I. Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
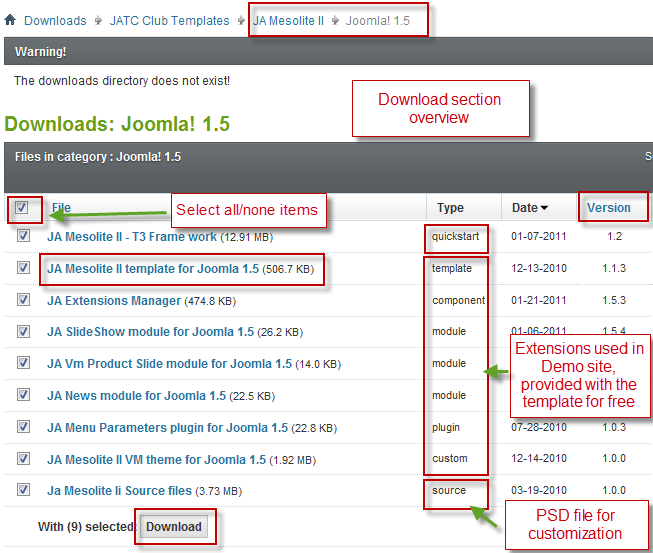
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your website Development
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing complimentary / included extensions
- Custom HTML Modules
- Third Party Extensions Configuration
- Mega Menu configs
4. Installing the Template
- Browse and Download: Go to the Download Folder of JA Mesolite II and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system.
Template Configuration
JA Mesolite II template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template.. Refer to this Template Config Guide for options on how to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs:
5. Installing T3 Framework Plugin for Joomla 1.5.x
(T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin) and enable it.
Follow this guide to learn how to install plugins in Joomla.6. Installing complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
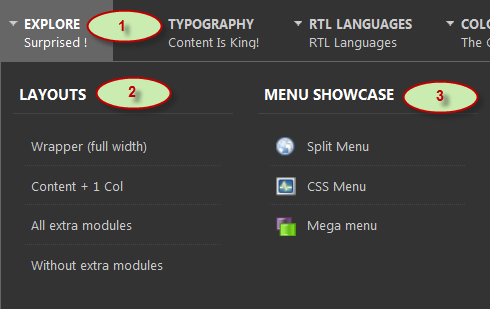
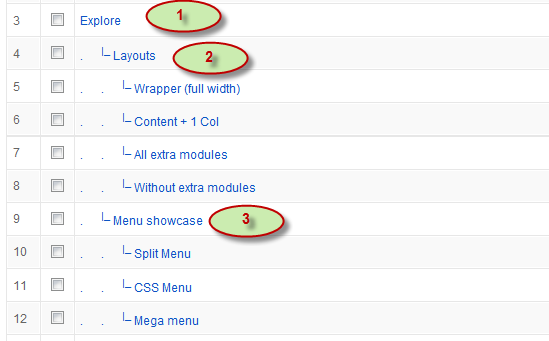
Know your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
Now install exntensions on your Joomla 2.5 system.
View Detail DocumentationIncluded Extensions in JA Mesolite II
- JA SlideShow module
- JA Content Scroll module
- JA Menu Parameters plugin
- JA Extensions Manager component
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
II. Modules Configuration
1. JA SlideShow Module
Code
- Module Position : mass-top
- Module Suffix : NOT USED
Front-end appearance

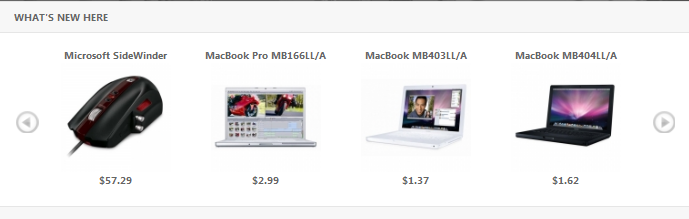
2. JA Vm Product Slide module
On the Demo site, this module is named: What's New Here
Code:
Back-end Settings
- Module Position : mass-top
- Module Suffix : NOT USED
Front-end appearance

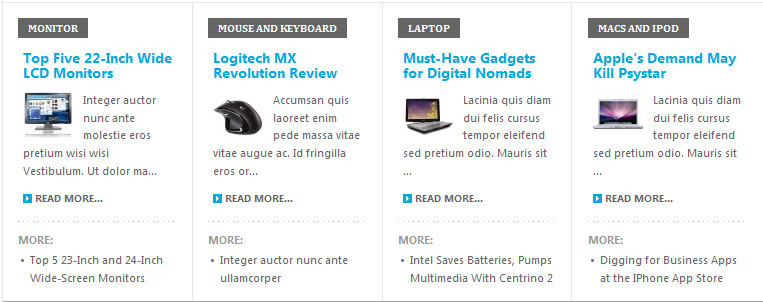
3. JA News module
- Module Position : mass-bottom
- Module Suffix : NOT USED

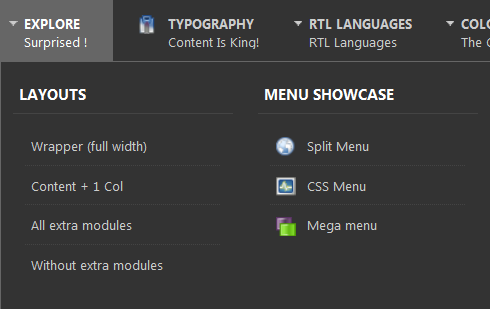
4. JA Menu Parameters plugin
Front-end appearance

5. JA VirtueMart component
6. Virtuemart Currencies Module
Code
- position: top
- Module Suffix : NOT USED
Front-end appearance

7. Virtuemart Cart Module
On the demo site, this module is named: Your Shopping Cart
Code
- position: vm-cart
- Module Suffix : NOT USED
Front-end appearance

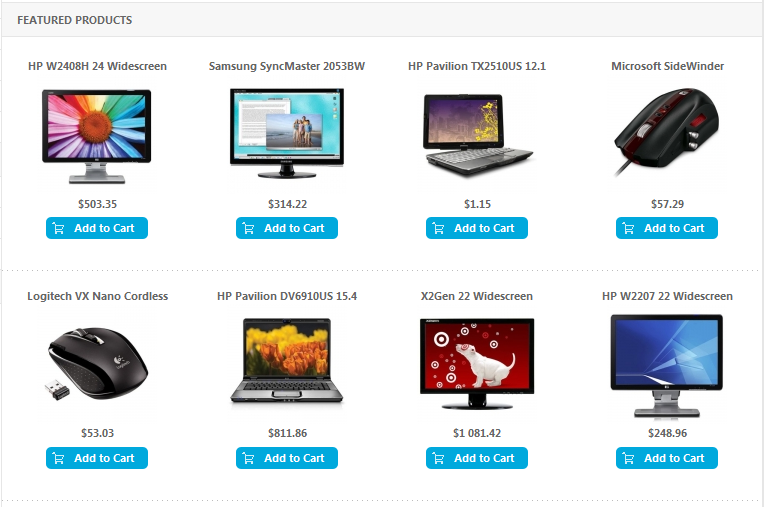
8. Virtuemart Featureprod Module
On the demo site, this module is named: Featured ProductsCode
- position: mass-top
- Module Suffix : NOT USED
Front-end appearance

9. Product Categories Module
On the demo site, this module is named:Products Categories
Code
- position: left
- Module Suffix : NOT USED
Front-end appearance

III. Custom HTML Modules
1. Today Blogs
Code:
- Module Position : user8
- Module Suffix : NOT USED
HTML Code
- <div class="ja-innerdiv clearfix"><strong><a href="#" title="Sample link">Live wirelessly. Print Wirelessly.</a></strong> Malesuada sociis nec at odio Pellentesque ligula neque euismod.</div>
- <div class="ja-innerdiv clearfix"><strong><a href="#" title="Sample link">Enter to Win a Linksys Connected Home Bundle!</a></strong> A Vivamus velit et volutpat wisi quis neque elit risus Vestibulum. Pellentesque Phasellus sodales...</div>
- <div class="ja-innerdiv clearfix"><strong><a href="#" title="Sample link">What is Wireless-N?</a></strong> Semper Proin vel ante ante In ante sed egestas <a href="#" title="Sample link">tempor habitasse</a>.</div>
Front-end appearance

2. Support Center
Code
HTML Code
- Module Position : user7
- Module Suffix : NOT USED
Back-end Settings
- <p>Elit mauris consectetuer Curabitur urna Aenean sem consectetuer aliquet eget</p>
- <ul>
- <li><strong>Tel:</strong> (+844) 2212820</li>
- <li><strong>Fax:</strong> (+844) 2212820</li>
- <li><strong>Email:</strong> contact@joomlart.com</li>
- <li><strong>Website:</strong>www.joomart.com</li>
- </ul>
Front-end appearance

3. We Accept
CodeHTML Code
- Module Position : left
- Module Suffix : NOT USED
Back-end Settings
- <p><img src="/images/stories/demo/payment.gif" border="0" alt="Payment" /></p>
Front-end appearance

IV. Typography Styles
JA Mesolite II comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages on the Demo site Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Mesolite II template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in the future.
Recommended
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided as above, you should read them carefully to take the maximum advantage of our products.