services menu item option you must select the Article layout to detail-pet to get the same view as on the demo site.
Pricing Page
The Pricing page of the Pet version use the same setting as used in the Hotel Pricing page here
Assign JA Ego default Home layout and template style for Pricing page.
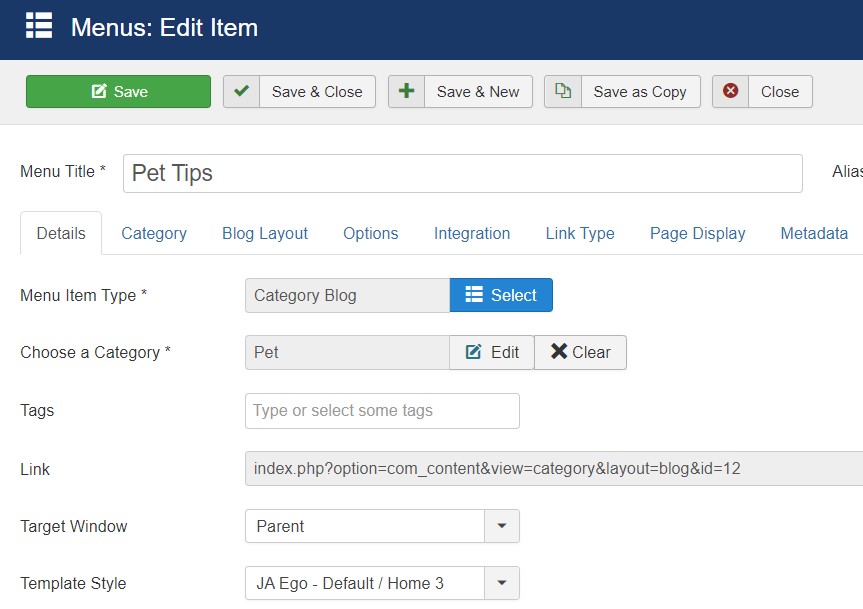
Pet tips Page
This menu type displays the news section of the website using Joomla articles.
Here is the instruction to create the same page
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Ego- default/ Home 3" template style.

Medical Service
This is another version of the template for Medical Service websites. To create the same site as in the demo kindly follow the below steps :
3. Home Medical
Here is the instruction to create the same Home Medical Service layout page
Step 1 - Create a template style
The page uses Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Ego default 4 template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
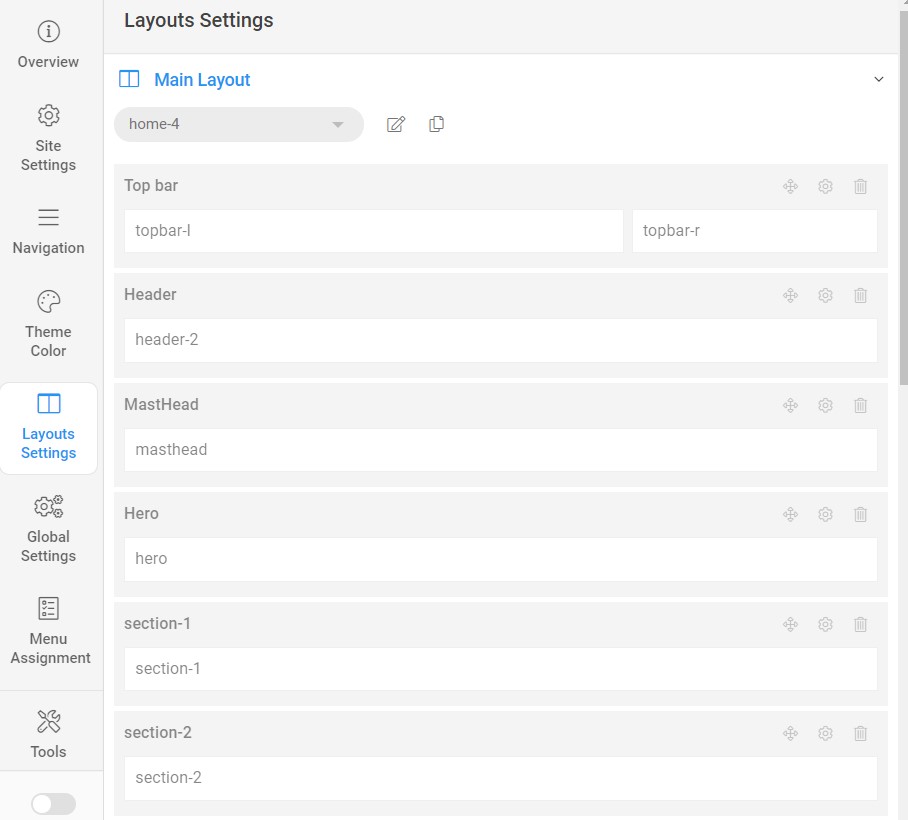
Here is the default layout structure of the Home 4 Page.

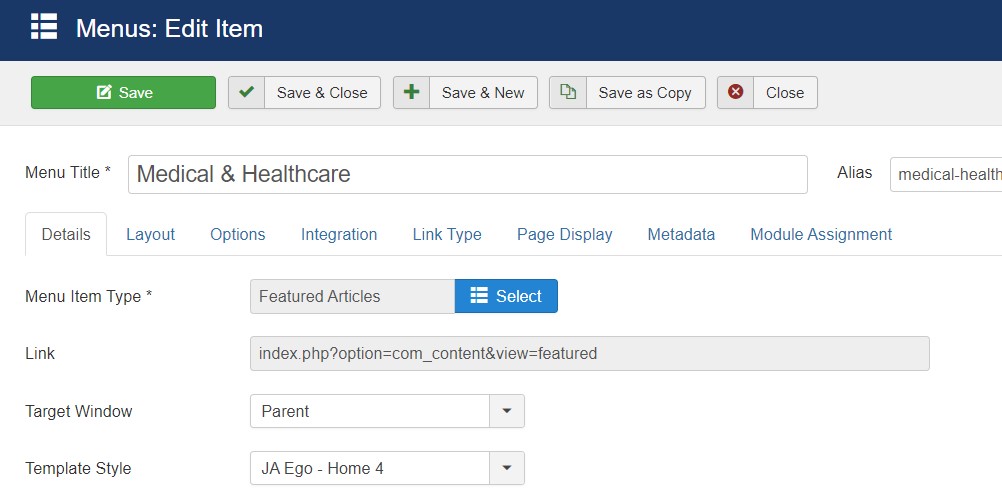
Step 2 Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assigns "JA Ego- home 4" template style.

Step 3 Assign Content to Home Medical Service Page
4.1. Top Bar Left Module
Module position: topbar-l Module Suffix: NOT USED Alternative layout: default
4.2. Top Bar Right ACM Module
Module position: topbar-r Module Suffix: NOT USED Alternative layout: default
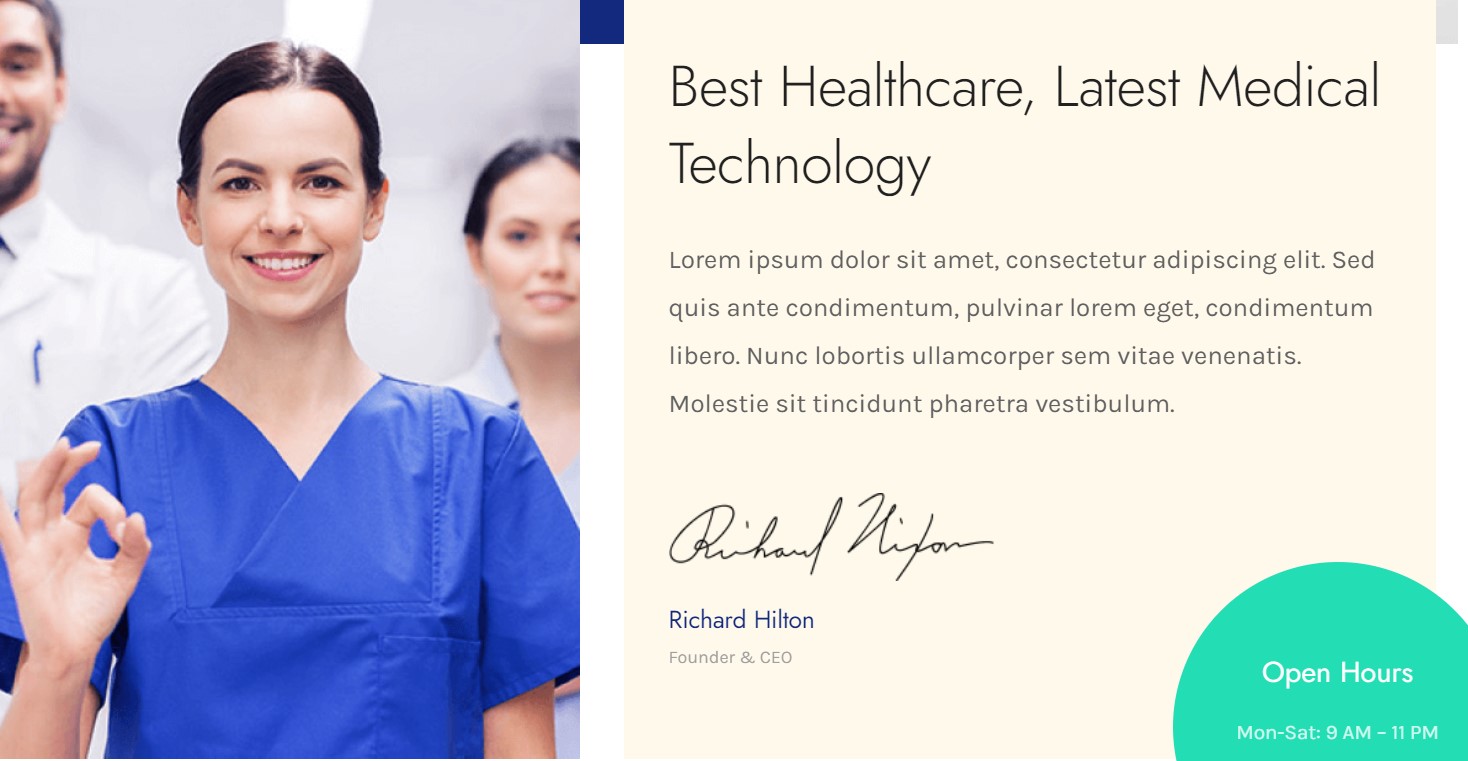
4.3. Hero ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
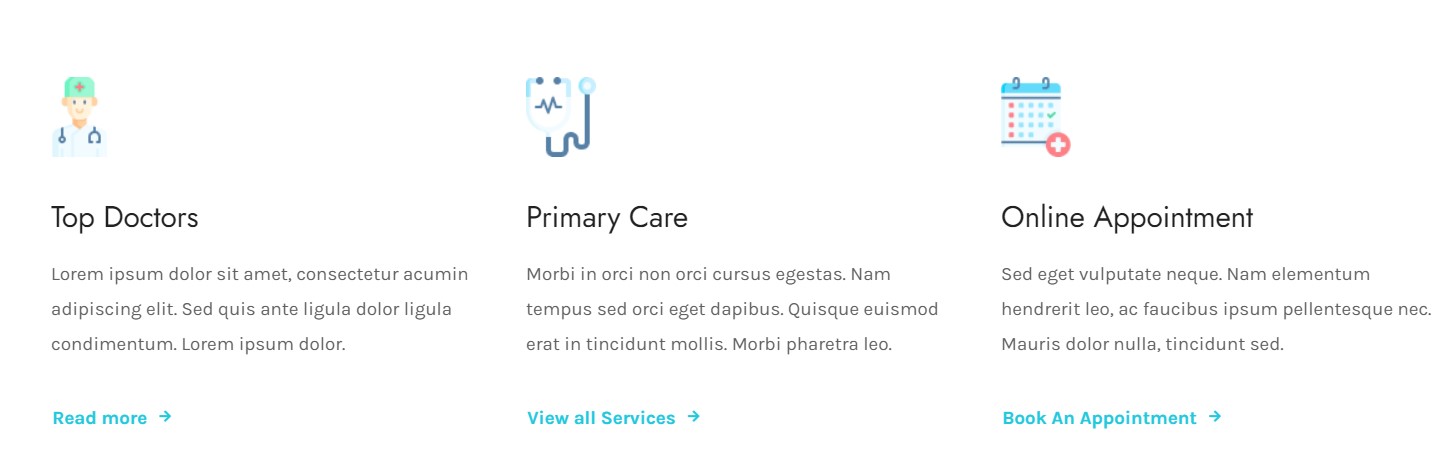
4.4. Healthcare Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
4.5. Medical Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
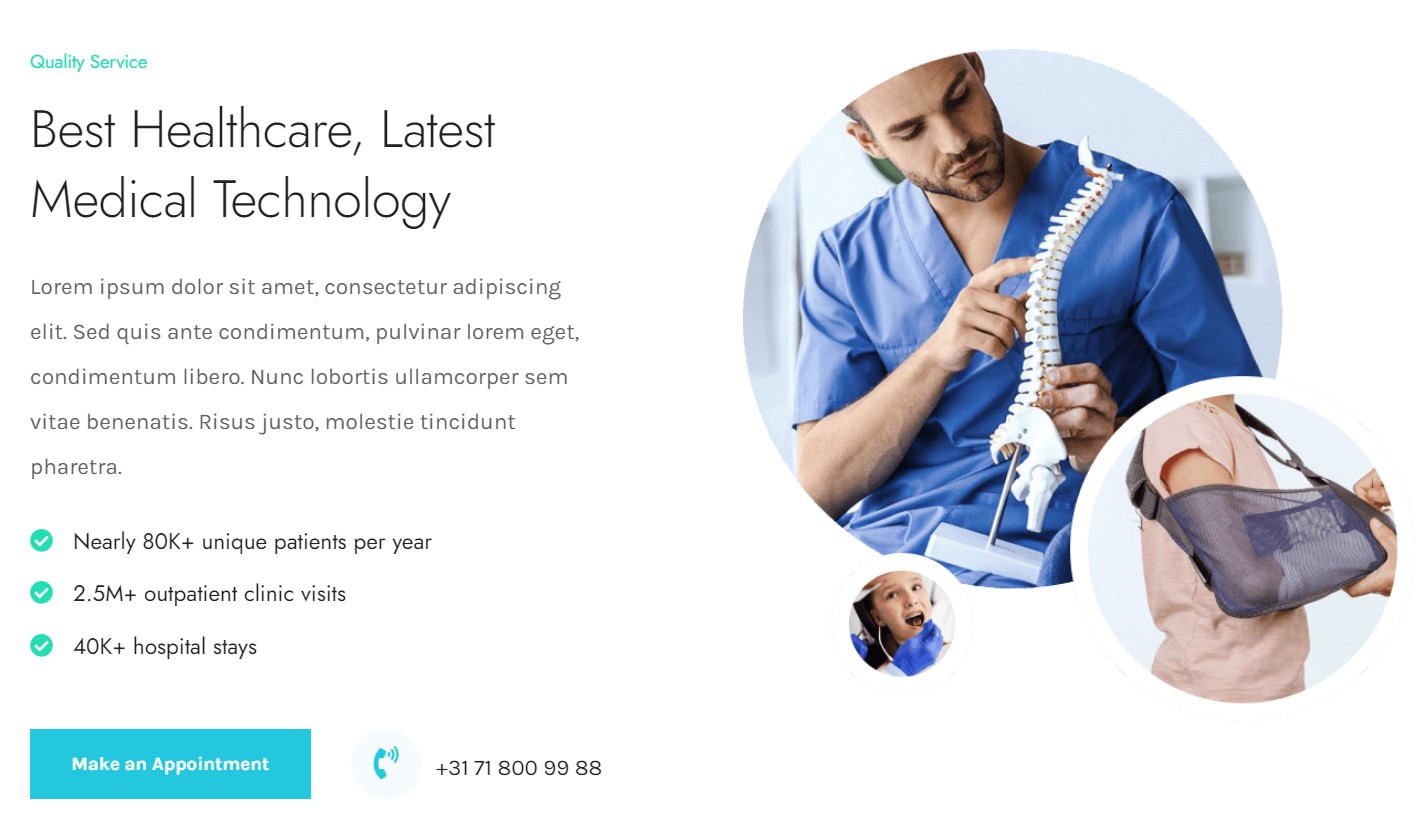
4.6. Quality Service Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
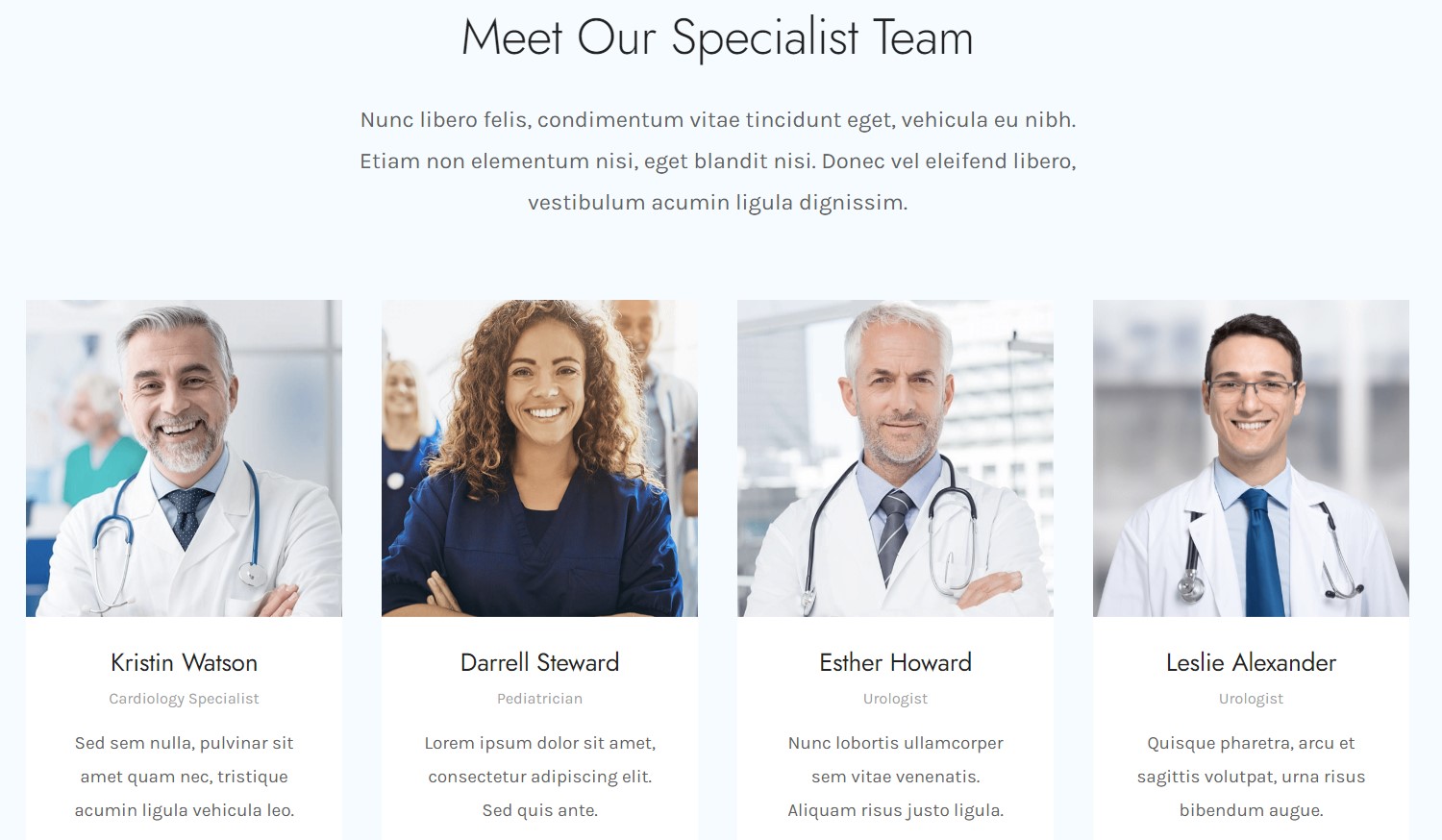
4.7. Our Doctors Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
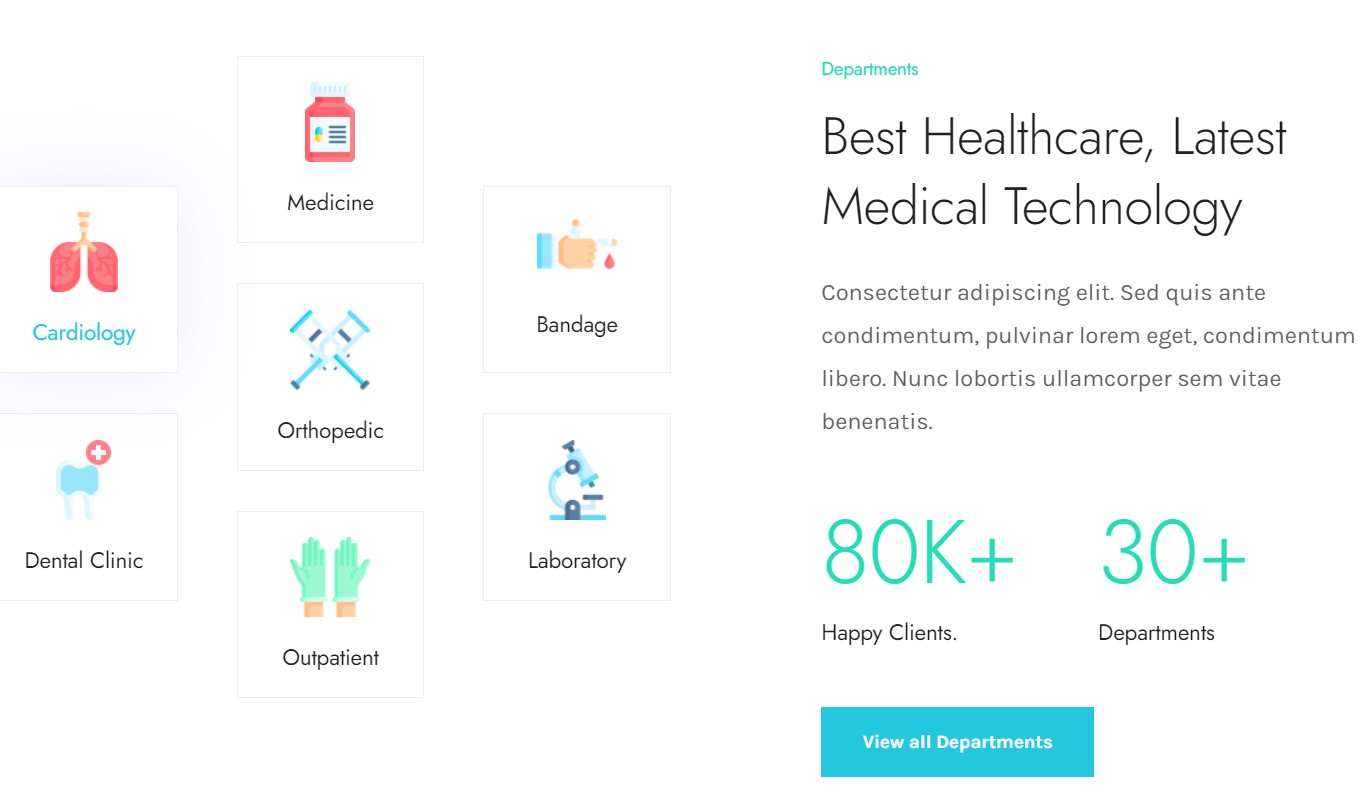
4.8. Departments Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
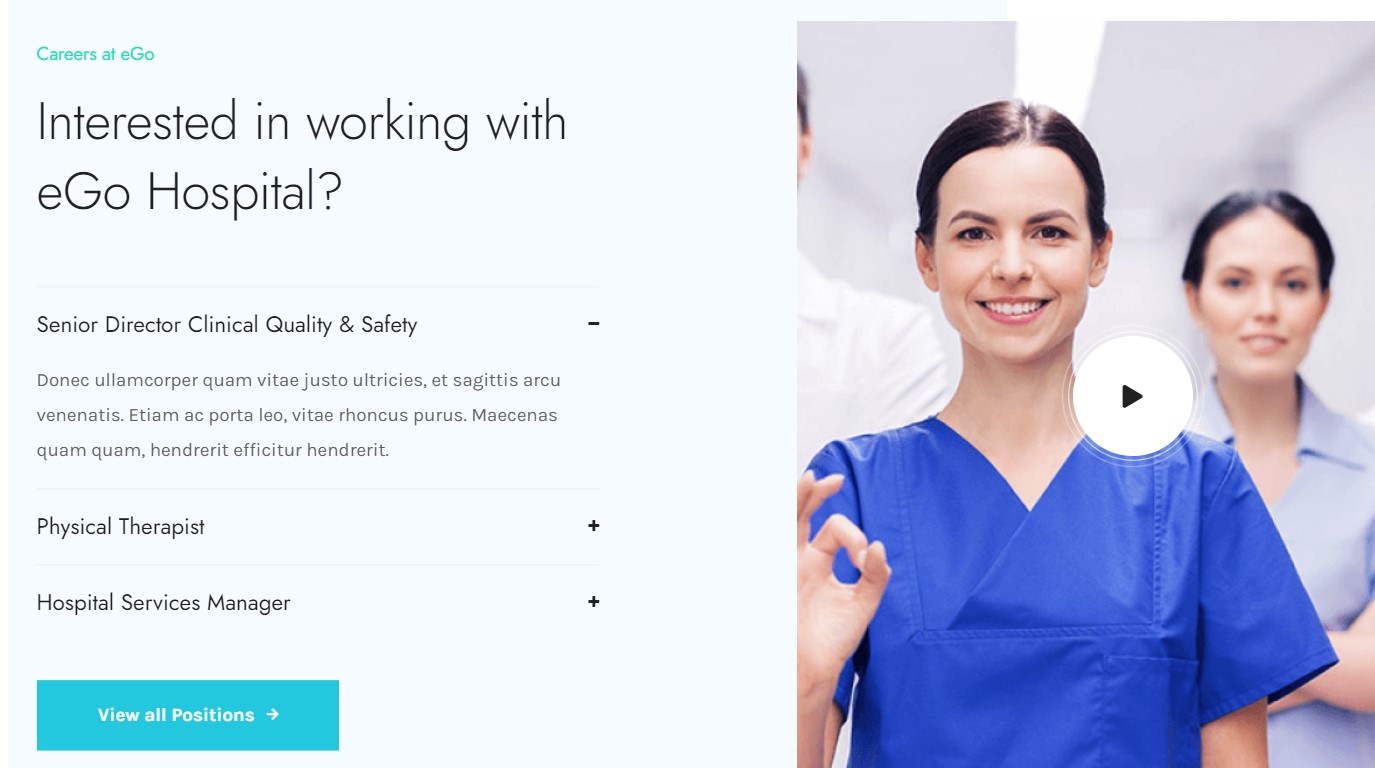
4.9. Careers at eGo Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
4.10. Testimonials ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
4.11. Picture ACM Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: default
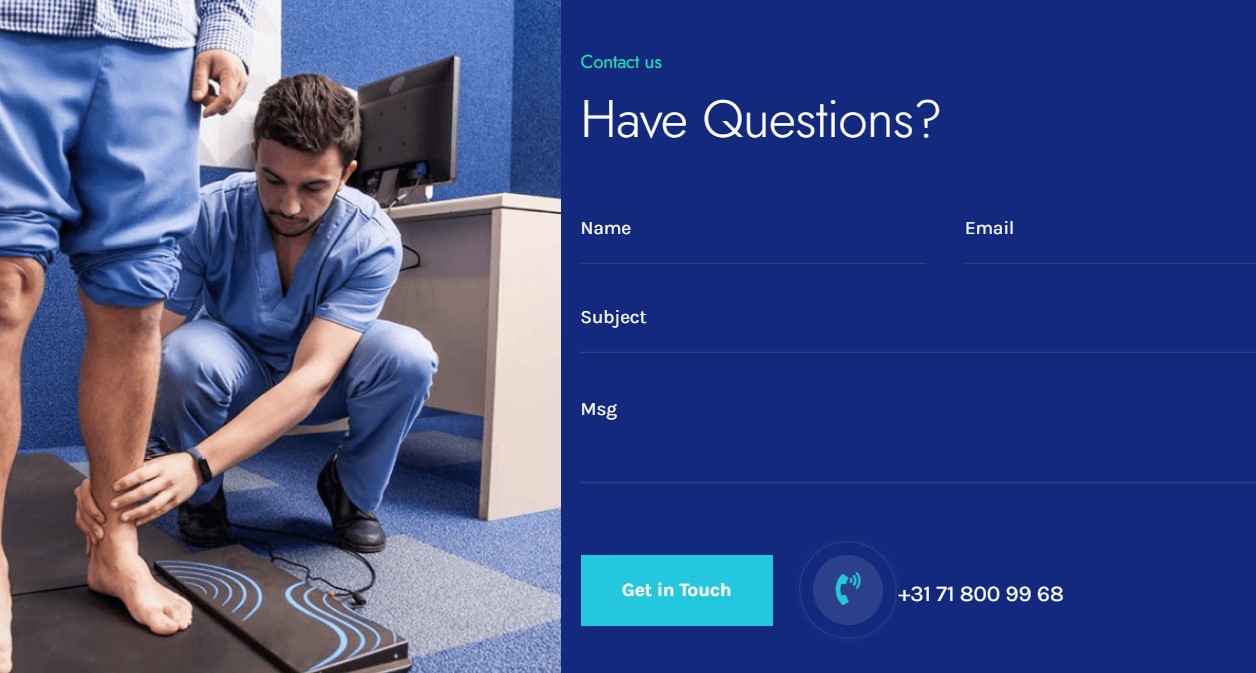
4.12. Contact us Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
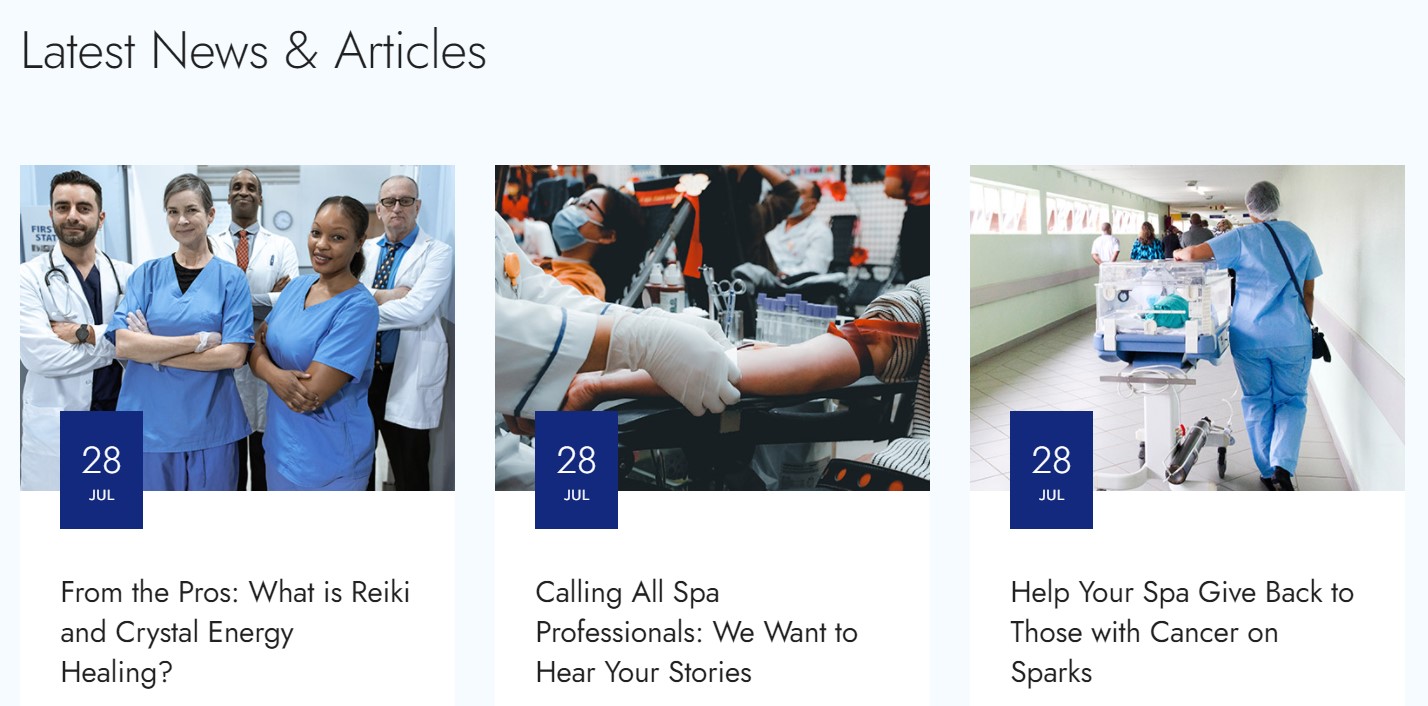
4.13. Our blog Articles latest Module

Module position: section-10 Module Suffix: not used Alternative layout: medical
medical Services Page
This menu type displays the medical services medical services in type of Joomla articles with extra fields support that will give you option to add additional details.
Here is the instruction to create the same medical Services page
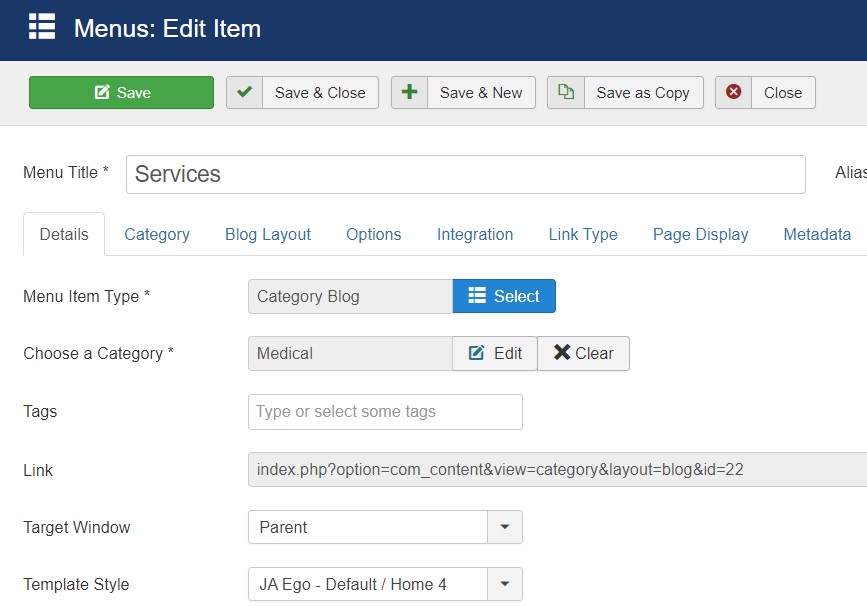
Create medical services page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Ego- default/Home3" template style.

In the medical services menu item option you must select the Article layout to detail-medical to get the same view as on the demo site.
Pricing Page
The Pricing page of the medical version use the same setting as used in the Hotel Pricing page here
Assign JA Ego default Home layout and template style for Pricing page.
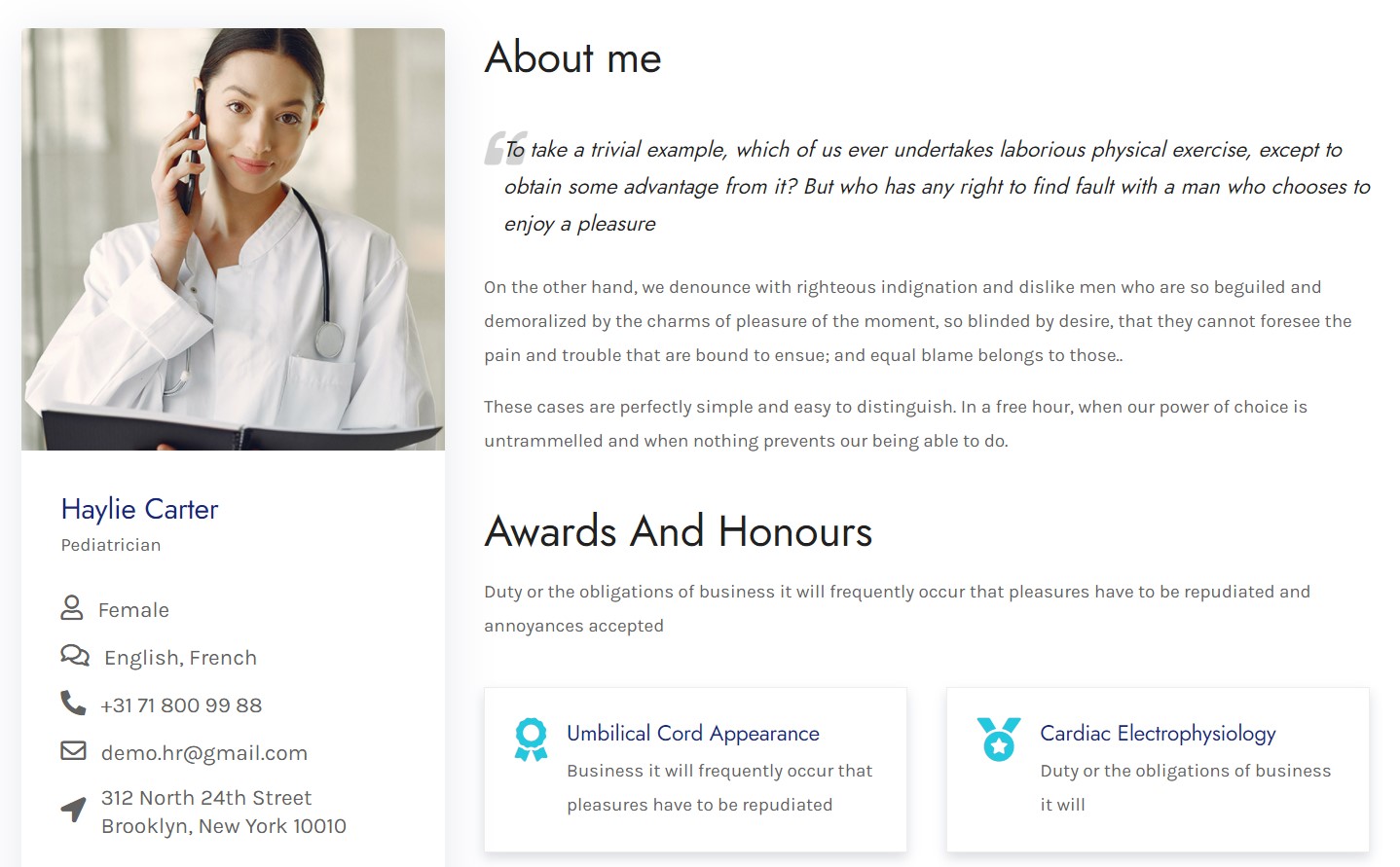
Doctors Page
This menu type displays list of Doctors using Joomla articles. It show doctor profile with custom fields elements.
To get the same view you must save the doctors category under Doctor extra field. For more info follow the Doctor Article fields section
Here is the instruction to create the same page
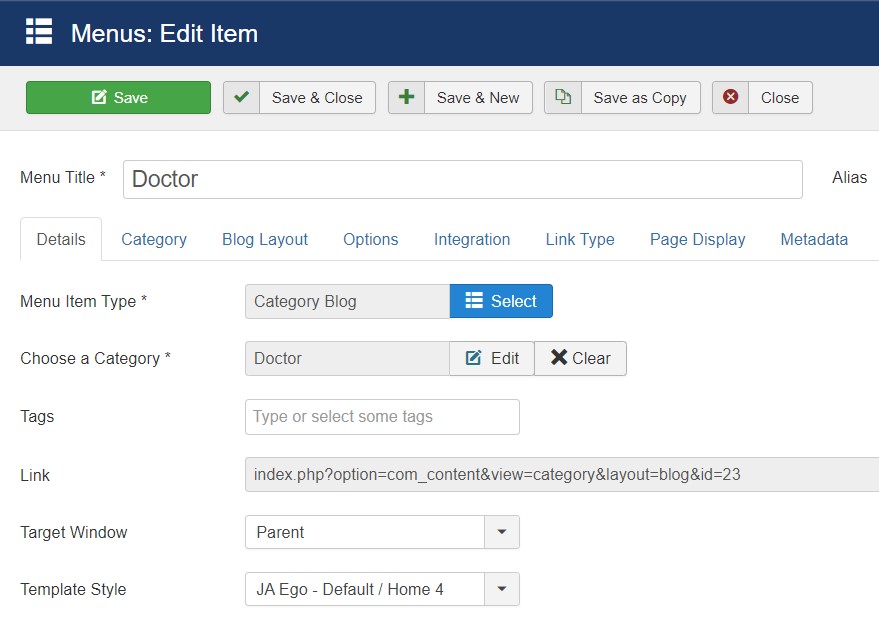
Create doctor page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Ego- default/ Home 4" template style.

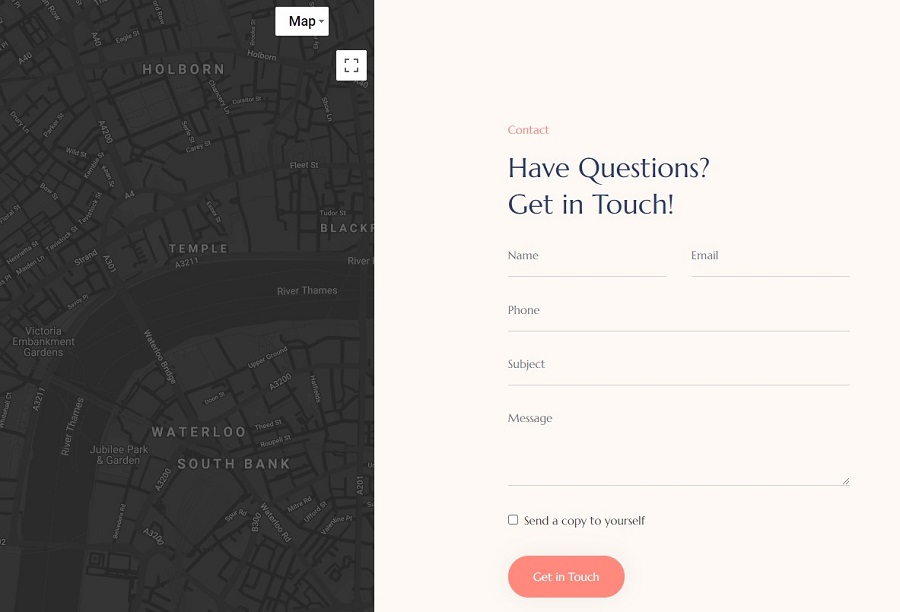
Contact page
A special Contact page for JA Ego template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Ego - Default home 2" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
Contact JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
Articles fields
JA Ego support extra fields for Joomla article to show extra information in Hotel Rooms and Beauty Services type articles.
For Room type articles we used Joomla articles custom fields as below:
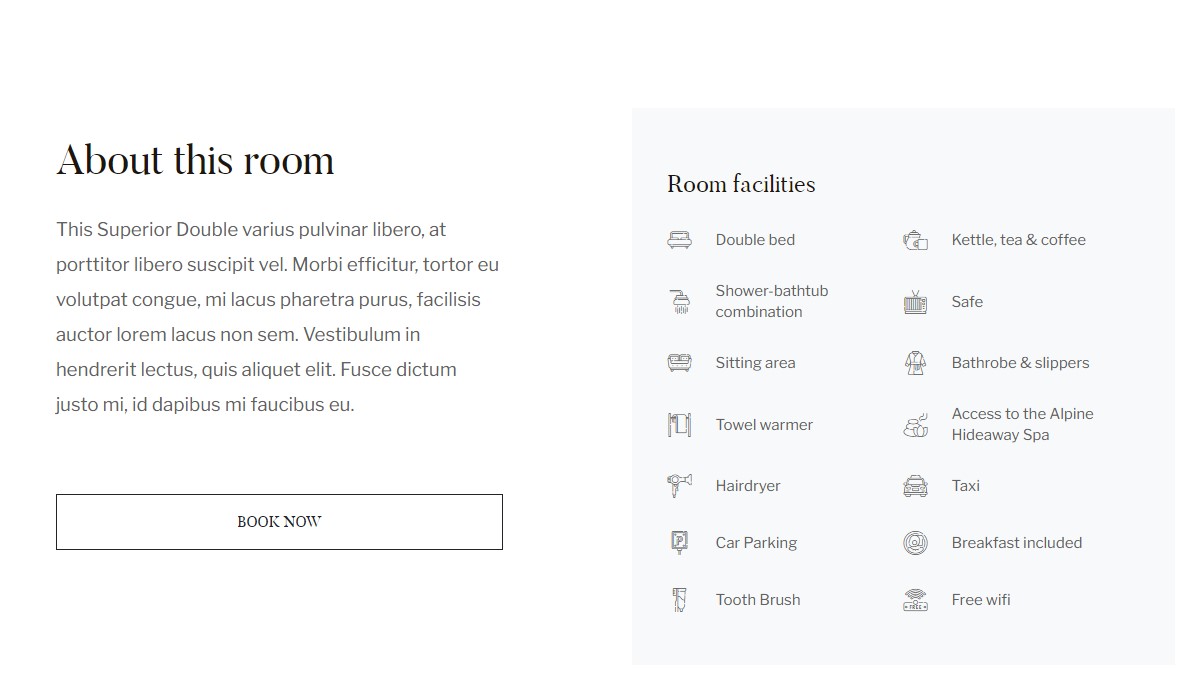
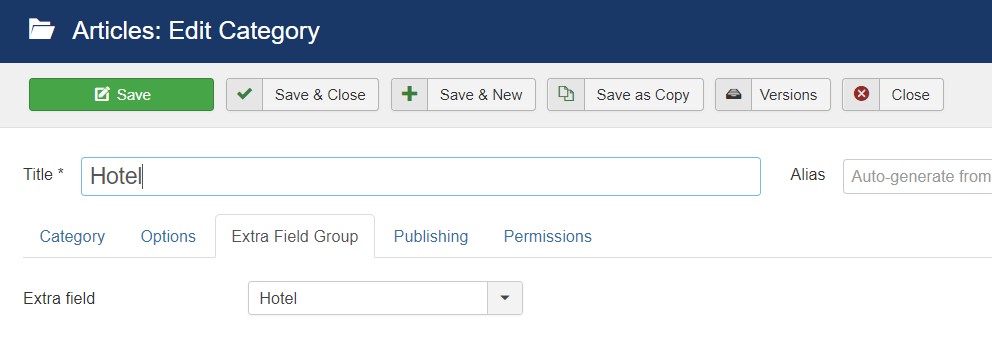
Room facilities Custom Fields

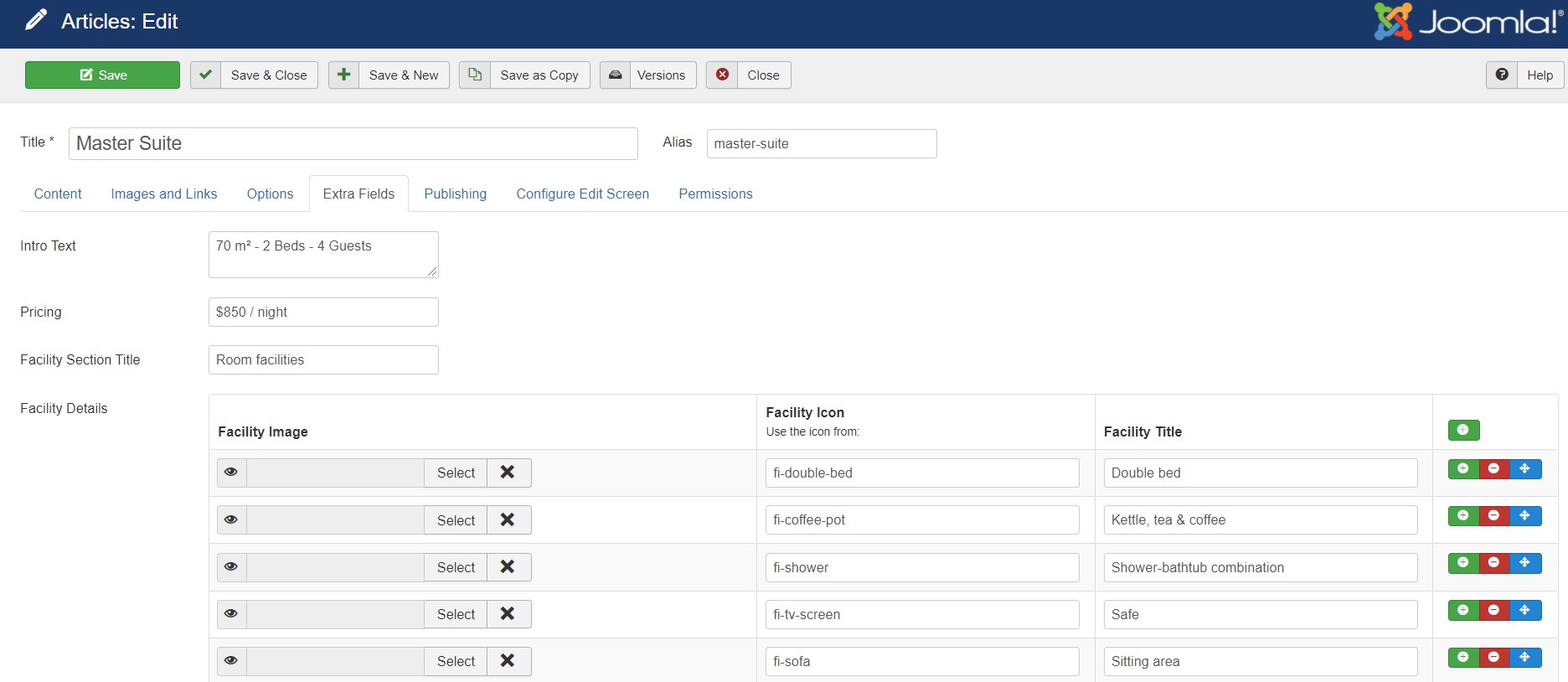
Room Menu articles use special extra fields information to show Intro, Pricing, facilities information. To add the same fields in the article you have to create Article fields in Joomla as follow:
Navigate to Content > Articles category > Open Hotel category > Extra fields > select field > hotel. Now all articles saved under this category will have the extra fields for information

Now Add a new article on-site > Content > Add new article > select category Hotel and save, Once the article is save you will see a new tab to add the Hotel details as below:

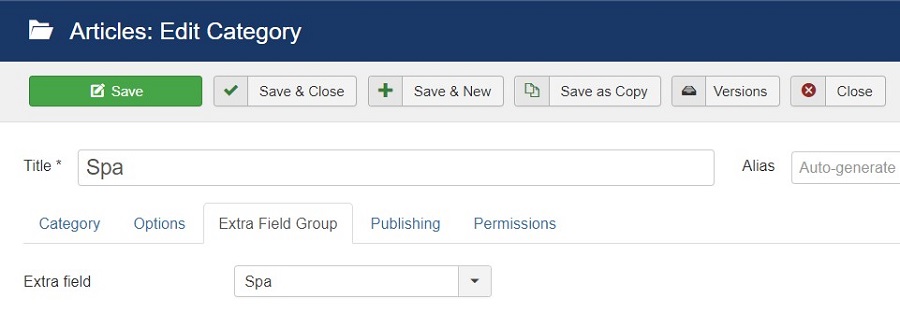
Spa Beauty Services Custom Fields
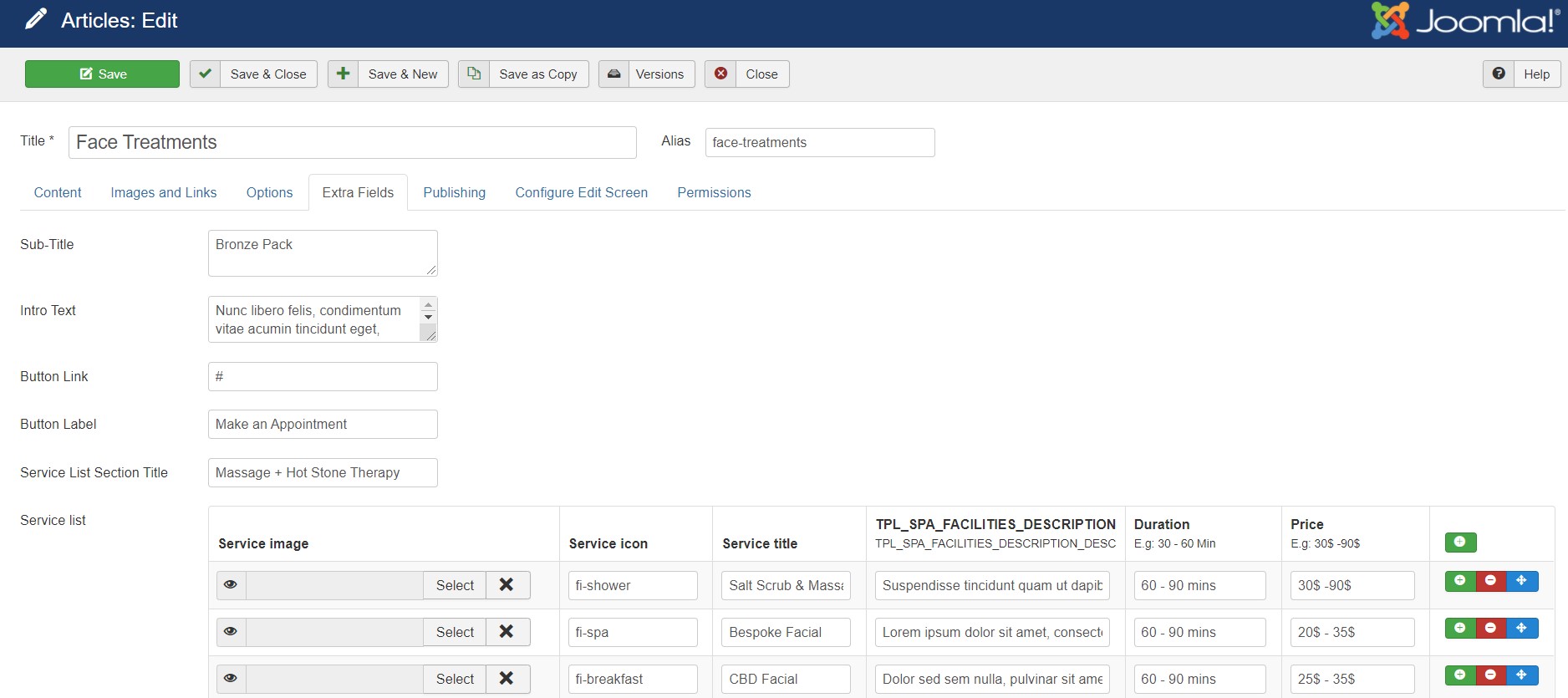
The Spa articles in demo site use extra information . These fields are inbuilt and you only need to assign the extra fields to Beauty Services article category.

Navigate to Content > Articles category > Open Spa category > Extra fields > select field > Spa. Now all articles saved under this category will have the extra fields for information

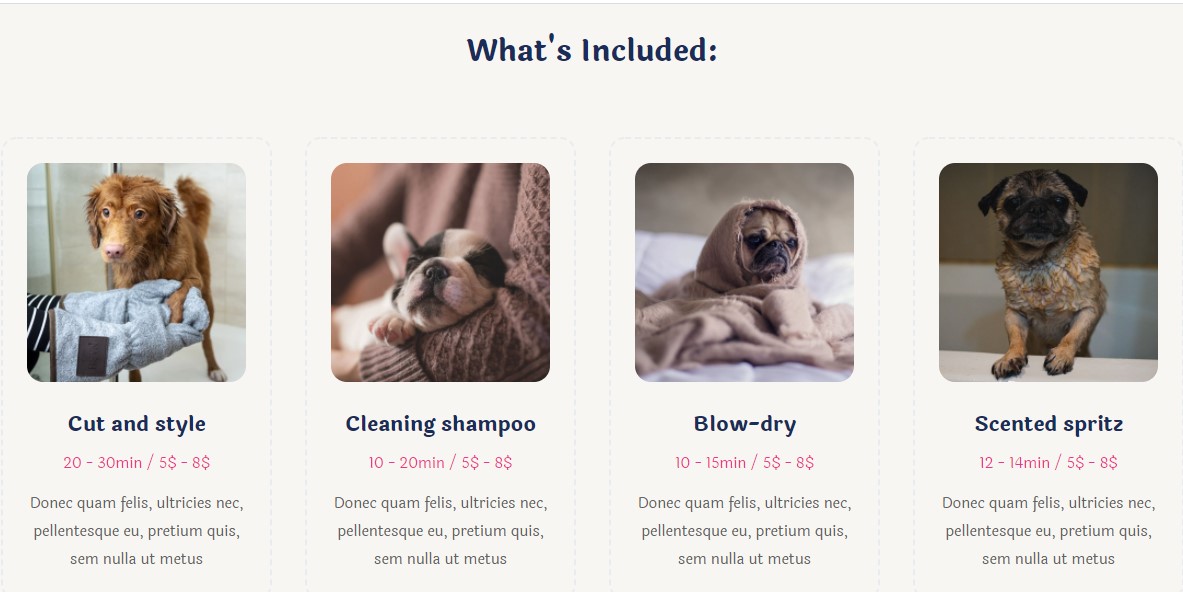
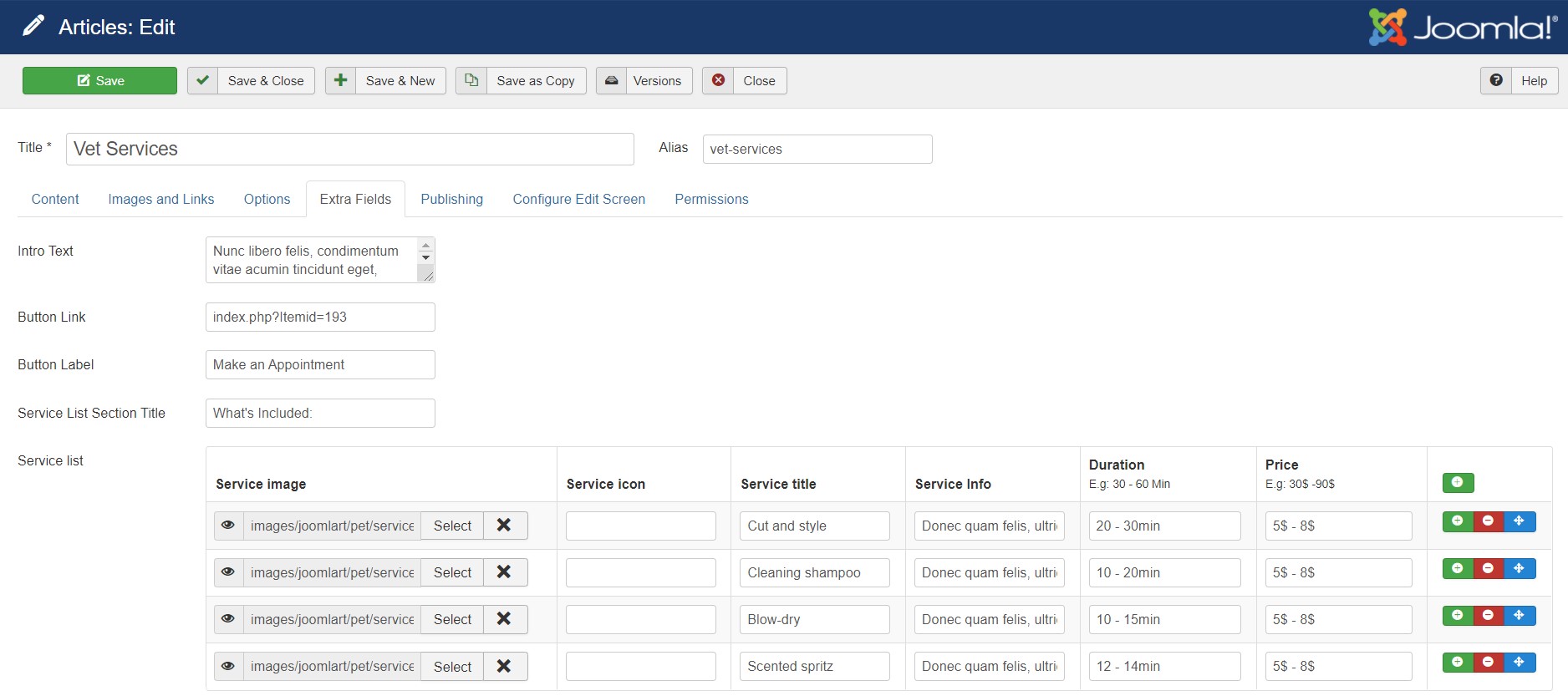
Pets Custom Fields

Room Menu articles use special extra fields information to show Intro, Pricing, Gallery information. To add the same fields in the article you have to create Article fields in Joomla as follow:
Navigate to Content > Articles category > Open pet category > Extra fields > select field > pet. Now all articles saved under this category will have the extra fields for information
Now Add a new article on site > Content > Add new article > select category pet and save, Once the article is save you will see a new tab to add the pet details as below:

Medical Custom Fields

Room Menu articles use special extra fields information to show Intro, service and gallery information. To add the same fields in the article you have to create Article fields in Joomla as follow:
Navigate to Content > Articles category > Open Medical category > Extra fields > select field > Medical. Now all articles saved under this category will have the extra fields for information
Now Add a new article on-site > Content > Add new article > select category Medical and save, Once the article is save you will see a new tab to add the Medical details as below:
Doctor Custom Fields

Room Menu articles use special extra fields information to show Position, Awards, Education information. To add the same fields in the article you have to create Article fields in Joomla as follow:
Navigate to Content > Articles category > Open doctor category > Extra fields > select field > doctor. Now all articles saved under this category will have the extra fields for information
Now Add a new article on site > Content > Add new article > select category doctor and save, Once the article is save you will see a new tab to add the doctor details as below:
Service Icons
Services icons The icons used in the services type articles extra fields are used from Flaticon Font. We added a supported icon list in the template from which you can choose the default icons. HERE and HERE Medical services icons that provide list of supported icon with icons code.
For example in Media services article you would to add Doctor type icons. Follow below steps:
- Open the Medical service icon page from above given link
- Find Doctor icon in page
- Icon code is
flaticon-052-doctor-1 - Paste the icon code in Service icon Extra field
- Save article and check it will appear on Article page (frontend).
FAQ
1. Extra fields not showing in my Articles ?
Kindly make sure JA Ego template should be set as default to use the extra field feature.
2. My template is set to default still extra fields option not showing?
Extra fields information will display only for the articles after save. Also the article category should have the Extra field selected as in the documentation.
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Ego template: from back-end > Extensions > Templates > and open JA Ego template style.
JA Ego supports default layouts by default. Here is the structure of the supported layout.
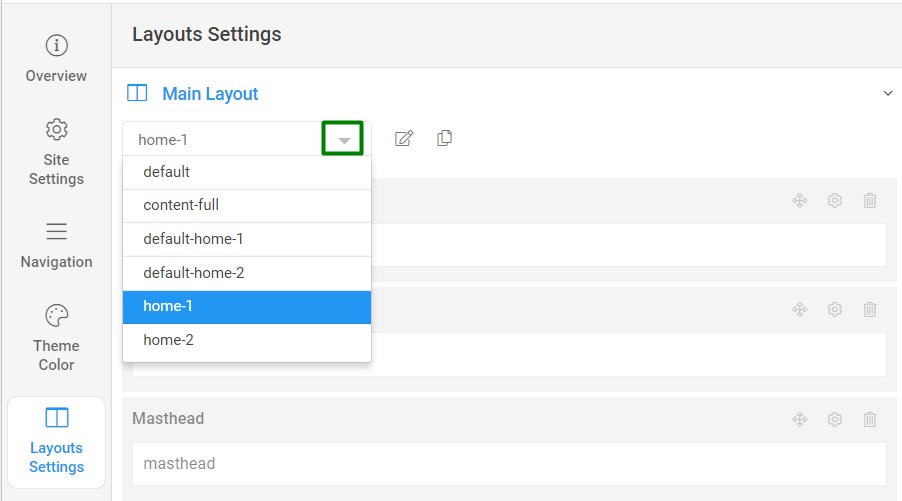
Assign Layout for a template style
To assign a layout for a JA Ego template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for the JA Ego template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
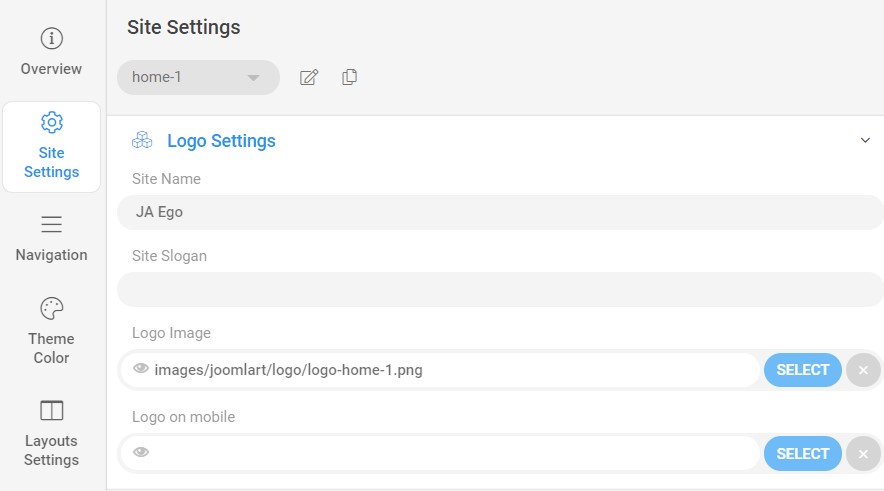
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
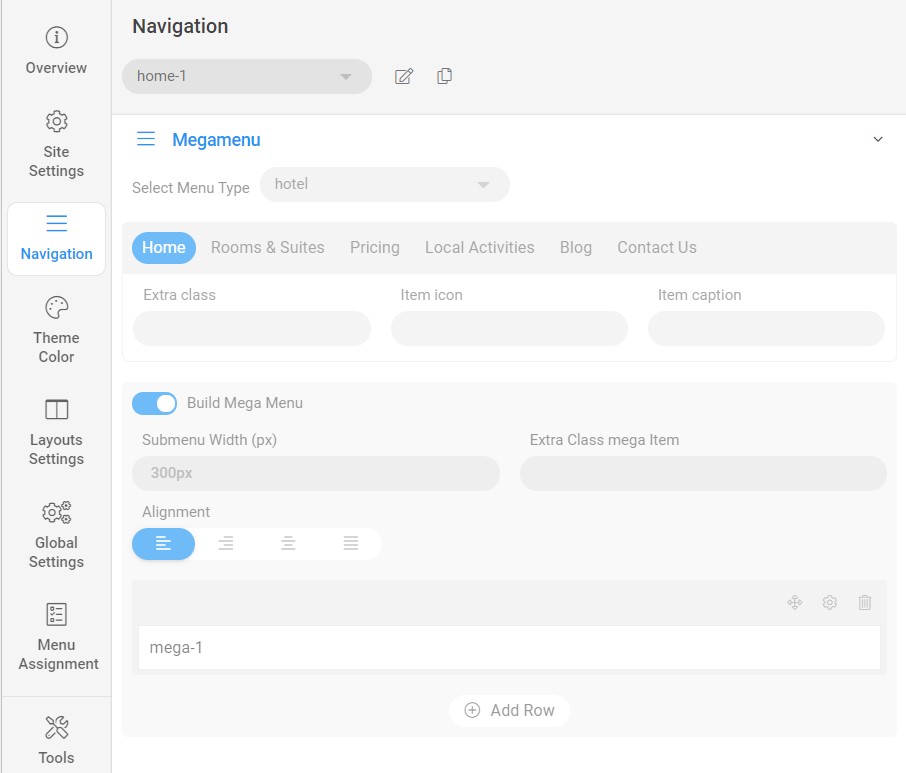
2. Menu Configuration
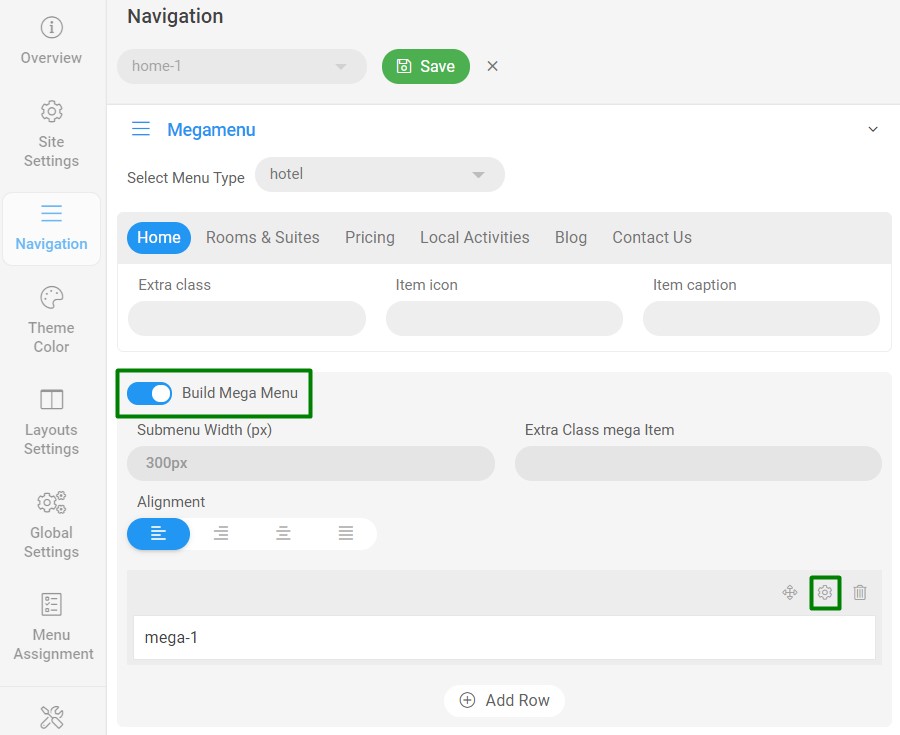
You can choose a different Megamenu for different template styles in JA Ego Joomla template. To change the Megamenu : Navigation to JA Ego template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

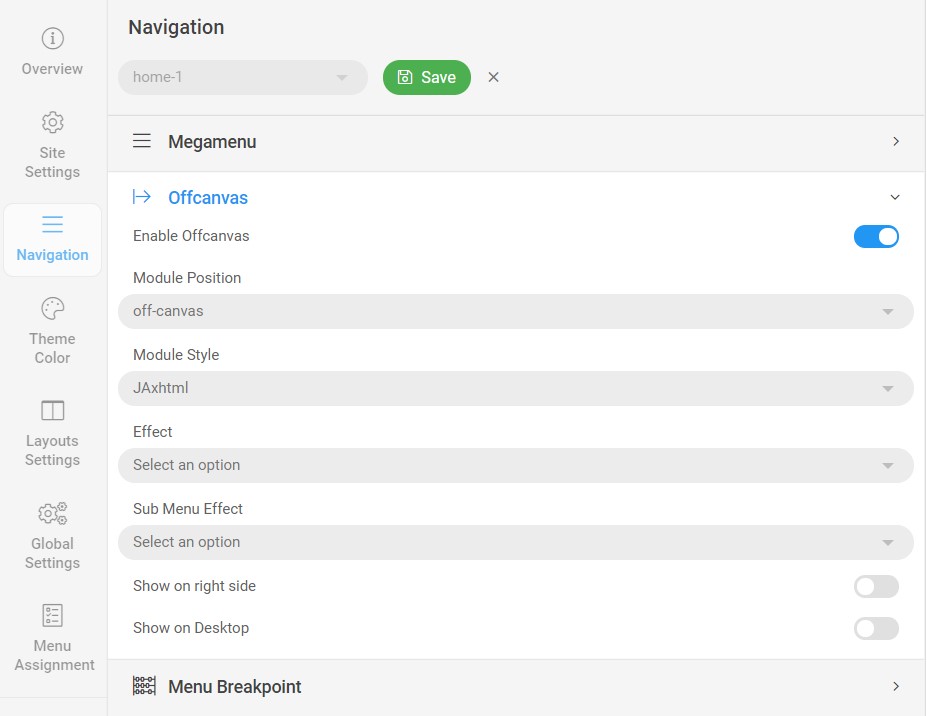
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
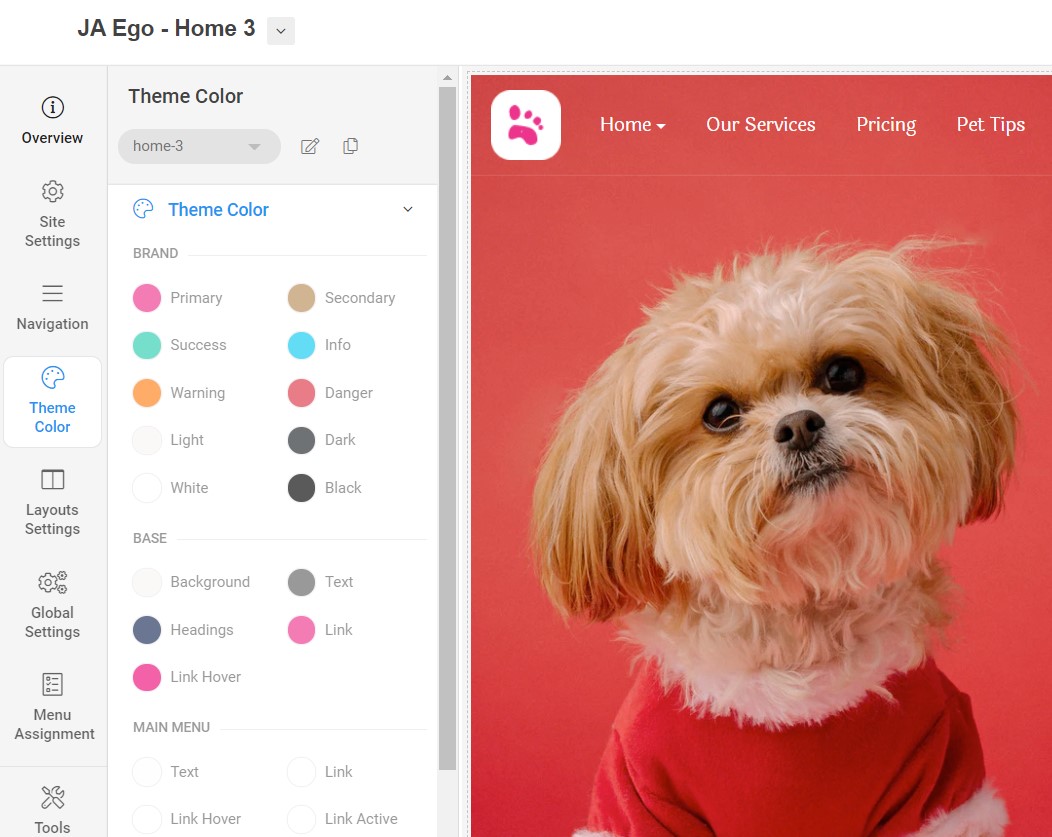
Theme Setting
Each Home page use a different theme in the template. For example Home Pet use Home 3 layout and Home-3 theme.
You can change or edit a theme from Theme color settings > Theme color > select theme.

Get more details in Theme configuration on T4 framework templates here: Theme Settings
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Ego template
Check the new version of the T4 plugin template. Using the filter to find the JA Ego template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Ego template forum. We'll try to cover them all.
