Template Installation
The section will help you with steps to install the JA GameX template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA GameX template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA GameX template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing the T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA GameX template
From your back-end setting panel, go to "Extensions > Extension Manager", browse the JA GameX template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA GameX template style as your default template style.
Template folder structure
This section is to help you understand the folder structure of the JA GameX template, where to find the files you want.
JA GameX template
JA GameX template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_gamex/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_articles_category/ ¦ +-- mod_realted_items/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_gamex folder
Build Demo Pages
This section will help you build the pages the same as the JA GameX demo site.
1. Home
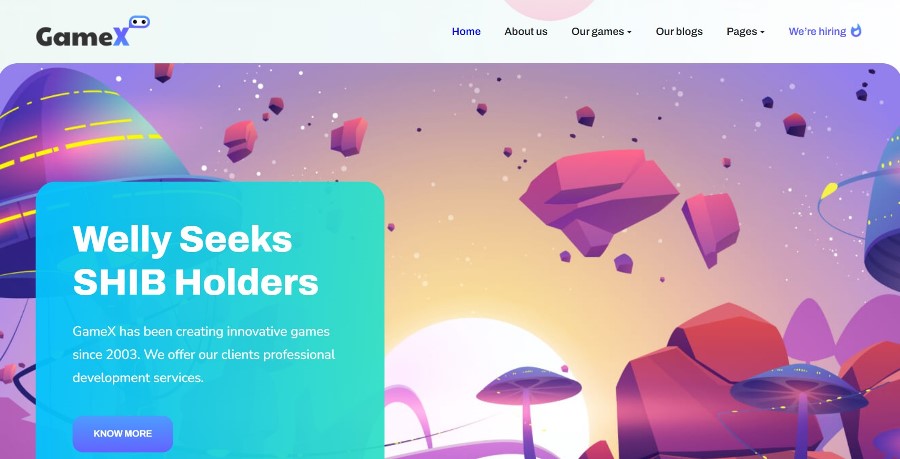
View homepage layout view on frontend:

Steps to Create the Home demo menu items
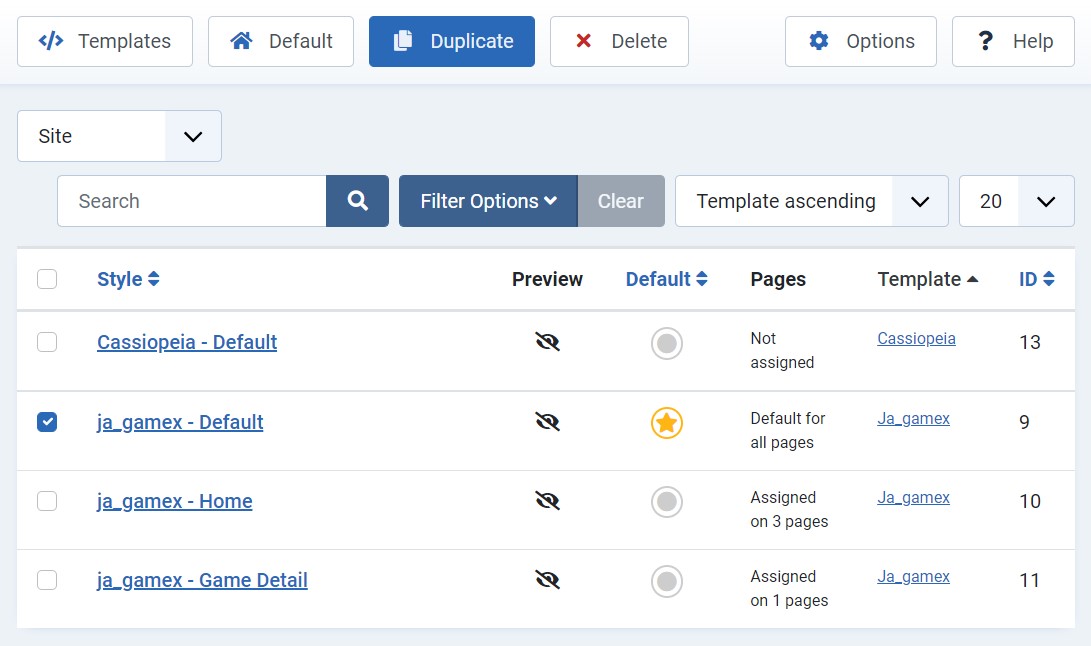
Step 1 - Create a template style
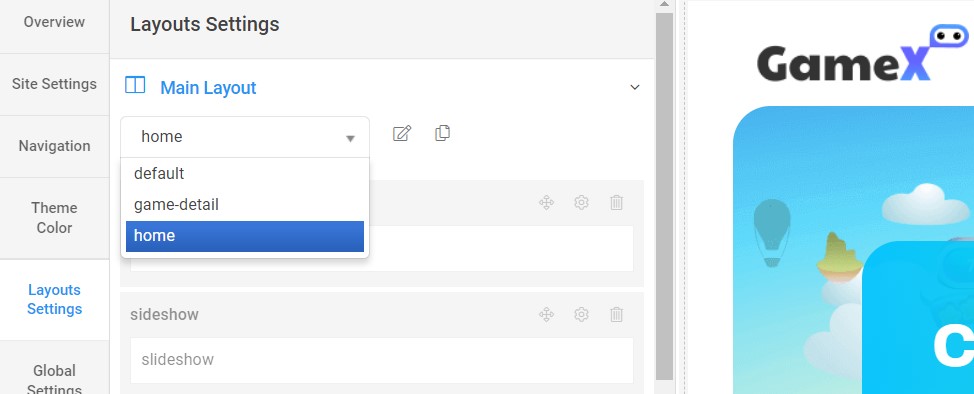
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA GameX default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
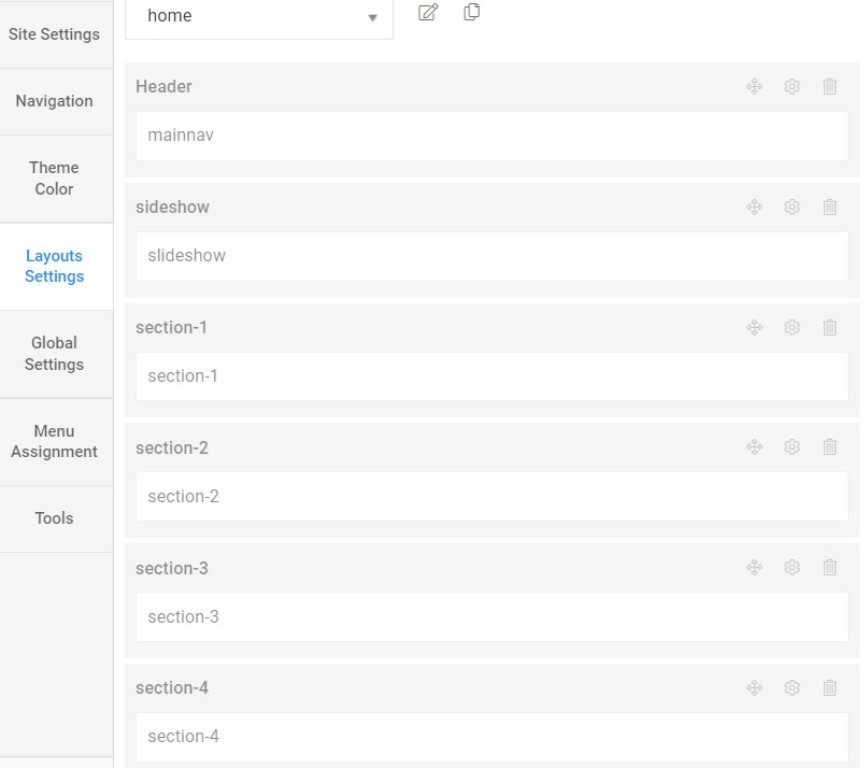
Here is the default layout structure of the Home Page.

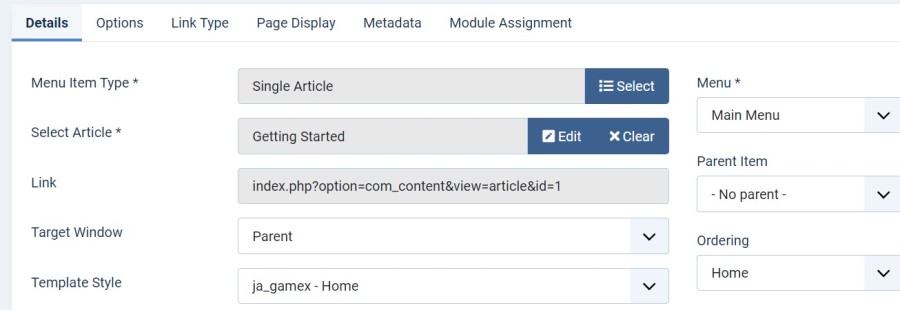
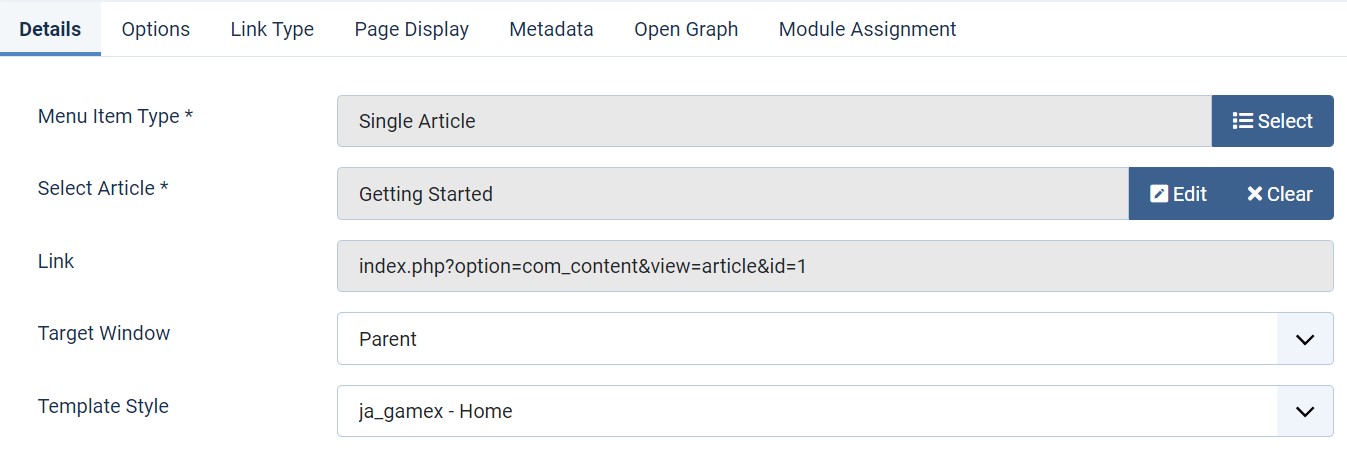
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type, and assign "JA GameX- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Slideshow ACM Module

Module position: Slideshow Module Suffix: NOT USED Alternative layout: default
2. Smart campaigns for smart bot ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
3. A Member Only Social JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
4. Discover our mad dream of making the world play! JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
5. Are you look JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
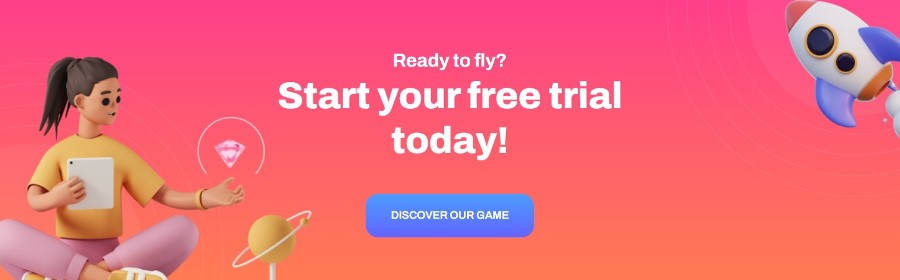
6. Start your free JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
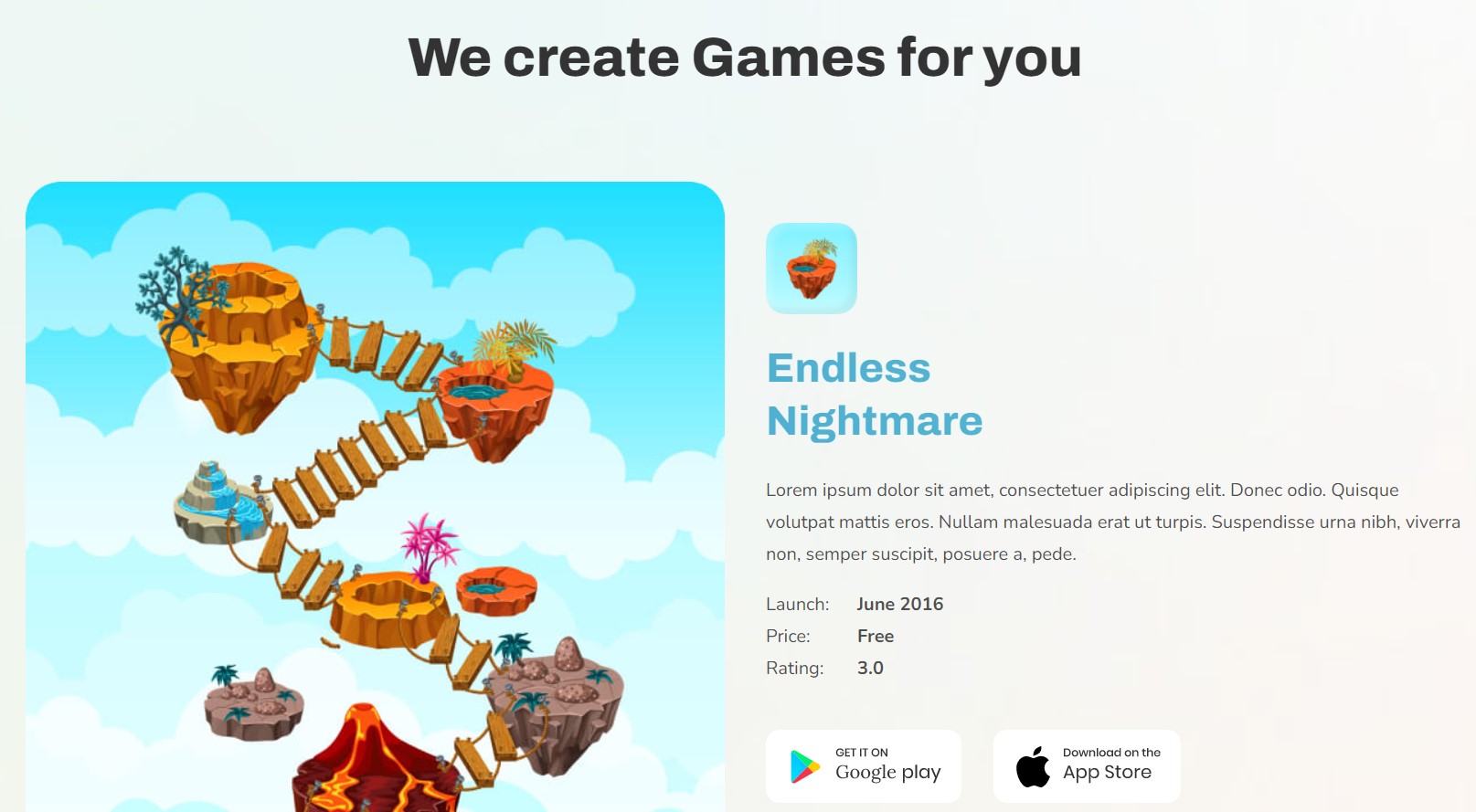
7. We create Games JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
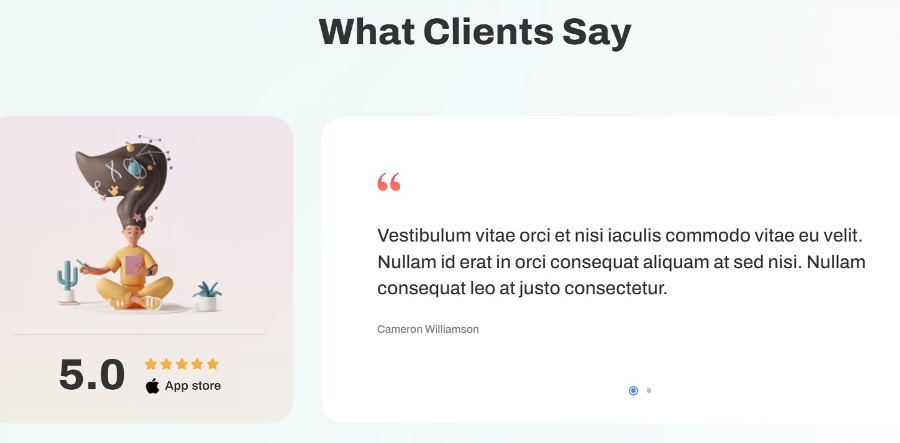
8. What Clients Say JA ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
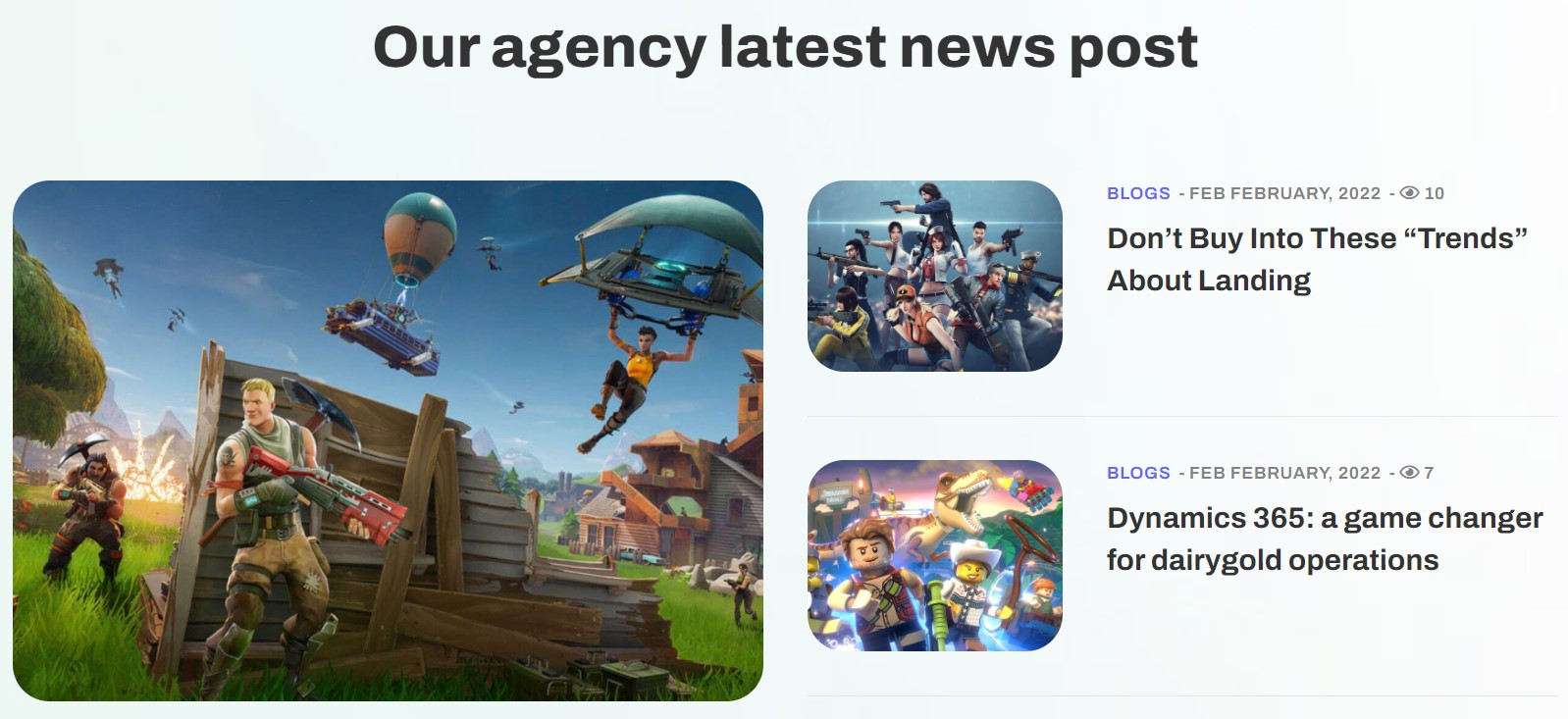
9. Our agency latest Articles category Module

Module position: section-8 Module Suffix: NOT USED
10. Some of the people JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
11. The best games JA ACM Module

Module position: section-10 Module Suffix: NOT USED Alternative layout: default
This module loads further 2 modules
12. Our Inspiration is our players Acymail Module
Module position: position-1 Module Suffix: NOT USED Alternative layout: default
13. We Hiring Module
Module position: position-2 Module Suffix: NOT USED Alternative layout: default
14. How does it work? JA ACM Module

Module position: section-11 Module Suffix: NOT USED Alternative layout: default
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 5. This includes Joomla menu modules and social modules.
Footnav-1 position use JA ACM module with style Social style for social share links.

2. About Page
This menu type displays the About section of the website using Joomla articles.
Here is the instruction to create the same page
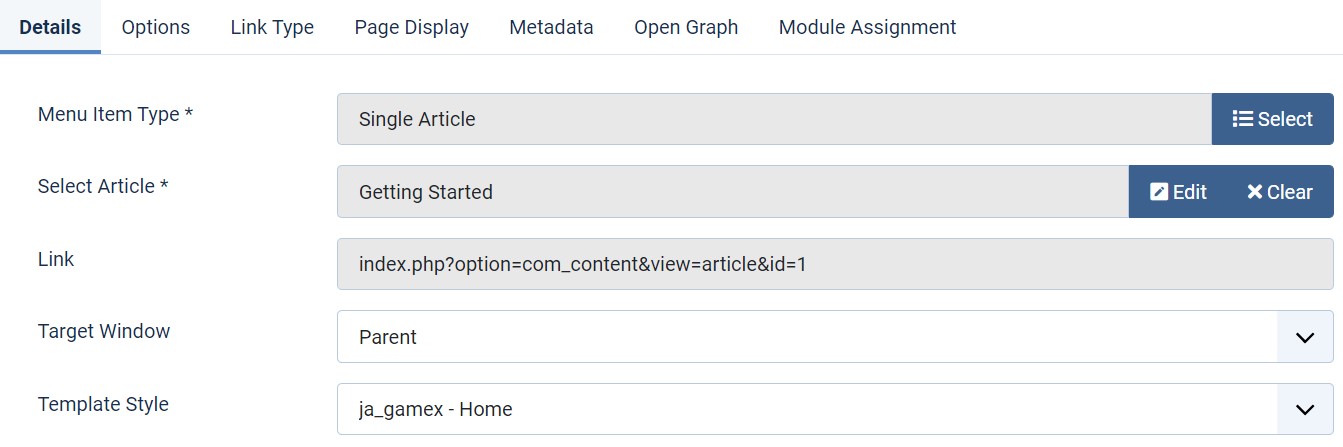
Create About page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assign "JA GameX- homet" template style.

In About page is used to show the module on the page and needs to build modules as below.
We help JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
Our Mission JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
Video JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
3. Our Games Page
Here is the instruction to create the same page
Create our Game page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assign "JA GameX- Home" template style.

In this page is used to show the module on the page and needs to build modules as below.
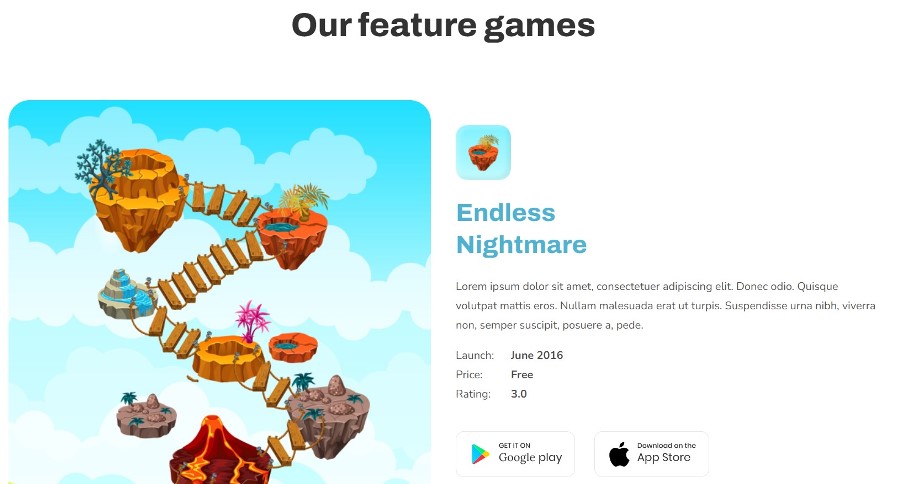
Our feature JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
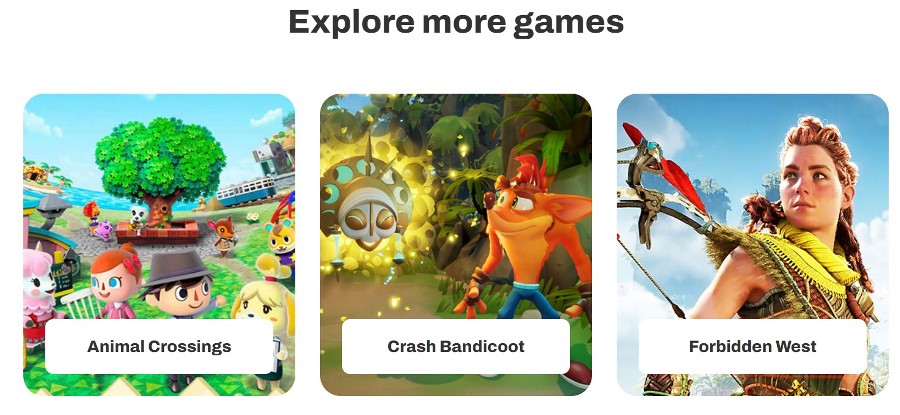
Explore more JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
4. Game Detail Page
Here is the instruction to create the same page
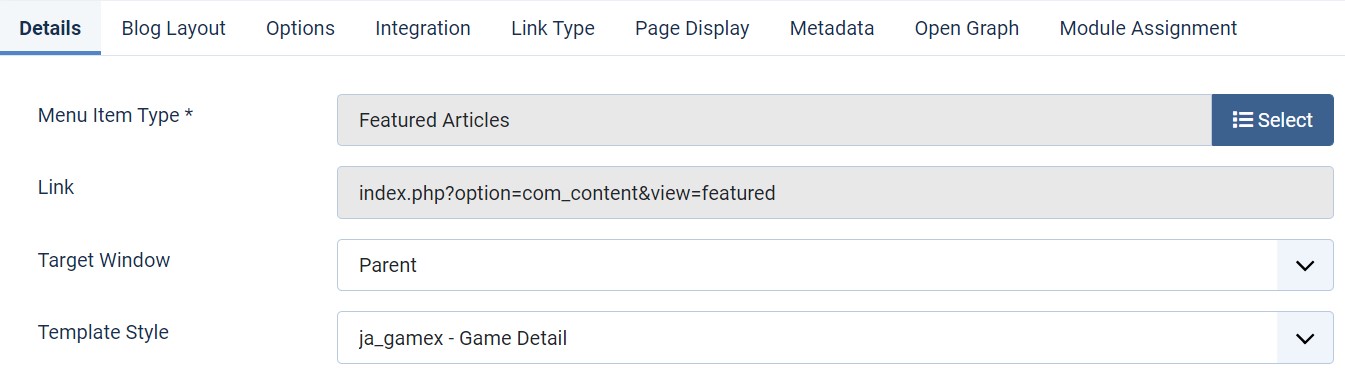
Create Game Details page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA GameX- detail" template style.

In this page is used to show the module on the page and needs to build modules as below.
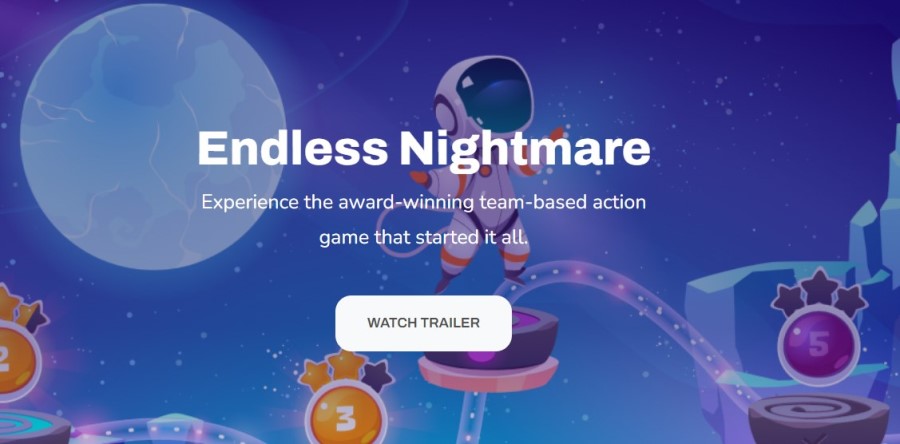
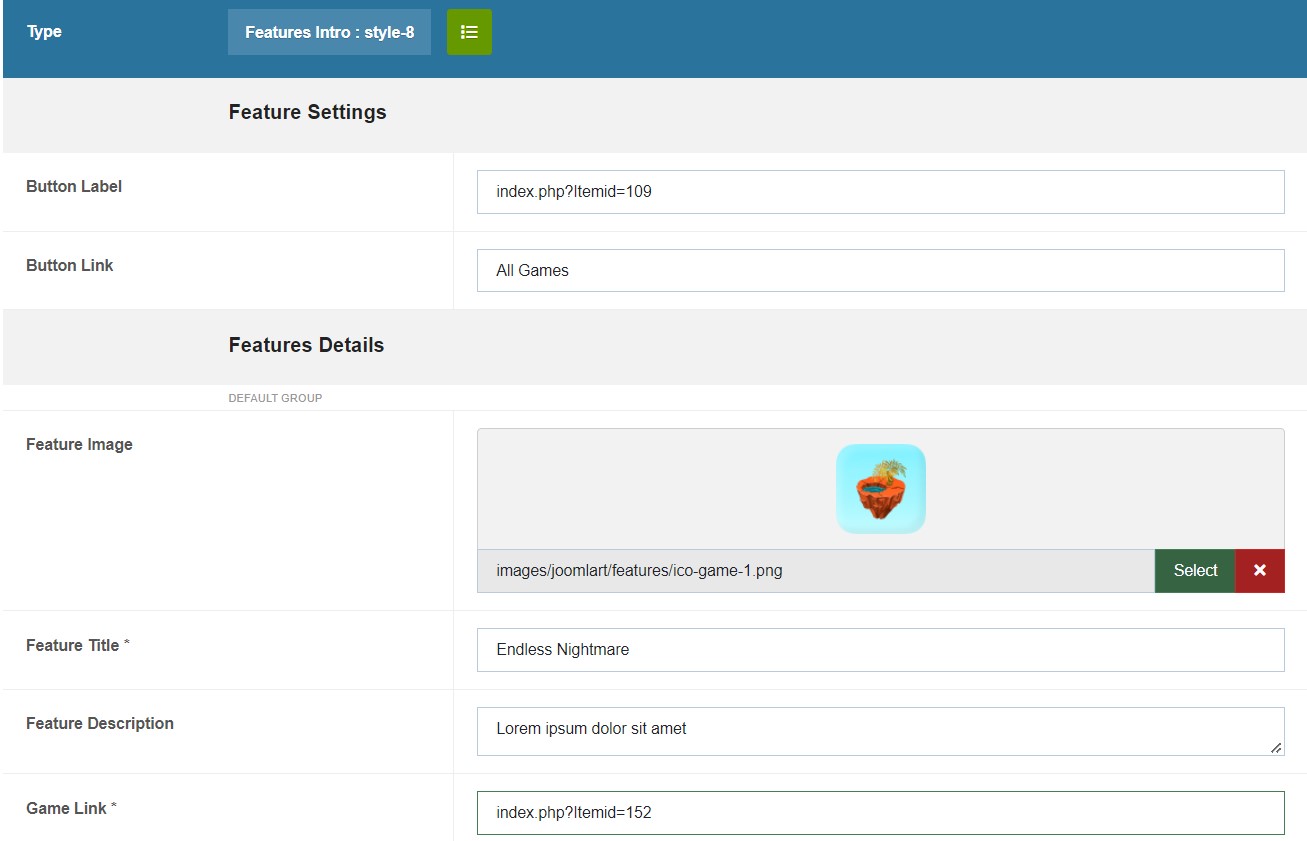
Game Intro JA ACM Module

Module position: Slideshow Module Suffix: NOT USED Alternative layout: default
About game Endless JA ACM Module

Module position: Section-1 Module Suffix: NOT USED Alternative layout: default
Game overview JA ACM Module

Module position: Section-2 Module Suffix: NOT USED Alternative layout: default
Media screenshots JA ACM Module

Module position: Section-3 Module Suffix: NOT USED Alternative layout: default
Are You Ready JA ACM Module

Module position: Section-4 Module Suffix: NOT USED Alternative layout: default
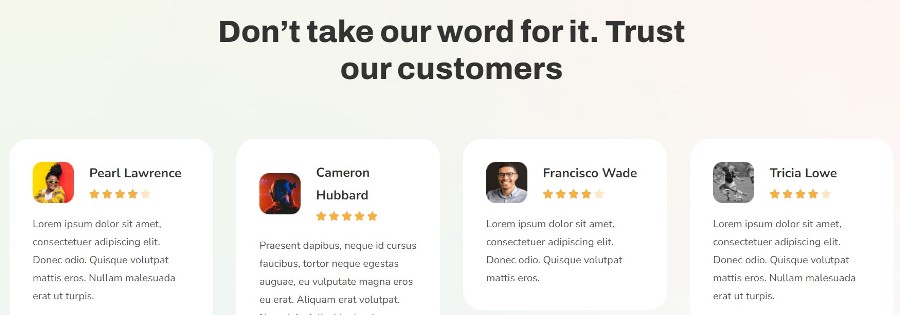
Don’t take our word JA ACM Module

Module position: Section-5 Module Suffix: NOT USED Alternative layout: default
5. Blog Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
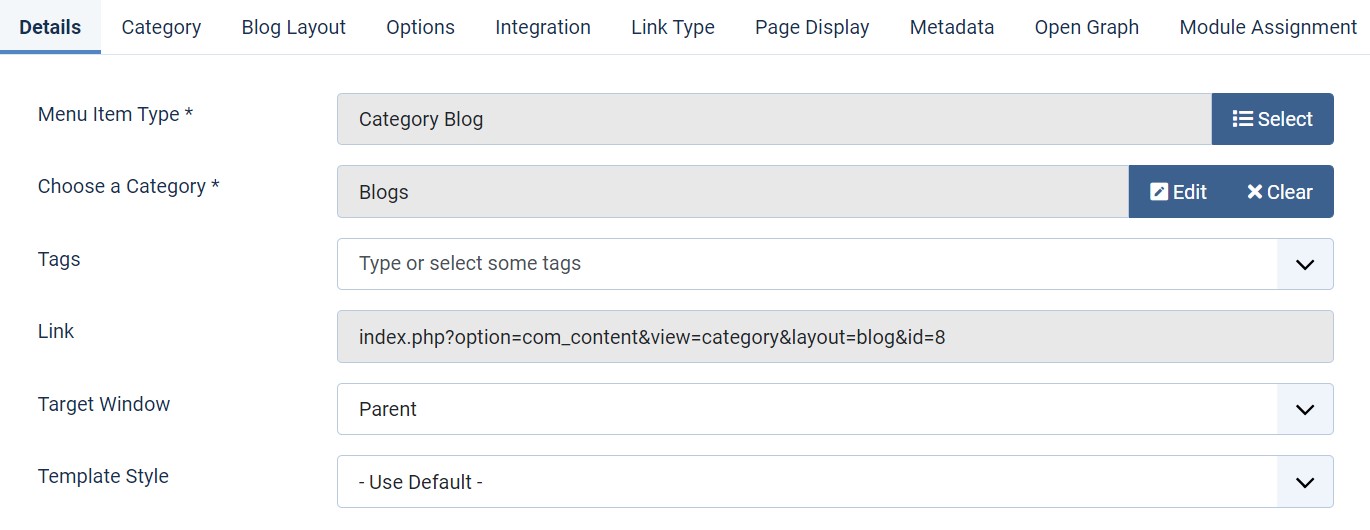
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA GameX- default" template style.

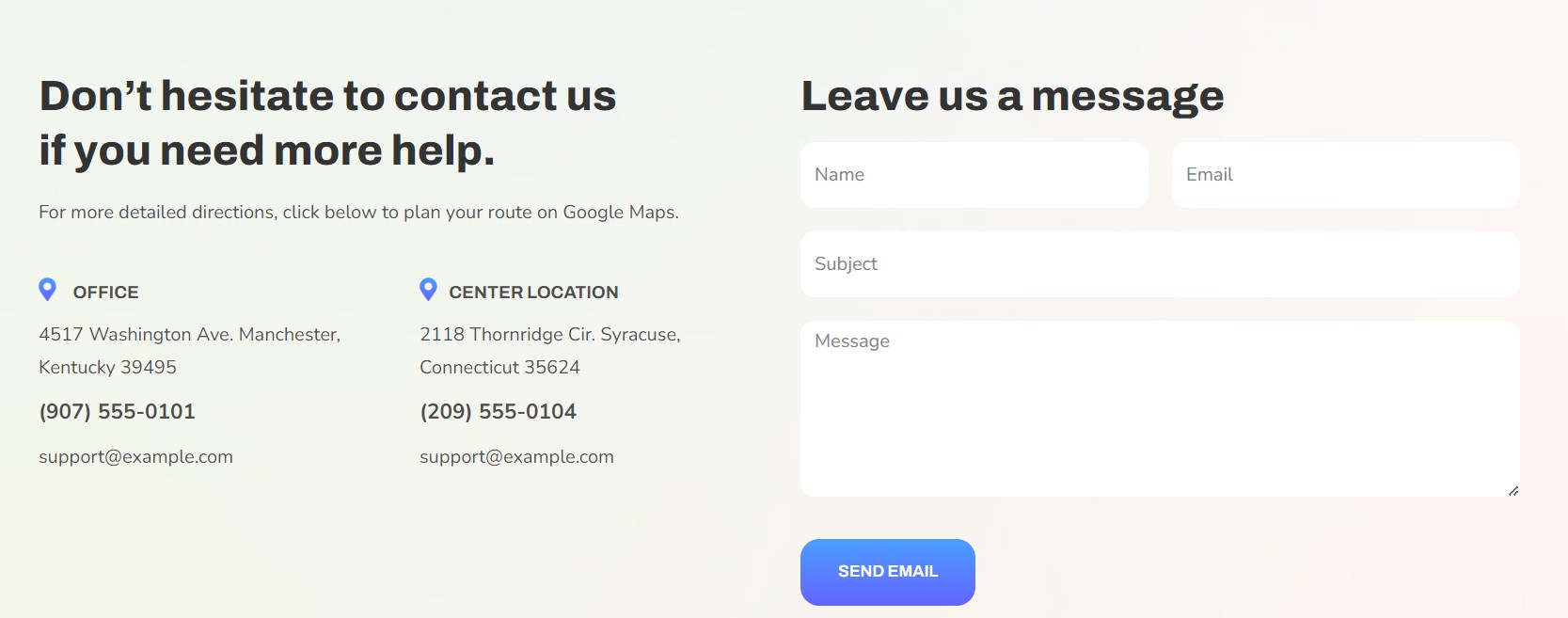
6. Contact page
A special Contact page for JA GameX template to show the contact form.


Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA GameX - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
In case of Joomla 3.x Kindly select Display contact form as Plain style.
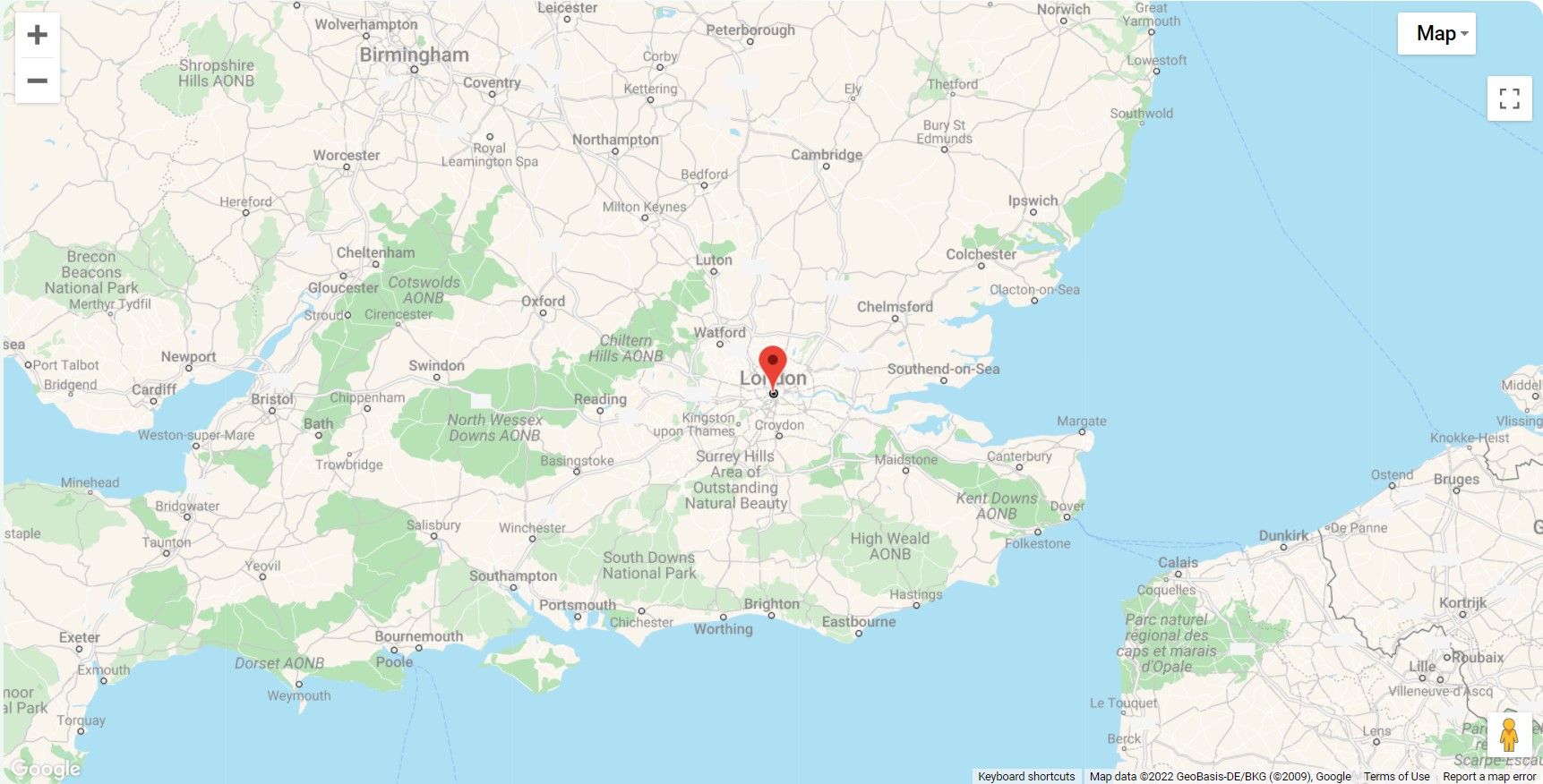
JA Map Module
The Map showing on the Contact page is from JA Google map plugin. Configure the plugin as in this documentation and place map code in custom HTML module.
Module position: Section-1 Module Suffix: map-box Alternative layout: default
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA GameX template: from back-end > Extensions > Templates > and open JA GameX template style.
JA GameX supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA GameX template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for the JA GameX template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use it as many layouts as you want Also, you can choose a different theme for different template styles.

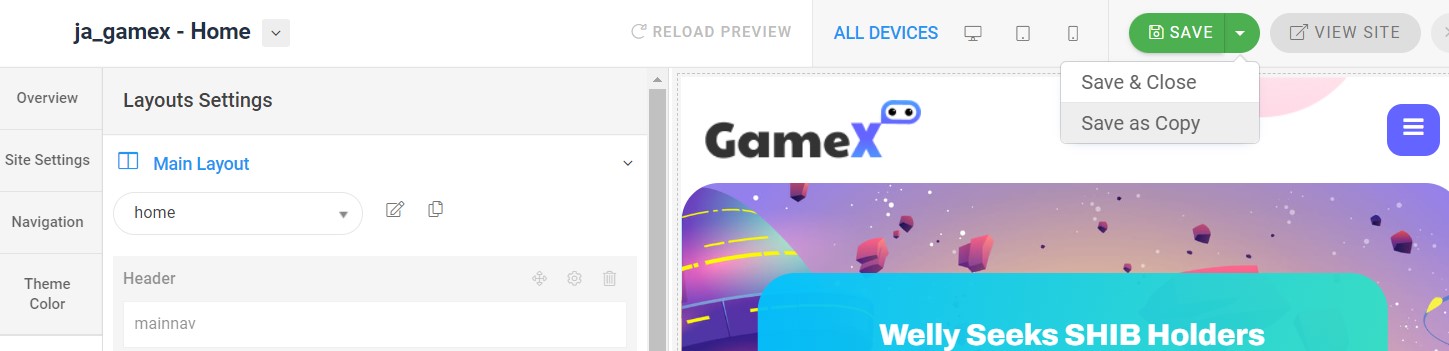
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
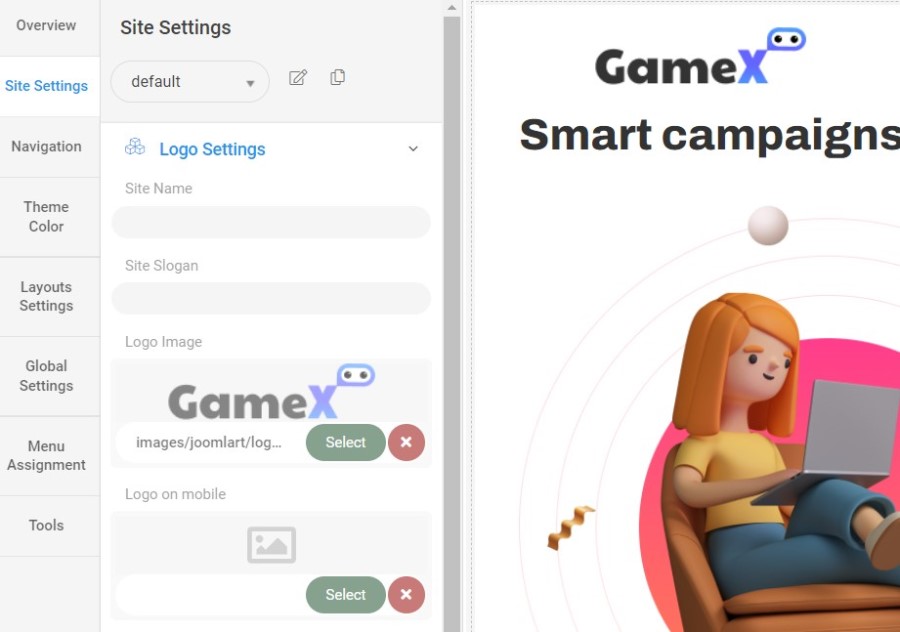
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA GameX Joomla template. To change the Megamenu : Navigation to JA GameX template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items
Mega Menu JA ACM Module

Module position: Section-5 Module Suffix: NOT USED Alternative layout: default
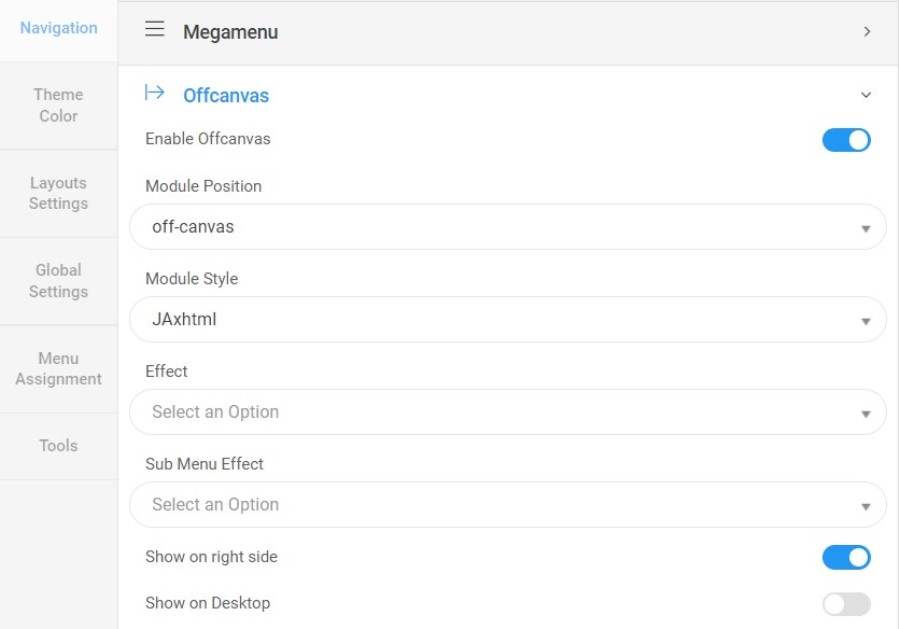
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA GameX template
Check the new version of the T4 plugin template. Using the filter to find the JA GameX template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA GameX template forum. We'll try to cover them all.
