Off-canvas sidebar
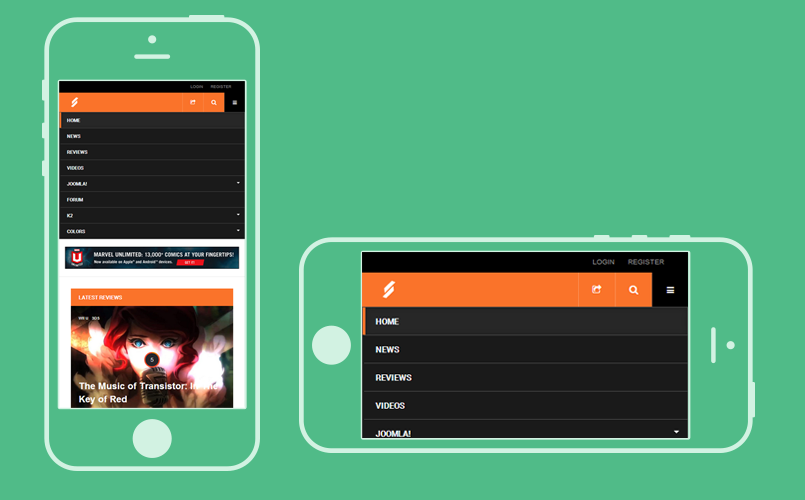
Off-canvas sidebar is a position that you can load any module to, not only Menu.
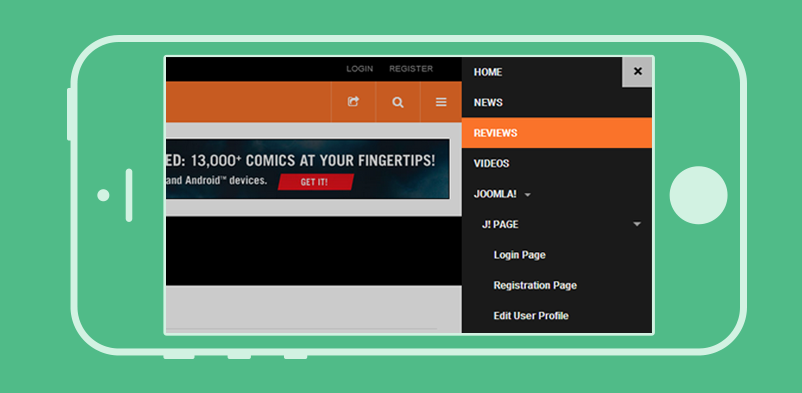
In JA Playmag demo, Off-canvas sidebar is used as Menu system on Small and Extra small layouts.

Follow the steps below to have off-canvas sidebar as Demo.
Step 1: Create menu module
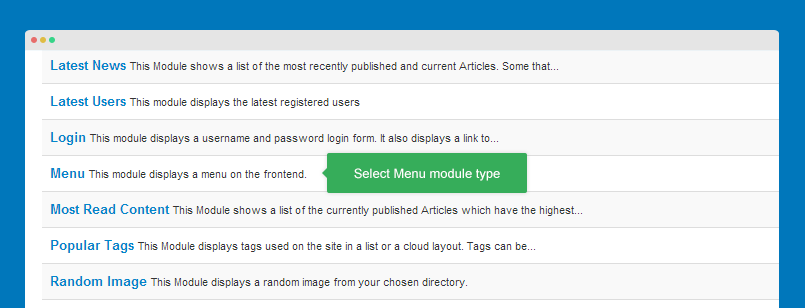
From your back-end, go to: Extensions >> Module Manager and hit the "New" button to create new module. Next, please select "Menu" module type.

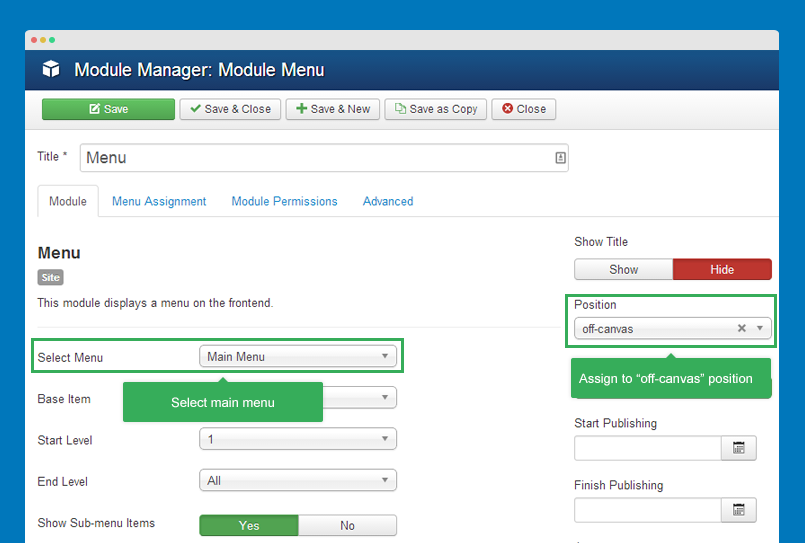
Next, configure the module, assign it to position "off-canvas".
Module position: off-canvas Module Suffix: off-canvas-righ

Step 2: Configure Off-canvas in responsive layouts
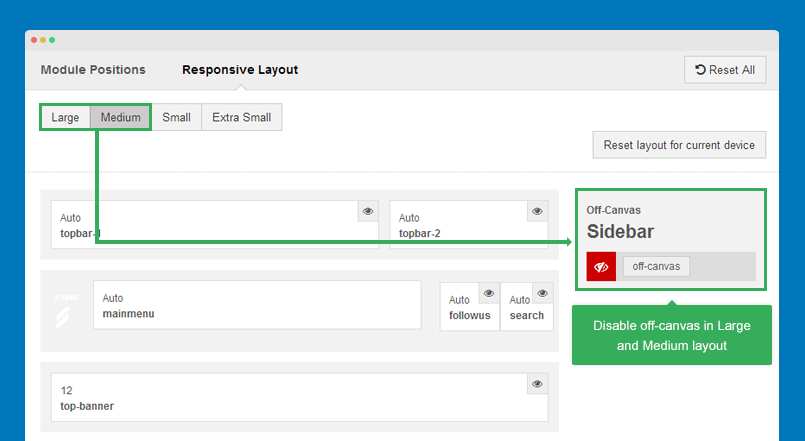
Open template style setting panel you want to configure off-canvas. In the Layout tab, select Responsive layout, disable off-canvas sidebar in Large and Medium layouts.

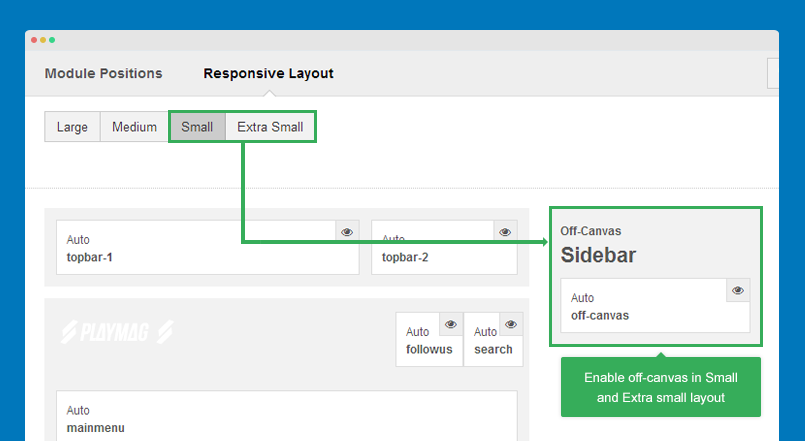
Enable off-canvas sidebar in Small and Extra small layout.

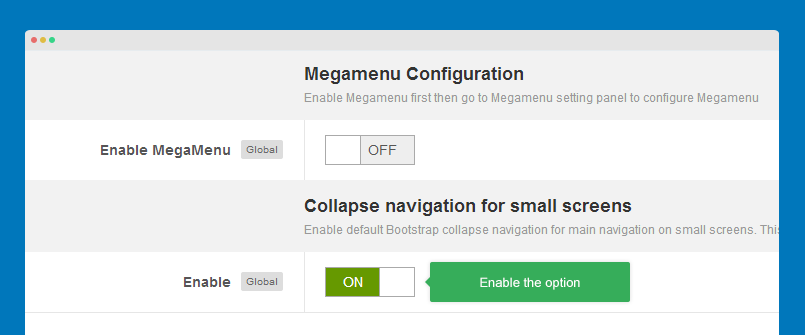
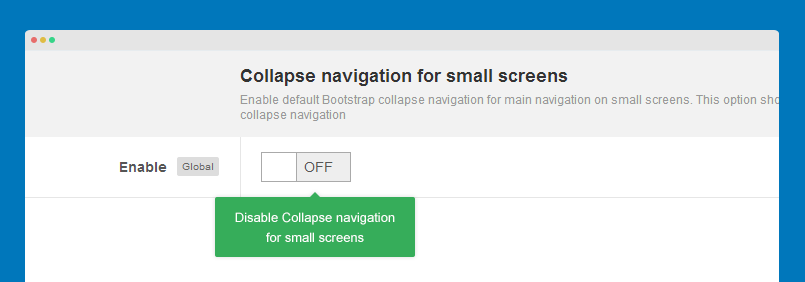
Step 3: Disable Collapse navigation for small screens
The Collapse navigation for small screens is the menu system on Small and Extra small layout, it's dropdown menu based on Bootstrap menu style.

If you don't disable the Collapse navigation for small screens, you will have 2 menu sytems on Small and Extra small layout.
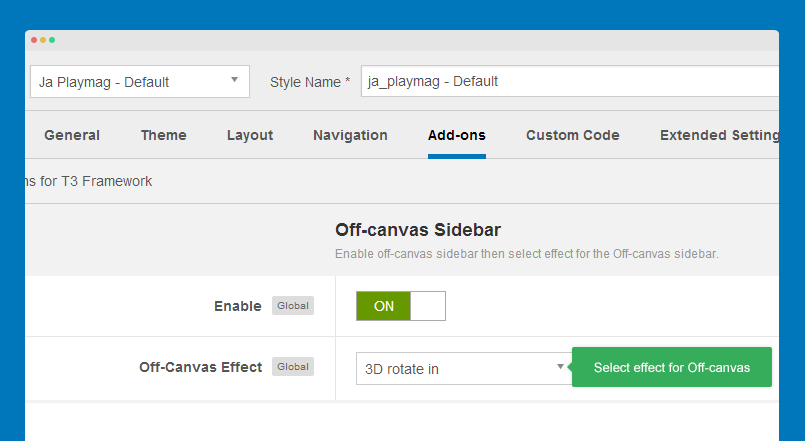
Configure Off-canvas effect
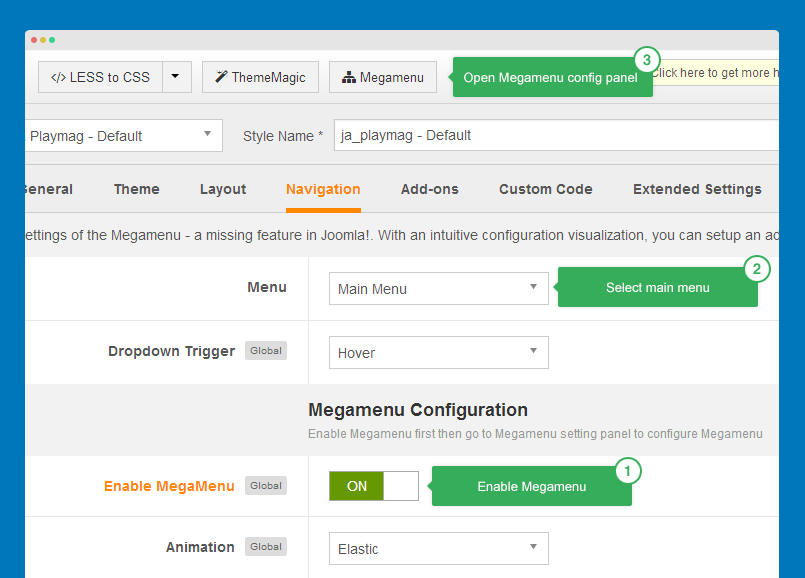
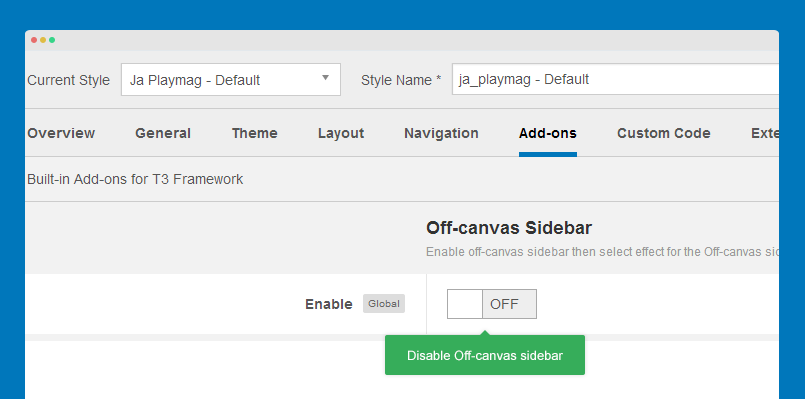
T3 supports multiple effects for Off-canvas sidebar. Open the "Add-ons" tab, enable Off-canvas then select the effect you want for Off-canvas sidebar.

Customize Off-canvas sidebar
The style of off-canvas sidebar is in the templates/ja_playmag/less/off-canvas.less file. You can also change icon for Off-canvas sidebar, change its position (from right to left).
Change sidebar icon
Open the file: templates/ja_playmag/tpls/blocks/off-canvas.php then find the following code:
<button class="btn btn-primary off-canvas-toggle <?php $this->_c('off-canvas') ?>" type="button" data-pos="right" data-nav="#t3-off-canvas" data-effect="<?php echo $this->getParam('addon_offcanvas_effect', 'off-canvas-effect-4') ?>">
<i class="fa fa-bars"></i>
</button>
Now, to change icon of the sidebar, just change the icon class <i class="fa fa-bars"></i> to any icon you want. JA Playmag template supports Font Awesome 4 so you can use any Font Awesome 4 icon class.
<button class="btn btn-primary off-canvas-toggle <?php $this->_c('off-canvas') ?>" type="button" data-pos="right" data-nav="#t3-off-canvas" data-effect="<?php echo $this->getParam('addon_offcanvas_effect', 'off-canvas-effect-4') ?>">
<i class="fa fa-home"></i>
</button>