Customize template guideline
Here is the steps when you customize template style.
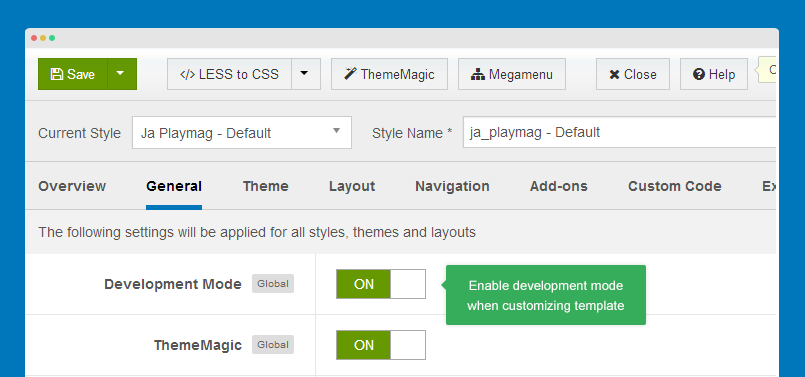
Enable Development mode
JA Playmag is developed with LESS. When customizing template style, it's recommended to use .less files in templates/ja_playmag/less. When you enable developement mode, your site is running on LESS so that it's easy to debug to customize template style.

Customize your template style
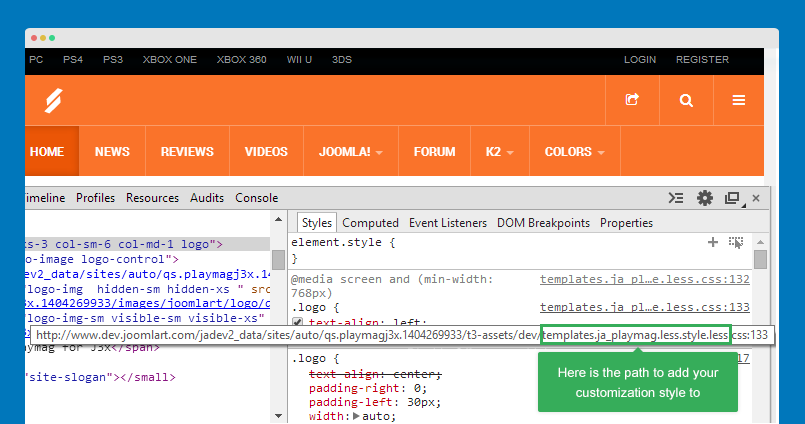
When debug, Firebug is a good tool. You can customize style of template, track file to add the style to.

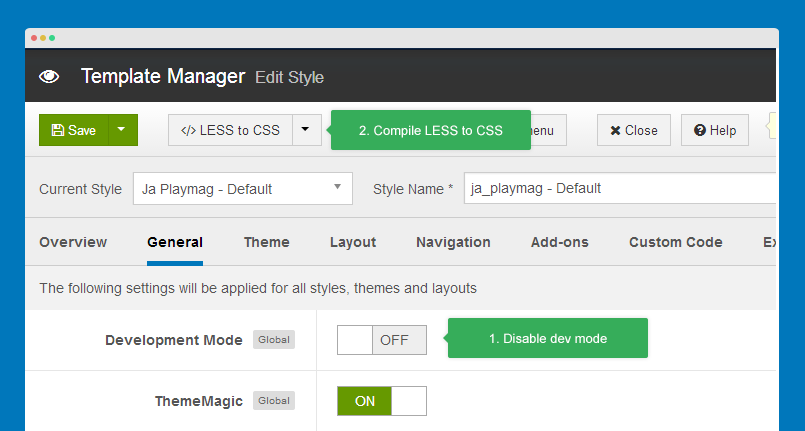
Disable Development mode and compile LESS to CSS
After customizing your template, please disable Development mode, save the settings and compile LESS to CSS so that your customization will be compiled to CSS.

You should optimize JS and CSS to improve performance of your site. The optimization is only applied for non-development mode. For more detail, please check it out at: http://t3-framework.org/documentation/new-features#optimization
If you are not familiar with LESS, you can customize your template with CSS. Add the customization style to the templates/ja_playmag/css/custom.css. The file is not overridden when compiling LESS to CSS and it works on both Development mode stataus: enabled and disabled.
Logo configuration and customization
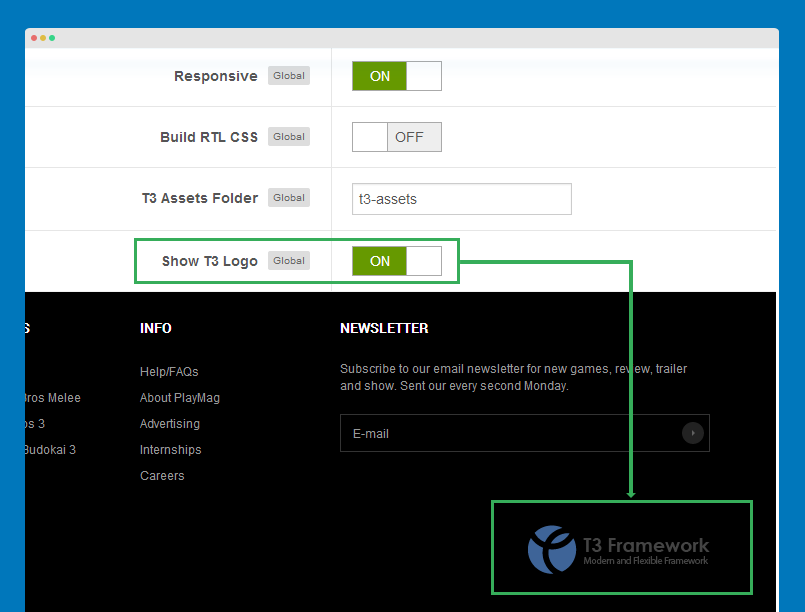
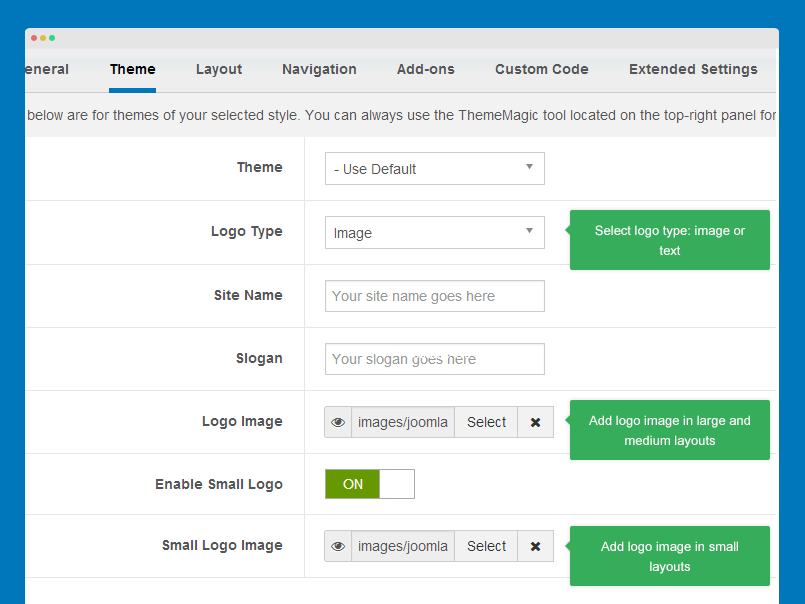
Change logo image
JA Playmag uses 2 logos, one for large and medium layout and one for small layout. To change logos, please open the template style. In the "Theme" setting, select the "Image" logo type, browse logo for large and medium layout then logo in small layout.

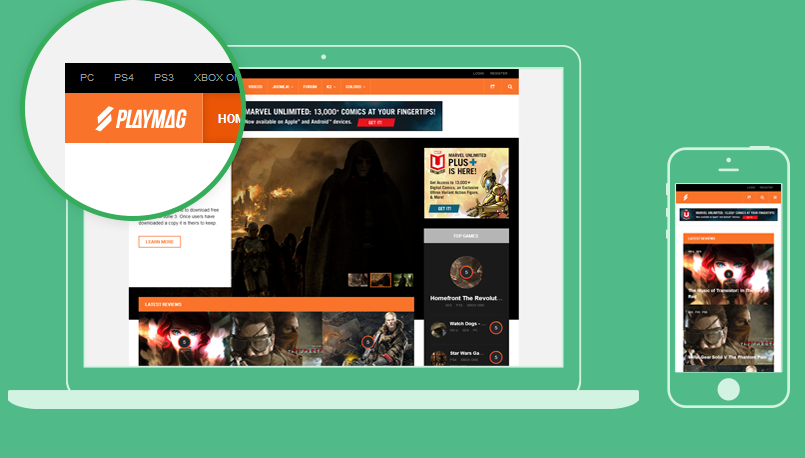
Here is the front-page

Please note that the changes are only applied for CURRENT template style only. If you want to change for all, you have to change for all template styles.
An other way to change logos globally is replacing the logo images:
- Logo in large/medium layout:
templates/ja_playmag/images/logo.png - Logo in large/medium layout:
templates/ja_playmag/images/small_logo.png
Logo customization
1. Changing logo image path
To change logo image path, please open the file: templates/ja_playmag/less/variables.less, find the following code:
// T3 LOGO
// --------------------------------------------------
@t3-logo-image: "@{t3-image-path}/logo/logo.png";
2. Changing logo style: alignment, padding, etc
The style of logo is in the file: templates/ja_playmag/less/style.less, find the code and customize as you expect.
// Logo
// ----
.logo {
text-align: center;
padding-right: 0;
padding-left: @grid-gutter-width;
width: auto;
//Control screen mobile
@media screen and (max-width: @screen-xs-max) {
text-align: left;
margin-top: -1px;
position: relative;
width: 25%;
z-index: 1000;
}
// Left align the logo on Tablets / Desktop
@media screen and (min-width: @screen-sm) {
text-align: left;
}
a {
display: inline-block;
line-height: 1;
margin: 0;
}
}
3. Customize image logo style
Open the file: style.less again, find the code and customize as you expect.
// Logo Image
// ----------
.logo-image {
padding: 0;
line-height: 50px;
height: 50px;
.logo-img {
display: inline-block;
}
// Hide sitename and slogan
span, small {
display: none;
}
//Control Logo On screen < 992px
@media screen and (max-width: @screen-sm-max) {
top: @t3-global-margin / 2;
left: @t3-global-margin * 1.5;
.logo-img-sm {
display: inline-block!important;
}
}
}
4. Customize text logo style
Open the file: style.less again, find the code and customize as you expect.
// Logo Text
// ----------
.logo-text {
a {
margin-top: 5px;
text-decoration: none;
font-size: ceil(@font-size-base * 1.25);
font-weight: bold;
color: @white;
}
&:hover a,
a:hover,
a:active,
a:focus {
text-decoration: none;
color: @white;
}
// Taglines
.site-slogan {
display: block;
font-size: 10px;
margin-top: 5px;
color: @white;
.opacity(0.8);
}
}
5. Change logo position size
Open the file: templates/ja_playmag/tpls/blocks/header.less, find the code and customize as you expect.
$logsize = 'col-xs-3 col-sm-2 col-md-2';
if ($headright = $this->countModules('search or followus or off-canvas')) {
$logsize = 'col-xs-3 col-sm-6 col-md-1';
}
When changing size of the logo position, you should change the size of other positions in header block to fit the total size.