I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your existing live-site, you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
II. Installing the Template
1. Installing the Template on your Joomla system
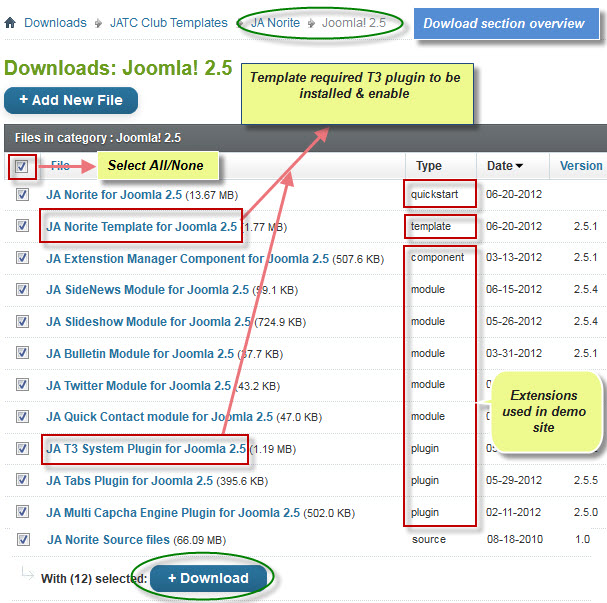
- Browse and Download: Go to the Download page of JA and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system.
Now install the Template on your Joomla 2.5 system.
View Detail DocumentationTemplate Configuration:
JA Norite template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3 V2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
III. Installing the Extensions
Installing complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Norite Joomla 2.5. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
Installing and Configuring Included Extensions :
Now install exntensions on your Joomla 2.5 system.
View Detail DocumentationList of modules / plugins used in JA Norite Template Demo :
- JA Slideshow Module
- JA Bulletin Module
- JA Twitter Module
- JA Sidenews Module
- JA Quickcontact Module
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Nrain plugin
- JA Comment Extension
IV. Extensions Configuration
1. JA Slideshow Module
Please read the following instructions carefully. Use the settings recommended here for best results.
- Module position: top
- Module class suffix: NOT USED
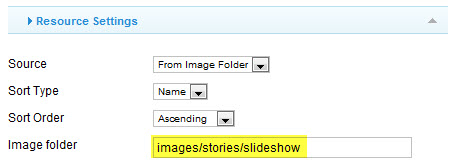
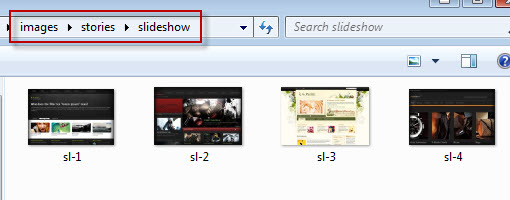
As you can see in the image above, the slideshow's source is From Image Folder, images are retrieved from the image folder whereas images are taken from the images/stories/slideshow/ folder. How to make slideshow run like our demo? Hereafter is the step-by-step instructions.

Step 1: Create the Slideshow image category.
Go to: yoursite\images\stories\, create the slideshow directory - place the slideshow image here
Slideshow images should be in 460x300 pixels

Step 2: Enter descriptions for each image.
You enter descriptions for each image with format as below:
- [I][COLOR="red"][desc img= "image name" " url= "your url"]your desc[/desc][/COLOR][/I]
For example like demo site:
- [desc img="sl-1.jpg" url="#"]
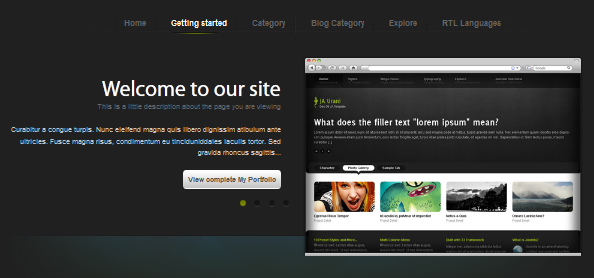
- <h3>Welcome to our site</h3><div class="little_desc">This is a little description about the page you are viewing</div>
- <p>Curabitur a congue turpis. Nunc eleifend magna quis libero dignissim atibulum ante ultricies. Fusce magna risus, condimentum eu tinciduniddales iaculis tortor. Sed gravida rhoncus sagittis...</p>
- <p><a href="http://www.joomlart.com" class="btn_link" target="_blank">View complete My Portfolio</a></p>
- [/desc]
- [desc img="sl-2.jpg" url="#"]
- <h3>Curabitur a congue turpis</h3><div class="little_desc">Donec Quisque sem tortor elit non Pellentesque egestas</div>
- <p>Maecenas Curabitur quis suscipit sem et tortor dolor Curabitur dui at. Neque montes consectetuer hendrerit congue nunc nunc volutpat sem non libero. Id id vitae eu tempor eu dolor Morbi ligula et tellus...</p>
- <p><a href="http://www.joomlart.com" class="btn_link" target="_blank">View complete My Portfolio</a></p>
- [/desc]
- [desc img="sl-3.jpg" url="#"]
- <h3>Neque montes consectetuer</h3><div class="little_desc">Ridiculus venenatis convallis Cras penatibus</div>
- <p>Et Morbi et faucibus facilisi ipsum dui vitae id eros morbi. Vitae lobortis laoreet libero lacinia urna ipsum Curabitur aliquet elit Vivamus. Netus lorem condimentum sociis consectetuer gravida et elit nunc id Cras...</p>
- <p><a href="http://www.joomlart.com" class="btn_link" target="_blank">View complete My Portfolio</a></p>
- [/desc]
- [desc img="sl-4.jpg" url="#"]
- <h3>JA Norite- K2-ready</h3><div class="little_desc">Ridiculus venenatis convallis Cras penatibus</div>
- <p>Et Morbi et faucibus facilisi ipsum dui vitae id eros morbi. Vitae lobortis laoreet libero lacinia urna ipsum Curabitur aliquet elit Vivamus. Netus lorem condimentum sociis consectetuer gravida et elit nunc id Cras...</p>
- <p><a href="http://www.joomlart.com" class="btn_link" target="_blank">View complete My Portfolio</a></p>
- [/desc]
Now, see how it works on our demo site:

For more detail, please check the documentation of the module.
View Detail Documentation2. JA Bulletin Module
There are 2 JA Bulletin modules in JA Norite for J25.
2.1 Latest
- Module Position : ja-tabs
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

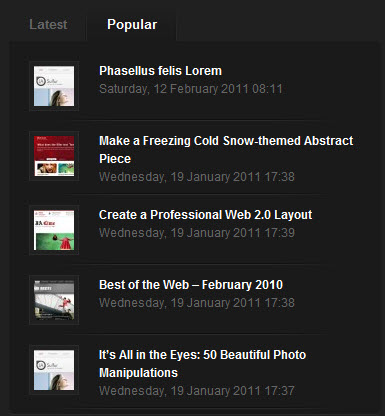
2.2 Popular
- Module Position : ja-tabs
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3. JA Twitter Module
- Module Position : user3
- Module Suffix : icon2
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation4. JA Sidenews Module
4.1 Sample Block
- Module Position : right-mass-top
- Module Suffix : _square
- Back-end Settings
- Front-end Appearance

4.2 Most Recent
- Module Position : user8
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
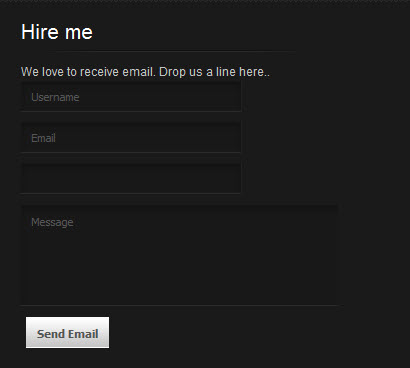
View Detail Documentation5. JA Quickcontact Module
- Module Position : user10
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

6. JA Tabs Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
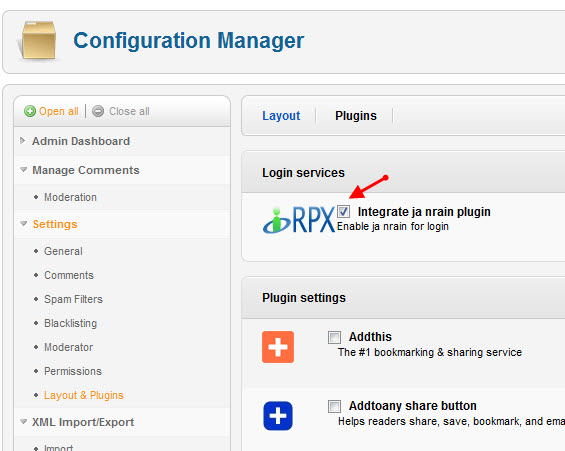
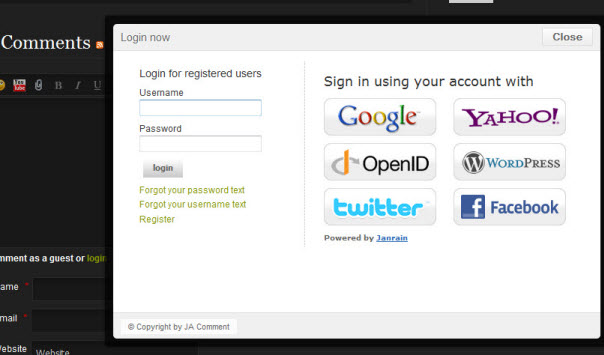
View Detail Documentation7. JA Nrain Plugin
JA Nrain plugin helps users log in to your site by using their facebook, google, yahoo, twitter, ... account. This means they no longer have to register to your site.
In JA Norite template, JA Nrain is integrated in JA Comment component. Therefore, after installing JA Nrain plugin, you must enable ja nrain plugin first. Go to Components >> ja-comment >> Settings >> Layout & Plugins tab and check option Integrate ja nrain plugin. You can see the screen shot as below:

- Back-end Settings
- Front-end Appearance

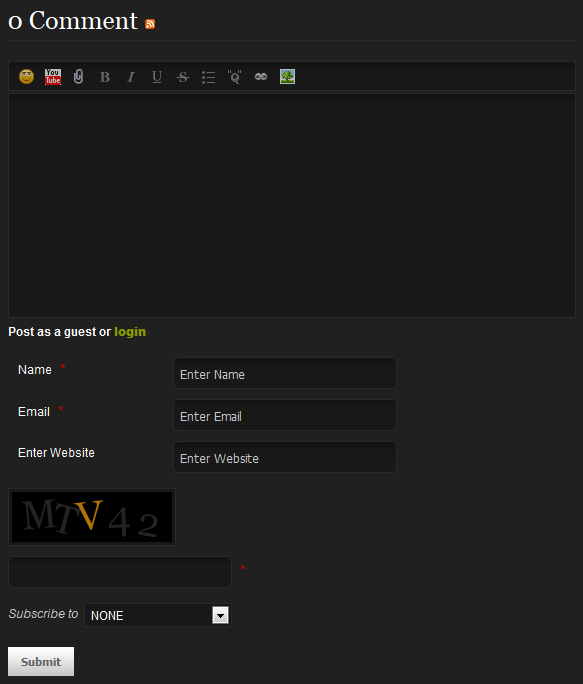
8. JA Comment Component and JA System Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and here is the Back-end Settings for it.

For more detail, please check the documentation of the component.
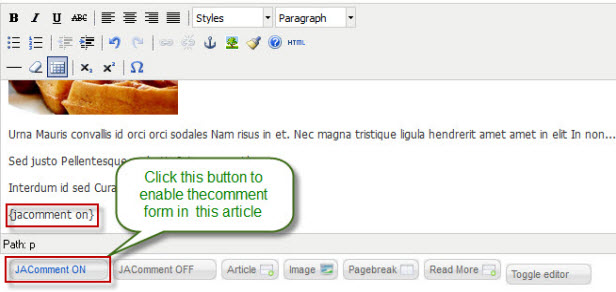
View Detail Documentation8.1 JA Comment on plugin
This plugin is used to enable comment form on a specific article.
Once the plugin is enabled, to enable the comment form in a specific article, open the article then select JAComment ON button.

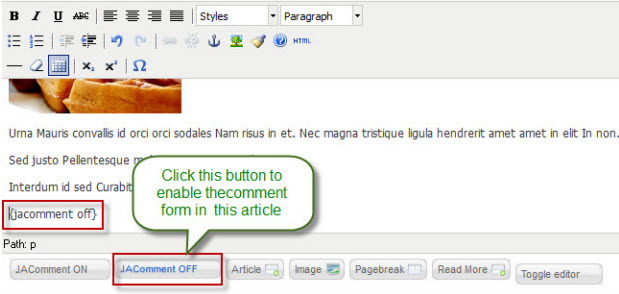
8.2 JA jacomment off plugin
This plugin is used to disable comment form on a specific article
Once the plugin is enabled, to disable the comment form in a specific article, open the article then select JAComment OFF button.

V. Custom HTML Modules
Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required to get a display like on demo.
We use a total of 10 Custom HTML Modules in JA Norite Template.
1. JoomlArt Template Club
- Module Position : mega1
- Module Suffix : NOT USED
- <div class="ja-innerdiv">Lorem ipsum dolor sit <a href="#" title="Sample link">amet nascetur</a> Cum laoreet tempus lorem.
- <ul>
- <li><a href="http://www.joomlart.com" title="JoomlArt">JoomlArt main site</a></li>
- <li><a href="http://www.joomlart.com/forums/" title="Forums">JoomlArt Forums</a></li>
- <li><a href="http://support.joomlart.com" title="Support">Support team</a></li>
- <li><a href="http://www.joomlart.com/blogs/" title="Blog">JoomlArt's Blog</a></li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

2. Customer Feedback
- Module Position : user3
- Module Suffix : _hilite _badge badge-top icon1
- <blockquote class="testimonial">
- <p>Awesome. This is great! Sed ut perspiciatis unde omnis iste natus...</p>
- <div class="author"><a href="http://www.joomlart.com" target="_blank" title="Testimonial">Mr.JoomlArt</a></div>
- <div class="author_info"><a href="#">Hello Studios</a> - Kansas City, USA</div>
- </blockquote>
- Back-end Settings
- Front-end Appearance

3. Gallery
- Module Position : right-mass-top
- Module Suffix : _square
- <div class="ja-gallery clearfix">
- <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-1.jpg" border="0" alt="Sample image" /></a></div>
- <div class="ja-thumb last"><a href="#" title="Sample link"><img class="last-image" src="/images/stories/demo/gallery/thumb-2.jpg" border="0" alt="Sample image" /></a></div>
- <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-3.jpg" border="0" alt="Sample image" /></a></div>
- <div class="ja-thumb last"><a href="#" title="Sample link"><img class="last-image" src="/images/stories/demo/gallery/thumb-4.jpg" border="0" alt="Sample image" /></a></div>
- </div>
- Back-end Settings
- Front-end Appearance

4. JA Tab
- Module Position : right-mass-top
- Module Suffix : module_noborder module_dark
- <p>{jatabs type="modules" animType="animNone" style="norite" position="top" widthTabs="196" heightTabs="30" width="100%" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs" }{/jatabs}</p>
- Back-end Settings
- Front-end Appearance

5. Slideshow
- Module Position : top
- Module Suffix : NOT USED
- <div class="slideshow_demo"><img src="/images/stories/gallery/slideshow.png" border="0" alt="Sample Image" title="slideshow demo" /></div>
- Back-end Settings
- Front-end Appearance

6. About Me
- Module Position : user9
- Module Suffix : NOT USED
- <p>In at tortor eget purus commodo aliquet eget non tortor. In consequat, ante id placerat iaculis, <a href="#">nunc erat pretium</a> neque, at venenatis arcu ipsum ac metus. .</p>
- <ul class="address">
- <li><strong>Website: </strong><a href="http://www.joomlart.com/">www.joomlart.com</a></li>
- <li><strong>Twitter: </strong><a href="http://twitter.com/joomlart/">@joomlart</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

7. Simple design
- Module Position : user1
- Module Suffix : _noborder icon3
- <p>If you prefer to a simple design for Joomla 2.5 template, and this probably is for you! We just can never get tired of the simple and classic piece of art!<a class="readon" href="#"> More Info</a></p>
- Back-end Settings
- Front-end Appearance

8. Easy, quick and instant update
- Module Position : user1
- Module Suffix : _noborder icon5
- <p>Running on one of the leading CMS Joomla 2.5, JA Norite Joomla 2.5 template can be easily updated in just a few click away! <a class="readon" href="#">More Info</a></p>
- Back-end Settings
- Front-end Appearance

9. Best support in town
- Module Position : user2
- Module Suffix : _noborder icon4
- <p>We offer full technical support for Joomla 2.5 Template. Get your questions up on the community forum or our ticket system for instant help.<a class="readon" href="#">More Info</a></p>
- Back-end Settings
- Front-end Appearance

10. Variety of templates
- Module Position : user2
- Module Suffix : _noborder icon6
- <p>We offer a variety number of templates for you to choose from! <a class="readon" href="#">More Info</a></p>
- Back-end Settings
- Front-end Appearance

Joomla Modules
1. Bottom Menu
- Module Position : footnav
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2. Follow me
- Module Position : user9
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3. Login Form
- Module Position : right-mass-top
- Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

4. Resources
Create new Menu module : Go to Administrator >> Module Manager >> Add new Menu Module
- Module Position : right-mass-top
- Module Suffix : _square
- Back-end Settings
- Front-end Appearance

5. Footer
- Module Position : footer
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Norite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code
You can use the above HTML code to make the same Typography for your website.
VII. K2 Configuration
1 Installing K2
If you are new to this Joomla! component, please read this guide.
K2 Installation Documentation2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
Back-end Setting
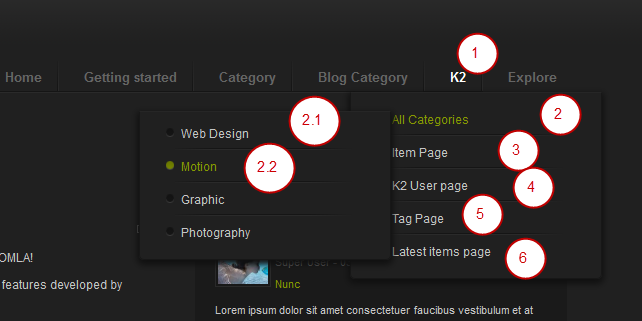
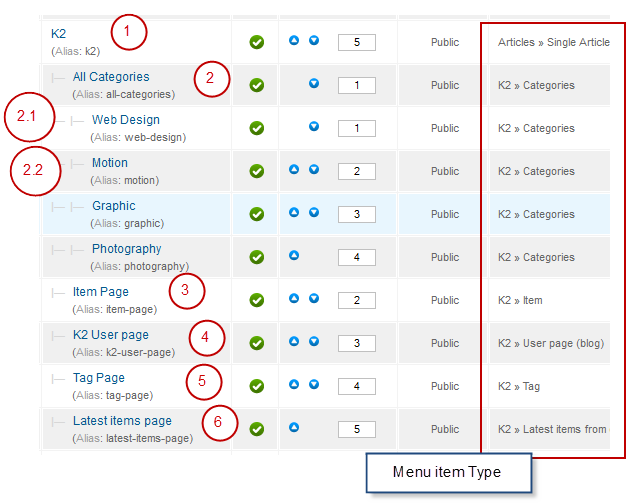
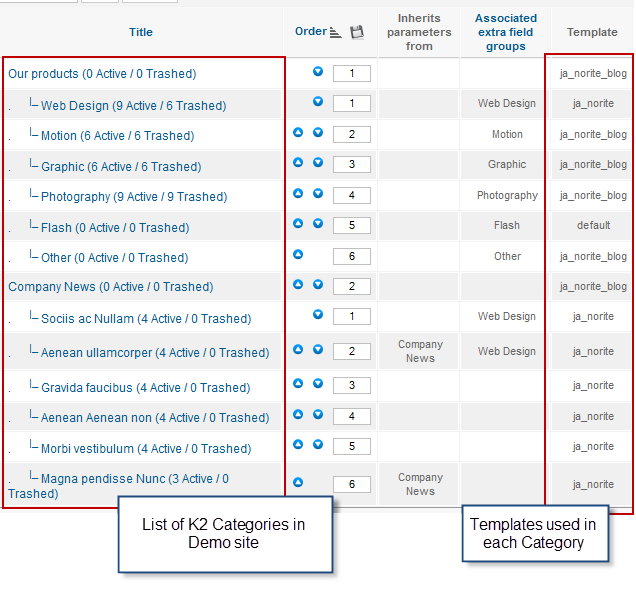
2.1 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

In JA Norite, there are 2 templates supporting K2: ja_graphite_blog and ja_graphite.
All Categories
Web Design category(template ja_norite)
Motion category (template ja_norite_blog)
3. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
3.1 K2 Comment Module
- Module Position : ja-tabs2
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Login Module
- Module Position : right
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Authors List Module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 K2 Comments Module
- Module position : ja-tabs2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5 K2 Calendar Module
- Module Position : left
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.6 K2 Tag Cloud
- Module position : right-mass-bottom
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.7 K2 Categories List
- Module Position : right
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.