System requirement
Uber template is native with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Open the php.ini then configure as below
- post_max_size = 750M
- upload_max_filesize = 750M
- memory_limit=750M
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same for both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same for both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. Uber template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 2.5 and Joomla 3.
Download Packages
The download package includes:
- Quickstart package for Joomla 2.5
- Quickstart package for Joomla 3
- Uber template
- T3 Framework
- Supported JA extensions
- Source file
Manual Installation
Install T3 Framework
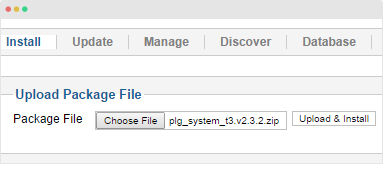
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

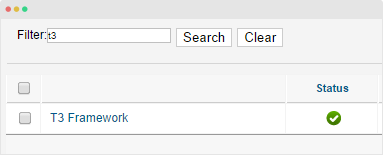
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.

Install Uber template
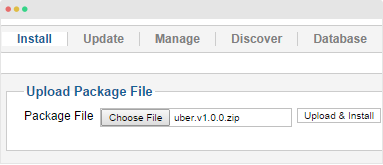
Step 1 - Install Uber template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse Uber template installation package then hit the "Upload and Install"

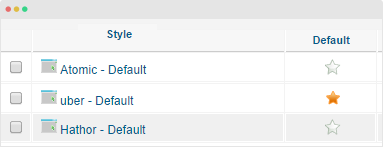
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set Uber template style as your default template style.

Quickstart installation
Why Quickstart ?
The Quickstart package includes sample data and extensions. Once you install the Quickstart, your site will look the same as Uber Demo. The Quickstart is only available for Joomla 3 and the installation includes 2 sections.
1. Uber Core Installation
Uber has many sample sites, to make it clean, the Quickstart installation only includes blank template. Install the Quickstart as normal, follow the Joomla template installation documentation →.
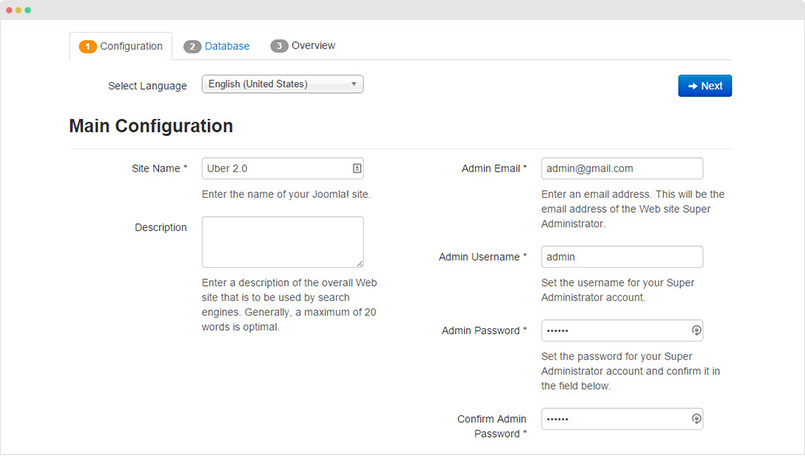
Step 1 - Configuration: add Site name, Admin email, Admin username and password

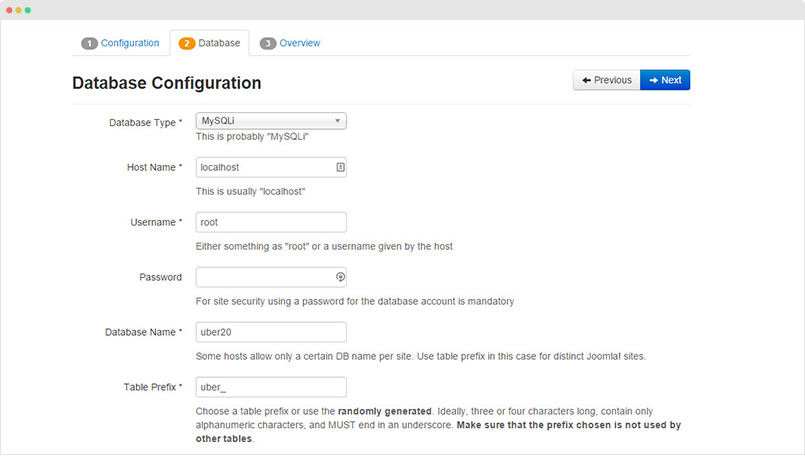
Step 2 - Database: select database type, host name, database username, password, database name & table prefix

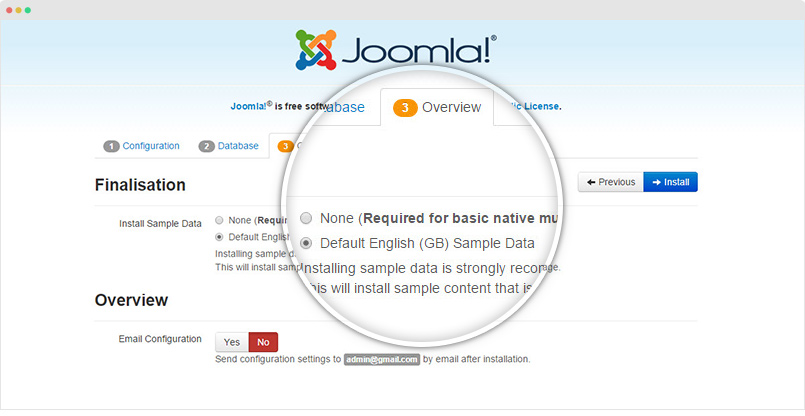
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.

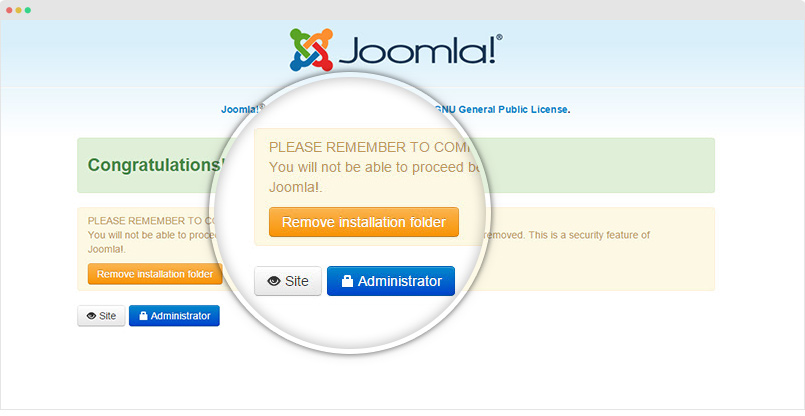
Step 4 - Remove/Rename "installATION" folder: for security purpose, you need to rename or remove the "installation" folder

DONE! Here is the front-page after the installation is successful.

2. Sample Site Installation
Before installation
The installation should be implemented ONCE. If you run it again, all your data will be overridden so after the first installation is successful, the feature will be disabled.
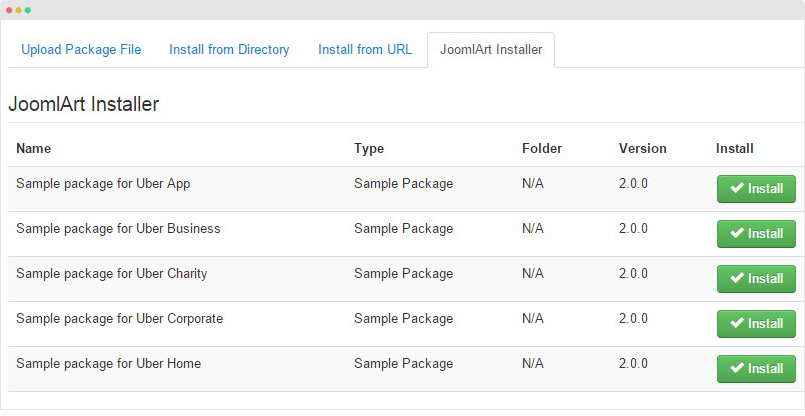
There are up to 10+ sample sites built from Uber template, you can select to install any sample site. Go to your site back-end > Extensions > Extension Manager > JoomlArt Installer, you will see list of sample sites, hit the Install button to install the sample site and it's DONE.

Template folder structure
This section is to help you understand the structure of Uber template, the function of folders and files and where you should start.
Uber template
Uber template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/uber/ +--less/ /* all LESS files */ ¦ +-- themes/ /*theme folders and theme files */ /*style files of JA Advanced Custom module*/ ¦ +-- template.less ¦ +-- bootstrap.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- ... +-- acm/ ¦ +-- container-tabs/ ¦ ¦ +-- config.xml/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- less/ ¦ ¦ +-- css/ ¦ ¦ +-- js/ ¦ +-- container-slideshow/ +-- css/ /*compiled files from less*/ ¦ +-- themes/ /*Compiled themes */ ¦ +-- template.css ¦ +-- bootstrap.css ¦ +-- home.css ¦ +-- joomla.css ¦ +--... +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- jquery.inview.js ¦ +-- jquery.inview.min.js ¦ +-- jquery.parallax-1.1.3.js ¦ +-- jquery.placeholder.js +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- footer.php ¦ ¦ +-- ... ¦ ¦ +-- hero/ ¦ ¦ +-- mainbody/ ¦ ¦ +-- section/ +-- html/ /*override modules, 3rd extension, com_content*/ ¦ +-- com_content/ ¦ +-- com_contact/ ¦ +-- mod_ja_acm/ ¦ +-- ... +-- images/ +-- language/ ¦ +-- en-GB.tpl_uber.ini ¦ +-- en-GB.tpl_uber.sys.ini +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any change or customization in the T3 Framework is not recommended. To customize your template, please do it in the "local" folder: templates/uber/local. Check out detail documentation →
Uber 2.0 Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Here are the steps to make your site completely upgrade to Uber 2.0
1. Set-up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade Uber template - version 2.0
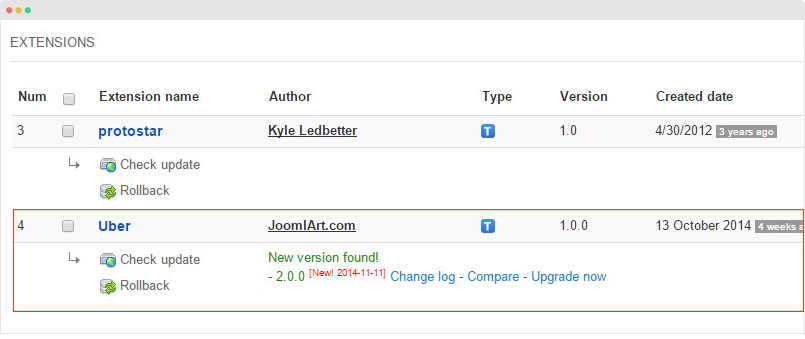
Step 1 - check the new version of Uber template. Using the filter to find the Uber template then hit the "Check Update" button.

Step 2 - Upgrade Uber template to version 2.0. You should compare the changes before upgrading
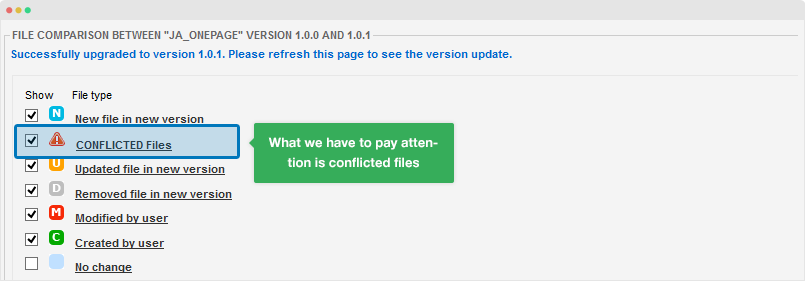
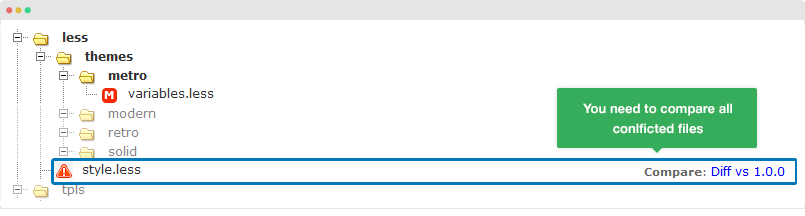
When upgrading, we only pay attention to conflicted files - files that have been modified by both user and developer.

When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.

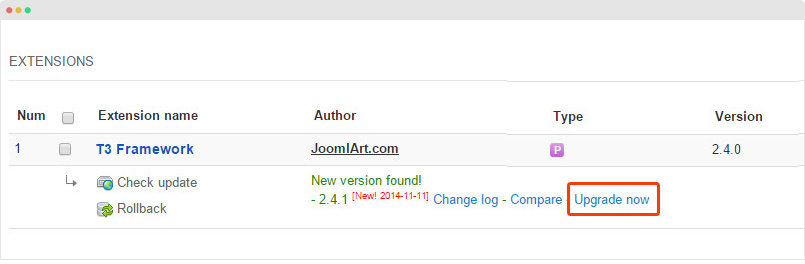
3. Upgrade T3 plugin - version 2.4.1
Using the filter to find T3 plugin, hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade T3 to version 2.4.1.

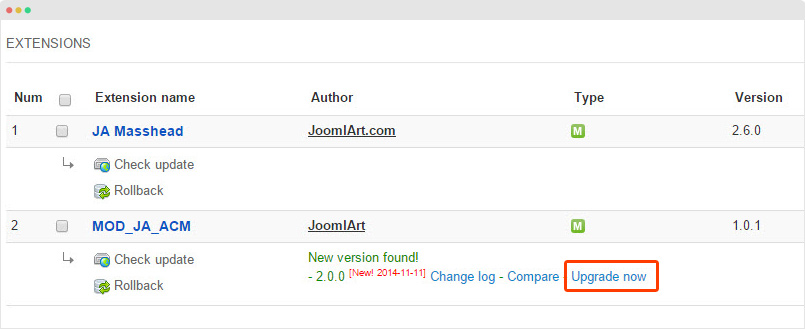
4. Upgrade JA ACM module - version 2.0.0
Using the filter to find JA ACM module, hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the module to version 2.0.0.

For more detail. check out detail documentation.
Uber 2.0.2
The version is to re-structure JA ACM module. The purpose of the change is to centralize the settings of JA ACM module so that all settings of the module will be included in the "Module" tab only. Upgrade Uber template to version 2.0.2 and JA ACM version 2.0.1, check out detail upgrade instruction → then move configuration as our steps below.
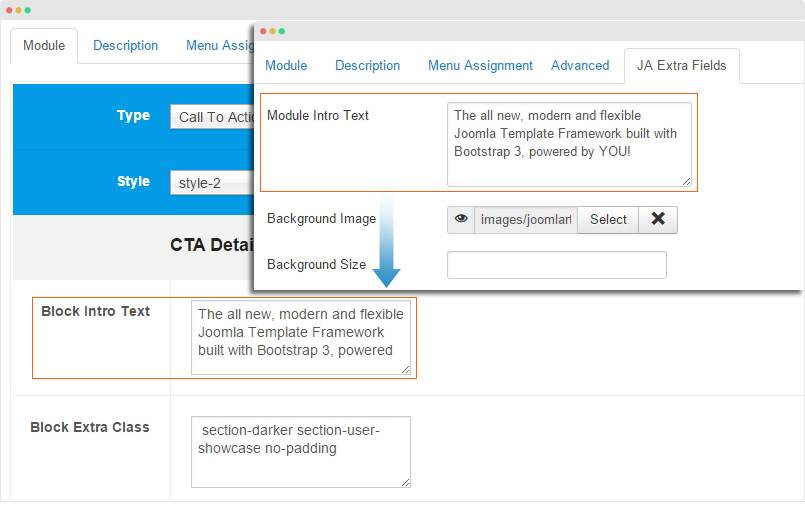
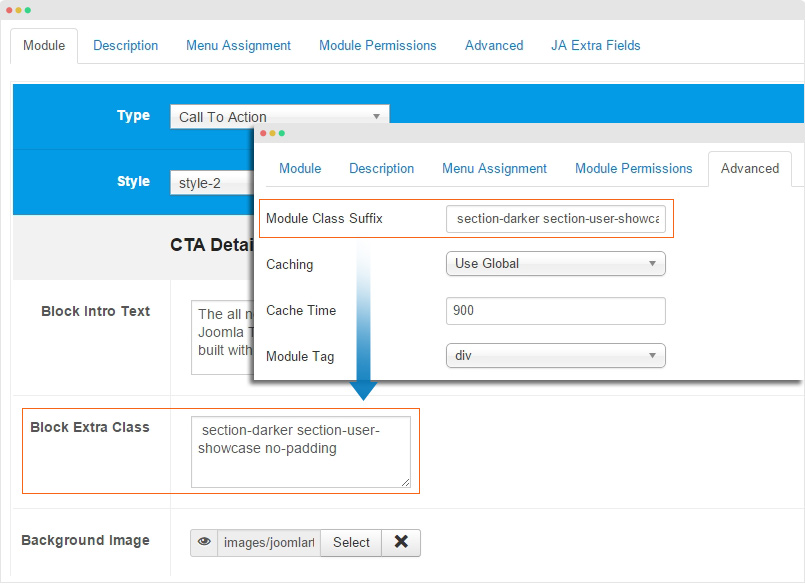
Step 1 - Move configuration of "Module Intro Text" field in the "JA Extra Fields" setting panel to "Block Intro Text" field in ACM Block setting panel.

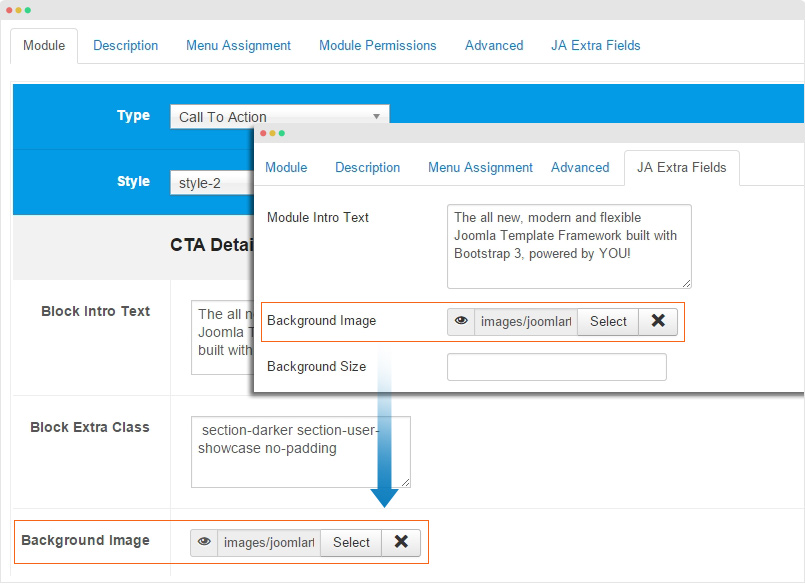
Step 2 - Move configuration of "Background Image" field in the "JA Extra Fields" setting panel to "Background Image" field in ACM Block setting panel.

Step 3 - Move configuration of "Module Class Suffix" field in the "Advanced" setting panel to "Block extra class" field in ACM Block setting panel.

Exceptional cases:
The changes are to make ACM content block management easier so we define cases to apply the changes, then there are exceptional cases:
- "Footer" and "Header" type: there are no changes (the types do not work with module title and they include background parameter themselves)
- "Bar" Type: only move "Block extra class" parameter
- "Contact Intro" Type: "Background Image" parameter is not moved as the type has its own Backgroung image parameter.
- "Slideshow" Type: only move "Module Class Suffix" parameter
- "Contact Intro" Type: "Background Image" parameter is not moved as content in each tab has background image setting already
- "Spotlight" and "Tab" Type: "Module Intro Text" is not moved as the Spotlight type loads modules from selected position only while the tabs type
