Template Installation
The section will help you with steps to install JA Spa template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the T4 template framework. There are 2 options to install the Template .
- Quickstart installation: replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
JA Spa download section includes following files:
- Quickstart package
- JA Spa template
- T4 Framework plugin
- JA ACM Module
Quickstart installation
Using quickstart installation allows you to replicate T4 demo to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions ? Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions ? Plugin Manager" then find T4 Plugin.

Step 2: Install JA Spa template
From your back-end setting panel, go to "Extensions ? Extension Manager", browse JA Spa template installation package then hit the "Upload and Install".
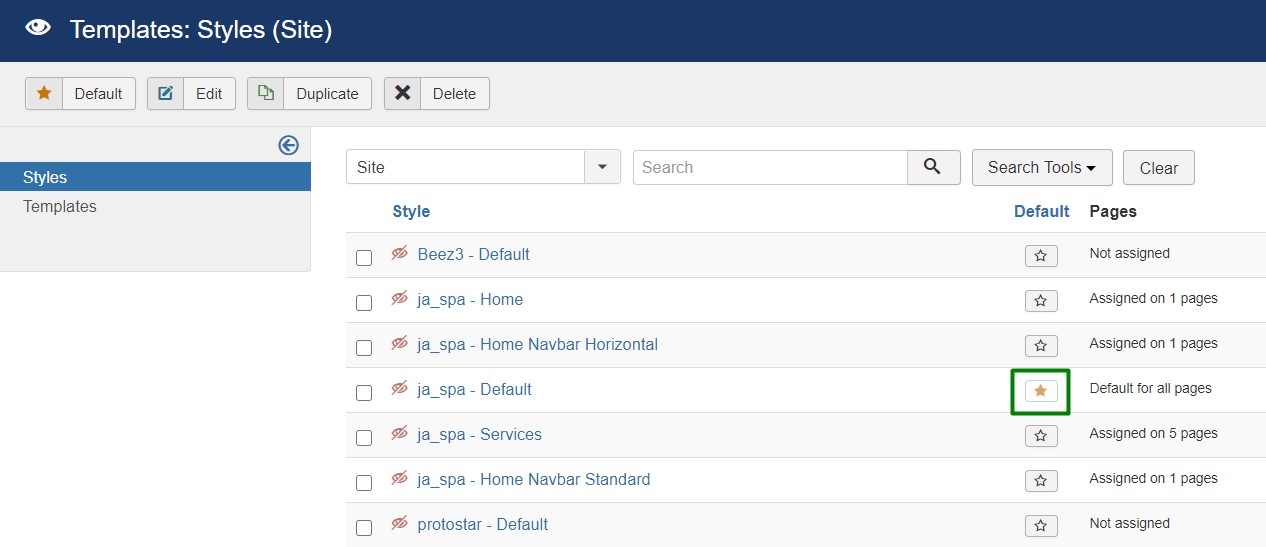
Go to: "Extensions ? Template Manager", set JA Spa template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Spa template, where to find the files you want.
JA Spa template
JA Spa template is built on T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
templates/ja_Spa/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- com_search/ ¦ +-- com_finder/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_categories/ ¦ +-- mod_breadcrumbs ¦ +-- mod_tags_popular/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- isotope.pkgd.min-min.js ¦ +-- template.js ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_spa folder
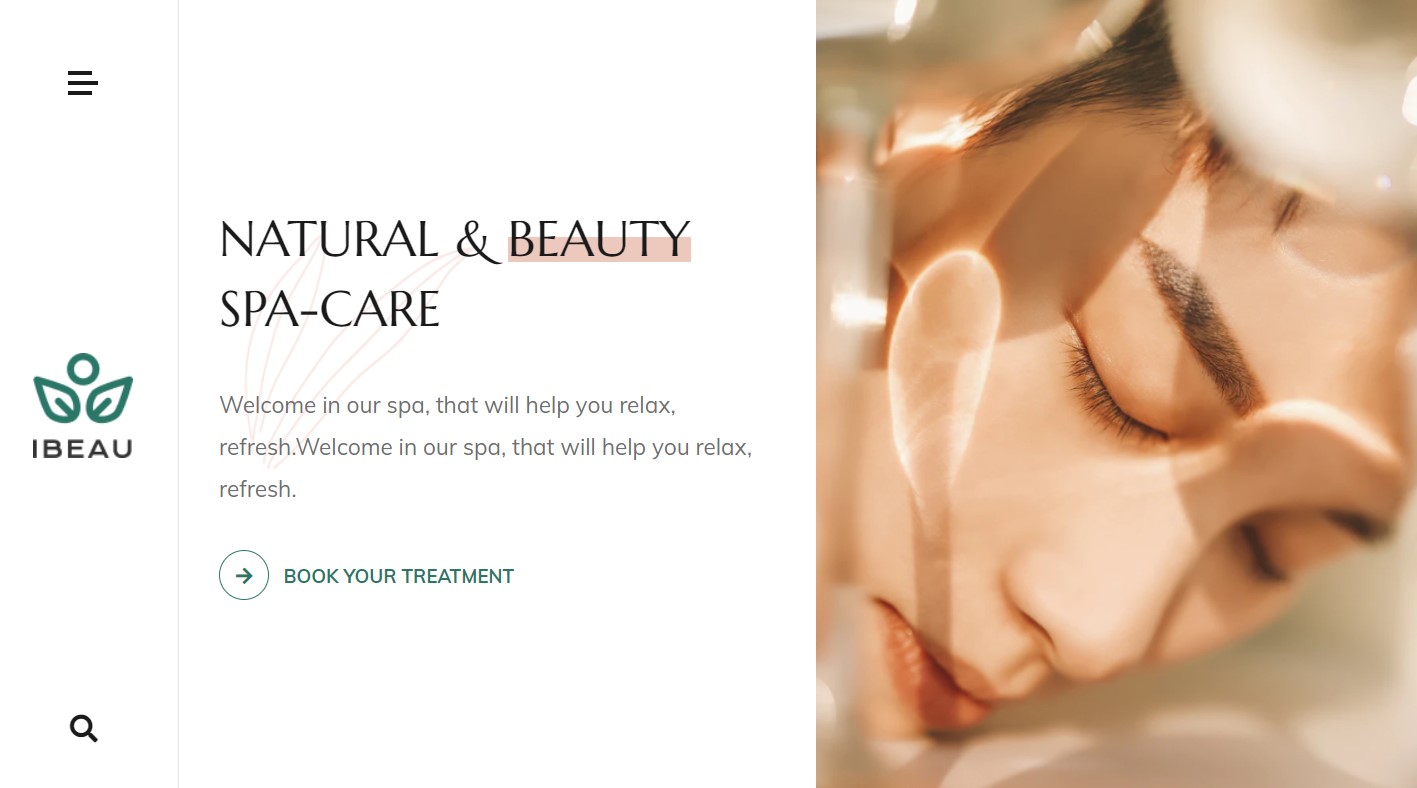
Build Demo pages
This section will help you build the pages the same as the JA Spa demo site.
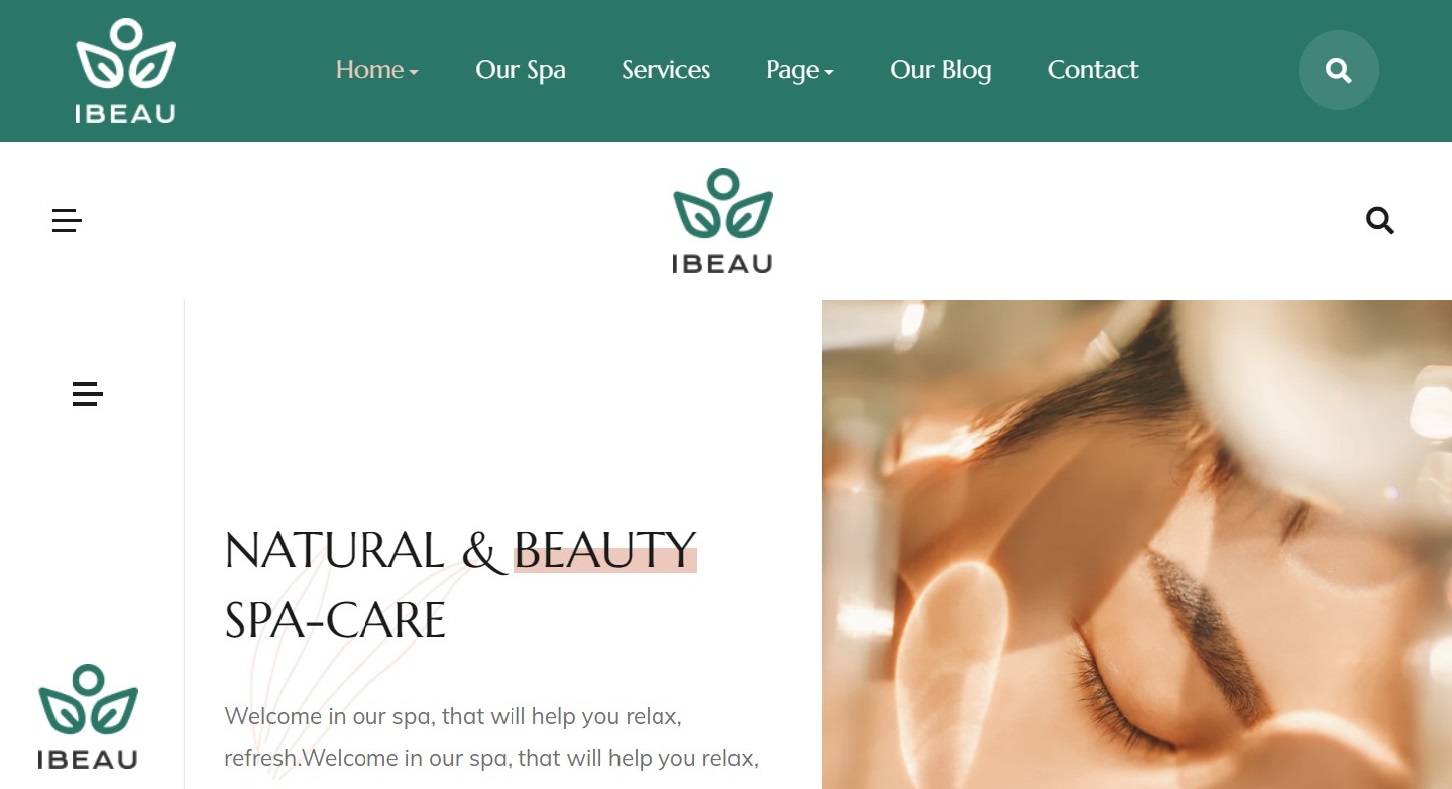
Homepage comes with 3 different styles of headers that you can switch from the Layout settings. Please check the Menu Style section for more info
1. Homepage
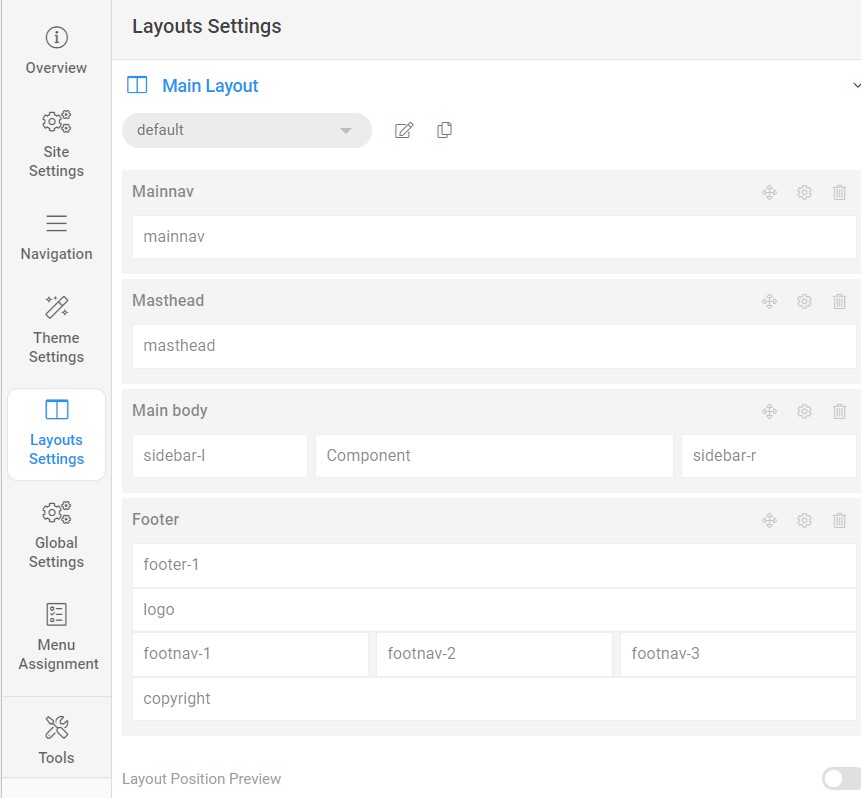
View homepage position layout:
Here is instruction to create the same Homepage page
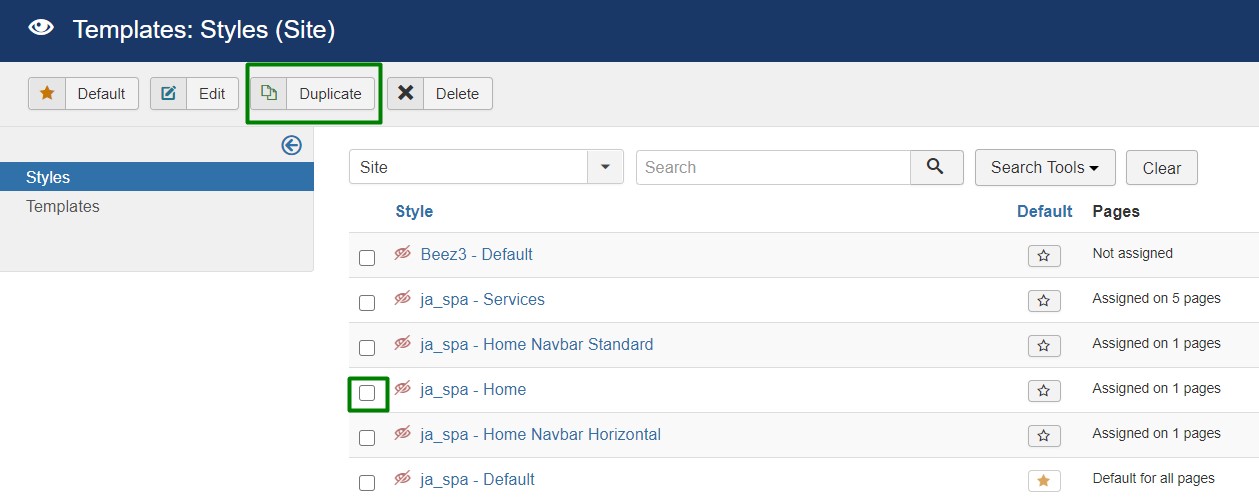
Step 1 - Create template style
The page uses Home layout so we have to create template style. The best way to create the template is by cloning the JA Spa default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the template used for all other pages except the Home and Services menu.

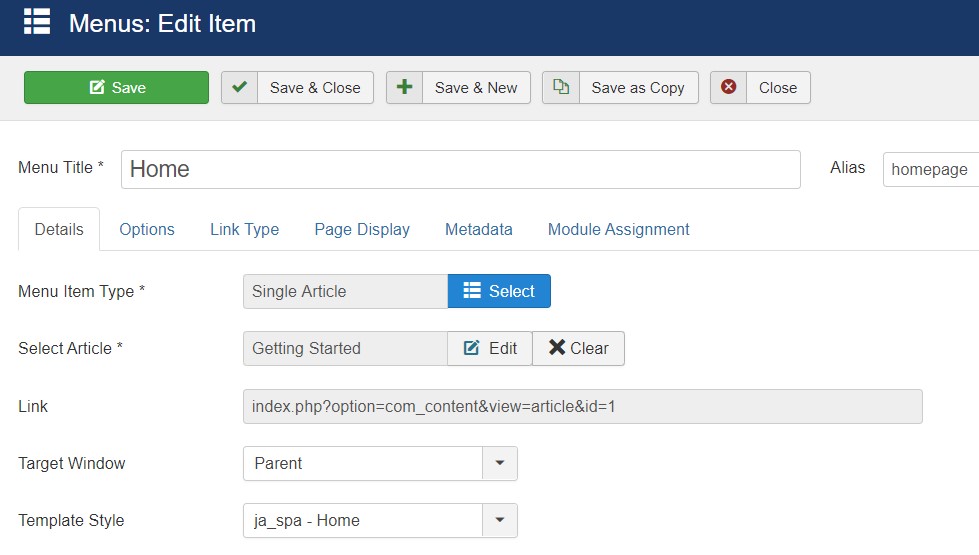
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Spa- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
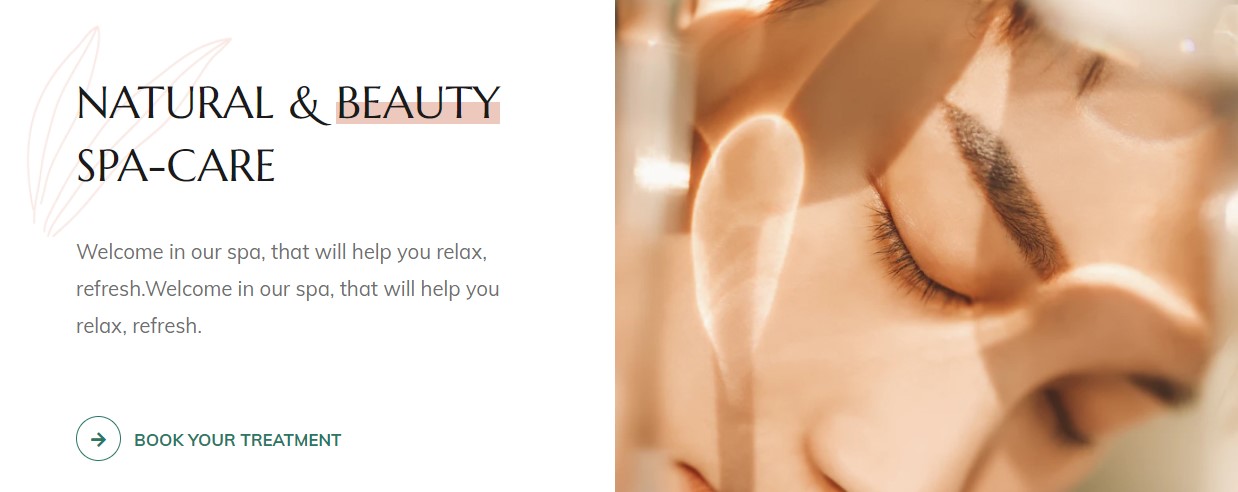
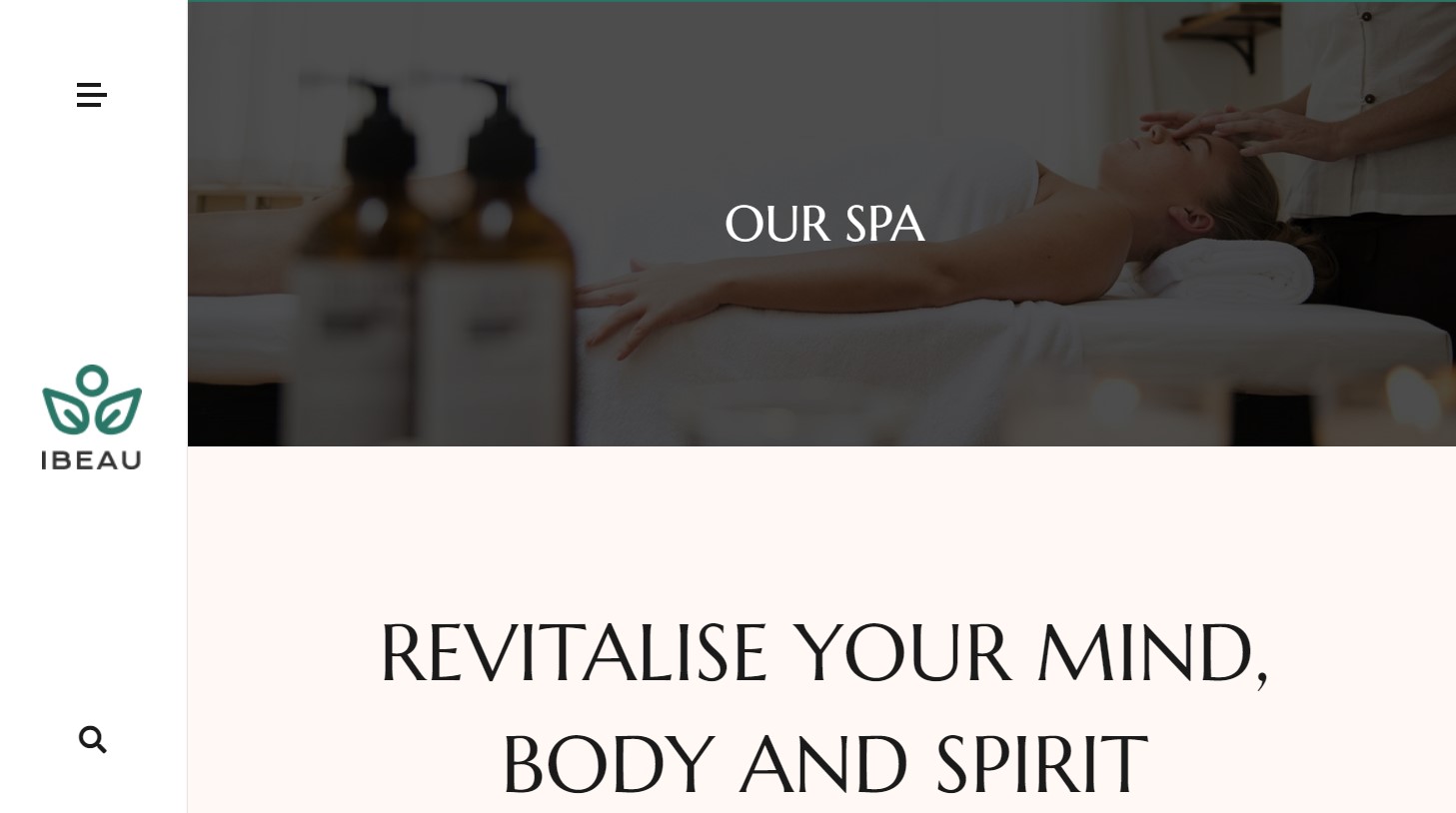
1.Hero JA ACM Module

- Module position: hero
- Module Suffix: NOT USED
- Alternative layout: default
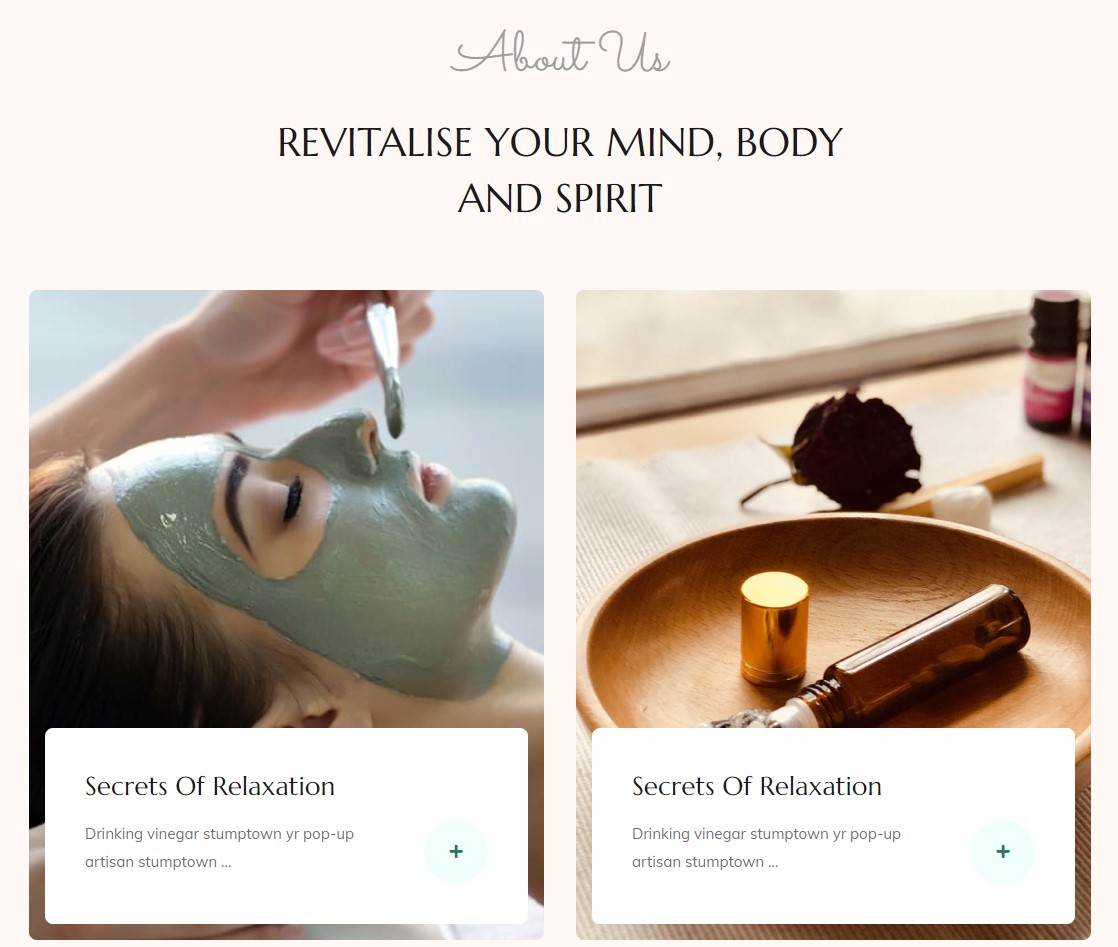
2.about us JA ACM Module

- Module position: section-1
- Module Suffix: NOT USED
- Alternative layout: default
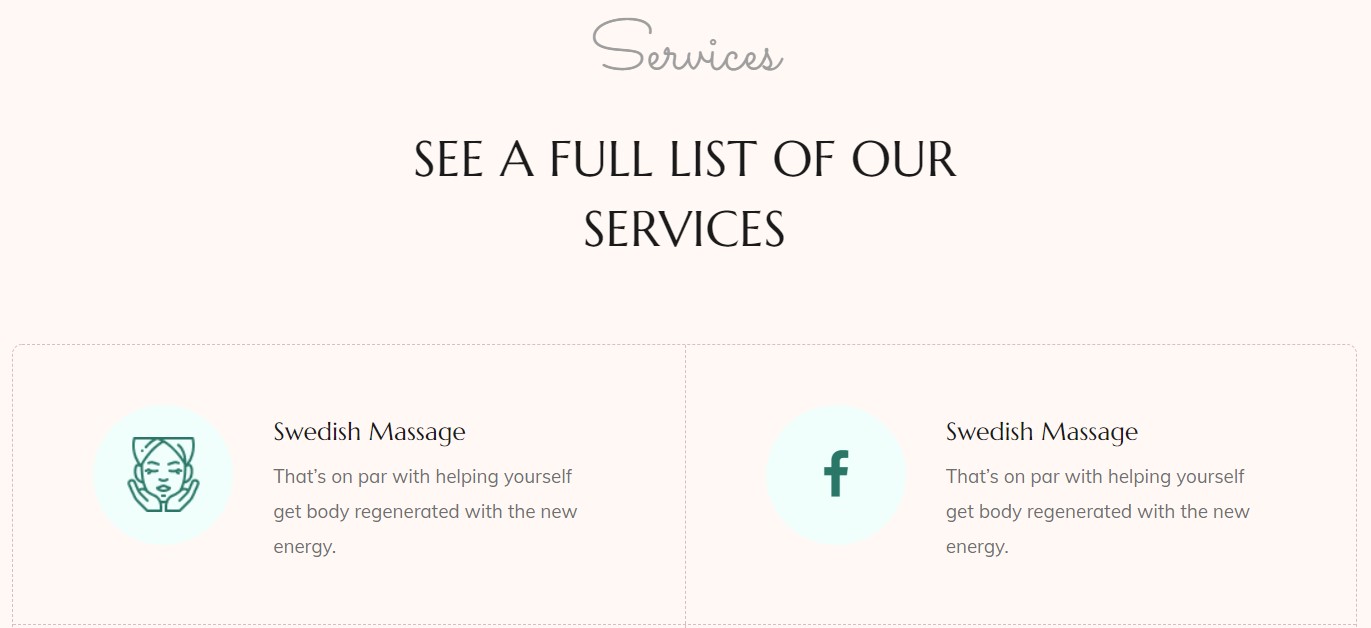
3.Services Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
4.Features Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
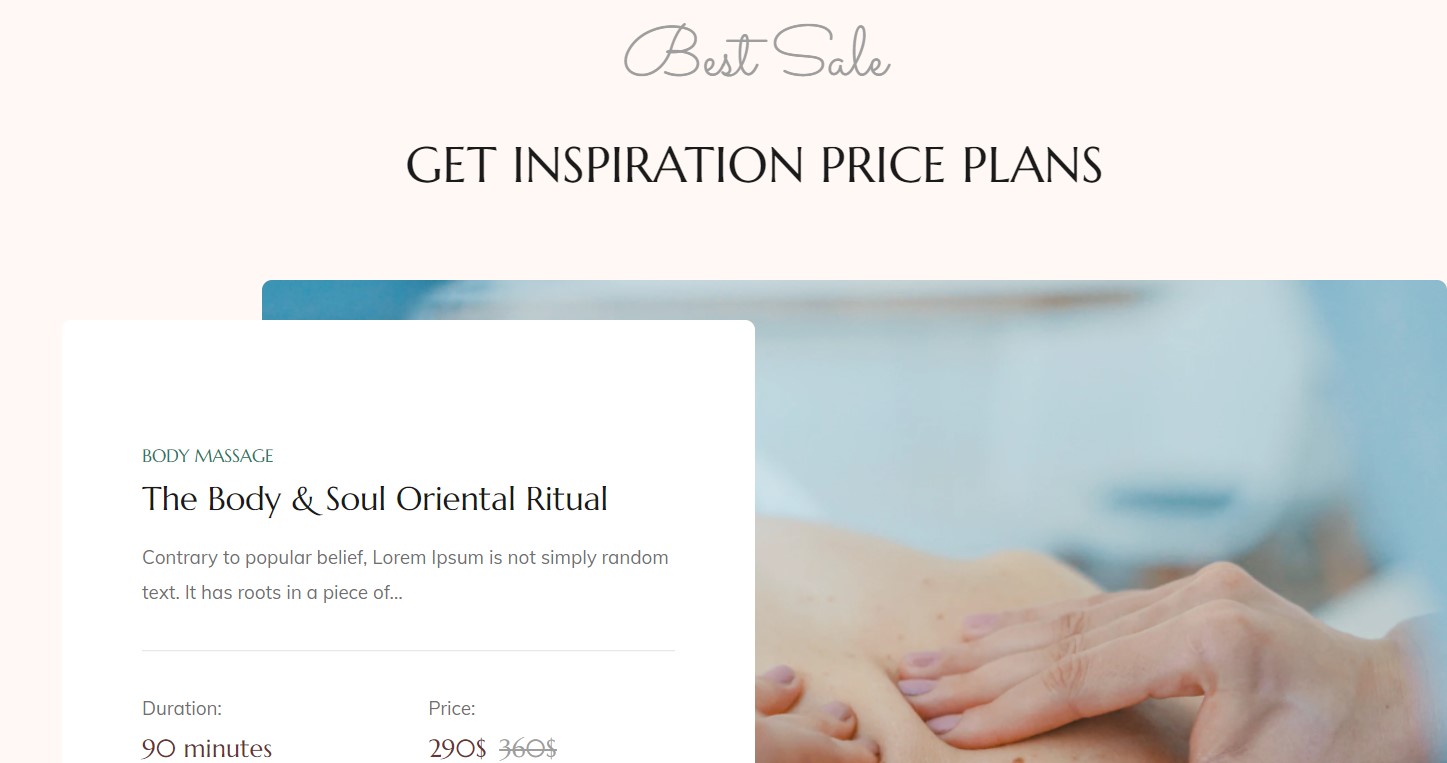
5.Best Sale Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: list-services
6.Gallery Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: list
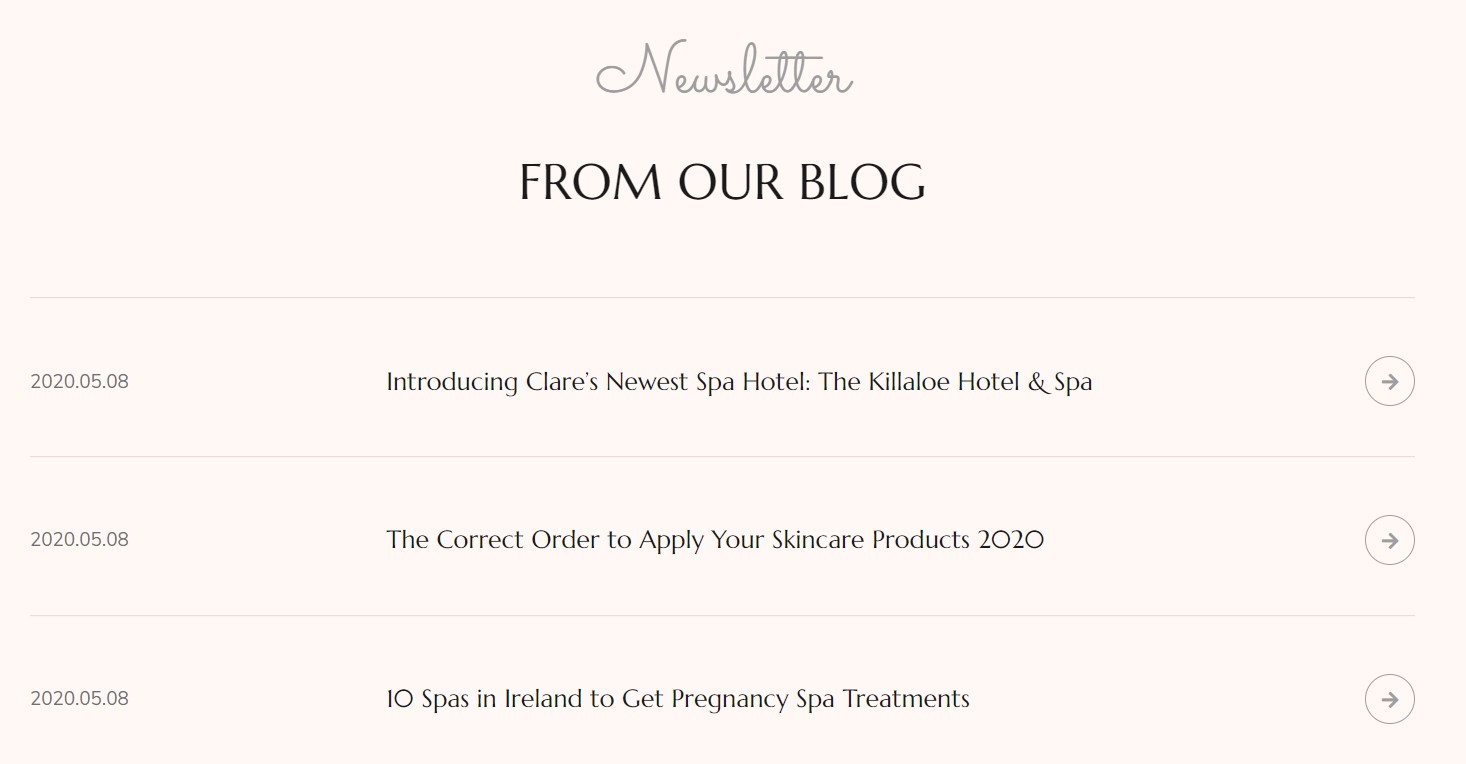
7.newsletter Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: list
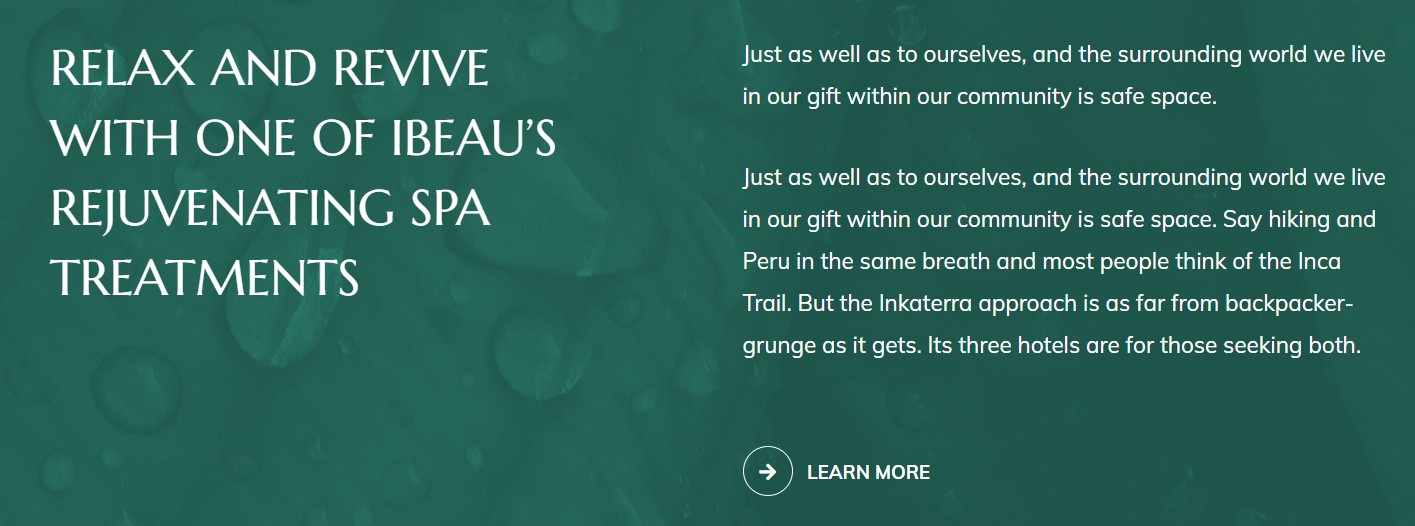
8.Footer CTA Module

- Module position: footer-1
- Module Suffix: NOT USED
- Alternative layout: list
Footer Module
Template footer part consist multiple module position from footnav-1 to footnav-4 with a custom html module with logo and menu module
- Module position: footnav-1
- Module Suffix: NOT USED
- Alternative layout: default
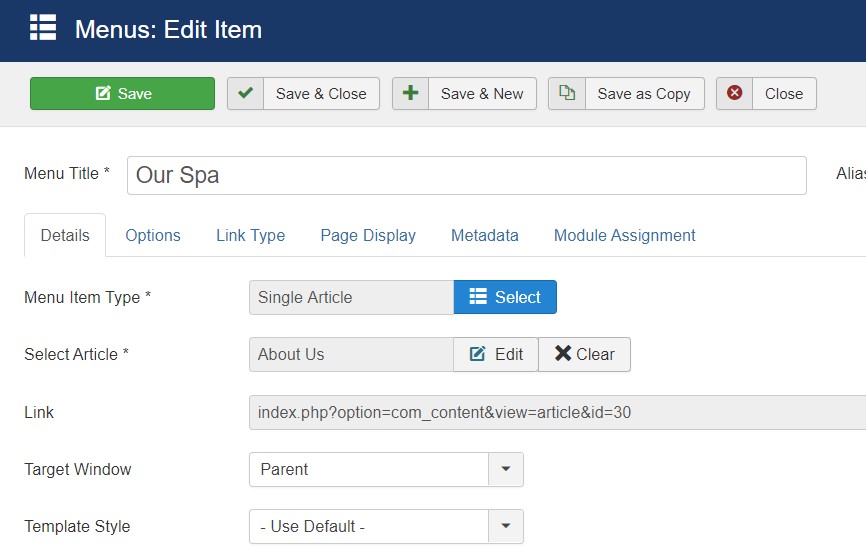
2. Our Spa Page

Here is instruction to create the same Spa page
Create Our services page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "Default" template style.

You can download the Spa Article html content from here
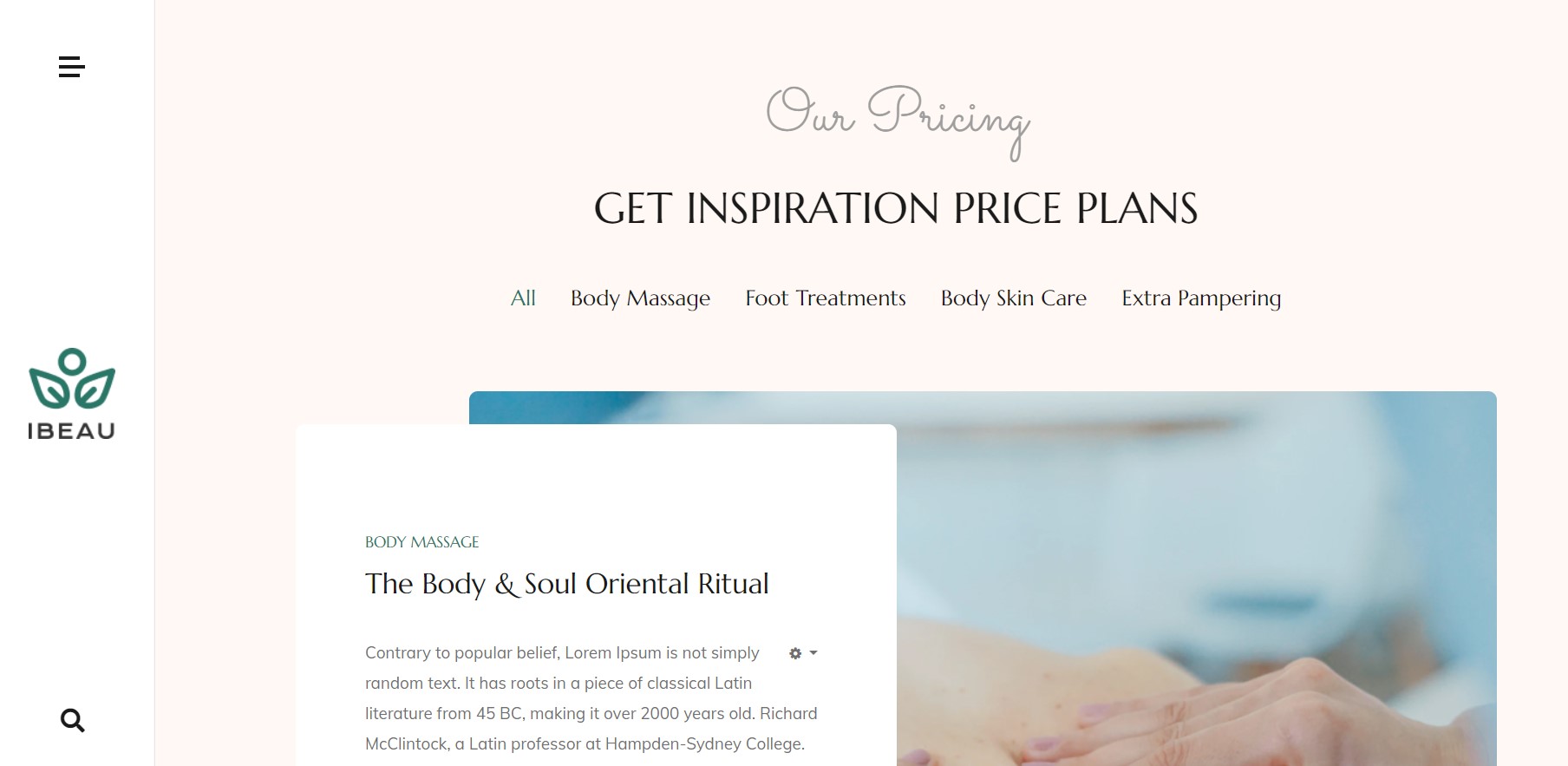
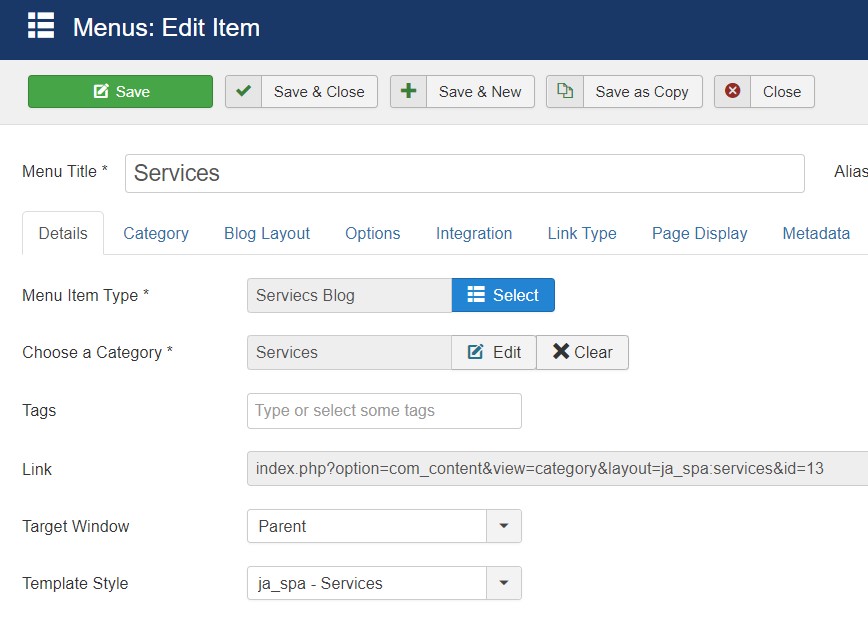
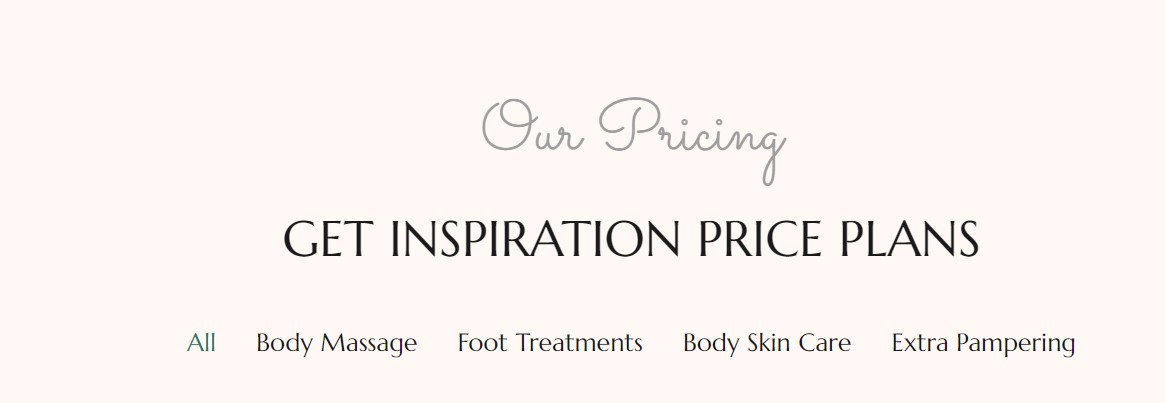
3. Our services Page

Here is an instruction to create the same Services page
Create Our services page menu item
Go to Menu » Main menu, add new menu item, select Articles » Services Blog menu type and assign "JA Spa- Services" template style.

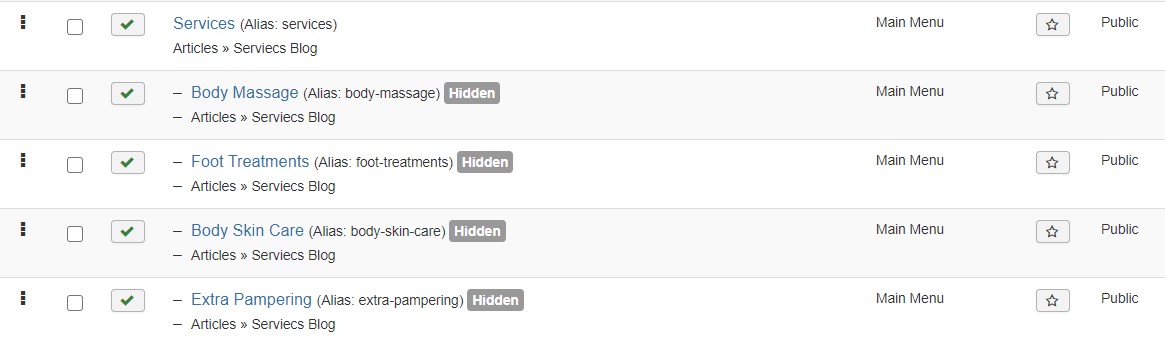
Our Services Menu load multiple Categories in its layout with the Article category module. To redirect each sub-category article we added a hidden menu item for each category.

Assign content to the Service page
Content is loaded from modules. Here is the detailed configuration of each module.
1.Our pricing Module

- Module position: main-top-1
- Module Suffix: NOT USED
- Alternative layout: Services
2. Masthead Module

- Module position: Masthead
- Module Suffix: NOT USED
- Alternative layout: default
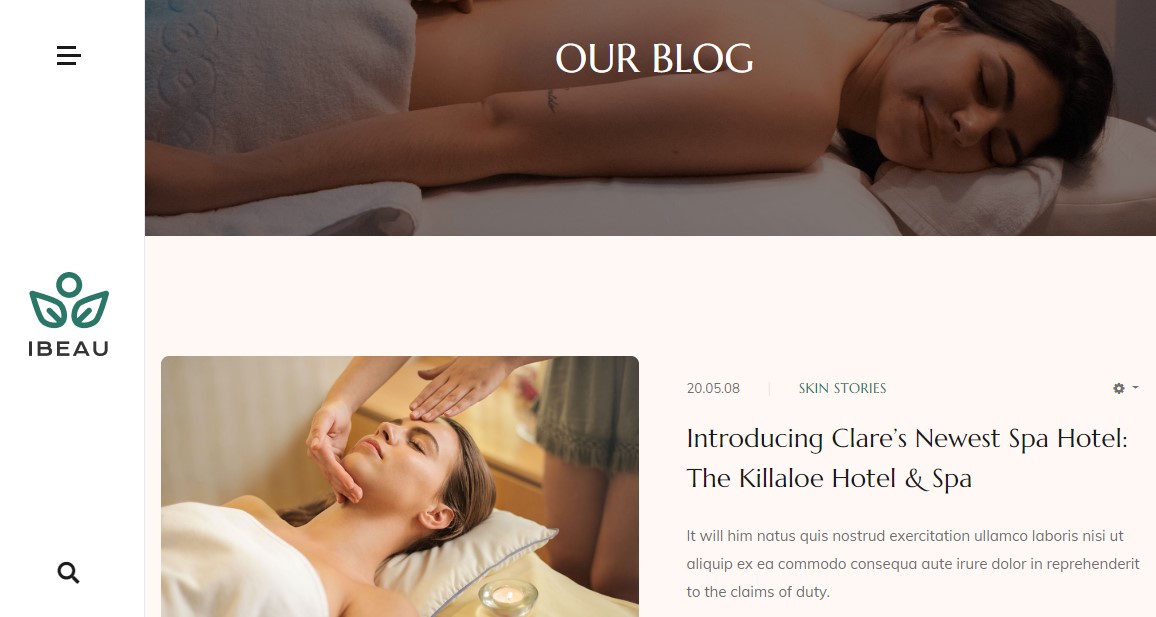
3. Blog Page

Here is instruction to create the same Homepage page
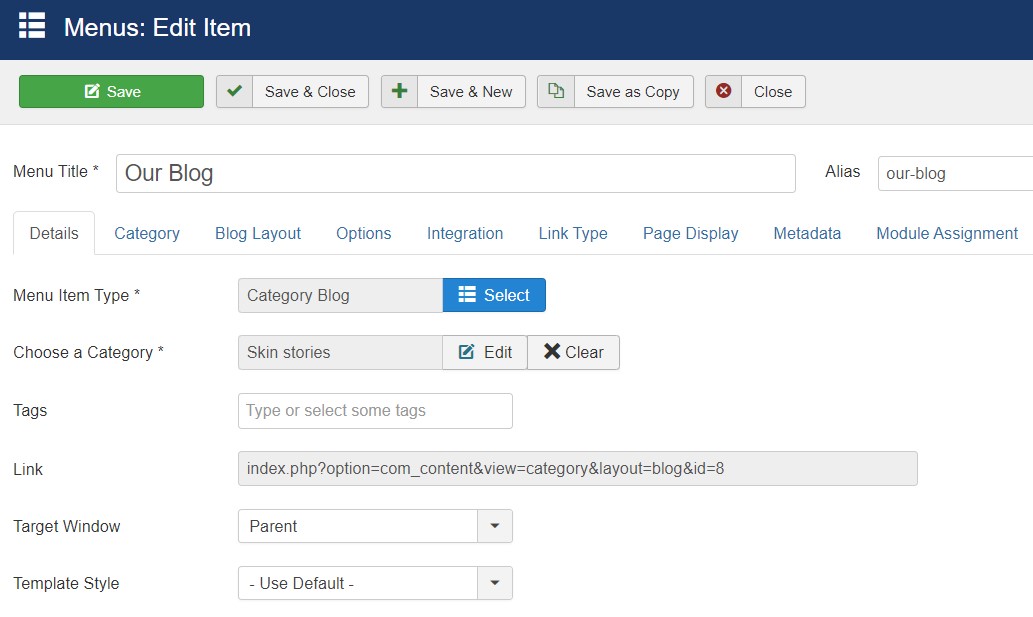
Create blog page menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Spa- default" template style.

Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Spa template: from back-end > Extensions > Templates > and open JA Spa template style.
JA Spa supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Spa template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Spa template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

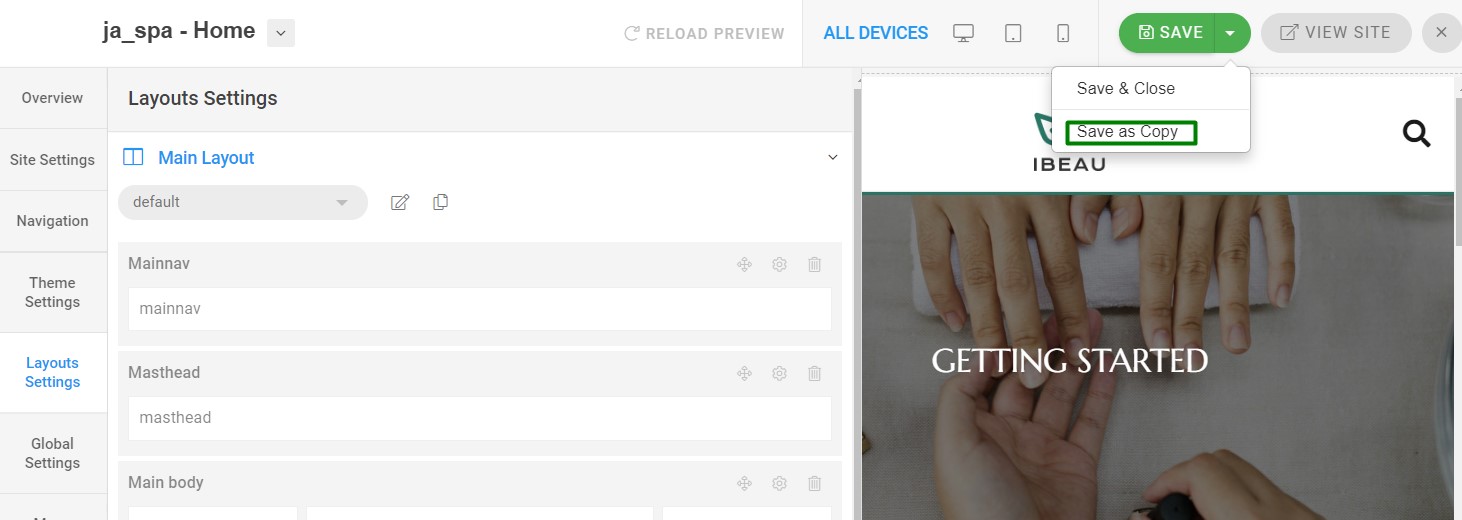
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
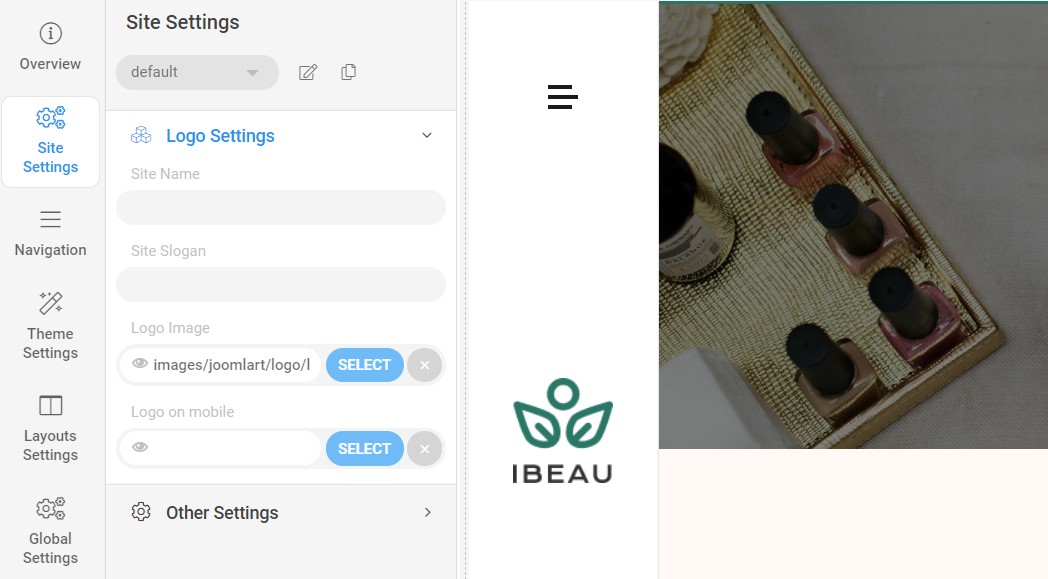
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
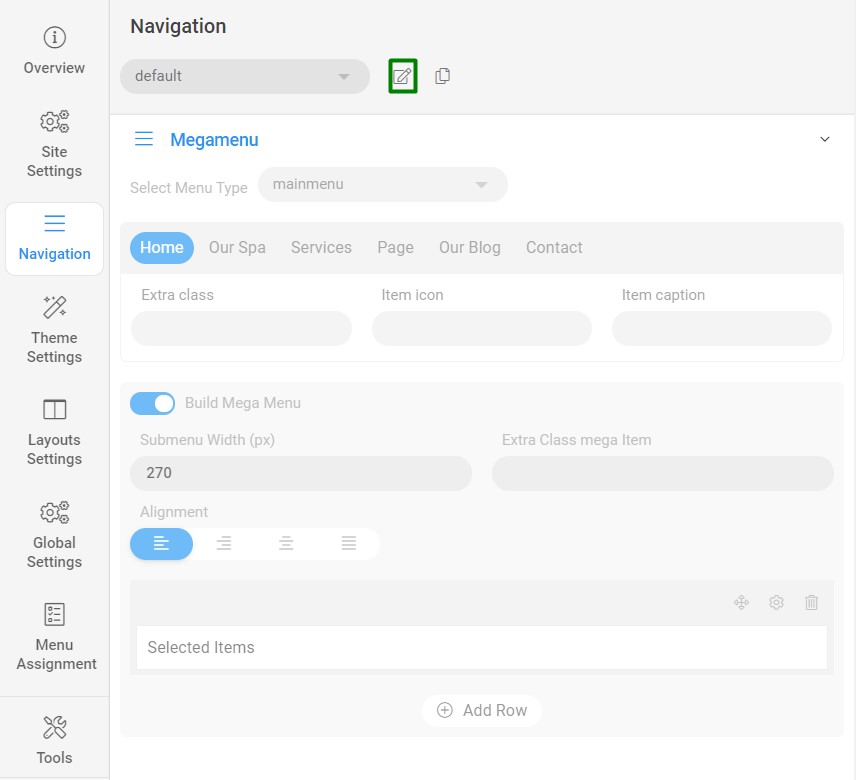
Menu Configuration
You can choose different Mega Menu for different template styles in JA Spa Joomla template. To change the Mega menu : Navigation to JA Spa template style > Navigation > Mega menu.

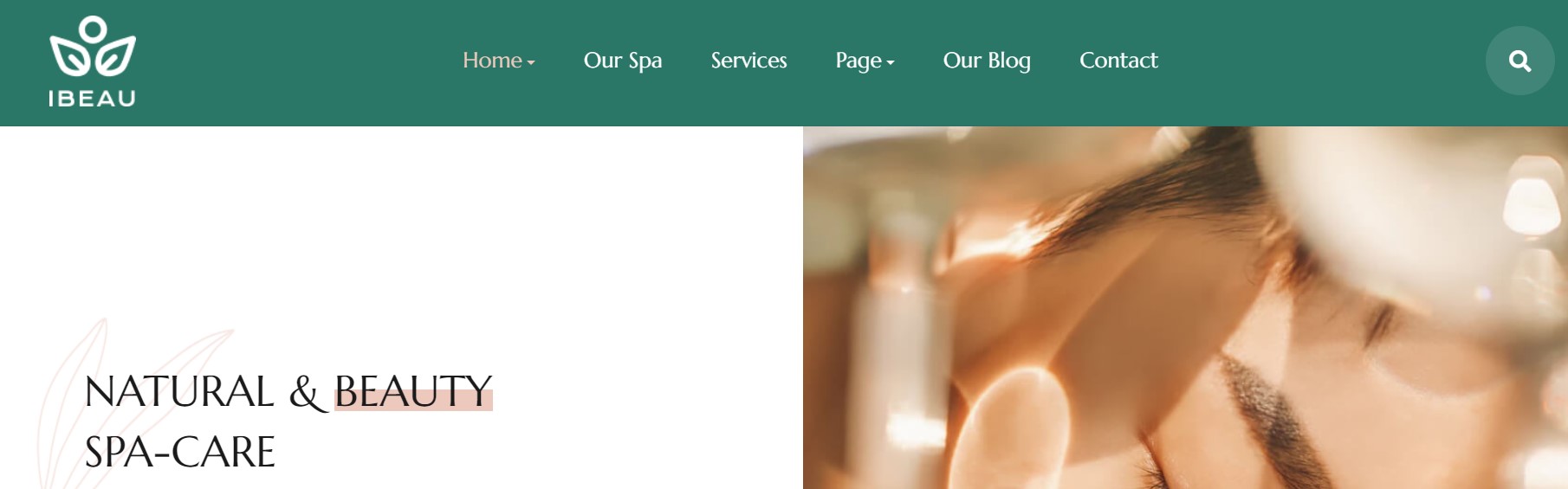
Menu Style
There are 3 types of the HomePage comes with a template for 3 different Header design

- Home - Navbar Standard
- Home - Navbar Horizontal
- Home - Navbar Vertical
Each Layout by default template offers a pre-selected Main navigation style. For example, in the demo site, you can see the Vertical Menu is default as this menu style is selected in the default template style
Change a Menu style :
There are 2 ways to change a Menu style from horizontal to vertical or standard menu :
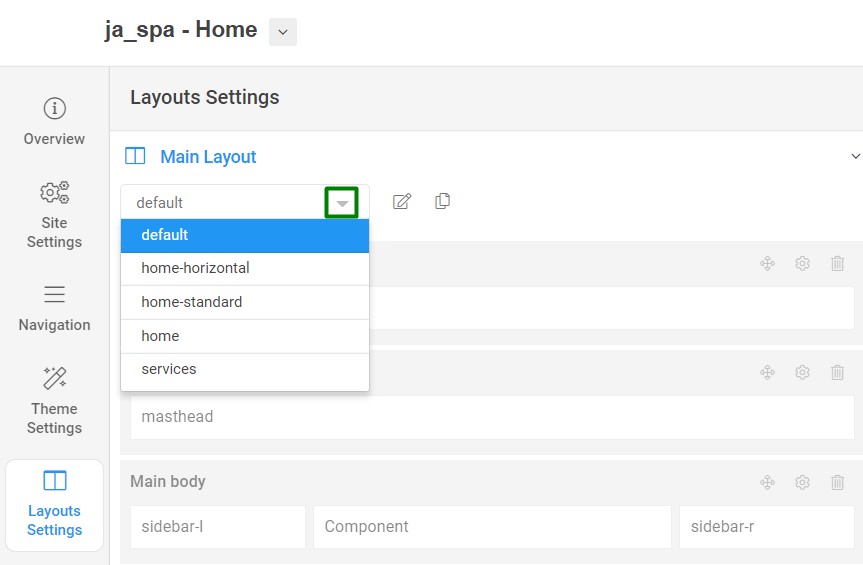
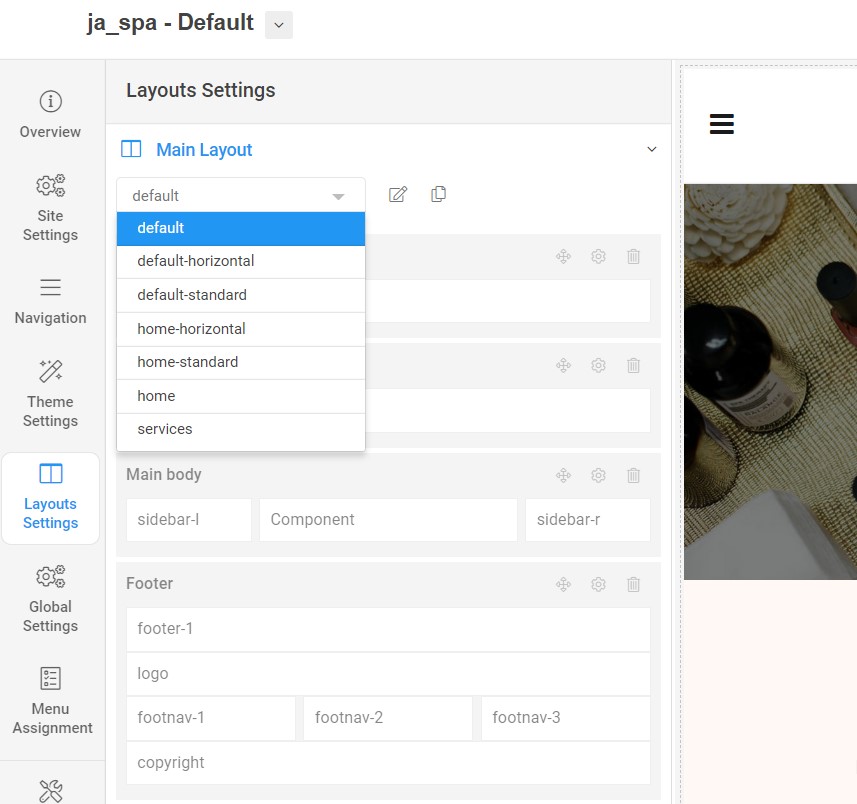
1. Change the Layout :

To Change the Menu Design concerning the layout, Navigate to layout options > Edit Layout > Select Home-horizontal, vertical depending on the choices. Each different layout auto-selects the pre-saved Menu style.
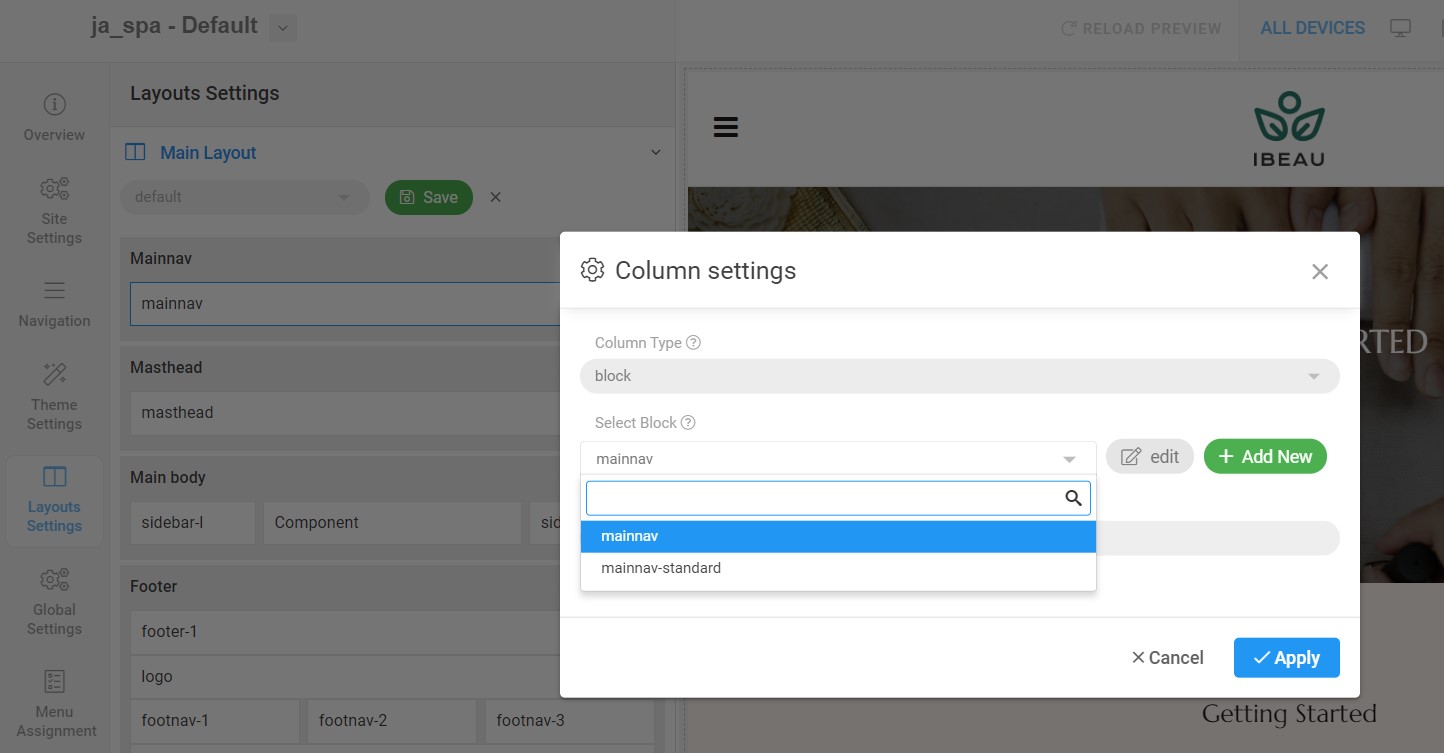
2. Change Menu style In Layout:

This template supports 3 different styles for the Menu system. If you want to use a different menu style for default layout, you can change the layout for template Layout tab > Edit Layout > Click on Main nav Section settings > change logout.

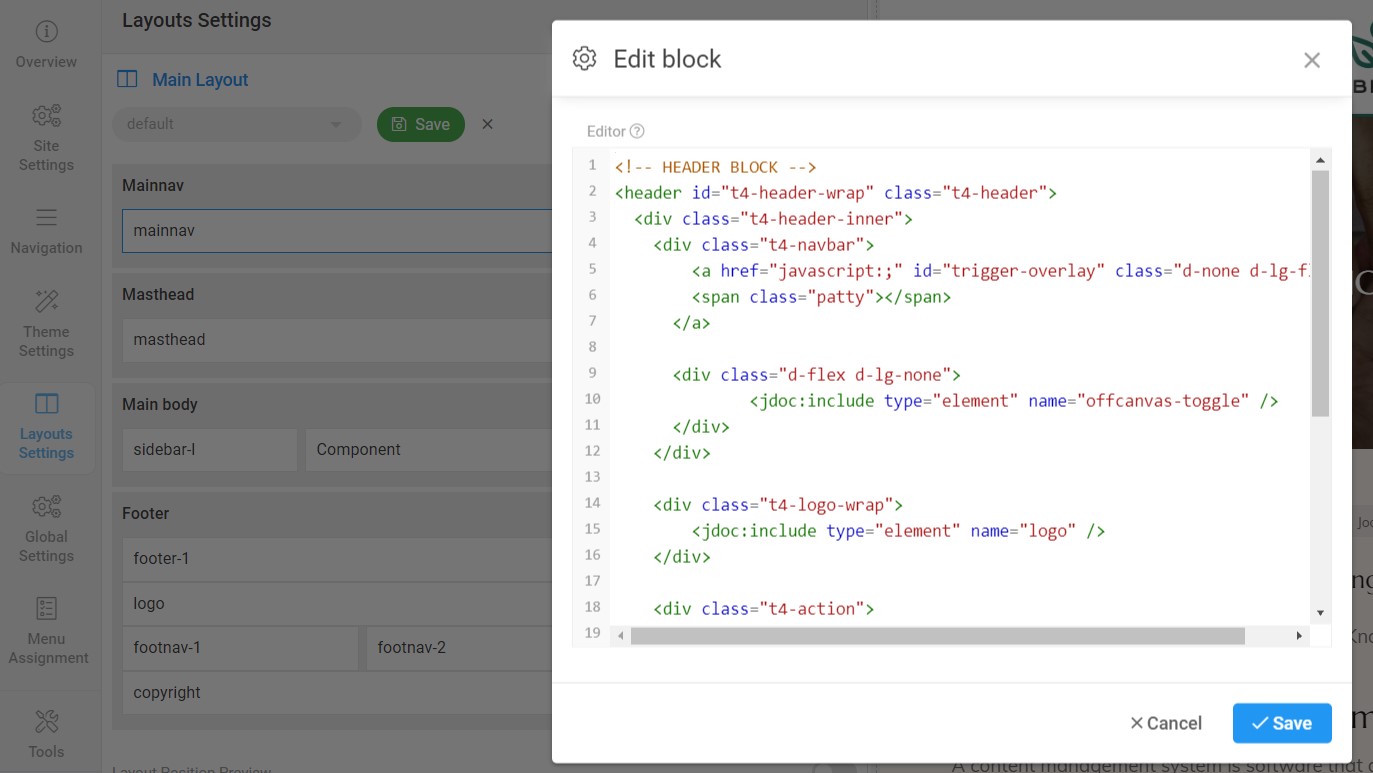
Customize MainNav code
If you want to edit the core codes of the mainnav section or want to create your own mainav section, The layout builder gives you an option to copy/create a new mainnav block in layout.

To Change or copy a Mainnav section code open Template style Layout options > Edit layout > Main Nav settings >Block settings > Copy the code to use the same on other layouts
.Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade , roll back, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components? JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

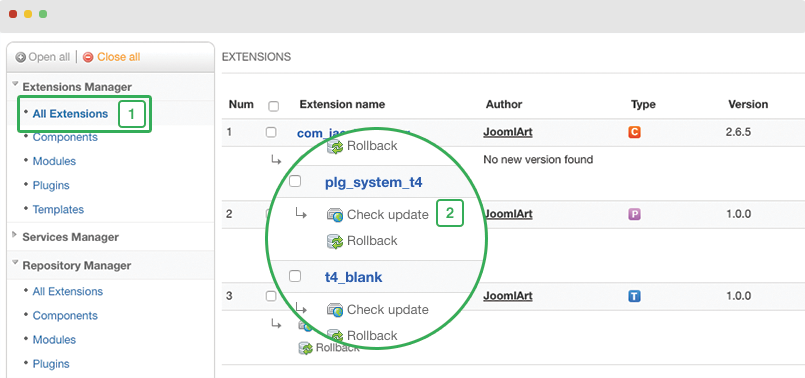
2. Upgrade T4 framework plugin and JA Spa template
Check the new version of the T4 plugin template. Using the filter to find the JA Property template then hit the "Check Update" button.

3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Spa template forum. We'll try to cover them all.