Template Installation
The section will help you with steps to install the JA Rights template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Rights template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Rights template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing the T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Step 2: Install JA Rights template
From your back-end setting panel, go to "Extensions > Extension Manager", browse the JA Rights template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA Rights template style as your default template style.
Template folder structure
This section is to help you understand the folder structure of the JA Rights template, where to find the files you want.
JA Rights template
JA Rights template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_rights/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- com_finder/ ¦ +-- com_tags/ ¦ +-- mod_jamasthead/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_latest/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_rights folder
3rd Extensions configuration
Instructions to configure supported 3rd extension JomSocial.
JomSocial Component configuration
1. Install JomSocial component
JomSocial is commercial extension so you will need to buy it from JomSocial.com. Download the package and install to your site.
2. Configuration
Once the configuration is done, go to: Components » Jomsocial and you can configure the extension. In JA Conf template demo, we use default settings.

Build Demo Pages
This section will help you build the pages the same as the JA Rights demo site.
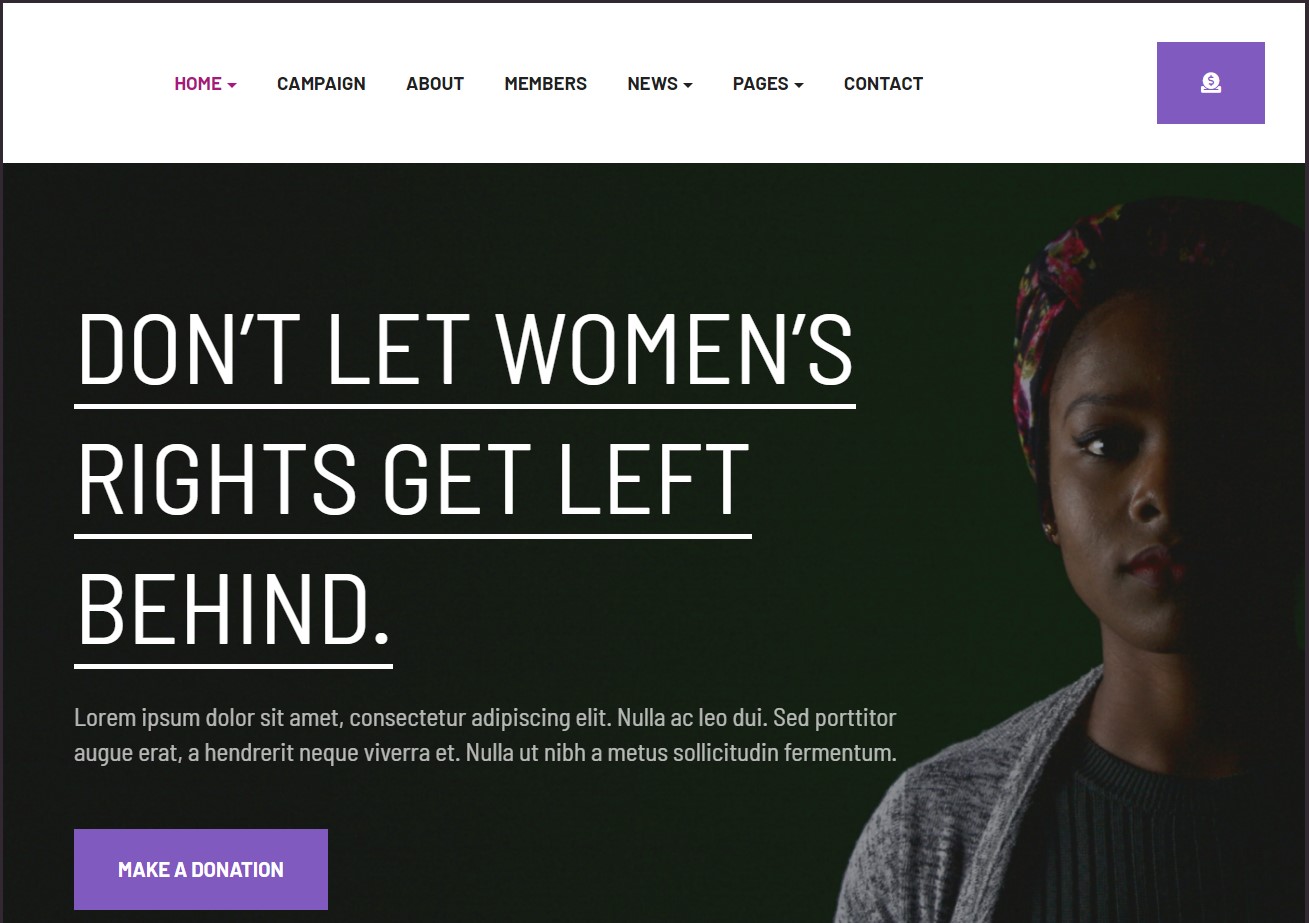
1. Home
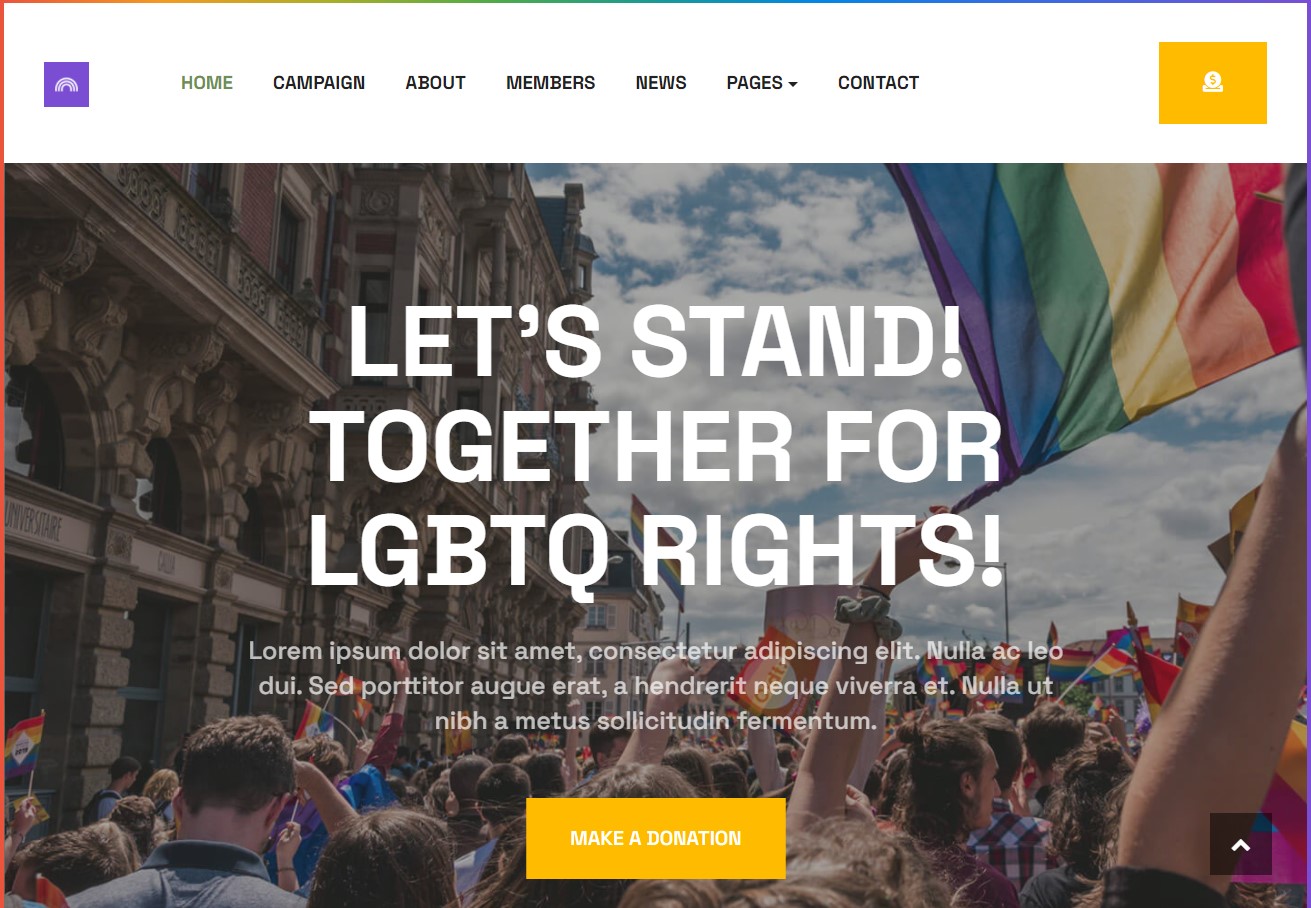
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
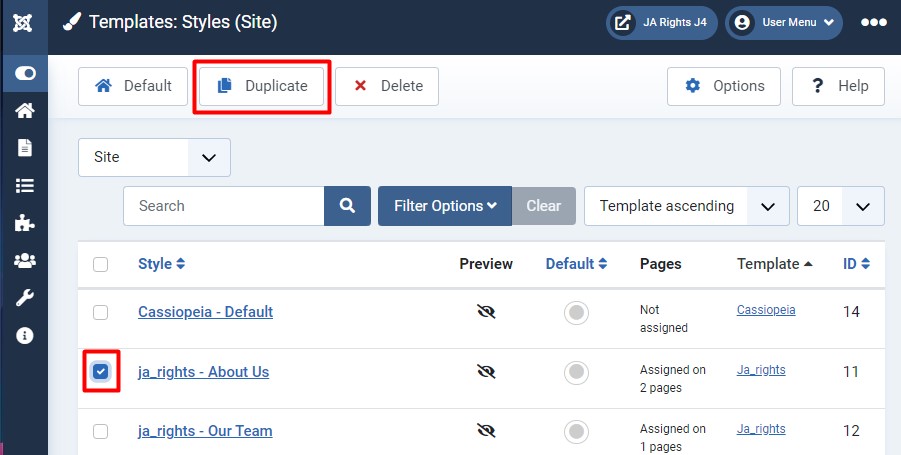
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA Rights default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
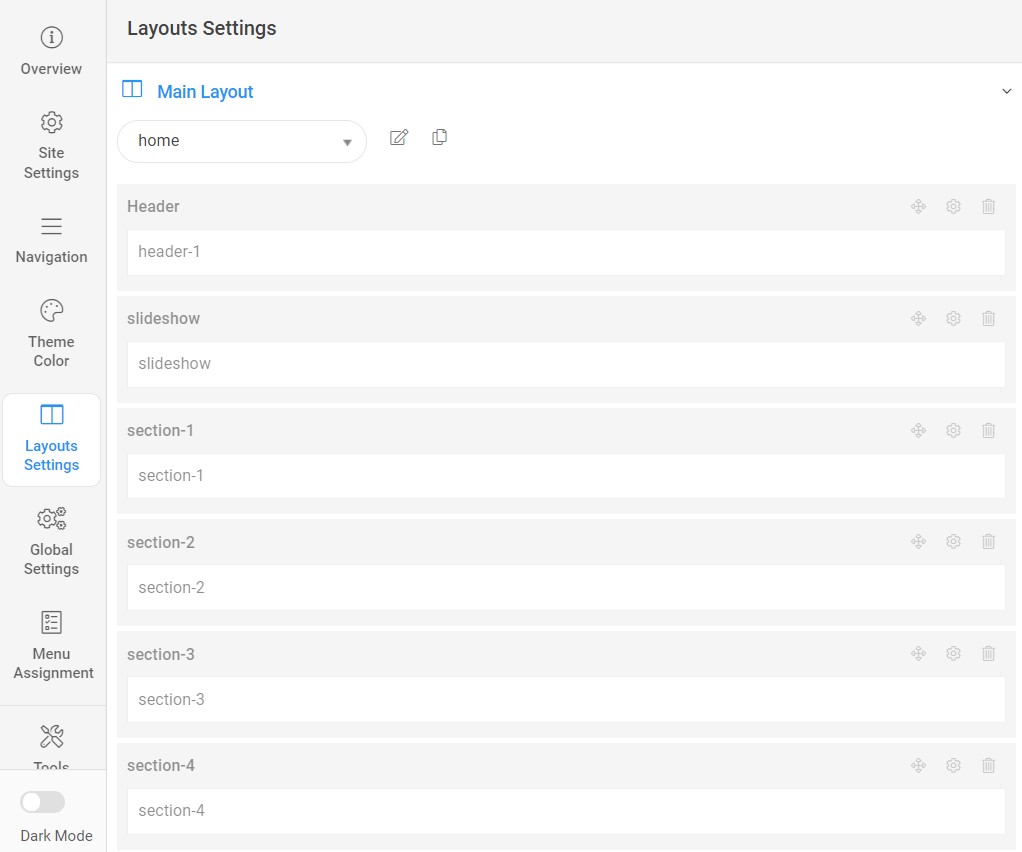
Here is the default layout structure of the Home Page.

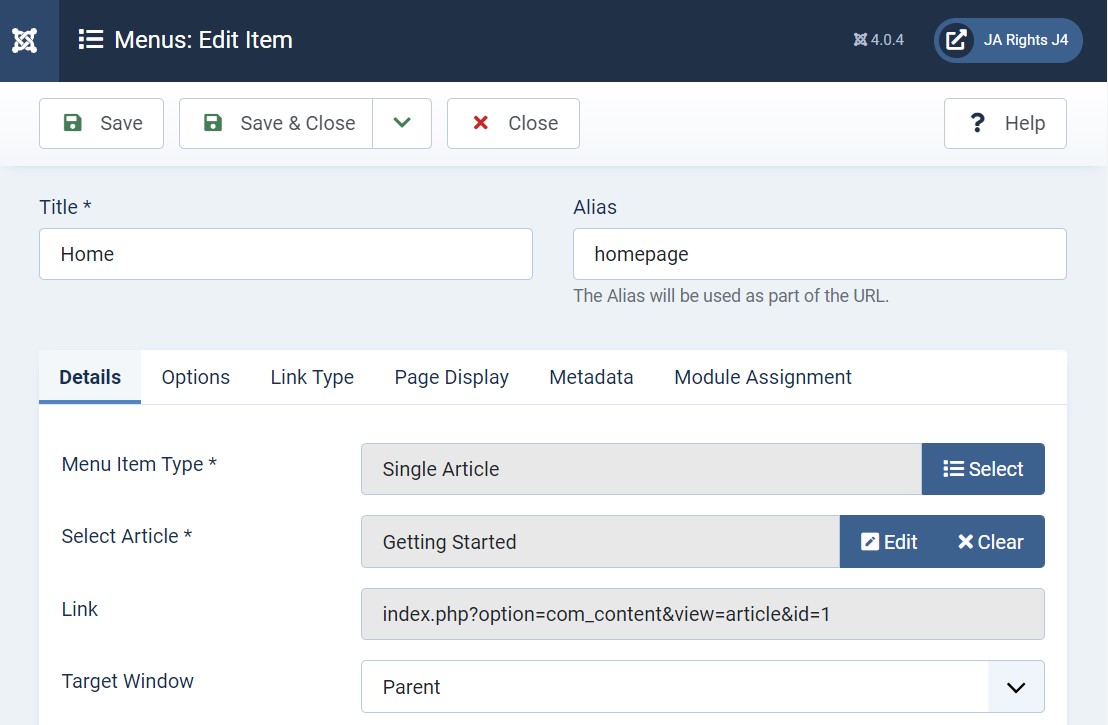
Step 2 - Create the Home page menu item
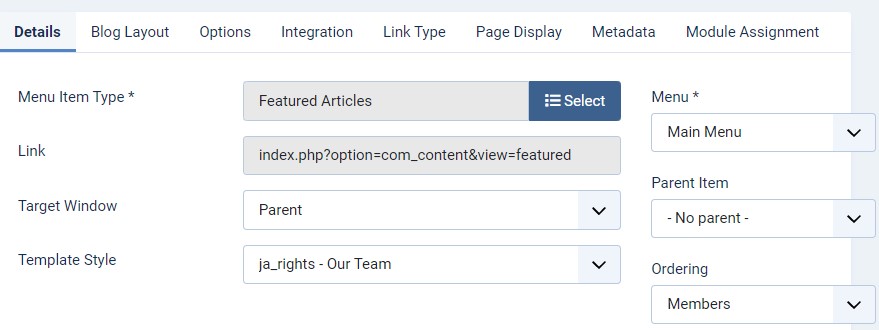
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Rights- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
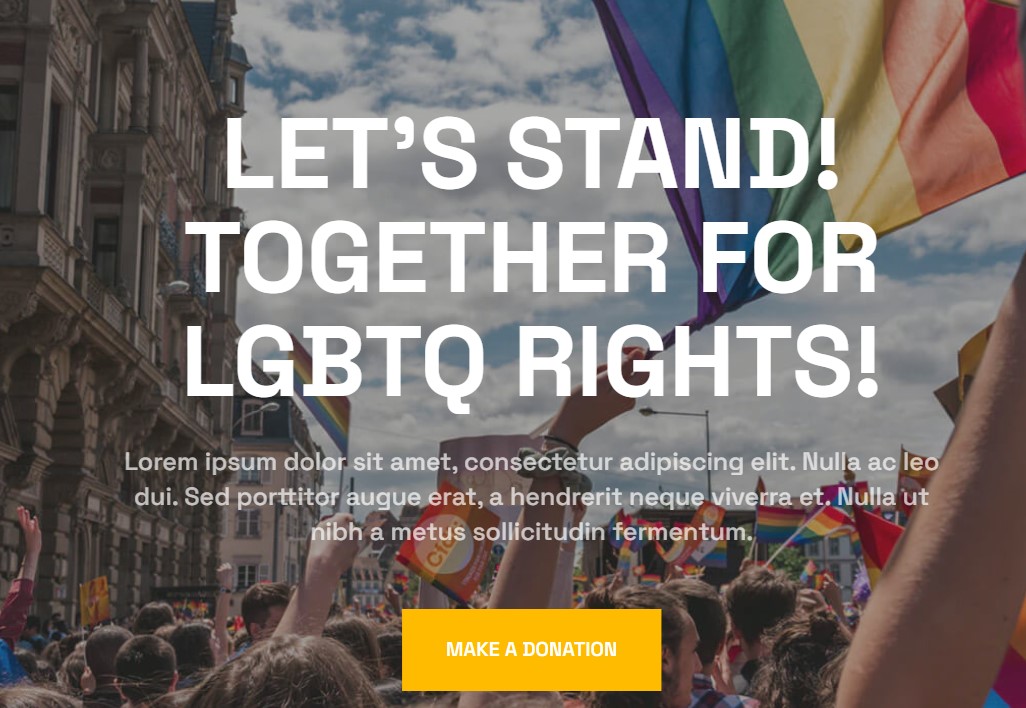
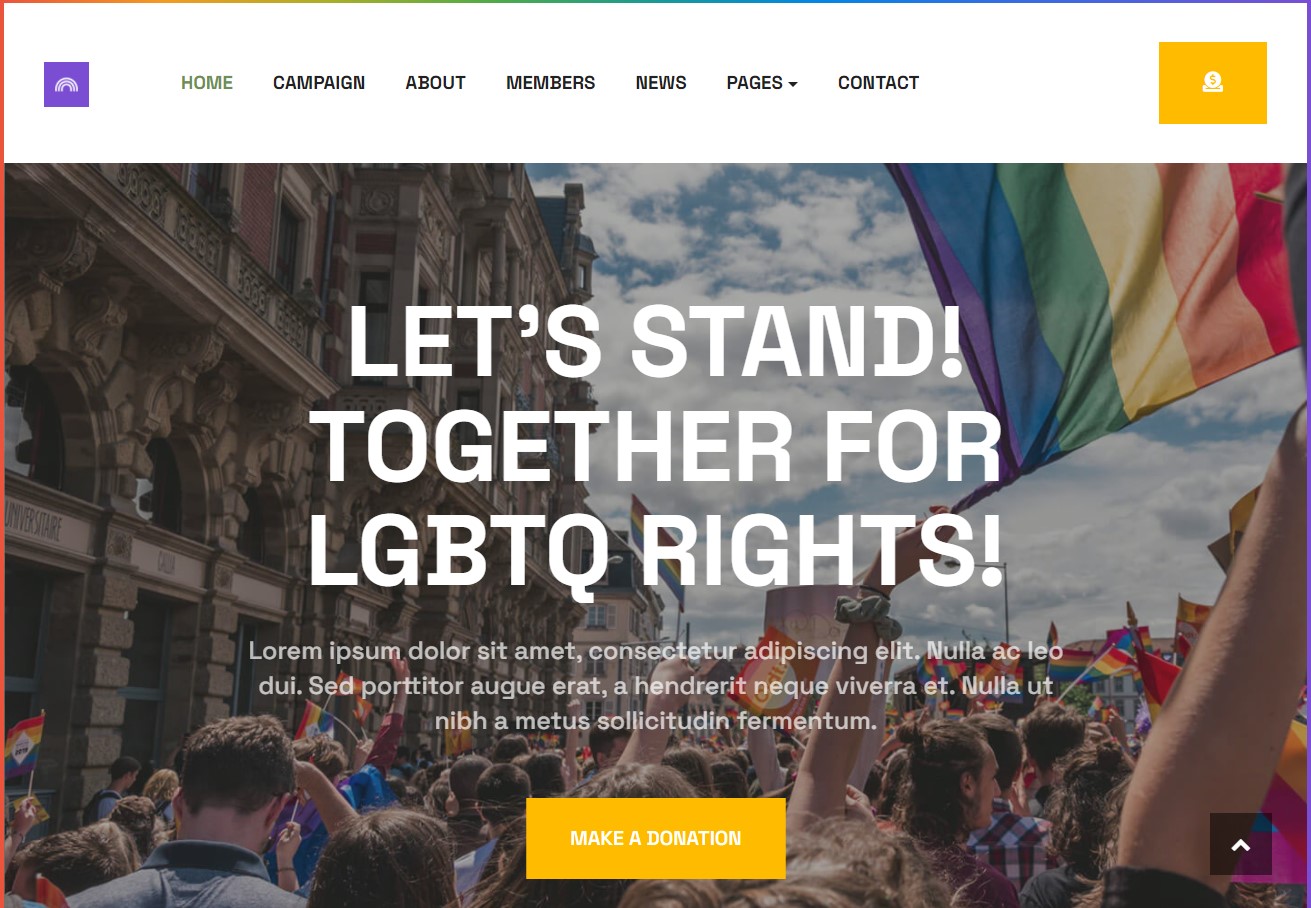
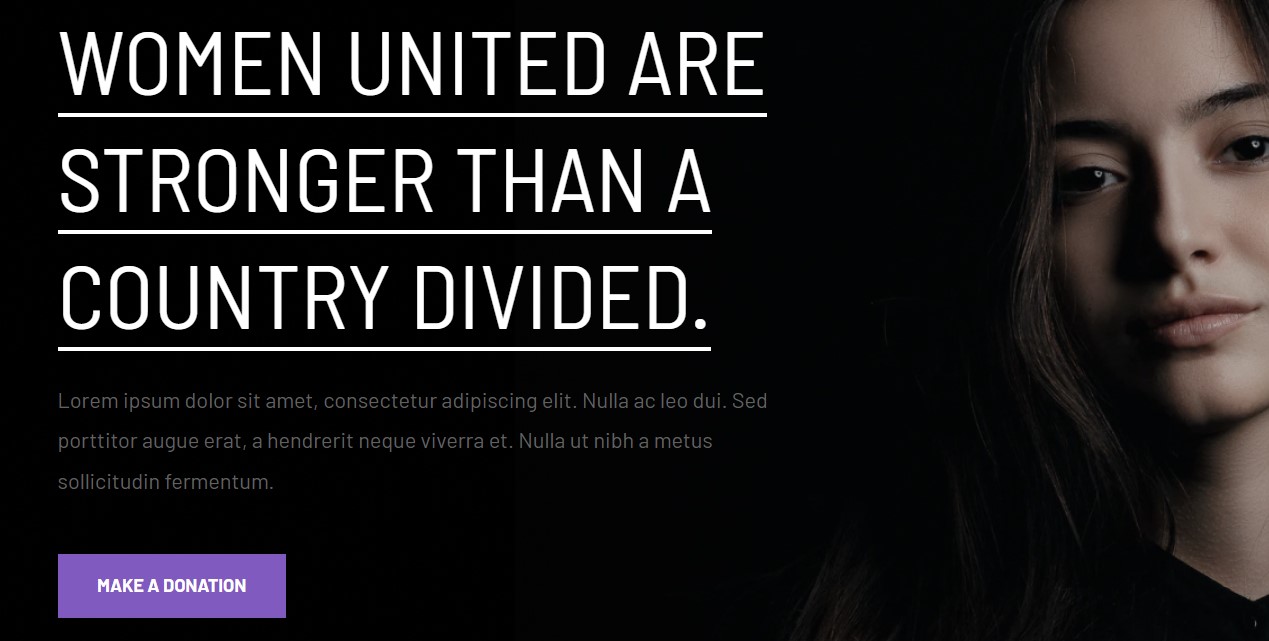
1. Slideshow ACM Module

- Module position: Slideshow
- Module Suffix: NOT USED
- Alternative layout: default
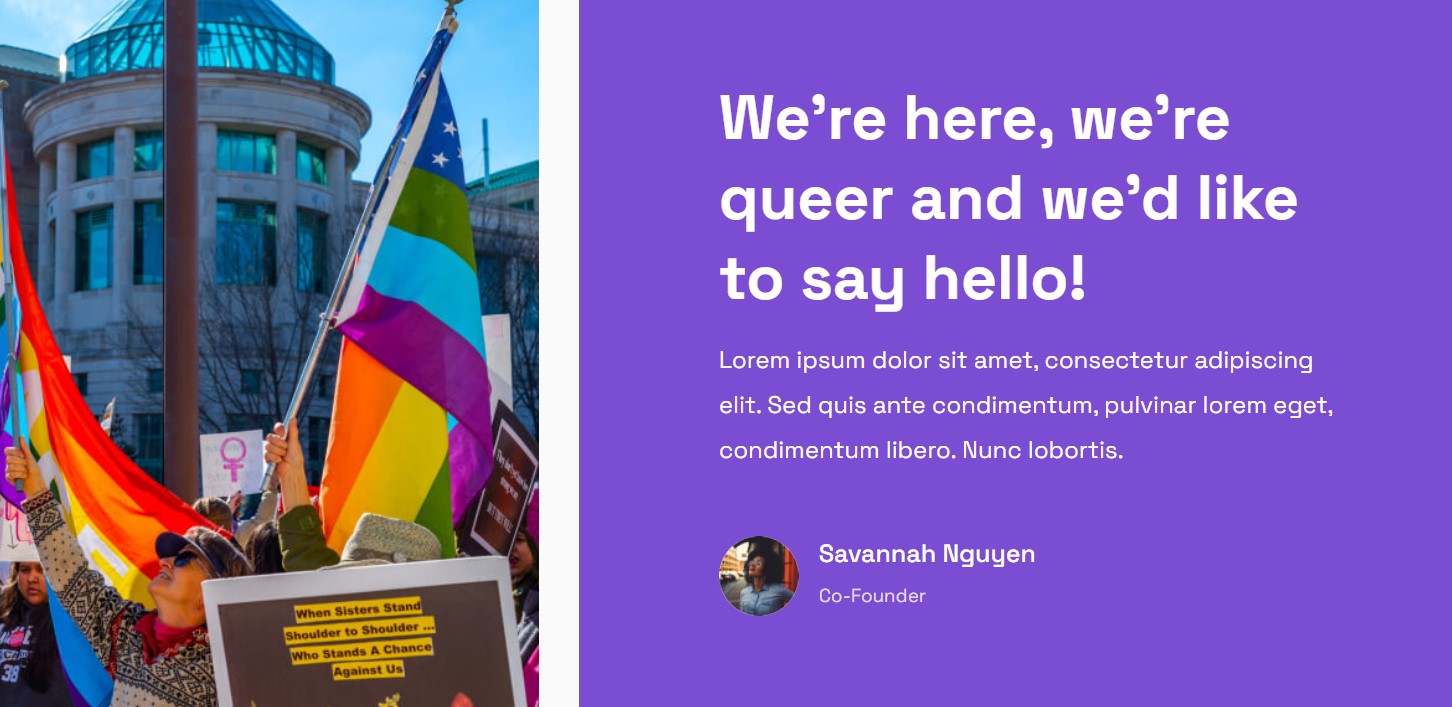
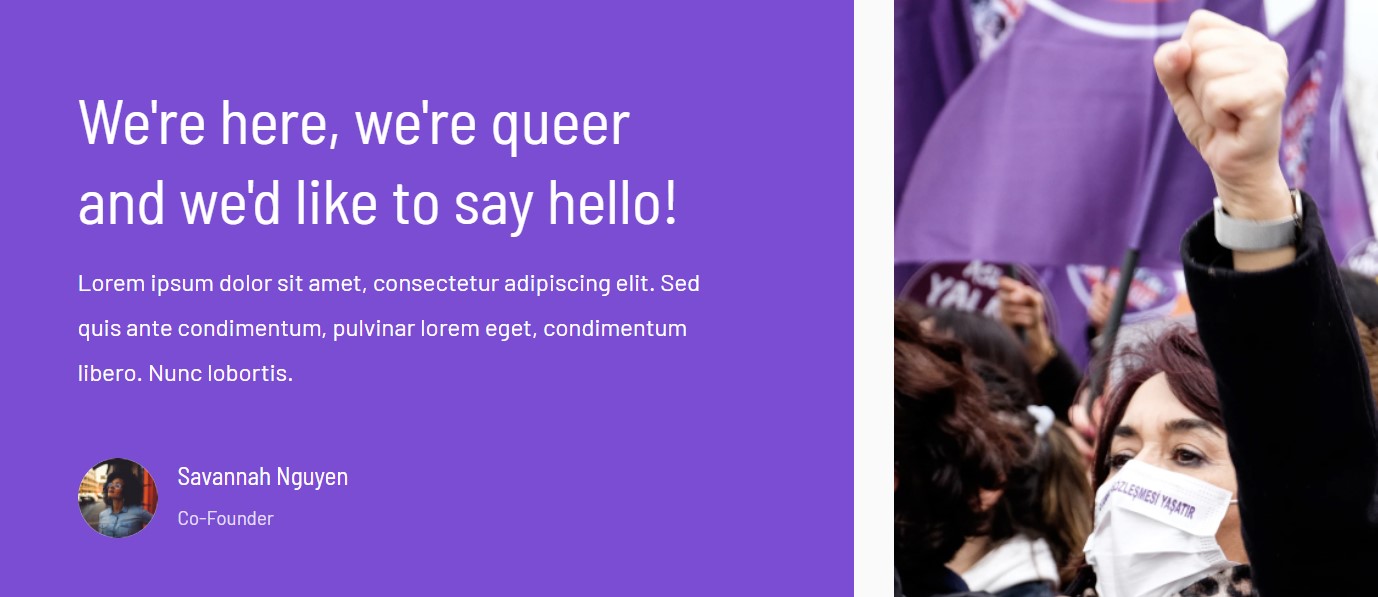
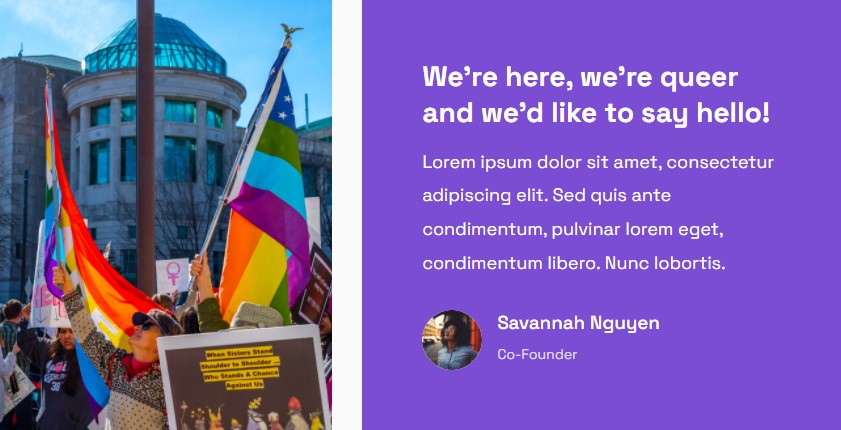
2.Say Hello ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
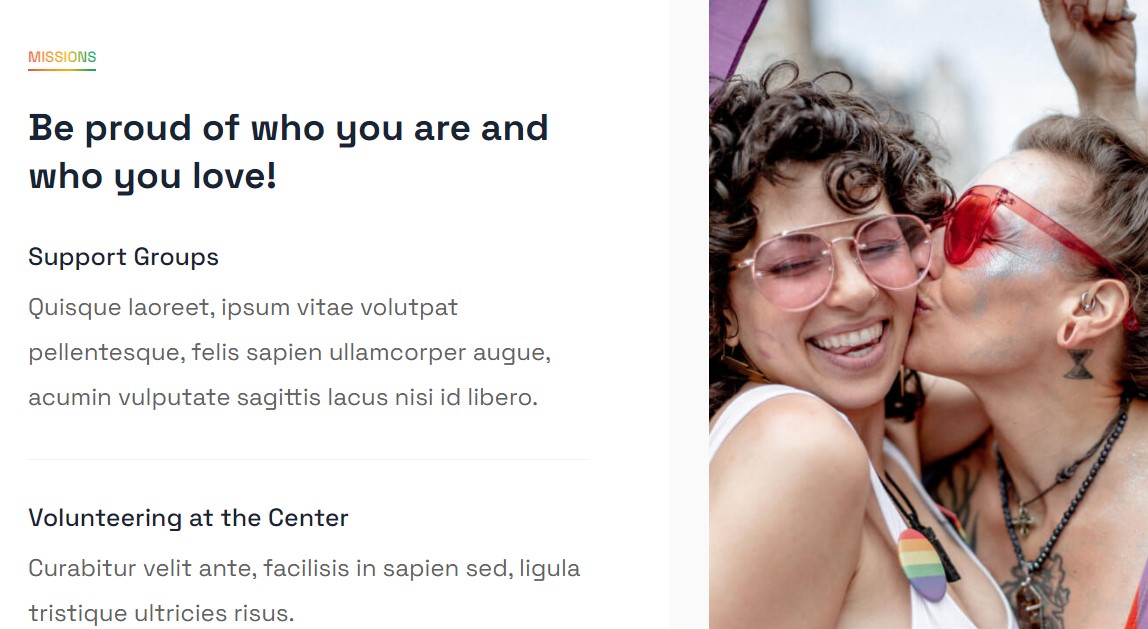
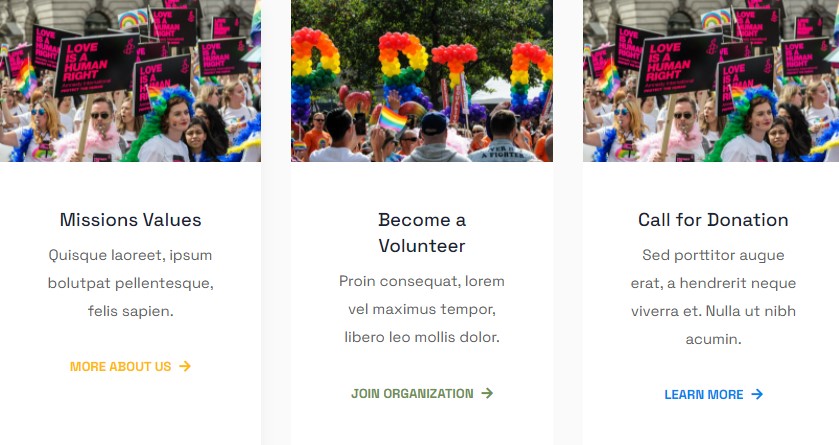
3. Missions & Values JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
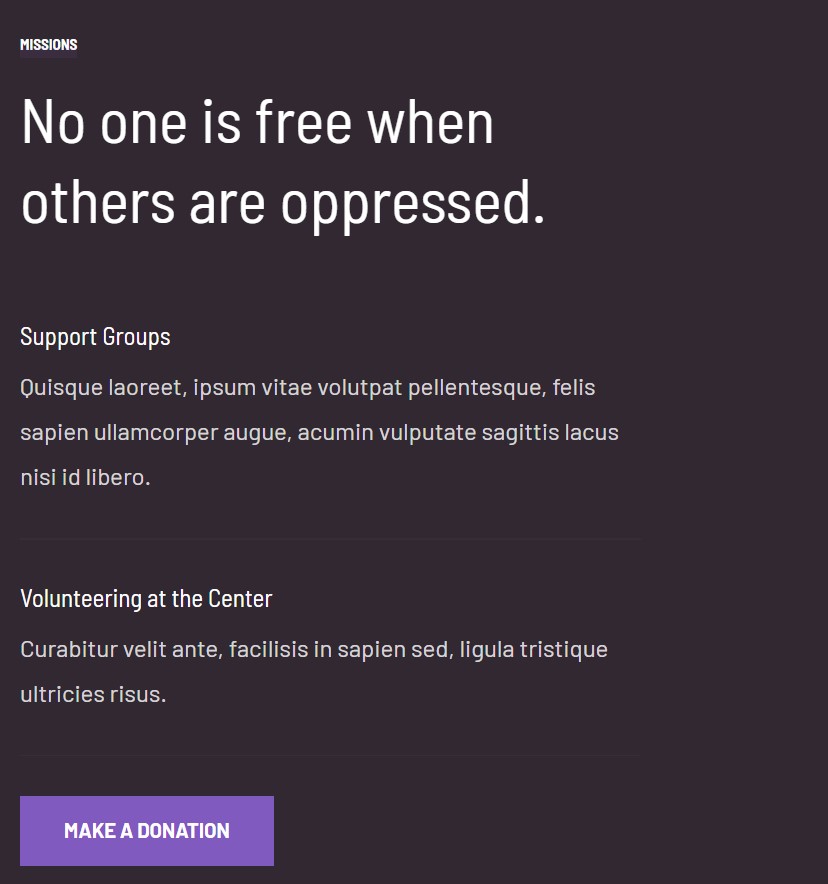
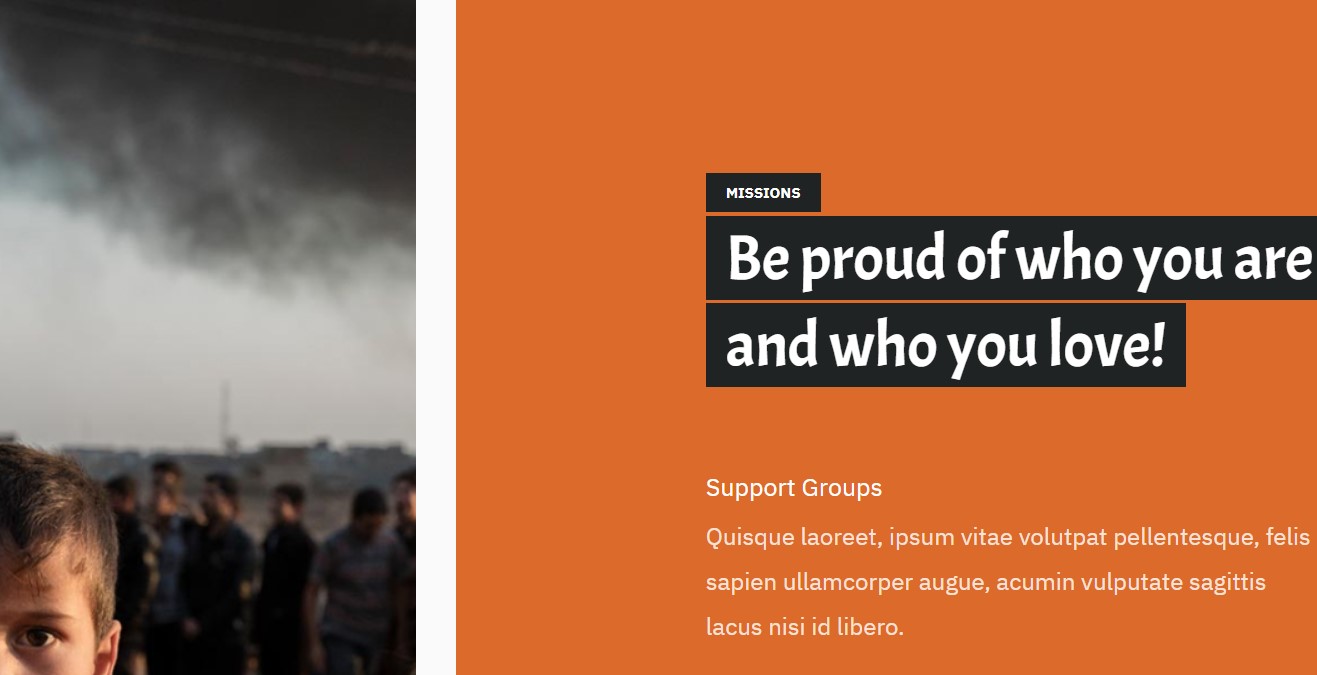
4. Missions JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
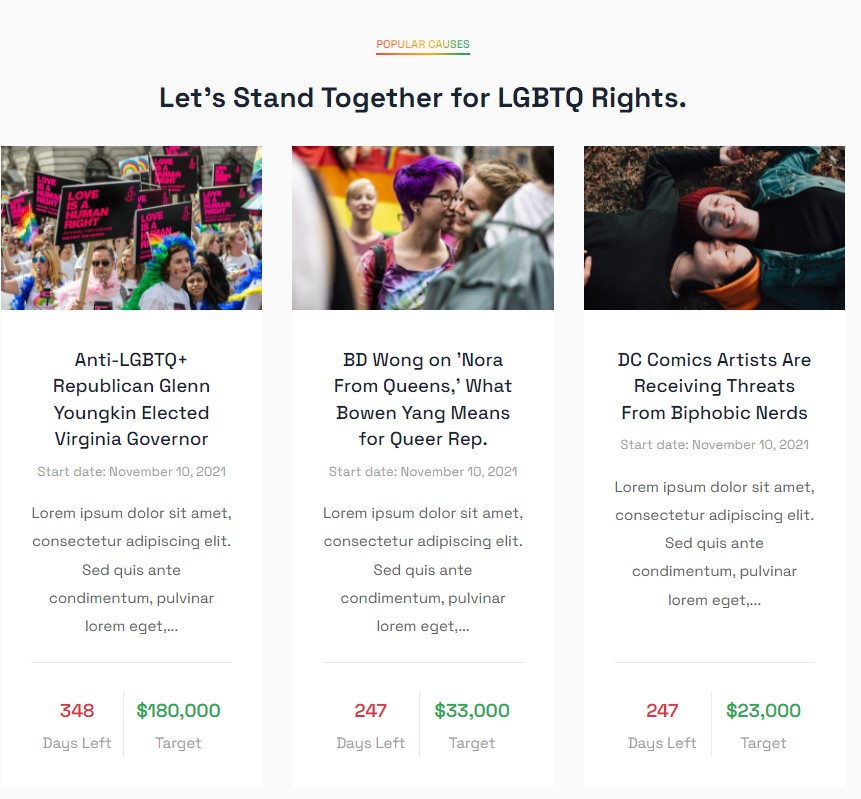
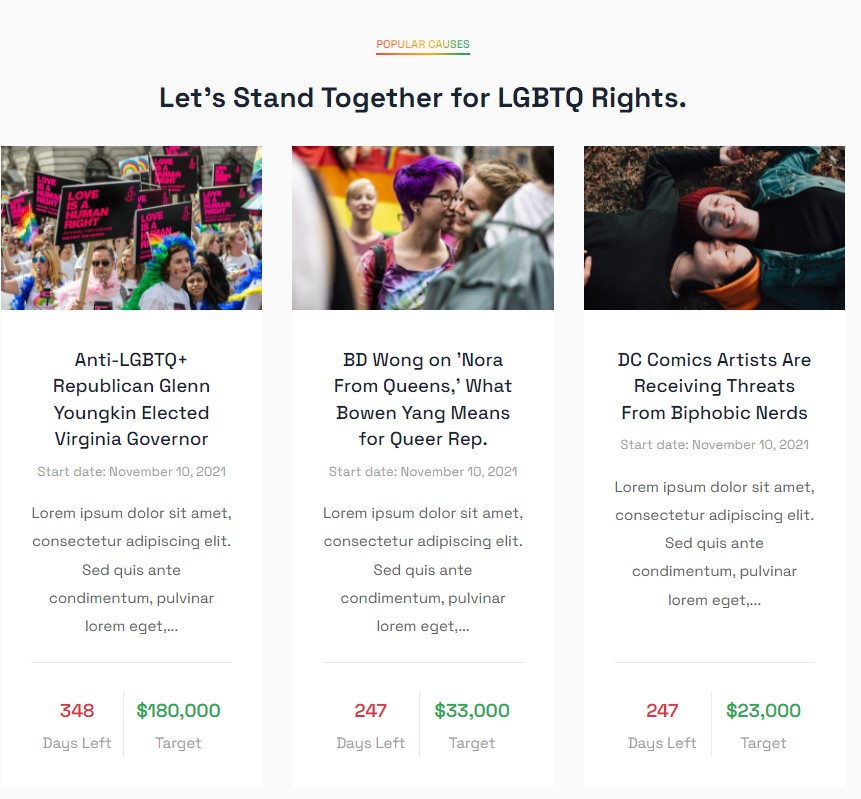
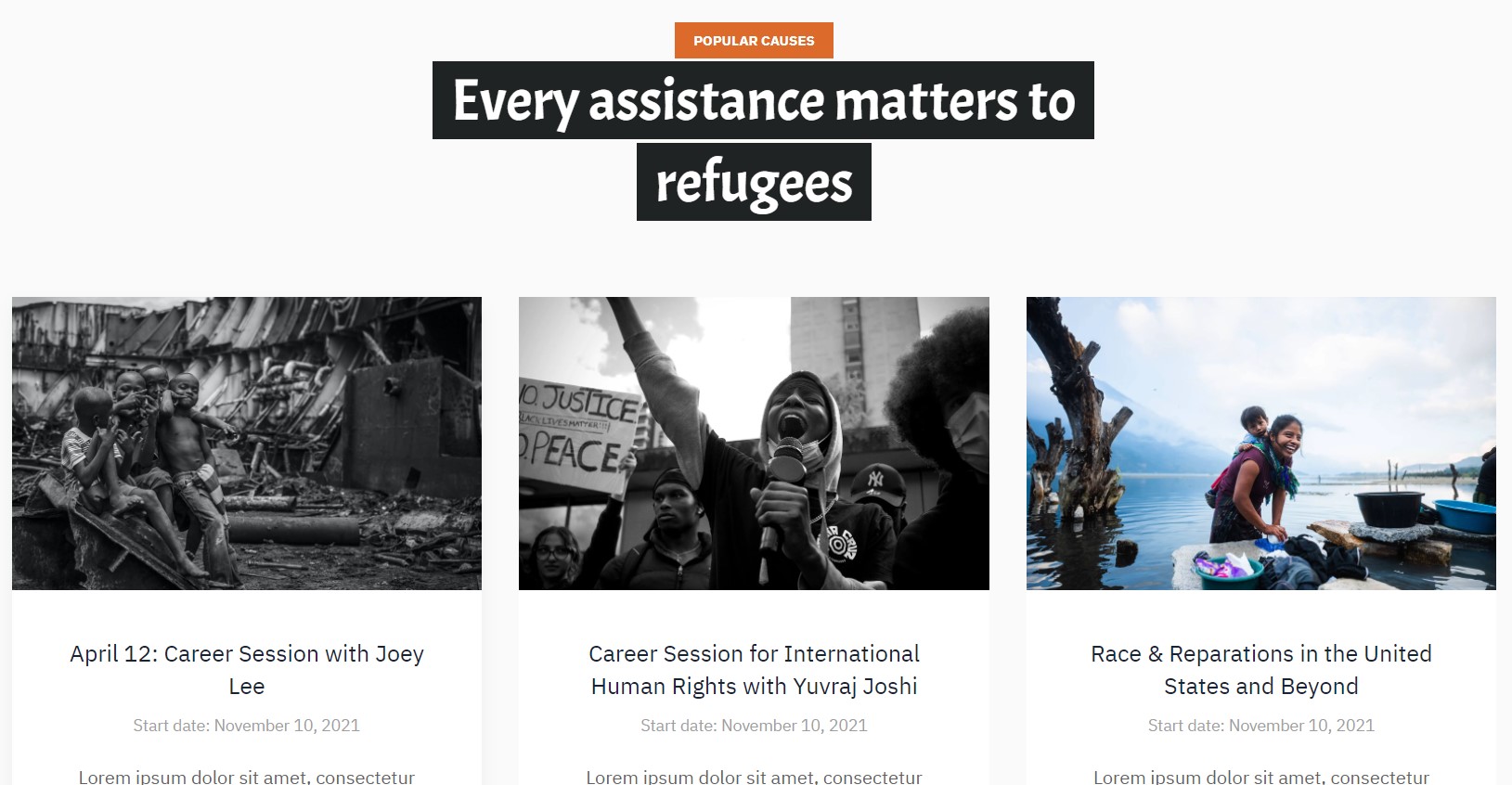
5. Popular Causes Articles category Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: list-campaign
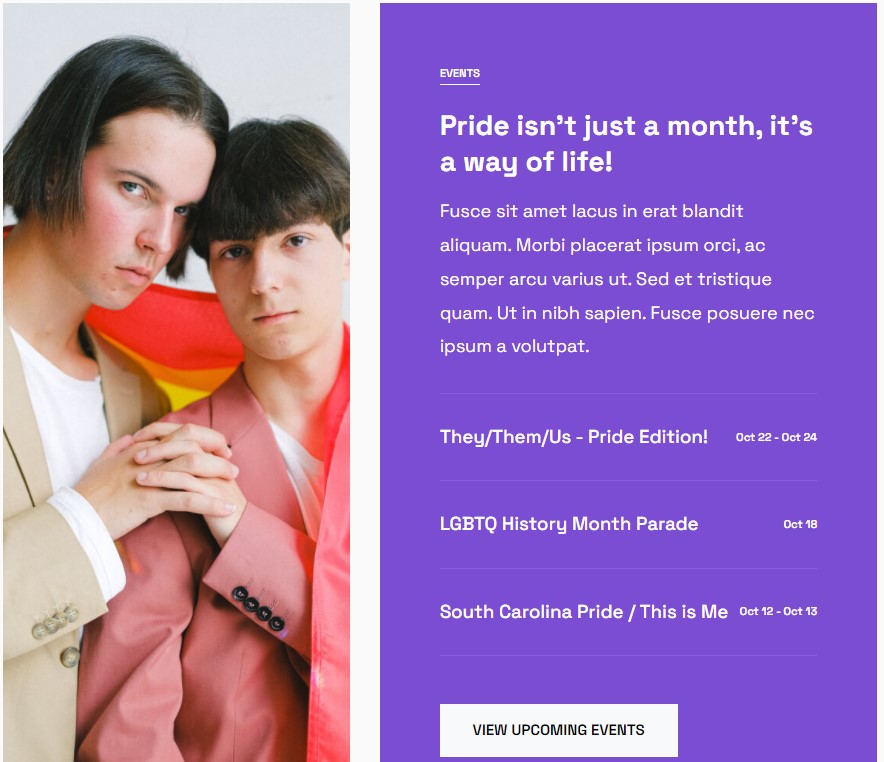
6. Events JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
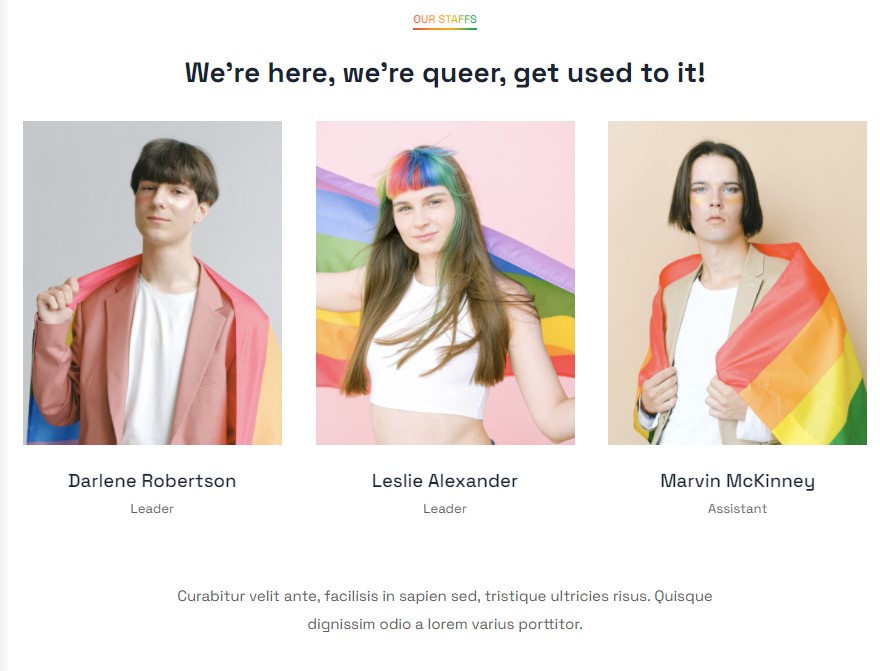
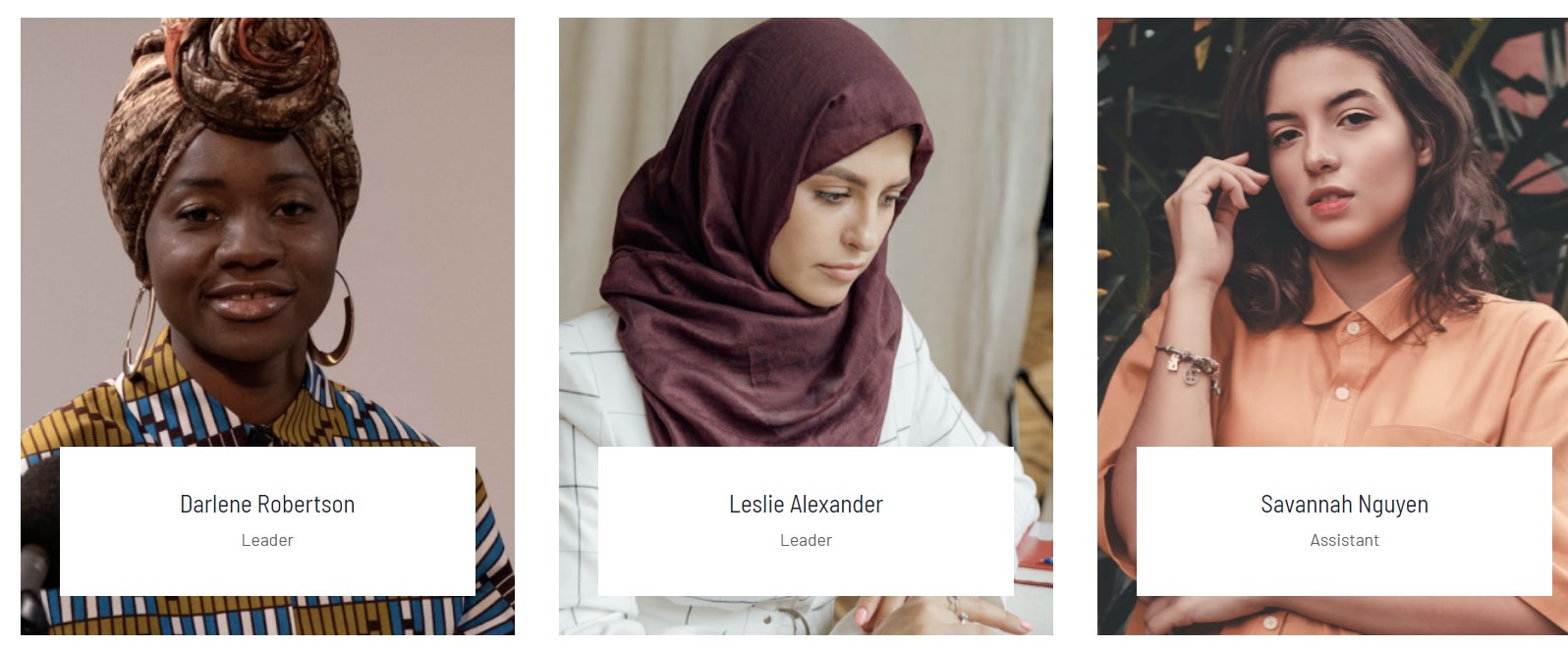
7. Our Staffs JA ACM Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: default
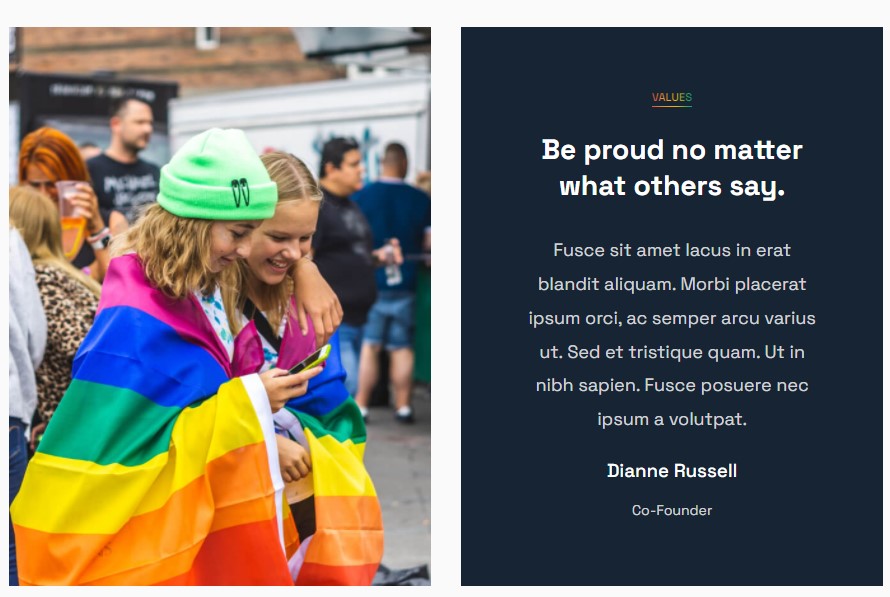
8. Values JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
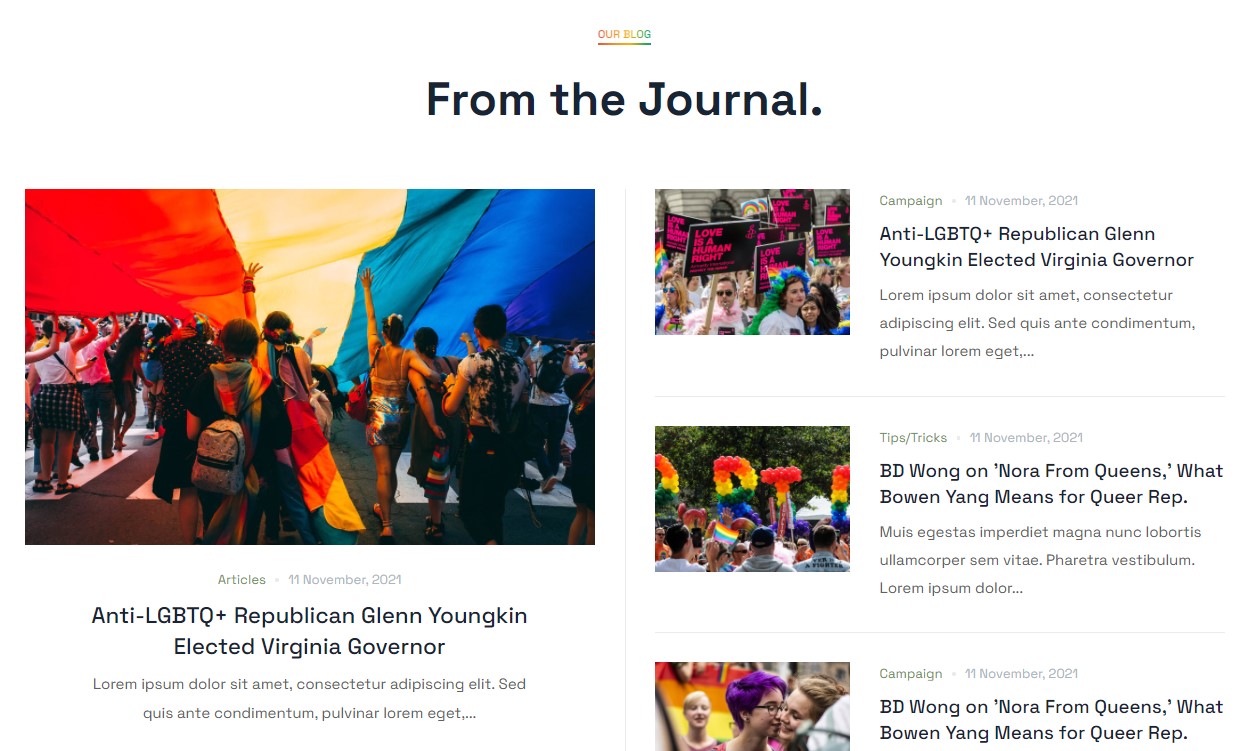
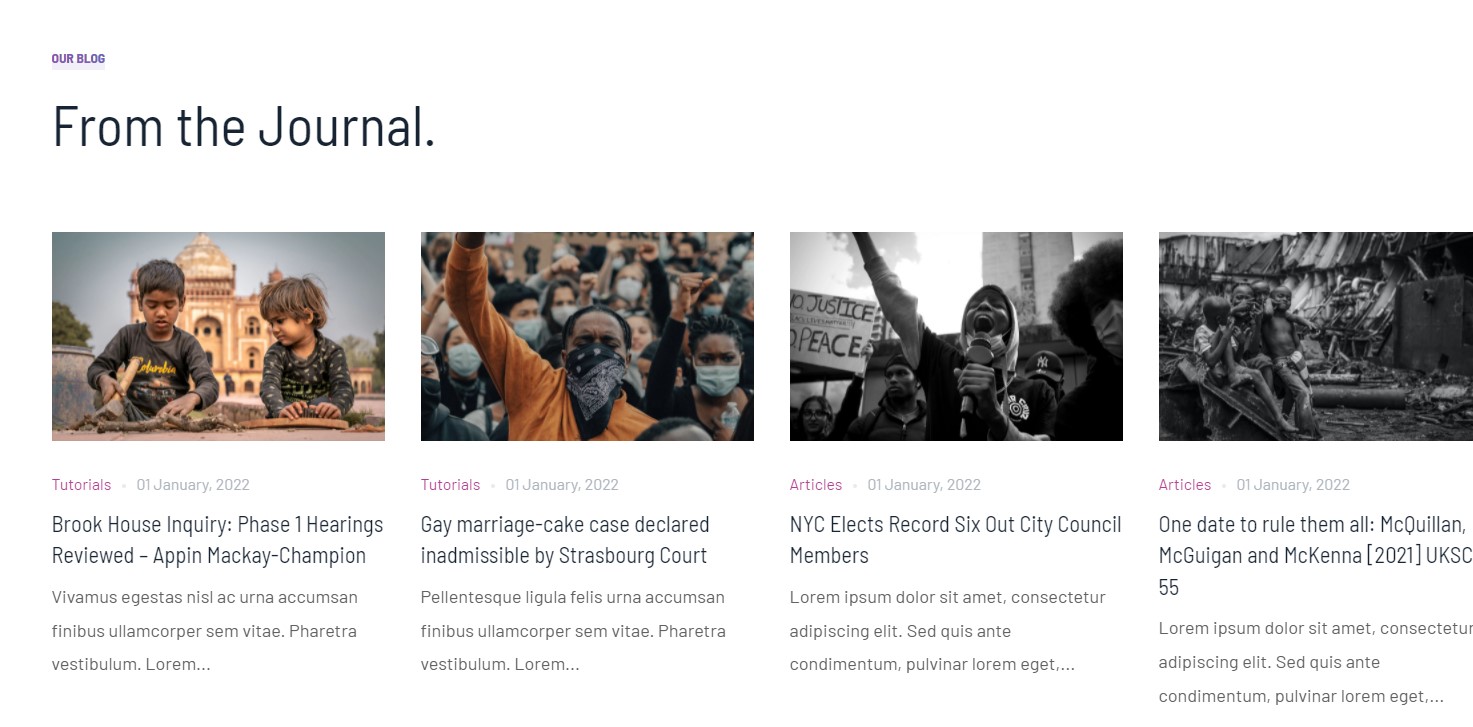
9. Our Blog Articles category Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: highlight
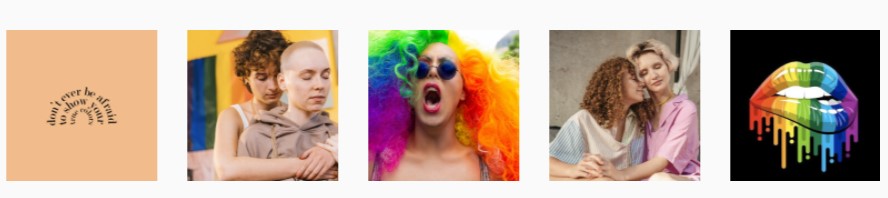
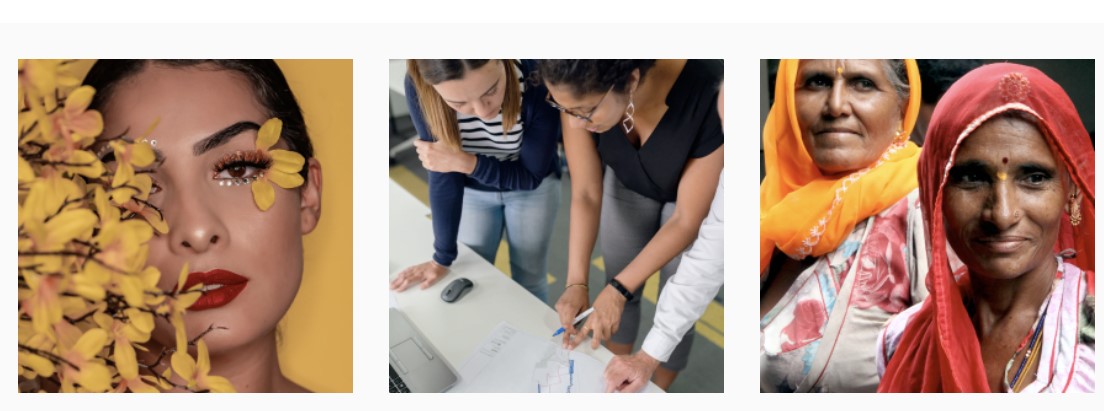
10. Gallery JA ACM Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
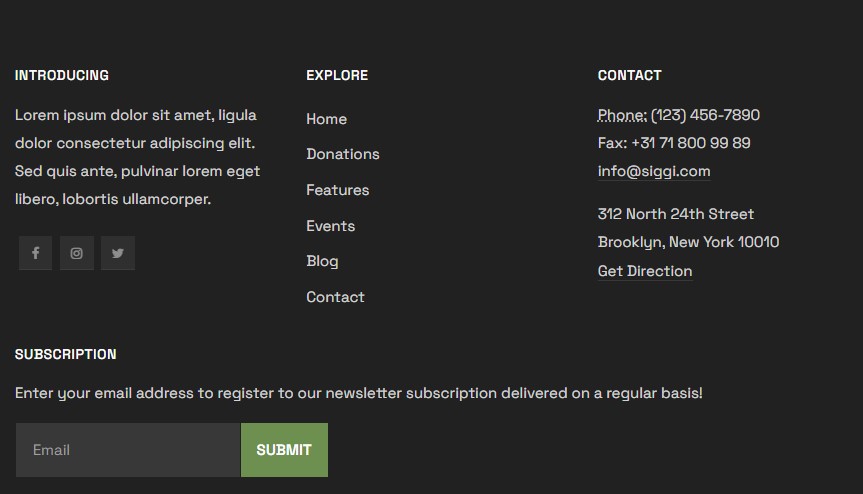
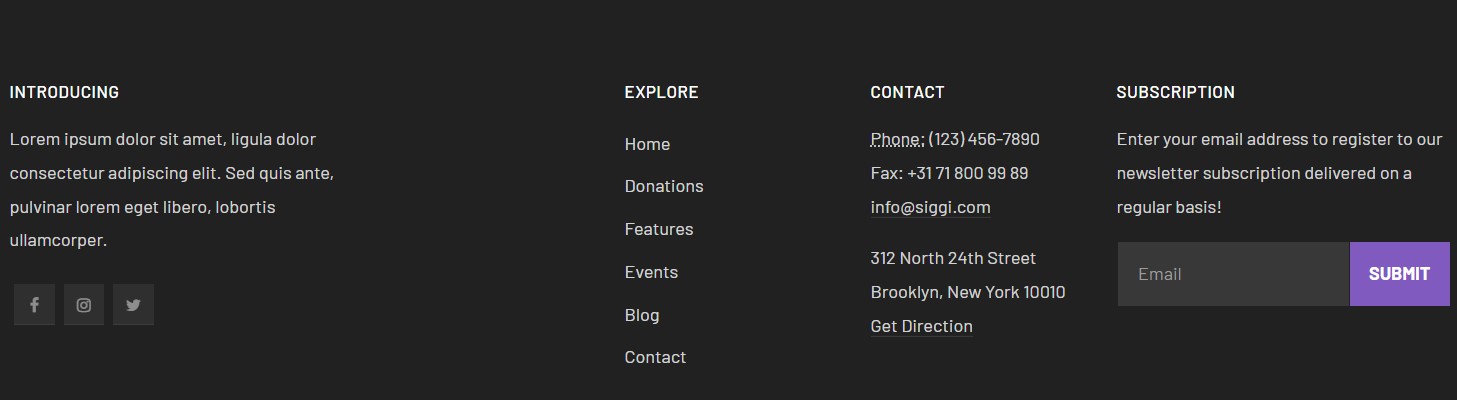
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 4. This includes Joomla menu modules and social modules.

11. Introducing Custom Html Module
- Module position: footnav-1
- Module Suffix: NOT USED
- Alternative layout: default
12.Newsletter Module
- Module position: fotnav-4
- Module Suffix: NOT USED
- Alternative layout: default
This section will help you build the pages the same as the JA Rights demo site.
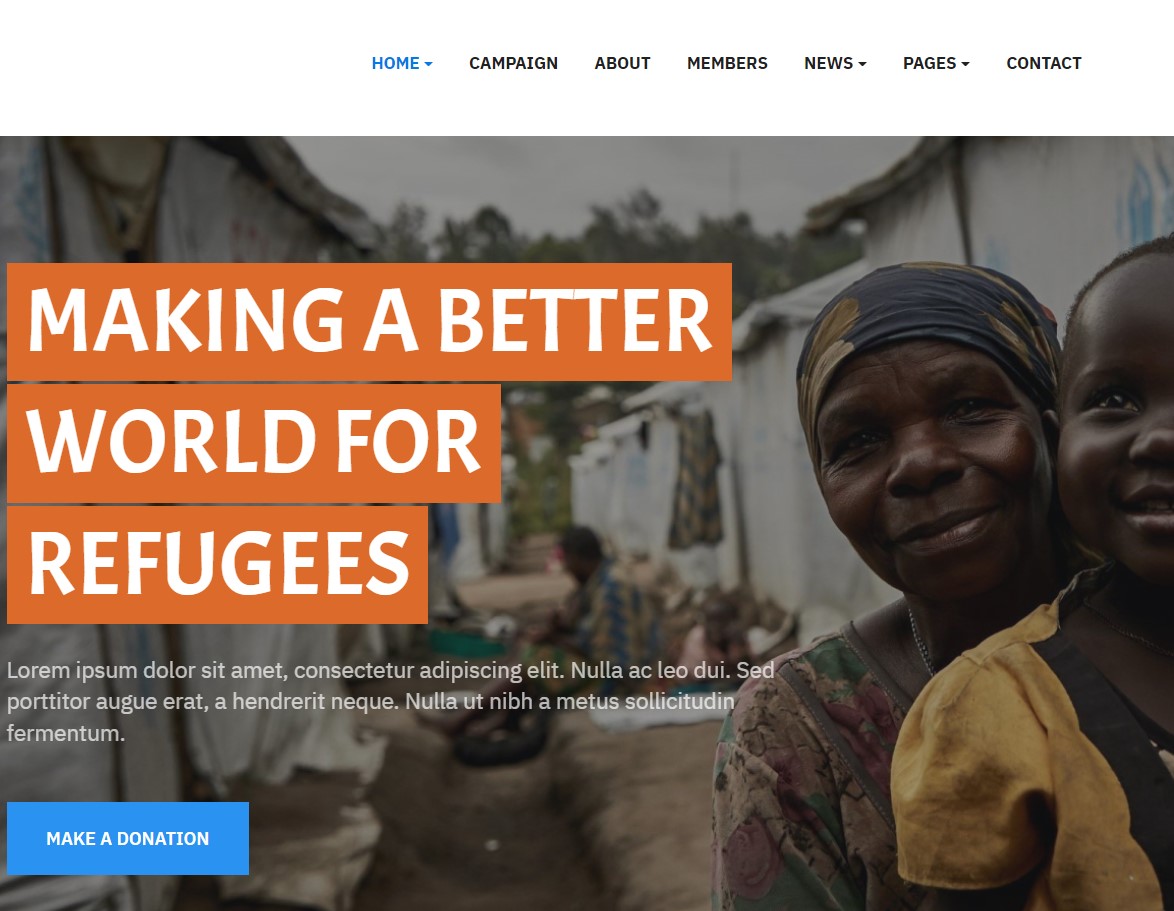
2. Home Rights
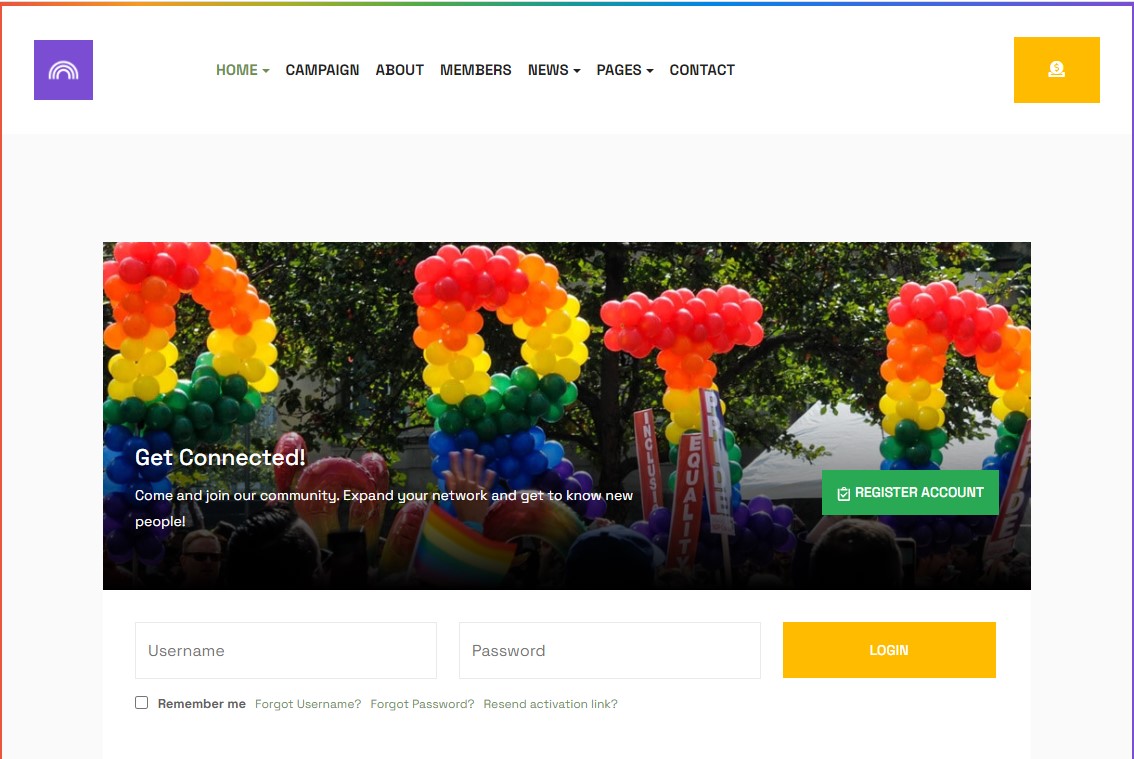
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA Rights default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home Page.

Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type, and assign "JA Rights- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home Rights page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
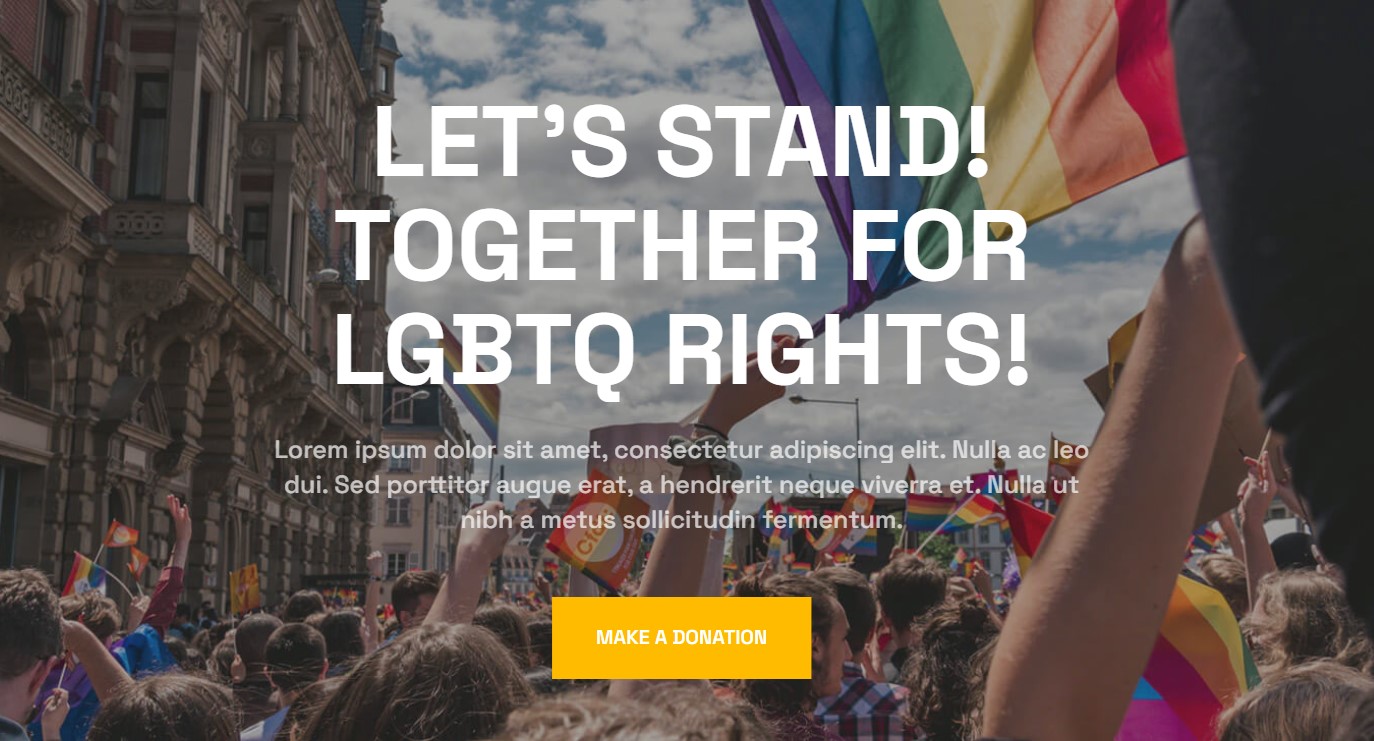
1. Slideshow ACM Module

- Module position: Slideshow
- Module Suffix: NOT USED
- Alternative layout: default
2. Missions & Values JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
3.Say Hello ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
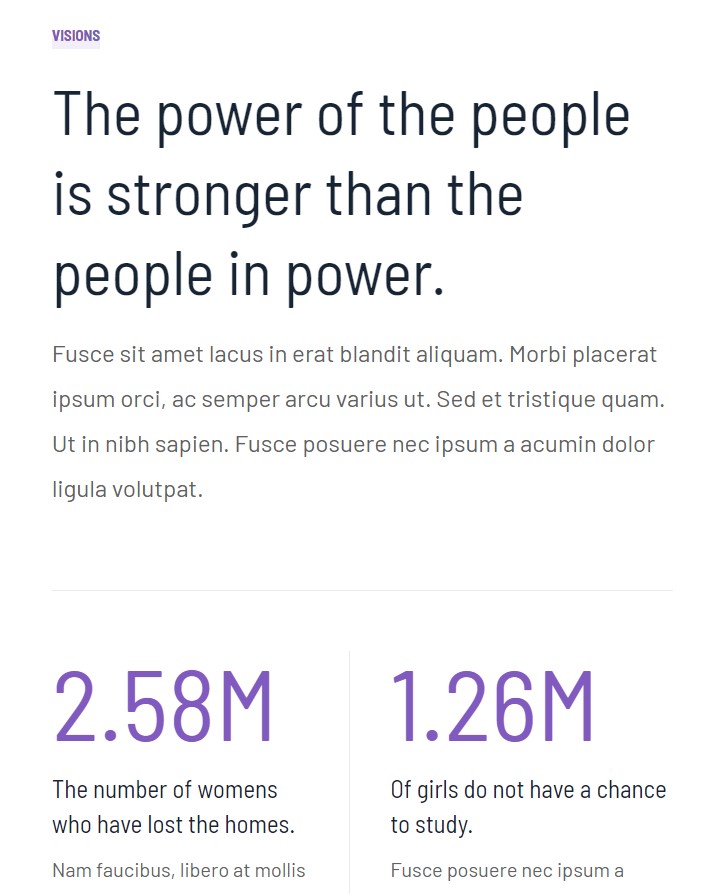
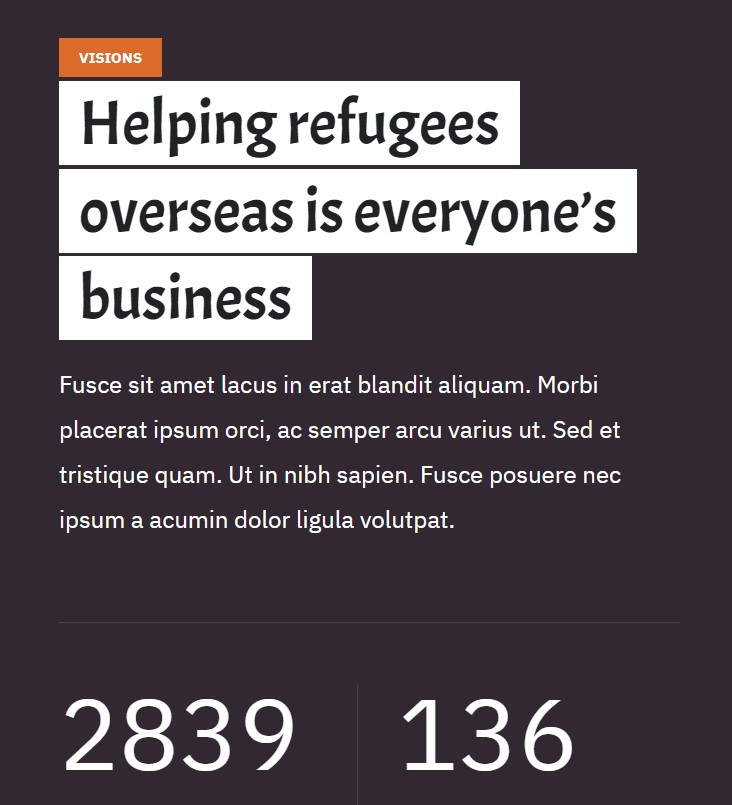
4. Vision JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
5. Popular Causes Articles category Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: list-campaign
6. Missions JA ACM Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: default
7. Our Staffs JA ACM Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: default
8. CTA JA ACM Module

- Module position: section-7
- Module Suffix: NOT USED
- Alternative layout: default
9. Our Blog Articles category Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: slide
10. Gallery JA ACM Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 4. This includes Joomla menu modules and social modules.

This section will help you build the pages the same as the JA Rights demo site.
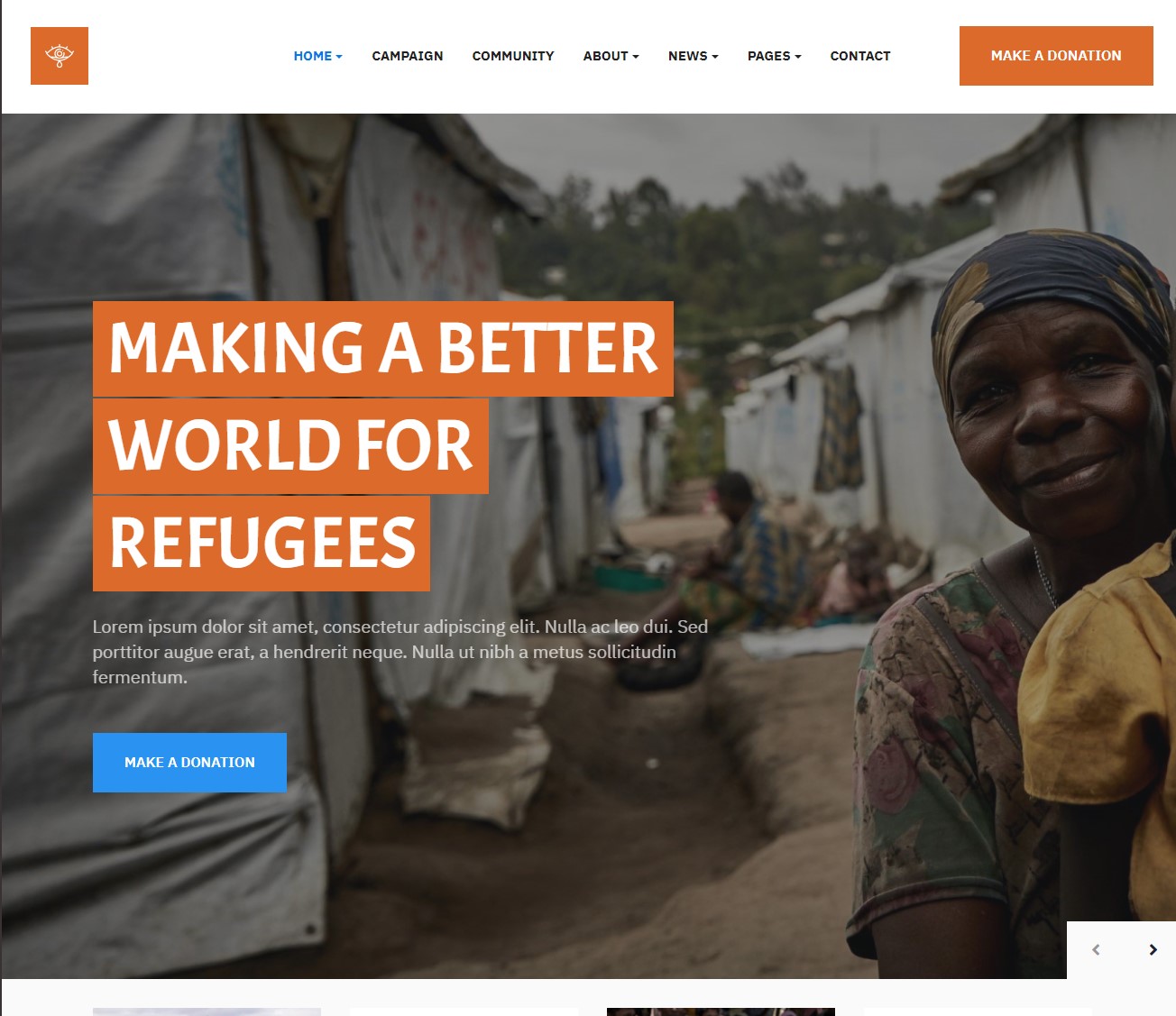
3. Home NGO
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
The page uses a Home NGO layout so we have to create a template style. The best way to create the template is by cloning the JA Rights default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home NGO Page.

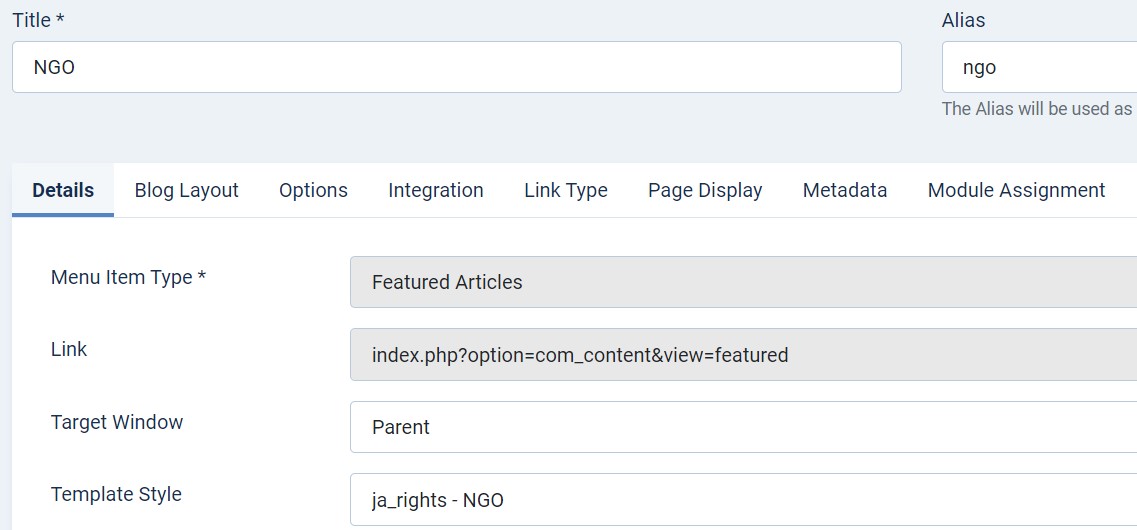
Step 2 - Create the Home page menu item
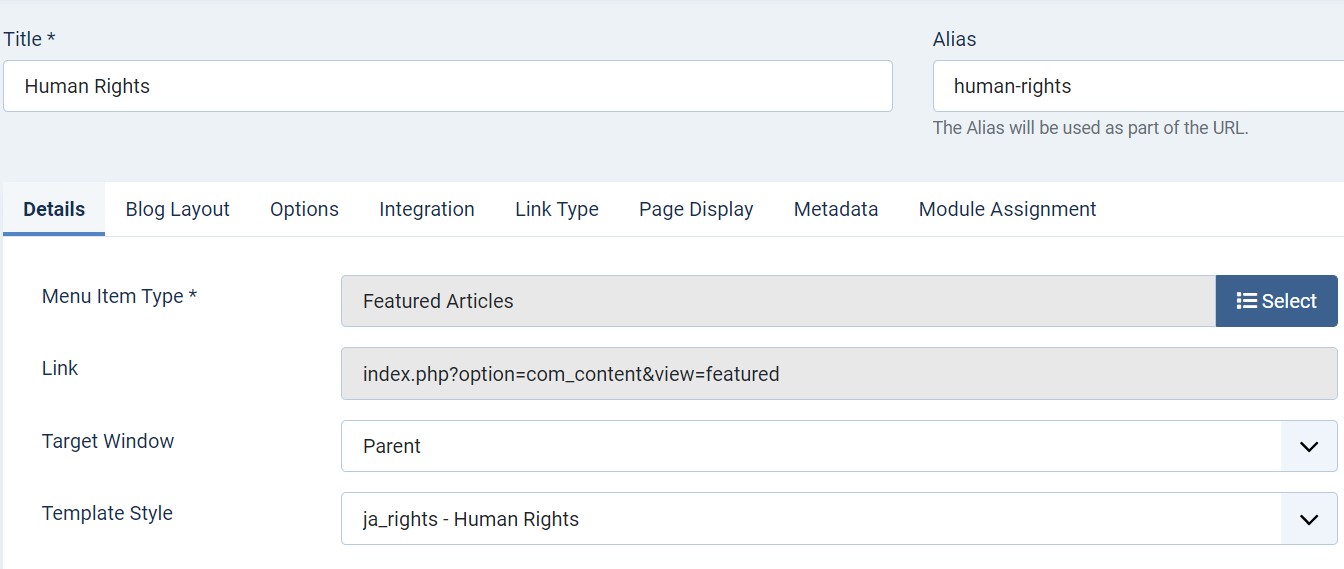
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Rights- NGO home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home Rights page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
1. Slideshow ACM Module

- Module position: Slideshow
- Module Suffix: NOT USED
- Alternative layout: default
2. Missions & Values JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
3. Popular Causes Articles category Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: list-campaign
4. Missions JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
5. Vision JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
JomSocial Community page
JomSocial has Frontpage for login the and register new users on community site
5.1 JomSocial Page

Create Jomsocial menu item
Go to Menu » Main menu, add new menu item, select Community » Home menu type and assign "JA rights -default" template style.
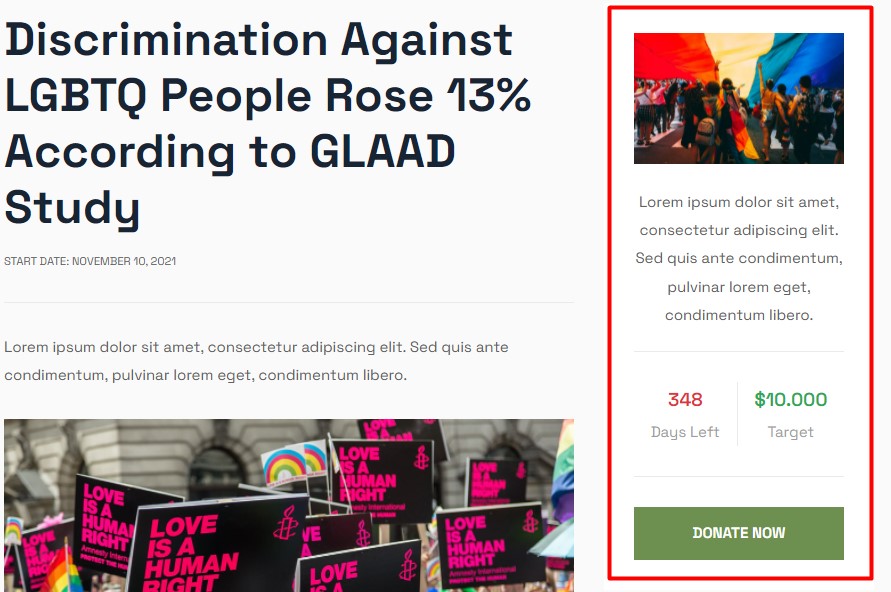
4. Campaign Page
This menu type displays the list of Campaign type articles using a special menu type Campaign List
This page uses a special type of article extra fields that are built with template syle. Kindly follow the Article fields settings to get the same options on your website in this documentation.
Here is the instruction to create the same page
Create Campaign page menu item
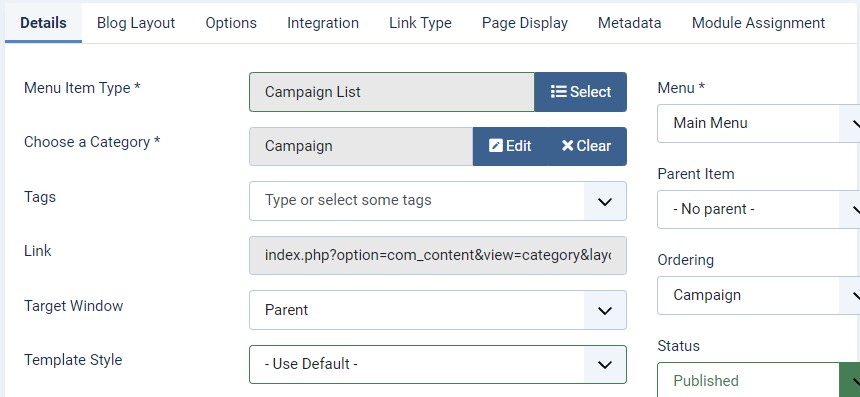
Go to Menu » Main menu, add a new menu item, select Articles » Campaign List menu type, and assign "JA Rights- campaign" template style.

In the Options tab you must select the Article layout to the campaign.
5. About Page
This menu type displays the About section of the website using Joomla articles.
Here is the instruction to create the same page
Create About page menu item
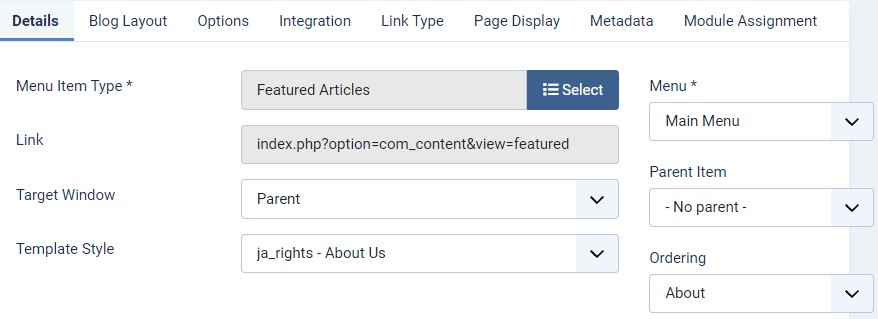
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Rights- About" template style.

In About page is used to show the module on the page and needs to build modules as below.
About JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
Missions & Values JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
Statics JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
6. Member Page
This menu type displays the Member section of the website using Joomla articles.
Here is the instruction to create the same page
Create Member page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Rights- Member" template style.

In Member page is used to show the module on the page and needs to build modules as below.
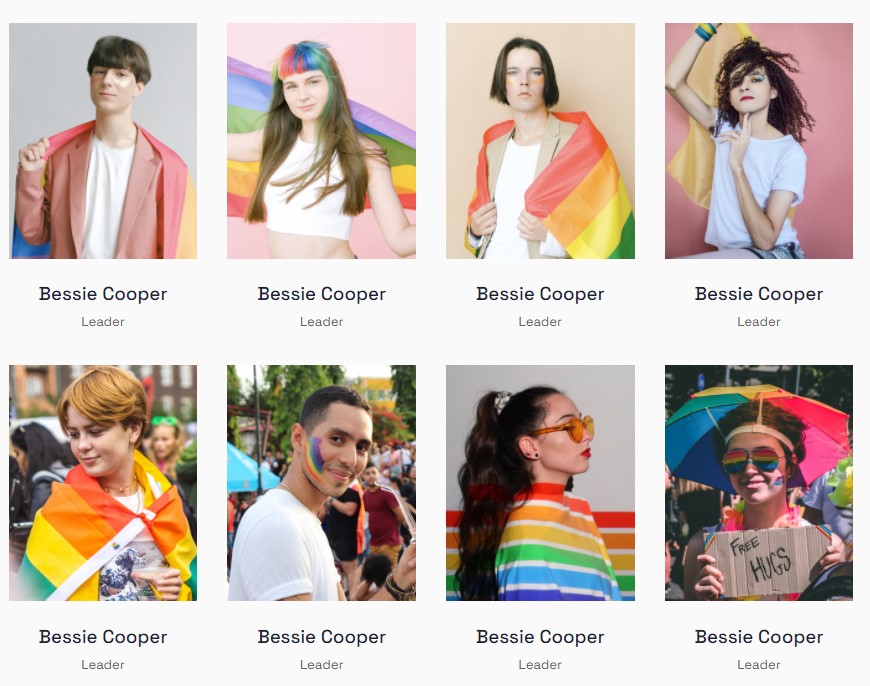
Our Team JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
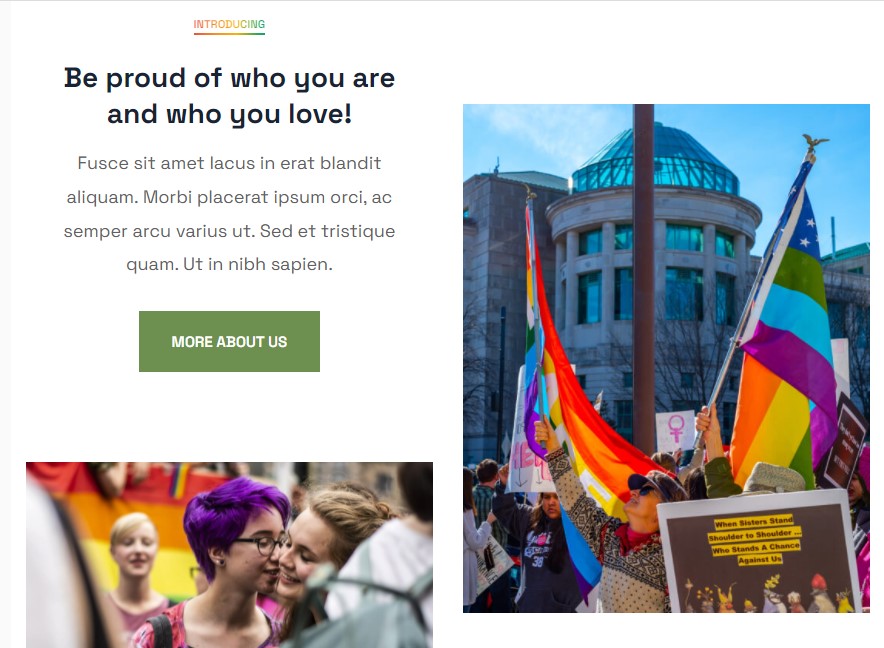
Introducing JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
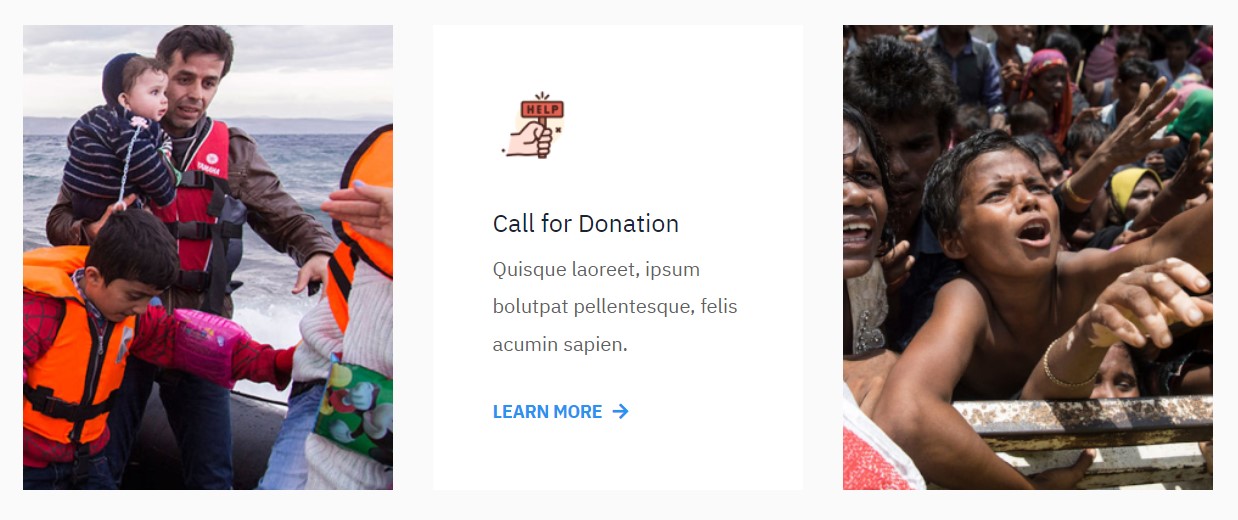
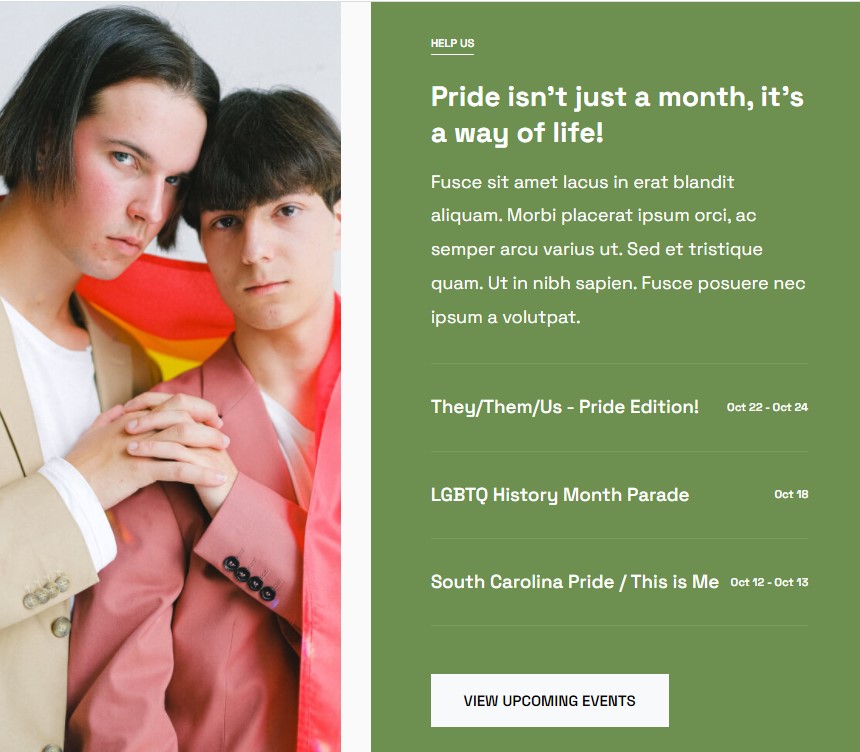
Help Us JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
7. News Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
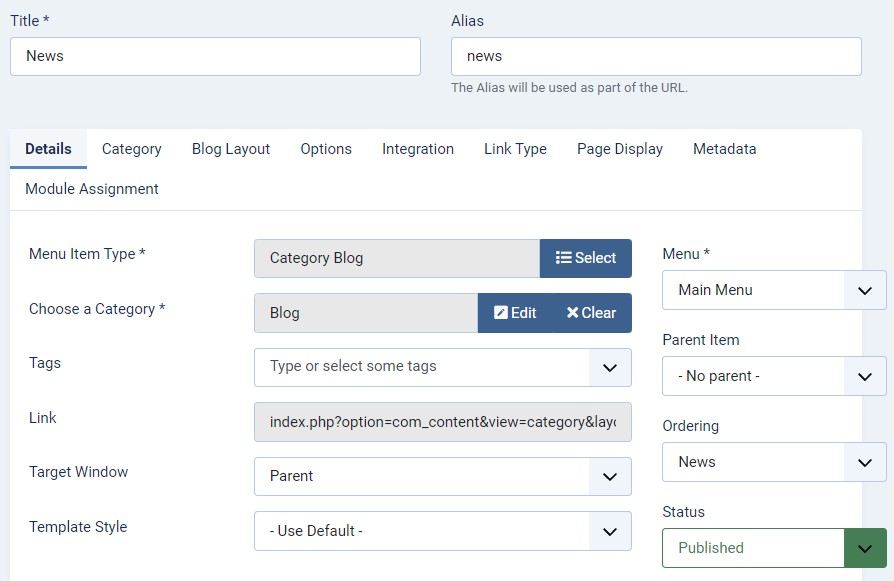
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Rights- default" template style.

The news articles and other menu items using JA Masthead Module module to display the Heading with Background images. Follow JA Masthead guide here
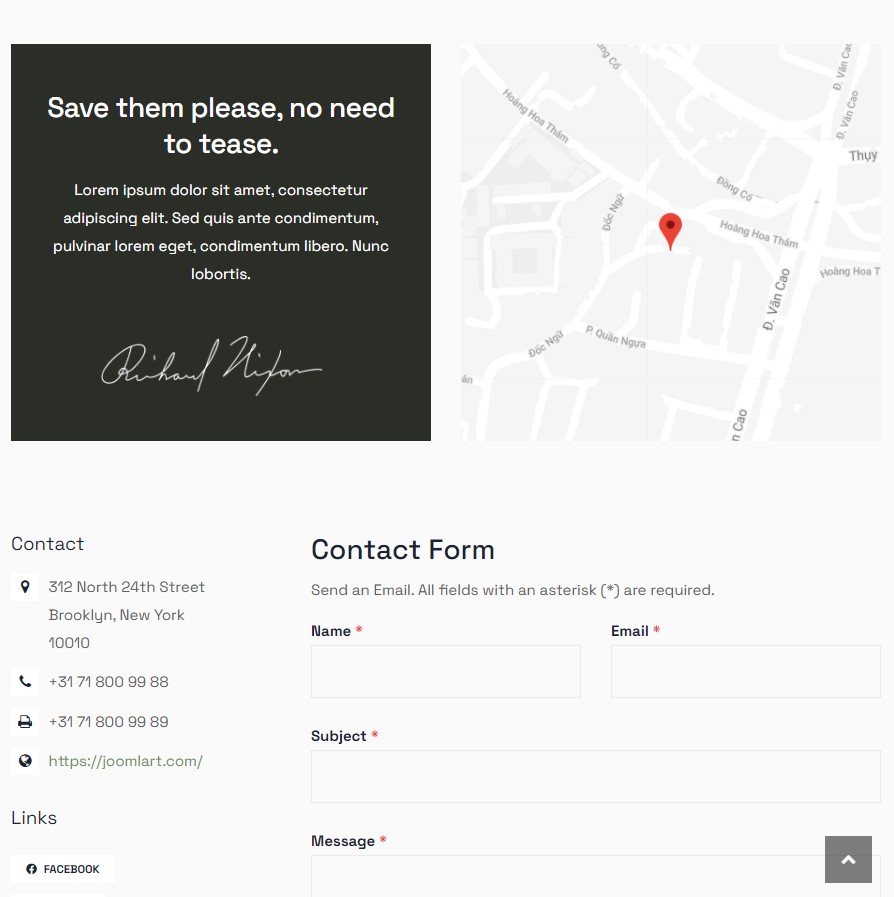
8. Contact page
A special Contact page for JA Rights template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Rights - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
Video and Gallery articles
Template allows you to create normal news article as well as image gallery and video news article with extended article fields.
Install JA Content type plugins
To make the content types available on your site, install JA Content Type System plugin and JA Content Type Ajax plugin and enable them.
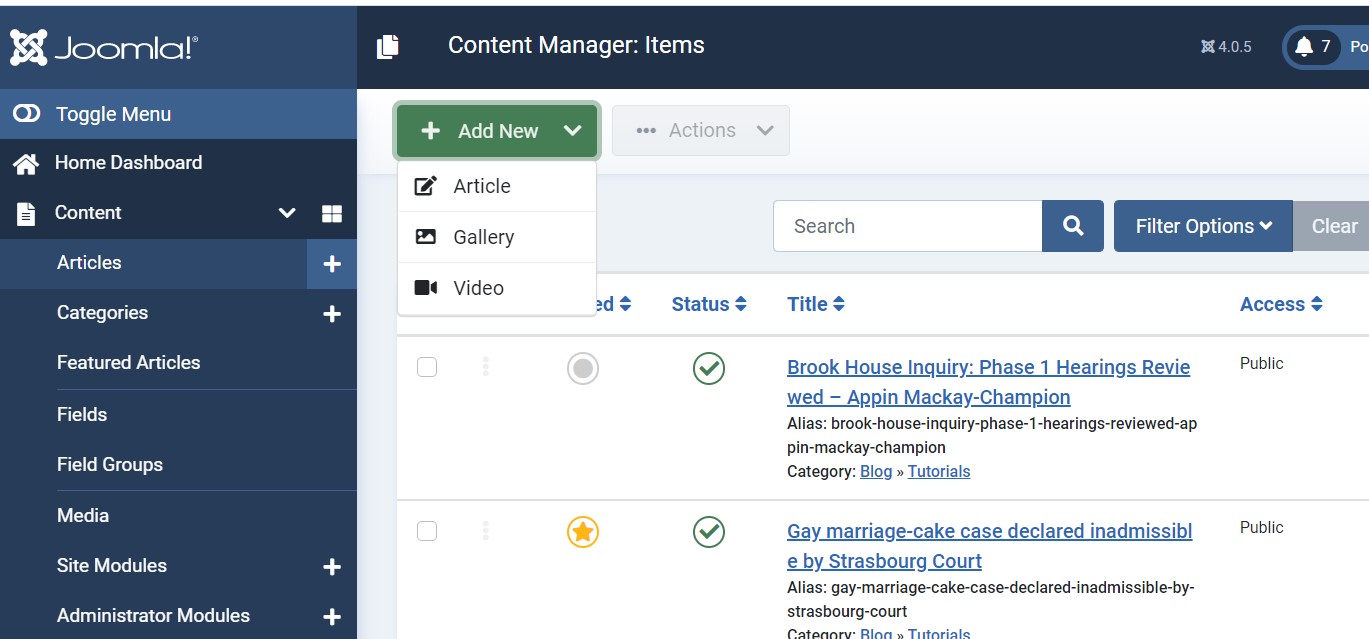
Manage articles:
The content types are managed in the "Article Manager". You can add a new item by hitting the "Add New" button then select the content type you want.
- Image gallery
- Video article
To find the content to edit, you can filter by content type. Expand the Search tools by hitting the "Search Tools" button, select content type to filter.

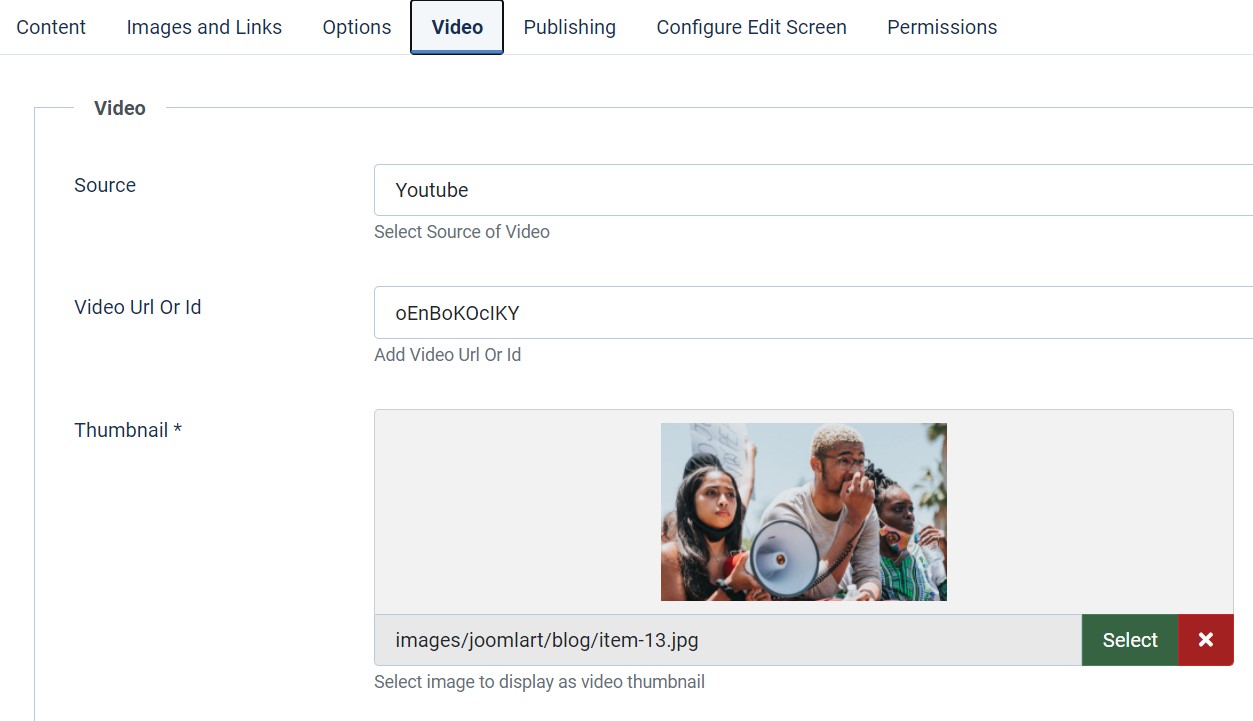
Video articles
Create a video article, select a video source, based on the selected video source, add the video id or video link. It supports 5 video sources as below:
- Youtube
- Youku
- Vimeo
- Local upload: video and audio files
- Other uploads: embed iframe Code

You can add a thumbnail image for the video, add the video size (in pixel)
The video article is displayed as normal article but instead of showing the full article image, it will show the video.
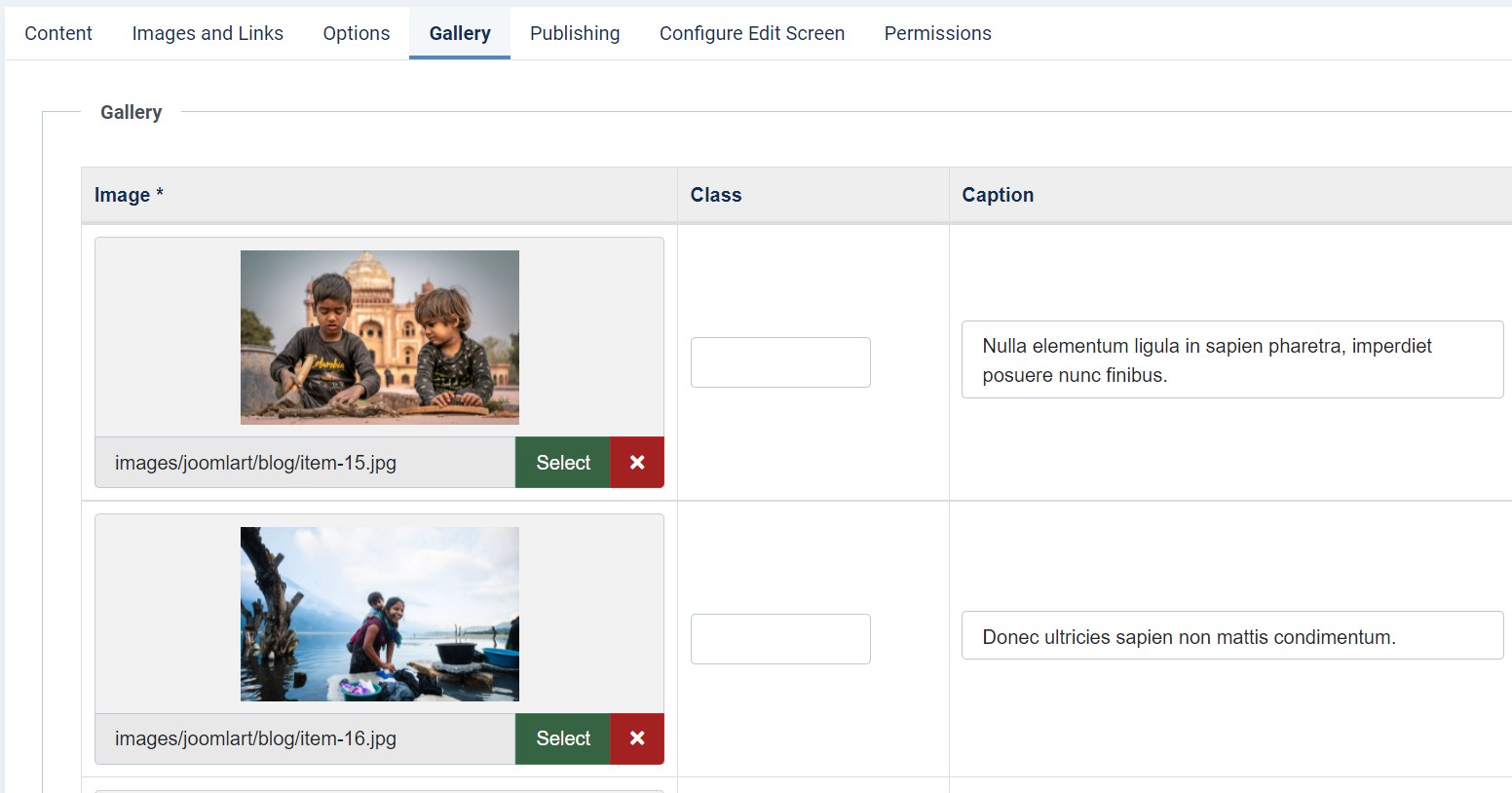
Image gallery article
The image gallery article allows you to add as many images as you want, each image item has caption and description.

The image gallery article is displayed as normal article, the image gallery are listed below the article content. When click on any image, it show a full width screen to show the image with navigation to view other images in the gallery.
Articles fields
JA Rights supports extra fields for Joomla article to show extra information in Campaign type articles.
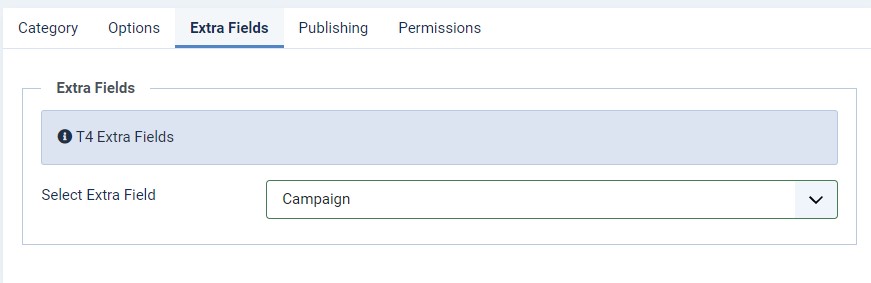
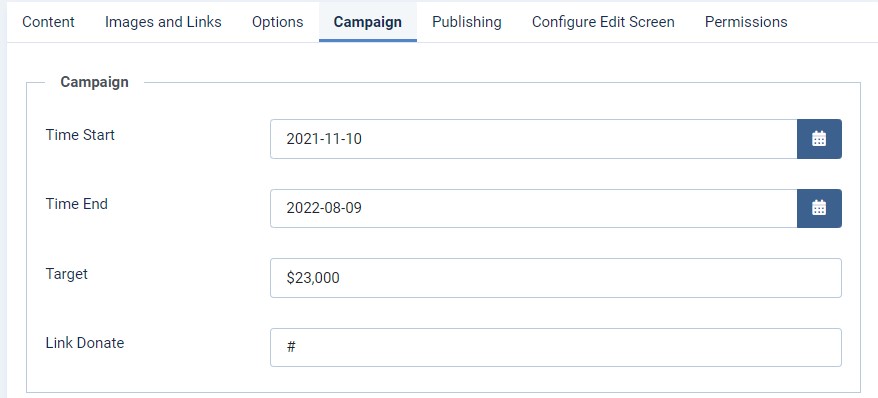
Campaign Custom Fields

The Campaign type article has extra fields option to show Campaign data like Campaign information, Campaign content, and Campaign requirements. To add the same fields in the article you have to create Article fields in Joomla as follow:
Navigate to Content > Category > open the Campaign category on which you want the extra fields option will display on the backend so you can put the extra information.

Assign the Fields to a Campaign category so it will display for Campaign type articles
Now add a new article on site > Content > Add new article > select category Campaign and save, Once the article saves you will see a new tab to add the Campaign details as below:

Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Rights template: from back-end > Extensions > Templates > and open JA Rights template style.
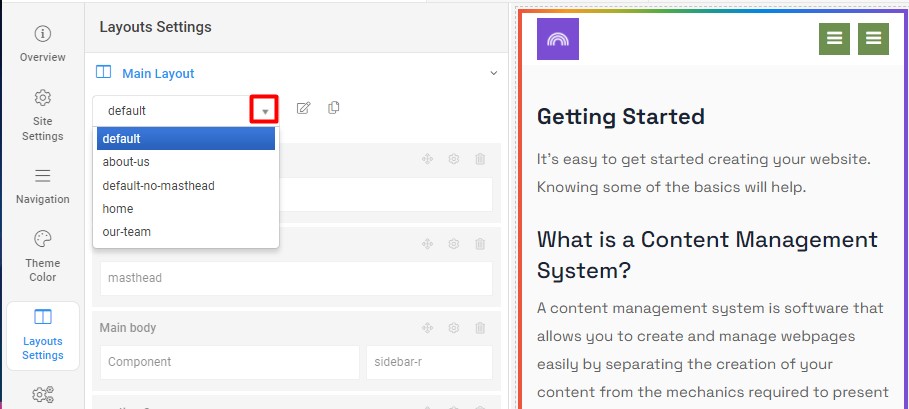
JA Rights supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA Rights template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for the JA Rights template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use it as many layouts as you want Also, you can choose a different theme for different template styles.

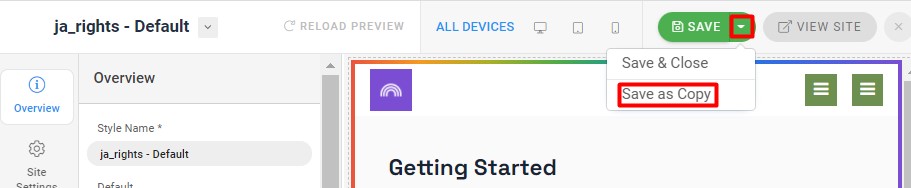
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
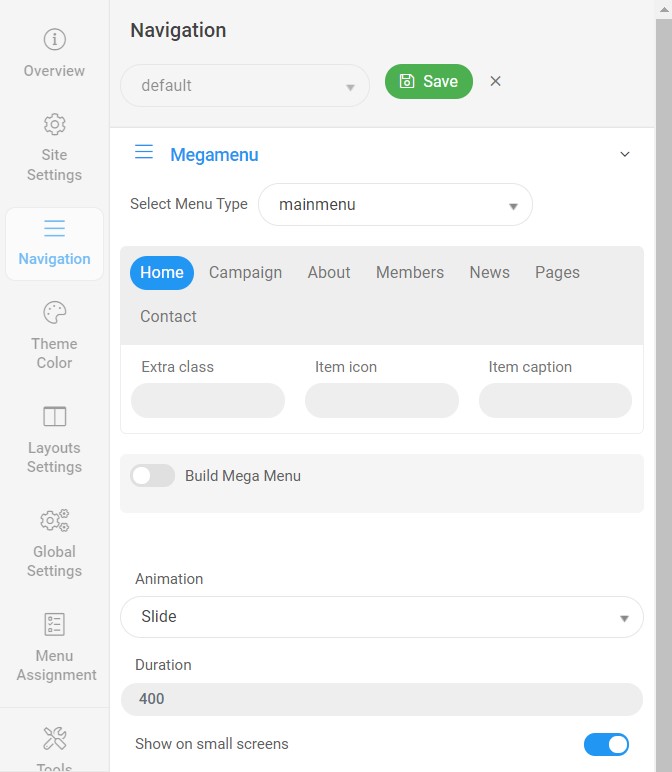
2. Menu Configuration
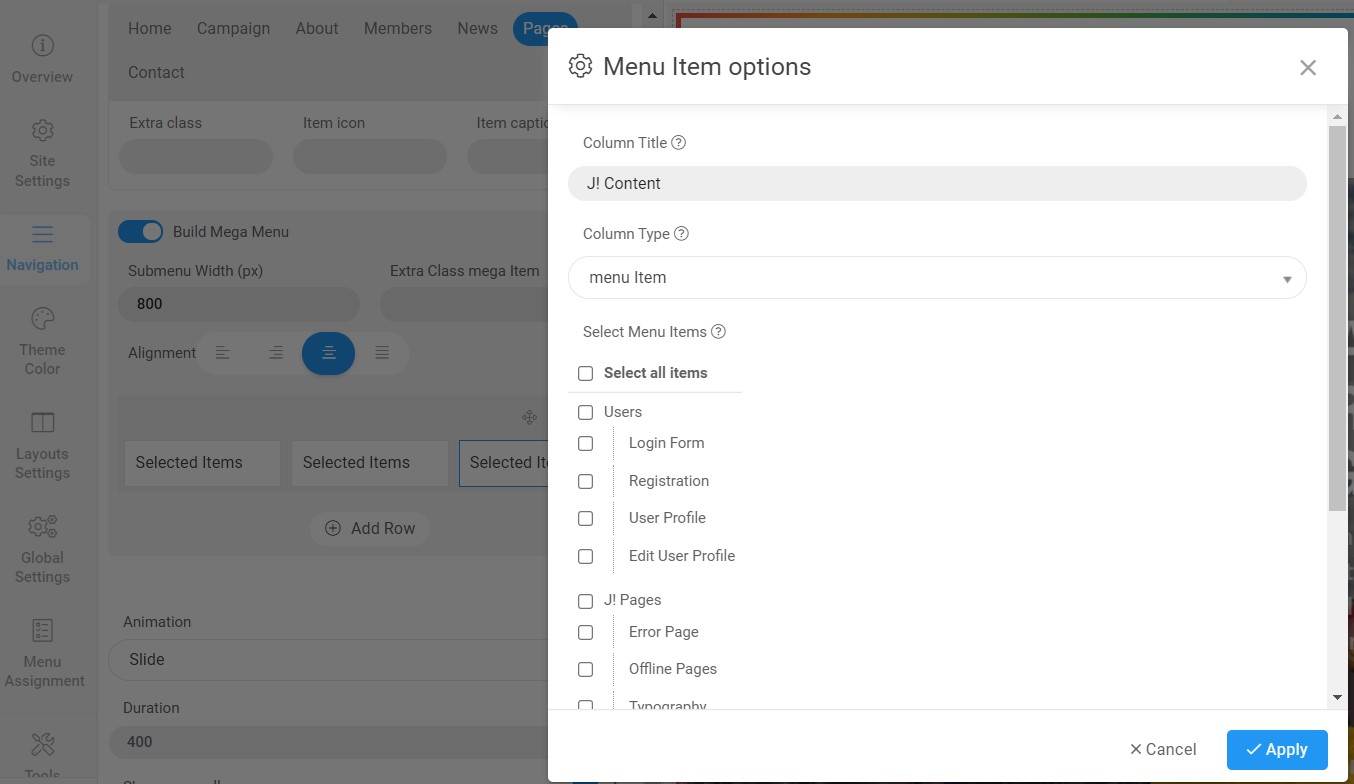
You can choose a different Megamenu for different template styles in JA Rights Joomla template. To change the Megamenu : Navigation to JA Rights template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

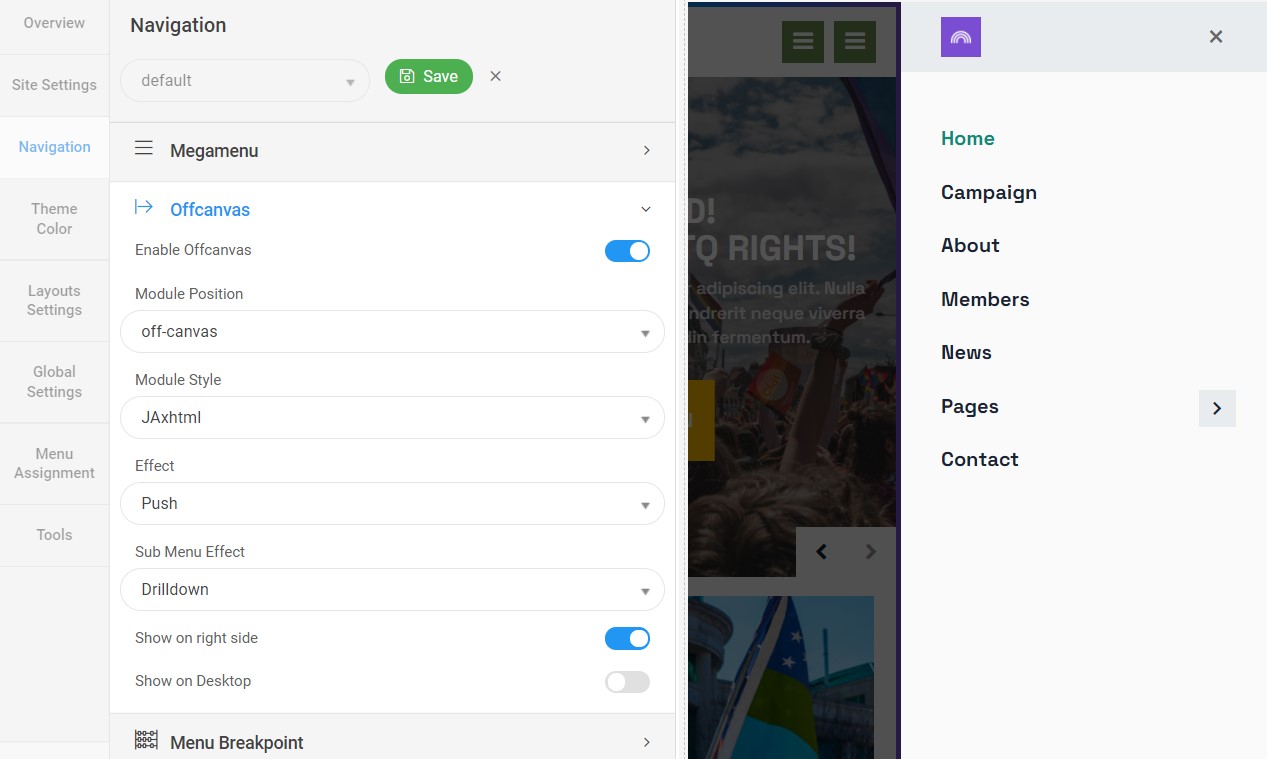
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Rights template
Check the new version of the T4 plugin template. Using the filter to find the JA Rights template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Rights template forum. We'll try to cover them all.
